Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
KANDATEL MEDAN
TUGAS AKHIR
IRDIAN YAMIN
062406084
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
APLIKASI CUTI ONLINE DI KOPKAR WALET
KANDATEL MEDAN
TUGAS AKHIR
Diajukan Sebagai Salah Satu Syarat Untuk Menyelesaikan Studi Pada Program Studi D – 3 Ilmu Komputer
IRDIAN YAMIN 062406084
DEPARTEMAEN METEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. PENGHARGAAN
Bismillahirrahmanirrahim
Puji dan syukur penulis panjatkan kehadirat Allah SWT, karena dengan limpah rahmat
dan karunia-nya penulis berhasil menyelesaikan tugas akhir ini yang berjudul
”Aplikasi Cuti Online di KOPKAR Walet Kandatel Medan“pada waktu yang
telah ditetapkan. Adapun Tugas Akhir ini. Tak lupa shalawat serta salam kepada
junjungan Nabi Besar Muhammad SAW dan para sahabatNya yang telah membawa
kita dari kegelapan kealam terang benderang yang penuh ilmu pengetahuan.
Tugas Akhir ini tidak mungkin bisa selesai dengan baik, jika tidak ada bantuan
dari berbagai pihak. Pada kesempatan yang baik ini, penulis ingin mengucapkan
terima kasih yang setulus-tulusnya kepada :
1. Bapak Prof. Dr. Eddy Marlianto, M.Sc selaku Dekan Fakultas MIPA
Universitas Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M.Sc selaku Ketua Jurusan Program Studi D-3 Ilmu
Komputer.
3. Bapak Syahril Efendi, S.Si, M. IT selaku Dosen Pembimbing Tugas Akhir
Program Studi D-3 Ilmu Komputer Fakultas MIPA Universitas Sumatera
Utara yang telah memberikan bimbingan dan arahan selama ini kepada penulis
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
4. Seluruh Staf Pengajar Program Studi D-3 Ilmu Komputer Faklutas MIPA
Universitas Sumatera Utara yang telah memberikan ilmu dan pengetahuannya
kepada penulis selama masa perkuliahan.
5. Seluruh staff dan karyawan KOPKAR Walet Kandatel Medan yang telah
banyak membantu penulis dalam mengumpulkan data dalam pembuatan tugas
akhir.
6. Teristimewa kepada Ibunda Dra. Fatimah Lubis dan Ayanda Asymir Hasibuan
yang senantiasa memberikan kasih sayang, dukungan dan selalu mendoakan
penulis agar lancar dalam segala urusan.
7. Seluruh Keluarga besarku yang telah banyak memberikan dorongan dan doa
kepada penulis selama ini.
8. Seluruh rekan-rekan jurusan Komputer, terutama angkatan Komputer B 2006,
yang telah banyak membantu dan mendukung penulis selama menjalani
Pendidikan di D3 Ilmu Komputer USU.
9. Pihak-pihak yang telah banyak membantu penulis, yang tidak dapat penulis
sebutkan namanya satu-persatu.
Selama penulisan tugas akhir ini, penulis menyadari akan hal
kesalahan-kesalahan yang mungkin terjadi, baik itu dari segi teknik tata penyajian ataupun dari
segi tata bahasa. Oleh karena itu penulis bersedia menerima kritik dan saran dari
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Akhir kata, Penulis berharap semoga Tugas Akhir ini bermanfaat bagi
siapapun yang meembacanya. Semoga Allah SWT senantiasa memberikan rahmat dan
hidayah kepada kita semua. Amin
Medan, 30 Mei
2009
Penulis
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. DAFTAR ISI
Halaman
Persetujuan ... ii
Pernyataan ... iii
Penghargaan ... iv
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
2.9.3. Menu Bar Area Kerja ... 28
Bab 3 Gambaran Singakat Perusahaan 3.1. Profil ... 30 Bab 4 Perancangan Sistem 4.1. Perancangan Sistem ... 37
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
6.2. Saran ... 73
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. BAB 1
PENDAHULUAN
1.1 Latar Belakang
Teknologi di bidang komputer saat ini sangat berkembang pesat sehingga dapat
meningkatkan keefisienan dan efektifitas dalam melakukan setiap pekerjaan.
Komputer bukan hanya sekadar pengolah data dan gambar saja tetapi penggunaannya
semakin meluas menjadi salah satu sarana komunikasi, media informasi dan edukasi.
Saat ini adalah zamannya internet dimana batasan waktu dan jarak tidak berarti lagi
bagi media yang satu ini. Kita dapat berkomunikasi dengan siapa saja dan dimana saja
di seluruh dunia ini dengan menggunakan fasilitas e-mail maupun dengan cara
chatting. Mungkin pada saat ini hampir setiap orang sudah memiliki e-mail untuk
dapat bergabung di internet. Namun, bagaimana dengan yang memiliki website
pribadi? Apalagi website yang merupakan hasil karya sendiri, mungkin tidak semua
orang memilikinya. Padahal dengan memiliki website kita dapat mengenalkan diri kita
pada semua orang yang ada di seluruh dunia, baik mengenai diri kita, perusahaan kita
atau segala sesuatu yang ingin kita sampaikan. Tidak mustahil juga kita dapat
memperoleh uang dengan memiliki website pribadi, asalkan kita dapat mengelolanya
dengan baik.
Pengembangan jaringan komunikasi data antar komputer menjadikan internet
muncul dengan berbagai macam aplikasi. internet dengan berbagai aplikasinya pada
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Untuk dapat memaksimalkan penggunaan internet, harus dapat kita tentukan dan
artikan tentang kebutuhan komunikasi dari seseorang.
Salah satu aplikasinya yaitu World Wide Web (WWW). Di awal
perkembangannya World Wide Web hanya digunakan untuk kalangan akademisi dan
riset, namun sekarang World Wide Web digunakan untuk bisnis dan hiburan. Oleh
karena itu, dengan berkembangnya kemajuan teknologi ini, KOPKAR Walet Kandatel
Medan perlu membuat database karyawan dan manajemen cuti online melalui sebuah
website yang online di internet. Dengan sebuah website yang online di internet,
karyawan dapat mengajukan cuti secara langsung dan online kepada atasannya.
Peranan website ini juga tidak terlepas dari penggunaan peralatan yang mampu
mengatasi kelemahan-kelemahan yang mengandalkan tenaga manusia.
Web yang akan dibuat bersifat intern, yaitu hanya dapat dilihat dan diakses
oleh karyawan, atasan dan administrator. Perusahaan memiliki cabang yang ada di
dareah lain agar mudah mengakses web ini menggunakan jaringan internet. .
Atas dasar pertimbangan itu, maka penulis tertarik membuat suatu website
database karyawan dengan judul :
” APLIKASI CUTI ONLINE DI KOPKAR WALET KANDATEL MEDAN”.
Penulis berharap semoga penulisan tugas akhir ini dapat memberikan
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
ada di daerah lain yang akan mengajukan cuti akan secara langsung dapat login ke
halaman karyawan dan mengisi formulir cuti secara online di internet.
1.2 Identifikasi Masalah
Kegiatan penelitian penulis lakukan di Koperasi Karyawan WALET Kandatel
Medan yang berada di Jl. Prof. HM. Yamin SH No. 13 Medan. Mengingat jumlah
karyawan, kepala divisi dan kepala bagian dan perusahaan yang ada di daera lain,
maka penulis mencoba mengidentifikasi permasalahan :
1. Website yang akan dibuat bersifat intern, yaitu hanya dapat dan diakses oleh
karyawan, atasan dan administrator yang memiliki hak akses tertinggi.
2. Web ini berisi tentang database karyawan dan manajemen cuti online yang
diajukan langsung oleh karyawan KOPKAR Walet Kandatel Medan.
3. Setiap perusahaan, baik perusahaan induk maupun perusahaan cabang dapat
dengan mudah mengakses web tersebut dengan melalui jaringan internet.
1.3 Ruang Lingkup Masalah
PAdapun batasan dari tugas akhir ini adalah membahas pembuatan desain web
dinamis sebagai suatu website yang memberikan kemudahan karayawan untuk
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
mengetahui status karyawan, apakah sedang aktif atau sedang cuti. Selain itu
diharapkan seorang atasan akan dapat memberikan konfirmasi atau persetujuan cuti
yang akan diajukan oleh karyawan KOPKAR Walet Kandatel Medan.
