TIMELINE MULTIMEDIA PADA PE1\1BUATAN PROFILE
PERGURUAN DINIYYAH PUTERI PADANG PANJANG
FAIZ FAUZAN EL MUHAMMADY
F AKUL T AS SAINS DAN TEKN«)LOGI
UNIVERSITAS ISLAM NEGERI
SY ARIF HIDA YATULLAI-I
JAKARTA
TIMELINE MULTIMEDIA PADA PEMBUATAN PROFILE
PERGURUAN DINIYYAH PUTERI PADAN.G PANJANG
OLEH:
FAIZ FAUZAN EL MUHAMMAI>Y
100091020185
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar
Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri SyarifHidayatullah Jakarta
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSIT AS ISLAM NEGER! SY ARlF HIDAY ATULLAH
JAKARTA
Timeline Multimedia pada Pembuatan Profile
Perguruan Diniyyah Puteri Padang P:anjang
Skripsi
Sebagai salah satu syarat untuk memperoleh gelar
Saijana Komputer
Fakultas Sains dan Teknologi
Universits Islam Negeri Syarif Hidayatullah Jakarta
P 1bimbing I
セセセ@
Ir. Adil Siregar
Oleh:
Faiz Fauzan El Muhammady
100091020185
Menyetujui
Mengetahui, Ketua Jurusan TI/SI
Pembimbing 2
セi@
Nurhayati. M. Korn NIP. 150 293 241
r
AA.:..-.---'.:::-MMセ@
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UINSYARIFHIDAYATULLAHJAKARTA
-Dengan ini menyatakan bahwa Skripsi yang ditulis oleh:Nama NIM
Program Studi Judul Skripsi
: Faiz Fauzan El Muhammady : 100091020 l 85
: Teknik Informatika
: Timeline Multimedia pad a Pembuatan Profile Perguruan Diniyyah Puteri Padang Panjang
Dapat diterima sebagai syarat kelulusan untuk memperoleh gelar Sarjana Komputer pada Jurusan Teknik Infonnatika, Fakultas Sains dan Teknologi UIN SyarifHidayatullah Jakarta.
mbimbing I,
l<Ab
ah Ja a Putra NIP. 150 317 956
Jakarta, Desember 2006 Menyetujui, Dosen Pembimbing
Mengetahui,
(
Nurhayati, M. Korn NIP. 150 293 241
Ketua J urusan,
M.Sis Ir. Bakri La Katjong. MT, M.Kom
LEMEAR PENGESAHAN UJIAN
Skripsi ini be1judul TJMELINE MULTIMEDIA PADA PEMBUATAN PROFILE PERGURUAN DINIYYAH PUTERI PADANG PANJANG. Telah diuji dan dinyatakan lulus dalam Sidang Munaqosyah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta, pada hari Senin,
13 Maret 2006. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata I (SI) pada Jurusan Teknik Informatika.
Penguji II
Nurhayati, M.Kom NIP. 150 293 241
Dr. Eko Syamsudin Haristo, M.Eng
J akaita, Maret 2006
ABSTRAK
Faiz Fauzan El Muhammady, Timeline Mutimedia pada Pembuatan Profile Perguruan Diniyyah Puteri Padang Panjang. (Di bawah bimbingan Ir. Adil Siregar dan Nurhayati, M.Kom).
Perguruan Diniyyah Puteri Padang Panjang merasa agak sedikit kurang dalam mempromosikan dan menjelaskan tentang perguruan. Promosi dengan selembar kertas brosur mempunyai banyak keterbatasan. Baik dari segi ruang tulis, gambar dan lain sebagainya. Multimedia merupakan gabungan antara teknologi dan seni, yang mana kehadirannya tanpa disadari sangat dibutuhkan dalam perkembangan kehidupan manusia. Baik dalam segi hiburan, bisnis, proses ajar-mengajar dan banyak hal lainnya yang ternyata membutuhkan teknologi multimedia.
Untuk itu penulis mencoba memberikan usu! untuk menggunakan
teknologi multimedia dan CD (compacl disk) sebagai media penyampaian
promosi. Dengan memiliki banyak ruang, bisa menjelaskan lebih banyak tentang Perguruan Diniyyah Puteri Padang Panjang, dan yang tak kalah penting dapat mencerminkan perguruan yang solid, professional, dan elegan. Beranjak dari ide itulah penulis menampilkan judul Timeline Multimedia pada Pembuatan Profile Perguruan Diniyyah Puteri Padang Panjang. Pada skripsi ini penulis membatasi masalah pada pengolahan timeline. Karena timeline salah satu ha! terpenting bahkan bisa dikatakan inti dari proses pergerakan animasi yang menghasilkan suatu aplikasi multimedia. Karena banyaknya timeline, penulis hanya akan menjabarkan timeline utama pada tiap menu.
Pada proses perancangan ini penulis melakukan tinjauan ke Perguruan Diniyyah Puteri sambil mengumpulkan beberapa data, mencoba memberikan beberapa rancangan aplikasi, melakukan studi pustaka, dan memulai pembuatan aplikasi. Sistem multimedia sebagai alat untuk keunggulan bersaing, maim pengembangan sistem multimedia harus mengikuti tahapan pengembangan mendefinisikan masalah, merancang isi, menulis naskah, memproduksi sistem, melakukan tes pemakai, menggunakan sistem dan memelihara sistem.
Alhasil, penulis menghasilkan sebuah CD interaktif dengan animasi tentang perguruan Diniyyah Puteri Padang Panjang. Aplikasi yang dapat dipakai dengan mengklik tombol-tombol nafigasi yang ada. Aplikasi ini terdiri dari gambar-gambar yang bergerak (animasi) dan clip video kegiatan sehari-hari di perguruan Diniyyah Puteri Padang Panjang.
Dengan CD interaktif ini, perguruan Diniyyah puteri akan dapat lebih leluasa dalam mempromosikan diri. Dan semoga aplikasi ini dapat dikembangkan dengan disain yang lebih menarik, isi yang lebih lengkap, dan ukuran file yang lebih ringan.
Kata Kunci : CD, Compact Disk, media tempat penyimpanan data.
xxxv halaman
+
I 47 halaman+
93 gambar+
3 lampiran.Kata Pengantar
Puji dan syukur kepada Allah SWT, atas karunia dan rahmat-Nya sehingga
penulis dapat menyelesaikan penyusunan skripsi ini dengan judul "Timeline
Multimedia pada Pembuatau Profile Pcguruan Diniyyah Puteri Padang
Panjang" sebagai salah satu syarat yang harus ditempuh oleh seluruh mahasiswa
Teknik lnformatika untuk mencapai gelar Sarjana Komputer pada Fakultas Sains
dan Teknologi Universitas Islam Negeri (UIN) Syarif Hidayatullah Jakmta.
Dalam penulisan skripsi ini, penulis menyadari masih banyak kekurangan
sehingga skripsi ini jauh dari kesempurnaan karena keterbatasan ilmu
pengetahuan yang dimiliki, oleh karena itu penulis mengharapkan kritik dan saran
dari pem baca guna perbaikan pad a masa yang akan datang.
Dengan selesainya penulisan skripsi ini maka dengan rasa syukur dan
honnat penulis mengucapkan terima kasih yang tulus kepada semua pihak yang
turut membantu sehingga tersusunnya penulisan skripsi ini, karena tanpa bantuan,
petunjuk, bimbingan dan saran-saran mungkin penulis tidak dapat menyusun
penulisan skripsi ini. Pada kesempatan ini penulis ingin mengucapkan terima
kasih yang sebesar-besarnya kepada:
I. Papa dan !bu yang tercinta, yang telah memberikan begitu banyak kasih
sayang kepada Ananda se1ta dorongan baik moril maupun materil sehingga
dapat menyelesaikan skripsi ini dengan baik,.
2. Bapak Ir. Adil Siregar dan !bu Nurhayati, M.Kom, selaku dosen
waktu dan tenaga untuk memberikan bimbingan yang berharga serta
petunjuk dan saran dalam penyusunan skripsi ini.
3. Bapak DR. Syopiansyah Jaya Putra, M.Sis selaku dekan Fakultas Sains dan
Teknologi Universitas Islam Negeri (UJN) Syarif Hidayatullah Jakarta.
4. Bapak Ir. Bakri La Katjong, MT, M.Kom selaku ketua jurusan Teknik
Informatika Universitas Islam Negeri (UJN) Syarif Hidayatullah Jakarta.
5. lbu Khodijah Hulliyah, S.Kom, terima kasih atas segala dukungannya.
6. Perguruan Diniyyah Puteri Padang Panjang.
7. lbu Zikra clan lbu Fauziah selaku pimpinan dan wakil pimpinan Perguruan
Diniyyah Puteri Padang Panjang.
8. lvfy BigBro and BigSisl yang menjadi inspirasi untuk cepat lulus, Wan
Fawaz, Kak Zie, Kak Fie, Kak Na, and Wan Uj. Terima kasih.
9. Special untuk Fadhilah Tsani, Rahmat (Tapal) Arief, Fachrie (B-Genk),
Zaenal, Rusdiana, Al Hady Mustaqim, Ernawati, Da Andi, Ajo Royo,
Zulkarnain (tunuk) Sahar yang tanpa bosan memberi semangat untuk
menyelesaikan skripsi ini.
