LAMPIRAN 1. Halaman Awal
3. Halaman Kategori Animalia
{
penjelasan = "Burung alap - alap, Elang (semua jenis dari famili Accipitridae)"; }
Tombol Bubulcus ibis Kuntul on (release)
{
penjelasan = "Bangau Putih"; }
Tombol Cacatua moluccenis on (release)
{
penjelasan = "Kakatua Seram"; }
Tombol Eos histrio on (release) {
penjelasan = "Nuri Sangir"; }
Tombol Gracula religiosa robusta on (release)
{
penjelasan = "Beo Nias"; }
Tombol Musciscapa ruecki on (release)
{
penjelasan = "Burung Kipas Biru";
}
Tombol Nycticorax caledonicus on (release)
{
penjelasan = "Kowak Merah"; }
Tombol Pavo muticus on (release) {
penjelasan = "Burung Merak"; }
{
penjelasan = "Burung Kipas"; }
5. Halaman Kelompok Insecta Tombol Apis andreniformis
pjls = "Lebah Madu"; }
Tombol Cethosia myrina on (release)
{
pjls = "Kupu bidadari"; }
Tombol Drosophila melanogaster on (release)
{
pjls = "Lalat Buah"; }
Tombol Leptinotarsa decemlineata on (release)
6. Halaman Kelompok Mamalia Tombol Anoa quarlesi
on (release) {
pjlsn = "Anoa pengunungan"; }
Tombol Balaenoptera physalus on (release)
{
pjlsn = "Paus bersirip"; }
Tombol Dolphinidae on (release) {
pjlsn = "Lumba - lumba air laut (semua jenis dari famili
Dolphinidae)"; }
Tombol Felis temmincki on (release)
{
pjlsn = "Kucing emas"; }
7. Halaman Kelompok Pisces
Tombol Homoloptera gymnogater on (release)
{
penjelas = "SElusur Meninjau"; }
Tombol Latimeria chalumnae on (release)
{
penjelas = "Ikan raja laut"; }
penjelas = "Belida Jawa, Lopis Jawa (semua jenis
penjelas = "Pari Sentani, Hiu Sentani (semua jenis dari genus Pritis";
}
Tombol Scleropages formasus on (release)
{
penjelas = "Peyang malaya, Tangkelasa";
}
8. Halaman Kelompok Reptil
TombolChelonia mydas on (release)
{
arti = "Penyu Hijau"; }
TombolGonychephalus dilophus on (release)
{
arti = "Bunglon sisir"; }
Tombol Phiton molurus on (release) {
arti = "Sanca bodo"; }
TombolTiliqua gigas on (release) {
TombolVaranus gouldi on (release) {
arti = "Biawak Coklat"; }
9. Halaman Kategori Plantae Tombol Monocots
10. Halaman Kelompok Monocots
Tombol Graminae on (release) {
artinya = "Rumput- rumputan, ex: jagung, padi"; }
Tombol Musaceae on (release) {
artinya = "Pisang - pisangan, ex: pisang ambon, pisang raja, pisang barangan";
}
Tombol Palmae on (release) {
artinya = "Pinang - pinangan, ex: kelapa, sagu"; }
Tombol Orchidaceae on (release) {
}
Tombol Zingiberaceae on (release) {
artinya = "Jahe - jahean, ex: kunyit, jahe"; }
11. Halaman Kelompok Dicotyledoneae Tombol Compositae
on (release) {
pengertian = "Komposite, ex: bunga matahari"; }
Tombol Euphorbiaceae on (release) {
pengertian = "Jarak - jarakan, ex: jarak, ubi, karet";
}
Tombol Leguminoceae on (release){
pengertian = "Polong - polongan, ex: pete, kacang";
}
Tombol Myrtaceae on (release) {
pengertian = "Jambu - jambuan, ex: jambu biji, jambu air";
}
Tombol Solanaceae on (release) {
pengertian = "Terung - terungan, ex: terong, cabe, tomat";
}
12. Halaman Game
Frame 37
sd3 = "";
if (d11+d12+d13+d14+d15+d16 == "palmae") { sd1 = "benar";
}
if (d21+t15+d22+d23+d24+d25+d26+d27+d28 == "ziphiidae") {
sd2 = "benar"; }
if (d31+d32+d33+d34+d35+t110+d36+d37+d38+d39 == "solanaceae") {
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir program D-3 Teknik Informatika:
Nama : Chatherine Nainggolan NIM : 112406158
Program Studi : D3 Teknik Informatika
Judul Tugas Akhir : ANIMASI PEMBELAJARAN BAHASA LATIN HEWAN DAN TUMBUHAN BERBASIS ADOBE FLASH CS 3 PROFESSIONAL
Telah melakukan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal Juni 2014.
