Jl. Bioteknologi No. 1 Kampus USU Medan Telp. (061) 8211050 Fax. (061) 8214290
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : ARI ZAFRAN PANGARIBUAN
NIM : 122406100
Judul Tugas Akhir : PEMBELAJARAN PEMANFAATAN SAMPAH PADA
ANAK-ANAK BERBASIS MULTIMEDIA
MENGGUNAKAN MACROMEDIA FLASH 8
Dosen Pembimbing : Dr. Parapat Gultom M.S.I.E
Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No. Tanggal Asisten Bimbingan
Kartu ini dikembalikan ke Departemen Matematika bila Bimbingan Mahasiswa telah selesai
Diketahui, Disetujui,
Ketua Program Studi D3 Teknik Informatika Pembimbing Utama/
FMIPA USU Penanggung Jawab
Dr. Elly Rosmaini, M.Si Dr. Parapat Gultom M.S.I.E
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir
Program Diploma 3 Teknik Informatika/Statistika :
Nama : ARI ZAFRAN PANGARIBUAN
NIM : 122406100
Prog. Studi : Teknik Informatika
Judul TA : PEMBELAJARAN PEMANFAATAN SAMPAH PADA ANAK-
ANAK BERBASIS MULTIMEDIA MENGGUNAKAN
MACROMEDIA FLASH 8
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada
tanggal ……….
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja
Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU
Medan.
Medan, Juni 2015
Dosen Pembimbing
Program Studi D3 Teknik Informatika
Dr. Parapat Gultom, M.S.I.E
LAMPIRAN
1. Halaman Awal
Layer Script
Script Movie clip
stop();
Frame 1
stop();
MySound.stop();
Tombol Next
on(release){
gotoAndStop(2);
}
2. Halaman Home / Utama
Frame 2
MySound = new Sound();
MySound.attachSound("reci");
MySound.stop();
}
Tombol Profil
on (release){
gotoAndStop(1);
}
Tombol Keluar
on(release){
fscommand("quit");
}
Script Movie Clip
stop();
3. Halaman Menu
Tombol Pengertian Sampah
on(release){
gotoAndStop(16);
}
Tombol Dampak Sampah Terhadap Kesehatan
on(release){
gotoAndStop(9);
}
Tombol Cara Penanganan
on(release){
gotoAndStop(10);
}
Tombol Home
on (release){
gotoAndStop(2)
}
4. Halaman Pengertian Sampah
Tombol Menu
on(release){
gotoAndStop(4);
Tombol Organik
on(release){
gotoAndStop(17);
}
Tombol Anorganik
on(release){
gotoAndStop(3);
}
5. Halaman Penjelasan Sampah Organik
Script Movie Clip
stop();
Tombol Kembali
on(release){
gotoAndStop(16);
}
6. Halaman Penjelasan Sampah Anorganik
Script Movie Clip
Tombol Kembali
on(release){
gotoAndStop(16);
}
7. Halaman Dampak Sampah Terhadap Lingkungan
8. Halaman Dampak Sampah Terhadap Air
9. Halaman Dampak Sampah Terhadap Tanah
Script Movie Clip
10. Dampak Sampah Terhadap Udara
Script Movie Clip
stop();
Tombol Kembali
gotoAndStop(5);
}
11.Halaman Dampak Sampah Terhadap Kesehatan
Tombol Menu
on(release){
gotoAndStop(4);
}
Script Movie Clip
stop();
12.Halaman Cara Penanganan
Tombol Menu
on(release){
gotoAndStop(4);
}
Tombol Cara Penanganan Sampah Dengan Reduce / Mengurangi
on(release){
gotoAndStop(11);
Tombol Cara Penanganan Sampah Dengan Reuse / Memakai Kembali
on(release){
gotoAndStop(12);
}
Tombol Cara Penanganan Sampah Dengan Recycle / Mendaur Ulang
on(release){
gotoAndStop(13);
}
Tombol Cara Penanganan Sampah Dengan Replace / Mengganti
13. Halaman Cara Penanganan Dengan Reduce
Script Movie Clip
stop();
Tombol Kembali
on(release){
gotoAndStop(10);
}
14.Halaman Cara Penanganan Dengan Reuse
Script Movie Clip
stop();
Tombol Kembali
on(release){
gotoAndStop(10);
}
15.Halaman Cara Penanganan Dengan Recycle
Script Movie Clip
Tombol Kembali
on(release){
gotoAndStop(10);
}
16. Halaman Cara Penanganan Dengan Replace
Script Movie Clip
stop();
Tombol Kembali
on(release){
gotoAndStop(10);
}
17. Halaman Cara Penanganan Dengan Destroy
Script Movie Clip
stop();
Tombol Kembali
on(release){
gotoAndStop(10);
DAFTAR PUSTAKA
Panduan Tatacara Penulisan Skripsi & Tugas Akhir. 2008. Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
DR.rer.nat.H.widyatmoko ,Dra.MM.Sintroni,M.Kes. 2006.Sampah :Abdi Tandur
Tedisiswoko.2009. Akibat buang sampah sembarangan :Andi publisher
Russ Parker2011. Krisis Pengelolaan sampah :Buana Ilmu Populer
Dwiastuti. 2006. Macromedia flash 8. Yogyakarta : C.V ANDI OFFSET (Penerbit Andi)
akhir-membuat-media/
Trianto. (2009). Mendesain Model Pembelajaran Inovatif-Progresif. Jakarta: Kencana
BAB 3
ANALISIS DAN PERANCANGAN SISTEM
Mendesain Tampilan Awal Animasi
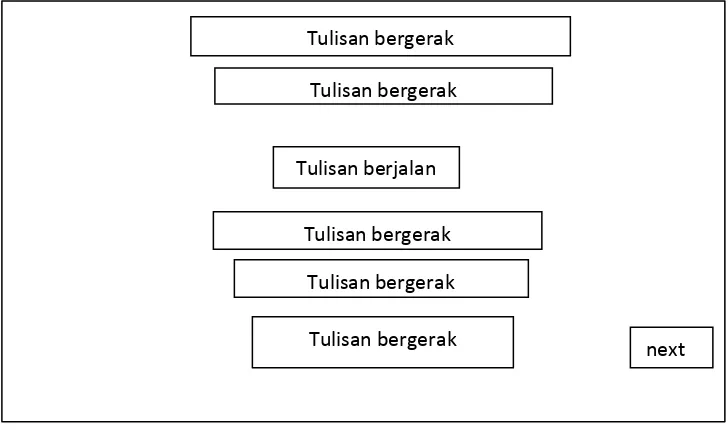
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.1 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1
itu berada pada scene 1.
Tulisan bergerak
Tulisan bergerak
Tulisan berjalan
Tulisan bergerak
Tulisan bergerak
Tulisan bergerak
3. Untuk pembuatan image pada layer awal pilih import pada menu file,
kemudian pilih import to library
4. Untuk pembuatan animasi tulisan bergerak, ketikkan kalimat yang akan
kita tampilkan pada stage. Klik kanan pada kalimat tersebut, pilih Convert
to Symbol. Ubah kalimat yang kita tuliskan pada stage itu menjadi movie
clip. Kemudian klik 2 (dua) kali pada kalimat tersebut, maka kita akan
masuk ke dalam movie clip tersebut. Kemudian klik pada frame yang
berjarak kurang lebih 10 atau 15 (bebas) frame klik kanan kemudian insert
keyframe.
