SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : RIRIS LUMBANTOBING
NIM : 132406114
Program Studi : D3 Teknik Informatika
Judul TA : Perancangan Aplikasi Pembelajaran Tumbuhan Monokotil dan Dikotil Berbasis Multimedia Untuk Anak SMA Kelas XI
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut diatas tanggal...Juni 2016
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2016 Dosen Pembimbing
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : RIRIS LUMBANTOBING
Nomor Stambuk : 132406114
Judul Tugas Akhir : PERANCANGAN APLIKASI PEMBELAJARAN TUMBUHAN MONOKOTIL DAN DIKOTIL BERBASIS MULTIMEDIA UNTUK ANAK SMA KELAS XI
Dosen Pembimbing : Dr. Syahriol Sitorus, S.Si. M.IT Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No. Tanggal Asisten Bimbingan
Pembahasan pada Asistensi Mengenai,
pada Bab :
Paraf Dosen
Pembimbing Keterangan 1
2 3 4 5 6 7
Diketahui,
Ketua Prodi D3 Teknik Informatika Disetujui,
FMIPA USU Pembimbing Utama
LISTING PROGRAM
<!-- <<Mobile Viewport Code>> -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <<Attched Stylesheets>> -->
<link rel="stylesheet" href="css/theme.css" type="text/css" />
<link rel="stylesheet" href="css/media.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link
href='https://fonts.googleapis.com/css?family=Open+Sans :400,300,600,600italic,400italic,800,700'
rel='stylesheet' type='text/css'> <link <div class="LayoutFrame">
<!-- \\ Begin About Section \\ --> <div class="About_sec" id="about">
<div class="Center"> <h2>Tentang</h2> <p>Multimedia adalah penggunaan komputer untuk menyajikan dan menggabungkan teks, suara, gambar, animasi, audio dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat melakukan navigasi, berinteraksi, berkarya dan berkomunikasi. Multimedia sering digunakan dalam dunia informatika. Selain dari dunia informatika, multimedia juga diadopsi oleh dunia game, dan juga untuk membuat website.
<br>Pembelajaran yang berkualitas sangat tergantung dari motivasi pelajar dan kreatifitas pengajar. Maka untuk memberikan alternative pembelajaran mengenai tumbuhan monokotil dan dikotil ini, dibutuhkan suatu sarana pembelajaran yang bersifat interaktif dan efektif.</p>
src="img/Green Leaf Wallpapers 1.jpg" alt="image"></figure> <h3>Tujuan<span>Pembelajaran Tumbuhan Monokotil dan
<p>Aplikasi ini diharapkan dapat memudahkan dan meningkatkan proses belajar mengajar.</p>
<p>sehingga dapat memberikan kemudahan dalam proses pembelajaran tentang tumbuhan monokotil dan dikotil.</p>
Aplikasi<span>Pembelajaran Tumbuhan Monokotil dan Dikotil</span></h3>
<h3>Harapan dari aplikasi <span>Pembelajaran Tumbuhan Monokotil dan Dikotil</span></h3>
<p>Dengan adanya aplikasi ini semoga memberikan manfaat seperti yang saya harapkan, yaitu</p>
<p>Membantu siswa dalam memahami materi tentang tumbuhan monoktil dan dikotil serta Meningkatkan pemanfaatan komputer sebagai media pembelajaran berbasis multimedia.</p> <div class="Contact_sec" id="contact"> <div class="Contactside"> Pasar 1, Padang Bulan,<br>Medan, Sumatera Utara.
<a
<div class="loader-section section-left"></div> <div class="loader-section section-right"></div>
}
<!-- <<Mobile Viewport Code>> -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <<Attched Stylesheets>> -->
<link rel="stylesheet" href="css/theme.css" type="text/css" />
<link rel="stylesheet" href="css/media.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link
href='https://fonts.googleapis.com/css?family=Open+Sans :400,300,600,600italic,400italic,800,700'
rel='stylesheet' type='text/css'> <link <div class="LayoutFrame">
<!-- \\ Begin Navigation \\ --> height:30px; font-family:'Trebuchet MS'; font-size:15px;" >
<?php
include "koneksi.php";
$soal = mysql_query("SELECT * FROM tb_soalmudah order by rand() limit 10");
}
left:180px; height:30px; border:1px;
font-family:'Trebuchet MS'; font-size:15px;" type="submit" value="DONE"/><br><br>
<script type="text/javascript"
<!-- <<Mobile Viewport Code>> -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <<Attched Stylesheets>> -->
<link rel="stylesheet" href="css/theme.css" type="text/css" />
<link rel="stylesheet" href="css/media.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link
href='https://fonts.googleapis.com/css?family=Open+Sans :400,300,600,600italic,400italic,800,700'
rel='stylesheet' type='text/css'> <link <div class="LayoutFrame">
<!-- \\ Begin Header \\ --> <header>
<div class="site-logo"> height:30px; font-family:'Trebuchet MS'; font-size:15px;" >
<?php
include "koneksi.php";
$soal = mysql_query("SELECT * FROM tb_soalmedium order by rand() limit 10");
echo "<input type=radio
left:180px; height:30px; border:1px;
<div id="loader"></div>
<div class="loader-section section-left"></div> <div class="loader-section section-right"></div>
</div>
<!-- <<Mobile Viewport Code>> -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <<Attched Stylesheets>> -->
<link rel="stylesheet" href="css/theme.css" type="text/css" />
<link rel="stylesheet" href="css/media.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link
href='https://fonts.googleapis.com/css?family=Open+Sans :400,300,600,600italic,400italic,800,700'
rel='stylesheet' type='text/css'> <link
href='https://fonts.googleapis.com/css?family=Oswald:40 0,700,300' rel='stylesheet' type='text/css'>
<!-- \\ Begin Holder \\ --> <div class="DesignHolder"> <!-- \\ Begin Frame \\ --> <div class="LayoutFrame">
<!-- \\ Begin Header \\ --> height:30px; font-family:'Trebuchet MS'; font-size:15px;" >
<?php
include "koneksi.php";
$soal = mysql_query("SELECT * FROM tb_soalsulit order by rand() limit 10");
$no = 1;
echo "$no. ".$s['soal']."<br>\n";
left:180px; height:30px; border:1px;
<div id="loader-wrapper"> <div id="loader"></div>
<div class="loader-section section-left"></div> <div class="loader-section section-right"></div> </div>
<!-- <<Mobile Viewport Code>> -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <<Attched Stylesheets>> -->
<link rel="stylesheet" href="css/theme.css" type="text/css" />
<link rel="stylesheet" href="css/media.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link
href='https://fonts.googleapis.com/css?family=Open+Sans :400,300,600,600italic,400italic,800,700'
echo "<a href=\"soalmudah.php\">Coba
10. Hasilsedang.php
<!-- <<Mobile Viewport Code>> -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <<Attched Stylesheets>> -->
<link rel="stylesheet" href="css/theme.css" type="text/css" />
<link rel="stylesheet" href="css/media.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link
href='https://fonts.googleapis.com/css?family=Open+Sans :400,300,600,600italic,400italic,800,700'
rel='stylesheet' type='text/css'> <link <div class="LayoutFrame">
<div id="Container">
<div class="loader-section section-left"></div> <div class="loader-section section-right"></div> </div>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <<Attched Stylesheets>> -->
<link rel="stylesheet" href="css/theme.css" type="text/css" />
<link rel="stylesheet" href="css/media.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link
href='https://fonts.googleapis.com/css?family=Open+Sans :400,300,600,600italic,400italic,800,700'
rel='stylesheet' type='text/css'> <link <div class="LayoutFrame">
<div id="loader-wrapper"> <div id="loader"></div>
}elseif ($benar==6) {
$salah++;
if (isset($_POST["soal"])){
}
border-bottom: 1px solid #f2f2f5; margin-left: 200px;
height: 40px;
background: #c2e8f4;
border-bottom: 2px solid #f2f2f5; position: absolute;
background-color: #ffd777; float: left;
}
.wrapper {
margin-right: 15px; padding-bottom: 15px; padding-top: 0px;
background-color: #f2f2f2; position: relative; border-left: 1px solid #ddd; word-wrap: break-word;
font-weight: 300;
<div class="login-wrap"> or die ("Koneksi gagal".mysql_error()); mysql_select_db($db_data, $koneksi)
} else {
if($password > $hasil['password']) {
</div>
'$id', '$soal', '$pilihan_a', '$pilihan_b',
DAFTAR PUSTAKA
Kadir, Abdul. 2001. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta: Andi.
