TUGAS AKHIR
DEDY FIRDANI LINGGA
112406027
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEMBUAT WEB BROWSER D3 TI USU MENGGUNAKAN
APLIKASI MICROSOFT VISUAL STUDIO 2013
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
DEDY FIRDANI LINGGA
112406027
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERSETUJUAN
Judul : Pembuatan Web Browser D3 TI USU Menggunakan Aplikasi Microsoft Visual Studio 2013
Kategori : Tugas Akhir
Nama : Dedy Firdani Lingga Nomor Induk Mahasiswa : 112406027
Program Studi : D3 Teknik Informatika Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juli 2014
Disetujui Oleh:
Program Studi D3 Teknik Informatika Pembimbing FMIPA USU
Ketua,
iii
PERNYATAAN
MEMBUAT WEB BROWSER D3 TI USU MENGGUNAKAN APLIKASI MICROSOFT VISUAL STUDIO 2013
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 10 Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penysunan Tugas Akhir ini dengan judul “ Membuat Web Browser D3 TI USU Menggunakan Aplikasi Microsoft Visual Studio 2013 “ .
v
ABSTRAK
Web browser adalah suatu piranti lunak yang berfungsi mengakses dan
menampilkan informasi dari jaringan internet atau World Wide Web. Web browser
yang berjalan di system operasi Linux dan berbahasa Indonesia belum banyak dibuat
oleh programmer. Untuk mengatasi masalah tersebut, dibuatlah browser berbahasa
Indonesia dengan menggunakan bahasa pemrograman Kylix yang berjalan pada
system operasi Linux, Kylix merupakan bahasa pemrograman yang mirip dengan
bahasa pemrograman Delphi yang berjalan pada system operasi Windows. Web
Browser dibuat dengan mengumpulkan kebutuhan kebutuhan yang diperlukan dalam
mengakses Internet. Komponen Utama dibutuhkan di dalam perangcangan Web
Browser adalah komponen THTMLCLX.Web browser yang dibuat menggunakan
Kylix dapat berjalan pada system operasi Linux dengan baik. Web browser akan
lebih sempurna dengan menambahkan lebih banyak fitur dan memperbaiki tampilan
antarmuka pengguna atau interface. Web browser ini dapat dijadikan sebagai
DAFTAR ISI
2.1.2 Pengertian Sistem 10
2.1.3 Pengertian Informasi 10
2.2 Bagan Alir (Flowchart) 11
2.3 Sejarah Internet 13
2.4 WWW (World Wide Web) 16
2.5 Pengertian Web Browser 17
2.5.1 Fungsi Web Browser 18
2.5.2 Cara Kerja Web Browser 19
2.5.3 Sejarah Web Browser 20
2.6 Microsoft Visual Studio 2013 27
2.7 Keunggulan Microsoft Visual Studio 2013 29
Bab 3. Perancangan Aplikasi
3.1 Perancangan Aplikasi 30
3.2 Data Flow Diagram 30
3.3 Bagan Alur Flowchart 33
3.3.1 Flowchart Menu Utama 33
3.4 Instalasi Microsoft Visual Studio 2013 34
vii
Bab 4. Implementasi Sistem
4.1 Pengertian Implementasi Sistem 42
4.2 Tujuan Implementasi Sistem 43
4.3 Komponen Sistem 43
4.3.1 Hardware 43
4.3.2 Software 44
4.3.3 Brainware 44
4.4 Prosedur Penggunaan System 45
4.5 Demonstrasi Program 46
4.5.1 Halaman Utama 46
4.5.2 Halaman Desain 47
4.5.3 Tampilan Desain Halaman Utaman Web Browser 47
4.5.4 Tampilan Coding 48
4.5.5 Tampilan Akhir Aplikasi Web Browser 48
Bab 5. Kesimpulan Dan Saran
5.1 Kesimpulan 49
5.2 Saran 50
DAFTAR TABEL
ix
DAFTAR GAMBAR
Halaman
Gambar 2.1 Alur Kerja Web Browser 19
Gambar 2.2 Cara Kerja Web Browser 22
Gambar 2.3 Icon Web Browser Mozilla Firefox 23
Gambar 2.4 Icon Web Browser Google Chrome 24
Gambar 2.5 Icon Web Browser Opera 24
Gambar 2.6 Icon Web Browser Internet Explorer 25
Gambar 2.7 Icon Web Browser Safari 26
Gambar 2.8 Icon Web Browser D3 TI USU 27
Gambar 2.9 Logo Microsoft Visual Studio 27
Gambar 3.1 Data Flow Diagram (DFD) Diagram Konteks 31
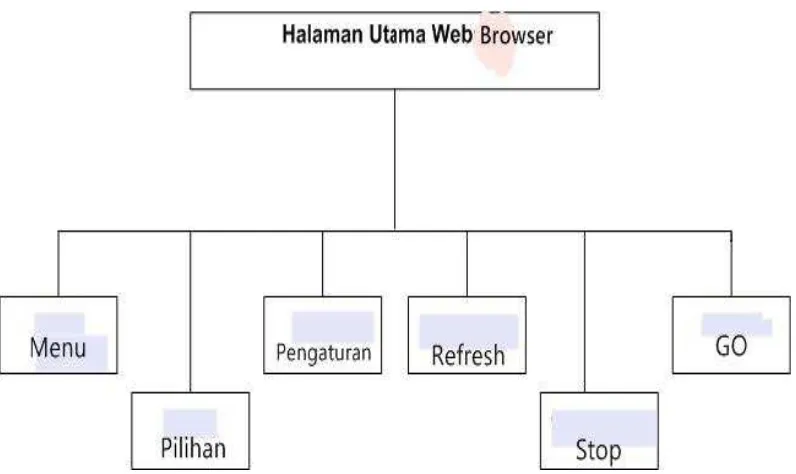
Gambar 3.2 Sitemap Situs 32
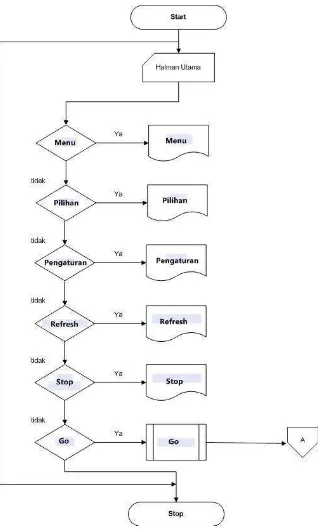
Gambar 3.3 Flowchart Halaman Utama 33
Gambar 3.4 Tampilan Awal Instalasi Microsoft Visual Studio 2013 35
Gambar 3.5 Tampilan Persetujuan Lisensi 36
Gambar 3.6 Tampilan Proses Penyalinan File dan Instalasi 36
Gambar 3.7 Tampilan Setup Successful 37
Gambar 3.8 Tampilan Launch 38
Gambar 3.9 Tampilan Sign In Microsoft Visual Studio 2013 38
Gambar 3.10 Tampilan Lembar Kerja Awal 39
Gambar 3.11 Tampilan Menu Bar Aplikasi 40
Gambar 3.12 Tampilan New Project 40
Gambar 3.13 Tampilan Aplikasi Web Browser D3 TI USU 41 Gambar 4.1 Tampilan Utama Microsoft Visual Studio 46
Gambar 4.2 Tampilan Desain Awal Web Browser 47
Gambar 4.3 Tampilan Sub Menu Web Browser 47
Gambar 4.4 Tampilan Coding 48
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Di tengah-tengah pesatnya kemajuan teknologi, semakin banyak orang yang membutuhkan informasi agar tidak ketinggalan dari yang lain. Dalam mencari informasi, orang-orang tidak hanya puas dengan membaca koran atau menonton berita televisi saja. Sekarang ini orang-orang lebih memilih mencari informasi melalui internet, karena segala informasi yang dibutuhkan dapat ditemukan di internet. Selain itu, internet juga mempermudah dalam pencarian informasi dari berbagai bidang, misalnya: berita online seperti Liputan 6 SCTV, seputar olahraga, teknologi dan sebagainya. Terkadang bagi mahasiswa, internet sangat membantu dalam perkuliahan. Karena dosen-dosen terkadang memberikan materi kuliah online yang hanya dapat dibuka ketika mengakses internet. Dari pemikiran seperti itu, penulis berusaha untuk membuat program aplikasi yang dapat dipakai untuk mempermudah pencarian dalam internet. Saat ini sudah banyak program aplikasi yang dapat dipakai untuk pencarian dalam internet, contohnya: Mozilla Firefox, internet explorer dan lain-lain (http://www.google.com).