Di antara frame awal ke frame akhir tersebut klik kanan kemudian
pilih create motion tween. Klik frame awal seret movie clip tersebut ke
posisi awal sebelum bergerak ke posisi yang di ingin kan, kemudian klik
frame akhir yang berjarak kurang lebih 10 atau 15 (bebas) tersebut seret
movie clip ke posisi yang di inginkan dimana movie clip tersebut akan
berhenti.
Pada akhir frame, dimana kita telah selesai merangkai kalimat yang
kita inginkan, klik kanan pilih action, ketikkan script program sebagai
5. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari
kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf
tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada
stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf
tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu
persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf
yang telah kita tuliskan tadi.
Untuk membuat frame selanjutnya klik kanan di frame selanjutnya
lalu pilih insert keyframe atau dengan shortcut F6. Pada akhir frame,
dimana kita telah selesai merangkai huruf menjadi kalimat yang kita
inginkan, klik kanan pilih action, ketikkan script program sebagai berikut :
stop();
6. Tombol next berfungsi untuk masuk ke frame selanjutnya. Cara untuk
membuat fungsi tombol next adalah dengan memasukkan dulu gambar ke
dalam library dengan cara pilih menu file klik pada pilihan import lalu
pilih import to library. Setelah gambar masuk ke dalam library, drag
gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita
drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian
klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button
ketikkan script program sebagai berikut :
on(release){
}
Angka 2 di sini berarti, ketika kita menekan tombol next, maka kita akan
berpindah ke frame ke 2.
Mendesain Halaman Home / Utama
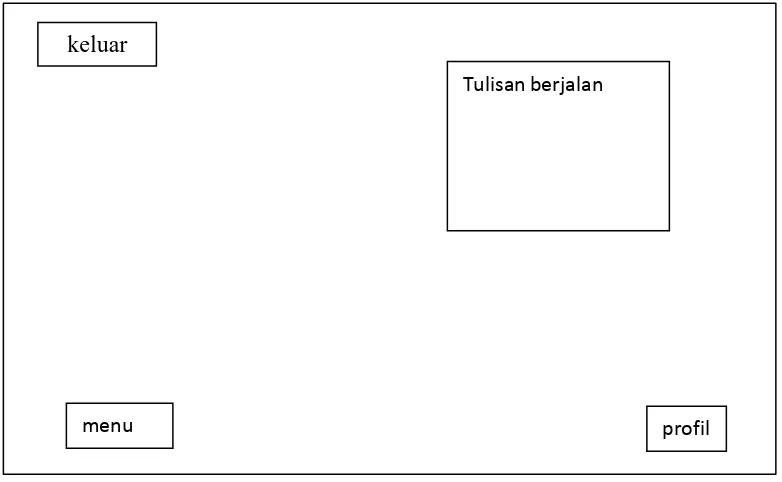
Desain halaman Home adalah sebagai berikut :
Gambar 3.2 Rancangan Tampilan Halaman Home
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame. keluar
Tulisan berjalan
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari
kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf
tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada
stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf
tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu
persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf
yang telah kita tuliskan tadi.
Untuk membuat frame selanjutnya klik kanan di frame selanjutnya
lalu pilih insert keyframe atau dengan shortcut F6. Pada akhir frame,
dimana kita telah selesai merangkai huruf menjadi kalimat yang kita
inginkan, klik kanan pilih action, ketikkan script program sebagai berikut :
stop();
4. Tombol keluar berfungsi untuk keluar dari aplikasi. Cara untuk membuat
fungsi tombol keluar adalah dengan memasukkan dulu gambar ke dalam
library dengan cara pilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke
pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script
program sebagai berikut :
on(release){
fscommand("quit");
5. Tombol menu berfungsi untuk masuk ke frame menu. Cara untuk
membuat fungsi tombol menu adalah dengan memasukkan dulu gambar ke
dalam library dengan cara pilih menu file klik pada pilihan import lalu
pilih import to library. Setelah gambar masuk ke dalam library, drag
gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita
drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian
klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button
ketikkan script program sebagai berikut :
on(release){
gotoAndStop("4");
}
Angka 4 di sini berarti, ketika kita menekan tombol next, maka kita akan
berpindah ke frame ke 4.
6. Tombol profil berfungsi untuk masuk ke frame profil atau frame awal.
Cara untuk membuat fungsi tombol profil adalah dengan memasukkan
dulu gambar ke dalam library dengan cara pilih menu file klik pada pilihan
drag gambar ke dalam stage kemudian klik kanan pada gambar yang telah
kita drag ke dalam stage itu pilih convert so symbol, pilih button.
Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-
Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("1");
}
Angka 1 di sini berarti, ketika kita menekan tombol next, maka kita akan
berpindah ke frame ke 1.
Mendesain Halaman Menu
Desain tampilan pada halaman menu :
Gambar 3.3 Rancangan Tampilan Halaman Menu Gambar burung
home
Tombol pengertian sampah
Tombol dampak terhadap lingkungan
Tombol dampak terhadap kesehatan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk memasukkan gambar ke dalam frame yaitu pilih menu file klik
import lalu pilih import to library, masukan gambar dari menu library ke
dalam frame.
3. Tombol home berfungsi untuk kembali ke halaman home atau halaman
utama. Cara untuk membuat fungsi tombol home adalah dengan
memasukkan dulu gambar ke dalam library dengan cara pilih menu file
klik pada pilihan import lalu pilih import to library.
Setelah gambar masuk ke dalam library, drag gambar ke dalam
stage kemudian klik kanan pada gambar yang telah kita drag ke dalam
stage itu pilih convert so symbol, pilih button. Kemudian klik kanan pada
tombol tanda panah, lalu pada jendela Actions-Button ketikkan script
program sebagai berikut :
on(release){
gotoAndStop("2");
}
Angka 2 di sini berarti, ketika kita menekan tombol next, maka kita akan
4. Untuk pembuatan tombol pengertian sampah ketikkan kalimat pengertian
sampah. Klik kanan pada kalimat tersebut, pilih Convert to button. Ubah
kalimat yang kita tuliskan pada stage itu menjadi button. Untuk membuat
script pada tombol pengertian sampah dengan cara mengklik jendela
action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("16");
}
Tombol pengertian sampah bertujuan untuk masuk ke frame pengertian
sampah yang ada di frame 16.
5. Untuk membuat tombol dampak sampah terhadap lingkungan sama seperti
membuat tombol pengertian sampah. Hanya berbeda pada script nya yaitu
sebagai berikut:
on(release){
gotoAndStop("5");
}
Tombol dampak sampah terhadap lingkungan bertujuan untuk masuk ke
frame. Dampak sampah terhadap lingkungan yang ada di frame 5.
6. Untuk membuat tombol dampak sampah terhadap kesehatan sama seperti
membuat tombol pengertian sampah. Hanya berbeda pada script nya yaitu
on(release){
gotoAndStop("9");
}
Tombol dampak sampah terhadap kesehatan bertujuan untuk masuk ke
frame. Dampak sampah terhadap kesehatan yang ada di frame 9.
7. Untuk membuat tombol cara penanganan sama seperti membuat tombol
pengertian sampah. Hanya berbeda pada script nya yaitu sebagai berikut:
on(release){
gotoAndStop("10");
}
Tombol cara penanganan bertujuan untuk masuk ke frame cara
penanganan sampah yang ada di frame 10.