Madiun, Madcoms. 2008. Adobe Flash CS3 Professional. Yogyakarta: Andi Nara, hartini & siregar eveline.2010. Teori belajar dan pembelajaran. Bogor. Ghalia
Indonesia.
Perangin-angin, Kasiman. 2006. Aplikasi Web dengan PHP dan MySQL. Yogyakarta: Andi.
Pramono, Budi. 2013. Dikotil dan Monokotil, http://www.kampus-info.com/2012/11/pengertian-dikotil-dan-monokotil.html. Diakses 25 Mei 2016. 11.35 Wib
Sutopo, Hadi. 2007. Flash dengan PHP & MYSQL. Yogyakarta: Graha Ilmu Syahreza, Jordan. Pengertian PHP dan MYSQL.[www.duniailkom.net] Diakses
pada 20 Maret 2016 Pukul 21:43 Wib.
BAB 3
PERANCANGAN SISTEM
3.1Pengertian Perancangan Sistem
Perancangan sistem merupakan tahap yang sangat penting dalam pembuatan
sistem aplikasi, dimulai dari perencanaan yang matang akan memberikan hasil
akhir yang bagus. Dalam membuat sebuah aplikasi, tentukan terlebih dahulu
tujuan dari aplikasi yang akan dibuat karena bentuk desain dan isi sebuah aplikasi
sangat tergantung pada tujuan dibuatnya aplikasi itu.
Sebelum melakukan perancangan aplikasi, maka harus dilakukan analisis
terlebih dahulu untuk memperoleh gambaran yang jelas mengenai kelebihan dan
kekurangan aplikasi. Aplikasi Pembelajaran Tumbuhan Monokotil dan Dikotil
dibuat secara online untuk menunjang dan memudahkan siswa/siswi dalam
memahami dan mempelajari tumbuhan monokotil dan dikotil yang ditampilkan
dalam bentuk animasi.
3.2 Penentuan Aplikasi yang akan Dibuat
Penentuan aplikasi Pembelajaran Tumbuhan Monokotil dan Dikotil Berbasis
Multimedia bertujuan untuk membantu penulis dalam menemukan suatu solusi
pembelajaran tumbuhan monokotil dan dikotil yang dimasukkan kedalam aplikasi
pembelajaran ini berupa materi sesuai dengan kurikulum yang dipelajari, dan
latihan soal-soal yang berkaitan dengan pembelajaran.
3.3Perancangan Materi
Pembuatan aplikasi pembelajaran tumbuhan monokotil dan dikotil ini
menggunakan teknik yang sederhana. Teknik yang sederhana ini tentunya juga
didukung oleh peranan Actionscript yang sangat membantu dalam
penyederhanaan hasil publikasi flash semaksimal mungkin sehingga didapatkan
objek yang dinamis, interaktif, dan tidak terjadi pemakaian ruang publikasi secara
berlebihan. Animasi ini menggunakan Actionscript yang ada didalam Adobe Flash
CS3 untuk proses berjalannnya. Actionscript akan dilampirkan pada bagian lampiran Listing Program. Animasi ini juga akan dimasukkan kedalam web yang
sudah dibuat penulis.
3.3.1 Desain Halaman awal
Halaman awal adalah tampilan animasi yang pertama kali muncul jika aplikasi
dibuka untuk pertama kalinya. Halaman ini diberi judul “Aplikasi Pembelajaran Tumbuhan Monokotil dan Dikotil” yang dianimasikan serta serta terdapat link
menuju menu yang nantinya menjadi tampilan utama setelah aplikasi dijalankan.
3.3.1.1Desain Awal
Halaman ini berisikan tentang awal desain pembuatan secara spesifik.
Langkah-langkah mendesainnya:
a. Buka halaman baru beri judul aplikasi pembelajaran.fla. ubah ukuran stage
menjadi 1360 x 680 pixel. Buat 3 layer, yaitu layer latar (untuk
background), teks, dan musik.
b. Pada layer latar, penulis menggunakan contoh background dari koleksi
penulis sendiri, sehingga penulis hanya perlu meng-set ukurannya sesuai
dengan ukuran stage yang sudah dibuat.
c. Pada layer teks, pilih Teks Tool (T) pada Toolbox untuk penulisan judul
“Pembelajaran Tumbuhan Monokotil dan Dikotil”. Buat font penulisan
comic sans ms dan font size 30. Kemudian ada 4 button yang sudah di link-kan untuk masuk ke menu berikutnya yaitu tumbuhan monokotil,
tumbuhan dikotil, dan petunjuk dari menggunakan aplikasi tersebut. Setiap
button penulis membuatnya dengan menggunakan menubar insert yang
terdapat di Microsoft Powerpoint 2007. Pada setiap button (Tumbuhan
monokotil, Tumbuhan dikotil, dan petunjuk) Tekan Ctrl+F8, pilih Button
dan beri nama materi untuk materi, latihan untuk latihan, profil untuk
profil, serta petunjuk untuk petunjuk. Double klik pada button “tumbuhan monokotil”. Letakkan kursor pada kolom Over yang terdapat pada layer 1,
sound dari library, kemudian seret ke dalam button materi. Begitu
seterusnya untuk membuat button pada tumbuhan dikotil dan petunjuk.
d. Pada layer musik, letakkan kursor di frame 1, kemudian klik kanan insert
keyframe. Masukkan musik yang diinginkan dari panel library degan cara
klik kanan di frame, pilih Action atau tekan F9. Masukkan nama file
musik . kemudian pada akhir program letakkan code stop();
3.3.2 Desain Halaman Menu
Halaman ini berisikan tentang halaman menu pada tumbuhan monokotil dan
dikotil secara spesifik. Langkah-langkah mendesainnya:
a. Klik insert yang terdapat di menubar, pilih Scene. Ubah ukuran stage
menjadi 13680 x 680 pixels sesuai dengan ukuran stage awal yang sudah
dibuat. Buat 2 layer, yaitu teks dan latar
b. Pada layer teks, tekan Ctrl+F8 pada kata “Tumbuhan Monokotil” pilih button. Klik Ok. Double klik pada button “Tumbuhan Monokotil”. Letakkan kursor pada kolom Over yang terdapat pada layer 1, klik kanan,
kemudian pilih Insert keyframe. Untuk memasukkan sound atau suara kedalam button, letakkan kursor pada kolom Down yang letaknya tepat disebelah kanan Over, klik kanan insert keyframe. Pilih sound dari library,
kemudian seret ke dalam button tumbuhan monokotil.
c. Lakukan hal yang sama untuk tumbuhan dikotil, tekan Ctrl+F8 pada kata
“Tumbuhan Dikotil” pilih button. Klik Ok. Double klik pada button
pada layer 1, klik kanan, kemudian pilih Insert keyframe. Untuk
memasukkan sound atau suara kedalam button, letakkan kursor pada
kolom Down yang letaknya tepat disebelah kanan Over, klik kanan insert
keyframe. Pilih sound dari library, kemudian seret ke dalam button tumbuhan dikotil.
