APLIKASI PEMBELAJARAN BAHASA INGGRIS UNTUK
TAMAN KANAK-KANAK BERBASIS MULTIMEDIA
MENGGUNAKAN ADOBE FLASH CS3
TUGAS AKHIR
RIZKA SYAFITRI
112406152
PROGRAM STUDI D-III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
APLIKASI PEMBELAJARAN BAHASA INGGRIS UNTUK
TAMAN KANAK-KANAK BERBASIS MULTIMEDIA
MENGGUNAKAN ADOBE FLASH CS3
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
RIZKA SYAFITRI
112406152
PROGRAM STUDI D-III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : APLIKASI PEMBELAJARAN BAHASA INGGRIS
UNTUK TAMAN KANAK-KANAK BERBASIS MULTIMEDIA MENGGUNAKAN ADOBE FLASHCS3
Kategori : TUGAS AKHIR
Nama : RIZKA SYAFITRI
Nomor Induk Mahasiswa : 112406152
Program Studi : D3I TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Disetujui di Medan, Juli 2014
Disetujui Oleh :
Ketua Program Studi D3 Teknik Informatika Pembimbing, FMIPA USU
Ketua,
PERNYATAAN
APLIKASI PEMBELAJARAN BAHASA INGGRIS UNTUK TAMAN KANAK- KANAK BERBASIS MULTIMEDIA MENGGUNAKAN ADOBE FLASH CS3
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2014
PENGHARGAAN
Alhamdulillah. Segala puji bagi Allah SWT yang telah memberikan rahmat dan hidayat-Nya, sehingga penulis berhasil meyelesaikan tugas akhir yang berjudul Animasi Pembelajaran Bahasa Inggris dengan Adobe Flash CS3 Professional ini tepat pada waktunya.
Terima kasih Penulis sampaikan kepada Ibu Dra. Normalina Napitupulu, M.Sc selaku dosen pembimbing tugas akhir yang telah memberikan bimbingan dan pengarahan kepada penulis selama menyusun tugas akhir ini. Terima kasih Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatra Utara. Terima kasih Ibu Dra. Eli rosmaini, M.Si dan Syahriol Sitorus M.IT selaku ketua dan sekretaris program studi Diploma III Teknik Informatika. Terima kasih Bapak Prof. Drs. Tulus, M.Si selaku ketua Departemen Matematika, Seluruh Staff dan Dosen Program Studi D3Teknik Informatika FMIPA USU, Para Pegawai FMIPA USU dan rekan-rekan kuliah. Akhirnya tidak terlupakan Ayahanda Suryanto dan Ibunda Evi elfiani lubis dan keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha Esa akan membalas.
Medan, Juli 2014 Penulis
ABSTRAK
DAFTAR ISI
1.2 Identifikasi Masalah 2
1.3 Batasan Masalah 3
1.4 Tujuan dan Manfaat 3
1.5 Tinjauan Pustaka 4
1.6 Metodologi Penelitian 4
1.7 Sistematika Penulisan 5
Bab 2 Landasan Teori
2.1 Flash 6
2.1.1 Sekilas Tentang Flash 6
2.1.2 Adobe Flash CS3 7
2.2 Dasar-dasar Penggunaan Adobe Flash CS3 9
2.2.1 Halaman Awal 9
2.2.2 Jendela Utama 10
2.2.3 Toolbox 12
2.2.4 Library 15
2.2.5 Action Script 16
2.3 Pembelajaran Bahasa Inggris 18
2.3.2 Pengenalan Angka Bahasa Inggris 21 2.3.3 Pengenalan Kosa Kata Bahasa Inggris 21
2.3.4 Pengucapan Bahasa Inggris 21
Bab 3 Perancangan Sistem
