PADA KLINIK UTAMA SITI AKSAR DEPOK
Oleh :
MUHAMMAD WARDIANTO 104093002939
PROGRAM STUDI SISTEM INFORMASI FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
i Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar
Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh:
Muhammad Wardianto NIM: 104093002939
PROGRAM STUDI SISTEM INFORMASI FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
iv
BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Agustus 2011
v MMSI).
Klinik Utama Siti Aksar yang berada di daerah Beji Depok yang bergerak dibidang jasa pengobatan yang saat ini mulai berkembang dari pertama kali berdiri dengan nama Siti Klinik yang membuka praktek dokter umum, dokter gigi dan emergency 24 jam kini berganti menjadi Klinik Utama Siti Aksar kini bertambah pelayanan dengan adanya dokter spesialis anak, rumah bersalin dan penerimaan layanan jamsostek atau jaminan sosial tenaga kerja dari perusahaan. Sistem pendaftaran untuk layanan dokter gigi saat ini mengakibatkan antrian tunggu yang lama karena tidak ada prediksi waktu nomor antrian dan kurangnya informasi layanan medis yang ada di klinik mengakibatkan pasien klinik menjadi tidak mengetahui informasi dari klinik yang mengakibatkan pasien datang disaat dokter tidak ada praktek karena informasi didapat dalam brosur yang hanya dibagikan di Klinik jadi kurang efektif dalam hal update informasi. Dengan bantuan pemanfaatan multimedia dalam membuat web bisa lebih membantu perusahaan dalam penyampaian informasi jasa atau produk unggulan yang dimilikinya, sebab multimedia merupakan salah satu teknologi yang mendukung menghasilkan suatu sistem aplikasi yang menarik, dan membuat pendaftaran secara online agar pasien dokter gigi yang telah terdaftar menjadi anggota Klinik Utama Siti Aksar dapat kemudahan dengan mendaftar terlebih dahulu melalui web Klinik Utama Siti Aksar dan mengetahui perkiraan jam giliran. Aplikasi ini menggunakan RAD dan UML. Perangkat yang diperlukan dalam merancang aplikasi ini adalah: Macromedia Flash 8, Adobe Photoshop 7, CorelDraw 11, PHP sebagai bahasa scripting, Apache Web Server, dan MySQL sebagai pengolah database dengan menggunakan paket Xampp sehingga data pada aplikasi bisa di update. Secara umum, hasil aplikasi yang dibuat adalah aplikasi pendaftaran online jasa pengobatan berbasis multimedia yang membantu dalam penyampaian informasi layanan jasa pengobatan Klinik Utama Siti Aksar Depok dan pendaftaran online khusus antrian dokter gigi yang memberikan nomor antrian dan perkiraan waktu giliran.
V Bab + Daftar Pustaka + Daftar Tabel + Daftar Gambar + Daftar Simbol + Daftar Lampiran
Kata kunci: Aplikasi Pendaftaran Online, Multimedia, Klinik Utama Siti Aksar, Rapid Application Development (RAD), Unified Modelling Language (UML).
vi
dan karunia-Nya yang diberikan kepada peneliti sehingga peneliti dapat melaksanakan penelitian skripsi ini serta menyelesaikan penulisannya dengan baik. Skripsi ini berjudul âRancang Bangun Aplikasi Pendaftaran Online Jasa Pengobatan Berbasis Multimedia Pada Klinik Utama Siti Aksar Depokâ, yang disusun sebagai salah satu syarat dalam menyelesaikan program S1 pada Program Studi Sistem Informasi di Universitas Islam Negeri Syarif Hidayatullah Jakarta.
Peneliti ingin menyampaikan ucapan terima kasih kepada pihak-pihak yang telah mendukung terselesaikannya skripsi ini kepada :
1. Bapak DR. Syopiansyah Jaya Putra, M.SIS, selaku Dekan Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta.
2. Ibu Nur Aeni Hidayah, MMSI selaku Ketua Program Studi Sistem Informasi Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta dan pembimbing II peneliti.
3. Ibu Qurrotul Aini, MT. selaku pembimbing I yang telah memberi banyak pengarahan bagi peneliti dalam menyelesaikan skripsi ini.
vii
6. Untuk Mama, Bapak, Kakak Irfan dan Kakak Irna yang telah memberi semangat, motivasi, bantuan dan dukungan.
7. Sahabat-sahabatku yang sudah banyak membantu, khususnya untuk Yeni, Latif, Dian, Alex, Bagus, Rici, Wuri dan seluruh teman SI A 04.
Begitu juga peneliti yang tak luput dari kesalahan dalam penulisan ini. Oleh karena itu, kritik dan saran yang membangun sangat diharapkan dari pembaca maupun pengguna skripsi ini. Kritik dan saran dapat disampaikan melalui [email protected]. Semoga skripsi ini bermanfaat.
Jakarta, Agustus 2011
viii
LEMBAR PENGESAHANâ¦...â¦â¦â¦... iii
LEMBAR PERNYATAAN â¦â¦â¦...â¦â¦â¦.â¦... iv
ABSTRAK â¦...â¦â¦â¦...â¦â¦â¦... v
KATA PENGANTARâ¦â¦â¦... vi
DAFTAR ISI â¦â¦â¦...â¦â¦â¦... viii
DAFTAR GAMBAR â¦â¦â¦..â¦. xi
DAFTAR TABEL â¦â¦â¦..â¦â¦â¦... xiv
DAFTAR SIMBOL â¦â¦â¦... xvi
DAFTAR LAMPIRAN â¦â¦â¦..â¦â¦â¦... xxi
BAB I PENDAHULUAN 1.1. Latar Belakang â¦â¦â¦...â¦... 1
1.2. Perumusan Masalah â¦â¦â¦ 3
1.3. Batasan Masalah â¦â¦â¦... 3
1.4. Tujuan â¦â¦â¦... 4
1.5. Manfaat Penelitianâ¦â¦â¦... 5
1.6. Metode Penelitian â¦â¦â¦... 5
1.6.1 Metode Pengumpulan Data â¦â¦â¦... 5
1.6.2 Metode Pengembangan Sistemâ¦â¦..â¦â¦â¦....â¦â¦â¦ 6
1.7. Sistematika Penulisan â¦â¦â¦ 7
BAB II LANDASAN TEORI 2.1. Pengertian Rancang Bangunâ¦â¦â¦..⦠9
2.2. Pengertian Aplikasi â¦â¦â¦ 9
2.3. Pengertian Pendaftaranâ¦â¦â¦... 9
2.4. Pengertian Online â¦â¦â¦...â¦â¦â¦ 10
ix
2.7.2. Objek Multimediaâ¦â¦â¦...â¦... 13
2.7.3. Penerapan Multimedia...â¦â¦â¦... 25
2.8. Pengembangan Sistem Rapid Application Development (RAD)â¦... 28
2.9. Konsep Pendekatan Analisis OOA, OOD dan Model Driven... 31
2.9.1. Definisi Object Oriented Analysis â¦â¦â¦..â¦.. 32
2.9.2. Pengertian Object Oriented Design... 32
2.9.3. Pendekatan Model Driven... 32
2.10. Definisi UMLâ¦â¦â¦..⦠33
2.10.1. Diagram UML... 33
2.11. PHP â¦â¦â¦..â¦â¦â¦... 36
2.12. Database...â¦â¦â¦... 37
2.12.1. MySQLâ¦â¦â¦... 38
2.13. Macromedia Flash 8...â¦â¦â¦... 39
2.13.1. Action Script... 41
2.14. CorelDraw 11 â¦â¦â¦... 42
2.15. Adobe Photoshop 7.0 ... 45
2.16. Pengujian Perangkat Lunak... 48
BAB III METODE PENELITIAN 3.1 Metode Pengumpulan Data â¦â¦â¦ 49
3.1.1. Studi Kepustakaan â¦â¦â¦. 49
3.1.2. Studi Lapangan â¦â¦â¦.. 49
3.1.3. Studi Literatur Sejenisâ¦â¦â¦.... 50
3.2 Metode Pengembangan Sistem â¦â¦â¦..â¦â¦â¦â¦ 52
3.2.1. Tahap Scope Definition... 52
3.2.2. Analisis Sistem... 52
x
4.1. Scope definition â¦â¦â¦... 57
4.1.1. Tinjauan Organisasi â¦â¦â¦.â¦â¦â¦ 57
4.1.2. Sekilas Sejarah Klinik Utama Siti Aksar Depok â¦â¦...â¦â¦... 57
4.1.3. Struktur Organisasi Klinik Utama Siti Aksar Depok.â¦â¦... 58
4.1.4. Tugas dan Tanggung Jawab â¦â¦â¦...â¦â¦â¦.. 59
4.2. Analisis Sistemâ¦â¦â¦... 64
4.2.1. Analisis Masalah... 64
4.2.2. Analisis Persyaratan... 66
4.2.3. Analisis Keputusan.... â¦â¦â¦â¦.â¦â¦â¦. 68
4.3. Perancangan Sistem... 68
