SISTEM INFORMASI ALAT MUSIK BATAK TOBA BERBASIS
MAKROMEDIA FLASH 8.0
TUGAS AKHIR
ANDREAS AGUSTANDINATA MANIK
142406073
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
2017
SISTEM INFORMASI ALAT MUSIK BATAK TOBA BERBASIS MAKROMEDIA FLASH 8.0
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ANDREAS AGUSTANDINATA MANIK 142406073
PROGRAM STUDI TEKNIK INFORMATIKA D3 DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN 2017
PERSETUJUAN
Judul : SISTEM INFORMASI ALAT MUSIK BATAK
TOBA BERBASIS MAKROMEDIA FLASH 8.0
Kategori : TUGAS AKHIR
Nama : ANDREAS AGUSTANDINATA MANIK
Nomor Induk Mahasiswa : 142406073
Program Studi : TEKNIK INFORMATIKA DIPLOMA 3
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
Disetujui di Medan, Juli 2017
Disetujui oleh
Program Studi Teknik Informatika D3 Pembimbing,
FMIPA USU Ketua,
Dra. Normalina Napitupulu, M.Sc Dr. Suyanto, M.Kom
PERNYATAAN
SISTEM INFORMASI ALAT MUSIK BATAK TOBA BERBASIS MAKROMEDIA FLASH 8.0
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2017
ANDREAS AGUSTANDINATA MANIK 142406073
PENGHARGAAN
Puji dan syukur penulis ucapkan kepada Tuhan Yang Maha Esa atas limpahan berkat dan rahmat-Nya sehingga kajian tugas akhir dengan judul Sistem Informasi Alat Musik Batak Toba Berbasis Makromedia Flash 8.0 dapat diselesaikan dengan baik dan dalam waktu yang telah ditetapkan.
Terima kasih penulis sampaikan kepada Bapak Dr. Suyanto, M.Kom selaku pembimbing penulis yang selalu memberi pengarahan dan bimbingan baik kritik dan saran kepada penulis selama penyusunan tugas akhir dari awal hingga selesai. Terima kasih penulis sampaikan kepada Bapak Drs. Rosman Siregar, M.Si selaku Pembimbing Akademik yang telah membimbing akademik penulis hingga selesai. Terimakasih kepada Ibu Dra. Normalina Napitupulu, M.Sc dan bapak Drs. James Piter Marbun, M.Kom selaku Ketua dan Sekretaris Program Studi Teknik Informatika D3 FMIPA USU, kepada Bapak Dr.Suyanto M.Kom dan Bapak Rosman Siregar, M.Si selaku ketua dan sekretaris Departemen Matematika FMIPA USU, kepada Bapak Dr. Kerista Sebayang, M.S selaku Dekan FMIPA USU yang telah mengeluarkan surat permohonan untuk melaksanakan riset, seluruh staff, pegawai dan dosen Program Studi Teknik Informatika D3 FMIPA USU dan rekan-rekan kuliah. Akhirnya tidak terlupakan Bapak, Ibu dan Keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha Esa membalasnya
Medan, Juli 2017 Penulis,
ABSTRAK
Macromedia Flash biasanya digunakan untuk membuat animasi web yang akan ditampilkan dalam sebuah si us internet, pembuatan animasi-animasi film, animasi iklan dan lain-lain. Saat membuat sebuah desain yang akan ditampilkan dalam situs internet, maupun di televisi, desainer sering menggabungkan program Macromedia Flash dengan program-program lain, seperti: Macromedia Dreamweaver, Frontpage, Adobe Photoshop, CorelDraw, dan lain-lain. Oleh sebab itu dalam penyusunan tugas akhir ini, akan dibuat program game interaktif dengan menggunakan Macromedia Flash 8, yang diharapkan nanti hasil dari game tersebut tidak kalah dengan game-game yang dibuat dengan software lain seperti: Visual Basic, ataupun Delphi.
Kata kunci : Macromedia Flash, Animasi, Dreamweaver, Frontpage, Adobe Photoshop, Coreldraw, Software, Visual Basic, Delphi
ABSTRACT
Macromedia Flash is usually used to create a web animation that will be displayed in a us internet, making animated movies, animated ads and others. When creating a design that will be displayed on websites, as well as on television, designers often combine Macromedia Flash programs with other programs, such as Macromedia Dreamweaver, Frontpage, Adobe Photoshop, CorelDraw, and others. Therefore, in the preparation of this final task, will be made an interactive game program using Macromedia Flash 8, which is expected later on the results of the game is not inferior to the games created with other software such as Visual Basic, or Delphi.
