40
RANCANG BANGUN APLIKASI KIOS INFORMASI
KORIDOR BUSWAY TRANSJAKARTA
ABDUL MUHYI AL AMIN
204091002478
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
3
RANCANG BANGUN APLIKASI KIOS INFORMASI
KORIDOR BUSWAY TRANSJAKARTA
Skripsi
Sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh:
ABDUL MUHYI AL AMIN
204091002478
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
4
RANCANG BANGUN APLIKASI KIOS INFORMASI
BUSWAY TRANSJAKARTA
Skripsi
Sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh:
Abdul Muhyi Al Amin 204091002478
Menyetujui, Pembimbing I
Herlino Nanang, MT NIP. 19731209 200501 1 002
Pembimbing II
Qurrotul Aini, MT NIP. 19730402 200112 2 001 Mengetahui,
Ketua Program Studi Teknik Informatika
5
PENGESAHAN
Skripsi yang berjudul “Rancang Bangun Aplikasi Kios Informasi Koridor Busway Transjakarta” telah diuji dan dinyatakan lulus dalam sidang munaqosah Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta. Pada 04 Agustus 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar sarjana strata satu (S1) program studi Teknik Informatika
Jakarta, Juli 2011
Menyetujui, Penguji I
Ir. Bakri La Katjong, MT, M.Kom NIP. 470035764
Penguji II
Khodijah Hulliyah, M.Si NIP. 19730402 200112 2 001 Pembimbing I
Herlino Nanang, MT NIP. 19731209 200501 1 002
Pembimbing II
Qurrotul Aini, MT NIP. 19730325 200901 2 001
Mengetahui, Dekan
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 200112 1 001
Ketua Program Studi
6
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN
Jakarta, Juli 2011
7 ABSTRAK
Abdul Muhyi Al Amin, Rancang Bangun Aplikasi Kios Informasi Koridor Busway Transjakarta. (Di Bawah Bimbingan Herrlino Nanang, MT dan Qurrotul Aini, MT).
Kemajuan teknologi informasi saat ini telah mendukung segala kebutuhan dan permintaan akan informasi melalui penciptaan media penyampaian informasi. Salah satu bentuknya adalah, kios informasi yang merupakan penggabungan antara komputer dan multimedia.Tujuan dari penulisan skripsi ini yaitu untuk merancang suatu media yang bersifat informatif dan berbasiskan multimedia, dimana media tersebut berbentuk suatu kios informasi yang dapat memberikan informasi yang dibutuhkan oleh pengunjung karena penyajian informasinya ditampilkan secara visual. Metode penelitian yang digunakan adalah metode perancangan. Metode perancangan dengan pembuatan struktur menu, diagram transisi, rancangan layar dan spesifikasi proses.
Hasil aplikasi ini menampilkan informasi mengenai rute busway transjakarta. Kios informasi ini dirancang berbasiskan multimedia yang didukung oleh teks, gambar, animasi serta audio sehingga dapat memberikan tampilan yang lebih menarik dan lebih mudah dimengerti. Kesimpulan yang didapat dengan adanya kios informasi ini yaitu aplikasi kios informasi busway transjakarta ini memudahkan pengguna jasa dalam mencari informasi halte dan lokasi transit yang dibutuhkan dan aplikasi ini layak digunakan di setiap koridor busway transjakarta.
Kata Kunci
8 KATA PENGANTAR
Syukur selalu di panjatkan ke hadirat Allah SWT, karena dengan nikmat iman, Islam, sehat rohani dan jasmani, serta rahmat dan bimbingan-Nya, penulis mendapatkan kesempatan menimba ilmu dan menyelesaikan skripsi yang berjudul “Rancang Bangun Aplikasi Kios Informasi Koridor Busway Transjakarta”. Shalawat serta salam hanya untuk Habibina Wasyafi'ina Muhammad SAW yang telah mengajarkan ilmu hingga menjadi zaman yang serba berteknologi seperti sekarang ini.
Harapan bahwa skripsi ini dapat bermanfaat bagi semua pihak yang berkepentingan, merupakan kebahagian tersendiri bagi penulis walaupun disadari bahwa “tidak ada gading yang tak retak” tidak ada sesuatu pun yang sempurna
melainkan Allah SWT Sang Maha Penguasa Alam Semesta.
Dalam kesempatan ini penulis dengan tulus hati ingin mengucapkan terima kasih yang sedalam-dalamnya kepada semua pihak yang telah memberikan bantuan baik dari segi moral maupun spiritual yang sangat bermanfaat bagi penulis dalam penyusunan Skripsi. Ucapan terima kasih ini, penulis tujukan kepada :
1. Bapak DR. Syopiansyah Jaya Putra, M.Sis sebagai Dekan Fakultas Sains dan Teknologi.
9 3. Bapak Herlino Nanang, MT, dan Ibu Qurrotul Aini, MT sebagai dosen pembimbing yang telah menyediakan waktu dan memberikan arahan yang berarti bagi penulis.
4. Ibu Ir. D. A. Rini, MSc sebagai Kepala BLU Transjakarta busway dan para karyawannya.
5. Seluruh Dosen dan Staff Program Studi Teknik Informatika yang tidak dapat disebutkan satu-persatu.
6. Orang tuaku yang tidak pernah lelah memelukku dengan cinta kasih dan doa-doanya yang tanpa pamrih (Hj. Musronah & H. Warpa’i). Istriku tersayang yang tidak kenal lelah membantu dan mendukung (Nina Maryamah, S.Kom) serta keluargaku tercinta.
7. Teman-temanku yang selalu memberi semangat dan dukungan.
8. Semua pihak yang sudah membantu dan tidak dapat disebutkan satu-persatu.
Penulis berharap semoga skripsi ini dapat memberi manfaat bagi pembaca dan penulis sendiri, serta pihak-pihak lain yang berkepentingan dengan skripsi ini.
Ciputat, Juli 2011 Penulis
10 DAFTAR ISI
HALAMAN JUDUL ... i
LEMBAR PERSETUJUAN... ii
LEMBAR PENGESAHAN UJIAN ... iii
LEMBAR PERNYATAAN ... iv
ABSTRAK ... v
KATA PENGANTAR ... vi
DAFTAR ISI ... viii
DAFTAR TABEL ... xii
DAFTAR GAMBAR ... xiii
DAFTAR LAMPIRAN ... xiv
DAFTAR SIMBOL ... xv
1.6. Metodologi Penelitian ... 5
1.7. Sistematika Penulisan ... 5
BAB II LANDASAN TEORI ... 7
2.1. Rekayasa Piranti Lunak ... 7
2.1.1 Pengertian Piranti Lunak ... 7
2.1.2 Ciri-ciri Piranti Lunak ... 8
2.1.3 Pengertian Rekayasa Piranti Lunak ... 8
2.1.4 Model Rekayasa Piranti Lunak ... 9
2.1.5 Elemen – elemen Rekayasa Piranti Lunak ... 11
2.2. Definisi Analisis... 12
2.3. Definisi Perancangan ... 12
2.4.Kios Informasi... 13
11
2.4.2 Komponen Kios Informasi ... 14
2.4.3 Macam-macam Kios Informasi ... 14
2.4.4 Manfaat Kios Informasi ... 17
2.5.Perancangan Antar Muka Pemakai ... 18
2.6. Basis Data ... 20
2.7.State Transition Diagram (STD) ... 22
2.8. Flowchart ... 23
2.9. Macromedia Falash 8 ... 23
2.10. Adobe Photoshop CS ... 29
2.11. Pengertian Microsoft Access ... 34
2.12. Pengertian Visual Bacis 6 ... 35
2.13. Wawancara ... 38
2.14. Kuesioner ... 39
2.15. Studi Literatur Sejenis ... 39
BAB III METODOLOGI PENELITIAN... 40
3.1. Analisis ... 43
3.2.Desain ... 44
3.3.Pengkodean ... 45
3.4.Pengujian ... 45
BAB IV HASIL DAN PEMBAHASAN ... 46
4.1. Fase Analisis ... 46
4.1.1 Profil Transjakarta Busway ... 46
4.1.2 Struktur Organisasi ... 48
4.1.3 Analisa Hasil Kuesioner... 49
4.1.4 Identifikasi Masalah ... 56
4.1.5 Usulan Pemecahan Masalah ... 57
4.2. Fase Desain ... 58
4.2.1 Perancangan Layar Kios Informasi ... 59
4.2.1.1 Perancangan Layar Utama Kios Informasi ... 59
12
Informasi ... 61
4.2.2 State Transition Diagram (STD) ... 67
