MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
JOGIE TRI OLGA H
112406057
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ii
PERANCANGAN SISTEM INFOMASI UNIT KEGIATAN
MAHASISWA (UKM) BULUTANGKIS UNIVERSITAS SUMATERA
UTARA BERBASIS WEB
MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
JOGIE TRI OLGA H
112406057
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
2014
PERSETUJUAN
Judul : Perancangan Sistem Informasi Unit Kegiatan Mahasiswa (UKM) Bulutangkis Universitas Sumatera Utara Berbasis Web dan MySQL
Kategori : Tugas Akhir
Nama : Jogie Tri Olga H
Nomor Induk Mahasiswa : 112406057
Program Studi : Diploma III Teknik Infomatika
Departemen : Matematika
Fakultas : Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetujui Oleh
Program Studi D3 Teknik Informatika Ketua,
Pembimbing,
iv
PERNYATAAN
PERANCANGAN SISTEM INFOMASI UNIT KEGIATAN MAHASISWA (UKM) BULU TANGKIS UNIVERSITAS SUMATERA UTARA BERBASIS
WEB MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
JOGIE TRI OLGA H 112406124
PENGHARGAAN
Puji dan syukur penulis ucapkan atas kehadirat Allah SWT yang telah memberikan Rahmat serta Hidayah kepada kita semua, sehingga berkat Karunia-Nya penulis dapat menyelesaikan Tugas Akhir dengan baik yang berjudul “Perancangan Sistem Informasi Unit Kegiatan Mahasiswa (UKM) Bulutangkis Universitas Sumatera Utara Berbasis Web menggunakan PHP dan MySQL”.
vi
ABSTRAK
Pada penulisan tugas akhir ini, penulis membuat web bulu tangkis Universitas Sumatera Utara. Web ini merupakan sebuah sistem informasi yang memberikan berita tentang seputar UKM bulu tangkis USU. Kaitannya dalam proses pembelajaran ataupun dalam profesionalisme sekalipun kita memerlukan sumber pegangan untuk memastikan berita-berita yang akurat atau signifikan, agar lebih efisien dalam berbagi informasi yang benar. Hal ini memiliki banyak kendala yaitu terutama dalam hal pencarian informasi dikarenakan kesimpang siuran berita seputar bulu tangkis. Berdasarkan hal tersebut, penulis tertarik membuat web unit kegiatan mahasiswa bulu tangkis USU yang efisien dan akurat dalam berbagi berita, ditambahkan fasilitas untuk berbagi informasi, menjadi anggota ukm bulu tangkis, atau mengetahui jadwal pertandingan yang akan di selenggarakan. Untuk mempermudah pembuatan website
ini, penulis menggunakan PHP dan MySQL karena web tersebut telah di dukung oleh aplikasi tersebut untuk memudahkan pengerjaannya. Aplikasi ini juga dikembangkan dengan menggunakan Dreamweaver sebagai editor dalam mendesain, menulis kode program dan mengembangkan website, halaman web dan aplikasi web. Metode penelitian yang digunakan penulis adalah studi pustaka yaitu mengambil bahan dari buku-buku.
INFORMATION SYSTEMS ACTIVITIES OF A UNIVERSITY STUDENT BADMINTON NORTH SUMATERA
ABSTRACT
viii
Daftar Tabel viii
Daftar Gambar ix
BAB 3 GAMBARAN UKM BULUTANGKIS SUMATERA UTARA 20
BAB 4 PERANCANGAN SISTEM 23 4.1. Perencanaan dan Perancangan 23 4.2. Mempersiapkan Database Server 28
4.3. Desain Website 31
4.4. Metode Pengembangan System 32 4.5. Bagian Content Management system (CMS) 33
BAB 5 KESIMPULAN DAN SARAN 42
5.1. Kesimpulan 42
5.2. Saran 43
Daftar Pustaka 44
x
DAFTAR TABEL
Halaman
Tabel 4.1. Simbol-Simbol Data Flow Diagram 25
Tabel 4.2. Simbol-Simbol Data Flowchart 26
Tabel 4.3. Struktur Tabel Admin 28
Tabel 4.4. Struktur Tabel Sekilas info 29
Tabel 4.5. Struktur Tabel Album 29
Tabel 4.5. Struktur Tabel Agenda 30
DAFTAR GAMBAR
Halaman Gambar 3.3. Struktur Organisasi UKM Bulutangkis 22 Gambar 4.1. Aliran Informasi (flowchart) UKM Bulutangkis 24
Gambar 4.3. Desain Website 31
Gambar 4.4 Desain bagian footer 32
Gambar 5.1. Folder Apache2triad 39
Gambar 5.2. Installer Apache 40
Gambar 5.3. Lokasi Instalasi 40
Gambar 5.4. Penginstalan username dan pasaword 41
Gambar 5.6. proses Instalasi 42
Gambar 5.7 Xampp Control Panel 43
Gambar 5.8. Peletakan Folder Berisi File-file Web Dalam Folder htdocs 43
Gambar 5.9. Penulisan Alamat di URL 44
Gambar 5.7.1. Halaman Index 45
Gambar 5.7.2. Halaman Profil 45
Gambar 5.7.3. Halaman Agenda 46
Gambar 5.7.4. Halaman Berita 46
Gambar 5.7.7. Halaman Hubungi Kami 47
vi
ABSTRAK
Pada penulisan tugas akhir ini, penulis membuat web bulu tangkis Universitas Sumatera Utara. Web ini merupakan sebuah sistem informasi yang memberikan berita tentang seputar UKM bulu tangkis USU. Kaitannya dalam proses pembelajaran ataupun dalam profesionalisme sekalipun kita memerlukan sumber pegangan untuk memastikan berita-berita yang akurat atau signifikan, agar lebih efisien dalam berbagi informasi yang benar. Hal ini memiliki banyak kendala yaitu terutama dalam hal pencarian informasi dikarenakan kesimpang siuran berita seputar bulu tangkis. Berdasarkan hal tersebut, penulis tertarik membuat web unit kegiatan mahasiswa bulu tangkis USU yang efisien dan akurat dalam berbagi berita, ditambahkan fasilitas untuk berbagi informasi, menjadi anggota ukm bulu tangkis, atau mengetahui jadwal pertandingan yang akan di selenggarakan. Untuk mempermudah pembuatan website
ini, penulis menggunakan PHP dan MySQL karena web tersebut telah di dukung oleh aplikasi tersebut untuk memudahkan pengerjaannya. Aplikasi ini juga dikembangkan dengan menggunakan Dreamweaver sebagai editor dalam mendesain, menulis kode program dan mengembangkan website, halaman web dan aplikasi web. Metode penelitian yang digunakan penulis adalah studi pustaka yaitu mengambil bahan dari buku-buku.
INFORMATION SYSTEMS ACTIVITIES OF A UNIVERSITY STUDENT BADMINTON NORTH SUMATERA
ABSTRACT
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Perkembangan Aplikasi Web yang semakin berkembang pesat sejak munculnya teknologi internet sangat membantu dalam kemudahan serta kecepatan pengiriman, penyampaian, dan penerimaan informasi. Mulai dari perusahaan-perusahaan, sekolah-sekolah, perguruan tinggi, dan lembaga atau organisasi lainnya telah banyak memanfaatkan aplikasi web dalam kegiatan penjualan, promosi, belajar, dan kegiatan lainnya dimana dibutuhkan pengiriman, penyebaran dan penerimaan informasi sehingga memberikan kemudahan bagi pengguna (user) yang membutuhkan.