4.3.1. Use Case Diagram â¦â¦â¦.â¦â¦â¦...â¦... 68
4.3.2. Activity Diagram â¦â¦â¦..â¦.. 86
4.3.3. Class Diagram â¦â¦â¦..â¦... 105
4.3.4. Sequence Diagramâ¦â¦â¦..â¦â¦.. 106
4.3.5. Statechart Diagram ...â¦â¦â¦... 118
4.3.6. Design Interfaceâ¦â¦â¦... 122
4.3.7. Design Database... 128
4.4. Implementasi sistem... 133
4.4.1. Pemrograman (Membangun Aplikasi)... 133
4.4.2. Pengujian Aplikasi (testing)... 134
BAB V PENUTUP 5.1. Simpulan... 143
Saran... 144
DAFTAR PUSTAKA... 145
xi
Gambar 2.3. Hypertextâ¦â¦â¦...â¦..â¦..⦠15
Gambar 2.4. Electronic text... 16
Gambar 2.5. Gambar Bitmap... 17
Gambar 2.6. Gambar Vektor.â¦â¦â¦...â¦â¦â¦... 17
Gambar 2.7. Clip artâ¦â¦â¦... 18
Gambar 2.8. Digitized pictures...â¦â¦â¦â¦... 19
Gambar 2.9. format BMPâ¦â¦â¦..â¦.. 19
Gambar 2.10. format JPEG... 20
Gambar 2.11. format PNG... 20
Gambar 2.12. format GIF...â¦... 21
Gambar 2.13.Tween Animation... 22
Gambar 2.14. Animasi Frame-by-frameâ¦â¦â¦... 23
Gambar 2.15. Gelombang suara wav... 24
Gambar 2.16. Strategi Rapid Aplication Development... 30
Gambar 2.17. Area kerja Flash 8... 40
Gambar 2.18. Pilihan action script mode expert... 42
Gambar 2.19. Area kerja CorelDraw11... 44
Gambar 2.20. Tool Box pada CorelDraw11... 45
Gambar 2.21. Area kerja Photoshop 7.0... 46
Gambar 2.22. Tool Box pada Photoshop 7.0... 47
Gambar 3.1. Kerangka Penelitian... 56
Gambar 4.1. Struktur organisasi pada Klinik Utama Siti Aksar Depok... 59
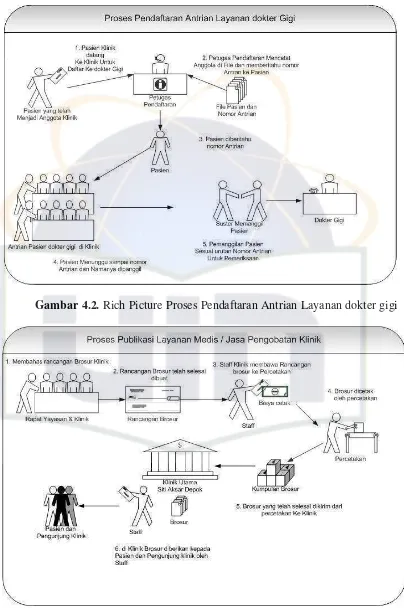
Gambar 4.2. Rich Picture Proses Pendaftaran Antrian Layanan dokter Gigi... 65
Gambar 4.3. Rich Picture Proses Publikasi Layanan Medis... 65
Gambar 4.4.Use case Diagram... 71
xii
Gambar 4.10. Activity Diagram dari Use Case Mendaftar Online layanan
dokter gigi... 92
Gambar 4.11. Activity Diagram dari Use Case Melihat tentang kami... 94
Gambar 4.12. Activity Diagram dari Use Case Memperbaharui Layanan Klinik... 95
Gambar 4.13. Activity Diagram dari Use Case Memperbaharui Jadwal dokter... 97
Gambar 4.14. Activity Diagram dari Use Case Memvalidasi layanan dokter gigi... 99
Gambar 4.15. Activity Diagram dari Use Case Mengatur pendaftaran layanan dokter gigi... 101
Gambar 4.16. Activity Diagram dari Use Case Edit Data Petugas... 103
Gambar 4.17. Class Diagram... 105
Gambar 4.18. Sequence Diagram dari Melihat layanan Medis... 106
Gambar 4.19. Sequence Diagram dari melihat jadwal dokter... 107
Gambar 4.20. Sequence Diagram dari Use Melihat Layanan Jamsostek.... 108
Gambar 4.21. Sequence Diagram dari Use Case Berita dan promosi... 109
Gambar 4.22. Sequence Diagram dari Melihat peta lokasi... 110
Gambar 4.23. Sequence Diagram dari mendaftar online layanan dokter gigi... 111
Gambar 4.24. Sequence Diagram dari melihat tentang kami... 112
Gambar 4.25. Sequence Diagram dari memperbaharui layanan klinik... 113
Gambar 4.26. Sequence Diagram dari memperbaharui jadwal dokter... 114
Gambar 4.27. Sequence Diagram dari memvalidasi pendaftar layanan dokter gigi... 115
xiii
Gambar 4.33. Statechart diagram untuk jam... 120
Gambar 4.34. Statechart diagram untuk pesan... 121
Gambar 4.35. Statechart diagram untuk profil_layanan... 121
Gambar 4.36. Rancangan Menu layanan Medis... 122
Gambar 4.37. Rancangan Menu Jadwal dokter... 123
Gambar 4.38. Rancangan Menu layanan Jamsostek... 123
Gambar 4.39. Rancangan Menu Berita & Promosi... 124
Gambar 4.40. Rancangan Menu Lokasi Kami... 124
Gambar 4.41. Rancangan Menu Pendaftaran Online... 125
Gambar 4.42. Rancangan Menu Tentang Kami... 125
Gambar 4.43. Rancangan Menu Memperbaharui Layanan Klinik... 126
Gambar 4.44. Rancangan Menu Memperbaharui Jadwal Dokter... 126
Gambar 4.45. Rancangan Menu Memvalidasi Pendaftar Layanan Dokter Gigi... 127
Gambar 4.46. Rancangan Menu Mengatur Pendaftaran Layanan Dokter Gigi... 127
Gambar 4.47. Rancangan Menu Edit Data Petugas Pendaftaran... 128
xiv
Tabel 3.1. Studi Literatur Sejenis... 51
Tabel 4.1. Nonfunctional Requirement... 66
Tabel 4.2. Identifikasi Aktor... 69
Tabel 4.3. Identifikasi Use case... 69
Tabel 4.4. Spesifikasi Naratif untuk Use Case Melihat Layanan Medis.. 72
Tabel 4.5. Spesifikasi Naratif untuk Use Case Melihat Jadwal dokter.... 73
Tabel 4.6. Spesifikasi Naratif untuk Use Case Melihat Layanan Jamsostek ... 74
Tabel 4.7. Spesifikasi Naratif untuk Use Case Melihat Berita dan Promosi... 75
Tabel 4.8. Spesifikasi Naratif untuk Use Case Melihat Peta Lokasi ... 75
Tabel 4.9. Spesifikasi Naratif untuk Use Case Mendaftar Online Layanan dokter Gigi... 76
Tabel 4.10. Spesifikasi Naratif untuk Use Case Melihat Tentang Kami... 77
Tabel 4.11. Spesifikasi Naratif untuk Use Case Memperbaharui Layanan Klinik... 78
Tabel 4.12. Spesifikasi Naratif untuk Use Case Memperbaharui Jadwal dokter... 80
Tabel 4.13. Spesifikasi Naratif untuk Use Case Memvalidasi Pendaftar Layanan dokter Gigi... 81
Tabel 4.14. Spesifikasi Naratif untuk Use Case Mengatur Pendaftaran Layanan dokter Gigi... 84
Tabel 4.15. Spesifikasi Naratif untuk Use Case Edit Data Petugas Pendaftaran... 84
Tabel 4.16. Struktur Tabel Admin... 129
Tabel 4.17. Struktur Tabel Pasien... 129
xv
Tabel 4.23.Testing Melihat Jadwal Dokter... 135
Tabel 4.24.Testing Melihat Peta Lokasi... 136
Tabel 4.25.Testing Melihat Layanan Jamsostek... 136
Tabel 4.26.Testing Melihat Berita dan Promosi... 137
Tabel 4.27.Testing Mendaftar Online Layanan dokter gigi... 137
Tabel 4.28.Testing Melihat Tentang kami... 138
Tabel 4.29.Testing Memperbaharui Layanan Klinik... 138
Tabel 4.30.Testing Memperbaharui Jadwal Dokter... 139
Tabel 4.31.Testing Memvalidasi Pendaftar Layanan dokter gigi... 140
Tabel 4.32.Testing Mengatur Pendaftar Layanan dokter gigi... 140
xvi (Whitten, 2004)
Simbol Keterangan
Use case
Actor
Association
Extends
Uses (includes)
Depends on
xvii
Simbol Keterangan
Association
Agregation
Generalization
Class 1. class name
2. attributes 3. behaviors 1
xviii
Simbol Keterangan
Behaviors (operations)
Lifeline
Messages
xix
Simbol Keterangan
State
Initial State
Final State
xx
Simbol Keterangan
Activity
Initiate Activities
Start of the Process
Termination of the Process
Synchronization Bar
xxi
1 1.1. Latar Belakang
Tidak bisa dihindari bahwa kegiatan usaha lahir ketika adanya pelanggan, dengan demikian pelanggan memegang peranan penting dalam menentukan berhasil atau tidaknya sebuah bisnis. Dalam kegiatan perusahaan kepuasan pelanggan merupakan salah satu faktor kunci keberhasilan dalam kegiatan usaha dalam sebuah perusahaan. Perusahaan harus bisa memahami pelanggan dan merespon dengan cepat kebutuhan pelanggan menjadi suatu hal yang penting bagi keberhasilan bisnis perusahaan untuk mempertahankan kesetiaan pelanggan.