3.3.3 Desain Halaman Defenisi Tumbuhan
Halaman ini berisikan tentang defenisi pada tumbuhan monokotil dan dikotil
secara spesifik. Langkah-langkah mendesainnya:
a. Buat scene baru beri nama defenisi. Ubah ukuran stage menjadi 1360 x
680 pixels. Buat 2 layer, yaitu teks dan latar
b. Pada layer latar, hanya sebagai background saja agar tampilan tidak
terlihat kosong.
c. Pada layer teks, terdiri dari defenisi, button ciri-ciri, button klasifikasi,
button contoh, dan button back untuk kembali ke halaman sebelumnya.
d. Untuk defenisi, blok teks, tekan Ctrl+F8, pilih movie clip, beri nama
sesuai dengan layer. Pada timeline yang terdapat di frame klik kanan lalu
insert keyframe berselang-selang 5. Pada setiap akhir timeline yang sudah
di insert keframe kan beri action stop(); agar teks tidak berjalan secara
3.3.3.1Desain Halaman Ciri-ciri Tumbuhan
Halaman ini berisikan tentang ciri-ciri pada tumbuhan monokotil dan dikotil
secara spesifik. Langkah-langkah mendesainnya:
a. Buat scene baru beri nama dari masing masing scene yang diinginkan.
Ubah ukuran stage menjadi 1360 x 680 pixels. Buat 2 layer, yaitu teks dan
latar
b. Pada layer latar, hanya sebagai background saja agar tampilan tidak
terlihat kosong.
c. Pada layer teks terdiri dari button akar, batang, daun, bunga yang
masing-masingnya akan dapat di lihat di setiap scene berikutnya.
e. Setiap scene akar, batang, daun dan bunga terdiri dari contoh gambar akar
dari masing-masing tumbuhan serta penjelasannya.
3.3.3.2Desain Halaman Klasifikasi Tumbuhan
Halaman ini berisikan tentang ciri-ciri pada tumbuhan monokotil dan dikotil
secara spesifik. Langkah-langkah mendesainnya:
a. Buat scene baru beri nama klasifikasi. Ubah ukuran stage menjadi 1360 x
680 pixels. Buat 2 layer, yaitu teks dan latar
b. Pada layer latar, hanya sebagai background saja agar tampilan tidak
terlihat kosong.
c. Pada layer teks, terdiri dari keterangan klasifikasi tumbuhan dan button
3.3.3.3Desain Halaman Contoh Tumbuhan
Halaman ini berisikan tentang contoh-contoh pada tumbuhan monokotil dan
dikotil secara spesifik. Langkah-langkah mendesainnya:
a. Buat scene baru beri nama klasifikasi. Ubah ukuran stage menjadi 1360 x
680 pixels. Buat 2 layer, yaitu teks dan background
b. Pada layer latar, hanya sebagai background saja agar tampilan tidak
terlihat kosong.
c. Pada layer teks, terdiri dari keterangan klasifikasi tumbuhan dan button
back untuk kembali ke halaman sebelumnya.
3.4 Algoritma Perancangan Aplikasi
Algoritma merupakan sekumpulan perintah untuk menyelesaikan suatu masalah.
Perintah-perintah ini dapat diterjemahkan bertahap dari awal hingga akhir.
Algoritma yang digunakan pada perancangan ini adalah algoritma diagram alur.
3.5 Flowchart
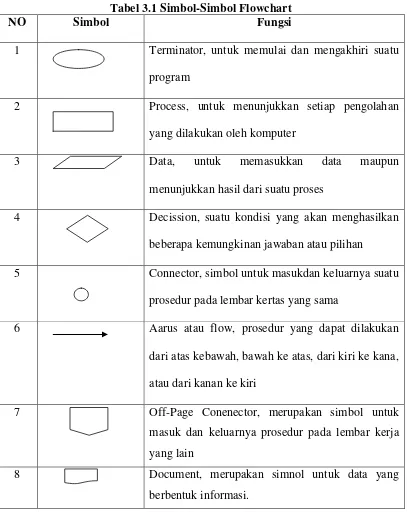
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir. Penjelasan arti dari lambang-lambang flowchart dapat didefenisikan seperti pada
tabel 3.1 berikut ini:
Tabel 3.1 Simbol-Simbol Flowchart
NO Simbol Fungsi
1 Terminator, untuk memulai dan mengakhiri suatu
program
2 Process, untuk menunjukkan setiap pengolahan
yang dilakukan oleh komputer
3 Data, untuk memasukkan data maupun
menunjukkan hasil dari suatu proses
4 Decission, suatu kondisi yang akan menghasilkan
beberapa kemungkinan jawaban atau pilihan
5 Connector, simbol untuk masukdan keluarnya suatu
prosedur pada lembar kertas yang sama
6 Aarus atau flow, prosedur yang dapat dilakukan
dari atas kebawah, bawah ke atas, dari kiri ke kana,
atau dari kanan ke kiri
7 Off-Page Conenector, merupakan simbol untuk masuk dan keluarnya prosedur pada lembar kerja yang lain
9 Predefined process, untuk menyatakan sekumpulan langkah proses yang ditulis
10 Preparation, suatu simbol untuk menyediakan tempat-tempat pengolahan data dalam storage 11 Magnetic disk, berguna dalam penyimpanan data 12 Display, untuk output yang ditujukan suatu device,
seperti pada monitor
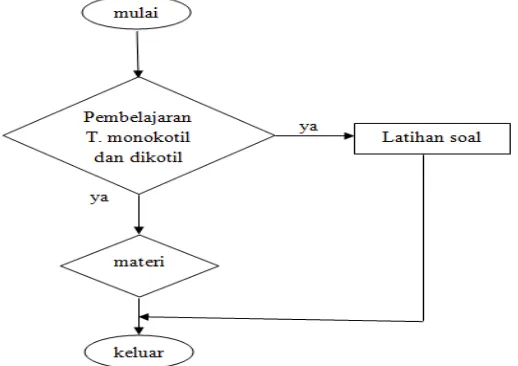
3.6 Perancangan Diagram Alir (Flowchart) Website
Diagram alir (flowchart) ini menjelaskan secara rinci langkah-langkah dari proses program. Flowchart dibuat dengan menggunakan simbol-simbol tertentu yang
menyatakan setiap langkah program. Berikut ini adalah flowchart dari Aplikasi
pembelajaran Planart.