I 0. Teman-teman Teknik Jnformatika angkatan 2000, khususnya Enno, Kiki,
.
Mumun, Nung, Riris, Mia, Nani, Nana, Dedi, Hadi, Irfan, Mahfudz, Eqi,
Helmi, Dadan, Asep, Fachrurrozi, Fachri, Jean, Reza, Riza, Safari, Risydi,
Ilham, dan semuanya semoga kesuksesan selalu mengikuti diri kalian.
11. My firend in Tapak Suci Indonesian Maitial Art, khususnya Faizal (azonx)
(Q-Boom) Rifai, Buyung, dan teman-teman yang belum tersebutkan namanya.
Thanx U all ....
12. And yang terpenting dan terdalam for my computer. I love You ... I Love
You ... .
13. Semua pihak yang secara langsung maupun tidak langsung telah
memberikan bantuan dan dukungan untuk penulis dalam penulisan skripsi
ini.
Akhirnya kepada Allah SWT jualah, penulis menghara:pkan agar usaha yang
sederhana ini dapat mencapai sasaran yang maksimal, membantu Perguruan
Diniyyah Puteri Padang Panjang dalam mensosialisasikan perguruan yang akan
dapat membangun muslimah sejati sebagai salah satu penyangga kekuatan Islam
dan bumi pertiwi.
Jakarta, Maret 2006
DAFTARISI
Halaman
Halaman Judul Luar ... .
Halaman Judul Dalam ... ii
Halaman Pengesahan Pembimbing ... 111
Halaman Persetujuan... iv
Abstrak ... v
Kata Pengantar ... ... ... ... vi
Daftar Isi ... ... .... ... ... 1x
Daftar Garn bar ... ... ... ... ... ... xiii
Daftar Lampiran ... xviii
Daftar Pustaka ... ... ... xix
Lampiran ... xx
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang Masalalt... 2
1.2. Rumusan Masalalt ... 2
1.3. Ruang Lingkup Permasalaltan ... 3
1.4. Tujuan Penulisan ... 3
1.5. Sasaran ... 3
1.6. Metode Pengembangan... 4
1.6.1. Metode Observasi ... 4
1.6.2. Metode Studi Pustaka... 4
1.6.3. Metode Pengembangan Multimedia... 4
BAB II LANDASAN TEORI ... 7
2.1. Multimedia ... 7
2.1.1. Pengertian Multimedia... 8
2.1.2. Elemen-elemen Multimedia... I 0 2.1.2.1. Teks ... IO 2.1.2.2. Gambar ... 11
2.1.2.3. Ani1nasi ... 13
2.1.2.4. S11ara/Audio ... 23
2.1.2.5. Video ... 25
2.1.3. Peralatan Multimedia ... 25
2.1.4. Aplikasi Multimedia ... 28
2.1.5. Manfaat Penggunaan Multimedia ... 31
2.1.6. Langkah-langkah dalam Mengembangkan Sistem Multimedia... 32
2.2 Sistem ... 34
2.3 Informasi ... 35
2.4. Macromedia Flash MX ... 35
Spesifikasi Sistem Macromedia Flash ... 37
2.5. Adobe Photoshop 7.0 ... 38
Spesifikasi Sistem Adobe Photoshop 7.0 ... 39
2.6. Adobe Premier Pro7.0 ... 40
Spesifikasi Sistem Adobe Premier Pro7.0 ... 41
2. 7. Cool Edit ... 42
Spesifikasi Sistem Cool Edit.. ... 43
Timeline Pada Macromedia Flash MX ... 45
2.8.1. Layer ... 46
2.8.2. Frame ... 47
2.8.3. Playhead ... 48
2.9. Profile Pcrguruan Diniyyah Puteri Padang Panjang ... 48
2.9.1. S"'jarah Singkat Perguruan Diniyyah Puteri ... 48
2.9.2. Visi dan Misi Perguruan Diniyyah Puteri ... 50
2.9.3. Struktur Organisasi Perguruan Diniyyah Puteri ... 51
BAB III METODELOGI DAN PERANCANGAN SISTEM ... 56
3.1. Analisis Sistem ... 56
Mendefinisikan Masalah ... 58
3.2. Disain Sistem ... 59
3 .2.1. Rancangan Konsep ... 60
3 .2.2. Detail Konsep ... 66
3.2.3. Rancangan fsi dan Naskah ... 75
3.2.4. Rancangan Grafik ... 87
3.3. Mcmproduksi Sistem ... 87
BAB IV PENGEMBANGAN DAN IMPLEMENTASI SISTEM ... 89
4.1. Timeline ... 89
4.1.1. Timeline pada Menu Sejarah ... 89
4.1.2. Timeline pada Menu Visi dan Misi ... 91
4.1.3. Timeline pada Menu Struktur Organisasi ... 94
4.1.5. Timeline pada Menu Tekad Siswi ... 114
4. 1 .6. Timeline pada Menu Ekstra Kurikuler ... .115
4.1.7. Timeline pada Menu Fasilitas ... 117
4. 1 .8. Timeline pada Menu Galeri ... 121
4.1.9. Timeline pada Menu Utama ... J 29 4.1, 10. Timeline pada Menu Peta ... 137
4.2. Autorun CD ... 139
4.2.1. Konfigurasi File INF ... 139
4.2.2. Proses Pembakaran CD ... 140
4.3. Spesifikasi Komputer Pengguna ... 146
BAB V KESIMPULAN DAN SARAN ... 144
5.1. Kesimpulan ... 144
DAFTAR GAMBAR
Halaman
Gambar 2.1. Tampilan Macromedia Flash MX ... 37
Gambar 2.2. Tampilan Adobe Photoshop 7.0 ... 39
Gambar 2.3. Tampilan Adobe Premiere Pro 7.0 ... 41
Gambar 2.4. Tampilan Cool Edit... ... 43
Gambar 2.5. Timeline pada Adobe Premiere Pro 7.0 ... 44
Gambar 2.6. Timeline pada Cool Edit.. ... 45
Gambar 2.7. Timeline pada Macromedia Flash MX ... 45
Gambar 2.8. Timcline pada Flash ... 45
Gambar 2.9. Ilustrasi Layer Secara Fisik ... 46
Gambar 2.10. Gambar Layer "hantu" dan Layer "ta! i" ... 46
Gambar 2.11. Ilustrasi Frame pada Roi Film ... 47
Gambar 2.12. Struktur Utama Perguruan Diniyyah Puteri Padang Panjang ... 52
Gambar 2.13. Struk'tur Bidang Pendidikan dan Pengajaran ... 53
Gambar 2.14. Struktur Bidang Keuangan dan Personalia ... 54
Gambar 2.15. Struk'tur Bidang Humas dan Kerjasama ... 55
Gambar 2.16. Struktur Bidang Rumah Tangga ... 56
Gambar 3.1. Siklus Pengembangan Aplikasi Multimedia ... 58
Gambar 3.2. Rincian Siklus Pengembangan Aplikasi Multimedia ... 58
Gambar 3.3. Hirarki Layar Menu Utama ... 61
Gambar 3.4. Hirarki Layar Menu Sejarah ... 62
Gambar 3.6. Hirarki Layar Menu Program Pendidikan ... 63
Gambar 3.7. Hirarki Layar Menu Struktur Organisasi ... 64
Gambar 3.8. Hirarki Layar Menu Tekad Siswi ... 65
Gambar 3.9. Hirarki Layar Menu Ekstra Kurikuler ... 65
Gambar 3.10. Hirarki Layar Menu Fasilitas ... 66
Gambar 3.11. Hirarki Layar Menu Galeri ... 66
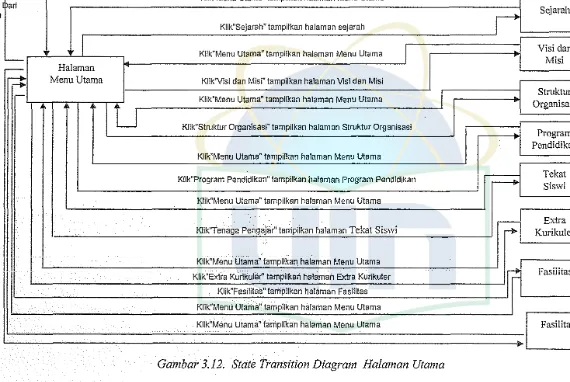
Gambar 3.12. State Transition Diagram Halaman Utama ... 67
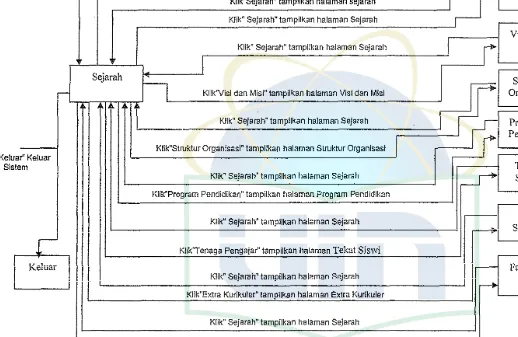
Gambar 3.13. State Transition Diagram Halaman Sejarah ... 68
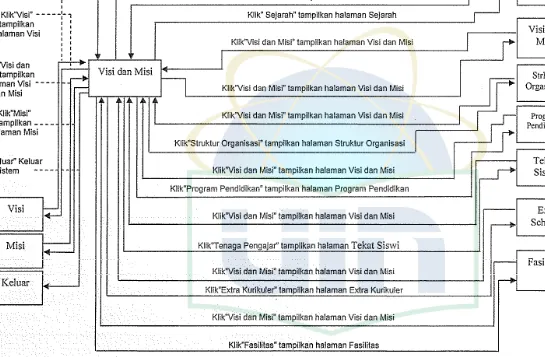
Gambar 3.14. State Transition Diagram Halaman Visi dan Misi ... 69
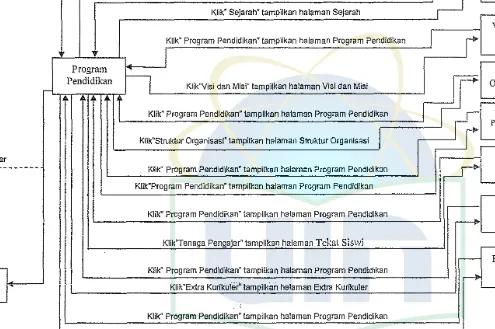
Gambar 3.15. State Transition Diagram Halaman Program Pendidikan ... 70
Gambar 3.16. State Transition Diagram Halaman Struktur ... 71
Gambar 3.17. State Transition Diagram Halaman Ex-School... ... 72
Gambar 3.18. State Transition Diagram Halaman Tekad Siswi. ... 73
Gambar 3.19. State Transition Diagram Halaman Fasilitas ... 74
Gambar 3.20. State Transition Diagram Halaman Galeri ... 75