3.1 Halaman Intro 22
3.2 Halaman Home 27
3.3 Halaman Alphabet 28
3.4 Halaman Number 29
3.5 Halaman Fruits and Vegetables 30
3.6 Halaman Animal 31
4.1.3 Halaman Alphabet 38
4.1.4 Halaman Number 39
4.1.5 Halaman Fruit and Vegetable 40
4.1.6 Halaman Animal 41
4.1.7 Halaman Part Of Body 42
4.1.8 Halaman Question 43
4.2 Pembahasan 43
Bab 5 Kesimpulan dan Saran
5.1 Kesimpulan 45
5.2 Saran 46
Daftar Pustaka 47
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 9
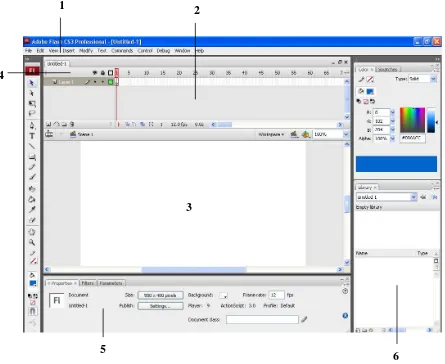
Gambar 2.2 Jendela Utama 10
Gambar 2.3 Library 15
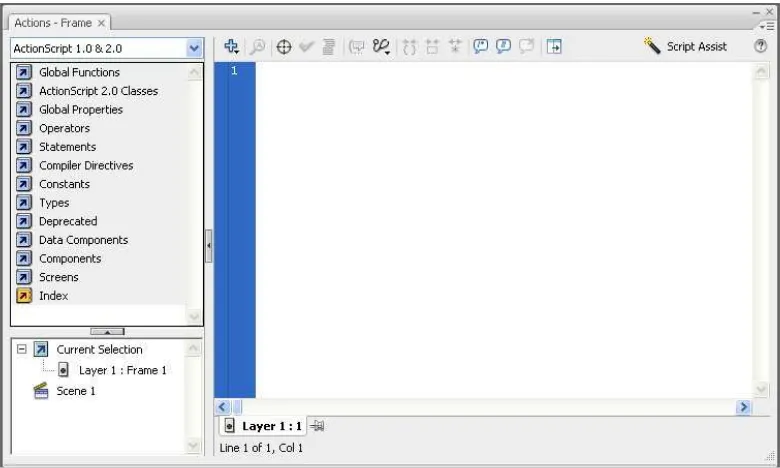
Gambar 2.4 Panel Action 18
Gambar 3.1 Layer Langit dengan ActionScript 23
Gambar 3.2 Layer Kendaraan dengan Motion Guide 23
Gambar 3.3 Layer button Play menambahkan suara 24
Gambar 3.4 Layer button Play dengan ActionScript 25
Gambar 3.5 Layer button close dengan ActionScript 25 Gambar 3.6 Layer button close (ya) dengan ActionScript 26 Gambar 3.7 Layer button close (tidak) dengan ActionScript 26
Gambar 3.8 Layer button menu dengan ActionScript 27
Gambar 3.9 Layer button Alphabet dengan ActionScript 28 Gambar 3.10 Layer button Number dengan ActionScript 29 Gambar 3.11 Layer Judul Number dengan ActionScript 30
Gambar 3.12 Layer Panah dengan ActionScript 30
Gambar 3.13 Layer button home dengan ActionScript 31
Gambar 3.14 Layer musik dengan ActionScript 32
Gambar 3.15 Layer teks dengan ActionScript 33
Gambar 3.16 Layer teks dengan ActionScript 33
Gambar 3.17 Layer action dengan ActionScript 35
Gambar 3.18 button mulai dengan ActionScript 35
Gambar 4.1.1 Halaman Intro 36
Gambar 4.1.2 Halaman Home 37
Gambar 4.1.3 Halaman Alphabet 38
Gambar 4.1.4 Halaman Number 39
Gambar 4.1.5 Halaman Fruit and Vegetable 40
Gambar 4.1.6 Halaman Animal 41
Gambar 4.1.7 Halaman body 42
ABSTRAK
BAB 1
LATAR BELAKANG
1.1 Latar belakang
Dengan adanya perkembangan dan kemajuan teknologi yang semakin canggih dan modern, tentunya mempermudah aktivitas manusia dalam memperoleh informasi dan pengolahan data yang dapat dilakukan dengan cepat dan mudah di akses setiap orang. Komputer merupakan salah satunya. Penulis berkeinginan membuat aplikasi pendidikan Bahasa Inggris berbasis multimedia sebagai sarana dalam proses belajar dan mengajar bagi Taman Kanak-kanak (TK). Sudah kita ketahui bersama bahwa, metode pengajaran yang manual tentunya kurang efektif dan efisien. Maka dari itu, penulis merancang aplikasi pendidikan.
Animasi di dalam dunia pendidikan memiliki peran yang sangat penting sebagai media pemblajaran yang sangat menarik. Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menyampaikan dan menjelaskan materi pelajaran yang sulit dipahami dan kegiatan belajar menjadi lebih menarik.
