KEYNA GALERI DENGAN MENGGUNAKAN TEKNIK
PARALLAX SCROLLING
Nama : Arief Zulkifli
NIM : 09510160069
Program Jurusan
: :
DIV (Diploma Empat) Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER SURABAYA
2013
STIKOM
viii Arief Zulkifli1) Karsam, MA., Ph.D (1)
Sutikno (2)
1) D4 Komputer Multimedia, STIKOM Surabaya, email: [email protected]
Multimedia Interaktif adalah media yang terdiri dari banyak komponen atau media yang terhubung satu sama lain dan mampu berinteraksi (Wirasamodra, 2008). Pengajaran media dalam bentuk multimedia interaktif memiliki kemampuan untuk menyimpan audio visual data, membuat multimedia interaktif sebagai media promosi dan pencitraan, karena perusahaan atau lembaga baru sangat membutuhkan hal tersebut. Lembaga baru itu adalah Keyna Galeri yang ingin membuat interaktif company profile dengan inovasi baru. Inovasi baru yang dimaksud disini adalah inovasi pengembangan karena mengembangkan dari suatu ide, konsep, atau kreatifitas yang ada. Inovasi tersebut menggunakan teknik parallax scrolling, pengertian parallax scrolling adalah mensimulasikan kamera 3D yang bergerak. Objek yang jauh dari mata terlihat bergerak lebih lambat dari objek yang dekat dengan mata (Stephen M. James, 2010). Cara kerja dari parallax scrolling yaitu mengharuskan animator membuat beberapa layer yang terdiri dari susunan object yang berbeda dan memiliki bagian-bagian tersendiri juga memiliki kecepatan gerak yang berbeda antara layer satu dengan layer yang lainnya. Dengan adanya parallax scrolling yang digabungkan dengan interaktif maka akan terbentuk suatu hal yang baru untuk company profile. Company profile itu sendiri ditujukan kepada Keyna Galeri yang bergerak dibidang seni dan multimedia. Karya-karya yang ada pada Keyna Galeri seperti lukisan, batik, ukir, kriya, interactive, photography, videography dan website. Oleh karena itu, media interaktif dengan menggunakan teknik parallax scrolling ini sesuai dengan konsep yang dipikirkan sejak awal.
Kata kunci: Interactive Company Profile, Parallax Scrolling.
STIKOM
1 1.1 Latar Belakang Masalah
Keyna Galeri adalah sebuah lembaga seni baru yang unik dan bergerak di
bidang seni dan multimedia. Keunikan yang dimiliki adalah selain bertempatkan
di daerah kabupaten, Keyna Galeri bukan hanya mengkoleksi karya seni rupa
tetapi juga karya multimedia dan buku. Keyna Galeri bertempatkan di Jalan Joyo
Lengkoro No. 30 Ploso Jombang yang sedang melakukan pencitraan. Pencitraan
menurut (Wijaya, 2012) sangat penting karena menggambarkan nilai, kepercayaan
dan produktivitas perusahaan sehingga menghasilkan reputasi positif di mata
publik. Salah satu bentuk pencitraan pada Keyna Galeri ini dibuat dalam bentuk
interaktif company profile yang berisikan latar belakang atau seluk beluk dari
Keyna Galeri, kumpulan karya-karya yang dihasilkan, serta tempat dan info
tentang Keyna Galeri. Keyna Galeri membutuhkan interaktif Company Profile
untuk digunakan sebagai media promosi atau media komunikasi kepada
masyarakat, agar masyarakat mengetahui bahwa Keyna Galeri ini merupakan
sebuah wadah atau tempat untuk menyalurkan karya-karya seni dari
seniman-seniman dan juga karya-karya dari masyarakat.
Dalam hal ini Keyna Galeri membutuhkan interaktif yang tidak hanya
bermain-main pada grafis atau animasi tetapi juga membutuhkan inovasi yang
baru. Dari kajian terdahulu, inovasi menurut (Clark and Guy, 1997: 5) adalah
aplikasi komersial yang pertama kali dari suatu produk atau proses yang baru.
STIKOM
Dengan adanya inovasi tersebut terbentuklah sebuah konsep pembuatan interaktif
company profile dengan menggunakan teknik Parallax (Multi-Plane) Scrolling.
Dari pihak Keyna Galeri setuju dengan interaktif dengan teknik Parallax
Scrolling.
Menurut James (2010) dijelaskan bahwa pengertian Parallax Scrolling
adalah:
Parallax (or Multi-plane) scrolling simulates 3D camera moving. Object far from eye (Backgrounds like sky or mountains) appear to move slower than object close to eye (foregrounds like moving road below you when you are driving). There are two ways to create parallax scrolling. One is to have three objects. One in the foreground, middleground, and background. If the camera is moving to the left, the foreground and the middle ground moves to the right (opposite direction), while the background move to the left (same direction). All three move at different speeds with the background moving the slowest and the foreground moving the fastest. The closer an object is to the viewer the faster an object appears to move.
Terjemahan:
Parallax (atau Multi-Plane) Scrolling mensimulasikan kamera 3D yang bergerak. Objek yang jauh dari mata (Latar belakang seperti langit dan pegunungan) terlihat bergerak lebih lambat dari objek yang dekat dengan mata (melatarbelakangi seperti bergerak jalan di bawah anda seperti anda mengemudi). Ada dua cara untuk membuat parallax scrolling. Salah satunya adalah memiliki tiga objek. Salah satu di latar depan, latar tengah, dan latar belakang. Jika kamera bergerak ke kiri, latar depan, latar tengah jalan ke kanan (arah berlawanan), sedangkan langkah latar belakang (searah) kiri. Semua langkah tiga dengan kecepatan yang berbeda dengan latar belakang bergerak lambat dan latar depan bergerak tercepat. Semakin dekat suatu obyek penampil lebih cepat obyek tampak bergerak.
Penggabungan interaktif dan parallax scrolling akan menghasilkan sesuatu
yang baru. Karena merupakan sebuah inovasi yang jarang sekali para pembuat
STIKOM
interaktif menggunakan teknik ini, dan dapat menggambarkan situasi secara real
melalui gambar atau foto.
Teknik Parallax Scrolling yang akan diaplikasikan ke dalam Interaktif
Company Profile Keyna Galeri untuk memudahkan akses informasi tentang
galeri, fasilitas galeri, dan mevisualisasikan hasil-hasil karya seni yang terdapat di
Keyna Galeri kepada masyarakat luas dan membantu mengembangkan Keyna
Galeri untuk ke depannya.
1.2 Rumusan Masalah
Berdasarkan latar belakang masalah, maka perumusan masalah dalam
pembuatan interaktif company profile ini dapat diuraikan sebagai berikut:
1. Bagaimana membuat interaktif Company Profile yang mampu
menggambarkan ciri khas Keyna Galeri?
2. Bagaimana membuat interaktif Company Profile Keyna Galeri dengan
menggunakan teknik Parallax Scrolling?
3. Bagaimana membuat interaktif Company Profile Keyna Galeri yang dapat
menyampaikan informasi kepada masyarakat tentang karya seni dan
multimedia?
1.3 Batasan Masalah
Berdasarkan uraian rumusan masalah di atas, adapun batasan masalahnya
sebagai berikut:
STIKOM
1. Membuat interaktif company profile Keyna Galeri yang dapat menyampaikan
informasi kepada masyarakat tentang karya seni dan multimedia.
2. Pembuatan Interaktif Company Profile dengan teknik Parallax Scrolling.
3. Hanya dalam bentuk CD.
1.4 Tujuan
Adapun tujuan dari pembuatan interaktif Company Profile Keyna Galeri
adalah sebagai berikut:
1. Membuat interaktif company profile yang mampu menggambarkan ciri khas
Keyna Galeri.
2. Membuat interaktif company profile Keyna Galeri yang dapat menyampaikan
informasi kepada masyarakat tentang karya seni dan multimedia.
3. Membuat interaktif company profile Keyna Galeri dengan menggunakan
teknik Parallax Scrolling.
4. Membuat interaktif company profile Keyna Galeri yang ditujukan untuk
semua lapisan masyarakat.
1.5 Manfaat
Adapun manfaat yang diharapkan dari karya Tugas Akhir ini adalah dapat
menghadirkan interaktif Company Profile untuk Keyna Galeri yang mampu
memberikan promosi luas untuk masyarkat Jawa Timur dan berharap Keyna
Galeri dapat dikenal lebih luas sehingga masyarakat dapat mengetahui berbagai
macam karya seni dan multimedia.
STIKOM
5
Pada BAB II ini akan dibahas mengenai pembuatan interaktif Company
Profile Keyna Galeri dengan teknik Parallax Scrolling, disini akan dijelaskan
suatu literatur atau referensi yang menjadi dasar suatu landasan teori.
2.1 Company Profile
Company Profile terdiri dari dua kata yang mempunyai pengertian yang
berbeda namun memiliki keterkaitan, yakni kata “Company” dan “Profile”,
dimana kedua kata tersebut diartikan berdasakan kamus Inggris-Indonesia
Indonesia Inggris (Untara, 2010: 72).