Aplikasi web ini dibangun dibawah sistem operasi Windows XP yang
mencakup aplikasi Macromedia Dreamweaver MX 2004, Web Server Apache, Web
Scripting PHP dan MySQL. Selain itu. aplikasi web ini juga didukung bahasa
pemrograman web lainnya seperti HTML (Hypertext Markup Language), CSS
(Cascading Style Sheet), dan bahasa pemrograman web lainnya.
1.4 Maksud dan Tujuan
Dengan semakin berkembangnya perangkat komputer baik hardware maupun
software membuat seluruh aspek kehidupan menuntut suatu manajemen yang baik
dalam meningkatkan efisiensi dan efektivitas kerja. Salah satu cara penerapannya
adalah dengan membuat website cuti online. Adapun maksud dan tujuan dari
penelitian ini adalah :
1. Seorang karyawan dapat mengajukan cuti secara langsung dan online
kepada atasannya.
2. Setiap karyawan dapat mengubah password yang telah diberikan oleh
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
3. Setiap ada data pengajuan cuti baru oleh karyawan akan tercatat ke
dalam database pengajuan cuti dan dapat diakses menurut syarat tertentu.
Misalnya hanya menampilkan data karyawan yang pengajuan cutinya
baru yang diterima saja, atau yang ditolak saja.
1.5 Metode Penelitian
Adapun metodologi penelitian yang digunakan penulis dalam mengumpulkan data
adalah:
1. Penelitian kepustakaan (Library Research)
Disini penulis menggunakan buku-buku yang berhubungan dengan masalah
sehingga dapat membantu penyelesaian masalah dalam perancangan situs yang
benar, serta dalam mendukung tugas akhir ini untuk menyusun landasan teoritis.
2. Penelitian Lapangan (Field Research)
Penelitian dilakukan langsung ke Koperasi Karyawan Walet Kandatel Medan untuk
mendapatkan data, dimana penulis melakukan pengumpulan data dengan cara
bertanya langsung kepada kepala dan karyawan.
3. Studi Literatur
Mempelajari website-website yang berhubungan dengan tugas akhir mahasiswa
seperti website-website perusahan, serta mempelajari bahasa-bahasa pemrograman
web dengan mengunjungi website-website yang menyediakan tutorial mengenai
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 6 (enam) bab dan beberapa lampiran.
Adapun setiap bab terdiri dari sub-sub bab. Adapun sistematika penulisan tugas akhir
ini adalah :
BAB 1 : PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang Latar
Belakang, Identifikasi Masalah, Ruang Lingkup Masalah, Maksud
dan Tujuan, Metode Penelitian, dan Sistematika Penulisan.
BAB 2 : TINJAUAN TEORI
Di dalam bab ini diuraikan sekilas tentang Pengertian Web Dinamis,
Pengenalan Internet, Teknologi Internet, Pengenalan HTML, PHP,
MySQL, CSS, dan DHTML, serta Macromedia Dreamweaver MX
2004.
BAB 3 : GAMBARAN KOPKAR WALET KANDATEL MEDAN
Bab ini berisikan tentang profil, struktur organisasi, uraian tugas dan
fungsi organisasi, serta visi dan misi KOPKAR Walet Kandatel
Medan
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Bab ini berisikan pembahasan mengenai sistem yang dirancang, dan
penggunaan Macromedia Dreamweaver MX 2004 sebagai editor
perancangan website.
BAB 5 : IMPLEMENTASI SISTEM
Pada bab ini berisikan Pengertian Implementasi Sistem, tujuan
Implementasi Sistem, Spesifikasi Sistem, dan Instalasi Apache, PHP,
dan MySQL.
BAB 6 : KESIMPULAN DAN SARAN
Di bab ini diuraikan kesimpulan dan saran dari hasil penelitian yang
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. BAB 2
TINJAUAN TEORI
2.1. Pengertian Web Dinamis
Bagi orang awam yang ingin membuat website atau home page pribadi pasti pernah
mendengar istilah web dinamis. Web dinamis adalah website dimana halaman yang
akan ditampilkan dibuat pada saat halaman tersebut diminta oleh user/pemakai,
misalnya user/pemakai ingin mengakses database dan menampilkannya pada halaman
website. Jika zaman dulu, pembuat masih menggunakan HTML biasa untuk membuat
home page, tapi untuk saat ini, akan sangat "ketinggalan zaman" jika hanya
menggunakan HTML saja.
2.1.1. Syarat-Syarat Web Dinamis
Adapun syarat- syarat agar website selalu dinamis adalah;
1. Tersedianya Web Server.
Baik web statis ataupun dinamis, jika ingin bisa online di internet, maka syarat
pertama haruslah memiliki server, baik berupa hardware maupun software. Untuk
hardware yaitu seperangkat komputer yang selalu terhubung online dengan
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
untuk web server itu sendiri. Untuk saat ini web server yang menjadi favorit adalah
Apache.
2. Tersedianya Software Pemrograman Web Berbasis Server.
Jika ingin membuat web dinamis, berarti harus tersedia sebuah bahasa
pemrograman web selain HTML, baik itu client side maupun server side. Untuk
yang client side, memiliki kekurangan yaitu instruksi program bisa terlihat oleh
pengguna internet. Sedangkan server side lebih aman karena instruksi programnya
tidak terlihat oleh user. Yang terlihat adalah seperti HTML biasa. Contoh bahasa
pemrograman web yang favorit adalah PHP.
3. Tersedianya Database.
Database merupakan software yang digunakan untuk menyimpan dan
memanajemen data. Jika memiliki data yang sedikit, mungkin masih bisa memakai
file biasa sebagai media penyimpanannya. Tapi jika datanya sudah sangat banyak,
tanpa database akan sangat rumit. Database dapat menyimpan berjuta-juta data,
dan dapat diakses dengan sangat cepat. Contoh database yang bisa dipakai untuk
membuat web adalah Oracle, MsSQLServer, MySQL dan masih banyak lagi yang
lain. Saat ini database yang menjadi favorit adalah MySQL.
2.2. Sekilas Lahirnya Internet
Sejarah internet dimulai pada 1969 ketika Departemen Pertahanan Amerika
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
sejumlah komputer sehingga membentuk jaringan organik. Program riset ini dikenal
dengan nama ARPANET. Pada 1970, sudah lebih dari 10 komputer yang berhasil
dihubungkan satu sama lain sehingga mereka bisa saling berkomunikasi dan
membentuk sebuah jaringan.
Tahun 1972, Roy Tomlinson berhasil menyempurnakan program e-mail yang
ia ciptakan setahun yang lalu untuk ARPANET. Program e-mail ini begitu mudah,
sehingga langsung menjadi populer. Pada tahun yang sama, icon @ juga
diperkenalkan sebagai lambang penting yang menunjukan "at" atau "pada". Tahun
1973, jaringan komputer ARPANET mulai dikembangkan meluas ke luar Amerika
Serikat. Komputer University College di London merupakan komputer pertama yang
ada di luar Amerika yang menjadi anggota jaringan ARPANET. Pada tahun yang
sama, dua orang ahli komputer yakni Vinton Cerf dan Bob Kahn mempresentasikan
sebuah gagasan yang lebih besar, yang menjadi cikal bakal pemikiran internet. Ide ini
dipresentasikan untuk pertama kalinya di Universitas Sussex. Hari bersejarah
berikutnya adalah tanggal 26 Maret 1976, ketika Ratu Inggris berhasil mengirimkan
e-mail dari Royal Signals and Radar Establishment di Malvern. Setahun kemudian,
sudah lebih dari 100 komputer yang bergabung di ARPANET membentuk sebuah
jaringan atau network. Pada 1979, Tom Truscott, Jim Ellis dan Steve Bellovin,
menciptakan newsgroups pertama yang diberi nama USENET. Tahun 1981 France
Telecom menciptakan gebrakan dengan meluncurkan telpon televisi pertama, di mana
orang bisa saling menelpon sambil berhubungan dengan video link. Karena komputer
yang membentuk jaringan semakin hari semakin banyak, maka dibutuhkan sebuah
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Pada tahun 1982 dibentuk Transmission Control Protocol atau TCP dan
Internet Protocol atau IP yang kini kita kenal semua. Sementara itu di Eropa muncul
jaringan komputer tandingan yang dikenal dengan Eunet, yang menyediakan jasa
jaringan komputer di negara-negara Belanda, Inggris, Denmark dan Swedia. Jaringan
Eunet menyediakan jasa e-mail dan newsgroup USENET. Untuk menyeragamkan
alamat di jaringan komputer yang ada, maka pada tahun 1984 diperkenalkan sistem
nama domain, yang kini kita kenal dengan DNS atau Domain Name System.