4.2.2.1 State Transition Diagram Menu Utama ... 68
4.2.2.2 State Transition Diagram Menu Administrator Kios ... 69
4.2.3 Flowchart Diagram... 70
4.2.3.1 Flowchart Diagram Menu Utama ... 70
4.2.3.2 Flowchart DiagramAdmin ... 71
4.2.4 Spesifikasi Proses ... 72
4.2.5 Perancangan Basis Data ... 73
4.3.Pembahasan Code Generation ... 74
4.4.Pembahasan Testing ... 74
BAB V PENUTUP ... 77
5.1. Kesimpulan ... 77
5.2. Saran ... 77
13 DAFTAR TABEL
Tabel 2.1. Keterangan Nama dan Fungsi Tool Macromedia Flash 8 ... 28
Tabel 3.1. Tabel Studi Literatur Sejenis... 43
Tabel 4.1. Hasil Kuesioner Pertanyaan Nomor 1 ... 49
Tabel 4.2. Hasil Kuesioner Pertanyaan Nomor 2 ... 50
Tabel 4.3. Hasil Kuesioner Pertanyaan Nomor 3 ... 51
Tabel 4.4. Hasil Kuesioner Pertanyaan Nomor 4 ... 52
Tabel 4.5. Hasil Kuesioner Pertanyaan Nomor 5 ... 53
Tabel 4.6. Hasil Kuesioner Pertanyaan Nomor 6 ... 54
Tabel 4.7. Hasil Kuesioner Pertanyaan Nomor 7 ... 55
Tabel 4.8. Hasil Kuesioner Pertanyaan Nomor 8 ... 56
Tabel 4.9. Tabel Login ... 73
14 DAFTAR GAMBAR
Gambar 2.1. Pengembangan Piranti Lunak SDLC Model Waterfall ... 9
Gambar 2.2. Kondisi dan aksi ... 23
Gambar 2.3. Tampilan Awal Macromedia Flash 8 ... 24
Gambar 2.4. InterfaceMacromedia Flash 8 ... 28
Gambar 2.5. Interface Adobe Photoshop CS2 ... 34
Gambar 2.6. Tampilan program Microsoft Access ... 35
Gambar 2.7. Tampilan program Microsoft Visual Basic ... 37
Gambar 2.8. Tampilan program Microsoft Visual Basic (Project) ... 38
Gambar 4.1. Struktur organisasi Transjakarta Busway ... 48
Gambar 4.2. Grafik Hasil Perhitungan Pertanyaan Pertama ... 50
Gambar 4.3. Grafik Hasil Perhitungan Pertanyaan Kedua ... 50
Gambar 4.4. Grafik Hasil Perhitungan Pertanyaan Ketiga ... 51
Gambar 4.5. Grafik Hasil Perhitungan Pertanyaan Keempat ... 52
Gambar 4.6. Grafik Hasil Perhitungan Pertanyaan Kelima ... 53
Gambar 4.7. Grafik Hasil Perhitungan Pertanyaan Keenam... 54
Gambar 4.8. Grafik Hasil Perhitungan Pertanyaan Ketujuh ... 55
Gambar 4.9. Grafik Hasil Perhitungan Pertanyaan Kedelapan ... 56
Gambar 4.10. Gambar Menu Utama ... 59
Gambar 4.11. Rancangan Tampilan Aplikasi ... 60
Gambar 4.12. Layar Login Admin ... 61
Gambar 4.13. Layar Tambah/Edit Data Halte ... 62
Gambar 4.14. Layar Data Transit ... 64
Gambar 4.15. Layar ganti password admin ... 66
Gambar 4.16. State Transition Diagram (STD) Menu Utama ... 68
Gambar 4.17. State Transition Diagram (STD) Menu Administrator ... 69
Gambar 4.18. Flowchart Diagram Menu Utama ... 70
Gambar 4.19. Flowchart Diagram Admin ... 71
Gambar 4.20. Pengkodean di Macromedia Flash 8 ... 74
Gambar 4.21. Pengkodean di Microsoft Visual Basic 6.0 ... 74
16 DAFTAR LAMPIRAN
17 DAFTAR SIMBOL
1. Simbol-simbol dalam DFD versi yourdan dan DeMacro serta Gane
dan Sarson (Al-Bahra, 2005)
DeMacro and
Yourdan Symbols Keterangan
Gane and Sarson Symbols
Source (kesatuan luar)
Proses
Data Flow (arus data)
Data Store
(simpanan data)
Simbol-simbol Flowchart (Al-Bahra, 2005)
2. Flow Direcrion Symbols
Simbol Arti Kegunaan
Arus Untuk meyatakan jalannya arus suatu proses
Communication
link
Untuk menyatakan bahwa adanya transisi suatu
data/informasi dari satu lokasi ke lokasi lainnya
Connector Untuk menyatakan sambungan
dari satu proses ke proses lainnya dalam halaman yang sama
Offline
connector
18 lainnya dalam halaman yang berbeda
3. ProccesingSymbols
Simbol Arti Kegunaan
Simbol terminal
Simbol untuk permulaan atau akhir dari suatu program Simbol input
manual
Simbol untuk proses input
secara manual Simbol
manual
Simbol untuk suatu tindakan yang tidak dilakukan oleh computer
Simbol proses Simbol yang menunjukan pengolahan yang dilakukan oleh computer
Simbol
decision
Simbol untuk kondisi yang akan menghasilkan beberapa
kemungkinan jawaban/aksi Simbol loop Simbol untuk iterasi sampai
kondisi atau syarat terpenuhi Simbol keying
operation
Simbol untuk segala jenis operasi yang diproses dengan menggunakan suatu mesin yang mempunyai keyboard
Simbol off
-linestorage
19
4. Input Output Symbols
Simbol Arti Kegunaan
Simbol input Simbol yang
menyatakan proses
input dan output tanpa tergantung dengan jenis peralatannya
Simbol dokumen Menunjukan dokumen
input dan output untuk proses manual
Simbol punchedcard Input berasal dari kartu atau output ditulis ke kartu
Simbol diskstorage Input berasal dari disk atau output disimpan ke disk
20 BAB I
PENDAHULUAN
1.1. Latar Belakang Masalah
Informasi untuk zaman yang serba modern saat ini merupakan sebuah hal yang sangat penting dan harus dapat diakses oleh para pemakai yang membutuhkannya. Hal ini sebagai akibat makin beragam dan kompleks-nya aktifitas manusia diberbagai sektor kehidupan. Dengan makin tingginya penemuan di bidang teknologi khususnya teknologi informasi, menjadikan teknologi ini sebagai jembatan yang mampu menghubungkan jutaan manusia di berbagai belahan dunia dalam mendapatkan informasi yang mereka butuhkan. Kini teknologi informasi tak hanya diperuntukan bagi organisasi baik skala kecil maupun sekala besar, melainkan telah dapat dimanfaatkan oleh perseorangan atau individu (Mulyanto, 2009).
21 Salah satu tempat yang terdapat fasilitas penyedia informasi yaitu pada koridor Bus way yang menyediakan informasi mengenai tiket dan jalur bus way yang dituju pengunjung untuk menggunakan sarana informasi transportasi tersebut. Pengunjung atau pengguna jasa transportasi bus way kadang sulit mendapatkan informasi yang dibutuhkan mengenai jalur yang akan ditempuh.
Pihak pengelola bus way saat ini sudah menyediakan beberapa media penyajian informasi untuk memudahkan para pengguna jasa transportasi bus way seperti: papan informasi, serta petugas stand bus way. Media penyajian informasi tersebut menurut peneliti masih memiliki kelemahan, misalnya papan informasi yang memberikan informasi yang sifatnya statis. Karena bila dikemudian hari ada perubahan atau penambahan koridor bus way, maka papan informasi itu harus digantikan dengan yang baru. Pelayanan yang diberikan oleh petugas stand
informasi kadang kala juga memberikan layanan informasi yang terbatas.
Solusi atas masalah tersebut, peneliti mencoba memberikan solusi dengan membuat aplikasi kios informasi yang dapat diperbaharui dan berguna bagi pengguna jasa transportasi tersebut untuk mengetahui atau mendapatkan informasi mengenai jalur-jalur koridor yang akan ditempuh secara menarik dan mudah digunakan. Peneliti tertarik mengangkat topik dengan judul “RANCANG
BANGUN APLIKASI KIOS INFORMASI KORIDOR BUSWAY
22 1.2. Rumusan Masalah
Berdasarkan latar belakang tersebut dapat dirumuskan bahwa permasalahan yang ada adalah:
- Bagaimana merancang kios informasi ini agar memudahkan dan bermanfaat bagi para pengguna jasa transportasi Bus way TransJakarta sehingga memenuhi kebutuhan yang diinginkan masyakarakat?