Keywords: Macromedia Flash, Animation, Dreamweaver, Frontpage, Adobe
DAFTAR ISI PERSETUJUAN Halaman i PERNYATAAN ii PENGHARGAAN iii ABSTRAK iv ABSTRACT v DAFTAR ISI vi
DAFTAR TABEL viii
DAFTAR GAMBAR ix BAB 1 PENDAHULUAN 1.1 Latar belakang 1 1.2 Rumusan Masalah 2 1.3 Tujuan Penelitian 3 1.4 Batasan Masalah 3 1.5 Metode Penelitian 3 1.6 Sistematika Penulisan 4
BAB 2 LANDASAN TEORI
2.1 Sekilas Tentang Flash 6
2.2 Dasar-Dasar Penggunaan Adobe Flash Cs3 8
2.2.1 User Interface Adobe Flash Cs3 2.3.1 Fasilitas Pada Adobe Flash Cs3
8
11
2.3 Flowchart Aplikasi 15
BAB 3 PERANCANGAN SISTEM
3.1 Stuktur Perancangan 18
3.2 Mendesain Tampilan Halaman Awal Animasi 20
3.3 Mendesain Halaman Menu 21
3.4 Mendesain Halaman Menu Materi 24
3.5 Mendesain Halaman Alat Musik 25
3.5.1 Mendesain Halaman Video Alat Musik 26
3.6
3.7
Mendesain Halaman Latihan
3.6.1 Mendesain Halaman Nama Kamu 3.6.2 Mendesain Halaman Soal
3.6.3 Mendesain Halaman Hasil Mendesain Halaman Profil
28 30 32 33 35
BAB 4 IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem 37
4.2 Tujuan Implementasi Sistem 37
4.3.1 Perangkat Keras (Hardware) 38
4.3.2 Perangkat Lunak (Software) 38
4.4 4.5 4.6 4.7 4.8 4.9 4.10 4.11 4.12 4.13
Hasil Halaman Awal Hasil Halaman Menu
Hasil Halaman Menu Materi Hasil Halaman Alat Musik Batak Hasil Halaman Video
Hasil Halaman Latihan
Hasil Halaman Masukkan Nama Hasil Halaman Soal
Hasil Halaman Hasil Hasil Halaman Profil
39 40 41 42 43 44 45 46 47 48
BAB5 KESIMPULAN DAN SARAN
5.1 Kesimpulan 49
5.2 Saran 50
DAFTAR PUSTAKA
LAMPIRAN:
LAMPIRAN A: Kartu Bimbingan Tugas Akhir LAMPIRAN B: Surat Keterangan Uji Program
LAMPIRAN C: Surat Keterangan Dosen Pembimbing Tugas Akhir LAMPIRAN D: Listing Program
DAFTAR TABEL
Nomor Tabel Judul ... Halaman
DAFTAR GAMBAR
Nomor Gambar Judul ... Halaman
2.1 Tampilan Adobe Flash CS 3 9
2.2 Halaman New Dokumen Adobe Flash CS 3 11
2.3 Flowchart Animasi 17
3.1 Struktur Rancangan Sistem Informasi Alat Musik Batak 19 Toba... 3.2 Rancangan Tampilan Awal Animasi ... 20
3.3 Rancangan Halaman Menu ... 21
3.4 Rancangan Halaman Menu Materi ... 24
3.5 Rancangan Halaman Alat Musik ... 25
3.6 Rancangan Halaman Keterangan Video ... 26
3.7 Rancangan Halaman Latihan ... 28
3.8 Rancangan Halaman Nama Kamu ... 30
3.9 Input Text ... 31
3.10 Rancangan Halaman Tampilan Soal ... 32
3.11 Rancangan Tampilan Halaman Hasil ... 33
3.12 Rancangan Tampilan Halaman Profil ... 35
4.1 Tampilan Halaman Awal ... 39
4.2 Tampilan Halaman Menu 40
4.3 Tampilan Menu Materi 41
4.4 Tampilan Halaman Alat Musik Batak Toba 42
4.5 Tampilan Halaman Video 43
4.6 Tampilan Halaman Latihan 44
4.7 Tampilan Halaman Masukkan Nama 45
4.8 Tampilan Halaman Soal 46
4.9 Tampilan Halaman Hasil 47
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Flash dimulai sebagai software untuk membuat animasi Cel (kartun) bernama Future Splash. Dengan perangkat ini, dimungkinkan untuk membuat animasi dengan ukuran kecil yang dapat didistribusikan melalui internet. Macromedia melihat potensi perangkat ini dan mengakuisisinya. Dengan kemampuan Macromedia di bidang multimedia, Flash kini dikembangkan menjadi perangkat multimedia interaktif. Tidak hanya animasi kartun, flash juga dimanfaatkannya sebagai media broadcast untuk motion graphic, dan mengeksplorasinya dari sisi interaktivitas. Jika pada versi-versi awal flash hanya digunakan untuk membuat animasi dan motion graphic, pada versi- versi terakhir (kini versi 8) Flash mendukung adanya fungsi scripting yang dirancang menggunakan syntax JavaScript, bahasa pemrograman yang merupakan standar industry di web. Flash dieksplorasi habis-habisan fungsi scriptingnya yang dipadu dengan science. (Zeembry, 2001).
Macromedia Flash biasanya digunakan untuk membuat animasi web yang akan ditampilkan dalam sebuah si us internet, pembuatan animasi-animasi film, animasi
iklan dan lain-lain. Saat membuat sebuah desain yang akan ditampilkan dalam situs internet, maupun di televisi, desainer sering menggabungkan program Macromedia Flash dengan program-program lain, seperti: Macromedia Dreamweaver, Frontpage, Adobe Photoshop, CorelDraw, dan lain-lain. Oleh sebab itu dalam penyusunan tugas akhir ini, akan dibuat program game interaktif dengan menggunakan Macromedia Flash 8, yang diharapkan nanti hasil dari game tersebut tidak kalah dengan game-game yang dibuat dengan software lain seperti: Visual Basic, ataupun Delphi.
1.2 Rumusan Masalah
Adapun rumusan masalah sebagai berikut:
1. Berdasarkan latar belakang, maka rumusan masalah dalam penulisan ini adalah, bagaimana membuat Sistem Informasi Alat Musik Batak Toba Berbasis Macromedia Flash 8
2. Bagaimana membangun sebuah aplikasi pembuatan Sistem Informasi Alat Musik Batak Toba untuk masyarakat, umumnya untuk usia dini.
3. Bagaimana mengkolaborasikan elemen multimedia yang ada menjadi satu aplikasi yang aplikatif dan mudah digunakan oleh pengguna. Untuk mengatahui Informasi tentang alat music batak toba.
4. Perkembangan zaman yang memicu masyarakat menggunakan media computer.
1.3 Tujuan Penelitian
Adapun tujuan penelitian yang dilakukan adalah:
1. Membuat Sistem Informasi Alat Musik Batak Toba menggunakan sofware Macromedia Flash 8, yang diharapkan dapat memberikan wacana baru tentang alat musik yang dibuat menggunakan sofware aplikasi Macromedia Flash 8. 2. Untuk menyenangkan hati para pemusik karena metode ini sama dengan
menghilangkan kejenuhan.
