3.1 Perancangan Animasi
Perancangan merupakan gambaran alur kerja dari aplikasi animasi pembelajaran Operasi matematika pada taman kanak-kanak. Dengan menggunakan perancangan, penulis dapat menggambarkan alur kerja dari aplikasi pembelajaran operasi matematika pada taman kanak-kanak.
3.2 Desain Halaman Awal
Halaman awal adalah halaman pembuka ketika aplikasi pertama kali dijalankan. Desain tampilan awal animasi adalah sebagai berikut.
Gambar 3.1 Desain Halaman Awal Animasi Kalimat Pembuka
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja Adobe Flash CS3, kemudian pilih Flash Document.
2. Buat satu Layer pada Timeline, yaitu Layer 1, dimana Timeline dan Layer 1 berada pada Scene 1.
3. Untuk pembuatan Image pada Layer awal, pilih Import pada menu File, kemudian pilih Import to Library. Masukkan gambar.
4. Untuk kalimat pembuka pilih Text Tool pada Toolbox dan ketikkan kalimat pembuka.
5. Untuk Start, pilih Oval Tool pada Toolbox, buat lingkaran di luar Stage, kemudian masukkan Text tool ke dalam lingkaran lalu ketikkan Start lalu klik kanan pilih Convert to Symbol lalu ubah menjadi Button dan berikan Actionscript.
6. Halaman ini diberikan suara(musik) dengan menggunakan Actionscript.
3.3 Desain Halaman Kategori
Di halaman ini terdapat menu untuk masuk kedalam animasi yang berisi pembelajaran, kuis, dan profil. Pembuatan halaman kategori ini masih berada pada Scene 1 dan Layer 3 Frame 2. (Pada Layer 2 digunakan untuk background
KATEGORI
HOME
Gambar 3.2 Desain Halaman Menu
Cara pembuatannya adalah sebagai berikut:
1. Masukkan background halaman menu pada Layer 2 dengan cara klik File dan Import to Library, pilih gambar. Pada bagian Library drag gambar ke halaman kerja.
2. Pembuatan judul dan tombol menu dibuat pada Layer 3, Frame 2. Masukkan judul dengan menggunakan Text Tool.
3. Untuk 3 tombol menu tersebut dibuat menggunakan Oval Tool, kemudian masukkan Text pada masing – masing tombol. Pada tiap tombol diubah menjadi Button dengan cara Convert to Symbol dan pilih Button. Pada masing – masing tombol diberikan ActionScript.
4. Pada tombol kembali diberikan gambar tombol Home. Masukkan gambar dengan cara Import to Library, drag gambar dan buat gambar menjadi Button dengan cara Convert to Symbol dan pilih Button. Masukkan Actionscript pada tombol tersebut.
5. Halaman ini diberikan suara (musik) dengan menggunakan Actionscript. PEMBELAJARAN
KUIS
3.4 Desain Halaman Pembelajaran
Halaman pembelajaran berisi penjelasan dari kategori, dimana terdapat 3 pilihan yaitu Pengenalan angka, Penjumlahan, dan Pengurangan. Pembuatan halaman kategori ini masih berada di Scene 1 dan Layer 3 Frame 3. Desain halaman pembelajaran adalah sebagai berikut.
PENGENALAN ANGKA BACK
PENJUMLAHAN
PENGURANGAN
Gambar 3.3 Desain Halaman Pembelajaran
Cara pembuatannya adalah sebagai berikut:
1. Masukkan Background halaman pembelajaran pada Layer 2 dan Frame 3 dengan cara klik File kemudian Import to Library. Drag gambar dari Library dan sesuaikan ukurannya.
2. Kemudian buat 3 buah tombol pilihan dengan menggunakan Rectangle Tool dan tulis tiap kata – kata dengan Text Tool. Ubah 3 tombol tersebut menjadi Button dengan klik kanan Convert to Symbol dan pilih Button.
