Nurjanah : Implementasi Web Dinamis Berbasis Php Dan MySQLl Di CV. Widya Tamara Medan, 2009.
IMPLEMENTASI WEB DINAMIS BERBASIS PHP DAN MYSQL
DI CV. WIDYA TAMARA MEDAN
TUGAS AKHIR
NURJANNAH
062406096
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ii
IMPLEMENTASI WEB DINAMIS BERBASIS PHP DAN MYSQL
DI CV. WIDYA TAMARA MEDAN
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
NURJANNAH 062406096
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
iii
PERSETUJUAN
Judul : IPLEMENTASI WEB DINAMIS BERBASIS PHP
DAN MYSQL DI CV. WIDYA TAMARA MEDAN
Kategori : TUGAS AKHIR
Nama : NURJANNAH
Nomor Induk Mahasiswa : 062406096
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2009
Diketahui / Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing,
Dr. Saib Suwilo, M.Sc Drs. Agus Salim Harahap, M.Si
iv
PERNYATAAN
IMPLEMENTASI WEB DINAMIS BERBASIS PHP DAN MySQ DI CV. WIDYA TAMARA MEDAN
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 22 Mei 2009
v
PENGHARGAAN
Bismillaahirrahmaanirrahiim
Assalamu’alaikum warahmatullahi wabarakatuh.
Syukur alhamdulillah, penulis ucapkan kehadirat Allah SWT karena dengan Rahmat
dan Hidayah-Nya penulis dapat menyelesaikan Tugas Akhir ini dan tidak lupa pula
Shalawat beriringkan Salam penulis hadiahkan kepada Nabi Besar Muhammad SAW
dan para sahabatnya yang telah membawa kita ke jalan yang lurus dan berilmu
pengetahuan.
Penulisan Tugas Akhir yang berjudul “IMPLEMENTASI WEB DINAMIS
BERBASIS PHP DAN MYSQL DI CV.WIDYA TAMARA MEDAN” ini
merupakan salah satu syarat untuk menyelasaikan Pendidikan Program Diploma III
Jurusan Ilmu Komputer Universitas Sumatra Utara.
Dalam menyelesaikan Tugas Akhir ini, Penulis mendapatkan banyak bantuan,
bimbingan dan dorongan, baik moril maupun material dari berbagai pihak. Maka pada
kesempatan ini penulis dengan tulus hati menyampaikan penghargaan dan ucapan
terima kasih yang setinggi-tingginya kepada :
1. Bapak Prof. Dr. Eddy Marlianto, M.Sc sebagai Dekan FMIPA USU.
2. Bapak Dr. Saib Suwilo, M.Sc sebagai Ketua Departemen Program Studi D3 Ilmu
Komputer FMIPA USU.
3. Bapak Drs. Agus Salim Harahap, M.Sc selaku pembimbing I yang telah banyak
meluangkan waktunya untuk dapat memberikan bimbingan dan arahan kepada
vi
5. Bapak Darwin selaku Manajer CV.WIDYA TAMARA MEDAN yang
memberikan kesempatan untuk dapat meraih data riset seakurat mungkin guna
keberhasilan proyek dari Tugas Akhir ini.
6. Yang teristimewa, Ayahanda Alm.Zakaria dan Ibunda Jamaliah yang saya sangat
cintai yang selalu mendo’akan dan memberi nasehat yang akan selaluku ingat
sepanjang masa beserta keluarga besarku terutama kak gab (Nur’ainun) dan kak
teh (Nur’aini) yang selalu memberikan dukungan baik moril maupun materil.
Serta do’a yang penulis harapkan selalu ada dalam setiap langkah dan usaha dan
tak mungkin terlupakan adikqu yang maniz“dek nas” yang selalu menyenangkan
hatiqu ”thank’s for all”.
7. Spesial untuk sahabat-sahabat terdekat ku : chungma / khatimah ( soulmatequ )
yang paling sabar sedunia,,,hehe..., cimut / aisyah alias sumo yang kemayu, c’vie
/ elvi si darting tapi baik hatinya, cipit/iyat yang gak pernah pelit dengan ilmunya,
c’entung / ri2n yang baik hati.... dan masih banyak lagi ngak disebut jangan marah
ya,,,,,, maklum lah amnesia sejenak...Kalian penyemangatqu, tiada hari tanpa
kalian. Trima kasih sahabat-sahabat ku.
8. Buat seluruh teman-teman stambuk 06 kom B Komputer yang selalu menjaga
Kekompakannya antara Kom dan stambuk, serta anak-anak parkir FMIPA yang
selalu memberikan semangat. Khususnya Kom B’05 yang selalu saling membantu
memberikan informasi yang terbaru baik tugas, ujian maupun TA hingga
selesailah kita semua.
Akhir kata, semoga Tugas Akhir ini dapat bermanfaat khususnya bagi Penulis
vii
penulis menyadari bahwa Tugas Akhir ini masih jauh ari kesempurnaan. Untuk itu
penulis mengharapkan saran dan kritik yang membangun.
Wassalam.
Medan, 22
Mei 2009
viii
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah aplikasi website yang dinamis pada
CV.WIDYA TAMARA . Website ini dikembangkan dengan menggunakan perangkat lunak atau software Macromedia Dreamweaver 8, Apache versi 2.2 , PHP (Hypertext
Processor) versi 5.2, MySQL (Structure Query Language) versi 5.0 dan
menggunakan bantuan, Adobe Photoshop CS2, serta web browser Internet Explorer
6.0. Website ini bertujuan untuk menyajikan informasi tentang CV.WIDYA TAMARA di Medan serta mempermudah masyarakat dalam memperoleh informasi mengenai
ix
1.7 Tinjauan Pustaka 6
1.8 Sistematika Penulisan 7
BAB 2 LANDASAN TEORI 9
2.3.4 Website Dinamis dan Statis 14
2.3.5 Client Side dan Server Side 15
2.3.6 Hypertext Transfer Protokol (HTTP) 16
2.4 Hypertext Markup Language (HTML) 16
2.4.1 Tag-Tag HTML 17
2.4.2 Struktur Dokumen HTML 18
2.5 Penenalan Personal Home Page (PHP) 20
2.5.1 Sejarah PHP 21
2.5.2 Konsep Dasar PHP 22
2.5.3 Keistimewaan PHP 24
x
BAB 4 PERANCANGAN SISTEM 31
4.1 Perancangan Sistem 31
4.1.1 Perencanaan, Perancangan dan tujuan 31
4.1.2 Memilih dan mempersiapkan tool 32
4.1.3 Mendesain Web 33
4.1.4 Mempersiapkan Database Server Struktur Tabel Berita 33
4.2 Flowchart Struktur Tabel Fasilitas 37
4.3 Mendesain Layout/Template Struktur Tabel Jadwal 38
BAB 5 IMPLEMENTASI SISTEM 42
5.1 Pengertian Implementasi Sistem 42
5.2 Tujuan Implementasi Sistem 42
5.3 Komponen Utama dalam Implementasi Sistem 43
5.4 Spesifikasi program 45
5.5 Instalasi Apache, PHP dan Mysql 46
5.6 Pengujian di Browser 49
5.7 Tampilan Halaman Website 51
5.8 Melakukan Upload File dan Database 54
5.9 Mempromosikan situs 56
BAB 6 KESIMPULAN DAN SARAN 57
6.1 Kesimpulan 57
6.2 Saran 57
Daftar Pustaka 58
xi
DAFTAR TABEL
Halaman
Tabel 4.2.1 Struktur Tabel Admin 35
Tabel 4.2.2 Struktur Tabel Berita 35
Tabel 4.2.3 Struktur Tabel Produk 35
Tabel 4.2.4 Struktur Tabel Pemesanan 36
xii
DAFTAR GAMBAR
Halaman
Gambar 3.2 Logo Perusahaan 30
Gambar 4.3 Flowchart rancangan aplikasi web (situs) 38
Gambar 4.4.1 Tampilan Adobe Photoshop CS2 39
Gambar 4.4.2 Layout Aplikasi Web yang dibentuk dengan Photoshop 40
Gambar 4.4.3 Tampilan Macromedia Dreamweaver 8 41
Gambar 5.5.1 Memilih komponen saat instalasi apache2triad 47
Gambar 5.5.2 Text lisensi pada apache2triad 47
Gambar 5.5.3 Lokasi Instalasi 48
Gambar 5.5.4 Pilihan Instalasi 48
Gambar 5.5.5 Proses Instalasi 49
Gambar 5.5.6 Setup selesai 49
Gambar 5.8 Peletakan Folder Berisi File-File Web Dalam Folder htdocs 50
Gambar 5.7.1 Halaman Index 51
Gambar 5.7.2 Halaman News 51
Gambar 5.7.3 Halaman Produk 52
Gambar 5.7.4 Halaman Profil 52
Gambar 5.7.5 Halaman Contact Us 53
Gambar 5.15 Halaman Admin 53
xiii
BAB I
PENDAHULUAN
1.1 Latar Belakang
Perkembangan dunia informasi dan komunikasi saat ini di internet sudah semakin
pesat. Perkembangan yang demikian tersebut didukung oleh tersedianya perangkat
keras ( hardware ) dan perangkat lunak ( software ) yang semakin hari semakin hebat
kemampuannya. Hampir setiap saat produsen perangkat teknologi komputer atau
telekomunikasi memperkenalkan teknologi terbaru. Perubahan yang terjadi pada
komputer baik pada hadrware, software maupun peripheralnya memaksa kita untuk
selalu mengikutinya. Kondisi ini terjadi karna tuntutan dari para pemakai yang
menghendaki agar berbagai teknologi yang baru dapat meng-up date teknologi
sebelumnya, sehingga tercapai tujuan peningkatan efisiensi dan efektifitas kerja.
