JOB INFORMATION SYSTEM USING SPA FOR ALUMNI OF STM & SMK
IN KECAMATAN KUNDURAN-BLORA
UNIVERSITAS MUHAMMADIYAH SURAKARTA
Arranged to be one of requirements to complete a bachelor degree programme of Computer Science
Communication and Informatics Engeenering Department
By:
MITA RIZQY TRI HANDAYANI L 200 122 013
INFORMATICS DEPARTMENT
FACULTY OF COMMUNICATION AND INFORMATION UNIVERSITAS MUHAMMADIYAH SURAKARTA
JOB INFORMATION SYSTEM USING SPA FOR ALUMNI OF STM & SMK IN KECAMATAN KUNDURAN - BLORA
MUHAMMADIYAH UNIVERSITY OF SURAKARTA
Abstract
Job information system is one of the most crucial activities for alumni of STM/SMK to continue to find a proper and related job. To find a related job, students discover that it’s a bit more challenging as for the lack of help and information that their schools could offer, such as lacking of accurate information and only oftentimes just by attaching a brochure on the school board which could be easily come off and not adequately informative for the students. The amount of companies which is in need of new graduate students of STM/SMK in Blora find it a bit more difficult due to the distant places and lack of information concerning with their companies’ profiles. System that can be explained in this research will surely help alumni of STM/SMK within Kunduran with finding a correlated job as well as help the factories find the prominently appropriate students by providing a web-based information system with a concept of Single Page Application (SPA), therefore the use of bandwidth will be quite efficient. From the questionaire obtained that this application has been getting very good feedbacks from the respondents with an average percentage of 86%, for the black box experiment obtained that the result is immensely appropriate with the need of the users, and performance testing was conducted using Wireshark to measure the number of transferred data that occurs at 58.6 kilobytes.
Keyword: AngularJS, Javascript, Single Page Application, Information System, Job Vacancy, SMK.
Abstrak
Perencanaan pekerjaan merupakan aktivitas yang penting bagi siswa-siwa STM/SMK yang baru lulus untuk melanjutkan kehidupan dalam mencari pekerjaan. Untuk mencari pekerjaan mereka mereka merasa kasulitan karena minimnya peran sekolah dalam memberikan informasi yang kurang akurat dan sekedar penempelan brosur dimading yang mudah sekali hilang. Berbagai perusahaan yang sebenarnya membutuhkan lulusan terbaru dari STM/SMK di daerah Blora juga merasa kesulitan karena tempat yang jauh dan minimnya media informasi tentang perusahaan mereka. Sistem yang dijelaskan dalam paper ini, akan membantu para alumni siswa STM/SMK se-Kecamatan Kunduran dalam mencari pekerjaan dan membantu berbagai perusahaan untuk mencari lulusan siswa yang sesuai dengan menyediakan sistem informasi pekerjaan berbasis web dengan konsep Single Page Application(SPA), sehingga pemakaian bandwidth menjadi efisien. Dari hasil pengujian kuisioner diperoleh bahwa aplikasi ini telah mendapat respon sangat baik dari responden dengan presentase keberhasilan rata-rata 86%, untuk pengujian dengan black box diperoleh hasil yang sesuai dengan kebutuhan user, dan pengujian kinerja aplikasi menggunakan Wireshark untuk mengukur transfer data diperoleh hasil sebesar 58,6 kilobytes.
Kata kunci: AngularJS, Javascript, Single Page Application, Sistem Informasi, Lowongan Kerja, SMK.
1. INTRODUCTION
One of student’s acitivities once they have graduated from school is doing a job information system to get a good living ahead in the future. In planning a job system, each individual will be
undoubtedly haggled with obstacles especially for those newly graduated students. The number of
job vacancies equipped with different kinds of media, such as nowadays, make most people be in a
state of ongoing bewilderment in determening what sort of jobs to take which are relevant to their
talents and passion. According to Bogle and Sankaranarayanan (2012), looking for a job through
TV or even applying themselves to some job sites all of which is not quite effective, due to the
lack of information given from the companies, the applicants might be mistaken in finding the
job which is not really appropriate with the applicants’ talents.