Dengan Hasil : SUKSES / GAGAL
KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN
UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM(FMIPA)
Jl. Bioteknologi No.1 Kampus USU Telp. (061) 8211050 Fax (061) 8214290
MEDAN-20155, Email : [email protected]
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : Chatherine Nainggolan
Nomor Stambuk : 112406158
Judul Tugas Akhir : ANIMASI PEMBELAJARAN
BAHASA LATIN HEWAN DAN
TUMBUHAN BERBASIS
ADOBE FLASH CS 3 PROFESSIONAL Dosen Pembimbing : Drs.Sawaluddin, M.IT
Tanggal Mulai Bimbingan : Tanggal Selesai Bimbingan : N
Ketua Departemen Matematika, Pembimbing,
Prof. Dr.Tulus, M.Si Drs.Sawaluddin,M.IT
Daftar Pustaka
Arsad Azhar, 2008, Media Pembelajaran, Jakarta: PT Raja Grafindo Pustaka. Madcoms, 2009. Panduan Lengkap Adobe Flash CS4 Professional. Andi Offset : Yogyakarta.
Madcoms, 2008. Adobe Flash CS3 Untuk Pemula Madiun. Andi Offset : Yogyakarta.
Madcoms, 2008. Stdent Book Series Adobe Flash CS3 Professiona. Andi : Madcoms
http://talithaza.blogspot.com/2013/03/defenisi-contoh-cara-dan-sejarah-animasi.html Diakses tanggal 19 Februari 2014
http://yusufsila-tumbuhan.blogspot.com/2011/10/daftar-bahasa-latin-tanaman.html Diakses tanggal18 Maret 2014
BAB 3
PERANCANGAN SISTEM
3.1 Sistem Pembelajaran yang akan Dibangun
Sistem pembelajaran yang akan dibangun adalah dengan menggunakan animasi. Animasi ini sendiri harus memenuhi spesifikasi tertentu. Spesifikasi ini merupakan bagian dari program yang berhubungan langsung dengan pengguna atau user.
Pembuatan animasi disini dijelaskan dalam bentuk rancangan animasi yang menggambarkan segala sesuatu yang tampak pada layar monitor, baik yang meliputi gambar, teks, suara maupun efek gerak dan pembuatan interaktif animasi yang menggunakan ActionScript. Animasi ini juga harus memenuhi kriteria animasi yang baik. Adapun beberapa kriteria animasi yang baik adalah :
1. Interface (tampilan) yang menarik dan tidak berlebihan 2. Suara dan video pendukung yang menarik
3.2 Rancangan Animasi
Pembuatan animasi ini menggunakan teknik yang sederhana dalam proses pembuatannya sehingga tidak terjadi pemakaian ruang publikasi secara berlebihan. ActionScript akan dilampirkan pada bagian lampiran listing program.
3.2.1 Desain Halaman Awal
Halaman awal adalah halaman pembuka ketika aplikasi pertama kali dijalankan, dimana pada halaman ini terdapat judul dari aplikasi yaitu “Animasi Bahasa Latin”.
Keseluruhan aplikasi ini berada dalam satu lembar kerja, tetapi terletak dalam layer – layer dan frame yang berbeda. Berikut adalah langkah – langkah untuk membuat desain halaman awal :
1. Input sembilan buah layer dengan klik kanan pada bagian paling kiri timeline kemudian pilih insert layer. Berikan nama masing – masing layer yaitu sound, variabel, layer 8, user, layer 6, belajar bahasa hewan&tumbuhan, gambar – gambar, background. Ada dua layer yang berakhir pada frame dua puluh enam, dan lima layer berakhir pada frame tiga puluh tujuh.