1.4 Batasan Masalah
Batasan masalah pada ruang lingkup Sistem Informasi Alat Musik Batak Toba berbasis Macromedia Flash 8 ini hanya membahas :
1. Cara mendisain gambar dan mengimplementasikan.
2. Menggunakan bahasa actionscrip 2.0 untuk memberikan efek dan animasi pada Sistem Informasi Alat Musik Batak Toba.
3. Animasi ini masih bersifat serderhana.
1.5 Metodologi Penelitian
1. Metode Pengumpulan data
Studi pustaka yaitu dengan mempelajari buku-buku yang mendukung. Juga mempelajari dari internet.
a. Tahap Analisis Sistem adalah sebuah tahap pengidentifikasian sebuah masalah secara jelas dan kemudian menentukan cara pemecahannya. b. Desain yaitu membuat tampilan program semenarik mungkin.
c. Coding yaitu membuat kode terhadap program. Pada tahap ini penulis menggunakan Action Sript 2.0 pada Adobe Flash CS3
d. Debugging yaitu tahap pencarian kesalahan dalam program. e. Compiling yaitu membuat program menjadi executable. f. Membuat petunjuk untuk mengoperasikan program. 3. Uji Aplikasi
Pengujian aplikasi yang telah dibuat apakah sesuai dengan yang telah direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan atau kelemahan yang ditemukan dan memperbaiki untuk memaksimalkan aplikasi
5. Membuat laporan Tugas Akhir
Membuat laporan tugas akhir sebagai laporan ke jurusan.
1.8 Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut:
BAB 1 Pendahuluan
penelitian, batasan masalah, kontribusi penelitian, kajian pustaka, metodologi penelitian, sistematika penulisan.
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori-teori yang mendukung pembahasan untuk tema penulisan ini yang didapat dari beberapa literature.
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Aplikasi Pembelajaran dalam Bahasa Inggris dan gambaran umum rancangannya.
BAB 4 Implementasi Sistem
Bab ini membahas analisa hasil dan pembahasan Aplikasi Pembelajaran dalam Bahasa Inggris yang dirancang, pembuatan program yang diajukan, tampilan dari program dan pengujian aplikasi.
BAB 5 Penutup
Bab ini berisi kesimpulan dari bab-bab yang ada, sehingga dari kesimpulan ini penulis mencoba memberi saran yang berguna untuk melengkapi dan menyempurnakan pengembangan aplikasi ini untuk kedepannya
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript.
Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang geek gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne! tahun 1985, ketika ia masih duduk dibangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama
SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Juli 1996 CelAnimator berubah nama kembali menjadi FutureSplash Animator. Produk ini menimbulkan minat di kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat dengan FutureSplash
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai
Shockwaveplugin browser untuk produk animatornya bernama Director—mendekati Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash 1.0.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka
Microsoft akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di
mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi public.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin banyak
software lain yang mendukung memainkan dan menghasilkan .swf, antara lain QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML,
Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini mencapai 96%. Player Flash telah tersedia untuk berbagai platform: Windows, Mac, Unix, BeOS, hingga OS/2 dan PocketPC.Jonathan Gay kini bekerja sebagai developer untuk Macromedia.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia
yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan
pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash
2.2 Dasar-Dasar Penggunaan Adobe Flash Cs 3
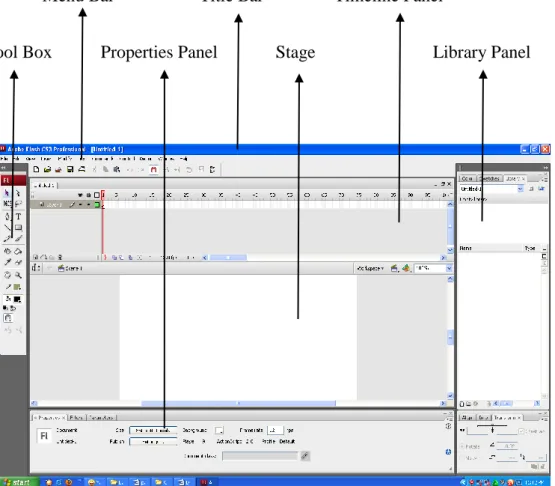
Menu Bar Title Bar Timeline Panel
Tool Box Properties Panel Stage Library Panel
Gambar 2.1. Tampilan Adobe Flash CS 3
1. Title Bar
Merupakan nama file atau judul program yang sedang aktif atau sedang digunakan.
Berisi perintah-perintah operasi yang ada di Adobe Flash CS3 yang berada di bawah title bar
3. Timeline Panel
Panel yang digunakan untuk pengaturan layer, timing, objek, pengaturan panjang atau lamanya durasi movie yang dibuat.
4. Properties Panel
Panel yang menampilkan informasi-informasi yang berkaitan dengan objek yang sedang aktif, seperti gambar, teks, stage, dan lain-lain.
5. Stage
Halaman kerja yang digunakan untuk menempatkan berbagai macam objek Flash yang akan ditampilkan.
6. Tool Box
Kumpulan tool atau peralatan yang mempunyai fungsi-fungsi tersendiri untuk berbagai keperluan seperti desain, editing, dan pengaturan gambar atau objek.
Panel yang menyimpan objek-objek seperti movieclip, graphic, button, sound, video, dan lain-lain yang digunakan dalam pembuatan aplikasi.
2.2.2 Fasilitas pada Adobe Flash CS3
1. Halaman New document
Ketika pertama kali membuka Adobe Flash CS3, maka akan muncul start page seperti berikut :
Gambar 2.2 Halaman New document Adobe Flash CS3
Fasilitas Tool Box seperti telah dijelaskan sekilas di awal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain.
