SISTEM INFORMASI PELAKSANAAN PRAKTEK KERJA
LAPANGAN BERBASIS WEB PADA JURUSAN D-3 ILMU
KOMPUTER DEPARTEMEN MATEMATIKA UNIVERSITAS
SUMATERA UTARA
TUGAS AKHIR
ACI SRIHANDAYANI SINAMBELA
052406101
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI PELAKSANAAN PRAKTEK KERJA LAPANGAN BERBASIS WEB PADA JURUSAN D-3 ILMU KOMPUTER
DEPARTEMEN MATEMATIKA UNIVERSITAS SUMATERA UTARA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ACI SRIHANDAYANI SINAMBELA 052406101
PROGRAM STUDI DIPLOMA III ILMU KOMPUTER DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SISTEM INFORMASI PELAKSANAAN PRAKTEK KERJA LAPANGAN BERBASIS WEB PADA JURUSAN D3 ILMU KOMPUTER DEPARTEMEN MATEMATIKA UNIVERSITAS SUMATERA UTARA
Kategori : TUGAS AKHIR
Nama : ACI SRIHANDAYANI SINAMBELA
Nomor Induk Mahasiswa : 052406101
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan,
Komisi Pembimbing :
Diketahui/Disetujui oleh Pembimbing, Departemen Matematika FMIPA USU
Ketua,
PERNYATAAN
SISTEM INFORMASI PELAKSANAAN PRAKTEK KERJA LAPANGAN BERBASIS WEB PADA JURUSAN D-3 ILMU KOMPUTER
DEPARTEMEN MATEMATIKA UNIVERSITAS SUMATERA UTARA
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2008
PENGHARGAAN
Puji dan syukur penulis panjatkan ke hadirat Tuhan Yang Maha Esa, karena hanya dengan kemurahan, berkat dan rahmat-Nya semata maka kertas kajian ini berhasil diselesaikan sesuai dengan waktu yang telah ditetapkan.
Ucapan terimakasih saya sampaikan kepada Drs.F. Bu’ulolo M.Si. selaku pembimbing pada penyelesaian tugas akhir ini yang telah memberikan bimbingan dan panduan dengan penuh kepercayaan kepada saya untuk menyempurnakan kajian ini. Ucapan terima kasih juga ditujukan kepada Ketua dan Sekretaris Departemen Matematika Dr. Saib Suwilo. M.Sc yang telah memberikan izin kepada saya untuk melakukan riset di FMIPA USU khususnya di jurusan D-3 Ilmu Komputer USU, Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, pegawai di FMIPA USU yang telah bersedia membantu saya khususnya dalam pengumpulan data-data, dan rekan-rekan kuliah khususnya kelas komputer B 2005.
ABSTRAK
2.7 Macromedia Fireworks MX 2004 33 2.8 Macromedia Dreamweaver MX 2004 34
DAFTAR TABEL
Halaman
Tabel 2.1 Daftar tag HTML 20
Tabel 2.2 Daftar Database-database yang didukung PHP 31
Tabel 4.1 Tabel login 52
Tabel 4.2 Tabel mahasiswa 52
Tabel 4.3 Tabel perusahaan 52
Tabel 4.4 Tabel dosen 53
Tabel 4.4 Tabel nilai_dosen 53
Tabel 4.4 Tabel nilai_perusahaan 53
Tabel 4.4 Tabel nilai_mhs_dosen 54
Tabel 4.4 Tabel nilai_mhs_perusahaan 54
Tabel 4.4 Tabel hasil_kerja_praktek 54
Tabel 4.4 Tabel pengumuman 55
Tabel 4.4 Tabel event 55
DAFTAR GAMBAR
Halaman Gambar 2.1 Hasil tampilan contoh dokumen HTML pada IE 19 Gambar 2.2 Dokumen PHP Ditampilkan Di Browser IE 30 Gambar 3.1 Struktur Organisasi Fakultas Matematika dan Ilmu Pengetahuan 41 Gambar 4.1 Bagan rancangan menu aplikasi web (situs) 46 Gambar 4.2 Percabangan bagan menu dalam suatu situs 47
Gambar 4.3 Desain awal layout web 49
Gambar 4.4 Proses slice pada photoshop 50
Gambar 4.5 Bagan relasi data antar table berdasarkan primay key 58
Gambar 4.6 Tampilan halaman perusahaan.php 62
Gambar 4.7 Tampilan Macromedia Dreamweaver MX 2004 63
Gambar 5.1 Apache2Triad 5.4 Installer 69
Gambar 5.2 Verifying installer 69
Gambar 5.3 Memilih komponen yang akan diinstal 70
Gambar 5.4 Destination Folder 70
Gambar 5.5 Halaman memasukkan password 71
Gambar 5.6 Halaman persetujuan license 72
Gambar 5.7 Proses extract 72
Gambar 5.8 Laporan extract telah selesai 73
Gambar 5.9 Command Prompt yang meminta password 73 Gambar 5.9 Pemberitahuan keberhasilan konfigurasi 74 Gambar 5.11 Peletakan Folder berisi file-file Web dalam folder htdocs 74
Gambar 5.12 Penulisan Alamat di URL 75
Gambar 5.13 Hasil pengujian aplikasi web di browser 75
Gambar 5.14 Import database 76
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Dalam perkembangan peningkatan zaman sekarang ini membutuhkan sumber daya manusia yang berkualitas dan terampil dalam segala bidang. Setiap kampus memiliki Sumber Daya Manusia (SDM) yang telah dididik untuk memiliki pemikiran yang lebih luas untuk perkembangan diri menjadi Sumber Daya Manusia (SDM) yang akan terjun langsung ke dunia nyata yaitu dunia pekerjaan.
Dalam dunia pendidikan, Praktek Kerja Lapangan yang sering disebut PKL, merupakan kewajiban bagi mahasiswa yang memang mengambil mata kuliah tersebut, tidak terkecuali pada Jurusan D-3 Ilmu Komputer Universitas Sumatera. praktek kerja lapangan dilaksanakan oleh mahasiswa semester V, namun kerap dalam pelaksanaannya masih terjadi kekurangan informasi bagi mahasiswa. Banyak diantaranya yang belum mengetahui dimana mendapatkan pengumuman tentang praktek kerja lapangan, apa langkah-langkah untuk mencari tempat praktek kerja lapangan, dan perusahaan- perusahaan apa saja yang layak dimasuki. Karena selain universitas, sekolah-sekolah pun banyak yang melakukan PKL (Praktek Kerja Lapangan) dalam perusahaan yang sama. Salah satu tujuan praktek kerja kapangan yang paling nyata adalah untuk mengetahui jenis-jenis pelayanan terhadap pelanggan yang diberikan oleh perusahaan. Memperkenalkan mahasiswa pada situasi di dunia kerja yang sesungguhnya, dimana pada saat menjalankan praktek kerja lapangan mahasiswa dapat melihat langsung dan dengan cepat mampu menyesuaikan diri dalam dunia pekerjaan nantinya setelah menyelesaikan perkuliahan.
Sehingga Penulis membuat sistem untuk ini dengan mengangkat judul
“SISTEM INFORMASI PELAKSANAAN PRAKTEK KERJA LAPANGAN BERBASIS WEB PADA JURUSAN D-3 ILMU KOMPUTER DEPARTEMEN MATEMATIKA UNIVERSITAS SUMATERA UTARA “ .
1.2 Perumusan Masalah
Beradasarkan latar belakang diatas, maka perumusan masalah dalam penelitian ini dapat dirumuskan sebagai berikut:
1. Sejauh ini apa saja yang menjadi kendala dalam pengelolaan data-data pelaksanaan PKL pada jurusan D-3 Ilmu komputer?
2. Apa saja hal-hal yang menyebabkan mahasiswa sehingga tidak bisa mendapatkan informasi tentang PKL dengan mudah?
3. Hal-hal apa yang perlu dibenahi untuk memudahkan pengelolaan data-data yang berhubungan dengan Praktek Kerja Lapangan di Jurusan D-3 Ilmu Komputer, mulai dari pencarian tempat PKL sampai selesainya PKL tersebut?
1.3 Tujuan Penelitian
Adapun tujuan dari penelitian ini adalah untuk :
1. Memberikan kemudahan kepada Fakultas MIPA khususnya di Jurusan D-3 Ilmu Komputer Universitas Sumatera Utara.
3. Memudahkan dalam pengelolaan data-data pelaksanaan Praktek Kerja Lapangan yang setiap tahun dilakukan di Jurusan D-3 Ilmu Komputer.
4. Sebagai sistem informasi yang berfungsi memudahkan pengelolaan data di Jurusan D-3 Ilmu Komputer USU dengan menerapkan sistem yang lebih mudah dengan pengelolaan database mahasiswa D-3 Komputer yang meliputi 3 (tiga) kelas pada aplikasi web.