Arti dari Company, Menurut kamus Inggris-Indonesia Indonesia-Inggris,
Company adalah:
1. Organisasi dagang
2. Perseroan
Arti dari Profile, Menurut kamus Inggris-Indonesia Indonesia-Inggris,
Profile adalah:
1. Profil
2. Sisi samping manusia
3. Biografi pendek
Adapun pengertian Company Profile yang dikenal dengan istilah Profil
Perusahaan adalah laporan yang memberikan gambaran tentang sejarah, status
STIKOM
saat ini, dan tujuan masa depan perusahaan, lembaga atau instansi baik
pemerintah maupun swasta (ayuprint, 2011).
Adapun tujuan dan fungsi Company Profile (Desain, 2011), antara lain:
1. Representasi dari perusahaan, gambaran tentang perusahaan.
2. Dapat digunakan untuk melengkapi komunikasi lisan demi terciptanya
mutual-understanding (kesamaan pemahaman).
3. Dapat mengkomunikasikan perusahaan atau organisasi pada khalayak umum,
sehingga masyarakat memiliki pandangan dan mengerti akan keberadaan
perusahaan atau organisasi.
4. Membangun citra dan identitas perusahaan.
Dari penjelasan di atas bisa disimpulkan ada keterkaitannya antara Keyna
Galeri sebagai sebuah lembaga kesenian baru dengan Company Profile, dimana
Keyna Galeri membutuhkan sebuah media untuk dapat memperkenalkan kepada
khalayak umum dan dapat membangun citra lembaga, agar mendapat suatu nilai
yang positif terhadap lembaga.
2.2 Pencitraan
Menurut Setiawan Tirta Wijaya, dalam websitenya yang membahas tentang
membangun citra perusahaan, dijelaskan bahwa citra sangat penting karena
menggambarkan nilai, kepercayaan dan produktivitas perusahaan sehingga
menghasilkan reputasi positif dimata publik.
STIKOM
Dalam masyarakat modern ada ungkapan populer bahwa “citra adalah
segalanya”, hal ini juga berlaku di dunia usaha. Agar sebuah perusahaan tumbuh
besar dan sukses, perlu untuk mengembangkan citra yang positif. Dengan
mengembangkan apa yang disebut dengan citra perusahaan, maka perusahaan
dapat membedakan dirinya dari persaingan bisnis dengan sebuah reutasi yang
baik.
Adapun tujuan dalam mengelola citra perusahaan adalah untuk
mengkomunikasikan identitas perusahaan dengan konstituen yang penting bagi
perusahaan, sedemikian rupa sehingga mereka mengembangkan dan
mempertahankan pandangan positif terhadap perusahaan. Proses ini melibatkan
komunikasi identitas kepada khalayak yang signifikan, dan memperoleh umpan
balik dari khalayak untuk memastikan bahwa pesan itu ditafsirkan secara positif
(Wijaya, 2012).
Kesimpulan dari pencitraan tersebut sangat berkaitan dengan Keyna Galeri
dan dapat dikatakan suatu company profile yang baru. Bahwa perusahaan baru
sangat membutuhkan sebuah pencitraan yang positif, agar mampu dan bisa
dipercaya oleh masyarakat luas.
2.3 Galeri
Deskripsi galeri adalah ruangan atau gedung tempat memaerkan benda atau
karya seni. Menurut kajian terdahulu galeri atau gallery, berasal dari bahasa latin:
Galleria yang dapat diartikan sebagai ruang beratap dengan satu sisi terbuka. Di
STIKOM
Indonesia, galeri sering digunakan untuk memamerkan karya seni (Ensiklopedia
Nasional Indonesia, PT Cipta Adi Kusuma, Jakarta, 1986).
Dari ulasan di atas ada erat kaitannya dengan Keyna Galeri, dimana Keyna
Galeri adalah sebuah wadah yang digunakan untuk memamerkan karya-karya seni
dan karya-karya multimedia.
2.4 Profile Keyna Galeri
KEYNA GALERI bermaksud untuk mewadahi atau menjadi fasilitas para
seniman (khususnya seniman Jawa Timur) untuk memamerkan karya-karyanya dan
sebagai sarana edukasi, rekreasi serta pengembangan kreativitas dan apresiasi seni.
Selain itu secara khusus KEYNA GALERI bermaksud membantu meningkatkan
pendidikan kesenian bagi para pelajar dan mahasiswa yang ada di Kabupaten
Jombang serta menciptakan kesadaran berkesenian diantara masyarakatnya.
KEYNA GALERI digagas dan didirikan oleh Karsam, S.Pd., MA., Ph.D. Kerja
sehari-hari sebagai dosen tetap STIKOM Surabaya pada Program Studi DIV
Komputer Multimedia dan S1 Desain Komunikasi Visual. Secara informal KEYNA
GALERI telah dibuka pada tanggal 5 Juli 2011 bertepatan dengan Ulang Tahun
Karsam yang ke – 43 tahun. Acara pembukaan ini dihadiri tidak kurang dari 75 orang
yang terdiri dari para mahasiswa STIKOM, tetangga dan keluarga terdekat.
Konsep pendirian KEYNA GALERI ini adalah memberi wadah untuk apresiasi
seni kepada para pelajar, mahasiswa dan masyarakat umum secara gratis. Yang
dimaksud pelajar ini adalah meliputi siswa-siswi TK, SD/MI, SMP/MTS,
STIKOM
SMA/SMK. Berdasarkan segmen ini, maka karya yang akan disajikan/dipamerkan
dapat dikelompokkan menjadi 2 kelompok, yaitu:
a. Kelompok TK dan SD/MI.
b. Kelompok SMP/MTS, SMA/SMK, Mahasiswa dan masyarakat umum.
Cara penyajian/pemajangan karya bisa dibedakan menjadi 2 cara, yaitu:
a. Disajikan secara bersama dengan cara pengelompokkan karya, sehingga semua
pengunjung dapat mengunjungi galeri pada waktu yang sama.
b. Disajikan dalam waktu yang berbeda, sehingga ada penjadwalan pengunjung,
yakni pengunjung kelompok TK, SD/MI dan kelompok SMP/MTS,
SMA/SMK, Mahasiswa dan masyarakat umum.
Galeri ini diberi nama “KEYNA GALERI SENI DAN MULTIMEDIA”.
Kata “KEYNA” diambil dari nama kedua anak Karsam selaku pendiri galeri, yaitu
dari nama panggilan anak pertama “Keysa” (KEY) dan nama panggilan anak kedua
“Krisna” (NA), jika digambungkan menjadi “KEYNA”.
Penggunaan kata multimedia. Multimedia dapat berhubungan dengan alat
(gadget) dan elektronika. Pada masa ini banyak karya seni yang diciptakan dengan
menggunakan media multimedia. Karya-karya multimedia yang dihasilkan seperti
film, iklan, poster dan lain-lain. Sehingga galeri ini akan memadai karya-karya seni
dan multimedia.
Adapun visi dari Keyna Galeri pada tahun 2015 terwujudnya galeri seni dan
multimedia sebagai wadah apresiasi, edukasi dan wisata seni secara komunikatif,
produktif, inovatif, dan nyaman bagi pelajar, mahasiswa dan masyarakat umum.
STIKOM
Adapun misi dari Keyna Galeri adalah sebagai berikut:
1. Membangun galeri seni dan multimedia dengan menampilkan keanekaragaman
karya seni dan multimedia untuk apresiasi, edukasi dan rekreasi bagi semua
pelajar, mahasiswa dan masyarakat Jombang khususnya dan Jawa Timur
umumnya.
2. Melakukan pendekatan atau kerja sama baik secara kelembagaan maupun
individu terhadap pencipta atau penghasil karya untuk kelengkapan dan
keberlangsungan galeri.
3. Melakukan kegiatan yang bersifat pemberdayaan bagi pelajar, mahasiswa dan
masyarakat dengan pengajaran kreatifitas seni dan multimedia secara gratis
dengan target terciptanya masyarakat yang aktif, kreatif dan apresiatif.
4. Melakukan pembenahan secara kontinu baik sarana prasarana, sumber daya
manusia maupun managemennya agar terwujudnya keberlangsungan galeri yang
komunikatif, produktif, inovatif, dan nyaman.
Adapun tujuan dari Keyna Galeri adalah sebagai berikut:
1. Dapat memberikan wadah bagi para pelajar, mahasiswa dan masyarakat yang
berkeinginan untuk meningkatkan daya kreatifitas dan apresiasi seni.
2. Dapat memberikan wadah bagi para pelajar, mahasiswa dan masyarakat untuk
apresiasi, edukasi dan rekreasi
3. Dapat membantu meningkatkan terciptanya pelajar, mahasiswa dan masyarakat
yang aktif, kreatif dan apresiatif.
STIKOM
4. Dapat melakukan bimbingan, pembinaan, pelatihan dan apresiasi seni untuk para
pelajar, mahasiswa, dan masyarakat sehingga mereka terberdaya.