Komputer yang tersambung dengan jaringan yang ada sudah melebihi 1000 komputer
lebih. Setahun kemudian alamat anggota jaringan mulai menggunakan alamat dengan
akhiran .com. Sistem alamat yang serba praktis ini langsung menggelumbungkan
jumlah komputer yang tersambung dengan jaringan. Pada 1987 jumlah komputer yang
tersambung ke jaringan melonjak 10 kali lipat menjadi 10.000 lebih.
Tahun 1988, antar sesama komputer sudah mulai dapat mengobrol atau
chatting, karena Jarko Oikarinen dari Finland berhasil menemukan dan sekaligus
memperkenalkan IRC atau Internet Relay Chat. Setahun kemudian, jumlah komputer
yang saling berhubungan kembali melonjak 10 kali lipat dalam setahun. Tak kurang
dari 100.000 komputer kini membentuk sebuah jaringan. Tahun 1990 adalah tahun
yang paling bersejarah, ketika Tim Berners Lee menemukan program editor dan
browser yang bisa menjelajah antara satu komputer dengan komputer lainnya, yang
membentuk jaringan itu. Program inilah yang disebut www, atau World Wide Web.
Tahun 1992, komputer yang saling tersambung membentuk jaringan sudah
melampaui sejuta komputer, dan di tahun yang sama muncul istilah "surfing the
internet". Tahun 1994, situs internet telah tumbuh menjadi 3.000 alamat halaman, dan
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
langsung berubah. Di tahun yang sama Yahoo! Didirikan, yang juga sekaligus tahun
kelahiran Netscape Navigator 1.0.
Setahun kemudian internet sudah menjadi jalur di mana suara, gambar, bisa
streaming sekaligus. Tahun 1996 transaksi perdagangan di internet sudah mencapai
satu milyar dollar AS. Tahun 1997 situs internet sudah melewati 1,2 juta. Nama
domain business.com mencapai rekor penjualan 150.000 dollar AS. Tahun 1998, situs
internet tumbuh menjadi 4,2 juta, dan nama domain yang terdaftar sudah melewati
angka dua juta. Tahun 1999 nama domain business.com terjual kembali 7,5 juta dollar
AS. Tahun 2000 situs internet sudah melewati 21,1 juta.
2.3. Teknologi Internet
Internet sebagai suatu media informasi memiliki beberapa teknologi yang umum
untuk diketahui diantaranya adalah URL, TCP/IP, nama domain, browser, email, dan
chatting. Semuanya adalah alat bagi seseorang dalam berhubungan dengan dunia
internet.
2.3.1. URL (Uniform Resource Locator)
URL digunakan sebagai penunjuk lokasi pada internet. URL dapat dimisalkan dengan
alamat yang menunjuk pada suatu lokasi . Contoh penggunaan URL adalah untuk
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 2.3.2. Nama Domain
Setiap komputer yang terhubung jaringan TCP/IP akan memilki IP address yang unik.
IP address terdiri dari empat grup angka yang dipisahkan oleh titik. Nama domain
sebenarnya adalah representasisari IP address. Sebagai contoh IP address dari
menampilkan halaman yang sama, yaitu website Google. Perbedaannya adalah saat
mengetikkan url
address dari google.com yaitu
tempat file –filenya disimpan.
2.3.3. Browser
Browser adalah sebuah program yang digunakan untuk menampikan halaman web.
Browser berkomunikasi dengan web server melalui protocol HTTP, yang membaca
dan menerjemahkan bahasa HTML dan data gambar untuk ditampilkan secara visual
sehingga informasi yang ada dapat dibaca.. Pengeksekusian atau pembacaan halaman
web oleh browser dibagi menjadi dua berdasarkan pengeksekusiannya, yaitu
pengeksekusian pada sisi klien dan pada sisi server.
a. Client Side
Pada sisi klien, script yang dibuat akan dijalankan pada komputer klien (user)
lalu ditampilkan hasinya pada browser sehingga sering disebut browser scripting.
Diantaranya adalah HTML, JavaScript, VBScript, DHTML dan lain – lain.
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
b. Server Side
Pada sisi server, script akan dijalankan pada komputer server, kemudian
server akan mengirimkan hasilnya pada browser komputer klien. Kerja script pada
server side berbeda dengan client side, pada server side, server pada komputer
menjadi berat , karena server side membutuhkan banyak resource server untuk
mendukung scriptingnya. Scripting pada server side diantaranya adalah Perl, PHP,
ASP, JSP, Coldfusion dan lain-lain.
2.3.4. Email
Email adalah salah satu produk yang dihasilkan pada masa sejarah berkembang
internet. Dengan email komunikasi pada dunia internet menjadi lebih cepat dan
efisien. Email adalah singkatan dari electronic mail (surat elektronik) yang fungsinya
sama yaitu untuk mengirim surat atau pesan ke alamat yang dituju, tetapi dengan
media internet.
2.3.5. Chatting
Chatting adalah pembicaraan yang dilakukan kepada orang lain dengan menuliskan
kata-kata dan menggunakan komputer yang terhubung ke internet secara bersamaan.
Apapun yang anda ketik melalui keyboard, maka akan muncul pada layar komputer
rekan chatting anda. Ada banyak program-pogram chatting diantaranya Yahoo Instant
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 2.4.Pengenalan HTML
2.4.1. Pendahuluan HTML
HTML atau yang memiliki kepanjangan Hypertext Markup Language adalah script
dimana kita bisa menampilkan informasi dan daya kreasi kita lewat internet. HTML
sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa
pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh
berbagai platform seperti : Windows, Linux, Macintosh. Kata “Markup Language“
pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML
dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah
yang telah ditentukan pada elemen HTML.
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium),
setiap terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh
W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C adalah HTML
versi 4.01.
2.4.2. Bagian-Bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok
perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode
<form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. <html>
<head>
<title>…</title> </head>
<body>
… isi dari halaman web … </body>
</html>
Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML.
Secara garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>
Namun ada juga tag yang tidak perlu ada tag penutup seperti <br>, <hr>,
<img>, dan lain-lain.
2.5. Pengenalan PHP
PHP adalah bahasa server-side scripting yang menyatu dengan HTML untuk
membuat halaman web yang dinamis. Maksud dari server-side scripting adalah sintaks
dan perintah-perintah yang diberikan akan sepenuhnya dijalankan di server tetapi
diesrtakan pada dokumen HTML. Pembuat web ini merupakan kombinasi antara PHP
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 2.5.1. Sejarah PHP
PHP adalah bahasa pemrograman web atau scripting language yang didesain untuk
web. PHP dibuat pertama kali oleh satu orang yaitu Rasmus Lerdorf, yang pada
awalnya dibuat untuk menghitung jumlah pengunjung pada homepagenya. Pada waktu
itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan
script yang digunakan untuk mengolah data form dari
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut
dan menamakannya
Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi
PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini
diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi
yang meningkatkan kemampuan PHP/FI secara signifikan. Pada tahun 1997, sebuah
perusahaan bernam
baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter
baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada tahun 1997, sebuah perusahaan bernama
PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998
perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling
banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk
membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan
stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari
PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam
versi ini juga dikenalkan mode
menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi
objek.
2.5.2. Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah :
1. Bahasa pemrograman php adalah sebuah bahasa script yang tidak
melakukan sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung php dapat ditemukan dimana - mana dari
mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah.
3. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan
developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahaman, php adalah bahasa scripting yang paling mudah
karena referensi yang banyak.
5. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Adapun Kelemahan PHP adalah :
1. Tidak ideal untuk pengembangan skala besar.
2. Tidak bisa memisahkan antara tampilan dengan logik dengan baik (walau
penggunaan template dapat memperbaikinya).
3. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli
dalam melakukan pemrograman dan kurang memperhatikan isu dan
konfigurasi PHP.
2.5.3. Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu
memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan
tanda tanya dilanjutkan tanda tag tutup ( ?> ). Ada dua tipe penggabungan antara PHP
dan HTML yaitu:
1. Embedded Script
Yakni penulisan tag PHP di sela-sela tag HTML. Dengan cara ini, penulisan
tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang
memerlukan script PHP untuk proses di dalam server. Embedded Script menempatkan
sebagai bagian dari script HTML.
Contoh penulisan Embedded Script dapat dilihat di bawah ini :
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. <title>Testing</title>
</head> <body>
<? echo "Selamat Pagi"; ?> </body>
</html>
2. Non Embedded Script
Yakni cara penulisan tag PHP dibagian paling awal dan paling akhir dokumen.
Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan mengakhiri
keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan
script HTML sebagai bagian dari script PHP.
Contoh Penulisan Non Embedded Script dapat dilihat dibawah ini :
<?
echo ‘<html>’; echo ’<head>’;
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. echo ‘</body>’;
echo ’</html>’; ?>
2.6. Pengenalan SQL
MySQL adalah multiuser database yang menggunakan bahasa Structural Query
language (SQL). MySQL dalam operasi client-server melibatkan server daemon
MySQL disisi server dan berbagai macam program serta library yang berjalan di sisi
client. MySQL mampu menangani data yang cukup besar.
2.6.1. Sejarah SQL
SQL adalah sebuah database yang dapat berjalan sebagai Server maupun Client.
Produk database MySQL ini memiliki General Public Licence, dan bersifat Open
Source, sehingga bebas untuk digunakan, diedarkan, maupun dikembangkan kembali,
tanpa harus khawatir dengan hak cipta. Sejarah SQL dimulai dari artikel seorang
peneliti dari IBM bernama EF Codd yang membahas tentang ide pembuatan basis
data relasional pada bulan juni tahun 1970. Dalam artikel ini juga dibahas tentang
kemungkinan pembuatan bahasa standar untuk mengakses data dalam basis data
tersebut. Bahasa tersebut kemudian diberi nama SEQUEL (Structured English Query
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Setelah terbitnya artikel tersebut, maka IBM mengadakan proyek pembuatan
basis data relasional beserta SEQUEL. Akan tetapi karena permasalah hukum
mengenai penamaan SEQUEL, maka IBM merubahnya menjadi SQL. Implementasi
basis data relasional dikenal dengan System/R.
Di akhir tahun 1970-an muncul perusahaan bernama Oracle yang membuat
server basis data populer yang bernama sama dengan nama perusahaannya. Dengan
naiknya kepopuleran Oracle, maka SQL juga ikut populer sehingga saat ini menjadi
standar defacto bahasa dalam manajemen basis data.
2.6.2. Standarisasi SQL
Standarisasi SQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya standar
SQL oleh ANSI. Standar ini sering disebut dengan SQL86. Standar tersebut kemudian
diperbaiki pada tahun 1989 kemudian diperbaiki lagi pada tahun 1992. Versi terakhir
dikenal dengan SQL92. Pada tahun 1999 dikeluarkan standar baru yaitu SQL99 atau
disebut juga SQL99, akan tetapi kebanyakan implementasi mereferensi pada SQL92.
2.6.3. Pemakaian Dasar SQL
Pemakaian dasar SQL adalah sebagai berikut:
1. Mendefinisikan Tabel
Untuk mendefinisikan / membuat suatu tabel digunakan sintaks :
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Contoh:
CREATE TABLE TEST ( NAMA VARCHAR(20), ALAMAT VARCHAR(255), PASSWORD VARCHAR(10) );
2. Menyimpan data
Untuk menyimpan data dalam tabel dipergunakan sintaks :
INSERT INTO NAMA_TABLE (DAFTAR_FIELD) VALUES (DAFTAR_KARYAWAN);
Contoh:
INSERT INTO TEST (NAMA, ALAMAT, PASSWORD) VALUES ('ucok', 'jl. Gatot Subroto gg. Mangga no. 81', '700070');
3. Mengambil data
Untuk mengambil data dipergunakan sintaks :
SELECT DAFTAR_FIELD FROM NAMA_TABLE KONDISI;
Contoh:
SELECT nama FROM TEST;
Kondisi diatas berupa optional (bisa digunakan dan bisa tidak digunakan).
4. Mengubah data
Untuk mengubah data dipergunakan sintaks :
UPDATE NAMA_TABEL SET DATA_FIELD_LAMA WHERE DATA_FIELD_BARU;
Contoh:
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 5. Menghapus data
Untuk menghapus data dipergunakan sintaks:
DELETE FROM NAMA_TABLE KONDISI
Contoh:
DELETE FROM TEST WHERE NAMA='ucok';
2.7. Pengenalan CSS
Cascading Style Sheets (CSS) adalah suat
mengatur tampilan suatu dokumen yang ditulis dalam
sebagai pelengkap pada HTML. Dan tugas utama CSS adalah adalah menetapkan
aturan tampilan/style yang akan digunakan pada sebuah website. CSS dapat
mengubah besar kecilnya text, mengganti warna background pada sebuah halaman,
atau dapat pula mengubah warna border pada tabel, dan masih banyak lagi hal yang
dapat dilakukan oleh CSS. Singkatnya, CSS digunakan untuk mengatur susunan
tampilan pada halaman HTML.
2.8. Pengenalan DHTML
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang
memanfaatkan HTML (Hypertext Markup Language) dan DOM (Document Object
Model), CSS (Cascading Style Sheet) dan client-side scripting untuk membuat
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
membedakan sifat dinamis halaman web ini dengan halaman web statis yang dibuat
hanya berdasarkan HTML.
DHTML mulai diterapka n pada browser generasi ke empat - Microsoft
Internet Explorer 4 (IE4) dan Netscape Communicator 4 (NS4). DHTML sepenuhnya
merupakan teknologi client side yang hanya bergantung pada kemampuan browser
untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa dilakukan
dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DHTML bisa juga dibuat dengan
menggunakan teknologi authoring web lain seperti Java, Flash, atau ShockWave.
Penggunaan DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun
untuk menjalankannya dan ukurannya jauh lebih kecil dibandingkan penggunaan
teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan
dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak
penerapan DHTML yang sering anda temukan sewaktu mengakses internet
sehari-hari. Yang umum misalnya rollover menu (baik berbentuk image ataupun teks biasa),
dropdown menu, trailing cursor, sliding text, dll.
2.9. Mengenal Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver adalah sebuah editor HTML profesional untuk mendesain
secara visual dan mengelola situs Web maupaun halaman Web. Macromedia
Dreamweaver MX 2004 adalah salah satu produk dari vendor Macromedia Inc. Pada
saat ini, pihak Macromedia telah mengeluarkan versi terbaru dari Macromedia
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Dreamweaver MX 2004 memiliki kemampuan untuk menyunting kode dengan
lebih baik, serta mampu menggabungkan layout site dengan programming webnya.
Kehebatan Dreamweaver ini menjadikan Dreamweaver lebih banyak digunakan oleh
Web Desainer maupun Web Programmer guna mengembangkan situs web. Ruang
kerja, fasilitas, dan kemampuan Dreamweaver mampu meningkatkan produktivitas
dan efektivitas dalam desain maupun membangun situs web.
2.9.1. Memulai Dreamweaver MX 2004
Sepertinya halnya dengan program-program lain, untuk menjalankan Macromedia
Dreamweaver MX 2004, mulailah dengan memilih tombol Start pada taskbar,
kemudian pilih All Program pada tampilan Start Menu Program, pilih folder
Macromedia dan klik Macromedia Dreamweaver MX 2004. Pada saat pertama kali
menggunakan Dreamweaver setelah penginstallan, kita akan mendapatkan tampilan
kotak dialog yang menanyakan pilihan layout ruang kerja yang ingin anda gunakan,
sebaiknya kita gunakan ruang kerja designer.