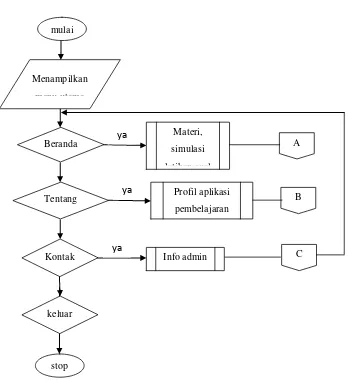
3.6.1 Flowchart Menu utama
Seorang pengunjung website dapat mengakses menggunakan jaringan internet dan
dapat berpindah dari halaman yang satu ke halaman lainnya. Masing- masing
halaman utama memiiki link-link yang dapat dipilih. Flowchart menu utama dapat
Gambar 3.2 Flowchart Halaman Menu Utama
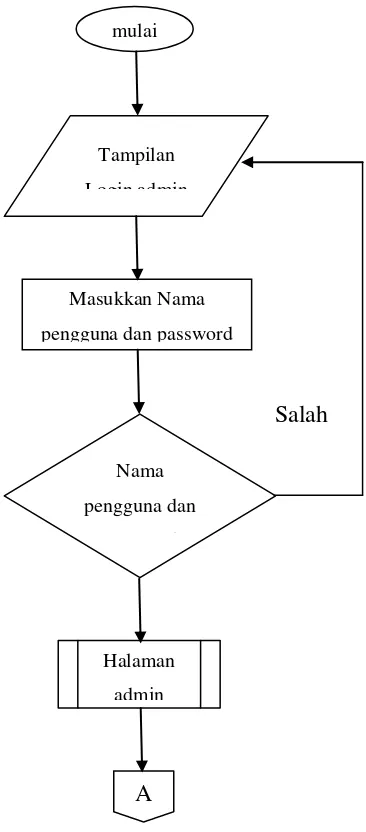
3.6.2 Flowchart admin
Halaman admin ini hanya dapat di akses oleh administrator. Nama pengguna dan
password dari administrator harus sesuai dengan tabel admin. Jika Nama
pengguna dan password maka admin akan masuk ke halaman administrator dan jika username atau password salah maka akan timbul pesan error dan untuk login
kembali. Flowchart admin dapat dilihat pada gambar 3.3 di bawah ini. mulai
Menampilkan menu utama
Beranda
Tentang
Kontak
Profil aplikasi pembelajaran Materi, simulasi latihan soal
Info admin
A
B
C
keluar
stop
ya
ya
Salah
Gambar 3.3 Flowchart Admin
3.7 Perancangan DFD Aplikasi
Perancangan ini dibuat dengan tujuan agar animasi dari flash yang sudah dibuat
dapat di online-kan. DFD dari aplikasi website yang dibuat dimana dimulai dari
diagram konteks dan DFD Level 1.
mulai
Tampilan Login admin
Masukkan Nama pengguna dan password
Nama pengguna dan
password
Halaman admin
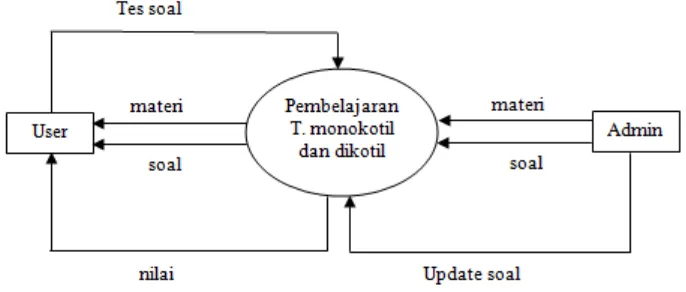
3.7.1 Diagram Konteks
Diagram konteks atau diagram level nol dari aplikasi dapat dilihat pada gambar
3.2 berikut.
Gambar 3.4 Diagram Konteks
Diagram ini merepresentasikan seluruh elemen yang terdapat pada Sistem
Pembelajaran Tumbuhan Monokotil dan Dikotil Berbasis Multimedia. Berikut ini
dijelaskan proses dari diagram konteks pada gambar 3.4.
1. Diagram memiliki dua entiti yaitu admin dan user.
2. Admin memasukkan materi, soal dan jawaban dari soal yang telah
diupdate ke dalam sistem, kemudian sistem akan menampilkan
hasil-hasilnya kepada admin dan user.
3. User dapat membuka materi pembelajaran dan melakukan tes atau latihan
tanpa harus melakukan login
4. Keluaran yang diperoleh dari sistem setelah user melakukan tes atau latihan adalah nilai. Nilai diperoleh ketika user telah menjawab soal-soal
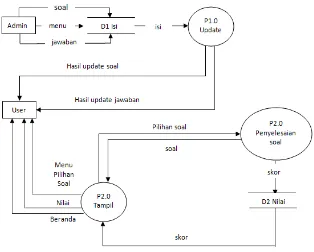
3.7.2 DFD Level 1
DFD Level 1 dapat dilihat pada gambar 3.5. Pada level ini terdapat proses-proses
apa saja yang terjadi pada sistem aplikasi.
Gambar 3.5 DFD Level 1
DFD level 1 disaring lebih jauh lagi menjadi tingkat yang lebih rendah. DFD ini
menggambarkan proses-proses yang terjadi pada sistem secara umum. Berikut ini
merupakan penjelasan dari gambar DFD level 1.
1. DFD Level 1 dari sistem aplikasi memiliki tiga proses utama, yaitu
Pengupdate-an, Penampilan, Penyelesaian soal.
2. Pada proses update, admin memasukkan soal, jawaban dan materi yang akan diupdate, lalu sistem akan menampilkan hasil update-an (soal, menu,
3. Pada proses Tampil, jika user ingin melihat materi, maka user dapat
memilih materi yang disediakan di Beranda, lalu menu pilihan akan
tampil
4. Proses selanjutnya yang bisa dilakukan adalah proses Penyelesaian soal.
Soal-soal disediakan di Beranda dandapat di klik sesuai dengan level yang
diinginkan.
5. Pada proses penyelesaian soal, user harus memilih jawaban dengan cara mengklik jawaban yang benar dari pilihan jawaban yang disediakan.
6. Jika sudah selesai menjawab soal, maka sistem akan memberikan nilai
kepada user.
3.8 Perancangan Database
Database merupakan sekumpulan file/tabel yang saling berhubungan yang
tersimpan dalam perangkat keras komputer dan digunakan perangkat lunak untuk
memanipulasinya. Rancangan database pada aplikasi ini digunakan untuk
menampilkan soal-soal sebagai bahan latihan oleh user yang sudah disediakan
oleh admin. Berikut ini adalah struktur database yang akan digunakan untuk
menampilkan soal-soal:
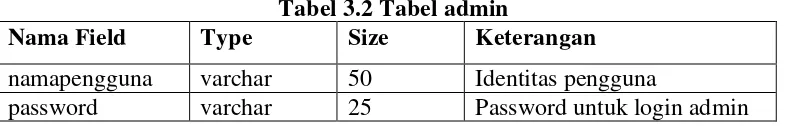
Tabel 3.2 Tabel admin
Nama Field Type Size Keterangan
namapengguna varchar 50 Identitas pengguna
Tabel 3.3 Tabel_soalmudah
Nama Field Type Size Keterangan
id Int 100 Identitas soal
soal Text Soal
Jawaban_a Text Pilihan jawaban Jawaban_b Text Pilihan jawaban Jawaban_c Text Pilihan jawaban Jawaban_d Text Pilihan jawaban Jawaban Text Jawaban benar
Tabel 3.4 Tabel_soalmedium
Nama Field Type Size Keterangan
id Int 100 Identitas soal
soal Text Soal
Jawaban_a Text Pilihan jawaban Jawaban_b Text Pilihan jawaban Jawaban_c Text Pilihan jawaban Jawaban_d Text Pilihan jawaban Jawaban Text Jawaban benar
Tabel 3.5 Tabel_soalsulit
Nama Field Type Size Keterangan
id Int 100 Identitas soal
soal Text Soal
Jawaban_a Text Pilihan jawaban Jawaban_b Text Pilihan jawaban Jawaban_c Text Pilihan jawaban Jawaban_d Text Pilihan jawaban Jawaban Text Jawaban benar
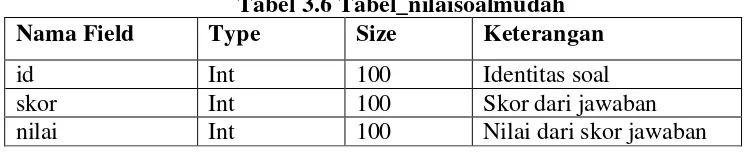
Tabel 3.6 Tabel_nilaisoalmudah
Nama Field Type Size Keterangan
Tabel 3.7 Tabel_nilaisoalmedium
Nama Field Type Size Keterangan
id Int 100 Identitas soal skor Int 100 Skor dari jawaban nilai Int 100 Nilai dari skor jawaban
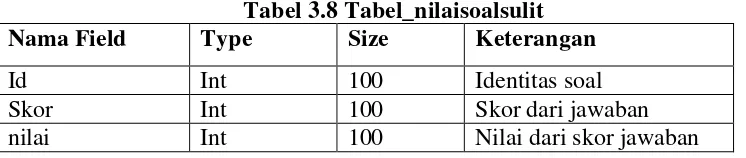
Tabel 3.8 Tabel_nilaisoalsulit
Nama Field Type Size Keterangan
Id Int 100 Identitas soal Skor Int 100 Skor dari jawaban nilai Int 100 Nilai dari skor jawaban
3.9 Pengujian Sistem
Pengujian sistem dilakukan untuk menguji apakah sistem yang telah dirancang
telah berjalan sesuai dengan keinginan. Pengujian sistem yang dimaksud meliputi
pengujian interface aplikasi dan proses penggunaan pembelajaran tumbuhan
BAB 4
IMPLEMENTASI SISTEM
4.1 Implementasi
Setelah melakukan tahap perancangan (design) dan pembangunan (development), sebuah aplikasi pembelajaran multimedia hendaklah diimplementasikan dan
dievaluasi. Perancangan yang telah dilakukan akan diimplementasikan ke dalam
bentuk aplikasi pembelajaran yang berjudul “Pembelajaran Tumbuhan Monokotil dan Dikotil” dengan menggunakan perangkat lunak Adobe Flash CS3 dengan
bahasa pemrograman Action Script 2.0. kemudian aplikasi pembelajaran ini dimasukkan ke dalam web agar bersifat dinamis.