Gambar 3.21. State Transition Diagram Halaman Peta ... 75
Gambar 3.22. Rancangan Layar Halaman Intro ... 76
Gambar 3.23. Rancangan Layar Halaman Menu Utama ... 77
Gambar 3.24. Rancangan Layar Halaman Sejarah ... 78
Gambar 3.25. Rancangan Layar Halaman Visi dan Misi ... 79
Gambar 3.26. Rancangan Layar Halaman Struhur Organisasi.. ... 80
Gambar 3.27. Rancangan Layar Halaman Program Pendidikan ... 81
Gambar 3.29. Rancangan Layar Halaman Ekstra Kurikuler ... 83
Gambar 3.30. Rancangan Layar Halaman Fasilitas ... 85
Gambar 3 .31 . Rancangan Layar Halaman Galeri ... ... 86
Gambar 3.32. Rancangan Layar Halaman Peta ... 87
Gambar 4.1. Timeline pada Menu Sejarah ... 89
Gambar 4.2. Timeline pada Menu Visi Misi ... 91
Gambar 4.3. Timeline pada Menu Struktur Organisasi. ... 94
Gambar 4.3.1. Timeline pada Menu Struktur Organisasi dari Frame I sampai 20 ... 96
Gambar 4.3.2. Timeline pada Menu Struktur Organisasi dari Frame I sampai 40 ... 97
Gambar 4.3.3. Timeline pada Menu Struktur Organisasi dari Frame 40 sampai 45 ... 98
Gambar 4.3.4. Timeline pada Menu Struktur Organisasi dari Frame 45 sampai 50 ... 99
Gambar 4.3.5. Timeline pada Menu Struktur Organisasi dari Frame 50 sampai 55 ... I 00 Gambar 4.3.6. Timeline pada Menu Struktur Organisasi dari Frame 55 sampai 60 ... 101
Gambar 4.4. Timeline pada Menu Program Pendidikan ... I 03 Gambar 4.4. l. Timeline pada Menu Program Pendidikan dari Frame I sampai 10 ... 104
Gambar 4.4.2. Timeline pada Menu Program Pendidikan dari Frame 10 sampai 33 ... I 05 Gambar 4.4.3. Timeline pada Menu Program Pendidikan dari Frame 34 sampai 40 ... 107
Gambar 4.4.4. Timeline pada Menu Program Pendidikan dari Frame 41 sampai 46 ... I 09 Gambar 4.4.5. Timeline pada Menu Program Pendidikan dari Frame 47 sampai 52 ... 110
Gambar 4.4.6. Timeline pada Menu Program Pendidikan dari Frame 53 sampai 58 ... 111
Gambar 4.4.7. Timeline pada Menu Program Pendidikan dari Frame 59 sampai 64 ... 112
Gambar 4.5. Timeline pada Menu Tekad Siswi ... 114
Gambar 4.7. Timeline pada Menu Fasilitas ... .117
Gambar 4.7. I. Timeline pada Menu Fasilitas dari Frame 1 sampai 16 ... 119
Garn bar 4.7.2. Timeline pada Menu Fasilitas dari Frame 17 sampai 32 ... 120
Gambar 4.8. Timeline pada Menu Galeri ... 121
Gambar 4.8.1. Timeline pada Menu Galeri dari Frame I sampai 76 ... 124
Garn bar 4.8.2. Timeline pada Menu Galeri dari Frame I sampai 15 ... .126
Gambar 4.8.3. Timeline pada Menu Galeri dari Frame 76 sampai 90 pada Layer Title ... 127
Garn bar 4.8.4. Timeline layer ButtonMUText dan ButtonMU ... 127
Gambar 4.8.5. Timeline pada Menu Galeri dari Frame 106 sampai 117 ... 128
Gambar 4.9.2. Timeline pada Menu Utama ... 129
Gambar 4.9.1. Timeline pada, layer Ending, Line, TITLE TEXT, TEXT, LOGO danjam ... 133
Gambar 4.9.1. Timeline pada Layer Anim Logo dan layer text button ... .134
Gambar 4.9.3. Timeline pada Menu Utama Frame 1 sampai 65 pada Layergroup Button ... 135
Gambar 4.9.4. Timeline pada Layer Hiasan, Masjid, Background, dan Stop ... .137
Gambar 4.10. Timeline pada Menu Peta ... 137
Gambar4.l l. Notepad ... 139
Gambar 4.12. Penyimpanan File inf ... 139
Gambar 4.13. Memilih Data Disc ... 140
Gambar 4.14. Tekan Tombol Add untuk Memasukkan File ... .141
Gambar 4.15. Memilih File ... 142
Gambar 4.16. Daftar File yang akan Disalin Ke CD ... 142
Gambar 4.17. Mengisi Recorder, Nama/Volume, Writing Speed ... .143
Gambar 4.19. Pemberitahuan Selesainya Pembakaran CD ... 144
[image:18.595.80.477.168.686.2]Gambar 4.20. Pembakaran Telah Selesai ... 145
DAFTAR LAMPIRAN
Halaman
Lampiran I: Rancangan Naskah ... xx
BABI
PENDAHULUAN
Perguruan Diniyyah Puleri Padang Panjang merupakan Pondok Pesanlren
Moderen Khusus Puleri lerlelak di kawasan kola Padang Panjang Sumatera Baral.
Didirikan oleh Ibunda Rahmah El Yunusiyyah pada langgal I November 1923
pada zaman pemerinlahan Belanda di Indonesia. Saal ini, Perguruan Diniyyah
Puleri Padang Panjang lelah berkembang jauh dengan memiliki Iima program
pendidikan mulai dari tingkal Taman Kanak-kanak sampai Sekolah Tinggi.
Menjelang usia ke 80 lahun, pada bulan Aguslus 2003, Perguruan
Diniyyah Puleri melakukan reengineering dalam persiapan menuju pusal
pendidikan Islam berbasis leknologi. Unluk ilu, secara bertahap dan
berkesinambungan, seluruh elemen perguruan melakukan perubahan dan
perbaikan besar unluk mencapai lujuan mulia "MENCERDASKAN GENERASI
ISLAM".
Seiring dengan keinginan unluk memajukan diri, perguruan Diniyyah
Puteri Padang Panjang melakukan sosialisasi kepada masyarakal dari semua
kalangan. Dengan berbekal brosur peguruan Diniyyah Puteri berusaha untuk
menujuldrnn kemajuan-kemajuan dan keunggulan-keunggulan yang lelah
meningkal selama ini.
Dalam ha! penggalangan danapun perguruan Diniyyah Puleri berusaha
untuk memperkenalkan diri dalam presentasi. Tenlu saja profile perguruan, segala
untuk dipresentasikan harus di terangkan. Tapi presentasi yang dilakukan hanya
menggunakan plastic transparansi dengan alat bantu OHP, yang terkadang
menyebabkan minat para audien akan materi presentasi profile tersebut agak
berkurang.
Begitu juga dengan brosur. Hanya dengan gambar dan keterangan pada
brosur tidak cukup untuk menjelaskan perubahan-perubahan dan
kemajuan-kemajuan yang telah dialami perguruan Diniyyah Puteri Padang Panjang. Tak
jarang pula setelah brosur dibaca beberapa detik brosur tersebut segera menjadi
hiasan tempat sampah.
1.1. Latar Belakang Masalah
Oleh sebab itu munculah beberapa permasalahan yang timbul
yaitu:
I. Media apa yang dapat digunakan agar dapat memberikan informasi
yang lebih banyak.
2. Bagaimana agar penyampaian infonnasi tentang Perguruan Diniyyah
Puteri menjadi lebih menarik.
3. Bagai mana cara penyampaian informasi agar berkesan lebih
professional.
1.2. Rumusan Masalah
Berdasarkan permasalahan diatas, penulis merumuskan masalah
Diniyyah Puteri menjadi lebih lengkap, menari.k dan professional
dengan me11gg11naka11 teknologi multimedia sebagai media promosi".