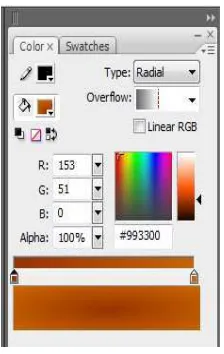
Gambar 3.1 Pengaturan Warna Layer Background
3. Pada layer sound, diawali dengan mengklik file pilih import lalu klik import to library hingga tampilan kotak dialog import to library. Kemudian dipilih
30-opening-2-music-box, lalu klik open.
4. Pada layer belajar bahasa masukkan teks tool yang ada pada tools dengan pilih font cooper black , 18. Kemudia teks tersebut dijadikan graphic dengan
menekan tombol F8 kemudian pilih graphic dan diberi nama judul. Teks tersebut akan muncul dari bawah keatas. Pada frame 9 tekan F6 dan tulisan akan berhenti berjalan naik keatas. Lalu tekan kembali F6 pada frame 10 dan klik free transfrom tool kemudian kita mengecilkan ukuran tulisan. Di frame 11 kita melakukan hal yang sama dan membesarkan ukuran tulisan. Kemudian pada layer 12 dilakukan hal yang sama seperti layer 11.
mengecilkan ukuran tulisan. Di frame 22 kita melakukan hal yang sama, hanya saja disini kita membesarkan ukuran tulisan. Begitu juga halnya pada frame 23. Kemudian pada layer 24 kita klik lagi F6 dan klik free transfrom
tool kemudian kita mengecilkan ukuran tulisan.
6. Pada layer gambar – gambar masukkan gambar hewan dan rumput yang telah disiapkan dengan menekan tombol CTRL + R, 7 gambar hewan dan rumput diimport objek bitmap ke dalam lembar kerja flash. dan gambar pada moranyet dijadikan movie clip.
7. Pada layer user berisi text tool yang berupa dynamic text yang akan muncul disetiap frame seterusnya. Pada masing – masing frame kita tambahkan sebuah dynamic text dengan cara pilih text tool pada bagian properties pilih dynamic
text. Tiap dynamic text deiberikan nama variable dan ditambah dengan ukuran
kotaknya.
8. Pada frame 26 akan muncul tombol ENTER. Buat lingkaran dengan cara pilih oval tool, lalu drag and crop pada area stage. Tambahkan tulisan ENTER di
dalam lingkaran yang sudah dibuat tekan tombol F8 pilih button lalu berikan nama tombol.
3.2.2 Desain Halaman Menu
Dihalamn ini terdapat menu untuk masuk ke animasi animalia, plantae, game dan back. Berikut adalah langkah – langkah untuk membuat halaman menu:
2. Pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CRTL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk
membuatnya menjadi latar dengan beradadibawah objek – objek selanjutnya. 3. Masukkan objek – objek yang sebelumnya sudah dipersiapkan. Kemudian
setiap objek dijadikan bentuk button dengan nama yang berbeda – beda yaitu, animalia, plantae, game. Double click pada salah satu objek yang sudah dibuat
menjadi tombol, kemudian tekan F6 pada menu over. Perbesar ukuran tombol dengan memilih free transform tool pada menu tools. Import file suara dengan mengklik file kemudian import lalu import to library sehingga tampil kotak dialog import to library. Lalu klik nama file suara yang digunakan. Sebelumnya pastikan bahwa objek dalam keadaan aktif. Dan dilakukan hal yang sama pada setiap button.
4. Pada frame ada tombol back dan home. Buat lingkaran dengan cara pilih oval tool, lalu drag and crop pada area stage. Tambahkan gambar yang dibuat
dengan line tool, untuk tombol back dibuat gambar panah kearah kiri dan tombol home dibuat gambar rumah. Dan pada lingkaran diletaknkan salah satu gambar tersebut dan tekan tombol F8 pilih button lalu berikan nama tombol. Double click pada salah satu objek yang sudah dibuat menjadi tombil,
kemudian tekan F6 pada menu over. Perbesar ukuran tombol dengan memilih free transform tool pada menu tools. Import file suara dengan mengklik file
kemudian import lalu import to library sehingga tampil kotak dialog import to library. Lalu klik nama file suara yang digunakan. Sebelumnya pastikan bahwa
3.2.3 Desain Halaman Kategori Animalia
Halaman ini berisi pilihan kategori animalia. Disini terdapat tombol kelompok kategori animalia yang terdiri dari aves, insecta, reptilia, pisces,dan mamalia. Berikut adalalah langkah – langkah untuk membuat halaman ini:
1. Halaman ini dimulai dari frame 28.
2. Pada frame 28, masukkan objek yang akan dijadikan background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrenge lagi send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya. 3. Didalam frame yang sama, masukkan objek kura – kura, monyet dan rumput
yang telah dipersiapkan sebelumnya kemudian jadikan bitmap.