1.4 Pembatasan Masalah
1. Khusus membahas pembuatan program sistem informasi manajemen online berbasis web.
2 Sistem informasi hanya menangani semua data-data yang berhubungan dengan perlaksanaan kerja lapangan, mulai dari mahasiswa mengirimkan surat permohonan ke sebuah perusahaan, memulai praktek kerja lapangan, menyelesaikan praktek kerja lapangan serta menampung nilai-nilai yang diperoleh selama praktek kerja lapangan dan apa saja hasil pekerjaan selama praktek kerja lapangan yaitu berupa laporan .
3 Subsistem yang ada dalam program ini pengelolaan data-data selama pelaksanaan praktek kerja lapangan hanya dibatasi pada Jurusan D-3 Ilmu Komputer.
1.5 Metode Penelitian
Ada 2 teknik pengumpulan data yang digunakan, yaitu :
Library research (Riset kepustakaan) yakni : melalui pencarian referensi /bahan-bahan, jurnal, hasil-hasil penelitian dan penelusuran situs yang berhubungan dengan penelitian ini.
Field Research (Riset lapangan /Pengumpulan data primer) : pengumpulan data melalui observasi, wawancara langsung kepada pihak yang menangani pengelolaan data-data dalam pelaksanan praktek kerja lapangan, serta mengumpulkan data-data tersebut untuk melengkapi penyelesaian sistem informasi tersebut.
1.6 Sistematika Penulisan
Adapun sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Dalam bab ini penulis menguraikan Latar Belakang, Identifikasi Masalah, Maksud Dan Tujuan Penulisan, Ruang Lingkup Masalah, Metode Penelitian dan Sistematika Penulisan.
BAB 2 : LANDASAM TEORI
Web, HTML (HyperText Markup Language), DHTML (Dynamic HyperText Markup Language), pengenalan PHP(PHP Hypertext Preprocessor), MySQL dan Macromedia Dreamweaver.
BAB 3 : SEKILAS FAKULTAS MATEMATIKA DAN ILMU
PENGETAHUAN ALAM
Dalam bab ini penulis menyajikan gambaran tentang Fakultas Matematia dan Ilmu Pengetahuan Alam yang terdiri dari profil, struktur organisasi, visi dan misi Fakultas Matematika dan Ilmu Pengetahuan Alam secara umum dan visi dan misi jurusan Ilmu Komputer D-3 Universitas Sumatera Utara secara khusus.
BAB 4 : PERANCANGAN SISTEM
Dalam bab ini penulis menguraikan tentang perancangan sistem yang dirancang yang meliputi perancangan layout, perancangan database, gambaran aplikasi web yang akan dibuat serta bagaimana relasi antar tabel pada aplikasi tersebut saat dijalankan.
BAB 5 : IMPLEMENTASI SISTEM
Dalam bab ini penulis menyajikan tentang pengertian implementasi aplikasi, tujuan implementasi aplikasi serta spesifikasi aplikasi.
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Sejarah Singkat Internet
Secara teknis, Internet atau international networking merupakan dua atau lebih yang saling berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer di dunia, yang saling berinteraksi dan bertukar informasi. Sedangkan dari segi ilmu pengetahuan, Internet merupakan sebuah perpustakaan yang didalamnya terdapat jutaan bahkan miliaran informasi atau data yang dapat berupa teks, grafik, suara maupun animasi dalam bentuk elektronik. Jadi, Internet adalah sarana yang efektif dan efisien untuk melakukan pertukaran informasi jarak jauh.
Penemuan Internet mengalami perjalanan sejarah yang amat panjang yang dimulai dari tahun ke tahun. Berikut ringkasannya:
a. Tahun 1836. Ada penemuan telegraph dfan kode morser di mana hak patennya dipegang oleh Cooke dan Wheatstone. Pada tahun ini, dengan adanya penemuan telegraph telah terjadi revolusi telekomunikasi antar manusia. Tambah lagi dengan adanya penemuan kode atau sandi morse yang merupakan sederetan titik dan garis yang digunakan untuk komunikasi antar komputer yang menggunakan data kode biner.
b. Tahun 1858-1866. Penemuan kabel memungkinkan adanya komunikasi ke seluruh benua. Kabel masih merupakan penghubung yang penting dalam telekomunikasi.
c. Tahun 1876. Penemuan telepon oleh Alexander Graham Bell. Saluran telepon merupakan dasar untuk hubungan dalam Intenet dan aplikasinya dalam modern, di mana dalam modern dapat mengubah sinyal digital ke sinyal analog maupun sebaliknya yang dipakai dalam komputer untuk saling berhubungan dengan menggunakan jaringan telepon.
d. Tahun 1957. Peluncuran satelit Sputnik USSR, yang merupakan satelit pertama di bumi. Untuk permulaan telekomunikasi, satelit memegang peranan yang sangat penting dalam pengiriman data pada zaman sekarang ini. Sebagai respon dari semuanya ini , Dewan Pertahanan Amarika Serikat malakukan riset yang dikenal sebagai Advanced Research Project Agency (ARPA) untuk meneguhkan kepemimpinan dalam hal ilmu pengetahuan dan teknologi dalam bidang peralatan militer.
militer dalam keamanan pengiriman informasi dalam jaringan. Dalam prakteknya data dipecah-pecah menjadi beberapa paket yang mempunyai rute yang berbeda-beda, sehingga misalnya ada salah satu rute yang rusak maupun gagal bisa menggunakan rute yang lain. Selain itu data tidak mudah disadap.
Setelah angkatan bersenjata Amerika, dunia pendidikan pun merasa sangat perlu mempelajari dan mengembangkan jaringan komputer. Salah satunya adalah Universitas of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet banyak digunakan di universitas-universitas di Amerika dan berkembang pesat sampai saat ini. Agar para pengguna komputer dengan merek dan tipe berlainan dapat saling berhubungan, maka para ahli membuat sebuah protokol (semacam bahasa) yang sama untuk dipakai di internet. Namanya TCP (Transmission Control Protocol, bahasa Indonesianya Protokol Pengendali Transmisi) dan IP (Internet Protocol).
2.2 World Wide Web (WWW)
World Wide Web (WWW), adalah aplikasi yang paling menarik di Internet dan seperti e-mail aplikasi ini sangat penting dan banyak sekali digunakan. Dari www para pengguna dapat memperoleh informasi tidak hanya teks tetapi juga gambar maupun multimedia. WWW merupakan suatu sistem yang menciptakan pertukaran data di Internet dengan dan mudah dan efisien. Ada dua bagian utama www, yaitu:
1. Server Web
2. Browser Web
Merupakan software yang beroperasi di setiap komputer pribadi (client) yang meminta informasi dari server web dan menampilkan sedemikian rupa sehingga data dapat langsung diakses.
World Wide Web (WWW) mendapat perhatian publik yang sangat besar yang tidak dapat disamai oleh aplikasi internet lainnya. Pada tahun 1995, www menggantikan FTP sebagai aplikasi internet yang bertanggungjawab atas sebagian besar lalu lintas internet. Web telah menjadi sedemikian terkenalnya sehingga kadang dicampuradukkan dengan istilah internet itu sendiri meskipun pengertian “di Web” dan “di Internet” sebenarnya tidak sama.
Web adalah sistem pengiriman dokumen tersebar yang berjalan di internet. Web dikembangkan di CERN (European Center for Nuclear Research), suatu lembaga bagi penelitian fisika energi tinggi di Geneva, Swiss. Tujuan semula dari lembaga ini adalah untuk membantu para fisikawan di berbagai lokasi yang berbeda dalam bekerja sama dan berbagi material penelitian.
Web dengan cepat berkembang ke luar lingkup masyarakat fisika energi tinggi. Pada tahun 1993, terdapat 130 server web di internet. Setahun kemudian jumlahnya meningkat menjadi 2.738, dan pada bulan Juni 1995 terdapat 23.500 server web.
periklanan dan alamat web sekarang sudah umum dijumpai pada majalah, surat kabar, dan iklan televisi.
Web pada awalnya adalah ruang informasi dalam internet, dengan menggunakan teknologi hypertext, pemakai dituntun untuk menemukan informasi dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standar interface pada layanan-layanan yang ada di internet, dari awalnya sebagai penyedia informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting, sampai dengan melakukan transaksi bisnis (commerce).
Kini, web seakan lebih populer daripada email, walaupun secara statistik email masih merupakan aplikasi terbanyak yang digunakan oleh pengguna internet. Web lebih populer bagi khalayak umum dan pemula, terutama untuk tujuan pencarian informasi dan melakukan komunikasi email yang menggunakan web sebagai interfacenya.
Internet identik dengan web, karena popularitasnya sebagai penyedia informasi dan interface yang dibutuhkan oleh pengguna internet dari masalah informasi sampai dengan komunikasi. Informasi produk dari yang serius sampai dengan yang sampah, dari yang cuma-cuma sampai dengan yang komersial, semuanya ada.