Aplikasi web atau biasa disebut juga dengan perangkat lunak berbasis web telah berkembang dengan pesat baik dari segi penggunaan, ukuran, bahasa yang digunakan dan kompleksitasnya. Aplikasi web pada mulanya hanya berupa situs web yang bersifat statis dan navigated oriented, serta lebih banyak digunakan sebagai brosur produk atau profil perusahaan online. Pada saat ini aplikasi web telah banyak yang bersifat dinamis, interaktif dan task oriented, untuk digunakan dalam system informasi, telekomunikasi, perdagangan, perbankan dan lain-lain.
PHP (Hypertetex processor) merupakan bahasa server side script yaitu bahasa berbentuk script yang terletak dan dieksekusi diserver, kemudian hasilnya (berupa kode HTML) dikembalikan kebrowser pengguna. PHP dirancang untuk membentuk suatu web yang bersifat dinamis yang artinya halaman yang akan
ditampilkan dibuat saat halaman itu diminta oleh pengguna. Misalnya dapat mengakses database dan menampilkannya dihalaman web dengan cepat dan mudah. PHP juga dapat berinteraksi dengan hampir semua teknologi web yang telah ada dan sifatnya yang open source (bebas pakai) memberikan kesempatan buat semua user dan programmer untuk menggunakan dan mengembangkannya.
Dengan pertimbangan tersebut dan pribadi penulis yang ingin menerapkan pengetahuan yang telah diperoleh maka penulis memutuskan untuk membuat suatu aplikasi web dengan judul : “PERANCANGAN SISTEM INFORMASI UNIT KEGIATAN MAHASISWA (UKM) BULUTANGKIS UNIVERSITAS
SUMATERA UTARA BERBASIS WEB MENGGUNAKAN PHP DAN
MySQL”.
1.2. Identifikasi Masalah
3
Sehubungan denngan hal tersebut dapat dirumuskan permasalahan sebagai berikut:
1. bagaiman pemanfaatan aplikasi web dalam penyebaran informasi mengenai UKM Bulutangkis.
2. bagaimana informasi mengenai UKM Bulutangkis dan berita serta artikel mengenai kesehatan dapat disajikan dengan baik.
3. bagaimana informasi web dapat diupdate (diperbaharui) dengan mudah pada waktu yang diinginkan.
1.3. Maksud dan Tujuan Penelitian
Maksud penulisan tugas akhir ini adalah untuk merancang suatu aplikasi web yang dinamis yang dimanfaatkan untuk menyebarkan informasi yang baik dengan cepat dan mudah.
Tujuan dari penulisan tugas akhir ini adalah untuk menunjukkan penggunaan dari PHP dalam membangun suatu aplikasi web dinamis serta hubungannya dengan bahasa pemrograman web dan aplikasi lainnya serta membantu kinerja dari UKM Bulutangkis dalam menyebarkan dan menyediakan informasi bagi pengguna yang membutuhkan.
1.4. Batasan Masalah
Tugas akhir ini membahas pembuatan aplikasi web dinamis UKM Bulutangkis sebagai suatu website yang memberikan informasi mengenai UKM Bulutangkis dalam segala hal yang berhubungan dengan olahraga bagi pengguna baik dari kalangan masyarakat umum yang gemar atau atlit itu sendiri yang membutuhkan
informasi. Aplikasi web ini dibangun dibawah system operasi windows XP professional yang mencakup aplikasi web server Apache2triad versi 1.4.6 yang terdiri dari Apche _2.0.50, PHP (PHP 5.0.1) dan MYSQL 4.0.20.
Aplikasi web ini juga didukung bahas pemrograman web lainnya seperti HTML (Hypertext markup language), CSS (cascading style sheets) dan java scrip serta menggunakan Macromedia Dreamweaver 8, Macromedia f;lash MX 2004 dan Adobe photoshop CS.
1.5. Metodologi Penelitian
Adapun metode penelitian yang digunakan penulis adalah: 1. Penelitian kepustakaan (library research)
Disini penulis menggunakan buku-buku yang berhubungan dengan masalah sehingga dapat membantu penyelesaian masalah.
2. penelitian lapangan (field research)
5
1.6. Sistematika Penulisan
Adapun sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut :
BAB 1 PENDAHULUAN
Dalam bab ini penulis menguraikan Latar Belakang, Identifikasi Masalah, Maksud dan tujuan, Batasan Masalah, Metode Penelitian dan sistematika Penulisan.
BAB 2 LANDASAN TEORI
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan aplikasi web dinamis yang ingin dibangun penulis yaitu sejarah singkat internet, World Wide Web, HTML (Hypertext Markup Language), DHTML (Dynamic
Hypertext Markup Language), pengenalan PHP, MySQL dan Dreamweaver.
BAB 3 GAMBARAN UKM BULUTANGKIS UNIVERSITAS
SUMATERA UTARA
Dalam bab ini penulis menyajikan gambaran tentang UKM Bulutangkis Universitas Sumatera Utara, Struktur organisasi, Motto, serta visi dan misi UKM Bulutangkis Universitas Sumatera Utara.
BAB 4 PERANCANGAN SISTEM
Dalam bab ini penulis menguraikan tentang perancangan system, yang dirancang meliputi perancangan layout, perancangan Database, gambaran aplikasi Web yang akan dibuat serta bagaimana algoritma aplikasi tersebut saat dijalankan..
BAB 5 IMPLEMENTASI SISTEM
Dalam bab ini penulis menyajikan tentang pengertian dan tujuan Implementasi system.
BAB 6 PENUTUP
BAB 2
LANDASAN TEORI
2.1. Pengertian Internet
Secara sederhana dapat dikatakan bahwa internet adalah sebuah jaringan komputer dunia. Kekuatan utama dari internet saat ini adalah dengan dimungkinkannya sebuah hubungan bagi setiap orang dengan sebuah komputer dan sebuah jaringan telepon. Internet dapat hadir dalam tiap genggaman dengan kekuatan besar dan tidak terhinnga nilainya dari sebuah informasi dan teknologi. Internet merupakan kepanjangan dari Interconection Networking atau disebut juga International networking merupakan suatu jaringan yang menghubungkan computer diseluruh dunia tanpa dibatasi oleh jumlah unit menjadi satu jaringan yang bisa saling mengakses. Dengan internet tersebut, satu komputer dapat berkomunikasi secara langsung dengan komputer lain diberbagai belahan dunia.
Internet pertama kali dikembangkan oleh satu lembaga riset di Amerika Serikat, yaitu DARPA (Defence Advance researce Projects Agency) pada tahun 1973. pada saat itu DARPA membangun Interconection Networking sebagai sarana untuk menghubungkan beberapa jenis jaringan paket data seperti CS-net, BIT-net, dan NSF-net. Jaringan yang pertama kali dihasilkan dari proyek DARPA tersebut diberi nama ARPNet. Jaringan ini menghubungkan 40 titik melalui berbagai macam jaringan komunikasi.
Pada perkembangannya, semakin lama titik yang dihubungkan pada jaringan ARPANet menjadi jumlah yang semakin besar sehingga protokol yang saat ini digunakan, yaitu NCP (Networking Communication protokol), tidak mampu lagi menampungnya. Setelah melalui penelitian lanjutan, akhirnya DARPA menemukan TCP (Transfer Communication protocol) dan IP (Internet Protocol) untuk menggantikan NCP sabagai protokol standar resmi.