Saat ini perkembangan teknologi informasi memicu perusahaan untuk mengatasi permasalahan penyampaian informasi kepada pelanggan dalam kegiatan sehari-harinya dengan penggunaan teknologi informasi khususnya web menjadi media penyampaian informasi yang cukup ampuh serta luas jangkauannya.
Selama ini informasi mengenai jasa pengobatan Klinik Utama Siti Aksar didapat dalam brosur yang hanya dibagikan di Klinik jadi kurang efektif dalam hal update informasi, terkadang karena kurangnya informasi dari klinik mengakibatkan pasien datang disaat dokter tidak ada praktek, hal ini menjadi kekurangan dalam pelayanan kepada pasien serta ada suatu permasalahan dimana pasien Klinik Utama Siti Aksar yang berobat ke dokter gigi menunggu lama untuk melakukan pengobatan atau perawatan sehingga ada waktu berharga yang terbuang dikarenakan nomor antrian pendaftaran yang tidak diketahui perkiraan jam berapa giliran pasien tersebut dilayani. Dengan perencanaan pembuatan aplikasi pendaftaran online dalam bentuk web dalam hal pendaftaran antrian untuk layanan medis dokter gigi diharapkan masalah tersebut bisa teratasi karena ada informasi kapan perkiraan waktu giliran pasien sesuai nomor pendaftaran sehingga pasien yang telah menjadi anggota klinik, bisa memperkirakan waktu datang tanpa harus menunggu lama di Klinik, selain itu dapat memudahkan penyampaian informasi kepada pasien dan masyarakat secara luas mengenai layanan medis yang ditawarkan oleh Klinik Utama Siti Aksar dengan web berbasis multimedia yang menarik.
Siti Aksar Depok. Oleh karena itu peneliti memilih judul: Rancang Bangun Aplikasi Pendaftaran Online Jasa Pengobatan Berbasis Multimedia Pada Klinik Utama Siti Aksar Depok.
1.2. Perumusan Masalah
Dari latar belakang tersebut dapat diambil rumusan masalah dalam pembutan skripsi yaitu:
1. Bagaimana membangun aplikasi pendaftaran online dalam hal pendaftaran antrian untuk layanan medis dokter gigi yang memberikan informasi nomor antrian dan perkiraan waktu kapan nomor antrian dilayani.
2. Bagaimana membangun aplikasi pendaftaran online berbasis multimedia yang bisa diupdate untuk mengatasi kekurangan informasi dipihak Pasien Klinik Utama Siti Aksar Depok mengenai informasi jasa pengobatan yang ditawarkan.
3. Bagaimana membangun aplikasi pendaftaran online berbasis multimedia yang juga berfungsi sebagai penyampaian informasi jasa pengobatan yang menarik kepada Pasien Klinik Utama Siti Aksar Depok
1.3. Batasan Masalah
Dalam pembuatan skripsi peneliti membatasi masalah sebagai berikut : 1. Aplikasi pendaftaran online berbasis multimedia yang dikemas dalam
pendaftaran antrian untuk layanan medis dokter gigi secara online sehingga memberi kemudahan untuk pasien Klinik yang telah terdaftar mengenai kapan waktu datang tanpa menunggu lama dan juga sebagai penyampaian informasi mengenai layanan medis yang ada di Klinik. 2. Dalam membangun aplikasi peneliti menggunakan multimedia
development tool yakni Macromedia Flash 8 serta tool grafis CorelDraw 11 dan Adobe Photoshop 7.0. dan untuk pemrograman menggunakan PHP dan Mysql
3. Aplikasi yang dibuat menggunakan perpaduan Flash Movie, Database Mysql dan PHP.
4. Dalam tahap Implementasi peneliti membatasi sampai pengujian aplikasi pada localhost.
1.4. Tujuan
Berdasarkan uraian latar belakang masalah, maka tujuan penelitian ini adalah :
1. Membangun aplikasi pendaftaran online berbasis multimedia yang dikemas dalam bentuk web yang berguna sebagai pendaftaran antrian untuk layanan medis dokter gigi dan sarana menginformasikan tentang jasa yang ditawarkan oleh Klinik Utama Siti Aksar.
1.5. Manfaat Penelitian
Adapun manfaat penelitian bagi perusahaan dan peneliti adalah sebagai berikut:
1. Bagi Perusahaan
Membantu Klinik Utama Siti Aksar Depok dalam pendaftaran antrian untuk layanan medis dokter gigi serta memberikan penjelasan kepada pasienen mengenai jasa pengobatan atau layanan medis yang ditawarkan, sehingga diharapkan akan meningkatkan pelayanan sehingga memudahkan pasien Klinik Utama Siti Aksar untuk menggunakan jasa pengobatan di Klinik Utama Siti Aksar Depok. 2. Bagi Peneliti
a. Menerapkan ilmu-ilmu yang diperoleh selama kuliah.
b. Sebagai salah satu syarat kelulusan strata satu (S1) Sistem Informasi Fakultas Sains dan Teknologi UIN Syarif Hidayatullah jakarta.
1.6. Metode Penelitian
1.6.1. Metode Pengumpulan Data
1. Studi Kepustakaan
Dilakukan dengan cara membaca dan mempelajari buku-buku, referensi yang mendukung dengan topik yang akan dibahas dalam penyusunan skripsi ini, selain itu penulis juga mengumpulkan data dari situs-situs internet yang berhubungan dengan penelitian ini.
2. Studi Lapangan a. Observasi
Melakukan observasi di Klinik Utama Siti Aksar yang berada di Depok untuk mendapatkan data-data yang diperlukan.
b. Wawancara
Melakukan wawancara kepada pihak Klinik Utama Siti Aksar untuk mendapatkan data yang diperlukan dalam penelitian.
3. Studi Literatur Sejenis
Peneliti melakukan suatu kajian dari hasil penelitian yang sudah ada sebagai suatu perbandingan dan sumber referensi dalam aplikasi pendaftaran online.
1.6.2. Metode Pengembangan Sistem
1. Tahap scope definition 2. Tahap Analisis Sistem 3. Tahap Perancangan sistem 4. Tahap Implementasi
1.7. Sistematika Penulisan
Pembahasan dalam skripsi ini terbagi dalam lima bab. Secara singkat terurai sebagai berikut:
BAB I PENDAHULUAN
Bab ini akan membahas tentang latar belakang masalah, perumusan masalah,batasan masalah, tujuan, manfaat penelitian, metode penelitian dan sistematika penulisan.
BAB II LANDASAN TEORI
BAB III METODE PENELITIAN
Bab ini akan membahas mengenai metode penelitian yang digunakan dalam pembangunan aplikasi pendaftaran online jasa pengobatan berbasis multimedia pada Klinik Utama Siti Aksar Depok.
BAB IV PEMBAHASAN
Pada bab ini membahas mengenai hasil dari analisa, perancangan, implementasi sesuai dengan metodologi yang dilakukan pada sistem yang dibuat.
BAB V PENUTUP
9 2.1. Pengertian Rancang Bangun
Dalam Kamus Besar Bahasa Indonesia kata rancang berarti mengatur segala sesuatu sebelum bertindak mengerjakan atau melakukan sesuatu untuk merencanakan, sedangkan kata bangun dalam Kamus Besar Bahasa Indonesia berarti bentuk, cara menyusun atau susunan yang merupakan suatu wujud, struktur (Departemen Pendidikan Nasional, 2002).
Dari arti diatas bisa dibuat arti rancang bangun adalah mengatur dan merencanakan segala sesuatu untuk menyusun susunan yang merupakan suatu wujud.
2.2. Pengertian Aplikasi
Aplikasi atau biasa disebut juga application software merupakan program yang ditulis oleh pemrogram komputer untuk memecahkan suatu masalah tertentu dengan menggunakan bahasa pemrograman (Jogiyanto, 1999). Aplikasi-aplikasi yang dibangun oleh para pemrogram komputer mempunyai fungsi yang berbeda-beda sesuai dengan masalah yang muncul dikehidupan nyata sehari-hari.