5. Dapat membantu mempromosikan dan meningkatkan kualitas seni dan
multimedia yang dihasilkan oleh para pelajar, mahasiswa dan seniman.
6. Dapat membantu menciptakan kesadaran, pemahaman, penghargaan dan
penghormatan terhadap karya seni dan multimedia.
Bangunan KEYNA GALERI tidak berdiri sendiri, namun berada di lantai II
rumah Karsam selaku pemilik galeri.
Alamat: Jalan Joyo Lengkoro No. 30 Dukuh Ploso, Desa Ploso, Kecamatan
Ploso Kabupaten Jombang.
Telpon : 081331850498, 081332705445
Email : [email protected] atau [email protected]
STIKOM
Alamat ini bisa dilihat pada peta berikut ini:
1. Peta ke Keyna Galeri
Gambar 2.1 Peta Keyna Galeri
Gambar 2.2 Peta Keyna Galeri
2.5 Teori Desain Grafis
Dijelaskan dalam artikel Desain Grafis Kelas X SMA Muh. 2 YK, Suyanto
mendefinisikan desain grafis adalah aplikasi dari keterampilan seni dan
STIKOM
komunikasi untuk kebutuhan bisnis dan industri. Aplikasi-aplikasi ini dapat
meliputi periklanan dan penjualan produk, menciptakan identitas visual untuk
institusi, produk dan perusahaan, dan lingkungan grafis, desain informasi, secara
visual menyempurnakan pesan dalam publikasi. Menurut Danton Sihombing
MFA desain grafis mempekerjakan berbagai elemen seperti marka, simbol, uraian
verbal yang divisualisasikan lewat tipografi dan gambar baik dengan teknik
fotografi ataupun ilustrasi. Elemen-elemen tersebut diterapkan dalam dua fungsi,
sebagai perangkat visual dan perangkat komunikasi. Untuk penerapan dalam
desain interaktif Company Profile Keyna Galeri sangat membutuhkan desain
grafis sebagai tampilan tatap muka (interface), agar mampu memunculkan
identitas visual yang menggambarkan ciri khas dari Keyna Galeri. Jadi dalam
membuat suatu desain harus mengetahui elemen-elemen desain grafis.
1. Elemen-elemen Desain Grafis
a. Titik
Titik merupakan bagian terkecil dari garis, karena pada dasarnya
suatu garis dibentuk oleh adanya hubungan titik-titik yang sangat dekat.
Hal ini bisa dilihat pada gambar 2.3.
Gambar 2.3 Contoh Gambar Titik
STIKOM
b. Garis
Garis merupakan dasar yang dapat dibentuk untuk membuat huruf,
grafik dan elemen desain grafis lainnya. Garis mempunyai fungsi tertentu
yang pada dasarnya garis digunakan untuk mengarahkan arah dari
gerakan mata yang melihat elemen dalam suatu karya desain grafis.
Adapun 4 (empat) macam bentuk garis, yaitu:
1) Garis Vertikal: digunakan untuk mengarahkan mata dan sekelompok
informasi ke informasi lainnya.
2) Garis Horizontal: Digunakan untuk mengarahkan mata agar bergerak
mendatar.
3) Garis Diagonal: Merupakan suatu ekspresi yang menggambarkan
keadaan tak menentu.
4) Garis yang berbentuk gelombang: Merupakan garis yang membentuk
suatu irama.
4 (empat) macam bentuk garis tersebut dapat dilihat pada gambar
2.4 di bawah ini.
Gambar 2.4 Macam-Macam Garis
STIKOM
c. Bentuk
Bentuk adalah suatu wujud atau isi yang menempati ruangan dan
biasanya memiliki dimensi dua atau tiga, yang disebut juga 2 dimensi
(dwimatra) dan 3 dimensi (trimatra). Pada gambar 2.5 menjelaskan
bidang-bidang 2 dimensi dan 3 dimensi.
Gambar 2.5 Bidang 2 Dimensi dan 3 Dimensi
d. Tekstur
Tekstur merupakan keadaan, atau gambaran dari suatu permukaan
benda dan bagian darinya. Ada beberapa jenis tekstur, diantaranya
adalah:
1) Tekstur Semu: Tekstur dengan kualitas permukaan datar yang
memiliki kesan keras, menonjol dan memiliki kesan dalam.
2) Tekstur Nyata: Tekstur dengan kualitas permukaan bidang yang
menonjol atau memiliki nilai raba kuat di atas permukaan datar,
seperti relief.
STIKOM
3) Tekstur Halus: Tekstur dengan kualitas dasar yang berkarakter halus,
seperti kain, logam, dan plat.
a. Gambar Semu b. Gambar Nyata c. Gambar halus Gambar 2.6 Macam-macam Tekstur
e. Warna
Warna merupakan elemen yang sangat penting dalam desain grafis
dan menentukan komposisi desain agar bisa menjadi menarik. Warna
adalah yang cukup penting dalam desain grafis. Warna adalah bagian
esensial karena dengan menggunakan warna suatu desain bisa terlihat
hidup (Komputer, 2009: 148).
Menurut Russel dan Verrill (1986, 416) warna dapat digunakan
untuk beberapa alasan, khususnya dalam periklanan, diantaranya:
1) Warna merupakan alat untuk menarik perhatian.
2) Beberapa produk akan menjadi realistis, jika ditampilkan dengan
menggunakan warna.
3) Dapat memperlihatkan atau memberikan suatu penekanan pada
elemen tertentu dalam karya desain.
4) Warna dapat memperlihatkan mood tertentu yang menunjukan akan
adanya kesan psikologis tersendiri.
STIKOM
2.6 Teori GSM (Graphic Standard Manual)
Dalam jurnal (Sugeng Widada, 2008: 92) menjelaskan bahwa Grafic
Standard Manual adalah suatu metode yang diterapkan dalam sebuah
perancangan media komunikasi sebagai acuan visual identity secara sistematis dan
terstruktur dalam menempatkan corporate identity pada setiap media komunikasi
yang dibutuhkan.
Penggunaan Graphic Standard Manual ini dibuat agar penempatan logo
sebagai identity suatu perusahaan dapat tersusun secara sistematis, sehingga tidak
terjadi salah persepsi dalam pandangan penerapan logo disetiap media yang
digunakan.
Ada beberapa bagian penting yang terdapat dalam penyusunan sebuah
Graphic Standard Manual yang dijelaskan pada (Putrasun, 2011) antara lain,
yaitu:
1. Makna logo
2. Logo Hitam Putih
3. Logo Grayscale
4. Logo in Grid
5. Clear Space Area
6. Area
7. Tipografi
8. Elemen Estetis
9. Layout Penerapan Identitas
STIKOM
Dengan adanya Graphic Standard Manual sebagai panduan yang akan
digunakan oleh perusahaan atau lembagai sebagai syarat umum untuk menyusun
pedoman signage perusahaan atau lembaga yang dapat diaplikasikan pada
seragam, desain interior gedung atau eksterior gedung, display untuk pameran,
kemasan produk dan untuk keperluan lainnya.
2.7 Komposisi dalam Desain
Dalam memperhatikan sebuah bentuk yang pertama-tama timbul di dalam
pikiran adalah wujud, ekspresi dan sebab kehadirannya. Dengan adanya bentuk
tersebut dapat diterapkan sebuah komposisi dalam desain agar memberikan kesan
indah, sehingga dalam setiap komposisi dalam desain yang baik akan ditemukan.
Menurut artikel Seni Rupa FPBS-UPI komposisi mencakup 3 (tiga) bagian
pokok yaitu:
1. Kesatuan (Unity)
Dalam karya seni rupa menunjukan keterpaduan berbagai unsur (fisik dan
non fisik) dengan karakter yang berbeda dalam sebuah karya. Unsur yang terpadu
dan saling mengisi akan mendukung terwujudnya karya seni yang indah.
2. Kesimbangan (Balance)
Keseimbangan merupakan penyusun unsur-unsur yang berbeda atau
berlawanan tetapi memiliki keterpaduan dan saling mengisi atau
menyeimbangkan. Ada dua jenis kesimbangan, yaitu simetris dan asimetris.
Keseimbangan simetris adalah menunjukan atau menggambarkan beberapa unsur
yang sama diletakan dalam susunan yang sama. Sedangkan keseimbangan
STIKOM
asimetris adalah penyusunan unsurnya tidak ditempatkan secara sama namun
tetap menunjukan kesan keseimbangan.
3. Irama (Rhytm)
Dalam seni rupa, irama merupakan kesan gerak yang timbul dari
penyusunan atau perpaduan unsur-unsur seni dalam sebuah komposisi. Terdapat
beberapa jenis irama, diantaranya: irama repetitif, yaitu kesan gerak yang
ditimbulkan dari pengaturan unsur yang monoton (sama) baik ukuran, warna
maupun jaraknya. Irama alternatif merupakan kesan gerak yang muncul karena
pengaturan unsur yang berselang seling baik bentuk, ukuran, maupun warnanya.