4. Di layer ini juga terdapat beberapa tombol kelompok animalia yang dibuat dengan cara buat lingkaran dengan cara pilih oval tool, lalu drag and crop pada area stage. Tambahkan tulisan di dalam lingkaran yang sudah dibuat tekan tombol F8 pilih button lalu berikan nama tombol. Dan dilakukan disetiap kelompok animalia.
5. Masukkan button back dan home yang bisa diambil dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan stage.
3.2.4 Desain Halaman Kelompok Kategori Animalia
pisces, dan frame 33 kelompok reptilia. Dan langkah – langkahnya sebagai berikut :
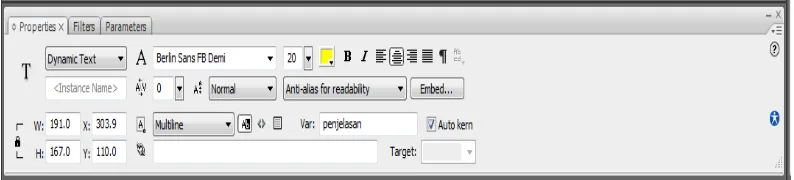
1. Stage akan dibagi dua antara kiri dan kanan. Pada bagian kiri terdapat bahasa latin yang berupa tombol. Yang dibuat dengan cara klik text tool dan ketik kata latin, yang sudah dibuat tekan tombol F8 pilih button lalu berikan nama tombol. Dan dilakukan disetiap kata latin. Jenis tulisan yang digunakan adalah Berlin Sans FB Demi , 17. Dan bagian kanan juga diklik text tool dan pilih dynamic text. Dibagian properties kolom variable diisi dengan kata penjelasan.
Seperti gambar ini:
Gambar 3.2 Pengaturan Properties Variabel Penjelasan
2. Masukkan button back dan home yang bisa diambil dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan stage.
3.2.5 Desain Halaman Kategori Plantae
Halaman ini tidak jauh beda dengan halaman kategori animalia. Hanya saja disini hanya ada 2 kelompok kategori, yaitu: monocots dan dicotyledoneae. Berikut adalah langkah – langkah untuk membuatnya :
2. Pada frame 34, masukkan objek yang akan dijadikan background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrenge lagi send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya. 3. Didalam frame yang sama, masukkan objek jeruk dan rumput yang telah
dipersiapkan sebelumnya kemudian jadikan bitmap.
4. Di layer ini juga terdapat beberapa tombol kelompok plantae yang dibuat dengan cara buat lingkaran dengan cara pilih oval tool, lalu drag and crop pada area stage. Tambahkan tulisan di dalam lingkaran yang sudah dibuat tekan tombol F8 pilih button lalu berikan nama tombol. Dan dilakukan disetiap kelompok animalia.
5. Masukkan button back dan home yang bisa diambil dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan stage.
3.2.6 Desain Halaman Kelompok Kategori Plantae
Halaman kelompok kategori plantae terdiri dari 2 frame. Pada frame 35kelompok monocots,dan frame 36 kelompok dicotyledoneae. Berikut langkah – langkahnya:
2. Masukkan button back dan home yang bisa diambil dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan stage.
3.2.7 Desain Halaman Game
Halaman ini berisi tentang teka – teki silang sederhana mengenai bahsa latin. Berikut adalah langkah – langkah untuk halaman tersebut:
1. Sebelumnya dipersiapkan dahulu soal – soal dan jawaban di tempat lain. Kemudian susunlah didalam program menjadi sedemikian rupa terdiri dari 3 soal mendatar dan 3 soal menurun.
2. Kotak – kotak TTS tersebut dibuat menggunakan input text dengan menggunakan kotak dan maximum character adalah 1 dan jenis font Berlin Sans FB Demi , 14.