4.2 Persiapan Teknis
Untuk dapat menguji Aplikasi Pembelajaran Tumbuhan Monokotil dan Dikotil
Berbasis Multimedia, spesifikasi minimal hardware dan software yang dipakai penulis adalah sebagai berikut :
1. Intel Atom inside.
2. Microsoft Windows 7
3. 2GB RAM
5. Mouse
6. Adobe Flash CS3 Professional
7. XAMPP v3.0.12
8. Editor Sublime Teks 3
9. Browser Google Chrome
10.Dream MP3 to MIDI Converter
11.Format Factory
4.3 Tampilan Aplikasi
Tampilan aplikasi “Pembelajaran Tumbuhan Monokotil dan Dikotil” ini meliputi
menu-menu utama aplikasi dan submenu-submenu yang ada di dalamnya.
Tampilan ini dibuat sesuai dengan rancangan tampilan yang telah dibuat pada
tahap sebelumnya.
4.3.1 Halaman Utama
Tampilan menu utama aplikasi ini menampilkan tampilan awal saat aplikasi
dibuka. Dalam tampilan utama ini juga menampilkan beberapa menu utama yaitu:
Gambar 4.1 Halaman Utama
4.3.2 Halaman Tumbuhan Monokotil
Halaman ini berisi tentang defenisi dari tumbuhan Monokotil. Terdapat button ke
arah sebelah kiri yang berfungsi untuk kembali ke halaman utama dan kanan ke
menu selanjutnya yaitu ciri-ciri tumbuhan monokotil.
4.3.2.1 Halaman Ciri-ciri Tumbuhan Monokotil
Halaman ini berisi tentang ciri-ciri dari tumbuhan monokotil yang meliputi akar,
batang, daun, dan bunga. Terdapat button kanan untuk ke menu selanjutnya
yaitu klasifikasi tumbuhan monokotil beserta nama latinnya.
Gambar 4.3 Halaman Ciri-ciri tumbuhan Monokotil
4.3.2.2 Halaman klasifikasi Tumbuhan Monokotil
Halaman ini berisi tentang klasifikasi tumbuhan monokotil. Terdapat button ke
kanan untuk ke menu selanjutnya yaitu contoh-contoh tumbuhan dikotil beserta
Gambar 4.4 Halaman Klasifikasi
4.3.2.3 Halaman Contoh Tumbuhan Monokotil
Halaman ini berisi tentang contoh-contoh dari tumbuhan monokotil. Terdapat
button kiri untuk kembali ke menu utama.
4.3.3 Halaman Tumbuhan Dikotil
Halaman ini berisi tentang defenisi dari tumbuhan dikotil. Terdapat button ke arah
sebelah kiri yang berfungsi untuk kembali ke halaman utama dan kanan ke menu
selanjutnya yaitu ciri-ciri tumbuhan dikotil.
Gambar 4.6 Halaman Defenisi Tumbuhan Dikotil
4.3.3.1 Halaman Ciri-ciri Tumbuhan Dikotil
Halaman ini berisi tentang ciri-ciri dari tumbuhan dikotil yang meliputi akar,
batang, daun, dan bunga. Terdapat button kanan untuk ke menu selanjutnya yaitu
Gambar 4.7 Halaman Ciri-ciri Tumbuhan Dikotil
4.3.3.2 Halaman klasifikasi Tumbuhan Dikotil
Halaman ini berisi tentang klasifikasi tumbuhan dikotil. Terdapat button ke arah
kanan untuk ke menu selanjutnya yaitu contoh-contoh tumbuhan dikotil beserta
nama latinnya.
4.3.3.3 Halaman Contoh Tumbuhan Dikotil
Halaman ini berisi tentang contoh-contoh dari tumbuhan dikotil. Terdapat button
kiri untuk kembali ke menu utama.
Gambar 4.9 Halaman Contoh Tumbuhan Monokotil
4.3.4 Halaman Petunjuk
Halaman ini berisi tentang petunjuk dari aplikasi. Terdapat button kiri untuk
kembali ke menu utama.
4.4 Tampilan Latihan Soal-soal
Halaman ini berisi tentang latihan yang dapat dilakukan oleh user dalam
menjawab soal-soal yang berkaitan tentang tumbuhan monokotil dan dikotil yang
sudah disediakan oleh admin di dalam database. Latihan ini berada didalam web
karena supaya soal yang dimunculkan dapat berganti-ganti atau bersifat acak.
Soal-soal yang disediakan oleh admin terdiri dari tiga kategori, yaitu soal
mudah, soal medium, dan soal sulit. User dapat melakukan latihan sesuai dengan
kategori soal yang diinginkan. Untuk melihat kategori soal dapat dilihat pada
gambar 4.11 dibawah ini:
Gambar 4.11 Tampilan Kategori Soal
Saat user memilih satu kategori soal untuk melakukan tes, dapat dilihat
Gambar 4.12 Tampilan Latihan Soal
Setelah selesai menjawab pertanyaan dari latihan, maka sistem akan memberikan
informasi kepada user berapa skor dan nilai dari si user yang telah menjawab
pertanyaan. Dapat dilihat pada gambar 4.13 berikut:
Gambar 4.13 Tampilan Skor
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil penelitian yang dilakukan penulis, dapat disimpulkan sebagai berikut:
1. Aplikasi Pembelajaran Tumbuhan Monokotil dan Dikotil dapat dirancang
dengan menggunakan Adobe Flash CS3 Professional. Dengan fasilitas
Tool box yaitu, Arrow Tool, Subselection Tool, Free Transform Tool, Gradient Transform Tool, Lasso Tool, Pen Tool, Line Tool, Oval Tool,
Pencil Tool, dan Swap Color.
2. Animasi dengan adobe flash dapat menjadi lebih menarik dan lebih efisien
dengan penggunaan Actionscript.
3. Aplikasi pembelajaran Tumbuhan Monokotil dan dikotil ini dapat
dimasukkan kedalam Web agar dapat bersifat dinamis.