Mendesain Tampilan Pengertian Sampah
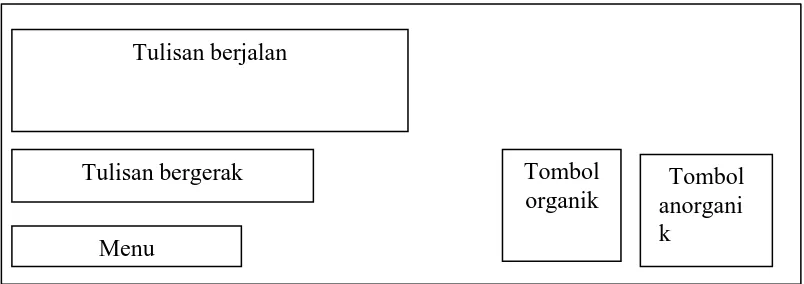
Desain tampilan pengertian sampah adalah sebagai berikut :
Gambar 3.4 Rancangan Tampilan Pengertian Sampah
Tulisan berjalan
Tulisan bergerak Tombol
organik
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan
background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu
dari library ke dalam stage.
5. Tombol organik berfungsi untuk masuk ke frame penjelasan sampah
organik. Cara untuk membuat fungsi tombol organik adalah dengan
memasukkan dulu gambar ke dalam library dengan cara pilih menu file
klik pada pilihan import lalu pilih import to library. Setelah gambar masuk
ke dalam library, drag gambar ke dalam stage kemudian klik kanan pada
gambar yang telah kita drag ke dalam stage itu pilih convert so symbol,
pilih button. Kemudian, pada jendela Actions-Button ketikkan script
program sebagai berikut :
gotoAndStop("17");
}
Angka 17 di sini berarti, ketika kita menekan tombol next, maka kita akan
berpindah ke frame ke 17.
6. Tombol anorganik berfungsi untuk masuk ke frame penjelasan sampah
anorganik. Cara untuk membuat fungsi tombol anorganik sama dengan
pembuatan tombol organik hanya beda gambar dan script nya. Script,
untuk tombol sampah anorganik sebagai berikut :
on(release){
gotoAndStop("3");
}
Angka 3 di sini berarti, ketika kita menekan tombol next, maka kita akan
berpindah ke frame ke 3.
Mendesain Tampilan Penjelasan Sampah Organik
Desain tampilan penjelasan sampah organik adalah sebagai berikut :
Gambar 3.5 Rancangan Tampilan Penjelasan Sampah Organik
Tulisan berjalan
kembali Gambar
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan sebelumnya.
3. Tombol kembali berfungsi untuk kembali ke frame sebelum nya. Cara
untuk membuat fungsi tombol kembali pada frame ini adalah dengan
memasukkan dulu gambar ke dalam library dengan cara pilih menu file
klik pada pilihan import lalu pilih import to library. Setelah gambar masuk
ke dalam library, drag gambar ke dalam stage kemudian klik kanan pada
gambar yang telah kita drag ke dalam stage itu pilih convert so symbol,
pilih button. Kemudian, pada jendela Actions-Button ketikkan script
program sebagai berikut :
on(release){
gotoAndStop("16");
}
Angka 16 di sini berarti, ketika kita menekan tombol kembali, maka kita
Gambar kartun
kembali
4. Untuk memasukkan gambar ke dalam frame yaitu pilih menu file klik
import lalu pilih import to library, masukan gambar dari menu library ke
dalam frame.
Mendesain Tampilan Penjelasan Sampah Anorganik
Desain tampilan penjelasan sampah organik adalah sebagai berikut :
Gambar 3.6 Rancangan Tampilan Penjelasan Sampah Anorganik
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
3. Untuk pembuatan tombol kembali pada frame ini, sama seperti pembuatan
tombol kembali pada frame penjelasan sampah organik.
4. Untuk memasukkan gambar ke dalam frame yaitu pilih menu file klik
import lalu pilih import to library, masukan gambar dari menu library ke
dalam frame.
Mendesain Tampilan Dampak Sampah Terhadap Lingkungan
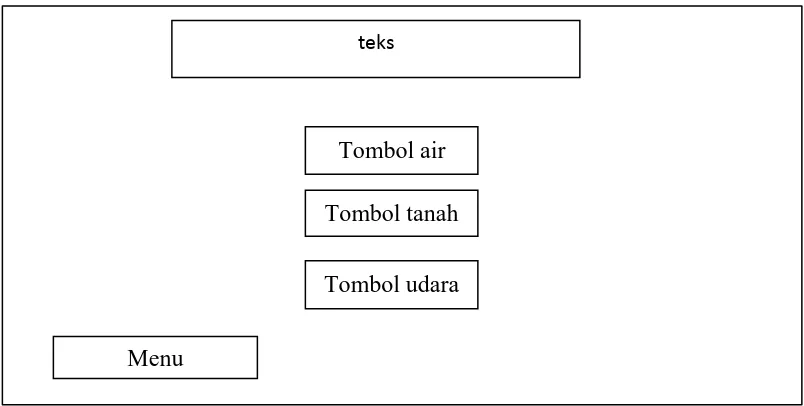
Desain tampilan dampak sampah terhadap lingkungan adalah sebagai berikut :
Gambar 3.7 Rancangan Tampilan Dampak Sampah Terhadap Lingkungan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
teks
Tombol air
Tombol tanah
Tombol udara
2. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di frame ini drag button menu dari
library ke dalam stage.
3. Untuk pembuatan tombol air ketikkan air. Klik kanan pada kata tersebut,
pilih Convert to button. Ubah kata yang kita tuliskan pada stage itu
menjadi button. Untuk membuat script pada tombol pengertian sampah
dengan cara mengklik jendela action-buttons ketikkan script program
sebagai berikut:
on(release){
gotoAndStop("6");
}
Tombol air bertujuan untuk masuk ke frame penjelasan dampak sampah
terhadap air yang ada di frame 6.
4. Untuk membuat tombol tanah sama seperti membuat tombol air. Hanya
berbeda pada script nya. yaitu sebagai berikut:
on(release){
gotoAndStop("7");
}
Tombol tanah bertujuan untuk masuk ke frame penjelasan dampak sampah
Kembali
5. Untuk membuat tombol udara sama seperti membuat tombol air. Hanya
berbeda pada script nya. yaitu sebagai berikut:
on(release){
gotoAndStop("8");
}
Tombol udara bertujuan untuk masuk ke frame dampak sampah terhadap
udara yang ada di frame 8
Mendesain Tampilan Dampak Sampah Terhadap Air
Desain tampilan dampak sampah terhadap air adalah sebagai berikut :
Gambar 3.8 Rancangan Tampilan Dampak Sampah Terhadap Air
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan pada frame sebelumnya.
4. Tombol kembali yang sudah di buat pada frame penjelasan sampah
organik akan tersimpan di library, untuk membuat tombol kembali di
frame ini drag button kembali dari library ke dalam stage. Untuk
membuat script pada tombol kembali dengan cara mengklik jendela
action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("5");
}
Angka 5 di sini berarti, ketika kita menekan tombol kembali, maka kita
akan berpindah ke frame ke 5 atau frame dampak sampah terhadap
kembali
Mendesain Tampilan Dampak Sampah Terhadap Tanah
Desain tampilan dampak sampah terhadap tanah adalah sebagai berikut :
Gambar 3.9 Rancangan Tampilan Dampak Sampah Terhadap Tanah
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan pada frame sebelumnya.