1.3. Rnang Lingknp Permasalahau
Pada skripsi ini penulis akan mencoba mengembangkan
permasalahan tersebut dengan membuat CD interaktif company profile
tentang Perguruan Diniyyah Puteri Padang Panjang menggunakan
program editing utama yaitu Macromedia Flash. Dimana pada penulisan
skripsi ini hanya menjelaskan timeline akhir pada tiap-tiap menu. Yaitu
bagaimana pengaturan timeline akhir yang berupa gabungan dari gambar,
video, suara dan timeline-timeline Jain.
1.4. Tujuan Pennlisan
Tujuan penulisan adalah merancang sebuah CD multimedia
interaktif sebagai media promosi bagi Perguruan Diniyyah Puteri yang
memberikan informasi yang Jebih lengkap, lebih menarik dan professional
yang pada pembuatannya dititik beratkan pada pengaturan timeline.
1.5. Sasaran
Sasaran hasil akhir pengguna CD interaktifini adalah :
I. Para audien pada seminar dan presentasi tentang perguruan Diniyyah
Puteri.
3. Bagi para cal on pem beri bantuan.
4. Para Murid ketika penerimaan murid baru ( diharapkan dapat
memperlihatkan pada kerabatnya).
1.6. Metode Pengembangan
Dalam rangka menyusun skripsi ini, diperlukan data-data
informasi yang relatif lengkap sebagai bahan yang dapat mendukung
kebenaran materi uraian dan pembahasan. Oleh karena itu, metode yang
akan digunakan dalam pembuatan Company Profile Perguruan Diniyyah
Puteri yaitu:
1.6.1. Metode Observasi
Pengumpulan data dan informasi dengan cara meninjau
dan mengamati semua kegiatan atau apapun yang patut
dimasukkan dalam iklan.
1.6.2. Mctode Studi Pustaka
Pengumpulan data dan informasi dengan cara membaca
buku-buku referensi yang dapat dijadikan acuan pembahasan
dalam masalah ini.
1.6.3. Metodc Pengembangan Multimedia
Metode yang akan digunakan dalam pembuatan profile
1. Praproduksi
Pada tahap ini dilakukan pengumpulan bahan dan
data, pembuatan konsep, dan pembuatan perancangan.
2. Produksi
Pada tahap ini semua seluruh objek multimedia
dibuat. Pembuatan aplikasi berdasarkan slo1J1board, flowchart
view, struktur navigasi, atau diagram ッエセェ・ォ@ yang berasal dari
tahap design.
3. Pasca Produksi
Periode semua pekerjaan dan aktivitas yang エ・セェ。、ゥ@
setelah multimedia diproduksi, meliputi pengetesan aplikasi
dan penggandaan.
1.7. Sistematilrn Penulisan
Penyusunan skripsi ini dibagi alas lima bab dan masing-masing
bab dibagi menjadi beberapa sub bab yang secara garis besar diuraikan
sebagai berikut :
BAB l PENDAHULUAN
Penjelasan mengenai latar belakang masalah, rumusan masalah,
ruang lingkup masalah, tujuan dan manfaat, metode penelitian
BAB II LANDASAN TEO RI
Penjelasan mengenai multimedia, software yang dipakai,
mengenai teori yang diperlukan dalam penulisan dan sekilas
tentang Perguruan Diniyyah Puteri Padang Panjang.
BAB III METODOLOGI DAN PERANCANGAN SISTEM
Penjelasan tentang tahapan pengembangan multimedia
berdasarkan pra produksi, produksi, dan pas·:a produksi.
BAB IV PENGEMBANGAN DAN IMPLEMENTASJ SISTEM
Penjelasan proses aplikasi dari multimedia yang dibuat
berdasarkan representasi pengetahuan yang di dapatkan, design,
storyboarding. Penjelasan tentang jalannya pembuatan company
profile khususnya pada bagian timeline.
BAB V KESIMPULAN DAN SARAN
Penjelasan tentang kesimpulan dari hasil bahasan seluruh bab
serta saran-saran yang kiranya dapat bermanfaat bagi pembuatan
2.1. Multimedia
BAB II
LANDASAN TEORI
Kata multimedia bukanlah baru, tetapi sudah digunakan bahkan sebelum komputer menampilkan presentasi atau penyajian yang menggunakan beberapa macam cara. Pada awal tahun 1990, multimedia bera1ii kombinasi dan teks dengan document image. Perkembangan teknologi document image dilengkapi dengan penggunaan faksimile, yang mengkonversi dokumen dengan pengkodean yang menyimpan informasi setiap piksel dengan nilai putih atau hitam. Bila kepadatan piksel bertambah sesuai dengan kualitas mesin, ukuran informasi menjadi lebih
besar.
Contoh lainnya, penggunaan slide 35 111111 dengan rekarnan audio merupakan bentuk multimedia. Dalarn kehidupan sehari-hari, setiap orang rnenggunakan bermacam-rnacarn panca indera untuk rnenerima informasi dan lingkungan yang menggunakan berbagai media. Hal yang sama, PC menyajikan output pada screen clan hardcopy dengan printer, karena
screen dan printer merupakan media yang berbeda.
berarti data yang disimpan mempunyai nilai diskrit, dikelompokkan dalam
sejumlah bit (binary digit). Bentuk digital melekat dalam komputer yang
mempunyai kemampuan seperti akurasi, dapat diprogram, dan fleksibel.
Akurasi tidak diperlukan dalam objek multimedia analog yang digunakan
untuk pengembangan dengan komputer. Di samping itu banyak sistem
telah dibuat dan disimpan dalam bentuk analog untuk menyajikan video
dan audio. Sistem hybrid analog-digital mempunyai kemungkinan yang
fleksibel untuk menangani keduajenis data.
Faktor kemampuan dan artistik dalam ー・ォ・セェ。。ョ@ fotografi,
perekaman suara, atau videografi juga diperlukan pada multimedia
komputer seperti halnya dalam pembuatan media untuk televisi, audio, dan
film. Suatu multimedia mungkin merupakan presentasi sederhana yang
berjalan sendiri menceritakan sesuatu, atau merupakan program interaktif
yang kompleks termasuk path yang dapat dipilih oleh user.
2.1.1. Pengertian Multimedia
Menurut Burger (1993, p6 I 6), multimedia adalah gabungan
dari 2 media atau lebih. Media juga bisa dikatakan sebagai suatu
tempat dimana informasi dapat bergerak atau mengalir. Kata media
itu sendiri mengacu kepada sesuatu yang berbeda atau terletak di tengah-tengah.
Menurut Andleigh (1996, p3), multimedia adalah suatu
penyebaran informasi, aplikasi, presentasi dan dokumen lain yang
menggunakan gabungan kombinasi dari teks, grafik, animasi, dan
video.
Menurut Hoffstetter (2001, p2), multimedia adalah
penggunaan komputer untuk menyajikan dan mengkombinasikan
teks, grafik, audio dan video dengan alat bantu yang
memungkinkan pengguna untuk melayani, berinteraksi,
menciptakan dan berkomunikasi. Sesuai denga,n gambaran definisi
tentang "multimedia" diatas terdapat 4 komponen penting yang
dibutuhkan dalam "multimedia" yaitu :
1. Adanya sebuah komputer yang berguna sebagai pengkoordinasi
apa yang dilihat, didengar, dan berinteraksi.
2. Adanya hubungan (links) yang dapat menghubungkan
pengguna dengan informasi yang dikehends.ki.
3. Adanya alat bantu yang dibutuhkan pengguna untuk melintasi
informasi yang terhubung.
4. Pengguna harus dapat mengumpulkan, memproses dan
berkomunikasi dengan informasi dan ide sendiri.
Sedangkan bila diterjemahkan secara bebas, sesuai
namanya "multimedia" dapat berarti lebih dari satu media.
Bermacam media yang akan dipakai nantinya digabungkan
menjadi satu kesatuan yang paling mendukung. Artinya media
[image:28.595.76.482.148.703.2]dengan media yang lain yang juga telah dipilih untuk membentuk
satu kesatuan yang harmonis.
Dari berbagai macam pengertian tentang multimedia diatas,
dapat dilihat bahwa multimedia dibentuk dari penggabungan
beberapa elem en, berupa gambar bergerak ( animasi/video ), suara
(audio), gambar (grafik), dan teks yang digabungkan kedalam
sebuah komputer dan dijalankan secara interaktif.
2.1.2. Elemen - elemen multimedia
Untuk membuat aplikasi multimedia, diperlukan
penggabungan dari beberapa elemen, yaitu:
2.1.2.1. Teks
Teks merupakan elemen multimedia yang paling
sederhana dan membutuhkan ruang penyimpanan yang
paling kecil dibanding dengan elemen multimedia yang
lainnya. Dengan penggunaan teks, informasi menjadi
lebih mudah disampaikan dan dimengerti oleh pengguna.
Teks dapat dibagi menjadi 4 macam yaitu :
1 . Teks tercetak
Adalah teks yang sering digunakan pada umumnya
yaitu teks yang dicetak pada kertas.
2. Scanned text
scanner kemudian teks tersebut diubah menjadi suatu
teks yang dapat dibaca pada komputer.
3. Teks elektronik
Adalah teks yang dapat langsung dibaca pada
komputer.
