APLIKASI PEMBELAJARAN BAHASA MANDARIN BAGI PEMULA BERBASIS MULTIMEDIA
TUGAS AKHIR
SYAKIRA 132406010
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN
2016
APLIKASI PEMBELAJARAN BAHASA MANDARIN BAGI PEMULA BERBASIS MULTIMEDIA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh gelar Ahli Madya
SYAKIRA 132406010
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN
2016
PERNYATAAN
APLIKASI PEMBELAJARAN BAHASA MANDARIN BAGI PEMULA BERBASIS MULTIMEDIA
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2016
SYAKIRA 132406010
PENGHARGAAN
Alhamdulillah, puji syukur penulis panjatkan ke Hadirat Allah SWT, yang masih memberikan kesempatan dan kesehatan sehingga akhirnya Tugas Akhir ini dapat diselesaikan dalam waktu yang telah ditetapkan.
Dalam kesempatan ini penulis mengucapkan terima kasih, teristimewa kepada kedua Orang Tua penulis yang tercinta Ibunda (Dra. Ellia Nasir Al-Amry), adik-adik tersayang Muhammad Yassir Aziz, Oemar Abdul Aziz, Ahmad Abdul Aziz dan
Ayahanda (Mhd Luthfie Aziz) yang telah banyak memberikan dukungan, motivasi yang tak terhinngga dan ternilai harganya yang dirasakan oleh penulis.
Dalam menyelesaikan Tugas Akhir ini juga, penulis banyak mendapatkan bimbingan dan bantuan dari berbagai pihak baik berupa dukungan moril maupun materil. Pada kesempatan ini penulis mengucapkan terima kasih yang sebesar-besarnya kepada:
1. Bapak Dr. Suyanto, M.Kom selaku dosen pembimbing dalam penyusunan Tugas Akhir yang telah banyak memberikan bimbingan dan masukan yang sangat berarti kepada penulis, sehingga akhirnya dapat menyelesaikan Tugas Akhir ini dengan sebaik-baiknya.
2. Bapak Dr. Sutarman, M.Sc selaku Dekan FMIPA USU.
3. Para Dosen FMIPA USU yang telah memberikan, mengajarkan ilmu yang sangat bermanfaat.
4. Seluruh Pegawai FMIPA USU yang telah banyak membantu penulis selama perkuliahan di kampus.
5. Kepada Ade Ichsani Br Lubis, Nadhilah Fajrina, Mhd Agung Irvandy, Renza Arfansa, Aulia Putra Pane, Syahreza Nastyakshan, serta seluruh mahasiswa KOM-A 2013.
Penulis menyadari sepenuhnya bahwa penulisan Tugas Akhir ini masih jauh dari kesempurnaan yang dikarenakan pengetahuan dan pengalaman yang dimilki oleh penulis masih sangat terbatas yang masih perlu diperbaiki, baik dari segi penyajian, bentuk maupun isinya. Akhirul Kalam kepada Allah SWT penulis beserah diri, karena hanya padaNya segala kebenaran dan kesempurnaan itu berada. Akhir kata penulis berharap semoga Tugas Akhir ini dapat berguna bagi semua pihak yang membacanya terutama bagi penulis sendiri.
Medan, Juni 2016 Penulis,
SYAKIRA
APLIKASI PEMBELAJARAN BAHASA MANDARIN BAGI PEMULA BERBASIS MULTIMEDIA
ABSTRAK
Kajian ini bertujuan untuk membangun seluruh aplikasi pembelajaran. Sistem pembelajaran Bahasa Mandarin ini dibuat dengan menggunakan seperangkat lunak Adobe Flash Professional CS6. Tujuan dari sistem pembelajaran ini adalah untuk membantu para pemula mepelajarin Bahasa Mandarin khususnya tentang penggunaan kosa kata yang digunakan sehari-hari. Isi yang disampaikan mulai dari teori tentang alphabet, angka, nama hari, nama bulan, panggilan sehari-hari, profesi, sampai pada quis yang menguji pemahaman pemula. Selain itu, aplikasi ini juga dapat membantu guru menyampaikan materi Bahasa Mandarin dalam kehidupan sehari-hari.
Kata kunci: bahasa mandarin, multimedia, pembelajaran, pemula
THE APPLICATION OF LEARNING MANDARIN FOR BEGINNER TOWARDS MULTIMEDIA
ABSTRACT
This study aims to build the entire learning applications. Mandarin language learning system is made by using a set of Adobe Flash Professional CS6 software. The purpose of this learning system is to help beginners learn the Mandarin language in particular about the use of vocabulary used in everyday life. The content delivered from the theory of the alphabet, numbers, name of the day, the month name, daily calls, the profession, to the quiz that tests understanding of the starters. In addition, the application also can help teachers deliver material Mandarin language in everyday life.
Keywords: mandarin, multimedia, learning, beginner
DAFTAR ISI
HALAMAN
Persetujuan i
Pernyataan ii
Penghargaan iii
Abstrak iv
Abstarct v
Daftar Isi vi
Daftar Gambar viii
Daftar Tabel ix
BAB 1 Pendahuluan
1.1. Latar Belakang 1
1.2. Rumusan Masalah 3
1.3. Batasana Masalah 3
1.4. Tujuan 4
1.5. Manfaat 4
1.6. Metode Penelitian 4
1.7. Tinjauan Pustaka 5
1.7.1 Adobe Flash Professional CS6 6
1.8. Sistematika Penulisan 7
BAB 2 Landasan Teori
2.1 Sekilas Tentang Flash 9
2.1.1 Adobe Flash Professional CS6 10
2.1.2 Dasar-Dasar Penggunaan Adobe Flash CS6 11
2.1.2.1 Halaman Awal 11
2.1.2.2 Jendela Utama 12
2.1.2.3 Toolbox 14
2.2 Action Script 17
2.2.1 Fungsi Actions Script 18
2.2.2 Penggunaan Action Script 20
2.2.3 Struktur 20
2.2.4 Objek 21
2.2.5 Class Dan Fuction 21
2.3 Bahasa Mandarin 22
BAB 3 Analisis Dan Perancangan
3.1 Analisis Sistem Pembelajaran Yang Sedang Berjalan 25
3.2 Struktur Perancangan 26
3.3 Perancangan Awal Pembelajaran 28
3.4 Perancangan Menu Utama 30
3.5 Perancangan Menu Angka 32
3.6 Perancangan Menu Nama Hari 33
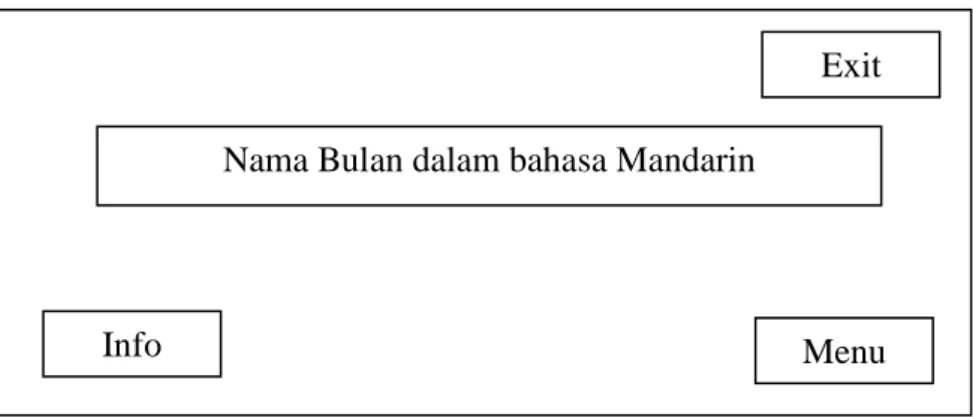
3.7 Perancangan Menu Nama Bulan 35
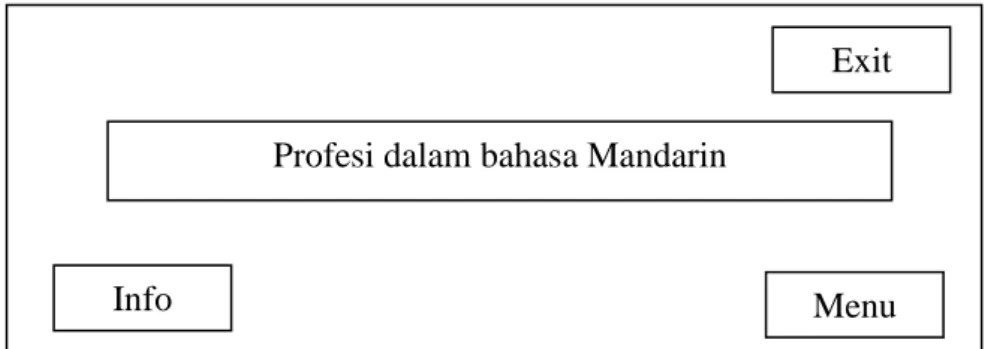
3.8 Perancangan Menu Profesi 36
3.9 Perancangan Menu Panggilan 38
3.10 Perancangan Cara Penulisan pada Bahasa Mandarin 39
3.11 Perancangan Profil 41
3.12 Perancangan Test 42
3.13 Perancangan Jika Hasil Test Benar 43
3.14 Perancangan Jika Hasil Test Salah 44
3.15 Perancangan Akhir Test 45
BAB 4 Implementasi Sistem
4.1 Kebutuhan Sistem 46