2.9.2. Area Kerja Pada Dreamweaver MX 2004
Komponen yang terdapat pada ruang kerja Dreamweaver MX 2004 adalah :
1. Document Window berfungsi untuk menampilkan dokumen dimana Anda
sekarang bekerja.
2. Menu Utama berisi semua perintah yang dapat digunakan untuk bekerja pada
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
3. Insert Bar terdiri dari tombol-tombol untuk menyisipkan berbagai macam
objek seperti hyperlink, image, tabel, daan lain-lain.
4. Document Toolbar berisi tombol-tombol dan menu pop-up dari dokumen
yang sedang kita gunakan.
5. Panel Groups adalah sekumpulan panel window yang saling berkaitan satu
sama lain, yang dikelompokkan dibawah satu judul untuk membantu bekerja
dengan Dreamweaver.
6. Tag Selector adalah tag-tag HTML yang terpilih sesuai dengan objek yang
ada di area kerja.
7. Properti Inspector digunakan untuk melihat dan megubah berbagai properti
dari tiap objek terpilih yang ada di area kerja. Setiap objek memiliki properti
yang berbeda-beda.
2.9.3. Menu Bar Area Kerja
Di dalam area kerja Dreamweaver MX 2004 terdapat beberapa menu utama yang
sangat sederhana dan mudah untuk dipahami. Pada Menu Bar Area Kerja
Dreamweaver MX 2004 terdiri dari beberapa komponen yang dapat kita gunakan,
yaitu :
1. Menu File
Menu File terdiri dari perintah untuk membuat dokumen baru, membuka
dokumen yang telah disimpan, dan lain-lain.
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Menu Edit terdiri dari perintah untuk mencopy, memindahkan, serta perintah
untuk pemilihan seperti Select All, dan lain-lain.
3. Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan jendela dari
area kerja Dreamweaver MX 2004. Seperti jendela Code dan View, serta
untuk menampilkan dan menyembunyikan beberapa elemen halaman dan
toolbar.
4. Menu Insert
Berisikan alternatif baris insert untuk menyisipkan obyek didalam dokumen.
5. Menu Modify
Berfungsi untuk melakukan perubahan properti pada item atau halaman
terpilih. Dengan menggunakan menu ini kita dapat mengedit atribut tag,
mengganti tabel dan elemen tabel, dan bermacam bentuk aksi untuk item
library dan template.
6. Menu Text
Berfungsi untuk mempermudah dalam melakukan format teks.
7. Menu Commands
Berisi akses ke beberapa perintah, format kode yang sesuai dengan format
pilihan kita, membuat photo album, dan melakukan pengeditan gambar
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
8. Menu Site
Berisi item untuk mengelola situs seperti mendefenisikan situs baru,
menghapus situs, menduplikasikan situs yang telah didefenisi.
9. Menu Window
Menyediakan akses ke seluruh panel, inspector, dan jendela didalam
Dreamweaver.
10. Menu Help
Menyediakan fasililtas membantu kita dalam menggunakan Dreamweaver.
BAB 3
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 3.1SEJARAH SINGKAT PERUSAHAAN
Disamping rutinitas kegiatan usaha dilingkungan PT.Telkom Kandatel Medan yang
banyak menyita pemikiran, para karayawan berpikir untuk membentuk badan usaha
yang dapat memenuhi kebutuhannya. Timbulnya pemikiran untuk membentuk badan
usaha yang dinamakan koperasi adalah merupakan cikal bakal dibentuknya koperasi
di PT.Telkom Kandatel Medan atau yang disingkat KOPEGTEL (Kopersi Pegawai
Telkom) Kandatel Medan. KOPEGTEL awalnya didirikan pada tahun 1984,
berdasarkan Intruksi Direktur Personalia dan tata usaha No.4/KPSI/PEG -11/83, yaitu
tentang peningkatan dan pembentukan koperasi dilingkugan perusahaan umum
Telkom yang mana koperasi ini bertujuan untuk meningkatkan prestasi kerja dan
kegairahan kerja para pegawai dan keluarganya.
KOPEGTEL merupakan koperasi yang bergerak dalam bidang usaha simpan
pinjam, khususnya untuk para karyawan Telkom dan modal pinjamannya berbentuk
pinjaman uang tunai dari modal dari koperasi. Usaha simpan pinjam ini terdiri dari
pinjaman modal koperasi dan pinjaman kredit bank. Selain bergerak dalam bidang
usaha simpan pinjam, koperasi ini perkembangnya juga bergerak dalam bidang
kegiatan usaha lain seperti :
1. Usaha rental kenderaan bermotor
2. Usaha unit foto copy
3. Usaha unit pertokoan
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Pada tanggal 16 Oktober 1993 Koperasi Pegawai Telkom didaftarkan dalam
Buku Daftar Umum (BDU) kantor wilayah departemen koperasi Sumatera Utara
(Kanwil Depkop Sumut No.4112B /BH /III/ 1993) kemudian akte perubahan koperasi
No. 1159 /BH /PAD /KWK2 /IX /1996 keputusan mentri koperasi dan pengusaha
kecil No. 367 /KEP /IX /1997 tanggal 08 September 1997 KOPTEGTEL menjadi
koperasi mandiri hingga pada saat ini dengan akte perubahaan No.1159A /BH /PAD
/KDK 217 /V/ tanggal 08 Mei 2000 telah memiliki berbagau jenis usaha dan memiliki
anggota kemudian nama KOPTEGTEL Kandatel Medan di ubah menjadi Koperasi
Karyawan (KOPKAR) Walet Kandatel Medan.
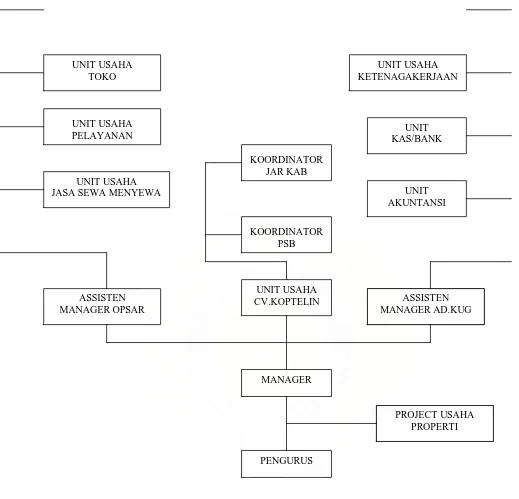
3.2Struktur Organisasi Perusahaan
Struktur organisasi adalah suatu cara atau system untuk mengadakan pembagian
tugas dan tanggung jawab serta menetapkan hubungan antara unsur – unsure
organisasi.
3.2.1 Pengurus
Pengurus koperasi adalah sekelompok orang yang terdiri dari anggota koperasi yang
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 3.2.2 Pembina
Pembina KOPKAR Walet memegang peranan penting dalam kemajuan organisasi
karena Pembina mempunyai peran untuk membina, memberikan saran, anjuran
kepada pengurus lainnya untuk kemajuan KOPKAR Walet Kandatel Medan.
3.2.3 Badan Pengurus
Berdasarkan UU No.25 tahun 1992 pasal 39 Badan Pengawas memiliki tugas
“melakukan pengawasan terhadap kebijakan dan pengelolaan koperasi”
3.2.4 Sekertaris
Sekertaris pada KOPKAR Walet Kandatel Medan memiliki fungsi dan tanggung
jawab kepada, antara lain :
1. mengkordinir pembuatan peraturan, surat keputusan dan perjanjian kerja sama
2. Membuat laporan pertanggung jawaban pengurus
3. Menyelengarakan rapat anggota
4. Mengkordinir kegiatan administrasi
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Bendahara pada KOPKAR Walet memiliki fungsi dan tanggung jawab kepada, antara
lain :
1. Membuat laporan keuangan pertanggung jawaban pelaksanaan tugas
2. Mengkordinir kegiatan unit akuntansi
3. Mengajukan rancangan – rancangan kerja serta rancangan rencana pendapatan
dan belanja koperasi
4. Melakukan pengecekan terhadap transaksi keungan
3.2.6 Manager / Supervisor
Manager atau Supervisor adalah pegawai PT. Telkom Kandatel Medan yang diangkut
oleh pembina dengan tugas sesuai dengan bidang usaha yang ditunjuk, yaitu
mengkordinir dan mengevaluasi kegiatan unit usaha, merencakan pengembangan
usaha, membuat laporan pertanggung jawaban pelaksanaan kegiatan operasional.