2.3. Pengertian Pendaftaran
hal yang disusun berderet dari atas ke bawah (Departemen Pendidikan Nasional, 2002). Jadi bisa diartikan pendaftaran merupakan proses, cara perbuatan mendaftar atau pencatatan nama, alamat, dan sebagainya.
2.4. Pengertian Online
Kata Online merupakan dari bahasa Inggris, bila kita terjemahkan arti online menurut (The Oxford Pocket Dictionary of Current English, 2009) adalah dikendalikan oleh atau terhubung ke komputer lain atau ke jaringan, atau terhubung ke Internet atau World Wide Web. Sedangkan menurut (TechTarget, 2011) online adalah kondisi yang terhubung ke jaringan komputer atau perangkat lain. Istilah ini sering digunakan untuk menggambarkan seseorang yang sedang terhubung ke Internet.
2.5. Pengertian Jasa Pengobatan
Sebelum mengetahui apa yang dimaksud jasa pengobatan sebelumnya kita harus ketahui pengobatan secara garis besar dibedakan menjadi dua macam, yang pertama sebagai pengobatan medis yaitu proses penyembuhan penyakit dengan cara mendiagnosis penyakit oleh dokter dan pemberian obat, yang kedua sebagai pengobatan dengan herbal atau jamu dan treatment melaui energi alam atau lainnya yang biasa dikenal pengobatan alternatif.
negara atau oganisasi swasta. (Dorland's Medical Dictionary for Health Consumers, 2011)
2.6. Pengertian Klinik
Klinik kesehatan adalah fasilitas kesehatan dari negara dan lokal atau swasta yang melakukan rekam medis dan melayani kegiatan medis. (Meeks dkk, 2003) Klinik juga diartikan sebuah fasilitas yang sering dikaitkan dengan rumah sakit atau sekolah kedokteran yg ditujukan untuk diagnosis dan perawatan pasien praktek jalan dan kegiatan yang mencakup aplikasi dan penggunaan obat-obatan untuk tujuan menyembuhkan atau meringankan penyakit tubuh, kegiatan operasi biasanya terbatas pada operasi secara manual umumnya dilakukan dengan menggunakan instrumen atau alat-alat bedah. (Mosby's Dental Dictionary, 2011) 2.6.1. Sejarah Klinik
Klinik pertama didirikan di New York City pada tahun 1791 dan di Boston pada tahun 1796. Rumah perawatan sering disediakan oleh klinik pertama, tetapi kemudian mereka berkembang sebagai tempat perawatan orang-orang yang bisa mengunjungi mereka. Sebagai gerakan, klinik tumbuh dan perhatian terhadap peningkatan kesehatan masyarakat, menyediakan fasilitas untuk diagnosis dan perawatan ditingkatkan. Zaman sekarang klinik yang dikelola oleh swasta dan rumah sakit kota, oleh departemen kesehatan kota, dengan tenaga kerja industri dan organisasi dan oleh kelompok-kelompok dokter swasta.
meningkatkan kesehatan bayi dan ibu, lainnya ada untuk memfasilitasi diagnosis tuberkulosis atau kanker sehingga penyakit ini dapat dicegah sedini mungkin. Ada juga klinik peduli dengan kesehatan mental. Klinik yang ditunjuk sebagai pusat kesehatan menawarkan semua layanan kesehatan yang dianggap penting. Mereka menyediakan gratis, layanan yang komprehensif untuk orang-orang yang tidak mampu perawatan pribadi. Di beberapa daerah unit mobile perjalanan dari satu tempat ke tempat yang menyediakan berbagai macam perawatan medis dan gigi. Klinik yang dikelola oleh organisasi-organisasi industri dan tenaga kerja sering gratis untuk anggota, tetapi yang lain memungut biaya nominal, di klinik rumah sakit biaya biasanya didasarkan pada kemampuan individu untuk membayar. (Columbia University Press, 2011)
2.7. Multimedia
Multimedia bisa diartikan kumpulan dari teks, image, animasi, audio dan video untuk menyajikan suatu informasi, namun agar lebih mengerti mengenai multimedia sebaiknya kita mengetahui pengertian multimedia, elemen-elemen multimedia, dan penerapan dari multimedia yang akan dijelaskan berikut.
2.7.1. Pengertian Multimedia
Multimedia adalah kombinasi dari macam-macam objek multimedia yaitu teks, image, animasi, audio, video, dan link interaktif untuk menyajikan informasi (Sutopo, 2003).
Definisi yang lain dari multimedia, yaitu dengan menempatkannya dalam konteks, seperti yang dilakukan oleh Hofstetter, multimedia adalah pemanfaatan komputer untuk membuat dan dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi. (dalam Suyanto, 2005)
2.7.2. Objek Multimedia
Objek dalam multimedia terdiri dari beberapa yaitu: Teks, grafik, animasi, audio dan video. Setiap objek multimedia memerlukan cara penanganan tersendiri, dalam hal kompresi data, pengambilan kembali untuk digunakan, dan penyimpanan. Berikut ini adalah penjelasan dari setiap objek multimedia.
1. Teks
Elemen dasar yang paling sederhana dalam penyampaian informasi yang membutuhkan ruang penyimpanan yang kecil adalah pengertian dari teks. Kebanyakan sistem multimedia menggunakan teks sebagai cara efektif untuk menyampaikan ide serta memberikan panduan kepada pengguna. Secara umum terdapat empat macam teks yaitu: a. Teks Cetak (Printed Text)
yang dapat dibaca oleh komputer. Cara yang biasa digunakan adalah dengan mengetikkan teks tersebut dengan pengolah kata atau teks editor.
Gambar 2.1. Printed text Sumber: John Munsch, 2005. b. Teks Hasil Scan (Scanned Text)
Teks hasil scan yaitu teks cetak yang sudah diterjemahkan oleh sebuah scanner dalam bentuk yang dapat dibaca oleh komputer.
[image:36.595.111.509.180.735.2]
Gambar 2.2. Scanned text
c. Hypertext
Hypertext atau yang biasa disebut hotword atau hotkey digunakan dalam multimedia interaktif dalam penggunaan link, hal ini berarti user untuk mendapatkan informasi dilakukan dengan memilih kata dengan mouse dan membuka window yang berisi informasi tambahan dalam bentuk teks, grafik, atau audio (Sutopo, 2003).
Gambar 2.3. Hypertext Sumber: Softpedia, 2011.
d. Teks Elektronik (Electronic Text)
[image:38.595.113.507.109.555.2]
Gambar 2.4. Electronic text Sumber: Inferrx⢠, 2011. 2. Grafik
Grafik atau image sangat bermanfaat untuk mengilustrasikan informasi yang akan disampaikan. Dengan menggunakan grafik lebih mudah menjelaskan beberapa hal yang mungkin kurang bisa dimengerti bila hanya dituangkan dalam teks. Macam-macam grafik antara lain:
a. Bitmaps
Gambar 2.5. Gambar Bitmap Sumber: michael, 2011. b. Vector
Vector adalah images yang disimpan sebagai kumpulan persamaan matematika yang disebut algoritma, yang menentukan bentuk kurva, garis, dan berbagai bentuk pada gambar. Vector image memiliki kelebihan yaitu bersifat scalable, artinya memperbesar atau memperkecil ukuran image grafik vektor tidak akan mengurangi kehalusan gambar yang ditampilkan.
c. Clip Art
[image:40.595.112.503.185.568.2]Clip art adalah kumpulan dari image dan objek sederhana, seperti gambar bunga, mobil, motor, yang dapat digunakan dalam aplikasi sebagai still image atau animasi. Banyak paket authoring dilengkapi dengan library dari clip art, sehingga memudahkan user dalam menggunakannya (Sutopo, 2003).
Gambar 2.7. Clip art Sumber: ClipProject, 2011. d. Digitized Pictures
Gambar 2.8. Digitized pictures Sumber: softonic, 2011
.
Format file gambar atau image yang sering digunakan pada web di antaranya adalah:
Tabel 2.1. Format Gambar
No. Format Gambar Ukuran Visual
1. BMP (Bitmap)
BMP merupakan format standar windows, ukuran filenya sangat besar karena bisa mencapai ukuran megabytes. File ini merupakan format yang belum terkompresi dan menggunakan sistem warna RGB (Red, Green, Blue) di mana masing-masing warna pixelnya tidak cocok untuk web karena ukurannya yang terlalu besar.
187 Kb
No. Format Gambar Ukuran Visual
2. JPG/JPEG (Joint Photographic Experts Group)
JPG/JPEG adalah format yang paling terkenal sekarang ini. Hal ini karena sifatnya yang berukuran kecil (hanya puluhan/ratusan KB saja) dan bersifat portable.
File ini sering digunakan pada bidang fotografi
untuk menyimpan file foto dan file ini dapat digunakan pada web.
[image:42.595.113.509.111.742.2]6,98 Kb
Gambar 2.10. Format JPEG Sumber: Sidipratomo, 2011.