4. Untuk pembuatan tombol kembali pada frame ini, sama seperti pembuatan
kembali
Mendesain Tampilan Dampak Sampah Terhadap Udara
Desain tampilan dampak sampah terhadap udara adalah sebagai berikut :
Gambar 3.10 Rancangan Tampilan Dampak Sampah Terhadap Udara
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan pada frame sebelumnya.
4. Untuk pembuatan tombol kembali pada frame ini, sama seperti pembuatan
Mendesain Tampilan Dampak Sampah Terhadap Kesehatan
Desain tampilan dampak sampah terhadap kesehatan adalah sebagai berikut :
Gambar 3.11 Rancangan Tampilan Dampak Sampah Terhadap Kesehatan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan animasi tulisan bergerak, ketikkan kalimat yang akan
kita tampilkan pada stage. Klik kanan pada kalimat tersebut, pilih Convert
to Symbol. Ubah kalimat yang kita tuliskan pada stage itu menjadi movie
clip. Kemudian klik 2 (dua) kali pada kalimat tersebut, maka kita akan
masuk ke dalam movie clip tersebut.
Kemudian klik pada frame yang berjarak kurang lebih 10 atau 15 (bebas)
frame klik kanan kemudian insert keyframe. di antara frame awal ke frame
akhir tersebut klik kanan kemudian pilih create motion tween. Klik frame
awal seret movie clip tersebut ke posisi awal sebelum bergerak ke posisi
yang di ingin kan, kemudian klik frame akhir yang berjarak kurang lebih
10 atau 15 (bebas) tersebut seret movie clip ke posisi yang di inginkan
dimana movie clip tersebut akan berhenti. Pada akhir frame, dimana kita
telah selesai merangkai kalimat yang kita inginkan, klik kanan pilih
action, ketikkan script program sebagai berikut :
stop();
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu
Mendesain Tampilan Cara Penanganan
Desain tampilan dampak cara penanganan adalah sebagai berikut :
:
Gambar 3.12 Rancangan Tampilan Cara Penanganan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di frame ini drag button menu dari
library ke dalam stage.
3. Untuk pembuatan tombol “cara penanganan sampah dengan reduce /
mengurangi” ketikkan kalimat cara penanganan sampah dengan reduce /
Ubah kalimat yang kita tuliskan pada stage itu menjadi button. Untuk
membuat script pada tombol cara penanganan sampah dengan reduce /
mengurangi dengan cara mengklik jendela action-buttons ketikkan script
program sebagai berikut:
on(release){
gotoAndStop("11");
}
Tombol cara penanganan sampah dengan reduce / mengurangi bertujuan
untuk masuk ke frame cara penanganan sampah dengan reduce /
mengurangi
sampah yang ada di frame 11.
4. Untuk membuat tombol “cara penanganan sampah dengan reuse /
memakai kembali” sama seperti membuat tombol “cara penanganan
sampah dengan reduce / mengurangi”. Hanya berbeda pada script nya
yaitu sebagai berikut:
on(release){
gotoAndStop("12");
}
Tombol “cara penanganan sampah dengan reuse / memakai kembali”
bertujuan untuk masuk ke frame cara penanganan sampah dengan reuse /
5. Untuk membuat tombol “cara penanganan sampah dengan recycle /
mendaur ulang” sama seperti membuat “cara penanganan sampah dengan
reduce / mengurangi”. Hanya berbeda pada script nya yaitu sebagai
berikut:
on(release){
gotoAndStop("13");
}
Tombol “cara penanganan sampah dengan recycle / mendaur ulang”
bertujuan untuk masuk ke frame cara penanganan sampah dengan recycle /
mendaur ulang yang ada di frame 13.
6. Untuk membuat tombol “cara penanganan sampah dengan replace /
mengganti” sama seperti membuat tombol “cara penanganan sampah
dengan reduce / mengurangi”. Hanya berbeda pada script nya yaitu
sebagai berikut:
on(release){
gotoAndStop("14");
}
Tombol “cara penanganan sampah dengan replace / mengganti” bertujuan
untuk masuk ke frame cara penanganan sampah dengan replace /
Kembali
7. Untuk membuat tombol “cara penanganan sampah dengan destroy /
menghancurkan” sama seperti membuat tombol “cara penanganan
sampah dengan reduce / mengurangi”. Hanya berbeda pada script nya
yaitu sebagai berikut:
on(release){
gotoAndStop("15");
}
Tombol “cara penanganan sampah dengan destroy / menghancurkan”
bertujuan untuk masuk ke frame cara penanganan sampah dengan destroy
/ menghancurkan yang ada di frame 15
Mendesain Tampilan Cara Penanganan Dengan Reduce
Desain tampilan cara penanganan dengan reduce adalah sebagai berikut :
Gambar 3.13 Rancangan Tampilan Cara Penanganan Dengan Reduce
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan pada frame sebelumnya.
4. Tombol kembali yang sudah di buat pada frame penjelasan sampah
organik akan tersimpan di library, untuk membuat tombol kembali di
frame ini drag button kembali dari library ke dalam stage. Untuk
membuat script pada tombol kembali dengan cara mengklik jendela
action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("10");
}
Angka 10 di sini berarti, ketika kita menekan tombol kembali, maka kita
Kembali
Mendesain Tampilan Cara Penanganan Dengan Reuse
Desain tampilan cara penanganan dengan reuse adalah sebagai berikut :
Gambar 3.14 Rancangan Tampilan Cara Penanganan Dengan Reuse
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
Kembali
4. Tombol kembali yang sudah di buat pada frame penjelasan sampah
organik akan tersimpan di library, untuk membuat tombol kembali di
frame ini drag button kembali dari library ke dalam stage. Untuk
membuat script pada tombol kembali dengan cara mengklik jendela
action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("10");
}
Angka 10 di sini berarti, ketika kita menekan tombol kembali, maka kita
akan berpindah ke frame ke 10 atau frame cara penanganan.
Mendesain Tampilan Cara Penanganan Dengan Recycle
Desain tampilan cara penanganan dengan recycle adalah sebagai berikut :
Gambar 3.15 Rancangan Tampilan Cara Penanganan Dengan Recycle
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan pada frame sebelumnya.
4. Tombol kembali yang sudah di buat pada frame penjelasan sampah
organik akan tersimpan di library, untuk membuat tombol kembali di
frame ini drag button kembali dari library ke dalam stage. Untuk
membuat script pada tombol kembali dengan cara mengklik jendela
action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("10");
}
Angka 10 di sini berarti, ketika kita menekan tombol kembali, maka kita
Kembali
Mendesain Tampilan Cara Penanganan Dengan Replace
Desain tampilan cara penanganan dengan replace adalah sebagai berikut :
Gambar 3.16 Rancangan Tampilan Cara Penanganan Dengan Replace
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
Kembali
4. Tombol kembali yang sudah di buat pada frame penjelasan sampah
organik akan tersimpan di library, untuk membuat tombol kembali di
frame ini drag button kembali dari library ke dalam stage. Untuk
membuat script pada tombol kembali dengan cara mengklik jendela
action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("10");
}
Angka 10 di sini berarti, ketika kita menekan tombol kembali, maka kita
akan berpindah ke frame ke 10 atau frame cara penanganan.