4. Untuk masing – masing tombol digunakan Actionscript agar dapat berfungsi.
5. Halaman ini diberikan suara (musik) dengan menggunakan Actionscript.
3.5 Desain Halaman Pengenalan Angka
Halaman ini merupakan animasi tentang angka-angka dalam matematika. Pembuatan halaman ini masih berada pada Scene 1 dan Layer 3 Frame 4. Desain halaman pengenalan angka adalah sebagai berikut.
Gambar 3.4 Desain Halaman Pengenalan Angka
Cara pembuatannya adalah sebagai berikut:
1. Masukkan background halaman pengenalan angka pada Layer 2 Frame 4 dengan cara klik File kemudian Import to Library. Drag gambar dari Library dan sesuaikan ukurannya.
2. Pembuatan judul dan angka di buat pada Layer 3 dan Frame 4. Masukkan judul dan angka menggunakan Text Tool.
3. Masukkan tombol kembali (back) dengan mengambil gambar dengan cara Import to Library kemudian drag ke lembar kerja. Untuk tombol back
gunakan Actionscript.
3.6 Desain Halaman Penjumlahan
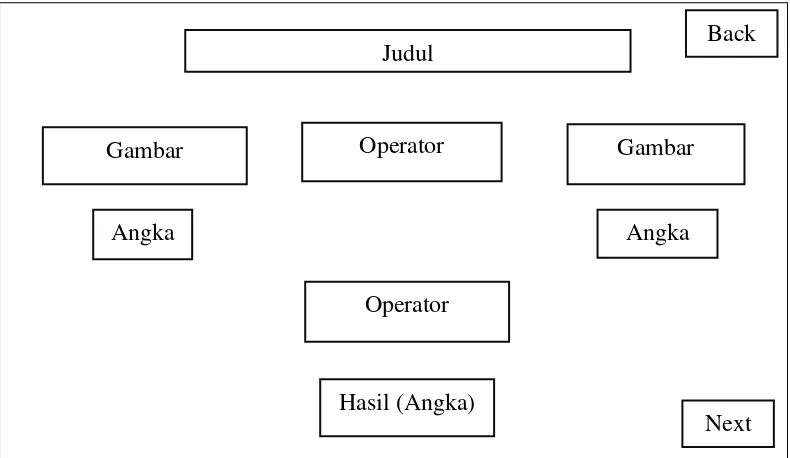
Pada halaman ini hanya menampilkan contoh soal penjumlahan dalam matematika. Halaman ini masih berada pada Scene 1 dan Layer 3 Frame 5 Desain halaman penjumlahan adalah sebagai berikut.
Gambar 3.5 Desain Halaman Penjumlahan Judul
Gambar Operator Gambar
Back
Angka Angka
Hasil (Angka) Operator
Cara pembuatannya adalah sebagai berikut:
1. Masukkan background halaman penjumlahan pada Layer 2 dan Frame 5 dengan cara klik File kemudian Import to Library. Drag gambar dari Library kemudian sesuaikan ukurannya.
2. Pembuatan gambar, operator, angka, dan hasil (angka) dibuat pada Layer 3 dan Frame 5.
3. Pembuatan gambar dibuat dengan cara klik File kemudian Import to Library. Drag gambar dari Library kemudian sesuaikan ukuran dan jumlah
yang diinginkan.
4. Pembuatan angka, operator, dan hasil (angka) dibuat dengan menggunakan Text Tool.
5. Masukkan tombol lanjut (next) dan tombol kembali (back) dengan cara klik File kemudian Import to Library lalu drag gambar ke lembar kerja. Untuk
tombol lanjut (next) dan kembali (back) gunakan Actionscript.
