Teknologi UIN Syarif Hidayatullah Jakarta)
Skripsi
Sebagai Salah Satu Syarat Untuk Meraih Gelar Sarjana Komputer
Oleh :
Nur Ulfah Sam
105091002847
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
ii
(Studi Kasus: Program Studi Teknik Informatika Fakultas Sains & Teknologi UIN Syarif Hidayatullah Jakarta)
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh
Nur Ulfah Sam 105091002847
Menyetujui, Pembimbing 1
Victor Amrizal, M.Kom NIP. 150411288
Pembimbing 2
Qurrotul Aini, MT NIP. 197303252009012001
Mengetahui,
Ketua Program Studi Teknik Informatika
iii
Jakarta”, telah diuji dan dinyatakan lulus dalam Sidang Munaqosah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta, pada hari Selasa, 31 Agustus 2010. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer pada Program Studi Teknik Informatika.
Jakarta, 31 Agustus 2010
Menyetujui,
Mengetahui, Penguji I
Arini, MT
NIP. 197601312009012001
Pembimbing II
Qurrotul Aini, MT NIP. 197303252009012001 Pembimbing I
Victor Amrizal, M.Kom NIP. 150411288
Penguji II
Ria Hari Gusmita, M.Kom NIP. 198208172009122002
Dekan
Fakultas Sains Dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19681172001121001
Ketua Program Studi Teknik Informatika
iv
SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Agustus 2010
v
Studi Kasus: Program Studi Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta, dibimbing oleh Victor Amrizal, M.Kom dan Qurrotul Aini, MT.
Media pembelajaran berbasis multimedia dapat digunakan dalam dunia pendidikan, salah satunya pada kegiatan perkuliahan materi pengolahan citra di Program Studi Teknik Informatika. Dalam silabus mata kuliah pengolahan citra, teknik konvolusi merupakan materi awal yang diajarkan dalam topik kuliah Konvolusi & Transformasi Fourier. Berdasarkan analisis kuesioner awal penelitian diperoleh data sebanyak 65,22% atau 30 dari 46 mahasiswa yang belum mengerti materi teknik konvolusi ini. Teknik Konvolusi merupakan salah satu teknik pada pengolahan citra yang bertujuan untuk memperbaiki kualitas suatu citra atau gambar (Image Enhancement). Metode pengumpulan data yang dilakukan pada penelitian ini yaitu dengan cara studi pustaka dan penelitian sejenis, observasi, wawancara dan kuesioner. Adapun metode pengembangan aplikasi yang digunakan yaitu metode menurut Vaughan (2004) yang terdiri dari 4 tahap yaitu perencanaan dan pembiayaan, disain dan produksi, pengujian dan yang terakhir adalah pengiriman. Dalam pembuatannya aplikasi ini menggunakan software Macromedia Flash Professional 8, Adobe Photoshop CS 2, Matlab Simulink 2009, Ulead Video Studio 10 dan Camtasia Studio 7. Berdasarkan hasil pengujian yang telah dilakukan dan berdasarkan evaluasi hasil penelitian diperoleh peningkatan yaitu sebelum adanya aplikasi jumlah mahasiswa yang mengerti sebesar 65,22%, setelah diberikan aplikasi Pembelajaran Materi Pengolahan Citra dengan Menggunakan Teknik Konvolusi ini persentase jumlah mahasiswa yang mengerti menjadi 80%. Pada akhirnya output yang dihasilkan dari pembuatan aplikasi ini yaitu dalam bentuk CD-Interaktif pembelajaran dengan kapasitas file 219 MB. Untuk pengembangan berikutnya dapat ditambahkan teknik transformasi fourier untuk melanjutkan materi dari teknik konvolusi pada materi pengolahan citra tersebut.
vi
Puji syukur kehadirat Allah SWT yang selalu memberikan rahmat dan
nikmat sehat kepada hambanya, sehingga penelitian skripsi ini dapat terselesaikan
dengan baik dan lancar, karena tanpa segala rahmat dan kenikmatan dari Nya lah
segala sesuatu tidak akan berawal.
Skripsi yang berjudul “Pembuatan Aplikasi Pembelajaran Materi Pengolahan Citra Dengan Menggunakan Teknik Konvolusi Berbasis Multimedia, Studi Kasus: Program Studi Teknik Informatika UIN Syarif Hidayatullah Jakarta” ini merupakan salah satu syarat kelulusan dalam menempuh pendidikan jenjang Strata-1 (S1) di Universitas Islam Negeri Syarif
Hidayatullah Jakarta.
Peneliti menyadari bahwa penelitian dan penyusunan skripsi ini tidak
dapat terselesaikan dengan baik tanpa bantuan dan bimbingan dari semua pihak.
Pada kesempatan ini, perkenankan peneliti mengucapkan terimakasih kepada :
1. Bapak Ir. Syopiansah Jaya Putra, M.Sis selaku Dekan Fakultas Sains dan
Teknologi UIN Jakarta. Bapak Yusuf Durrachman, MSc.MIT selaku
Ketua Program Studi Teknik Informatika.
2. Bapak Victor Amrizal, M.Kom dan Ibu Qurrotul Aini, MT selaku dosen
pembimbing yang banyak memberikan bimbingan dan petunjuk,
pengetahuan, keilmuan serta semangat kepada peneliti selama
vii
mengisi kebersamaan selama menyusun skripsi ini.
4. Yusuf dan teman-teman yang telah memberi semangat dan mengisi
hari-hari peneliti.
5. Teman-teman seperjuangan TI-B 2005, Ahmed, Titi, Neni, Irfan, Aby, IiL,
Tabkang, Imam, Irzal dan semua teman-teman yang membantu peneliti.
Terimakasih telah menjadi teman-teman terbaik bagi peneliti dan
kebersamaannya yang selalu dijaga.
6. K’Restu (2003), K’Tanta (2003), Kautsarina (2004) dan teman-teman
SI-05, terimakasih untuk ide, saran dan referensi yang sangat membantu
peneliti.
Akhir kata peneliti mohon kritik dan saran yang dapat membangun demi
kesempurnaan dalam penelitian di masa yang akan datang.
Jakarta, Agustus 2010 Peneliti
viii
Halaman judul ... i
Lembar Persetujuan Pembimbing ... ii
Lembar Pengesahan Ujian ... iii
Lembar Pernyataan ... iv
Abstrak ... v
Kata Pengantar ... vi
Daftar Isi ... viii
Daftar Gambar ... xiii
Daftar Tabel ... xviii
Daftar Lampiran ... xix
Daftar Istilah ... xx
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang ... 1
1.2. Perumusan Masalah ... 3
1.3. Pembatasan Masalah ... 3
1.4. Tujuan Penelitian ... 4
1.5. Manfaat Penelitian ... 4
ix
BAB II LANDASAN TEORI ... 9
2.1. Pengertian Pembuatan ... 9
2.2. Pengertian Aplikasi ... 9
2.3. Konsep Dasar Pembelajaran ... 10
2.3.1. Pengertian Belajar ... 10
2.3.2. Pengertian Media Pembelajaran ... 11
2.3.3. Fungsi Media Pembelajaran ... 12
2.4. Pembelajaran Multimedia ... 14
2.5. Pembelajaran dalam Perkuliahan ... 15
2.6. Sejarah Multimedia ... 16
2.7. Pengertian Multimedia ... 16
2.7.1. Elemen Multimedia ... 18
2.7.2. Objek Multimedia ... 21
2.8 Syarat Multimedia Interaktif ... 37
2.9 Flowchart ... 38
2.10 State Transition Diagram (STD) ... 40
2.11 Storyboard ... 41
2.12 Metode Pengembangan Multimedia Menurut Vaughan ... 41
x
2.13 Struktur Navigasi ... 48
2.14 Pengolahan Citra Digital ... 50
2.14.1 Citra ... 50
2.14.2 Definisi Pengolahan Citra ... 50
2.14.3 Tujuan Pengolahan Citra ... 51
2.14.4 Citra Digital ... 51
2.14.4.1 Representasi citra Digital ... 52
2.14.4.2 Format Citra Bitmap ... 53
2.14.4.3 Elemen-elemen Citra Digital ... 55
2.14.5 Operasi Pengolahan Citra Digital ... 57
2.14.6 Teknik Pengolahan Citra ... 59
