1 | P a g e
Multi media
Membuat
Flash Tabel
Sistem
Periodik
Unsur
Dosen : Sigit Pambudi M.pd
Membuat Tabel Periodik Sederhana
1. Menggunakan UI Object
Pada Kesempatan kali ini, kita akan membangun sebuah table
system periodic unsur dengan menggunakan software Adobe flash.
Disini kita akan mengguanakan sedikit animasi yang atraktif dan
menarik yang nantinya diaharapkan pengguna akan tertarik dalam
mengguanakanya. Selain itu Simulasi yang akan kita buat ini, juga
dapat di lakukan Perubahan sewaktu-waktu karena menggunakan kode
yang simple dan memungkinkan untuk di update. Pada kesempatan
kali ini kita akan menggunakan sedikit pengolahan string dalam
actionscript 2.0.
2. Membnguka Halaman Kerja
a. Bukalah Aplikasi Adobe Flash dalam computer anda, kemudian klik
file – Open, kemudian kita cari file
table periodic.fla
yang telah
tercantum.
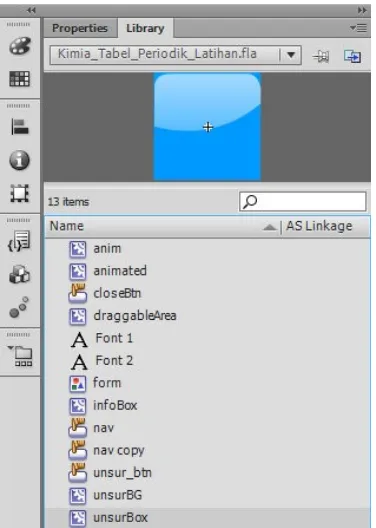
b. Kemudian kita akses Library panel. Bila dialog library belum
terbuka, maka kita dapat mengaksesnya melalui
window – library
c. Pada panel Library anda akan menemukan sebuah movieclip dengan nama unsurbox. Ambil dan masukan pada scene layer dengan cara melakukan drag and drop.
d. Setelah itu kita beri instance name dari object tadi dengan nama “unsur1” ( tanpa tanda kutip). Kemudian kita buat layer baru pada timeline. Cara membuat layer baru adalah kita klik insert – Timeline – layer.
f. Kemudian Kita masukan instance name untuk tiap-tiap bagian tadi
Button nav. Kiri : prev Button nav kanan : next
Button berwarna merah : close_btn
g. Kemudian Pada properties text field kita atur . a. Type : Dynamic Text
b. Instance name : “info_txt” ( tanpa tanda kutip) c. Font size : 12
d. Align : left e. Line type : Multiline f. Selectable : true
h. Kemudian Kita blok pada dialog yang telah kita buat tadi, Klik kanan lalu klik convert to symbol.
j. Selanjutnya Kita lakukan edit in place pada movie clip yang telah kita buat tadi. Caranya yaitu kita klik dua kali pada movie clip tersebut, atau bisa kita klik kanan – edit in place. Kemudian Blok semua objek, klik kanan dan pilih “distribute to layer”.
k. Kemudian Kita Kembali pada layer1 kemudian temukan sebuah movie clip dengan nama draggable area di library panel dan tambahkan ke dalam layer tersebut. Tambahkan instance name “ drag_mc” pada properties panel-nya. Kemudian atur movie clip “draggable area” tadi hingga berada persis sesuai dengan window pada movieclip dialog yang telah kita buat sebelumnya. Atur posisi sehinggan movie clip “draggable area” tidak menutupi button.
l. Isi instance name movie clip yang baru kita buat barusan dengan nama drag_mc.
3. Animasi
Langkah selanjutnya yang kita lakukan setelah membuat dan melakukan pengaturan pada infobox adalah Membuat animasi pada button ketika di klik langkah – langkahnya antara lain :
a. Pertama, kita buat sebuah layer baru. Dan jadikan layer tersebuat menjadi layer yang memiliki posisi paling atas.
b. Langkah selanjutnya yaitu kita menuju ke library panel dan ambil movie clip “unsurBox” ke stage. Jangan lupa untuk memberikan instance name pada movie clip ini. Misalkan kita beri nama “anim” untuk movie clip ini.Dan jangan lupa bahwa kita harus berada pada layer baru yang kita buat tadi.
c. Kemudian, kita klik movie clip tadi dan kita ubah menjadi symbol. Caranya yaitu klik kanan pada movie clip tersebut kemudian klik convert to sysmbol, dan berikan nama “animated” untuk instance name-nya.
d. Ubah registrasi point pada movieclip animated tadi sehinggan tepat berada di tengah – tengah.
e. Buat Sebuah layer baru yang nantinya akan kita isi dengan script. Berinama layer tersebut “script” agar tidak membingungkan kita.
g. Klik kanan pada frame 15 dan pilih insert keyframe.
h. Tambahkan motion tween antara frame 2 dan 15.
i. Buat movieclip yang kita buat sebelumnya berotasi searah jarum jam.
4.
Text Field Untuk Menampilkan Info.
Setelahn kita selesai membuat animasi, langkah selanjutnya yang akan kita lakukan yaitu membuat textfield untuk memunculkan lambing dan nomor pada Unsurbox. Langkah – langkanya yaitu.
a. Buat Sebuah layer baru. Lalu pada frame ke-15 insertkan sebuah keyframe.
b. Buat Dua buah textfield yang mana ukuranya di sesuaikan dengan ukuran movieclip anim yang telah kita buat tadi.
Dan Pengaturan Textfield bagian atas adalah antara lain.
Type : Dynamic Text Var : N_Atom
Font size : 27
Line type : single line Selectable : false Align : center.
Type : Dynamic Text Var : L_Unsur Font size : 39
Line type : single line Selectable : flase Align : center
5.Scripting
Setelah serangkaian langkah tadi, sekarang adalah rangkaian yang penting dalam jalanya flash ini. Script ini nantinya akan menjalankan dan menyimpan data – data dalam system periodic unsure kita.
Trik yang di gunakan disini adalah dengan memasukan data unsure kedalam string. Tiap unsure di pisahkan dengan menggunakan karakter semicolon ‘;’.
Gambaran secara umum.
a. Langkah pertama yang kita lakukan adalah dengan Buat sebuah layer baru yang nantinya akan kita gunakan untuk menyimpan script. Untuk menjalankan script panel tekan F9 pada keyboard
b. Kemudian langkah selanjutnya yaitu kita memasukan penampung bertipe string,array dan number.
c. Kemudian kita masukan Script untuk oprasi data unsure
d. Pemotongan terhadap string dengan pemisah berupa karakter ‘\n’ dan menyimpannya ke variabel byUnsur.
e. Mengisi variabel N_UNSUR dengan banyaknya unsur (diperoleh dari panjang array byUnsur)
f.
h.