2.2. World Wide Web (WWW)
World Wide Web (WWW), lebih dikenal dengan web, merupakan salah satu layanan yang didapat oleh pemakai komputer yang terhubung ke internet. Web
pada awalnya adalah ruang informasi dalam internet, dengan menggunakan teknologi hypertext, pemakai dituntun untuk menemukan informasi dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam
browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standar interface pada layanan-layanan yang ada di internet, dari awalnya sebagai penyedia informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting, sampai dengan melakukan transaksi bisnis (commerce). Web
9
2.2.1. Browser Web
Browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis, sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk pindah antardokumen. Di saat perkembangan WWW ada dua browser
web yang populer yaitu Internet Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser web lain yang turut meramaikan persaingan untuk merebut para pengguna internet. Di antara browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN , Opera dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang ditawarkan.
2.2.2. Server Web
Server web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen web, komputer ini akan melayani permintaan dokumen web dari kliennya. Browser web seperti IE atau Opera berkomunikasi melalui jaringan (termasuk jaringan internet) dengan server web, menggunakan HTTP. Browser
akan mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika tersedia juga dengan menggunakan protokol HTTP.
2.2.3. Client Side dan Server Side
Client side adalah jenis script yang dikelola oleh client sendiri atau dengan kara lain web server akan mengirimkan file tersebut utuh dengan script di dalamnya tanpa harus dikelola terlebih dahulu. Contoh dari client side adalah javasript.
Server side adalah jenis script yang harus dikelola terlebih dahulu pada server dan akan mengirimkan hasilpengolahan script tersebut dalam bentuk HTML.
Client Side dan Server Side sama-sama memiliki keuntungan. Akan tetapi seorang webmaster akan lebih suka menggunakan server side untuk menyembunyikan scriptnya, sehingga akan menjamin faktor keamanan dan terlepas dari ancaman orang-orang yang ingin berbuat jahat.
Dalam pengolahan server side harus didukung oleh webserver yang mmpunyai kenerja yang baik. Hal ini disebabkan oleh adanya permintaan terhadap data/ informasi yang terlebih dahulu melalui webserver dan kemudian
webserver menerjemahkan ke dalam bentuk HTML.
2.3. Hypertext Markup Language (HTML)
HTML singkatan dari Hyper Text Markup Language, dokumen HTML adalah file teks murni yang dapat dibuat dengan editor text sembarang. Dokumen ini dikenal sebagai web page. Dokument HTML merupakan dokumen yang disajikan dalam
browser web server. Dokumen ini umumnya berisi informasi ataupun interface
aplikasi didalam internet. Ada dua cara untuk membuat sebuah web page : dengan HTML editor teks biasa (misalnya notepad). dan dapat juga dengan web editor misalkan Microsoft Front Page atau dengan Macromedia Dreamweaver.
Sebelum kita mengenal apa itu HTML ada baiknya kita mengetahui dulu apa itu HTTP (hypertext transer protokol). HTTP merupakan protokol yang digunakan untuk mentransfer data atau dokumen antara web server ke web browser (Netscape, Internet Explorer dll). HTML sendiri adalah singkatan dari “hypertext markup language” yang berfungsi untuk memperindah file tulisan
11
2.3.1. Struktur Dokumen HTML
Setiap dokumen HTML harus diawali dengan tag <HTML>. Tag ini digunakan oleh webserver dan web browser untuk berkomunikasi. Tag ini akan memberitahukan web browser bahwa yang dikirim adalah dokemen HTML. Tag ini harus beda di baris pertama pada dokumen HTML.
Tag <HTML> mempunyai tag penutup, tag ini digunakan untuk memberitahu browser akhir dari dokumen HTML. Tag penutup untuk tag <HTML> adalah </HTML>. Tag penutup ini harus berada di baris terkahir pada dukemen HTML.
<HTML>
<HEAD></HEAD>
<BODY></BODY> </HTML>
2.3.2. Membuat Halaman Web
Mari kita mulai untuk membuat sebuah halaman web untuk yang pertama kalinya. Untuk membuatnya benar-benar sangat gampang, untuk itu kita akan menghilangkan beberapa hal teknis yang tidak perlu diketahui pada saat ini. Yang kita butuhkan adalah sebuah program text editor yang sederhana seperti NotePad atau WordPad. Ikutilah langkahlangkah berikut :
1. Tulishlah kode-kode berikut
<HTML>
<HEAD><TITLE>Halaman Web Saya </TITLE></HEAD> </HTML>
2. Simpanlah file tersebut dengan nama “belajar.html” Buka file tersebut dengan menggunakan internet explorer.
2.3.3. Tag-Tag HTML
<FONT> tag ini menerangkan bahwa sebuah tulisan mempunyai beberapa pelengkap. Pelengkapnya adalah: Ukuran (SIZE), FACE, dan Warna (COLOR).
1. Ukuran (SIZE)
Menerangkan ukuran dari tulisan antara angka 1-7, tergantung kepada angka 1 adalah yang terkecil dan angka 7 adalah yang terbesar.
2. FACE
Menerangkan huruf aktual yang Anda mau tampilkan jika huruf ini terinstal pada komputer pengguna. Anda diperbolehkan mempunyai 3 pilihan huruf, dengan dibatasi oleh koma. Semua batasan (spaces) pada nama huruf harus diganti dengan “garis bawah” ( _ ).
Huruf yang Anda pilih harus ada pada komputer si pengunjung. Jika tidak, maka komputer akan lanjut ke pilihan huruf yang kedua (jika ada). Jika tidak ada huruf yang ditemukan, maka huruf yang menjadi
13
tulisan itu agar terlihat adalah merubahnya menjadi grafik. Ini adalah huruf-huruf yang popular <FONT FACE=”Helvetica,
Times New Roman, Arial> 3. COLOR
Menerangkan warna dari huruf dengan namanya atau dengan angka RGB/HEX. Contoh:
<FONT SIZE=”4″ FACE=”Arial” COLOR=”Red”> Tulisan ini akan
berbeda dengan lain. </FONT>
2.3.4. Huruf Tebal/Miring dan Garis Bawah
Untuk memformat teks, gunakanlah tag <b></b> untuk mencetak tebal, tag <u></u> untuk cetak miring dan <u></u> untuk membuat teks bergaris bawah. Berikut ini adalah contoh penggunaan tag-tag tersebut.
<b>This is bold</b> <u>This is underlined</u> <i>This is italic</i>
Huruf Dasar (Base Font) Tag ini ditempatkan disebelah kanan bawah dari BODY tag Anda dan tag ini menerangkan “default text” yang akan digunakan
pada seluruh bagian dari halaman tersebut. Perlengkapan yang jadi satu bagian dari FONT tag dapat diterima. FONT tag tersebut akan me-overwrite setting dari BASEFONT.
Contoh: <BASEFONT SIZE=2 FACE=”Arial, Helvetica” COLOR=”red”>
2.3.5. Perintah Header
Perintah Header digunakan untuk menampilkan Judul Bab atau Subbab darl isi dokumen. Ukuran header biasanya lebih besar dari ukuran isi body dokumen. Namun, disediakan juga ukuran kecil. HTML menyediakan hingga 6 (enam) ukuran header, mulai dari <HI>, <H2>, hingga <H6>.
Contoh :
<H1> Heading 1 </H1> <H2> Heading 2 </H2>
2.3.6. Perintah Ganti Paragraf
15
2.4. PHP
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini. PHP banyak dipakai untuk memrogram situs web dinamis, walaupun tidak tertutup kemungkinam untuk digunakan untuk pemakaian lain.