5.2 Saran
Saran yang dapat penulis berikan agar aplikasi ini bisa menjadi lebih baik lagi
adalah:
1. Penampilan animasi pembelajaran ini tentunya akan lebih menarik jika
2. Aplikasi pembelajaran ini adalah aplikasi yang masih banyak
kekurangannya. Untuk itu perlu adanya pengembangan yang lebih
mendalam seperti materi yang disampaikan dan desain tampilan.
3. Sebaiknya pembelajaran ini menggunakan media yang lebih interaktif dan
komunikatif seperti komputer dengan tampilan animasi, agar siswa-siswa
BAB 2
LANDASAN TEORI
2.1 Multimedia
Defenisi multimedia secara umum adalah penggabungan informasi dengan
menggunakan fasilitas dari komputer. Multimedia yang berasal dari kata multi
yang berarti banyak atau lebih dari satu yang dapat diartikan penyajian suatu
tempat. Multimedia merupakan kombinasi teks, suara, animasi dan video yang
disampaikan kepada anda dengan komputer atau peralatan manipulasi elektronik
dan digital yang lain. Multimedia merupakan peranti presentasi dan penjualan
yang sangat efektif (Vaughan, 2004).
Kelebihan multimedia adalah menarik indera dan minat, karena
merupakan gabungan antara pandangan, suara, dan gerakan. Multimedia menjadi
tool yang ampuh untuk pengajaran dan pendidikan serta untuk meraih keunggulan
bersaing perusahaan. Lembaga Riset dan penerbitan Komputer atau CTR
menyatakan bahwa orang hanya mampu mengingat 20% dari yang dilihat dan
30% dari apa yang didengar. Maka multimedia sangatlah efektif untuk proses
pembelajaran. Dalam bidang pendidikan, penggunaan multimedia dapat
memungkinkan pihak pengajar untuk mempresentasikan dan memberikan materi
2.1.1 Komponen Multimedia
Adapun komponen-komponen multimedia adalah sebagai berikut:
a. Teks
Tampilan dlam bentuk teks atau yang lebih dikenal dengan istilah tipografi
merupakan elemen yang cukup penting dalam pembuatan multimedia. Sebagian
besar multimedia menggunakan teks karena sangat efektif untuk menyampaikan
ide dan panduan kepada pengguna. Teks merupakan bentuk data multimedia yang
paling mudah disimpan dan dikenali, serta file teks mempunyai struktur yang
sederhana. Teks biasanya mengacu pada kalimat, kata, alinea, dan segala sesuatu
yang tertulis atau ditayangkan.
Beberapa hal yang perlu diperhatikan mengenai penggunaan teks dalam
suatu aplikasi multimedia adalah:
1. Gunakanlah huruf (font) yang sesuai dengan tema aplikasi yang akan
dibuat.
2. Pastikan huruf (font) yang dipakai tersedia di sistem komputer lain.
3. Pemilihan bentuk dan warna yang sesuai dengan tema aplikasi multimedia.
4. Pastikan teks tersebut terbaca.
5. Usahakan ringkas tetapi padat.
b. Grafik (Gambar)
Grafik atau gambar merupakan saran pembentukan informasi yang lebih mudah
untuk dipahami. Gambar juga merupakan salah satu komponen penting dalam
mampu menyampaikan banyak kata. Gambar dalam publikasi multimedia lebih
menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks,
sebab manusia selalu berorientasi terhadap visual.
c. Audio
Teknologi audio juga berperan penting dalam penyampaian informasi, tanpa
adanya audio dalam sebuah multimedia maka hasilnya tidak lengkap. Suara atau
audio didalam multimedia biasanya berupa musik, suara dari voice record dan
efek-efek suara lain.
d. Video
Video adalah gambar-gambar yang saling berurutan sehingga menimbulkan efek
gerak. Pembuatan video dalam tampilan multimedia bertujuan untuk membuat
tampilan yang dihasilkan lebih menarik.
e. Animasi
Animasi merupakan kumpulan gambar yang ditampilkan secara bergantian dan
berurutan sehingga terlihat bergeak dan hidup. Pergerakan animasi akan lebih
mudah dimengerti daripada objek atau gambar diam. Selain itu, animasi lebih
menarik dan mudah dimengerti daripada hanya sekedar gambar karena lebih
2.1.2 Multimedia Berbasis Komputer
Saat ini teknologi komputer tidak hanya digunakan sebagai sarana komputasi
pengolahan kata, tetapi juga sebagai saran multimedia yang memungkinkan
mahasiswa membuat desain dan rekayasa sustu konsep dan ilmu pengetahuan.
Sajian multimedia berbasis komputer dapat diartikan sebagai teknologi yang
mengoptimlkan peranan sebagai saran untuk menampilkan dan merekayasa teks,
grafik, dan dalam sebuah tampilan yang terintegrasi. Dengan tampilan yang
mengkombinasikan berbagai unsur penyampaian informasi dan pesan, komputer
dapat dirancang dan digunakan sebagai media teknologi yang efektif untuk
mempelajari dan menyampaikan informasi yang dibutuhkan oleh manusia.
2.1.3 Multimedia Sebagai Media Pembelajaran
Teknologi multimedia mempunyai peranan yang semakin penting dalam
pembelajaran. Proses pembelajaran yang menyenangkan, kreatif, dan tidak
membosankan menjadi piliha para guru atau fasilitator. Jika situasi belajar seperti
ini tidak tercipta, paling tidak multimedia dapat membuat belajar lebih efektif
menurut pendapat beberapa pengajar.
Beberapa kelebihan multimedia adalah seperti tidak perlu pencetakan hard
copy dan dapat dibuat atau diedit pada saat mengajar sehingga menjadi hal yang
memudahkan para guru dalam penyampaian materinya. Berbagai tampilan atau
rekaman audio, paduan warna dibuat untuk mendapatkan sarana bantu mengajar
yang sebaik-baiknya.
2.1.4 Metode Pendekatan Pembelajaran Konstruktivisme
Pembelajaran adalah seperangkat tindakan yang dirancang untuk mendukung
proses belajar siswa, dengan memperhitungkan kejadian-kejadian ekstrim yang
berperanan terhadap rangkaian kejadian-kejadian intern yang berlangsung dialami
siswa (Winkel, 1991). Sementara Gagne (1985), mendefenisikan pembelajaran
sebagai pengaturan peristiwa secara seksama dengan maksud agar terjadi belajar
dan membuatnya berhasil guna.
Dari beberapa pengertian pembelajaran yang telah dikemukakan, maka dapat
disimpulkan beberapa ciri pembelajaran sebagai berikut:
1. Merupakan upaya sadar dan disengaja
2. Pembelajaran harus membuat siswa belajar
3. Tujuan harus ditetapkan terlebih dahulu sebelum proses dilaksanakan.
4. Pelaksanaanya terkendali, baik isinya, waktu, proses, maupun hasilnya.
Menurut pandangan pendekatan konstruktivisme, belajar merupakan suatu
proses pembentuksn pengetahuan. Pembentukan ini harus dilakukan oleh siswa. Ia
harus aktif melakukan kegiatan, aktif berpikir, menyusun konsep dan memberi
makna tentang hal-hal yang sedang dipelajari tetapi yang paling menentukan
terwujudnya gejala belajar adalah niat belajar siswa itu sendiri, sementara peranan
pengkonstruksian pengetahuan oleh siswa berjalan lancar. Konstruktivisme
mengarahkan perhatiannya kepada bagaimana seseorang mengkonstruksi
pengetahuan dari pengalamannya, struktur mental dan keyakinan yang digunakan
untuk menginterpretasikan objek dan peristiwa-peristiwa, dimana interpretasi
tersebut terdiri dari pengetahuan dasar manusia secara individual.
2.2 Flash
Flash adalah program yang dapat membuat suatu animasi(animation) gambar
yang bisa bergerak. Program ini hanya bisa membuat dasar atau juga bisa
membuat aplikasi game dasar. Flash mempunyai yang namanya motion tween dan
action script.