Semua perangkat yang dibutuhkan untuk mempermudah setiap pekerjaan hal inilah
yang selalu menjadi perhatian perusahaan-perusahaan pembuat software dan
hardware.
Hingga saat ini teknologi informasi sudah merambah keseluruh kalangan
masyarakat luas mulai dari perusahaan-perusahaan, sekolah-sekolah, perguruan tinggi,
dan lembaga atau organisasi lainnya telah banyak memanfaat aplikasi web dalam
kegiatan penjualan, promosi, belajar dan kegiatan lainnya dimana dibutuhkan
pengiriman, penyebaran dan penerimaan informasi sehingga memberikan kemudahan
xiv
sudah sangat global dan diusahakan on time sehingga waktu update suatu informasi
sangatlah cepat. Aplikasi web pada mulanya hanya berupa situs web yang bersifat
statis dan navigated oriented, serta lebih banyak digunakan sebagai brosur produk
atau profil perusahaan online. Pada saat ini aplikasi web telah banyak yang bersifat
dinamis, interaktif dan task oriented untuk digunakan dalam sistem informasi,
telekomunikasi, perdagangan, perbankan dan lain-lain.
Berbagai macam teknologi internet yang bisa kita gunakan, salah satunya
adalah World Wide Web atau yang biasa kita kenal dengan Web yang mampu
menyediakan infornasi dalam bentuk teks, gambar, suara maupun gambar bergerak (
animasi ).
Sekilas dari uraian di atas, penjualan barang dagangan dengan menggunakan
layanan internet memiliki peluang pasar yang besar. Dengan pertimbangan hal
tersebut maka penulis tertarik untuk membuat suatu implementasi web perusahaan
konsultan dengan judul : “IMPLEMENTASI WEB DINAMIS BERBASIS PHP DAN
MYSQL DI CV. WIDYA TAMARA MEDAN ”.
1.2 Identifikasi Masalah
Masalah yang akan dipecahkan adalah Implementasi Web Berbasis PHP dan MySQL
di CV. WIDYA TAMARA Medan dapat memanfaatkan aplikasi web dan website
xv
dengan lebih cepat dan mudah bagi masyarakat umum dan kalangan instansi tersebut.
1.3 Rumusan Masalah
Permasalahan yang dihadapi dalam penelitian ini adalah bagaimana cara membuat suatu implementasi website di CV. WIDYA TAMARA Medan sehingga dapat menjadi lebih baik dan propfesional dalam pemberian informasi yang baik kepada masyarakat luas.
Adapun dirumuskan permasalahan sebagai berikut :
Penyajian informasi perkuliahan dan fasilitas yang ada di instansi ini dapat
disampaikan dengan baik.
Langkah-langkah yang dilakukan agar aplikasi web dapat diakses oleh user/
pengguna dengan cepat dan mudah.
Ide-ide apa yang akan diterapkan sehingga membuat tampilan web banyak
diminati user/pengguna.
Informasi pada aplikasi web dapat di-update ( diperbaharui ) dengan mudah pada
waktu yang diinginkan.
1.4 Ruang Lingkup Masalah
Agar permasalah yang akan dibahas lebih terfokus, tidak meluas dan tidak
menyimpang, penulis membatasi permasalahan yang akan dibahas. Adapun beberapa
xvi
I. Data produk yang tersedia
II. Cara pembelian sebuah produk secara on-line
III. Cara pembayaran produk untuk pembelian sebuah produk secara on-line
1.5 Maksud Dan Tujuan Penelitian
Adapun maksud dilakukannya penelitian ini adalah untuk merancang suatu aplikasi
web dinmis yang dimanfaatkan untuk menyebarkan informasi tentang penjualan
sepeda motor dengan cepat dan mudah diterima oleh masyarakat luas.
Adapun yang menjadi tujuan penulis melakukan penelitian adalah :
1. sebagai salah satu syarat untuk menyelesaikan Program Study Diploma III
Ilmu Komputer.
2. Membantu masyarakat dalam menemukan informasi yang up to date tentang
produk-produk sepeda motor yang beredar di pasaran.
3. Untuk menunjukkan penggunaan dari PHP dan MySQL dalam membangun
suatu aplikasi web dinamis serta hubungannya dengan bahasa
pemrograman web dan aplikasi lainnya.
4. Mempermudah kinerja di CV. WIDYA TAMARA Medan dalam
menyebarkan dan menyediakan informasi bagi user/pengguna yang
xvii
1.6 Metodologi Penelitian
Adapun Metodologi penelitian yang dilalakukan penulis adalah:
1. Penelitian Kepustakaan (Library Research)
Disini penulis memanfaatkan buku-buku yang berhubungan dengan masalah
aplikasi web sehingga dapat membantu penyelesaian masalah dalam
perancangan situs yang benar, serta mendukung Tugas Akhir ini untuk
menyusun landasan teoritis.
2. Penelitian Lapangan (Field Research)
Penelitian dilakukan langsung ke CV. WIDYA TAMARA Medan untuk
memperoleh data yang diperlukan dalam penyusunan Tugas Akhir ini. penulis
melakukan pengumpulan data dengan cara bertanya langsung kepada karyawan
yang terkait.
a. melakukan Wawancara (interview)
Penulis tanya jawab kepada staf dan karyawan yang berkaitan dengan
masalah yang akan dipecahkan sehingga penulis memperoleh data-data
yang benar-benar akurat.
b. Pengamatan (observasi)
Penulis melakukan peninjauan secara langsung kelapangan dengan
mengamati pelaksanaan sistem yang sedang berjalan dan mengamati
xviii
1.7 Tinjauan Pustaka
Banyak software yang terlibat dalam membanguni suatu web dinamis diantaranya
adalah:
1. Aplikasi Web dengan PHP dan MySQL oleh Kasiman peranginrangin tahun
1997 penerbit ANDI, Yogyakarta. Buku Aplikasi Web dengan PHP dan
MySQL digunakan sebagai pedoman dalam pembuatan program website.
a. Analisis dan desain oleh Jogianto Hartono tahun 2005 penerbit ANDI,
Yogyakarta. Digunakan untuk memandu penulis dalam menyelesaikan
perancangan sistem pada website yang akan dirancang.
b. Memanipulasi dan Memperbaiki Foto Digital dengan Adobe Photoshop CS
tahun 2004, Yogyakarta. Digunakan untuk mendesain logo supaya lebih
menarik.
c. Mempercantik Web dengan CSS oleh Agnes Heni Triyuliana tahun 2006
penerbit ANDI, digunakan untuk mempercantik website melalui program css
yang akan dibuat.
1.8 Sistematika Penulisan
Adapun sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Dalam bab ini penulis menguraikan Latar Belakang, Identifikasi Masalah,
Rumusan Masalah, Ruang Lingkup Masalah, Maksud Dan Tujuan
xix
BAB 2 : LANDASAN TEORI
Dalam bab ini penulis menjelaskan beberapa hal yang berhubungan dengan
implementasi aplikasi web yang ingin dibangun penulis yaitu pengertian web
atau World Wide Web, sejarah singkat internet serta teknologinya,
pengenalan HTML (HyperText Markup Language), PHP, MySQL dan
Macromedia Dreamweaver.