Contoh terkenal dari aplikasi PHP adalah phpBB dan MediaWiki (software di belakang Wikipedia). PHP juga dapat dilihat sebagai pilihan lain dari
ASP.NET/C#/VB.NET Microsoft, ColdFusion Macromedia, JSP/Java Sun
Microsystems, dan CGI/Perl. Contoh aplikasi lain yang lebih kompleks berupa CMS yang dibangun menggunakan PHP adalah Mambo, Joomla!, Postnuke, Xaraya, dan lain-lain.
2.4.1. Sejarah PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan
script yang digunakan untuk mengolah data form dari web. Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter.
Dengan pelepasan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP. Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan. Pada tahun 1997, sebuah perusahaan
bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi objek. Kelebihan PHP dari bahasa pemrograman lain Bahasa pemrograman php adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
Web Server yang mendukung php dapat ditemukan dimana - mana dari mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan. Dalam sisi pemahamanan, php adalah bahasa scripting yang paling mudah karena referensi yang banyak
Di dalam PHP untuk menuliskan script PHP ada 3 cara: 1. Menggunakan tag <? ... ?>
17
2. Menggunakan tag <?php ... ?> Format: <?php
Script PHP Anda ?>
2.5. Database Server MySQL
2.5.1. Pengertian MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data Base Management System). MySQL juga dapat dikategorikan sebagai Relational Data Base Management System (RDBMS), karena dalam pembuatan basis data pada MySQL dapatdipilah-pilah ke dalam berbagai tabel 2 (dua) dimensi. Setiap tabel pada MySQL terdiriatas lajur horizontal dan lajur vertical.
Berdasarkan riset MySQL dinyatakan bahwa baik untuk kategori open source maupun umum, MySQL adalah database yang paling banyak dipakai. Menurut perusahaan pengembangnya, MySQL telah terpasang di sekitar 3 juta komputer. Puluhan hingga ratusan ribu situs mengandalkan MySQL bekerja siang malam memompa data bagi para pengunjungnya, dan pada saat ini, banyak digunakan oleh pemrogram web untuk membangun situs yang memerlukan basis data sebagai data dan pengolahan data.
2.5.2. Keunggulan MySQL
Penyebab utama MySQL begitu popular di kalangan Web adalah karena ia memang cocok bekerja di lingkungan tersebut. Pertama, MySQL tersedia di berbagai platform Linux dan berbagai varian Unix. Sesuatu yang tidak dimiliki
Access, padahal Access amat popular di platform Windows. Banyak server Web
berbasiskan Unix, ini menjadikan Access otomatis tidak dapat dipakai karena ia pun tidak memiliki kemampuan clientserver/networking.
Kedua, fitur-fitur yang dimiliki MySQL memang yang biasanya banyak dibutuhkan dalam aplikasi Web. Misalnya, klausa LIMIT SQL-nya, praktis untuk melakukan paging. Atau jenis indeks field FULLTEXT, untuk full text searching. Atau sebutlah kekayaaan fungsi-fungsi builtinnya, mulai dari memformat dan memanipulasi tanggal, mengolah string, regex, enkripsi dan hashing. Yang terakhir misalnya, praktis untuk melakukan penyimpanan password anggota situs.
Ketiga, MySQL memiliki overhead koneksi yang rendah. Soal kecepatan melakukan transaksi atau kinerja di kondisi load tinggi mungkin bisa diperdebatkan dengan berbagai benchmark berbeda, tapi kalau soal yang satu ini
MySQL-lah juaranya. Karakteristik ini membuat MySQL cocok bekerja dengan aplikasi CGI, di mana di setiap request skrip akan melakukan koneksi, mengirimkan satu atau lebih perintah SQL, lalu memutuskan koneksi lagi. Cobalah melakukan hal ini dengan Interbase atau bahkan Oracle. Maka dengan load beberapa request per detik saja server Web/database Anda mungkin akan segera menyerah karena tidak bisa mengimbangi beban ini.
2.6. Macromedia Dreamweaver
Dalam membuat suatu website diperlukan suatu editor. Salah satu editor yang sangat sederhana adalah notepad. Dengan perkembangan perangkat lunak, suatu perusahaan yang bernama Macromedia, Inc. membuat suatu editor berbasis GUI
19
Dreamweaver merupakan editor HTML yang professional untuk mendesain, menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web. Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja dengan menulis kode program (Menu Code), dengan pengeditan secara visual (Mode Design) dan dengan tampilan keduanya (Mode
Split). Dreamweaver juga menyediakan alat-alat sbantu untuk mengembangkan kreativitas pembuatan web.
3.1. Sejarah UKM Bulutangkis Universitas Sumatera Utara
UKM Bulutangkis Universitas Sumatera Utara berada dijalan Dr. Mansyur Medan. Tepatnya di gedung CIKAL USU. Dibina oleh Indra Syah Johan Nst, S.Sos selaku pelindung dan penanggung jawab. UKM ini telah banyak diikuti oleh mahasiswa yang gemar di bidang bulutangkis. UKM busulutangkis ini telah banyak memenangkan pertandingan baik dalam negeri maupun luar negeri. Pada priode ini ketua UKM bulutangkis di ketuai oleh Muhammad Fahmi Nst yaitu mahasiswa Universitas Sumatera Utara Jurusan Matematika dari Fakultas Matematika dan Ilmu Pengetahuan Alam. Kemenangan teraih yang dicapai oleh UKM Bulutangkis ini adalah kejuaraan IMT-GT di Thailan 2013.
3.2. Visi,Misi, dan Motto
Visi, Misi, dan Motto dari UKM Bulutangkis Sumatera Utara adalah sebagai berikut :
3.2.1. Visi UKM
Mempererat rasa kekeluargaan melalui kegiatan positif yang rutin diluar jadwal perkuliahan dan membangun program latihan kesehatan yang ketat dan terlaksana.
3.2.2. Misi UKM :
1. Menjadikan UKM Bulutangkis sebagai wadah atau tempat menyalurkan bakat maupun hobi mahasiswa Universitas Sumatera Utara.
21
3. Mendorong semua anggota untuk lebih baik dari segi prestasi maupun disiplin.
3.2.3. Moto UKM
Saling mengingatkan saat lupa, menasehati saat salah demi UKM Bulutangkis Universitas Sumatera Utara lebih baik.
3.3. Struktur Organisasi UKM
Struktur organisasi merupakan gambaran secara skematis tentang tata hubungan tugas atau kerjasama dari orang-orang yang menggerakkan organisasi untuk mencapai tujuanya. Dengan adanya struktur organisasi, diharapkan tercapainya suatu kondisi yang baik disetiap bagian dalam organisasi tersebut, sehingga tercapai dengan baik tujuan yang telah ditetapkan. Oleh karena itu struktur organisasi yang digunakan harus sesuai dengan kondisi dan kebutuhan institusi agar mendapat sumber daya yang optimal.
Dengan adanya struktur organisasi, setiap tugas dan tanggung jawab dapat dilaksanakan dan diselesaikan oleh setiap bagian yang ada dalam organisasi tersebut. Sehingga tujuan yang ditetapkan dapat tercapai dengan baik.
Adapun struktur organisasi pada Puskesmas Pekan Labuhan yaitu :
STRUKTUR ORGANISASI USAHA KEGIATAN MAHASISWA (UKM) BULUTANGKIS UNUVERSITAS SUMATERA UTARA
Pelindung Pembina Kopel Indra Syah Johan Nst, S.Sos
Sekretaris Umum
4. Apri Simon Pasaribu
5. Hutodo Marpaung
23
BAB 4
PERANCANGAN SISTEM
4.1. Perencanaan dan Perancangan
Tahap perencanaan dan perancangan ini merupakan tahap awal dalam membangun sebuah situs, seperti membuat perencanaan, perancangan, diagram alur, tujuan dan isi dari sebuah situs. Situs ini dirancang dengan menggunakan PHP sebagai bahasa pemrogramannya dan MySQL sebagai databasenya, sedangkan Dreamweaver dan juga Photoshop CS2 yang digunakan sebagai tempat untuk membuat layout dari situs yang telah dirancang.