Selain itu web telah diadopsi oleh perusahaan sebagai sebagian dari strategi teknologi informasinya, karena beberapa alasan :
a. Akses informasi mudah. b. Setup server lebih mudah.
c. Informasi mudah didistribusikan.
d. Bebas platform; informasi dapat disajikan oleh browser web pada sistem operasi mana saja karena adanya standar dokumen berbagai tipe data dapat disajikan.
2.2.1 Lahirnya Web
Tahun 1989, Timothy Berners-Lee seorang ahli komputer dari Inggris dan peneliti lain di European Particle Physics Lab (Consei European pour la Recherche Nucleaire, atau CERN) di Geneva, Swiss, mengembangkan suatu cara untuk men-share data antarkoleganya menggunakan sesuatu yang disebut dengan hypertext. Pemakai di CERN dapat menampilkan dokumen pada layar komputer dengan menggunakan software browser baru.
Kode-kode khusus disisipkan ke dalam dokumen elektronik ini, memungkinkan pemakai untuk meloncat dari satu dokumen ke dokumen lainnya pada layar dengan hanya memilih sebuah hyperlink.
ke dokumen lain yang letaknya pada komputer remote. Seorang peneliti dapat juga mengirimkan sebuah file dari komputer remote ke sistem lokalnya, atau log in ke dalam suatu sistem remote hanya dengan mengklik hyperlink, tidak perlu melalui mekanisme FTP atau Telnet. Jalan pintas CERN digunakan sebagai dasar dari yang disebut sekarang dengan Word Wide Web dan berikut server dan browser webnya (sekarang dimaintenance oleh World Wide Web Consortium).
2.2.2 Browser Web
Browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis, sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk pindah antar dokumen.
Lynx adalah browser web yang masih menggunakan mode teks, yang akibatnya adalah tidak ada gambar yang dapat ditampilkan. Lynx ini ada pada lingkungan DOS (Disk Operating System) dan *.nix (keluarga sistem operasi UNIX). Akan tetapi perkembangan dari browser mode teks ini tidaklah secepat browser web dengan GUI (Grafic User Interface).
kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang ditawarkan.
2.2.2.1 Cara kerja browser mengambil halaman / page
Suatu browser mengambil sebuah web page dari server dengan sebuah request. Sebuah request adalah HTTP standar yang berisi sebuah page address. Sebuah page address terlihat seperti berikut : http://www.google.co.id.
2.2.2.2 Cara kerja browser menampilkan halaman / page
Seluruh web page berisi instruksi-instruksi bagaimana untuk ditampilkan. Browser menampilkan page dengan membaca instruksi-instruksi ini. Instruksi yang paling umum untuk menampilkan disebut tag HTML. Tag HTML contohnya, yaitu <p> Ini merupakan suatu paragraf </p>.
2.2.3 Server Web
Server web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen web, komputer ini akan melayani permintaan dokumen web dari kliennya.
lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika tersedia juga dengan menggunakan protokol HTTP.
2.2.4 Istilah-Istilah Umum yang Harus Diketahui
Berikut ini penjelasan beberapa istilah-istilah umum yang harus diketahui antara lain :
a. Protokol; Secara definisi adalah standar pemrosesan informasi yang diterima secara umum. Protokol TCP/IP merupakan protokol yang digunakan dalam komunikasi dalam internet.
b. URL (Universal Resource Locator); URL adalah konsep nama file standar yang diperluas dengan jaringannya. Nama file ini tidak hanya menunjukkan direktori dan nama filenya, tetapi juga nama mesinnya dalam jaringan. URL dapat disediakan (ada atau diakses) dengan berbagai metoda, dan bisa jadi bukan sekedar file, karena URL dapat menunjukkan query-query, dokumen yang disimpan dalam database, hasil dari suatu perintah finger atau archie, atau apapun yang berkaitan dengan data hasil proses.
“/pub/files” maka URL-nya http://www.lybrary.usu.ac.id/contoh.html”. Nomor port jaringan HTTP default adalah 80, jika suatu server HTTP berada pada port jaringan yang berbeda, misal pada port 1234 maka URL menjadi http://www.lybrary.usu.ac.id:1234/pub/files/contoh.html.
d. Browsing / Surfing; kegiatan menelusuri dan mencari informasi dalam internet melalui layanan informasi web.
e. Browser / Surfer; pengguna komputer yang melakukan browsing / surfing.
2.3 HTML (HyperText Markup Language)
2.3.1 Dokumen HTML
HTML singkatan dari Hypertext Mark-up Language, yaitu sebuah bahasa standard yang digunakan untuk menampilkan/ mengatur penampilan materi-materi informasi di Internet. HTML merupakan bahasa penandaan (markup), yaitu suatu bahasa untuk menerangkan cara pemberian format bagi sebuah dokumen. Istilah markup berasal dari copy editor dahulu yang memberikan tanda dokumen-dokumen untuk dikirimkan ke printer, yang biasanya berisi tentang jenis huruf dipakai, dan lain-lain. Bahasa markup berisi perintah pemformatan secara eksplisit.
dokumen yang disajikan dalam browser web surfer. Dokumen ini umumnya berisi informasi atau interface aplikasi di dalam internet.
Ada dua cara untuk membuat sebuah web page : dengan web editor (misalnya Macromedia Dreamweaver atau Microsoft Frontpage) atau dengan editor teks biasa (misalnya notepad atau editplus).
2.3.1.1 Penamaan dokumen HTML
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html” (tanda kutip tidak perlu dituliskan karena digunakan sebagai penjelas saja).
2.3.1.2 Elemen dan tag HTML
Dokumen HTML merupakan teks sederhana yang sering dikenal sebagai ASCII, file yang dibuat dengan menggunakan berbagai pengolah kata (misalnya Notepad/ Wordpad di Windows di Windows, Emacs atau vi di mesin UNIX serta BBEdit di Macintosh). Beberapa program untuk membuat dan mengedit dokumen HTML (editor HTML) bisa menampilkan secara utuh atau WYSIWYG (What You See Is What You Get).
Setiap dokumen HTML harus berisi beberap kode HTML standart. Setiap dokumen terdiri dari bagian kepala dan bagain badan aktual teks yang terdiri dari paragrap, list, dan elemen lainnya.
Berikut contoh dokumen HTML sederhana: <html>
<head> <TITLE> Berikut contoh dokumen HTML sederhana</TITLE></head> <body><H1>Sistem Informasi ini menggunakan HTML</H1>
<P>Di paragraph pertama ini menampilkan judul Situs</P> <P>Di paragraph selanjutnya keterangan lebih lengkap </P> </body> </html>
Gambar 2.1 Hasil tampilan contoh dokumen HTML pada IE
2.3.1.3 Format tag HTML
Bagian ini merupakan komponen mendasar dari struktur teks dokumen. Beberapa contoh elemen misalnya bagian kepala, paragraph dan lists. Elemen berisi teks sederhana atau elemen lainnya atau keduanya. Untuk menandakan berbagai atribut dokumen HTML. Tag yang biasa digunakan terdiri dari tanda kurang buka (<), tag nama, dan tanda kurung tutup (>). Tag biasanya berpasangan misalnya, <H1> dan </H1> untuk memulai dan mengakhiri perintah tag. Bagian akhir tag seperti bagian awalnya kecuali tanda garis miring (/) mengawali teks dalam tanda kurung.
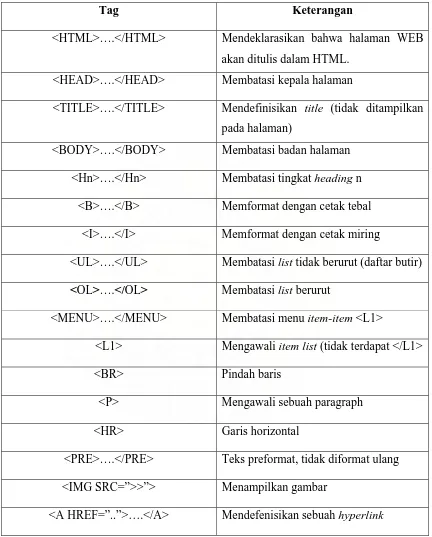
Tabel 2.1 Daftar tag HTML
Tag Keterangan <HTML>….</HTML> Mendeklarasikan bahwa halaman WEB
akan ditulis dalam HTML. <HEAD>….</HEAD> Membatasi kepala halaman
<TITLE>….</TITLE> Mendefinisikan title (tidak ditampilkan pada halaman)
<BODY>….</BODY> Membatasi badan halaman
<Hn>….</Hn> Membatasi tingkat heading n <B>….</B> Memformat dengan cetak tebal
<I>….</I> Memformat dengan cetak miring
<UL>….</UL> Membatasi list tidak berurut (daftar butir) <OL>….</OL> Membatasi list berurut
<MENU>….</MENU> Membatasi menu item-item <L1>
<L1> Mengawali item list (tidak terdapat </L1>
<BR> Pindah baris
<P> Mengawali sebuah paragraph
<HR> Garis horizontal
<PRE>….</PRE> Teks preformat, tidak diformat ulang <IMG SRC=”>>”> Menampilkan gambar
2.4 DHTML (Dinamic HyperText Markup Language)
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang memanfaatkan HTML dan DOM (Document Object Model), CSS (Cascading Style Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut dinamis atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat dinamis halaman web ini dengan halaman web statis yang dibuat hanya berdasarkan HTML.