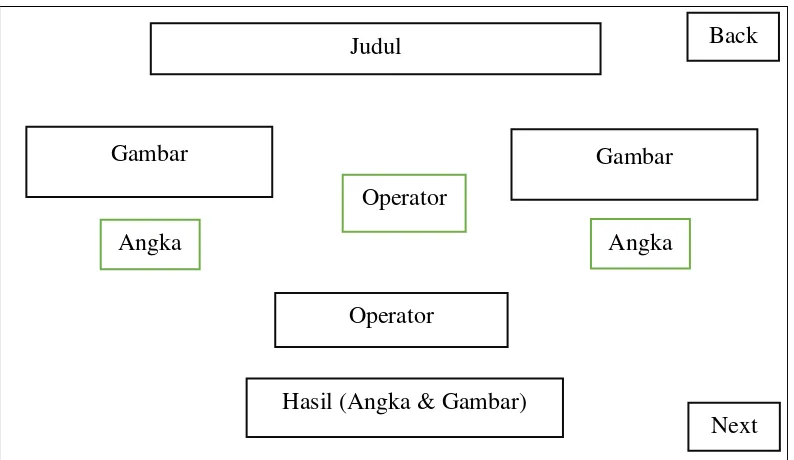
3.7 Desain Halaman Pengurangan
Pada halaman ini hanya menampilkan contoh soal pengurangan dalam matematika. Halaman ini masih berada pada Scene 1 dan Layer 3 Frame 6.
Gambar 3.6 Desain Halaman Pengurangan
Cara pembuatannya adalah sebagai berikut:
1. Masukkan background halaman pengurangan pada Layer 2 dan Frame 10 dengan cara klik File kemudian Import to Library. Drag gambar dari Library kemudian sesuaikan ukurannya.
2. Pembuatan gambar, angka, operator dan hasil (angka & gambar) dibuat pada Layer 3 dan Frame 10.
3. Pembuatan gambar dibuat dengan cara klik File kemudian Import to Library. Drag gambar dari Library kemudian sesuaikan ukuran dan jumlah
yang diinginkan
4. Pembuatan angka, pertanyaan dan hasil (angka) dibuat dengan menggunakan Text Tool.
5. Masukkan tombol lanjut (next) dan kembali (back) dengan cara klik File kemudian Import to Library lalu drag gambar ke lembar kerja. Untuk tombol lanjut (next) dan kembali(back) gunakan Actionscript.
Judul
Gambar
Back
Angka
Hasil (Angka & Gambar) Operator
Operator
Gambar
Angka
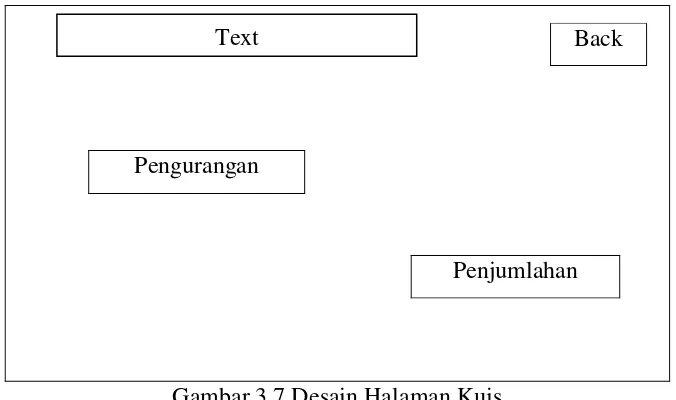
3.8 Desain Halaman Kuis
Halaman ini merupakan kumpulan pertanyaan atas informasi yang telah disampaikan pada halaman Pembelajaran. Pertanyaan pada kuis memiliki 2 kategori yaitu soal penjumlahan dan soal pengurangan berupa pilihan ganda. Dalam halaman kuis juga terdapat hasil penilaian berupa benar dan salah dari pertanyaan serta memiliki kunci jawaban atas pertanyaan tersebut. Halaman kuis ini dibuat dalam Scene 2. Desain halaman kuis adalah sebagai berikut.