2.14.7 Matriks ... 59
2.15 Image Enhancement (Perbaikan Citra) ... 60
2.15.1 Operasi Spasial (Filtering) ... 61
2.15.2 Kernel ... 61
2.15.3 Konvolusi (Convolution) ... 62
2.15.4 Aras Komputasi ... 68
2.15.5 Kernel Konvolusi ... 69
2.16 Macromedia Flash Professional 8 ... 74
xi
2.21 Camtasia Studio 7 ... 79
BAB III METODE PENELITIAN ... 80
3.1. Metode Pengumpulan Data ... 80
3.1.1. Studi Lapangan ... 80
3.1.1.1 Observasi ... 80
3.1.1.2 Wawancara ... 81
3.1.1.3 Kuesioner ... 81
3.1.2. Studi Penelitian Sejenis ... 82
3.2. Metode Pengembangan Aplikasi Multimedia ... 85
3.2.1. Perencanaan dan Pembiayaan... 85
3.2.2. Desain dan Produksi ... 85
3.2.3. Pengujian ... 86
3.2.4. Pengiriman... 86
BAB IV PEMBAHASAN ... 87
4.1. Profil Program Studi Teknik Informatika ... 87
4.2. Visi, Misi dan Tujuan Pendidikan ... 88
4.2.1. Visi ... 88
xii
4.4.1. Observasi ... 92
4.4.2. Wawancara ... 92
4.4.3. Kuesioner ... 92
4.4.4. Studi Pustaka ... 93
4.4.5. Studi Penelitian Sejenis ... 93
4.5. Metode Pengembangan Aplikasi Multimedia ... 99
4.5.1. Perencanaan dan Pembiayaan... 99
4.5.2. Desain dan Produksi ... 107
4.5.3. Pengujian (Testing) ... 139
4.5.3.1 Alpha Testing ... 139
4.5.3.2 Beta Testing ... 143
4.5.3.3 Evaluasi ... 147
4.5.4. Pengiriman ... 149
BAB V KESIMPULAN DAN SARAN ... 150
5.1. Kesimpulan ... 150
5.2. Saran ... 151
xiii
Gambar 2.1 Teks Tercetak dalam Bentuk Poster (a) dan Teks Buku (b) ... 22
Gambar 2.2 Scanned Text ... 22
Gambar 2.3 Contoh Teks Elektronik (Word art) ... 22
Gambar 2.4 Format Hypertext ... 23
Gambar 2.5 Grafik Berbasis Bitmap (a), Grafik Berbasis Vektor (b) dan Proses Perubahan Gambar Bitmap ke Vektor ... 24
Gambar 2.6 Clipart ... 25
Gambar 2.7 Digitized Picture MRI (a) dan Pencitraan Satelit (b) ... 25
Gambar 2.8 Hyperpicture ... 26
Gambar 2.9 Cell Animation ... 33
Gambar 2.10 Frame Animation ... 33
Gambar 2.11 Sprite Animation ... 34
Gambar 2.12 Path Animation ... 34
Gambar 2.13 Spline Animation ... 35
Gambar 2.14 Vector Animation ... 35
Gambar 2.15 Character Animation ... 36
Gambar 2.16 Computational Animation ... . 36
Gambar 2.17 Morphing Animation ... . 37
xiv
Gambar 2.22 Struktur Navigasi Linear ... 48
Gambar 2.23 Struktur Navigasi Hirarki ... 48
Gambar 2.24 Struktur Navigasi Non Linear ... 49
Gambar 2.25 Struktur Navigasi Composit (Campuran) ... 49
Gambar 2.26 Representasi Citra Digital ... 52
Gambar 2.27 Representasi Matriks pada Citra Digital ... 53
Gambar 2.28 Citra Biner dengan Representasi bit 0 (hitam) dan 1 (putih) (a) dan Citra Asli dalam Bentuk Hitam Putih (b) ... 54
Gambar 2.29 Contoh Citra Grayscale 8-bit ... 54
Gambar 2.30 Citra Warna Asli (true color) ... 55
Gambar 2.31 Contoh kernel (a)-(b) Berturut-turut kernel berukuran 2x2 dan 3x3 (sel dengan warna abu-abu menyatakan pusat koordinat {0,0})………... ... 61
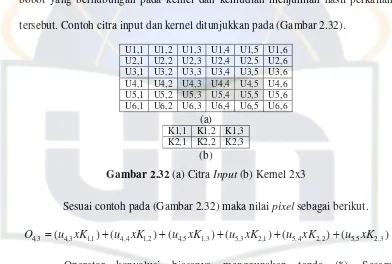
Gambar 2.32 (a) Citra Input (b) Kernel 2 x 3 ... 62
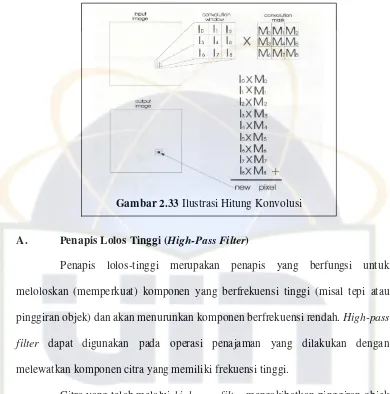
Gambar 2.33 Ilustrasi Hitung Konvolusi ... 64
Gambar 2.34 Gambar sebuah citra Lena sebelum (a) dan sesudah (b) Penajaman Citra (image sharpening) ... 65
Gambar 2.35 Representasi Matriks dan Kurva dengan High-Pass Filter ... 66
xv
Gambar 2.40 Contoh Filter Laplacian ... 73
Gambar 2.41 Antarmuka Macromedia Flash Professional 8 ... 75
Gambar 2.42 Antarmuka Adobe Photoshop CS 2 ... 76
Gambar 2.43 Antarmuka MATLAB Simulink R2009a ... 77
Gambar 2.44 Antarmuka CoolEdit Pro 2.1 ... 78
Gambar 2.45 Antarmuka Ulead Video Studio 10 ... 79
Gambar 2.46 Antarmuka Camtasia Studio 7... 79
Gambar 4.1 Struktur Organisasi FST ... 90
Gambar 4.2 Gedung Fakultas Sains & Teknologi ... 90
Gambar 4.3 Grafik Hubungan Media & Pembelajaran ... 95
Gambar 4.4 Grafik Efektifitas Media dalam Kelas Perkuliahan ... 96
Gambar 4.5 Grafik Persentase Pertanyaan 1 ... 97
Gambar 4.6 Grafik Persentase Pertanyaan 2 ... 98
Gambar 4.7 Buku Referensi Materi Pengolahan Citra ... 102
Gambar 4.8 Pembuatan Layout Utama dan Pemberian Efek pada Gambar .... 102
Gambar 4.9 Pemilihan Tipe Brush Tool ... 103
Gambar 4.10 Pembuatan Header Layar Aplikasi ... 103
Gambar 4.11 Pembuatan Tombol-tombol Navigasi ... 104
xvi
Gambar 4.16 Flowchart Layar Intro ... 117
Gambar 4.17 Flowchart Halaman Menu Utama ... 118
Gambar 4.18 Flowchart Halaman Home ... 119
Gambar 4.19 Flowchart Halaman Petunjuk ... 120
Gambar 4.20 Flowchart Halaman Profile ... 121
Gambar 4.21 Flowchart Halaman Quiz ... 121
Gambar 4.22 Desain Arsitektur Navigasi ... 122
Gambar 4.23 Rancangan STD Menu Utama ... 122
Gambar 4.24 Rancangan STD Menu Home ... 123
Gambar 4.25 Rancangan STD Menu Kuliah... 123
Gambar 4.26 Rancangan STD Menu Konvolusi ... 124
Gambar 4.27 Rancangan STD Menu Quiz ... 124
Gambar 4.28 Rancangan STD Menu Petunjuk ... 125
Gambar 4.29 Rancangan Layar Intro... 126
Gambar 4.30 Rancangan Layar Halaman Menu Utama ... 126
Gambar 4.31 Rancangan Menu Home ... 127
Gambar 4.32 Rancangan Menu Petunjuk ... 128
Gambar 4.33 Rancangan Menu Kuliah ... 128
Gambar 4.34 Rancangan Menu Konvolusi ... 129
xvii
Gambar 4.39 Pembuatan Halaman Menu Utama ... 132
Gambar 4.40 Pembuatan Halaman Menu Home ... 132
Gambar 4.41 Pembuatan Halaman Isi Menu Kuliah ... 133
Gambar 4.42 Pembuatan Halaman Menu Filter Konvolusi ... 134
Gambar 4.43 Pembuatan Halaman Menu Olah Citra ... 135
Gambar 4.44 Pembuatan Content Video ... 136
Gambar 4.45 Pembuatan Halaman Menu Matlab & Pengolahan Citra ... 136
Gambar 4.46 Pembuatan Halaman Menu Quiz ... 137
Gambar 4.47 Pembuatan Script Soal Quiz dengan XML ... 137
Gambar 4.48 PembuatanIsi Materi Soal Quiz ... 137
Gambar 4.49 Pembuatan Halaman Menu Petunjuk ... 138
Gambar 4.50 Pembuatan Halaman Menu Profile ... 138
Gambar 4.51 Pembuatan Halaman Menu Exit ... 139
Gambar 4.52 Pengujian Aplikasi pada PC Desktop ... 140
xviii
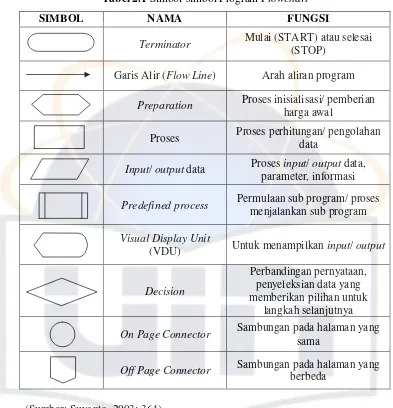
Tabel 2.1 Simbol-simbol Program Flowchart ... 39
Tabel 3.1 Studi Penelitian Sejenis ... 84
Tabel 4.1 Hasil Perhitungan Pernyataan 1 ... 95
Tabel 4.2 Hasil Perhitungan Pernyataan 2 ... 96
Tabel 4.3 Pertanyaan 1 ... 97
Tabel 4.4 Pertanyaan 2 ... 97
Tabel 4.5 Tahap Perencanaan Awal ... 100
Tabel 4.6 Pembiayaan ... 107
Tabel 4.7 Uji Aplikasi pada PC Berbeda ... 140
Tabel 4.8 Uji Aplikasi dari Sisi Pembelajaran Teknik Konvolusi ... 142
Tabel 4.9 Beta Testing oleh End User ... 143
Tabel 4.10 Beta Testing dari Sisi Pembelajaran Teknik Konvolusi ... 146
Tabel 4.11 Beta Testing dengan Kesesuaian Syarat Interaktif Multimedia . 147
xix
Lampiran 1 Form Wawancara ... L1 Lampiran 2 Kuisioner Skala Media Pembelajaran ... L3
Lampiran 3 Hasil Perhitungan Analisa Kuisioner Awal Penelitian ... L6
Lampiran 4 Tabel Pengumpulan Data ... L18
Lampiran 5 Kuesioner Evaluasi ... L20
xx
menciptakan perubahan visual sepanjang waktu.