Irama progresif, yakni kesan gerak yang menunjukan adanya perubahan dari
unsur-unsurnya, misalnya perubahan dari besar menuju kecil.
4. Keserasian (Harmony)
Keserasian merupakan perpaduan unsur rupa yang selaras atau hubungan
yang tidak bertentangan antara bagian satu dengan bagian lainnya.
5. Proporsi (Proportion)
Kesebandingan atau lebih dikenal dengan sebutan proporsi adalah
perbandingan ukuran unsur-unsurnya, baik perbandingan antar bagian maupun
antara bagian terhadap keseluruhan. Pengaturan besar kecilnya bagian merupakan
prinsip yang erat kaitannya dengan keseimbangan.
6. Fokus Perhatian (Point of Interest)
Fokus perhatian juga sering disebut dengan dominasi. Dalam tatanan sebuah
karya seni rupa selalu diupayakan terdapat satu bagian yang lebih menonjol dari
bagian lainnya artinya terdapat satu bagian yang mencuri perhatian pengamat.
STIKOM
Fungsinya adalah agar tema utama sebuah karya menjadi jelas terlihat. Fokus
perhatian dapat dibuat dengan berbagai cara, misalnya membuat aksentuasi
(pengecualian) atas bentuk yang seragam, perbedaan ukuran, perbedaan warna,
dan lain sebagainya.
Penjelasan diatas dapat disimpulkan bahwa komposisi sangat diperlukan
untuk pembuatan interaktif Company Profile Keyna Galeri.
2.8 Sistem yang Interaktif
Sistem yang interaktif dibentuk oleh teknik penyajian halaman-halaman
pada layar monitor yang akan diakses oleh pemakai. Dalam pembuatan interaktif
Company Profile Keyna Galeri sangat diperlukan sekali sistem seperti ini. Dan
untuk membuat halaman Multimedia Interaktif yang interaktif harus diperhatikan
faktor-faktor berikut, seperti yang dikemukakan I.T. Hawryszkiews dalam
(Oetomo, 2001: 164) yaitu:
1. Ruang kerja atau Workspace
Tampilan pada layar monitor harus ditata dengan baik dan proporsional,
dimana tidak seluruh ruang yang ada dipenuhi dengan tulisan, gambar atau
fasilitas menu. Hal ini mempertimbangkan kemampuan dan kenyamanan mata
dari pengguna dalam melakukan scanning. Pembuat halaman multimedia
interaktif juga harus mempertimbangkan sudut yang dibentuk ketika mata
bergerak jauh ke kiri dan kanan terjauh.
STIKOM
2. Mudah digunakan atau User Friendly
Pembangunan sistem harus memperhatikan derajat di mana pemakai dapat
menggunakan sistem secara mudah karena sistem yang mudah bisa
membangkitkan sikap positif setelah berinteraksi.
3. Ergonomis
Sistem yang baik juga harus mempertimbangkan faktor kenyamanan dan
keamanan dalam penggunaan antar halaman Multimedia Interaktif.
4. Pemahaman berfikir atau Cognitive Psycology
Menurut Sternberg, R.J. (2006) cognitive psycology adalah pemahaman
terhadap cara manusia berpikir. Agar sistem dapat berinteraksi dengan user secara
baik, maka perancan harus mempertimbangkan faktor psikologis, karena
pemahaman seseorang terhadap sesuatu yang ditatapnya dipengaruhi oleh
pengetahuan dan pemahaman yang telah dimiliki seseorang sebelumnya. Oleh
karena itu penggunaan simbol, bentuk, ataupun gambar tertentu harus
mempertimbangkan faktor cognitive psycology tersebut antara lain:
1) Jumlah warna: Jumlah warna yang berlebihan akan menghamburkan
penekanan informasi-informasi tertentu.
2) Simbol standar: Gunakan simbol-simbol yang standar dan secara umum telah
diterima oleh komunitas TI, seperti OK, exit, close, gambar printer, gambar
disket, dan sebagainya. Simbol-simbol itu akan mempermudah pengguna
memahami halaman yang tersaji.
STIKOM
2.8.1 Struktur Navigasi
Struktur navigasi adalah alur yang digunakan dalam aplikasi yang dibuat.
Sebelum menyusun aplikasi multimedia kedalam sebuah software, kita harus
menentukan terlebih dahulu alur apa yang akan digunakan dalam aplikasi yang
dibuat. Dalam artikel Alit Mahendra struktur navigasi terdiri dari 4 (empat), yaitu:
1. Struktur Navigasi Linier, merupakan struktur yang mempunyai satu
rangkaian cerita berurutan. Struktur ini menampilkan satu demi satu tampilan
layer secara berurutan menurut aturannya. Struktur navigasi linier dapat
dilihat pada gambar 2.7.
Gambar 2.7 Struktur Navigasi Linier
2. Struktur Navigasi Hirarki, sering disebut dengan navigasi bercabang, yaitu
merupakan struktur yang mengandalkan percabangan untuk menampilkan
data atau gambar pada layer dengan kriteria tertentu. Tampilan pada menu
utama disebut master page (halaman utama satu), halaman tersebut
mempunyai halaman percabangan yang disebut slave page (halaman
pendukung) dan jika dipilih akan menjadi halaman kedua, begitu seterusnya.
Struktur navigasi Hirarki dapat dilihat pada gambar 2.8.
STIKOM
Gambar 2.8 Struktur Navigasi Hirarki
3. Struktur Navigasi Non Linier (tidak berurut), merupakan pengembangan dari
struktur navigasi linier, hanya saja pada struktur ini diperkenankan untuk
membuat percabangan. Percabangan pada struktur non linier berbeda dengan
percabangan pada struktur hirarki, pada struktur ini semua kedudukan page
sama, sehingga tidak kenal adanya master atau slave page. begitu seterusnya.
Struktur navigasi non linier dapat dilihat pada gambar 2.9.
Gambar 2.9 Struktur Navigasi Non Linier
4. Struktur Navigasi Campuran (Composite), struktur ini merupakan gabungan
dari struktur sebelumnya dan disebut juga struktur navigasi bebas, maksudnya
adalah jika suatu tampilan membutuhkan percabangan maka dibuat
percabangan. Struktur ini paling banyak digunakan dalam pembuatan aplikasi
multimedia. Struktur navigasi composite dapat dilihat pada gambar 2.10.
STIKOM
Gambar 2.10 Struktur Navigasi Composite
Struktur yang akan diterakpakn pada aplikasi ini adalah navigasi Hirarki
karena pada aplikasi ini terdapat halaman utama dengan halaman-halaman
pendukung yang merupakan percabangan dari halaman utama.
Struktur interaktif yang sesuai dengan Keyna Galeri adalah struktur navigasi
model hirarki, karena model ini baik bagi aplikasi unuk menemukan lokasi
halaman dengan mudah.
2.9 Parallax Scrolling (Multi-Plane)
Pengertian Parallax (atau Multi-Plane) Scrolling menurut Stephen M.
James adalah mensimulasikan kamera 3D yang bergerak. Objek yang jauh dari
mata (Latar belakang seperti langit dan pegunungan) terlihat bergerak lebih
lambat dari objek yang dekat dengan mata (melatarbelakangi seperti bergerak
jalan di bawah anda seperti anda mengemudi).
Adapun cara untuk membuat Parallax (Multi-Plane) Scrolling seperti yang
dijelaskan oleh Stephen M. James, dalam pembuatanya ada tiga objek yang
tersusun dalam satu lahan kerja (Workspace) yaitu, satu latar depan (foreground),
STIKOM
satu latar tengah (Midleground), dan satu latar belakang (Background). Jika
kamera bergerak ke kiri, maka latar depan (foreground) dan latar tengah
(Midleground) bergerak ke kanan (arah berlawanan), sedangkan gerakan latar
belakang (Background) searah dengan gerak kamera. Semua ketiga pergerakan
tersebut memiliki kecepatan yang berbeda dengan latar belakang (Background)
bergerak lambat sedangkan latar depan (foreground) bergerak lebih cepat,
semakin dekat objek terlihat maka semakin cepat objek itu bergerak. Sebagai
contoh yang disebutkan (James, 2010) adalah:
The desk moves the fastest, the wall moves slower, and the buildings through the window do not move at all.
Terjemahan:
Meja bergerak lebih cepat, dinding bergerak lebih lambat, dan gedung-gedung yang terlihat di jendela tidak bergerak sama sekali.
Dengan penjelasan di atas adapun beberapa gambar untuk dijadikan contoh
untuk teknik Parallax Scrolling tersebut. Parallax Scrolling dapat dilihat pada
gambar 2.11.
a. Gambar Background b. Gambar Midleground c. Gambar Foreground
d. Gambar Parallax Scrolling
Gambar 2.11 Tahapan Penyusunan Objek dalam Teknik Prallax Scrolling
STIKOM
Dengan teknik Parallax Scrolling ini akan diaplikasikan dalam interaktif
Company Profile Keyna Galeri, dengan teknik ini tampilan interaktif Keyna
Galeri bisa menjadi menarik. Adapun beberapa referensi yang dimasukan antara
lain dari situs n-desain studio
(http://www.webdesignerwall.com/demo/parallax-gallery/), EMM and ENN (http://www.emmandenn.com) dan The Beatles Rock
Band (http://www.thebeatlesrockband.com).