1.2 Identifikasi Masalah
Identifikasi masalah dari penulisan tugas akhir ini adalah:
2
1.3Perumusan Masalah
Berdasarkan latar belakang yang telah diuraikan sebelumnya, timbul masalah yang berhubungan dengan tugas akhir ini. Oleh karena itu perumusan masalahnya adalah “
Bagaimana merancang aplikasi web browser menggunakan Microsoft Visual Studio
2013 ”.
1.4Batasan Masalah
Agar masalah yang akan dibahas tidak menyimpang dan tidak meluas dikarenakan keterbatasan waktu dan tenaga, penulis membatasi permasalahan yang akan dibahas, antara lain:
1. Aplikasi web browser ini dipergunakan sebagai pembelajaran dan penelitian untuk Tugas Akhir.
2. Perancangan web browser secara spesifik untuk memberi kemudahan bagi pengguna dalam menggunakannya.
1.5Maksud Penulisan
1.6 Tujuan Penulisan
Tujuan dari penulisan tugas akhir ini adalah:
1. Merancang dan mengimplementasikan program web browser bagi pengguna. 2. Mengenalkan cara-cara mempergunakan dan memanfaatkan web browser pada pengguna.
1.7Metodologi Penulisan
Penulisan tugas akhir ini dilakukan dengan beberapa tahapan, yaitu:
1. Pembelajaran Literatur
Metode ini dilaksanakan dengan melakukan studi kepustakaan melalui membaca buku-buku maupun artikel-artikel yang dapat mendukung penulisan Tugas Akhir.
2. Perancangan
Pada tahap ini akan dilakukan perancangan aplikasi.
3. Pengkodean
Pada tahap ini rancangan yang akan dibuat dan diimplementasikan ke dalam bentuk kode program Microsoft Visual Studio 2013
4. Pengujian
4
5. Penyusunan laporan
Membuat laporan hasil analisa dan perancangan ke dalam format penulisan tugas akhir dengan disertai kesimpulan dan saran.
1.8Sistematika Penulisan
Untuk mempermudah penulisan Tugas Akhir ini, penulisa membuat suatu sistematika penulisan yang terdiri dari:
BAB 1 : PENDAHULUAN
Bab ini berisi tentang latar belakang permasalahan, identifikasi masalah, perumusan masalah, batasan masalah, maksud penulisan, tujuan penulisan, metodologi penulisan, dan sistematika penulisan dari tugas akhir penulis.
BAB 2 : LANDASAN TEORI
Bab ini mengemukakan mengenai konsep dasar dan teori-teori yang mendukung pembahasan untuk tugas akhir ini yang diperoleh dari literatur.
BAB 3 : PERANCANGAN APLIKASI
BAB 4 : IMPLEMENTASI SISTEM
Bab ini berisikan proses dari awal aplikasi dibuat hingga proses pengujian aplikasi tersebut serta tampilan akhir dari aplikasi tersebut.
BAB 5 : KESIMPULAN DAN SARAN
v
ABSTRAK
Web browser adalah suatu piranti lunak yang berfungsi mengakses dan
menampilkan informasi dari jaringan internet atau World Wide Web. Web browser
yang berjalan di system operasi Linux dan berbahasa Indonesia belum banyak dibuat
oleh programmer. Untuk mengatasi masalah tersebut, dibuatlah browser berbahasa
Indonesia dengan menggunakan bahasa pemrograman Kylix yang berjalan pada
system operasi Linux, Kylix merupakan bahasa pemrograman yang mirip dengan
bahasa pemrograman Delphi yang berjalan pada system operasi Windows. Web
Browser dibuat dengan mengumpulkan kebutuhan kebutuhan yang diperlukan dalam
mengakses Internet. Komponen Utama dibutuhkan di dalam perangcangan Web
Browser adalah komponen THTMLCLX.Web browser yang dibuat menggunakan
Kylix dapat berjalan pada system operasi Linux dengan baik. Web browser akan
lebih sempurna dengan menambahkan lebih banyak fitur dan memperbaiki tampilan
antarmuka pengguna atau interface. Web browser ini dapat dijadikan sebagai
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Di tengah-tengah pesatnya kemajuan teknologi, semakin banyak orang yang membutuhkan informasi agar tidak ketinggalan dari yang lain. Dalam mencari informasi, orang-orang tidak hanya puas dengan membaca koran atau menonton berita televisi saja. Sekarang ini orang-orang lebih memilih mencari informasi melalui internet, karena segala informasi yang dibutuhkan dapat ditemukan di internet. Selain itu, internet juga mempermudah dalam pencarian informasi dari berbagai bidang, misalnya: berita online seperti Liputan 6 SCTV, seputar olahraga, teknologi dan sebagainya. Terkadang bagi mahasiswa, internet sangat membantu dalam perkuliahan. Karena dosen-dosen terkadang memberikan materi kuliah online yang hanya dapat dibuka ketika mengakses internet. Dari pemikiran seperti itu, penulis berusaha untuk membuat program aplikasi yang dapat dipakai untuk mempermudah pencarian dalam internet. Saat ini sudah banyak program aplikasi yang dapat dipakai untuk pencarian dalam internet, contohnya: Mozilla Firefox, internet explorer dan lain-lain (http://www.google.com).
1.2 Identifikasi Masalah
Identifikasi masalah dari penulisan tugas akhir ini adalah:
2
1.3Perumusan Masalah
Berdasarkan latar belakang yang telah diuraikan sebelumnya, timbul masalah yang berhubungan dengan tugas akhir ini. Oleh karena itu perumusan masalahnya adalah “
Bagaimana merancang aplikasi web browser menggunakan Microsoft Visual Studio
2013 ”.
1.4Batasan Masalah
Agar masalah yang akan dibahas tidak menyimpang dan tidak meluas dikarenakan keterbatasan waktu dan tenaga, penulis membatasi permasalahan yang akan dibahas, antara lain:
1. Aplikasi web browser ini dipergunakan sebagai pembelajaran dan penelitian untuk Tugas Akhir.
2. Perancangan web browser secara spesifik untuk memberi kemudahan bagi pengguna dalam menggunakannya.
1.5Maksud Penulisan
1.6 Tujuan Penulisan
Tujuan dari penulisan tugas akhir ini adalah:
1. Merancang dan mengimplementasikan program web browser bagi pengguna. 2. Mengenalkan cara-cara mempergunakan dan memanfaatkan web browser pada pengguna.