1.3. Batasan Masalah
Batasan masalah dalam penelitian ini adalah:
1. Perancangan kios informasi yang dapat memberikan informasi mengenai informasi koridor serta jalur yang akan dilewati antar koridor Bus way TransJakarta.
2. Pengunjung/penumpang dibatasi untuk tidak dapat merubah atau memperbaharui informasi yang tersedia dalam kios informasi.
3. Fasilitas pemeliharaan data bagi pengelola transportasi Bus way TransJakarta. 4. Menggunakan metode pengembangan SDLC (System Development Life
Cycle) model waterfall dan tidak dilakukan perbandingan metode ini dengan
23 1.4. Tujuan
Tujuan penelitian skripsi ini antara lain:
1. Menjadikan kios informasi sebagai suatu media penyedia informasi yang dapat memudahkan pengguna jasa transportasi Bus way TransJakarta.
2. Memudahkan pihak pengelola pengguna jasa transportasi Bus way TransJakarta dalam hal menginformasikan informasi yang dibutuhkan oleh masyarakat.
1.5. Manfaat Penelitian
1. Bagi Peneliti
a. Bertambahnya wawasan dan pengalaman peneliti tentang ilmu multimedia dan hal lainnya yang berkaitan dengan metodologi penelitian tugas akhir ini.
b. Dapat memenuhi salah satu syarat dalam menyelesaikan kurikulum tingkat akhir Program Studi Teknik Informasi Fakultas Sains dan Teknologi Universitas Islam Negeri (UIN) Syarif Hidayatullah Jakarta
2. Bagi Pengelola transportasi Bus way TransJakarta
a. Memberikan kemudahan bagi pihak pengelola Bus way TransJakarta dalam menambah, mengubah serta menghapus data dalam kios informasi.
b. Sebagai Media Promosi Bagi Bus way TransJakarta tersebut.
24 1.6. Metode Penelitian
Metode yang peneliti gunakan yaitu, metode pengembangan sistem System
Development Life Cycle (SDLC) model waterfall yang dikemukakan oleh
Pressman (2001) yang dikutip dari buku Agus Mulyanto (2009) yang berjudul “Sistem Informasi Konsep dan Aplikasi”. Metode ini memiliki empat tahapan. Tahap-tahap tersebut adalah:
1. Analisis 2. Desain 3. Pengkodean 4. Pengujian
1.7. Sistematika Penulisan
Sistematika penulisan skripsi terbagi menjadi 5 bab yang tersusun secara sistematis sebagai berikut:
BAB I. PENDAHULUAN
Bab ini berisi pembahasan mengenai latar belakang penelitian, ruang lingkup penelitian, tujuan dan manfaat penelitian, metode penelitian dan sistematika penulisan. BAB II. LANDASAN TEORI
25 interaksi manusia dan komputer, sistem basis data dan kios informasi.
BAB III. METODE PENELITIAN
Pada bab ini berisi mengenai metode penelitian yang digunakan.
BAB IV. PENGEMBANGAN APLIKASI KIOS INFORMASI
Dalam bab ini membahas pengembangan aplikasi kios informasi menggunakan metode System Development Life Cycle tipe waterfall.
BAB V. KESIMPULAN DAN SARAN
26 BAB II
LANDASAN TEORI
Bab 2 secara garis besar akan menjelaskan pengertian-pengertian dan konsep-konsep dasar yang digunakan dalam mengembangkan aplikasi kios informasi.
2.1.Rekayasa Piranti Lunak
Rekayasa piranti lunak telah berkembang dengan sangat cepat seiring dengan komunitas pengembang piranti lunak yang ada, secara berkelanjutan terus berusaha mengembangkan teknologi yang dapat membuat piranti lunak tersebut bergerak lebih cepat, mudah dan murah untuk dibangun dengan perawatan program komputer.
2.1.1. Pengertian Piranti Lunak
27 2.1.2. Ciri-ciri Piranti Lunak
Ciri-ciri dari piranti lunak menurut Roger S. Pressman (2001) antara lain:
1. Piranti lunak dikembangkan
Piranti lunak output-nya berbeda dengan piranti keras. Piranti lunak tidak dibuat seperti piranti keras. Pada piranti keras, dalam tahap pembuatannya dapat terjadi masalah, misalnya dalam hal kualitas yang tidak akan ditemui pada piranti lunak. Karena pada piranti lunak, ditekankan pada biaya rekayasanya sehingga pada proyek piranti lunak tidak dapat dikendalikan seperti pada pembuatan piranti keras.
2. Piranti lunak tidak rusak
Piranti keras dapat rusak yang disebabkan oleh berbagai macam faktor eksternal yang dialaminya. Sedangkan piranti lunak tidak mengalami kerusakan tetapi kondisinya hanya menjadi tidak bagus.
3. Walaupun dunia industri berkembang ke arah perakitan, tetapi piranti lunak masih berfungsi untuk custom built.
2.1.3. Pengertian Rekayasa Piranti Lunak
28 Pengembangan
Sistem/ Informasi
berjalan secara efisien pada suatu mesin atau komputer yang dikemukakan oleh Fritz Bauer (Pressman, 2001).
2.1.4. Model Rekayasa Piranti Lunak
Model rekayasa piranti lunak yang diuraikan oleh Roger S. Pressman (2001) salah satunya adalah waterfall model. Model ini memberikan pendekatan-pendekatan sistematis dan berurutan bagi pengembangan piranti lunak yang dimulai dari level sistem dan proses kemajuan melalui analisis, desain, pengkodean, dan pengujian. Pengertian pengembangan menurut Jogiyanto (2005) adalah menyusun suatu sistem yang baru untuk menggantikan sistem yang lama secara keseluruhan atau memperbaiki sistem yang telah ada.
Berikut adalah gambar pengembangan sistem dengan proses SDLC (System Development Life Cycle) dengan model waterfall.
Gambar 2.1. Pengembangan Piranti Lunak SDLC Model Waterfall
(Sumber: Pressman, 2001)
29 Penjelasan tahapan-tahapan SDLC model waterfall ini sebagai berikut:
1. Analisis
Tahap ini merupakan tahap terbesar dari suatu sistem. Pekerjaan pada tahap ini dimulai dengan menetapkan bagian yang diperlukan oleh piranti lunak yang ada dan dilanjutkan dengan menentukan beberapa bagian dari yang diperlukan untuk piranti lunak. Pandangan ini diperlukan, karena piranti lunak harus berhadapan dengan elemen-elemen lainnya, seperti piranti keras, manusia dan basis data.
2. Desain
Pada tahap ini melakukan perancangan atas piranti lunak yang akan dibuat. Hasil analisis kebutuhan piranti lunak dijadikan bahan pertimbangan dalam melakukan perancangan. Perancangan pada kenyataannya terdiri dari empat hal yaitu: Struktur data, arsitektur piranti lunak, skema prosedur detail dan karakteristik antar muka. 3. Pengkodean
Pada tahap ini hasil perancangan diterjemahkan menjadi bentuk yang dapat dibaca atau dimengerti oleh komputer, berupa bahasa pemrograman.
4. Pengujian
30 menggambarkan bahwa semua statement sudah dilakukan pengujian. Di samping itu, pengujian pada fungsi eksternal juga perlu dilakukan, yaitu untuk menemukan kesalahan serta memastikan output yang dihasilkan sesuai dengan yang diinginkan pada tahap perancangan piranti lunak.
2.1.5. Elemen – elemen Rekayasa Piranti Lunak
Tiga elemen utama rekayasa piranti lunak menurut buku Roger S. Pressman (1992: Hal 23)
1. Metode
Mengarahkan sejumlah tugas yang meliputi perencanaan proyek dan analisis kebutuhan sistem dan piranti lunak.
2. Alat (Tools)
Tools dapat berupa piranti lunak atau perangkat keras. Tools
menyediakan dukungan yang bersifat otomatis maupun semi-otomatis bagi setiap metode.
3. Prosedur
31 2.2. Definisi Analisis
Analisa atau analisis adalah kajian yang dilaksanakan terhadap sebuah bahasa guna meneliti struktur bahasa tersebut secara mendalam dengan cara memecah-mecah bahasa tersebut menjadi bagian-bagian kecil yang lebih mudah dipelajari, kemudian mempelajari bagian-bagian kecil tersebut, lalu mengambil kesimpulannya. (anonymous 1, 18 Juni 2008).
