スキームは「http」または「ftp」です。スキーマは、リソースにアクセスするためのフレームワークと考えてください。 Webの場合、HTTP(Hyper Text Transfer Protocol)という「プロトコル」9を使って通信を行うため、URLスキームは「http」となり、そのままWebパブリッシングでよく使われます。

この章で解説する文書要素
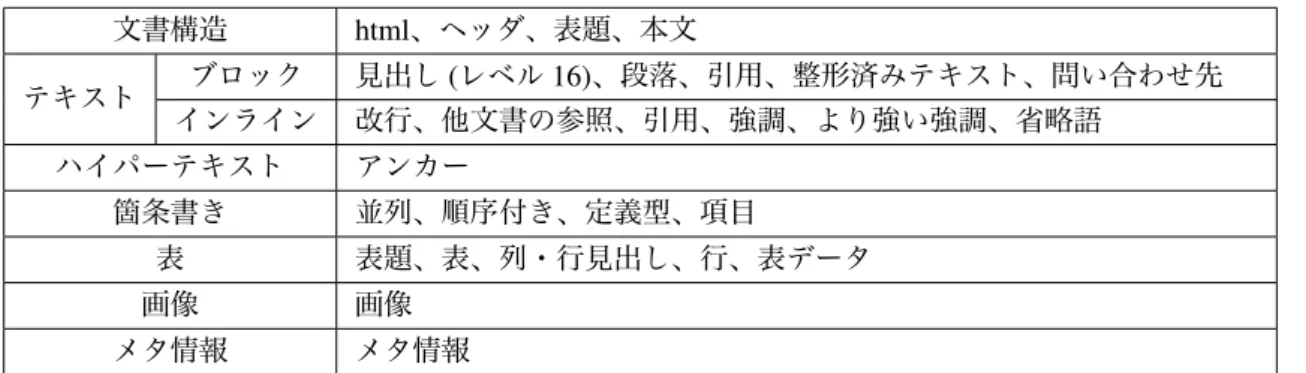
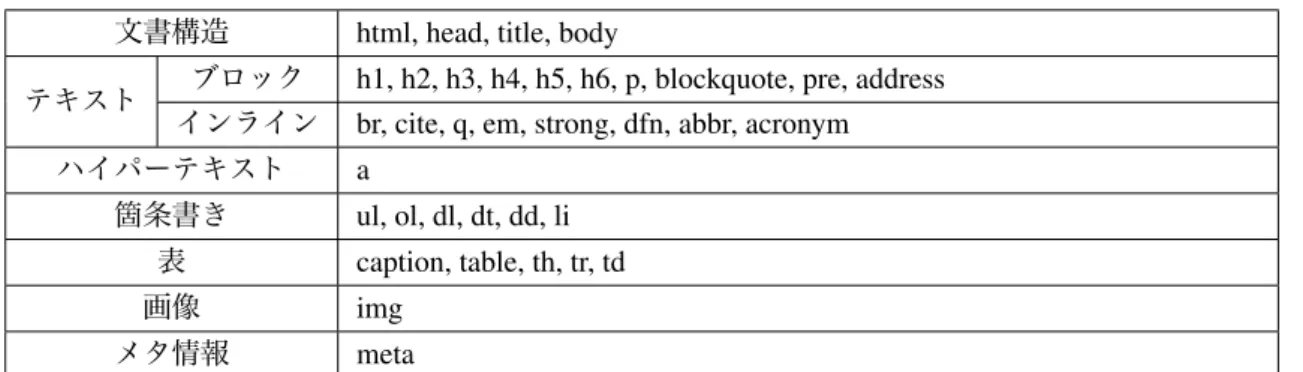
表 8.2: 本書で取り上げる文書要素のリスト。
テキストと画像の要素
ブロック要素
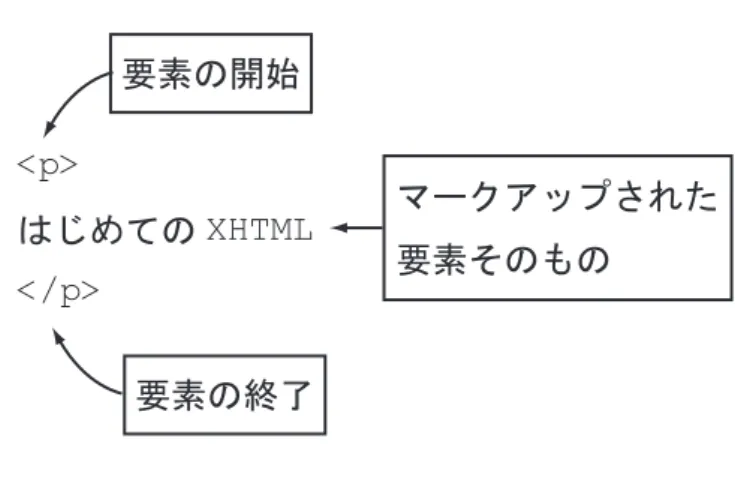
という別のタグがあります。段落を表す要素です。セクションの p を覚えておいてください。次に引用文を表示する要素です。作成した XHTML に次の例を追加してみてください。

インライン要素
一方、q要素は文中で何かを引用したい場合に使用されます。これら 3 つの要素の例をいくつか示します。
要素の属性
ハイパーテキストの要素
これまでのところ、アンカーはリンク ソースを作成しました。これは、そこから別のドキュメントに移動するリンクです。また、ドキュメントへのリンクを作成することもできます。つまり、ドキュメントの一部を直接ポイントすることができます。このような文書の一部をフラグメントと呼びます。
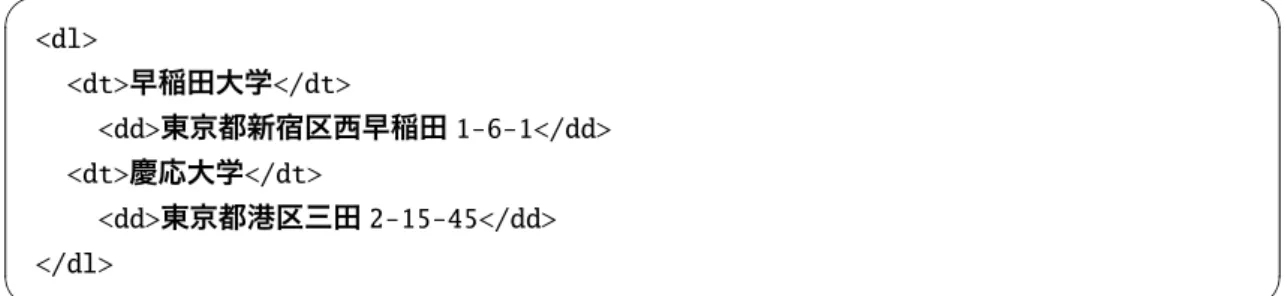
箇条書きの要素
並列
序列付き
追加された XHTML 表示からわかるように、ol 要素には上から下に自動的に番号が付けられます。最初の「
表の要素
行と列の連結