1.7Metodologi Penulisan
Penulisan tugas akhir ini dilakukan dengan beberapa tahapan, yaitu:
1. Pembelajaran Literatur
Metode ini dilaksanakan dengan melakukan studi kepustakaan melalui membaca buku-buku maupun artikel-artikel yang dapat mendukung penulisan Tugas Akhir.
2. Perancangan
Pada tahap ini akan dilakukan perancangan aplikasi.
3. Pengkodean
Pada tahap ini rancangan yang akan dibuat dan diimplementasikan ke dalam bentuk kode program Microsoft Visual Studio 2013
4. Pengujian
4
5. Penyusunan laporan
Membuat laporan hasil analisa dan perancangan ke dalam format penulisan tugas akhir dengan disertai kesimpulan dan saran.
1.8Sistematika Penulisan
Untuk mempermudah penulisan Tugas Akhir ini, penulisa membuat suatu sistematika penulisan yang terdiri dari:
BAB 1 : PENDAHULUAN
Bab ini berisi tentang latar belakang permasalahan, identifikasi masalah, perumusan masalah, batasan masalah, maksud penulisan, tujuan penulisan, metodologi penulisan, dan sistematika penulisan dari tugas akhir penulis.
BAB 2 : LANDASAN TEORI
Bab ini mengemukakan mengenai konsep dasar dan teori-teori yang mendukung pembahasan untuk tugas akhir ini yang diperoleh dari literatur.
BAB 3 : PERANCANGAN APLIKASI
BAB 4 : IMPLEMENTASI SISTEM
Bab ini berisikan proses dari awal aplikasi dibuat hingga proses pengujian aplikasi tersebut serta tampilan akhir dari aplikasi tersebut.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Istilah Komputer (Computer) diambil dari bahasa latin Computare yang berarti menghitung ( to Compute ).
Beberapa definisi tentang komputer :
1. Menurut buku Computer Annual (Robert H.Blissmer)
Komputer adalah suatu alat elektronika yang mampu melakukan beberapa tugas sebagai berikut:
1. Menerima input
2. Memproses input tadi sesuai dengan programnya
3. Menyimpan perintah-perintah dan hasil dari pengolahan 4. Menyediakan output dalam bentuk informasi
2. Menurut buku Computer Today (Donald H.Sanders) :
Komputer adalah sistem elektronik untuk memanipulasi data yang cepat dan tepat serta dirancang dan diorganisasikan supaya secara otomatis menerima dan menyimpan data input, memprosesnya dan menghasilkan output dibawah pengawasan suatu langkah-langkah instruksi-instruksi program yang tersimpan di memori (stored program).
4. Menurut buku Introduction To The Computer, The Tool Of Business (William M.Fuori) :
Komputer adalah suatu pemroses data (data processor) yang dapat melakukan perhitungan yang besar dan cepat, termasuk perhitungan aritmatika yang besar atau operasi logika, tanpa campur tangan dari manusia mengoperasikan selama pemrosesan.
Dari beberapa definisi yang tersebut, dapat disimpulkan bahwa komputer adalah 1. Alat elektronik
2. Dapat menerima input data 3. Dapat mengolah data
4. Dapat memberikan informasi
5. Menggunakan suatu program yang tersimpan di memori komputer (stored program).
6. Dapat menyimpan program dan hasil pengolahan 7. Bekerja secara otomatis
2.1.1 Sistem Komputer
8
Elemen-elemen dari sistem komputer adalah software, hardware dan brainware. 1. Hardware (perangkat keras/piranti keras) adalah peralatan di sistem komputer
yang secara fisik terlihat dan dapat dijamah.
2. Software (perangkat lunak/piranti lunak) adalah program yang berisi perintah-perintah untuk melakukan pengolahan data.
3. Brainware adalah manusia yang terlibat di dalam mengoperasikan serta mengatur sistem komputer.
Ketiga elemen sistem komputer tersebut harus saling berhubungan dan membentuk satu kesatuan. Hardware tanpa adanya software, maka tidak akan berfungsi seperti yang diharapkan, hanya berupa benda mati saja. Hardware yang telah didukung oleh software juga tidak akan berfungsi jika tidak ada manusia yang mengoperasikannya. Akan tetapi jika ketiga elemen tersebut sudah berhubungan dan berinteraksi dengan baik, maka kita dapat mengolah hasil sesuai yang di harapkan.
2.1.2 Pengertian Sistem
Beberapa pengertian tentang sistem adalah sebagai berikut:
1. Dalam kamus Inggris – Indonesia nya Jhon M-Echols dan Hasan Shadily, “System”diartikan sebagai susunan.
2. Menurut M.Alexander dalam buku Information System Analysis : Theori and Application, sistem merupakan suatu grup dari elemen-elemen baik yang berbentuk fisik maupun non-fisik yang menunjukkan suatu kumpulan yang saling berhubungan diantaranya dan berinteraksi bersama-sama menuju suatu atau lebih tujuan, sasaran atau akhir dari sebuah sistem.
Dalam beberapa pengertian di atas dapat diambil suatu kesimpulan bahwa sistem adalah kesatuan yang utuh terdiri dari beberapa bagian yang saling berhubungan dan berinteraksi untuk mencapai tujuan tertentu.
2.1.3 Penegertian Informasi
Beberapa pengertian informasi adalah sebagai berikut:
a. Menurut Gordon B. Davis dalam bukunya Management Information System Conceptual Foundation, Structures, and Development menyebutkan informasi sebagai data yang telah diolah menjadi bentuk yang berguna bagi penerimanya dan nyata, berupa nilai yang dapat dipahami dalam keputusan sekarang maupun masa depan.
b. Menurut Barry E. Cushing dalam buku Accounting Information System anda Business Organisation dikatakan bahwa informasi merupakan sesuatu yang menunjukkan hasil pengolahan data yang diorganisasi dan berrguna kepada orang yang menerimanya.
c. Menurut Robert N. Anthony dan Jhon Dearden dalam buku Management Control System, menyebut informasi sebagai suatu kenyataan, data, item yang menambah pengetahuan bagi penggunanya.
d. Menurut Stephen A. Moscope dan Mark G. Sinkin dalam bukunya Accounting Information System : Concept and Practice mengatakan informasi sebagai kenyataan atau bentuk-bentuk yang berguna yang dapat digunakan untuk pengambilan keputusan.
10
menggambarkan suatu kejadian nyata dan dapat digunakan sebagai alat bantu untuk pengambilan suatu keputusan.
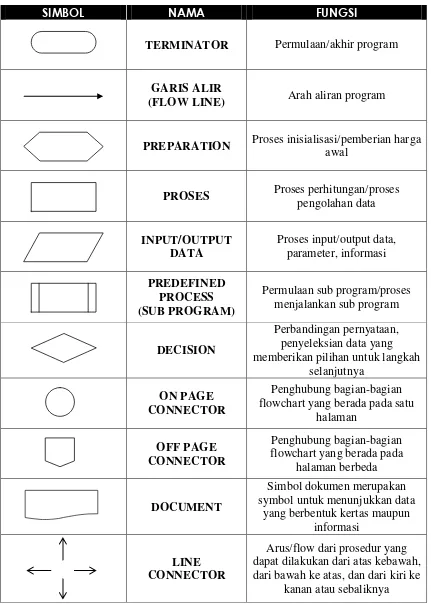
2.2 Bagan Alir (Flowchart)
Flowchart adalah gambaran dalam bentuk diagram alir dari algoritma-algoritma dalam suatu program, yang menyatakan arah alur program tersebut.
