ANIMASI MEDIA PEMBELAJARAN BIOLOGI UNTUK KELAS VIII SEKOLAH MENENGAH PERTAMA MENGGUNAKAN MACROMEDIA
FLASH 8
TUGAS AKHIR
ILHAM SARATOGA 102406060
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
ANIMASI MEDIA PEMBELAJARAN BIOLOGI UNTUK KELAS VIII SEKOLAH MENENGAH PERTAMA MENGGUNAKAN MACROMEDIA
FLASH 8
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ILHAM SARATOGA 102406060
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMASI MEDIA PEMBELAJARAN BIOLOGI
UNTUK KELAS VIII SEKOLAH MENENGAH PERTAMA MENGGUNAKAN MACROMEDIA FLASH 8
Kategori : TUGAS AKHIR
Nama : ILHAM SARATOGA
Nomor Induk Mahasiswa : 102406060
Program Studi : DIPLOMA (D-3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (MIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juni 2013
Diketahui/Disetujui oleh: Departemen Matematika FMIPA USU
Ketua, Pembimbing,
Prof. Drs. Tulus, M.Si Drs. Suwarno Ariswoyo M.Si
PERNYATAAN
ANIMASI MEDIA PEMBELAJARAN BIOLOGI UNTUK KELAS VIII SEKOLAH MENENGAH PERTAMA MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2013
ILHAM SARATOGA 102406060
PENGHARGAAN
Segala Puji bagi Allah SWT penulis ucapkan penuh syukur karena dengan taufiq dan hidayah-Nya penulis dapat menyelesaikan tugas akhir ini tepat pada waktunya sebagai salah satu syarat untuk menyelesaikan studi pada D-III Teknik Informatika FMIPA USU.
Pada kesempatan ini penulis mengucapkan banyak terima kasih kepada pihak yang telah banyak membimbing, mengarahkan, membantu, dan memberikan dukungan semangat, dan kasih sayang dalam menyelesaikan tugas akhir ini. Penulis mengucapkan terima kasih kepada :
1. Bapak Drs. Suwarno Ariswoyo M.Si selaku Dosen Pembimbing Tugas Akhir yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam menyelesaikan tugas akhir.
2. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan lmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, M.Si selaku Ketua Departemen Fakultas Matematika dan Ilm Pengetahuan Alam Universitas Sumatera Utara.
5. Bapak dan Ibu Dosen yang telah memberikan bimbingan selama perkuliahan.
6. Teristimewa kepada Kedua Orang Tua dan Keluarga yang telah banyak memberikan dukungan baik materil maupun moril kepada penulis dalam penyusunan Penulisan Tugas Akhir ini.
7. Kepada Yunan Ridhoi dan Tengku Dandy dan juga teman-teman saya terutama KOM D yang telah banyak memberikan dukungan moril kepada penulis dalam penyusunan Penulisan Tugas Akhir ini.
Penulis menyadari bahwa Penulisan Tugas Akhir ini masih memiliki kekurangan baik dalam pembahasan materi maupun teknik penyajiannya. Oleh karena itu, penulis mengharapkan dan menghargai setiap masukan dan kritikan sehat yang bersifat membangun dari semua pihak dengan lapang dada.
ABSTRAK
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Absrtak vi
Daftar Isi vii
Daftar Gambar ix
Bab 1 Pendahuluan 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 4
1.3 Batasan Masalah 4
1.4 Maksud dan Tujuan 5
1.5 Manfaat 5
1.6 Sistematika Penulisan 6
Bab 2 Landasan Teori 8
2.1 Animasi 8
2.2 Sekilas Tentang Program Macromedia Flash 8 10
Bab 3 Perancangan Animasi 22
3.1 Struktur Perancangan 22
3.2 Mendesain Tampilan Awal Animasi 23
3.3 Mendesain Daftar Isi 24
3.4 Mendesain Halaman Bab 1 sampai Bab 5 27
3.5 Mendesain Gambar dari isi teori 31
Bab 4 Implementasi Sistem 34
4.1 Pengertian Implementasi Sistem 34
4.2 Tujuan Implementasi Sistem 34
4.3.1 Perangkat Keras (Hardware) 35
4.3.2 Perangkat Lunak (Software) 35
4.4 Menu Dalam Animasi Pembelajaran Biologi 35
4.4.1 Hasil Halaman Awal 35
4.4.2 Halaman Bab 1 37
4.4.3 Halaman Bab 2 39
4.4.4 Halaman Bab 3 50
4.4.5 Halaman Bab 4 55
4.4.6 Halaman Bab 5 60
Bab 5 Kesimpulan dan Saran 67
5.1 Kesimpulan 67
5.2 Saran 68
Daftar Pustaka 69
DAFTAR GAMBAR
Halaman
Gambar 2.1 Area Kerja Macromedia Flash 8 12
Gambar 2.2 Toolbox 13
Gambar 2.3 Panel Info 15
Gambar 2.4 Panel Action 16
Gambar 2.5 Panel Properties 16
Gambar 2.6 Panel Filter 17
Gambar 2.7 Panel ColorMixer 18
Gambar 2.8 Panel Color Swathces 19
Gambar 2.9 Panel Align 19
Gambar 2.10 Panel Transform 20
Gambar 2.11 Panel Library 21
Gambar 2.12 Panel Scene 21
Gambar 3.1 Struktur Rancangan Animasi Pembelajaran Biologi 22
Gambar 3.2 Rancangan Tampilan Awal Animasi 23
Gambar 3.3 Rancangan Tampilan Daftar Isi 24
Gambar 3.4 Rancangan Tampilan Bab 1 sampai Bab 5 27
Gambar 3.5 Rancangan Tampilan Gambar dari isi teori 31
Gambar 4.1 Tampilan halaman awal 36
Gambar 4.2 Tampilan Halaman Daftar Isi 36
Gambar 4.3 Tampilan halaman Bab 1 dan sub Bab 1.1 37 Gambar 4.4 Tampilan Gambar dari isi teori Bab 1 38 Gambar 4.5 Tampilan halaman Bab 2 dan sub Bab 2.1 39
Gambar 4.6 Tampilan halaman Sub Bab 2.2 40
Gambar 4.7 Tampilan Gambar dari isi teori Bab 2 42
Gambar 4.8 Tampilan halaman Sub Bab 2.3 43