Mendesain Tampilan Cara Penanganan Dengan Destroy
Desain tampilan dampak cara penanganan dengan destroy adalah sebagai berikut :
Gambar 3.17 Rancangan Tampilan Cara Penanganan Dengan Destroy
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang
diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan pada frame sebelumnya.
4. Tombol kembali yang sudah di buat pada frame penjelasan sampah
organik akan tersimpan di library, untuk membuat tombol kembali di
frame ini drag button kembali dari library ke dalam stage. Untuk
membuat script pada tombol kembali dengan cara mengklik jendela
action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("10");
}
Angka 10 di sini berarti, ketika kita menekan tombol kembali, maka kita
BAB 4
IMPLEMENTASI SISTEM
Hasil
Dari hasil pembuatan aplikasi, berikut adalah tampilan yang ada pada aplikasi ini,
yaitu :
1.Menu Awal
Pada pertama kali membuka halaman awal pada animasi pengenalan masalah
sampah maka tampilan akan muncul seperti gambar 4.1. Halaman ini berisi judul
dari animasi, data diri penulis, dan berisi button next, button ini yang akan
mengantarkan ke halaman berikutnya.
2.Halaman Home / Utama
Gambar 4.2 Halaman Home / Utama
Halaman ini adalah halaman utama yang berisi button Menu yang akan
mengantarkan ke halaman menu berikutnya, button profil untuk mengantarkan ke
3.Halaman Menu
Gambar 4.3 Halaman Menu
Pada halaman ini berisi tentang menu yang akan dijelaskan pada animasi ini, pada
halaman ini menawarkan button pengertian sampah, button dampak sampah
terhadap lingkungan, button dampak sampah terhadap kesehatan, dan button cara
penanganan. Halaman ini juga berisi button Home yang mengantarkan ke
halaman home / utama. Saya menambahkan gambar gif animasi burung yang
4.Halaman Pengertian Sampah
Gambar 4.4 Halaman Teori sampah
Halaman ini berisi tentang penjelasan mengenai sampah. Saya mengubah tulisan
nya menjadi movie clip.
Halaman ini juga berisi button sampah organik (gambar tong sampah
organik) dan button sampah anorganik (tong sampah anorganik). Button sampah
organik mengantarkan ke halaman penjelasan sampah organik, button sampah
5.Halaman Penjelasan Sampah Organik
Gambar 4.5 Halaman Penjelasan Sampah organic
Halaman ini membahas pengertian sampah organik dan contoh nya. Saya
mengubah tulisan nya menjadi movie clip. Di halaman ini terdapat gambar
sampah organik. Halaman ini berisi button yang dapat diklik, jika button tersebut
diklik akan menuju kehalaman sebelumnya. Button yang dimaksud adalah button
6.Halaman Penjelasan Sampah Anorganik
Gambar 4.6 Halaman Penjelasan Sampah Anorganik
Halaman ini membahas tentang pengertian sampah anorganik. Saya mengubah
tulisan nya menjadi movie clip. Di halaman ini terdapat gambar sampah
anorganik. Halaman ini berisi button yang dapat diklik, jika button tersebut diklik
7.Halaman Dampak Sampah Terhadap Lingkungan
Gambar 4.7 Halaman Dampak Sampah Terhadap Lingkungan
Halaman ini berisi button menu yang mengantarkan ke halaman menu
sebelumnya. Halaman ini juga menawarkan button air yang mengantarkan ke
halaman penjelasan dampak sampah terhadap lingkungan air, button tanah yang
mengantarkan ke halaman penjelasan dampak sampah terhadap tanah, button
udara yang mengantarkan ke halaman penjelasan dampak sampah terhadap
8.Halaman Penjelasan Dampak Sampah Terhadap Air
Gambar 4.8 Dampak Sampah Terhadap Air
Halaman ini membahas tentang dampak sampah terhadap lingkungan air.
Saya mengubah tulisan nya menjadi movie clip. Halaman ini berisi button yang
dapat diklik, jika button tersebut diklik akan menuju kehalaman sebelumnya.
9.Halaman Penjelasan Dampak Sampah Terhadap Tanah
Gambar 4.9 Dampak Sampah Terhadap Tanah
Halaman ini membahas tentang dampak sampah terhadap lingkungan tanah.
Saya mengubah tulisan nya menjadi movie clip. Halaman ini berisi button yang
dapat diklik, jika button tersebut diklik akan menuju ke halaman sebelumnya.
10.Halaman Penjelasan Dampak Sampah Terhadap Udara
Gambar 4.10 Dampak Sampah Terhadap Udara
Halaman ini membahas tentang dampak sampah terhadap lingkungan tanah.
Saya mengubah tulisan nya menjadi movie clip. Halaman ini berisi button yang
dapat diklik, jika button tersebut diklik akan menuju kehalaman sebelumnya.
11.Halaman Penjelasan Dampak Sampah Terhadap Kesehatan
Gambar 4.11 Dampak Sampah Terhadap Kesehatan
Halaman ini membahas tentang dampak sampah terhadap kesehatan dan penyakit
yang dapat ditimbulkan sampah. Saya mengubah tulisan nya menjadi movie clip.
Halaman ini berisi button menu yang mengantarkan ke halaman menu
12.Halaman Pemanfaatan & Cara Penanganan Sampah
Gambar 4.12 Cara Penanganan Sampah
Halaman ini berisi button menu yang mengantarkan ke halaman menu
sebelumnya. Halaman ini juga berisi button cara penanganan sampah dengan
reduce / mengurangi, button cara penanganan sampah dengan reuse / memakai
kembali, button cara penanganan sampah dengan recycle / mendaur ulang, button
cara penanganan sampah dengan replace / mengganti, button cara penanganan
Pembahasan
Animasi ini dapat dijalankan menggunakan flashplayer. Namun selain itu,
aplikasi ini juga dapat dijalankan menggunakan browser. Hasilnya akan lebih
halus bila dijalankan dengan browser. Dari hasil animasi pengenalan masalah
sampah yang telah dibuat kita dapat mengemukakan beberapa hal yang berkaitan
dengan aplikasi ini.
Kelebihan Aplikasi Yang Dibuat
1. Memberikan media pembelajaran dan pengenalan yang menarik bagi
siswa sehingga siswa tidak merasa jenuh dengan pelajaran ini.
2. Memberikan kemudahan bagi para pengajar dalam hal menyampaikan
materi, khususnya tentang sampah.
Kekurangan Aplikasi yang Dibuat
1. Animasi ini masih bersifat statis. Perubahan informasi yang ditampilkan
harus diubah dari sebuah file.
2. Animasi yang ditampilkan masih berupa animasi 2 dimensi sehingga tidak
BAB 5
KESIMPULAN DAN SARAN
Kesimpulan
Dari hasil uraian yang telah dibahas dapat disimpulkan sebagai berikut :
1. Animasi dengan Macromedia flash 8 dapat menjadi lebih baik, menarik
dan efisien.
2. Dengan animasi ini para siswa dapat lebih menggemari pengenalan
masalah sampah.
Dengan Macromedia flash animasi pengenalan masalah sampah dapat dibuat.
Saran
Saran yang dapat penulis berikan dalam hal aplikasi animasi ini adalah :
1. Jika animasi telah selesai dikerjakan, sebaiknya lakukan pengujian untuk
memastikan animasi telah berjalan sesuai dengan yang diharapkan.