3.2.7 Pengelola
Pengelola KOPKAR Walet Kandatel Medan adalah orang yang bekerja pada
perusahaan koperasi yang akan melaksanakan segala kegiatan usaha yang dapat
memberika kontribusi langsung pada perusahaan dengan melakasanakan segala usaha
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
usaha, melayani pelanggan, membantu pengurus dalam memebuat pertanggung
jawaban kepada pemilik koperasi (para anggota). Pihak pengelola terdiri dari
koordinator unit dan unit – unit pelaksaan ( karyawan). Untuk membantu pengurus
dalam melaksanakan kegiatan operasional, KOPKAR Walet Kandatel Medan
terutama dibidang kegiatan usaha.
3.3Visi dan Misi
1 Visi
Visi adalah suatu pandangan yang jauh tentang perusahaan, tujuan – tujuan
perusahaan dan apa yang harus dilakukan untuk mencapai tujuan tersebut. Adapun
Kandatel Medan adalah untuk mewujudkan koperasi yang mandiri. Koperasi yang
mandiri adalah suatu cita – cita yang harus direalisasikan agar selama ini
mendapat dukungan dari PT. Telkom dapat lebih mendiri dalam menjalankan
tugas operasional.
2. Misi
Dalam rangka mewujudkan visi tersebut maka tahun 2002 KOPKAR Walet telah
melaksanakan misinya dalam hal
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Dana hasil usaha ini diberikan kepada para anggota yang telah diperkirakan
telah mengalami peningkatan sebesar 20 % dengan perincian
2. Perluasan kegiatan usaha
Salah satu misi yang telah dilakukan untuk mewujudkan visi tersebut adalah
meningkatkan pendapatan KOPKAR Walet
3.4 Struktur Organisasi KOPKAR Walet
UNIT USAHA PENGD.BRG.UMUM
UNIT ADMINISTRASI UNIT USAHA
ACC.JARKAB
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 3.1 Struktur Organisasi KOPKAR Walet Kandatel Medan
BAB 4
PERANCANGAN SISTEM
UNIT USAHA JASA SEWA MENYEWA
UNIT USAHA
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 4.1 Perencanaan dan Perancangan
Dalam membangun sebuah website diperlukan sebuah persiapan, perencanaan yang
baik, tujuan pembutan yang jelas dan percobaan yang lakukan secara berulang-ulang
karena hal ini menyangkut semua elemen yang membentuk website.
4.2 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah gambaran sistem scara logika. Gambaran ini tidak
tergantung pada preangkat keras, lunak, struktur data atau organisasi. Pada tahap
analisa, penanganan notasi simbol lingkaran dan anak panah mewakili /
menggambarkan arus data dalam perancangan sistem sangat membantu sekali didalam
komunikasi dengan pemakaian sistem menggunakan notasi-notasi ini untuk
menggambarkan arus dari data sistem
Rancangan Data Flow diagram Data user admin, karyawan, cuti karyawan, hak akses
dan jumlah cuti karyawan adalah sebagai berikut:
Admin karyawan
- Data karyawan - Data cuti karyawan - Data jumlah cuti karyawan - Data hak akses
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
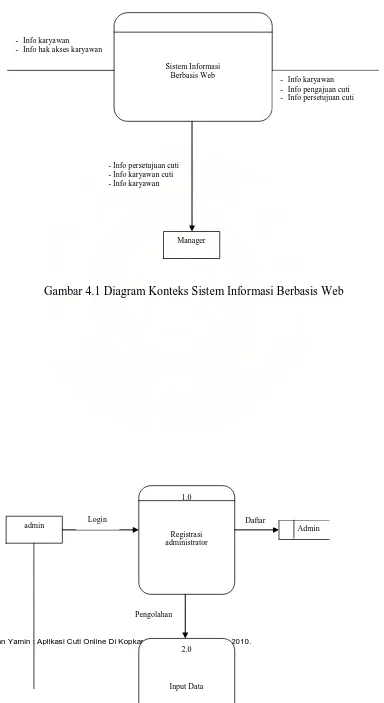
Gambar 4.1 Diagram Konteks Sistem Informasi Berbasis Web
Sistem Informasi Berbasis Web
Manager - Info karyawan
- Info hak akses karyawan
- Info karyawan - Info pengajuan cuti - Info persetujuan cuti
admin
1.0
Registrasi administrator
Admin
2.0
Input Data Login
- Info persetujuan cuti - Info karyawan cuti - Info karyawan
Daftar
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 4.2 Data Flow Diagram (DFD) Level 0 Sistem Informasi Berbasis Web
Pada gambar 4.1, aliran informasinya masih sangatlah sederhana karena di
setiap cabang aliran informasi masih terdapat cabang-cabang lagi bergantung pada
seberapa kompleks dan seberapa banyak halaman yang akan dibuat. Misalnya pada
halaman ’Login’ dibagi lagi ke ’Halaman Admin’ dan ’Halaman User’, maka harus
dibuat dua cabang lagi. Seperti pada Gambar 4.2.
Login
Karyawan - Info karyawan
- Info pengajuan cuti - Info persetujuan cuti
- Data karyawan - Data persetujuan cuti
3.0
Pembuatan Laporan - Data karyawan
- Data hak akses
Manager Laporan Simpan
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 4.3 Percabangan Dalam Aliran Informasi
4.3 Perancangan Halaman Website
1. Halaman Index (Intro)
Merupakan halaman intro atau halaman pembuka yang akan diakses pertama
kali saat situs dibuka. Dalam halaman ini akan ditampilkan halaman utama
yang dibuat sedemikan rupa agar website menjadi lebih menarik untuk
dikunjungi.
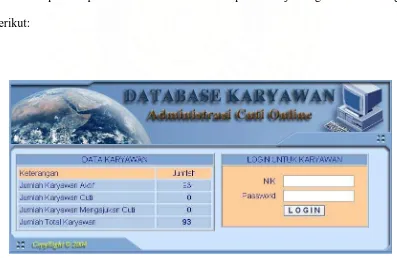
2. Halaman Home
Merupakan halaman utama dari website. Halaman ini adalah dibagi menjadi
dua bagian antara lain bagian kiri yang berisikan tentang infomasi karyawan
dan bagian kanan berisikan formulir untuk login karyawan.
3. Halaman Data Karyawan
Halaman Admin
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Halaman data karyawan ini digunakan untuk menampilkan daftar data
karyawan yang telah dimasukkan ke dalam database.
4. Halaman Detail Karyawan
Halaman detail karyawan ini berisikandata pribadi karyawan yang sedang
login. Apabila karyawan tersebut sebagai karyawan biasa, maka setelah login
akan langsung diarahkan ke halaman ini.
5. Halaman Pengajuan Cuti
Halaman pengajuan cuti ini ditampilkan formulir cuti dengan menuliskan
informasi-informasi tentang cuti yang diajukan, seperti tanggal cuti, jumlah
cuti, alasan cuti, dan alamat cuti yang dapat dihubungi oleh pihak kantor
apabila ada keperluan mendesak sehingga mengharuskan kehadiran karyawan
tersebut dikantor.
6. Halaman Persetujuan Pengajuan Cuti
Pada halaman ini ditampilkan komentar bahwa data pengajuan cuti telah
terkirim dan juga ditampilkan dua buah tombol, yaitu tombol halaman
memeber apabila ditekan maka akan dibawa ke halaman data karyawan
dan apabila ditekan tombol keluar akan dialihkan ke file keluar.php yang
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. 7. Halaman Formulir Persetujan Pegajuan Cuti
Pada halaman persetujuan data pengajuan cuti yang diambil dari pembaca
database data_cuti. halaman ini juga ditampilkan sebuah formulir persetujuan
yang akan diisis oleh karyawan yang akan mengajukan cuti tersebut.
8. Halaman Konformasi Persetujuan Cuti Karyawan
Halaman persetujuan ini ditujukan untuk karyawan yang telah mengajukan
cuti. Data karyawan yang telah mengajukan cuti dan telah ditanggapi oleh
atasannya akan disimpan ke dalam halaman persetujuan ini. Halaman ini
hanya diakses oleh karyawan yang mengajukan cuti tersebut. Data yang ada
dalam halaman ini telah diberikan oleh atasannya, baik disetujui atau ditolak.