Berikut penjelasan setiap tool yang ada di Tool Box.
a. Arrow Tool (V)
Sering disebut Selective Tool berfungsi untuk memilih atau menyeleksi suatu objek.
b. Subselection Tool (A)
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada Selection Tool
c. Free Transform Tool (Q)
Free Transform Tool berfungsi untuk mentransformasikan objek yang terseleksi
d. Gradien Transformasi Tool (F)
Gradien Transform Tool berfungsi untuk mentransformasikan warna dari fill objek yang terseleksi.
e. Lasso Tool (L)
Lasso Tool berfungsi untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
f. Pen Tool (P)
Pen Tool berfungsi untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva atau gambar.
g. Text Tool (T)
Text Tool berfungsi untuk membuat objek teks. h. Line Tool (N)
Line Tool berfungsi untuk membuat garis. i. Regtangle Tool (R)
Regtangel Tool berfungsi untuk menggambar bentuk persegi panjang atau bujur sangkar.
j. Oval Tool (O)
Oval Tool berfungsi untuk membuat bentuk bulat atau oval. k. Poly Star Tool
Poly Star Tool berfungsi untuk menggambar bentuk dengan jumlah segi yang diinginkan.
l. Pencil Tool (Y)
Pencil Tool berfungsi untuk menggambar garis. m. Brush Tool (B)
Brush Tool berfungsi untuk menggambar bentuk garis dan bentuk bebas.
n. Ink Bottle (S)
Ink Bottle berfungsi untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
o. Paint Bucket Tool (K)
Paint Bucket Tool berfungsi untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
Eraser Tool berfungsi untuk menghapus objek. q. Hand Tool (H)
Hand Tool berfungsi untuk untuk menggeser tampilan stage tanpa mengubah pembesaran.
r. Zoom Tool (M, Z)
Zoom Tool berfungsi untuk memperbesar atau memperkecil tampilan pada stage.
s. Stroke Color
Stroke Color berfungsi untuk memilih atau member warna pada suatu garis.
t. Fill Color
Fill Color berfungsi untuk memilih atau member warna pada suatu objek.
u. Black and White
Black and White berfungsi untuk memilih warna hitam atau putih saja.
v. Swap Color
Swap Color berfungsi untuk menukar warna fill dan stroke atau sebaliknya dari suatu objek atau gambar.
w. No Color
No Color berfungsi untuk menghilangkan warna fill atau stroke suatu objek.
2.3 Flowchart Aplikasi
Flowchart atau diagram alir adalah sekumpulan simbol-simbol atau bagan-bagan yang mempunyai arus yang menggambarkan langkah-langkah penyelesaian suatu masalah. Flowchart merupakan cara penyajian dari suatu algoritma (Ladjamudin, 2005).
Tahap selanjutnya adalah tahap pembuatan flowchart (bagan alir) atau aliran informasi dari aplikasi tersebut. Flowchart atau diagram alir adalah gambaran yang menampilkan struktur, urutan kegiatan dari suatu program dari awal sampai akhir dan isi halaman per halaman. Dengan adanya flowchart, akan sangat membantu untuk memvisualisasikan isi dari setiap halaman aplikasi tersebut. Berikut adalah tabel yang menjelaskan arti dari lambang-lambang atau simbol-simbol yang digunakan oleh penulis dalam pembuatan flowchart program :
Tabel 2.1 Simbol-Simbol Flowchart
No. Simbol Keterangan
1
Terminator yaitu menyatakan start dan stop suatu program
2 Preparation atau persiapan yaitu pemberian harga
3
Input/output yaitu proses pemasukan atau
pengeluaran data
4 Process yaitu proses pengolahan data
5
Decision yaitu proses pengambilan keputusan untuk memilih satu diantara dua alternatif
6
Predefined process yaitu kumpulan langkah-langkah seperti Subrutine atau module
7 Silinder yaitu penyimpanan data
8 Arrow yaitu penunjuk arah aliran program
9
On Page Reference simbol penghubung digunakan untuk menunjukkan sambungan dari bagan alir yang terputus dihalaman yang masih sama
10
Document, menyatakan simbol untuk data yang berbentuk kertas maupun untuk informasi
Mulai Halaman Utama Profil Latihan Materi Menu Tekan Menu Latihan Lanjut Kembali Nama 5 Saol Hasil Ulang Menu Materi
Garantung Sejarah Video
Gondang Sejarah Video
Hasapi Sejarah Video
Sarune Etek Sejarah Video
Seruling Sejarah Video
Sarune Bolon Sejarah Video
Tulila Sejarah Video
Biodata
BAB 3
PERANCANGAN ANIMASI
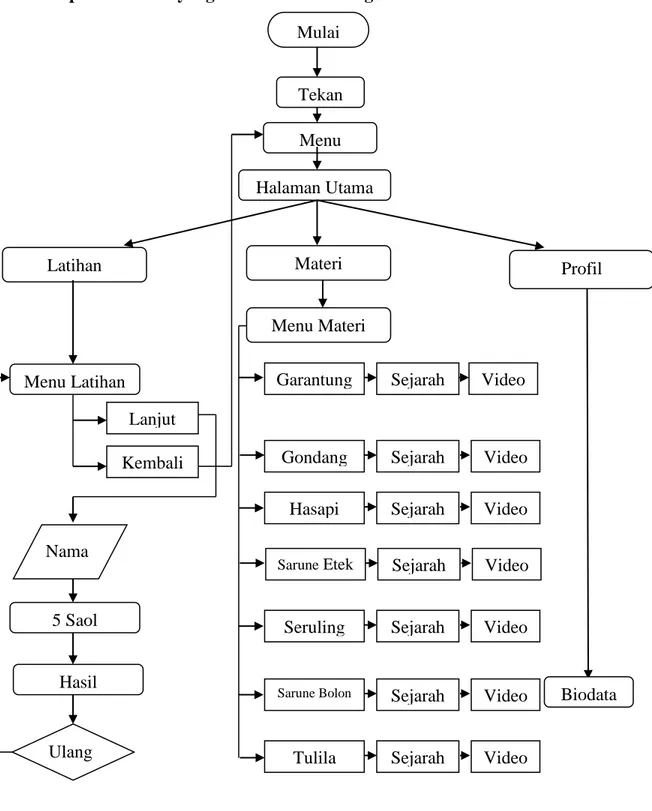
3.1 Struktur Perancangan
Dalam suatu perancangan aplikasi sangat dibutuhkan pembuatan struktur perancangan. Struktur perancangan merupakan bagan yang menggambarkan alur kerja dari suatu aplikasi. Proses awal dari pembuatan aplikasi pembelajaran bangun datar dan bangun ruang ini juga membutuhkan struktur diamana menggunakan tahap tahap serta animasi yang mudah dimengerti.