Pelajaran Bahasa Inggris yang dibuat animasinya oleh penulis difokuskan pada pengenalan huruf, angka, nama hewan, nama buah, nama sayur, nama anggota tubuh manusia, latihan soal. Oleh karena itu, dalam perancangan yang akan penulis buat ini, bertujuan untuk mempermudah dan membuat daya tarik bagi guru dan siswa dalam proses belajar mengajar. Cara kerja komputer yang cepat dan praktis dalam pengolahan data dan informasi mendukung dalam perancangan aplikasi edukasi. Dengan pertimbangan tersebut penulis memilih judul “Aplikasi Pembelajaran Bahasa Inggris untuk Taman Kanak-kanak Berbasis Multimedia Menggunakan Adobe Flash CS3”. Dalam perancangan Aplikasi Pendidikan Berbasis Multimedia ini, penulis menggunakan bahasa pemrograman Adobe Flash CS3.
1.2Identifikasi Masalah
Berdasarkan Latar Belakang di atas, maka penulis mengidentifikasi beberapa masalah sebagai berikut:
1. Bagaimana membuat aplikasi pendidikan multimedia yang menarik dan dapat digunakan oleh pengguna dengan mudah .
1.3 Batasan Masalah
Rumusan masalah dalam pembuatan aplikasi multimedia ini adalah:
1. Materi animasi pembelajaran Bahasa Inggris ini mengenalkan huruf-huruf abjad balok mulai A hingga Z, mengenalkan angka yang dimulai dari 1 hingga 20 serta mengenalkan berbagai macam kosa kata buah, sayur, hewan, dan bagian-bagian tubuh.
2. Animasi pembelajaran Bahasa Inggris ini di khususkan untuk sekolah Taman Kanak-kanak yang baru mengenalkan pelajaran Bahasa Inggris kepada para
peserta didiknya
1.4Tujuan dan Manfaat
Tujuan dan manfaat yang ingin dicapai adalah
1. Memudahkan siswa dalam memahami pelajaran Bahasa Inggris sejak usia dini khususnya pada taman kanak-kanak dan membantu pihak pengajar dalam menyampaikan materi pelajaran dengan interface yang lebih menarik dari sekedar membaca buku.
1.5Tinjauan Pustaka
Dalam metode ini, pengumpulan data dilakukan dengan cara mempelajari buku-buku yang mendukung, termasuk di dalam literatur tentang penulisan dan mengenai hal-hal yang mendukung pembuatan program aplikasi. Juga mempelajari dari sumber data yang lain seperti dari internet.
1.6Metodologi Penelitian
Untuk menyusun tugas akhir ini, penulis melakukan penerapan metode penitian dalam memperoleh data-data yang dibutuhkan sehingga penyusunan tugas akhir ini dapat diselesaikan dengan baik. Adapun metode penelitian yang dilakukan penulis adalah sebagai berikut:
1.7Sistematika Penulisan
Bab ini menguraikan landasan teori yang membahas permasalahan pelajaran Bahasa Inggris tentang pengenalan huruf, angka, nama hewan, nama buah, nama sayur, nama anggrota tubuh manusia, latihan soal, serta penjelasan mengenai perangkat lunak yang digunakan dalam pembuatan animasi ini yaitu Adobe Flash CS3.
BAB 3 : PERANCANGAN SISTEM
Bab ini membahas perancangan animasi Pembelajaran Bahasa Inggris dan gambaran umum rancangannya.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini membahas tampilan interface, dan pembahasan aimasi pembelajaran Bahasa Inggris yang dirancang.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Flash
2.1.1 Sekilas Tentang Flash
Flash merupakan program grafis animasi web yang diproduksi oleh Macromediac corp, yaitu sebuah vendor software yang bergerak di bidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Pada awal produksi, Macromedia Flash merupakan software untuk membuat animasi sederhana berbasis GIF. Seiring dengan perkembangannya, Macromedia Flash mulai digunakan dalam pembuatan desain situs web. Macromedia Flash telah diproduksi dengan beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia Flash 8. Sekarang Flash telah berpindah vendor menjadi Adobe.
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash merupakan tools yang banyak digunakan untuk berbagai kepentingan, Flash selain untuk menampilkan gambar bergerak, Flash juga digunakan untuk membuat berbagai animasi kartun, game, menampilkan film dan lain sebagainya. Flash sangat ringan digunakan dan bisa juga berkolaborasi dengan berbagai tools lainnya, seperti 3D Max, PHP dan lain sebagainya.
Animasi yang dihasilkan Flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu Flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
2.1.2 Adobe Flash CS3
script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya.
2.2 Dasar-Dasar Penggunaan Adobe Flash CS3
2.2.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Adobe Flash CS3 Professional. Cara mengakses Adobe Flash CS3 Professional pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start page pertama kali membuka Adobe Flash CS3 Professional yaitu:
2.2.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah dijelaskan dalam sebuah tulisan “Jendela kerja Flash terdiri dari panggung (stage) dan panel-panel. Panggung merupakan tempat objek diletakkan, tempat menggambar dan menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008) Berikut ini adalah bentuk tampilan jendela utama pada Adobe Flash CS3.