DHTML mulai diterapkan pada browser generasi ke empat – Microsoft Internet Explorer 4 (IE4) dan Netscape Communicator 4 (NS4). DHTML sepenuhnya merupakan teknologi client side yang hanya bergantung pada kemampuan browser untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa dilakukan dengan hanya mengandalkan HTML.
2.4.1 CSS ( Cascading Style Sheet)
CSS mendefinisikan karakteristik tampilan (warna, style, dan posisi) suatu elemen pada dokumen HTML dalam bentuk properti elemen tersebut. Pemisahan isi dengan tampilan yang dilakukan dengan penerapan CSS ini, memberikan kemungkinan penyusunan struktur suatu halaman HTML dengan lebih fleksibel. CSS merupakan bagian/subset dari DOM yang sangat berperan dalam DHTML.
Perbedaan implementasi antara Netscape dan Microsoft sehingga akhirnya W3C melakukan suatu standardisasi CSS. Pada awalnya, upaya standardisasi CSS dibagi dua, yaitu CSS1 untuk pengaturan warna dan style, serta CSS-P untuk pengaturan posisi suatu elemen. CSS2 dari W3C selanjutnya menggabungkan kedua standar ini menjadi suatu standar yang meliputi semua setting tampilan suatu elemen halaman HTML.
Dalam spesifikasi CSS2, ada beberapa properti elemen dokumen yang berhubungan dengan posisi suatu elemen di halaman browser. Properti tersebut adalah:
b. Left dan top – menentukan jarak ke arah kanan dan ke bawah dari posisi awal elemen. Unitnya bisa dinyatakan dalam point(pt), pixel(px) atau unit standar CSS lainnya.
c. Width dan height – menentukan lebar dan tinggi elemen. Unitnya bisa dinyatakan dalam point(pt), pixel(px) atau unit standar CSS lainnya.
d. Z-index – menentukan apakah suatu elemen ditampilkan di layar. Nilainya bisa visible (tampil) atau hidden (tersembunyi).
e. Overflow – menentukan perilaku ruang penampung jika isinya melebihi batasnya. Ada tiga pilihan untuk nilai properti ini, yaitu clip, scroll, dan none. Setting clip berarti isi akan dipotong jika melebihi batas. Scroll akan memunculkan scrollbar pada container. Sedangkan none tidak akan melakukan apapun terhadap isi sehingga isi tersebut akan keluar dari ruang batasnya.
f. Background-color atau layer-background-color – menentukan warna dasar dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang kedua berlaku untuk NS.
2.4.2 JavaScript
JavaScript pertama kali nuncul di Netscape2.0 dan dikembangkan lebih lanjut pada Netscape 3.0. Walaupun memiliki nama yang serupa. JavaScript sama sekali tidak berhubungan dengan Java.
Java adalah bahasa pemrograman tingkat tinggi untuk membuat aplikasi cross-platform, sedangkan JavaScript hanyalah scripting language yang terintegrasi dengan web browser untuk memberikan fleksibilitas tambahan bagai programmer untuk mengontrol elemen-elemen dalam halaman web.
Aplikasi JavaScript sebenarnya cukup luas, tetapi disini penulis menggunakan JavaScript dibatasi untuk DHTML, yaitu JavaScript yang digunakan untuk mengakses property, method, dan event handler yang disediakan oleh DOM dan CSS.
2.5 Pengenalan PHP (HyperText Preprocessor)
2.5.1 Sejarah PHP
PHP dirancang untuk membentuk web dinamis. Artinya, dengan PHP dapat dibentuk suatu tampilan berdasarkan permintaan terkini. Menurut dokumen resmi PHP, PHP singkatan dari PHP Hypertext Preprocessor yaitu salah satu bahasa berbentuk skrip yang ditempatkan dalam server dan diproses di server. Hasilnya dikirim ke klien, tempat pemakai menggunakan browser.
2.5.1.1 PHP/FI (Personal Home Page / Form Interpreter)
Pertama kali PHP dibuat dan diperkenalkan oleh Rasmus Lerdorf pada tahun 1995 menggunakan nama PHP/FI. Generasi awal PHP/FI dibuat dari Perl yang waktu itu digunakan untuk kebutuhan pribadi saja. Pada awalnya, PHP/FI merupakan bagian dari Personal Home Page Tools. Namun, karena kebutuhan penggunaan web yang semakin kompleks maka dikembangkan PHP/FI dengan menggunakan bahasa C. Rasmus menulis sejumlah besar fungsi untuk pengaksesan ke dalam database. Penulisan itu juga bertujuan membangun halaman web menjadi dinamis.
Pada tahun 1997, dikeluarkan PHP/FI versi 2.0. Fungsi-fungsi pada PHP/FI ditulis dengan menggunakan bahasa C. Karena telah memiliki fungsi khusus untuk mengakses database maka, pada tahun yang sama, terdapat kurang lebih 50.000 domain yang menggunakan PHP/FI sebagai bahasa pemrograman untuk website, atau sekitar 1% dari total domain yang ada pada waktu itu. Booming PHP/FI tersebut membuat semakin banyak orang yang tertarik untuk berpartisipasi mengembangkan PHP/FI. Berkat kerjasama dan konstribusi mereka, PHP versi 3.0 pun dikeluarkan walau kala itu masih dalam tahap alpha.
2.5.1.2 PHP 3
PHP 3 merupakan generasi baru hasil pemgembangan PHP/FI. Banyak developer yang terlibat di dalamnya. Tak heran jika PHP 3 dianggap sebagai tonggak awal bagi terciptanya PHP versi sekarang ini. Secara resmi, peluncur PHP 3.0 ialah Andi Gutmans dan Zeev Suraski pada tahun 1997. Mereka mengeluarkan PHP 3.0 karena melihat kelemahan PHP/FI yang digunakan dalam aplikasi e-commerce. Kemudian, mereka menulisnya ulang dengan masih mengacu kepada PHP/FI. Setelah PHP 3 dikeluarkan, mereka menyarankan untuk menghentikan proyek PHP/FI karena PHP 3 masih lebih baik.
modul maka, pada tahun 1998, 10% dari seluruh webserver yang ada saat itu telah menginstalasi PHP versi 3.0.
2.5.1.3 PHP 4
PHP versi 4 diluncurkan untuk menangani kelemahan PHP 3, yaitu penggunaan fungsi yang begitu kompleks. Kurangnya efisiensi waktu dan kinerja yang buruk diperbaiki dan ditulis ulang dari inti PHP 3.
Dengan penambahan fitur baru, seperti session, output buffering dan penanganan input, menjadikan PHP 4 aman dari berbagai jenis bahasa pemrograman berbasis web. Selain itu, inti perbedaan mereka terletak pada penggunaan Zend Engine. Zend engine merupakan inti dari PHP. Sebagai bagian dari inti PHP, secara fungsional ia bertugas menangani input, menterjemahkan dan mengeksekusinya. PHP juga berperan menterjemahkan fungsi.
2.5.1.4 PHP 5
2.5.2 Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Suatu skrip akan dikenali sebagai skrip PHP bila diapit oleh tanda :
a. <?php . . . ?> b. <? . . . ?>
c. <script language=”PHP”> . . . </script>
Skrip yang dibuat dengan PHP disimpan dengan nama file dan diikuti dengan ekstensi *.php, misalnya : contoh.php. Bila skrip PHP diakses melalui komputer lokal maka file PHP disimpan di folder htdocs di web server. Sama halnya dengan penamaan dokumen HTML, pemberian nama dokumen yang sama tetapi dituliskan dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya contoh.php akan berbeda dengan CONTOH.php atau Contoh.php. Skip PHP dapat disisipkan di bagian manapun dalam dokumen HTML, begitu pula sebaliknya skrip HTML dapat diletakkan di antara skrip PHP.