Tabel 2.1 Tabel Simbol-Simbol Data Flow Diagram
SIMBOL NAMA FUNGSI
TERMINATOR Permulaan/akhir program
GARIS ALIR
(FLOW LINE) Arah aliran program
PREPARATION Proses inisialisasi/pemberian harga
awal flowchart yang berada pada satu
halaman dapat dilakukan dari atas kebawah, dari bawah ke atas, dan dari kiri ke
12
2.3 Sejarah Internet
Internet merupakan jaringan komputer yang dibentuk oleh Departemen Pertahanan Amerika Serikat pada tahun 1969, melalui proyek ARPA yang disebut ARPANET (Advanced Research Project Agency Network), di mana mereka mendemonstrasikan bagaimana dengan hardware dan software komputer yang berbasis UNIX, kita bisa melakukan komunikasi dalam jarak yang tidak terhingga melalui saluran telepon. Proyek ARPANET merancang bentuk jaringan, kehandalan, seberapa besar informasi dapat dipindahkan, dan akhirnya semua standar yang mereka tentukan menjadi cikal bakal pembangunan protokol baru yang sekarang dikenal sebagai TCP/IP (Transmission Control Protocol/Internet Protocol).
Tujuan awal dibangunnya proyek itu adalah untuk keperluan militer. Pada saat itu Departemen Pertahanan Amerika Serikat (US Department of Defense) membuat sistem jaringan komputer yang tersebar dengan menghubungkan komputer di daerah-daerah vital untuk mengatasi masalah bila terjadi serangan nuklir dan untuk menghindari terjadinya informasi terpusat, yang apabila terjadi perang dapat mudah dihancurkan.
Pada mulanya ARPANET hanya menghubungkan 4 situs saja yaitu Stanford Research Institute, University of California, Santa Barbara, University of Utah,
dimana mereka membentuk satu jaringan terpadu pada tahun 1969.
Pada 1970, sudah lebih dari 10 komputer yang berhasil dihubungkan satu sama lain sehingga mereka bisa saling berkomunikasi dan membentuk sebuah jaringan. Tahun 1972, Roy Tomlinson berhasil menyempurnakan program e-mail yang ia ciptakan setahun yang lalu untuk ARPANET. Program e-mail ini begitu mudah sehingga langsung menjadi populer. Pada tahun yang sama, icon @ juga diperkenalkan sebagai lambang penting yang menunjukkan "at" atau "pada". Tahun 1973, jaringan komputer ARPANET mulai dikembangkan ke luar Amerika Serikat.
Komputer University College di London merupakan komputer pertama yang ada di luar Amerika yang menjadi anggota jaringan ARPANET. Pada tahun yang sama, dua orang ahli komputer yakni Vinton Cerf dan Bob Kahn mempresentasikan sebuah gagasan yang lebih besar, yang menjadi cikal bakal pemikiran internet. Ide ini dipresentasikan untuk pertama kalinya di Universitas Sussex. Hari bersejarah berikutnya adalah tanggal 26 Maret 1976, ketika Ratu Inggris berhasil mengirimkan e-mail dari Royal Signals and Radar Establishment di Malvern.
14
komputer di negara-negara Belanda, Inggris, Denmark dan Swedia. Jaringan Eunet menyediakan jasa e-mail dan newsgroup USENET.
Untuk menyeragamkan alamat di jaringan komputer yang ada, maka pada tahun 1984 diperkenalkan sistem nama domain, yang kini kita kenal dengan DNS atau Domain Name System. Komputer yang tersambung dengan jaringan yang ada sudah melebihi 1000 komputer lebih. Pada 1987 jumlah komputer yang tersambung ke jaringan melonjak 10 kali lipat manjadi 10.000 lebih. Tahun 1988, Jarko Oikarinen dari Finland menemukan dan sekaligus memperkenalkan IRC atau Internet Relay Chat.
Setahun kemudian, jumlah komputer yang saling berhubungan kembali melonjak 10 kali lipat dalam setahun. Tak kurang dari 100.000 komputer kini membentuk sebuah jaringan. Tahun 1990 adalah tahun yang paling bersejarah, ketika Tim Berners Lee menemukan program editor dan browser yang bisa menjelajah antara satu komputer dengan komputer yang lainnya, yang membentuk jaringan itu.
2.4 WWW (World Wide Web)
World Wide Web (biasa disingkat WWW) atau web adalah salah satu dari sekian banyak layanan yang ada di internet. Layanan ini paling banyak digunakan di internet untuk menyampaikan informasi karena sifatnya mendukung multimedia. Artinya informasi tidak hanya disampaikan melalui teks, tapi juga gambar, video dan suara. Beberapa Jenis Web:
1. Web Server adalah komputer yang tergabung dalam jaringan atau internet yang memberikan informasi.
16
2.5 Pengertian Web Browser
Web browser merupakan program aplikasi yang memungkinkan pengguna untuk menayangkan dan berinteraksi dengan tulisan, gambar, video, musik dan berbagai informasi lainnya yang terdapat pada halaman Web di sebuah situs di World Wide Web atau di jaringan LAN lokal. Tulisan dan gambar di halaman Web dapat mempunyai hyperlinks ke halaman Web lain di mesin yang sama atau di situs web lainnya. Web browser memungkinkan pengguna secara cepat dan mudah mengakses informasi yang diberikan oleh banyak situs Web dengan cara menjelajahi link tersebut. Web browser memformat informasi HTML untuk ditayangkan, oleh karena itu penampakan halaman Web akan agak berbeda dari satu browser ke browser yang lain. Struktur alamat web, misalnya HTTP://www.Detik.com. Alamat tersebut dapat diartikan sebagai berikut:
1. http, yaitu service transfer web
2. www (world wide web), yaitu jaringan situs web terbesar sebagai pengelola pengalamatan situs web di internet.
3. detik, disebut nama wilayah (domain), yaitu sebuah nama yang digunakan suatu institusi untuk situs webnya, .com merupakan nama akhir sebuah domain, bisanya menunjukkan bidang usaha situs web yang bersangkutan. contoh beberapa domain name antara lain:
1. net = penyedia layanan jasa konesi internet
2. edu atau ac = lembaga pendidikan atau universitas
4. or, org = organisasi nonprofit atau yayasan
5. mil = lembaga kemiliteran
2.5.1 Fungsi Web Browser
Web browser merupakan program aplikasi yang digunakan untuk mengakses segala sesuatu yang ada di internet dan menjalankan berbagai fungsi berkaitan dengan aktivitas pengaksesan internet. Secara garis besar, fungsi utama aplikasi web browser adalah sebagai berikut:
1. Untuk mengakses informasi dari World Wide Web
2. Sebagai alat pencarian informasi di internet
3. Untuk men-download data dan program dari internet
4. Untuk meng- upload data dan program ke internet
5. Menunjang proses penyalinan dan pengiriman data pada server File Transfer Protocol (FTP)
6. Sebagai sarana berpartisipasi dalam Newsgproup
18
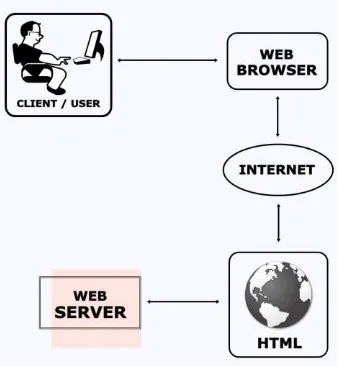
2.5.2 Cara Kerja Web Browser
Gambar 2.1 Alur Kerja Web Browser
Keterangan Gambar 2.1:
Dokumen web ditulis dalam format HTML (Hyper Text Markup Language) yang diletakkan di dalam web server dan diakses oleh client melalui web browser.