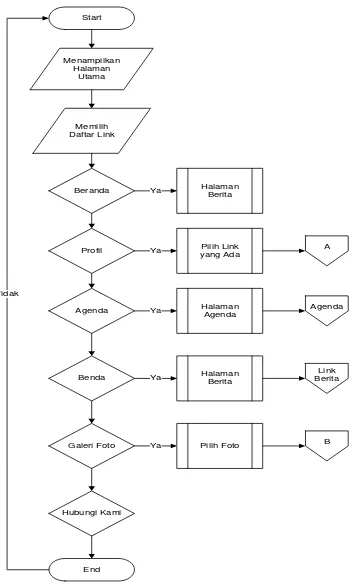
Setelah tahap perencanaan dan perancangan,selanjutnya yaitu tahap pembuatan flowchart (bagan alir) atau aliran informasi dari website tersebut. Flowchart atau bagan alir adalah gambatran yang menampilkan struktur hirarki dan isi halaman perhalaman. Dengan adanya flowchart akan membantu untuk memvisualisasikan isi dari setiap halaman website tersebut.
Dengan pembuatan flowchart suatu website dapat membantu mempermudah dalam pemeliharaan dan pembaharuan dari isi website. Hal ini sangat pentingdilakukan karena isi website harus diperbaharui sehingga informasi yang disampaikan uptodate kepada pengunjung website terse
Adapun flowchart dari website yang penulis buat, yaitu:
Start
Galeri Foto Pilih Foto B
Hubungi Kami
25
Adapun halaman index yang penulis rancang adalah:
1. Halaman index, merupakan halaman yang pertama kali muncul pada saat membuka website UKM Bulutangkis Universitas Sumatera Utara.
2. Halaman admin, merupakan halaman yang hanya dapat diakses oleh admin untuk melakukan pengaturan atau perubahan isi dari website.
3. Halaman profil, merupakan halaman yang berisikan tentang visi-misi dan motto UKM Bulutangkis.
4. Halaman Fasilitas, merupakan halaman yang berisikan foto-foto fasilitas yang disediakan oleh UKM Bulutangkis.
5. Halaman Berita, merupakan halaman yang berisikan sekilas tentang info-info seputar Bulutangkis.
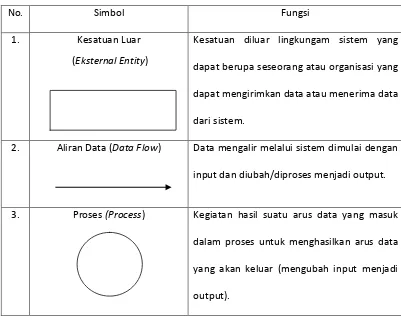
Tabel 4.1 Simbol-Simbol Data Flow Diagram
No. Simbol Fungsi
1. Kesatuan Luar
(Eksternal Entity)
Kesatuan diluar lingkungam sistem yang
dapat berupa seseorang atau organisasi yang
dapat mengirimkan data atau menerima data
dari sistem.
2. Aliran Data (Data Flow) Data mengalir melalui sistem dimulai dengan
input dan diubah/diproses menjadi output.
3. Proses (Process) Kegiatan hasil suatu arus data yang masuk
dalam proses untuk menghasilkan arus data
yang akan keluar (mengubah input menjadi
output).
4. Penyimpanan Data
(Data Storage)
Tempat penyimpanan data yang ada dalam
sistem.
Tabel 4.2 Simbol-Simbol Data Flowchart
No. Simbol Fungsi
1. Flow Direction Simbol yang digunakan untuk menghubungkan antara simbol yang satu dengan simbol yang lain.
Simbol ini disebut juga connecting line.
2. Terminator Simbol untuk permulaan (start) atau akhir (stop) dari suatu kegiatan
3. Connector Simbol untuk keluar – masuk atau penyambungan proses dalam lembar / halaman yang sama.
4. Connector Simbol untuk keluar – masuk atau penyambungan proses pada lembar / halaman yang berbeda.
27
6. Manual Operation Simbol yang menunjukkan pengolahan yang tidak dilakukan oleh komputer
7. Decision Simbol pemilihan proses berdasarkan kondisi yang ada
8. Input-Output Simbol yang menyatakan proses input dan output tanpa tergantung dengan jenis peralatannya
9. Simbol Manual Input Simbol untuk pemasukan data secara manual on-line keyboard
10. Simbol Preparation
Simbol untuk mempersiapkan penyimpanan yang akan digunakan sebagai tempat pengolahan di dalam storage.
11. Simbol Predefine Proses Simbol untuk pelaksanaan suatu bagian (sub-program)/prosedure
12. Simbol Display Simbol yang menyatakan peralatan output yang digunakan yaitu layar, plotter, printer dan
sebagainya.
13. Disk and On-line Storage Simbol yang menyatakan input yang berasal dari disk atau disimpan ke disk.
14. Magnetik Disk Simbol yang menyatakan input berasal dari database atau disimpan ke database
Simbol Dokumen Simbol yang menyatakan input berasal dari
dokumen dalam bentuk kertas atau output dikertas
4.2. Mempersiapkan database server
Pada tahap ini dipersiapkan tempat untuk menampung data diserver, data tersebut nantinya akan diproses oleh program yang akan kita buat pada tahap pemograman, baik penambahan, pengeditan, penghapusan, dan menampilkan isi database
kehalaman web. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program MySQL.
Adapun database yang penulis buat yaitu database UKM Bulutangkis yang terdiri dari :
Tabel 4.3 Struktur Tabel Admin
Field Name Type and Width Description
username varchar(50) Id Admin (Primary Key)
password varchar(50) Password Admin
nama_lengkap varchar(100) Nama Admin
email varchar(100) Email Admin
no_telp varchar(20) Telp Admin
29
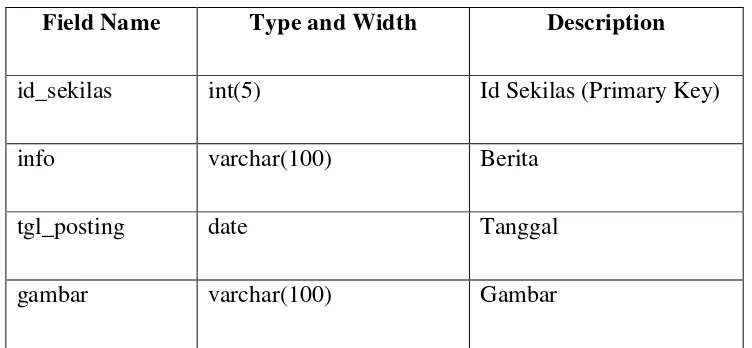
Tabel 4.4 Struktur Tabel Sekilas info
Field Name Type and Width Description
id_sekilas int(5) Id Sekilas (Primary Key)
info varchar(100) Berita
tgl_posting date Tanggal
gambar varchar(100) Gambar
Tabel 4.5 Struktur Tabel Album
Field Name Type and Width Description
id_album int(5) Id album (Primary Key)
jdl_album varchar(100) Judul album
gbr_album varchar(100) Gambar album
aktif enum('Y', 'N') Tayangan
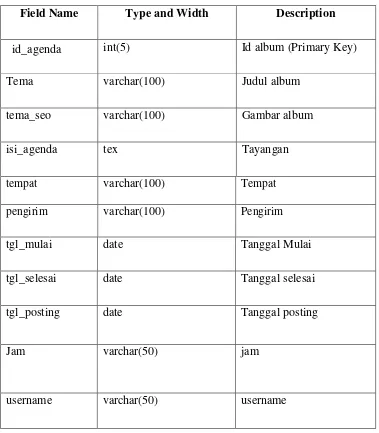
Tabel 4.6 Struktur Tabel Agenda
Field Name Type and Width Description
id_agenda int(5) Id album (Primary Key)
Tema varchar(100) Judul album
tema_seo varchar(100) Gambar album
isi_agenda tex Tayangan
tempat varchar(100) Tempat
pengirim varchar(100) Pengirim
tgl_mulai date Tanggal Mulai
tgl_selesai date Tanggal selesai
tgl_posting date Tanggal posting
Jam varchar(50) jam
31
4.3. Desain Website
Pada tahap ini, penulis hanya membuat desain untuk header atau bagian atas dari suatu website dan footer atau bagian bawah dari suatu website. Kemudian ditambah dengan grafik-grafik aksesoris lainnya sebagai pelengkap.