Pengurangan
Penjumlahan Back
Gambar 3.7 Desain Halaman Kuis
Cara pembuatannya adalah sebagai berikut:
1. Masukkan background pada Layer 1 dengan cara klik File dan pilih Import to Library. Drag gambar dan sesuaikan ukurannya. Pada Layer 1 ini hanya
digunakan untuk background kuis.
2. Buat Layer baru yang akan berisi text halaman (kuis) dengan menggunakan Text Tool.
3. Kemudian buat 2 tombol untuk memilih kategori kuis dengan cara pilih Retangle Tool pada Toolbox lalu masukkan Text menggunakan Text Tool
untuk masing-masing kategori lalu klik kanan Convert to Symbol kemudian ubah keduanya menjadi Button.
4. Untuk tombol kembali (back) masukkan dengan cara Import to Library kemudian drag ke lembar kerja.
5. Untuk halaman ini diberikan suara (musik) dengan menggunakan Actionscript.
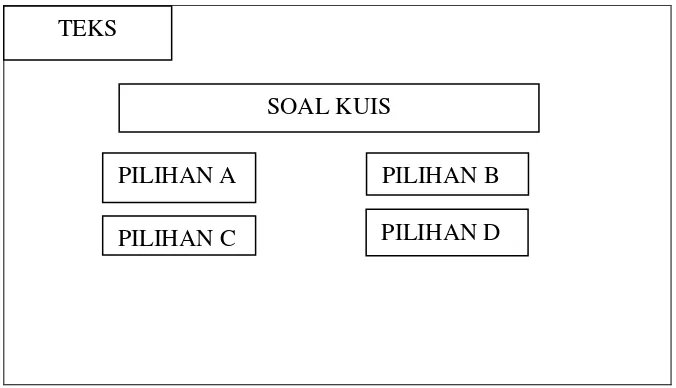
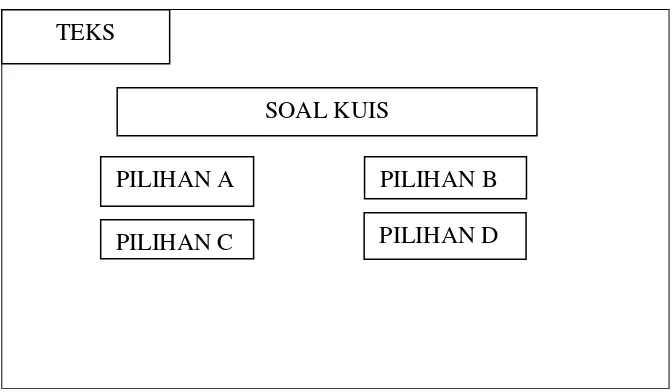
3.9 Desain Halaman Soal Kuis Pengurangan
Halaman ini merupakan kumpulan soal pengurangan yang terdiri dari 5 pertanyaan. Halaman soal memiliki background yang sama dengan halaman kuis. Desain halaman soal kuis adalah sebagai berikut.
Gambar 3.8 Desain Halaman Soal Kuis Pengurangan
Cara pembuatannya adalah sebagai berikut:
1. Klik kanan pada Frame 2 dan pilih Insert Blank Keyframe dan akan terbentuk lembar kerja baru dan background yang sama.
2. Masukkan soal dengan menggunakan Text Tool.
3. Buat pilihan ganda dengan Text Tool, kemudian ubah menjadi Button dengan cara klik kanan pada pilihan ganda, Convert to Symbol dan pilih Button.
4. Pada tombol Button tersebut masing – masing digunakan Actionscript. 5. Lakukan hal yang sama untuk soal nomor 2-5 di Frame selanjutnya
3.10 Desain Halaman Soal Kuis Penjumlahan
Halaman ini merupakan kumpulan soal penjumlahan yang terdiri dari 5 pertanyaan. Halaman soal memiliki background yang sama dengan halaman kuis serta desain dan background yang sama dengan halaman soal pengurangan.