Animasi Cell Metode overlaying layer dari image dengan mengurutkannya ke dalam sebuah animasi.
Antarmuka Pengguna Perpaduan elemen grafis sebuah proyek dengan sistem navigasinya.
Bitdepth Jumlah data yang dipergunakan untuk merepresentasikan sampel digital.
Bitmap Matriks dari piksel individu yang membentuk sebuah image.
BMP Format file image bitmap Windows; didesain dengan ekstensi file .bmp.
CD-I (Interactive) Format CD awal yang didesain untuk memainkan suara dan gambar pada player level konsumen yang dikoneksikan ke televisi.
CD-ROM Medium penyimpanan compact disc read-only memory yang hanya bisa dibaca oleh komputer; biasanya menyimpan sekitar 700 MB data atau video full-screen atau suara 80 menit.
Cell Lembar seluloid bening untuk menggambar masing-masing frame dalam sebuah animasi.
Clip Art Seni atau elemen media lain yang diperoleh dari koleksi. Dot Per Inch (dpi) Deskripsi resolusi layar atau printer.
xxi
Macromedia yang sering digunkan untuk membangun halaman web.
Format wave (WAV) Format file untuk menyimpan data suara, asli bawaan sistem operasi windows.
Frame Dalam animasi dan video digital, satu persatu dalam urutan image grafis.
GIF Graphic Interchage Format; format image bitmap proprietary yang terbatas pada palet 256 warna dan banyak digunkan di web.
GUI Graphical User Interface; koleksi elemen multimedia yang di-display dalam sebuah layar komputer untuk interaksi pengguna.
Hierarki Struktur multimedia di mana pengguna bernavigasi sepanjang cabang dari sebuah struktur pohon yang dibentuk oleh logika isi yang natural.
Hyperlink Mengoneksikan pengguna ke bagian lain dokumen atau program atau pada program atau situs web berbeda.
Hypermedia Struktur dari elemen yang di-link dimana pengguna dapat bernavigasi.
Hypertext Kata yang dikunci atau diindeks untuk mengaitkannya dengan kata dan atau isi lain.
xxii
Keyframe Frame pertama dan terakhir dalam sebuah aksi.
Komposit Struktur multimedia dimana pengguna dapat bernavigasi dengan bebas, namun biasanya terbatas pada presentasi linier.
Kuantisasi Membulatkan nilai dari masing-masing sampel suara pada bilangan bulat (integer) terdekat.
Linier Dimulai dari awal dan berjalan sampai akhir.
MIDI Musical Instrument Digital Interface; sistem untuk membuat musik berbasis instruksi.
Morphing Perpaduan halus dua image sehingga satu image tampak melebur dengan yang lain.
.MP3 Format file untuk menyimpan data suara yang menggunakan skema kompresi yang dikembangkan oleh Motion Picture Experts Group (MPEG).
MPEG Standar format file dan spesifikasi kompresi untuk data video dan audio.
Multimedia Kombinasi teks, seni, suara, animasi, dan video apapun yang dikirimkan oleh komputer atau peralatan elektronik atau manipulasi digital lainnya.
Multimedia Interaktif Pengguna akhir atau pemirsa mengontrol dan dalam hal apa urutan elemen multimedia dikirimkan.
xxiii
masing-masing elemen multimedia dan menyediakan interaksi pengguna.
Pixel Picture elements; titik-titik kecil yang menyusun sebuah image pada sebuah monitor komputer.
PNG Portable Network Graphic; format file image bitmap dibuat sebagai alternatif bebas bayaran untuk format GIF.
Prototipe Karya uji coba dari gagasan kreatif dan teknis.
RAM Random Access Memory; chip memori utama dalam sebuah komputer; memori hilang ketika power padam. ROM Read-only Memory; chip yang dibuat untuk tujuan
khusus; memori tidak pernah hilang.
RGB Red, Green, dan Blue; dikombinasikan dalam metode warna aditif untuk menciptakan warna khusus.
Scene Kumpulan objek yang disusun dalam layout 3-D. Scripting Kerangka isi dari suatu proyek menggunakan kata-kata. Shockwave Piranti dari Macromedia untuk meluncurkan dan
memainkan proyek Director dan Flash.
Sprite Objek grafis dalam suatu sistem authoring multimedia, sering dianimasikan.
xxiv
TIFF Tagged Interchange File Format; format image bitmap universal.
Tweening Menggambar serangkaian frame diantara frame pertama dan terakhir dari suatu aksi.
Vector Garis yang digambar yang dideskripsikan oleh lokasi dari dua ujungnya.
Studi Kasus: Program Studi Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta, dibimbing oleh Victor Amrizal, M.Kom dan Qurrotul Aini, MT.
Media pembelajaran berbasis multimedia dapat digunakan dalam dunia pendidikan, salah satunya pada kegiatan perkuliahan materi pengolahan citra di Program Studi Teknik Informatika. Dalam silabus mata kuliah pengolahan citra, teknik konvolusi merupakan materi awal yang diajarkan dalam topik kuliah Konvolusi & Transformasi Fourier. Berdasarkan analisis kuesioner awal penelitian diperoleh data sebanyak 65,22% atau 30 dari 46 mahasiswa yang belum mengerti materi teknik konvolusi ini. Teknik Konvolusi merupakan salah satu teknik pada pengolahan citra yang bertujuan untuk memperbaiki kualitas suatu citra atau gambar (Image Enhancement). Metode pengumpulan data yang dilakukan pada penelitian ini yaitu dengan cara studi pustaka dan penelitian sejenis, observasi, wawancara dan kuesioner. Adapun metode pengembangan aplikasi yang digunakan yaitu metode menurut Vaughan (2004) yang terdiri dari 4 tahap yaitu perencanaan dan pembiayaan, disain dan produksi, pengujian dan yang terakhir adalah pengiriman. Dalam pembuatannya aplikasi ini menggunakan software Macromedia Flash Professional 8, Adobe Photoshop CS 2, Matlab Simulink 2009, Ulead Video Studio 10 dan Camtasia Studio 7. Berdasarkan hasil pengujian yang telah dilakukan dan berdasarkan evaluasi hasil penelitian diperoleh peningkatan yaitu sebelum adanya aplikasi jumlah mahasiswa yang mengerti sebesar 65,22%, setelah diberikan aplikasi Pembelajaran Materi Pengolahan Citra dengan Menggunakan Teknik Konvolusi ini persentase jumlah mahasiswa yang mengerti menjadi 80%. Pada akhirnya output yang dihasilkan dari pembuatan aplikasi ini yaitu dalam bentuk CD-Interaktif pembelajaran dengan kapasitas file 219 MB. Untuk pengembangan berikutnya dapat ditambahkan teknik transformasi fourier untuk melanjutkan materi dari teknik konvolusi pada materi pengolahan citra tersebut.
1 1.1 Latar Belakang
Belajar merupakan suatu proses yang kompleks yang terjadi pada semua
orang dan berlangsung seumur hidup, sejak masih bayi hingga ke liang lahat
nanti. (Sadiman, 1993: 1)
Perkuliahan merupakan suatu proses kegiatan belajar secara akademis dan
sistematis yang dilakukan oleh mahasiswa. Proses pembelajaran dalam dunia
perkuliahan bila dikaitkan dengan istilah komunikasi sederhananya merupakan
suatu proses belajar yang dilakukan di dalam kelas atau ruang dengan dosen
sebagai sumber pesan dan mahasiswa sebagai penerima pesan.