Gambar 2.2 Jendela Utama 2
1
3
5
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New, Open, Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodofikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
2.2.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas di awal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M.Amarullah Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox.
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek-objek lebih detail dari pada selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
Gradient Transform Tool berfungsi untuk mentransformasi warna dari fill objek.
5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
6. Pen Tool
7. Text tool
Text tool digunakan untuk membuat objek teks.
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectagle Tool
Rectagle Tool digunakan untuk menggambar bentuk-bentuk persegi panjang atau bujur sangkar.
10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11.Polystar Tool
Polystar Tool digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
12.Pencil Tool
Pencil Tool digunakan untuk membuat garis.
13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentukbentuk bebas.
14.Ink Bottle
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
18.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Black and White
Black and White digunakan untuk memilih warna hitam dan putih saja.
22.Swap Color
2.2.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain. Berikut tampilan panel library.
2.2.5 Action script
Salah satu kelebihan Adobe Flash Cs3 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah).
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapat akan berbeda atau file Flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame, tombol, movie clip, dan lain-lain. Action frame adalah action yang
Diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lainlain.(Arry Maulana Syarif, Diginnovac, 2008). Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
a. Mouse event
Event yang berkaitan dngan penggunaan mouse. b. Keyboard Event
Kejadian pada saat menekan tombol keyboard. c. Frame Event
Event yang diletakkan pada keyframe. d. Movie clip Event
Event yang disertakan pada movie clip.
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (” ”).
3. Action
Pemberian action merupakan lagkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie clip telebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang ada pada jendela panel. Berikut tampilan dari panel ActionScript pada Adobe Flash CS3.
Gambar 2.4 Panel Action
2.3 Pembelajaran Bahasa Inggris
Pembelajaran bahasa inggris sudah mulai berkembang dan sangat penting ketika bahasa inggris menjadi bahasa internasional nomor satu di dunia yang harus dikuasai oleh setiap orang. Bahasa Inggris merupakan bahasa resmi dari banyak negara-negara persemakmuran dan dipahami serta dipergunakan secara meluas. Bahasa Inggris dipergunakan di lebih banyak negara di dunia dibanding bahasa yang lain kecuali bahasa Cina, bahasa ini juga lebih banyak dipergunakan orang.
Bahasa Inggris adalah media komunikasi utama bagi masyarakat di negara Inggris, Amerika Serikat, Kanada, Australia, New Zealand, Afrika Selatan, dan di banyak negara lainnya. Bahasa Inggris termasuk rumpun bahasa-bahasa Anglo-Frisia pada cabang barat bahasa-bahasa Jerman, dan merupakan sebuah bahasa subfamili dari bahasa-bahasa Indo-Eropa. Bahasa Inggris hampir mendekati bahasa Frisia, sedikit lebih luas dari bahasa Netherlandic (Belanda –Flemish) dan dialek Jerman tingkat rendah (Plattdeutsch), serta jauh dari bahasa Jerman Modern tingkat tinggi. source: encarta.
a. Bahasa Inggris Purba (Bahasa Inggris Proto) b. Bahasa Inggris Kuno
c. Bahasa Pertengahan
d. Bahasa Inggris Modern Awal
2.3.1 Pengenalan Huruf Bahasa Inggris
Seiring dengan proses pertumbuhan dan perkembangan manusia mampu menangkap simbol-simbol yang memiliki makna yang diwujudkan dalam huruf atau tulisan. Menurut Thomson pada saat anak duduk di taman kanak-kanak, anak sudah dapat dilibatkan pada simbol-simbol. Simbol yang dimaksud disini adalah suatu alat bagi anak-anak untuk bereksplorasi dan mencari informasi tentang segala sesuatu yang belum diketahuinya.
2.3.2 Pengenalan Angka Bahasa Inggris
Sama halnya dengan pengenalan huruf pengenalan angka juga menampilkan pengucapan serta arti dari angka tersebut dalam bahasa inggris. Pengenalan angka lebih mengenalkan bahasa inggris dari setiap angka pada anak-anak dengan tampilan interface yang lebih menarik sehingga anak-anak lebih mudah untuk mengingatnya.
2.3.3 Kosa Kata Bahasa Inggris
Kosa kata merupakan himpunan kata atau bagian dari suatu bahasa tertentu. Proses pembelajaran kosa kata merupakan teknik yang paling efisien untuk di ajarkan kepada anak - anak.