Gambar 4.9 Tampilan Gambar dari isi teori Bab 2 43
Gambar 4.10 Tampilan halaman Sub Bab 2.4 44
Gambar 4.11 Tampilan Gambar dari isi teori Bab 2 46
Gambar 4.12 Tampilan halaman Sub Bab 2.5 47
Gambar 4.14 Tampilan halaman Sub Bab 2.6 49 Gambar 4.15 Tampilan Gambar dari isi teori Bab 2 49 Gambar 4.16 Tampilan halaman Bab 3 dan sub bab 3.1 50 Gambar 4.17 Tampilan Gambar dari isi teori Bab 3 51
Gambar 4.18 Tampilan halaman sub Bab 3.2 52
Gambar 4.19 Tampilan Gambar dari isi teori Bab 3 54
Gambar 4.20 Tampilan halaman sub Bab 3.3 55
Gambar 4.21 Tampilan halaman Bab 4 dan sub Bab 4.1 56 Gambar 4.22 Tampilan Gambar dari isi teori Bab 4 57
Gambar 4.23 Tampilan halaman sub Bab 4.2 58
Gambar 4.24 Tampilan Gambar dari isi teori Bab 4 59
Gambar 4.25 Tampilan halaman sub Bab 4.3 60
Gambar 4.26 Tampilan halaman Bab 5 dan sub Bab 5.1 61 Gambar 4.27 Tampilan Gambar dari isi teori Bab 5 62
Gambar 4.28 Tampilan halaman sub Bab 5.2 64
Gambar 4.29 Tampilan Gambar dari isi teori Bab 5 65
ABSTRAK
BAB 1 PENDAHULUAN
1.1 Latar belakang
Seiring dengan perkembangan teknologi di bidang komputer saat ini, baik dalam perangkat keras (hardware) maupun perangkat lunak (software), hampir sebagian besar pekerjaan manusia kini diselesaikan dengan komputer. (Muktaron, A. 2007) Dengan demikian, komputer dapat dikatakan sebagai salah satu alat bantu manusia dalam menyelesaikan suatu pekerjaan. Pemakaian komputer sering digunakan untuk hal-hal yang berkenaan dengan pemprosesan data (data processing) dan pengolahan kata (word processing). Salah satu alasan, mengapa komputer cenderung digunakan sebagai alat bantu dalam menyelesaikan suatu pekerjaan karena pekerjaan yang dilakukan menggunakan komputer memiliki kecepatan proses yang lebih dapat diandalkan.
Komputer merupakan alat yang sangat dibutuhkan oleh banyak instansi dan perusahaan-perusahaan milik negara maupun swasta. Pemakaian komputer dewasa ini semakin berkembang pesat di segala bidang sesuai dengan kemajuan zaman. Sejalan dengan lajunya perkembangan dunia teknologi modern saat ini, banyak mengakibatkan perubahan kehidupan manusia dalam menangani setiap permasalahan yang terjadi yang ada hubungannya dengan proses pembangunan secara menyeluruh.
lain sebagainya. Dengan demikian, bisa dikatakan bahwa hampir seluruh lapisan masyarakat memerlukan komputer sebagai alat bantu dalam kehidupan sehari-hari.
Dalam dunia pendidikan kini metode pembelajaran tidak hanya menggunakan metode konvensional seperti dari buku-buku pelajaran dan penjelasan dari guru saja, namun juga dengan metode pembelajaran yang efektif dan efisien dengan memanfaatkan teknologi komputer. Sebagai contoh yaitu media pembelajaran yang berbasis multimedia.
Secara umum siswa kelas VIII di Sekolah Menengah Pertama (SMP), memandang pelajaran Biologi adalah pelajaran yang sulit dan membosankan karena sebagian besar materi yang diajarkan menuntut banyak hafalan. Mata pelajaran Biologi untuk kelas VIII di Sekolah Menengah Pertama (SMP) mencakup dua standar kompetensi yaitu sistem dalam kehidupan manusia dan sistem dalam kehidupan tumbuhan. Pada standar kompetensi sistem dalam kehidupan tumbuhan meliputi beberapa materi seperti struktur dan fungsi jaringan pada tumbuhan, gerak pada tumbuhan, pertumbuhan dan perkembangbiakan tumbuhan, serta fotosistesis.
Selain siswa, guru juga mengalami kesulitan diantaranya keterbatasan waktu dalam menyampaikan materi yang cukup banyak, dan kurangnya ketertarikan siswa pada pelajaran biologi apabila menggunakan metode pembelajaran konvensional. Maka dari itu diusahakan dalam proses pembelajaran biologi harus lebih menarik, lebih interaktif dan menyenangkan.
disederhanakan dengan bantuan media, karena media dapat mewakili apa yang kurang mampu guru sampaikan melalui kata-kata atau kalimat.
Berdasarkan latar belakang tersebut maka diperlukan suatu media pembelajaran berbasis multimedia untuk meningkatkan pemahaman dan menarik minat belajar siswa kelas VIII di Sekolah Menengah Pertama (SMP) pada pelajaran biologi.
Keterkaitan manusia sangatlah dibutuhkan dalam membangun sebuah animasi metode pembelajaran tersebut. Dalam hal ini penulis tertarik membuat sebuah “Animasi Media Pembelajaran Biologi Untuk Kelas VIII SMP” dengan
menggunakan Macromedia Flash 8.
1.2Rumusan Masalah
1. Belum adanya media pembelajaran Biologi yang berbasis multimedia untuk kelas VIII di Sekolah Menengah Pertama (SMP).
2. Siswa kelas VIII merasa jenuh dengan sistem pembelajaran yang monoton, siswa juga kesulitan dalam memahami materi biologi yang cukup banyak. 3. Bagaimana membuat media pembelajaran biologi berbasis multimedia yang
dapat meningkatkan minat belajar siswa, dan sesuai dengan kurikulum yang ada?