The job information system in STM/SMK in Kunduran has been using manual system
such as announcements attached on the school boards and this system is not yet very well
arranged. This kind of system has led the students unable to find a proper job quickly.
In this globalization era, looking for jobs is always equipped with sophisticated
technology to provide information. One of the technologies used is SPA application (Single
Page Application). SPA (Single Page Application) is a term for a web-based application, which
uses only one web as the display of the application, quite different from traditional webs which
contain multiple pages. In SPA (Single Page Application), the whole pages are immersed into
one browser after the first request and the next interaction is done through the AJAX request.
This means that the browser will repair a broken page to avoid reload of the whole pages and
save the bandwidth as well as there is no external reload such as images pr files CSS (Ghodke
at al, 2016).
The purpose of this research is merely to make a web-based application with one page
system (SPA) which provides information of job vacancies, to ease alumni STM/SMK in finding a
good job immediately. Then, the benefits of creating this application is to help the alumni or
students find job vacancies as swift as possible. Apart from that, creating this applicaion is also
favourable for the companies which are looking for applicants, they can also quickly deliver any
information without directly coming at the schools to hand the brochures or do the promotion.
Companies or factories can also look through the data of the applicants easily from this job
information system. The benefits for the researcher herself is to implement science obtained during
the college time, develop the knowledge as well as add experiences in creating an application as
Single Page Application is a new thing in the world of web programming.
To support this research paper, the researcher needs to provide apparent explanations
related to the topic which the researcher considers important to contribute the development of
science and related research, some book observations used as a comparison between finished
research papers and planned (unfinished) research papers. A few of the related previous studies
are as follows:
The research about wab and wap-based information system is “career information systems for students and alumni of SMK N 3 Purworejo web and wap based”. That research is aimed at facilitating students and alumni to get information concerning with related job vacancies. The
The result of this application is a source for the students and alumni to get as much as
information in getting the job they dream of and to help SMK Negeri 3 Purworejo to get an
international certificate. (Abadi, 2012)
The next information is about web-based information system of library management
with an optimized Asyncromous JavaScript and XML(AJAX) at MAN 1 Medan. This research
is aimed at developing a web-based information system. This information system has been well
established but the research constructs this web by optimizing AJAX. The proposal is
addressed to manage library information at MAN 1 Medan. The finding of the application is
that students will no longer find books manually to determine the existence of the books at the
library. (Rizki, 2014).
Fernando Monteiro (2014) in Learning Single-Page Web Application Development says
that Single Page Application (SPA) is a web application which is appropriate with the Single
Page Application with the aim to give the users experiences in a more enjoyable and complete
way. The popularity of SPA has significantly increased nowadays, especially due to the relation
in facilitating the program development. This thing starts off, the whole job has been finished
since the beginning till the end of using web technology such as AJAX, template HTML, good
framework MVC, and the much-used of JavaScript.
Renien John Joseph (2015) in Single Page Application and Canvas Drawing says that
SPA is created for a broader browser range, decreasing loading process, and increasing the
users’ experiences. SPA is also known as Single-Page Interface. SPA is created due to the
emergence of new technology so called AJAX (Asynchronous JavaScript and XML). SPA
consists of individual pages which could be repaired and reloaded such as classic web.
The key of SPA technology is an AJAX using programme. By using AJAX, the server’s
loads and the back and forth of data is getting smaller. AJAX is a short form of Asynchronous
JavaScript and XML. Using the technique of AJAX, only the needed data which will be
delivered to the clients from servers. At the side of the servers, the working load is also getting
lower, due to the lack of data which should be delivered to the clients. Compared to the
previous, every page asked by the clients will need servers to send a lot of files or sometimes
even the whole. Now the only thing needs to be sent is the main needed data. AJAX is a
combination from a diverse web technologies.