BAB 3 : SEKILAS GAMBARAN CV. WIDYA TAMARA MEDAN
Dalam bab ini penulis menyajikan tentang profil CV. WIDYA TAMARA
Medan, Struktur Organisasi, uraian tugas dan tanggungjawab, ruang lingkup
pekerjaan, serta Misi dan Visi CV. WIDYA TAMARA Medan
BAB 4 : PERANCANGAN SISTEM
Dalam bab ini penulis menguraikan tentang perancangan sistem yang akan
dirancang meliputi perancangan layout, perancangan database, gambaran
aplikasi web dan penggunaan Macromedia Dreamweaver sebagai editor
perancang website.
BAB 5 : IMPLEMENTASI SISTEM
Dalam bab ini penulis menyajikan tentang pengertian implementasi aplikasi,
tujuan implementasi aplikasi, serta spesifikasi aplikasi.
BAB 6 : KESIMPULAN DAN SARAN
Bab ini merupakan bab terakhir,dimana penulis mencoba menarik suatu
kesimpulan serta memberikan saran-saran, dengan harapan dapat diterapkan
xx
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer atau computer berasal dari bahasa yunani “computa” dalam bahasa inggris,
“to compute”yang artinya menghitung, sehingga komputer menurut arti katanya
berarti Alat Hitung atau Mesin Hitung. Perkembangan teknologi dan ilmu komputer
selanjutnya telah memberikan berbagai kemampuan lain pada komputer, sehingga
definisi komputer pun mengalami perubahan. Sekarang ini, proses menghitung
merupakan sebagian saja dari kerja yang dapat dilakukan komputer. Banyak fungsi
lain yang dapat dilakukannya, seperti pengolahan data, permainan, pengolahan data,
pengontrolan mesin, membuat grafik, melakukan analis statistik, merancang gambar
teknik dan sebagainya (M.Fahkri husein, Aplikasi Komputer, 1994).
Komputer mempunyai arti yang sangat luas dan berbeda untuk ornag yang
berbeda. Menurut Drs. Jhon J. Longkutoy komputer adalah alat pengolah data atau
alat pemecah persoalan yang mampu menghasilkan informasi yang diperlukan, tetapi
penanganannya harus ditangani oleh orang-orang yang mahir (ahli). Komputer juga
dapat diartikan sebagai alat elektronik yang mampu melakukan beberapa tugas
sebagai berikut: menerima input, memproses input tadi sesuai dengan programnya,
xxi
bentuk informasi. Jadi, komputer adalah alat yang memegang perana penting dalam
pengolahan data.
2.2 Pengertian Internet
Internet berasal dari kata interconnection networking yang mempunyai arti hubungan
berbagai komputer dan berbagai tipe komputer yang membentuk sistem jaringan yang
mencakup seluruh dunia ( jaringan global ) dengan melalui jalur telekomunikasi
seperti telepon, wireless dan lainnya. Internet adalah metode untuk menghubungkan
berbagai komputer ke dalam satu jaringan komputer global, melalui protokol yang
disebut Transmission Control Protokol/Internet Protokol (TCP/IP). Protokol adalah
susatu petunjuk yang menunjukan pekerjaan yang akan dilakukan oleh pengguna
pada internet, apakah akan mengakses situs Web, melakukan transfer file, mengirim
email dan sebagainya.
Jaringan internet menyediakan beberapa aplikasi yang dapat digunakan user
internet:
a. E-mail
b. Mailling list
c. Newsgroup
d. File Transfer Protokol (FTP)
e. Gospher
f. Telnet
g. Talk, Chat
xxii
2.3 Pengenalan Web
Pada tahun 1989 Tim Berners-Lee, seorang programmer computer berkebangsaan
inggris yang bekerja pada Europan Physic Laboratory (CERN) di Genawa,Swiss,
melakukan sesuatu yang berada dari apa yang telah dilakukan sebelumnya. Dia
mengkombinasikan hypermedia dengan sumber-sumber informasi internet yang
sangat luas. Sebelum ada web, kita dapat melakukan banyak hal yang menarik di
internet, tetapi tak satupun dapat dilakukan dengan mudah.
Solusi Berners-Lee adalah teknologi hypertext untuk membentuk dokumen
sebuah web. Tidak seperti kebanyakan buku atau kebanyakan database, web memiliki
banyak kemungkinan hubungan antar dokumen tanpa awal dan akhir. Semua detail
tentang bagaimana informasi ini dijalin, disembunyikan dengan satu antar muka
hypertext berbasis karakter. Dengan web, seorang ahli fisika dapat dengan mudah
melompat dari suatu artikel pada teori partikel disebuah mesin lokal ke suatu kamus
istilah-istilah fisika nuklir pada suatu system yang jauhnya ribuan mil.
Dokumen web harus ditulis dengan suatu format khusus yang memungkinkan
hypertext harus saling terjalin untuk bekerja. Format ini adalah Hypertext Markup
language (HTML). HTML merupakan bagian dari Standard Generalized Markup
Language (SGML). SGML merupakan standard dari International Standard
Organization (ISO), untuk mendefenisikan format pada dokumen teks. Meskipun
SGML ditunjukan untuk desktop publishing, Burners-Lee dan rekan-rekannya
mengambil kemampuan hyperlink untuk membentuk dasar dokumen web yang
xxiii
hanya mempunyai dua perintah: start a search dan follow a link. Namun ,banyak dat
pada web tidak dalam format hypertext. Jadi, jadi keuntungan hypertext tidak jelas dan
web sering hadir secara sederhana.
2.3.1 Browser Web
Browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis,
sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk pindah
antardokumen.
Lynx adalah browser web yang masih menggunakan mode teks, yang akibatnya
adalah tidak ada gambar yang dapat ditampilkan. Lynx ini ada pada lingkungan DOS
(Disk Operating System) dan *.nix (keluarga sistem operasi UNIX). Akan tetapi
perkembangan dari browser mode teks ini tidaklah secepat browser web dengan GUI
(Grafic User Interface).
Di saat perkembangan WWW ada dua browser web yang populer yaitu Internet
Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser web lain
yang turut meramaikan persaingan untuk merebut para pengguna internet. Di antara
browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN , Opera
dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan kekurangan
xxiv
2.3.2 Server Web
Server web adalah komputer yang mengirimkan halaman-halaman web.setiap web
server mempunyai alamat Ip dan nama. Komputer dapat dijadikan sebagai web server
dengan diinstal software server dan menghubungkannya dengan internet, terdapat
banyak software server baik yang gratis seperti yang dibuat oleh NCSH dan Apache,
maupun yang komersial, seperti yang dibuat Microsoft dan Netspace.
Browser web seperti IE atau Opera berkomunikasi melalui jaringan (termasuk
jaringan internet) dengan server web, menggunakan HTTP. Browser akan
mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan
lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika
tersedia juga dengan menggunakan protokol HTTP.
2.3.3 World Wide Web (WWW)
World Wide Web (WWW), lebih dikenal dengan web, merupakan salah satu layanan
yang didapat oleh pemakai komputer yang terhubung ke internet. Web pada awalnya
adalah ruang informasi dalam internet, dengan menggunakan teknologi hypertext,
pemakai dituntun untuk menemukan informasi dengan mengikuti link yang disediakan
dalam dokumen web yang ditampilkan dalam browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standar
xxv
informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting,
sampai dengan melakukan transaksi bisnis (commerce).
web seakan lebih populer daripada email, walaupun secara statistik email
masih merupakan aplikasi terbanyak yang digunakan oleh pengguna internet. Web
lebih populer bagi khalayak umum dan pemula, terutama untuk tujuan pencarian
informasi dan melakukan komunikasi email yang menggunakan web sebagai
interfacenya.
Internet identik dengan web, karena popularitasnya sebagai penyedia informasi
dan interface yang dibutuhkan oleh pengguna internet dari masalah informasi sampai
dengan komunikasi. Informasi produk dari yang serius sampai dengan yang sampah,
dari yang cuma-cuma sampai dengan yang komersial, semuanya ada. Web
memudahkan pengguna komputer untuk berinteraksi dengan pelaku internet lainnya
dan menelusuri (informasi) di internet ( L.Hakim dan U .Musalini, Cara Mudah
Memadukan Web Design dan Web Programming , 2004).
2.3.4 Website Dinamis dan Statis
Website statis adalah situs yang isinya bersifat statis (Andi dan Madcoms, 2005 : 3).
Sebuah website yang statis didukung oleh file HTML yang berdiri sendiri tanpa
didukung oleh bahasa pemrograman lain. Pengertian statis disini kita dapat
merubahnya akan tetapi kita harus terlebih dahulu mengedit ulang file-file HTML
xxvi
harus menyisipkan bahasa pemrograman lain didalamnya seperti : ASP, PHP,
ColdFussion, Java dan sebagainya. Dengan adanya pengguna bahasa pemrograman
tersebut maka perubahan dari website ini tergantung pada kita.