2.3.4 Pengucapan Bahasa Inggris
BAB 3
PERANCANGAN SISTEM
Untuk memulai merancang suatu animasi maka terlebih dahulu harus menjalankan software atau aplikasi Adobe Flash CS3, kemudian pilih File > New kemudian pada tab general pilih ActionScript 2.0 dan aturlah lebar (width) dan tinggi (height) lalu klik tombol ok. Maka akan muncul lembar kerja Adobe Flash CS3.
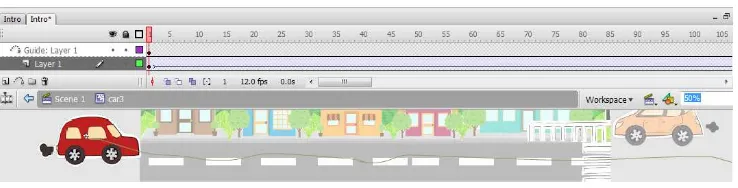
3.1Halaman Intro
Halaman awal adalah tampilan animasi yang pertama kali muncul jika aplikasi dibuka untuk pertama kalinya. Halaman ini berisi judul dari pembelajaran yaitu ”English
Education” yang dianimasikan serta link – link menuju materi dan Soal Latihan. Selain itu background dari halaman awal ini juga berupa animasi Sebuah gedung-gedung beserta pemandangan alam dan alat-alat transportasi seperti pesawat dan mobil-mobil yang bergerak. Berikut Tahapanya :
b. Pada Layer background, penulis mengambil dari Gambar yang sudah tersedia, Dengan cara klik File > Import > Import to library > pilih Gambar. Setelah Gambar masuk ke library, pilih dan atur gambar tersebut ke dalam stage pada layer background. Atur background dengan free transform tool.
c. Pada Layer Langit masukan gambar matahari dan awan dengan import to library lalu convert to symbol menjadi movie clip dengan nama matahari. Yang dianimasikan dengan ActionScript.
Gambar 3.1 Layer Langit dengan ActionScript
d. Pada Layer Kendaraan Masukan gambar mobil dengan import to libary lalu convert to symbol dengan nama car. Agar gambar bergerak penulis menggunakan motion guide atau guide line dimana menggerakan gambar menggunakan garis lintasan tanpa menggunakan ActionScript .
e. Pada layer judul buatlah teks judul “English Education” dengan menggunakan teks tool, lalu convert to symbol menjadi movie clip dan beri nama Judul, lalu klik dua kali Judul pada timeline buatlah frame baru dan ganti warna pada setiap huruf, setiap satu huruf untuk satu frame.
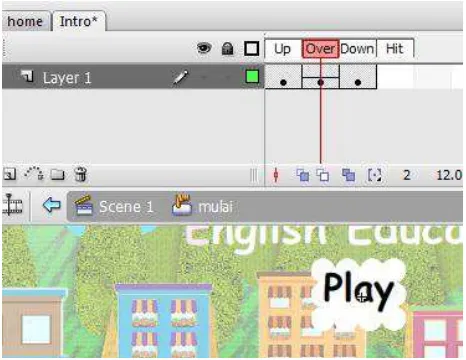
f. Pada layer button play masukan gambar dengan cara import to library, lalu buat tulisan dengan text tool “play” , setelah itu convert to symbol ubah nama menjadi play. Untuk menambahkan efek suara pada button tersebut dengan cara. Klik ganda pada salah satu button kemudian alihkan pada panel timeline, kemudian tekan F6 pada frame over, down, dan hit. Kemudian pada frame over, perbesar ukuran button dan berikan efek suara. Dan cara ini dilakukan untuk setiap button.
Gambar 3.4 Layer button Play dengan ActionScript
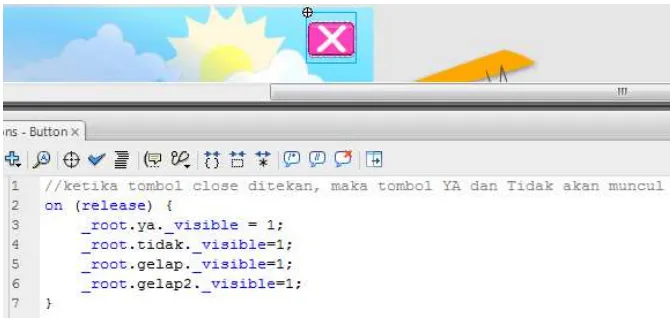
g. Pada layer button close masukan gambar button dengan format png lalu convert to symbol menjadi button ubah nama menjadi keluar. Lalu masukan lagi gambar button untuk memilih ya atau tidak keluar dengan nama ya dan tidak. Dan masukan lagi gambar format png ubah menjadi movie clip dengan convert to symbol dan ganti nama menjadi gelap.