2. RESEARCH METHOD
Post 1 Pabelan Kartasura. Whereas, the tools used during the research only contain hardware
and software. The hardware is laptop with the processor specification Intel Core i3, RAM 2 GB,
harddisk 500 GB and Windows 8 operation system. Whilst the software encompasses Sublime
Text 2, XAMPP, Mozilla Firefox, DBDesigner 4, draw.io. Then the materials used for this
research is the data of job vacancy taken from google, and the data of students/alumni of
SMK/STM in Kunduran. The next stage is making the planned system. In arranging this
information system, the things to be done are making the design and plans by using diagram in
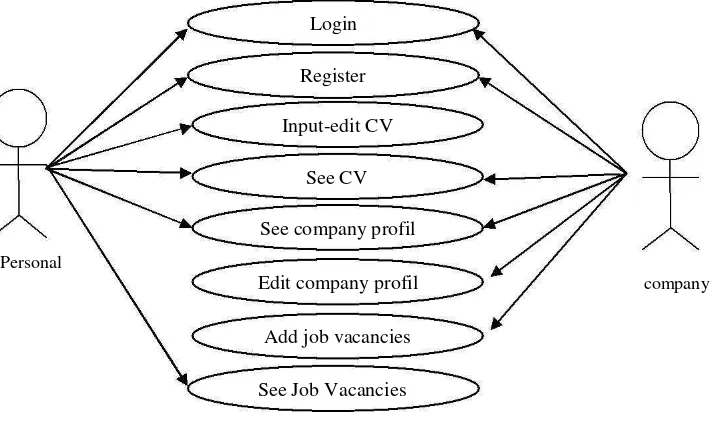
Unified Modelling Language (UML). The diagrams which are used are the following: use case
diagram, class diagram, and activity diagram. Below is the UML design. The first step is
making use case diagram. Use case diagram is a functional model in a system which uses actor
and use case. Use case ia a service or functions which are provided by the system for the users,
such as the picture below in picture 1.
Login
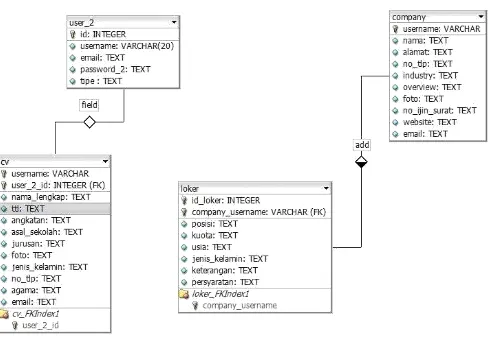
Then the stage of creating Class diagram, the definition of class diagram itself is a UML
diagram which describes classes in a system and its relation with one another, also putting in
the attribute and operation as well. In this Job information system, the proposal system in class
diagram showed up below in picture 2.
Figure 2. Class Diagram JIS
The next system planning is creating Activity diagram. Activity diagram is one kind of diagrams in UML which can modificate any processes happening in the system.
In this information system, the research will create a few more of diagram activity to
explain activities happening in the system. The first one is Activity registration diagram, this
activity shows an activity when a user wants to make an account in the job information system,
to especially access system and get more details of information. In this system, there are two
types of users, those are personal and company. Activity registration diagram is showed up in
Picture 3. Then Activity diagram is filling the CV data showing activities when personal will
add the CV data on the account, such as the one showed in Picture 4. Next, Activity diagram
adds the profile data of the companies. This is done by the company user. This activity is aimed
at promoting the companies by adding data in the companies’ profiles. This activity is showed
up in Picture 5. Creating job vacancy information requires the data of vacancy obtained from
the activities of the companies by adding the information of job vacancies in this system, and
this activity is showed up in Picture 6, where the company user adds the information of job
Figure 3. Registration Acivity Figure 4.
Activity Diagram
Diagram adding CV info
Figure 5. Activity Diagram Figure 6. Activity Diagram
adding companies’ profiles adding job vacancy information
The Interface making is one of activities to plan a superficial design in a system with the
user. In creating job information system, the researcher makes some of interface designs which
help the researcher create a more focused system. On the first page when he user goes on to
http://localhostloker6 , the research plans a static design and al are the same with the user types,
by putting the button Login and Registration in header area up left the symbol of JIS (Job
Information System) and it offers a brief remark about this system with a running text style.
Whilst the content contains the amount of job information in Indonesia and then on the right
page, there is the summary of the information of job vacancies, can be seen in picture 7.