Adapun struktur yang dibuat adalah sebagai berikut :
Gambar 3.1 Struktur Rancangan Sistem Informasi Pengenalan Alat Musik Batak Toba Mulai Halaman Utama Profil Latihan Materi Menu Tekan Menu Latihan Lanjut Kembali Nama 5 Saol Hasil Ulang Menu Materi
Garantung Sejarah Video
Gondang Sejarah Video
Hasapi Sejarah Video
Sarune Etek Sejarah Video
Seruling Sejarah Video
Sarune Bolon Sejarah Video
Tulila Sejarah Video
3.2 Mendesain Tampilan Awal Animasi
Gambar 3.2 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1 itu berada pada scene 1.
3. Untuk pembuatan image pada layer awal pilih import pada menu file,
kemudian pilih import to library.
4. Untuk pembuatan judul animasi berjalan, judul tersebut dengan menyediakan Tulisan terlebih dahulu. Klik kanan pada Tulisan judul tersebut, pilih Convert to Movie clip. Ubah Tulisan tersebut yang kita sediakan pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada gambar tersebut, maka kita akan masuk ke dalam movie clip tersebut. Klik di frame 1 lalu klik kanan pilih insert keyframe lalu pada frame 1 klik kanan lalu pilih Create motion tween.
Movieclip
5. Tombol Tekan berfungsi untuk masuk ke halaman selanjutnya yaitu pada layer yang berisi Menu materi. Cara untuk membuat fungsi tombol tekan adalah dengan menyediakan gambar terlebih dahulu kemudian klik kanan pada gambar yang telah kita Buat itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndPlay(“scene2”); }
Menu di sini berarti, ketika kita menekan tombol mulai, maka kita akan berpindah ke frame selanjutnya.
3.3. Mendesain Halaman Menu
Desain halaman Menu adalah sebagai berikut :
Gambar 3.4 Rancangan Halaman Menu
Movieclip
Materi
Latihan Profil
Movieclip Home
1. Frame ini menjelaskan mengarahkan ke Menu.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1 itu berada pada scene 1.
3. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
4. Untuk pembuatan animasi berjalan, dengan Pencil Tool sedemikian rupa yang akan kita tampilkan pada stage. Klik kanan pada tulisan tersebut, pilih Convert to Symbol. Ubah tulisan yang kita buat pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada tulisan tersebut, maka kita akan masuk ke dalam movie clip tersebut. klik di frame 1 lalu klik kanan pilih insert keyframe lakukan terus sampai Frame 14, di Frame 14 beri ActionScript :
stop();
5. Tombol Materi berfungsi untuk masuk pada halaman scene selanjutnya , cara membuat fungsi tombol Materi adalah dengan memasukan gambar terlebih dahulu ke library dengan cara klik menu file pilih import lalu pilih import to library. Setelah gambar masuk ke library drag gambar kedalam stage, kemudian klik kanan pada gambar lalu pilih convert so symbol, pilih button. Kemudian klik kanan pada gambar tersebut lalu pilih Actions ketikan script program sebagai berikut :
on(release){
}
6. Tombol Latihan berfungsi untuk masuk pada scene halaman selanjutnya , cara membuat fungsi tombol Latihan adalah dengan memasukan gambar terlebih dahulu ke library dengan cara klik menu file pilih import lalu pilih import to library. Setelah gambar masuk ke library drag gambar kedalam stage, kemudian klik kanan pada gambar lalu pilih convert so symbol, pilih button. Kemudian klik kanan pada gambar tersebut lalu pilih Actions ketikan script program sebagai berikut :
on(realease){
gotoAndPlay(“Latihan”); } .
7. Tombol Profil berfungsi untuk masuk pada halaman selanjutnya, cara membuat fungsi tombol Profil adalah dengan memasukan gambar terlebih dahulu ke library dengan cara klik menu file pilih import lalu pilih import to library. Setelah gambar masuk ke library drag gambar kedalam stage, kemudian klik kanan pada gambar lalu pilih convert so symbol, pilih button. Kemudian klik kanan pada gambar tersebut lalu pilih Actions ketikan script program sebagai berikut :
on(realease){
gotoAndPlay(“Profil”); } .