2.2.1 Sekilas Tentang Flash
Macromedia Flash adalah sebuah program yang dtujukan kepada para desainer
maupun programer yang bermaksud merancang animasi untuk pembuatan
halaman web, presentase untuk tujuan bisnis maupun proses pembelajaran hingga
pembuatan game interaktif serta tujuan-tujuan lain yang lebih spesifik. Untuk itu,
Flash dilengkapi dengan tool-tool (alat-alat) untuk membuat gambar yang
kemudian akan dibuat animasinya.
Selanjutnya, animasi disusun dengan menggabungkan adegan-adegan
animasi hingga menjadi movie. Langkah terakhir adalah menerbitkan karya
vektor yang bisa menghasilkan file kecil (ringan) sehingga mudah di akses pada
halaman web tanpa membutuhkan waktu loading yang lama. Flash menghasilkan
file dengan ekstensi *.fla. Setelah file tersebut siap untuk dimuat ke halaman web,
selanjutnya file akan disimpan dalam format *.swf agar dapat dibuka tanpa
menginstal perangkat lunak Flash, tetapi cukup menggunakan Flash Player yang
dipasang pada browser berbasis Windows.
2.2.2 Kemampuan Flash
Animasi adalah proses menciptakan efek gerak atau efek perubahan bentuk yang
terjadi selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari
tempat satu ke tempat yang lain maupun perubahan warna atau perubahan bentuk.
Flash sangat memungkinkan membuat movie yang interaktif sehingga user dapat
menggunakan alat-alat input komputer seperti keyboard dan mouse untuk
menjalankan bagian movie lain, menggerakkan objek, memasukkan informasi
tertentu dan menampilkan beberapa operasi tertentu sekaligus.
Aplikasi Flash merupakan sebuah standar aplikasi industri perancangan
animasi web dengan peningkatan pengaturan dan perluasan kemampuan integrasi
yang lebih baik. Banyak fiture-fiture baru dalam Flash yang dapat meningkatkan
kreativitas dalam pembuatan isi media yang kaya dengan memanfaatkan
kemampuan aplikasi tersebut secara maksimal. Flash dapat disebut juga sebagai
sebuah aplikasi yang mempunyai kemampuan mengolah objek-objek vektor.
software animasi yang sekarang menjadi software favorit para web desainer untuk
membuat webnya terlihat dinamis dan atraktif. Bahkan sekarang Flash digunakan
untuk berbagai keperluan seperti presentasi, game dan lain-lain.
2.2.3 Ekstensi File
Jenis file pada flash ada dua macam, yaitu *.swf dan *.fla. Perbedaannya, file *.fla
merupakan file yang berisi source code dan animasi yang bisa dibuka melalui
Adobe Flash. Sedangkan sile *.swf merupakan hasil compile dari program atau
source code pada file *.fla itu sendiri. Namun file *.swf hanya bisa berjalan
apabila ada software tambahan pada windows atau OS seperti Adobe Flash Player
dan juga bisa dijalankan pada browser. File *.swf dapat berjalan tanpa
menggunakan Flash Player yaitu dengan cara meng-expot file *.swf tersebut
menjadi file Projector dengan ekstensi sebagai *.exe atau Executable.
2.2.4 Adobe Flash CS3 Profesional
Adobe Flash CS3 Professional, merupakan perangkat lunak yang dirancang untuk
membuat animasi berbasis vektor dengan hasil yang mempunyai ukuran yang
kecil. Awalnya software ini memang diarahkan untuk membuat animasi atau
aplikasi berbasis internet (online). Tetapi pada perkembangannya banyak
digunakan untuk membuat animasi atau aplikasi yang bukan berbasis internet
dapat digunakan untuk mengembangkan game atau bahan ajar seperti kuis atau
simulasi.
Penggunaan Adobe Flash CS3 Professional untuk animasi atau pembuatan
bahan ajar interaktif tidaklah sulit, tool-tool yang tersedia cukup mudah
digunakan, beberapa template dan component juga sudah disediakan dan siap
digunakan. Dengan anggapan software Adobe Flash CS3 Professional telah
terinstal pada komputer yang Anda gunakan, berikut ini langkah awal untuk
mengenal penggunaan Adobe Flash CS3 Professional.
2.3 Dasar-Dasar Penggunaan Adobe Flash CS3
Sebelum menggunakan Adobe Flash CS3 ada baiknya kita mengenal apa-apa saja
yang ada di dalam Adobe Flash tersebut.
2.3.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses
Adobe Flash CS3 Professional. Cara mengakses Adobe Flash CS3 pertama kali
yaitu double klik pada icon yang ada pada desktop atau lihat dari daftar program.
Gambar 2.1 Tampilan Start page Adobe Flash CS3 Professional
2.3.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program atau animasi, pembuatan
nya dilakukan dalam kotak movie dan stage yang didukung oleh tools yang lain
nya. Seperti yang pernah dijelaskan dalam sebuah tulisan “jendela kerja flash
terdiri dari panggung (stage) dan panel-panel. Panggung merupakan tempat objek
diletakkan, tempat menggambar dan menganimasikan objek. Sedangkan panel
disediakan untuk membuat gambar, mengedit gambar, menganimasi, dan
pengeditan lain nya. Berikut ini adalah tampilan jendela utama pada adobe flash
4 1 2 3 5 6
Gambar 2.2 Jendela Utama
Keterangan gambar :
1. Menubar adalah Berisi kumpulan menu atau perintah-perintah yang
digunakan dalam Adobe Flash CS3.
2. Timeline/garis waktu adalah komponen yang digunakan untuk mengatur
atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer.
Layer digunakan untuk menempatkan satu atau beberapa objek dalam
stage agar dapat diolah dengan objek lain.
3. Stage adalah digunakan untuk memainkan objek-objek yang akan diberi
animasi. Dalam stage kita dapat membuat gambar, teks, memberi warna
dan lain-lain.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan
seleksi gambar, mewarnai objek, memodifikasi objek, dan mengatur
5. Properties adalah untuk mengubah tampilan dan fungsinya mengikuti
bagian mana yang sedang diaktifkan. Misalnya Anda sedang mengaktifkan
Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi
untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna
garis.
6. Panel adalah penting dalam Adobe Flash CS3 Professional, diantaranya
panel: Properties, Filters & Parameters, Actions,Library, Color dan Align
& Info & Transfor.
2.3.3 Toolbox
Fasilitas Toolbox seperti yang telah dijelaskan sekilas diawal adalah sekumpulan
tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain
(M.Amarullah Akbar et al, 2008). Berikut penjelasan tool yang terdapat pada
Toolbox.
1. Arrow Tool (V), Sering disebut Selection Tool berfungsi untuk memilih
atau menyeleksi suatu objek.
2. Subselection Tool (A), berfungsi menyeleksi bagian objek lebih detail dari
pada Selection Tool
3. Free Transform Tool (Q), berfungsi untuk mentransformasikan objek yang
terseleksi.
4. Gradien Transform Tool (F) berfungsi untuk mentransformasikan warna
5. Lasso Tool (L) berfungsi untuk melakukan seleksi dengan menggambar
sebuah garis seleksi.
6. Pen Tool (P) berfungsi untuk menggambar garis dengan bantuan titik-titik
bantu seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool (T) berfungsi untuk membuat objek teks.
8. Line Tool (N) berfungsi untuk membuat atau menggambar garis.
9. Regtangle Tool (R) berfungsi untuk menggambar bentuk-bentuk persegi
panjang atau bujur sangkar.
10. Oval Tool (O) berfungsi untuk membuat bentuk bulat atau oval.
11.Poly Star Tool berfungsi untuk menggambarkan bentuk dengan jumlah
segi yang diinginkan.