Design form login in picture 8, planned with simplicity and put in the middle of the page
used to ease the login process. In this form, there are two text fields called the data of username and
password used for validity process to get on to the home of the page appropriate with the user. Job
information system has 2 types of users which are personal and company, therefore the researcher
creates 2 interface different designs for the personal and company page. On the personal page,
which can be seen in picture 9, the interface designs are header area, content and footer. On the
menu to locate some other menus, like Home, search vacancies, cv and logout. The content area
contains a brief user profile and on he right side, there is the job information. The personal page
emerges when the user logins and then the system will check the types used by the user, when
the user’s type is personal that will bring the user back again to the personal page. Whilst for
the company page can be seen through the picture 10, header design, content and footer. On the
header area is used for the title and symbol of the application, there’s also an area menu which
can be used to place menu, consisting of home, add job vacancies, profile, CV and logout.
Company page emerges when the user logins and then the system will automatically check the
type used by the user, when the user’s type is company that will bring the user back again to the
company page.
Figure 8. Login form Figure 7. Main Page
Figure 9. Personal Page Figure 10. Company page
3. IMPLEMENTATION
Job information system is implemented through the new system that is single page
application, where all the click action and also the data presentation will not make the page
reloaded, only a part of it updated from the server or from the final process of application from
the client. The consequence of using this technology is to make the web lighter and quicker to
be used. System is created with the framework AngularJS, which can be downloaded from the
github.com. The steps to do it are first open everything for the application such as HTML, CSS,
therefore the data and new display will be taken from the server separately without having to
move from Home. After being trimmed, the display will be dinamically changed into using
JavaScript.
There are so many ways to arrange the code for the application. For the angular
application, the researcher uses of design pattern of Model-View-Controller (MVC) to separate
the code from separate. Therefore, this researcher will use a bit of angular and JavaScript to add
the Model-View-Controller (MVC) for this application. In Angular, view can be seen by any
users. It begins from the template and then merged with the model, afterwards browser will do
the rendering process and the result will be displayed to the user. The template used is only
HTML syntax. The view built in this system, uses template, which can be seen in Picture 11.
There is a declaration <body ng-app=”myApp”>, this has the intention to construct the angular
to inisiate an application using the name of myApp. The template is also used as a controller
declaration place which is placed on <body> tag. For the model itself presents a set of data used
by the controller and view. Model can detect the changing data and give the notification change
to the controller and view/ In this system, model is used to connect to database, because this
system is in need of data saving for the user and company. The connection to the database is
needed for a code with a programming language php(Hypertext Preprocessor), making a php file using the name of ClsConnection.php below the AJAX directory with a code seen in
picture 12.
The next one is setting of the controller. Controller is a code behind the view. The
processing and logical code put on the controller will result Model to be displayed on the View.
This job information system, has 3 kinds of controller, they are companyController.js,
personalController.js, and loginController.js. This division of this app is because the system has
three different views, in consequence, will result the different controller as well. The example
of setting controller for this system is in Picture 13. In that picture, it shows the controller on
login. It can clearly been seen in each controller uses $scope expression. $scope is a glue or
mediator between controller and view. Apart from that, service is also needed to combine
between view and controller. Then for the app.js file, it has functions as a routing setter from
Figure 13. Controller file Figure 11. view template
Figure 14. example of programming Figure 12. clsConnection
plot
In picture 14, the researcher tries to explain one of the features owned by this job
information system by implementing the single page application. It’s seen that the system is
divided into 3 parts, those are, template, model and view. That picture explains the system plot
in the search menu of job vacancy. First, the template uses ng-model to define the name of the
model, then when the user inputs the keyword and press the search button, it turns out that the
system will start looking for the data inside the database.
4. FINDINGS AND DISCUSSION
The findings of this research
The findings of the research done by the research is making a job information system for
students of SMK & STM in Kunduran by using the new technology that is Single Page
Application. This system can be acessed through http://loker.bana.web.id and for the souchcode
application can be downloaded through https://github.com/mita013/JIS .