1.3Batasan Masalah
1. Membuat media pembelajaran biologi untuk kelas VIII di Sekolah Menengah. 2. Membuat media pembelajaran biologi yang mencakup materi struktur dan
3. Membuat Graphic User Interface (GUI) media pembelajaran dengan menggunakan Macromedia Flash Professional 8 dan dapat diterapkan pada komputer.
1.4Maksud danTujuan
Maksud dan tujuan tugas akhir ini adalah untuk memperbaiki sistem lama yang secara manual dan menggantikan sistem baru yang berjalan secara komputerisasi.
Penggantian sistem ini diharapkan dapat memberikan informasi yang akurat, menghemat biaya serta menghemat waktu yang dikeluarkaan selama proses, sehingga dalam pelaksanaan proses belajar mengajar seluruh murid dapat mengerti soal pelajaran tersebut. Dan diharapkan perancangan animasi ini dapat memberikan motivasi terhadap murid-murid dalam hal penggunaan animasi media pembelajaran biologi untuk kelas VIII SMP yang berbasis komputerisasi. Perancangan animasi media pembelajaran ini dimaksudkan untuk memberikan manfaat dalam penggunaan teknologi informasi pada dunia pendidikan.
Tujuan animasi adalah Menghasilkan Media Pembelajaran Biologi untuk kelas VIII di Sekolah Menengah Pertama (SMP).
1.5Manfaat
Dalam penulisan Tugas Akhir ini penulis banyak sekali mendapatkan manfaat yang berguna dan dapat diterapkan didalam pelajaran maupun kehidupan sehari-hari, beberapa manfaat yang saya dapatkan adalah antara lain:
1. Menarik minat belajar siswa dan meningkatkan pemahaman siswa kelas VIII pada materi pelajaran biologi.
3. Media pembelajaran dapat digunakan bersama-sama baik di kelas maupun dipelajari secara mandiri.
4. Dapat meningkatkan mutu pendidikan di Sekolah Menengah Pertama (SMP).
1.6Sistematika Penulisan
Secara garis besar Tugas Akhir ini dibagi atas 6 (enam) bab dan beberapa lampiran. Adapun keenam bab tersebut adalah :
BAB 1 : PENDAHULUAN
Dalam bab ini berisikan Latar Belakang, Rumusan Masalah, Batasan Masalah, Maksud dan Tujuan, Manfaat dan Sistematika Penelitian.
BAB 2 : LANDASAN TEORI
Pada Bab ini dijelaskan mengenai animasi dan sekilas tentang program macromedia flash 8.
BAB 3 : PERANCANGAN ANIMASI
Dalam bab ini penulis menjelaskan tentang perancangan animasi yang dipergunakan, animasi yang dirancang.
BAB 4 : IMPLEMENTASI SISTEM
Di dalam bab ini disajikan tentang pengertian implementasi sistem, tujuan implemetasi,kebutuhan sistem, serta menu dalam aplikasi.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Animasi
Animasi merupakan salah satu bagian grafika komputer yang menyajikan tampilan-tampilan yang sangat atraktif juga merupakan sekumpulan gambar yang ditampilkan secara berurutan dengan cepat untuk mensimulasi gerakan yang hidup. Pemanfaatan animasi dapat ditujukan untuk simulasi, menarik perhatian pemakai komputer pada bagian tertentu dari layar, memvisualisasikan cara kerja suatu alat atau menampilkan keluaran program dengan gambar-gambar yang menarik dibanding dengan sederetan angka, serta tidak ketinggalan untuk program-program permainan.
Pada dasarnya, animasi adalah transformasi objek yang di mana semua titik pada sembarang objek akan diubah sesuai dengan aturan tertentu, sementara sistem koordinatnya tetap. Implementasi pada animasi dapat dikerjakan secara interaktif maupun non interaktif. Dibandingkan animasi non interaktif, animasi interaktif memberikan tampilan yang lebih menarik dan dinamis. Pada animasi interaktif, pergerakan objek mengikuti perintah yang diberikan oleh pemakai lewat perangkat interaktif. Sedangkan animasi non interaktif, pergerakan objek hanya dikendalikan dari prosedur yang ada di dalam sebuah program. Untuk animasi interaktif kebanyakan digunakan untuk program-program permainan, sedangkan animasi non interaktif kebanyakan untuk melakukan simulasi objek.
dan interaktif. Animasi banyak digunakan pada berbagai bidang seperti bidang perekayasaan, arsitektur, ekonomi, kedokteran, dan lain-lain.
Animasi yang bagus dihasilkan dari gambar yang cukup banyak agar gambar yang dihasilkan akan tampak gerakan yang berkesan halus. Dalam hal ini, maka gambar-gambar tersebut haruslah berpindah posisi sekecil mungkin agar pada perubahan atau pergantian gambar terlihat lebih menarik dan bagus. Selain itu diperlukan juga kecepatan tertentu untuk tampilan gambar yang akan dibuat dalam animasi. Hal ini tergantung pada jumlah gambar yang diberikan. Kecepatan yang dimaksud yaitu begitu satu gambar ditampilkan maka akan berganti gambar berikutnya dengan kecepatan tertentu. Makin cepat pergantian antara satu gambar dengan gambar berikutnya maka akan menghasilkan gerakan gambar yang semakin halus.
2.2 Sekilas Tentang Program Macromedia Flash 8
Menurut Yahya Kurniawan (2005 : 1) mengemukakan bahwa “Flash MX 2004
adalah contoh nyata dari kombinasi animasi dan pemrograman”.
Menurut Island Script (2008 : 1) mengemukakan bahwa “Flash adalah software
grafis animasi yang dapat membuat objek grafis dan menganimasikannya sehingga kita dapat langsug membuat objek desain tanpa harus menggunakan software grafis pendukung seperti illustrator atau photoshop”.
Menurut Waluyo (2004 : 1) mengemukakan bahwa “Macromedia Flash adalah
Menurut Zeembry (2006 : 1) mengemukakan bahwa ”Animasi adalah rangkaian gambar yang disusun secara berurutan”.