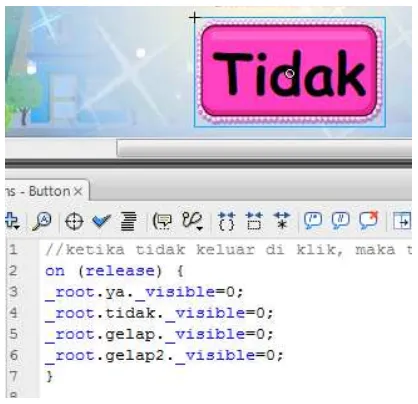
Gambar 3.6 Layer button close (ya) dengan ActionScript
3.2Halaman Home
Halaman home adalah tampilan animasi yang muncul jika tombol Play di klik. Halaman ini berisi judul yaitu ”English Education” yang dianimasikan serta link – link
menuju materi dan kuis. Selain itu background dari halaman home ini berupa animasi pemandangan, awan, dan matahari serta balon terbang yang bergerak dengan beberapa pilihan Menu Alphabet, Number, Fruits and Vegetables, animal, Part of body, question. Berikut Tahapanya :
a. Buat halaman baru beri judul Home.fla. Buat 3 layer background, layerbutton, layer awan. Dengan ukuran file 1370 x 770 px.
b. Pada layer background masukan gambar pemandangan dengan import to library, lalu sesuaikan ukuran gambar dengan free transform tool.
c. Pada layer button, masukan gambar untuk dijadikan button fruits and Vegetables, number, alphabet, animal, body, dan question. Lalu Convert to symbol dan di beri ActionScript.
d. Pada Layer langit masukan gambar awan dengan import to library lalu convert to symbol dan berikan action script untuk gambar bergerak.
3.3Halaman Alphabet
a. Buat halaman baru beri judul Alphabet.fla. Buat 3 layer background, layer button, layer teks.
b. Pada layer background, klik rectangle tool tarik dari sudut kiri atas sampai kanan bawah dan beri warna #FFFFCC. Setelah itu import to library gambar dengan format jpg.
c. Pada layer button, untuk button huruf gunakan text tool dengan jenis font comic sans ms dan size 96 untuk huruf besar dan 36 untuk huruf kecil. Lalu klik convert to symbol menjadi button. Untuk button panah, button pemberitahuan, dan button home, di import to library lalu convert to symbol menjadi button.
d. Pada layer teks, buat tulisan dengan text tool buat tulisan “Alphabet(Huruf)” lalu convert to symbol menjadi movie clip. Lalu klik dua kali dan ubah warna tulisan pada setiap frame.
3.4Desain Halaman Number
a. Buat halaman baru beri judul Number.fla. Buat 3 layer judul, layer background, layerbutton, layer Number.
b. Pada layer background, klik rectangle tool tarik dari sudut kiri atas sampai kanan bawah dan beri warna #FFFFCC. Setelah itu import to library gambar bulan, awan dan rumah, diberi ActionScript seperti di bawah ini:
Gambar 3.10 Layer button Number dengan ActionScript
d. Pada layer teks, buat tulisan dengan text tool buat tulisan “Number(Angka)” lalu convert to symbol menjadi movie clip. Lalu klik dua kali dan ubah warna tulisan pada setiap frame.
Gambar 3.11 Layer Judul Number dengan ActionScript
3.5Halaman Fruit
a. Buat halaman baru beri judul fruit.fla. Buat 4 layer background, layer sayur dan buah, layer button, layer teks, layer judul, Layer panah.
b. Pada layer sayur dan buah, masukan gambar buah dan sayur dengan import to library, lalu sesuaikan ukuran gambar dengan free transform tool.
c. Pada layer panah, masukan gambar Panah dengan import to library, lalu sesuaikan ukuran gambar dengan free transform tool.
d. Pada leyer button, ada dua button yaitu help dan home, masukan gambar dengan import to library lalu convert to symbol menjadi button.
Gambar 3.13 Layer button home dengan ActionScript
e. Pada layer teks, klik text tool untuk menuliskan nama-nama buah dan sayur dengan jenis font comic sans ms, ukuran size 35 dan ubah warna tulisan menjadi #000000.