4. Hypertext
Adalah sebuah aplikasi atau metode pemberian indeks
pada teks secara cepat untuk mendapatkan teks yang
diinginkan dalam sebuah dokumen atau lebih.
2.1.2.2. Gambar
Menurut Andleighl dan Thakrar (1999, p33)
image/gambar adalah semua obye:k yang diwakilkan
dalam bentuk grafik dan nongrafik atau konsep yang
berbentuk kode dimana tidak ada relasi dengan waktu dan
statis.
Biasanya gambar yang digunakan dalam
multimedia dapat berupa gambar sintetis, artinya gambar
yang dibuat dengan program pengolah gambar seperti
Adobe Photoshop, dapat juga bernpa gambar hasil
scanning dari photo atau lukisan tangan, atau berupa
gabungan antara hasil scanning dan editing.
Selain gambar pada multimedia juga biasanya
batang, grafik lingkaran, dan berbagai macam bentuk
grafik lainnya yang berbentuk 2 maupun 3 dimensi.
Grafik merupakan elem en multimedia yang
dipresentasikan dalam 2 atau 3 dimensi sebagai media
ilustrasi yang memperjelas penyampaian informasi.
Grafik terdiri dari dua bentuk dasar yaitu : grafik bitmap
dan grafik vektor.
Grafik bitmap disusun sebagai matrik, nilai
numerik yang terdapat dalam matrik tersebut
mempresentasikan setiap titik-titik atau pixel. Grafik
bitmap digunakan untuk menyimpan foto dan gambar
rumit yang membutuhkan rincian secara halus. Biasanya
grafik bitmap mempunyai ukuran yang besar dan semakin
tinggi resolusinya maka gambar yang dihasilkan semakin
haius tetapi ukuran.fi/enya bertambah besar.
Sedangkan grafik vektor disusun dari
bentuk-bentuk grafis seperti lingkaran, garis, elips, persegi
panjang, segi banyak dan sebagainya yang ditempatkan
dengan koordinat, ukuran, keteba.lan sisi dan pola
pengisian pada bidang. Grafik vektor biasanya digunakan
untuk menyimpan gambar-gambar kartun dalam bentuk 2
dimensi.
I. Visible
Image atau gambar yang dikategorikan dalam visible
adalah image yang dapat dilihat oleh mata, antara lain
adalah gambar, dokumen-dokumen, lukisan (baik
lukisan yang discan ke dalam komputer maupun
lukisan yang dibuat dari aplikasi-aplikasi komputer),
foto-foto, hasil rekaman dari kamera video.
2. Non visible
Obyek ini seharusnya tidak termasuk dalam
gambarlimage, akan tetapi ditampilkan dalam bentuk
image. Contohnya seperti ukuran suhu.
3. Abstrak
Abstrak image seharusnya tidak pernah ada di dalam
dunia nyata. Abstrak image biasanya dihasilkan oleh
!computer berdasarkan beberapa kalkulasi aritmatika.
Contohnya: fractal.
2.1.2.3. Animasi
Adalah pembentukan gerakan dari berbagai
macam media/obyek yang divariasikan dengan efek-efek,
gerakan transisi juga suara yang selaras dengan gerakan
animasi tersebut.
Animasi berarti gerakan image atau video, seperti
kegiatan, dan lain-lain. Konsep dari animasi adalah
menggambarkan sulitnya menyajikan informasi dengan
satu gambar saja, atau sekumpulan gambar. Demikian
juga tidak dapat menggunakan teks untuk menerangkan
informasi 1•
Defenisi lain dari animasi adalah satu teknik dan
proses memberikan gerakan yang nampak pada obyek
yang mati yang dirangkaikan dengan perbedaan gerak
yang minim pada setiap frame. Animasi merupakan
elemen multimedia yang membutuhkan kapasitas
penyimpanan yang besar. Animasi menurut media
pembuatannya dapat dibagi menjadi 2 yaitu:
1. Computer Based Animation
Animasi yang dihasilkan oleh komputer untuk
membuat efek visual seperti perubahan posisi,
bentuk wama, struktur suatu obyek dan
perubahan dalam pencahayaan, sudut pandang,
orientasi dan fokus.
2. Full Motion Video
Proses animasi dimanaframe atau gambar yang
terdapat didalam file merupakan hasil
pengambilan dari kamera video yang diolah
kedalam bentuk komputerisasi. Jadi, bila dalam
catego1y computer based information frame
gambar yang dihasilkan merupakan hasil dari
aplikasi komputer, sedangkan dalam kategori
full motion video, frame atau gambar yang
[image:34.595.81.447.160.504.2]dihasilkan merupakan hasil dari pengambilan
gambar dengan kamera.
Pembuatan animasi dapat dibagi menjadi 5 jenis, yaitu:
1. Page flipping, merupakan teknik untuk
menampilkan gambar secara bergantian dengan
cepat sehingga menimbulkan efok pergerakan.
2. Animasi tradisional, biasanya diterapkan dalam
pembuatan film kartun dengan menampilkan
gambar pada latar kemudian difoto.
3. Animasi cell, adalah kompute:risasi dari animasi
tradisional.
4. Animasi obyek, merupakan pergerakan dari obyek
yang diatur padajalur te1tentu, sehingga obyek yang
bergerak menjalankan obyek yang berubah-ubah
bentuk.
5. Wire frame modeling adalah bentuk kerangka suatu
obyek dengan kumpulan polygon, lingkaran, elips
yang merupakan bentuk kurva yang dihasilkan dari
relasi matematika dari 2 titik atau lebih.
Animasi berdasarkan teknik pembuatannya menjadi 3
bagian yaitu2:
I. Stop motion Animation
Sering disebut claymai'ion karena dalam
perkembangannya sering menggunakan clay (tanah
liat) sebagai obyek yang digerakkan. Teknik ini
ditemukan oleh Stuart Blakton pada tahun 1906,
dengan menggambar ekspresi wajah sebuah tokoh
kartun pada papan tulis, diambftl gambarnya dengan
still camera, lain dihapus untuk menggambar ekspresi
wajah selanjutnya. Teknik ini mulai sering digunakan
dalam efek visual untuk film tahun 60-an sampai saat
ini.
2. Traditional Animation
Adalah teknik animasi yang dikenal sampai saat
ini. Dinamakan tradisional karena telah digunakan
sejak animasi dikembangkan pertama kali. Sering
disebut cell animation karena teknik pengerjaannya
yang dilakukan pada celluloid transparent yang
sekilas mirip dengan transparansi OHP.
2
3. Computer Graphics Animation
Dengan berkembangnya teknologi komputer,
lahir teknik animasi baru yang seluruh penger:jaannya
menggunakan komputer yang disebut computer
animation atau lebih dikenal dengan animasi 3
dimensi. Untuk membedakan animasi 3 dimensi yang
proses pengerjaan seluruhnya dengan komputer, cell
animation lalu disebut animasi 2 dimensi.
Terdapat 12 prinsip dasar animasi yang terdiri dari 3:
I. Pose dan Gerakan Antara (pose to pose and inbetween)
Sulit untuk menggambarkan gerakan tiap
fiwne dalam satu animasi, agar lebih mudah
gerakan dibagi menjadi 2 bagian, yaitu pose dan
gerakan antara (pose to pose and in between). Pose
adalah gerakan paling ekstrim dari tiap gerakan
yang ada, sedangkan inbetween adalah gerakan
antara suatu pose ke pose lainnya
Pada animasi 2 dimensi akan digambarkan
keypose, lalu inbetweener dilanjutkan dengan
membuat gerakan antara satu pose ke pose yang
lainnya. Sedangkan dalam 3 dimensi dilakukan
setup karakter dan mengatur pose. Jnbetween
dilakukan oleh !computer secara (hampir) otomatis
yang dikontrol dengan modifikasi pada graphics
editor atau junction curve.
2. Pengaturan waktu (timing)
Pengaturan waktu adalah ''.iiwa" dari suatu
animasi. Dengan mengatur du1rasi gerakan, suatu
karakter bisa terlihat berbeda dengan karakter yang
lain. Meskipun posenya sama, 1tetapi dengan durasi
gerak yang berbeda, maka karakter bisa terlihat
berjalan santai (jarak antara key pose cukup jauh),
berjalan biasa (jarak antara key pose sedang), atau
terlihat tergesa-gesa berlari (jarak antara key pose
lebih dekat).
3. Gerakan Sekunder (secondary action)
Adalah gerakan yang tei:iadi akibat gerakan
lain. Gerakan ini merupakan kesatuan sistem yang
tidak terpisahkan dari gerakan utama. Misalnya
pada saat melangkah, tangan akan mengimbangi
langkah kaki, pinggang ikut berputar dan badan ikut
gerakan ini merupakan akibat gerakan utama, yaitu
langkah kaki untuk menciptakan gerakan yang
terlihat alami, maka gerakan sekunder tidak boleh
melebihi gerakan utama.
4. Akselerasi (ease in and out)
Sesuai dengan hukum kelembaman Newton,
maka setiap benda diam cenderung tetap diam, dan
setiap benda bergerak akan tetap bergerak, kecuali
mengalami percepatan atau akselerasi. Dari suatu
pose yang diam ke sebuah gerakan akan terjadi
percepatan, dan dari gerakan ke sebuah pose akan
terjadi perlambatan.
Prinsip yang sama berlaku pada animasi,
dimana pada pergerakan suatu model, akan
diberikan "percepatan" pada awal pergerakan dan
"perlambatan" pada akhir pergerakan.
