1. DATA PRIBADI
Nama : Junjun Very Nurul Ilmi Jenis Kelamin : Laki – Laki
Tempat/Tgl. Lahir : Tasikmalaya, 12 Februari 1988
Agama : Islam
Kewarganegaraan : Indonesia
Alamat : Tamansari Bawah No 12A - Bandung E-mail : veii_nuril@hotmail.com
2. RIWAYAT PENDIDIKAN
1995 – 2001 : SD Negeri 2 Cikatomas Tasikmalaya 2001 – 2004 : SMP Ngeri 1 Cikatomas Tasikmalaya 2004 – 2007 : MA Buntet Cirebon
SKRIPSI
Diajukan Untuk Menempuh Ujian Akhir Sarjana Program Studi Teknik Informatika
Fakultas Teknik dan Ilmu Komputer
JUNJUN VERY NURUL ILMI
10108687
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
iii
Alhamdulillahi Rabbil‘alamin, segala puji dan syukur penulis panjatkan kehadirat Allah SWT, karena dengan izin-Nya dan setitik ilmu pengetahuan yang dipinjamkan kepada mahluk-Nya laporan skripsi ini dapat diselesaikan tepat pada waktunya. Shalawat serta salam semoga senantiasa tercurahkan kepada baginda Nabi Besar Muhammad SAW beserta seluruh keluarga dan sahabatnya yang selalu membantu perjuangan beliau dalam menegakkan Dinullah di muka bumi ini.
Laporan skripsi dengan judul “Pembangunan Aplikasi Pembelajaran Tajwid” ini disusun guna memenuhi salah satu syarat dalam menyelesaikan studi
jenjang strata satu (S1) di Program Studi Teknik Informatika Universitas Komputer Indonesia. Selama menulis skripsi ini, penulis telah mendapatkan banyak sekali bimbingan dan bantuan dari berbagai pihak yang telah dengan segenap hati dan keikhlasan yang penuh membantu dan membimbing penulis dalam menyelesaikan laporan ini. Dengan kerendahan hati penulis ucapkan terima kasih kepada :
1. Kedua Orang Tua, Bapak Usup Yusup dan Ibu E. Hindasyah yang selalu berdoa serta memberikan kasih sayang, dukungan, dan bimbingan untuk anaknya.
2. Keluarga Besar yang selalu memberikan doa, nasehat-nasehat, semangat, dan motivasi yang begitu besar.
3. Bapak Galih Hermawan, S.Kom., M.T. selaku dosen pembimbing yang selalu mengarahkan, membimbing dan memberikan saran-sarannya selama melakukan penelitian tugas akhir.
iv
7. Segenap Dosen Program Studi Teknik Informatika yang senantiasa sabar dalam berbagi ilmu pengetahuan dari awal menjadi mahasiswa hingga sekarang.
8. Sefti Vemika yang selalu memberi motivasi dan semangat.
9. Teman-teman seperjuangan IF-14 angkatan 2008 yang selalu ceria bersama-sama dalam menuntut ilmu di kampus yang penuh dengan suka dan duka. 10. Semua pihak yang turut memberikan dukungan dalam penulisan skripsi ini
yang tidak bisa disebutkan satu persatu.
Penulis sadar bahwa dalam penulisan skripsi ini masih terdapat banyak kekurangan. Oleh karena itu penulis sangat mengharapkan segala bentuk saran dan kritik dari semua pihak demi penyempurnaan skripsi ini. Akhir kata, semoga Allah SWT senantiasa melimpahkan karunia-Nya dan membalas segala amal budi serta kebaikan pihak-pihak yang telah membantu penulis dalam penyusunan laporan ini dan semoga tulisan ini dapat memberikan manfaat bagi pihak-pihak yang membutuhkan.
Bandung, 27 Agustus 2013
v
ABSTRACK ... ii
KATA PENGANTAR ... iii
DAFTAR ISI ... v
DAFTAR GAMBAR ... viii
DAFTAR TABEL ... ix
DAFTAR SIMBOL ... x
DAFTAR LAMPIRAN ... xi
BAB I PENDAHULUAN I.1 Latar Belakang Masalah ... 1
I.2 Rumusan Masalah ... 2
I.3 Maksud dan Tujuan ... 2
I.4 Batasan Masalah ... 2
I.5 Metodologi Penelitian ... 3
I.6 Sistematika Penulisan ... 6
BAB II LANDASAN TEORI II.1 Ilmu Tajwid ... 7
II.1.1 Huruf Hijaiyah...…………... 7
II.1.2 Makhraj Huruf……….………... 8
II.1.3 Macam-Macam Hukum Tajwid ... 9
II.1.3.1 Hukum Nun Mati dan Tanwin ... 9
II.1.3.2 Hukum Mim Mati ... 11
II.1.3.3 Hukum Alif Lam ... 11
II.1.3.4 Ghunnah (Dengung) ... 12
II.2 Multimedia ... 13
II.2.1 Pengertian Multimedia ………... 13
II.2.2 Karakteristik Media Dalam Multimedia ... 14
II.2.3 Multimedia Dalam Pembelajaran ... 21
vi
II.3.1 Sejarah Virtual Reality ... 25
II.3.2 Augmented Reality ... 26
II.3.3 Macam-macam Teknik Augmented Reality ... 27
II.3.4 Sejarah Augmented Reality ... 28
II.4 Diagram Konteks ... 29
II.5 Data Flow Diagram (DFD) ... 29
II.6 Adobe Flash ... 31
II.7 Action Script ... 32
II.8 Sejarah Perkembangan Action Script ... 33
II.9 Adobe Photoshop ... 33
II.10 Corel Draw ... 34
BAB III ANALISIS DAN PERANCANGAN III.1 Analisis Sistem ... 37
III.1.1 Analisis Masalah ... 37
III.1.2 Analisis Aplikasi Sejenis ... 37
III.1.3 Analisis Aplikasi Yang Akan Dibangun ... 40
III.1.3.1 Cara penggunaan Aplikasi Pembelajaran Tajwid ... 40
III.1.3.2 Komponen Pada Aplikasi Pembelajaran Tajwid... 41
III.1.3.3 Analisis Metode Penggunaan Augmented Reality Pada Aplikasi Pembelajaran Tajwid ... 42
III.1.4 Analisis Kebutuhan Non-Fungsional ... 46
III.1.4.1 Analisis Kebutuhan Perangkat Keras ... 46
III.1.4.2 Analisis Kebutuhan Perangkat Lunak ... 46
III.1.4.3 Analisis Kebutuhan Pengguna ... 48
III.1.5 Analisis Kebutuhan Fungsional ... 48
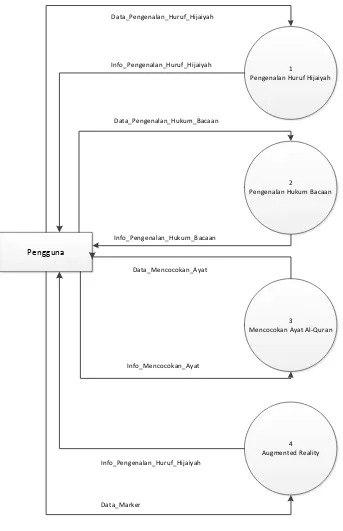
III.1.5.1 Diagram Konteks ... 48
III.1.5.2 Data Flow Diagram (DFD) ... 49
III.1.5.3 Spesifikasi Proses ... 51
III.2 Perancangan Sistem …………... 52
III.2.1 Perancangan Komponen Permainan ... 52
vii
III.2.1.2 Storyboard ... 52
III.2.2 Perancangan Struktur Menu ... 55
III.2.3 Perancangan Antarmuka …………... 55
III.2.3.1 Perancangan Antarmuka Menu Utama ... 56
III.2.3.2 Perancangan Antarmuka Pengenalan Huruf Hijaiyah ... 56
III.2.3.3 Perancangan Antarmuka Hukum Bacaan ... 57
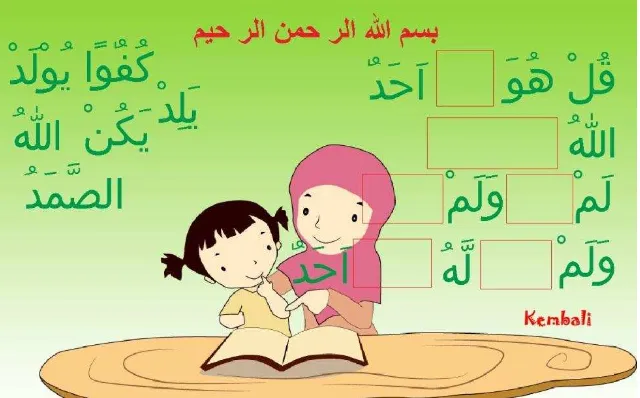
III.2.3.4 Perancangan Antarmuka Mencocokan Hukum Bacaan ... 57
III.2.3.5 Perancangan Antarmuka Mengelompokan Hukum Bacaan ... 58
III.2.3.6 Perancangan Antarmuka Menyusun Ayat Al-Quran ... 58
III.2.4 Perancangan Pesan ... 59
III.2.5 Jaringan Semantik ... 59
III.2.6 Perancangan Prosedural ... 60
BAB IV IMPLEMENTASI DAN PENGUJIAN SISTEM IV.1 Implementasi Sistem ... 63
IV.2 Pengujian Sistem ... 67
BAB V KESIMPULAN DAN SARAN V.I Kesimpulan ... 77
V.II Saran ... 77
79 Dipenogoro, Bandung.
[2] Sommerville, Ian. (2011), Software Enginering (9th Edition), Addison-Wesley, Boston.