2. Sebagai alternatif pembelajaran sebaiknya lembaga pendidikan
menggunakan animasi untuk lebih menarik minat belajar para siswa.
3. Dalam publikasi flash sebaiknya jadikan ke format HTML agar komputer
BAB 2
LANDASAN TEORI
Pembelajaran
Trianto (2010:17) “Pembelajaran merupakan aspek kegiatan manusia yang
kompleks, yang tidak sepenuhnya dapat dijelaskan”. Pembelajaran secara simpel
dapat diartikan sebagai produk interaksi berkelanjutan antara pengembangan dan
pengalaman hidup. Pembelajaran dalam makna kompleks adalah usaha sadar dari
seorang guru untuk membelajarkan siswanya (mengarahkan interaksi siswa
dengan sumber belajar lainnya) dalam rangka mencapai tujuan yang diharapkan.
Dimyati dan Mudjiono (2002:7) Belajar merupakan tindakan perilaku
siswa yang kompleks. Sebagai tindakan, maka belajar hanya dialami oleh siswa
sendiri. Siswa adalah penentu terjadinya proses belajar.Menurut Oemar Hamalik
(Sanjaya, 2008:6) Pembelajaran adalah suatu kombinasi yang terorganisir yang
meliputi unsur-unsur manusiawi, material, fasilitas, perlengkapan dan prosedural
yang berinteraksi untuk mencapai suatu tujuan.
Dari beberapa pengertian pembelajaran di atas, maka kita dapat menarik
kesimpulan mengenai pembelajaran, maka pembelajaran adalah proses interaksi
antara peserta didik dengan pendidik dan sumber pelajaran pada suatu lingkaran
belajar. Pembelajaran merupakan bantuan yang diberikan pendidik agar dapat
terjadi proses pemerolehan ilmu dan pengetahuan, penguasaan kemahiran, serta
Aplikasi
Istilah aplikasi berasal dari bahasa inggris "application" yang berarti penerapan,
lamaran ataupun penggunaan. Sedangkan secara istilah, pengertian aplikasi adalah
suatu program yang siap untuk digunakan yang dibuat untuk melaksanakan suatu
fungsi bagi pengguna jasa aplikasi serta penggunaan aplikasi lain yang dapat
digunakan oleh suatu sasaran yang akan dituju. Menurut kamus komputer
eksekutif, aplikasi mempunyai arti yaitu pemecahan masalah yang menggunakan
salah satu tekhnik pemrosesan data aplikasi yang biasanya berpacu pada sebuah
komputansi yang diinginkan maupun pemrosesan data yang diharapkan.
Suatu sistem informasi adalah seperangkat aplikasi komputer yang dapat
memberi dukungan operasi dari suatu organisasi seperti operasi, instalasi serta
pada saat perawatan komputer, perangkat lunak dan data. Aplikasi biasanya
berupa perangkat lunak yang berbentuk software yang berisi kesatuan perintah
atau program yang dibuat untuk melaksanakan sebuah pekerjaan yang diinginkan.
Selain itu aplikasi juga mempunyai fungsi sebagai pelayan kebutuhan beberapa
aktivitas yang dilakukan oleh manusia seperti sistem untuk software jual beli,
permainan atau game online, pelayanan mayarakat dan hampir semua proses yang
dilakukan oleh manusia dapat dibantu dengan menggunakan suatu aplikasi.
Beberapa aplikasi jika digabungkan akan menjadi satu paket atau sering juga
disebut dengan aplication suite, dimana aplikasi tersebut memiliki posisi antar
muka yang mempunyai kesamaan sehingga dapat dengan mudah digunakan atau
Tentang Macromedia Flash 8
Macromedia Flash adalah sebuah program mutimedia dan animasi yang
keberadaannya ditujukan bagi pecinta desain dan animasi untuk berkreasi
membuat aplikasi-aplikasi unik, animasi-animasi interaktif pada halaman web,
film animasi kartun, presentasi bisnis maupun kegiatan. Disamping itu, tidak
menutup kemungkinan juga dengan menggunakan secara optimal kemampuan
penggunaan fasilitas menggambar dan bahasa pemrograman pada Flash (action
script) ini kita mampu membuat game-game yang menarik. Tahun 1993 ia
mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah
cikal bakal Macromedia Flash.
Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang
akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari
pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple,
lalu juga Adobe dan Fractal Designs. Juli 1996 CelAnimator berubah nama
kembali menjadi FutureSplash Animator. Produk ini menimbulkan minat di
kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat
menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model
televisi, dan animasi-animasi full screen dibuat dengan FutureSplash.
Desember 1996, Macromedia yang sedang membujuk Disney agar
memakai Shockwave-plugin browser untuk produk animatornya bernama
Director—mendekati Jon. Akhirnya terjadilah persetujuan dan FutureSplash
Animator berubah nama menjadi Flash 1.0. Ada desas-desus bahwa jika
Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian
mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-
mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang
mempromosikan format SVG- Macromedia mengumumkan membuka format file
*.swf bagi publik.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin
banyak software lain yang mendukung memainkan dan menghasilkan .swf, antara
lain QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML,
Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini
mencapai 96%. Flash Player telah tersedia untuk berbagai platform: Windows,
Mac, Unix, BeOS, hingga OS/2 dan PocketPC. Jonathan Gay kini bekerja sebagai
developer untuk Macromedia. Adobe Flash (dahulu bernama Macromedia Flash
dikarenakan Macromedia yang merupakan produsen pembuat flash profesional
kini telah merjer dengan adobe corp, perubahan terjadi pada macromedia
flashseries 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools
yang dikembangkan untuk membuat berbagai aplikasi berbasis internet.
Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript
digunakan oleh developer web untuk mendesain web menjadi lebih interaktif
dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan
untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film,
CD interactive, hingga pembuatan dan animasi. Sebelum tahun 2005, Flash dirilis
membeli program animasi vektor bernama FutureSplash. Versi terakhir yang
diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah adalah
Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems
mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia
Flash berubah menjadi Adobe Flash..
Dasar Penggunaan Macomedia Flash 8
2.4.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses
Macromedia Flash 8. Cara mengakses Macromedia Flash 8 pertama kali yaitu
double klik pada icon yang ada di desktop atau di daftar program. Tampilan start
page pertama kali membuka Macromedia Flash 8 yaitu :
Keterangan gambar :
1. Open Recent Item adalah file yang pernah dibuat sebelumnya.
2. Create New adalah untuk memulai memilih jenis file yang akan dibuat
sesuai dengan kebutuhan.
3. Create From Template adalah templete yang sudah disediakan untuk
berbagai keperluan.
Mengenal Menu Dasar
Jendela utama merupakan awal dari pembuatan program, pembuatannya animasi
didukung oleh tools. Berikut ini adalah bentuk tampilan pada jendela utama
Macromedia Flash 8 :
Jendela utama Macromedia Flash 8 terdiri atas :
1. Menubar
Menu pada Macromedia Flash Pro 8 terdiri dari: File, Edit, View, Insert,
Modify, Text Commands, Control, Window dan Help. Anda dapat melihat
submenu yang terdapat pada masing-masing menu dengan mengklik satu
kali pada menu yang ingin anda pilih.
2. Toolbar
Berisi koleksi untuk membuat atau menggambar, memilih dan
memanipulasi isi stage dan timeline. Toolbox dibagi lagi menjadi empat
bagian, yaitu Tools, View, Colors, dan Options. Beberapa tool mempunyai
bagianoption. Contohnya ketika Arrow tool dipilih, options snap, smouth,
straighten,rotate, dan scale akan muncul.