Berikut ini contoh dari skrip PHP:
a. contoh1.php <html> <head>
<title> Menyisipkan PHP di dokumen HTML </title> </head>
Dunia akan semakin mengenal: <br> <p>
<?php
echo (“Hallo dunia, Hallo PHP?”); ?>
</body> </html> b. contoh2.php <?php
echo(“Skrip Sistem Informasi menggunakan PHP !!”); ?>
<html> <body> <br> <hr>
Ini ditulis dengan HTML </body>
</html> <?php
Hasil dokumen PHP yang ditampilkan di browser Internet Explorer:
Gambar 2.2 Dokumen PHP ditampilkan di browser IE
2.5.3 Integrasi dengan Database
PHP yang digabungkan dengan database akan lebih berkekuatan jika digabungkan
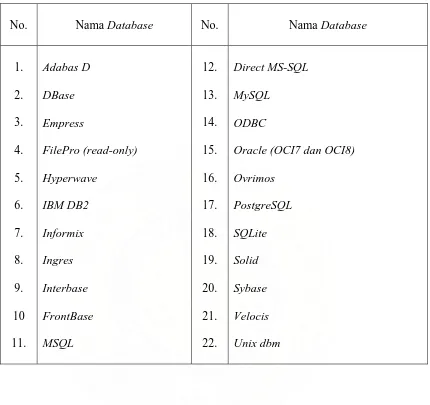
Tabel 2.2 Daftar Database-Database Yang Didukung PHP
FilePro (read-only) Hyperwave
Direct MS-SQL MySQL
ODBC
Oracle (OCI7 dan OCI8) Ovrimos
PHP mempunyai fungsi khusus untuk mengakses MySQL. Ada sekitar 48 fungsi yang didukung PHP dalam mengakses MySQL dalam membuat aplikasi. Adapun yang biasa digunakan diantaranya adalah :
a. mysql_connect()
Fungsi mysql_connect adalah untuk menghubungkan PHP dengan database MySQL. Format fungsinya adalah:
b. mysql_select_db
Setelah terhubung ke database MySQL dengan menggunakan mysql_connect, langkah selanjutnya adalah memilih database yang akan digunakan. Fungsi mysql_select_db digunakan untuk memilih database. Format fungsinya adalah:
mysql_select_db (string database, koneksi)
Koneksi ialah variabel yang terhubung ke MySQL. Jika tidak mengisi variabel koneksi maka koneksi yang terbuka saat itulah yang dianggap digunakan. Manfaat berbagai macam koneksi adalah bahwa dengan pilihan seperti itu maka dalam satu file dimungkinkan mengambil query dari 2 database sekaligus.
c. mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query memberi perintah kepada database untuk melakukan apa yang dikehendaki. Format fungsinya adalah:
int mysql_query(string query, int [link_identifier] );
d. mysql_num_rows
Kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai oleh proses SQL. Format fungsinya adalah:
e. mysql_fetch_array
Fungsi ini berkaitan dengan menampilkan data. Untuk menampilkan data, digunakan fungsi mysql_fetch_array. Dengan fungsi ini, hasil query ditampung dalam bentuk array. Format fungsinya adalah:
array mysql_fetch_array(int result, int [result_type] );
2.6 MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data Base Management System). MySQL juga dapat dikategorikan sebagai Relational Data Base Management System (RDBMS), karena dalam pembuatan basis data pada MySQL dapat dipilah-pilah ke dalam berbagai tabel 2 (dua) dimensi. Setiap tabel pada MySQL terdiri atas lajur horizontal dan lajur vertical.
MySQL, pada saat ini, banyak digunakan oleh pemrogram web untuk membangun situs yang memerlukan basis data sebagai data dan pengolahan data.
2.7 Macromedia Fireworks MX 2004
Fitur-fitur dalam Fireworks MX 2004 antara lain: server-side support yang memungkinkan kita untuk menyimpan file fireworks ke dalam bentuk ASP, PHP, atau CFM. Dengan fitur tersebut maka dapat dibuat web dinamis yang interaktif.
2.8 Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver adalah sebuah HTML editor professional untuk mendesain secara visual dan mengelola situs web maupun halaman web.
Saat ini terdapat software dari kelompok Macromedia yang banyak digunakan untuk mendesain situs web. Macromedia banyak digunakan untuk mendesain situs web. Macromedia Dreamweaver 3 merupakan versi lama dari Macromedia
Dreamweaver dan merupakan Web Authoring terbaik untuk tahun 2000. Pada tahun 2001, Macromedia meluncurkan Macromedia Dreamweaver 4 yang lebih baik dan lebih canggih lagi. Pada tahun 2002 Macromedia meluncurkan versi baru lagi, yaitu Macromedia Dreamweaver MX. Macromedia Dreamweaver saat ini adalah
Dreamweaver MX 2004. Pada versi ini terdapat beberapa kemampuan bukan hanya sebagai software untk desain web saja tetapi juga untuk menyunting kode serta
pembuatan aplikasi web dengan menggunakan berbagai bahasa pemrograman web antara lain JPS, PHP, ASP dan ColdFussion.
desain maupun membangun situs, web. Dreamweaver juga dilengkapi dengan fasilitas untuk manajemen situs yang cukup lengkap.
Fasilitas penyuntingan secara visual dari Dreamweaver MX 2004 membuat kita dapat menambah desain dan fungsionalitas halaman web tanpa perlu menulis satu baris kode pun. Anda dapat membuat dan mengedit image dalam Macromedia
Fireworks. Kita juga dapat menambahkan objek Flash secara langsung dalam Dreamweaver MX 2004.
Dalam membuat suatu website diperlukan suatu editor. Salah satu editor yang sangat sederhana adalah notepad. Dengan perkembangan perangkat lunak, suatu perusahaan yang bernama Macromedia, Inc. membuat suatu editor berbasis GUI yang dikhususkan untuk pembuatan website yang diberi nama Dreamweaver.
BAB 3
SEKILAS FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
3.1 Sejarah Universitas Sumatera Utara
Pada tanggal 20 bulan November tahun 1957, Presiden Republik Indonesia Dr. Ir. Soekarno meresmikan berdirinya Universitas Sumatera Utara ( USU) yang merupakan perguruan tinggi negeri ke tujuh di Indonesia.
3.1.1 Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Pendirian Fakultas Ilmu Pasti & Ilmu Alam Universitas Sumatera Utara (FIPIA USU) mulai dirintis sejak tahun 1959. Universitas Sumatera Utara saat itu dipimpin oleh Presiden USU yang dijabat Prof. dr. A. Sofjan. Namun dengan terjadinya pergolakan di USU yang dijabat oleh seorang Rektor yaitu drg. Nazir Alwi. Melalui Surat Keputusan Menteri Pendidikan dan Kebudayaan Republik Indonesia No. 9683/Sekret/BUP/1965 tertanggal: 30 November 1965 yang ditanda tangani oleh Prof. dr. Syarief Thayeb. Tetapi sebelum Surat Keputusan diterbitkan, pimpinan FIPIA USU telah terlebih dahulu dilantik oleh Menteri Pendidikan dan Kebudayaan Republik Indonesia pada tanggal 25 Agustus 1965 dengan susunan sebagai berikut:
Dekan : Andreas Teman Barus, M.Sc. Pembantu Dekan-I : Drs. Pemimpin Siagian Pembantu Dekan-II : Drs. Dj. Pinem
Pembantu Dekan-III : Drs. Raden Achmad Soekemi, Apt.
Hasil musyawarah dan mufakat para pimpinan FIPIA USU ditetapkan bahwa pada tanggal: 25 Agustus 1965 merupakan Hari Kelahiran FIPIA/FMIPA USU Medan.
kemudian yaitu pada tahun 1982 kembali merubah nama dengan Fakultas Matematika dan Ilmu Pengetahuan Alam (FMIPA) USU.
Pada tahun 1985 FMIPA USU dipercayakan permerintah Republik Indonesia untuk menyelenggarakan Program Diploma-3 Kependidikan meliputi Program Studi: Matematika, Fisika, Kimia dan Biologi. Program ini dimaksudkan untuk pengadaan guru-guru dalam bidang eksakta yang akan ditempatkan di daerah dan seluruh mahasiswanya memperoleh bea siswa.
3.1.1.1Visi dan Misi Fakultas Matematika dan Ilmu Pengetahuan Alam
Visi Fakultas Matematika dan Ilmu Pengetahuan Alam
Menjadikan fakultas sains yang terkemuka di Asia melalui pengembangan sumber daya manusia yang berorientasi pada ilmu pengetahuan, teknologi dan industri serta memiliki sikap dan perilaku professional.
Misi Fakultas Matematika dan Ilmu Pengetahuan Alam
1. Mempersiapkan sumber daya manusia yang berkualitas sarjana sains melalui penyelenggaraan pendidikan, penelitian dan pengabdian pada masyarakat. 2. Mempersiapkan sarjana sains yang professional dan bertanggungjawab secara
etik dan strategic.
4. Mampu mengamalkan ilmu yang dimiliki demi bangga dan Negara.
Tujuan Fakultas Matematika dan Ilmu Pengetahuan Alam
1. Menyelenggarakan proses belajar mengajar dalam bidang ilmu-ilmu dasar untuk menghasilkan anggota masyarakat yang memiliki kemampuan akademik dan/atau professionalisme tinggi dan bertanggungjawab di dalam menerapkan, mengembangkan dan/atau menciptakan ilmu pengetahuan.
2. menyelenggarakan praktek laboratorium dalam bidang ilmu-ilmu dasar untuk menghasilkan dan/atau mewujudkan ilmu pengetahuan dan teknologi yang bermanfaat bagi kemajuan serta kesejahteraan masyarakat.
3. meningkatkan mutu proses penyelenggaraan pendidikan dan praktek laboratorium secara berkelanjutan melalui peningkatan kualitas sumber daya manusia, sarana dan prasarana, sumber daya informasi, organisasi dan manajemen.