[3] Latuheru, John D. (1988), Media Pembelajaran Dalam Proses Belajar Mengajar Masa Kini, Depdikbud &P2 LPTK, Jakarta.
[4] Arsyad, Azhar. (2003), Media Pengajaran, Raja Grafindo Persada, Jakarta.
[5] Suyanto, M. (2004), Mengembangkan Aplikasi Multimedia, Andi Offset, Yogyakarta.
[6] Idris, Husni. (2008), Pengembangan Multimedia Pembelajaran Berbantuan Komputer, Karya Tulis Ilmiah, Fakultas Tarbiyah STAIN Manado.
[7] Arsyad, Azhar. (2006), Media Pembelajaran, PT. Raja Grafindo Persada, Jakarta.
[8] Sigit, dkk. (2008), Pengembangan Pembelajaran dengan Menggunakan Multimedia Interaktif untuk Pembelajaran yang Berkualitas. Laporan Karya Tulis Ilmiah, Fakultas Ilmu Pendidikan Universitas Negeri Semarang, Semarang.
[9] S. Nasution. (1987), Teknologi Pendidikan, Jemmars, Bandung.
[10] Wihardjo, Edy. (2007), Pembelajaran Berbantuan Komputer, Universitas Jember, Jember.
[11] Handriyantini, Eva. (2009), Permainan Edukatif (Educational Games) Berbasis Komputer untuk Siswa Sekolah Dasar, e-Indonesia Invitiative
2009 (eII2009).
[12] Triwiyatno, Aris. Virtual Reality. Modul Perkuliahan. Universitas Diponegoro, Semarang.
[14] Madden, Lester. (2011), Professional Augmented Reality Browsers for Smartphones: Programming for junaio, Layar, and Wikitude, Wiley Publishing,Inc, United Kingdom.
[15] Fatta, A. H. (2007), Analisis dan Perancangan Sistem Informasi, ANDI, Yogyakarta
[16] Fathansyah, I. (1999), Basis Data, Informatika, Bandung
[17] Permana, Budi. (2009), Seri Penuntun Praktis Adobe Photoshop CS4, Elex Media, Jakarta
1 I.1 Latar Belakang Masalah
Tanggung jawab seorang muslim berkaitan dengan Al-Qur’an yang paling pertama adalah membacanya, tentu karena Al-Qur’an berbahasa arab, maka seseorang dituntut untuk mampu membaca kata demi kata, kalimat demi kalimat dalam bahasa arab dengan tahsin. Tajwid menurut bahasa berasal dari “ jawwada-yujawwidu-tajwidan” yang artinya bagus atau membaguskan. Tajwid adalah ilmu yang mempelajari bagaimana cara mengucapkan atau membunyikan setiap huruf-huruf al-Qur’an dari tempat keluarnya dengan memberikan hak dan mustahaknya. Dengan kata lain menyempurnakan semua hal yang berkaitan dengan kesempurnaan pengucapan huruf-huruf Al-Qur’an dari aspek sifat-sifatnya yang senantiasa melekat padanya dan menyempurnakan pengucapan hukum hubungan antara satu huruf dengan yang lainnya seperti idzhar, idgham, ikhfa dan sebagainya [1].
Dalam membaca Al-Qur’an terdapat kaidah-kaidah dalam pengucapan huruf hijaiyah (hukum tajwid) yang harus dimengerti dan dipahami oleh pembaca
Al-Qur’an tetapi pada prakteknya sering tidak diindahkan, banyak yang hanya
sekedar membaca tanpa mengetahui hukumnya. Kendala-kendala yang dihadapi dalam proses belajar membaca Al-Qur’an bagi pemula adalah dalam proses pengucapan huruf masih belum dapat membedakan antara pengucapan huruf satu dengan huruf yang lain dalam huruf hijaiyah dengan lafal yang hampir sama, contoh (Qof) dengan (Kho’), (Dlod) dengan (Dho’), (Dal) dengan (Dzal).
Dari hasil wawancara dengan Ustadz Risman yang dilakukan di Pesantren Muhaimiin Al-Faqih Kota Cimahi, ada masalah yang dihadapi anak ketika pergi ke TPA (Taman Pendidikan Al-Quran), mereka merasa bosan, mengantuk dan menjadi malas untuk belajar karena setelah pulang sekolah mereka harus dituntut menimba ilmu lagi. Keadaan seperti itu akan mempengaruhi daya tangkap si anak saat menerima pelajaran, akibatnya ilmu yang diserap tidak maksimal.
Dari masalah-masalah yang ada maka timbulah inisiatif untuk membangun sebuah aplikasi pembelajaran tajwid. Dengan memanfaatkan augmented reality serta fitur yang terdapat pada aplikasi ini, diharapkan suasana belajar akan menjadi lebih menyenangkan, baik pengajar dan orang tua pun dapat membimbing anak-anaknya dengan cara yang tepat dan sesuai sehingga anak akan lebih tertarik untuk mempelajari Al-Quran.
I.2 Rumusan Masalah
Berdasarkan uraian pada latar belakang masalah, maka dirumuskan sebuah masalah yaitu bagaimana membangun aplikasi pembelajaran tajwid untuk anak-anak.
I.3 Maksud dan Tujuan
Berdasarkan permasalahan yang diteliti, maka maksud dari penelitian ini adalah membangun aplikasi pembelajaran Tajwid untuk anak-anak.
Adapun tujuan yang ingin dicapai dari pembangunan aplikasi pembelajaran tajwid ini adalah sebagai berikut :
1. Membantu anak-anak dalam pemahaman belajar Al-Quran dengan baik dan benar.
I.4 Batasan Masalah
Agar pembangunan aplikasi ini lebih terarah dan mencapai sasaran yang telah ditentukan, maka dibuatlah batasan-batasan masalah yang di antaranya adalah sebagai berikut :
1. Aplikasi yang dihasilkan berbasis desktop.
2. Sasaran pengguna ditunjukan untuk usia 6-10 tahun.
3. Tools yang digunakan untuk membangun aplikasi ini menggunakan software pembangun Adobe Flash CS5 Professional dengan bahasa
pemrograman Action Script.
4. Aplikasi ini menggunakan Augmented Reality dengan teknik marker tracking.
5. Analisis pembangunan perangkat lunak ini menggunakan analisis terstruktur.
6. Materi bahasan hanya mencakup pada sifat huruf hijaiyah, hukum bacaan (tajwid) dasar yaitu hukum tanwin.
I.5 Metodologi Penelitian
Metodologi penelitian yang digunakan dalam penulisan skripsi ini adalah metodologi analisis deskriptif, yaitu suatu metode yang objek sesuai dengan apa adanya. Metodologi ini terbagi menjadi dua, yaitu :
1. Metode Pengumpulan Data
Metode pengumpulan data yang dilakukan dalam penelitian ini adalah sebagai berikut :
a. Studi Literatur
Pengumpulan data dengan cara mencari dan mempelajari bermacam-macam literatur yang dibutuhkan, baik dari buku, karya tulis dan lain sebagainya yang ada kaitannya dengan judul penelitian.
b. Wawancara
S.Pdi. Beliau belajar di Pondok Pesantren Qiroatussab’ah di Kudang
Limbangan Garut. Beliau belajar dari guru bernama KH. Alawi Al-Ma’mun dan KH. Amin Al-Ma’mun.
c. Observasi
Observasi adalah metode pengumpulan data dengan cara melakukan pengamatan secara langsung terhadap sistem yang sedang berjalan. Observasi dilakukan di Pesantren Muhaimin Al-Faqih Kota Cimahi.
2. Metode Pembangunan Perangkat Lunak
Metode pembangunan perangkat lunak yang digunakan menggunakan model waterfall, karena menghasilkan sistem yang terstruktur dengan baik ditiap prosesnya. Waterfall merupakan salah satu model pembangunan software, di mana kemajuan suatu proses dipandang sebagai aliran yang mengalir ke bawah seperti air terjun, maka tahapan dalam model ini disusun bertingkat [2]. Setiap tahap dalam model ini dilakukan berurutan, selain itu dari satu tahap dapat kembali ke tahap sebelumnya. Tahapan yang meliputi beberapa proses tersebut adalah sebagai berikut :
a. Requirements Analysis and Definition
Pelayanan, batasan dan tujuan sistem ditentukan melalui konsultasi dengan user sistem. Persyaratan ini kemudian didefinisikan secara rinci dan berfungsi sebagai spesifikasi sistem. Pada tahap ini informasi diperoleh melalui wawancara dengan Ustadz Risman Hardiansyah, S.Pdi.
b. System and Software Desain
Proses perancangan sistem membagi persyaratan dalam sistem perangkat lunak. Kegiatan ini menentukan arsitektur sistem secara keseluruhan. Perancangan perangkat lunak melibatkan identifikasi dan deskripsi abstraksi sistem perangkat lunak yang mendasar dan hubungan-hubungannya.
c. Implementation and Unit Testing
d. Integration and System Testing
Unit program atau program individual diintegrasikan dan diuji sebagai sistem yang lengkap untuk menjamin bahwa persyaratan sistem telah dipenuhi. Setelah pengujian sistem, perangkat lunak dikirim kepada pelanggan.
e. Operation and Maintenance
Biasanya, ini merupakan fase siklus hidup yang paling lama. Sistem diinstal dan dipakai. Pemeliharaan mencakup koreksi dari berbagai error yang tidak ditemukan pada tahap-tahap terdahulu, perbaikan atas implementasi unit sistem dan pengembangan pelayanan sistem, sementara persyaratan-persyaratan baru ditambahkan.