Pengolahan citra merupakan salah satu mata kuliah yang termasuk dalam
silabus perkuliahan di Program Studi Teknik Informatika UIN Syarif Hidayatullah
Jakarta yang dapat diambil oleh mahasiswa yang duduk di semester lima. Mata
kuliah ini merupakan mata kuliah peminatan yang mulai ditawarkan kepada
mahasiswa angkatan 2006 dan seterusnya pada bidang peminatan multimedia.
Berdasarkan silabus mata kuliah pengolahan citra, teknik konvolusi
merupakan materi awal dalam topik materi Konvolusi & Transformasi Fourier. Namun sebagai bahasan awal teknik konvolusi ini peneliti pilih karena diperlukan
untuk memahami landasan awal materi-materi pengolahan citra selanjutnya.
Selama ini proses belajar mata kuliah pengolahan citra di dalam kelas
menggunakan media verbal dan tertulis dalam menyampaikan materi kuliah
tersebut, tetapi tidak jarang pula menggunakan media lainnya sebagai alat bantu
perkuliahan. Hal ini bisa saja tidak sepenuhnya dapat dipahami oleh seluruh
mahasiswa di dalam kelas dikarenakan media penyampaian informasi dalam hal
ini alat dan materi perkuliahannya yang mungkin kurang menarik di mata
mahasiswa.
Berdasarkan hasil observasi yang telah dilakukan, materi teknik konvolusi
mengandung ilustrasi gambar dan perhitungan yang menjelaskan teori dari teknik
konvolusi tersebut, dan setelah dilakukan analisa menggunakan kuesioner awal
penelitian kepada 46 mahasiswa diperoleh persentase sebesar 65,22%
(ditunjukkan pada Tabel 4.7 Lampiran L4) yang menjawab materi teknik
konvolusi ini masih sulit untuk dimengerti.
Atas dasar latar belakang itulah, maka peneliti ingin membuat sebuah
“APLIKASI PEMBELAJARAN MATERI PENGOLAHAN CITRA
DENGAN MENGGUNAKAN TEKNIK KONVOLUSI BERBASIS
MULTIMEDIA” Studi Kasus pada “Program Studi Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta” yang dapat menjadi sebuah aplikasi untuk membantu antara proses penyampaian materi
kuliah pengolahan citra yang disampaikan oleh dosen kepada mahasiswa.
Untuk membuat aplikasi tersebut maka peneliti memilih multimedia
sebagai bentuk pengembangan media pembelajaran yang dapat menggabungkan
1.2 Perumusan Masalah
Dengan didasari oleh latar belakang tersebut, maka didapati perumusan
masalah sebagai berikut:
1. Bagaimana membuat sebuah aplikasi pembelajaran materi pengolahan
citra, pada operasi filter smoothing, sharpening dan laplacian dalam teknik konvolusi dengan objek citra grayscale berbasis multimedia ini menjadi media yang interaktif dan dapat digunakan di perkuliahan untuk
membantu mahasiswa dan dosen dalam mata kuliah pengolahan citra?
2. Bagaimana teknik konvolusi pada citra grayscale dapat diwujudkan/ diimplementasikan ke dalam bentuk ilustrasi animasi dua dimensi (2D)?
1.3 Pembatasan Masalah
Untuk mempersempit objek penelitian, maka dalam perancangan
perangkat ajar media pembelajaran materi pengolahan citra pada operasi teori
konvolusi berbasis multimedia ini, peneliti membatasi masalah sebagai berikut:
1. Citra uji atau gambar yang dibahas dan digunakan pada penelitian adalah
berupa still image (gambar diam) yang berformat bitmap dengan aras atau level keabuan/ grayscale.
2. Operasi matematis yang digunakan dan dibahas adalah hanya pada teknik
konvolusi pengolahan citra dan tidak membandingkan dengan teknik yang
lainnya.
3. Ilustrasi yang digambarkan dalam bentuk animasi hanya dibatasi pada
4. Output yang dihasilkan adalah dalam bentuk CD interaktif.
1.4 Tujuan Penelitian
Tujuan yang ingin dicapai oleh peneliti dari penelitian ini adalah:
a. Membuat sebuah aplikasi media pembelajaran dengan menggabungkan
elemen multimedia yaitu teks, animasi, video, audio dan gambar.
b. Membuat penerapan teknik konvolusi dengan ilustrasi animasi dengan
dipadukan elemen multimedia di dalamnya.
1.5 Manfaat Penelitian 1.5.1 Bagi Dosen
Manfaat yang dapat diambil oleh dosen dari adanya media pembelajaran
materi pengolahan citra dengan operasi teori konvolusi ini adalah:
a. Dapat mempermudah dalam menjelaskan teori konvolusi pada pengolahan
citra kepada mahasiswa.
b. Dapat menjadi alat bantu yang dapat mengilustrasikan rumus atau
perhitungan matematis secara lebih interaktif.
1.5.2 Bagi Mahasiswa
Sedangkan manfaat yang dapat diambil oleh mahasiswa Program Studi
Teknik Informatika UIN Syarif Hidayatullah Jakarta adalah:
a. Mempermudah dalam memahami materi yang disampaikan secara audio visual.
c. Membantu menimbulkan minat belajar mahasiswa untuk mendalami teori
pengolahan citra lebih lanjut.
1.6 Metode Penelitian
Metode penelitian diperlukan untuk mengetahui tentang urutan kerja apa
yang harus dilakukan dalam melaksanakan penelitian, alat-alat apa yang
digunakan dalam mengukur ataupun mengumpulkan data dan bagaimana
melaksanakan penelitian tersebut. Oleh karena itu peneliti menggunakan metode
penelitian yaitu:
1.6.1 Metode Pengumpulan Data A. Studi Lapangan
1. Observasi
Pengumpulan data dengan observasi langsung atau dengan pengamatan
langsung adalah cara pengambilan data dengan menggunakan mata tanpa
menggunakan alat standar lain untuk keperluan tersebut. (Nazir, 2003:
175)
2. Wawancara
Wawancara merupakan proses interaksi antara pewawancara dan
responden. (Nazir, 2003: 194) Dalam penelitan ini wawancara merupakan
bagian dari proses pengumpulan data primer untuk penelitian. Uraian
selengkapnya mengenai metode wawancara dapat dilihat pada Bab III, Sub
3. Kuesioner
Di samping dua proses pengumpulan data di atas, alat lain untuk
mengumpulkan data adalah dengan daftar pertanyaan atau yang secara
umum disebut dengan kuesioner. Alat ini digunakan untuk mendapatkan
jawaban-jawaban yang logis dari sebuah set pertanyaan yang diajukan yang berhubungan dengan masalah penelitian. Uraian selengkapnya
mengenai metode kuesioner dapat dilihat pada Bab III, Sub bab 3.1.4.
B. Studi Pustaka dan Penelitian Sejenis
Studi kepustakaan dilakukan dengan mencari sumber data sekunder baik
melalui perpustakaan dengan memilih referensi dari buku-buku yang
berkaitan dengan topik penelitian dan mencari studi penelitian sejenis yang
berkaitan dengan topik penelitian sebagai dasar pengembangan dari
aplikasi yang akan dibuat selanjutnya dan juga untuk mengetahui sampai
sejauh mana ilmu yang berhubungan dengan penelitian telah berkembang,
sehingga diperoleh pembatasan masalah atau objek penelitian yang dapat
dikembangkan berikutnya. Selain itu melalui media internet studi pustaka
juga dilakukan untuk menambah/ melengkapi data sekunder yang
diperlukan.
1.6.2 Metode Pengembangan Aplikasi Multimedia
Untuk memudahkan pengembangan aplikasi multimedia maka diperlukan
metode pengembangan yang dapat mengatur tahapan-tahapan dari aplikasi yang
dibuat. Peneliti menggunakan metode pengembangan aplikasi multimedia
pembiayaan, desain dan produksi, pengujian dan tahap akhir adalah pengiriman.
Keempat tahapan ini dijelaskan pada Bab III Sub bab 3.2 Metode Pengembangan
Aplikasi Multimedia.
1.7 Sistematika Penulisan
Dalam skripsi ini, peneliti menjabarkan penelitian Aplikasi Pembelajaran
Materi Pengolahan Citra dengan Menggunakan Teknik Konvolusi Berbasis
Multimedia ini ke dalam 5 Bab, yaitu:
BAB I PENDAHULUAN
Bab ini berisi pengantar berupa latar belakang dilakukannya
penelitian, perumusan masalah, pembatasan masalah,
tujuan penelitian, manfaat penelitian, metode penelitian
yang dilakukan serta sistematika dari penulisan skripsi ini.
BAB II LANDASAN TEORI
Bab ini berisi pembahasan teori-teori yang dijadikan
sebagai landasan terkait dengan aplikasi yang dibuat serta
digunakan sebagai panduan dasar dalam perancangan
aplikasi media pembelajaran pengolahan citra berbasis
multimedia ini.