3. Setiap variabel tergantung pada nomor soal dan sesuai dengan urutan. Jadi variabel untuk soal no 1 adalah d11, d12, d13, ..., dst. Kemudian untuk variabel soal no 2 adalah d21, t15, d22, ..., dst. Apabila terdapat kotak yang berada pada letak yang sama, gunakan variabel yang lebih dulu digunakan. 4. Masukkan home yang bisa diambil dari library panel dan selanjutnya letakkan
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
4.1.1 Halaman Awal
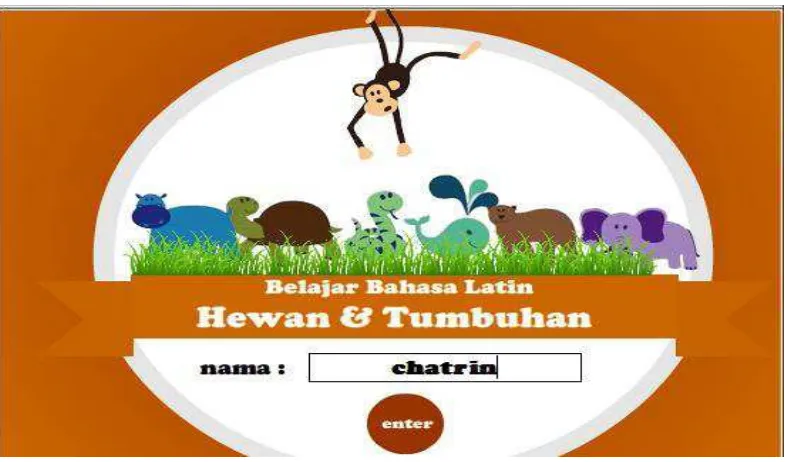
Pertama kali membuka aplikasi pembelajaran ini maka tampilan yang akan muncul adalah halaman awal. Halaman ini didesain dengan menggunakan 7 gambar hewan dan juga tempat nama user. Halaman ini juga berisi tombol yang akan menuju ke halaman menu seperti dibawah ini:
Gambar 4.1 Halaman Awal
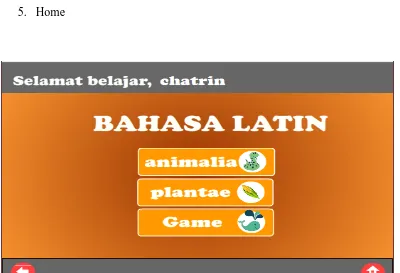
Halaman ini berisi tombol – tombol yang jika diklik akan munuju ke halaman yang dimaksudkan. Tombol – tombol tersebut terdiri dari:
1. Animalia 2. Plantea 3. Simulasi 4. Back 5. Home
Gambar 4.2 Halaman Menu
4.1.3 Halaman Kategori Animalia
Gambar 4.3 Halaman Kategori Animalia
4.1.4 Halaman Kelompok Kategori Animalia
Gambar 4.4a Halaman Kelompok Aves
Gambar 4.4c Halaman Kelompok Reptilia
Gambar 4.4e Halaman Kelompok Mamalia
4.1.5 Halaman Kategori Plantae
Gambar 4.5 Halaman Kategori Plantae
4.1.6 Halaman Kelompok Kategori Plantae
Halaman jenis kelompok plantae ada 2, masing – masing halaman memiliki tombol bahasa latin. Yang jika diklik akan muncul pengertiannya di sebelah kanan layar.
Gambar 4.6b Halaman Kelompok Dicotyledoneae
4.1.7 Halaman Game
Gambar 4.7 Halaman Game
4.2. Kelebihan Aplikasi
1. Memberikan media pembelajaran yang menarik bagi pengguna dengan aplikasi fullcolor.
2. Aplikasi ini lebih mudah digunakan dibandingkan menggunkan buku.
4.3. Kekurangan Aplikasi
1. Animasi yang ditampilkan masih berupa animasi 2 dimensi sehingga terlihat tidak begitu nyata.
2. Animasi ini bersifat statis. Perubahan informasi yang ditampilkan harus diuabah dari file .fla animasi tersebut.
BAB 5
PENUTUP
5.1 Kesimpulan
Dari hasil pembuatan animasi pembelajaran ini, maka penulis dapat mengambil beberapa kesimpulan sebagai berikut :
1. Penggunaan animasi ini dapat mempermudah dalam memahami bhasa latin. 2. Dengan animasi ini maka belajar lebih menyenangkan karena materi disajikan
dengan tataan alfabet.