4. Meletakkan dasar-dasar professionalisme penyelenggaraan pendidikan, pendidikan, penelitian dan pengabdian pada masyarakat untuk mewujudkan Fak. MIPA Universitas Sumatera Utara sebagai suatu unsur penunjang akademik dengan akuntabilitas tinggi.
3.1.2 Program Studi D-3 Ilmu Komputer
lain: perusahaan-perusahaan, lembaga-lembaga instansi pemerintahan maupun swasta, indusri, bidang pertahanan keamanan, perkebunan, bank dan perkantoran
3.1.2.1 Visi dan Misi Program Studi D-3 Ilmu Komputer
Visi Program Studi D-3 Ilmu Komputer
Menjadi tempat penyediaan tenaga yang profesional dan siap pakai di bidang komputer di wilayah Sumatera Utara tahun 2010.
Misi Program Studi D-3 Ilmu Komputer
1. Meningkatkan kualitas staf pengajar di bidang komputer secara profesional. 2. Meningkatkan sarana dan prasarana laboratorium komputer.
3. Membina kerjasama program studi dengan penguna tenaga kerja.
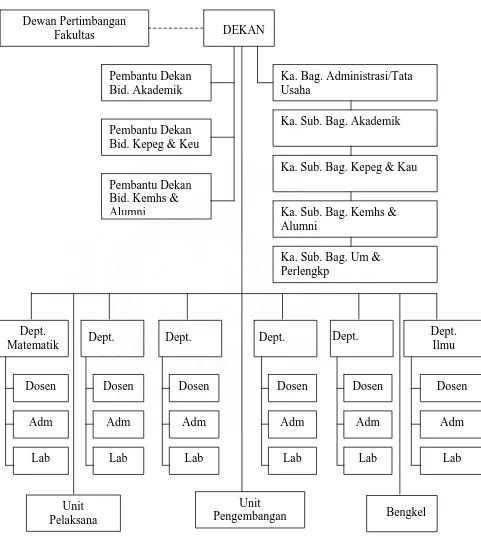
3.2 Struktur Organisasi
Dewan Pertimbangan
Fakultas DEKAN
Dept.
Pelaksana Bengkel
Unit Pengembangan Pembantu Dekan
Bid. Akademik
Pembantu Dekan Bid. Kepeg & Keu
Ka. Bag. Administrasi/Tata Usaha
Ka. Sub. Bag. Akademik
Ka. Sub. Bag. Kepeg & Kau Pembantu Dekan
Bid. Kemhs &
Alumni Ka. Sub. Bag. Kemhs &
Alumni
Ka. Sub. Bag. Um & Perlengkp
3.2.1 Bagian Administrasi
Ka. Bag. Tata Usaha/ Administrasi : Mara Syarifat Nainggolan, SH Ka. Sub. Bag. Akademik/ Pendidikan : Nursiah Siahaan, SH
Ka. Sub. Bag. Kepegawaian & Keuangan : Mutaqqien, SE Ka. Sub. Bag. Kemahasiswaan & Alumni : Basri Idris Ka. Sub. Bag. Umum & Perlengkapan : Edi Suriono
3.2.2 Laboratorium Penelitian FMIPA USU
Ketua : Dr. Harry Agusnar, M.Sc.,M.Phill. Sekretaris : Drs. Eddy Marlianto, M.Sc., PhD.
3.2.3 Unit Pelaksana Teknis FMIPA USU
Mikroelektronik, Tiup Gelas & Kalibrasi
Ketua : Drs. Kurnia Brahmana, Dipi. Ing.,MSi.
Penyimpanan Peralatan Laboratorium
Ketua : Drs. Ahmad Darwin M.Sc. Sekretaris : Dra. Saodah, M.Sc.
3.2.4 Unit Pengembangan Pendidikan FMIPA USU
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan
Persiapan dalam membuat suatu situs, sebelumnya harus sudah mempunyai bayangan tentang situs yang akan dibuat terutama dalam hal sifat, yaitu dinamis dan statis sebuah halaman situs. Halaman yang statis akan selalu memunculkan tampilan dan isi yang sama tanpa membedakan hal-hal yang berkaitan dengan pengaksesan halaman tersebut, misalnya : ketentuan user, waktu pengaksesan dan privelege user, dan lain-lain. Halaman statis tidak terkoneksi dengan database. Penulisan kode sampai desain tampilan relatif mudah dilakukan.
Jika halaman situs akan terkoneksi dengan database atau memiliki perubahan-perubahan terntentu layaknya program aplikasi seperti pemanggilan fungsi, looping, pengecekan kondisi If-Then dan lain-lain, dan bisa menampilkan informasi secara dinamis maka harus menggunakan script.
Sebelum membangun situs, perlu dilakukan identifikasi awal antara lain:
a. Situs apa yang akan dibuat?
d. Apa saja fasilitas yang bisa dimanfaatkan oleh pengunjung dari situs? e. Apa sasaran yang ingin dicapai dari pembuatan situs tersebut?
Permasalahan yang ditemukan dapat dijadikan sebagai acuan dalam membuat situs, karena dengan pertanyaan-pertanyaan tersebut bayangan tentang pembuatan situs semakin jelas dan dapat melanjutkan pada persiapan selanjutnya. Persiapan yang dilakukan, selain komputer yang baik dan nyaman digunakan, penulis juga membutuhkan software web server, bahasa script web, software database karena situs yang akan dibuat menggunakan database, dan editor untuk script yang akan digunakan.
Berkenaan dengan situs yang akan dibangun, maka jawaban untuk pertanyaan di atas sebagai berikut:
a. Situs yang akan dibuat adalah situs lembaga pendidikan pemerintahan, dalam hal ini adalah Universitas Sumatera Utara yang difokuskan pada program studi D-3 Ilmu Komputer, yang menyediakan informasi-informasi mengenai pelaksanaan praktek kerja lapangan yang dilaksanakan setiap tahunnya oleh mahasiswa Jurusan D-3 Ilmu Komputer, profil, pengumuman, daftar perusahaan yang bekerja sama dengan Universitas Sumatera Utara, data mahasiswa dan data dosen pembimbing.
c. Aktivitas yang akan dijumpai di dalam situs tersebut adalah pengunjung dapat mengetahui informasi mengenai jurusan D-3 Ilmu Komputer, membaca pengumuman atau berita seputar jurusan D-3 Ilmu Komputer, mahasiswa dapat melihat daftar yang memuat sejumlah perusahaan yang tersebar diberbagai tempat di Medan dan di luar kota lainnya, melihat hasil kerja praktek kerja lapangan dan melihat nilai yang diberikan dosen pembimbing.
d. Target yang akan dicapai dari situs tersebut adalah pengunjung khususnya mahasiswa tingkat satu dan tingkat dua yang mau melaksanakan praktek kerja lapangan dapat memperoleh informasi yang lengkap.
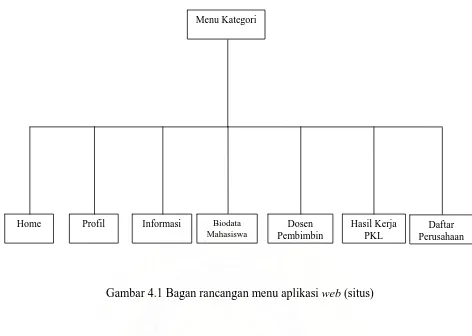
Kemudian langkah selanjutnya adalah membuat outline atau garis besar dari situs tersebut. Salah satu cara yang dapat digunakan adalah dengan membuat aliran informasi atau relasi antar tabel (bagan alir) situs tersebut. Relasi antar tabel merupakan gambaran yang menampilkan struktur, hierarki dan isi halaman per halaman, biasanya berbentuk tabel-tabel yang saling berhubungan ditentukan oleh primary key, dimana beberapa tabel terpisah namun sebagian besar saling berhubungan antara tabel yang satu dengan yang lain.
Gambar 4.1 Bagan rancangan menu aplikasi web (situs)
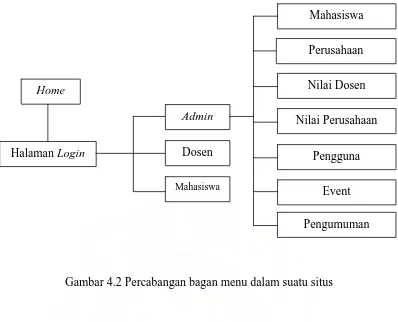
Pada gambar 4.1,bagannya tampak sederhana, tapi di setiap cabang menu masih terdapat cabang-cabang lagi bergantung pada seberapa kompleks dan seberapa banyak halaman yang akan dibuat. Misalnya pada bagian ’Halaman Login’ dibagi lagi ke dalam tiga bagian yaitu ’Admin’, ’ Dosen’, ’Mahasiswa’ maka harus dilanjutkan tiga cabang lagi. Lihat Gambar 4.2.