Sebuah website yang memiliki database yang dapat menghubungkan antara
pengunjung situs dengan administrator situs tersebut serta dapat melakukan perubahan
atau penambahan halaman situs dengan menggunakan bahasa pemrograman disebut
dengan website dinamis.
2.3.5 Client Side dan Server Side
Client side adalah jenis script yang dikelola oleh client sendiri atau dengan kara lain
web server akan mengirimkan file tersebut utuh dengan script di dalamnya tanpa harus
dikelola terlebih dahulu. Contoh dari client side adalah javasript. Server side adalah
jenis script yang harus dikelola terlebih dahulu pada server dan akan mengirimkan
hasil pengolahan script tersebut dalam bentuk HTML.
Client Side dan Server Side sama-sama memiliki keuntungan. Akan tetapi
seorang webmaster akan lebih suka menggunakan server side untuk menyembunyikan
scriptnya, sehingga akan menjamin faktor keamanan dan terlepas dari ancaman
orang-orang yang ingin berbuat jahat. Dalam pengolahan server side harus didukung oleh
webserver yang mmpunyai kenerja yang baik. Hal ini disebabkan oleh adanya
permintaan terhadap data/ informasi yang terlebih dahulu melalui webserver dan
xxvii
2.3.6 Hypertext Transfer Protokol (HTTP)
HTTP (hypertext transer protokol) merupakan protokol yang digunakan untuk
mentransfer data atau dokumen antara web server ke web browser (Netscape, Internet
Explorer dll). Dan protokol ini sewaktu melakukan transfer, dokumen atau data
webnya dengan menggunakan format HTML.
Browser web seperti IE atau Opera berkomunikasi melalui jaringan (termasuk
jaringan internet) dengan server web, menggunakan HTTP. Browser akan
mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan
lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika
tersedia juga dengan menggunakan protokol HTTP.
2.5 Hypertext Markup Language (HTML)
Hyper Text Markup Language( HTML) merupakan standard bahasa yang digunakan
untuk menampilkan dokumen web. Yang bias anda lakukan dengan HTML yaitu:
1. Mengontrol tampilan dari web page dan isinya
2. Mempublikasikan dokumen secara online sehingga bias diakses dari
seluruh dunia
3. Membuat online form yang bias digunakan untuk menangani
pendaftaran, transaksi secara online
4. Menambah objek-objek seperti image, audi, video,dan juga java applet
xxviii
Browser merupakan software yang diinstall di mesin client yang
berfungsi untuk menterjemahkan tag-tag HTML menjadi halaman web. Browser yang
sering digunakan bias any Internet Explorer, Netscape Navigator dan masih banyak
yang lainnya. Untuk membuat dokumen HTML digunakan suatu program editor . Ada
banyak HTML editor yang bias digunakan diantaranya: Microsoft Front Page,
notepad dan Macromedia Dreamweaver. Selain HTML editor yang disebutkan diatas
masih banyak lagi HTMl HTML editor yang bias kita gunakan dan kita dapati di
internet.
2.5.1 Tag-Tag HTML
Command HTML biasanya disebut Tag, tag digunakan untuk menetukan tampilan
dari dokumen HTML.
<BEGIN TAG></END TAG>
contoh : setiap dokumen HTML diawali dn diakhiri dengan tag HTML
<HTML>
. . .
</HTML>
Tag tidak Case Sensitive, jadi anda bias menggunakan <HTML> atau <html>
keduanya menghasilkan output yang sama . Bentuk dari Tag HTML sebagai berikut:
<ELEMENT ATTRIBUTE = value>
Element - nama Tag
Attribute – atribut dari tag
xxix
Contoh :
<BODY BGCOLOR = lavender>
BODY merupakan elemen, BGCOLOR (Background) merupakan atribut yang
memiliki nilai lavender.
2.5.2 Struktur Dokumen HTML
Dokumen HTML bisa menjadi tiga bagian utama :
1. HTML
Setiap dokumen HTML harus diawali dengan tag <html>. Tag ini digunakan oleh
webserver dan web browser untuk berkomunikasi. Tag ini akan memberitahukan web
browser bahwa yang dikirim adalah dokemen HTML. Tag ini harus beda di baris
pertama pada dokumen HTML. Tag <html> mempunyai tag penutup yaitu </html>,
tag ini digunakan untuk memberitahu browser akhir dari dokumen HTML. Tag
penutup untuk tag <html> adalah </html>. Tag penutup ini harus berada di baris
terkahir pada dukemen HTML.
Contohnya:
<html>
<head></head>
<body></body>
xxx
2. HEAD
Bagian header dari dokumen HTML diapit oleh tag <head></head> di dalam bagian
ini biasanya dimuat tag TITLE yang menampilkan judul dari halaman pada titlenya
browser. Selain itu bookmark juga menggunakn tag TITLE untuk memberikan mark
suatu website. Browser menyimpan “title”sebagai book mark dan juga untuk
keperluan pencarian (searching) biasanya title digunakan sebagai keyword.
Header juga memuat tag META yang biasanya diguakan untuk menetukan
informasi tertentu mengenai dokumen HTML, anda bisa menetukan author name,
keyworps, dan layanan pada tag META.
Contohnya:
<META name = “Author”contents = “Bocah Gunung”>
Author dari dokumen tesebut adalah “Bocah Gunung”
Atribut http-equiv dapat digunakan untuk meletakan nama HTTP server atribut untuk
menciptakan HTTP header.
Contohnya :
<META http-equiv = “Expires”content=”Wed, 7 May 2003 20:30:40 GMT”>
yang akan diciptakanHTTP header :
Expires:Wed, 7 May 2003 20:30:40 GMT
Sehingga jika dokumen di chaced, HTTp akan mengetahui kapan untuk meng-update
xxxi
3. BODY
Dokumen body digunakan untuk menampilkan text, image link dan semua yang akan
ditampilkan pada web page.
<html>
<head>
<title>Welcome to HTML</title>
</head>
<body bgcolor>
<p>Dokumen HTml yang pertama </p>
</body>
</html>
2.5 Pengenalan PHP
PHP adalah bahasa server-side scripting yang menyatu dengan HTML untuk
membuat halaman web yang dinamis. Maksud dari server-side scripting adalah
sintaks dan perintah-perintah yang diberikan sepenuhnya akan dijalankan di server
tetapi disertakan pada dokumen HTML. Pembuatan web ini merupakan kombinasi
antara PHP sendiri sebagai bahasa pemograman dan HTML sebagai pembangun
halaman web.
PHP mudah dibuat dan cepat dijalankan. PHP dapat dijalankan dalam web
server yang berbeda dan dalam sistem operasi yang berbeda pula. PHP dapat berjalan
xxxii
sendiri diterbitkan secara gratis dan dapat berjalan pada web server Microsoft
Personal Web Server, Apache, IIS dan sebagainya .
2.5.1 Sejarah Personal Home Page ( PHP )
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP
bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan script
yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut
dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah
Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi
open source, maka banyak programmer yang tertarik untuk ikut mengembangkan
PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah
diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi
yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter
PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998
perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis
xxxiii
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis
tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak
dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun
aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang
tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari
PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam
versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk
menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi
objek. Kelebihan PHP dari bahasa pemrograman lain Bahasa pemrograman php
adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam
penggunaanya.
Web Server yang mendukung php dapat ditemukan dimana - mana dari mulai
IIS sampai dengan apache, dengan configurasi yang relatif mudah. Dalam sisi
pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap
membantu dalam pengembangan. Dalam sisi pemahamanan, php adalah bahasa
scripting yang paling mudah karena referensi yang banyak (M.Syafii, Membangun
xxxiv
2.5.2 Konsep Dasar Personal Home Page ( PHP )
Konsep PHP diawali dengan tanda lebih kecil (< ) dan diakhiri dengan tanda lebih
besar ( > ). Ada 4 cara untuk menuliskan script PHP yaitu :
1. <? Hallo ?>
2. <? php Hallo ?>
3. <% Hallo %>
4. < SCRIPT LANGUAGE = “PHP”>Hallo</SCRIPT>
Pemisah antar intruksi adalah titik koma (;) dan untuk membuat atau
menambahkan komentar/standar penilisan adalah : /* komentar */, // komentar,
#komentar. Cara penulisan dibedakan menjadi Embeded dan Non Embeded script.
a. Embeded Script
Contohnya:
< html >
< head >
< title >Coba< /title >
< /head >
< body >
<?php”web master”?>
< /body >
< /html >
Script di atas merupakan scripr yang sederhana. Script PHP disisipkan diantara
xxxv
b. Non Embeded Script
Contohnya:
<?php
echo”<html>”;
echo”<head>”;
echo”<title>”;
echo”Me and Web”;
echo”</title>”;
echo”</head>”;
”<body>”;
echo”<p> My web design </p>”;
echo”</body>”;
echo”</html>”;
?>
Script ini digunakan murni pembuatan program dengan PHP, tag HTML yanga
dihasilkan untuk membuat dokumen merupakan bagian dari script PHP.