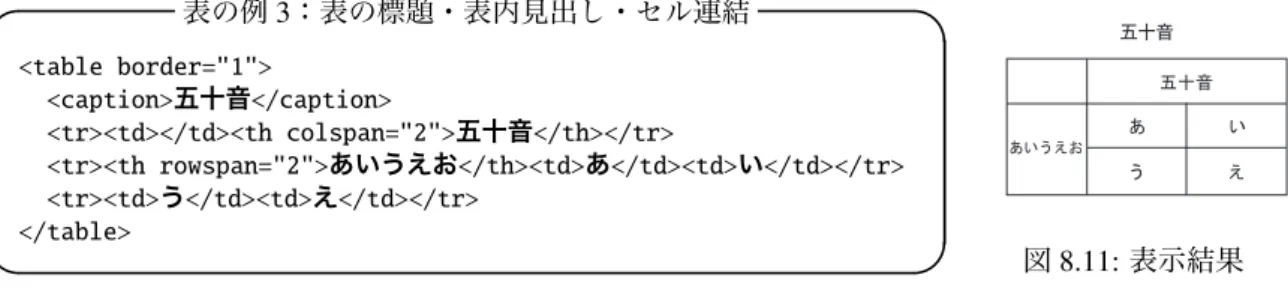
図 8.9: 表示された結果 例 1 の HTML の 2 行目を見てください。 td 要素は 1 つだけですが、3 行目以降の違いは、代わりに Colspan 属性があることです。 Colspan属性はその名の通り列の範囲を指定するもので、列が1つしかない場合でも連続する2列分の幅で表示されます。アドレスを設定します。例 3 を参照してください。前の例では、「五十音」と「アルファベット」はテーブル内のアドレスですが、他のセルのデータと区別する必要があります。さらに、表に適切なタイトルが付けられていると、読者の助けになります。
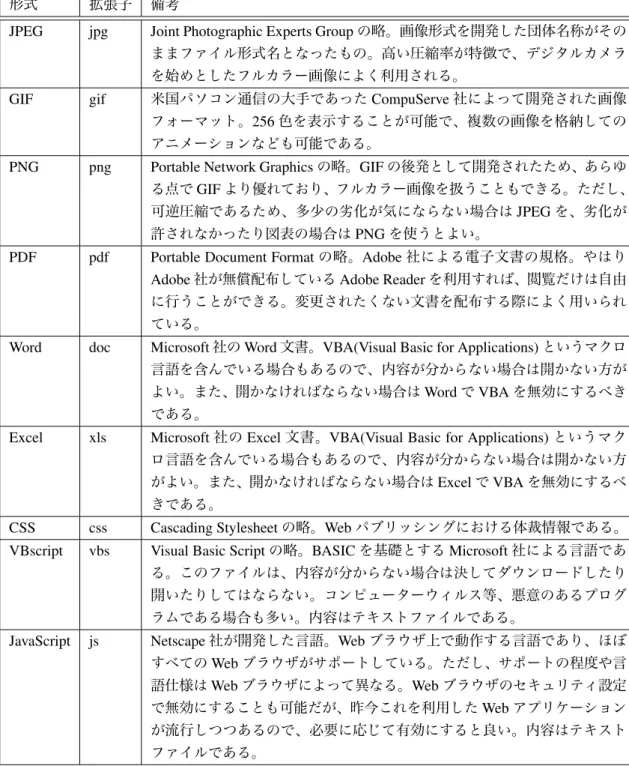
画像
画像の取り込み
画像の場合は表示サイズを指定することができます。このようにして作成したXHTMLを公開する場合は、XHTMLファイルだけでなく画像ファイルも一緒に公開する必要があります。
文書構造とメタ情報の要素
- XML 宣言
- DOCTYPE 宣言
- head 要素
- html 要素と body 要素
head要素はXML宣言、DOCTYPE宣言の後に記述します。 .head 要素には、ドキュメントのタイトルや作成者などのメタ情報を好きなだけ入力できますが、必須で一般的なメタ情報のいくつかを以下に示します。

体裁を整える
CSS の作成と XHTML での指定方法
CSS では、CSS をファイルとして作成し、XHTML で指定し、それを読み取るという 2 段階のプロセスが必要です。まずはCSSを作成しましょう。を持つ人に対して色を #ff0000 にするよう指定します。この { 色: #ff0000; } の部分をルールセット、色をプロパティ、#ff0000 を値と呼びます。プロパティと値として設定できるものはいくつかあり、複数のプロパティを同時に設定できます。