2.10 Tipografi
Tipografi atau tatahuruf merupakan suatu ilmu dalam memilih dan menata
huruf dengan pengaturan penyebarannya pada ruang-ruang yang tersedia, untuk
menciptakan kesan tertentu, sehingga dapat menolong pembaca mendapatkan
kenyamanan membaca semaksimal mungkin. Menurut (Kusrianto, 2010: 1)
“Tipografi dalam pengertian yang lebih bersifat ilmiah adalah seni dan teknik
dalam merancang maupun menata aksara dalam kaitannya untuk menyusun
publikasi visual, baik cetak maupun non cetak. Adapun pengelompokan aksara
atau huruf atau Font menurut jenis kaitnya yang terbagi atas dua jenis, yaitu Serif
dan Sans Serif.
Huruf Serif memiliki garis-garis kecil yang disebut Counterstoke pada ujung
hampir semua letter. Garis-garis kecil itu posisinya berdiri horizontal terhadap
badan huruf. Huruf Serif ini dikenal lebih legible dan readable karena garis-garis
horizontal pada masing-masing kaki huruf itu membantu menuntun pandangan
mata pembaca pada garis teks yang tengah dibacanya.
STIKOM
Huruf Sans Serif adalah huruf yang tanpa serif (garis kait), di mana dalam
bahasa perancis, sans artinya tanpa. Huruf Sans Serif ini memiliki sifat yang
streamline, fungsional, modern dan kontenporer.
Menurut kutipan dari buku Danton Sihombing MFA, yang perlu
diperhatikan adalah Clarity (suatu jenis huruf yang bisa dilihat secara jelas),
Readibility (keterbacaan dari jenis huruf tersebut), Legibility (lebih menekankan
apakah kita bisa membacanya atau tidak), Visibility (lebih menekankan pada
keindahan jenis huruf).
Dalam pembuatan interaktif suatu perusahaan atau institusi atau lembaga
seperti halnya pembuatan interaktif Company Profile Keyna Galeri yang sangat
diperlukan sekali adalah font yang akan digunakan. Oleh sebab itu, untuk memilih
font atau tipografi harus sangat selektif.
STIKOM
28
Laporan Tugas Akhir pada BAB III ini, menjelaskan tentang isi dari
metodologi dan perancangan karya dalam proses pembuatan Interaktif Company
Profile Keyna Galeri. Pada BAB ini terdapat penjelasan konsep atau pokok
pikiran utama yang akan menjadi dasar rancangan karya yang akan dibuat.
Adapun metode penelitian yang digunakan untuk proses pembuatan Interaktif
Company Profile Keyna Galeri ini dilakukan berdasarkan SDLC (System
Development Life Cycle) dimana SDLC didefinisikan oleh Dewan Perwakilan
Rakyat AS sebagai proses pengembangan software yang digunakan oleh analis
sistem, untuk mengembangkan sebuah sistem informasi.
Tahapan-tahapan yang digunakan dalam SDLC diantaranya adalah planning
atau perencanaan, analisa, desain, implementasi, Testing atau pengujian, dan
maintenance atau perawatan.
3.1 Tahap Perencanaan atau Planning
Untuk menghasilkan sebuah interaktif company profile diperlukan sebuah
perencanaan yang matang yaitu dengan melakukan studi kelayakan tentang
metode yang digunakan dalam proses pengumpulan data. Studi kelayakan yang
dilakukan diantaranya adalah metode pengumpulan data, sumber data, teknik
pengumpulan data, dan teknik analisa data.
STIKOM
3.1.1 Metode Pengumpulan Data
Metode pengumpulan data dilakukan dengan mengidentifikasi dan membuat
alur perancangan yang akan dilaksanakan, agar dalam proses pencarian data tidak
terjadi penyimpangan dalam mengemukakan tujuan yang ingin dicapai. Dalam
tahapan ini, rancangan perencanaan yang dilakukan dalam pembuatan Tugas
Akhir ini dapat dilihat dalam diagram metodologi perancangan berdasarkan
metode SDLC pada gambar 3.1 berikut ini:
Gambar 3.1 Diagram Metodologi Perancangan menggunakan Sistem SDLC
3.1.2 Sumber Data
Setelah melakukan identifikasi dan membuat alur perancangan dalam proses
pengumpulan data, langkah selanjutnya yang dilakukan dalam proses pembuatan
interaktif company profile ini yaitu menentukan sumber data. Sumber data yang
STIKOM
digunakan dalam penelitian ini adalah data primer dan sekunder. Data primer
yang diperoleh secara langsung dengan sumber utama meliputi data owner,
data-data karya yang ada serta data-data-data-data proses pembuatan karya. Adapun data-data
sekunder yang digunakan adalah data yang sudah diolah, data yang diperoleh
dengan mengambil data-data laporan, catatan-catatan, dan hasil penelitian atau
kajian terdahulu yang berhubungan langsung dengan masalah yang dibahas.
Sumber data tersebut diantaranya bersumber dari: buku literasi, wawancara dan
juga website beberapa ahli dibidang multimedia.
3.1.3 Teknik Pengumpulan Data
Teknik pengumpulan data dalam kegiatan pembuatan interaktif company
profile ini dilakukan dengan 3 (tiga) cara, yaitu: studi pustaka, wawancara, dan
observasi.
1. Studi pustaka, yaitu pengumpulan data dari perpustakaan yang dilakukan
dengan cara membaca dan mempelajari buku literatur, majalah, artikel
internet, dan informasi lainnya sebagai bahan tinjauan pustaka yang berkaitan
dengan pembuatan interaktif company profile ini.
2. Wawancara, mencari data dengan cara melakukan tanya jawab kepada Bapak
Karsam selaku owner dan Ibu Sri yang mempunyai wewenang atas data-data
yang berhubungan dengan objek penelitian (Keyna Galeri).
3. Observasi juga dilakukan di galeri secara intensive, penulis menginap di
galeri selama 2 minggu dan juga mengikuti event yang diadakan oleh pihak
Keyna Galeri.
STIKOM
3.1.4 Teknik Analisis Data
Teknik analisis data pada proses pembuatan interaktif company profile ini
menggunakan metode kualaitatif, yaitu metode pembahasan yang menganalisis
serta membahas permasalahan dalam bentuk kalimat atau kata-kata yang
kemudian dilakukan analisis guna mendapat kesimpulan.
Menggunakan metode kualitatif karena data kualitatif bersifat induktif.
Artinya, suatu analisis berdasarkan data yang diperoleh, kemudian dikembangkan
sesuai dengan pola tertentu untuk menjadi hipotesis. Teknik analisis data
penelitian kualitatif dilakukan dalam tiga tahap berikut, diantaranya adalah
analisis data sebelum di lapangan, analisi data di lapangan, dan data selesai di
lapangan.
1. Analisis data sebelum di lapangan, dalam tahapan ini dilakukan analisa
terhadap data hasil studi pendahuluan, atau data sekunder yang akan
digunakan untuk menentukan arah fokus penelitian. Fokus penelitian dalam
tahap ini masih bersifat sementara, dan akan berkembang setelah melakukan
penelitian di lapangan.
2. Analisa selama di lapangan, pada tahap ini analisis data dilakukan dengan
mengumpulkan data secara langsung melalui wawancara dengan Bapak
Karsam, S.Pd., MA., Ph.D selaku pemilik sekaligus pengelola Keyna Galeri
serta observasi secara langsung di Keyna Galeri. Pada tahap ini, wawancara
dilakukan sampai peneliti memperoleh data yang valid mengenai pentingnya
interaktif company profile untuk Keyna Galeri.
STIKOM
3. Analisa data setelah di lapangan, pada tahap ini dilakukan kajian-kajian atas
data yang telah diperoleh untuk memperoleh sebuah gambaran umum dan
menyeluruh dari objek penelitian atau situasi. Proses selanjutnya adalah
menyusun dan menentukan hipotesa ataupun kesimpulan sehingga dapat
menentukan tema yang akan dihasilkan.
3.2 Tahap Analisa
Tujuan dari analisa sistem adalah untuk menentukan masalah dalam upaya
memperbaiki sistem. Sehingga diharapkan dengan dilakukannya analisa sistem,
maka permasalahan yang ada akan teratasi dan menghasilkan suatu sistem yang
baik.
3.2.1 Studi Eksisting
Dalam pembuatan suatu interaktif company profile dibutuhkan studi
eksisting yang berfungsi untuk mengamati sebuah karya yang sudah ada. Objek
atau karya yang menjadi sampel studi eksisting akan dikaji mempelajari kelebihan
dari sampel yang akan dikaji. Kajian ini dilakukan terhadap beberapa karya yang
serupa.