Dalam membuat desain header pada website puskesmas ini, penulis menggunakan
software Adobe Photoshop CS sebagai pengolah gambarnya. Bagian header adalah bagian paling atas dari sebuah website. Pada bagian ini biasanya terdapat logo, foto dan navigasinya. Adapun langkah-langkah umum yang penulis lakukan dalam mendesain layout adalah sebagai berikut:
1. Membuka software Adobe Photoshop CS2 sebagai software editor untuk mendesain layout. Tampilannya dapat dilihat seperti gambar berikut ini:
Gambar 4.2 Tampilan Adobe Photoshop CS2
2. Membuat dokumen baru dengan ukuran panjang 900 pixel dan lebar 676 pixel. Kemudian mengisi warna background dengan warna putih (#FFFFFF).
3. Membuat layout baru dan mengisinya dengan gambar-gambar dan teks-teks yang dibutuhkan serta mengedit warna dari tiap-tiap gambar untuk menciptakan suatu layout yang menarik dan atraktif.
Dengan memanfaatkan tool-tool yang ada di Photoshop seperti rectangular marquee tool, gradient fill tool, pencil tool, brush tool dan text tool dan dengan kreasi penulis,: Secara keseluruhan header dapat dilihat pada gambar dibawah ini:
Gambar 4.3 Desain bagian header
Selain bagian header dalam sebuah website juga ada bagian footer atau bagian bawah dari sebuah website. Dan secara keseluruhan footer yang penulis buat dapat dilihat pada gambar dibawah ini:
Gambar 4.3 Desain bagian footer
4.4. Metode Pengembangan System
Metode pengembangan sistem yang digunakan dalam penulisan sistem informasi ini adalah metode Fabbi schwab yang terdiri dari:
1. Studi kelayakan
Yaitu mengidentifikasi apakah sistem informasi yang akan dikerjakan atau yang dibuat sesuai dengan kebutuhan puskesmas.
2. rencana pendahuluan
Yaitu menentukan ruang lingkup proyek atau sistem yang ditangani. 3. analisis sistem
33
massalah-masalah, kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikan.
4. perancangan sistem
Penefinisian dari kebutuhan-kebutuhan fungsional, persiapan untuk rancang angunimplementasi, menggambarkan bagaimana suatu sistem dibentuk serta mengkonfigurasikan komponen-komponen perangkat lunak dan perangkat keras dari suatu sistem.
5. implementasi sistem
Tahap dimana meletakkan suatu sistem supaya siap untuk dijalankan.
4.5. bagian Content Management system (CMS)
Content Management system (CMS) adalah kumpulan halaman web yang berfungsi sebagai ruang kerja bagi admin untuk memanajemenkan, mengendalikan dan mengolah isi sebuah website. Pada halaman system administrator ini terdapat 3 (tiga) data, yaitu data fasilitas, data pegawai, dan data info.
Pada setiap data, penulis bisa melakukan manjemen terhadap data yang bersangkutan, misalnya pada halaman pegawai, penulis bisa melakukan penambahan, pengeditan, dan penghapusan begitu juga dengan data lain. Untk masuk kehalaman administrator ini penulis harus login terlebih dahulu sebagai administrator, yaitu dengan mengisi username dan password.
BAB 5
IMPLEMENTASI SISTEM
5.1. Pengertian Implementasi Sistem
Implementasi Sistem adalah prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstall dan memulai sistem baru atau sistem yang diperbaiki. Tahap implementasi sistem terdiri dari 3 (tiga) langkah, yaitu:
1. menerapkan rencana implementasi. 2. melakukan kegiatan implementasi. 3. tindak lanjut implementasi.
5.2. Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya, menyusun dokumen-dokumen baru atau dokumen-dokumen yang diperbaiki.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru
3. Menguji apakah sistem baru tersebut sesuai dengan pemakai.
4. Menguji program-program yang diperlukan oleh desain sistem yang disetujui.
Langkah-langkah yang dibutuhkan dalam pengimpementasian sistem adalah sebagai berikut:
35
2. Mendapatkan sofware dan hardware.
3. Menulis, menguji, dan mendokumentasikan program komputer.
4. Menguji sistem.
5. Mendapatkan persetujuan.
5.3. Komponen Utama dalam Implementasi Sistem
Pengolahan data dalam sistem terkomputerisasi memerlukan fasilitas-fasilitas yang secara prinsipil harus ada. Adapun fasilitas yang dibutuhkan penulis dalam merancang web sebagai berikut:
1. Hardware
Hardware adalah seluruh komponen perlatan-peralatan yang membentuk suatu sistem komputer dan peralatan lainnya yang memungkinkan komputer dapat melaksanakan tugasnya.
Dalam penyusunan sistem informasi ini penulis membutuhkan perangkat keras sebagai berikut:
a. CPU (Central Processing Unit)
Merupakan jantung dari komputer, komputer yang merupakan pusat pengolahan data serta pusat pengontrolan dari keseluruhan sistem komputer. b. Memory
Merupakan tempat penampungan atau tempat menyimpan data untuk sementara.
c. Monitor
Merupakan layar yang menampilkan output program. d. Keyboard
Merupakan alat input. e. Modem
Yaitu singkatan dari modulator demodulator merupakan alat bantu komputer untuk proses komunikasi. Alat ini berfungsi mengubah signal analog menjadi sinyal digital dan sebaliknya.
2. Software
Merupakan koponen-komponen dari sistem pengolahan data yang diluar dari peralatan komputernya sendiri. Adapun software yang digunakan penulis adalah sebagai berikut:
a. Operating Sistem (Sistem Operasi). b. Bahasa Pemrograman PHP dan MySQL. c. Macromedia Dreamweaver.
3. Brainware
Brainware merupakan faktor manusia yang menangani fasilitas komputer yang ada. Faktor manusia yang dimaksud adalah orang-orang yang memiliki keahlian dibidang komputer dan merupakan unsur manusia yang dibutuhkan, meliputi:
a. Analisa Sistem.
b. Programmer.
c. Computer Operator.
37
5.4. Spesifikasi Program
Dalam melakukan implementsi sistem perancangan website diunit diklat tuntungan, spesifikasi program yang sudah dirancang membutuhkan perangkat keras (hardware), perangkat lunak (software) dan perangkat operator (brainware).
1. Perangkat keras (Hardware)
a. Microprocessor Pentium III.
b. Harddisk sebagai tempat sistem beroperasi dan media penyimpanan
c. Memori minimal 128 MB.
d. Monitor Super VGA
e. Keyboard dan Mouse.
f. Printer.