2.5.3 Keistimewaan PHP
Ada beberapa keunggulan PHP , diantaranya:
a. Life Cycle yang disingkat, sehingga PHP selalu up to date mengikut i
xxxvi
b. PHP banyak mendukumg paket database baik yang komersil maupun
yang non komersil, seperti Postgresql, mysql, oralce, informix, dan
hasil karya Microsoft yaitu sql server.
c. PHP dapat dipakai dihampir semua web server yang ada dipasarkan
seperti apache, AOL server fhttpd, phpttd. Microsoft Iis dan juga
dijalankan pada berbagai sistem operasi deperti Linux, FreeBSD, Unix,
Solaris maupun Windows.
2.6 Pengenalan MySQL
MySQL adalah Relational Database Management Sistem ( RDBMS ) yang
didistribusikan secara gratis di bawah lisensi General Public license ( GPL ). Dimana
setiap orang bebas untuk menggunakan, namun tidak boleh dijadikan produk turunan
yang bersifat closed source atau komersil.
MySQL sebenarnya merupakn turunan salah satu konsep uatama dalam
database sejak lama yaitu SQL (Structure Query Language). SQL adalah bahasa
standar yang digunakan untuk mengakses database server. Bahasa ini pada awalnya
dikembangkan oleh IBM, namun telah di adopsi dan digunakan sebagai standar
industri. Dengan menggunakan SQL, proses akses database menjadi lebih
user-friendly dibandingkan dengan menggunakan perintah-perintah pemograman dBASE
xxxvii
2.6.1 Sejarah Singkat MySQL
Seri 3.22 MySQL mulai diadopsi banyak orang dan meningkat populasi penggunanya,
maka di seri 3.23 dan 4.0-lah terjadi banyak peningkatan dari sisi teknologi. Ini tidak
terlepas dari tuntutan pemakai yang semakin mengandalkan MySQL, namun
membutuhkan fitur-fitur yang lebih banyak lagi.
Seri 3.23. Di seri 3.23 MySQL menambahkan tiga jenis tabel baru: pertama
MyISAM, yang sampai sekarang menjadi tipe tabel default; kedua BerkeleyDB, yang
pertama kali menambahkan kemampuan transaksi pada MySQL; dan ketiga InnoDB,
primadona baru yang potensial.
Seri 4.x. Di seri yang baru berjalan hingga 4.0 tahap alfa ini, pengembang
MySQL berjanji akan menjadikan MySQL satu derajat lebih tinggi lagi. Fitur-fitur
yang sejak dulu diminta akan dikabulkan, seperti subselek (di 4.1), union (4.0),
foreign key constraint (4.0 atau 4.1—meski InnoDB sudah menyediakan ini di 3.23.x),
stored procedure (4.1), view (4.2), cursor (4.1 atau 4.2), trigger (4.1). MySQL AB
tetap berdedikasi mengembangkan dan memperbaiki MySQL, serta mempertahankan
xxxviii
2.7CSS (Cascading Style Sheet)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk
mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut
standar HTML (Hypertext Markup Language). CSS sebenarnya adalah suatu
kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol
tampilan banyak dokumen secara bersama. Keuntungan menggunakn CSS yaitu jika
kita ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
Penggunaan CSS ada dua cara yaitu dengan menyisipkan kode CSS langsung
dalam kode HTML atau simpan file tersendiri berekstensi *.css. dengan menyimpan
sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam
banyak dokumen secara langsung. CSS mendefinisikan karakteristik tampilan (warna,
style, dan posisi) suatu elemen pada dokumen HTML dalam bentuk properti elemen
tersebut. Pemisahan isi dengan tampilan yang dilakukan dengan penerapan CSS ini,
memberikan kemungkinan penyusunan struktur suatu halaman HTML dengan lebih
fleksibel. CSS merupakan bagian/subset dari yang sangat berperan dalam DHTML
xxxix
2.8 Pengenalan Macromedia Dreamweaver 8
Macromedia Dreamweaver 8 merupakan software yang dikenal sebagai software web
authoring tool, yaitu software untuk desain dan layout halaman web. Macromedia
Dreamweaver 8 adalah Macromedia Dreamweaver di tahun 2005 merupakan
penyempurnaan dari versi sebelumnya dan tentu saja semakin mudah dalam
penggunaannya.
Dreamweaver merupakan editor HTML yang professional untuk mendesain,
menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web.
Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja
dengan menulis kode program (Menu Code), dengan pengeditan secara visual (Mode
Design) dan dengan tampilan keduanya (Mode Split). Dreamweaver juga
menyediakan alat-alat bantu untuk mengembangkan kreativitas pembuatan web.
Saat ini dreamweaver merupakan software utama yang digunakan oleh web
desainer maupun web programming dalam membangun suatu situs web.
Dreamweaver 8 memberikan kemudahan bagi penggunanya dalam menetukan ruang
kerja yang diinginkan. Tipe ruang kerja ditentukan berdasarkan kebutuhan maupun
kebiasaan pemakainya. Runag kerja, fasilitas dan kemampuan dreamweaver maupun
meningkatkan produktivitas dan efektivitas dalam desain maupun dalam membangun
sebuah situs web. ( Bunafit Nugroho, PHP dan MySQL dengan Editor Dreamweaver
xl
BAB 3
GAMBARAN PERUSAHAAN
3.1 Sejarah CV. WIDYA TAMARA Medan
Perusahaan ini dirintis oleh suami istri Darwin dan Alisa di Medan. Pada tahun1987
dimulai dari sebuah perencaaan untuk membangun sebuah showroom yamaha yang
diberi nama CV. WIDYA TAMARA. Namun, baru bisa didirikan pada tahun 2000
dan terus berlanjut sampai saat ini. Walaupun Indonesia mengalami ketidakpastian
ekonomi dan politik CV. WIDYA TAMARA tetap konsisten melebihi target
penjualan, memperluas wawasan serta melanjutkan kebijakan yang sukses.
3.2Makna Logo Perusahaan
Logo bagi suatu perusahaan dapat dijadikan ciri – ciri ataupun sebagai manifestari dan
identitas perusahaan tersebut. Dengan demikian logo suatu perusahaan akan mudah
dikenal oleh pelanggan, relasi maupun masyarakat umum. Logo suatu perusahaan juga
dapat memberikan informasi mengenai bidang kegatan perusahaan tersebut.
Seperti perusahaan lainnya, CV. WIDYA TAMARA juga memiliki logo
sebagai salah satu lambang perusahaannya. Logo CV. WIDYA TAMARA berbentuk
xli
tersebut terdiri dari dua warna yakni biru sebagai warna lingkaran dan salah satu
tanda chek list, dan warna merah terdapat disalah satu tanda chek list lainnya.
Gambar 3.2 Logo Perusahaan
Adapun makna dari logo atau lambang tersebut adalah :
Di dalam sebuah lingkaran terdapat dua buah chek list , chek list tersebut
menggambarkan kebenara atau kejujuran sedangkan lingkaran adalah ruang
lingkup.Maksudnya adalah CV. WIDYA TAMARA mengutamakan kejujuran atau
xlii
BAB 4
PERANCANGAN SISTEM
4.1Perancangan Sistem
Perancangan sistem merupakan upaya dari sebuah instansi untuk mulai memiliki
sistem yang baru. Perancangan sistem biasanya dilakukan setelah mendapatkan
gambaran yang jelas tentang apa yang harus dilakukan dalam membuat sebuah situs.
Untuk membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan
yang jelas dan pecobaan yang berulang-ulang karena menyangkut semua elemen
yang menyangkut situs.Tahap awal dalam membangun sebuah situs, seperti membuat
perencanaan, perancangan, diagram alur, tujuan dan isi dari sebuah situs.
4.1.1 Perencanaan, Perancangan dan Tujuan
Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan yang jelas
dan percobaan yang berulang-ulang karena menyangkut semua elemen yang
membentuk situs. Sebelum membangun situs, kita perlu dilakukan beberapa
identifikasi awal, seperti:
Situs apa yang ingin dibuat?
Siapa saja pengunjung yang diharapkan berkunjung ke situs tersebut?
xliii
Apa target yang ingin dicapai dari pembuatan situs tersebut?