Berikut beberapa sampel yang menjadi studi eksisting dalam pembuatan
interaktif company profile diantaranya adalah Marc Ecko, Emm and Enn, dan The
Beatles rock band.
STIKOM
1. Marc Ecko (www.marcecko.com) adalah salah satu interaktif galeri. Dapat
diperhatikan dalam gambar 3.2 yang berupa hasil screen shot dari interaktif
Marc Ecko.
Gambar 3.2 Screen shot Interaktif Web Marc Ecko
Berikut ini adalah penjelasan tentang interaktif web Marc Ecko yang
merupakan interaktif web galeri yang menggunakan teknik parallax. Setelah
memperhatikan web Marc Ecko teknik parallax diaplikasikan pada halaman
utama dengan menampilkan profil Marc Ecko, galeri karya-karyanya, alamat
blog, dan facebooknya.
Dengan menggerakkan mouse ke arah yang ingin dituju maka gambar
pada halaman ikut bergerak berlawanan dengan mouse. Pada bagian atas
terdapat Hidden Menu apabila mouse menuju kearah menu barulah menu itu
keluar dan berisikan sama dengan menu yang diwakili oleh gambar pada
halaman utama.
STIKOM
Apabila kita memilih menu yang ada dihalaman utama maka akan
langsung diarahkan kehalaman baru sesuai dengan yang dipilih, namun pada
halaman isi dari menu teknik parallax tidak digunakan dan digantikan dengan
animasi-animasi.
2. Emm and Enn (www.emmandenn) sebuah interaktif art gallery yang juga
menggunakan teknik parallax. Dapat diperhatikan dalam gambar 3.3 yang
berupa hasil screen shot dari interaktif Emm and Enn.
Gambar 3.3 Screen shot Interaktif Web Emm and Enn
Berikut ini adalah penjelasan tentang interaktif web Emm and Enn.
Interaktif web Emm and Enn merupakan website yang berisikan karya-karya
seni dan juga berupa galeri. Pada saat awal membukanya pada halaman awal
sudah disajikan suasana sebuah ruangan dengan adanya meja kecil yang
dibaliknya ada seorang anak balita dan sebuah tanaman bonsai. Pada
awan-awan ruangan digunakan untuk peletakan menu dan juga nama websitenya,
STIKOM
sedangkan pada dinding yang searah dengan mata ada sebuah banner yang
mengambarkan pemandangan dan ada anak kecil yang sedang bermain, pada
bagian banner inilah terdapatnya teknik parallax. Pada saat memilih menu
lainnya tidak ada lagi tampilan parallax melainkan menampilkan halaman
yang berisikan hasil karya, info kegiatan, dan beberapa artikel-artikel.
3. The Beatles Rock Band (www.thebeatlesrockband.com) merupakan sebuah
website yang terdapat teknik parallax pada bagian header. Web ini berisikan
promosi game tentang band The Beatles. Teknik parallax dalam web ini yang
diaplikasikan pada header selalu tampil dalam setiap halaman 1 dengan
halaman lainnya. Berikut screen shot website tersebut yang akan ditampilkan
pada gambar 3.4.
Gambar 3.4 Screen shot Interaktif Web The Beatles Rock Band
Setelah melakukan analisa dan kajian pada interaktif yang sudah diproduksi
dan yang sudah beredar di masyarakat, dapat disimpulkan bahwa desain interaktif
STIKOM
company profile Keyna Galeri yang diproduksi nanti akan berdasarkan beberapa
poin berikut ini:
1. Desain yang disesuaikan dengan ciri khas Keyna Galeri.
2. Penggunaan teknik parallax secara keseluruhan.
3. Memberikan materi informasi lengkap tentang Keyna Galeri.
3.2.2 STP (Segmenting, Targeting, Positioning)
Pada dasarnya Keyna Galeri diperuntukan kepada semua kalangan. Namun
demikian pada pembuatan company profile ini ditekankan kepada usia 15-45
tahun. Atas dasar usia 15 tahun sudah diperkenalkan teknologi komputer dan usia
15 tahun ini ada dibangku Sekolah Menengah Pertama atau kelas 9. Pembagian
segmentasi, target audien dan posisi interaktif sangat diperhatikan agar interaktif
yang akan dihasilkan bisa sesuai dengan kondisi masyarakat sekitar, yang secara
tidak langsung dapat membuat interaktif company profile lebih efisien dalam
proses distribusi. Pembagian STP pada CD interaktif ini dibagi dalam dua
segmen, yaitu segmentasi secara demografis dan geografis.
1. Demografis:
a. Usia: 15-45 Tahun.
b. Jenis kelamin: laki-laki, perempuan.
c. Kelas Sosial: Semua Kalangan (dari anak-anak sampai dengan dewasa)
2. Geografis:
a. Negara: Indonesia
b. Daerah: Perkotaan dan Pedesaan
STIKOM
3. Target audien interaktif ini adalah semua kalangan dari Sekolah Dasar,
Sekolah Menengah Pertama, Sekolah Menengah Atas, Mahasiswa, Para
Seniman dan masyarakat pecinta seni.
4. Positioning, interaktif ini dibuat untuk memberikan informasi tentang jati diri
Keyna Galeri, dapat memperkenalkan profil Keyna Galeri pada khalayak
umum dengan mudah, untuk mempermudah audience dalam memahami dan
mengenal lebih jauh tentang profil lembaga, dan mampu membangun citra
Keyna Galeri.
STIKOM
3.2.3 Keyword
Keyword atau kata kunci, pada gambar 3.5 ini merupakan hal penting dalam
mencari poin utama proyek penelitian, dan dengan meninjau kembali hasil dari
STP.
Gambar 3.5 Diagram alur Keyword yang digunakan
STIKOM
Berdasarkan bagan di atas, hasil analisis dalam pencarian keyword adalah
kata chic. Keyword chic ini jika dilambangkan dengan warna dapat diartikan
fashionable. Nuansa warna-warna inilah yang akan diterapkan pada nuansa di
dalam interaktif Company Profile.
3.2.4 Analisis Warna
Berdasarkan gambar 3.6 warna-warna pada color Kobayashi, warna yang
sesuai dengan keyword yang dibutuhkan mengarah pada daerah provincial, chic.
Gambar 3.6 Diagram Warna Kobayashi
STIKOM
Warna dengan sifat provincial juga disertakan dalam desain yang akan
diterapkan karena warna ini memiliki hubungan dengan Keyna Galeri. Dari kata
provincial yang diartikan provinsi, Keyna Galeri ingin dikenal lebih luas lagi dan
ingin semua khalayak tau tentang galeri ini. Sehingga dalam pembuatan interaktif
company profile harus dapat memberikan informasi yang jelas kepada seluruh
lapisan masyarakat.
3.3 Tahap Perancangan
Tahap perancangan merupakan salah satu tahapan yang penting dalam
pembuatan suatu karya multimedia. Pada tahap ini, terdapat beberapa teknis
perancangan yang diperlukan untuk menerjemahkan metode perancangan yang
telah dibuat. Teknis perancangan yang diperlukan, diataranya adalah ide, konsep,
struktur navigasi, alur sistem interaktif, tipografi, dan audio yang digunakan.
1. Ide awal dalam pembuatan interaktif untuk company profile ini setelah
mengetahui sebuah galeri seni baru yang bertempatkan di Ploso Jombang dan
dikelola oleh Bapak Karsam, yang belum memiliki media promosi atau
media untuk memperkenalkan galerinya kepada masyarakat luas dan media
untuk mempresentasikan terhadap kalangan masyarakat luas. Salah satunya
dengan membuatkan interaktif company profile.
2. Konsep interktif company profile ini berawal dari saya melihat sebuah
website dengan tampilan teknik parallax yang umum disebut dengan ilusi
mata dengan terdiri dari 3 (tiga) objek yang apabila mouse digerakkan kearah
kanan maka objek bergerak kearah kiri dan sebaliknya dan dengan memiliki
STIKOM
kecepatan gerak yang berbeda. Dari hal itu terpikirkan untuk menggunakan
teknik tersebut untuk membuat interaktif company profile. Dengan mengacu
dan menyesuaikan pada keyword dan analisa warna konsep yang akan
digunakan adalah classic dengan menggunakan properti visual yang berupa
foto-foto karya yang disusun dalam ruangan.
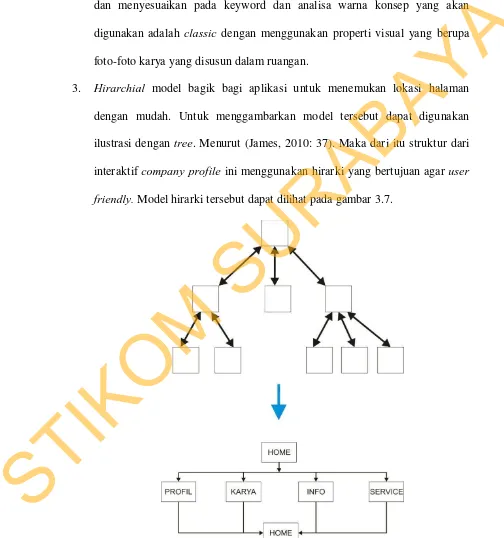
3. Hirarchial model bagik bagi aplikasi untuk menemukan lokasi halaman
dengan mudah. Untuk menggambarkan model tersebut dapat digunakan
ilustrasi dengan tree. Menurut (James, 2010: 37). Maka dari itu struktur dari
interaktif company profile ini menggunakan hirarki yang bertujuan agar user
[image:43.595.41.545.170.708.2]friendly. Model hirarki tersebut dapat dilihat pada gambar 3.7.