ディスカッション
このように考えると、参考文献は文書の重要な構成要素であることがわかります。この観点からも、学術論文では参考文献が重視されます。学術界では、論文の価値を判断する基準の 1 つは、他の論文によってどれだけ参照(引用)されているかです。ちょっと考えてみれば、それが他の人の論文にとって実際にどれだけ役に立ったかということです。検索エンジン最適化、略してSEOとは、検索エンジンに検索されやすくする(特定のキーワードで検索した際に上位に表示されるようにする)ことですが、検索エンジンのロジックを知ることがSEOの基礎となります。将来的にWebパブリッシングを自分でやろうと考えている人は、非常に役に立つので一読をお勧めします。
ファイル転送
FFFTP の利用
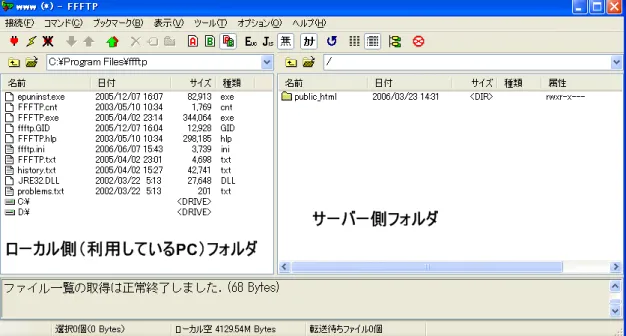
接続が確立されると、ファイル転送ウィンドウが表示されます(図8.17)。ローカル フォルダー (PC 上) が左側に表示され、サーバー フォルダーが右側に表示されます。 アップロードしたいローカル ファイルを選択し、サーバー フォルダーにドラッグするか、 をクリックします。 上矢印 (アップロード ボタン) をクリックするとアップロードできます。 ) による 2 行目の 。アップロード後、サーバー側のフォルダーにアップロードしたファイル名が表示されるか確認してください。
演習問題
「接続」をクリックします。手順1で設定を変更した場合は、そのホストを選択して「接続」をクリックします。 FFFTPの詳しい使い方はWebサイトにも掲載されているので、合わせてチェックしてみてください。