5. Antisipasi (anticipation)
Pada dasamya semua gerakan terjadi dalam 3
bagian, bagian awal yang disebut antisipasi, gerakan
itu sendiri dan gerakan akhir yang disebut gerakan
penutup (follow through). Sebagai contoh pada
gerakan meloncat, akan dilakukan gerakan
kaki, membungkukkan badan dan menarik kedua
tangan ke bawah, baru meloncat.
6. Gerakan Lanjutan dan Perbedaan Waktu Gerak
(Follow through and overlapping action)
Kembali mengacu pada hukum kelembaman
Newton, bahwa setiap benda yang bergerak
cenderung tetap bergerak, bahkan setelah
mendapatkan gaya yang menghentikannya. Maka
setiap gerakan hams mempunyai sedikit "gerakan
berlebih" pada tiap akhir gerakan yang disebut
dengan gerakan penutup (follow through).
Tidak semua gerakan teirjadi atau berhenti
pad a saat yang bersamaan. Sela! u ada perbedaan
waktu antara langkah kaki dan ayunan tangan.
Seringkali gerakan tersebut terasa bertindihan.
Prinsip ini dikenal sebagai overlapping action.
Sebagai contoh pada saat melompat kedua kaki
tidak mungkin menginjak tanah pada saat yang
bersamaan. Kedua tangan tidak langsung berhenti
berayun pada saat bersamaan, rnelainkan cenderung
terns berayun untuk mengim bangi tubuh agar
kembali stabil. Sehingga gerakan melompat tersebut
7. Gerakan melengkung (Arc)
Prinsip yang diterapkan pada animasi adalah
pada saat terjadi pergerakan, maim akan disertai
dengan gerakan sedikit melengkung kearah alas atau
bawah yang membentuk li:ngkaran. Penerapan
prinsip ini bertuj uan agar animasi tidak terlihat kaku
seperti robot sehingga terlebih luwes dan dinamis.
8. Dramatisasi Gerakan (Exaggeration)
Adalah tindakan yang dilakukan untuk
mempertegas apa yang sedang dilakukan. Sebagai
contoh gerakan orang yang sedang menangis akan
dilengkapi dengan tangan yang mengusap air mata.
Namun prinsip ini tidak berlaku umum. Bila
mampu menampilkan ekspresi yang mendukung,
maka dramatisasi gerakan ticlak cliperlukan.
9. Elastisitas (squash and stretch)
Prinsip elastisitas bisa digambarkan seperti
bola karet yang dilempar ke atas, pada saat bola itu
kembali ke bawah agak seclikit terlihat menempel
clengan lantai terlebih dahulu barn memantul
kcmbali ke atas. Dibutuhkan gerakan model yang
lentur untuk menghinclari kesan kaku dan menjacli
I 0. Penempatan di Bidang Gambar (staging)
Penempatan karakter dihadapan kamera
mutlak diperlukan. Dengan menempatkan kamera
atau karakter secara tepat, konsep yang diinginkan
dapat terbaca dengan mudah oleh penonton. Prinsip
yang paling penting adalah prinsip sincmatography
dan prinsip silluet.
Penempatan kamera yang rendah akan
menciptakan karakter yang terlihat besar dan
menakutkan. Sedang penempatan kamera yang
terlalu tinggi akan membuat karakter terlihat kecil
atau terlihat bingung. Penempatan kamera dengan
arah miring (rolling) akan membuat gerakan terlihat
dinamis.
Memberi silluet akan memberikan ketegasan
pose sebuah karakter. Jika silluet karakter terlihat
ambigu (tidak jelas), maka penonton akan sulit
mengerti aksi yang dilakukan oleh pelaku atau
karakter.
11. Daya Tarik Karakter (appea[)
Karakter dalam animasi harus mempunyai
daya tarik yang unik. Kesan unik bisa dibentuk dari
karakter atau bukan hanya terlihat pada penampilan
(rupa karakter, desain pakaian, atau aksesori) namun
juga digambarkan pada keseluruhan gerak, tingkah
laku dan sikap karakter tersebut.
12. Penjiwaan Peran (personality)
Animasi yang baik adalah yang dapat
menggambarkan penjiwaan setiap modelnya.
Penjiwaan peran adalah "roh" setiap karah.ier yang
memberi kesan unik, tampak lebih hidup dan lebih
"be1jiwa".
Penting untuk mengetahui latar belakang
setiap karakter. Mulai dan latar belakang hidup,
tingkah laku sampai hubungan interaksi dengan
Imgiomgan.
2.1.2.4. Suara I Audio
Suara dalam suatu animasi mempunyai fungsi
untuk menciptakan suatu suasana, mempertegas suatu
kondisi dan menghidupkan aplikasi multimedia tersebut.
Menurut Burger (1992, p263) suara dapat didefinisikan
sebagai getaran atau goyangan dari tekanan udara yang
merangsang gendang telinga, lebih luasnya merangsang
saraf dan otak. Dengan kata lain suara didefinisikan
pergetaran materi.
Dalam multimedia dikenal ada 3 macam suara
yaitu:
I. Suara percakapan yang dihasilkan dari 2 orang atau
lebih yang sedang berbicara.
2. Suara yang dihasilkan oleh suatu alat musik baik alat
musik tradisional maupun alat musik modern.
3. Suara yang berada diluar suatu ーQセイ」。ォ。ー。ョ@ dan suara
yang dihasilkan oleh alat musik, contohnya seperti
suara gelas pecah, suara tembakan, suara halilintar.
Jenis suara ini sering disebut dengan efek suara.
Macam format suara yang sering digunakan untuk
multimedia :
I . MIDI (Musical Instrument Digital Inteiface)
Merupakan media penghubung atau protokol yang
menghubungkan komputer dan alat musik untuk
dapat saling berhubungan satu dengan yang lainnya.
Biasanya MIDI dapat digunakan untuk beberapa
pemakaian message voice mail. Ukuran file MIDI
tidak terlalu besar jika dibandingkan dengan file
digital audio. File ini disimpan dengan extension
2. WAVE (Wave Audio File Formats)
Merupakan format file digital audio yang disimpan
dalam bentuk extension *.wav. Dengan digital audio,
orang dapat merekam dan memainkan efek-efek
suara yang nyata, seperti: halillintar, suara mobil,
suara binatang dan lain-lainnya.
2.1.2.5. Video
Video merupakan elemen multimedia yang paling
kompleks. Video mampu menggambarkan gerakan yang
sulit diterangkan dengan kata-kata. Penyampaian
informasi lebih komunikatif dibandingkan gambar biasa.
Walaupun video terdiri dari elemen-elemen yang sama
seperti grafik, suara, dan teks, na.mun bentuk video
.berbeda dengan animasi.
Perbedaan terletak pada cara penyajiannya. Dalam
video, informasi disajikan dalam kesatuan utuh dari
obyek, sedangkan animasi menyajikan gabungan
beberapa obyek yang dimodifikasi sehingga terlihat
sating mendukung penggambaran yang seakan terlihat
hidup.
2.1.3. Peralatan Multimedia
Untuk menjalankan berbagai elemen multimedia diatas,
yang menarik, yaitu:
I. Prosessor
Adalah chip elektronik yang mampu merespon dan memproses
instruksi yang diberikan lalu mengeluarkan basil dari instruksi
yang diberikan. Terletak pada motherboard di dalam Central
Processing Unit (CPU). Jadi prosessor bisa dianggap sebagai
"otak" dari suatu komputer.
2. Monitor
Adalah suatu perangkat keras yang biasa disebut layar tampilan
karena mampu menampilkan bermacam bentuk format sesuai
dengan jenis kartu grafik I VGA Card yang digunakan.
3. Memory
Adalah perangkat keras yang digunakan untuk menyimpan
informasi untuk sementara waktu maupun pennanen. Ada dua
jenis memory yang dapat dipergunakan, seperti Random Access
Memory (RAM) atau biasa disebut memory utama dan Read
Only Memory (ROM).
4. Kartu grafik I VGA Card
VGA (Video Grafic Adaptor) Card Adalah salah satu kmiu yang
terpasang pada motherboard yang berfungsi untuk menampilkan
format warna atau tulisan yang akan terlihat di monitor. Dalam
pengerjaan suatu animasi biasanya dibutuhkan suatu katiu grafik
dalam pembuatan animasi hasil yang didapat bisa dilihat
dengan sangat bagus.
4. Kmtu suara I Sound Card
Adalah kartu yang dipasang pada motherboard untuk
memanipulasi, merekam suara dari CD-ROM atau dari peralatan
audio lain dan mengeluarkan suara melalui speaker setelah
diproses didalam komputer.
5. Speaker
Adalah alat yang mampu mengeluarkan suara yang dikirim dari
kartu suara. Selain digunakan pada komputer, speaker juga bisa
digunakan untuk keperluan alat elektronik lainnya seperti TV,
tape dan lain-lain.
6. HardDisk
Adalah sebuah piringan keras dari magnetik yang berfungsi
untuk menyimpan data ke dalam komputer. Kata ''Hard!keras"
disini dimaksudkan untuk membedakan denganjloppy disk yang
biasa disebut dengan piringan lunak.