Desain halaman soal kuis adalah sebagai berikut.
Cara pembuatannya adalah sebagai berikut:
1. Untuk halaman ini dimulai dari Frame 9 karena Frame sebelumnya telah digunakan untuk soal pengurangan. Cara nya sama yaitu klik kanan pada Frame 9 dan pilih Insert Blank Keyframe dan akan terbentuk lembar kerja
baru dan background yang sama.
2. Masukkan soal dengan menggunakan Text Tool.
3. Buat pilihan ganda dengan Text Tool, kemudian ubah menjadi Button dengan cara klik kanan pada pilihan ganda, Convert to Symbol dan pilih Button.
4. Pada tombol button tersebut masing – masing digunakan Actionscript. 5. Lakukan hal yang sama untuk soal nomor 2-5 di Frame selanjutnya.
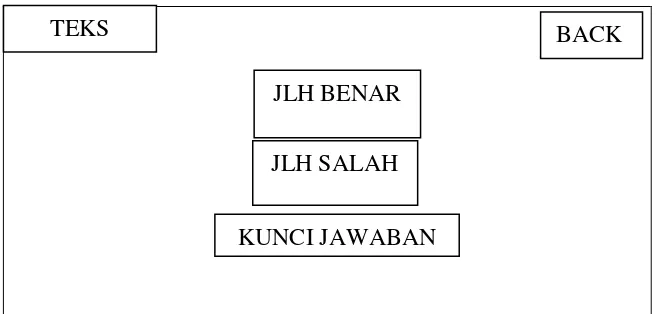
3.11 Desain Halaman Hasil Kuis
Gambar 3.10 Desain Halaman Hasil Kuis
Cara pembuatannya adalah sebagai berikut:
1. Pada Frame 7 dan 14 buat kolom jumlah benar dan salah dengan Text Tool dan ubah menjadi Tynamic Text.
2. Kemudian buat kolom jumlah benar dan salah dengan Text Tool dan ubah menjadi Dynamic Text.
3. Masukkan gambar back dengan klik File dan Import to Library, kemudian drag gambar dan ubah menjadi Button dengan cara Convert to Symbol dan ubah menjadi Button.
4. Masukkan kolom kunci jawaban dengan Text Tool kemudian ubah menjadi Button dengan cara Convert to Symbol.
3.12 Desain Halaman Kunci Jawaban
Halaman ini merupakan kunci jawaban dari soal – soal kuis pengurangan maupun penjumlahan yang berada pada Frame 8 dan 16. Desain halaman kunci jawaban adalah sebagai berikut.
Gambar 3.11 Desain Halaman Kunci Jawaban
Cara pembuatannya adalah sebagai berikut:
1. Masukkan kunci jawaban dengan menggunakan Text Tool, masukkan kunci jawabannya.
2. Masukkan kembali tombol kembali (back) dengan cara klik File pilih Import to Library dan drag tombol kedalam lembar kerja.
3. Ubah tombol kembali (back) menjadi Button dengan cara klik kanan dan pilih Convert to Symbol dan pilih Button. Masukkan Script pada tombol tersebut.
KUIS
KUNCI JAWABAN
3.13 Desain Halaman Profil
Halaman ini merupakan halaman tentang penulis dan berisikan informasi mengenai penulis. Halaman ini berada pada Scene 3. Desain halaman profil adalah sebagai berikut.
Gambar 3.12 Desain Halaman Profil
Cara pembuatannya adalah sebagai berikut:
1. Masukkan background pada Layer 1 dengan cara klik File dan Import to Library. Drag dan masukkan gambar ke lembar kerja dan sesuaikan
ukurannya begitu juga dengan foto profil.