3.6Halaman Animal
a. Buat halaman baru beri judul animal.fla. Buat 5 layer background, layer hewan, layer langit, layer button, layer teks, layer musik
b. Pada layer background masukan gambar dengan import to library, lalu sesuaikan ukuran gambar dengan free transform tool.
d. Pada layer teks, klik text tool untuk menuliskan nama-nama hewan dengan jenis font comic sans ms, ukuran size 42 dan ubah warna tulisan menjadi #000000.
e. Pada layer hewan, masukan gambar Hewan dengan import to library, lalu sesuaikan ukuran gambar dengan free transform tool.
f. Pada Layer Musik masukan ActionScript
Gambar 3.14 Layer musik dengan ActionScript
3.7Halaman Body
a. Buat halaman baru beri judul Number.fla. Buat 3 layer background, layer button, layer teks, layer body.
b. Pada layer background masukan gambar dengan import to library, lalu sesuaikan ukuran gambar dengan free transform tool.
d. Pada layer teks, buat tulisan dengan text tool buatlah nama-nama bagian anggota tubuh dengan jenis font Comic Sans MS dan size 22 lalu beri warna #000000.
Gambar 3.15 Layer teks dengan ActionScript
Gambar 3.16 Layer teks dengan ActionScript
3.8Desain Halaman Kuis
a. Buat halaman baru beri judul Number.fla. Buat 3 layer background, layer nilai, layer tanda x, layer button, layer pilihan ganda, layeraction, layer nama. Ukuran file 1370x770 px.
b. Pada layer background masukan gambar dengan import to library, lalu sesuaikan ukuran gambar dengan free transform tool.
c. Pada layer button, untuk buttonback import to library lalu convert to symbol menjadi button.
d. Pada layer nilai, Klik text tool lalu pilih dynamic text untuk nilai, dan klik text tool pilih static text untuk tulisan “nilai”. Dengan size 18, jenis font Comic Sans MS dan warna #000000.
e. Pada layer tanda x, masukan gambar tanda x lalu convert to symbol menjadi movie clip dan beri nama ping_a, ping_b, ping_c, ping_d, ping_d.
f. Pada layer pilihan ganda, pada soal menggunakan text tool pilih static text, dengan size 22, font Comic Sans MS dan warna #000000. dan pilihan ganda dengan text tool, size 18, font Comic Sans MS dan warna #000000. Masukan juga gambar soal tersebut dengan convert to symbol.
Gambar 3.16 Layer action dengan ActionScript
h. Pada layer nama, ketikan nama dengan text tool pilih static text, jenis font Comic Sans MS, size 30 dan warna #000000. Lalu untuk input namanya klik text tool pilih input text. Untuk membuat button mulai import gambar button lalu convert to symbol menjadi button dan beri actionscript
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
4.1.1 Menu Utama
Pertama kali kita membuka aplikasi pembelajaran ini maka tampilan yang akan muncul adalah seperti tampak dibawah ini, halaman ini berisi link yang dapat kita klik dan akan menuju ke halaman home dan tombol close di sudut kanan atas.
4.1.2 Halaman Home
Gambar 4.1.2 Halaman Home
Halaman ini berisi menu-menu, yang apabila saat kita mengklik ke salah satu menu akan menuju ke halaman animasi yang dimaksud. Disertai dengan tombol panah berwarna hijau untuk kembali ke halaman intro dan tombol tanya untuk pemberitahuan. Menu-menuyang tersedia yaitu:
1. Alphabet 2. Number
3. Fruit and Vegetable 4. Animal
4.1.3 Halaman Alphabet
Gambar 4.1.3 Halaman Alphabet
4.1.4 Halaman Number
Gambar 4.1.4 Halaman Number
4.1.5 Halaman Fruit and Vegetable
Gambar 4.1.5 Halaman Fruit and Vegetable
4.1.6 Halaman Animal
Gambar 4.1.6 Halaman Animal
4.1.7 Halaman Body
Gambar 4.1.7 Halaman Part Of Body
4.1.8 Halaman Question
Gambar 4.1.8 Halaman Question
Halaman ini dengan latar belakang biru dan putih beserta awan dan matahari yang dianimasikan. Dimulai dengan menuliskan nama pengguna lalau memulai mengerjakan kuis klik tombol mulai. dan tombol panah untuk ke soal berikutnya dan tombol home untuk kembali ke home.
4.2Pembahasan
aplikasi flash player untuk menjalankan animasi tersebut, ketika mengklik link yang tersedia, halaman yang dipanggil akan ditampilkan secara otomatis ke browser.