Home Profil Informasi Biodata
Mahasiswa
Dosen Pembimbin Menu Kategori
Daftar Perusahaan Hasil Kerja
Gambar 4.2 Percabangan bagan menu dalam suatu situs
Pada percabangan salah satu bagan menu diatas menununjukkan bahwa setelah admin memasuki ’Halaman login’ selanjutnya admin berwenang untuk melakukan perubahan data pada tabel-tabel yang merupakan kelanjutan percabangannya. Semakin kompleks data yang ditampilkan sebuah situs maka semakin banyak pula percabangan antar tabel dalam database-nya. Dengan demikian, PHP mampu membangun suatu situs menjadi dinamis, dimana pada suatu halaman akan dipakai oleh ribuan artikel yang ditampilkan sesuai dengan permintaan user.
Home
Halaman Login
Admin
Dosen
Mahasiswa
Perusahaan
Nilai Dosen
Nilai Perusahaan
Pengguna
Mahasiswa Event
4.2 Mendesain Layout/Template
Sebelum membuat situs yang perlu diperhatikan adalah desain layout situs tersebut. Dalam mendesain harus diperhatikan bentuk, pemilihan warna, bentuk dan juga penempatan gambar-gambar. Salah satu faktor agar situs diminati para pengunjung adalah desain layout yang bagus. Adapun langkah-langkah umum yang penulis lakukan dalam mendesain layout adalah sebagai berikut:
a. Membuat dokumen baru dengan ukuran panjang 1000 pixel dan lebar 900 pixel. Resolution: 72 Pixels/Inch, dan Canvas color: Custom dengan warna biru muda (#4ABAE2).
b. Selanjutnya menggambar kotak memanjang. Dengan pilihan warnanya pada Properties di bagian Fill category: Solid dengan warna Abu-abu (#0E1937). Selanjutnya, mengatur posisi dan ukurannya.
c. Menggambar bentuk-bentuk unik, menduplikasi bentuk unik , memberikan pola efek bayangan, memberikan hiasan foto dan logo hingga menggambar tombol-tombol navigasi dan mengatur bagian content layout.
Gambar 4.3 Desain awal layout web
4.3 Pemotongan Grafik Web
Pemotongan (slice) merupakan cara pemotongan gambar besar menjadi gambar-gambar dengan ukuran yang lebih kecil, yang nantinya gambar-gambar-gambar-gambar tersebut akan disatukan kembali menjadi satu kesatuan gambar yang utuh dalam HTML (Hypertext Markup Language). Tujuan utama proses slice ini adalah untuk mempercepat proses download/akses sebuah situs web di Internet.
Suatu browser tidak membaca keseluruhan grafik terlebih dahulu lalu menampilkannya tetapi browser akan membaca potongan kecil grafik yang telah dibuat lalu langsung menampilkannya. Dengan memanfaatkan teknik ini dapat mempercepat proses loading dalam menampilkan halaman web.
Pemotongan grafik ini dapat dilakukan di Photoshop atau menggunakan Image Ready yang sudah terinstal secara otomatis ketika menginstal Photoshop. Adapun tool yang digunakan adalah slice tool dan slice select tool. Hasil dari prosesnya dapat dilihat pada gambar di bawah ini:
4.4 Mempersiapkan Database Server
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (bahasa
Inggris: database management system) atau DBMS yang multithread, multi-user,
dengan sekitar 6 (enam) juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
Tidak sama dengan proyek-proyek seperti Apache, dimana perangkat lunak dikembangkan oleh komunitas umum, dan hak cipta untuk kode sumber dimiliki oleh penulisnya masing-masing, MySQL dimiliki dan disponsori oleh sebuah perusahaan komersial Swedia MySQL AB, dimana memegang hak cipta hampir atas semua kode sumbernya. Kedua orang Swedia dan satu orang Finlandia yang mendirikan MySQL AB adalah: David Axmark, Allan Larsson, dan Michael "Monty" Widenius.
Pada tahap ini dipersiapkan tempat untuk menampung data di server, data tersebut nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman web. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program MySQL. Database dibuat di PhpMyAdmin dengan nama database adalah ’pkl’ dan di dalam database tersebut terdiri dari sebelas tabel.
a. Tabel login terdiri dari:
Tabel 4.1 Tabel login
Field Type User Varchar(60) Password Varchar(60) status Varchar(60)
b. Tabel mahasiswa terdiri dari:
4.2 Tabel mahasiswa
Field Type NIM int(10)
NIP Varchar(10) NPWP Varchar(10) Nama_mhs Varchar(60) Kelas_mhs Varchar(10) Jenis_kel_mhs Varchar(60) Tmptlahir_mhs Varchar(60) Tgllahir_mhs Date
c. Tabel perusahaan terdiri dari:
4.3 Tabel perusahaan
Field Type NPWP int(11)
d. Tabel dosen terdiri dari:
4.4 Tabel dosen
Field Type NIP int(11)
Nama_dos varchar(60) Alamat_dos varchar(60) Notelp_dos varchar(10)
e. Tabel nilai_dosen terdiri dari:
4.5 Tabel nilai_dosen
Field Type Idnilai_dosen int(11)
Namanil_dos Varchar(60) Keterangan_dos Varchar(60)
f. Tabel nilai_perusahaan terdiri dari:
4.6 Tabel nilai_perusahaan
Field Type IdNilai_per int(11)
g. Tabel nilai_mhs_dosen terdiri dari:
4.7 Tabel nilai_mhs_dosen
Field Type IdNilai int(11)
NIM Varchar(10) Idnilai_dosen Varchar(11) nilMhs_dos Varchar(10)
h. Tabel nilai_mhs_perusahaan terdiri dari:
4.8 Tabel nilai_mhs_perusahaan Field Type IdNilai int(11)
NIM Varchar(10) IdNilai_per Varchar(11) nilMhs_per Varchar(10)
i. Tabel hasil_kerja_praktek terdiri dari:
4.9 Tabel hasil_kerja_praktek
Field Type IdHasil int(11)
j. Tabel pengumuman terdiri dari:
4.10 Tabel pengumuman
Field Type IdPengumuman int(11)
Judul Varchar(60)
isi Text Tgl_pengumuman date status Varchar(2)
k. Tabel event terdiri dari:
4.11 Tabel event
Field Type IdEvent int(11)
Nama_event Varchar(10) Tgl_event Varchar(100) Lokasi_event Varchar(60)
4.5 Relasi Antar Tabel
4.5.1 Mengenal key pada MySQL
Key merupakan constraint (pembatas) yang diterapkan ke sebuah tabel untuk memastikan integritas data. Constraint menentukan aturan yang harus diikuti untuk menjaga konsistensi dan ketepatan data. Constraint dapat dibuat pada waktu pembuatan tabel atau ditambahkan setelah tabel dibuat pada waktu pembuatan tabel atau ditambahkan setelah terbentuk. Ketika sebuah constraint tersebut akan mengecek data yang telah ada. Jika tidak mungkin diterapkan , constraint akan ditolak.
Constraint dapat terdiri dari 3 key (kunci) yaitu:
1. Primary key
Primary key merupakan constraint yang diterapkan pada sebuah atau lebih kolom sehingga mempunyai nilai unik dalam mengidentifikasi baris-baris pada tabel. Kolom primary key tidak dapat berisi nilai NULL karena digunakan secara unik untuk mengidentifikasi baris-baris pada sebuah tabel. Primary key berguna untuk memastikan integritas seluruh data.
2. Unique key
3. Foreign key
Foreign key merupakan constraint untuk membuang ketidak-konsitenan dua tabel ketika data pada sebuah tabel tergantung kepada data yang ada di tabel lain.
Gambar 4.5 Bagan relasi data antar tabel berdasarkan primary key Idnilai_dosen <P> Namanil_dos Keterangan_dos
Nilai_mahasiswa _perusahaan IdNilai <P> NIM
IdNilai_per nilMhs_per Nilai _mahasiswa_dosen IdNilai <P>
NIM IdHasil <P>
NIM
Judul_laporan lokasi
keterangan
4.5 Membangun Halaman Situs
Halaman – halaman situs yang terdapat dalam website sistem informasi pelaksanaan praktek kerja lapangan ini adalah
a. Halaman index.php, merupakan halaman utama yang akan diakses pertama kali situs dibuka. Halaman ini berisikan sekilas tentang penjelasan PKL (Praktek Kerja Lapangan), kata sambutan dan tujuan PKL (Praktek Kerja Lapangan) dan link-link menuju halaman home, dosen dan login.
b. Halaman profil.php merupakan halaman yang memberikan informasi tentang sejarah singkat USU (Universitas Sumatera Utara) secara umum dan sejarah singkat MIPA (Matematika dan Ilmu Pengetahuan Alam) yang menaungi jurusan D-3 Ilmu Komputer secara khusus, visi dan misi, dan struktur organisasi dari Fakultas Matematika dan Ilmu Pengetahuan Alam Medan.
c. Halaman pengumuman.php, merupakan halaman yang memberikan informasi tentang pengumuman-pengumuman yang dikeluarkan FMIPA (Fakultas Matematika dan Ilmu Pengetahuan Alam) dimana pengumuman tersebut dikeluarkan oleh jurusan khusus untuk Mahasiswa/i jurusan D-3 Ilmu Komputer Universitas Sumatera Utara.