Dengan menjawab pertanyaan-pertanyaan di atas, akan semakin memperjelas
dan mempermudah dalam membangun situs. karena dari situlah nantinya akan
terbentuk kata kunci untuk membuat dan mengembangkan situs lebih lanjut.
4.1.2 Memilih dan Mempersiapkan Tool
Sebelum membangun situs, kita harus memilih tool / software apa saja yang akan
digunakan, karena menggunakan tool yang tepat akan mempercepat dan
mempermudah kita dalam menyelesaikan situs yang akan kita bangun.
Tool / software yang penulis gunakan dalam menyelesaikan situs ini antara
lain :
1. Adobe Photoshop, yang merupakan salah satu software terbaik dalam
menangani bidang desain, baik desain grafik, manipulasi photo maupun desain
web.
2. Macromedia Dreamweaver, merupakan software yang sangat bagus dalam
menangani tata letak ( layout ) halaman web.
3. Apache2triad, sebuah software yang di dalamnya meliputi:
Apache, adalah sebuah web server, karena situs yang dibuat nantinya
melibatkan pengolaan data di server, maka di komputer kita harus ada web
servernya. Dengan adanya web server, kita bisa mensimulasikan situs yang
xliv
PHP, merupakan skrip yang akan mengolah dan memproses data secara interaktif dan dinamis, skrip ini nantinya akan berjalan di sisi server untuk
melakukan pemrosesan datanya .
MySQL, merupakan database server, semua data yang kita miliki akan
disimpan ke dalam suatu tempat di server Yang ditempatkan dalam daabase
server, nantinya PHP dapat mengolah data tersebut lebih lanjut.
4.1.3 Mendesain Web
Pendesaian sebuah web berfungsi untuk membuat tampilan grafik yang nantinya akan
diperlihatkan di dalam halaman web. Pada rancangan yang akan dibuat penulis
dibutuhkan desain untuk header yaitu bagian paling atas dari suatu halaman web, pada
area ini biasanya terdapat logo, fhoto mengenai situs yang akan dibuat dan navigasi.
Selain desain untuk header juga ditambah desain dengan grafik-grafik aksesoris
lainnya sebagai pelengkap seperti label, garis pembatas area, tombol dan aksesoris
pelengkap lainnya.
4.2 Mempersiapkan Database Server
Dalam menyiapkan data diperlukan suatu media penyimpanan, dalam hal ini
penyimpanan data diletakan pada database MySQL. Database ini memiliki server
tersendiri yang telah ada pada saat kita menginstallkan tool XAMPP. Sebuah database
xlv
Dalam rancangan sistem yang telah dibuat, penulis memasukan beberapa tabel
dalam satu database diantaranya :
1. Tabel admin
2. Tabel Anggota
3. Tabel stok barang
4. Tabel News
5. Tabel Produk
Pada tahap ini dipersiapkan tempat untuk menampung data di server, data tersebut
nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik
penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman
web. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Adapun database yang dibuat oleh penulis adalah database yamaha dengan
tabel-tabel sebagai berikut:
4.2.1 Struktur Tabel Admin
Tabel admin berguna untuk mengedit, hanya bisa dilakukan oleh administrator . Tabel
xlvi
Field Type Extra
int(10)
no auto_increment
Username varchar(25)
password varchar(25)
Tabel 4.2.1 Struktur Tabel Admin
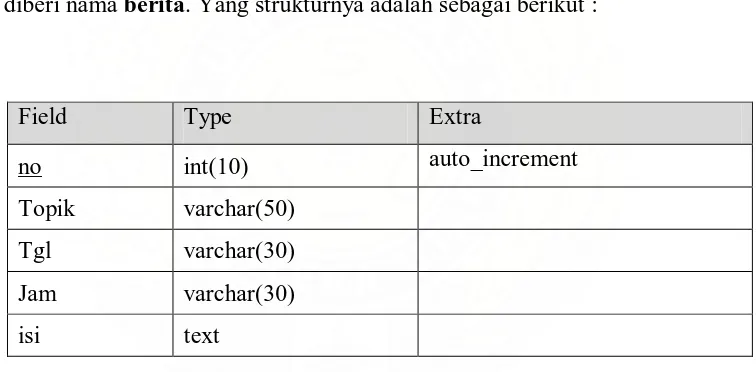
4.2.2 Struktur Tabel Berita
Pada tahap perancangan ini, tabel berita yang berguna untuk menyimpan data berita
dan diberi nama berita. Yang strukturnya adalah sebagai berikut :
Field Type Extra
int(10)
no auto_increment
Topik varchar(50)
Tgl varchar(30)
Jam varchar(30)
isi text
xlvii
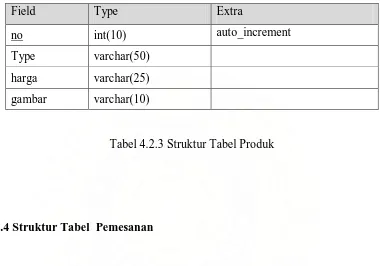
4.2.3 Struktur Tabel Produk
Tabel untuk Fasilitas menggunakan nama produk yang digunakan untuk mengetahui
produk yang tersedia . Tabel tersebut mempunyai struktur sebagai berikut:
Field Type Extra
int(10)
no auto_increment
Type varchar(50)
harga varchar(25)
gambar varchar(10)
Tabel 4.2.3 Struktur Tabel Produk
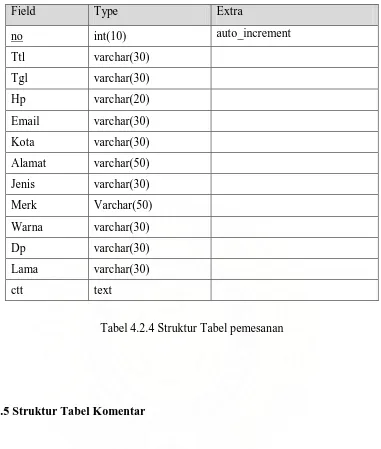
4.2.4 Struktur Tabel Pemesanan
Tabel lembaga berguna untuk melihat produk yang dipesan pelanggan. Tabel ini
xlviii
Field Type Extra
int(10)
no auto_increment
Ttl varchar(30)
Tgl varchar(30)
Hp varchar(20)
Email varchar(30)
Kota varchar(30)
Alamat varchar(50)
Jenis varchar(30)
Merk Varchar(50)
Warna varchar(30)
Dp varchar(30)
Lama varchar(30)
ctt text
Tabel 4.2.4 Struktur Tabel pemesanan
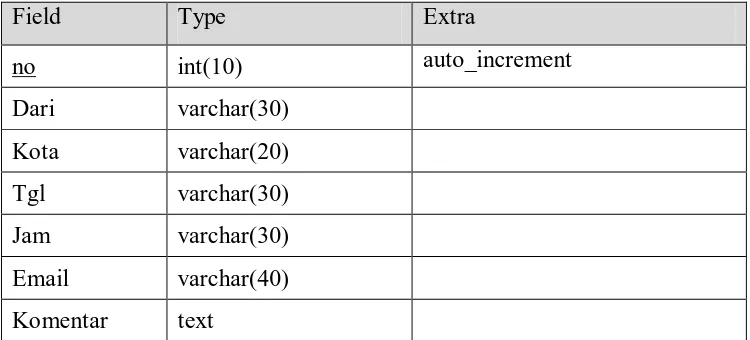
4.2.5 Struktur Tabel Komentar
Tabel komentar berguna untuk melihat komentar dari pengunjung. Tabel ini diberi
xlix
Field Type Extra
int(10)
no auto_increment
Dari varchar(30)
Kota varchar(20)
Tgl varchar(30)
Jam varchar(30)
Email varchar(40)
Komentar text
Tabel 4.2.5 Struktur Tabel komentar
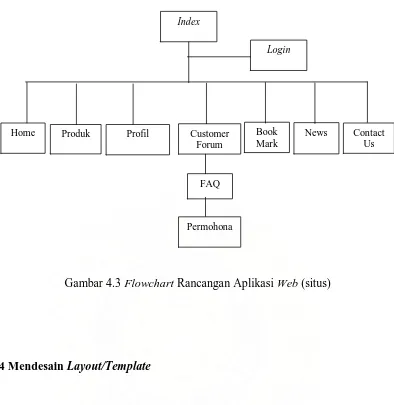
4.3Flowchart
Langkah selanjutnya adalah membuat outline atau garis besar dari situs tersebut. Salah
satu cara yang dapat digunakan adalah dengan membuat aliran informasi atau
flowchart (bagan alir) situs tersebut. Flowchart merupakan gambaran yang
menampilkan struktur, hierarki dan isi halaman per halaman, biasanya berbentuk
pohon yang bercabang-cabang.