Gambar 3.7 Struktur Navigasi Hirarki
STIKOM
4. Alur Sistem Interaktif
Gambar 3.8 Alur Sistem Interaktif
Alur sistem interaktif pada gambar 3.8 diatas merupakan sistem yang terdapat
pada company profile Keyna Galeri. Dengan menyesuaikan struktur navigasi
hirarki yang digunakan untuk company profile Keyna Galeri ini.
STIKOM
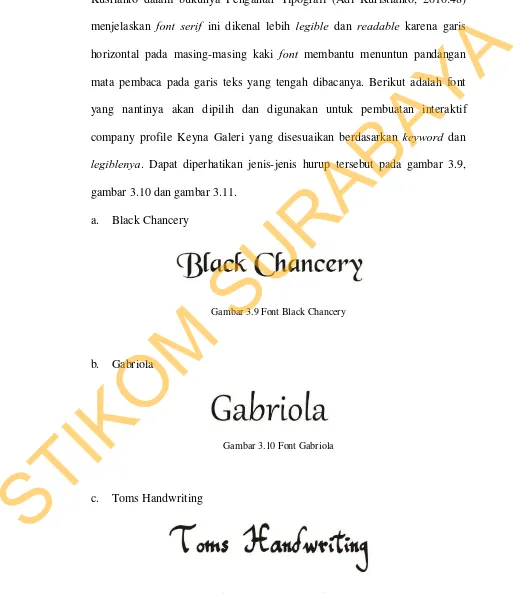
5. Tipografi, yang digunakan dalam interaktif ini adalah serif. Menurut Adi
Kusrianto dalam bukunya Pengantar Tipografi (Adi Kuristianto, 2010:48)
menjelaskan font serif ini dikenal lebih legible dan readable karena garis
horizontal pada masing-masing kaki font membantu menuntun pandangan
mata pembaca pada garis teks yang tengah dibacanya. Berikut adalah font
yang nantinya akan dipilih dan digunakan untuk pembuatan interaktif
company profile Keyna Galeri yang disesuaikan berdasarkan keyword dan
legiblenya. Dapat diperhatikan jenis-jenis hurup tersebut pada gambar 3.9,
gambar 3.10 dan gambar 3.11.
a. Black Chancery
Gambar 3.9 Font Black Chancery
b. Gabriola
Gambar 3.10 Font Gabriola
[image:45.595.44.557.149.742.2]c. Toms Handwriting
Gambar 3.11 Font Toms Handwriting
STIKOM
Berdasarkan dari keyword dan legible font yang akan digunakan dalam
pembuatan interaktif company profile adalah font Black Chancery untuk
bagian judul dan pada bagian konten akan digunakan font Gabriola.
6. Audio, adalah suara atau bunyi yang dihasilkan ketika molekul di udara
berubah oleh suatu gerakan yang ditimbulkan sebuah objek yang
menghasilkan getaran. Contohnya: narasi, lagu, sound effect dan back sound.
Pada interaktif Keyna Galeri ini dimasukkan beberapa audio yang bisa
mendukung suasana. Setelah melakukan wawancara kepada owner dari
Keyna Galeri untuk menentukan audio yang digunakan adalah lagu
instrumental klasik oleh Kenny G – Forever in Love.
7. Komposisi dan Angle, Interaktif company profile Keyna Galeri ini
menggunakan teknik Parallax Scrolling, yang dimana teknik ini memerlukan
beberapa bagian layer atau latar yaitu latar belakang, latar tengah, dan latar
depan yang akan digunakan untuk menunjang effect dari parallax scrolling.
Setiap latar memiliki bagian-bagian yang berbeda dan perlu memperhatikan
komposisi dan angle.
STIKOM
a. Angle
Gambar 3.12 Angle
Alasan memilih angle nomor satu pada gambar 3.12 adalah karena
dengan mengambil foto objek benda yang terletak pada lantai dan
menyesuaikan dengan penglihatan mata dengan datar yang dapat
memberikan visualisasi yang akan dibutuhkan untuk perancangan
company profile.
STIKOM
b. Komposisi Info
Gambar 3.13 Komposisi Info
Alasan memilih nomor satu pada gambar 3.13 adalah karena tidak
membuat mata kita lelas, dan dekat dengan objek yang dituju. Sedangkan
angle eye level membuat mata tidak repot untuk melihat terlalu atas
maupun bawah.
STIKOM
c. Audio
Gambar 3.14 Audio
Alasan memilih nomor empat pada gambar 3.14 karena dengan
menyesuaikan dengan parallax scrolling yang selalu menggerakkan
mouse ke arah kanan dan kiri sehingga pemilihan ditengah atas
pertimbangan merupakan titik 0 (nol) dimana semua aktivitas dari
pergeseran akan berhenti bergerak.
STIKOM
8. Sketsa rancangan, berikut ini sketsa rencana rancangan yang nantinya akan
diaplikasikan kedalam Interaktif Company Profile Keyna Galeri.
a. Sketsa Home
Gambar 3.15 Sketsa Home
[image:50.595.52.558.182.699.2]b. Sketsa galeri karya
Gambar 3.16 Sketsa tampilan galeri karya
STIKOM
c. Sketsa galeri karya multimedia
Gambar 3.17 Sketsa tampilan galeri karya multimedia
d. Sketsa Content Info
Gambar 3.18 Sketsa content info
STIKOM
3.4 Rancangan Publikasi Karya
Pada rancangan publikasi karya berisi tentang media publikasi seperti
poster, cover CD, sampul CD yang berisi konsep dan sketsa dari media publikasi.
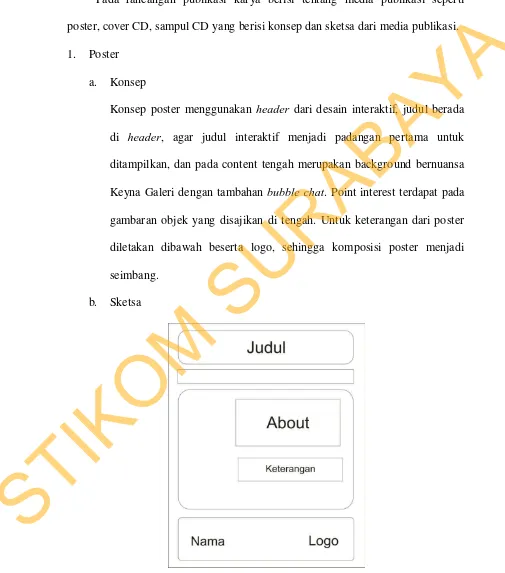
1. Poster
a. Konsep
Konsep poster menggunakan header dari desain interaktif, judul berada
di header, agar judul interaktif menjadi padangan pertama untuk
ditampilkan, dan pada content tengah merupakan background bernuansa
Keyna Galeri dengan tambahan bubble chat. Point interest terdapat pada
gambaran objek yang disajikan di tengah. Untuk keterangan dari poster
diletakan dibawah beserta logo, sehingga komposisi poster menjadi
seimbang.
[image:52.595.46.551.149.722.2]b. Sketsa
Gambar 3.19 Sketsa Poster
STIKOM
2. Cover CD
a. Konsep
CD sebagai penampung data dari interaktif company profile, dengan
desain cover yang minimalis, menyederhanakan sebuah visi misi dari
Keyna Galeri dengan menonjolkan sisi streamline dan kubis.
b. Sketsa
Gambar 3.20 Sketsa Cover CD bagian dalam
3. Sampul CD
a. Konsep
Sampul CD adalah tempat untuk menyimpan CD dan melindungi CD
dengan desain yang terbagi 2 bagian, tampak depan dan belakang. Pada
sampul depan, judul berada pada bagian atas, dan logo berada di bagian
STIKOM
bawah, dengan mengambil desain yang sama dengan media promosi
poster. Pada bagian belakang terdapat keterangan singkat dan jelas
mengenai isi dari dalam CD.
b. Sketsa
Gambar 3.21 Sketsa Sampul depan belakang
STIKOM
53
Pada bab ini membahas tentang proses produksi interaktif company profile
yang meliputi pemotretan objek, pembuatan susunan background layer, proses
croping object photo, penempatan komposisi dan editing.
4.1 Implementasi Karya 1. Pemotretan Objek
Pemotretan objek harus dimulai sejak awal karena akan digunakan untuk
sign (tanda/simbol) yang mewakili dari isi yang akan ditampilkan dan digunakan
juga untuk memberikan pengelompokan tersendiri. Seperti pada gambar-gambar
[image:55.595.47.416.477.719.2]dibawah ini merupakan objek yang akang digunakan sebagai sign.