Mahasiswa tersebut telah mengikuti PKL (Praktek Kerja Lapangan) yang mana dalam hal ini hanya difokuskan pada Mahasiswa tingkat tiga.
e. Halaman dosen.php, merupakan halaman yang memuat daftar data-data dosen pembimbing, khususnya yang membimbing mahasiswa Jurusan D-3 Ilmu Komputer yang menampilkan nama dosen, alamat dan nomor telepon sehingga mahasiswa dengan mudah dapat memperoleh keterangan yang diperlukan yang berkaitan dengan dosen pembimbing.
f. Halaman hasil_kerja_praktek.php, merupakan halaman yang mengizinkan pengunjung yang mana adalah mahasiswa jurusan D-3 Ilmu Komputer untuk mengisikan laporan PKL (Praktek Kerja Lapangan), mulai dari judul dan juga bisa meng-upload file laporan yang berekstension .pdf, .sehingga dosen dapat melihat hasil laporan hanya dengan membuka halaman ini. Dan file yang telah dismpan bisa disimpan dan dipindahkan sewaktu-waktu diperlukan lagi.
Berdasarkan data-data yang telah diperoleh penulis, maka berikut dicantumkan daftar-daftar beberapa perusahaan yang telah menampung mahasiswa jurusan D-3 Ilmu Komputer Universitas Sumatera Utara untuk melaksanakan praktek kerja lapangan.
4.12 Tabel daftar beberapa perusahaan sebagai tempat PKL
Nama Perusahaan Alamat Perusahaan
PT. Hutama Karya Jl. D. I Panjaitan No. 12 Medan PT. Persero Angkasa Pura II Medan Medan
Unit Sistem Informasi PT. Telkom Batam
Plasa Telkom Jl. Putri Hijau No. 1
PT. PLN (Persero) UDIKLAT Jl. Padang Golf Tuntungan PT. PLN (Persero) Wilayah Sumut Medan
PT. Sari Surya Perwira Medan
PDAM Tirtanadi Cab. Sei Agul Medan
Kantor Pengolahan Data Elektronik Sumut Jl. Diponegro (Ktr. Gubsu Lt. VI) Kantor Pelayanan Bea Cukai Medan Jl. Suwondo Ujung, Medan Polresta Binjai Jl. S. Hasanuddin No. 1
PT. Telkomsel Jl. Diponegoro No. 16 Medan
Yakes Telkom area Sumatera Jl. Sena No. 10 Medan
Berikut tampilan halaman perusahaan.php pada tampilan Internet Explorer.
Gambar 4.6 Tampilan halaman perusahaan.php
h. Halaman admin.php, merupakan halaman yang khusus diakses oleh admin untuk melakukan pengaturan seperti membuat, menghapus atau mengubah event, pengumuman, menambah user dan menambah nama mahasiswa maupun nama dosen.
Tahap-tahap yang dilakukan penulis dalam membangun halaman situs adalah sebagai berikut:
1. Membuka aplikasi Macromedia Dreamweaver MX 2004 sebagai software yang dikhususkan untuk pembuatan halaman web secara visual untuk pengatur letak layout dan penulisan skrip-skrip PHP dalam membangun halaman. Tampilannya dapat dilihat seperti gambar berikut ini
Gambar 4.7 Tampilan Macromedia Dreamweaver MX 2004
navigasi, animasi, isi berita dan pengaturan warna di bagian halaman situs yang telah ditentukan.
3. Menulis dan meletakkan skrip-skrip PHP dan HTML yang diperlukan pada tempat yang sesuai yang dikerjakan di jendela Code dan hasilnya dapat dilihat langsung pada jendela design pada Macromedia Dreamweaver MX 2004
4. Menulis skrip CSS untuk membuat lebih bagus tampilan web, mengatur kesesuaian warna, ukuran huruf dan juga keseragaman bentuk antar halaman situs.
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk menginstal, menguji dan memulai sistem baru atau sistem yang diperbaiki.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memeriksa apakah koneksi database berhasil hal ini untuk memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru
3. Menguji apakah sistem baru tersebut sesuai dengan pemakai.
5.3 Spesifikasi Sistem
Spesifikasi sistem untuk yang dianjurkan penulis untuk membuat dan menjalankan aplikasi web ini di komputer lokal adalah sebagai berikut:
1. Komputer dengan processor Intel Pentium 4 1800 MHz (1,8 GHz) atau setara. 2. Memori RAM 256 MB atau lebih.
3. Kapasitas Hardisk minimal 10 GB.
4. Microsoft Windows 2000 service pack 4 atau XP Home.
5. Microsoft WindowsNTl (lebih disarankan), Windows XP Professional
5.4 Instalasi Apache, PHP dan MySQL
1. Apache2Triad (phptriad) 2. Wamp
3. Easyphp 4. Appserv 5. Xampp 6. dan lain lain.
Versi yang telah penulis gunakan yaitu Apache2Triad versi 1.5.4
(http://apache2triad.net) yang di-download dari (http:internap.dl.sourceforge.net/sourceforge/apache2triad1.5.4.exe)
Komponen yang ada di dalam Apache2Triad adalah: 1. Apache (web server)
2. MySQL (database server) 3. PostgreSQL (database server) 4. XMail (e-mail server)
5. SlimFTPd (ftp server)
Interpreters:
1. PHP (scripting language) 2. Perl (scripting language) 3. Python (scripting language)
Graphic User Interfaces:
3. phpPgAdmin (PostgreSQL GUI) 4. phpSQLiteAdmin (SQLite GUI) 5. AWStats (Webserver monitor) 6. UebiMiau (E-mail client) 7. PHPXmail (XMail GUI) 8. PHPsFTPd (SlimFTPd GUI)
5.4.1 Instalasi Apache2Triad 1.5.4
Saat ini Apache2Triad adalah software yang paling digunakan dalam masalah instalasi apache, php dan mysql. Selain sifatnya open source, Apache2Triad memiliki software yang lebih baru/stabil. Dengan menginstalasi Apache2Triad secara otomatis ketiga software utama yang akan digunakan yaitu Apache, PHP dan MySQL telah dapat digunakan tanpa perlu konfigurasi yang rumit.
Adapun tahap-tahap instalasinya adalah sebagai berikut:
Gambar 5.1 Apache2Triad1.5.4 installer
2. Menunjukkan proses verify pada proses instalasi hingga 100%..
3. Klik tombol Next
Gambar 5.3 Memilih komponen yang akan diinstal
4. Klik tombol Next.
Pada tahap ini memilih lokasi directori penginstalan yang secara otomatis ditempatkan di drive C.
5. Klik pada tombol Next
Pada halaman ini untuk memasukkan password yang merupakan korelasi dari username ’root’
6. Setelah membaca license lalu menekan tombol ’I Agree’
Gambar 5.6 Halaman persetujuan license
7. Pada tahap ini penginstalan Apache2Triad melakukan proses extract.
8. Pada tahap ini diinformasikan bahwa Apache2Triad telah di-extract ke C:\apache2triad, lalu tekan tombol OK untuk menempatkan konfigurasi.
Gambar 5.8 Laporan extract telah selesai
9. Pada tahap ini merupakan halaman konfigurasi yang meminta password, tekan enter untuk melanjutkan.
Gambar 5.9 Command Prompt yang meminta password
Gambar 5.10 Pemberitahuan keberhasilan konfigurasi
5.5 Pengujian di Browser
Setelah menginstalasi Apache2Triad, maka aplikasi web telah dapat diujikan di komputer lokal. Adapun caranya adalah sebagai berikut:
1. Letakkan file-file yang membangun web tadi ke dalam suatu folder kemudian diletakkan di dalam folder htdocs, terlihat seperti gambar berikut:
2. Buka browser Internet Explorer.
3. Pada kotak URL ketikkan http://localhost/[namafolder]/index.php. Karena penulis meletakkan file-file web di folder pkl maka alamatnya sebagai berikut:
Gambar 5.12 Penulisan Alamat di URL
4. Setelah dilakukan Enter pada keyboard maka akan terlihat tampilan sebagai berikut:
5.6 Melakukan import database pada PhpMyAdmin
Gambar 5.14 Import database
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
1. Pembuatan suatu aplikasi web harus diawali dengan persiapan dan perencanaan yang baik sehubungan dengan website yang akan dibuat, terutama dalam hal apakah halaman situs bersifat statis atau dinamis.
2. Tampilan layout suatu website sangat berpengaruh untuk menarik perhatian pengunjung, baik dari desain, animasi web dan informasi-informasi yang ditampilkan di setiap halaman situs.
3. Untuk menarik minat pengunjung dalam situs ini, penulis menampilkan informasi – informasi penting yang dibutuhkan mahasiswa dan dosen sebagai pengunjung
utama web.