Dengan adanya flowchart, akan sangat membantu untuk memvisualisasikan isi
dari setiap halaman dan link atau navigasi antara halaman-halaman tersebut. Di
samping itu, juga dapat mempermudah dalam mengatur kode dan file HTML-nya,
terutama link untuk navigasi penjelajahan ke seluruh halaman web. Secara sederhana
l
Gambar 4.3 Flowchart Rancangan Aplikasi Web (situs)
4.4 Mendesain Layout/Template
Desain layout yang bagus dan menarik merupakan salah satu faktor agar situs diminati
para pengunjung. Perpaduan antara gambar-gambar dan teks-teks yang unik dapat
menciptakan suatu layout yang atraktif. Adapun langkah-langkah umum yang penulis
lakukan dalam mendesain layout adalah sebagai berikut:
1 Membuka software Adobe Photoshop CS2 sebagai software editor untuk
mendesain layout. Tampilannya dapat dilihat seperti gambar berikut ini:
Index
Produk Profil Customer Forum
Book Mark
Home News Contact
Us
FAQ
Permohona
li
Gambar 4.4.1 Tampilan Adobe Photoshop CS2
2 Membuat dokumen baru dengan ukuran panjang 900 pixel dan lebar 676 pixel.
Kemudian mengisi warna background dengan warna putih (#FFFFFF).
3 Membuat layout baru dan mengisinya dengan gambar-gambar dan teks-teks yang
dibutuhkan serta mengedit warna dari tiap-tiap gambar untuk menciptakan suatu
layout yang menarik dan atraktif.
4 Dengan memanfaatkan tool-tool yang ada di Photoshop seperti rectangular
marquee tool, gradient fill tool, pencil tool,brush tool dan text tool dan dengan
lii
Gambar 4.4.2 Layout Aplikasi Web yang dibentuk dengan Photoshop.
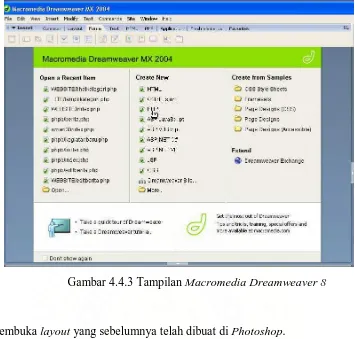
Membuka software Macromedia Dreamweaver 8 sebagai software pengatur letak
layout dan penulisan skrip-skrip PHP dalam membangun halaman. Tampilannya
liii
Gambar 4.4.3 Tampilan Macromedia Dreamweaver 8
1. Membuka layout yang sebelumnya telah dibuat di Photoshop.
2. Mengatur tata letak layout dengan memanfaatkan tool dan perintah yang terdapat
pada Macromedia Dreamweaver yaitu dengan meletakkan link-link, grafik,
animasi, isi berita dan modul-modul lainnya di tempat yang telah ditentukan.
3. Menulis dan meletakkan skrip-skrip PHP, HTML, dan Javascript yang diperlukan
pada tempat yang sesuai yang dikerjakan di jendela Code pada Macromedia
Dreamweaver.
liv
BAB 5
IMPLEMENTASI SISTEM
5.1Pengertian Implementasi Sistem
Implementasi Sistem adalah prosedur yang dilakukan dalam menyelesaikan sistem
yang ada dalam dokumen rancangan sistem yang telah disetujui dan mengujinya,
menginstall dan memulai menggunakan sistem baru yang diperbaiki.
Adapun langkah- langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mendapatkan software dan hardware yang tepat serta sesuai untuk merancang
website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol dan mendokumentasikan website.
4. Mendapatkan persetujuan.
5.2Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan rancangan sistem yang ada dalam dokumen sistem yang baru
atau yang telah disetujui.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru denagn
lv
3. Memperhitungkan bahwa sistem yang telah memenuhi permintaan pemakai
( user ) yaitu dengan menguji sistem secara menyeluruh.
4. Memastikan bahwa sistem yang telah berjalan lancar dengan mengontrol dan
melakukan instalasi baru secara benar.
5.3Komponen Utama dalam Implementasi Sistem
Komponen-komponen yang sangat berperan dalam menunjang peranan sistem yang
dirancang terhadap pengolahan data. Beberapa komponen yang dibutuhkan sistem
untuk dapat beroperasi dengan baik,antara lain :
1. Hardware
Hardware adalah seluruh komponen perlatan-peralatan yang membentuk suatu
sistem komputer dan perlatan lainnya yang memungkinkan komputer dapat
melaksanakan tugasnya.
Dalam penyusunan sistem informasi ini penulis membutuhkan perangkat keras
sebagai berikut:
a. CPU (Central Processing Unit)
Merupakan jantung dari komputer, komputer yang merupakan pusat
pengolahan data serta pusat pengontrolan dari keseluruhan sistem
komputer.
b. Memory
Merupakan tempat penampungan atau tempat menyimpan data untuk
sementara.
c. Monitor
lvi
d. Keyboard
Merupakan alat input.
e. Modem
Yaitu singkatan dari modulator demodulator merupakan alat bantu
komputer untuk proses komunikasi. Alat ini berfungsi mengubah signal
analog menjadi sinyal digital dan sebaliknya.
2. Software
Merupakan koponen-komponen dari sistem pengolahan data yang diluar dari
peralatan komputernya sendiri. Adapun software yang digunakan penulis
adalah sebagai berikut:
a. Operating Sistem (Sistem Operasi).
b. Bahasa Pemrograman PHP dan MySQL.
c. Macromedia Dreamweaver.
2. Brainware
Brainware merupakan faktor manusia yang menangani fasilitas komputer yang
ada. Faktor manusia yang dimaksud adalah orang-orang yang memiliki
keahlian dibidang komputer dan merupakan unsur manusia yang dibutuhkan,
meliputi:
a. Analisa Sistem.
b. Programmer.
c. Computer Operator.
lvii
5.4Spesifikasi Program
Dalam melakukan implementsi sistem perancangan website diunit diklat tuntungan,
spesifikasi program yang sudah dirancang membutuhkan perangkat keras (hardware),
perangkat lunak (software) dan perangkat operator (brainware).
1. Perangkat keras (Hardware)
a. Microprocessor Pentium III.
b. Harddisk sebagai tempat sistem beroperasi dan media penyimpanan
c. Memori minimal 128 MB.
d. Monitor Super VGA
e. Keyboard dan Mouse.
f. Printer.
2. Perangkat Lunak (Software)
a. Sistem Operasi Windows XP. Penulis menggunakan sistem operasi
Windows XP.
b. MySQL sebagai bahasa pemrograman untuk database dalam bahasa SQL
(Structure Query Language) yang digunakan dalam mengolah dan
mengelola database.
c. HTML Editor adalah software yang dipakai untuk mendesain web, seperti:
Notepad, Microsoft frontpage, Macromedia Dreamweaver dan software.
d. PHP sebagai bahasa pemrograman server side, dapat membuat perintah
query pada pemrogramannya seperti perintah dasar SQL.
e Web Server sebagai server lokal dalam pengetesan halaman web sebelum
file-file dan script web dipublikasikan pada internet, seperti PWS (Personal
lviii
f. Browser sebagai tempat melihat output atau tampilan halaman web, misal :
Internet Explorer, Mozilla, Netscape Navigator, dan lain – lain.
3. Pengguna/ User (Brainware)
Pengguna atau user adalah orang yang mengerti dan mampu mengoperasikan
sistem windows dan internet. Pengguna atau user ini terbagi 2, yaitu:
1. Administrator (programmer).
2. Pengunjung (Public).
5.5 Instalasi Apache, PHP dan Mysql
Dalam menginstalasi Apache, PHP dan MySQL dilakukan secara satu per satu.
Adapun softwarenya dapat diperoleh dari situs http://www.apache.org untuk Apache,
http://www.php.net untuk PHP dan http://www.mysql.com untuk MySQL. Tahap
instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan
menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan
melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai. Namun hal
ini memerlukan pengaturan yang sedikit rumit.
Alternatif lain yang digunakan penulis adalah dengan menginstalasi Xampp.
Perangkat lunak Xampp dengan versi 1.6.5 ini penulis download di situs http://sf.net.
Dengan menginstalasi Apache2triad secara otomatis ketiga software utama
yang akan digunakan yaitu Apache, PHP dan MySQL telah dapat digunakan tanpa
lix
Adapun tahap-tahap instalasinya adalah sebagai berikut:
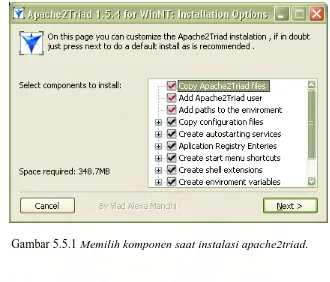
1. Buka file CD: Program/apache2triad1.4.4.exe, kemudian jalankan program
tersebut sampai muncul gambar di bawah ini. Pilih komponen yang
diperlukan. Jika anda bingung biarkan dan klik Next.