BAB III METODE PENELITIAN
Bab ini berisi metode penelitian yang dilakukan mulai dari
sampai kepada metode pengembangan aplikasi multimedia
pembelajaran yang dibuat.
BAB IV PEMBAHASAN
Pada bab ini dibahas proses analisis terhadap permasalahan
yang ada dilanjutkan dengan implementasi pembuatan
aplikasi yang telah di konsep sebelumnya sampai dengan
proses akhir pembuatan aplikasi dan evaluasi akhir dari
pembuatan multimedia pembelajaran ini.
BAB V KESIMPULAN DAN SARAN
Bab ini merupakan bab penutup yang berisi kesimpulan
dari penelitian yang peneliti lakukan serta saran yang dapat
membantu pengembangan Aplikasi Media Pembelajaran
Materi Pengolahan Citra dengan Menggunakan Teknik
9 BAB II LANDASAN TEORI
2.1 Pengertian Pembuatan
Dalam kamus besar Bahasa Indonesia online, pembuatan berasal dari kata buat yang berarti kerjakan, lakukan. Sedangkan arti dari pembuatan yaitu proses,
cara, perbuatan membuat.
2.2 Pengertian Aplikasi
Menurut Kamus Besar Bahasa Indonesia, aplikasi mempunyai arti yaitu
penggunaan, penerapan. (http://pusatbahasa.diknas.go.id/kbbi/index.php)
Menurut Jhonsen (2004: 250), aplikasi adalah suatu subkelas perangkat
lunak komputer yang memanfaatkan kemampuan komputer langsung untuk
melakukan suatu tugas yang diinginkan pengguna. Biasanya dibandingkan dengan
perangkat lunak sistem yang mengintegrasikan berbagai kemampuan komputer,
tapi tidak secara langsung menerapkan kemampuan tersebut untuk mengerjakan
suatu tugas yang menguntungkan pengguna. Contoh dari sebuah aplikasi misalnya
adalah Aplikasi pengenalan sidik jari sebagai alat bantu absensi karyawan yang
pada zaman sekarang ini banyak digunkan dengan memanfaatkan teknologi
2.3 Konsep Dasar Pembelajaran
Kata pembelajaran merupakan padanan dari kata bahasa Inggris
instruction. Kata instruction mempunyai pengertian yang lebih luas daripada pengajaran. Jika kata pengajaran ada dalam konteks guru-murid di kelas (ruang)
formal, pembelajaran atau instruction mencakup pula kegiatan belajar mengajar yang tak dihadiri oleh guru secara fisik. Oleh karena itu instruction atau pembelajaran adalah yang ditekankan pada proses belajar, yaitu usaha-usaha yang
terencana dalam memanipulasi sumber-sumber belajar agar terjadi proses belajar
dalam diri siswa. (Sadiman dkk, 1993: 7)
2.3.1 Pengertian Belajar
Belajar merupakan kebutuhan hidup yang “self generating” yang mengupayakan dirinya sendiri, karena sejak lahir manusia memiliki dorongan
untuk melangsungkan hidup, menuju tujuan tertentu sadar atau tidak sadar. Jadi
manusia belajar terus-menerus untuk mampu mencapai kemandirian dan sekaligus
mampu beradaptasi terhadap berbagai perubahan lingkungan. (Semiawan, 2008:
1)
Berikut pengertian belajar menurut beberapa ahli:
Belajar menurut Klien dalam (Semiawan, 2008: 4) adalah “proses
eksperiensial (pengalaman) yang menghasilkan perubahan perilaku yang
relatif permanen dan yang tidak dapat dijelaskan dengan keadaan
Menurut (Sadiman dkk, 1993: 1), “belajar adalah suatu proses yang
kompleks yang terjadi pada semua orang dan berlangsung seumur hidup,
sejak masih bayi hingga ke liang lahat nanti”.
Menurut Hakim dalam bukunya Belajar Secara Efektif (2002) (dalam
Fathurrohman, 2007: 6), ”belajar adalah suatu proses perubahan di dalam
kepribadian manusia, dan perubahan tersebut ditampakkan dalam bentuk
peningkatan kualitas dan kuantitas tingkah laku seperti peningkatan
kecakapan, pengetahuan, sikap, kebiasaan, pemahaman, keterampilan,
daya pikir, dan lain-lain kemampuannya”.
Menurut Morgan dalam Introduction to Psycology (1962) (dalam
Fathurrohman, 2007: 6) “belajar dapat diartikan sebagai suatu proses yang
dilakukan oleh individu untuk memperoleh perubahan perilaku baru secara
keseluruhan, sebagai hasil dari pengalaman individu itu sendiri dalam
berinteraksi dengan lingkungannya”.
Berdasarkan pengertian di atas maka dapat disimpulkan bahwa belajar
adalah perubahan serta peningkatan kualitas dan kuantitas tingkah laku seseorang
di berbagai bidang yang terjadi akibat melakukan interaksi terus menerus dengan
lingkungannya.
2.3.2 Pengertian Media Pembelajaran
Kata media berasal dari bahasa Latin dan merupakan bentuk jamak dari
kata medium yang secara harfiah berarti perantara atau pengantar. Media adalah perantara atau pengantar pesan dari pengirim ke penerima pesan. Menurut
Communication Technology/ AECT), media merupakan segala bentuk dan saluran yang digunakan orang untuk menyalurkan pesan/ informasi. (Sadiman dkk, 1993:
6)
Berdasarkan pengertian media di atas dapat dipahami bahwa media
pembelajaran adalah segala sesuatu yang dapat menyampaikan dan menyalurkan
pesan dari sumber secara terencana sehingga tercipta lingkungan belajar yang
kondusif dimana penerimanya dapat melakukan proses belajar secara efisien dan
efektif. (Munadi, 2008: 8)
2.3.3 Fungsi Media Pembelajaran
Pada dasarnya fungsi utama media pembelajaran adalah sebagai sumber
belajar. Adapun lima fungsi media pembelajaran yang didasarkan pada medianya
dan didasarkan pada penggunanya yaitu:
1. Media pembelajaran berfungsi sebagai sumber belajar.
Menurut Edgar Dale (dalam Rohani, 1997: 102), bahwa sumber belajar
adalah pengalaman-pengalaman yang pada dasarnya sangat luas, yakni
seluas kehidupan yang mencakup segala sesuatu yang dapat dialami, yang
dapat menimbulkan peristiwa belajar.
2. Media pembelajaran berfungsi sebagai fungsi semantik
Berfungsi sebagai kemampuan media dalam menambah perbendaharaan
kata (simbol verbal) yang makna/ maksudnya benar-benar dipahami anak
3. Fungsi Manipulatif
Yakni didasarkan pada ciri-ciri (karakteristik) umum yang dimilikinya,
yaitu mengatasi batas-batas ruang dan waktu dan mengatasi keterbatasan
inderawi.
4. Fungsi psikologis
a. Fungsi atensi: yaitu meningkatkan perhatian (attention) siswa terhadap perangkat ajar.
b. Fungsi afektif: yaitu menggugah perasaan, emosi dan tingkat
penerimaan/ penolakan terhadap sesuatu.
c. Fungsi kognitif: yaitu belajar melalui media pembelajaran akan
memperoleh dan menggunakan bentuk-bentuk representasi yang
mewakili objek-objek yang dihadapi, baik objek itu berupa orang,
benda atau kejadian/ peristiwa.
d. Fungsi imajinatif: media pembelajaran dapat meningkatkan dan
mengembangkan imajinasi.
e. Fungsi motivasi: yaitu mendorong siswa untuk terdorong melakukan
kegiatan belajar sehingga tujuan pembelajaran tercapai.
5. Fungsi Sosiokultural
Yakni mengatasi hambatan sosio-kultural antar peserta komunikasi
pembelajaran, karena media pembelajaran memiliki kemampuan dalam
memberikan rangsangan yang sama, mempersamakan pengalaman dan
2.4 Pembelajaran Multimedia
Dalam kaitannya dengan pembelajaran, pembelajaran dengan multimedia
mencakup tiga proses kognitif penting (Mayer, 1997: 2). Pertama, selecting (menyeleksi). Diaplikasikan pada informasi verbal berbasis teks dan juga
informasi visual yang menyediakan image/ gambar. Kedua, organizing (mengorganisasikan). Diaplikasikan untuk membuat model berbasis verbal dan
model berbasis visual dari menjadi sebuah penjelasan. Ketiga, integrating (mengintegrasikan). Pembelajar membangun hubungan antara corresponding events dalam model berbasis verbal dan model berbasis visual.
Lima prinsip utama bagaimana pemanfaatan multimedia dapat membantu
pembelajar mengerti penjelasan ilmiah menurut Mayer (1997: 2) dengan berbagai
eksperimennya yaitu:
1. Multiple Representation Principle
Prinsip pertama adalah lebih baik mempresentasikan penjelasan dengan 2
mode penyajian dibanding hanya satu mode. Pembelajar yang membaca sebuah
bacaan yang mengandung materi ilustrasi visual di dekat materi teks menyerap
sekitar 65% informasi dibanding hanya membaca teks saja. Prinsip ini juga
disebut dengan multimedia effects. 2. Contiguity Principle
Prinsip ini menjelaskan bahwa pembelajar lebih dapat mengerti penjelasan
dengan materi verbal & visual yang disajikan pada waktu yang bersamaan
daripada pada waktu terpisah. Pembelajar yang mendengarkan penjelasan
dibanding pembelajar yang melihat materi visual tidak bersamaan dengan materi
verbal.