Proses-proses yang terdapat dalam model waterfall dapat dilihat pada gambar berikut ini :
I.6 Sistematika Penulisan
Sistematika laporan skripsi ini disusun untuk memberikan gambaran umum tentang penelitian yang dilakukan. Sistematika laporan skripsi ini adalah sebagai berikut :
BAB I PENDAHULUAN
Bab ini berisi latar belakang masalah, perumusan masalah, maksud dan tujuan, batasan masalah, metodologi penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini berisi landasan teori yang membahas tentang huruf hijaiyah, ilmu tajwid dasar, macam hukum tajwid, multimedia, pembelajaran berbantuan komputer, augmented reality, Diagram Konteks, Data Flow Diagram (DFD), serta tool yang digunakan dalam pembangunan aplikasi ini.
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini berisi analisis sistem, analisis masalah, analisis aplikasi sejenis, pengenalan aplikasi yang dibangun, definisi kebutuhan perangkat lunak, analisis kebutuhan non-fungsional, analisis kebutuhan fungsional, perancangan sistem, perancangan komponen aplikasi, perancangan struktur menu, perancangan antarmuka, perancangan pesan, jaringan semantik.
BAB IV IMPLEMENTASI DAN PENGUJIAN SISTEM
Bab ini berisi implementasi sistem yang meliputi kebutuhan perangkat keras, kebutuhan perangkat lunak, implementasi antarmuka, implementasi pesan, dan pengujian sistem yang berisi pengujian alpha, rencana pengujian, skenario pengujian, hasil pengujian, kesimpulan pengujian alpha, dan pengujian beta. BAB V KESIMPULAN DAN SARAN
7
Landasan teori menjelaskan beberapa teori yang berkaitan dengan permasalahan yang dibahas sebagai dasar pemahaman dalam sebuah sistem serta metode yang dipakai dalam sistem yang akan dibangun.
II.1 Ilmu Tajwid
II.1.1 Huruf Hijaiyah
II.1.2 Makhraj Huruf
Makhraj huruf adalah tempat keluarnya huruf pada waktu huruf tersebut dibunyikan. Ketika membaca Al-Quran, setiap huruf harus dibunyikan sesuai makhraj huruf-nya. Kesalahan dalam pengucapan huruf atau makhraj huruf dapat menimbulkan perbedaan makna atau kesalahan arti pada bacaan.
Adapun pembagian makhraj huruf adalah sebagai berikut : 1. Al-Jauf
Al-Jauf artinya rongga mulut. Maksudnya, tempat keluarnya huruf yang terletak pada rongga mulut. Huruf yang keluar dari Al-Jauf yaitu ي ا
2. Al-Halq
Al-Halq artinya tenggorokan. Maksudnya, tempat keluarnya huruf yang terletak pada tenggorokan. Al-Halq terbagi menjadi 3 yaitu a) Aqshal halq adalah panggal tenggorokan atau tenggorokan
bagian dalam keluar huruf ء
b) Wasthul halq adalah tenggorokan bagian tengah keluar huruf
ح
c) Adnal halq adalah tenggorokan bagian luar atau ujung tenggorokan keluar huruf خ
3. Al-Lisan
Al-Lisan artinya lidah. Maksudnya, tempat keluarnya huruf yang terletak pada lidah. Al-Lisan terbagi menjadi 18 yaitu
a) Pangkal lidah bertemu dengan langit-langit bagian atas, keluar huruf ق
b) Pangkal lidah, tepatnya sebelah bawah, keluar huruf ك
c) Pertengahan lidah bertemu dengan langit-langit atas, keluar huruf ي ش
d) Tepi lidah bersentuhan dengan geraham kanan atau kiri, keluar huruf ض
f) Ujung lidah, bergeser ke bawah sedikit, keluar huruf
g) Berdekatan dengan makhah nun dan masuk pada punggung lidah, tetapi tidak menyentuh langit-langit keluar huruf ر
h) Ujung lidah bertemu dengan panggal gigi seri atas, keluar huruf
ط د
i) Ujung lidah bertemu dengan ujung gigi seri atas, keluar huruf
ظ
j) Ujung lidah bertemu dengan ujung gigi seri bawah, keluar huruf
س ص
4. Asy-Syafatain
Asy-Syafatain artinya dua bibir. Maksudnya, tempat keluarnya huruf yang terletak pada dua bibir yaitu bibir atas dan bibir bawah. Asy-Syafatain berbagi menjadi 2 yaitu
a) Perut bibir atau bagian tengah dari bibir bawah dirapatkan dengan ujung gigi atas, keluar huruf ف
b) Paduan bibir atas dan bibir bawah, keluar huruf 5. Al-Khaisyum
Al-Khaisyum artinya panggal hidung, keluar huruf
II.1.3 Macam-Macam Hukum Tajwid
Macam-macam hukum tajwid antara lain [1] : II.1.3.1 Hukum Nun Mati dan Tanwin
Hukum nun mati dan tanwin adalah hukum yang muncul ketika nun mati atau tanwin menghadapi huruf hijaiyah.
1. Izh-har
Izh-har artinya jelas. Cara membaca izh-har harus jelas dan terang. Kejelasan pengucapan tidak boleh tertahan karena bila tertahan akan tertukar dengan suara dengung dan ikhfa.
2. Idgham
Idgham artinya memasukan sesuatu ke dalam sesuatu. Idgham dibagi menjadi 2 bagian yaitu :
a. Idgham bi Ghunnah
Idgham bi Gunnah adalah memasukan suara nun mati atau tanwin kepada huruf idgham bi Gunnah yang ada di hadapannya sehingga menjadi satu ucapan, seakan-akan satu huruf. Pada waktu meng-idgham-kan suara harus di tasydidkan dan ditahan kira-kira dua ketukan dengan disertai ghunnah (dengung). Huruf nya ada 4 yaitu ي
Contoh : ْ ْ َي ْ
b. Idgham bi La Ghunnah
Idgham bi La Ghunnah adalah memasukan suara nun mati atau tanwin tanpa disertai ghunnah (dengung). Huruf nya ada 2 yaitu
ر
Contoh : ْ ِبَر ْ 3. Iqlab
Iqlab adalah mengubah suara nun mati atau tanwin ketika bertemu dengan huruf menjadi dengan disertai dengan ghunnah.
Contoh : ْ ب ْ 4. Ikhfa
Ikhfa adalah memadukan antara suara nun mati atau tanwin dengan suara huruf ikhfa yang ada di depannya. Suara ikhfa akan terdengar samar anrata izh-har dan idgham antara suara nun mati atau tanwin dengan huruf ikhfa. Ketika itu suara nun mati atau tanwin masih tetap terdengar namun juga samar setelah 2 ketukan kemudian disambung dengan pengucapan ikhfa.
a) Ikhfa ab’ad
Dinamakan ab’ad karena nun mati atau tanwin menghadapi
huruf yang jarak makhrajnya paling jauh dengan makhraj nun.
Suara yang dihasilkan seperti bunyi “ng”. Huruf nya yaitu ك ق
Contoh : ك ق ْب ْ b) Ikhfa aqrab
Dinamakan aqrab karena nun mati atau tanwin menghadapi huruf yang jarak makhrajnya paling jauh dengan makhraj nun.
Suara yang dihasilkan seperti bunyi “n”. Huruf nya yaitu د ط
Contoh : اًدا ْ ا c) Ikhfa ausath
Dinamakan ausath karena nun mati atau tanwin menghadapi huruf yang jarak makhrajnya sedang tidak terlalu jauh atau terlalu dekat dengan makhraj nun. Suara yang dihasilkan seperti
bunyi “ny”. Huruf nya yaitu ف ض ص ش س
Contoh : ش ْ
II.1.3.2 Hukum Min Mati
Hukum mim mati adalah hukum yang muncul tatkala mim mati bertemu dengan huruf hijaiyah. Hukum mim mati dibagi menjadi 3 hukum yaitu :
a) Ihkfa syafawi Contoh : ْي ْؤ ب ْ ه b) Idgham mimi
Contoh : ًل ْ c) Izh-har syafawi
II.1.3.3 Hukum Alif Lam
Alif lam (lam ra’rif) adalah lam yang masuk pada isim (kata benda) dan
didahului oleh hamzah washal. Hukum alif lam terbagi menjadi dua bagian yaitu : a) Alif-lam Qamariyyah
Alif-lam qamariyyah disebut juga izh-har qamariyyah. Alif-lam qamariyyah terjadi apabila alif-lam bertemu dengan salah satu huruf qamariyyah. Dalam penulisannya, hukum alif-lam qamariyyah memakai tanda sukun pada huruf lam sebagai tanda bahwa huruf tersebut harus dibaca jelas dan terang.
Huruf qamariyyah seluruhnya berjumlah 14 huruf, yaitu :
ي ق ف خ ك ح ء
Contoh : ْ يْ ا
b) Alif-lam Syamsiyyah
Alif-lam syamsisyyah disebut juga idgham syamsiyyah. Alif-lam qamariyyah terjadi apabila alif-lam bertemu dengan salah satu huruf syamsiyyah. Dalam penulisannya, hukum alif-lam syamsiyyah menggunakan tanda tasydid pada huruf syamsiyyah yang berada di depan alif-lam.