2.5.3 Sejarah Web Browser
untuk membuat perusahaan dengan nama Mosaic Communication, yang kemudian berubah menjadi Netscape Communication. Marc membuat sebuah penjelajah web populer pertama yang digunakan oleh umum, yang disebut dengan Netscape Navigator. Pada saat pengembangannya, Navigator memiliki nama kode Mozilla. Navigator merupakan penjelajah web komersial, akan tetapi seiring dengan waktu akhirnya Navigator pun menjadi dapat diperoleh secara gratis.
Sementara itu, penjelajah web Mosaic yang gratis tidak diteruskan lagi pengembangannya, dan diserahkan kepada NCSA (National Computing for Supercomputer Application). Karena NCSA tidak memiliki izin untuk mengomersialkan produk Mosaic, NCSA akhirnya menjual Mosaic kepada Spyglass, yang akhirnya membuat Mosaic menjadi penjelajah web komersial. Microsoft, yang terlambat turun di pasar penjelajah web, pun membeli lisensi Mosaic dari Spyglass, sehingga pada akhirnya merilis produk penjelajah web-nya, yang disebut sebagai Internet Explorer. Dengan dirilisnya Internet Explorer, muncullah perang besar antara web browser populer, yakni antara Netscape Navigator, dan Microsoft Internet Explorer, Opera Browser, dan Mozilla Firefox. Sekilas Pengertian Web Browser. Web Browser dalam bahasa indonesia berarti penjelajah web atau peramban. Secara
umum web browser bisa diartikan sebagai sebuah program atau aplikasi yang
digunakan untuk menjelajahi Internet atau membuka halaman web. Pada
awalnya Web Browser hanya berorientasi pada teks dan belum dapat menampilkan
gambar. Namun sekarang Web Browser berkembang semakin canggih. Selain
menampilkan Text, sekarang web browser bisa menampilkan gambar bahkan video
20
Marc Andressen, seorang mahasiswa dari University of Illinois di Urbana-Champaign
Amerika Serikat membuat sebuah penjelajah web berbasis grafis pertama yang
berjalan di atas sistem operasi Windows dan UNIX (berbasis Motif). Penjelajah web
tersebut dinamai Mosaic. Mosaic kemudian berkembang dan berubah
menjadi Netscape Navigator. Netscape Navigator merupakan penjelajah web populer
pertama yang digunakan oleh umum.
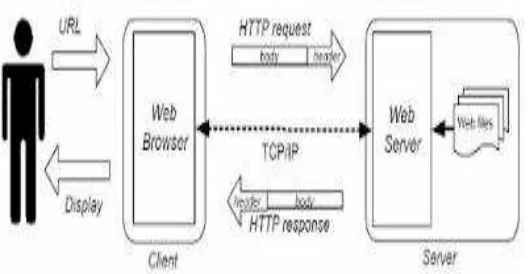
Cara kerja web browser bisa Anda cermati pada gambar dibawah ini:
Gambar 2.2 Cara kerja Web Browser
1. USER yang akan mengakses suatu website berupa URL melalui Web browser
2. Kemudian Web browser tersebut mengirimkan permintaan/ request
berupa HTTP REQUEST kepadaWeb Browser melalui layer-layer TCP/IP,
3. Kemudian Web Server memberikan WEB FILES yang di-request jika ada.
5. RESPONSE (melalui layer-layer TCP/IP)
6. Kemudian baru di terima oleh Web browser, dan kemudian dikirimkan
kepada USER berupaDISPLAY.
Saat ini ada beberapa Web Browser yang menjadi primadona para Netter. Web
Browser ini diklaim memiliki performance yang bagus dibandingkan web
browser lainnya. Beberapa diantara web browseryang paling populer saat ini adalah:
1. Mozilla Firefox
Gambar 2.3 Icon Web Browser Mozilla Firefox
Mozilla Firefox (aslinya bernama Phoenix dan kemudian untuk sesaat dikenal
sebagai Mozilla Firebird) adalah peramban web lintas platform gratis yang
22
2. Google Chrome
Gambar 2.4 Icon Web Browser Google Chrome
Web Browser buatan Google ini mulai dilirik banyak Netter karena web browser ini
mempunyai banyak fitur yang tidak dimiliki oleh web browser lain.
3. Opera
Gambar 2.5 Icon Web Brower Opera
Opera merupakan sebuah produk dengan kualitas tinggi yang dapat digunakan untuk
banyak platform, sistem operasi - termasuk untuk komputer Mac, PC dan Linux,
ponsel, PDA, dan konsol game serta perangkat-perangkat lainnya seperti Nintendo
4. Internet Explorer
Gambar 2.6 Icon Web Browser Internet Explorer
Internet Explorer atau yang biasa kita sebut dengan IE merupakan web browser yang
dibuat oleh Microsoft. Jika kita pengguna windows, ini adalah web browser pertama
yang akan kita miliki. Untuk mengunduh Internet Explorer silakn klik disini.
5. Safari
24
Safari adalah web browser yang dikembangkanoleh Apple inc. Safari pertama kali di release di pasaran pada 7 January 2003 dalm versi Beta.
Browser bisa juga disebut sebagai jembatan penghubung antara Netter dengan
Internet Tanpa adanya browser para pengguna internet tidak mungkin
bisa mengakses Internet. Web Browser memang sangat berperan penting dalam
perkembangan Internet.
6. D3 TI USU
Gambar 2.8 Icon Web Browser D3 TI USU
2.6 Microsoft Visual Studio 2013
Gambar 2.9 Logo Microsoft Visual Studio
Microsoft Visual Studio merupakan sebuah perangkat lunak lengkap (suite) yang dapat digunakan untuk melakukan pengembangan aplikasi, baik itu aplikasi bisnis, aplikasi personal, ataupun komponen aplikasinya, dalam bentuk aplikasi console, aplikasi Windows, ataupun aplikasi Web.
Visual Studio mencakup kompiler, SDK, Integrated Development Environment (IDE), dan dokumentasi (umumnya berupa MSDN Library). Kompiler yang dimasukkan ke dalam paket Visual Studio antara lain Visual C++, Visual C#,Visual Basic, Visual Basic .NET, Visual InterDev, Visual J++, Visual J#, Visual FoxPro, dan Visual SourceSafe. Microsoft Visual Studio dapat digunakan untuk mengembangkan aplikasi dalam native code (dalam bentuk bahasa mesin yang berjalan di atas Windows) ataupun managed code(dalam bentuk Microsoft Intermediate Language di atas .NET Framework). Selain itu, Visual Studio juga dapat digunakan untuk mengembangkan aplikasi Silverlight, aplikasi Windows Mobile (yang berjalan di atas .NET Compact Framework).