3. Split Attention Principle
Prinsip ini menjelaskan bahwa kata-kata lebih baik disajikan secara audio daripada visual. Pembelajar yang melihat materi visual sambil mendengarkan
narasi audio menyerap 50% informasi lebih banyak daripada pembelajar yang melihat materi visual dengan membaca teks pada layar.
4. Individual Differences Principle
Prinsip ini menjelaskan bahwa multimedia effects, contiguity effects dan split attention effects tergantung dari perbedaan individual dari tiap-tiap pembelajar. Pada dasarnya pembelajar dengan tingkat pengetahuan tinggi dapat
menyerap informasi lebih banyak dari pembelajar dengan tingkat pengetahuan
lebih rendah.
5. Coherence Principles
Prinsip ini menjelaskan bahwa pembelajar lebih dapat menyerap informasi
dari sebuah materi logis yang merupakan kesimpulan dari materi verbal dan visual
daripada versi panjang materi tersebut.
2.5 Pembelajaran dalam Perkuliahan
Dalam perkuliahan, pendidik adalah dosen sedangkan peserta didik adalah
mahasiswa. Dapat dikatakan secara singkat bahwa pembelajaran dalam
perkuliahan merupakan suatu proses transfer informasi dari dosen kepada
Proses belajar mengajar pada hakikatnya adalah proses komunikasi, yaitu
proses penyampaian pesan dari sumber pesan melaui saluran/ media tertentu ke
penerima pesan. Pesan, sumber pesan, saluran/ media dan penerima pesan adalah
komponen-komponen proses komunikasi. Pesan yang akan dikomunikasikan
adalah isi ajaran ataupun didikan yang ada dalam kurikulum, sumber pesannya
adalah siswa atau juga guru. (Ayyun, 2008: 20)
2.6 Sejarah Multimedia
Istilah multimedia berawal dari teater bukan dari komputer. Pertunjukan
yang memanfaatkan lebih dari satu medium yang sering disebut pertunjukan
multimedia. Pertunjukan multimedia mencakup video dan karya seni manusia
sebagai bagian dari pertunjukan. Sistem multimedia dimulai pada akhir tahun
1980 dengan diperkenalkannya hypercard oleh APPEL pada tahun 1987 dan pengumuman oleh IBM pada tahun 1989 mengenai perangkat lunak Audio Visual Connection (AVC) dan Video Adapter Card. Sejak permulaan tersebut, hampir setiap pemasok perangkat keras dan lunak beralih ke multimedia. (Suyanto, 2003:
19)
2.7 Pengertian Multimedia
Pada awal tahun 1990, multimedia berarti kombinasi dari teks dengan
audio berkualitas tinggi, image berkualitas tinggi, animasi dan rekaman video. (Sutopo, 2003: 3)
Adapun definisi multimedia lain menurut beberapa ahli yaitu: (dalam Suyanto,
2003: 20)
1. Menurut Rosch (1996), multimedia adalah kombinasi dari komputer dan
video.
2. Menurut McCormick (1996), multimedia secara umum merupakan
kombinasi tiga elemen, yaitu suara, gambar dan teks.
3. Menurut Turban dkk (2002), kombinasi paling sedikit dua media input atau output dari data, media ini dapat audio (suara, musik), animasi, video, teks, grafik dan gambar.
4. Menurut Robin dan Linda (2001), multimedia merupakan alat yang dapat
menciptakan presentasi yang dinamis dan interaktif yang
mengkombinasikan teks, grafik, animasi, audio dan gambar video.
5. Sedangkan menurut Hofstetter (2001), multimedia adalah pemanfaatan
komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan
berkomunikasi.
Dari pengertian menurut para ahli diatas dapat disimpulkan bahwa
multimedia dapat diartikan sebagai penggunaan beberapa media yang berbeda
[image:42.612.111.509.159.526.2]2.7.1 Elemen Multimedia
Menurut Sutopo (2003: 4), aplikasi multimedia memerlukan penanganan
yang terintegrasi, user dapat memotong sebagian dari semua atau salah satu komponen multimedia, kemudian menggunakannya pada dokumen atau aplikasi
lain. Beberapa macam elemen yang dapat digolongkan dalam definisi multimedia,
yaitu:
a. Faksimil
Transmisi faksimil pada awalnya menggunakan standar CCIT Group 3 dengan nama run-length encoding. Kepadatan pixel pada faksimil dengan standar ini sebesar 100 sampai 200 dpi (pixel/inch). Resolusi sebesar 200 dpi cukup memadai untuk presentasi jika dibandingkan dengan cetakan menggunakan laser
printer sebesar 400 dpi. Resolusi yang lebih tinggi diperlukan untuk memperjelas
dokumen yang menggunakan ukuran font kecil. b. Image Dokumen
Image dokumen dengan resolusi 300 dpi dan ukuran 1/5 inch x 11 inch, tanpa menggunakan kompresi memerlukan penyimpanan lebih dari 1 Mbyte.
c. Image Foto
Image foto banyak digunakan seperti identifikasi pribadi, kartu fingerprint, kartu tanda tangan bank, riwayat medis pasien dan lain-lain. Kehalusan dan
ketepatan image foto lebih besar dibandingkan dengan image dokumen. d. Peta Sistem Informasi Geografis
Dua macam teknologi dapat digunakan untuk menyimpan dan
menampilkan peta geografis. Penyimpanan raster dapat menampilkan peta pada sistem display, seperti pada aplikasi GUI (graphical user interface) lainnya. Contoh aplikasi ini adalah peta jalan yang digunakan pada sistem perjalanan, atau
peta area yang dapat memberikan informasi sumber daya natural.
e. Voice Command
Voice command (suara perintah) terutama merupakan suara yang dikenali dengan voice recognition. Perintah suara yang singkat merupakan input untuk komputer, sehingga tidak menggunakan keyboard. Pengenalan suara memerlukan teknik khusus dan kemampuan pemrosesan untuk membedakan tekanan, aksen
dan modulasi yang dimiliki oleh user. f. Voice Syntesis
Voice syntesis lebih mudah diterima daipada voice recognition. Penyimpanan dilakukan secara keseluruhan dari apa yang diucapkan oleh
seseorang. Konsistensi dengan kata yang diucapkan dalam suatu pesan dapat
menghasilkan pesan yang lebih jelas. Pendekatan lain dilakukan dengan cara
g. Audio Message
Audio message (pesan audio) menggantikan pesan dalam bentuk teks. Komputer yang dilengkapi dengan mikrofon dapat merekam audio dan menyertakannya pada electronic mail. Audio message memerlukan penyimpanan dengan ukuran besar, sehingga diperlukan teknik kompresi yang baik.
h. Video Message
Video message dapat merupakan suatu gambar atau serangkaian gambar bergerak (video clip). Penyimpanan dan playback pada video message lebih kompleks, karena harus menyimpan setiap gambar. Pada umumnya, penyimpanan
video message dilakukan di server dan ditampilkan pada workstation bila diperlukan.
i. Full Motion dan Live Video
Teknologi CD-ROM melengkapi basis untuk pengembangan full-motion video. Aplikasi utama dalam CD-ROM adalah game, manual pelatihan, video conferencing, video karaoke system dan lain-lain. Full-motion video memerlukan bandwidth yang besar untuk media komunikasi, berikut penyimpanan dan teknologi kompresi yang baik.
j. Holographic Image
Holography didefinisikan sebagai pembuatan image foto yang unik tanpa menggunakan lensa. Perekaman foto dari image disebut hologram. Pola dari garis tidak dikenali, tetapi bila dipancarkan sinar dengan sinar laser akan membentuk
k. Fractal
Adalah objek teratur dengan perubahan derajat bentuk yang teratur pula.
Fractal merupakan hasil dari format yang menggunakan algoritma aritmatik untuk menentukan perulangan pola.
2.7.2 Objek Multimedia
Setiap objek multimedia memerlukan cara penanganan tersendiri, dalam
hal kompresi data, penyimpanan dan pengambilan kembali untuk digunakan.