Huruf syamsiyyah seluruhnya berjumlah 14 huruf, yaitu :
ض ر ص ط ش ظ س د
Contoh : بْ َ ا
II.1.3.4 Ghunnah (Dengung)
II.2 Multimedia
II.2.1 Pengertian Multimedia
Multimedia adalah suatu kombinasi dari berbagai medium, dimana kombinasi tersebut dapat digunakan untuk tujuan pembelajaran. Multimedia juga dapat diartikan sebagai gabungan dari teks, suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat bernavigasi, berinteraksi, berkarya dan berkomunikasi [3].
Multimedia berasal dari kata multi dan media. Multi berarti banyak, dan media berarti tempat, sarana atau alat yang digunakan untuk menyimpan informasi. Jadi berdasarkan kata „multimedia’ dapat diasumsikan sebagai wadah atau penyatuan beberapa media yang kemudian didefinisikan sebagai elemen-elemen pembentukan multimedia. Elemen-elemen-elemen tersebut berupa teks, gambar, suara, animasi, dan video. Multimedia merupakan suatu konsep dan teknologi baru bidang bidang teknologi informasi, dimana informasi dalam bentuk teks, gambar, suara, animasi, dan video disatukan dalam komputer untuk disimpan, diproses, dan disajikan baik secara linier maupun interaktif.
Menurut Arsyad multimedia adalah berbagai macam kombinasi grafik, teks, audio, suara, dan animasi. Penggabungan ini merupakan suatu kesatuan yang secara bersama-sama menampilkan informasi, pesan, atau isi pembelajaran [4]. Sedangkan Gayeski mengartikan multimedia ialah suatu sistem hubungan komunikasi interaktif melalui komputer yang mampu menciptakan, menyimpan, memindahkan, dan mencapai kembali data dan maklumat dalam bentuk teks, grafik, animasi, dan sistem audio [5].
II.2.2 Karakteristik Media dalam Multimedia
Berikut ini terdapat beberapa karakteristik media dalam multimedia, di antaranya adalah sebagai berikut [5]:
1. Text
Text mungkin bukan merupakan media paling kuno yang digunakan oleh manusia dalam menyampaikan informasi, suara (sound) adalah media yang lebih dahulu digunakan di dalam menyampaikan informasi. Para filusuf Yunani, bahkan para Nabi menggunakan suara sebagai media utama untuk menyebarkan ajarannya. Namun di dalam penggunaannya di dalam komputer text adalah media yang paling awal dan juga paling sederhana. Di awal-awal perkembangan teknologi komputer text adalah media yang dominan (bahkan satu-satunya).
Hal yang sama juga berlaku di dalam perkembangan internet. Ketika internet masih bernama ARPANET di awal tahun 1970 an text merupakan satunya-satunya media. Kini ketika perkembangan teknologi komputer telah demikian maju text bukan lagi media yang dominan, namun demikian ada beberapa kelebihan text dalam penggunaannya di dalam multimedia pembelajaran :
1) Text dapat digunakan untuk menyampaikan informasi yang padat (condensed).
2) Text dapat digunakan untuk materi yang rumit dan komplek seperti rumus-rumus matematika atau penjelasan suatu proses yang panjang. 3) Teknologi untuk menampilkan text pada layar komputer relatif lebih
sederhana dibandingkan teknologi untuk menampilkan media lain, konsekuensinya media ini juga lebih murah bila dibandingkan media-media lain.
Sementara kelemahan dari media text dalam penggunaannya di dalam multimedia pembelajaran :
1) Kurang kuat bila digunakan sebagai media untuk memberikan motivasi. 2) Mata cepat lelah ketika harus menyerap materi melalui text yang panjang
dan padat pada layar komputer.
2. Audio
Socrates pernah berujar bahwa suara adalah imitasi terbaik bagi pikiran maka suara adalah media terbaik untuk menyampaikan informasi. Bagi Socrates text adalah imitasi dari suara, dengan demikian sebagai penyampai pikiran text bukanlah media yang ideal karena ia hanyalah imitasi dari suatu imitasi. Pendapat Socrates mungkin ada benarnya karena suara adalah media yang secara natural telah dimiliki oleh manusia sehingga suara adalah media yang paling alami. Guru di kelas pun lebih banyak mengandalkan suara baik ketika memberikan materi atau melakukan motivasi bagi siswa-siswanya.
Jika untuk percakapan secara langsung audio adalah media yang simpel dan alami maka tidak demikian halnya ketika digunakan di dalam komputer. Penggunaan suara di dalam komputer berlangsung belakangan sesudah penggunaan text. Kelebihan suara di dalam multimedia pembelajaran diantaranya adalah :
1) Sangat cocok bila digunakan sebagai media untuk memberikan motivasi. 2) Untuk materi-materi tertentu suara sangat cocok karena mendekati
keadaan asli dari materi (misal pelajaran mengenai mengenal suara-suara binatang).
mouse untuk mengulang layar saat ingin melihat bagian teks yang tak terlihat pada layar.
Sementara kelemahan dari media audio di dalam multimedia pembelajaran :
1) Memerlukan tempat penyimpanan yang besar di dalam komputer.
2) Memerlukan software dan hardware yang spesifik agar suara dapat disampaikan melalui komputer.
3. Graphics
“A picture is worth a thousand words”, Peribahasa ini menunjukkan bahwa penggunaan gambar di dalam pembelajaran mampu menjelaskan banyak hal bila dibandingkan dengan media text. Berikut ini merupakan kelebihan dari media gambar diantaranya adalah :
1) Lebih mudah dalam mengidentifikasi obyek-obyek. 2) Lebih mudah dalam mengklasifikasikan obyek.
3) Mampu menunjukkan hubungan spatial dari suatu obyek. 4) Membantu menjelaskan konsep abstrak menjadi konkret.
4. Animasi
Animasi sendiri berasal dari bahasa latin yaitu “anima” yang berarti
jiwa, hidup, semangat. Sedangkan karakter adalah orang, hewan maupun objek nyata lainnya yang dituangkan dalam bentuk gambar 2D maupun 3D, sehingga karakter animasi dapat diartikan sebagai gambar yang memuat objek yang seolah-olah hidup, disebabkan oleh kumpulan gambar itu berubah beraturan dan bergantian ditampilkan. Objek dalam gambar bisa berupa tulisan, bentuk benda, warna dan spesial efek. Berdasarkan teknik pembuatannya animasi dibedakan menjadi sepuluh jenis yaitu :
1) Animasi Cel
animasi. Animasi cel merupakan lembaran-lembaran yang membentuk animasi tunggal, masing-masing cel merupakan bagian yang terpisah sebagai objek animasi. misalnya ada tiga buah animasi cel, cel pertama berisi satu animasi karakter, cel kedua berisi animasi karakter lain, dan cel terakhir berisi latar animasi. Ketiga animasi cel ini akan disusun
berjajar, sehingga ketika dijalankan animasinya secara bersamaan, terlihat seperti satu kesatuan. Contoh animasi jenis ini adalah film kartun seperti Tom and Jerry, Mickey Mouse dan Detectif Conan.
2) Animasi Frame
Animasi frame merupakan animasi yang paling sederhana, dimana animasinya didapatkan dari rangkaian gambar yang bergantian ditunjukan, pergantian gambar ini diukur dalam satuan fps (frame per second). Contoh animasi ini adalah ketika kita membuat rangkaian
gambar yang berbeda pada tepian sebuah buku, kemudian kita buka buku tersebut sedemikian rupa menggunakan jempol, maka gambar akan terlihat bergerak. Dalam Macromedia Flash, animasi ini dibuat dengan teknik animasi keyframe, teknik ini sering digunakan untuk mendapatkan animasi objek yang tidak bisa didapatkan dengan teknik animasi tween, teknik animasi path dan teknik animasi script.
3) Animasi Sprite
Pada animasi ini setiap objek bergerak secara mandiri dengan
latar belakang yang diam, setiap objek animasi disebut “sprite”. Tidak
seperti animasi cel dan animasi frame, setiap objek dalam animasi sprite bergerak tidak dalam waktu bersamaan, memiliki besar fps yang berbeda dan pengeditan hanya dapat dilakukan pada masing-masing objek sprite. Contoh animasi ini adalah animasi rotasi planet, burung terbang dan bola yang memantul. Penggunaan animasi jenis ini sering digunakan dalam Macromedia Director.
4) Animasi Path
adalah animasi kereta api yang bergerak mengikuti lintasan rel. Biasanya dalam animasi path diberi perulangan animasi, sehingga animasi terus berulang hingga mencapai kondisi tertentu. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi path, teknik ini menggunakan layer tersendiri yang didefinisikan sebagai lintasan gerakan objek.
5) Animasi Spline
Pada animasi spline, animasi dari objek bergerak mengikuti garis lintasan yang berbentuk kurva, kurva ini didapatkan dari representasi perhitungan matematis. Hasil gerakan animasi ini lebih halus dibandingkan dengan animasi path. Contoh animasi jenis ini adalah animasi kupu-kupu yang terbang dengan kecepatan yang tidak tetap dan lintasan yang berubah-ubah. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi script, teknik ini menggunakan action script yang membangkitkan sebuah lintasan berbentuk kurva dari
persamaan matematis. 6) Animasi Vektor
Animasi vektor mirip dengan animasi sprite, perbedaannya hanya terletak pada gambar yang digunakan dalam objek sprite-nya. Pada animasi sprite, gambar yang digunakan adalah gambar bitmap, sedangkan animasi vektor menggunakan gambar vektor dalam objek sprite-nya. Penggunaan vektor ini juga mengakibatkan ukuran file
animasi vektor menjadi lebih kecil dibandingkan dengan file animasi sprite.