Menurut DigiBook (2009 : 1) mengemukakan bahwa “Adobe Flash adalah
software paling popular untuk membuat animasi”.
Macromedia Flash merupakan program grafis animasi web yang diproduksi oleh Macromedia corporation. Macromedia Flash pertama kali diproduksi pada tahun 1996. pada awal produksi, Macromedia Flash merupakan software untuk membuat animasi sederhana berbasis .gif. Seiring dengan perkembangannya, Macromedia Flash mulai digunakan dalam pembuatan desain situs web. Macromedia Flash telah diproduksi dengan beberapa versi terbaru yang sekarang beredar di pasaran adalah Macromedia Flash versi 8 di rilis tahun 2005.
Seiring dengan perkembangannya, Macromedia Flash telah diproduksi dengan beberapa versi. Versi yang kini banyak digunakan adalah Macromedia Flash MX dan Macromedia Flash 8. Meskipun versi terbarunya sudah beredar di pasaran yakni Adobe Flash CS3 yang hak ciptanya telah dimiliki oleh Adobe bukan Macromedia Corp lagi. Keunggulan dari program Macromedia Flash dibanding program lain yang sejenis, antara lain :
1. Dapat membuat tombol interaktif dengan sebuah movie atau objek lain. 2. Dapat membuat perubahan transparansi warna dalam movie.
3. Dapat membuat perubahan animasi dari 1 bentuk ke bentuk lain.
4. Dapat membuat gerakan animasi dengan mengikuti alur yang telah ditetapkan. 5. Dapat dikonversi dan dipublikasikan ke dalam beberapa tipe, diantaranya adalah
Area kerja Macromedia Flash 8 terdiri atas beberapa komponen, yaitu Menu Bar, Stage, Toolbox, Timeline dan Panels. Di bawah ini merupakan window dari Macromedia Flash 8 yang digunakan dalam pekerjaan pembuatan animasi, baik itu berupa graphic atau animasi bergerak, seperti tampak pada Gambar II.1.
Gambar 2.1 Area Kerja Macromedia Flash 8
a. Menu Bar, terdiri dari 10 menu utama yang masing-masing berisi sub menu yang dilengkapi dengan short cut menggunakan kombinasi tombol keyboard.
b. Stage, merupakan lembar kerja di mana gambar, teks dan tombol navigasi dibuat untuk keperluan animasi atau aplikasi.
Gambar 2.2 Toolbox
1. Arrow tools (V) digunakan untuk memilih dan memindahkan objek. 2. Subselection tool (A) untuk memodifikasi titik-titik suatu garis pada objek. 3. Free Transform tool (Q) untuk mentransformasi bentuk suatu objek.
4. Gradient Transform tool (F) untuk mengatur setting gradasi ( fiil ) suatu objek. 5. Line tool (N) untuk membuat garis lurus.
6. Lasso tool (L) untuk memilih bagian dari objek atau memilih objek yang tidak teratur.
7. Pen tool (P) untuk menambah atau mengurangi titik-titik pada garis suatu objek. 8. Text tool (T) untuk mebuat objek yang berupa teks.
12. Brush tool (B) untuk membuat objek bebas berupa sapuan kuas.
13. Ink Bottle tool (S) untuk memberi warna outline (garis luar) suatu objek. 14. Paint Bucket tool (K) untuk memberi warna fiil (bagian dalam) suatu objek. 15. Eyedropper tool (I) untuk mengambil atau meniru warna suatu objek. 16. Eraser tool (E) untuk menghapus bagian objek tertentu.
17. Hand tool (H) untuk menggeser bidang kanvas ke atas atau ke bawah. 18. Zoom tool (Z) untuk mengatur ukuran persentase stage.
19. Colors untuk mengatur dan memodifikasi warna suatu objek Free Transform Tool 20. Options untuk mengatur setting objek pada stage (tiap tool memiliki option yang berbeda).
1. Panel
Panel adalah jendela persegi empat yang merupakan kumpulan dari berbagai macam fungsi yang dikelompokan sesuai dengan jenisnya. Ada berbagai macam panel yang terdapat dalam program Macromedia Flash 8 diantaranya adalah :
a. Panel Info
Panel Info adalah panel yang berisi berbagai macam informasi yang terdapat pada suatu objek gambar ataupun symbol. Informasi yang diberikan meliputi panjang lebar, letak koordinat stage, kombinasi warna, nilai Alpha (transparan), kursor mouse.
Panel Info terletak di menu window\info. Panel Info dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+I pada keyboard.
b. Panel Actions
Panel Actions adalah panel yang berfungsi sebagai tempat peletakan dan penulisan scripts. Panel Actions terletak di menu window\actions. Panel Info dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol F9 pada keyboard.
Gambar 2.4 Panel Actions.
c. Panel Properties
Panel Properties adalah suatu panel yang berisi berbagai macam informasi dan atribut pada suatu objek yang sedang terseleksi. Panel ini terletak di menu window\properties\properties. Panel Properties dapat juga dipanggil dengan
Gambar 2.5 Panel Properties.
d. Panel Filter
Panel Filters adalah Panel yang berguna untuk melakukan modifikasi objek mengenai penambahan dan pengurangan effect pada suatu symbol. Panel Filters terletak di menu window\properties\filters. Panel Color Mixer dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F9 pada keyboard.
Gambar 2.6 Panel Filter.
e. Panel Color Mixer
Gambar 2.7 Panel Color Mixer.
f. Panel Color Swatches
Panel Color Swacthes adalah panel tempat kumpulan warna dasar maupun warna gradien. Panel ini terletak di menu window\align. Panel ini terletak di menu Window\Color Swatches. Panel ini terletak di menu window\transform. Panel
Transform dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan
Gambar 2.8 Panel Color Swatches.
g. Panel Align
Panel Align adalah panel yang berfungsi untuk membantu peletakan objek dengan objek, ataupun objeck dengan stage. Panel ini terletak di menu window\align. Panel Transform dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+K pada keyboard.
h. Panel Transform
Panel Tranform adalah Panel yang berguna untuk memodifikasi bentuk pada suatu objek gambar ataupun symbol. Perubahan bentuk meliputi perubahan pada ukuran, letak, dan perputaran. Panel ini terletak di menu window\transform. Panel Transform dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan
tombol Ctrl+T pada keyboard.