Gambar 5.5.1 Memilih komponen saat instalasi apache2triad.
2. Tampilan selanjutnya adalah text lisensi. Klik I agree jika anda setuju.
lx
3. Tentukan folder tempat penyimpanan file-file apache2triad. Untuk
mempermudah biarkan secara defauld, kemudian klik Next.
Gambar 5.5.3 Lokasi Instalasi
4. Masukkan password untuk mengakses server. Panjang password minimal 8
karakter dan maksimal 32 karakter, kemudian Klik tombol Next.
lxi
5. Tunggu proses instalasi sampai selesai. Klik OK setelah ada perintah untuk
konfigurasi. Tunggu bebeapa saat smpai ada keterangan bahwa instalasi telah
sukses. Kemudian restart komputer anda.
Gambar 5.5.5 Proses Instalasi
6. Jika sudah selesai akan tampil gambar di bawah ini:
lxii
5.6Pengujian di Browser
Setelah menginstalasi Xampp, maka aplikasi web telah dapat diujikan di komputer
lokal. Adapun caranya adalah sebagai berikut:
1. Letakkan file-file yang membangun web tadi ke dalam suatu folder kemudian
diletakkan di dalam folder htdocs, terlihat seperti gambar berikut:
Gambar 5.8 Peletakan Folder Berisi File-File Web Dalam Folder htdocs
2. Buka browser Internet Explorer.
3. Pada kotak URL ketikkan http://localhost/[namafolder]/home.php. Karena
penulis meletakkan file-file web di folder showyamaha.
4. Setelah dilakukan Enter pada keyboard maka akan terlihat tampilan sebagai
lxiii
5.7Tampilan Halaman Website
Gambar 5.7.1 Halaman Index
lxiv
Gambar 5.7.3 Halaman Produk
lxv
Gambar 5.7.5 Halaman Contact Us
lxvi
Gambar 5.14 Halaman Pemesanan
5.8Melakukan Upload File dan Database
Upload adalah proses mentransfer file-file situs yang telah dibuat ke suatu server di
internet, dengan tujuan agar situs tersebut dapat diakses oleh semua orang di seluruh
dunia yang terhubung ke internet.
Tempat meletakkan file-file situs di internet namanya server hosting atau web
hosting. Ada dua jenis web hosting, yaitu web hosting yang gratis dan web hosting
yang berbayar. Maksudnya, ada yang merelakan server hosting-nya untuk digunakan
oleh siapa pun secara gratis, dengan ketentuan server host akan memasang
iklan/banner di situs pelanggan dan nama alamat dari situs pun harus menyertakan
nama situs server host, misalnya www.geocities.com/poltekkes. Sedangkan bila
membeli domain dan hosting, nama alamat situs (URL) dapat diberikan sesuai
lxvii
yang memudahkan dalam melakukan manajemen situs. Salah satu situs di Indonesia
yang menyediakan hosting berbayar yaitu http://www.singcat.com.
Web hosting gratis bisa diperoleh dengan melakukan pencarian melalui search
engine seperti Google atau Yahoo. Sebenarnya web hosting gratis ini telah banyak
disediakan di internet, namun kebanyakan hanya mendukung halaman situs yang
statis.
Salah satu situs di internet yang menyediakan hosting gratis dan telah
mendukung PHP dan MySQL yaitu http://www.tripod.co.uk. Web hosting ini
dikatakan salah satu web hosting yang terbaik di Eropa. Web hosting ini menyediakan
kapasitas free hosting sebesar 500 MB dan didukung juga dengan Frontpage dan
PHPMyAdmin. Proses pendaftarannya cukup sederhana seperti pengisian form email.
Setelah sukses mendaftar, diwajibkan untuk melakukan aktivasi dengan meng-klik
link yang dikirim ke email pendaftar. Setelah login ke situs tersebut, barulah dapat
melakukan upload file.
Dalam meng-upload file, web hosting telah memberikan fasilitas seperti
WebFTP (Lycos Tripod) atau File Manager (Singcat). Proses meng-upload dengan
fasilitas ini adalah dengan memasukkan file satu demi satu. Fasilitas lain yang bisa
digunakan adalah dengan menggunakan aplikasi FTP (File Transfer Protocol) seperti
software WS_FTP atau Cute_FTP. Dengan mengetikkan alamat ftp server pada bagian
Address, misalnya ftp.members.lycos.co.uk/PLN, dan koneksinya berhasil maka
proses peng-upload-an file dapat dilakukan dengan mudah yaitu dengan memindahkan
lxviii
Dalam meng-upload database ke web hosting, terlebih dahulu dilakukan
dumping. melalui perintah MySQL di komputer lokal. Kemudian hasil dumping
tersebut diupload dengan menggunakan fasilitas PHPMyAdmin yang disediakan web
hosting.
5.9Mempromosikan Situs
Salah satu cara agar situs dapat terlihat saat orang lain melakukan pencarian adalah
dengan mempromosikan situs. Salah satu usaha yang dapat dilakukan adalah dengan
mendaftarkan alamat situs ke mesin pencari/search engine. Dengan demikian, akan
membuka kemungkinan lebih besar bahwa situs yang dibuat akan diakses oleh orang
lain. Lain search engine, maka lain pula aturan atau cara pendaftarannya. Berikut cara
mendaftarkan alamat situs di Google:
1. Ketikkan alamat situs http://www.google.com/addurl.comdi URL.
2. Mengisi alamat URL dan komentar, lalu diakhiri dengan klik tombol Add URL.
3. Tunggu kira-kira sebulan, kemudian coba ketikkan kata kunci situs yang telah
dibuat di search engine Google. Jika beruntung, situs tersebut akan tampil di salah
satu daftar pencarian. Selain memerlukan waktu yang lama untuk validasinya, juga
didukung faktor keberuntungan apakah situs tersebut diperbolehkan terdaftar di
search engine tersebut.
Salah satu alternatif lain adalah dengan menggunakan software sejenis URL
Submitter dan Indo URL Submitter yang mempunyai kemampuan untuk mendaftarkan
situs ke ribuan search engine secara otomatis. Software tersebut dapat di-download
dari situs.
lxix
BAB 6
KESIMPULAN DAN SARAN
6.1Kesimpulan
1. PHP merupakan bahasa pemograman yang banyak digunakan dikalangan
web developer karena kemudahan pemakaiannya dan sifatnya yang open
source ( gratis ).
2. MySQL merupakan sebuah software gratis yang kemampuannya hampir sama
bahkan bisa melebihi dari sebuah software yang komersil.
3. Penyebaran informasi itu memang sangat diperlukan, penyebaran informasi
melalui teknologi internet lebih global karena bisa diakses dalam jangkauan
yang luas.
6.2 Saran
1. Penulis menyadari bahwa apa yang telah dibuat penulis masih banyak
kekurangan di sana sini, oleh karna itu masih diperlukan lagi pengembangan
lebih lanjut untuk perbaikan ke depan.
2. Dapat dikembangkannya lebih banyak lagi software yang bersifat open source
dengan kualitas bersaing, sehingga membantu kita dalam pembelajaran
Teknologi Informasi.
3. Proses pembelajaran akan berkembang jika tidak fanatik terhadap satu sistem /
lxx
DAFTAR PUSTAKA
Hakim, L. dan Musalini, U . 2004. Cara Mudah Memadukan Web Design dan Web
Programming. Jakarta: PT Elex Media Komputindo.
Kadir, Abdul. 2001. Dasar Pemrograman Web Dinamis menggunakan PHP.
Yogyakarta: Penerbit Andi.
Mulyana, Y.B. 2004. Trik Membangun Situs Menggunakan PHP dan MySQL. Jakarta:
PT Elex Media Komputindo.
Rafiza, H. 2006. Panduan dan Referensi Kamus Fungsi PHP 5 untuk Membangun
Database Berbasis Web. Jakarta: PT Elex Media Komputindo.
Syafii, M. 2005. Membangun Aplikasi berbasis PHP dan MySQL. Yogyakarta: Andi
Offset.
Supriansyah, H. Dan Kartoyo. 2006. 30 Menit Menjadi Webmaster :Bandung: OASE
Media.
Utdirartatmo, Firrar. 2006. Pengembangan Situs Web. Bandung: Informatika
lxxi