7) Morphing
Morphing adalah mengubah satu bentuk menjadi bentuk yang
8) Animasi Clay
Animasi ini sering disebut juga animasi doll (boneka). Animasi ini dibuat menggunakan boneka-boneka tanah liat atau material lain yang digerakkan perlahan-lahan, kemudian setiap gerakan boneka-boneka tersebut difoto secara beruntun, setelah proses pemotretan selesai, rangkaian foto dijalankan dalam kecepatan tertentu sehingga dihasilkan gerakan animasi yang unik. Contoh penerapan animasi ini adalah pada film Chicken Run dari Dream Work Pictures. Teknik animasi inilah yang menjadi cikal bakal animasi 3 Dimensi yang pembuatannya menggunakan alat bantu komputer.
9) Animasi Digital
Animasi digital adalah penggabungan teknik animasi cell (Hand Drawn) yang dibantu dengan komputer. Gambar yang sudah dibuat dengan tangan kemudian dipindai, diwarnai, diberi animasi, dan diberi efek di komputer, sehingga animasi yang didapatkan lebih hidup tetapi tetap tidak meninggalkan identitasnya sebagai animasi 2 dimensi. Contoh animasi jenis ini adalah film Spirited Away dan Lion King.
10) Animasi Karakter
animasi tersebut. Contoh animasi dengan teknik ini adalah Film yang berjudul Finding Nemo, Toy Story dan Moster Inc.
5. Simulasi
Media simulasi mirip dengan animasi, tetapi ada satu perbedaan yang menonjol. Bila dalam animasi kontrol dari pengguna hanyalah sebatas memutar ulang maka di dalam simulasi kontrol pengguna lebih luas lagi. Pengguna bisa memasukkan variabel-varibel tertentu untuk melihat bagaimana besarnya variabel berpengaruh terhadap proses yang tengah dipelajari. Sebagai contoh pada simulasi pembentukan bayangan oleh suatu lensa, pengguna dapat mengubah sendiri nilai indeks bias dan kelengkungan lensa sehingga pengguna dapat melihat secara langsung bagaimana variabel-variabel tersebut berpengaruh terhadap pembentukan bayangan, berikut mafaat dari media simulasi :
1) Menyediakan suatu tiruan yang bila dilakukan pada peralatan yang sesungguhnya terlalu mahal atau berbahaya (misal simulasi melihat bentuk tegangan listrik dengan simulasi oscilloscope atau melakukan praktek menerbangkan pesawat dengan simulasi penerbangan).
2) Menunjukkan suatu proses abstrak di mana pengguna ingin melihat pengaruh perubahan suatu variabel terhadap proses tersebut (misal perubahan frekwensi tegangan listrik bolak balik yang melewati suatu kapasitor atau induktor).
6. Video
Video adalah gambar-gambar yang saling berurutan sehingga menimbulkan efek gerak. Pembuatan video dalam tampilan multimedia bertujuan untuk membuat tampilan yang dihasilkan akan lebih menarik. Kelebihan-kelebihan video di dalam multimedia adalah :
1) Memaparkan keadaan real dari suatu proses, fenomena atau kejadian. 2) Sebagai bagian terintegrasi dengan media lain seperti teks atau gambar,
3) Pengguna dapat melakukan replay pada bagian-bagian tertentu untuk melihat gambaran yang lebih fokus. Hal ini sulit diwujudkan bila video disampaikan melalui media seperti televisi.
4) Sangat cocok untuk mengajarkan materi dalam ranah perilaku atau psikomotor.
5) Kombinasi video dan audio dapat lebih efektif dan lebih cepat menyampaikan pesan dibandingkan media text.
6) Menunjukkan dengan jelas suatu langkah prosedural (misal cara melukis suatu segitiga sama sisi dengan bantuan jangka).
Sementara kelemahan-kelemahan dari media video di dalam multimedia adalah :
1) Video mungkin saja kehilangan detil dalam pemaparan materi karena siswa harus mampu meningat detil dari scene ke scene.
2) Umumnya pengguna menganggap belajar melalui video lebih mudah dibandingkan melalui text, sehingga pengguna kurang terdorong untuk lebih aktif di dalam berinteraksi dengan materi.
II.2.3 Multimedia Dalam Pembelajaran
Multimedia mencakup berbagai media yang terintegrasi menjadi satu. Setiap komponen media dapat merangsang satu atau lebih indra manusia. Teori Koehnert mengatakan bahwa semakin banyak indra yang terlibat dalam proses belajar, maka proses belajar tersebut akan menjadi lebih efektif. Secara tegas teori ini menyarankan penggunaan lebih dari satu indera manusia. Oleh karena itu, pemanfaatan multimedia dalam pembelajaran dapat diharapkan meningkatkan hasil belajar [6].
Selain itu multimedia juga fleksibel dalam menyesuaikan dengan kecepatan belajar seseorang. Seorang pebelajar yang memiliki kecepatan belajar lebih tinggi dapat lebih cepat menyelesaikan kegiatan belajarnya, sedangkan pebelajar dengan kecepatan belajar lambat dapat menyelesaikan aktivitas belajarnya sesuai dengan kecepatannya masing-masing. Hal ini sangat berbeda dengan pembelajaran di kelas konvensional, dimana setiap pebelajar dipaksa belajar dengan kecepatan yang ditentukan oleh guru. Pebelajar yang mempunyai kecepatan belajar tinggi dapat merasa bosan, sebaliknya pebelajar dengan kecepatan belajar rendah merasa pembelajaran terlalu cepat untuk diikuti [6].
Pembelajaran Berbantuan Komputer merupakan sarana yang baik digunakan dalam proses belajar mengajar karena dapat menjadikan pembelajaran menjadi lebih efektif dan efisien [8]. Perkembangan teknologi khususnya di bidang Teknologi Informasi yang semakin pesat serta semakin ketatnya persaingan mengharuskan para pendidik harus lebih inovatif dalam pengoptimalan proses pembelajaran. Untuk itulah diperlukan Sistem Pembelajaran Berbantuan Komputer.
II.2.4.1 Pengetian Pembelajaran Berbantuan Komputer
Pembelajaran Berbantuan Komputer (CAI) terkait langsung dengan pemanfaatan komputer dalam kegiatan pembelajaran di dalam dan di luar kelas, baik secara individu maupun secara kelompok. CAI dapat diartikan sebagai bentuk pembelajaran yang menempatkan komputer dalam peran guru, dimana siswa berinteraksi secara langsung dengan komputer dan kontrol sepenuhnya di tangan siswa sehingga memungkinkan siswa belajar sesuai dengan kemampuan dan memilih materi pembelajaran sesuai kebutuhannya [5].
Pelajaran dapat disajikan program CAI melalui berbagai metode seperti drill and practice, simulasi, permainan, problem solving, dan lain sebagainya. CAI atau
pengajaran dengan bantuan komputer adalah pengajaran yang menggunakan komputer sebagai alat bantu. Komputer itu dapat dilengkapi sehingga memperluas fungsinya dan dapat digunakan sebagai mesin belajar atau teaching machine [9].
II.2.4.2 Tujuan Pemakaian Komputer Dalam Proses Pembelajaran
Menurut Sidik tujuan pemakaian komputer dalam proses pembelajaran meliputi [8]:
1. Tujuan Kognitif
Komputer dapat mengajarkan konsep-konsep aturan, prinsip, langkah-langkah, proses, dan kalkulasi yang kompleks. Komputer juga dapat menjelaskan konsep tersebut secara sederhana dengan penggabungan visual dan audio yang dianimasikan. Sehingga cocok untuk pembelajaran secara mandiri.
2. Tujuan Psikomotor
Dengan pembelajaran yang dikemas dalam bentuk game dan simulasi sangat bagus digunakan untuk menciptakan kondisi dunia kerja.
3. Tujuan Afektif
Bila program didesain secara tepat dengan memberikan unsur audio dan video yang isinya menggugah perasaan, pembelajaran sikap/afektif pun
dapat dilakukan menggunakan media komputer.
II.2.4.3 Penerapan Pembelajaran Bantuan Komputer
Menurut Wihardjo CAI (Computer Aided Instruction ) perlu dilakukan pada situasi-situasi sebagai berikut [10]:
1. Biaya dan metode lain lebih mahal.
3. Materi sangat sulit diajarkan dengan metode lain. 4. Praktik siswa secara individual sangat diperlukan. 5. Motivasi siswa kurang.
II.2.4.4 Jenis Pembelajaran Berbantuan Komputer
Menurut Strickland Patterson bahwa ada lima tipe Pembelajaran Berbantuan Komputer (Computer Aided Instruction) yaitu [11]:
1. Drill and Practice, menyajikan materi pelajaran untuk dipelajari secara berulang.
2. Tutorial, menyajikan materi yang telah diajarkan atau materi baru yang akan dipelajari.
3. Simulation, memberi kesempatan untuk enguji kemampuan pada aplikasi nyata dengan menciptakan situasi yang mengikut-sertakan siswa-siswa untuk bertindak pada situasi tersebut.