2. Perangkat keras (Software)
a. Sistem Operasi Windows XP. Penulis menggunakan sistem operasi Windows XP.
b. MySQL sebagai bahasa pemrograman untuk database dalam bahasa SQL (Structure Query Language) yang digunakan dalam mengolah dan mengelola database.
c. HTML Editor adalah software yang dipakai untuk mendesain web, seperti: Notepad, Microsoft frontpage, Macromedia Dreamweaver dan software. d. PHP sebagai bahasa pemrograman server side, dapat membuat perintah query
pada pemrogramannya seperti perintah dasar SQL.
e. Web Server sebagai server lokal dalam pengetesan halaman web sebelum file-file dan script web dipublikasikan pada internet, seperti PWS (Personal Web Server) atau Apache Web Server seperti yang digunakan penulis.
f. Browser sebagai tempat melihat output atau tampilan halaman web, misal : Internet Explorer, Mozilla, Netscape Navigator, dan lain – lain.
3. Pengguna/ User (Brainware)
Pengguna atau user adalah orang yang mengerti dan mampu mengoperasikan sistem windows dan internet. Pengguna atau user ini terbagi 2, yaitu:
1. Administrator (programmer). 2. Pengunjung (Public).
5.5. Instalasi Apache, php dan Mysql
Dalam menginstalasi Apache, php dan Mysql dilakukan secara satu per satu. Adapun
softwarenya dapat diperoleh dari situs http://www.apache.org untuk Apache, http://www.php.net untuk PHP dan http://www.mysql.com untuk MySQL. Tahap instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai. Namun hal ini memerlukan pengaturan yang sedikit rumit.
39
5.5.1 Instalasi Apache2triad
Dengan menginstalasi Apche2triad secara otomatis ketiga software utama yang akan digunakan yaitu Apache, PHP dan MySQL telah dapat digunakan tanpa perlu melakukan konfigurasi lagi.
Adapun tahap-tahap instalasinya adalah sebagai berikut:
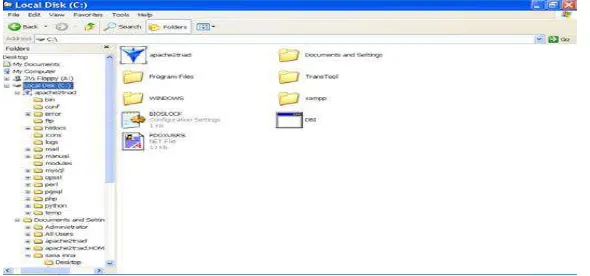
a. Klik ganda pada file Apache2triad
Gambar 5.1 Folder Apache2triad
b.Akan muncul tampilan seperti berikut, kemudian klik Next
Gambar 5.2 Installer Apache
c. Untuk lokasi instalasi, penulis menyarankan untuk membiarkannya secara default.
Gambar 5.3 lokasi Instalasi
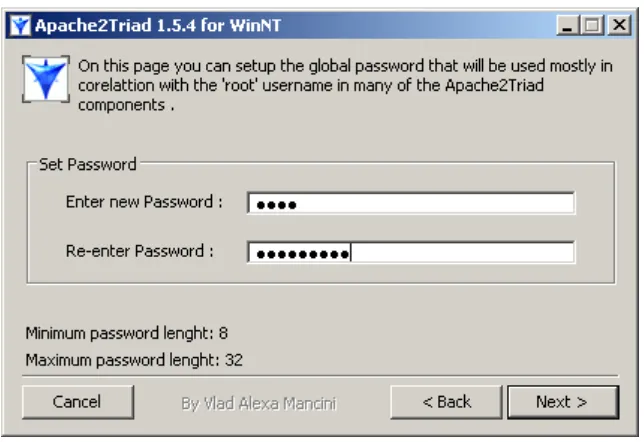
d. Isi Username dan Password, kemudian klik Next
41
e.Klik I Agree apabila Anda menyetujui untuk melanjutkan proses instalasi.
Gambar 5.5 Persetujuan
f. Tunggu proses instalasi sampai selesai. Proses ini memerlukan waktu yang cukup lama
Gambar 5.6 Proses Instalasi
g. Jika sudah selesai akan tampil gambar di bawah ini:
5.5.2. Menjalankan Apache2triad
Setelah proses instalasi berjalan dengan sempurna, langkah selanjutnya adalah menjalankan aplikasi Apache2triad dengan mengklik ganda icon Apche2triad yang ada pada desktop, sehingga muncul kotak dialog Apache2triad. Isilah Username dan Password untuk menjalankan fungsi Apache dan MySQL untuk mencoba halaman web pada tool browsing.
43
5.6. Pengujian di Browser
Setelah menginstalasi Apache2triad, maka aplikasi web telah dapat diujikan di komputer lokal. Adapun caranya adalah sebagai berikut:
1. Letakkan file-file yang membangun web tadi ke dalam suatu folder kemudian diletakkan di dalam folder htdocs, terlihat seperti gambar berikut:
Gambar 5.8 Peletakan Folder Berisi File-File Web Dalam Folder htdocs 2. Buka browser Internet Explorer.
3. Pada kotak URL ketikkan http://localhost/[namafolder]/home.php. Karena penulis meletakkan file-file web di folder puskesmas maka alamatnya sebagai berikut:
Gambar 5.9 Penulisan Alamat Di UR
5.7. Tampilan Halaman website
a. Halaman Index.php
Gambar 5.7.1 Halaman index b. halaman profil
45
c. halaman Agenda
Gambar 5.7.3 Halaman Agenda
d. halaman Beritia
Gambar 5.7.4 Halaman Berita
e. Halaman Hubungi Kami
Gambar 5.7.5 Halaman Hubungi Kami
f. Halaman Admin
47
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem dalam pembangunan web Puskesmas pekan labuhan. Maka dapat penulis simpulkan :
1. Pembuatan aplikasi web memerlukan strategi perencanaan terbaik bagaimana cara untuk menarik perhatian costumer agar mau berkunjung dan mencari informasi.
2. Kecepatan dalam membuka halaman web merupakan salah satu faktor penting yang perlu diperhatikan dalam membangun aplikasi web, agar pengunjung tidak merasa bosan karena harus menunggu lama untuk membuka halaman
web.
3. Untuk mempercepat loading ketika mengakses situs di internet, dapat dilakukan teknik slicing (pemotongan) pada grafis web dan optimasi gambar yaitu dengan mengurangi warna dari grafis web.
4. Penyajian informasi yang baik dapat dilakukan dengan meng-update isi dari situs tersebut secara berkala.
5. Untuk menarik minat pengunjung, perlu dibuat rancangan layout/template
dengan gambar dan animasi yang menarik.
6.2 Saran
1. Isis situs web seharusnya di-uptodate oleh admin secara berkala gunamemberikan informasi yang teraktual.
2. Untuk pengembangan lebih lanjut aplikasi ini, diharapkan dapat digabungkan dengan aplikasi-aplikasi lainnya yang mendukung.
3. perlu diperhatikan agar pengunjung dapat menerima informasi dengan mudah. 4. Web yang dibuat sebaiknya dibuat semenarik mungkin, baik dari sisi grafis
i
DAFTARPUSTAKA
Hartono, Jogiyanto. 1999. Pengenalan Komputer. Yogyakarta: Andi.
Kadir, Abdul. 2002. Dasar Pemrogramman WEB dinamis Menggunakan PHP. Yogyakata: Andi
Kadir, Abdul. 2003. Pengenalan Sistem Informasi. Yogyakarta: Andi.