Gambar 2.10 Panel Transform.
i. Panel Library
Gambar 2.11 Panel Library.
j. Panel Scene
Panel Scene adalah panel yang berfungsi untuk mengelola scene, seperti menambah, mengurangi, dan menggandakan scene pada suatu project. Panel ini terletak di menu window\other panels\scene. Panel Scene dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F2 pada keyboard.
BAB 3
PERANCANGAN ANIMASI
3.1 Struktur Perancangan
Dalam suatu perancangan aplikasi sangat dibutuhkan pembuatan struktur perancangan. Struktur perancangan merupakan bagan yang menggambarkan alur kerja dari suatu aplikasi. Proses awal dari pembuatan aplikasi pembelajaran biologi ini juga \dimulai dari membuat suatu struktur perancangan agar mempermudah dalam pengerjaannya. Dengan menggunakan struktur, penulis dapat menggabarkan alur kerja dari animasi media pembelajaran biologi untuk kelas VIII SMP.
Adapun struktur yang dibuat adalah sebagai berikut :
Gambar 3.1 Struktur Rancangan Animasi Pembelajaran Biologi
Halaman Awal
Daftar Isi
3.2 Mendesain Tampilan Awal Animasi
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.2 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document. 2. Buat satu layer pada timeline, yaitu layer awal .
3. Untuk pembuatan background pada layer awal pilih import pada menu file, kemudian pilih import to stage.
4. Untuk pembuatan tombol biologi pilih insert lalu pilih new symbol atw bisajuga tekan ctrl+F8, kemudian pilih Button pada menu type, lalu ok.
5. Tombol biologi berfungsi untuk masuk ke halaman daftar isi yaitu pada layer daftar isi. Cara untuk membuat fungsi tombol biologi adalah dengan mengklik tombol biologi lalu pada jendela Actions-Button ketikkan script program sebagai berikut : on(release){
gotoAndStop( Frame 5);
}
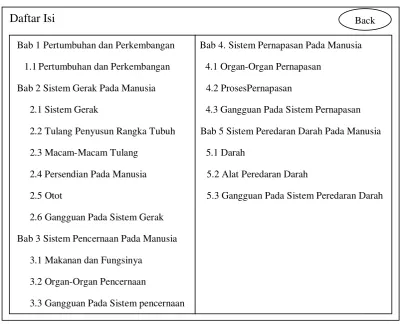
3.3 Mendesain Daftar Isi
[image:32.595.129.532.136.460.2]Desain tampilan Daftar Isi adalah sebagai berikut :
Gambar 3.3 Rancangan Tampilan Daftar Isi
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan judul Daftar Isi yang terdapat pada layer pilihan. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan pada lembar kerja lalu
ketik judulnya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
Daftar Isi Back
Bab 1 Pertumbuhan dan Perkembangan Bab 4. Sistem Pernapasan Pada Manusia
1.1Pertumbuhan dan Perkembangan 4.1 Organ-Organ Pernapasan
Bab 2 Sistem Gerak Pada Manusia 4.2 ProsesPernapasan
2.1 Sistem Gerak 4.3 Gangguan Pada Sistem Pernapasan
2.2 Tulang Penyusun Rangka Tubuh Bab 5 Sistem Peredaran Darah Pada Manusia
2.3 Macam-Macam Tulang 5.1 Darah
2.4 Persendian Pada Manusia 5.2 Alat Peredaran Darah
2.5 Otot 5.3 Gangguan Pada Sistem Peredaran Darah
2.6 Gangguan Pada Sistem Gerak
Bab 3 Sistem Pencernaan Pada Manusia
3.1 Makanan dan Fungsinya
3.2 Organ-Organ Pencernaan
3. Untuk pembuatan background pada layer awal pilih import pada menu file, kemudian pilih import to stage.
4. Membuat tombol Bab 1 sampai Bab 5 pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan
dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
5. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
6. Tombol Bab 1 sampai Bab 5 berfungsi untuk masuk ke halaman isi dari Bab 1 sampai Bab 5. Cara untuk membuat fungsi tombol Bab 1 sampai Bab 5 adalah dengan mengklik tombol Bab 1 sampai Bab 5 lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 6 sampai seterusnya);
}
8. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
9. Tombol Back berfungsi untuk kembali ke halaman awal. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Back lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 1);
}
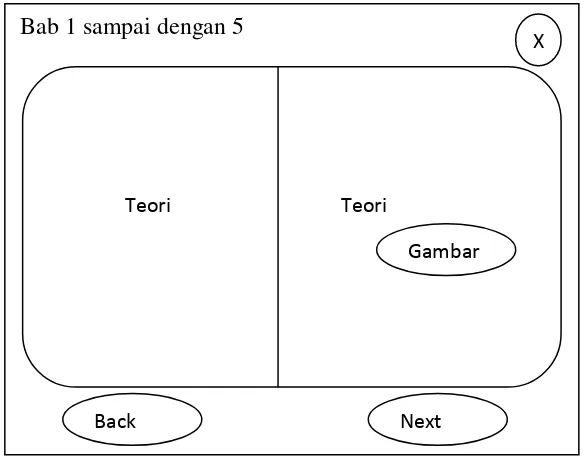
3.4 Mendesain Halaman Bab 1 sampai Bab 5
Desain tampilan halaman Bab 1 smpai Bab 5 adalah sebagai berikut :
Gambar 3.4 Rancangan Tampilan Bab 1 sampai Bab 5 Bab 1 sampai dengan 5
[image:34.595.190.482.441.670.2]Teori Teori
Gambar
Back Next
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan judul Bab 1 sampai Bab 5 yang terdapat pada layer pilihan. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan pada lembar kerja