3. Dengan keterbatasan kemampuan yang penulis miliki maka hasil animasi yang ditampilkan masih jauh dari kata sempurna .
5.2 Saran
Saran yang dapat penulis sampaikan adalah sebagai berikut:
1. Ada baiknya animasi dalam belajar dikalangan siswa dapat ditingkatkan oleh para staff pengajar.
2. Agar para siswa lebih bersemangat dalam belajar, maka tampilan interface animasi pembelajaran harus dibuat semenarik mungkin
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah – masalah teoritis yang berkaitan dalam pembuatan animasi bahasa latin. Pembahasan pada bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional serta penjelasan mengenai materi bahasa latin pada pelajaran biologi.
2.1 Pengertian Media Pembelajaran
Kata media berasal dari bahasa Latin medius yang secara. Dalam bahasa Arab, media adalah perantara atau pengantar pesan dari pengirim kepada penerima pesan. Secara lebih khusus, pengertian media dalam proses belajar mengajar cenderung diartikan alat-alat grafis, fotografis, atau elektronis untuk menangkap, memproses, dan menyusun kembali informasi visual dan verbal.
Penggunaan media pembelajaran dapat membantu meningkatkan pemahaman dan daya serap siswa terhadap materi pelajarn yang dipelajarin. Komputer sebagai salah satu produk kemajuan teknologi dinilai tepat digunakan sebagai alat bantu pembelajaran yang lebih menarik dan tidak membosankan.
teka – teki. Dengan memanfaatkan teknologi komputer untuk mendukung kegiatan pembelajaran diterapkan dapat membantu memecahkan masalah belajar yang dihadapi siswa.
2.1.1 Sekilas Tetang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikan serta mudah dipelajari. Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lain seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
2.1.2 Adobe Flash CS3
Adobe Flash CS3 adalah salah satu aplikasi pembuatan animasi yang cukup
dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS3 menjadi program animasi favorit dan cukup populer. Tampilan interface,
fungsi dan pilihan palet yang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software campur-campur dimana didalamnya terdapat semua
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak
mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah.
2.2Dasar – Dasar Penggunaan Adobe Flash CS3 Profesional
2.2.1 Halaman Awal
Ketika pertama kali membuka Adobe Flash CS3 Profesional maka tampilannya adalah seperti berikut :
Gambar 2.1 Tampilan Halaman Awal Adobe Flash CS3 Professional 2.2.2 Jendela Utama
dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan
panel – panel.
Panggung merupakan tempat objek diletakkan, tempat menggambarkan dan menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit gambar, menganimasi dan pengeditan lainnya. Berikut ini adalah bentuk tampilan jendela utama pada Aobe Flash CS3 Professional.
Gambar 2.2 Jendela Utama Keterangan gambar:
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu – menu yang
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer dan lain – lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisikan frame – frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek dan mengatur gambar atau objek.
5. Properties adalah informasi objek – objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti – ganti dalam menampilkan
informasi atribut – atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek animasi secara cepat dan mudah.
2.2.3 Tootbox
Fasilitas Toolbox seperti telah dijelaskan sekilas di awal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox.
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau
Subselection Tool berfungsi menyeleksi bagian objek-objek lebih detail
daripada selection tool. 3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi
4. Gradient Transform Tool
Gradient Transform Tool berfungsi untuk mentransformasi warna dari fill
objek. 5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah
garis seleksi. 6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu
seperti dalam pembuatan garis, kurva, atau gambar. 7. Text Tool
Text Tool digunakan untuk membuat objek teks.
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectagle Tool
Rectagle Tool digunakan untuk menggambar bentuk-bentuk persegi panjang
atau bujur sangkar. 10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11.Polystar Tool
Polystar Tool digunakan untuk menggambar bentuk dengan jumlah segi yang
12.Pencil Tool
Pencil Tool digunakan untuk membuat garis.
13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentuk
bentuk bebas. 14.Ink Bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis
atau garis luar sebuah bentuk.
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan
untuk mengubah warna area sebuah objek yang telah diwarnai. 16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah
pembesaran. 18.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Black and White
22.Swap Colorj
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya
dari suatu gambar atau objek.