In line with the planning steps, the display from the job information system is divided
into some displays, those are, first display, login display, registration display, adding cv data
display, editting company profile display, the information of job vacancy display, and also
adding job vacancy display. For more details of each display can be seen through the following
The display in picture 15 explains about some important displays contained in this job
information system. Starting from the first display (a) is the first ever display showed up when
the user is visiting this website. In this display, only serves the basic information about this job
information system. And the login display (b), this display is a part of displays to get into the
job information system, in this system, there are two types of users which are as personal and
company. When the user inputs the username and password, automatically the system will
recognise whether the user is as personal or company. Then the system will direct the user to
the next display appropriately with the user’s type. The registration display (c), is a display
when the user wants to get into the job information system. User must input the username,
password and email then the user’s type will be appropriate, for instance: the user is a student
or just an ordinary person looking for a job, they should choose the personal type, whilst the
user who is in need of employees or from the companies, they should choose company type.
When the user is of the company type, the registration stage will add by filling the data of the
company completely. The next step, there is the adding cv data display (d), is a display of
personal user page when the user clicks “CV” menu. This display is to fill and change the self
-identity from the user in order that the company will be able to see them to be recommended as
an applicant. The changing profile of the company display (e), is a display when the user of the
company clicks menu “company profile”. In this display, there is an edit button to change
company data, then it will emerge a form to change the profile information of the company. For
the job vacancy display (f), it is a display for the main purpose of this web application, which
delivers the job vacancy information toward the alumni/user whose type is personal. This page
is obtained from the companies which have added the job vacancy information from their
companies. The last one is adding job vacancy display (g) is a page which is used to create the
job vacancy information, this page can be acessed by the companies’ users. Then the company
will add more information appropriately with the data they own.
TESTIMONY
The last stage of this research is experimenting the job information system for the
students/alumni of STM & SMK in Kunduran by using the newest application, that is, single
page application. The experiment uses 3 systems called questionaire, black box testing and the
last using wireshark. The experiment is aimed at knowing how successful the application of the
job information. The first experiment is done by dividing the quizionare and respondants as
many 25 respondants. The experiments by the user are done in three schools, STM
Muhammadiyah Kunduran, SMK NU Kunduran, and SMK Negeri 1 Kunduran. This research
therefore on the remarks of the questionaire, the respondants must answer in the form of (SS), setuju (S), kurang setuju (KS), tidak setuju (TS), dan sangat tidak setuju (STS).
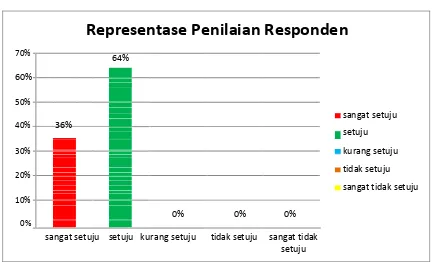
The average percentage of the respondant’s answers concering with the assessment
toward the system is as follows:
From the average, can be put into a graffic in picture 16.
Representase Penilaian Responden
The next step is to use black box testing. The researcher will give an overview of how
the result of how it is obtained through this system implemented in real condition. Below is the
documentation of the system experiment done by the researcher which is explained on the table
Tabel 1. Black Box Testing
No Skenario Test Case Expectation Result
1 Registration Select the access right, input System will be successfully and Valid
Testing username, password, email then logged in to the home page.
and user type.
2 Loggin Inputting the wrong data System will be unsuccessfully and Valid
Unsuccessful then show the alert that not match
3 CV data input Inputting data CV in system The data input process is Valid
and edit successful and saved into the
database.
4 Edit Profil Inputting data profil The data input process is Valid
Company company successful and saved into the
database
5 Add vacancy Inputting data vacancy The data input process is Valid
successful and saved into the database
Based on the data on the table above, the researcher jumps into a conclusion that the
function of job information system using SPA for alumni STM and SMK in Kunduran – Blroa
is proportionally linked to the researcher’s hypothesis and expectation, the functions on the
information system has been going smoothly and no errors.