lalu ketik judulnya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
3. Untuk pembuatan background pada layer awal pilih import pada menu file, kemudian pilih import to stage.
4. Untuk pembuatan isi teori pada halaman Bab 1 sampai bab 5, pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan dibawah judul pada lembar kerja lalu ketik isinya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
5. Membuat tombol Gambar pada isi teori pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu
klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
7. Tombol Gambar berfungsi untuk menampilkan gambar dari isi teori. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Gambar lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 8);
}
8. Membuat tombol X atau close pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color
pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
9. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
10. Tombol X berfungsi untuk kembali ke halaman daftar isi. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol X lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 5);
}
pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
12. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
13. Tombol Back berfungsi untuk kembai ke halaman sebelumnya. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Back lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 5);
}
14. Membuat tombol Next pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
16. Tombol Next berfungsi untuk menuju ke halaman berikutnya. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Next lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 9);
}
3.5 Mendesain Gambar dari isi teori
Desain tampilan Gambar dari isi teori adalah sebagai berikut :
Gambar 3.5 Rancangan Tampilan Gambar dari isi teori
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
Penjelasan Gambar
Gambar
2. Untuk pembuatan keterangan dari gambar yang terdapat pada layer pilihan. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan pada lembar kerja
lalu ketik judulnya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
3. Untuk pembuatan gambar pada layer awal pilih import pada menu file, kemudian pilih import to stage dan kemudian pilih gambar yang mau di masukkan kemudian tekan enter.
4. Membuat tombol X atau close pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color
pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
5. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
6. Tombol X berfungsi untuk kembali ke halaman daftar isi. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol X lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 6);
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem
Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang dilakukan
untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
Implementasi merupakan salah satu unsur pertahapan dari keseluruhan
pembangunan sistem komputerisasi, dan unsur yang harus dipertimbangkan dalam
pembangunan sistem komputerisasi yaitu masalah perangkat lunak (software), karena
perangkat lunak yang digunakan haruslah sesuai dengan masalah yang akan
diselesaikan, disamping masalah perangkat keras (hardware) itu sendiri.
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah untuk menjelaskan tentang manual modul kepada semua user yang akan menggunakan sistem. Sehingga user tersebut dapat merespon apa yang ditampilkan di sistem dan memberikan masukan kepada pembuat sistem untuk dilakukan perbaikan agar sistem lebih baik lagi.
4.3 Kebutuhan Sistem
4.3.1 Perangkat Keras (Hardware)
detail mengenai hardware, tetapi hanya akan dijelaskan spesifikasi hardware yang digunakan.
4.3.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan untuk pembuatan perangkat lunak bantu dalam pembelajaran berbasis multimedia menggunakan Macromedia FLASH 8 Professional.
4.4 Menu Dalam Animasi Pembelajaran Biologi 4.4.1 Hasil Halaman Awal
[image:41.595.188.462.453.669.2]Saat pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal terdapat tombol BIOLOGI, jika user mengklik tombol tersebut maka user akan masuk ke dalam Halaman Daftar Isi.
Pada Halaman Daftar Isi terdapat 22 tombol yang berisi 21 tombol yang berisi pembelajaran dan 1 tombol Back.
Gambar 4.2 Tampilan Halaman Daftar Isi
Tombol Bab 1 sampai Bab 5 merupakan tombol untuk menuju ke halaman Bab 1 sampai Bab 5. Tombol Back jika diklik akan menuju ke halaman Awal.
4.4.2 Halaman Bab 1 dan sub Bab 1.1
Halaman Bab 1 dan sub Bab 1.1 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 1 yang berisi tentang Pertumbuhan dan Perkembangan. Jika tombol tersebut diklik akan masuk ke dalam halaman Bab 1 dan sub Bab 1.
Tombol Next Pada halaman Bab 1, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:43.595.111.524.132.339.2]
Gambar 4.3 Tampilan halaman Bab 1 dan sub Bab 1.1
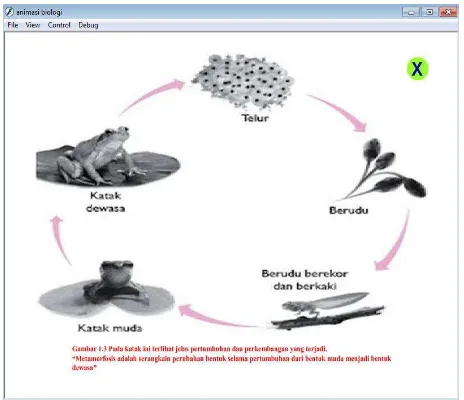
Pada tombol Gambar 1.1, Gambar 1.2, dan Gambar 1.3 yang terdapat pada isi halaman Bab 1, jika di klik tombol Gambar 1.1, Gambar 1.2, dan Gambar 1.3 tersebut akan muncul gambar yang berupa isi dari halaman Bab 1.
Gambar 4.4 Tampilan Gambar dari isi teori Bab 1
4.4.3 Halaman Bab 2 dan sub Bab 2.1
Halaman Bab 2 dan sub Bab 2.1 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Sistem Gerak Pada Manusia dan Sistem Gerak. Jika tombol tersebut diklik akan masuk ke dalam halaman Bab 2 dan sub Bab 2.1.
Tombol Back pada halaman Bab 2 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman Bab 2, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
Gambar 4.5 Tampilan halaman Bab 2 dan sub Bab 2.1 a. Halaman sub Bab 2.2
Halaman sub Bab 2.2 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Tulang Penyusun Rangka Tubuh. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2.2.
Tombol Back pada halaman sub Bab 2.2 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 2.2, jika di klik tombol Next tersebut akan ke halaman berikutnya.