4.1.1 Perangkat Lunak (Software) 46
4.2 Pengertian Implementasi Sistem 47
4.2.1 Halaman Awal 47
4.2.2 Menu Profil 48
4.2.3 Menu Utama 49
4.2.4 Sub Menu Angka 49
4.2.5 Sub Menu Nama Hari 50
4.2.6 Sub Menu Nama Bulan 51
4.2.7 Sub Menu Profesi 52
4.2.8 Sub Menu Panggilan 53
4.2.9 Penulisan Huruf Mandarin 53
4.2.10 Halaman Awal Test 54
4.2.11 Jawaban Test Jika Benar 55
4.2.12 Jawaban Test Jika Salah 55
4.2.13 Akhir Test 56
BAB 5 Kesimpulan dan Saran
5.1 Kesimpulan 57
5.2 Saran 58
Daftar Pustaka Lampiran
DAFTAR GAMBAR
HALAMAN Gambar 2.1 Star Page Adobe Flash Professional CS6 12
Gambar 2.2 Jendela Utama 13
Gambar 2.3 Panel Actions 18
Gambar 3.1 Interface Perancangan Pembelajaran 27
Gambar 3.3 Perancangan Awal Pembelajaran 28
Gambar 3.4 Perancangan Menu Utama 30
Gambar 3.5 Perancangan Menu Angka 32
Gambar 3.6 Perancangan Menu Nama Hari 33
Gambar 3.7 Perancangan Menu Nama Bulan 35
Gambar 3.8 Perancangan Menu Profesi 36
Gambar 3.9 Perancangan Menu Panggilan 38
Gambar 3.10 Perancangan Menu Cara Penulisan pada Bahasa Mandarin 39
Gambar 3.11 Perancangan Profil 41
Gambar 3.12 Perancangan Test 42
Gambar 3.13 Perancangan Test Jika Benar 43
Gambar 3.14 Perancangan Test Jika Salah 44
Gambar 3.15 Perancangan Akhir Test 45
Gambar 4.1 Halaman Awal 48
Gambar 4.2 Menu Profil 48
Gambar 4.3 Menu Utama 49
Gambar 4.4 Sub Menu Angka 50
Gambar 4.5 Sub Menu Nama Hari 50
Gambar 4.6 Sub Menu Nama Bulan 51
Gambar 4.7 Sub Menu Profesi 52
Gambar 4.8 Sub Menu Panggilan 53
Gambar 4.9 Penulisan Huruf Mandarin 54
Gambar 4.10 Halaman Awal Test 54
Gambar 4.11 Jawaban Test Jika Benar 55
Gambar 4.12 Jawaban Test Jika Salah 56
Gambar 4.13 Akhir Test 56
DAFTAR TABEL
Halaman
Tabel 2.1 Tools Yang Terdapat Pada Toolbox 14
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Seiring dengan perkembangan jaman, manusia dimudahkan oleh sesuatu yang dinamakan komputer. Komputer telah memberikan banyak dinamika baru. Kecanggihan komputer membuat pekerjaan menjadi lebih mudah. Dengan cara kerjanya yang lebih cepat dan juga akurat sangat membantu manusia akan banyak hal. Komputer sudah banyak digunakan diberbagai tepat sepeerti perusahaan, perkantoran, sekolah, bahkan dirumah sekalipun. Penggunaan komputer yang semakin user friendly membuat siapa saja sudah bisa menggunakan komputer. Mulai dari orang dewasa sampai anak-anak sudah mengerti cara mengoperasikan komputer.
Bahasa Mandarin (Tradisional: 北方話, Sederhana: 北方话, Hanyu
Pinyin: Běifānghuà, harafiah: "bahasa percakapan Utara" atau 北方方言 Hanyu Pinyin:
Běifāng Fāngyán, harafiah: "dialek Utara") adalah dialek Bahasa Tionghoa yang dituturkan di sepanjang utara dan barat daya Republik Rakyat Tiongkok. Kata
"Mandarin", dalam bahasa Inggris (dan mungkin juga Indonesia), digunakan untuk menerjemahkan beberapa istilah Cina yang berbeda yang merujuk kepada kategori-
kategori bahasa Tionghoa lisan. Dalam pengertian
yang sempit, Mandarin berarti Putonghua 普通话 dan Guoyu 國語 yang merupakan dua bahasa standar yang hampir sama yang didasarkan pada bahasa lisan Beifanghua.
Putonghua adalah bahasa resmi Cina dan Guoyu adalah bahasa resmi Taiwan. Putonghua yang biasanya malah dipanggil Huayu juga adalah salah satu dari empat bahasa resmi Singapura.
Dalam pengertian yang luas, Mandarin berarti Beifanghua (secara harafiah berarti “Bahasa percakapan Utara”), yang merupakan sebuah kategori yang luas yang mencakup beragam jenis dialek percakapan yang digunakan sebagai bahasa lokal di sebagian besar bagian utara dan barat daya Cina, dan menjadi dasar bagi Putonghua dan Guoyu. Beifanghua mempunyai lebih banyak penutur daripada bahasa apapun yang lainnya dan terdiri dari banyak jenis termasuk versi-versi yang sama sekali tidak dapat dimengerti.
Kata "mandarin" dalam bahasa Indonesia sendiri diserap dari bahasa Inggris yang mendeskripsikan bahasa Tionghoa juga sebagai bahasa Mandarin. Namun sebenarnya, kata "Mandarin" ini diserap bahasa Inggris dari Portugis mandarim, yang berasal dari Melayu.
Sumber yang lain menyebutkan Mandarin secara harfiah berasal dari sebutan orang asing kepada pembesar-pembesar Dinasti Qing pada zaman dulu. Dinasti Qing adalah dinasti yang didirikan oleh suku Manchu, sehingga pembesar-pembesar kekaisaran biasanya disebut sebagai Mandaren (Hanzi: 滿大人) yang berarti "Pembesar Manchu". Dari sini, bahasa yang digunakan oleh para pejabat Manchu waktu itu juga
disebut sebagai "bahasa Mandaren". Penulisannya berevolusi menjadi "Mandarin" di kemudian hari.
Seperti ragam-ragam bahasa Tionghoa lainnya, ada banyak orang yang berpendapat bahwa bahasa Mandarin itu merupakan semacam dialek, bukan bahasa.
Terkait dengan uraian yang telah dipaparkan diatas, maka penulis tertarik untuk melakukan penelitian dengan judul “APLIKASI PEMBELAJARAN BAHASA MANDARIN BAGI PEMULA BERBASIS MULTIMEDIA”.
1.2 Rumusan Masalah
Atas dasar identifikasi masalah yang telah dipaparkan diatas, maka penulis merumuskan permasalahan sebagai berikut:
1. Bagaimana membuat aplikasi yang dapat membantu masyarakat pemula untuk belajar Bahasa Mandarin?
2. Bagaimana cara membuat aplikasi pembelajaran Bahasa Mandarin yang mudah digunakan?
3. Bagaimana aplikasi ini dapat terus dikembangkan sesuai perkembangan jaman?
1.3 Batasan Masalah
Mengingat begitu luasnya permasalahan yang timbul dalam penulisan tugas akhir ini, maka penulis membatasi masalah yang akan dibahas, yaitu:
1. Aplikasi pembelajaran Bahasa Mandarin ini hanya berfungsi untuk meningkatkan pengetahuan pemula yang ingin belajar Bahasa Mandarin dan memudahkannya untuk memahaminya.