Untuk melihat hasil tanggapan pengajuan cuti ini, seorang karyawan harus
login terlebih dahulu dan menekan tombol persetujuan cuti yang ada di bagian
atas halaman keanggotaan.
9. Tampilan Cetak Persetujuan Cuti
Tampilan cetak ini hanya digunakan untuk menampilkan format cetak untuk
halaman persetujuan cuti.
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Untuk kembali aktif atau mengakhiri masa cuti dapat dilakukan sendiri oleh
karyawan yang sedang cuti tersebut. Langkah yang harus dilakukan oleh
karyawan yang sedang cuti dan akan aktif kembali adalah membuka halaman
persetujuan cuti, kemudian menekan tombol aktivasi yang ada di bawah dari
halaman tersebut. Setelah menekan tombol tersebut, maka akan diarahkan ke
halaman aktivasi.
11.Halaman Admin
Halaman admin ini berfungsi untuk mengakses database dan memanipulasi
data yang telah dibaca dar database.
4.4 Bagan Alur Flowchart
Di dalam situs cuti dapat kita gambar kan dalam bentu flowchart berikut ini adalah
bentuk-bentuk flowchart terdiri dari aplikasi cuti karyawan
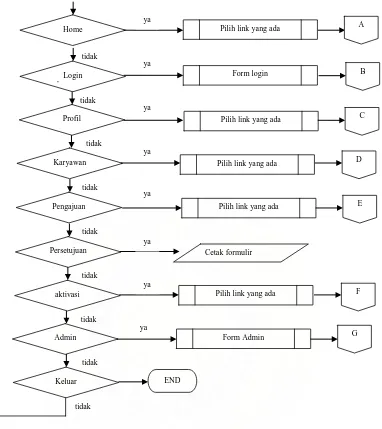
a. Flowchart Menu Utama
Seorang karyawan dapat mengakses apalikasi cuti online di Kopkar Walet
Kandatel Medan dan dapat berpindah halaman. Masing-masing halaman utama
memiliki link-link yang dipilih oleh karyawan kecuali halaman admin. Flowchart
Menu Utama dapat dilihat pada Gambar 4.4 di bawah ini:
START
Tampilan Utama
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 4.4Alur Flowchart Menu Utama
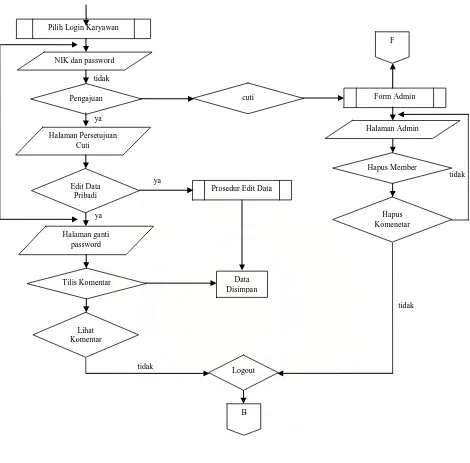
b. Flowchart Login Karyawan
Halaman login karyawan hanya dapat diakses karyawan yang memiliki hak akses
antara lain NIK dan password.
Flowchart login siswa dapat dilihat pada Gambar 4.4 di bawah ini:
Home
Pilih link yang ada
Pilih link yang ada
Pilih link yang ada
Cetak formulir
Pilih link yang ada
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 4.5 Alur Flowchart Login Karyawan
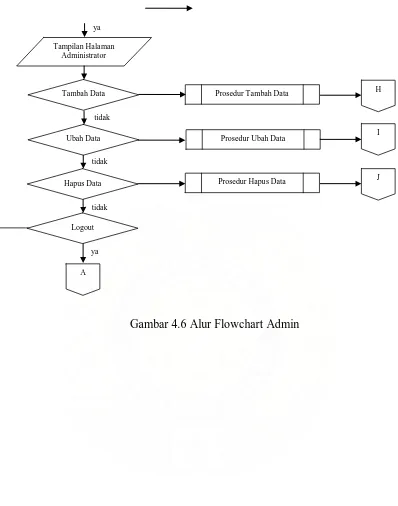
c. Flowchart Admin
Halaman Admin hanya diakses oleh seorang yang berhak mengaksesnya.
Username dan password dari seorang administrator harus sesuai dengan data yang
Pilih Login Karyawan
NIK dan password
Pengajuan
Prosedur Edit Data
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
ada pada tabel admin. Jika username dan password sesuai, maka seorang admin
dapat mengakses halaman administrator, namun jika proses gagal maka pengguna
akan kembali ke halaman form admin.
Flowchart dapat dilihat pada Gambar 4.6 dibawah ini
B
Halaman Administrator & Password Buka Halaman admin
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 4.6 Alur Flowchart Admin
d. Flowchart Tambah Data
Tampilan Halaman Administrator
Hapus Data Ubah Data Tambah Data
Prosedur Ubah Data
Prosedur Hapus Data
Logout
Prosedur Tambah Data
A
I
J H ya
tidak tidak tidak
ya
H
Prosedur Tambah Data
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 4.7 Alur Flowchart Tambah Data
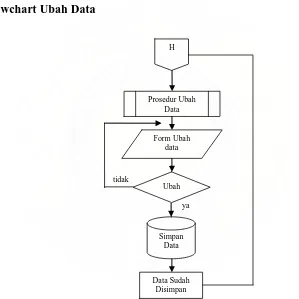
e. Flowchart Ubah Data
Gambar 4.8 Alur Flowchart Ubah Data
f. Flowchart Ubah Data
Simpan
Simpan Data
Data Sudah Disimpan
ya tidak
H
Prosedur Ubah Data
Form Ubah data
Ubah
Simpan Data
Data Sudah Disimpan
ya tidak
H
Prosedur Hapus Data
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
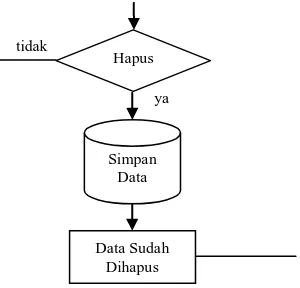
Gambar 4.9 Alur Flowchart Hapus Data
4.5 Mempersiapkan Database Server
Pada tahapan ini dipersiapkan tempat untuk menampung data di server, data tersebut
nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik
penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman
website. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Adapun database yang dibuat oleh penulis adalah database Kopkar Walet
Kandatel Medan sebagai berikut
Tabel 4.1 Admin
Hapus
Simpan Data
Data Sudah Dihapus
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Field Jenis Keterangan
id int(2) Primary key
user_admin varchar(10) -
pass_admin varchar(10) -
Tabel 4.2 Karyawan
Field Tipe Panjang Keterangan
Id Int 2 Auto_increment,
Primary key
Nama Varchar 50 -
Nik Varchar 10 -
Tingkat Varchar 10 -
Jabatan Varchar 50 -
Posisi Varchar 50 -
Nik_atasan Varchar 10 -
Nik_support Varchar 10 -
Status Enum ’0’,’1’ -
Password Varchar 8 -
Tabel 4.3 Jumlah Cuti
Field Jenis Panjang Keterangan
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
NIK varchar 10 -
Th2008 Int 12 -
Th2009 Int 12 -
Th2010 Int 12 -
Besar Int 45 -
Tabel 4.4 Lama Cuti
Field Tipe Panjang Keterangan
id int 4 Auto_increment
Nama varchar 200 -
Nik Varchar 10 -
Nik_atasan Varchar 10 -
Nik_support Varchar 10 -
Mulai Varchar 20 -
Masuk Varchar 20 -
Lama Char 2 -
Jenis Varchar 20 -
Alamat Varchar 255 -
Alasan Varchar 255 -
Catatan Varchar 255 -
Aktivsi Varchar 20 -
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Design web diawali dengan mulai pembuatan halaman intro atau index dan
selanjutnya membuat halaman-halaman link yang berhubungan antara halaman web
dengan halaman yang lain.
4.8.1 Mendesign Halaman Intro Website
Dalam pendesaian halaman intro website, penulis menggunakan software Adobe
Photoshop CS3 dan Swish. Halaman intro adalah halaman pembuka yang berupa
animasi dan gambar yang dibuat sedemikin rupa agar website terlihat lebih menarik.