2.2.4 pLibrary
Fungsi dari library adalah sebagai wadah untuk menyimpan program – program terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain – lain. Berikut tampilan library :
Gambar 2.3 Panel Library
2.2.5 Action Script
CS3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan
perintah).
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapat akan berbeda atau file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame, tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lainlain.(Arry Maulana Syarif, Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek. Event pada Adobe Flash Cs3 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse. b. Keyboard Event
Event yang diletakkan pada keyframe. d. Movie Clip Event
Event yang disertakan pada movie clip.
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (” ”).
3. Action
Pemberian action merupakan lagkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik berupa tombol maupun movie clip.
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe,
Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan
atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip
jendela panel. Berikut tampilan dari panel ActionScript pada Adobe Flash CS3.
BAB 1
PENDAHULUAN
1.1.Latar Belakang
Perkembangan animasi pada saat ini berjalan cepat dalam berbagai bidang. Animasi begitu dikenal dalam bidang perfilman, terutama dunia anak – anak. Akan tetapi, sekarang animasi tidak hanya digunakan dalam dunia hiburan seperti pembbuatan film dan permainan, tetapi juga dalam pembuatan desain web dan dunia pendidikan.
Animasi dalam dunia pendidikan berperan dalam sebagai media pembelajaran yang menarik. Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional. Animasi dapat diintegrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi – materi pelajaran yang sulit disampaikan secara langsung melalui buku.
terutama pekerjaan animasi dan presentasi.
Berdasarkan permasalahan di atas, maka penulis sangat tertarik untuk membuat animasi di bidang pendidikan. Animasi yang akan dibuat oleh penulis adalah animasi tentang pelajaran Biologi. Mengingat Biologi adalah ilmu pengetahuan yang berhubungan dengan kehidupan sehari-hari namun banyak siswa yang kurang tertarik untuk mempelajarinya. Oleh sebab itu, penulis berusaha menarik minat siswa terhadap pelajaran Biologi dengan menawarkan interface yang menarik. Sehingga siswa tidak merasa jenuh ketika belajar Biologi.
Pelajaran Biologi yang akan dibuat animasinya oleh penulis difokuskan pada materi Bahasa Latin Hewan dan Tumbuhan. Hasil dari animasi tersebut akan dituangkan dalam bentuk tugas akhir dengan judul “Animasi Pembelajaran Bahasa Latin Hewan dan Tumbuhan Berbasis Adobe Flash CS 3 Professional”.
1.2.Identifikasi Masalah
1.3.Tujuan Penelitian
Berdasarkan permasalahan – permasalahan yang penulis temukan, pembuatan animasi ini bertujuan untuk :
1. Memudahkan siswa dalam mempelajari Biologi dan membantu pihak pengajaran dalam menyampaikan pelajaran Biologi khususnya tentang Bahasa Latin Hewan dan Tumbuhan interface yang lebih menarik dari sekedar membaca buku.
2. Memberi kesempatan bagi penulis untuk nambah wawasan dalam dunia animasi serta mengembangkan kreativitas penulis.
3. Membuat suatu animasi yang juga dapat digunakan sebagai permainan yang mengandung pengetahuan.
1.4. Metode penelitian
Untuk memperoleh data dan informasi yang diperlukan dalam pembuatan animasi ini, penulis menggunakan metode penelitian sebagai berikut:
1.Studi Pustaka
Penulis melakukan penelitian kepustakaan dengan membaca buku tentang teori – teori yang berkaitan dengan pelajaran Biologi serta cara pembuatan animasi dengan menggunakan Adobe Flash CS3 Professional. Selain itu, penulis juga membaca tugas akhir tahun sebelumnya yang berkaitan dengan pembuatan animasi.
Penulis melengkapi informasi yang dibutuhkan dalam pembuatan tugas akhir ini dengan browsing di internet.
1.5 Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Menguraikan latar belakang, identifikasi masalah, tujuan, dan manfaat pembuatan animasi, metode penelitian serta sistematika penulisan laporan
BAB 2 : LANDASAN TEORI
Menguraikan landasan teori yang membahas masalah secara teoretis yaitu teori – teori yang berkaitan dengan permasalahn pembelajaran bahasa latin serta penjelasan mengenai perangkat lunak yang digunakan dalam pembuatan animasi ini yaitu Adobe Flash CS3 Professional.