4. Problem Solving, menyajikan masalah-masalah untuk siswa menyelesaikannya berdasarkan kemampuan yang mereka peroleh.
5. Educational Games, merupakan paket software yang menciptakan kemampuan pada lingkungan permainan yang diberikan sebagai alat bantu untuk memotivasi atau membantu siswa untuk melalui prosedur permainan secara teliti untuk mengembangkan kemampuannya.
II.2.4.5 Kelebihan Pembelajaran Bantuan Komputer
Menurut Wiharjo kelebihan komputer sebagai media pembelajaran adalah [10]:
1. Meningkatkan perhatian dan konsentrasi siswa. 2. Meningkatkan motivasi siswa.
3. Menyesuaikan materi dengan kemampuan siswa. 4. Mereduksi penggunaan waktu penyampaian materi.
5. Dapat mengakomodasi banyak siswa dan menjalankan fungsinya dengan sedikit kesalahan.
6. Dapat menggunakan fasilitas penyimpanan untuk mengetahui kemajuan belajar siswa.
7. Bersifat tanggap dan bersahabat sehingga siswa belajar tanpa tekanan psikologis.
9. Tingkat kemampuan dan kecepatan belajar dapat dikontrol oleh siswa sehingga siswa dapat belajar dan berprestasi sesuai dengan kemampuannya. 10. Dapat mendorong guru untuk meningkatkan pengetahuan dan kemampuan
mengenai komputer.
II.3 Virtual Reality
Virtual Reality (VR) atau realitas maya adalah suatu lingkungan yang dibangkitkan oleh komputer, bersifat tiga dimensional dan interaktif. Lingkungan-lingkungan ini bisa merupakan model-model dunia nyata ataupun imajiner [12]. Lingkungan virtual reality pada saat ini umumnya menyajikan pengalaman visual, yang ditampilkan pada sebuah layar komputer atau melalui sebuah penampil stereokopik, akan tetapi ada beberapa simulasi mengikutsertakan tambahan
informasi hasil pengindraan, seperti suara melalui speaker atau headphone. Bila diteliti lebih jauh, sebenarnya cara kerja virtual reality itu seperti berikut :
a) Pemakai melihat suatu dunia semu, yang sebenarnya berupa gambar-gambar yang bersifat dinamis.
b) Melalui perangkat headphone atau speaker, pemakai dapat mendengar suara yang realistis.
c) Melalui headset, glove, dan walker, semua gerakan pemakai dipantau oleh sistem dan sistem diberikan reaksi yang sesuai sehingga pemakai seolah merasakan sedang berada pada situasi yang nyata, baik secara fisik maupun psikologis.
II.4.1 Sejarah Virtual Reality
Pada tahun 1968, Ivan Shuterland dengan bantuan dari siswanya bernama Bob Sproull menciptakan apa yang secara luas dianggap sebagai pendahulu dari virtual reality dan sistem. Alat itu primitif, baik dalam kaitan dengan alat
penghubung pemakai dan realisme, dan HMD untuk dikenakan oleh pemakai sangatlah berat sehingga harus digantungkan.
Teknologi virtual reality yang lebih awal adalah Peta Bioskop Aspen, yang diciptakan oleh MIT pada tahun 1977. Programnya adalah suatu simulasi kasar tentang kota Aspen di Colorado. Di sana para pemakai bisa mengembara dalam salah satu dari tiga musim yaitu musim panas, musim dingin, dan musim semi.
Hingga pada saat ini virtual reality terus berkembang dalam kehidupan sehari-hari. Contoh aplikasi di bidang virtual reality saat ini yaitu manufaktur pengujian rancangan, prototipe semu (autocad, 3dmax), analisis ergonomik, simulasi semu dalam perakitan, produksi dan pemeliharaan. Bidang kedua yaitu arsitektur : perancangan gedung. Bidang ketiga yaitu militer : pelatihan (pilot, astronot, pengemudi), Simulasi Peperangan (Cry Engine 3). Bidang ketiga yaitu kedokteran : pelatihan pembedahan, terapi fisik. Bidang keempat yaitu penelitian/pendidikan : studi tentang topan, konfigurasi galaksi, pengujian matematika kompleks. Bidang kelima yaitu dalam hiburan : museum virtual, permainan balap, simulasi pertempuran udara, taman virtual, simulasi ski, dan lain sebagainya.
II.4.2 Augmented Reality
Menurut Professor Ronald T. Azuma, “Augmented Reality (AR) is refers to a situation in which the goal is to supplement a user’s perception of the real
II.4.3 Macam-macam Teknik Augmented Reality
Augmented Reality memiliki berbagai jenis teknik yang semakin berkembang sampai saat ini. Berikut daftar teknik-teknik di Augmented Reality :
1) Teknik Marker Tracking
Teknik ini menggunakan marker untuk mendeteksi posisi tampilnya objek. Marker merupakan istilah yang dekat dengan dunia augmented reality. Markers are the black and white squares which enable an application to
track and detect the orientation and adjust the position of the 3D object
accordingly [14]. Marker yang dapat dideteksi oleh teknik marker tracking
ini hanya yang berwarna hitam putih seperti gambar di bawah ini :
Gambar II.1 Contoh Marker
SDK atau Engine yang dapat digunakan untuk teknik ini ialah : a. ARToolkit
b. FLARToolkit c. SLARToolkit
2) Teknik Markerless Tracking
a. osgART b. Layar
c. D’Fusion Studio
d. IN2AR
3) Teknik GPS Tracking
Teknik GPS Tracking memanfaatkan lokasi longitude dan latitude sebagai alat untuk mendeteksi. Biasanya teknik ini digunakan di perangkat lunak untuk smartphone. SDK atau Engine yang dapat digunakan untuk teknik ini ialah :
a. Layar b. Junaio c. Mixare d. KHARMA 4) Teknik Face Tracking
Teknik ini menggunakan wajah manusia untuk dideteksi dan pemanfaatannya bisa untuk face tracking maupun face recognition. SDK atau Engine yang dapat digunakan untuk teknik ini ialah:
a. Beyond Reality Face b. Viewdle
c. SHORE
II.4.4 Sejarah Augmented Reality
Sejarah tentang Augmented Reality (AR) berasal dari virtual reality terlebih dahulu hingga Jaron Lanier pada tahun 1992 mengembangkan AR untuk melakukan perbaikan pada pesawat boeing, dan pada tahun yang sama, LB Rosenberg mengembangkan salah satu fungsi sistem AR, yang disebut Virtual Fixtures, yang digunakan di Angkatan Udara AS Armstrong Labs, dan
SIGGRAPH, pada tahun 2000, Bruce. H. Thomas, mengembangkan ARQuake, sebuah mobile games AR yang ditunjukan di international symposium on wearable komputers. Pada tahun 2008, witiude AR Travel Guide, memperkenalkan Android G1 telephone yang berteknologi AR, tahun 2009, Saqoosha memperkenalkan FLARToolkit yang merupakan perkembangan dari ArToolkit. FLARToolkit memungkinkan kita memasang teknologi AR di sebuah website, karena output yang dihasikan FLARToolkit berbentuk Flash. Ditahun yang sama, wikitude Drive meluncurkan sistem navigasi berteknologi AR di platform android. Tahun 2010 Acrossair menggunakan teknologi AR pada Iphone 3GS.
II.4 Diagram Konteks
Diagram konteks adalah diagram yang terdiri dari suatu proses dan menggambarkan ruang lingkup suatu sistem [15]. Diagram konteks merupakan level tertinggi dari DFD yang menggambarkan seluruh input ke sistem atau output dari sistem. Diagram konteks merupakan arus data yang berfungsi untuk menggambarkan keterkaitan aliran-aliran data antar sistem dengan bagian luar (kesatuan luar). Kesatuan luar ini merupakan sumber arus data atau tujuan data yang berhubungan dengan sistem informasi tersebut.
II.5 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah alat pembuatan model yang
alur data dengan konsep dekomposisi dapat digunakan untuk penggambaran analisa maupun rancangan sistem yang mudah dikomunikasikan oleh profesional sistem kepada pemakai maupun pembuat program.
Simbol-simbol yang digunakan dalam data flow diagram menurut notasi Yourdan adalah sebagai berikut.
1. Proses
Proses adalah simbol pertama data flow diagram. Proses dilambangkan dengan lingkaran, dimana proses ini menunjukan bagian dari sistem yang mengubah satu atau lebih input dan output. Nama proses dituliskan dengan satu kata, singkatan atau kalimat sederhana.
2. Aliran Data
Aliran Data digambarkan dengan tanda panah. Aliran data juga digunakan untuk menunjukan bagian-bagian informasi dari satu bagian ke bagian lain. Pembagian nama untuk aliran ini menunjukan sebuah arti untuk sebuah aliran. Untuk kebanyakan sistem yang dibuat, aliran data sebenarnya mengambarkan data yakni angka, huruf, pesan, floating point, dan macam-macam informasi lainnya.
3. Simpanan Data
Simpanan data digunakan sebagai penyimpanan bagi paket-paket data. Notasi penyimpanan data digambarkan dengan garis horizontal yang pararel. Simpanan data merupakan simpanan data dari data yang berupa suatu file atau database di sistem komputer ataupun berupa arsip atau catatan manual. Nama dari simpanan data menunjukan nama filenya.
4. Terminator
II.6 Adobe Flash
Adobe Flash dahulu bernama Macromedia Flash adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe
Flash Player. Flash menggunakan bahasa pemrograman bernama Action Script yang muncul pertama kalinya pada Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan
menggunakan nama 'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya.
Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas
playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu
dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya.