Adobe Flash Cs3 professional ini dapat digunakan pada komputer yang telah memenuhi spesifikasi tertentu. Spesifikasi tersebut adalah:
1. Prosesor
a. Microsoft Windows: Intel Pentium 3 atau 4 b. Macintosh: Power PC (G3, G4, atau G5)
2. RAM
a. Microsoft Windows: 192 disarankan minimal 256 MB b. Macintosh: 192 disarankan minimal 256 MB
3. Sistem operasi
a. Microsoft Windows: Windows 2000 atau windows XP b. Macintosh: Mac Os X 10.2.4, 10.2.5, 10.2.6, 10.2.7.
4. Hardisk Kosong
a. Microsoft Windows: 146 MB b. Macintosh: 146 MB
5. Kartu VGA
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil penelitian dapat disimpulkan sebagai berikut :
1. Dengan adanya animasi pembelajaran Bahasa Inggris pada Taman kanak-kanak maka para siswa lebih mudah mengerti tentang materi pengenalan awal pelajaran Bahasa Inggris.
5.2 Saran
Saran yang dapat penulis berikan berkaitan dengan aplikasi yang dibuat :
1. Pengembangan program ini dapat dilakukan dengan menggunakan software 3D Max, agar aplikasi yang ditampilkan dapat lebih menjurus ke bentuk nyata (3D), dimana hasil akhirnya menjadi lebih baik dan menarik.
DAFTAR PUSTAKA
Astuti, Dwi. 2006. Macromedia Flash 8. Yogyakarta: Penerbit Andi
Diginnovac, Arry Maulana, Karina Nasution. Draw and Animate with Flash. 2008. Jakarta: Elex Media Komputindo.
Diginnovac, A. Zainul Fanani, Diana Hardiyanti.2009. Membuat Game Aritmetika dengan Flash. Jakarta: Elex Media Komputindo.
Istiono, Wirawan. 2008. Education Game with Flash 8.0. Jakarta: Elex Media Komputindo.
Madcoms. 2004. Macromedia Flash MX. Yogyakarta: Penerbit Andi.
Stevano, Bayu. 2006. Animasi Teks dengan Flash 8. Jakarta: Elex Media Komputindo.
http://warungflash.com. Diakses Pada tanggal 5 maret 2014
http://www.bengkelflash.com. Diakses Pada tanggal 5 maret 2014
http://www.shutterstock.com. Diakses Pada tanggal 10 maret 2014
http://www.soundfxcenter.com. Diakses Pada tanggal 15 maret 2014
http://metode-pembelajaran-bahasa-inggris-sd.html. Diakses pada tanggal 20
Maret 2014.
http://wikipedia Sejarah_bahasa_Inggris.htm. Diakses pada tanggal 20 Maret 2014.
SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma III Teknik Informatika :
Nama : RIZKA SYAFITRI
NIM : 112406152
Program Studi : D3 Teknik Informatika
Judul Tugas Akhir : Aplikasi Pembelajaran Bahasa Inggris untuk Taman kanak- kanak Berbasis Multibedia Menggunakan Adobe Flash CS3
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal April 2014.
Dengan Hasil : Sukses / Gagal
Demikian diterangakan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing
Program Studi D3 Teknik Informatika
Dra. Normalina Napitupulu, M.Sc
DEPARTEMEN PENDIDIKAN NASIONAL UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jl. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, Fax. (061) 8214290
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : RIZKA SYAFITRI
Nomor Stambuk : 112406152
Judul Tugas Akhir : Aplikasi Pembelajaran Bahasa Inggris untuk Taman Kanak-kanak Berbasis Multibedia Menggunakan Adobe Flash CS3
Dosen Pembimbing : Dra. Normalina Napitupulu, M.Sc Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No Tanggal Asisten
*Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui
Ketua Program Studi D3 Teknik Informatika Pembimbing, FMIPA USU
LISTING PROGRAM
//jika koordinat x mc ini berada lebih dari 255
if (_x>500) {
//koordinat x mc ini akan ditambah 20 (mc ini akan bergerak
kekanan)
//semakin besar nilainya semakin cepat gerakannya
_x += 1;
}
//jika gerak sama dengan 2
if (gerak == 2) {
//koordinat x mc ini akan dikurangi 20 (mc ini akan bergerak
kekiri)
//semakin besar nilainya semakin cepat gerakannya
_x -= 1;
}
Layer Matahari
onClipEvent(enterFrame){
_rotation += 3; // berputar searah jarum jam
}
Layer Button Close
//ketika tombol close ditekan, maka tombol YA dan Tidak akan muncul
on (release) {
//untuk tidak menampilkan tombol ya dan tidak ketika movie dijalankan
_root.ya._visible=0;
//ketika tidak keluar di klik, maka tombol ya & tidak akan hilang
Button Home
5.HALAMAN FRUIT AND VEGETABLE
}
7.HALAMAN PART OF BODY