3. PNG (Portable Network Graphics)
PNG adalah format yang standar sering digunakan pada web internet untuk menampilkan gambar atau pengiriman gambar. Ukuran file ini cukup kecil dan setara dengan ukuran gif dengan kualitas yang bagus. Namun tidak mendukung animasi bergerak.
87,8 Kb
No. Format Gambar Ukuran Visual
4 GIF Graphics Interchange Format Format GIF ini berukuran kecil dan mendukung gambar yang terdiri dari
[image:43.595.115.509.112.524.2]banyak frame sehingga bisa disebut sebagai gambar animasi (gambar bergerak).
Format ini sering sekali digunakan di internet untuk menampilkan gambar-gambar di web.
39,7 Kb
Gambar 2.12. Format GIF Sumber: Sidipratomo, 2011.
3. Animasi
(2004), animasi dalam Flash mempunyai dua metode dalam membuat animasi yaitu :
a. Metode Animasi Tween
Tween berasal dari kata between in yang bila diartikan ke dalam Bahasa Indonesia secara harfiah adalah di antara. Metode animasi tween adalah metode yang paling sering digunakan dalam membuat animasi di Flash, karena metode ini adalah metode paling mudah dan cepat dalam membuat animasi. Kita hanya perlu membuat atau menentukan objek di frame awal dan objek di frame akhir, kemudian secara otomatis Flash akan membuat frame di antara (between in/tween) frame awal dan frame akhir tersebut sehingga terciptalah gerakan atau animasi.
[image:44.595.111.512.193.688.2]
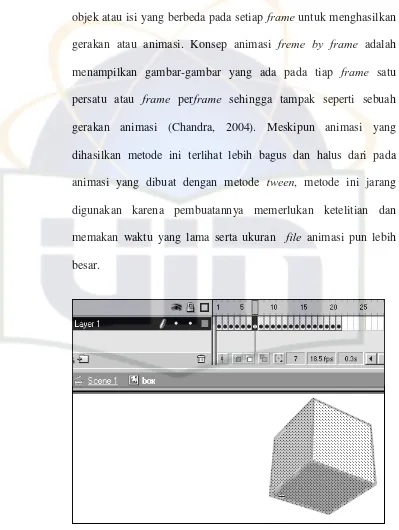
b. Metode Animasi Frame-by-frame
Metode Animasi Frame-by-frame merupakan metode pembuatan animasi dengan cara manual, yaitu kita diharuskan membuat setiap objek atau isi yang berbeda pada setiap frame untuk menghasilkan gerakan atau animasi. Konsep animasi freme by frame adalah menampilkan gambar-gambar yang ada pada tiap frame satu persatu atau frame perframe sehingga tampak seperti sebuah gerakan animasi (Chandra, 2004). Meskipun animasi yang dihasilkan metode ini terlihat lebih bagus dan halus dari pada animasi yang dibuat dengan metode tween, metode ini jarang digunakan karena pembuatannya memerlukan ketelitian dan memakan waktu yang lama serta ukuran file animasi pun lebih besar.
[image:45.595.113.512.187.717.2]
4. Audio
Menurut Sutopo (2003), audio atau suara merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Suara dapat lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (sound effect).
Salah satu bentuk bunyi yang bisa digunakan dalam produksi multimedia adalah Waveform Audio yang merupakan format file audio yang berbentuk digital. Kualitas produknya bergantung pada sampling rate (banyaknya sampel per detik). Waveform (wav) merupakan standar untuk Windows PC, waveform adalah representasi oleh garis yang bersambungan yang terlihat seperti gelombang (McGloughin, 2001).
5. Video
Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan, dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital. Video merupakan elemen multimedia paling kompleks karena penyampaian informasi yang lebih komunikatif dibandingkan gambar biasa. Walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara dan teks, namun bentuk video berbeda dengan animasi. Perbedaan terletak pada penyajiannya. Dalam video, informasi disajikan dalam kesatuan utuh dari objek yang dimodifikasi sehingga terlihat saling mendukung penggambaran yang seakan terlihat hidup. Beberapa format standar pemrosesan video di antaranya Intelâs DVI (Digital Video Interface), Appleâs Quicktime, dan Microsoftâs AVI (Audio Video Interleave) merupakan format standar yang pertama dan banyak digunakan.
2.7.3. Penerapan Multimedia
Penggunaan multimedia sangat banyak dalam kehidupan sehari-hari, berikut merupakan beberapa penerapan multimedia :
a. Presentasi
b. Aplikasi Pendidikan
Penggunaan multimedia sebagai perangkat ajar dapat meningkatkan efektifitas suatu pembelajaran. Dengan bantuan multimedia pembelajaran lebih menarik dan interaktif karena didukung gambar dan animasi yang mendekati aslinya, video, dan suara. Contohnya dengan gambar 3 dimensi misalnya memudahkan dalam mempelajari organ tubuh dalam pelajaran Biologi.
c. Aplikasi Pelatihan
Aplikasi pelatihan seperti pelatihan pekerja baru dengan bantuan multimedia yang interaktif dan menarik, perusahan menyediakan tutorial yang interaktif bagi karyawan baru untuk mempelajari prosedur-prosedur di perusahaan sehingga mempercepat karyawan dalam memahami prosedur perusahaan.
d. Film
Film seperti animasi 2D atau 3D dapat digunakan sebagai sarana informasi, presentasi, permodelan, pendidikan, dokumentasi maupun hiburan menjadi menarik khususnya bagi anak-anak dengan pembuatan film animasi 2D atau 3D.
e. Internet
f. Permainan
Permainan atau game menggunakan teknologi multimedia interaktif yang menghasilkan permainan yang lebih menarik. Seperti game online, selain tampilan yang menarik juga memungkinkan berkomunikasi dengan orang lain yang berada pada lokasi geografis yang berbeda.
g. Presentasi Bisnis
Presentasi bisnis biasanya disajikan dalam bentuk linear, tidak interaktif. Dengan multimedia dapat menyajikan presentasi bisnis dengan tampilan yang lebih menarik dan interaktif. Presentasi bisnis memiliki nilai lebih jika dibuat interaktif.
h. Penjualan
Aplikasi penjualan merupakan gabungan dengan information delivery dapat mempunyai bentuk seperti penawaran, negosiasi, pengambilan order dan lain-lain. Information delivery merupakan program front-end yang baik untuk penjualan produk. User dapat mencari bermacam-macam produk dari database, kemudian berpindah ke modul transaksi pemesanan dan pembayaran. Namun demikian komputer tidak dapat menangani semua proses penjualan, tetapi akan dilakukan pada proses tertentu.
oleh penggunaan informasi multimedia bersama aplikasi lain seperti kontrak, order, invoice, dan lain-lain. Aplikasi juga digunakan oleh user dengan tingkat pengetahuan yang berbeda-beda, sehingga harus dibuat semudah mungkin (Sutopo, 2003).
i. Pemasaran
Penerapan multimedia di perusahaan yang menonjol tertuju pada aktivitas pemasaran, khususnya aktivitas promosi. Aktivitas promosi meliputi periklanan, promosi penjualan, penjualan perseorangan, public relation dan penjualan langsung termasuk penjualan lewat internet. Kelebihan multimedia menarik indera dan menarik minat karena merupakan gabungan antara pandangan suara dan gerakan (Suyanto, 2004).
2.8. Pengembangan Sistem Rapid Application Development (RAD)
Sebagai respon pada kemajuan ekonomi pada umumnya, Rapid Application Development (RAD) / pengembangan aplikasi cepat telah menjadi rute yang populer untuk mengakselerasi pengembangan sistem. Gagasan-gagasan RAD adalah (Whitten, 2004):
1. Lebih aktif melibatkan para pengguna sistem dalam aktivitas analisis, desain, konstruksi.
2. Mengorganisasikan pengembangan sistem ke dalam rangkaian seminar yang intensif dan berfokus dengan para pemilik, pengguna, analis, desainer, pembangun sistem.
3. Mengakselerasi fase-fase analisis dan desain persyaratan melalui pendekatan konstruksi berulang.
4. Memperpendek waktu yang diperlukan sebelum para pengguna mulai melihat sebuah sistem yang bekerja.
Pendekatan Rapid Application Development (RAD) menawarkan beberapa keunggulan seperti berikut:
Keunggulan Rapid Application Development (RAD) menurut (Whitten, 2004) adalah :
1. Berguna untuk proyek-proyek tempat persyaratan-persyaratan pengguna tidak pasti dan tidak tepat.
2. Mendorong pengguna aktif dan partisipasi manajemen (berkebalikan dengan reaksi pasif pada model-model sistem yang tidak bekerja). Hal ini meningkatkan antusiasme pengguna yang ekstensif selama proses. 3. Proyek-proyek memiliki visibilitas dan dukungan lebih tinggi karena
keterlibatan pengguna yang ekstensif selama proses.
4. Para pengguna dan manajemen melihat solusi-solusi yang berbasis perangkat lunak dan bekerja lebih cepat dari pada pengembangan model-driven.