3. Timeline
Timeline atau garis waktu merupakan komponen yang digunakan untuk
mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa
layer, layer digunakan untuk menempatkan satu atau beberapa objek dalam
stage agar dapat diolah dengan objek lain. Semakin panjang frame dalam
4. Stage
Stage adalah area persegi empat yang merupakan tempat membuat objek
atau animasi yang akan dimainkan.Stage digunakan untuk memainkan
obek-objek yang akan diberi animasi. Dalam stage kita dapat membuat
gambar, teks, memberi warna dan lain-lain.
5. Panel
Berisi kontrol fungsi yang dipakai untuk mengganti dan memodifikasi
berbagai properti objek atau animasi secara cepat dan mudah.Beberapa
panel penting dalam Macromedia Flash 8, diantaranya panel: Properties,
Action, Filter, Colour dan Align.
6. Properties
Berisi informasi yang digunakan untuk menentukan ciri-ciri sesuatu objek
atau movie yang akan kita hasilkan. Panel properties akan berubah
tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan
Mengenal Tool Dasar
Berikut penjelasan beberapa tool yang terdapat pada Toolbox di Macromedia
Flash 8.
1. Arrow Tool
Dengan sebuah klik berarti kita memilih objek tersebut, dengan klik ganda
2. Subselect Tool
Digunakan untuk memodifikasi suatu garis yang dibuat dengan Pen Tool.
3. Free Transform Tool
Digunakan untuk memodifikasi bentuk dari suatu objek.
4. Fill Transform Tool
Digunakan untuk memodifikasi bentuk dan posisi dari gradient fills.
5. Line Tool
Digunakan untuk membuat garis. Bila kita membuat garis sembari
menekan tombol shift, maka akan terbentuk garis yang tepat horizontal,
vertical atau miring 45 derajat.
6. Lasso Tool
Digunakan untuk memilih suatu area secara tidak teratur. Semua yang
termasuk areanya akan terpilih.
7. Pen Tool
8. Text Tool
Digunakan untuk membuat teks box yang dapat kita isi dengan berbagai
tulisan.
9. Oval Tool
Digunakan untuk membuat objek elips (oval). Untuk membuat lingkaran
sempurna, pergunakan tool ini sembari meneka tombol shift.
10. Ractangle Tool
Digunakan untuk membuat bentuk persegi. Bila kita ingin membuat
bentuk bujur sangkar secara sempurna, gunakan tool ini sembari menekan
tombol shift.
11. Pencil Tool
Digunakan untuk membuat garis. Bila kita membuat garis sembari
menekan tombol shift, maka akan terbentuk garis yang tepat
horizontal,vertical atau miring 45 derajat.
12. Brush Tool
Digunakan untuk menggambar dengan kuas secara bebas, tool ini
mempunyai beberapa pilihan untuk mengontrol beberapa efek dari sapuan
13. Ink Bottle Tool
Digunakan untuk mewarnai suatu garis.
14. Paint Bucket Tool
Digunakan untuk memodifikasi warna dan gradasi warna didalam suatu
objek.
15. Eyedropper Tool
Digunakan untuk mengambil warna yang berasal dari suatu objek didalam
stage sehingga kita bisa menyamakan warna ketika menggambar.
16. Eraser Tool
Digunakan untuk menghapus suatu gambar atau objek.
Library
Panel Library mempunyai fungsi sebagai perpustakaan simbol atau media yang
digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan
gambar baik movie, tombol, sound, dan gambar stastis.
Sampah
Sampah adalah sisa suatu usaha atau kegiatan manusia yang berwujud padat baik
berupa zat organik maupun anorganik yang bersifat dapat terurai maupun tidak
Secara umum sampah dapat dipisahkan menjadi Sampah organik dan sampah
anorganik.
Sampah bisa berakibat negatif terhadap lingkungan yaitu menimbulkan
pencemaran dan penyakit. Sampah memiliki dampak negatif terhadap lingkungan,
baik lingkungan air, tanah, dan udara. Selain itu sampah juga berdampak negatif
terhadap kesehatan. Untuk mengurangi dan menangani masalah yang ditimbulkan
oleh sampah maka dilakukan cara penanganan sampah dengan cara penanganan
sampah dengan Reduce / mengurangi, cara penanganan sampah dengan Reuse /
memakai kembali, cara penanganan sampah dengan Recycle / mendaur ulang,
cara penanganan sampah dengan Replace / mengganti, cara penanganan sampah
dengan Destroy / menghancurkan..
Sampah Organik
Sampah Organik adalah sampah yang terdiri dari bahan-bahan penyusun
tumbuhan dan hewan yang diambil dari alam atau dihasilkan dari kegiatan
pertanian, perikanan atau yang lain. Sampah ini dengan mudah diuraikan dalam
proses alami. Termasuk sampah organik, misalnya sampah dari dapur, sisa
tepung, sayuran, kulit buah, dan daun.
Sampah Anorganik
Sampah Anorganik adalah sampah yang berasal dari sumber daya alam tak
terbarui seperti mineral dan minyak bumi, atau dari proses industri. Beberapa dari
anorganik secara keseluruhan tidak dapat diuraikan oleh alam, sedang sebagian
lainnya hanya dapat diuraikan dalam waktu yang sangat lama. Sampah jenis ini
pada tingkat rumah tangga, misalnya berupa botol, botol plastik, tas plastik, dan
kaleng.
Dampak Sampah
Sampah berdampak negatif bagi lingkungan air, tanah, dan udara. Selain itu
Sampah juga berdampak negatif bagi kesehatan.
1. Dampak Sampah Terhadap Lingkungan Air
Cairan rembesan sampah yang masuk ke dalam drainase atau sungai akan
mencemari air. Berbagai organisme termasuk ikan dapat mati sehingga
beberapa spesies akan lenyap, hal ini mengakibatkan berubahnya
ekosistem perairan.
Pencemaran air yang ditimbulkan oleh sampah misalnya terjadinya
perubahan warna dan bau pada air sungai, penyebaran bahan kimia dan
mikroorganisme yang terbawa air hujan dan meresapnya bahan-bahan
berbahaya sehingga mencemari sumur dan sumber air. Hal yang paling
sering kita lihat akibat sampah adalah menumpuk nya sampah di sungai
2. Dampak Sampah Terhadap Lingkungan Tanah`
Bahan kimia buatan manusia masuk dan merubah lingkungan tanah alami.
Pencemaran ini biasanya terjadi karena: kebocoran limbah cair atau bahan
kimia industri atau fasilitas komersial, penggunaan pestisida, masuknya air
permukaan tanah tercemar ke dalam lapisan sub-permukaan, zat kimia,
atau limbah.Pencemaran yang masuk ke dalam tanah kemudian terendap
sebagai zat kimia beracun di tanah. Zat beracun di tanah tersebut dapat
berdampak langsung kepada manusia ketika bersentuhan atau dapat
mencemari air tanah dan udara di atasnya.