Gambar 4.1 Gambar sign menu Lukisan
STIKOM
Gambar 4.2 Gambar sign menu Photographi
Gambar 4.3 Gambar sign menu Sketsa
STIKOM
Gambar 4.4 Gambar sign menu Lukisan Anak
Gambar 4.5 Gambar sign menu Digital Imaging
STIKOM
Gambar 4.6 Gambar sign menu Seni Ukir
Gambar 4.7 Gambar sign menu Multimedia
STIKOM
Gambar 4.8 Gambar sign menu Info Kegiatan dan Koleksi Buku
2. Pembuatan Layer
Pembuatan layer ini harus dimulai terlebih dahulu karena digunakan sebagai
acuan dalam animasi interaktif. Dalam pembuatan layer ini memiliki
tahapan-tahapan yang perlu diperhatikan yakni menentukan back layer, middle layer, dan
front layer agar memudahkan pada saat proses input layout pada aplikasi adobe
flash. Dapat diperhatikan semua prosesnya seperti pada gambar 4.9 dibawah ini:
Gambar 4.9 Gambar proses pembuatan middle layer
Proses pada gambar 4.9 dapat dijabarkan secara rinci sebagai berikut:
a. Buat file kerja baru pada Adobe Photoshop CS3 dengan ukuran Widht:
6400 pixel dan Height: 800 pixel.
STIKOM
b. Kemudian membuat Wall atau dinding dengan menggunakan warna yang
sudah ditentukan dengan memggunakan tools gradient namun sebelum itu
buat layer 2 agar warna dinding tadi tidak menyatu dengan layer 1.
c. Setelah selesai dengan layer 2 maka tambahkan 1 layer lagi untuk
membentuk floor atau lantai. Dalam membuat lantai ini diambil gambar
dari source internet kemudian sesuaikan dengan dinding pada layer
sebelumnya atur komposisi untuk lebarnya.
d. Setelah layer wall dan floor selesai mulai untuk layer selanjutnya yaitu
layer jendela. Pada layer jendela ini mulai mengatur posisi untuk
penempatan posisi jendela dan mulai digabungkan dengan layer wall dan
layer floor.
e. Dengan adanya layer wall, layer floor dan layer jendela ini selesai sudah
proses untuk middle layer yang seperti ditampilkan pada gambar 4.9 di
atas.
3. Croping Object Photo
Dalam proses croping object photo ini merupakan proses penyesuaian objek
yang nantinya akan diletakkan pada layer-layer yang telah jadi sebelumnya
sebagai objek thumbnail yang tujuannya untuk mewakili isi dari objek-objek yang
nanti akang ditampilkan dalam sebuah galeri. Dengan melakukan proses croping,
pada bagian-bagian dari photo yang tidak dibutuhkan dapat dibuang dan membuat
objek itu berdiri sendiri dalam file dengan berformat png dengan memiliki bagian
yang transparan. Berikut adalah langkah-langkah untuk membuat objek tersebut:
STIKOM
a. Membuka program Adobe Photoshop CS4 kemudian buat halaman baru
dengan ukuran bebas dengan mode transparancy.
b. Kemudian buka file photo yang ingin diedit dan dijadikan thumbnail.
c. Lakukan selection pada objek yang akan dijadikan thumbnail dan
kemudian hapus bagian yang tidak dbutuhkan. Perhatikan gambar 4.10
berikut ini:
Gambar 4.10 Screenshot hasil croping selection
d. Langkah berikutnya simpan dengan format png maka akan mendapatkan
hasil seperti pada gambar berikut ini:
STIKOM
Gambar 4.11 Hasil dari edit Thumbnail.png
Adapun hasil yang lainnya dengan cara yang sama, dapat dilihat pada
[image:62.595.49.412.465.712.2]gambar-gambar dibawah berikut ini:
Gambar 4.12 Hasil untuk lukisan
STIKOM
Gambar 4.13 Hasil untuk Photographi
Gambar 4.14 Hasil untuk Sketsa
STIKOM
Gambar 4.15 Hasil untuk Lukisan Anak
Gambar 4.16 Hasil untuk Digital Imaging
STIKOM
Gambar 4.17 Hasil untuk Multimedia
Gambar 4.18 Hasil untuk Info Kegiatan dan Koleksi Buku
4. Penempatan Komposisi
Tahapan ini adalah fase dimana layer background mulai dikombinasikan
dengan thumbnail yang sudah diedit kemudian dipadukan menjadi satu kesatuan,
kemudian digabung menjadi satu membentuk susunan dan suasana ruangan. Bisa
dilihat pada gambar 4.19, gambar 4.20, gambar 4.21 dan gambar 4.22 berikut ini:
STIKOM
a b
Gambar 4.19 Gambar (a) Layer Middle dengan (b)Thumbnail sebelum dikombinasi
Gambar 4.20 Layer Middle yang sudah dikombinasikan dengan thumbnail
STIKOM
Gambar 4.21 Layer Middle yang sudah dikombinasikan dengan thumbnail
Gambar 4.22 Hasil Jadi pada tahap Croping Object Photo
STIKOM
5. Editing
Proses ini merupakan proses finishing project, karena ini adalah tahapan
akhir yang diambil untuk membuat suatu interaktif Parallax Scrolling. Ditahap
ini, akan dijelaskan bagaimana langkah-langkah dalam menggabungkan layer per
layer dalam frame interaktif. Proses-proses editing dapat dilihat pada
gambar-gambar di bawah ini:
Gambar 4.23 Proses Layout untuk halaman Home
STIKOM
Gambar 4.24 Proses Layout untuk halaman Galeri
Gambar 4.25 Proses Layout untuk halaman Seni ukir dan Multimedia
STIKOM
Gambar 4.26 tampilan isi dari galeri
Dengan adanya proses di atas disertakan juga script code yang digunakan
untuk menjalankan aplikasi company profile Keyna Galeri, berikut penjelasan
script code yang digunakan:
a. Script code untuk fungsi parallax scrolling
fscommand("fullscreen", "true");
Stage.showMenu = false;
import mx.transitions.Tween;
import mx.transitions.easing.*;
stop();
bgSound = new Sound(this);
STIKOM
bgSound.attachSound("sound1");
bgSound.start(0, 99);
playB.enabled=false;
slider.slideBar._y = -50;
slider.slideBar.onEnterFrame = function() {
bgSound.setVolume(0-this._y);
};
slider.slideBar.onPress = function() {
startDrag(this, false, this._x, -65, this._x, 0);
};
slider.slideBar.onRelease = slider.slideBar.onReleaseOutside=function () {
stopDrag();
};
stopB.onRelease = function() {
bgSound.stop();
playB.enabled=true;
stopB.enabled=false;
};
playB.onRelease = function() {
stageWidth = Stage.width;
speed1 = 15;
speed2 = 14;
mc1Width = front_mc._width;
mc2Width = back_mc._width;
mc1X = front_mc._x;
mc2X = back_mc._x;
lock_scroll = false;
_root.onEnterFrame = function () {
if (!lock_scroll)
scroll_mc();
}
function scroll_mc() {
var xdist = _xmouse-(stageWidth/2);
mc1X += -xdist/speed1;
mc2X += -xdist/speed2;
if (mc1X>=0) {
mc1X = 0;
}
if (mc1X<=stageWidth-mc1Width) {
STIKOM
mc1X = stageWidth-mc1Width;
}
if (mc2X>=0) {
mc2X = 0;
}
if (mc2X<=stageWidth-mc2Width) {
mc2X = stageWidth-mc2Width;
}
setProperty("front_mc", _x, mc1X);
setProperty("back_mc", _x, mc2X);
}
createEmptyMovieClip("content_box", 0);
content_box._x = 385;
content_box._y = 150;
b. Script code untuk fungsi tombol menu karya
on (release) {
_root.tint.gotoAndPlay("on");
_root.content_box.loadMovie("tentangkeyna.swf", 0);
}
STIKOM
c. Script code untuk fungsi tombol close
close_btn.onRelease = function (){
_parent.content_box.unloadMovie(0);
_parent.tint.gotoAndPlay("off");
}
6. Finishing
Ini adalah fase terakhir dalam sebuah produksi animasi, pada tahapan ini
adalah tahap publikasi atau export file ke dalam sebuah animasi yang berformat
swf. Hal ini bertujuan agar animasi atau aplikasi interaktif dapat digunakan di
media komputer atau laptop, tanpa kendala perbedaan sistem operasi.
4.2 Publikasi Karya
Pada publikasi karya ini berisi media publikasi seperti poster, cover CD dan
sampul CD yang berisikan konsep juga sketsa dari media publikasi.
STIKOM
1. Poster Publikasi
Gambar 4.27 Poster Publikasi Keyna Galeri
Pada gambar 4.27 adalah poster interaktif sebagai media publikasi, dengan
format cetak A1. Dengan tampilan yang disesuaikan dengan tampilan aplikasi
interaktif Keyna Galeri.