BAB 3 : ANALIS DAN PERANCANGAN
Menguraikan analisis sistem dan perancangan dari animasi bahasa latin dan gambar umum rancangan animasi.
BAB 4 : IMPLEMENTASI SISTEM
BAB 5 : KESIMPULAN DAN SARAN
ABSTRAK
ANIMASI PEMBELAJARAN BAHASA LATIN
HEWAN DAN TUMBUHAN BERBASIS
ADOBE FLASH CS 3 PROFESSIONAL
TUGAS AKHIR
CHATHERINE NAINGGOLAN
112406158
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN BAHASA LATIN
HEWAN DAN TUMBUHAN BERBASIS
ADOBE FLASH CS 3 PROFESSIONAL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar
Ahlimadya Komputer
CHATHERINE NAINGGOLAN
112406158
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PEGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMASI PEMBELAJARAN BAHASALATIN
HEWAN DAN TUMBUHAN BERBASIS ADOBE FLASH CS 3 PROFESSIONAL
Kategori : PROPOSAL TUGAS AKHIR
Nama : CHATHERINE NAINGGOLAN
Nomor Induk Mahasiswa : 112406158
Program Studi : D3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juni 2014
Diketahui / Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing
PERNYATAAN
ANIMASI PEMBELAJARAN BAHASA LATIN HEWAN DAN TUMBUHAN BERBASIS ADOBE FLASH CS 3 PROFESSIONAL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
ABSTRAK
ABSTRACT
DAFTAR ISI
1.2 Identifikasi Masalah 2
1.3 Tujuan Penelitian 3
1.4 Metode Penelitian 3
1.5 Sistematika Penulisan 4
BAB 2 Landasan Teori
2.1 Pengertian Media Pembelajaran 6
2.1.1 Sekilas Tentang Flash 7 7
2.1.2 Adobe Flash CS3 7 7
2.2 Dasar-Dasar Penggunaan Adobe Flash 8
2.2.1 Halaman Awal 8
2.2.2 Jendela Utama 9
2.2.3 Toothbox 11
2.2.4 Library 14
2.2.5 Action Script 14
BAB 3 Perancangan Sistem
3.1 Sistem Pembelajaran Yang Akan Dibangun 18
3.2 Perancangan Animasi 19
3.2.1 Desain Halaman Awal 19
3.2.2 Desain Halaman Menu 22
3.2.3 Desain Halaman Kategori Animalia 23
3.2.4 Desain Halaman Kelompok Kategori Animalia 24
3.2.5 Desain Halaman Kategori Plantae 25
3.2.6 Desain Halaman Kelompok Kategori Plantae 26
3.2.7 Desain Halaman Game 27
BAB 4 Implementasi Sistem
4.1 Hasil 28
4.1.1 Halaman Awal 28
4.1.2 Halaman Menu 29
4.1.3 Halaman Kategori Animalia 29
4.1.4 Halaman Kelompok Kategori Animalia 30
4.1.5 Halaman Kategori Plantae 33
4.1.6 Halaman Kelompok Kategori Plantae 34
4.2 Kelebihan Aplikasi 36
4.3 Kekurangan Aplikasi 37
BAB 5 Penutup
5.1 Kesimpulan 38
DAFTAR GAMBAR
Halaman Gambar 2.1 Tampilan Halaman Awal Adobe Flash CS3 Professional 8
Gambar 2.2 Jendela Utama 14
Gambar 2.3 Panel Library ` 14
Gambar 2.4 Panel Action 17
Gambar 3.1 Pengaturan Warna Layer Background 20
Gambar 3.4 Pengaturan Properties Variabel Penjelasan 25
Gambar 4.1 Halaman Awal 28
Gambar 4.2 HalamanMenu 29
Gambar 4.3 Halaman Kategori Animalia 30
Gambar 4.4a Halaman Kelompok Aves 31
Gambar 4.4b Halaman Kelompok Insecta 31
Gambar 4.4c Halaman Kelompok Reptilia 31
Gambar 4.4d Halaman Kelompok Pisces 32
Gambar 4.4e Halaman Kelompok Mamalia 32
Gambar 4.5 Halaman Kategori Plantae 34
Gambar 4.6a Halaman Kelompok Monocots 35
Gambar 4.6b Halaman Kelompok Dicotyladonae 35