Movie-movie Flash memiliki ukuran file yang kecil dan dapat ditampilkan dengan ukuran layar yang dapat disesuaikan dengan keingginan. Aplikasi Flash merupakan sebuah standar aplikasi industri perancangan animasi web dengan peningkatan pengaturan dan perluasan kemampuan integrasi yang lebih baik. Banyak fitur-fitur baru dalam Flash yang dapat meningkatkan kreativitas dalam pembuatan isi media yang kaya dengan memanfaatkan kemampuan aplikasi tersebut secara maksimal. Fitur-fitur baru ini membantu kita lebih memusatkan perhatian pada desain yang dibuat secara cepat, bukannya memusatkan pada cara kerja dan penggunaan aplikasi tersebut.
Flash juga dapat digunakan untuk mengembangkan secara cepat aplikasi-aplikasi web yang kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasinya juga tersedia sebuah alat untuk men-debug script, dengan menggunakan code hint untuk mempermudah dan mempercepat pembuatan dan pengembangan isi Action Script
II.7 Action Script
II.8 Sejarah Perkembangan Action Script
ActionScript sendiri telah memiliki beberapa versi dari satu sampai kini ada versi tiga. ActionScript2 yaitu versi ActionScript yang telah digunakan dalam Flash Player 8 dan sebelumnya, tetap didukung dalam Flash Player 9 dan Flash Player 10. Hingga akhirnya pada tahun 2006 Adobe merilis ActionScript versi 3.0, yang merupakan bahasa pemprograman yang bisa didapatkan di Flash CS3 ke atas beda halnya dengan flash 8 dan sebelumnya, yang hanya mendukung ActionScript2.
Di dalam Flex framework, antarmuka pengguna dibuat menggunakan file MXML, sedangkan ActionScript3 digunakan hanya untuk menciptakan file akhir SWF Oleh karena itu ActionScript 3.0 memiliki beberapa keuntungan dibandingkan versi pendahulunya diantaranya yaitu :
1) Memiliki lebih banyak laporan detail error yang ada. Hal tersebut dikarenakan ActionScript 3.0 mewajibkan penulisan tipe data dari variabel, argument, fungsi, dan yang lainnya. Berbeda dengan ActionScript2 yang
menjadikan hal tersebut sebagai pilihan. Perubahan tersebut tentu dapat mempermudah error checking.
2) Perubahan sintak yang terjadi ActionScript3.0 seperti pada nama properti yang di awali underscores pada ActionScript2.0 dan tidak perlu lagi digunakan pada ActionScript 3.0.
II.9 Adobe Photoshop
versi keduabelas disebut Adobe Photoshop CS5, dan versi yang terakhir (ketigabelas) adalah Adobe Photoshop CS6.
Photoshop tersedia untuk Microsoft Windows, Mac OS X, dan Mac OS, versi 9 ke atas juga dapat digunakan oleh sistem operasi lain seperti Linux dengan bantuan perangkat lunak tertentu seperti CrossOver.
Photoshop memiliki kemampuan untuk membaca dan menulis gambar berformat raster dan vektor seperti .png, .gif, .jpeg, dan lain-lain. Photoshop juga memiliki beberapa format file khas [17] :
1. .PSD (Photoshop Document) format yang menyimpan gambar dalam bentuk layer, termasuk teks, mask, opacity, blend mode, channel warna, channel
alpha, clipping paths, dan setting duotone. Kepopuleran photoshop membuat format file ini digunakan secara luas, sehingga memaksa programer program penyunting gambar lainnya menambahkan kemampuan untuk membaca format PSD dalam perangkat lunak mereka.
2. .PSB' adalah versi terbaru dari PSD yang didesain untuk file yang berukuran lebih dari 2 GB.
3. .PDD adalah versi lain dari PSD yang hanya dapat mendukung fitur perangkat lunak Photshop Deluxe.
II.10 Corel Draw
Corel Draw merupakan salah satu pengolah grafis dengan basis vektor, dimana unsur dasar yang mendasarinya adalah garis. Keuntungan dari vektor ini adalah gambar akan mempunyai ukuran kapasitas file yang relatif kecil apabila dibandingkan dengan pengolah grafis berbasis bitmap. Juga tidak ada penurunan kualitas jika gambar diperbesar.
1. Kurva mudah diedit secara manual.
2. Kurva biasanya langsung disertai dengan outline. Outline tersebut dapat dibuat transparan.
3. Kurva dapat diperoleh dan membuatnya dengan curve tools (bezier, reehand dan sebagainya).
37 BAB III
ANALISIS DAN PERANCANGAN SISTEM
III.1 Analisis Sistem
Analisis sistem merupakan penguraian dari suatu sistem yang utuh ke dalam bagian-bagian komponennya dengan maksud untuk mengidentifikasi dan mengevaluasi permasalahan, kesempatan, hambatan yang terjadi dan kebutuhan yang diharapkan sehingga dapat diusulkan perbaikannya.
Langkah-langkah untuk dapat melakukan analisis sistem yaitu sebagai berikut :
III.1.1 Analisis Masalah
Analisis masalah menjelaskan tentang masalah apa saja yang ada sebelum dibangunnya aplikasi pembelajaran tajwid. Analisis masalah adalah sebagai berikut :
1. Sifat dasar sebagian besar anak yang belum bisa fokus pada saat belajar, cenderung mudah beralih perhatian serta mudah hilangnya konsentrasi. 2. Kurang menariknya cara belajar yang diterima anak.
III.1.2 Analisis Aplikasi Sejenis
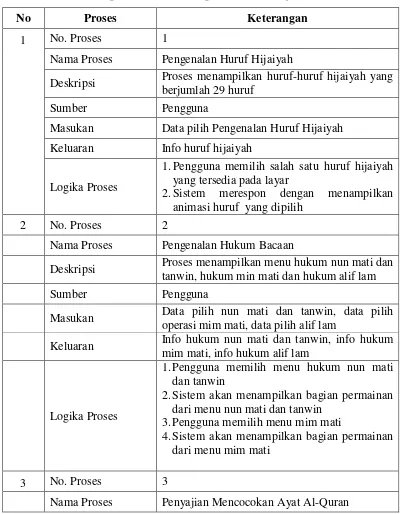
Analisis aplikasi sejenis ini di dalamnya akan membahas berbagai hal mengenai aplikasi edukasi belajar Al-Quran sejenis yang telah ada, diantaranya komponen-komponen pendukung apa saja yang ada pada aplikasi tersebut sehingga dapat menjadi acuan bagi kebutuhan aplikasi yang akan dibangun. Berikut ini sedikit ulasan mengenai aplikasi yang akan dibahas yaitu aplikasi Hijaiyah (1) [18].
Pengenalan Aplikasi Hijaiyah (1)
Seri ini merupakan produk terbaru dari Edutalk dengan nama Aplikasi Hijaiyah (1) dengan tokoh utama dalam permainan dikenal dengan nama Alif dan Sasa. Game ini mengenalkan anak tentang dasar-dasar belajar membaca
mempelajari huruf-huruf arab beserta tanda baca dasar seperti Fathah, Kashrah, dan Dhammah, serta tanwin dalam menu tutorial dan tujuh buah game yang menarik. Disamping itu, anak juga dikenalkan pada kata-kata dengan huruf sambung yang diambilkan dari Juz Amma. Anak juga dapat mendengar dan latihan membaca surat-surat pendek dalam Juz Amma serta dapat bermain mewarnai dengan mencetak langsung gambar-gambar pada menu fun stuff untuk diwarnai. Berikut tampilan menu pada game Hijaiyah (1) terlihat pada gambar III.1
Gambar III.1 Tampilan Menu game Hijaiyah (1)
1. Komponen Pada Aplikasi Hijaiyah (1)
Berikut ini akan dijelaskan tentang komponen-komponen yang terdapat pada Aplikasi Hijaiyah (1).
Tabel III.1 Komponen pada Aplikasi Hijaiyah (1)
No Komponen Keterangan
2 Suara
a. Digunakan untuk backsound pada saat tampilan utama aplikasi dijalankan.
b. Digunakan sebagai media interaksi tokoh utama yang akan memandu setiap jalannya permainan.
3 Grafis Aplikasi ini memiliki bentuk grafis 2 dimensi
4 Tombol
Aplikasi ini terdiri dari berbagai macam tombol yang memiliki fungsi beragam, diantaranya :
a. Tombol Menu Utama b. Tombol Menu Belajar c. Tombol Menu Bermain d. Tombol Keluar
e. Tombol Kembali, dan lain-lain.
5 Warna Tampilan aplikasi ini terdiri dari berbagai macam jenis warna yang sangat menarik.
6 Hadiah
Aplikasi ini memiliki beberapa hadiah pilihan cukup menarik untuk dicetak seperti kartu ucapan, gambar untuk diwarnai, wallpaper untuk gambar latar komputer dan juz amma untuk melatih dan menambah hafalan surat-surat pendek anak-anak.
7 Piagam Piagam penghargaan ini diberikan kepada pemain setelah menyelesaikan semua permainan.
Dari observasi yang telah dilakukan terhadap aplikasi Hijaiyah (1) maka dapat diambil beberapa kesimpulan diantaranya adalah sebagai berikut :
1. Aplikasi Hijaiyah (1) memiliki komponen multimedia berupa suara (audio) sesuai dengan tema anak-anak dan bentuk grafis 2 dimensi dengan warna yang menarik.
2. Aplikasi ini menggunakan perangkat komputer berupa muose sebagai media kontrolnya, sehingga memudahkan anak-anak dalam memainkan setiap jenis permainan yang tersedia.