2. Aplikasi pembelajaran Bahasa Mandarin ini dibatasi hanya untuk mempelajari Bahasa Mandarin untuk pemula.
1.4 Tujuan
Berikut ini merupakan tujuan dalam pembuatan penelitian ini, yaitu : 1. Untuk memudahkan pembelajaran Bahasa Mandarin bagi pemula.
2. Membuat Bahasa Mandarin lebih diminati banyak masyarakat pemula.
1.5 Manfaat
Berikut ini merupakan manfaat dalam pembuatan penelitian ini, yaitu :
1. Dapat membuat masyarakat pemula memperoleh sarana yang menarik untuk meningkatkan proses belajar dan mengajar.
2. Dapat meningkatkan pengetahuan masyarakat pemula dan penulis tentang Bahasa Mandarin.
1.6 Metode Penelitian
Metode perancangan sistem yang digunakan oleh penulis antara lain :
Penulis melakukan pengumpulan data dengan mengumpulkan buku-buku yang berhubungan dengan masalah dan browsing di internet.
2. Penelitian Kepustakaan
Penulis menggunakan buku-buku yang berhubugan dengan masalah yang ada.
3. Perancangan
Perancangan dilakukan secara bertahap dan membuat aplikasi secara bertahap : a. Analysis Sistem yaitu tahap untuk mengidentifikasi masalah.
b. Design yaitu membuat tampilan aplikasi semenarik mungkin.
c. Coding yaitu membuat kode terhadap program.
d. Debugging yaitu tahap pencarian kesalahan dalam program.
e. Compiling yaitu membuat program menjadi executable.
f. Membuat petunjuk untuk mengoperasikan aplikasi.
4. Uji coba dan Perbaikan
Proses uji coba dilakukan penulis sebelum aplikasi dipergunakan sehingga penulis dapat langsung melakukan perbaikan apabila ditemukan kesalahan pada aplikasi ini.
5. Membuat Laporan Tugas Akhir
Membuat laporan tugas akhir sebagai laporan ke jurusan.
1.7 Tinjauan Pustaka
Sebagai aplikasi yang ingin dinilai baik haruslah memiliki referensi dan program aplikasi pendukung yang cukup. Oleh karena itu penulis mengumpulkan bahan bacaan guna mengumpulkan informasi yang berhubungan dengan materi yang terdapat dalam
tugas akhir nantinya. Sebagai sumber bahan bacaan atau informasi tersebut penulis mendapatkannya dari perpustakaan Universitas Sumatera Utara, koleksi buku pribadi milik sendiri serta pinjaman dari teman-teman penulis. Kemudian adapun beberapa program aplikasi pendukung dalam pembentukkan aplikasi ini, yaitu:
1.7.1 Adobe Flash Professional CS6
Adobe Flash Professional CS6 merupakan sebuah software yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Adobe Flash CS6 menyediakan berbagai macam fitur yang akan sangat membantu para animator untuk membuat animasi menjadi semakin mudah dan menarik. Adobe Flash CS6 telah mampu membuat dan mengolah teks maupun objek dengan efek tiga dimensi, sehingga hasilnya tampak lebih menarik.
Flash seperti software gado-gado dimana didalamnya terdapat semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita animasikan langsung pada flash. Fitur programming pada Flash menggunakan bahasa ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi. ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah.
1.8 Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini menguraikan latar belakang, rumusan masalah, batasan
masalah, tujuan, manfaat, metode penelitian serta sistematika penulisan laporan.
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori-teori yang berkaitan dengan permasalahan
pembelajaran huruf hiragana dan katakana bahasa Jepang serta teori dasar perangkat lunak yang digunakan yaitu Adobe Flash Professional CS6.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini menguraikan analisis sistem dan perancangan dari aplikasi pembelajaran yang dibangun.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari aplikasi yang dirancang dan pembahasan hasilnya.
BAB 5 : KESIMPULAN DAN SARAN
Bab ini menguraikan tentang kesimpulan dan saran-saran dari hasil akhir pembuatan aplikasi pembelajaran.
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amrullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash merupakan program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia Flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia Flash 8. Dan sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash saat ini adalah Adobe Flash CS6. Dan pembuatan animasi ini penulis menggunakan Adobe Flash CS6 sebagai aplikasinya.
2.1.1 Adobe Flash Professional CS6
Adobe Flash CS6 merupakan sebuah software yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Adobe Flash CS6 menyediakan berbagai macam fitur yang akan sangat membantu para animator untuk membuat animasi menjadi semakin mudah dan menarik. Adobe Flash CS6 telah mampu membuat dan mengolah teks maupun objek dengan efek tiga dimensi, sehingga hasilnya tampak lebih menarik.
Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi atau 3 dimensi yang handal dan ringan sehingga Flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya, Selain itu software ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs website atau blog ,tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi website lainnya.
2.1.2 Dasar-Dasar Penggunaan Adobe Flash Professional CS6
Penggunaan Adobe Flash Professional CS6 memang tidak sulit bagi yang sudah sering melakukan berbagai desain grafis, tetapi penulis ingin memberikan pengetahuan terhadap dasar-dasar penggunaan Adobe Flash Professional CS6. Berikut penjelasan dasar-dasar penggunaannya.
2.1.2.1 Halaman Awal
Halaman awal adalah tampilan pertama kali yang tampil ketika mengakses program Adobe Flash Professional CS6. Cara mengakses Adobe Flash Professional CS6 pertama kali adalah double klik pada icon Adobe Flash Professional CS6 yang ada di desktop atau lihat dari daftar program yang ada di Start Menu. Berikut adalah tampilan start page pertama kali membuka Adobe Flash Professional CS6.
Gambar 2.1 Star Page Adobe Flash Professional CS6
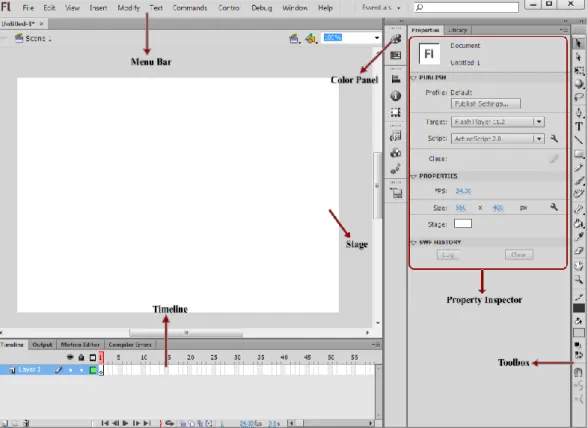
2.1.2.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools yang ada. Jendela kerja flash terdiri dari panggung (stage) dan panel-panel. Panggung merupakan tempat dimana objek diletakkan, tempat menggambar dan tempat menganimasikan gambar. Sedangkan panel disediakan sebagai tempat untuk membuat gambar, mengedit, dan menganimasikan gambar juga. Berikut ini adalah tampilan jendela utama Adobe Flash Professional CS6.
Gambar 2.2 Jendela Utama Adobe Flash Professional CS6
Keterangan gambar :
1. Menu Bar, adalah baris menu yang terdiri 11 elemen yang utama dan masing- masing memiliki submenu perintah lagi.
2. Timeline, adalah panel untuk mengatur dan mengontrol jalannya animasi Flash yang meliputi kecepatan animasi dan penempatan objek yang akan dibuat.
3. Color Panel, digunakan untuk memberi warna pada objek dan mengatur komposisi warna pada objek yang akan dibuat.
4. Stage, adalah area untuk menempatkan materi animasi, seperti objek gambar, video, teks, maupun tombol.
5. Property Inspector, berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang dipilih.
6. Toolbox, adalah beragam piranti untuk menyeleksi, menggambar, memberi warna, memodifikasi objek hingga mengatur ukuran tampilan stage.
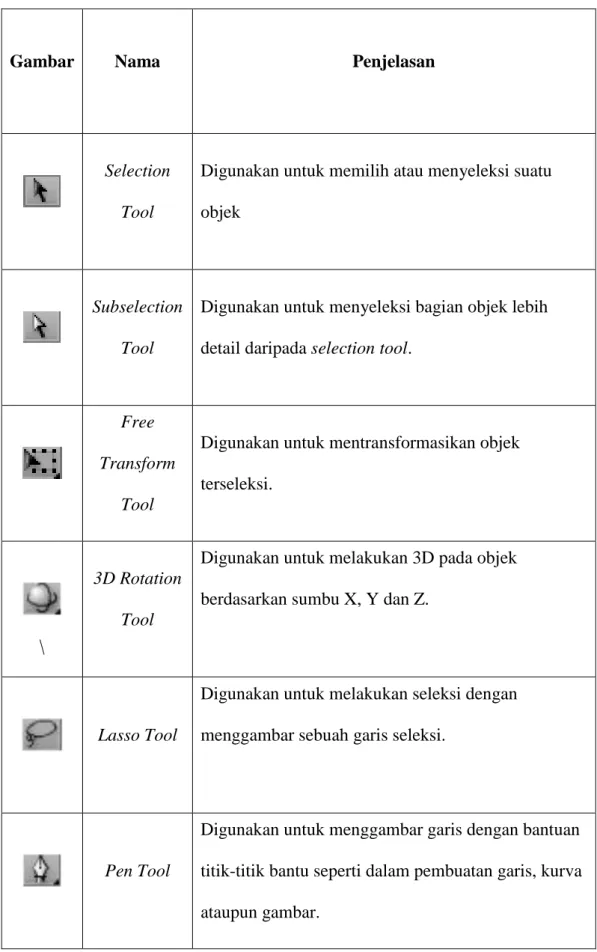
2.1.2.3 Toolbox
Fasilitas Toolbox seperti yang telah dijelaskan sekilas diawal adalah beragam piranti atau alat yang mempunyai fungsi tersendiri untuk keperluan desain. Berikut penjelasan setiap tool yang terdapat pada Toolbox.
Tabel 2.1 Tools Yang Terdapat Pada Toolbox
Gambar Nama Penjelasan
Selection Tool
Digunakan untuk memilih atau menyeleksi suatu objek
Subselection Tool
Digunakan untuk menyeleksi bagian objek lebih detail daripada selection tool.
Free Transform
Tool
Digunakan untuk mentransformasikan objek terseleksi.
\
3D Rotation Tool
Digunakan untuk melakukan 3D pada objek berdasarkan sumbu X, Y dan Z.
Lasso Tool
Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva ataupun gambar.
Text Tool
Digunakan untuk membuat objek teks ataupun paragraf.
Line Tool
Digunakan untuk menggambar objek garis lurus.
Rectangle Tool
Digunakan untuk menggambar bentuk persegi.
Pencil Tool
Digunakan untuk menggambar dengan bentuk goresan pensil.
Brush Tool
Digunakan untuk menggambar dengan bentuk polesan kuas.
Deco Tool
Digunakan untuk menggambar corak dekorasi dengan menggunakan symbol grafik.
Bone Tool
Digunakan untuk membuat animasi pertulangan dengan menambahkan titik sendi pada objek.
Paint Bucket Tool
Digunakan untuk member warna bidang objek.
Eyedropper Tool
Digunakan untuk mengambil sampel warna dari sebuah objek.
Eraser Tool
Digunakan untuk menghapus bidang objek.
Hand Tool
Digunakan untuk menggeser area lembar kerja atau stage tanpa mengubah pembesaran.
Zoom Tool
Digunakan untuk memperbesar atau memperkecil tampilan lembar kerja atau stage.
Stroke Color
Digunakan untuk memilih atau member warna pada suatu garis
Fill Color
Digunakan untuk memilih atau member warna suatu objek.
Black And White
Digunakan untuk mengubah warna garis dan bidang menjadi hitam putih.
Swap Colors
Digunakan untuk membalikkan warna antara warna garis dan warna bidang objek.
2.2 Action Script
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. Bahasa ini awalnya dikembangakan oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
Action Script diketikkan pada panel actions yang tersedia pada software Adobe Flash Professional CS6. Action Script hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. Action Script tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila
ingin menggunakan Action Script pada suatu objek, objek tersebut harus diubah menjadi Movie Clip terlebih dahulu. Untuk membuka panel Actions, klik kanan objek yang ingin diberi Action Script kemudian pilih Actions atau bisa tekan tombol F9 pada keyboard.
Berikut tampilan dari panel Action Script pada Adobe Flash Professional CS6.
Gambar 2.3 Panel Actions
2.2.1 Fungsi Action Script
Pada Flash, Action Script memilki beberapa fungsi dasar, antara lain:
1. Animation
Animasi yang sederhana memang tidak membutuhkan Action Script, namun untuk animasi yang kompleks, Action Script akan sangat membantu. Sebagai contoh, animasi bola yang memantul di tanah yang mengikuti hukum fisika akan membutuhkan ratusan frame. Namun dengan menggunakan Action Script, animasi
2. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu frame ke frame yang lainnya hingga selesai. Namun dengan Action Script, jalannya animasi dapat dikontrol untuk berhenti di suatu frame dan berpindah ke sembarang frame sesuai dengan pilihan dari user.
3. User Input
Action Script dapat digunakan untuk menerima suatu masukan dari user yang kemudian informasi tersebut dikirimkan kepada server untuk diolah. Dengan kemampuan ini, Action Script dapat digunakan untuk membangun suatu aplikasi web berbasis Flash.
4. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, Action Script dapat melakukan interaksi dengan server. Dengan demikian kita dapat meng-update informasi lalu menampilkannya kepada user.
5. Kalkulasi
Action Script dapat melakukan kalkulasi, misalnya seperti yang diterapkan pada aplikasi shopping chart.
6. Grafik
Action Script dapat mengubah ukuran sebuah grafik, sudut rotasi, warna movie clip dalam movie, serta dapat menduplikasi dan menghapus item dari screen.
7. Mengenali Environment
Action Script dapat mengambil nilai waktu dari sistem yang digunakan oleh user.
8. Memutar Musik
Selain animasi yang berupa gerakan, pada program Flash juga dapat diinputkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih menarik. Pada hal ini Action Script dapat digunakan untuk mengontrol balance dan volume dari musik tersebut.
2.2.2 Penggunaan Action Script
Penggunaan Action Script ialah untuk mempermudah pembangunan suatu aplikasi atau animasi. Biasanya semakin kompleks animasi pada Flash, maka akan semakin banyak memakan frame. Dengan Action Script, penggunaan frame tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks hanya dengan satu frame saja.
2.2.3 Struktur
Flash menggunakan struktur bahasa Dot Syntax. Dot atau titik (.) digunakan untuk menunjukkan metoda atau properti yang terkait dengan objek.
2.2.4 Objek
Objek adalah suatu tipe data seperti suara, gambar, teks, yang digunakan untuk mengontrol movie. Semua objek merupakan bagian dari suatu kelas. Objek pada Flash dapat berupa gambar yang nampak , hingga sesuatu yang abstrak (tidak nampak), misalnya tanggal, data, atau deteksi input dari mouse. Objek dapat dikenali dan digunakan setelah terlebih dahulu diberi nama. Proses penamaan suatu objek disebut instantiating. Selain objek yang didefinisikan, pada Flash terdapat predefined class yang terdiri dari objek yang bisa dipakai di dalam movie. Beberapa diantaranya, MovieClip, Color, Sound, Button, Stage, Text Field, dan Text Format.
2.2.5 Class dan Function
Pada dasarnya Action Script adalah bahasa pemrograman yang dibangun dari class-class yang telah dibuat oleh developer Flash. Programmer dapat menggunakan class tersebut dengan script-script yang sederhana dan mudah untuk diingat.
Berikut ini adalah struktur penulisan class:
Class NamaClass { Class body
}
Pada Action Script 3.0, class didefinisikan pada file Action Script external berekstensi
*.as. Terdapat 2 tipe class pada Action Script 3.0, yaitu:
1. Built-in Class, yaitu class yang sudah disediakan oleh Flash. Programmer dapat memanggilnya dalam bentuk statement yang sederhana.
2. Custom Class, adalah class yang dibuat sendiri dengan maksud dan tujuan yang sesuai dengan kebutuhan programmer dalam membangun suatu aplikasi.
Function/fungsi adalah kumpulan script yang mengerjakan operasi untuk tujuan
tertentu. Terdapat beberapa jenis fungsi yang dapat digunakan dalam membangun suatu aplikasi menggunakan Action Script 3.0, yaitu:
1. Built-in functions
2. Named dan user-defined functions 3. Anonymous functions
4. Callback functions 5. Constructor functions 6. Function literal
2.3 Bahasa Mandarin
Bahasa Mandarin (Tradisional: 北方話, Sederhana: 北方话, Hanyu
Pinyin: Běifānghuà, harafiah: "bahasa percakapan Utara" atau 北方方言 Hanyu Pinyin:
Běifāng Fāngyán, harafiah: "dialek Utara") adalah dialek Bahasa Tionghoa yang dituturkan di sepanjang utara dan barat daya Republik Rakyat Tiongkok. Kata
menerjemahkan beberapa istilah Cina yang berbeda yang merujuk kepada kategori- kategori bahasa Tionghoa lisan.
Dalam pengertian yang sempit, Mandarin berarti Putonghua 普通话
dan Guoyu 國語 yang merupakan dua bahasa standar yang hampir sama yang didasarkan pada bahasa lisan Beifanghua. Putonghua adalah bahasa resmi Cina dan Guoyu adalah bahasa resmi Taiwan. Putonghua yang biasanya malah dipanggil Huayu juga adalah salah satu dari empat bahasa resmi Singapura.
Dalam pengertian yang luas, Mandarin berarti Beifanghua (secara harafiah berarti
“Bahasa percakapan Utara”), yang merupakan sebuah kategori yang luas yang mencakup beragam jenis dialek percakapan yang digunakan sebagai bahasa lokal di sebagian besar bagian utara dan barat daya Cina, dan menjadi dasar bagi Putonghua dan Guoyu. Beifanghua mempunyai lebih banyak penutur daripada bahasa apapun yang lainnya dan terdiri dari banyak jenis termasuk versi-versi yang sama sekali tidak dapat dimengerti.
Kata "mandarin" dalam bahasa Indonesia sendiri diserap dari bahasa Inggris yang mendeskripsikan bahasa Tionghoa juga sebagai bahasa Mandarin. Namun sebenarnya, kata "Mandarin" ini diserap bahasa Inggris dari Portugis mandarim, yang berasal dari Melayu.
Sumber yang lain menyebutkan Mandarin secara harfiah berasal dari sebutan orang asing kepada pembesar-pembesar Dinasti Qing pada zaman dulu. Dinasti Qing adalah dinasti yang didirikan oleh suku Manchu, sehingga pembesar-pembesar kekaisaran
biasanya disebut sebagai Mandaren (Hanzi: 滿大人) yang berarti "Pembesar Manchu".
Dari sini, bahasa yang digunakan oleh para pejabat Manchu waktu itu juga disebut sebagai "bahasa Mandaren". Penulisannya berevolusi menjadi "Mandarin" di kemudian hari.
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Sistem Pembelajaran Yang Sedang Berjalan
Bahasa Mandarin adalah bahasa dari negara Cina yamg memiliki tulisan dari ejaan yang berbeda dari bahasa lain namun sangat banyak orang yang tertarik untuk mempelajarinya, tetapi Sistem Pembelajaran Bahasa Mandarin yang selama ini berlangsung hanya berpatok pada buku pegangan atau terlalu monoton. Jika pun ada, proses pembelajaran hanya dibantu oleh alat peraga seadanya yang tersedia.
Masalahnya, tidak semua mempunyai alat peraga tersebut. Tanpa bantuan alat peraga pemula akan mengalami kesulitan dalam belajar bahasa karena pemula harus mampu berimajinasi untuk membayangkan setiap kejadian atau ejaan yang diceritakan.
Dari analisis tersebut, penulis mencoba mencari suatu solusi untuk memudahkan pemula belajar tanpa alat peraga yang mahal, tetapi tidak kalah menariknya belajar denga alat peraga. Selain itu media pembelajaran tersebut mudah dipahami dan mudah dipublikasikan. Aplikasi yang dibuat secara animasi adalah salah satu solusi untuk masalah tersebut.
Animasi adalah gambar yang bergerak yang mampu mempresentasikan kejadian yang diceritakan dalam pelajaran. Animasi juga dapat dilengkapi dengan video dan suara sehingga interface yang ditampilkan akan semakin menarik minat pemula untuk belajar dalam memahami pelajaran yang disampaikan. Selain itu, menurut penelitian, gambar lebih mudah diingat daripada tulisan. Maka dari itu, penulis menggabungkan gambar, tulisan dan suara sehingga proses belajar dapat dilakukan secara optimal.
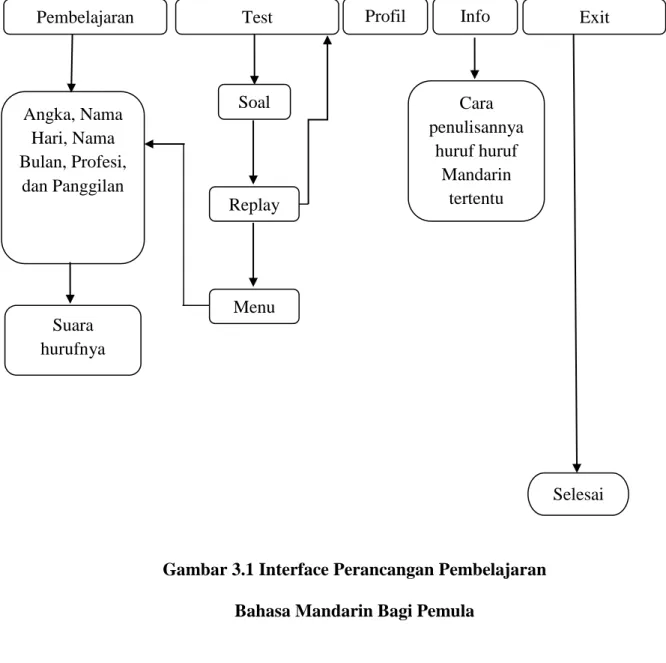
3.2 Struktur Perancangan
Dalam suatu perancangan aplikasi sangat dibutuhkan pembuatan struktur perancangan.
Struktur perancangan merupakan bagan yang menggambarkan alur kerja dari suatu aplikasi. Proses awal dari pembuatan aplikasi pembelajaran bangun datar dan bangun ruang ini juga membutuhkan struktur dimana menggunakan tahap tahap serta animasi yang mudah dimengerti. Adapun struktur yang dibuat adalah sebagai berikut:
Gambar 3.1 Interface Perancangan Pembelajaran Bahasa Mandarin Bagi Pemula
Angka, Nama Hari, Nama Bulan, Profesi,
dan Panggilan
Soal
Suara hurufnya Pembelajaran
Replay
Test Profil Exit
Selesai Info
Menu
Cara penulisannya
huruf huruf Mandarin
tertentu
3.3 Perancangan Awal Pembelajaran
Perancangan awal pembelajaran adalah sebagai berikut:
Gambar 3.2 Perancangan Awal Pembelajaran
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja adobe flash cs6, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1 itu berada pada scene 1.
3. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
4. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu persatu frame yang ada dengan melanjutkan huruf demi huruf dari
Play Animasi Tulisan Berjalan
Profil
frame selanjutnya lalu pilih insert keyframe atau dengan shortcut F6. Pada akhir frame, dimana kita telah selesai merangkai huruf menjadi kalimat yang kita inginkan, klik kanan pilih action, ketikkan script program sebagai berikut :
stop();
5. Untuk membuat tombol profil yaitu dengan cara drag gambar yang sudah di import ke library lalu klik kanan Convert to symbol lalu pilih type button lalu klik ok.
Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
Untuk button profil : on(release){
gotoAndPlay("profil");
}
6. Tombol play berfungsi untuk masuk ke halaman selanjutnya yaitu pada frame yang berisi angka, nama hari, nama bulan, panggilan, profil, test dan exit. Cara untuk membuat fungsi tombol next adalah dengan memasukkan dulu gambar ke dalam library dengan cara pilih menu file klik pada pilihan import lalu pilih import to library. Setelah gambar masuk ke dalam library, drag gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("menu");
}
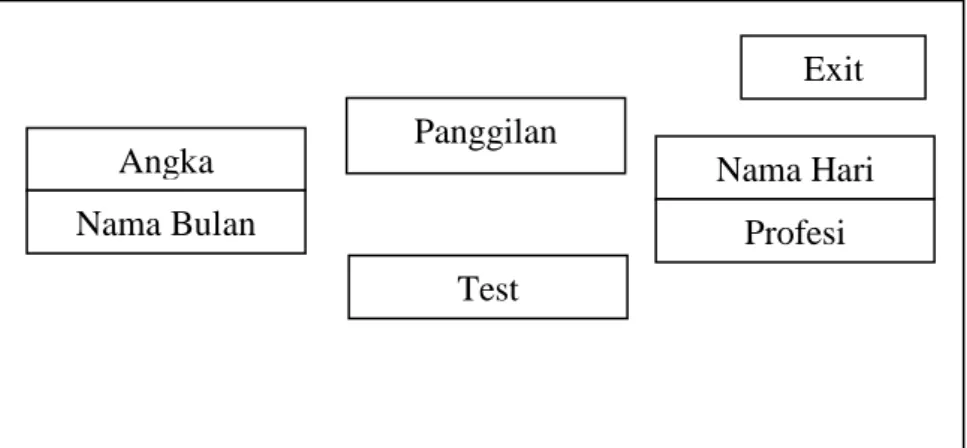
3.4 Perancangan Menu Utama
Perancangan menu utama adalah sebagai berikut :
Gambar 3.3 Perancangan Menu Utama
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan tombol angka, nama hari, nama bulan, profesi, panggilan, test dan exit sama seperti membuat tombol next pada halaman awal yaitu dengan cara pilih menu insert klik new symbol ketik nama apa yang kita mau agar terlihat pada menu library pilih type button.
3. Untuk membuat warna berubah pada tombol yang kita pilih yaitu pada saat kita
membuat tombol itu kita klik menu tombol yang diatas pada menu library.
kita tambah frame pada menu ini dengan cara klik kanan pada over pilih frame lalu untuk mengunci agar tampilan nya bisa dirubah, klik kanan pada frame over pilih keyframe lalu block tulisan pada tombol ini ganti warna pada menu color mixer.
4. Tombol angka, nama hari, nama bulan, profesi, panggilan, test dan exit memiliki Test
Exit
Angka Nama Hari
Nama Bulan Profesi
Panggilan
panggilan berfungsi untuk masuk ke pembelajaran. Tombol test berfungsi untuk masuk ke bagian latihan menebak gambar dan tulisan bahasa Mandarin. Tombol exit berfungsi untuk keluar dari media pembelajaran. Actions-Button setiap button berbeda-beda karena frame atau scene yang dituju juga berbeda. Berikut script dari setiap button :
Untuk button angka : on(release){
gotoAndStop("angka");
}
Untuk button test : on(release){
gotoAndPlay("Scene 6",1);
}
Untuk button exit : on(release){
fscommand("quit");
}
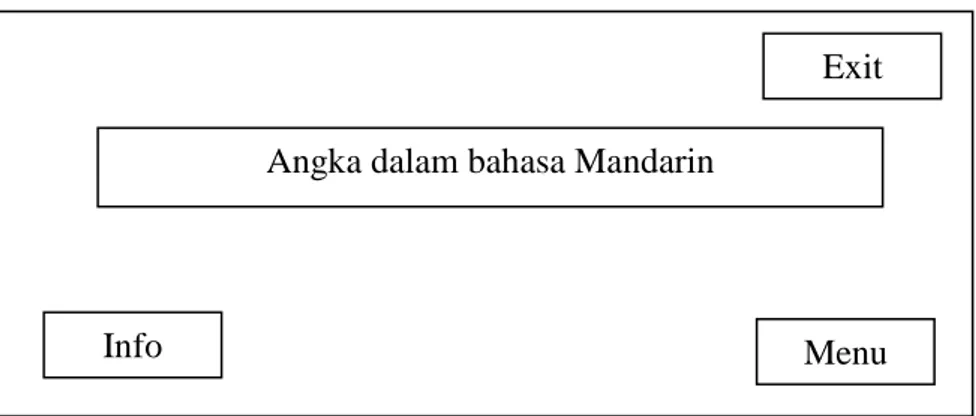
3.5 Perancangan Menu Angka
Perancangan pada halaman pembelajaran :
Gambar 3.5 Perancangan Menu Angka
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Setiap angka dijadikan menjadi button. Klik kanan pada huruf tersebut, pilih Convert to Symbol pilih button. Setiap huruf yang dijadikan button kemudian klik 2 (dua) kali pada huruf tersebut, dan tekan shortcut F6 di over dan setelah itu ubah bentuk button ketika diarahkan oleh kursor dan ketika di bagian down letakkan suara sesuai dengan cara bicara dalam Bahasa Mandarin pada angka tersebut.
3. Untuk pembuatan tombol info, menu dan exit sama seperti membuat tombol play pada halaman awal yaitu dengan cara drag gambar yang sudah di import ke library lalu klik kanan Convert to symbol lalu pilih type button lalu klik ok. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
Menu Angka dalam bahasa Mandarin
Exit
Info
Untuk button menu : on(release){
gotoAndStop("menu");} Untuk button info :
on (release) {
gotoAndStop("info");
}
Untuk button exit : on (release) {
fscommand("quit");
}
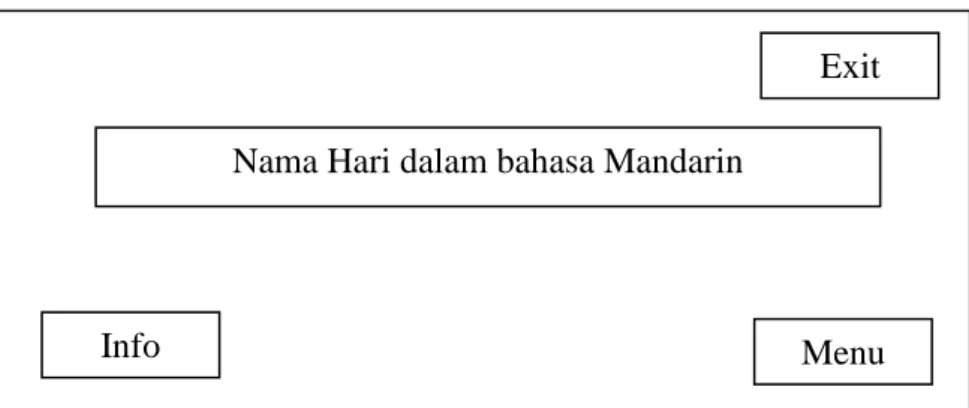
3.6 Perancangan Menu Nama Hari
Perancangan pada halaman pembelajaran :
Gambar 3.6 Perancangan Menu Nama Hari Menu Nama Hari dalam bahasa Mandarin
Exit
Info
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Setiap nama hari dijadikan menjadi button. Klik kanan pada huruf tersebut, pilih Convert to Symbol pilih button. Setiap huruf yang dijadikan button kemudian klik 2 (dua) kali pada huruf tersebut, dan tekan shortcut F6 di over dan setelah itu ubah bentuk button ketika diarahkan oleh kursor dan ketika di bagian down letakkan suara sesuai dengan cara bicara dalam Bahasa Mandarin pada nama hari tersebut.
3. Untuk pembuatan tombol info, menu dan exit sama seperti membuat tombol play pada halaman awal yaitu dengan cara drag gambar yang sudah di import ke library lalu klik kanan Convert to symbol lalu pilih type button lalu ok. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
Untuk button menu : on(release){
gotoAndStop("menu");
}
Untuk button info : on (release) {
gotoAndStop("info");
}
Untuk button exit : on (release) {
fscommand("quit");
3.7 Perancangan Menu Nama Bulan
Perancangan pada halaman pembelajaran :
Gambar 3.7 Perancangan Menu Nama Bulan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Setiap nama bulan dijadikan menjadi button. Klik kanan pada huruf tersebut, pilih Convert to Symbol pilih button. Setiap huruf yang dijadikan button kemudian klik 2 (dua) kali pada huruf tersebut, dan tekan shortcut F6 di over dan setelah itu ubah bentuk button ketika diarahkan oleh kursor dan ketika di bagian down letakkan suara sesuai dengan cara bicara dalam Bahasa Mandarin pada nama hari tersebut.
3. Untuk pembuatan tombol info, menu dan exit sama seperti membuat tombol play pada halaman awal yaitu dengan cara drag gambar yang sudah di import ke library lalu klik kanan Convert to symbol lalu pilih type button lalu ok. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
Menu Nama Bulan dalam bahasa Mandarin
Exit
Info
Untuk button menu : on(release){
gotoAndStop("mneu");
}
Untuk button info : on (release) {
gotoAndStop("info");
}
Untuk button exit : on (release) {
fscommand("quit");
}
3.8 Perancangan Menu Profesi
Perancangan pada halaman pembelajaran :
Gambar 3.8 Perancangan Menu Profesi Menu Profesi dalam bahasa Mandarin
Exit
Info
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Setiap profesi dijadikan menjadi button. Klik kanan pada huruf tersebut, pilih Convert to Symbol pilih button. Setiap huruf yang dijadikan button kemudian klik 2 (dua) kali pada huruf tersebut, dan tekan shortcut F6 di over dan setelah itu ubah bentuk button ketika diarahkan oleh kursor dan ketika di bagian down letakkan suara sesuai dengan cara bicara dalam Bahasa Mandarin pada nama hari tersebut.
3. Untuk pembuatan tombol info, menu dan exit sama seperti membuat tombol play pada halaman awal yaitu dengan cara drag gambar yang sudah di import ke library lalu klik kanan Convert to symbol lalu pilih type button lalu ok. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
Untuk button menu : on(release){
gotoAndStop("menu");
}
Untuk button info : on (release) {
gotoAndStop("info");
}
Untuk button exit : on (release) {
fscommand("quit");
}
3.9 Perancangan Menu Panggilan
Perancangan pada halaman pembelajaran :
Gambar 3.9 Perancangan Menu Panggilan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Setiap panggilan dijadikan menjadi button. Klik kanan pada huruf tersebut, pilih Convert to Symbol pilih button. Setiap huruf yang dijadikan button kemudian klik 2 (dua) kali pada huruf tersebut, dan tekan shortcut F6 di over dan setelah itu ubah bentuk button ketika diarahkan oleh kursor dan ketika di bagian down letakkan suara sesuai dengan cara bicara dalam Bahasa Mandarin pada nama hari tersebut.
3. Untuk pembuatan tombol info, menu dan exit sama seperti membuat tombol play pada halaman awal yaitu dengan cara drag gambar yang sudah di import ke library lalu klik kanan Convert to symbol lalu pilih type button lalu ok. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
Menu Panggilan dalam bahasa Mandarin
Exit
Info
Untuk button menu : on(release){
gotoAndStop("menu");
}
Untuk button info : on (release) {
gotoAndStop("info");
}
Untuk button exit : on (release) {
fscommand("quit");
}
3.10 Perancangan Cara Penulisan pada Bahasa Mandarin
Perancangan pada halaman pembelajaran :
Gambar 3.10 Perancangan Cara Penulisan pada Bahasa Mandarin
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
Back
Tombol Cara Penulisan Objek
Next
2. Untuk pembuatan cara penulisannya, pertama kita membuat hurufnya menjadi samar dengan menekan ctrl + b pada keyboard dan mulai menghapus hurufnya dari arah berlawanan cara penulisannya tersebut, setelah itu blok semua frame dan klik kanan pada frame yang sudah diblok tadi dan pilih reverse frames, selanjutnya buat layer untuk tombol penulisannya, pada tombol penulisannya klik kanan pada jendela action-buttons ketikkan script program sebagai berikut :
on (release) { play();
}
3. Untuk pembuatan tombol back pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol back dengan cara mengklik kanan pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("info");
}
3.11 Perancangan Profil
Perancangan pada halaman profil :
Animasi foto
Back
profil
Cara pembuatannya adalah sebagai berikut :
1. Untuk pembuatan tombol back pada tampilan profil datar kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script pada tombol home dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop(108);
}
Jika kita mengklik button back maka kita akan kembali ke tampilan awal.
2. Untuk foto di bagian profil ini dimasukkan dengan cara klik import pilih import to library. Kemudian gambar yang kita masukkan ke library akan berupa gambar bitmap. Setelah gambar masuk ke library, tarik gambar ke dalam stage, atur posisi gambar sebaik mungkin.
3.12 Perancangan Test
Perancangan pada halaman test :
Gambar 3.12 Perancangan Test Gambar
Pilihan A Pilihan B
Pilihan C Pilihan D
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan pilihan dari A sampai D ini konsep pembuatannya sama dengan pembuatan button lainnya. Bedanya button di sini tidak dimasukkan script di dalam button nya melainkan di dalam frame nya.
Berikut script di frame soal latihannya : A. on(release){
gotoAndStop(2);
}
B. on(release){
gotoAndStop(3);
}
C. on(release){
gotoAndStop(3);
}
D. on(release){
gotoAndStop(3);
}
Setiap button dari A sampai D sudah diberi nama A, B, C dan D. Ini bertujuan agar button pada stage saling terhubung, jika jawaban benar maka masuk ke stage yang menampilkan statement benar dan klik next untuk melaju ke pertanyaan selanjutnya namun jika jawaban salah maka akan masuk ke stage yang menampilkan statement
salah dan kembali ke pertanyaan sebelumnya sampai jawaban tersebut benar baru bisa ke pertanyaan selanjutnya.
3.13 Perancangan Jika Hasil Test Benar
Perancangan pada halaman test, jika benar :
Gambar 3.13 Perancangan Jika Hasil Test Benar
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Button Next di sini dimasukkan script di dalam button nya bukan di dalam frame nya.
Berikut script di frame soal latihannya : Untuk button next:
on(release){
gotoAndStop(4);
}
Gambar
Jawaban Next
Jawaban Benar!
3.14 Perancangan Jika Hasil Test Salah
Perancangan pada halaman test, jika salah :
Gambar 3.14 Perancangan Jika Hasil Test Salah
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Button back di sini dimasukkan script di dalam button nya bukan di dalam frame nya.
Berikut script di frame soal latihannya : Button Next
on(release){
gotoAndStop(1);
}
Gambar
Back Jawaban Salah!
3.15 Perancangan Hasil Test
Perancangan pada hasil test :
Gambar 3.15 Perancangan Hasil Test
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Replay di sini berupa button yang sama seperti button lainnya.
Berikut script dari button Replay : on(release){
gotoAndStop(1);
}
3. Menu di sini berupa button yang sama seperti button lainnya.
Berikut script dari button Menu : on(release){
gotoAndStop("Scene 1","menu");
}
Replay Menu
TEST KAMU SELESAI.
BELAJAR TERUS YAA.
BAB 4
IMPLEMENTASI SISTEM
4.1 Kebutuhan Sistem
Adapun kebutuhan system sebagai berikut.
4.1.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini, penulis merinci spesifikasi komponen hardware, yaitu:
a. Personal Computer dengan Processor Intel CoreTM2 i3-2330M b. Harddisk 500 GB
c. Monitor 14.0” HD LED LCD d. Memory 4 GB
4.1.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan. Adapun software yang digunakan dalam pembuatan aminasi ini adalah:
a. Sistem Operasi Windows 7 profesional b. Adobe Flash CS6 Professional
4.2 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang dilakukan untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
Implementasi merupakan salah satu unsur pertahapan dari keseluruhan pembangunan sistem komputerisasi, dan unsur yang harus dipertimbangkan dalam pembangunan sistem komputerisasi yaitu masalah perangkat lunak (software), karena perangkat lunak yang digunakan haruslah sesuai dengan masalah yang akan diselesaikan, disamping masalah perangkat keras (hardware) itu sendiri. Berikut implementasi sistem aplikasi pembelajaran bahasa mandarin bagi pemula berbasis multimedia:
4.2.1 Halaman Awal
Saat pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal terdapat tombol play dan profil. Jika user menekan tombol play yang berupa simbol play ini maka akan masuk ke halaman menu.
Gambar 4.1 Halaman awal
4.2.2 Menu Profil
Pada halaman profil ini berisi tentang foto dan biodata dari pembuat dan juga terdapat button back yang disimbolkan dengan gambar back. Fungsi button back ini adalah kembali ke halaman menu home.
4.2.3 Menu Utama
Pada halaman menu terdapat 9 buah button, yaitu button alphabet, angka, nama hari, nama bulan, profesi, panggilan, info, test dan exit. Button alphabet, angka, nama hari, nama bulan, profesi, dan panggilan berfungsi untuk masuk ke halaman pembelajaran, button info akan masuk ke halaman info tentang bahasa Mandarin, button test akan masuk ke halaman quiz, button exit berfungsi untuk keluar dari media pembelajaran ini.
Gambar 4.3 Menu Utama
4.2.4 Sub Menu Angka
Pada halaman angka ini terdapat 3 button, menu, info dan exit. Dimana button menu ini berfungsi untuk kembali ke halaman menu. Button info berfungsi untuk pergi ke halaman info. Button exit berfungsi untuk masuk keluar dari program.
Gambar 4.4 Sub Menu Angka
4.2.5 Sub Menu Nama Hari
Pada halaman nama hari ini terdapat 3 button, menu, info dan exit. Dimana button menu ini berfungsi untuk kembali ke halaman menu. Button info berfungsi untuk pergi ke halaman info. Button exit berfungsi untuk masuk keluar dari program.
Pembahasan : hari dalam Bahasa Mandarin adalah “Xingqi”. Dalam seminggu memiliki 7 hari dan penjabaran hari dihitung sesuai angka. Contoh: Hari senin = hari pertama, jadi Hari adalah “Xingqi”, pertama adalah “Yi”. Hari senin = “Xingqiyi”
begitu juga seterusnya.
4.2.6 Sub Menu Nama Bulan
Pada halaman nama bulan ini terdapat 3 button, menu, info dan exit. Dimana button menu ini berfungsi untuk kembali ke halaman menu. Button info berfungsi untuk pergi ke halaman info. Button exit berfungsi untuk masuk keluar dari pogram.
Gambar 4.6 Sub Menu Nama Bulan
Pembahasan : bulan dalam Bahasa Mandarin adalah “Yue”. Dalam setahun memiliki 12 bulan dan penjabaran bulan dihitung sesuai angka sama seperti hari. Contoh: Bulan Januari = bulan pertama, jadi Bulan adalah “Yue”, pertama adalah “Yi”. Bulan Januari
= “Yi Yue” begitu juga seterusnya.
4.2.7 Sub Menu Profesi
Pada halaman profesi ini terdapat 3 button, menu, info dan exit. Dimana button menu ini berfungsi untuk kembali ke halaman menu. Button info berfungsi untuk pergi ke halaman info. Button exit berfungsi untuk masuk keluar dari program.
Gambar 4.7 Sub Menu Profesi
4.2.8 Sub Menu Panggilan
Pada halaman panggilan ini terdapat 3 button, menu, info dan exit. Dimana button menu ini berfungsi untuk kembali ke halaman menu. Button info berfungsi untuk pergi ke halaman info. Button exit berfungsi untuk masuk keluar dari program.
Gambar 4.8 Sub Menu Panggilan
4.2.9 Penulisan Huruf Mandarin
Pada halaman huruf mandarin yang ditulis ini ditampilkan adanya button. Terdapat dua button yang memiliki fungsi yang berbeda. Button capen yang disimbolkan dengan pensil berfungsi untuk cara penulisan huruf mandarin. Sedangkan button next berfungsi untuk masuk ke frame selanjutnya.
Gambar 4.9 Penulisan Huruf Mandarin
4.2.10 Halaman Awal Test
Pada halaman awal test ini langsung ditampilkan test dari yang telah dipelajari dimenu awal. Terdapat dua button yang memiliki fungsi untuk menyatakan jawaban si user benar atau tidak
Gambar 4.10 Halaman Awal Test
4.2.11 Jawaban Test Jika Benar
Pada halaman jika jawaban benar maka akan tampil pernyataan benar ditampilkan. Ada satu button merah yang berfungsi untuk melanjutkan ke pertanyaan selanjutnya.
Gambar 4.11 Jawaban Test Jika Benar
4.2.12 Jawaban Test Jika Salah
Pada halaman jika jawaban salah maka akan tampil pernyataan benar ditampilkan. Ada satu button hitam yang berfungsi untuk balik kepertanyaan sebelumnya sampai jawaban tersebut benar dan menuju kepertanyaan selanjutnya.
Gambar 4.12 Jawaban Test Jika Salah
4.2.13 Akhir Test
Pada halaman akhir test maka akan tampil pernyataan benar ditampilkan. Ada dua button yang fungsinya berbeda. Button replay berfungsi untuk menuju halaman awal test. Button menu berfungsi untuk menuju ke menu.
Gambar 4.13 Akhir Test
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat mempelajari Bahasa Mandarin dengan mudah dan praktis, karena tidak menggunakan buku sebagai model pembelajaran.
2. Aplikasi ini dilengkapi dengan gambar, penuh warna sehingga para pengguna khususnya siswa Sekolah Menengah Atas akan lebih tertarik dan tidak jenuh.
3. Aplikasi ini tidak hanya dijalankan dengan flash player namun juga dapat dijalankan dengan menggunakan browser dengan menyimpannya kedalam bentuk HTML, sehingga user yang tidak memiliki flash player pada komputernya tetap dapat menggunakan aplikasi ini.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.
2. Dalam pembuatan animasi sebaiknya audio bisa dimasukkan dalam bentuk ekstensi apa saja agar bisa melengkapi aplikasi tersebut.
DAFTAR PUSTAKA
Astuti, Dwi. 2006. Macromedia Flash 8. Yogyakarta: Penerbit Andi
Diginnovac, Arry Maulana, Karia Nasution. 2008. Draw and Animate with Flash.
Jakarta: Elex Media Komputindo
Diginnovac, A. Zainul Fanani, Diana hardiyanti. 2009. Membuat Game Aritmetika dengan Flash. Jakarta: Elex Media Komputindo
Istiono, Wirawan. 2008. Education Game with Flash 8.0. Jakarata: Elex Media Komputindo
Madcoms. 20024. Macromedia Flash MX. Yogyakarta: Penerbit Andi
Madcoms. 2009. Panduan Lengkap Adobe Flash CS 6 Professinal. Yogyakarta, Indonesia: Andi
http://id.wikipedia.org/wiki/Bahasa_Mandarin. Diakses pada tanggal 10 Maret 2016.
LAMPIRAN
1. Halaman Awal
Tombol Profil Frame 1
on(release){
gotoAndStop("profil");
}
Tombol Play Frame 1
on(release){
gotoAndStop(109);
}
Frame 1 Stop();
2. Halaman Menu
Frame 2 stop();
Tombol Angka on(release){
Tombol Panggilan on(release){
gotoAndStop("panggilan");
}
Tombol Nama Hari on(release){
gotoAndStop("namahari");
}
Tombol Nama Bulan on(release){
gotoAndStop("namabulan");
}
Tombol Profesi on(release){
gotoAndStop("profesi");
}
Tombol Test on (release) {
gotoAndPlay("quiz");
}
Tombol Exit on(release){
fscommand("quit");
}
Tombol Back Frame Home on (release) {
gotoAndStop(108);
}
3. Halaman Angka
Frame 3 stop();
Tombol Menu on(release){
gotoAndStop("menu");
}
Tombol Exit on(release){
fscommand("quit");
}
4. Halaman Panggilan
Frame 3 stop();
Tombol Menu on(release){
gotoAndStop("menu");
}
Tombol Exit on(release){
fscommand("quit");
}
5. Halaman Nama Hari
Frame 3 stop();
Tombol Menu on(release){
gotoAndStop("menu");
}
Tombol Exit on(release){
fscommand("quit");
}
6. Halaman Nama Bulan
Frame 3 stop();
Tombol Menu on(release){
gotoAndStop("menu");
}
Tombol Exit on(release){
fscommand("quit");
}
7. Halaman Profesi
Frame 3 stop();
Tombol Menu on(release){