Terdapat 6 jenis objek dalam penggunaan multimedia (Suyanto, 2003: 255) yaitu
teks, grafik, bunyi, video dan animasi seperti dijelaskan di bawah ini:
a. Teks
Teks merupakan dasar dari pengolahan kata dan informasi berbasis
multimedia. (Sutopo, 2003: 8)
Teks merupakan elemen dasar paling sederhana dalam penyampaian
informasi yang membutuhkan ruang penyimpanan yang kecil. Dengan
menggunakan teks, informasi lebih mudah disampaikan dan dimengerti oleh
pengguna. Teks adalah data dalam bentuk karakter. Menurut Suyanto (2003:
256-259), secara umum ada 4 macam teks yaitu:
1. Teks cetak
Teks tercetak seperti teks yang ada pada buku-buku atau dokumen. (Gambar
2. Teks hasil scan
Teks cetak yang dikonversi sehingga menjadi format teks yang terbaca oleh
mesin dan menghasilkan scanned text. (Gambar 2.2)
3. Electronic text
Jenis teks yang dapat dibaca oleh komputer dan dapat dikirim secara
elektronis melalui jaringan. (Gambar 2.3)
[image:47.612.116.505.120.490.2](a) (b)
[image:47.612.234.419.551.679.2]Gambar 2.1 Teks Tercetak dalam Bentuk Poster (a) dan Teks buku (b)
4. Hypertext
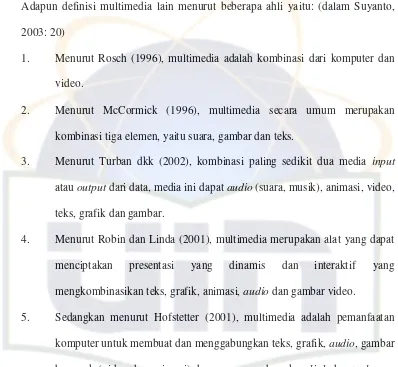
Merupakan kata lintas linking yang diorganisasikan tidak hanya pada kata lain, tetapi juga pada image, video klip, suara, dan pertunjukan lain yang bersangkutan, hypertext sering hanya menjadi fitur tambahan dalam keseluruhan desain multimedia (Vaughan, 2006: 80). (Gambar 2.4)
b. Grafik
Grafik atau gambar dalam multimedia digunakan karena lebih menarik
perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar
dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih
berguna.
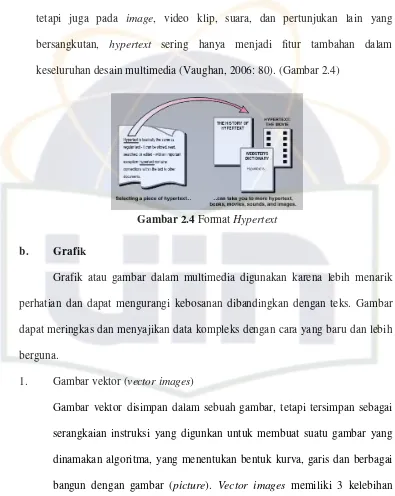
1. Gambar vektor (vector images)
Gambar vektor disimpan dalam sebuah gambar, tetapi tersimpan sebagai
serangkaian instruksi yang digunkan untuk membuat suatu gambar yang
dinamakan algoritma, yang menentukan bentuk kurva, garis dan berbagai
bangun dengan gambar (picture). Vector images memiliki 3 kelebihan dibanding bitmap yaitu: Pertama, bersifat scalable artinya bisa menggunakan program grafis untuk memperbesar atau memperkecil
[image:48.612.113.508.147.643.2]ukuran image tanpa mengubah kualitasnya atau tidak bergantung pada resolusinya. Kedua, biasanya mempunyai ukuran file lebih kecil dibanding grafis dalam format bitmap, gambar vektor yang besar dapat dikodekan dengan instruksi yang lebih kecil atau lebih ringkas, maka vektor bisa
di-download lebih cepat di internet. Ketiga, gambar vektor dapat diubah dalam berbagai tampilan 3 dimensi. (Gambar 2.5)
2. Gambar bitmap (bitmapimages)
Merupakan rekonstruksi dari gambar asli yang tersimpan sebagai
rangkaian pixel (titik-titik) yang memenuhi bidang titik-titik di layar komputer. Seluruh informasi gambar dinyatakan dengan pixel. Kelemahannya, resolusinya tidak dapat diperbesar atau diperkecil, karena
resolusi bergantung pada gambar asli dan jika dikompresi kualitasnya akan
turun. Kelebihannya, pengolahannya minimal dan lebih cepat untuk
ditampilkan, karena dapat ditransfer secara langsung dari file ke layar monitor. (Gambar 2.5)
(a) (b) (b) (a)
[image:49.612.112.507.196.664.2]Gambar 2.6Clipart 3. Clip art
Membuat grafis dengan tangan tentunya sangat menyita waktu. Clip art yang tersedia pada koleksi (library) clip art dapat digunakan untuk menambah objek multimedia seperti foto, ikon, animasi, backround title, button dan bullet. (Gambar 2.6)
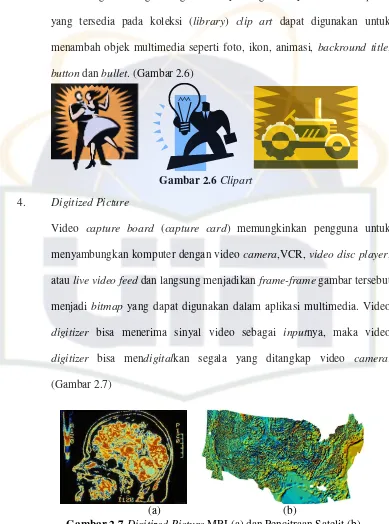
4. Digitized Picture
[image:50.612.115.504.144.668.2]Video capture board (capture card) memungkinkan pengguna untuk menyambungkan komputer dengan video camera,VCR, video disc player, atau live video feed dan langsung menjadikan frame-frame gambar tersebut menjadi bitmap yang dapat digunakan dalam aplikasi multimedia. Video digitizer bisa menerima sinyal video sebagai inputnya, maka video digitizer bisa mendigitalkan segala yang ditangkap video camera. (Gambar 2.7)
(a) (b)
5. Hyperpicture
[image:51.612.116.506.158.519.2]Sebagaimana halnya suatu kata bisa menjadi pemicu di sebuah hypertext, begitu pula dengan bagian dari suatu gambar. Hyperpicture merupakan gambar yang bisa digunakan untuk memicu sebuah multimedia event yang lain.
Gambar 2.8 Hyperpicture (Sumber: www.kompas.com)
4. Format file grafik
Diantara Format file grafik yang ada dan dapat digunakan pada aplikasi multimedia yaitu: Acrobat TouchUp Image (*.PDF, *.AI, *.PDP), BMP (*.BMP, *.RLE), Photoshop (*.PSD, *.PDD), Pothoshop DPS/DCS (*.EPS),
CompuServ GIF (*.GIF), JPEG (*.JPG, *.JPE), PICT file (*.PIC, *.PCT),
PNG (*.PNG), PSD, Raw (*.RAW), Scitex CT (*.SCT), Targa (*.TGA,
*.VDA, *.ICB, *.VST) dan TIFF (*.TIF).
file ini adalah kemampuannya untuk memuat objek yang digambar secara bitmap maupun vektor.
BMP: format file default windows yang paling populer pada platform windows, format ini mendukung RGB, Indexed Color, Grayscale dan bitmap color mode.
JPEG: JPEG bertanggung jawab terhadap pengembangan standar dan format pemetaan gambar yang digunakan secara luas di seluruh dunia. Ukuran file JPEG relatif kecil dan merupakan format grafik yang terkompresi sehingga
dapat digunakan untuk menampilkan foto dan gambar secara kontinyu dan
juga dapat mengendalikan kedalaman warna.
GIF: format file terkompresi yang dikembangkan oleh CompuServ untuk digunakan di internet.
TIFF: format file terkompresi yang biasa digunakan di paket desktop publishing dan merupakan format file bagi perusahaan percetakan. Kekuatan format file ini adalah lebih fleksibel dari format gambar bitmap yang didukung secara ritual oleh seluruh point, image editing dan aplikasi kedalaman layout.
EPS: digunakan dalam photoshop dapat memuat baik gambar vektor maupun grafik dan didukung secara luas oleh program grafik, ilustrasi dan layout halaman. Format EPS digunakan untuk mentransfer artwork bahasa postscript antara aplikasi.
PSD: format yang digunakan potoshop untuk menyimpan file yang telah dibuat dan dimanipulasi. File PSD tidak dikompresi dan memuat informasi tentang berbagai graphic layer yang ada tanpa sebuah file.
c. Bunyi (Audio)
Suara adalah sesuatu yang dihasilkan oleh getaran yang berasal dari benda
yang mengalami getaran sehingga menghasilkan gelombang yang berada di udara.
(Daryanto, 2005: 9)
Penyajian audio merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Suara dapat lebih menjelaskan karakteristik suatu gambar,
misalnya musik dan suara efek (sound effect). Kemampuan dasar bunyi yang harus dimiliki PC multimedia adalah:
Membuat dan mensintesis bunyi.
Menangkap bunyi dari dunia luar, dari yang didengar dan dari CD.
Mengendalikan bunyi yang dibuat dari instrument elektronik, misalnya
MIDI.
Memainkan kembali bunyi tersebut lewat speaker atau sejenisnya.