7. CD-ROM
Adalah suatu perangkat keras yang mampu membaca data yang
disimpan dalam piringan Compact Disk. Untuk menulis data
yang akan disimpan ke dalam compact Disk, hams
2.1.4. Aplikasi Multimedia
Aplikasi multimedia pada zaman sekarang ini telah
diterapkan di berbagai kegiatan dalam kegiatan sehari-hari seperti
dibidang hiburan, bisnis, pendidikan dan lain-lain. Hal yang
dipentingkan dalam penyampaian informasi tidak hanya tergantung
dengan kecepatan dan keakuratan data saja. Tetapi, tampilan yang
menarik juga harus diperhatikan. Dengan tampilan yang menarik
maka pengguna akan lebih mengingatnya.
Ada 2 jenis aplikasi multimedia, yaitu4 :
1. Aplikasi multimedia non-interaktif
Aplikasi multimedia non-interaktif atau disebut juga
dengan aplikasi multimedia linier adalah aplikasi multimedia
yang terdiri dari elemen teks, grafik, suara dan video, yang
hanya dapat dinikmati atau ditonton oleh pemakai saja.
2. Aplikasi multimedia interaktif
Adalah aplikasi multimedia yang memungkinkan terjadi
interaksi dengan pemakai, sehingga pemakai dapat mengatur
urutan jalannya aplikasi, terutama dalam memilih bagian mana
yang mau dilihat dan bagian mana yang tidak mau dilihat.
Diperlukan tahapan langkah yang jelas dan mudah agar tidak
membingungkan pemakai dapat disebut juga dengan authoring
sistem.
Menurut Andleigh dan Thekrar (1966, p383 - 389)
aplikasi-aplikasi multimedia dapat dikategorikan menjadi enam bagian,
yaitu:
I. Game sistem
Game sistem barn menggunakan teknologi multimedia untuk
dua alasan, yaitu: pangsa pasar yang besa.r dan keutuhan akan
kualitas. Game sistem dirancang untuk penggunaan dengan
tampilan sistem yang bervariasi dan menyediakan kemampuan
kepada pengguna untuk menangkap clan menggabungkan
gambar video mereka sendiri atau full motion video.
Pada saat ini banyak sekali permainan .dengan teknologi
multimedia yang diproduksi oleh perusahaan pembuat game.
Game yang diproduksi seharusnya mempunyai tampilan yang
menarik, sehingga pengguna akan memperoleh rasa kepuasan
setelah memainkan game tersebut.
2. Multimedia repositories
Multimedia repositories digunakan untuk menyimpan basis data
multimedia. Letak perbedaan sistem ini dengan sistem
permainan adalah ukuran basis data dan kebutuhan urutan tiap
3. Interactive TV
Sistem ini menggunakan kabel converter yang menghubungkan
kabel bagian satelit degan televisi, sehingga pengguna dapat
memilih saluran dari beberapa stasiun dan diusahakanjuga agar
pengguna dapat berinteraksi dengan program.
8. Video and Phoneconferencing and hypermedia Mal Message
Dengan sistem ini pengguna dapat saling berkomunikasi secara
visual melalui jaringan. Selain itu, juga dapat mengakses
dokumen, mentransfer file maupun mengekspresikan ide dalam
virtual share white board.
9. Shared Workspace and Shared Execution Environment
Konsep "Shared Workspace" dapat terikat pada sistem video
konferensi. Workstation yang dihubungkan ke LAN yang dibuat
dengan sistem shared workspaces, aksi tiap workstation saling
mempengaruhi, setiap perobahan yang dilakukan pada
workstation lain.
10. Business Process Worliflow Application
Biasanya digunakan dalam diskusi. Tujuannya adalah
menampilkan informasi dengan cara yang lebih menarik untuk
mempermudah dalam penggunaan dan dapat dimengerti oleh
2.1.5. Manfaat Penggunaan Multimedia
Penggunaan multimedia dalam proses penginformasian
pesan atau berita memberikan beberapa manfaat, yaitu5:
!. Baik bagi para pemula pengguna kompw:er
Bagi pemakai yang merasa kesulitan dengan penggunaan
papan tombol komputer (keyboard) dan instruksi yang
kompleks, maka akan merasa lebih nyaman menggunakan
mouse atau layar sendiri (touch screen) dalam
pengoperasiannya.
2. Memperbaiki presentasi audio-video tradisional
Penonton akan lebih tertarik dengan presentasi dengan
menggunakan aplikasi multimedia dibandingkan
menggnnakan slide ataupnn proyektor transparan.
3. Peningkatan penyampaian pesan I berita yang hanya berbentuk teks.
Penyampaian berita yang berupa teks saja akan terlihat
membosankan. Dengan adanya multimedia presentasi berita
dalam bentuk teks akan menjadi lebih menarik dengan
menambahkan gambar, suara/efek-efek tertentu. Jika dalam
aplikasi multimedia hanya menggunakan gambar saja maka
orang tidak akan dapat mengerti makna yang terkandung
didalamnya. Oleh karena itu harus ada teks juga yang
5
berfungsi sebagai penjelas maksud yang 1terkandung.
4. Menarik perhatian dan mempertahankannya
Pada umumnya orang lebih tertarik pada penyampaian dengan
multimedia yang menggabungkan elem1:n teks, grafik, suara
dan video dibandingkan dengan tampilan teks yang cenderung
monoton.
5. Multimedia selain bersifat menghibur juga mendidik.
2.1.6. Langkah-langkah dalam Mengembangkan Sistem Multimedia Menurut McLeod (1996, pl39- 140) terdapat beberapa
langkah yang dapat digunakan dalam mengembangkan sistem
multimedia, antara lain:
I. Mendefinisikan masalah
Analisis sistem mengidentifikasikan kebutuhan pengguna dan
menentukan bahwa pemecahannya memerlukan multimedia.
2. Merancang konsep
Analisis sistem dan pengguna, mungkin bekerja sama dengan
professional komunikasi seperti prosedur, sntradara, dan teknisi
video, terlibat dalam rancangan konsep yang menentukan
keseluruhan pesan dan memeriksa semua unit utama.
3. Merancang isi
Pengembang terlibat dalam rancangan isi dengan menyiapkan
menghindari menyatukan terlalu banyak multimedia tang tidak
begitu berguna pada sistem.
4. Merancang naskah
Dialog dan semua elemen sudah terurul dari semua yang terinci.
5. Merancang grafik
Grafik dipilih yang mendukung dialog. Latar belakang atau
perlengkapan yang perlu digunakan dalam perancangan video.
6. Memproduksi sistem
Pengembangan sistem produksi berbagai bagian dan
menyatukannya dengan sistem. Selain mengembangkan piranti
lunak aplikasi, tugasnya mencakup kegiatan khusus seperti
menshooting video dan authoring. Authoring adalah
pengintegrasian elemen-elemen yang terpisah dengan
menggunakan piranti lunak siap pakai khu:ms.
7. Melakukan pengujian kepada pengguna
Analisis sistem mendidik pengguna dalam menggunakan sistem
dan memberikan kesempatan lagi bagi pemakai untuk akrab
dengan semua feature. Jika sistem mernuaskan maka pengguna
akan rnenggunakannya. Jika tidak, proses prototyping diulang
dengan kernbali ke langkah yang lebih awal. Proses interaktif ini
diulangi sampai pengguna puas dengan sisi:em.
8. Menggunakan sistem
9. Memelihara sistem
Setelah sistem digunakan, maka sistem akan dievaluasi oleh
user untuk diputuskan apakah sistem yang baru sesuai dengan
tujuan semula dan diputuskan apakah ada revisi atau modifikasi.
2.2. Sistem
Terdapat dua kelompok dalam mendefinisikan sistem, yaitu yang
menekankan pada prosedurnya dan menekankan pada komponen atau
elemennya. Pendekatan sistem yang lebih menekankan pada prosedur
mendefinisikan sistem sebagai berikut ini.
Suatu sis/em adalah suatu jaringan kerja dari prosedur-prosedur
yang saling berhubungan, berkumpul bersama-sama untuk melakukan
suatu kegiatan a/au menye/esaikan sasaran terten/u."
Pendekatan sistem yang lebih merupakan jaringan kerja dari
prosedur lebih menekankan urut-urutan operasi di dalam sistem. Prosedur
(Procedure) didefinisikan oleh Richard F. Neuschel sebagai berikut ini.
Suatu prosedur adalah operasi klerikal HエオOゥウMュ・ョオOヲ。セN@ biasanya
melibatkan beberapa orang didalam satu atau lebih departemen, yang
diterapkan untuk menjamin penanganan yang seragam dari
transaksi-transak'i bisnis yang terjadi. 7
Lebih lanjut Jerry FitzGerald, Arda F. FitzGerald, Warren D.
Stallings, Jr., mendefinisikan prosedur sebagai berikut:
6
Jerry FitzGerald, Arda F. FitzGerald, \Varren D. Stallings, Jr., Fundamentals ofSysten1 Analysis
(Edisi kedua; New York: John Willey & Sons, 1981),hal 5. 7
Suatu prosedur adalah umt-urutan yang tepat dari
tahapan-whapan instruksi J'lmg menerangkan apa yang horus diker1aka11. siapa
mengerjakan. kapan diker1c1kan. dan bagmmana menger1afm1111ya8
Pendekatan sistem vang lebih menekankm1 pada elemen atau
kornponennya mendefinisikan sistem sebagai berikt ini.