5. Error dan penghilangan cenderung untuk dideteksi lebih awal dalam prototipe dari pada model sistem.
6. Pendekatan berulang adalah proses yang lebih âalamiâ karena perubahan adalah faktor yang diharapkan selama pengembangan. 2.9. Konsep Pendekatan Analisis OOA, OOD dan Model Driven
2.9.1. Definisi Object Oriented Analysis.
Sebelum mengartikan sebaiknya kita tahu arti dari objek Menurut ditman, Objek adalah pembungkusan data (disebut properti) yang mendeskripsikan orang, objek, tempat, kejadian, atau sesuatu yang berlainan, dengan semua proses (disebut metode) yang diizinkan untuk menggunakan atau memperbaharui data dan properti-properti tersebut (Whitten, 2004).
Object Oriented Analysis / Analisis Berorientasi Objek adalah sebuah teknik model driven yang mengintegrasikan data dan proses kedalam konstruksi yang disebut objek. Model-model OOA adalah gambar-gambar yang mengilustrasikan objek-objek sistem dari berbagai macam perpsektif, seperti struktur, kelakuan, dan interaksi objek-objek (Whitten, 2004).
2.9.2. Pengertian Object Oriented Design
Object Oriented Design / Perancangan Berorientasi Objek adalah sebuah pendekatan yang digunakan untuk menentukan solusi perangkat lunak khususnya pada objek yang berkolaborasi, atribut mereka dan metode mereka (Whitten, 2004).
2.9.3. Pendekatan Model Driven
2.10. Definisi UML
UML adalah keluarga notasi grafis yang didukung oleh model-model tunggal, yang membantu pendeskripsian dan desain sistem perangkat lunak, khususnya sistem yang dibangun menggunakan pemrograman berorientasi objek.
UML merupakan satu kumpulan konvensi pemodelan yang digunakan untuk menentukan atau menggambarkan sebuah sistem software yang terkait dengan objek (Whitten, 2004). Jeffrey L. Whitten menambahkan bahwa UML menawarkan diagram yang dikelompokkan menjadi beberapa perspektif berbeda untuk memodelkan suatu sistem, seperti satu set cetak biru (blueprint) yang digunakan untuk membangun sebuah rumah (Whitten, 2004).
2.10.1. Diagram UML
UML mempunyai sejumlah elemen grafis yang bisa dikombinasikan menjadi diagram. UML memiliki sejumlah aturan untuk menggabungkan / mengkombinasikan elemen-elemen tersebut.
Berikut adalah diagram yang terdapat di dalam UML : 1. Use Case Diagram
Use Case adalah diagram yang menggambarkan interaksi antara sistem dengan eksternal sistem dan pengguna. Dengan kata lain, secara grafis menggambarkan siapa yang akan menggunakan sistem dan dengan cara apa pengguna mengharapkan untuk berinteraksi dengan sistem (Whitten, 2004). Adapun simbol-simbol dari use case diagram terdapat pada daftar simbol.
a. Usecase
Pemodelan usecase mengidentifikasi dan menggambarkan fungsi-fungsi sistem dari sudut pandang pengguna eksternal dan dalam sebuah cara dan terminologi yang mereka pahami. Usecase merupakan urutan langkah-langkah yang secara tindakan saling terkait (scenario), baik otomatis maupun secara manual (Whitten, 2004).
b. Actor (Pelaku)
Actor merupakan segala sesuatu yang perlu berinteraksi dengan sistem untuk pertukaran informasi. Actor dapat berupa orang, peralatan, atau sistem lain yang berinteraksi dengan sistem yang sedang dibangun (Whitten, 2004).
c. Relationship
Pada diagram use case, relationship digambarkan sebagai sebuah garis antara dua simbol. Pemaknaan relationship berbeda-beda tergantung bagaimana garis tersebut digambar dan tipe simbol apa yang digunakan untuk menghubungkan garis tersebut (Whitten, 2004).
d. Extend
e. Include
Hubungan include menggambarkan bahwa satu use case seluruhnya meliputi fungsionalitas dari use case lainnya.
2. Activity Diagram
Activity diagram secara grafis digunakan untuk menggambarkan rangkaian aliran aktifitas baik proses bisnis atau usecase (Whitten, 2004).
3. Sequence Diagram
Diagram ini mengilustrasikan bagaimana pesan terkirim dan diterima di antara object dan sequence (ruang waktu) (Whitten, 2004).
4. Class Diagram
Class diagram merupakan gambar grafis mengenai struktur objek statis dari suatu sistem, menunjukkan kelas-kelas objek yang menyusun sebuah sistem dan juga hubungan antara kelas objek tersebut (Whitten, 2004).
4. Statechart Diagram
2.11. PHP
PHP merupakan singkatan dari âPHP: Hypertext Preprocessor", dikenal sebagai bahasa scripting yang menyatu dengan tag-tag HTML, dieksekusi di server dan digunakan untuk membuat halaman web yang dinamis seperti halnya Active Server pages (ASP) atau Java Server Pages (JSP).
Versi pertama PHP dibuat oleh Rasmus Lerdorf pada tahun 1995, Versi pertama ini berupa sekumpulan script PERL yang digunakan oleh Rasmus Lerdorf ubtuk membuat halaman web yang dinamis pada home page pribadinya. Rasmus menulis ulang skrip-sckrip PERL tersebut menggunakan bahasa C, kemudian menambahkan fasilitas untuk form HTML, koneksi MySQL dan meluncurlah PHP versi kedua yang diberi nama PHP/F1 pada tahun 1996.
PHP versi ketiga dirilis pertengahan 1997, pada versi ini pembuatannya tidak lagi oleh Rasmus sendiri, tetapi juga melibatkan beberapa programer lain yang antusias untuk mengembankan PHP. Versi Keempat PHP 4.0 dirilis bulan Oktober 2000, dan saat ini telah pada versi terbaru yaitu PHP Versi 5.0.
Berikut merupakan beberapa Keunggulan PHP :
1. Life Cycle yang singkat sehingga PHP selalu up to date mengikuti perkembangan teknologi internet.
2. Cross platform, PHP dapat dipakai di hampir semua web server yang ada dipasaran (Apache, AOLServer, fhttpd, phttpd, Microsoft IIS dan lainnya) yang dijalankan pada berbagai sistem operasi (Linux, FreeBSD, Unix, Solaris, Windows) dengan demikian proses developing dapat dilakukan menggunakan sistem operasi yang berbeda dengan sistem operasi yang digunakan setelah publish, misalnya developing di Windows kemudian dipasang di web server yang menggunakan sistem operasi Linux.
3. PHP mendukung banyak paket database baik yang komersil maupun nonkomersil seperti postgreSQL, mSQl, MySQL, Oracle, Informix, Microsoft SQL Server dan lainnya. (Azis, 2001)
2.12. Database
Menurut Yung (2003) Database merupakan sekumpulan data yang terdiri atas satu atau lebih tabel yang terintegrasi satu sama lain dan disimpan dengan beberapa cara pengorganisasian, di mana setiap pemakai diberi wewenang untuk dapat mengakses (mengubah, menghapus, menganalisis, menambah, serta memperbaiki) data dalam tabel-tabel tersebut.
1. Aplikasi database komersil seperti : DB2, Microsoft SQL Server, Oracle, Sybase dan Teradata.
2. Aplikasi database nonkomersil seperti : MySQL, Firebird dan PostgreSQL.
2.12.1. MySQL
MySQL merupakan database yang dikembangkan dari bahasa SQL (Structured Query Language), SQL sendiri merupakan bahasa yang terstruktur yang digunakan untuk interaksi antara script program dengan database server dalam hal pengolahan data.
MySQL merupakan sebuah perangkat lunak sistem manajemen basis data SQL (database management system) atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis di bawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual di bawah lisensi komersial untuk kasus-kasus di mana penggunaannya tidak cocok dengan penggunaan GPL.
MySQL merupakan software yang tergolong sebagai DBMS (Database Management System) yang bersifat Open Source. MySQL awalnya dibuat oleh perusahaan konsultan bernama TcX yang berlokasi di Swedia. Saat ini pengembangan MySQL berada di bawah naungan perusahaan MySQL AB. Adapun software dapat diunduh di situs www.mysql.com (Kadir, 2008 ).
Menurut Yung (2003) perintah SQL itu dapat dibagi menjadi tujuh buah perintah yaitu:
Tabel 2.2. Perintah SQL
Perintah Keterangan
CREATE Membuat database, tabel, field atau indeks
ALTER Mengubah definisi tabel atau mengubah tabel dengan menambahkan field-nya
DROP Membuang atau menghapus tabel, indeks atau pandangan SELECT Mendefinisikan data apa yang akan diambil dari database INSERT Menyisipkan data
UPDATE Mengedit atau mengubah data-data yang diberi parameter DELETE Menghapus record pada suatu database
2.13. Macromedia Flash 8
Area kerja Flash (MX, MX 2004, dan Flash 8) pada dasarnya terdiri atas beberapa komponen yaitu Menu, Toolbox, Timeline, Stage, dan Panel. Untuk lebih jelas mengenai area kerja pada Flash 8, Gambar ini merupakan area kerja pada Flash 8.