26
dan 3.0. Visual Studio 2003 ditujukan untuk .NET Framework 1.1, dan Visual Studio 2002 ditujukan untuk .NET Framework 1.0. Versi-versi tersebut di atas kini dikenal dengan sebutan Visual Studio .NET, karena memang membutuhkan Microsoft .NET Framework. Sementara itu, sebelum muncul Visual Studio .NET, terdapat Microsoft Visual Studio 6.0 (VS1998).
2.7 Keunggulan Microsoft Visual Studio 2013
BAB 3
PERANCANGAN APLIKASI
3.1 Perancangan Aplikasi
Perancangan Aplikasi adalah upaya suatu organisasi atau lembaga untuk memulai memiliki suatu sistem yang lebih baik lagi dari sistem yang sebelumnya. Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan. Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user (pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta diimplementasikan.
3.2 Data Flow Diagram ( DFD )
Data Flow Diagram adalah suatu gambaran grafis dalam suatu sistem yang dapat menggambarkan arus data di dalam sistem dengan struktur, jelas, dan menggunakan bentuk-bentuk simbol untuk menggambarkan bagaimana data mengalir melalui suatu proses yang saling berkaitan. Gambaran ini tidak tergantung pada perangkat keras, perangkat lunak, struktur data atau organisasi.
28
1. Diagram Konteks
Gambar 3.1 Data Flow Diagram ( DFD ) Diagram Konteks
30
3.3 Bagan Alur Flowcahart
3.3.1Flowchart Menu Utama
3.4 Instalasi Microsoft Visual Studio 2013
Ternyata instalasi Visual Studio itu tidak sesimpel yang kita bayangkan. Prosesnya lumayan lama untuk ukuran menginstall sebuah software. Dengan dibandingkan software sejenis yaitu Netbeans IDE atau bahkan Eclipse IDE yang tidak perlu installasi. Cukup membuat kita mengambil kesimpulan bahwa dependensi library dan packages package sangat banyak sekali di dalamnya.
32
Gambar 3.4 Tampilan awal instalasi Microsoft Visual Studio 2013
Gambar 3.5 Tampilan persertujuan lisensi
34
computer yang kita gunakan,semakin tinggi spesifikasi hardware yang kita gunakan maka semakin cepat proses instalasi ini akan selesai,demikian sebaliknya.
Gambar 3.6 Tampilan proses penyalinan file dan instalasi
Setelah proses tersebut selesai dan tidak terjadi error, imaka tampilan selanjutnya adalah “Setup Successful” atau Instalasi telah berhasil dilakukan.
Gambar 3.8 Tampilan “Launch” atau jalankan.
Langkah ketiga yaitu menjalankan visual studio untuk pertama kalinya. Kita harus sign in terlebih dahulu menggunakan user account Microsoft atau apabila kita tidak memiliki akun tersebut kita dapat melewatkannya dengan cara memilih “not now,maybe later”.
Gambar 3.9 Tampilan Sign in dari aplikasi Microsoft Visual Studio 2013
36
dengan menggunakan aplikasi ini, aplikasi Microsoft Visual Studio 2013 dapat membuat aplikasi Web , Antivirus , Perhitungan dan lain sebagainya. Penulis memilih membuat aplikasi Web Browser dengan nama D3 TI USU , karena web browser adalah aplikasi yang paling sering digunakan oleh masyarakat untuk menjelajah internet
Gambar 3.10 Tampilan lembar kerja awal dari Aplikasi Microsoft Visual Studio 2013
2013 terdapat tiga buah Thema atau warna tampilan yakni Blue , Black , White. Jadi kita dapat memilih tampilan tema sesuai dengan selera kita .
Gambar 3.11 Tampilan Menu bar pada Aplikasi Microsoft Visual Studio 2013
Selanjutnya kita sudah dapat memulai project atau pekerjaan kita membuat sebuah aplikasi dengan menggunakan Aplikasi Microsoft Visual Studio 2013
38
3.5Aplikasi Web Browser D3 TI USU
Berikut adalah tampilan tampilan dari Aplikasi Web Browser D3 TI USU yang dibuat menggunakan Microsoft Visual Studio 2013 .
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi Sistem adalah prosedur yang dilakukan dalam menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan mengujinya, menginstall dan memulai menggunakan sistem baru yang diperbaiki. Adapun langkah- langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mengkaji apakah sistem yang telah dibuat dapat memberikan manfaat dan kontribusi yang signifikan kepada user yang menggunakannya.
2. Mengkaji rangakaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data penyajian informasi.
3. Memastikan bahwa penggunaan dan manfaat sistem yang telah dibuat lebih baik dari sistem yang telah ada sebelumnya.
4.2 Tujuan Implementasi Sistem
Adapun tujuan implementasi sistem adalah sebagai berikut:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data dan penyajian informasi.
2. Menyelesaikan rancangana sistem yang ada di dalam dokumen sistem yang baru atau yang telah disetujui.
3. Memastikan bahwa pengunjung dapat mengoperasikan dengan mudah terhadap sistem yang baru dan mendapat informasi yang baik dan jelas.
40
4.3 Komponen Sistem
Komponen-komponen sistem yang dibutuhkan dalam membangun aplikasi ini diantaranya adalah:
4.3.1 Hardware
Hardware adalah suatu komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware yaitu:
1. PC / Laptop dengan microprocessor minimal Dual Core.
2. Hard disk untuk tempat sistem beroperasi dan sebagai media penyimpanan data.
3. Memori minimal 1024 Mb. 4. Monitor super VGA.
5. Keyboard untuk melakukan input data.
6. Mouse digunakan untuk mengaktifkan / menggerakkan pointer. 7. Printer untuk mencetak hasil laporan.
4.3.2 Software
Hardware tidak akan dapat memecahkan suatu masalah tanpa adanya komponen software. Adapun software yang digunakan dalam pembuatan website ini adalah:
1. Sistem Operasi Ms. Windows 7 (64 bit) 2. Google Chrome sebagai browser.
4.3.3 Brainware
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan sistem informasi, pemrosesan, dan penggunaaan keluaran sistem informasi.
Brainware dalam sistem informasi terbagi 3 yaitu:
1. Sistem Analis
Orang yang menganalisa sistem dengan mempelajari masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
2. Programmer
Orang yang membuat sistem dengan menggunakan salah satu bahasa pemrograman yang dikuasai.
3. Operator
Orang yang memakai sistem.
4.4 Prosedur Penggunaan Sistem
Ketika telah selesai mengerjakan tahap perancangan sistem, baik dalam merancang form form atau layout layout di dalam Microsoft Visual Studio 2013, kini program tersebut dapat dijalankan.
Adapun prosedur penggunaan sistem secara manual dapat diuraikan sebagai berikut:
42
2. Kemudian pilih new project sampai lembar kerja project baru ditampilkan. 3. Lalu pilih Windows Form Application di new project lalu nama project diganti
dengan Web Broser D3 TI USU atau nama project lain (terserah user) lalu pilih OK.