Pengertian analisis menurut Jack Febrian adalah tahap pertama dimana system engineering menganalisis hal-hal yang diperlukan dalam pelaksanaan
proyek pembuatan atau pengembangan sistem dalam bidang komunikasi dan komputerisasi. Dalam komputasi, analisis ini biasanya mencakup segi kontrol arus, kontrol kesalahan dan penelitian efisiensi (anonymous 2, 18 Juni 2008).
2.3. Definisi Perancangan
Perancangan bisa disebut juga desain yang biasa diterjemahkan sebagai seni terapan, arsitektur, dan berbagai pencapaian kreatif lainnya. Dalam sebuah kalimat, kata "desain" bisa digunakan baik sebagai kata benda maupun kata kerja. Sebagai kata kerja, "desain" memiliki arti "proses untuk
32 2.4.Kios Informasi
Kios informasi merupakan media penyampaian informasi secara elektronik kepada masyarakat selain melalui WAP, Internet, Banner, Televisi dan lain-lain. Kios informasi dapat menjembatani antara petugas dengan penumpang atau pengunjung dalam menyampaikan informasi pelayanan yang disediakan, yang biasanya ditempatkan di tempat-tempat tertentu yang strategis, seperti di Mal atau pada saat pameran-pameran berlangsung lain (Sutopo, 2003).
2.4.1. Pengertian Kios Informasi
33 lebih berguna dan lebih berarti bagi yang menerimanya (Jogiyanto, 2005)
Berbeda dengan kios-kios yang terdapat di jalanan, kios informasi ini membiarkan pemakai berinteraksi dengan memberikan timbal balik informasi melalui teks, gambar, suara dan video.
2.4.2. Komponen Kios Informasi
Bentuk fisik dari kios informasi dapat berupa bermacam-macam bentuk. Umumnya komponen kios informasi terdiri dari CPU, media penyimpanan tetapi data kritis tidak terletak pada kios informasi (misalnya disimpan di CD), monitor, pengeras suara dan alat-alat masukan seperti keyboard, mouse, tetapi yang paling efektif menggunakan layar sentuh (touch screen).
(http://koetaradja.wordpress.com/2009/11/20/mengenal-jenis-kiosk).
2.4.3. Macam-macam Kios Informasi
Kios di Indonesia diidentikkan sebagai ruangan kecil tempat berjualan. Dalam kamus besar bahasa Indonesia “Kios” adalah “Toko
Kecil”. Di luar negeri istilah Kios diambil untuk menggambarkan
ruang kecil (Booth) dengan jendela terbuka untuk melayani konsumen atau pengguna.
34
1. Interactive Kiosk
Umumnya merupakan ruang kecil yang menyediakan akses informasi melalui metode elektronik berupa perangkat komputer. Orang yang ingin mendapatkan informasi bisa mencarinya sendiri dengan mengoperasikan komputer tersebut. Interactive Kiosk
umumnya tanpa dilengkapi kursi dan ditempatkan di sekitar trotoar yang padat pejalan kaki atau lobi hotel dan bandara.
2. Telekiosk
Kita akan menunjuk jenis kios ini pada telepon umum yang diletakkan di ruang kaca. Telekiosk memang salah satu yang paling populer dan merupakan cikal bakal telekiosk yang fungsinya berbeda sekarang. Di luar negeri telekiosk tak cuma melayani telepon umum, dengan dengan berkembangnya internet di telekiosk
juga disediakan untuk melayani e-mail, fax dan SMS.
3. Telephone Kiosk
Telepon umum dalam ruang kaca (Booth).
4. Financial Service Kiosk
35
5. Photo Kiosk
Photo Kiosk adalah kios interaktif untuk melayani pelanggan
fotografi. Ada dua jenis photo kiosk yaitu Digital Order Station dan
Instant Print Station. Digital Order Station adalah photo kiosk yang
hanya melayani penyerahan order pencetakan foto. Pelanggan harus mengambil pesanan cetakannya kemudian. Sedangkan
Instant Print Station adalah photo kiosk yang melayani pencetakan
foto secara instant.
6. Internet Kiosk
Internet Kiosk adalah booth yang melayani akses internet secara
instant. Umumnya mirip dengan booth telepon umum dan
ditempatkan di lobi hotel atau bandara, fungsinya untuk mengakses
internet. Banyak di antaranya yang gratis, tetapi banyak pula yang
baru bisa digunakan jika sudah membayar sejumlah uang tertentu seperti di Vending Machine.
7. Ticket Kiosk
Ticket Kiosk adalah semacam mesin ATM yang khusus melayani
penjualan aneka tiket secara interaktif. Ini berbeda dengan ticket box dimana ticket box pelanggan dilayani oleh staf penjualan tiket.
8. Vending Kiosk
Vending Kiosk adalah terminal yang melayani pembelian secara
36
vending kiosk tak memerlukan penjaga karena mesin beroperasi
secara langsung (mirip ATM). Sama dengan vending machine di Jepang yaitu mesin otomatis penjualan makanan dan minuman ringan. Konsumen memasukkan uang sesuai harga barang yang dipilih, setelah itu barang yang dipesan akan keluar sendiri dari mesin. Tetapi ada juga. Vending Kiosk makanan seperti yang dikembangkan Mc. Donald untuk melayani konsumen secara Take Away (beli, lalu bawa pergi), modelnya seperti kios rokok di Indonesia.
9. Building Directory Kiosk
Building Directory Kiosk dan Wayfinding Kiosk Adalah perangkat
interaktif yang diletakkan di lobi gedung (seperti rumah sakit) untuk memudahkan pengunjung menemukan ruang yang dicarinya seperti mencari ruang dokter di rumah sakit.
2.4.4. Manfaat Kios Informasi
Manfaat dari kios informasi menurut Steinmetz dan Nahrsted (1995) adalah:
1. Dari sisi konsumen:
37 2. Dari sisi perusahaan:
- Menambah efektivitas dalam perubahan atau penambahan informasi.
- Sebagai media promosi bagi perusahaan tersebut. - Mengurangi biaya operasional bagi perusahaan tersebut.
2.5.Perancangan Antar Muka Pemakai
Perancangan suatu interface yang user friendly, dapat menggunakan Delapan Aturan Emas (Schneiderman, 1998), yaitu sebagai berikut:
1. Berusaha untuk selalu konsisten.
Konsistensi aksi dibutuhkan dalam situasi yang sama pada setiap halaman. Hal serupa juga perlu diperhatikan pada penggunaan prompt, menu dan layar bantuan.
2. Memungkinkan user menggunakan jalan pintas.
Hal ini dapat meningkatkan frekuensi penggunaan atau kecepatan interaksi dan mengurangi jumlah interaksi yang diperlukan.
3. Memberikan umpan balik.
38 4. Jalan keluar yang jelas.
Urutan dari suatu aksi haruslah terorganisir yang terdiri dari permulaan, tengah dan akhir. Umpan balik yang informatif di penyelesaian akhir pada suatu proses akan memberikan kepuasan.
5. Memberikan pencegahan kesalahan secara sederhana.
Rancanglah sistem yang memungkinkan agar pengguna tidak melakukan kesalahan yang serius, sistem tersebut juga harus dapat mendeteksi kesalahan dan hendaklah sistem dapat memberikan jalan keluar yang termudah untuk mengatasi kesalahan tersebut.
6. Membatalkan suatu aksi dengan mudah.
Kesalahan yang terjadi dapat dikembalikan pada aksi sebelum kesalahan terjadi.
7. Mendukung pengendalian internal.
Suatu sistem harus memberikan kesan bahwa pengguna mempunyai kuasa penuh atas sistem dan mengharapkan sistem tersebut harus dapat merespon keinginan mereka.
8. Mengurangi beban ingatan jangka pendek.
Dengan terbatasnya kemampuan manusia untuk ingatan jangka pendek, tampilan window serta informasi yang ditampilkan dari setiap window
39 2.6.Basis Data
Menurut Ramakrishnan dan Gehrke (2003) yang dikutip oleh Janner Simarmata dan Imam Paryudi (2006) basis data merupakan kumpulan data yang umumnya mendeskripsikan aktifitas suatu organisasi atau lebih yang berhubungan. Misalnya, basis data universitas tertentu, dapat berisi: entitas seperti mahasiswa, ruang kuliah dan hubungan antar entitas seperti pendaftaran ulang mahasiswa.
Istilah "basis data" berawal dari ilmu komputer. Meskipun kemudian artinya semakin luas, memasukkan hal-hal di luar bidang elektronika, artikel ini mengenai basis data komputer. Catatan yang mirip dengan basis data sebenarnya sudah ada sebelum revolusi industri yaitu dalam bentuk buku besar, kwitansi dan kumpulan data yang berhubungan dengan bisnis.