Keterangan gambar : 1. ToolBar Menu
Berisi kontrol untuk berbagai fungsi seperti membuat, membuka, menyimpan file dan sebagainya sesuai dengan menu yang ditampilkan. 2. Stage
Adalah area persegi empat yang merupakan tempat dimana kita membuat obyek animasi atau aplikasi yang akan dijalankan.
3. Toolbox
Berisi menu untuk membuat atau menggambar bentuk . Toolbox terbagi menjadi empat bagian yaitu drawing tool, view, color dan option.
4. Timeline
Adalah tempat dimana kita dapat membuat dan mengontrol obyek dan animasi.
5. Panel
Berisi kontrol fungsi yang dipakai dalam Flash yaitu untuk mengganti dan memodifikasi berbagai properti obyek animasi dengan cepat (Wandah, 2008).
2.13.1. Action Script
Macromedia Flash memiliki fasilitas berupa Action Script, yang dapat kita manfaatkan sebagai media dalam membuat suatu program aplikasi, multimedia, CD interaktif bahkan game.
memudahkan kita apabila kita masih awam terhadap Flash maupun Action Script-nya.
Dalam Flash terdapat dua mode panel penulisan script yaitu mode normal dan mode expert. Pada dasarnya mode expert lebih mudah untuk dipelajari daripada mode normal (Wandah, 2008).
Gambar 2.18. Pilihan action script mode expert.
2.14. CorelDraw 11
CorelDraw adalah program grafis dengan basis vektor atau garis. CorelDraw versi 11 dapat pula mengolah gambar dengan basis bitmap dengan hasil yang tidak kalah dengan pengolah bitmap yang sesungguhnya. bitmap tersusun dari titik - titik kecil dengan sebutan pixel, dimana unsur terkecil ini akan membentuk suatu kesan yang ditangkap oleh mata sebagai sebuah gambar. Apabila gambar tersebut dibesarkan hingga melawati batas maksimalnya maka gambar tersebut akan menjadi terlihat unsur dasarnya yaitu kotak - kotak warna.
vektor CorelDraw sangat powerfull dalam pengolahan image ilustrasi. Akan tetapi dengan perkembangan CorelDraw yang semakin pesat, pengolahan obyek bitmap dapat juga dengan mudah dimanipulasi dalam aplikasi CorelDraw, bahkan filter - filter efek khusus pengolah bitmap telah disertakan dalam fungsi tersendiri.
Banyak sekali keuntungannya jika kedua jenis gambar vektor dan lain aplikasi akan memperpanjang langkah dalam mewujudkan komposisi image yang diinginkan.
Spesifikasi hardware yang disarankan yang harus dipenuhi adalah sebagai berikut :
1. Processor minimal Pentium II 233 MMX 2. RAM minimal 128 MB
3. Monitor Minimal SVGA 4. VGA minimal 16 MB.
Gambar 2.19. Area kerja CorelDraw11 Keterangan Gambar:
a. Title Bar b. Menu Bar
c. Standard Tool Bar d. Property Bar
e. Horizontal Ruler f. Printable area
g. Color Pallete h. Tool Box
i. Vertical Scrool Bar j. Vertical Ruler
Gambar 2.20. Tool Box pada CorelDraw11.
2.15. Adobe Photoshop 7.0
Gambar 2.21. Area kerja Photoshop 7.0 Keterangan Gambar:
a. Toolbox
b. Tool Option Bar
c. View area untuk image d. Menu
e. Status Bar
f. Palette, dari atas ke bawah: navigation palette, color palette, history palette dan layer palette
Gambar 2.22. Tool Box pada Photoshop 7.0. Keterangan gambar :
a. Marquee tool l. Gradient tool b. Move tool m. Sharpen tool c. Lasso tool n. Dodge tool
d. Magic Wand tool o. Path Selection tool e. Crop tool p. Text tool
2.16. Pengujian Perangkat Lunak
3.1. Metode Pengumpulan Data
Dalam penyusunan skripsi Perancangan Aplikasi Pemasaran Jasa Pengobatan Berbasis Multimedia Pada Klinik Utama Siti Aksar Depok menggunakan beberapa metode yaitu:
3.1.1. Studi Kepustakaan
Studi pustaka dilakukan dengan mempelajari buku-buku teks terkait permasalahan penelitian seperti klinik, multimedia, pengembangan sistem, metodologi penelitian, pemrograman dll. sebanyak 16 buku, terbitan tahun 2001-2006 untuk mendapatkan landasan teori terkait penelitian. Selain itu peneliti juga mendapatkan landasan teori dari internet.
3.1.2. Studi Lapangan 1. Observasi
Melakukan observasi dengan melakukan pengamatan secara langsung di Klinik Utama Siti Aksar yang berada di Depok terhadap beberapa kegiatan yang berhubungan dengan penelitian, seperti proses pendaftaran untuk pasien dokter gigi, mengamati layanan yang tersedia di Klinik. Observasi dilakukan pada bulan Juni 2011 di Klinik Utama Siti Aksar Jalan Karet Hijau No.1 Beji Timur Kota Depok.
Observasi dilakukan untuk mengetahui dengan pasti kegiatan-kegiatan serta proses-proses yang berjalan di Klinik.
2. Wawancara
Melakukan wawancara kepada salah satu Pegawai bagian kasir Klinik Utama Siti Aksar yaitu ibu Endang yang dilakukan pada 5 Juni 2011. untuk mendapatkan data yang diperlukan seperti berbagai permasalahan yang ada pada sistem berjalan, Wawancara ini dilakukan untuk mendapatkan data primer yang sesuai dengan organisasi yang menjadi obyek penelitian.
3.1.3. Studi Literatur Sejenis
Tabel 3.1. Studi Literatur Sejenis
No. Judul Metode Tools Kelemahan Kelebihan
01 Pengembangan aplikasi
pendaftaran online
anggota pada arrahmah
community
SDLC (System
Development Life
Cycle)
PHP
My sql
pemakaian SDLC yang dalam
melakukan pengembangannya
memakan waktu yang cukup lama
dan kurangnya unsur multimedia
sehingga tampilan kurang menarik.
memperhatikan keamanan data
dengan membuat tingkatan hak
user.
02 Sistem informasi
pendaftaran wisuda
online (studi kasus :
UIN Syahid Jakarta)
UML (Unifield
Modeling Language)
dan OOD (Object
Oriented Design)
PHP
My sql
kurang lengkapnya landasan teori
sehingga sulit dimengerti oleh
pembaca dan kurangnya unsur
multimedia tampilan kurang menarik.
Pemakaian UML (Unifield
Modeling Language) dan OOD
(Object Oriented Design)
sehingga hasilnya sangat baik
3.2. Metode Pengembangan Sistem.
Metode pengembangan sistem yang digunakan peneliti untuk mengembangkan aplikasi ini yaitu dengan Rapid Application Development (RAD). RAD merupakan sebuah strategi pengembangan sistem yang menekankan kecepatan pengembangan melalui keterlibatan pengguna yang ekstensif dalam konstruksi, cepat, berulang dan bertambah serangkaian prototipe bekerja sebuah sistem yang pada akhirnya berkembang ke dalam sistem final (Whitten, 2004).
Tahapan-tahapan dalam Rapid Aplication Development sebagai metode pengembangan aplikasi pendaftaran online berbasis multimedia, yaitu tahap scope definition, tahap analisis sistem, tahap perancangan sistem dan tahap implementasi.
3.2.1. Tahap Scope Definition
Pada tahap ini, peneliti mendefinisikan lingkup sistem, yang artinya menentukan ukuran dan batas-batas pengembangan sistem. Tahap ini juga menggambarkan dengan jelas dan singkat tentang masalah kesempatan dan perintah yang memicu pengembangan aplikasi. .
3.2.2. Analisis Sistem
Pada tahap ini, peneliti menjabarkan tentang analisis sistem. Ada tiga fase dalam tahapan analisis sistem pada alur pengembangan sistem RAD, yaitu:
a. Analisis Masalah, mempelajari sistem yang ada atau sistem berjalan dengan pemahaman yang mendalam.
c. Analisis Keputusan, setelah mengetahui permasalahan dan persyaratan sistem yang diinginkan maka fase selanjutnya adalah analisis keputusan yang akan menghasilkan arsitektur aplikasi untuk solusi yang disetujui.
3.2.3. Tahap Perancangan Sistem
Pada tahap perancangan sistem, metode yang digunakan adalah Desain berorientasi obyek/ Object-oriented design (OOD) dengan UML (Unified Modelling Language) sebagai tools untuk perancangan dan pengembangan aplikasinya.