4. Setelah itu kita masukkan code code di lembar kerja tersebut yaitu coding untuk membuat Web Browser tersebut.
4.5 Demonstrasi Program
4.5.1 Halaman Utaama
`4.5.2 Halaman Desain
Gambar 4.5.2 Tampilan desain awal web browser
4.5.3 Tampilan Desain Halaman Utama Web Browser
44
4.5.4 Tampilan Coding
\
Gambar 4.5.4 Tampilan Program atau Coding Web Browser
4.5.5 Tampilan Akhir Aplikasi Web Browser
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pembahasan tentang pembuatan Aplikasi Web Browser D3 TI USU menggunakan Aplikasi Microsoft Visual Studio 2013 maka penulis dapat mengambil beberapa kesimpulan diantaranya adalah sebagai berikut:
1. Dalam pembuatan Web Browser D3 TI USU yang Penulis bangun untuk Tugas Akhir ini, penulis menggunakan Aplikasi Microsoft Visual Studio 2013. 2. Penulisan Coding ( Skript Program ) Web Browser ini sepenuhnya
menggunakan Microsoft Visual Studio 2013,
3. Web Browser ini Penulis tujukan untuk membantu para user atau pengguna baik di lingkungan masyarakat ataupun di kalangan Universitas agar dapat memperoleh akses untuk menjelajah di dunia internet atau browsing.
4. Kendala yang Penulis hadapi dalam pembuatan Tugas Akhir ini adalah dalam hal pembuatan script dan referensi aplikasi yang digunakan berhubung karena Microsoft Visual Studio 2013 adalah upgrade terbaru dari Visual Studio.
5.2 Saran
Adapun saran yang dapat diberikan Penulis untuk para pengguna atau user dari aplikasi Web Browser yang penulis buat adalah :
1. Untuk implementasi aplikasi web browser ini kedepannya, dapat juga mempertimbangkan keamanan web browsernya(web browser security).
DAFTAR PUSTAKA
http://www.wikipedia.com Panduan Tata Cara Penulisan Skripsi dan Tugas Akhir Edisi Kedua. 2005. Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sumatera Utara.
Newman, Frans. 2002. Aplikasi Internet dengan Visual Studio. Jakarta: PT. Elex Media Komputindo
Putra, Indra. 2004. Membuat Program Aplikasi Nyata dengan Visual Studio. Yogyakarta: ANDI.
Kurniadi, Adi. 2000. Pemrograman Microsoft Visual Studio. Jakarta: PT. Elex Media Komputindo.
Pandia, Henry. 2002. Visual Studio Tingkat Lanjut. Yogyakarta: ANDI. http://www.ilmukomputer.com/ Diakses bulan Februari – Juni 2014. http://www.google.co.id/
KEMENTERIAN PENDIDIKAN KEBUDAYAAN
UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) Jl. Bioteknologi No. 1 Kampus USU Telp. (061) 8211050 Fax (061) 8214290
MEDAN – 20155, Email : [email protected]
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : DEDY FIRDANI LINGGA Nomor Induk Mahasiswa : 112406027
Judul Tugas Akhir : Membuat Web Browser D3 TI USU Menggunakan Aplikasi Microsoft Visual Studio 2013
Dosen Pembimbing : Dr. Elly Rosmaini , M.Si Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan : No Tanggal
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui: Disetujui
Program Studi D3 Teknik Informatika Pembimbing Utama/
Ketua, Penanggung Jawab
Dr. Elly Rosmaini , M.Si Dr. Elly Rosmaini , M.Si NIP. 196005201985032002
SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika/Statistika :
Nama : Dedy Firdani Lingga
NIM : 112406027
Prog. Studi : Teknik Informatika
Judul TA : Membuat Web Browser D3 TI USU Menggunakan Aplikasi Microsoft Visual Studio 2013
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal ……….
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juli 2013 Dosen Pembimbing
Program Studi D3 Teknik Informatika
LISTING PROGRAM
1. User Interface
a. Tampilan User Interface
Public Class Form
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles
MyBase.Load
Dim t As New TabPage
Dim newtab As New Tab
newtab.Show()
newtab.TopLevel = False
newtab.Dock = DockStyle.Fill
t.Controls.Add(newtab)
TabControl1.TabPages.Add(t)
End Sub
b. Tampilan Menu Web Browser D3 TI USU
Public Class Tab
Private Sub WowToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles WowToolStripMenuItem.Click
Private Sub AxWebBrowser1_NewWindow2(sender As Object, e As
AxSHDocVw.DWebBrowserEvents2_NewWindow2Event) Handles
newtab.AxWebBrowser1.RegisterAsBrowser = True
e.ppDisp = newtab.AxWebBrowser1.Application
newtab.Visible = True
t.Controls.Add(newtab)
Form.TabControl1.TabPages.Add(t)
Form.TabControl1.SelectedTab = t
End Sub
Private Sub RemoveTabToolStripMenuItem_Click(sender As Object, e
As EventArgs) Handles RemoveTabToolStripMenuItem.Click
Private Sub RefreshTabToolStripMenuItem_Click(sender As Object,
e As EventArgs) Handles RefreshTabToolStripMenuItem.Click
AxWebBrowser1.Refresh()
End Sub
Private Sub PrintToolStripMenuItem_Click(sender As Object, e As
PrintDialog1.ShowDialog()
End Sub
Private Sub PrintPreviewToolStripMenuItem_Click(sender As
Object, e As EventArgs) Handles PrintPreviewToolStripMenuItem.Click
PrintPreviewDialog1.ShowDialog()
End Sub
Private Sub PageSetupToolStripMenuItem_Click(sender As Object, e
As EventArgs) Handles PageSetupToolStripMenuItem.Click
PageSetupDialog1.ShowDialog()
End Sub
Private Sub CloseToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles CloseToolStripMenuItem.Click
Form.Close()
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
AxWebBrowser1.Stop()
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs)
Handles Button3.Click
AxWebBrowser1.Refresh()
End Sub
Private Sub Button5_Click(sender As Object, e As EventArgs)
Handles Button5.Click
AxWebBrowser1.Navigate(TextBox1.Text)
End Sub
Private Sub Button6_Click(sender As Object, e As EventArgs)
Handles Button6.Click
AxWebBrowser1.Navigate(My.Settings.homepage)
End Sub
Private Sub toolStripTextBox1_KeyDown( _
ByVal sender As Object, ByVal e As KeyEventArgs) _
Handles TextBox1.KeyDown
If (e.KeyCode = Keys.Enter) Then
End If
End Sub
Private Sub TextBox1_TextChanged(sender As Object, e As
EventArgs) Handles TextBox1.TextChanged
End Sub
Private Sub PictureBox1_Click(sender As Object, e As EventArgs)
End Sub
Private Sub Menu1ToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles Menu1ToolStripMenuItem.Click
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
End Sub
End Sub
Private Sub OptionToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles OptionToolStripMenuItem.Click
End Sub
Private Sub AxWebBrowser1_Enter(sender As Object, e As
EventArgs) Handles AxWebBrowser1.Enter
End Sub
End Class
Public Class Tab
Private Sub WowToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles WowToolStripMenuItem.Click
Dim t As New TabPage
Dim newtab As New Tab
newtab.Show()
newtab.TopLevel = False
newtab.Dock = DockStyle.Fill
Form.TabControl1.TabPages.Add(t)
End Sub
Private Sub AxWebBrowser1_NewWindow2(sender As Object, e As
AxSHDocVw.DWebBrowserEvents2_NewWindow2Event) Handles
newtab.AxWebBrowser1.RegisterAsBrowser = True
e.ppDisp = newtab.AxWebBrowser1.Application
newtab.Visible = True
Private Sub RemoveTabToolStripMenuItem_Click(sender As Object, e
Form.TabControl1.SelectedTab.Dispose()
Else
Form.TabControl1.SelectedTab.Dispose()
End If
End Sub
Private Sub RefreshTabToolStripMenuItem_Click(sender As Object,