Sistem ada!ah kwnpulan dari elemen-elemen yang berinteraksi
utnuk 1nenca11ai sualu ヲ_Lセェオ。ョ@ tertentu.
2.3. lnformasi
lnformasi dapat didefinisikan sebagai berikut
lnfimnasi adalah data JW1g te/ah 1/iolah men;adi bentuk yang lebih
ber,r:una llan lebih berari bagi .J'Cll2,'S 111eneri1nanaJ'O. 9
2.4. Promosi
Menurut Peter clan Olson (1999, p397). promosi merupakan
informasi yang clikembangkan pemasar uniuk memperkenalkan procluk
mereka clan mevakinkan konsumen untuk membelinya.
2.5. Macromedia Flash MX
Macromeclia Flash MX aclalah software aplikasi untuk animasi
vang digunakan untuk internet. Dengan Macrorneclia Flash MX, aplikasi
Web clapat clilengkapi dengan beberapa rnacam imimasi, audio, internktif
animasi clan lain-lain. Animasi hasil dari Macromeclia Flash MX dapat
diubah ke dalarn format lain untuk digunakan pad a pernbuatru1 desain web
8 ;\nnlisis clan J)isain Siste111 Infonnasi, Jogianto. HM, Pcncrhit 1\ndi ()fl.Set Yogyakarta, hal 2.
yang tidak langsung 1nengadaptasi Flash.
Macromedia Flash MX memiliki pernrograrnan ActionScripL dan
dapal merupakan authoring tool berbasis tirneline dan terstruktur. Mulai
dengan Flash 5, ActionScripl merupakan pernrograrnan berorientasi objek.
Flash MX mernpunyai kelebihan yang rnenonjol dibandingkan dengan
F!Dsh 5, di m1taranya dapat rnenggunakan m1imasi dengan format file AVI.
Dengan demikian dapal digunakan pada pengembm1gan
multime-dia inleraktif untuk produksi CD. jaringan, maupun penggunaan pada
Web. Dalarn multimedia dapal dilihat teks, gambar, animasi dan digital
video bersan1a-san1a tainpil pada satu saat dan penggunaan button sebagai
ala! interaktif.
fvfovie Flash terdiri alas grafik, teks, animasi, dm1 aplikasi untuk
situs 1veb maupun persentasi multimedia. Senmanya letap menggunakan
grafik bebasis vector. Jadi, aksesnya lebih cepat d:m akan lerlihat halus
pada skala resolusi layer berapa pun, selain itu juga mempunyai
kernampuan untuk mengirnpor video, garnbar, dm1 suara dari aplikasi di
luarnya.
Movie !'lash juga bisa rnemasukkan interaktif dalam movie-nya
rnenggunakan ActionScript (suatu bahasa pemograman berorienlasi objek),
yang nantinya user atau pengguna bisa berinte:raksi dengan nzovie.,,
rnenggunakan keyboard atau mouse unluk berpinclali ke bagian-bagian
yang berbeda dari sebuali movie. mengontrol movie, memindahkan
Perkembangan multimedia yang pesat dapat dilihat dengan makin
diperlukannya presentasi bisnis, menampilkan ne\\sletter dalam internet
dan menambahkan audio, teks dru1 lain-lain. Macromedia Flash MX adalah
salah satu alat authoring tool untuk produksi mu!.timedia dan internet.
Flash tidak hanya menggabungkan elemen multimedia ke dalam portable
movie, lelapi di samping ilu dengan AclionScript, Flash mernptmyai
kemampuan dalarn mernbuat interactive scripting. tAriesto Hadi Sutopo,
2002)10
Gambar 2.1 : Ta1npilan Macromedia Flash MX
Spesifilrnsi Sistem Macromedia Flash MX
Untuk dapat rnenjalakan program Macornedia Flash MX
dibutuhkan spesifikasi silern sebagai beikut:
10
untuk cetakan web dru1 lainnya. Photoshop menciptakan gambar mudah
diakses ke data file. memperlancru· desian web. lebih cepaL mengolah foto
berkualitas professional dru1 lebih bru1yak lagi 12.
セN@ T,
f-.--'.
Gambar 2.2 · Tampilan Adobe Photoshop 7-0
Spesifilrnsi Sistem Adobe l'hotoshop 7.0
Untuk dapat menjalankru1 program Adobe Photosop 7.0
diperlukan komputer yru1g berspesifikasi sebagai berikul:
Unluk sistem operasi Microso11 Windows : Minimal menggunakan
processor teknologi Intel Pentium Ill atau 4. Dengan Windows 98 SE.
Windows ME, Windows NT 4.0, Windows 2000 dengan service pack 2.
alau Windows XP. Kebutuhan RAM Sebesar 128 MB (sangat d.isarankan
l 92 MB keatas), kapasitas harddisk kosong minimal 280 MR monitor
L'. lvI. Suyanio, lvlulti1nc<lia Alat untuh Jv1cningkntkan l(cunggulan I3crsa1ng, ( Yog:yakarta: 1\nJi),
dengan kemampuan penampilan \rnrna minimal 16 bit dengm1 resolusi
I 024 x 768 dan CD-ROM drive.
Untuk sistem operasi Machintosh Minimal Power Machintosh
Processor (G3. G4. atau G4 dual). Dengan Mac OS 9.1 (atau versi
sesudahnya), atau Mac OS X versi 19.0 ( atau versi sesudahnya).
Kebutuhm1 RAM sebesar 128 MB (sm1gat disarankan 192 MB keatas).
kapasitas harddisk kosong minimal 320 MB, monitor dengan kemampuan
penampilan warna minimal I G bit dengan resolus1 !024 x 768 dengan
menggunakan VGA Card yang mendukung Mac OS dm1 CD-ROM drive.
2.7. Adobe Premier Pro 7.0
Adobe Premiere adalah program video editing. Pada program ini
kita dapat menambahkan efek-efek khusus. memotong. menambah.
menggabungkan video-video yang telah diambil alau istilah populemya
shooting. Semua kegiatan tersebut dapat dilakukan pada timeline Adobe
Premiere. Semakin berkembm1gnya teknologi, maka lahirlah progrm11
Adobe Premiere Pro 7. 0
Adobe Premiere Merupakm1 video editing professional karena
mempunyai beberapa fasilitas antara lain: real preview, title designer.
real-lime, custom length, royalily free audio track, fleksibilitas maksimum
bekerja dengan Windows Media Audio dan file-file
video"-'j.
: セG@
,.,,.,,,
[image:59.595.84.433.139.476.2]-,0-1 セᄋセG\ᆬMG@
Gambar 2.3 _· Tampilan Adobe Premiere Pro 7.0
Spesililrnsi Sistem Adobe Premier Pro 7.0
Unluk dapal menjalankan program Adobe Premiere Pro 7.0
diperlukan komputer vang berspesifikasi sebagai berikul:
Unluk sistem operasi Microsoft Windows : Minimal menggunakan
processor lenologi Intel Pentium Ill atau 4. Dengan Windows 98 SE.
Windows ME. Windows NT 4.0. Windows 2000 dengan service pack 2,
atau Windmvs XP. Kebuluhan RAM Sebesar l 28 MB (sangat disarankan
l 92 MB keatas), kapasilas harddisk kosong minimal 280 MB, monitor
dengan kemampuan penampilan warna minimal l 6 bit dengan resolusi
l 024 x 768 dru1 CD-ROM drive.
P 1\1. Suyanto, Multi1ncdia J\lat untuk Jvleningkatkan J(cunggulan l3crsatng, ( Yogyakarta: 1\n<li),
mempunyai kemampuan unluk mendrag dan drop file-file dan efek-efek
dalam multi track sebaik mengakses shor1c111ji:ivori1 user.
Fasililas Mixer yang dapal mengubah level, meug-adjusl pan,
menggunakan real lime track EQ, menambah efek-efek lain secara real
lime mencakup DirectX. bus tract dan sebagainya14.
Gamhar 2.4: Tampi/an Cool Edit
Spesifikasi Sistem Cool Edit
Unluk dapat menjalankan progrru11 Cool Edi! diperlukan komputer
rnng berpesifikasi sebagai berikul :
Untuk sistem operasi l'vlicrosofl Windows : Minimal menggunakan
processor leknologi Intel Pentium Ill atau 4. Dengru1 Windows 98 SE.
Windows ME. Windows NT 4.0. Winclovvs 2000 dengan service pack 2.
atau Windows XI'. Kebu!uhan RAM Sebesar 128 MB (sru1ga1 d1sarankan
Gambar 2. 6: 1/mcline pada Cool Edit
. ·.· .
::J a2 • D'li'-'====================l"
:;) tBYt • 01\!l===================tfr!
ᄋセIァQ@ • 0
セI@ Layer6
ᄋALINヲZZセᄋlj@
Gan1bar 2. 7: Timeline pada Macromedia Flash MX
Timeline Pada Macromedia Flash MX
Dalam Macromedia Flash semua jalan cerila dialur pada ttmeline,
kapan aktor harus rnuncul dan kapan menghilang, atau kapan efek suara
harus ada. alau musik latar mengalun, atau kapan munculnya suatu objek.
Masalah kapan disini adalah masalah waktu. Sehingga limcline
rnernpunyai tugas mengatur waktu cerita dan pernunculru1 objek-objek
tertentu. Kornponen ulama dari rime/inc adalah layer. jiwne. dan
playhead
Playhead
Layer
Kumpulan Frame