3. Aplikasi ini memiliki bentuk interaksi yang menarik melalui tokoh utamanya.
4. Aplikasi ini memberikan sertifikat yang dapat dicetak.
6. Aplikasi ini tidak menyediakan penjelasan gambar pada menu utama (pilihan).
7. Pada permainan 7 merangkai penggalan ayat penjelasan penempatan jawaban kurang jelas.
III.1.3 Analisis Aplikasi Yang Akan Dibangun
Aplikasi pembelajaran tajwid merupakan aplikasi berbahasa Indonesia yang mengenalkan pembelajaran dasar membaca Al-Quran sebagai materi pokoknya.
III.1.3.1 Cara Penggunaan Aplikasi Pembelajaran Tajwid
Cara penggunaan digunakan untuk menjelaskan mengenai alur permainan beserta interaksi yang terjadi dalam aplikasi. Berikut ini adalah cara penggunaan dari aplikasi pembelajar tajwid :
1. Mengenal Huruf Hijaiyah
Pertama-tama akan ditampilkan seluruh huruf-huruf hijiyah. Kemudian setelah itu disusul dengan sebuah panduan berupa suara yang akan menjelaskan mengenai bentuk interaksi yang dapat dilakukan pemain pada bagian ini.
Cara bermainnya sendiri yaitu pemain dapat memilih dan mengklik huruf-huruf hijaiyah yang telah disediakan. Jika huruf tersebut diklik maka akan muncul sebuah animasi beserta suara bacaanya. Sebagai contoh jika huruf
ب
diklik maka sistem akan meresponnya dengan memunculkan animasi disertai dengan suara bacaannya begitupun seterusnya huruf-huruf hijaiyah yang lain.2. Mengenal Hukum Bacaan (Tajwid)
Hukum-hukum bacaan yang dipelajari disini diantaranya hukum Nun Mati dan Tanwin, Hukum Mim Mati, Hukum Alf Lam, Gunnah, Hukum Mad dan lain sebagainya.
3. Penggunaan Augmented Reality
Pada bagian ini pemain akan disediakan marker yang berfungsi sebagai alat untuk menampilakan Augmented Reality.
III.1.3.2 Komponen Pada Aplikasi Pembelajaran Tajwid
Berikut ini akan dijelaskan tentang komponen-komponen yang terdapat pada aplikasi pembelajaran tajwid.
Tabel III.2 Komponen Pada Aplikasi Pembelajaran Tajwid
No Komponen Keterangan
1 Suara
a. Digunakan untuk keperluan backsound pada saat tampilan utama aplikasi ditampilkan.
b. Digunakan sebagai media interaksi yang akan memandu setiap jalannya permainan. c. Digunakan sebagai pesan penanda ketika
benar dan salah pada bagian permainan. d. Digunakan sebagai efek suara
animasi-animasi pada permainan.
2 Grafis Aplikasi ini memiliki bentuk grafis 2 dimensi 3 Tombol Aplikasi ini terdiri dari beberapa macam
tombol yang memiliki fungsi beragam, diantaranya :
a. Tombol Mengenal Huruf Hijaiyah b. Tombol Mengenal Hukum Bacaan c. Tombol Speech Recognition d. Tombol Volume Suara
e. Tombol Kembali, Lanjut, Keluar, dll 4 Warna Tampilan aplikasi ini terdiri dari berbagai
macam jenis warna yang sangat menarik. 5 Penghargaan Aplikasi ini memiliki hadiah (reward) berupa
gelar Baik, Cukup, Belajar Lagi 6 Tingkatan
7 Nilai Tidak ada, karena nilai dikemas dalam bentuk kata-kata.
8 Bahasa Bahasa yang digunakan dalam aplikasi ini yaitu menggunakan Bahasa Indonesia
9 Animasi Digunakan pada bagian-bagian permainan. 10 Pengaturan
Suara
Tombol yang digunakan untuk mengatur besar kecilnya volume suara pada aplikasi.
Dari observasi yang telah dilakukan terhadap aplikasi pembelajaran tajwid maka dapat diambil beberapa kesimpulan diantaranya adalah sebagai berikut :
1. Aplikasi pembelajaran tajwid memiliki komponen multimedia berupa suara (audio) dan bentuk grafis 2 dimensi dengan warna yang beragam.
2. Aplikasi ini menggunakan Bahasa Indonesia.
3. Aplikasi ini memiliki bentuk pengaturan volume suara.
4. Aplikasi ini tidak menggunakan sistem skor pada setiap bagian permainannya.
5. Aplikasi ini menggunakan perangkat komputer berupa muose sebagai media kontrol, sehingga memudahkan anak-anak dalam memainkan semua jenis permainan yang tersedia.
III.1.3.3 Analisis Metode Penggunaan Augmented Reality Pada Aplikasi
Pemebelajaran Tajwid
Secara umum, Augmented Reality (AR) adalah penggabungan antara objek virtual dengan objek nyata. Jadi aplikasi yang dirancang dengan teknologi AR ini, seolah-olah menggabungkan objek virtual dengan objek nyata.
Di sistem ini webcam berperan penting sebagai media visi bagi perangkat lunak untuk mendapatkan video masukan. Kamera mengambil frame-frame video untuk dapat diterima oleh komputer. Komputer memproses citra
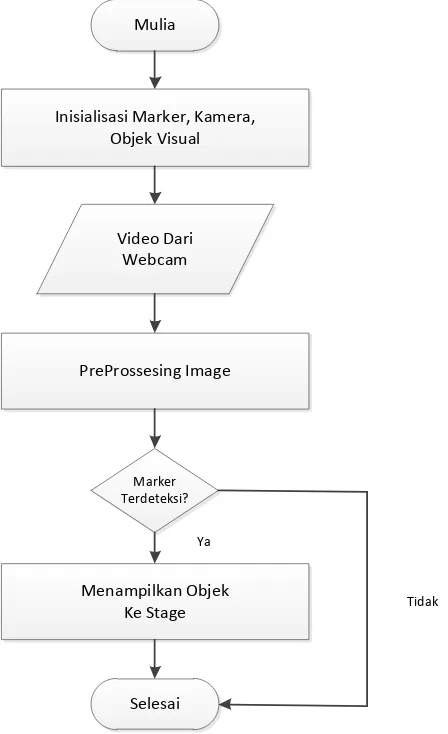
informasi posisi yang diperoleh dari marker detector tersebut. Gambaran umum sistem ini dapat dilihat dalam gambar III.2. Berikut ini juga akan dijelaskan proses-proses yang terlibat di sistem :
Mulia
Inisialisasi Marker, Kamera, Objek Visual
Video Dari Webcam
PreProssesing Image
Marker Terdeteksi?
Menampilkan Objek Ke Stage
Selesai
Ya
Tidak
Gambar III.2 Proses Sistem Augmented Reality
1. Inisialisasi Marker, Kamera dan Objek Visual
Di dalam aplikasi ini tahap awal yang harus ditentukan ialah marker yang akan digunakan, sumber masukan, dan objek visual apa saja
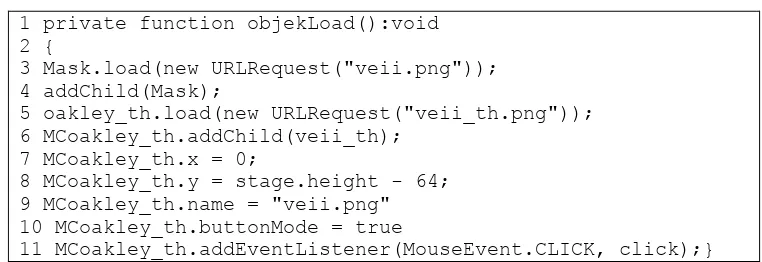
Pada bagian inisialisasi ini, objek visual juga diinisialisasi terlebih dahulu karena loading objek visual memerlukan waktu yang cukup lama. Objek visual yang akan ditampilkan di load terlebih dahulu. Agar aplikasi dapat menampilkan objek visual tertentu tanpa mengubah atau membangun ulang aplikasi, diperlukan sebuah konfigurasi untuk menentukan objek visual yang akan di load. Contoh konfigurasi yang diperlukan dalam aplikasi itu berisi informasi makhorijul huruf dan sifat-sifat huruf, dan skala yang cocok sehingga penampilan objek bisa lebih proporsional. Barulah setelah itu objek dapat di load.
Kamera dan marker detector juga merupakan bagian penting pada perangkat lunak ini. Marker detector akan mengatur hal-hal yang berkaitan dengan pendeteksian. Kamera berfungsi untuk menginisialisai dari marker sampai pemprosesan image. Pada aplikasi ini hal - hal yang perlu di atur dari marker detector ini ialah skala yang ingin digunakan dan koordinat posisi untuk objek visual.
2. PreProsessing Image
Pada tahap PreProcessing Image dilakukan proses scaling dan grayscale untuk menjadi masukan untuk proses selanjutnya.
a. Tahap Scaling
Scaling merupakan proses mengubah ukuran gambar digital menjadi lebih besar ataupun lebih kecil. Untuk sistem akan memanfaatkan package display object yang merupakan package class miliki flash. Scaling dapat dilakukan dengan memanipulasi ukuran tampilan objek
dalam dua cara , menggunakan salah satu properti ( width dan height ) atau properti method skala yaitu scalex dan scaley. Properti skala mewakili ukuran relatif dari tampilan objek dibandingkan dengan ukuran aslinya.