40 sama antar tabel. Model yang lain seperti model hierarkis dan model jaringan menggunakan cara yang lebih eksplisit untuk mewakili hubungan antar tabel. Komponen penyusun basis data menurut Janner Simarmata (2006) yaitu: 1. Skema Basis Data
Skema basis data adalah sekelompok objek dalam basis data yang saling berhubungan atau memiliki relasi.
2. Tabel
Tabel adalah unit penyimpan fisik utama untuk data dalam basis data.
3. Kolom atau field
Kolom adalah kategori informasi yang terdapat di dalam tabel. 4. Baris
Baris atau record adalah kumpulan semua kolom yang berhubungan dengan kejadian tunggal.
5. Tipe Data
41
2.7.State Transition Diagram (STD)
State Transition Diagram (diagram transisi keadaan) merupakan suatu
modeling tool yang menggambarkan Time Depend Behavior dari suatu sistem (Yourdon, 1989). Pada mulanya model State Transition Diagram ini hanya digunakan untuk menggambarkan suatu sistem yang bersifat real time,
seperti: control process, telephone switching system, high speed data
acquisition dan military command and control system. Ada dua cara kerja
sistem ini yaitu pasif dan aktif. STD ini hanya digunakan untuk menuliskan urutan dan pergantian dari layar yang dapat terjadi, ketika pengguna sistem berada pada terminal.
1. Pasif
Disini sifatnya lebih kepada menerima data saja dalam melakukan control
terhadap lingkungan. Contoh sistem yang bertugas untuk menerima data melalui sinyal yang dikirimkan satelit.
2. Aktif
Untuk sistem ini kontrol terhadap lingkungan dilaksanakan secara aktif sehingga selain menerima data, sistem ini juga memberikan suatu respon terhadap lingkungannya. Contoh sistem yang digunakan untuk proses
control.
42 Untuk melengkapi STD dibutuhkan dua hal tambahan, yaitu: kondisi sebelum keadaan berubah dan aksi dari pemakai untuk merubah keadaan. Di bawah ini adalah ilustrasi dari kondisi dan aksi yang ditampilkan disebelah anak panah yang menghubungkan dua keadaan.
Gambar 2.2.Kondisi dan aksi(Yourdon, 1989)
2.8.Flowchart
Flowchart merupakan bagan yang menunjukkan arus pekerjaan
secara keseluruhan dari sistem (Jogiyanto, 2005).
2.9.Macromedia Flash 8
A. Sejarah Macromedia Flash 8
Macromedia Flash merupakan program grafis animasi web yang
diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak di bidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Pada awal produksi, Macromdia Flash merupakan software untuk membuat animasi sederhana berbasis GIF. Seiring dengan perkembangannya, Macromedia Flash mulai digunakan dalam membuatan desain situs web.
Keadaan 1
Keadaan 2 Kondisi
43
Macromedia Flash telah diproduksi dengan beberapa versi. Versi
terbaru yang sekarang beredar di pasaran adalah Macromedia Flash versi
8. Macromedia Flash versi 8 ini merupakan perkembangan dari versi
sebelumnya yang dikenal dengan Macromedia Flash MX 2004 atau
Macromedia Flash versi 7. Pada akhir tahun 2005, Macromedia Flash
versi 8 mulai beredar di pasaran.
Dalam Macromedia Flash versi 8 terdapat beberapa fitur baru yang merupakan pengembangan dari versi sebelumnya. Keberadaan tambahan fitur-fitur baru itu secara otomatis akan dapat menghasilkan animasi yang lebih interaktif.
B. Area Kerja Macromedia Flash 8
Macromedia Flash 8 merupakan pengembangan dari Macromedia
Flash versi sebelumnya. Sedikit perubahan pada susuna interface
mengakibatkan Macromedia Flash 8 akan lebih mudah dioperasikan oleh para pengguna.
44
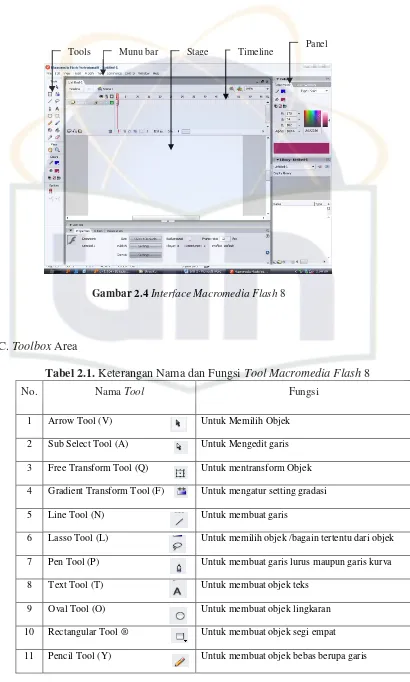
Interface Macromedia Flash 8 terdiri dari beberapa bagian, antara
lain:
- Menubar
Menubar merupakan barisan menu yang berisi kumpulan perintah yang digunakan pada Macromedia Flash 8. Menu bar terdiri dari beberapa submenu yang dilengkapi dengan short cut (jalan pintas) menggunakan kombinasi tombol keyboard.
- Toolbar
Toolbar merupakan baris meu yang ditandai dengan berbagai ikon.
Toolbar merupakan jalan pintas untuk menjalankan menu
- Stage
Merupakan bagian dari Macromedia Flash 8 yang digunakan untuk
membuat atau meletakkan objek.
- Timeline
Timeline berisi berbagai frame yang berfungsi mengontrol objek yang dianimasikan. Selain itu, Timeline juga dapat digunakan untuk menentukan kapan suatu objek ditampilkan. Timeline terbagi menjadi 3 bagian, antara lain:
a. Layer
Layer merupakan susunan atau lapisan yang terdiri dari kumpulan
objek atau komponen gambar, teks, atau animasi. Urutan posisi
layer akan memengaruhi urutan tampilnya objek yang
45
b. Frame
Merupakan bagian dari Macromedia Flash 8 yang terdiri dari
berbagai segmen yang akan dijalankan secara bergantian dari kiri ke kanan
c. Playhead
Merupakan penunjuk posisi frame pada saat dijalankan. Playhead
ditandai dengan garis vertikal berwarna merah.
- Toolbox
Bagian dari Macromedia Flash 8 yang terdiri dari bermacam tool yang berfungsi membuat gambar, memilih objek dan memanipulasi objek yang merupakan komponen dari stage. Toolbox terbagi menjadi 4 bagian, antara lain:
a. Tools
Merupakan bagian dari toolbox yang berfungsi membuat objek gambar, memberi warna objek, memilih dan memodifikasi objek. b. View
Bagian dari toolbox yang digunakan untuk mengatur tampilan
stage. Tools view ini biasanya digunakan pada saat pengeditan
objek pada stage
c. Colors
46
d. Options
Merupakan bagian dari toolbox yang akan tampil pada saat mengaktifkan salah satu ikon dari toolbox. Setiap ikon toolbox
memiliki option yang berbeda dengan ikon yang lain
- Panels
Bagian dari Macromedia Flash 8 yang berupa jendela dan berfungsi mengontrol atau memodifikasi berbagai atribut pada objek atau animasi secara cepat. Secara default, panel terdiri dari 4 bagian, antara lain:
a. Properties
Merupakan salah satu panel yang berfungsi mengatur properti objek yang aktif
b. Action
Bagian dari panel yang berfungsi memberikan aksi atau kerja terhadap suatu objek pada stage, frame atau layer.
c. Color
Panel yang berfungsi mengatu pewarnaan terhadap suatu objek
secara lebih detail.