3. Dampak Sampah Terhadap Lingkungan Udara
Macam pencemaran udara yang ditimbulkannya misalnya mengeluarkan
bau yang tidak sedap, debu gas-gas beracun. Pembakaran sampah dapat
meningkatkan karbonmonoksida (CO), karbondioksida (CO2) nitrogen-
monoksida (NO), gas belerang, amoniak dan asap di udara. Asap di udara,
asap yang ditimbulkan dari bahan plastik ada yang bersifat karsinogen,
artinya dapat menimbulkan kanker, berhati-hatilah dalam membakar
4. Dampak Sampah Terhadap Kesehatan, Sampah bisa menimbulkan
penyakit seperti :
a. Penyakit diare, kolera, tifus menyebar dengan cepat karena virus
yang berasal dari sampah dengan pengelolaan tidak tepat dapat
bercampur air minum. Penyakit demam berdarah dapat juga
meningkat akibat sampah.
b. Penyakit jamur dapat juga menyebar (misalnya jamur kulit).
c. Penyakit yang dapat menyebar melalui rantai makanan. Salah satu
contohnya adalah suatu penyakit yang dijangkitkan oleh cacing pita
(taenia).
d. Sampah beracun juga bisa menyebabkan orang meninggal akibat
mengkonsumsi ikan yang telah terkontaminasi oleh raksa (Hg).
Raksa ini berasal dari sampah yang dibuang ke laut oleh pabrik
Penanganan Masalah Sampah
1.Cara Penanganan Sampah Dengan Reduce / Mengurangi
Untuk mengatasi supaya limbah sampah yang kita hasilkan tidak terlalu banyak,
kita perlu menghemat penggunaan produk yang kita pakai terlebih lagi bila
produk ini menghasilkan sampah yang tidak dapat dipergunakan kembali. Karena
itulah harus ada upaya untuk mengurangi jumlah barang yang kita pakai (Reduce).
Misalnya pada penggunaan air bersih, pergunakan hanya untuk hal – hal
yang penting dan jangan terlalu boros sebab air kotor yang merupakan limbah dari
penggunaan air untuk mandi, cuci maupun lainnya bila tidak segera ditangani atau
salah dalam penanganan dapat menyebabkan pencemaran dalam lingkungan kita.
2.Cara Penanganan Sampah Dengan Reuse / Memakai kembali
Untuk mengatasi supaya limbah sampah yang kita hasilkan tidak terlalu banyak,
kita perlu menghemat penggunaan produk yang kita pakai terlebih lagi bila
produk ini menghasilkan sampah yang tidak dapat dipergunakan kembali. Karena
itulah harus ada upaya untuk mengurangi jumlah barang yang kita pakai (Reduce).
Misalnya pada penggunaan air bersih, pergunakan hanya untuk hal – hal yang
penting dan jangan terlalu boros sebab air kotor yang merupakan limbah dari
penggunaan air untuk mandi, cuci maupun lainnya bila tidak segera ditangani atau
3.Cara Penanganan Sampah Dengan Recycle / Mendaur ulang
Salah satu penanganan limbah sampah yang menjadi sorotan saat ini adalah
recycle sampah yang mulanya sampah tersebut tidak bernilai guna setelah di daur
ulang memiliki nilai guna dan nilai ekonimis.
Contohnya seperti sampah organik bila di daur ulang kembali akan
menjadi pupuk yang dapat menyuburkan tanah dan tanaman. Selain itu berbagai
jenis sampah anorganik yang tidak mudah terurai oleh alam seperti plastik
maupun buku dan lainnya agar bisa digunakan kembali dapat di daur ulang juga
supaya nantinya bisa mengurangi jumlah sampah yang menumpuk di lingkungan
kita.
4.Cara Penanganan Sampah Dengan Replace / Mengganti
Untuk menghindari penumpukan sampah, selain ketiga cara diatas kita dapat
mencoba mencari alternativ lain sebagai pengganti produk tertentu yang
pemakaiannya sangat singkat dan boros. Sebafai contoh, dari pada menggunakan
styrofoam sebagai wadah makanan yang pada dasarnya sangat sulit terurai di
alam, kita bisa menggunakan alternativ lain yaitu menggunakan wadah makanan
lain yang bisa digunakan berulang kali seperti kotak makan
5.Cara Penanganan Sampah Dengan Destroy / Menghancurkan
Kita menyadari tidak semua sampah bisa di Reduce, Reuse, Recyle dan Replace,
ada beberapa sampah semisal sampah berbahaya yang mengandung limbah B3
(Destroy). Dalam penghancuran sampah yang sudah tidak dapat dimanfaatkan
kembali harus ditangani secara baik dan benar. Berbagai cara seperti pembakaran,
penetralisiran, hingga dikubur di tempat yang jauh dari permukiman maupun
sumber daya alam penduduk wajib dilakukan supaya tercipta lingkungan bersih,
Latar Belakang
Sampah adalah sisa suatu usaha atau kegiatan manusia yang berwujud padat
baik berupa zat organik maupun anorganik yang bersifat dapat terurai maupun
tidak terurai dan dianggap sudah tidak berguna lagi sehingga dibuang ke
lingkungan. Secara umum sampah dapat dipisahkan menjadi dua yaitu sampah
organik dan sampah anorganik. Sampah Organik adalah sampah yang terdiri
dari bahan-bahan penyusun tumbuhan dan hewan yang diambil dari alam atau
dihasilkan dari kegiatan pertanian, perikanan atau yang lain. Sampah
Anorganik adalah sampah yang berasal dari sumber daya alam tak terbarui
seperti mineral dan minyak bumi, atau dari proses industri.
Dengan majunya Teknologi Informasi, makam emberikan perubahan
pada bidang pendidikan, bermunculan pula media pembelajaran dan
pengenalan yang inovatif yang dapat memberikan motivasi tersendiri pada
siswa untuk belajar. Salah satunya dengan pemanfaatan multimedia dalam
suatu pengenalan. Multimedia atau teknologi terpadu merupakan cara untuk
memproduksi dan menyampaikan bahan belajar dan suatau masalah dengan
memadukan beberapa jenis media yang dikendalikan komputer. Keistimewaan
yang ditampilkan oleh teknologi multimedia yaitu adanya interaktivitas
Macromedia flash 8 merupakan salah satu media pembelajaran yang berbasis
komputer. Media ini adalah untuk membuat animasi tujuannya untuk belajar
tetapi menggunakan gambar-gambar dan aplikasi yang menarik sehingga bias
belajar sambil bermain. Dengan tujuan agar sipelajar tidak jenuh dengan apa
yang di ajarkan. Berdasarkan pada masalah di atas, maka penulis mencoba
membuat suatu “Pembelajaran Pemanfaatan Sampah Pada Anak-Anak
Berbasis Multimedia Menggunakan Macromedia Flash 8”.
Rumusan Masalah
Sehubungan dengan uraian yang telah dijelaskan sebelumnya bahwa
permasalahannya adalah bagaimana cara menyampaikan kepada anak-anak akan
pentingnya membuang sampah pada tempatnya, dan mengajak untuk menjaga
kebersihan.
Batasan Masalah
Dalam mengembangkan Pembelajaran Pemanfaatan Sampah Pada Anak-Anak
Berbasis Multimedia Menggunakan Macromedia Flash 8 ini maka ada batasan
masalah agar lingkup persoalan yang dihadapi bisa lebih di sederhanakan dan
tidak menyimpang dari yang di inginkan. Batasan masalahnya adalah :
1. Animasi pembelajaran ini dibatasi, hanya untuk tingkat SD
2. Animasi ini hanya sebuah media untuk lebih meningkatkan minat
belajar anak agar mereka mudah memahaminya.