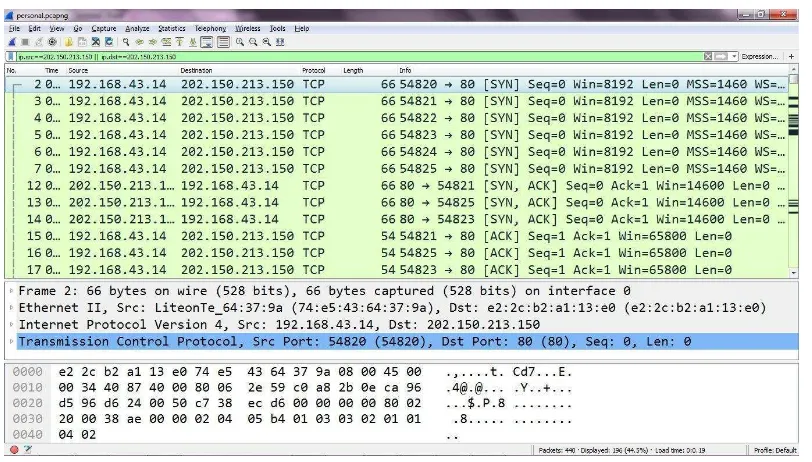
The third testing using wireshark application to determine the number of data transfer of
this application. The third testing using wireshark application to determine the number of data
transfer of this application. Testing system performance with Wireshark also done by Thamrin
et al. (2013) to determine the quality of a VoIP system is to record the data packets transmitted
along with variations in packet arrival time data automatically (Thamrin et al., 2013).
The process has done on a personal user type, it’s starting from the login, edit cv, find
job vacancy, see company profil and logout. The results of using the Wireshark packet includes information regarding the data transferred during the access the system as shown in Figure 17.
5. CONCLUSION
This research results that the job information system for alumni SMK and STM by
using SPA consisting of some displays which have been clearly explained above, therefore this
application can help the students and alumni find a quick and proper job. By implementing this
SPA, this application is quick and fast and no needing much bandwith.
Based on the experiments using black box method, can be known that the job
information system goes smoothly as expected without bug. for the performance testing was
conducted using Wireshark to measure the number of transferred data that occurs at 58.6
kilobytes, and the result of the questionaire that the researcher uses to test the information
system get good enough responses from the respondants who have kindly filled it. With the
percentage of 34 %, the respondants completely agree with this system, from the beginning of
the display till the plot of the implemented system. Whilst 64% shows agreement, which
necessarily means they are quite well satisfied with the system given in the experiment,
however there are some features need to be sorted out in order that the respondants will
eventually be completely satisfied with the system the researcher has created. Job information
system can be acessed by many users which are divided into two they are: personal and
company. Therefore the data can be accessed through a good security system. Nevertheless, the
security for the system is very important. The next one in this system still also has a possibily to
add some features and components such as job vacancy linked with the personal users,
interview information, interview schedule, so on and so forth. For the next researchers, the
researcher hopes that they would be able to repair the level of security of this application, add
some correlated features, and also decorate the application display to be way more appealing.
BIBLIOGRAPHY
Bogle, Salathiel. & Sankaranarayanan, Suresh. (2012). Job Search System in Android
Environtment-Application of Intelligent Agents. International Journal of Information Sciencesand Techniques
(IJIST) Vol.2, No.3.
Ghodke, Samiksha,. et al. (2016). Continuous Integration for Single Page Application. International Journal of Innovative Research in Computer and Communication Engineering Vol.4, Issue.2.
Mikowski M. S. & Powell, J. C. (2014). Single Page Web Application. Shelter Island: Manning Publications Company.
Pasaribu, Rizki Rahman Hakim.(2014). Sistem Informasi Manajemen Perpustakaan Berbasis Web dengan mengoptimlkan Asynchronous JavaScript And XML (AJAX) di Madrasah Auliyah
Negeri 1 Medan. Skripsi. Medan:Fakultas Matematika dan Ilmu Pengetahuan Alam.
Nugroho, Abadi.2012. Sistem Informasi Lowongan Kerja Berbasis Web dan Wap Bagi Alumni SMK
Negeri 3 Purworejo. Skripsi. Surakarta:Fakultas Komunikasi dan Informatika.
Joseph, R. J. (2015). Single Page Application and Canvas Drawing. International Journal of Web &
Semantic, 6 (1): 29 - 30.
Monteiro, F. (2014). Learning Single-page Web Application Development. Birmingham: Manning Publications Company.