d. Library
Panel yang digunakan sebagai tempat penyimpanan objek yang
47
C. Toolbox Area
Tabel 2.1. Keterangan Nama dan Fungsi Tool Macromedia Flash 8
No. Nama Tool Fungsi
1 Arrow Tool (V) Untuk Memilih Objek
2 Sub Select Tool (A) Untuk Mengedit garis
3 Free Transform Tool (Q) Untuk mentransform Objek
4 Gradient Transform Tool (F) Untuk mengatur setting gradasi
5 Line Tool (N) Untuk membuat garis
6 Lasso Tool (L) Untuk memilih objek /bagain tertentu dari objek
7 Pen Tool (P) Untuk membuat garis lurus maupun garis kurva
8 Text Tool (T) Untuk membuat objek teks
9 Oval Tool (O) Untuk membuat objek lingkaran
10 Rectangular Tool ® Untuk membuat objek segi empat
11 Pencil Tool (Y) Untuk membuat objek bebas berupa garis
Gambar 2.4InterfaceMacromedia Flash 8 Munu bar
48
12 Brush Tool (B) Untuk membuat objek bebas berupa sapuan kuas
13 Ink bottle Tool (S) Untuk memberi warna garis luar objek
14 Paint Bucket Tool (S) Untuk memberi warna dalam objek
15 Eyedropper Tool (I) Untuk meniru warna
16 Erase Tool (E) Untuk menghapus bagian tertentu objek
17 Hand Tool Untuk menggeser bidang kanvas keatas/kebawah
18 Zoom Tool Untuk mengatur ukuran lembar kerja dalam
persentase
19 Stroke Color Untuk memilih warna garis luar objek
20 Fiil Color Untuk memilih warna objek
21 Black and White Untuk mengembalikan warna default hitam dan
putih
22 No Color Untuk menghilangkan warna
23 Swap Color Untuk membalik warna
24 Snap to Objek Untuk menempelkan garis tepi objek secara
otomatis
25 Smooth Untuk melengkungkan bagian garis
26 Straighten Untuk melengkungkan garis
2.10. Adobe Photoshop CS2
Adobe Photoshop CS2 adalah program pengolah gambar yang
penggunaannya sangat luas. Mulai dari membuat gambar animasi, merancang halaman web, desain grafis (grafhic design), persiapan presentasi, editing
foto, atau penyutingan foto atau istilah populernya digital imaging
49
Adobe Photoshop CS2 (Creative Suite 2) yang merupakan kelanjutan
dari Adobe Photoshop CS adalah perangkat lunak standar editing gambar profesional, yang membantu pengguna bekerja lebih efisien, mengeksploitasi kreatifitas dan memghasilkan gambar dengan kualitas tertinggi untuk cetakan
web atau yang lainnya. Adobe Photoshop menciptakan gambar menjadi mudah diakses kedata file, memperlancar desain web, lebih cepat dalam mengolah foto dan lebih banyak lagi. (Suyanto, 2005).
A. Menu Bar
Menu bar berisi semua menu yang disusun berdasarkan kesamaan
tipe. Misalnya, semua menu yang berkaitan dengan layer berada di dalam menu layer, yang berkaitan dengan efek berada dalam menu filter dan lain-lain.
B. Option Bar
Option bar berisi pilihan tambahan yang berubah sesuai dengan
tool (alat) yang digunakan.
C. Toolbox
Toolbox berisi semua tool yang digunakan dalam Adobe
Photoshop, yang antara lain:
- Marquee Tool
Terdiri dari rectangular, elliptical, single row dan single column.
Marqueetool berfungsi untuk membuat seleksi pixel.
- Move Tool
50
- Lasso Tool
Terdiri dari lasso tool untuk menyeleksi obyek secara bebas, polygon
lasso untuk membuat seleksi dengan cara mengklik pada
masing-masing sudut obyek sehingga berbentuk suatu seleksi dan magnetic
lasso tool yang berfungsi untuk membuat seleksi berdasarkan
kesamaan nilai warna pixel.
- Crop Tool
Berfungsi untuk memotong dokumen berdasarkan area yang diseleksi dengan Crop tool.
- Brush Tool
Berfungsi untuk membuat obyek dengan model sapuan kuas.
- Slice dan Slice Select Tool
Slice tool untuk membuat slice pada area kanvas tertentu, sedangkan
slice select tool untuk menyeleksi slice yang ada di kanvas.
- Pencil Tool
Berfungsi untuk membuat obyek dengan garis tegas seperti goresan pensil.
- Patch Tool
Berfungsi untuk memperbaiki area gambar berdasarkan samplepixel
tertentu.
- Eraser Tool
51
- Line Tool
Untuk membuat obyek path berbentuk garis lurus.
- Gradient Tool
Berfungsi untuk mengisi area pixel tertentu dengan warna gradian secara linear, radial, dengan sudut tertentu (angle gradient), dengan warna gradian yang memantul (reflected gradient), atau dengan warna gradian berbentuk diamond.
- Paint Bucket Tool
Berfungsi untuk mengisi area tertentu dengan warna solid
berdasarkan warna foreground yang sedang aktif.
- Blur Tool
Untuk mengaburkan area pixel tertentu pada gambar.
- Sharpen Tool
Untuk menajamkan area pixel tertentu pada gambar.
- Selection Tool
Terdiri dari Path dan Direct selection Tool berfungsi untuk menyeleksi poin-poin pada suatu obyek path.
- Type Tool
Berfungsi untuk menulis teks.
- Pen Tool
Berfungsi untuk menggambar obyek path.
- Ellips Tool
52
- Rectangle Tool
Untuk membuat obyek path berbentuk segi empat.
- Rounded Rectangle Tool
Untuk membuat obyek path berbentuk segi empat dengan sudut membulat.
- Custom Shape Tool
Untuk membuat obyek path dengan bentuk yang telah ditentukan dalam preset yang ada.
- Hand Tool
Untuk menggerak-gerakkan area kanvas.
- Zoom Tool
Untuk mengatur besar kecil tampilan yang sedang dikerjakan.
- Color Tool
Berfungsi untuk menentukan warna foreground (latar depan) dan
background (latar belakang).
- Jump to ImageReady
53 2.11. Pengertian Microsoft Access
Microsoft Access adalah program pengolah data base yang canggih yang biasanya digunakan untuk mengolah berbagai jenis data dengan pengoperasian yang mudah yang misalnya, untuk menampung daftar pelanggan, pendataan data karyawan, dan lain sebagainya.
Microsoft Access merupakan salah satu software pengolah database yang berjalan dibawah sistem windows. Microsoft Access merupakan salah satu produk Office dari Microsoft yang dapat menangani database dengan skala besar maupun kecil. Dalam pengolahan database, Microsoft Access ini memiliki sarana atau objek-objek yang dapat mempermudah pekerjaan bagi pengguna.
54 Microsoft Access Merupakan progam aplikasi perangkat manajemen yang luwes yang bisa di gunakan untuk mengurutkan, menyeleksi dan mengatur informasi penting yang diperlukan. Kemudahan penggunaannya menjadikan software ini banyak digunakan baik oleh pengguna komputer yang baru mengenal maupun yang sudah berpengalaman.
(http://ifuji.blogspot.com/2010/09/pengertian-microsoft-access.html)
Gambar 2.6. Tampilan program Microsoft Access
2.12. Pengertian Visual Basic 6
55 lokasi dari suatu elemen di dalam antar muka, dengan mudah dapat menambahkan object yang sebelumnya sudah dibangun ke dalam tempat dan posisi yang diinginkan di layar kerja. Jika Anda pernah menggunakan program untuk menggambar seperti Paint, maka Anda sebenarnya sudah memiliki keahlian uuntuk membuat sebuah antar muka pengguna secara efektif.
Kata “Basic” merujuk kepada bahasa BASIC (Beginners All-Purpose Symbolic Instruction Code), sebuah bahasa yang digunakan oleh banyak programmer dibandingkan dengan bahasa lainnya dalam sejarah komputer. Visual Basic telah berubah dari bahasa asli BASIC dan sekarang memiliki ratusan pernyataan (statements), fungsi (functions), dan kata kunci (keywords), dan kebanyakan di antaranya terkait dengan antar muka grafis di Windows. Pengguna tingkat pemula sekalipun dapat membuat aplikasi dengan mempelajari hanya beberapa kata kunci, sementara kekuatan dari bahasanya membolehkan para pengguna tingkat professional mencapai apapun yang dapat dihasilkan dengan menggunakan bahasa pemrograman Windows lainnya.
56 Basic. Dengan mempelajari Visual Basic, maka Anda akan dibawa ke area-area yang telah disebutkan tadi.
(http://www.visualbasicindonesia.com/definisi-visual-basic/)
57 Gambar 2.8. Tampilan program Microsoft Visual Basic (Project)
2.13. Wawancara
Wawancara (interview) telah diakui sebagai teknik pengumpulan data/ fakta (fact finding technique) yang penting dan banyak dilakukan dalam pengembangan sistem informasi. Wawancara memungkinkan analis sistem sebagai pewawancara (interviewer) untuk mengumpulkan data secara tatap muka langsung dengan orang yang diwawancarai (Jogiyanto, 2005)
58 2.14. Kuesioner
Pengertian kuesioner adalah daftar pertanyaan tertulis yang sekaligus akan mencatat jawaban dari responden yang pengisian jawaban atas pertanyaan sepenuhnya diserahkan kepada responden (Nasution, 2006: 102).