2. Pada Layer 2 ketik nama dan nim dengan Text Tool dan informasi tentang penulis juga menggunakan Text Tool.
3. Masukkan tombol kembali (back) dengan cara klik File dan Import to Library. Ubah menjadi Button dengan Convert to Symbol dan pilih Button.
Masukkan Script pada tombol agar dapat digunakan.
4.1Hasil
Hasil akan menjelaskan secara visual bagaimana tampilan dari animasi pembelajaran operasi matematika dimulai dari halaman awal, halaman kategori, halaman pembelajaran, halaman kuis, dan halaman profil.
4.1.1 Halaman Awal
Pertama kali membuka aplikasi pembelajaran ini maka tampilan yang akan muncul adalah halaman awal. Halaman ini didesain memiliki 1 tombol saja yaitu tombol “start”. Jika user menekan tombol start, maka user akan masuk ke halaman
Kategori. Berikut adalah tampilan halaman awal.
4.1.2 Halaman Kategori
Halaman ini berisi tombol – tombol yang jika diklik akan menuju kehalaman yang dimaksudkan. Tombol – tombol tersebut terdiri dari pembelajaran, kuis, profil, dan tombol kembali (home). Berikut adalah tampilan halaman menu.
Gambar 4.2 Halaman Kategori
4.1.3 Halaman Pembelajaran
Gambar 4.3 Halaman Pembelajaran
4.1.4 Halaman Pengenalan Angka
Halaman ini merupakan halaman yang berisi gambar tentang angka dan hanya memiliki 1 tombol yaitu tombol kembali(back). Berikut tampilan halaman pengenalan angka.
4.1.5 Halaman Penjumlahan
Halaman ini merupukan halaman yang berisi contoh soal penjumlahan dan hanya memiliki 1 tombol yaitu tombol kembali(back). Berikut tampilan halaman penjumlahan.
Gambar 4.5 Halaman Penjumlahan
4.1.6 Halaman Pengurangan
Gambar 4.6a Halaman Pengurangan
4.1.7 Halaman Kuis
Halaman ini terdiri dari 2 kategori pertanyaan yaitu soal pengurangan dan soal penjumlahan, dimana masing-masing kategori terdiri dari 5 pertanyaan yang masing – masing merupakan pilihan ganda. Halaman ini hanya mempunyai 1 tombol yaitu tombol kembali(back). Berikut tampilan halaman kuis.
Gambar 4.7 Halaman Awal Kuis
4.1.8 Halaman Soal Kuis
Gambar 4.8a Halaman Soal Kuis Pengurangan
Gambar 4.8b Halaman Soal Kuis Penjumlahan
4.1.9 Halaman Hasil Kuis dan Kunci Jawaban
dengan cara menekan tulisan “Lihat Kunci Jawaban”. Berikut tampilan halaman
hasil kuis dan kunci jawaban.
Gambar 4.9a Halaman Hasil Kuis Pengurangan
Gambar 4.9c Halaman Kunci Jawaban Pengurangan
4.2 Halaman profil
Pada halaman profil ini berisi tentang foto dan biodata dari penulis dan juga terdapat button kembali (back). Fungsi button ini adalah kembali ke halaman kategori. Berikut tampilan halaman profil.
Gambar 4.10 Halaman Profil
4.3 Kelebihan Aplikasi
Berikut beberapa kelebihan animasi, diantaranya:
1. Memberikan media pembelajaran yang menarik bagi pengguna dengan aplikasi full color.
4.4 Kelemahan Aplikasi
Beberapa kelemahan aplikasi, diantaranya:
1. Animasi yang ditampilkan masih berupa animasi 2 dimensi, sehingga terlihat tidak begitu nyata.
2. Animasi ini bersifat statis. Perubahan animasi yang ditampilkan harus diubah dari file .fla animasi tersebut.
5.1Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat mempelajari operasi matematika dengan mudah dan praktis, karna tidak menggunakan buku sebagai model pembelajaran.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, warna, suara sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh.
5.2Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang dibuat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.