Gambar yang ditampilkan pada halaman intro.
Adapun tampilan halaman intro website seperti ditunjukan gambar 4.5 sebagai
berikut:
Gambar 4.8.1 Design Halaman Intro Website
Tahap-tahap yang dilakukan penulis dalam membangun halaman website
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
1. Membuka Macromedia Dreamweaver MX 2004 sebagai software pengatur letak
layout dan penulisan skrip-skrip PHP dalam membangun halaman. Tampilannya
dapat dilihat seperti gambar berikut ini:
Gambar 4.7 Tampilan Macromedia Dreamweaver MX 2004
2. Mengatur letak layout dengan memanfaatkan tool dan perintah yang terdapat pada
Macromedia Dreamweaver yaitu dengan meletakkan link-link, grafik, isi berita
dan modul-modul lainnya di tempat yang telah ditentukan.
3. Menulis dan meletakkan skrip-skrip PHP dan HTML yang diperlukan pada tempat
yang sesuai yang dikerjakan di jendela Code pada Macromedia Dreamweaver.
4. Mengerjakan halaman-halaman berikutnya.
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Pertama sekali yang perlu kita lakukan sebelum merancang situs yang akan kita buat
agar semua file tertata rapi dan terkumpul pada satu dokumen maka kita perlu
mendefenisikan sebuah website. Dreamweaver memberikan kemudahan bagi kita
dalam manajemen file yang digunakan dalam membuat halaman web. Untuk itu kita
perlu mendefenisikan sebuah web proyek yang baru kepada area kerja Dreamweaver.
Untuk mendefenisikan situs baru, klik menu Site pilih Manage Site seperti
yang terlihat dibawah ini :
Gambar 4.8 Window Manage site
Setelah itu klik New pilih Site untuk menampilkan window yang berisi
pengaturan site yang akan dibuat. Pilih tab Advanced pilih Category pilih Lokal Info
untuk mengatur folder-folder tempat file yang akan digunakan dalam membuat
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
1. Pada isian Site name, isikan nama proyek situs yang akan kita buat. Pada
Tugas Akhir saya ini, saya memberi nama proyeknya dengan Cuti.
2. Local root folder merupakan folder utama proyek kita. Beri centang pada Refresh local file list automatically agar file terbaru anda muncul di
Dreamweaver.
Gambar 4.9 Windo w Site Definition
3 Default image folder merupakan folder tempat file-file gambar anda
disimpan. Default images folder harus berada pada didalam Local root folder.
4. Jika kita telah memiliki domain isikan alamat domain kita di isian HTTP
address agar semua link yang ada pada halaman web kita selalu dicek.
5. Enable cache memungkinkan Dreamweaver menggunakan temporary file
ketika ketika kita mengetes halaman web yang kita buat (Preview in Browser)
pada browser di komputer lokal. Fungsinya untuk mempercepat proses
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Gambar 4.10 Halaman Data Karyawan
4.9.5 Penggabungan Scripts Dengan Layout Situs
Mungkin karena kemudahan serta kecanggihan editor ini, membuatnya lebih banyak
dipakai oleh para web desaigner dan web programming. Salah satu kemudahan yang
dimiliki oleh Dreamweaver MX 2004 adalah dapat menggabungkan script program
pada layout halaman situs. Penggabungan antara script pemrograman web dengan
halaman situs seperti JavaScripts, PHP dan lain-lain dapat dengan menuliskan
langsung scriptsnya pada tempat yang telah kita tentukan pada jendela Code atau pada
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
dokumen. Dan ini hanya bisa dilakukan hanya untuk pemrograman Server Side seperti
PHP.
Untuk memanggil file PHP ( mis : photo.php ) untuk ditempatkan pada
halaman situs, cukup dengan cara :
1. Tempatkan kursor pada tempat yang telah kita tentukan.
2. Pada Jendela Split, beralihlah pada bagian Code kemudian ketikkan <?
include ‘photo.php’ ?>.
4.9.6 Membuat Pop-Up Menu
Pop-Up Menu digunakan untuk membuat sebuah menu dengan banyak pilihan link
yang langsung dapat diakses oleh pengunjung. Pop-Up Menu tidak memakan banyak
tempat dan dapat dibuat bertingkat sehingga kita tidak perlu bingung untuk
menempatkan menu ini. Kita dapat menggunakan teks atau gambar (image) sebagai
sarana untuk membuat menu ini.
Sebelum kita membuat pop-up menu, ada baiknya kita persiapkan teks atau
images sebagai penghubung pop-up menu. Dibawah ini adalah contoh gambar (image)
sebagai penghubung pop-up menu:
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
Adapun cara membuat pop-up menu pada Dreamweaver MX 2004 adalah
sebagai berikut :
1. Pilih gambar yang dijadikan penghubung pop-up menu. Misalnya PROFIL
2. Pilih menu Window pilih Behaviors dan aktifkan panel Behaviors atau dapat
juga digunakan dengan menekan kombinasi tombol
3. Klik tanda pada panel Behaviors, kemudian pilih submenu Show
Pop-Up Menu pada tampilan yang ada sehingga muncul tampilan kotak dialog Show Pop-Up Menu
4. Pastikan kalau kita sudah berada pada tabulasi Contents. Pada bagian ini, isi
dan pilih beberapa ketentuan berikut :
a. Masukkan nama menu pada kotak Text
b. Tentukan nama file yang akan dituju pada kotak Link.
c. Tentukan target linknya pada kotak Target. Kita dapat memilih dan
menentukan targetnya dengan mengklik panah bawah kotak Target.
5. Aktifkan tabulasi Appearance untuk mengubah tampilan menu pop-up menu,
seperti gambar di bawah ini :
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
a. Vertical Menu atau Horizontal Menu digunakan untuk menampilkan
menu dengan arah horizontal dan vertical.
b. Pilih jenis dan ukuran font untuk teks menu pada kotak Font dan kotak
Size. Tentukan pula style dan perataan dari teks menu.
c. Up State digunakan untuk menentukan format teks beserta sel pada saat
tidak dipilih.
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010. BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Sistem Informasi
Sistem Informasi yang melibatkan komputer disebut sistem infomasi berbasis
komputer, begitu juga dengan sistem informasi yang melibatkan web dikenal dengan
sistem informasi berbasis web.
Ada beragam defenisi dan pengertian dari sistem informasi, dari berbagai
defenisi tersebut dapat disimpulkan bahwa Sistem Informasi mencakup sejumlah
komponen (manusia, teknologi, informasi, dan prosedur kerja), ada sesuatu yang
diproses (data menjadi informasi), dan dimaksudkan untuk mencapai suatu sasaran
atau tujuan.
5.2 Sistem Informasi dan Pemakaian Komputer
Sebenarnya sistem informasi telah ada sejak dulu, yang baru pada saat ini adalah
Irdian Yamin : Aplikasi Cuti Online Di Kopkar Walet Kandatel Medan, 2010.
ada untuk memberi manajer sistem informasi yang memungkinkan mereka
merencanakan serta mengendalikan operasi.
Pada saat ini, ketika segala urusan yang berkaitan pemakaian informasi sudah
semakin rumit dan kompleks, maka mutlak diperlukan bantuan komputer. Ada 6
karakteristik komputer sebagai pengolah informasi sebagai alasan tepat dalam
pemakaian komputer, yaitu :
1. Kecepatan. Dalam distribusi informasi dan pengolahan data, faktor kecepatan
sangat dibutuhkan oleh manajemen.
2. Kapasitas. Volume data yang sangat besar bisa diolah dengan cepat.
3. Repetitif. Dalam pengolahan data yang memiliki prosedur sama, pengolahan
dengan komputer akan memakan waktu yang singkat.
4. Input yang pasti. Komputer membutuhkan input yang pasti, karenanya intuisi
dan pertimbangan bukanlah merupakan atribut mesin.
5. Output yang akurat. Hasil yang sangat akurat bisa diperoleh dan hal ini tidak
terpengaruh oleh kebosanan dan kelelahan.
5.3Pengertian Implementasi Sistem
Implementasi Sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan
dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstall
dan memulai sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang