PERANCANGAN APLIKASI GAME MEWARNAI GAMBAR MENGGUNAKAN ADOBE FLASH
TUGAS AKHIR
IRA SWASTRI SITANGGANG 132406014
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN
2016
PERANCANGAN APLIKASI GAME MEWARNAI GAMBAR MENGGUNAKAN ADOBE FLASH
TUGAS AKHIR
Diajukan untuk melengkapi tugas akhir dan memenuhi syarat untuk memperoleh gelar Ahli Madya
IRA SWASTRI SITANGGANG 132406014
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN
2016
PERSETUJUAN
Judul : PERANCANGAN APLIKASI GAME
MEWARNAI GAMBAR MENGGUNAKAN
ADOBEFLASH
Kategori : TUGAS AKHIR
Nama : IRA SWASTRI SITANGGANG
Nomor Induk Mahasiswa : 132406014
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Dapartemen : MATEMATIKA
Fakultas : MATEMATIKA ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS
SUMATERA UTARA
Disetujui di Medan, Juni 2016
DisetujuiOleh
Program Studi D3 Teknik Informatika Pembimbing, FMIPA USU
Ketua,
Dr. Elly Rosmaini, M.Si. Prof. DR. Muhammad Zarlis, M.Sc.
NIP. 196005201985032002 NIP 195707011986011003
PERNYATAAN
PERANCANGAN APLIKASI GAME MEWARNAI GAMBAR MENGGUNAKAN ADOBE FLASH
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2016
IRA SWASTRI SITANGGANG 132406014
PENGHARGAAN
Puji syukur penulis panjatkan kepada Tuhan Yang Maha Esa atas rahmat-Nya sehingga kajian tugas akhir ini dapat diselesaikan dengan baik dan dalam waktu yang telah ditetapkan.
Penyusunan tugas akhir ini masih banyak memiliki kekurangan karena keterbatasan kemampuan penulis, sehingga diharapkan kritik dan saran yang membangun serta memberikan inspirasi yang baik untuk kemajuan tugas akhir ini.
Tugas Akhir ini merupakan salah satu syarat yang harus dilakukan setiap mahasiswa untuk dapat menyelesaikan pendidikan di Program D-3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara.
Dengan selesainya Tugas Akhir ini penulis mengucapkan terimakasih kepada:
1. Bapak Krista Sebayang Ms, Selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Ibu Dra. Elly Rosmaini, M.Si., selaku Ketua Pelaksana Program D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. M.Zarlis, M.Si., selaku Dosen Pembimbing pada penyelesaian Tugas Akhir ini yang telah memberikan panduan dan penuh kepercayaan kepada penulis untuk menyelesaikan kajian Tugas Akhir ini.
4. Penulis ucapkan Terimakasih kepada kedua Orang tua penulis, serta keluarga penulis yang telah memberikan banyak doa dan dukungan kepada penulis.
5. Melani Agustina, Romauli Brilyanti, Fazrul Azmi, Cindy Novia selaku teman seperjuangan dalam mengerjakan Tugas Akhir ini dan telah memberikan banyak masukan dan kritikan.
6. Buat teman-teman seperjuangan Mahasiswa D3 Teknik Informatika, khususnya Kom E 2013.
Penulis juga tidak lupa mengucapkan Terimakasih kepada semua pihak yang telah banyak membantu penulis dalam menyelesaikan Tugas Akhir ini yang tidak dapat disebutkan satu persatu.
Penulis menyadari Tugas Akhir ini masih jauh dari sempurna, baik dalam penulisan maupun dalam bahasa, Oleh karena itu penulis mengharapkan kritik dan saran yang membangun agar kedepannya penulis dapat lebih baik lagi dalam menyusun sebuah karya tulis.
Semoga tulisan ini bermanfaat bagi pembaca dan khususnya penulis, serta dapat memotivasi kita untuk meningkatkan ilmu pengetahuan sebagai bekal dimasa yang akan datang.
Medan, Juni 2016
Penulis
ABSTRAK
Memperkenalkan mewarnai pada tingkat taman kanak-kanak sangatlah penting karena dengan mereka mengerti teknik pewarnaan tersebut maka akan mendapatkan bekal ilmu untuk dimasa depan mereka karena mengingat banyaknya lapangan pekerjaan yang mengharuskan mahir dalam desain. Aplikasi yang penulis buat adalah Game mewarnai gambar. Penulis tertarik membuat aplikasi ini karena akan lebih memudahkan siswa mengerti dan cepat memahami karena dengan menggunakan suatu animasi pada dunia belajarnya. Perangkat lunak yang dibutuhkan untuk animasi ini adalah Adobe Flash CS3. Sasaran Aplikasi ini adalah anak-anak ataupun siswa sekolah dasar.
ABSTRACT
Introducing coloring at the kindergarten level is important for them to understand the staining technique will gain knowledge for future provision them for considering the number of jobs that require proficient in design. Applications that authors make is Game coloring. Writers interested in creating this application because it would be easier for students to understand and quick to understand because by using an animation in the world of learning. The software required for this animation is Adobe Flash CS3. This application targets are children and elementary school students.
DAFTAR ISI
Halaman
Persetujuan Pernyataan Penghargaan Abstrak Abstrack Daftar Isi Daftar Gambar
BAB 1 PENDAHULUAN
1.1 Latar Belakang 1
1.2 Perumusan Masalah 3
1.3 Batasan Masalah 3
1.4 Tujuan Penelitian 4
1.5 Kontribusi Penelitian 4
1.6 Kajian Pustaka 5
1.7 Metode Penelitian 5
1.8 Tinjauan Pustaka 6
1.9 Sistematika Penulisan 7
BAB 2 LANDASAN TEORI
2.1 Sekilas Tentang Flash 9
2.2 Dasar-Dasar Penggunaan Adobe Flash CS3 13 2.2.1 User Interface Adobe Flash CS3 13 2.2.2 Fasilitas pada Adobe Flash 16
BAB 3 PERANCANGAN SISTEM
3.1 Desain Halaman Loading 21
3.2 Desain Halaman Background 22
3.3 Desain Halaman Menu 23
3.4 Scane 23
3.4.1 Monas 26
3.4.2 Tombol Menu 28
3.4.3 Candi Prambanan 28
3.4.4 Tombol Menu 30
3.4.5 Rumah Gadang 30
3.4.6 Tombol Menu 32
3.4.7 Credit 32
BAB 4 IMPLEMENTASI SISTEM
4.1 Hasil 33
4.4.2 Menu Candi Prambanan 37
4.4.3 Menu Rumah Gadang 38
4.4.4 Halaman Credit 40
BAB 5 PENUTUP
5.1 Kesimpulan 41
5.2 Saran 42
DAFTAR PUSTAKA Lampiran
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Adobe Flash 13
Gambar 2.2 Halaman New Document Adobe Flash CS3 16
Gambar 3.1 Tampilan Halaman Monas 27
Gambar 3.2 Tampilan Bantuan Monas 27
Gambar 3.3 Tampilan Halaman Candi Prambanan 29
Gambar 3.4 Tampilan Bantuan Candi Prambanan 29
Gambar 3.5 Tampilan Halaman Rumah Gadang 31
Gambar 3.6 Tampilan Bantuan Rumah Gadang 31
Gambar 3.7 Tampilan Halaman Credit 33
Gambar 4.1 Tampilan Halaman Loading 34
Gambar 4.2 Tampilan Halaman Awal 35
Gambar 4.3 Tampilan Halaman Menu 35
Gambar 4.4 Halaman Monas 36
Gambar 4.5 Tampilan Ketika Ditekan 36
Gambar 4.6 Tampilan ketika dimainkan 37
Gambar 4.7 Halaman Candi Prambanan 38
Gambar 4.8 Tampilan Ketika Ditekan 38
Gambar 4.10 Halaman Rumah Gadang 39
Gambar 4.11 Tampilan Ketika Ditekan 40
Gambar 4.12 Tampilan Ketika Dimainkan 40
Gambar 4.13 Halaman Credit 41
Gambar 4.10 Halaman Penutup 41
BAB I
PENDAHULUAN
1.1 Latar Belakang
Animasi berasal dari kata Animation yang ada dalam kata bahasa inggris to animate yang berarti menggerakkan. Contohnya sebuah benda yang mati, lalu
digerakkan melalui perubahan sedikit demi sedikit dan teratur sehingga memberikan kesan hidup. Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi juga merupakan suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilustrasi gerakan pada gambar yang ditampilkan.
Animasi dapat diintegrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi-materi pelajaran yang sulit disampaikan secara langsung melalui buku.
Salah satu perangkat lunak pembuat animasi yang cukup polpuler saat ini adalah Adobe Flash. Adobe Flash merupakan program animasi web yang
bidang animasi web. Adobe Flash pertama kali di produksi pada tahun 1966. pada awal produksi, Adobe Flash merupakan software untuk membuat animasi sederhana berbasis GIF. Adobe Flash telah di produksi dengan beberapa versi hingga yang terakhir saat ini adalah Adobe Flash CS3. Adobe Flash memberikan kemudahan bagi siapa saja yang ingin membuat animasi, game, dll.
Tapi kini ada salah satu solusi agar menambah daya tarik pada usia dini agar lebih mudah memahami materi tersebut. Dengan media komputer menggunakan animasi pada pembelajaran akan membuat daya tarik pada anak-anak. Secara tidak langsung anak seolah-olah mereka melihat tampilan film kartun sehingga mereka bisa terhibur jika melihat toko kartun idolanya masuk dalam dunia pembelajarannya.
Dengan cara seperti ini dipastikan akan memudahkan para pengajar terutama para pengajar pemula. Salah satu software untuk membuat aplikasi tersebut adalah Adobe Flash CS3.
Melihat hal itu penulis ingin membuat suatu media pembelajaran untuk menarik rasa suka dan minat anak-anak agar tetap mau belajar. Aplikasi ini menunjukkan untuk anak-anak lebih berkreatifitas lagi dalam memilih warna yang tepat, agar menjadi gambar yang sempurna.
1.2 Rumusan Masalah
Adapun rumusan masalah seperti berikut :
1. Metode pengenalan gambar berbasis animasi jarang digunakan pada masa Kanak-kanak.
2. Terbatasnya minat sebagian pengajar untuk menyampaikan metode seperti ini.
3. Terdapat kasus-kasus dimana para pengajar enggan menggunakannya dikarenakan kurangnya fasilitas seperti komputer.
1.3 Batasan Masalah
Dalam membuat aplikasi ini ada beberapa batasan masalah yang ditemukan, diantaranya:
1. Aplikasi yang digunakan dalam media pembelajaran ini adalah Adobe Flash CS3.
2. Sript yang digunakan untuk program animasi ini adalah action script 2.0 yang sudah tersedia pada software.
3. Materi yang disampaikan pada animasi ini diterapkan kepada anak-anak.
1.4 Tujuan Penelitian
Adapun tujuan penelitin yang dilakukan adalah:
1. Untuk mempermudah anak-anak mengenal tokoh kartun yang ada pada gambar.
2. Untuk menambah dan memperluas ilmu pada anak-anak.
3. Untuk mempermudah orangtua menyampaikan dan mengenalkan kepada anak-anaknya tentang mewarnai gambar melalui game.
4. Untuk proses belajar mewarnai pada anak.
1.5 Kontribusi Penelitian
Penelitian dilaksanakan untuk mengetahui dan memahami permasalahan yang terjadi dalam proses belajar mewarnai gambar. Dalam hal ini, masalah yang terjadi adalah tentang sulitnya para murid memahami pelajaran dari pengajarnya dan mencari jalan keluar atau solusi untuk menyelesaikan masalah tersebut.
Oleh karena itu, dengan menggunakan program aplikasi ini, diharapkan dapat membantu para orangtua untk memudahkan dalam proses belajar, sehingga mudah dimengerti oleh anak-anak.
1.6 Kajian Pustaka
Dalam metode ini, pengumpulan data dilakukan dengan cara mempelajari buku- buku yang mendukung, termasuk didalamnya liteatur tentang penulisan dan mengenai hal-hal yang mendukung pembuatan program aplikasi. Juga mempelajari dari sumber data yang lain seperti internet dan CD reverensi program.
1.7 Metodologi Penelitian
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah, referensi dari internet dan membaca bahan-bahan sumber lainnya di perpustakaan USU.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada dalam game mewarnai bisa dijalankan dengan mudah.
3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain media pembelajaran tersebut.
4. Uji Coba
Melakukan pengujian program, menangani dan memperbaiki kesalahan yang ada pada game mewarnai tersebut agar dapat berjalan dengan baik.
5. Perbaikan
Memperbaiki kesalahan atau kelemahan yang ditemukan dan memaksimalkan aplikasi.
6. Dokumentasi
Membuat dokumentasi dalam bentuk laporan penelitian.
1.8 Tinjauan Pustaka
Sebagai aplikasi yang ingin dinilai baik haruslah memiliki referensi dan program aplikasi pendukung yang cukup. Oleh karena itu penulis mengumpulkan bahan bacaan guna mengumpulkan informasi yang berhubungan dengan materi yang terdapat dalam tugas akhir nantinya. Sebagai sumber bahan bacaan atau informasi tersebut penulis mendapatkannya dari perpustakaan Universitas Sumatera Utara, koleksi buku pribadi milik sendiri serta pinjaman dari teman-teman penulis.
Kemudian adapun beberapa program aplikasi pendukung dalam pembentukkan aplikasi ini, yaitu:
1. Microsort word sebagai wadah penulisan dan perangkuman karya tulis ilmiah.
2. Adobe Flash Player sebagai developer untuk media pembuatan project.
3. Adobe photoshop sebagai developer pendukung untuk design animasi dan merender project pemrograman.
1.9 Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi Lima bab yaitu sebagai berikut :
BAB 1 Pendahuluan
Bab ini berisi latar belakang, rumusan masalah, batasan masalah,tujuan penelitian, kontribusi penelitian, kajian pustaka, metodologi penelitian, tinjauan pustaka, dan sistematika penulisan.
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori yang mendukung pembahasan untuk tema penulisan ini yang didapat dari beberapa leature.
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Game Mewarnai dan gambaran umum rancangannya.
BAB 4 Implementasi Sistem
Bab ini membahas analisa hasil dan pembahasan perancangan aplikasi Game mewarnai, pembuatan program uang diajukan, tampilan dari program dan pengujian aplikasi.
BAB 5 Penutup
Bab ini berisikan kesimpulan dari bab-bab yang ada, sehingga dari kesimpulan ini penulis mencoba memberikan saran yang berguna untuk melengkapi dan menyempurnakan pengembangan aplikasi ini untuk kedepannya.
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript. Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne! tahun 1985, ketika ia masih duduk di bangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Juli 1996 CelAnimator berubah nama kembali menjadi FutureSplash Animator.
Produk ini menimbulkan minat di kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat dengan FutureSplash.
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai Shockwave plugin browser untuk produk animatornya bernama Director mendekati
Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash 1.0
.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka Microsoft akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi publik.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin banyak software lain yang mendukung memainkan dan menghasilkan .swf, antara lain QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML, Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini mencapai 96%. Player Flash telah tersedia untuk berbagai platform: Windows, Mac, Unix, BeOS, hingga OS/2 dan PocketPC. Jonathan Gay kini bekerja sebagai developer untuk Macromedia.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet.
Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama
Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
2.2 Dasar-Dasar Penggunaan Adobe Flash CS3
2.2.1. User Interface Adobe Flash CS3
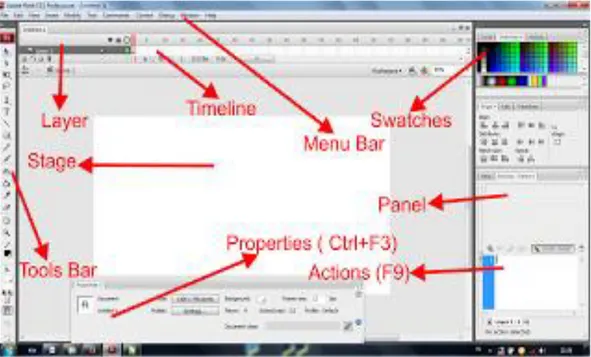
Gambar 2.1 Tampilan Adobe Flash CS3
1. Menu Bar
Berisi kumpulan menu atau perintah-perintah yang digunakan dalam Adobe Flash CS3.
2. ToolBar
Toolbar merupakan panel berisi berbagai macam tool. Tool-tool tersebut dikelompokkan menjadi empat kelompok : Tools ; berisi tombol-tombol untuk membuat dan mengedit gambar, View; untuk mengatur tampilan lembar kerja, Colors; menentukan warna yang dipakai saat mengedit, Option; alat bantu lain untuk mengedit gambar.
3. Timeline
Timeline atau garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame- frame yang digunakan untuk mengatur kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.
4. Stage
Stage disebut juga layar atau panggung. Stage digunakan untuk memainkan objek-objek yang akan diberi animasi. Dalam stage kita dapat membuat gambar, teks, memberi warna dan lain-lain.
5. Panel
Panel yang menampilkan informasi-informasi yang berkaitan dengan objek yang sedang aktif. seperti : gambar, teks, stage, dan lain-lain.
6. Properties
Panel Properties akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya Anda sedang mengaktifkan Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna garis.
7. Library
Panel Library mempunyai fungsi sebagai perpustakaan simbol/media yang digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan gambar baik movie, tombol (button), sound, dan gambar statis (graphic).
2.2.2. Fasilitas Pada Adobe Flash CS3
1. Halaman New Document
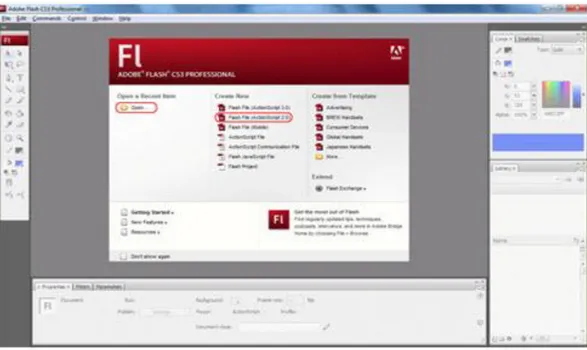
Ketika pertama kali membuka Adobe Flash CS3, maka akan muncul tampilan seperti berikut :
Gambar 2.2 Halaman New Document Adobe Flash CS3
2. Tool Box
Toolbox merupakan bagian dari Flash yang memiliki peranan yang sangat penting. Di dalamnya terdapat berbagai tool yang dapat kita gunakan untuk menggambar suatu objek atau memodifikasi objek tersebut.
Nama beserta fungsinya akan dijelaskan sebagai berikut :
a. Selection tool
untuk memilih dan memindahkan objek.
b. Subselect tool
untuk memilih titik-titik pada suatu garis dalam objek.
c. Free Transform tool
digunakan untuk memperbesar, memperkecil atau memutar (rotate) objek yang kita buat serta dapat mengubah bentuk objek menjadi bentuk lain.
d. Gradient Transfrom tool
untuk mengatur posisi gradient pada objek.
e. Line tool
untuk membuat garis.
f. Lasso tool
untuk memilih sebagian dari objek atau objek yang tidak teratur. Jika Selection tool hanya bisa memilih keseluruhan dari objek, sedangkan Lasso tool bisa memilih apa pun yang terdapat dari objek yang digambar.
g. Pen tool
untuk menggambar kurva dan garis yang dapat dimanipulasi dengan Subselect tool.
h. Text tool
digunakan untuk menuliskan kalimat atau kata-kata.
i. Oval tool
untuk membuat lingkaran atau oval.
j. Rectangle tool
untuk menggambar persegi atau kotak.
k. Pensil tool
untuk menggambar suatu bentuk teratur.
l. Brush tool
m. Ink Bottle tool
untuk menambah atau megubah warna garis di pinggir suatu objek.
n. Paint Bucket tool
untuk memberi atau mengubah warna pada suatu bidang (fill)
o. EyeDropper tool
untuk mengidentifikasi warna atau garis dalam sebuah objek.
p. Eraser tool
untuk menghapus area yang tidak diinginkan dari objek.
q. Hand Tool
untuk menggeser layer atau tampilan pada stage.
r. Zoom tool
untuk memperbesar atau memperkecil tampilan pada stage.
s. Stroke Color
untuk mewarnai bingkai yang berada di pinggir objek.
t. Fill Color
untuk mewarnai bidang objek.
u. Swap Colors
untuk memilih stroke color atau fill color secara bergantian.
v. No Color
untuk mengosongkan warna.
w. Default Colors
untuk menentukan warna stkitar baik untuk stroke atau fill.
x. Black & White
digunakan untuk memberi warna objek dan warna border / garis dengan warna hitam putih.
BAB 3
PERANCANGAN SISTEM
Untuk mulai merancang suatu animasi ini maka harus jalankan software atau aplikasi Adobe Flash CS3 lalu kemudian pilih New flash document, lalu akan muncul lembar kerja Adobe Flash CS3.
3.1. Desain Halaman Loading
Dalam bagian ini terdapat 3 buah layer seperti layer background, sound pengantar, dan gambar Landmarks. Berikut tahapannya :
a. Beri judul Landmarx.fla pada halaman baru tersebut. Buat 3 layer secara berturut yaitu layer background, sound pengantar, dan gambar Landmarks, Disini penulis membuat ukuran file 550 x 400 pixel dengan layer putih.
b. Untuk background penulis mengambil suatu wallpaper yang sudah tersedia dengan cara klik file>import>import to stage dan pilih wallpaper yang telah tersedia. Setelah gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut sampai ke layer background maka otomatis akan muncul di latar belakang. Kemudian gambar di transform dengan menekan CTRL+T kemudian atur posisi dan ukuran hingga menutupi background.
c. Untuk layer gambar Landmarks penulis mengambil gambar dari internet . agar tampilan lebih menarik.
d. Untuk layer sound pengantar penulis mengambil suatu file sound yang sudah di ambil dari internet sebelumnya, dengan cara klik file>import>import to stage dan pilih sound yang sudah tersedia. Setelah sound masuk ke library, pada menu propertis pilih sound yang diinginkan maka otomatis akan muncul suara pengantar untuk judul.
3.2. Design Halaman Background
Dalam bagian ini terdapat 3 buah layer Background, Judul, dan Tombol, Berikut tahapannya :
a. Untuk background penulis mengambil suatu wallpaper yang sudah tersedia dengan cara klik file>import>import to stage dan pilih wallpaper yang telah tersedia. Setelah gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut sampai ke layer background maka otomatis akan muncul di latar belakang. Kemudian gambar di transform dengan menekan CTRL+T kemudian atur posisi dan ukuran hingga menutupi background.
b. Untuk layer judul penulis mengetik sendiri text tersebut dan ditambah dengan efek supaya lebih menarik.
c. Untuk layer tombol penulis membuat suatu text pada flash dan menjadikannya fungsi tombol dengan cara menekan F8 pada keyboard, dan selanjutnya Convert to symbol, setelah itu masukkan action script untuk fungsi tombol.
3.3. Desain Halaman Menu
Disini penulis membuat 3 opsi layer yaitu : Monas, Candi Prambanan, dan Rumah Gadang. Berikut tahapannya:
1. Tombol untuk kategori Monas
Sisipkan gambar dilembar kerja dengan gambar Monas
Kemudian sisipkan texs pada gambar tersebut dan tuliskan “monas” lalu ubah texs menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian over pilih insert key frame kemudian tambahkan text “Monas”
dimana ketika mouse diarahkan ke tombol maka text nya akan muncul, Kemudian pilih insert key frame pada down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
2. Tombol Untuk Kategori Candi Prambanan
Sisipkan gambar dilembar kerja dengan gambar Candi Prambanan
Kemudian sisipkan texs pada gambar tersebut dan tuliskan “Candi Prambanan”
lalu ubah texs menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian over pilih insert key frame kemudian tambahkan text “Candi
muncul, Kemudian pilih insert key frame pada down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
3. Tombol Untuk Kategori Rumah Gadang
Sisipkan gambar dilembar kerja dengan gambar Rumah Gadang
Kemudian sisipkan texs pada gambar tersebut dan tuliskan “Rumah Gadang” lalu ubah texs menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian over pilih insert key frame kemudian tambahkan text “Rumah Gadang” dimana ketika mouse diarahkan ke tombol maka text nya akan muncul, Kemudian pilih insert key frame pada down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
3.4. Scene
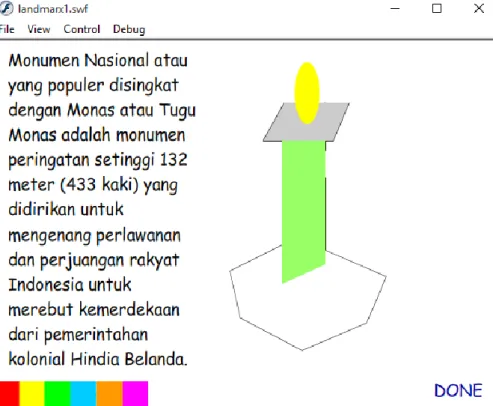
3.4.1. Monas
Pada bagian ini buatlah sebuah gambar dengan menggunakan Rectangle Tool dan oval tool pada Adobe Flash, lalu buatlah tombol-tombol warna yang akan kita
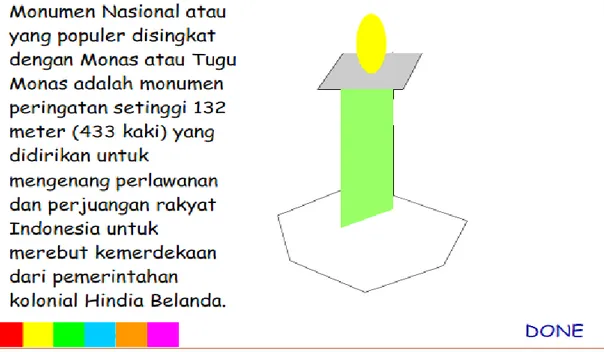
fungsikan untuk menggambar Monas nantinya. Setiap tombol nantinya akan kita fungsikan untuk memberi warna pada Monas seperti gambar berikut:
Gambar 3.1. Tampilan halaman monas
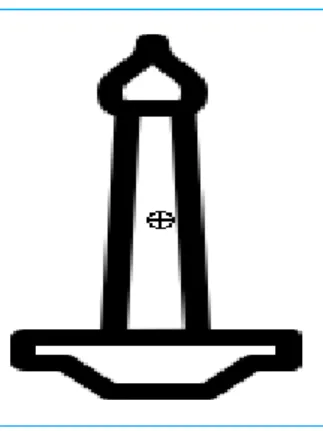
Gambar 3.2. Tampilan bantuan monas
Kemudian gambar monas tersebut ubah dalam bentuk move clip yang bisa di klik dengan cara klik kanan lalu pilih convert to symbol lalu pilih move clip, kemudian pada tombol warna juga sama seperti gambar monas klik kanan lalu convert to symbol lalu pilih button.
3.4.2. Tombol MENU
Buatlah sebuah text dengan bacaan “DONE” lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button.
3.4.3. Candi Prambanan
Pada ini buatlah sebuah gambar Candi Prambanan dengan import gambar dan mengubah menjadi simbol pada Adobe Flash, lalu buatlah tombol-tombol warna yang akan kita fungsikan untuk menggambar Candi Prambanan nantinya.
Setiap tombol nantinya akan kita fungsikan untuk memberi warna pada Candi Prambanan seperti gambar berikut:
Gambar 3.3. Tampilan halaman candi prambanan
Gambar 3.4. Tampilan bantuan candi prambanan
Kemudian gambar Candi Prambanan tersebut ubah dalam bentuk move clip yang bisa
kemudian pada tombol warna juga sama seperti gambar Candi Prambanan klik kanan lalu convert to symbol lalu pilih button.
3.4.4. Tombol MENU
Buatlah sebuah text dengan bacaan “DONE” lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button.
3.4.5. Rumah Gadang
Pada ini buatlah sebuah gambar Rumah Gadang dengan menggunakan Rectangle Tool pada Adobe Flash, lalu buatlah tombol-tombol warna yang akan kita fungsikan
untuk menggambar Rumah Gadang nantinya. Setiap tombol nantinya akan kita fungsikan untuk memberi warna pada Rumah Gadang seperti gambar berikut:
Gambar 3.5. Tampilan halaman rumah gadang
Gambar 3.6. Tampilan bantuan rumah gadang
Kemudian gambar Rumah Gadang tersebut ubah dalam bentuk move clip yang bisa di klik dengan cara klik kanan lalu pilih convert to symbol lalu pilih move clip, kemudian pada tombol warna juga sama seperti gambar Rumah Gadang klik kanan lalu convert to symbol lalu pilih button.
3.4.6. Tombol MENU
Buatlah sebuah text dengan bacaan “DONE” lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button.
3.4.7. Credit
Pada bagian ini buatlah sebuah gambar dengan background gambar pemandangan lalu sisipkan tulisan “Dibuat Oleh : Ira Swastri Sitanggang (132406014)”. Setiap text akan kita gerakkan sesuai keinginan seperti gambar berikut:
Gambar 3.7. Tampilan credit
BAB 4
IMPLEMENTASI SISTEM
4.1. Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman loading.
Gambar 4.1. Tampilan halaman loading
Setelah menunggu halaman loading maka akan terbuka halaman background, pada halaman background terdapat pilihan bermain dan credit.
Gambar 4.2. Tampilan halaman awal
Pada halaman menu terdapat 3 menu pilihan karakter yang dapat dimainkan dan dipilih diantaranya adalah Monas, Candi Prambanan, dan Rumah Gadang.
Gambar 4.3. tampilan halaman menu
4.1.1. Menu monas
Pada halaman ini terdapat gambar monas yang belum diwarnai, cara memainkannya pilih warna yang kita inginkan lalu klik pada gambar monas tersebut.
Gambar 4.4. Halaman monas
Gambar 4.5. Tampilan ketika ditekan
Gambar 4.6. Tampilan ketika dimainkan
4.1.2. Menu candi prambanan
Pada halaman ini terdapat gambar candi prambanan yang belum di warnai, cara memainkannya pilih warna yang kita inginkan lalu klik pada gambar candi prambanan tersebut.
Gambar 4.7. Halaman candi prambanan
Gambar 4.8. Tampilan ketika ditekan
Gambar 4.9. Tampilan ketika dimainkan
4.1.3. Menu rumah gadang
Pada halaman ini terdapat gambar rumah gadang yang belum diwarnai, cara memainkannya pilih warna yang kita inginkan lalu klik pada gambar rumah gadang tersebut.
Gambar 4.10. Tampilan halaman rumah gadang
Gambar 4.11. Tampilan ketika ditekan
Gambar 4.12. Tampilan ketika dimainkan
4.1.4. Halaman Credit
Pada halaman ini terdapat text “dibuat oleh : Ira S. Sitanggang (132406014)” dalam bentuk move clip yang sesuai dengan yang kita inginkan.
Gambar 4.13. Tampilan halaman credit
Gambar 4.14. Tampilan penutup
BAB 5
PENUTUP
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat bermain dan berkreasi dalam memilih warna yang sesuai dengan karakter gambar.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna, suara sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh.
3. Aplikasi ini tidak hanya dijalankan dengan flash player namun juga dapat dijalankan dengan menggunakan browser dengan menyimpannya kedalam bentuk HTML, sehingga user yang tidak memiliki flash player pada komputernya tetap dapat menggunakan aplikasi ini.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dibuat lebih internatif lagi yaitu dengan menambahkan lebih banyak gambar- gambar yang bergerak, agar para pengguna terutama anak-anak tertarik mempelajarinya.
2. Karakter dalam game ini masih kurang, maka disini tugas penulis untuk menambah karakter tersebut kedalam game yang dibuat agar lenih sempurna.
3. Dalam aplikasi ini penulis belum mencantumkan pembahasan test yang berhubungan dengan latihan di aplikasi ini. Bagi yang ingin mengembangkan, diharapkan untuk dapat melengkapinya.
DAFTAR PUSTAKA
Moh.Jeprie. 2007. SES : Flash. Jakarta: PT. Elex Media Komputindo.
Arry Maulana Syarif.2006. Cara mudah belajar Adobe Flash CS3.Jakarta: PT Elex Media Komputindo
Dwi Astuti. 2006. Macromedia Flash 8. Yogyakarta : C.V ANDI OFFSET(Penerbit Andi)
http://id.wikipedia.org/wiki/Adobe_Flash
http://sonyfebryadi.blogspot.com/2013/07/pengertian-adobe-flash_5003.html
http://id.wikipedia.org/wiki/Adobe_Flash
Wibawanto, W.2005. Membuat Game dengan Macromedia Flash. Yogyakarta.ANDI
LISTING PROGRAM
1. HALAMAN BACKGROUND
stop();
on(press){
gotoAndPlay(“Menu”);
};
2. MENU
stop();
on(press) {
gotoAndPlay(“monas”);
}
on(press) {
gotoAndPlay(“candi_prambanan”);
}
on(press) {
gotoAndPlay(“Rumah_gadang”);
}
on(press) {
gotoAndPlay(“background);
};
3. MONAS
Layer 1 stop();
on(press) {
gotoAndPlay(32);
} stop();
on(press) {
nextFrame();
play();
};
Layer 2
warna = 0x000000;
monas1 = new Color (mon1);
monas2 = new Color (mon2);
monas3 = new Color (mon3);
monas4 = new Color (mon4);
monas5 = new Color (mon5);
4. CANDI PRAMBANAN
Layer 1 stop();
on(press){
gotoAndPlay(40);}
on(press) {
nextFrame();
play();
};
Layer 2
warna = 0x000000;
l = new Color (bal);
r = new Color (bar);
m = new Color (bam);
d = new Color (bad);
5. RUMAH GADANG
Layer 1 stop();
on(press){
gotoAndPlay(40);}
on(press) {
nextFrame();
play();
};
layer 2
warna = 0x00FF00;
m1 = new Color (min1);
m2 = new Color (min2);
m3 = new Color (min3);
m4 = new Color (min4);
m5 = new Color (min5);
m6 = new Color (minup);
6. CREDIT stop();
on(press){
gotoAndPlay(“background”);
};