3.4. Mendesain Halaman Menu Materi
Desain halaman Menu Materi adalah sebagai berikut :
Gambar 3.5 Rancangan Halaman Menu Materi
Desain halaman Menu materi adalah sebagai berikut :
1. Frame ini menjelaskan keterangan pada Alat Musik Batak.
2. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
3. Untuk pembuatan animasi berjalan, dengan Pencil Tool sedemikian rupa yang akan kita tampilkan pada stage. Klik kanan pada tulisan tersebut, pilih Convert to Symbol. Ubah tulisan yang kita buat pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada tulisan tersebut, maka kita akan masuk ke dalam movie clip
Movieclip
Rumah
tersebut. klik di frame 1 lalu klik kanan pilih insert keyframe lakukan terus sampai Frame 10, di Frame 10 beri ActionScript :
stop();
4. Tombol Rumah berfungsi untuk masuk ke halaman awal. Cara untuk membuat fungsi tombol Kembali adalah dengan mengklik Rectangle Tool kemudian klik kanan pada gambar yang telah kita Buat itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
GotoAndPlay(“menu”); }.
Menu disini berarti, ketika kita menekan tombol menu maka kita berpindah ke frame yang sudah diberi nama “menu”.
3.5. Mendesain Halaman Alat Musik
Desain halaman Alat Musik adalah sebagai berikut :
Gambar 3.5 Rancangan Halaman Alat Musik
Movieclip
Klik Video Nama Alat Musik
Home
Desain halaman Planet adalah sebagai berikut :
1. Frame ini menjelaskan keterangan pada Alat Musik.
2. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
3. Tombol Klik Video berfungsi untuk masuk ke halaman Scene selanjutnya. Cara untuk membuat fungsi tombol Klik Video adalah dengan menyediakan gambar terlebih dahulu kemudian klik kanan pada gambar yang telah kita Buat itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){ nextFrame(); }.
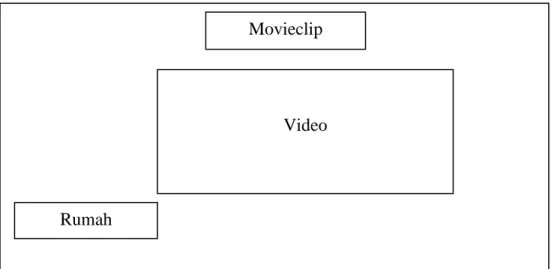
3.5.1. Mendesain Halaman Video Alat Musik
Desian halaman Video adalah sebagai berikut :
Gambar 3.6 Rancangan Halaman Keterangan Planet
Movieclip
Video
Desain halaman Keterangan adalah sebagai berikut :
1. Frame ini menjelaskan keterangan pada video alat musik.
2. Untuk pembuatan animasi berjalan, dengan Pencil Tool sedemikian rupa yang akan kita tampilkan pada stage. Klik kanan pada tulisan tersebut, pilih Convert to Symbol. Ubah tulisan yang kita buat pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada tulisan tersebut, maka kita akan masuk ke dalam movie clip tersebut. klik di frame 1 lalu klik kanan pilih insert keyframe lakukan terus sampai Frame 10, di Frame 10 beri ActionScript :
stop();
3. Untuk pembuatan video, dengan menyediakan video terlebih dahulu ke library dengan caraklik menu file pilih import lalu pilih import video. Setelah video masuk ke library drag video kedalam stage. Kemudian atur ukuran sesuai yang di inginkan. Video harus berformat FLV.
4. Tombol Rumah berfungsi untuk masuk pada halaman Menu Materi , cara membuat fungsi tombol Rumah adalah dengan memasukan gambar terlebih dahulu ke library dengan cara klik menu file pilih import lalu pilih import to library. Setelah gambar masuk ke library drag gambar kedalam stage, kemudian klik kanan pada gambar lalu pilih convert so symbol, pilih button. Kemudian klik kanan pada gambar tersebut lalu pilih Actions ketikan script program sebagai berikut :
on(realease){
GotoAndPlay(“scene3”); } .
3.6. Mendesain Halaman Latihan
Desain halaman Latihan adalah sebagai berikut :
4. 5. 6. 7. 8. 9.
Gambar 3.9 Rancangan Halaman Latihan
Desain halaman Latihan adalah sebagai berikut : 1. Frame ini menjelaskan tentang Latihan.
2. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
3. Untuk pembuatan animasi berjalan, dengan Pencil Tool sedemikian rupa yang akan kita tampilkan pada stage. Klik kanan pada tulisan tersebut, pilih Convert to Symbol. Ubah tulisan yang kita buat pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada tulisan tersebut, maka kita akan masuk ke dalam movie clip tersebut. klik di frame 1 lalu klik kanan pilih insert keyframe lakukan terus sampai Frame 10, di Frame 10 beri ActionScript :
stop();
Movieclip
4. Tombol Lanjut berfungsi untuk masuk ke halaman selanjutnya. Cara untuk membuat fungsi tombol Start adalah dengan mengklik Rectangle Tool kemudian klik kanan pada gambar yang telah kita Buat itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){ nextFrame(); }.
5. Tombol Kembali berfungsi untuk masuk ke halaman awal. Cara untuk membuat fungsi tombol Kembali adalah dengan mengklik Rectangle Tool kemudian klik kanan pada gambar yang telah kita Buat itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
GotoAndPlay(“kembali”); }.
3.6.1. Mendesain Halaman Nama Kamu
Desain tampilan pada halaman Nama Kamu :
Gambar 3.10 Rancangan Tampilan Halaman Nama Kamu
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat tuliasan ke dalam frame yaitu pilih klik Text Tool lalu tulias yang sudah di tetapkan, posisikan tulisan tepat di tengah stage.
3. Untuk pembuatan Input Text pada bagian ini yaitu pilih Text Tool lalu di bagian properties ubah menjadi Input Text lalu berikan nama Variabelnya “nama”.
Masukan nama
Lanjut input Text
Gambar 3.11 Input Text
4. Untuk pembuatan tombol mulai pada bagian ini juga sama dengan tombol - tombol button yang sebelumnya di Library cari tombol mulai yang sudah ada di dalam Library lalu drag ke stage. Untuk membuat script pada tombol mulai dengan cara mengklik kanan pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
nextFrame }.