2.15. Studi Literatur Sejenis
59 BAB III
METODE PENELITIAN
Dalam rangka menyusun skripsi ini, diperlukan data-data serta informasi yang relatif lengkap sebagai bahan yang dapat mendukung kebenaran materi uraian dan pembahasan. Oleh karena itu sebelum menyusun skripsi ini, dalam persiapannya terlebih dahulu dilakukan riset atau penelitian untuk menjaring data serta informasi atau bahan materi yang diperlukan.
Metodologi penelitian yang digunakan oleh penulis dalam merancang aplikasi kios informasiiniadalah:
A. Metode Pengumpulan Data
1. Studi Kepustakaan
Studi Pustaka yaitu, melakukan penelaahan terhadap buku-buku yang berhubungan dengan judul penulisan skripsi. Studi Pustaka ini dilakukan dengan cara membaca dan mempelajari buku-buku yang berhubungan dengan multimedia dan kios informasi serta buku-buku yang mendukung dengan topik yang akan dibahas dalam penyusunan skripsi ini.
60 2. Wawancara
Wawancara dilakukan dengan salah satu karyawan BLU dan petugas di koridor halte busway transjakarta Blok M. Tujuan penulis melakukan wawancara adalah untuk mendapatkan kekurangan yang ada pada aplikasi kios informasi yang akan diterapkan di busway transjakarta tersebut. Daftar pertanyaan wawancara dapat dilihat pada lampiran .
3. Kuesioner
Untuk mengetahui kebutuhan pengguna dan bagaimana tanggapannya atas kios informasi yang ada, maka penulis melakukan pengumpulan data dengan menyebarkan kuesioner kepada 20 responden yang bertugas di setiap koridor busway transjakarta. Hasil dari kuesioner tersebut dapat dilihat pada lampiran 3.
4. Studi Literatur Sejenis
Tabel 3.1. Tabel Studi Literatur Sejenis
Nama Perguruan
Tinggi Tahun Judul Karya Ilmiah Tujuan Metodologi Penelitian
Tono Gunawan Universitas Islam Negeri Syarif Hidayatullah Jakarta
2008 Pengembangan Kios Informasi Pelayanan Selatan dan dapat di update oleh petugas pemeliharaan.
Metode pengembangan sistem System
Development Life Cycle (SDLC) model waterfall
Fakhrurozi Universitas Islam Negeri Syarif
Hidayatullah Jakarta
2010 Analisis Dan Perancangan Kios Informasi
Berbasiskan Multimedia Pada Mal Grage Cirebon
Menjadikan kios
53 B. Daur Hidup Pengembangan Piranti Lunak
Dalam pengembangan kios informasi ini, peneliti menggunakan metode SDLC (System Development Life Cycle) dengan model waterfall. Model tersebut memiliki pendekatan yang sistematis dengan menerapkan daur hidup dalam pengembangan sistem perangkat lunaknya (Pressman, 2001). Pengembangan dimulai dari pengembangan piranti lunak yang dimulai dari level sistem dan proses kemajuan melalui analisis, desain, pengkodean dan pengujian.
3.1. Analisis
Pada tahap ini, beberapa hal penting untuk pengembangan kios informasi ini, antara lain:
1. Kelayakan
Yaitu, membuat studi kelayakan untuk aplikasi yang akan dibuat dengan mencari tahu masalah-masalah dengan melakukan studi pustaka, studi literatur sejenis, wawancara, kuesioner, identifikasi masalah, usulan pemecahan masalah dan perkiraan biaya (hardware dan software).
a. Studi Pustaka
Melakukan penelaahan terhadap buku yang berhubungan dengan multimedia dan kios informasi serta buku-buku yang mendukung dengan topik yang dibahas dalam penyusunan skripsi ini.
54 Wawancara dilakukan dengan pimpinan pengelola Bushway Trans Jakarta. Tujuan peneliti melakukan wawancara adalah untuk mencari apa saja yang dibutuhkan pada aplikasi kios informasi yang akan diterapkan
2. Cakupan
Cakupan pada aplikasi kios informasi ini terdiri dari dua bagian, yang pertama, yaitu pengguna jasa transportasi Bushway Trans Jakarta, dan yang kedua, yaitu petugas administrator yang dapat melakukan perubahan dan penambahan atas seputar informasi yang ada pada aplikasi kios informasi
3.2. Desain
Tahap ini adalah tahap melakukan perancangan sisem pada aplikasi kios informasi berbasis multimedia. Prosesnya melalui beberapa tahap, yaitu: Perancangan struktur menu, perancangan layar, State Transition Diagram (STD), pembahasan flowchart dan perancangan basis data. Penjelasan tersebut yaitu:
1. Perancangan struktur menu, yaitu menggambarkan struktur dari menu-menu yang terdapat di aplikasi kios informasi.
2. Perancangan layar, yaitu menggambarkan rancangan masing-masing layar menu yang terdapat di aplikasi kios informasi. 3. State Transition Diagram (STD), yaitu menggambarkan
55 4. Flowchart, yaitu memberikan gambaran alir informasi atau
flowchart dari satu tampilan ke tampilan lainnya pada aplikasi
kios informasi.
5. Perancangan basis data, yaitu menggambarkan hubungan antar tabel basis data yang digunakan.
3.3. Pengkodean
Dalam tahap ini, hasil perancangan diterjemahkan ke dalam bentuk yang dapat dimengerti oleh mesin atau komputer. Pengkodean yang peneliti gunakan menggunakan aplikasi
Macromedia Flash 8 dan PHP .
3.4. Pengujian
Dalam tahap ini, pengujian terhadap program yang telah
56
BAB IV
PENGEMBANGAN SISTEM
Untuk pengembangan sistem, penulis menggunakan metode SDLC (System Development Life Cycle) yang terdiri atas 4 (empat) fase yaitu Analisis, desain, pengkodean dan pengujian sesuai dengan fase-fase ”Rancang Bangun Aplikasi Kios Informasi Berbasiskan Multimedia pada Koridor Busway Transjakarta". Untuk aplikasi kios Informasi pada koridor busway transjakarta menggunakan bahasa pemograman Msql dengan menggunakan databasenya Ms. Office Access dan layoutnya menggunakan adobe macromdia flash profesional 8.
4.1.Fase analisis
Dalam tahap ini akan diuraikan dua hal, yaitu identifikasi masalah dan usulan pemecahan masalah.
4.1.1. Profil Transjakarta Busway
57 mempunyai mobilitas komersial yang tinggi dibandingkan dengan kawasan lain.
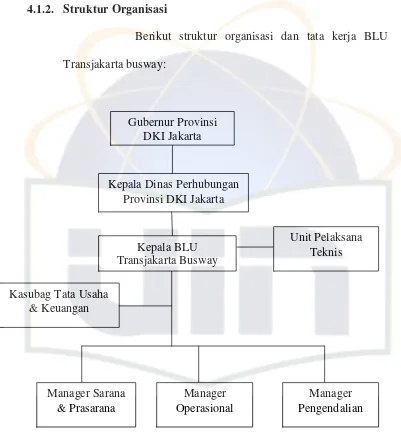
58 4.1.2. Struktur Organisasi
Berikut struktur organisasi dan tata kerja BLU Transjakarta busway:
Gambar 4.1. Struktur organisasi Transjakarta Busway Gubernur Provinsi
DKI Jakarta
Kepala Dinas Perhubungan Provinsi DKI Jakarta
Unit Pelaksana Teknis
Manager Sarana & Prasarana
Manager Operasional
Manager Pengendalian Kepala BLU
Transjakarta Busway Kasubag Tata Usaha
59 4.1.3. Analisa Hasil Kuesioner
Dengan sistem yang telah ada di busway tersebut, pengelola masih sering mengalami kesulitan dan kebingungan dalam mengganti informasi dengan cepat. Oleh karena itu, salah satu cara dalam analisis kebutuhan informasi yaitu dengan melakukan penyebaran kuesioner kepada para pengelola busway transjakarta. Kuesioner adalah kumpulan beberapa pertanyaan yang memiliki tujuan khusus untuk mendapatkan informasi dari responden.
Berikut adalah hasil-hasil kuesioner yang telah penulis sebarkan. Adapun hasil jawaban yang datanya telah penulis hadirkan dalam bentuk tabel berupa pertanyaan, jawaban, jumlah, serta persentase dalam grafik pie yang diolah dengan mencari frekuensi terbesar.
Tabel 4.1. Hasil Kuesioner Pertanyaan Nomor 1
No. Keterangan Jumlah Persentase
60 Gambar 4.2. Grafik Hasil Perhitungan Pertanyaan Pertama
Dari hasil data pada pertanyaan kuesioner pertama dapat disimpulkan bahwa responden jarang mengganti papan informasi.