e As EventArgs) Handles RefreshTabToolStripMenuItem.Click
AxWebBrowser1.Refresh()
End Sub
Private Sub PrintToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles PrintToolStripMenuItem.Click
PrintDialog1.ShowDialog()
End Sub
Private Sub PrintPreviewToolStripMenuItem_Click(sender As
Object, e As EventArgs) Handles PrintPreviewToolStripMenuItem.Click
PrintPreviewDialog1.ShowDialog()
End Sub
Private Sub PageSetupToolStripMenuItem_Click(sender As Object, e
As EventArgs) Handles PageSetupToolStripMenuItem.Click
PageSetupDialog1.ShowDialog()
Private Sub CloseToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles CloseToolStripMenuItem.Click
Form.Close()
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
AxWebBrowser1.Stop()
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs)
Handles Button3.Click
AxWebBrowser1.Refresh()
End Sub
Private Sub Button5_Click(sender As Object, e As EventArgs)
AxWebBrowser1.Navigate(TextBox1.Text)
End Sub
Private Sub Button6_Click(sender As Object, e As EventArgs)
Handles Button6.Click
AxWebBrowser1.Navigate(My.Settings.homepage)
End Sub
Private Sub toolStripTextBox1_KeyDown( _
ByVal sender As Object, ByVal e As KeyEventArgs) _
Handles TextBox1.KeyDown
If (e.KeyCode = Keys.Enter) Then
AxWebBrowser1.Navigate(TextBox1.Text)
End If
End Sub
Private Sub TextBox1_TextChanged(sender As Object, e As
EventArgs) Handles TextBox1.TextChanged
End Sub
Private Sub PictureBox1_Click(sender As Object, e As EventArgs)
Private Sub Menu1ToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles Menu1ToolStripMenuItem.Click
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
AxWebBrowser1.Stop()
End Sub
End Sub
Private Sub OptionToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles OptionToolStripMenuItem.Click
End Sub
Private Sub AxWebBrowser1_Enter(sender As Object, e As
End Sub
End Class
Private Sub CloseToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles CloseToolStripMenuItem.Click
Form.Close()
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
AxWebBrowser1.Stop()
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs)
Handles Button3.Click
AxWebBrowser1.Refresh()
Private Sub Button5_Click(sender As Object, e As EventArgs)
Handles Button5.Click
AxWebBrowser1.Navigate(TextBox1.Text)
End Sub
Private Sub Button6_Click(sender As Object, e As EventArgs)
Handles Button6.Click
AxWebBrowser1.Navigate(My.Settings.homepage)
End Sub
Private Sub toolStripTextBox1_KeyDown( _
ByVal sender As Object, ByVal e As KeyEventArgs) _
Handles TextBox1.KeyDown
If (e.KeyCode = Keys.Enter) Then
AxWebBrowser1.Navigate(TextBox1.Text)
End If
End Sub
Private Sub TextBox1_TextChanged(sender As Object, e As
EventArgs) Handles TextBox1.TextChanged
End Sub
End Sub
Private Sub Menu1ToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles Menu1ToolStripMenuItem.Click
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
End Sub
End Sub
End Sub
Private Sub OptionToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles OptionToolStripMenuItem.Click
End Sub
Private Sub AxWebBrowser1_Enter(sender As Object, e As
End Sub
End Class
Public Class Tab
Private Sub WowToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles WowToolStripMenuItem.Click
Private Sub AxWebBrowser1_NewWindow2(sender As Object, e As
AxSHDocVw.DWebBrowserEvents2_NewWindow2Event) Handles
newtab.AxWebBrowser1.RegisterAsBrowser = True
e.ppDisp = newtab.AxWebBrowser1.Application
newtab.Visible = True
t.Controls.Add(newtab)
Form.TabControl1.TabPages.Add(t)
Form.TabControl1.SelectedTab = t
End Sub
Private Sub RemoveTabToolStripMenuItem_Click(sender As Object, e
As EventArgs) Handles RemoveTabToolStripMenuItem.Click
Private Sub RefreshTabToolStripMenuItem_Click(sender As Object,
e As EventArgs) Handles RefreshTabToolStripMenuItem.Click
AxWebBrowser1.Refresh()
End Sub
Private Sub PrintToolStripMenuItem_Click(sender As Object, e As
PrintDialog1.ShowDialog()
End Sub
Private Sub PrintPreviewToolStripMenuItem_Click(sender As
Object, e As EventArgs) Handles PrintPreviewToolStripMenuItem.Click
PrintPreviewDialog1.ShowDialog()
End Sub
Private Sub PageSetupToolStripMenuItem_Click(sender As Object, e
As EventArgs) Handles PageSetupToolStripMenuItem.Click
PageSetupDialog1.ShowDialog()
End Sub
Private Sub CloseToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles CloseToolStripMenuItem.Click
Form.Close()
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
AxWebBrowser1.Stop()
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs)
Handles Button3.Click
AxWebBrowser1.Refresh()
End Sub
Private Sub Button5_Click(sender As Object, e As EventArgs)
Handles Button5.Click
AxWebBrowser1.Navigate(TextBox1.Text)
End Sub
Private Sub Button6_Click(sender As Object, e As EventArgs)
Handles Button6.Click
AxWebBrowser1.Navigate(My.Settings.homepage)
End Sub
Private Sub toolStripTextBox1_KeyDown( _
ByVal sender As Object, ByVal e As KeyEventArgs) _
Handles TextBox1.KeyDown
If (e.KeyCode = Keys.Enter) Then
End If
End Sub
Private Sub TextBox1_TextChanged(sender As Object, e As
EventArgs) Handles TextBox1.TextChanged
End Sub
Private Sub PictureBox1_Click(sender As Object, e As EventArgs)
End Sub
Private Sub Menu1ToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles Menu1ToolStripMenuItem.Click
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
End Sub
End Sub
Private Sub OptionToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles OptionToolStripMenuItem.Click
End Sub
Private Sub AxWebBrowser1_Enter(sender As Object, e As
EventArgs) Handles AxWebBrowser1.Enter
End Sub
End Class
Private Sub CloseToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles CloseToolStripMenuItem.Click
Form.Close()
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
AxWebBrowser1.GoForward()
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs)
Handles Button4.Click
AxWebBrowser1.Stop()
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs)
Handles Button3.Click
AxWebBrowser1.Refresh()
End Sub
Private Sub Button5_Click(sender As Object, e As EventArgs)
Handles Button5.Click
AxWebBrowser1.Navigate(TextBox1.Text)
End Sub
Private Sub Button6_Click(sender As Object, e As EventArgs)
Handles Button6.Click
AxWebBrowser1.Navigate(My.Settings.homepage)
End Sub
Private Sub toolStripTextBox1_KeyDown( _
ByVal sender As Object, ByVal e As KeyEventArgs) _
If (e.KeyCode = Keys.Enter) Then
AxWebBrowser1.Navigate(TextBox1.Text)
End If
End Sub
Private Sub TextBox1_TextChanged(sender As Object, e As
EventArgs) Handles TextBox1.TextChanged
End Sub
Private Sub PictureBox1_Click(sender As Object, e As EventArgs)
End Sub
Private Sub Menu1ToolStripMenuItem_Click(sender As Object, e As
EventArgs) Handles Menu1ToolStripMenuItem.Click
Private Sub Button1_Click(sender As Object, e As EventArgs)
Handles Button1.Click
AxWebBrowser1.GoBack()
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs)
Handles Button2.Click
AxWebBrowser1.GoForward()