Tombol X pada halaman sub Bab 2.2, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
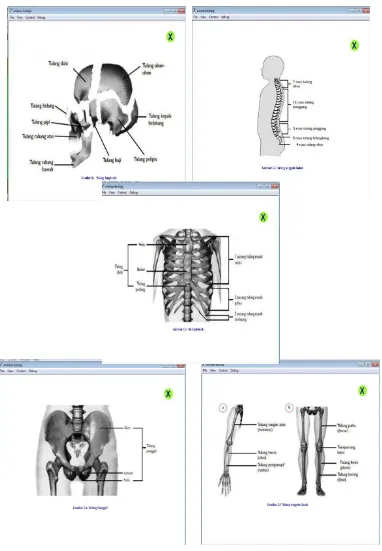
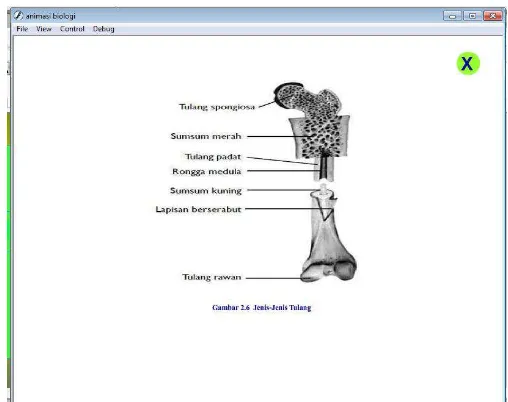
Pada tombol Gambar 2.1, Gambar 2.2, Gambar 2.3, Gambar 2.4, dan Gambar 2.5 yang terdapat pada isi halaman sub Bab 2.2, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman sub Bab 2.2.
[image:46.595.127.509.188.739.2]Pada tombol X atau close yang terdapat pada isi gambar tersebut, jika di klik tombol X atau close akan kembali ke isi Halaman sub Bab 2.2.
b. Halaman sub Bab 2.3
Halaman sub Bab 2.3 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Macam-Macam Tulang. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2.3.
Tombol Back pada halaman sub Bab 2.3 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 2.3, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:47.595.115.509.366.570.2]Tombol X pada halaman sub Bab 2.3, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Gambar 4.8 Tampilan halaman Sub Bab 2.3
Pada tombol X atau close yang terdapat pada isi gambar tersebut, jika di klik tombol X atau close akan kembali ke isi Halaman sub Bab 2.3
Gambar 4.9 Tampilan Gambar dari isi teori Bab 2 c. Halaman sub Bab 2.4
Halaman sub Bab 2.4 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Macam-Macam Tulang. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2.4.
Tombol Back pada halaman sub Bab 2.4 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 2.4, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
Gambar 4.10 Tampilan halaman Sub Bab 2.4
Pada tombol Gambar 2.7, Gambar 2.8, Gambar 2.9, Gambar 2.10 dan tombol Gambar 2.11 yang terdapat pada isi halaman sub Bab 2.4, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman sub Bab 2.4
Gambar 4.11 Tampilan Gambar dari isi teori Bab 2
d. Halaman sub Bab 2.5
Halaman sub Bab 2.5 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Otot. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2.5.
Tombol Next Pada halaman sub Bab 2.5, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:51.595.193.442.192.396.2]Tombol X pada halaman sub Bab 2.5, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Gambar 4.12 Tampilan halaman Sub Bab 2.5
Pada tombol Gambar 2.12, Gambar 2.13, dan Gambar 2.14 yang terdapat pada isi halaman sub Bab 2.5, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman sub Bab 2.5
Gambar 4.13 Tampilan Gambar dari isi teori Bab 2
e. Halaman sub Bab 2.6
Halaman sub Bab 2.6 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Gangguan Pada Sistem Gerak. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2.6.
Tombol Next Pada halaman sub Bab 2.6, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:53.595.192.443.193.395.2]Tombol X pada halaman sub Bab 2.6, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Gambar 4.14 Tampilan halaman Sub Bab 2.6
Pada tombol Gambar 2.15 yang terdapat pada isi halaman sub Bab 2.6, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman sub Bab 2.6
Gambar 4.15 Tampilan Gambar dari isi teori Bab 2 4.4.4 Halaman Bab 3 dan sub Bab 3.1
Halaman Bab 3 dan sub Bab 3.1 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 3 yang berisi tentang Sistem Pencernaan Pada Manusia dan Makanan dan Fungsinya. Jika tombol tersebut diklik akan masuk ke dalam halaman Bab 3 dan sub Bab 3.1.
Tombol Back pada halaman Bab 3 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman Bab 3, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
Gambar 4.16 Tampilan halaman Bab 3 dan sub bab 3.1
Pada tombol Gambar 3.1 yang terdapat pada isi halaman Bab 3 dan sub Bab 3.1, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman Bab 3 dan sub Bab 3.1
Pada tombol X atau close yang terdapat pada isi gambar tersebut, jika di klik tombol X atau close akan kembali ke isi Halaman Bab 3 dan sub Bab 3.1
[image:55.595.191.446.524.728.2]a. Halaman sub Bab 3.2
Halaman sub Bab 3.2 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 3 yang berisi tentang Organ-Organ Pencernaan. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 3.2.
Tombol Back pada halaman sub Bab 3.2 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 3.2, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:56.595.122.510.356.735.2]Tombol X pada halaman sub Bab 3.2, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Pada tombol Gambar 3.2, Gambar 3.3, Gambar 3.4, Gambar 3.5, Gambar 3.6 dan Gambar 3.7 yang terdapat pada isi halaman sub Bab 3.2, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman sub Bab 3.2
[image:57.595.115.515.188.730.2]Pada tombol X atau close yang terdapat pada isi gambar tersebut, jika di klik tombol X atau close akan kembali ke isi Halaman sub Bab 3.2
b. Halaman sub Bab 3.3
Halaman sub Bab 3.3 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 3 yang berisi tentang Gangguan Sistem pada Pencernaan. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 3.3.
Tombol Back pada halaman sub Bab 3.3 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 3.3, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:58.595.137.529.369.575.2]Tombol X pada halaman sub Bab 3.3, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Gambar 4.20 Tampilan halaman sub Bab 3.3
4.4.5 Halaman Bab 4 dan sub Bab 4.1
Tombol Back pada halaman Bab 4 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman Bab 4, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
Tombol X pada halaman Bab 4, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
[image:59.595.120.523.248.409.2]
Gambar 4.21 Tampilan halaman Bab 4 dan sub Bab 4.1
Pada tombol Gambar 4.1, Gambar 4.2, dan Gambar 4.3 yang terdapat pada isi halaman Bab 4, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman Bab 4.