Tabel 4.2. Hasil Kuesioner Pertanyaan Nomor 2
No. Keterangan Jumlah Persentase
2. Apakah anda mengalami kesulitan dalam mengganti informasi pada papan informasi?
a. Ya b. Tidak
20 10
67 % 33 %
Gambar 4.3. Grafik Hasil Perhitungan Pertanyaan Kedua 23%
13% 64%
1 kali lebih dari satu kali Tidak Pernah
67% 33%
61 Dari hasil data pada pertanyaan kuesioner kedua dapat disimpulkan bahwa responden pernah mengalami kesulitan dalam mengganti informasi tentang busway pada papan informasi.
Tabel 4.3. Hasil Kuesioner Pertanyaan Nomor 3
No. Keterangan Jumlah Persentase
3. Hal apa saja yang menyebabkan anda mengalami kesulitan dalam mengganti informasi di papan informasi?
a. Penjelasan yang kurang jelas dari pihak informasi busway
b. Papan informasi yang sudah tidak layak pakai
c. Kurangnya fasilitas dalam perbaikan papan informasi
3 disimpulkan bahwa responden pernah mengalami kesulitan dalam menganti papan informasi. Karena itu, penulis akan mencoba
10%
30% 60%
62 merancang rute koridor busway yang akan diterapkan pada aplikasi kios informasi ini.
Tabel 4.4. Hasil Kuesioner Pertanyaan Nomor 4
No. Keterangan Jumlah Persentase
4. Menurut anda apakah bermanfaat apabila dibuat suatu kios informasi yang menggunakan komputer yang memberikan informasi mengenai rute koridor busway transjakarta pada setiap koridor yang ada?
a. Ya
Gambar 4.5. Grafik Hasil Perhitungan Pertanyaan Keempat Dari hasil data pada pertanyaan kuesioner keempat dapat disimpulkan bahwa responden sangat menyetujui dibuatnya kios informasi yang berbasis komputer di koridor busway. Oleh karena
60% 30%
10%
63 itu penulis akan membuat kios informasi yang berbasis multimedia yang dipasangkan di komputer dan akan diletakan di setiap koridor busway.
Tabel 4.5. Hasil Kuesioner Pertanyaan Nomor 5
No. Keterangan Jumlah Persentase
5. Apakah anda pernah menggunakan suatu kios informasi busway?
a. Pernah b. Belum
0 30
0 % 100 %
Gambar 4.6. Grafik Hasil Perhitungan Pertanyaan Kelima Dari hasil data pada pertanyaan kuesioner kelima dapat disimpulkan bahwa semua responden belum pernah menggunakan kios-kios informasi busway.
0%
100%
64 Tabel 4.6. Hasil Kuesioner Pertanyaan Nomor 6
No. Keterangan Jumlah Persentase
6. Apakah menurut anda diperlukan suatu kios informasi tentang rute busway?
c. Perlu d. Tidak Perlu
26 4
87 % 13 %
Gambar 4.7. Grafik Hasil Perhitungan Pertanyaan Keenam Dari hasil data pada pertanyaan kuesioner keenam dapat disimpulkan bahwa responden sangat memerlukan adanya rute busway transjakarta pada setiap koridor. Oleh karena itu penulis akan membuat kios informasi berbasis multimedia beserta informasi.
87% 13%
65 Tabel 4.7. Hasil Kuesioner Pertanyaan Nomor 7
No. Keterangan Jumlah Persentase
7. Menurut anda, apa yang sebaiknya perlu ditampilkan dalam kios informasi yang anda inginkan?
a. Gambar
Gambar 4.8. Grafik Hasil Perhitungan Pertanyaan Ketujuh
Dari hasil data pada pertanyaan kuesioner ketujuh dapat disimpulkan bahwa responden sangat menginginkan tampilan kios informasi lebih menonjolkan gambar. Oleh karena itu penulis akan membuat kios informasi yang lebih menonjolkan gambar dibandingkan animasi, suara atau video.
54% 20%
13%
13%
66 Tabel 4.8. Hasil Kuesioner Pertanyaan Nomor 8
No. Keterangan Jumlah Persentase
8. Dimana sebaiknya diletakkan kios informasi bila diinginkan ?
a. Di pintu masuk b. Di depan tiket
24 6
80 % 20 %
Gambar 4.9. Grafik Hasil Perhitungan Pertanyaan Kedelapan
Dari hasil data pada pertanyaan kuesioner kedelapan dapat disimpulkan bahwa responden menginginkan penempatan kios informasi terletak di pintu masuk pemberhentian busway.
4.1.4. Identifikasi Masalah
Perumusan masalah ini diambil dari beberapa kuesioner yang ada, sehingga dapat disimpulkan bahwa:
- Pengguna jasa transportasi busway transjakarta tidak mendapatkan informasi tujuan secara akurat.
80% 20%
67 - Pemberian informasi masih secara manual atau langsung
(wawancara).
- Pengguna jasa busway transjakarta merasa perlu adanya sebuah bentuk informasi sebelum melakukan perjalanan ketempat tujuan (rute/transit).
4.1.5. Usulan Pemecahan Masalah
Dengan mengkaji masalah tersebut, penulis mencoba memberikan suatu solusi alternatif untuk memecahkan masalah tersebut dengan merancang suatu aplikasi sistem kios informasi yang berbasiskan multimedia. Sistem kios informasi yang dirancang dapat memberikan pilihan yang lebih baik dibandingkan dengan penggunaan sistem yang masih secara manual seperti bertanya kepada satpam, atau bagian informasi yang ada di koridor.
Didalam kios informasi tersebut tersedia fasilitas-fasilitas sebagai berikut:
- Pengguna jasa mendapatkan informasi secara jelas tentang rute yang akan di tuju.
- Dilengkapi dengan gambar, teks, suara serta animasi yang menarik.
68 - Mudah berinteraksi dengan user karena pengunjung dapat
langsung mendapatkan informasi yang diinginkan
- Menggunakan database dalam hal pemeliharaan data
(maintenance), sehingga mempermudah pihak pengelola.
- Bersifat updateable, sehingga semua informasi mengenai halte, informasi transit dan sebagainya.
4.2.Fase Desain
Dalam tahap ini, perancangan terhadap piranti lunak dilakukan. Tahapan-tahap ini dilakukan perancangan sistem pada aplikasi multimedia. Prosesnya melalui beberapa tahap, yaitu: Perancangan struktur menu, perancangan layar, perancangan layout, perancangan State Transition
Diagram (STD), perancangan spesifikasi proses, dan perancangan database.
Penjelasan tersebut yaitu:
1. Perancangan struktur menu, yaitu menggambarkan struktur dari
menu-menu yang terdapat di aplikasi kios informasi.
2. State Transition Diagram (STD), yaitu menggambarkan peralihan layar
dari menu tertentu ke menu tertentu lainnya pada aplikasi kios informasi. 3. Spesifikasi proses merupakan uraian dari perancangan suatu kios
informasi yang kemudian dijabarkan ke dalam bentuk pseudocode.
69 4.2.1. Perancangan Layar Kios Informasi
Tampilan merupakan salah-satu hal yang penting dalam merancang sebuah aplikasi. Perancangan tampilan ini diperlukan untuk mengetahui seperti apa bentuk tampilan yang akan digunakan pada aplikasi. Aplikasi dengan tampilan yang menarik dan user
friendly tentunya akan memberikan nilai tambah pada aplikasi itu
sendiri.
Perancangan layar ini bertujuan untuk memberikan rancangan layar-layar menu pada aplikasi kios informasi.
4.2.1.1. Perancangan Layar Utama Kios Informasi
Gambar 4.10. Gambar Menu Utama
Pada gambar Layar Menu Utama menggambarkan rancangan Layar beranda. Yang terdiri dari :
- Logo - Header
Logo
HEADER
ADV1
ADV2
ADV3
70 - Tiga Iklan
- Aplikasi
4.2.1.2. Perancangan Layar Menu Utama Aplikasi
Gambar 4.11. Rancangan Tampilan Aplikasi
Pada rancangan layar pilihan Aplikasi, terdapat 2 buah tombol form yaitu:
1. Tex box “Halte Awal” yang berfungsi untuk mengisi
halte awal.
2. Tex box “Halte Tujuan” yang berfungsi untuk mengisi
halte tujuan.
3. Tombol “Cari” yang berfungsi untuk mengeksekusi program apabila halte awal dan halte tujuan sudah dimasukkan.
Logo
HEADER
ADV1
ADV2
ADV3