3.6.2. Mendesain Halaman Soal
Desain tampilan pada halaman Soal :
Gambar 3.12 Rancangan Tampilan Halaman Soal
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat soal isi ke dalam frame yaitu pilih klik Text Tool lalu tulis yang sudah di tetapkan, posisikan tulisan tepat di tengah stage. Untuk pembuatan Tombol A, B, C dan D pada bagian ini yaitu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut : on(release){ nextFrame(); }. Isi Soal A B C D
Dan untuk tombol yang menyatakan benar, ketikkan script program sebagai berikut : on(release){
nextFrame(); score++; }.
3.6.3. Mendesain Halaman Hasil
Desain tampilan pada Halaman Hasil :
Gambar 3.13 Rancangan Tampilan Halaman Hasil
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat soal isi ke dalam frame yaitu pilih klik Text Tool lalu tulis yang sudah di tetapkan, posisikan tulisan tepat di tengah stage.
Nama Jumlah Soal Jawaban Benar
Hasil Latihan
3. Tombol Kembali berfungsi untuk masuk pada halaman Menu, cara membuat fungsi tombol Kembali adalah dengan memasukan gambar terlebih dahulu ke library dengan cara klik menu file pilih import lalu pilih import to library. Setelah gambar masuk ke library drag gambar kedalam stage, kemudian klik kanan pada gambar lalu pilih convert so symbol, pilih button. Kemudian klik kanan pada gambar tersebut lalu pilih Actions ketikan script program sebagai berikut :
on(realease){
gotoAndPlay(“materi”); }
4. Tombol Ulangi berfungsi untuk masuk pada halaman Latihan, cara membuat fungsi tombol Ulangi adalah dengan memasukan gambar terlebih dahulu ke library dengan cara klik menu file pilih import lalu pilih import to library. Setelah gambar masuk ke library drag gambar kedalam stage, kemudian klik kanan pada gambar lalu pilih convert so symbol, pilih button. Kemudian klik kanan pada gambar tersebut lalu pilih Actions ketikan script program sebagai berikut :
on(realease){
gotoAndPlay(“Latihan”); }
3.7 Mendisain Halaman Profil
Desain tampilan pada Halaman Hasil :
Desain halaman Profil adalah sebagai berikut : 1. Frame ini menjelaskan tentang Profil.
2. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
3. Untuk pembuatan animasi berjalan, dengan Pencil Tool sedemikian rupa yang akan kita tampilkan pada stage. Klik kanan pada tulisan tersebut, pilih Convert to Symbol. Ubah tulisan yang kita buat pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada tulisan tersebut, maka kita akan masuk ke dalam movie clip tersebut. klik di frame 1 lalu klik kanan pilih insert keyframe lakukan terus sampai Frame 10, di Frame 10 beri ActionScript :
stop();
4. Tombol Kembali berfungsi untuk masuk ke halaman awal. Cara untuk membuat fungsi tombol Kembali adalah dengan mengklik Rectangle Tool kemudian klik
Movieclip
Biodata
kanan pada gambar yang telah kita Buat itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
GotoAndPlay(“kembali”); }.
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang dilakukan untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
Implementasi merupakan salah satu unsur pertahapan dari keseluruhan pembangunan sistem komputerisasi, dan unsur yang harus dipertimbangkan dalam pembangunan sistem komputerisasi yaitu masalah perangkat lunak (software), karena perangkat lunak yang digunakan haruslah sesuai dengan masalah yang akan diselesaikan, disamping masalah perangkat keras (hardware) itu sendiri.
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah untuk menjelaskan tentang manual modul kepada semua user yang akan menggunakan sistem. Sehingga user tersebut dapat merespon apa yang ditampilkan di sistem dan memberikan masukan kepada pembuat sistem untuk dilakukan perbaikan agar sistem lebih baik lagi.
4.3 Kebutuhan Sistem
4.3.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware, yaitu:
a. Personal Computer dengan Processor Intel CoreTM2 i3-2330M
b. Harddisk 500 GB
c. Monitor 14.0” HD LED LCD d. Memory 2 GB
4.3.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan. Adapun software yang digunakan dalam pembuatan aminasi ini adalah:
a. Sistem Operasi Windows 10 profesional b. Macromedia FLASH 8 Professional
4.4 Hasil Halaman Awal
Saat pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal terdapat tombol Tekan. Jika user menekan tombol Tekan yang berupa simbol persegi panjang ini maka akan masuk ke halaman Menu
4.5 Hasil Halaman Menu
Pada halaman Menu terdapat button Materi, Latihan dan Profil yaitu button , Button tersebut berfungsi untuk masuk ke halaman selanjutnya.
4.6 Hasil Halaman Menu Materi
Pada halaman Menu Materi terdapat button, yaitu 7 button , Button tersebut berfungsi untuk masuk ke halaman selanjutnya, button rumah akan masuk ke halaman “Menu”.
4.7 Hasil Halaman Alat Musik Batak
Pada halaman Alat musik batak terdapat button, yaitu button Klik Video, Button Klik Video berfungsi untuk masuk ke halaman Video.
4.8 Hasil Halaman Video
Pada halaman Video terdapat button, yaitu button Rumah, Button Rumah berfungsi untuk masuk ke halaman Menu Materi.
4.9 Hasil Halaman Latihan
Pada halaman “Latihan” terdapat 2 button. Button lanjut ini bertujuan untuk melanjut ke halaman selanjutnya, dan button kembali ini bertujuan untuk kembali ke halaman Menu.
4.10 Hasil Halaman Masukan Nama
Pada halaman ini terdapat 1 button dan penginputan nama, dimana button ini berfungsi untuk melanjutkan ke halaman selanjutnya.
4.11 Hasil Halaman Soal
Pada halaman Soal akan ditampilkan isi dari soal dan 4 button, dimana ke-4 button tersebut akan melanjutkan ke halaman selanjutnya.