Ada tiga belas jenis objek bunyi yang bisa digunakan dalam produksi
multimedia, yakni format waveform audio, aiff, dat, ibf, mod, rmi, sbi, snd, voc, au, MIDI sound track, compact disc audio dan MP3 file. Beberapa diantaranya dijelaskan di bawah ini.
Waveform audio: merupakan format file audio yang berbentuk digital, dapat dimanipulasi dengan perangkat lunak PC multimedia. Kualitas
sampel per detik) waveform audio disebut juga pulse code modulator (PCM) audio.
MIDI: Musical Instrument Digital Interface merupakan format yang dapat merekam performance information yang diperlukan chip suara pada komputer agar musik bisa dimainkan.
MP3: MPEG Audio Layer 3, merupakan format file audio yang menggunakan suatu codec untuk melakukan encoding (compressing) dan decoding (decompressing) suatu rekaman musik. MP3 dapat memadatkan audio track dalam CD menjadi file berukuran sangat kecil dengan bandwith lebih sedikit dan dapat ditransfer melalui internet tanpa mengurangi kualitas suara aslinya.
d. Video
Video adalah teknologi untuk menangkap, merekam, memproses,
mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film
seluloid, sinyal elektronik, atau media digital. (Rachmat dan Roswanto, 2006)
Video merupakan elemen multimedia paling kompleks karena
penyampaian informasi yang lebih komunikatif dibandingkan gambar biasa,
walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara dan teks,
namun bentuk video berbeda dengan animasi. (Suyanto, 2003: 279)
Perbedaan terletak pada penyajiannya, dalam video informasi disajikan
dalam kesatuan utuh dari objek yang dimodifikasi sehingga terlihat saling
I. Macam Video
Ada empat macam video yang dapat digunakan sebagai objek link dalam aplikasi multimedia yaitu:
1. Live Video Feed
Menyediakan objek-objek link multimedia yang menarik dan real-time. Saluran televisi atau live camera feed menjadi objek sebuah link. Webcam memungkinkan pengguna untuk melihat video feed dari seluruh dunia.
2. Videotape
Merupakan objek link multimedia juga, tetapi medium ini mempunyai keterbatasan yaitu pertama, bersifat linier informasi tersimpan dalam pita
gulungan dan untuk mengaksesnya harus menunggu karena harus mempercepat
(fast-forward) atau menggulung balik (rewind), untuk sampai pada spot yang diinginkan. Kedua, kebanyakan video tape player tidak dikontrol lewat komputer, ini berarti pengguna harus menekan tombol play, stop, fast-forward atau rewind secara manual ketika menggunakan videotape dalam presentasi multimedia. 3. Videodisc
Videodisc memiliki random access sangat cepat dan hanya menempati sedikit saja sumber daya komputer multimedia. Ada 2 format videodisc yang paling banyak diproduksi yaitu CAV dan CLV.
4. Digital Video
videodisc player. Digital video dapat diakses secara acak berdasarkan frame, yang memungkinkan pengguna dapat memainkan klip tertentu.
II. Format File Video
Format file dalam video merupakan hal penting, beberapa format file tersebut diantaranya yaitu:
1. Quick Time (MOV)
Merupakan sebuah sistem multimedia tambahan pada komputer
Machintosh dan Windows, yang menyediakan lintas platform, sinkronisasi waktu video digital, audio digital, dan lingkungan 3D virtual reality, dikembangkan oleh Apple Computer. Quick Time menggunakan ekstensi .mov dan digunakan dalam berbagai aplikasi multimedia, misalnya
CD-ROM dan produksi video broadcast serta mempunyai kemampuan melakukan kompresi-dekompresi melintasi berbagai platform.
2. MPEG (Motion Picture Expert Group)
Adalah skema kompresi & spesifikasi format file video digital yang dikembangkan oleh group ini. MPEG merupakan salah satu dari rich media yang mendukung web.
3. AVI(Audio Video Interleave)
Avi merupakan format video dan animasi yang digunakan video untuk
4. Real Video
Dikembangkan oleh Real Media. Video yang disimpan dala format Real Video mempunyai ekstensi .rm atau .ram. Format ini memungkinkan
adanya aliran video (online video, internet TV) pada bandwith yang rendah, sebab prioritas bandwith yang rendah maka kualitas dapat dikurangi.
5. Shockwave (Flash)
Dikembangkan oleh Macromedia. Format shockwave membutuhkan sebuah komponen tambahan untuk memainkan. Video disimpan dalam
format shockwave mempunyai ekstensi .swf. (Suyanto, 2003: 284) e. Animasi
Animasi berarti gerakan image atau video, seperti gerakan orang yang sedang melakukan suatu kegiatan dan lain-lain. Konsep dari animasi adalah
menggambarkan sulitnya menyajikan informasi dengan satu gambar saja, atau
sekumpulan gambar. Animasi seperti halnya film, dapat berupa frame-based animation (animasi berbasis frame) yaitu dibuat dengan merancang setiap frame tersendiri sehingga mendapatkan tampilan akhir. (Sutopo, 2003: 12)
Animasi yang kedua dapat berupa cast-based animation (animasi berbasis cast) mencakup pembuatan kontrol dari masing-masing objek (kadang-kadang disebut cast member atau actor) yang bergerak melintasi background.
Terdapat 9 jenis atau macam animasi yang dapat digunakan dalam
1. Animasi Sel (cell animation)
Kata ”cell” berasal dari kata ”celluloid”, yang merupakan material yang digunakan untuk membuat film gambar bergerak pada saat awal. Sekarang material film dibuat dari asetat (acetate), bukan celluloid. Sel animasi biasanya merupakan lembaran-lembaran yang membentuk sebuah frame animasi tunggal. (Gambar 2.9)
2. Animasi Frame (frame animation)
Adalah bentuk animasi yang paling sederhana. Animasi frame merupakan susunan frame yang disusun secara berurutan dan digerakkan secara cepat, sehingga seolah-olah menampilkan gambar yang bergerak. (Gambar 2.10)
Gambar 2.9Cell Animation
3. Animasi Sprite (sprite animation)
Merupakan animasi dari objek yang diletakkan dan dianimasikan pada
bagian puncak grafik dengan latar belakang diam. Sprite beranimasi dan bergerak sebagai objek yang mandiri. Sprite dapat dianimasikan dalam satu tempat, seperti halnya planet berputar atau burung bergerak sepanjang
garis lurus. (Gambar 2.11)
3. Animasi Lintasan (path animation)
Adalah animasi dari objek yang bergerak sepanjang garis kurva yang
ditentukan sebagai lintasan.(Gambar 2.12)
Gambar 2.11Sprite Animation
4. Animasi Spline
Spline adalah representasi matematis dari kurva. Program animasi komputer memungkinkan pengguna untuk membuat animasi dengan
lintasan garis berbentuk kurva. (Gambar 2.13)
Gambar 2.13Spline Animation 5. Animasi Vektor (vector animation)
Sebuah vektor merupakan garis yang memiliki ujung pangkal, arah dan
panjang. Animasi vektor menjadikan objek bergerak dengan
memvariasikan ketiga parameter ujung-pagkal, arah dan panjang pada
segmen-segmen garis yang menentukan objek. (Gambar 2.14)
6. Animasi Karakter (character animation)
Merupakan sebuah cabang khusus animasi. Animasi ini berbeda dengan
animasi lainnya, misalnya grafik bergerak, animasi logo yang melibatkan
bentuk organik yang komplek dengan penggandaan yang banyak dan
gerakan yang hirarkis.(Gambar 2.15)
7. Computational Animation
Animasi yang menggunakan koordinat x dan y untuk memposisikan suatu
objek pada layar.(Gambar 2.16)
Gambar 2.15Character Animation
8. Morphing
Artinya mengubah satu bentuk menjadi bentuk lain dengan menampilkan
serangkaian frame yang menciptakan gerakan halus begitu bentuk pertama mengubah dirinya menjadi bentuk yang lain. (Gambar 2.17)
2.8. Syarat Multimedia Interaktif
Menurut Thorn (1995) dalam (Ouda Teda Ena, 2001) mengajukan enam
kriteria untuk menilai multimedia interaktif yaitu:
1. Kemudahan navigasi
Sebuah program harus dirancang sesederhana mungkin sehingga
pembelajar bahasa tidak perlu belajar komputer lebih dahulu.
2. Kandungan kognisi
Bersifat memperoleh pengetahuan dan memanipulasi pengetahuan melalui
aktifitas mengingat, menganalisis, memahami, menilai, menalar dan
membayangkan.
3. Pengetahuan dan presentasi informasi
Kedua kriteria ini adalah untuk menilai isi dari program itu sendiri, apakah
program telah memenuhi kebutuhan pembelajaran si pembelajar atau
belum.
4. Integrasi Media
Media harus mengintegrasikan aspek dan ketrampilan bahasa yang harus
dipelajari.
5. Estetika
Untuk menarik minat siswa dalam belajar, program harus mempunyai
tampilan yang artistik.
6. Fungsi secara keseluruhan
Program yang dikembangkan harus