Namun tidak semua diagram yang disediakan oleh UML digunakan oleh peneliti dalam perancangan sistem ini. Hanya beberapa diagram UML saja yang digunakan oleh penulis, yang dapat menurut penulis dapat mendukung perancangan aplikasi ini. Adapun beberapa diagram berikut ini:
1. Use Case Diagram, merupakan diagram yang menjelaskan aktivitas apa saja yang dilakukan sistem yang akan dibangun dan siapa saja yang berinteraksi dengan sistem tersebut.
2. Class Diagram, diagram yang menunjukkan antara class dalam sistem yang sedang dibangun dan bagaimana mereka saling berkolaborasi untuk mencapai suatu tujuan.
4. Sequence Diagram, diagram yang menjelaskan secara detail urutan proses yang dilakukan oleh sistem untuk mencapai tujuan dari use case, interaksi antar class, operasi apa saja yang terlibat, urutan antar operasi dan informasi yang diperlukan oleh masing-masing operasi.
5. Statechart Diagram, diagram yang menjelaskan perilaku secara umum dari semua obyek di dalam class tertentu dan transisi di antara mereka.
Selain diagram di atas, digunakan juga diagram lain yang tentunya di luar dari diagram UML, namun perannya cukup penting dalam mendukung perancangan sistem ini, yaitu design interface dan design database.
3.2.4. Tahap Implementasi
Apabila telah melakukan analisis dan perancangan sistem, selanjutnya adalah sistem untuk diimplementasikan. Pada tahap ini terdapat beberapa aktivitas yang dilakukan. Aktivitas-aktivitas yang dimaksud yaitu:
1. Pemrograman
2. Pengujian Aplikasi
Pada tahap ini dilakukan uji coba terhadap sistem baru agar dapat digunakan tanpa menemukan kendala-kendala apapun. Adapun uji coba yang akan dilakukan menggunakan metode black-box.
Pengujian secara black box, merupakan pendekatan menguji aplikasi apakah setiap fungsi di dalam program dapat berjalan dengan benar.
3.3. Kerangka Penelitian
57 4.1. Scope Definition
Untuk lebih memfokuskan penelitian ini, maka peneliti akan membatasi permasalahan dan lingkungan pada bagian di Klinik Utama Siti Aksar Depok pada dokter Gigi Praktek Tidak Tetap untuk aplikasi pendaftaran online dalam hal pendaftaran antrian untuk layanan medis dokter gigi secara online sehingga memberi kemudahan untuk pasien Klinik mengenai kapan waktu datang tanpa menunggu lama dan juga sebagai penyampaian informasi mengenai layanan medis yang ada di Klinik serta jadwal dokter.
4.1.1. Tinjauan Organisasi
Peneliti akan membahas tinjauan organisasi tempat penelitian yaitu Klinik Utama Siti Aksar yang berada di Jalan Karet Hijau No.1 RT 03/05 Kelurahan Beji Timur, Kecamatan Beji, Kota Depok.
4.1.2. Sekilas Sejarah Klinik Utama Siti Aksar Depok
Pada bulan mei 2011 berdasarkan Permenkes : No. 028/2011 tahun 2011 Siti Klinik berubah nama menjadi Klinik Utama Siti Aksar yang kini bertambah baik dalam jasa pengobatan atau layanan kesehatan yang mempunyai pelayanan dokter Umum, dokter Gigi, Gawat Darurat 24 jam, Spesialis dan Rumah Bersalin selain itu juga menerima Jaminan Pemeliharaan Kesehatan (JPK) dari PT Jaminan Sosial Tenaga Kerja (Jamsostek) sesuai Undang-Undang No. 3 Tahun 1992 yang melayani Jasa Pengobatan dan layanan kesehatan untuk pelayanan dokter umum dan dokter gigi yang sekarang di ketuai oleh ibu Rizia Djamil, SH.
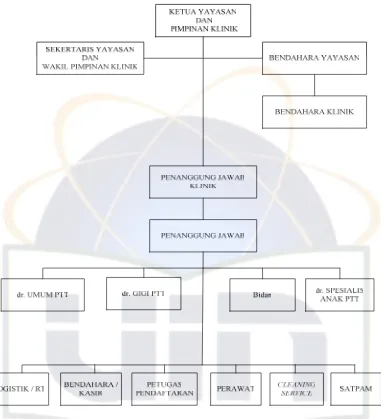
4.1.3. Struktur Organisasi Klinik Utama Siti Aksar Depok
Gambar 4.1. Struktur organisasi pada Klinik Utama Siti Aksar Depok Sumber: Klinik Utama Siti Aksar Depok
4.1.4. Tugas dan Tanggung Jawab
Adapun tugas dan tanggung jawab di Klinik Utama Siti Aksar Depok adalah sebagai berikut :
1. Ketua Yayasan dan Pemimpin Klinik
a. Menyiapkan kebijaksanaan dalam pengembangan Yayasan dan Klinik.
b. Menetapkan kebijaksanaan dalam rapat pengurus Yayasan dan Klinik.
c. Menandatangani surat-surat keluar dan surat-surat berharga bersama Sekretaris Yayasan dan Pemimpin Klinik.
2. Sekretaris Yayasan dan Wakil Pemimpin Klinik
a. Mewakili Ketua Yayasan dan Pemimpin Klinik bila sedang berhalangan.
b. Menandatangani surat-surat keluar dan surat-surat berharga bersama ketua Yayasan dan pemimpin Klinik.
c. Menetapkan kebijaksanaan dalam rapat pengurus Yayasan dan Klinik.
3. Bendahara Yayasan
a. Mengurus persoalan keuangan Yayasan.
b. Menyimpan dan mengamankan uang, bukti-bukti surat berharga dan dokumen keuangan Yayasan.
4. Bendahara Klinik
a. Mengurus persoalan keuangan Klinik.
b. Menyimpan dan mengamankan uang, bukti-bukti surat berharga dan dokumen keuangan Klinik.
c. Menyusun dan menyiapkan neraca dan perhitungan keuangan Klinik.
5. Penanggung Jawab Klinik
a. Mengurus dan menyelesaikan permasalahan yang terjadi di Klinik yang dilaporkan oleh Penanggung Jawab.
b. Melaporkan permasalahan yang terjadi di Klinik kepada Pemimpin Klinik dan Ketua Yayasan.
6. Penanggung Jawab
a. Mengurus permasalahan harian yang terjadi di Klinik dan melaporkan kepada Penanggung Jawab Klinik.
b. Membina dan bertanggung jawab atas permasalahan keseharian yang terjadi di bagian semua dokter praktek tidak tetap (PTT). c. Membina dan bertanggung jawab atas permasalahan keseharian
yang terjadi di bagian Logistik/RT, Bendahara/Kasir, Perawat, Cleaning Service dan Satpam.
7. dokter Umum Praktek Tidak Tetap (PTT)
a. Memberikan pelayanan kepada pasien secara semestinya.
c. Bekerja tepat waktu sesuai jadwal giliran praktek. 8. dokter Gigi Praktek Tidak Tetap (PTT)
a. Memberikan pelayanan kepada pasien secara semestinya.
b. Bertanggung Jawab atas tindakan yang dilakukan pada pasien yang ditanganinya.
c. Bekerja tepat waktu sesuai jadwal giliran praktek. 9. Bidan
a. Memberikan pelayanan kepada pasien secara semestinya.
b. Bertanggung Jawab atas tindakan yang dilakukan pada pasien yang ditanganinya.
c. Bekerja tepat waktu sesuai jadwal giliran praktek. 10. dokter Spesialis Praktek Tidak Tetap (PTT)
a. Memberikan pelayanan kepada pasien secara semestinya.
b. Bertanggung Jawab atas tindakan yang dilakukan pada pasien yang ditanganinya.
c. Bekerja tepat waktu sesuai jadwal giliran praktek. 11. Logistik/Rumah Tangga (RT)
a. Melaksanakan tugas harian rumah tangga yang telah dijadwalkan . b. Bertanggung Jawab atas tugas harian yang ditanganinya.
c. Bekerja tepat waktu sesuai giliran tugas. 12. Bendahara/kasir
b. Mencocokkan kas akhir hari dengan fisiknya dan melaporkannya kepada Bendahara Klinik untuk diadakan pemeriksaan kas.
c. Bekerja tepat waktu sesuai giliran tugas.
d. Menerima dan mencatat transaksi yang dilakukan pasien yang menggunakan kartu Jamsostek
13. Petugas Pendaftaran
a. Menerima pendaftaran pasien untuk semua layanan jasa pengobatan.
b. Membuat list daftar semua pasien sesuai bagian layanan jasa pengobatan.
c. Bekerja tepat waktu sesuai giliran tugas 14. Perawat
a. Melakukan pendataan pengurutan pasien sesuai nomor antri/giliran pasien.
b. Membantu tugas dokter/bidan pada saat praktek. c. Bekerja tepat waktu sesuai giliran tugas.
15.Cleaning Service
a. Melakukan piket kebersihan sesuai jadwal tugas harian yang diberikan.
b. Bertanggung jawab atas kebersihan klinik. c. Bekerja tepat waktu sesuai giliran tugas. 16. Satpam
b. Bertanggung ja