Gambar 4.22 Tampilan Gambar dari isi teori Bab 4 a. Halaman sub Bab 4.2
Halaman sub Bab 4.2 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 4 yang berisi tentang Proses Pernapasan. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 4.2.
Tombol Back pada halaman sub Bab 4.2 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 4.2, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
Tombol X pada halaman sub Bab 4.2, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
[image:60.595.126.527.539.742.2]
Pada tombol Gambar 4.4, Gambar 4.5, Gambar 4.6 dan Gambar 4.7 yang terdapat pada isi halaman sub Bab 4.2, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman sub Bab 4.2.
[image:61.595.122.508.229.648.2]Pada tombol X atau close yang terdapat pada isi gambar tersebut, jika di klik tombol X atau close akan kembali ke isi Halaman sub Bab 4.2.
b. Halaman sub Bab 4.3
Halaman sub Bab 4.3 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 4 yang berisi tentang Gangguan Pernapasan Pada Manusia. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 4.3.
Tombol Back pada halaman sub Bab 4.3 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 4.3, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:62.595.193.443.358.561.2]Tombol X pada halaman sub Bab 4.3, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Gambar 4.25 Tampilan halaman sub Bab 4.3
4.4.6 Halaman Bab 5 dan sub Bab 5.1
Tombol Back pada halaman Bab 5 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman Bab 5, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:63.595.127.513.259.682.2]Tombol X pada halaman Bab 5, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Pada tombol Gambar 5.1, Gambar 5.2, Gambar 5.3 dan Gambar 5.4 yang terdapat pada isi halaman Bab 5 dan sub Bab 5.1, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman Bab 5 dan sub Bab 5.1.
[image:64.595.122.510.245.660.2]Pada tombol X atau close yang terdapat pada isi gambar tersebut, jika di klik tombol X atau close akan kembali ke isi Halaman Bab 5 dan sub Bab 5.1.
a. Halaman sub Bab 5.2
Halaman sub Bab 5.2 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 5 yang berisi tentang Alat Peredaran darah. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 5.2.
Tombol Back pada halaman sub Bab 5.2 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 5.2, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:65.595.123.524.332.744.2]Tombol X pada halaman sub Bab 5.2, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
Pada tombol Gambar 5.5, Gambar 5.6, dan Gambar 5.7 yang terdapat pada isi halaman sub Bab 5.2, jika di klik tombol Gambar tersebut akan muncul gambar yang berupa isi dari halaman sub Bab 5.2.
[image:66.595.120.521.230.433.2]Pada tombol X atau close yang terdapat pada isi gambar tersebut, jika di klik tombol X atau close akan kembali ke isi Halaman sub Bab 5.2.
b. Halaman sub Bab 5.3
Halaman sub Bab 5.3 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 5 yang berisi tentang Gangguan Pada Sistem Peredaran darah. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 5.3.
Tombol Back pada halaman sub Bab 5.3 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 5.3, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:67.595.125.525.381.582.2]Tombol X pada halaman sub Bab 5.3, jika di klik tombol X tersebut akan kembali ke Halaman Daftar Isi.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan animasi ini para pengguna khususnya murid Sekolah Menengah Pertama dapat mempelajari organ organ dalam dan fungsi- fungsi nya yang menjelaskan secara tidak membosankan
2. Animasi yang dibuat menarik, karena animasi ini dipenuhi dengan teori dan gambar dengan warna yg menarik, sehingga para pengguna akan lebih tertarik. 3. Berdasarkan pengalaman penulis, Macromedia Flash adalah perangkat
lunak yang bagus untuk membuat animasi karena tampilannya yang sederhana dan mudah digunakan terutama bagi pemula, serta memiki fitur-fitur yang menarik.
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan animasi ini adalah :
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat
membuat objek 2 dimensi agar animasi menjadi lebih menarik.
2. Sebaiknya animasi dijadikan pilihan untuk menggantikan alat peraga dalam proses belajar-mengajar di sekolah maupun di kampus.
DAFTAR PUSTAKA
Daroji & Haryati, 2007, Konsep dan Penerapan Saint Biologi 2, Solo, PT.Tiga Serangkai
Home Edition, 2005, Macromedia flash Professional 8 help, Macromedia Inc
Juhaeri, 2009, Pengantar Multimedia untuk Media Pembelajaran bagian 1, Ilmu Komputer.
Krisno, H.Moch.Agus, dkk, 2008, Ilmu Pengetahuan Alam untuk SMP/MTs Kelas VIII, Jakarta, Pusat Perbukuan Departemen Pendidikan Nasional
Retno, Margono, Bambang Eka Purnama, ISSN 1979 – 9330, Study Of Interaktif Recognition Letter and Number For Children With Computer Multimedia, Indonesian Jurnal on Computer Scoence - Speed (IJCSS) 4 Volume 3 Nomor 1 Agustus 2008
Script Island. 2008. Panduan Mudah Membuat Animasi. Jakarta : Media Kita
LAMPIRAN
Action Script Tombol Halaman Depan on(release){
gotoAndStop(5); }
Action Script Tombol Halaman Bab 1 on(release){
gotoAndStop(6); }
Action Script Tombol Halaman Bab 2 on(release){
gotoAndStop(Frame 11, dst ); }
Action Script Tombol Halaman Bab 3 on(release){
gotoAndStop(Frame 33,dst); }
Action Script Tombol Halaman Bab 4 on(release){
gotoAndStop(Frame 45,dst); }
Action Script Tombol Halaman Bab 5 on(release){
Action Script Tombol Gambar dari isi teori setiap Bab on(release){
gotoAndStop(Frame 7, dst); }
Action Script Tombol Back on(release){
gotoAndStop(Frame sebelumnya); }
Action Script Tombol Next on(release){
gotoAndStop(Frame sesudahnya); }
Action Script Tombol X atau close on(release){