4.12 Hasil Halaman Hasil
Pada halaman Hasil ini akan ditampilkan Nama, Jumlah Soal, Jawaban Benar dan Hasil Latihan dan juga memilki 2 button yaitu button Ulangi dan Kembali.
4.13 Hasil Halaman Profil
Pada halaman profil ini berisi tentang biodata dari pembuat dan juga terdapat button kembali yang disimbolkan dengan gambar rumah. Fungsi button kembali ini adalah kembali ke halaman menu.
BAB 5
PENUTUP
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat memahami alat musik batak toba dengan mudah dan praktis, karena Program ini bersifat Program sederhana. 2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar,
penuh warna, suara sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh.
3. Aplikasi ini tidak hanya dijalankan dengan flash player namun juga dapat dijalankan dengan menggunakan browser dengan menyimpannya kedalam bentuk HTML, sehingga user yang tidak memiliki flash player pada komputernya tetap dapat menggunakan aplikasi ini.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik. 2. Kosa kata dan gambar masih belum lengkap, maka penulis harus
melengkapinya.
3. Dalam aplikasi ini penulis belum mencantumkan pembahasan latihan yang berhubungan dengan latihan di aplikasi ini. Bagi yang ingin mengembangkan, diharapkan untuk dapat melengkapinya.
DAFTAR PUSTAKA
Agustinus, Nilwan. 1998. Pemrograman Animasi . Jakarta: Media Komputindo.
Ahmad, Nurfadilah. 2012. Mengenal Area Kerja Adobe Flash CS3. Diakses tanggal
2 Desember 2012.
Edma, Rifqi. 2016. Animasi Dasar. Salatiga: Fakultas Teknologi Informasi. Eko. 2013. Pengembangan Animasi Edukasi. Diakses pada tanggal
19 April 2013.
Handriyantini, Eva. 2009. Permainan Edukatif Berbasis Komputer untuk siswa Sekolah Dasar.Malang: Sekolah Tinggi Informasi & Komputer Indonesia. Mariska. 2014. Pengertian dan Perkembangan Adobe Flash. Diakses tanggal 12
Oktober 2014.
Scalon. 2002. The Effects of Violent video game habits on adolescent hostility, aggresive behaviours, and school performance. Journal of Adolescence. Sibero, Ivan. 2010. Membuat Animasi 3D. Yogyakarta:
Mediakom.
Sony, Febraydi. 2013. Pengertian Adobe Flash. Diakses tanggal 20 Juli 2013. Tito, Riberu. 2002. Cara Mudah Belajar Animasi Web dengan Macromedia Flash
8.0. Jakarta: Dinasindo.
Wahyu. 2014. Makalah Tentang Perkembangan Animasi Flash. Diakses tanggal
LAMPIRAN
1. Halaman Tampilan Awal Sound Frame 1
MySound = new Sound();
MySound.attachSound("nice"); MySound.stop(); MySound.start(); Frame 1 Stop(); Tombol Tekan on(release){ nextFrame(); }
2. Halaman Tampilan Menu
Frame 1
3. Halaman Tampilan Menu Materi Frame 1 stop(); Tombol Lanjut on(release){ nextFrame(); }
4. Halaman Tampilan Alat Musik Frame 1 stop(); Tombol Musik on(release){ nextFrame(); }
5. Halaman Tampilan Video Frame 1 stop(); Tombol Rumah on(release){ gotoAndPlay("Menu" ); }
6. Halaman Tampilan Latihan Frame 1 stop(); Tombol Lanjut on(release){ nextFrame(); } Tombol Kembali on(release){ gotoAndPlay("Menu" ); }
7. Halaman Tampilan Masukan Nama kamu Frame 2 stop(); Tombol Mulai on(release){ nextFrame(); }
8. Halaman Tampilan Soal Frame 4 stop(); Tombol A on(release){ nextFrame(); } Tombol B on(release){ nextFrame(); } Tombol C on(release){ nextFrame(); } Tombol D on(release){ nextFrame(); }
9. Halaman Tampilan Hasil Latihan Frame 5
Tombol Ulangi on(release){ GotoAndPlay(latihan); } Tombol Kembali on(release){ GotoAndPlay(Menu); }
10. Halaman Tampilan Profil Frame 1 stop(); Tombol Kembali on(release){ GotoAndPlay(menu); }
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika:
Nama : Andreas Agustandinata Manik
NIM : 142406073
Program Studi : Teknik Informatika Diploma 3
Judul Tugas Akhir : Sistem Informasi Alat Musik Batak Toba Berbasis Makromedia Flash 8.0
Telah melaksanakan tes program Tugas Akhir Mahasiswa tersebut di atas pada tanggal………
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juli 2017 Dosen Pembimbing
Program Studi Teknik Informatika D3,
Dr. Suyanto, M.Kom NIP.195908131986011002
KARTU BIMBINGAN TUGAS AKHIR
Nama Mahasiswa : SAHAT TUMPAL PUTRA SITORUS
Nomor Induk Mahasiswa : 142406175
Judul Tugas Akhir : PERANCANGAN E-LEARNING BERBASIS WEB DI
DEPARTEMEN MATEMATIKA FMIPA USU
Dosen Pembimbing : Dr. Suyanto, M.Kom
Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No Tanggal Pembahasan Asistensi
(Bab, Tentang, Saran)
Paraf Dosen Pembimbing 1 2 3 4 5 6
No Tanggal Pembahasan Asistensi (Bab, Tentang, Saran)
Paraf Dosen Pembimbing 7 8 9 10 Diketahui, Disetujui,
Ketua Program Studi D3 Teknik Informatika, Pembimbing,
Dra. Normalina Napitupulu, M.Sc. Dr. Suyanto, M.Kom