Longkutoy, Jhon J. 1996. Pengenalann Komputer. Jakarta: Mutiara Sumber Widya.
NS, Sutarno0. 2006. Manajemen Perpustakaan Adalah Suatu Pendekatan Praktik. Jakarta: SagungSeto
Setiarso, Bambang. 1997. PenerapanTeknologiInformasi Dalam Sistem Aplikasi Dokumentasi dan Perpustakaan. Jakarta: Grasindo
Sugiono, S.Kom. 2003. Seri Cod Pemrogramman Situs Website dengam MySQL, Penggunaan PHP dan HTML. Yogyakarta: WidyaHusada.
Sugiri, Ahmad danHaris, Saputro. 2008. Pengelolahan Database MySQL dengan PHPMyAdmin. Yogyakarta:GrahaIlmu.
L
A
M
KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN UNIVERSITAS SUMATERA UTARA FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Jl. Bioteknologi No. 1 Kampus USU Padang Bulan Medan – 20155
Telp. (061) 8211050, 8214290, Fax. (061) 8214290
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama : Jogie Tri Olga H
Nomor Induk Mahasiswa : 112406057
Judul Tugas Akhir : Perancangan Sistem Informasi Unit Kegiatan Mahasiswa (UKM) Bulutangkis Universitas Sumatera Utara Berbasis Web Menggunakan PHP dan MySQL
Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan mahasiswa telah selesai
Disetujui oleh Disetujui,
Program Studi D3 Teknik Informatika
Ketua, Pembimbing Utama/
Penanggung Jawab
Dr. Elly Rosmaini M.Si Dr. Elly Rosmaini
M.Si
NIP : 196005201 198503 2 002 NIP : 196005201
198503 2 002
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program D3Teknik Informatika:
Nama : JOGIE TRI OLGA H
NIM : 112406057
Program Studi : D3 Teknik Informatika
Judul Tugas Akhir : PERANCANGAN SISTEM INFOMASI UNIT KEGIATAN MAHASISWA (UKM) BULUTAMGKIS UNIVERSITAS SUMATERA UTARA BERBASIS WEB MENGGUNAKAN PHP DAN MYSQL
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut di atas pada tanggal ……….
Dengan Hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Listing Program
if (form.username.value == ""){
alert("Anda belum mengisikan Username."); form.username.focus();
return (false); }
if (form.password.value == ""){
alert("Anda belum mengisikan Password."); form.password.focus();
<link href="style.css" rel="stylesheet" type="text/css" /> </head>
<body OnLoad="document.login.username.focus();"> <div id="header">
<div id="content">
<h2>Login</h2>
<img src="images/login-welcome.gif" width="97" height="105" hspace="10" align="left">
<form name="login" action="cek_login.php" method="POST" onSubmit="return validasi(this)">
<table>
<tr><td>Username</td><td> : <input type="text" name="username"></td></tr>
<tr><td>Password</td><td> : <input type="password" name="password"></td></tr>
b. Tampil
<img align="left" src="image/tes.gif" width="95" height="96"></div> <h2 style="color: black; font-family: Times New Roman">
<p align="center"> Unit Kegiatan Mahasiswa</p>
<p align="center">Bulu Tangkis Universitas Sumatera Utara</p></h2> </div><center>
<hr size=3> <br>
<center>Formulir Pendaftaran <br><br>
<table border="0" align="center" valign="center"> <?php
echo"<tr><td>No Telp </td><td>: <b>$_GET[no]</b><br></td></tr>"; ?>
<p>Silahkan bawa formulir ini ke kantor UKM Bulu Tangkis USU untuk memvalid kan data anda</p>
-moz-border-radius: 10px;
font-family:"Times New Roman", Times, serif; }
</style>
<div id="bungkus">
<div class="a">
<img src="image/aa.JPG" width=300 height=150 > <center><a
<center><a href="image/cc.JPG">latihan
<img src="images/dd.jpg"width=300 height=150 > <center><a href="image/dd.JPG">tenis
<img src="images/lawang2.jpg"width=300 height=150 >
<img src="images/poncan.jpg"width=300 height=150 > <center><a href="sibolga.php">Sibolga</a></center> </div>
</div>
<div id="bungkus">
<div class="a">
<img src="images/berastagi.jpg"width=300 height=150 >
<img src="images/tongging2.jpg"width=300 height=150 >
<div id="bungkus">
<div class="a">
<img src="images/toba.jpg"width=300 height=150 > <center><a href="toba.php">Danau Toba</a></center> </div>
<p align="center"><font size="3" color="#00CC00"><marquee
behavior="scroll"><img src="image/atlet.jpg" width="63" height="58" align="middle"> Silahkan mendaftar untuk menjadi anggota UKM Bulu Tangkis USU</marquee></font></p>
<form action=tampil.php method=GET> <center><b>Unit Kegiatan Mahasiswa<br>
Bulu Tangkis Universitas Sumatera Utara </b><br><br> <br><br>DATA ANGGOTA BARU<br><br></center> <table border="0" align="center" valign="center"> <tr>
<td> Nim </td>
<td> <input type=text name=nomor></td> </tr>
<tr>
<td> Nama </td>
<td> <input type=text name=nama></td> </tr>
<tr>
<td> Jenis Kelamin </td>
<td><select size="1" name=jeniskelamin> <option>Laki-laki
<tr>
<td> Alamat </td>
<td> <input type=text name=alamat></td> </tr>
<tr>
<td> Tanggal Lahir </td>
<td> <input type=text name=tglahir></td> </tr>
<tr>
<td> Fakultas </td>
<td> <input type=text name=fak></td> </tr>
<tr>
<td> Jurusan </td>
<td> <input type=text name=jrsn></td> </tr>
<tr>
<td> Asal Sekolah </td>
<td> <input type=text name=aslsklh></td> </tr>
<tr>
<td> No Telp </td>
<td> <input type=text name=no></td> </tr>
</table>
<input type=submit value="Cetak" name="tampil"> </form>
<form action=kembali.php method=GET>
<input type=submit value="Kembali" name="kembali"> </form>
if (empty($_SESSION['username']) AND empty($_SESSION['passuser']) AND $_SESSION['login']==0){
}
plugins : 'style,layer,table,save,advhr,advimage, ...', themes : 'simple,advanced', languages : 'en',
mode : "textareas", theme : "advanced", plugins :
theme_advanced_buttons3_add : "emotions,flash", theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom", extended_valid_elements :
"hr[class|width|size|noshade]",
file_browser_callback : "fileBrowserCallBack", paste_use_dialog : false,
theme_advanced_resizing : true,
theme_advanced_resize_horizontal : false, theme_advanced_link_targets : "_something=My somthing;_something2=My somthing2;_something3=My somthing3;",
function fileBrowserCallBack(field_name, url, type, win) {
var connector =
"../../filemanager/browser.html?Connector=connectors/php/connector.php"; var enableAutoTypeSelection = true;
var cType;
tinymcpuk_field = field_name; tinymcpuk = win;
if (enableAutoTypeSelection && cType) { connector += "&Type=" + cType;
<link href="style.css" rel="stylesheet" type="text/css" /> </head>
<body>
<div id="header">
<div id="menu"> <ul>
<li><a href=?module=home>» Home</a></li> <?php include "menu.php"; ?>
<li><a href=logout.php>» Logout</a></li> </ul>
<p> </p>
</div>
<div id="content">
<?php include "content.php"; ?> </div>
<div id="footer">
Copyright © 2014 UKM Badminton USU. All rights reserved.
</div>