12.Pencil Tool (Y) berfungsi untuk membuat garis.
13.Brush Tool (B) berfungsi untuk menggambar bentuk garis-garis dan
bentuk bebas.
14.Ink Bottle (S) berfungsi untuk mengubah warna garis, lebar garis, dan
style garis atau garis luar sebuah bentuk.
15.Paint Bucket Tool (K) berfungsi untuk mengisi area-area kosong atau
digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16. Eraser Tool (E) berfungsi untuk menghapus objek.
17.Hand Tool (H) berfungsi untuk menggeser tampilan stage tanpa mengubah
pembesaran.
18.Zoom Tool (M,Z) berfungsi untuk memperbesar atau memperkecil
19.Stroke Color berfungsi untuk memilih atau memberi warna pada suatu
garis.
20.Fill Color berfungsi untuk memilih atau memberi warna pada suatu objek.
21.Black and White berfungsi untuk memilih warna hitam atau putih saja.
22.Swap Color berfungsi untuk menukar warna fill dan stroke atau sebaliknya
dari suatu objek atau gambar.
23.No Color berfungsi untuk menghilangkan warna fill atau stroke suatu
objek.
2.3.4 Library
Fungsi dari Library adalah sebagai wadah untuk menyimpan program-program
terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video,, dan lain-lain.
Berikut tampilan panel Library.
2.3.5 Action Script
Actionscript adalah bahasa dalam flash yang digunakan untuk mengontrol
objek-objek flash berinteraksi dengan web, dll. Dengan actionscript ini kita dapat
membuat sebuah aplikasi dari flash yang interaktif, serta kita dapat menciptakan
game dengan actionscript.
Di artikel ini akan dijelaskan syntax dan dasar dari actionscript 2.0, karena
mudah untuk dipahami. Action Script Panel : tempat kita meletakkan kode-kode
actionscript, bukalah actionscript panel dengan membuka menu
Windows>Actions atau dengan menekan F9.
2.4 Pengertian Tumbuhan Monokotil dan Dikotil
Tumbuhan berkeping biji tunggal (atau monokotil) adalah salah satu dari dua
kelompok besar tumbuhan berbunga yang bijinya tidak membelah karena hanya
memiliki satu daun lembaga. Kelompok ini diakui sebagai takson dalam berbagai
sistem klasifikasi tumbuhan dan mendapat berbagai nama, seperti
Monocotyledoneae, Liliopsida, dan Liliidae.
Tumbuhan biji berkeping dua (dikotil) adalah tumbuhan yang apabila kita
belah, pada biji itu akan terdapat dua keeping. Namun, ada kalanya antara keeping
yang satu dengan yang lain tidak sama besarnya. Apabila tumbuhan mempunyai
banyak dahan dan ranting, maka dapat dipastikan tumbuhan tersebut memiliki biji
berbeda dengan tumbuhan biji berkeping satu (monokotil). Tumbuhan biji
berkeping dua akan memiliki akar tunggang.
2.5 Bahasa Pemrograman
2.5.1 PHP
PHP singkatan dari PHP Hypertext Prepocessor yang digunakan sebagai bahasa
script server-side dalam pengembangan web yang disisipkan pada dokumen
HTML. Penggunaan PHP memungkinkan web dapat dibuat dinamis sehingga
maintenance situs web tersebut menjadi lebih mudah dan efisien. PHP merupakan
software open source yang disebarkan dan dilisensikan secara gratis serta dapat di
download dari secara bebas dari situs resminya http://www.php.net.
2.5.2 MYSQL
MySQL adalah salah satu jenis database server yang sangat terkenal.
Kepopulerannya disebabkan MySQL menggunakan SQL sebagai bahasa dasar
untuk mengakses databasenya. Selain itu, ia bersifat free (anda tidak perlu
membayar untuk menggunakannya) pada pelbagai platform (kecuali pada
Windows yang bersifat shareware atau anda perlu membayar setelah anda
melakukan evaluasi dan memutuskan untuk digunakan untuk keperluan produksi).
MySQL termasuk jenis RDBMS (Relational Database Management
System). Itulah sebabnya istilah seperti tabel, baris, dan kolom digunakan pada
Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa
kolom.
2.5.3 HTML
HTML (Hyper Text Markup Language) merupakan bahasa standar pemrograman
untuk membuat suatu halaman web yang terdiri dari kode-kode singkat tertentu,
dimana dengan kode-kode tersebut akan memerintahkan Web browser untuk
menampilkan halaman Web yang terdiri dari berbagai macam format tampilan
seperti texs, grafik, animasi link maupun audio-video. Dokumen HTML adalah
suatu teks biasa, dan disebut sebagai markup language karena mengandung
tanda-tanda (tag) tertentu yang digunakan untuk menentukan tampilan suatu teks
tersebut dalam suatu dokumen.
HTML merupakan pengembangan dari standar pemformatan dokumen
teks yaitu SGML (Standard Generalized Markup Languange). Sejak awal
perkembangan sampai sekarang ini telah tersedia bermacam-macam level (versi)
HTML.
2.6 Sublime Teks Editor
Sublime Text adalah aplikasi editor untuk kode dan teks yang dapat berjalan
diberbagai platform sistem operasi dengan menggunakan teknologi Phyton API.
fleksibel dan powerfull. Fungsionalitas dari aplikasi ini dapat dikembangkan
dengan menggunakan sublime-packages.
Sublime Text bukanlah aplikasi open source dan juga aplikasi yang dapat
digunakan dan didapatkan secara gratis, akan tetapi beberapa fitur pengembangan
fungsionalitas (packages) dari aplikasi ini merupakan hasil dari temuan dan
BAB 1
PENDAHULUAN
1.1Latar Belakang
Pembelajaran adalah proses interaksi peserta didik dengan pendidik dan sumber
belajar pada suatu lingkungan belajar. Pembelajaran merupakan bantuan yang
diberikan pendidik agar dapat terjadi proses perolehan ilmu dan pengetahuan,
penguasaan kemahiran dan tabiat, serta pembentukan sikap dan kepercayaan pada
peserta didik. Dengan kata lain, pembelajaran adalah proses untuk membantu
peserta didik agar dapat belajar dengan baik.
Dalam konteks pendidikan, guru mengajar agar peserta didik dapat belajar
dan menguasai isi pelajaran hingga mencapai sesuatu objektif yang ditentukan
(aspek kognitif), juga dapat memengaruhi perubahan sikap (aspek afektif), serta
keterampilan (aspek psikomotor) seorang peserta didik, namun proses pengajaran
ini memberi kesan hanya sebagai pekerjaan satu pihak, yaitu pengajar saja.
Pembelajaran yang berkualitas sangat tergantung dari motivasi pelajar dan
kreatifitas pengajar. Maka untuk memberikan alternative pembelajaran mengenai
tumbuhan monokotil dan dikotil ini, dibutuhkan suatu sarana pembelajaran yang
bersifat interaktif dan efektif. Permasalahan ini dapat dijawab dengan penggunaan
Multimedia adalah penggunaan komputer untuk menyajikan dan
menggabungkan teks, suara, gambar, animasi, audio dan video dengan alat bantu
(tool) dan koneksi (link) sehingga pengguna dapat melakukan navigasi,
berinteraksi, berkarya dan berkomunikasi. Multimedia sering digunakan dalam
dunia informatika. Selain dari dunia informatika, multimedia juga diadopsi oleh
dunia game, dan juga untuk membuat website.
Multimedia dimanfaatkan juga dalam dunia pendidikan dan bisnis. Di
dunia pendidikan, multimedia digunakan sebagai media pengajaran, baik dalam
kelas maupun secara sendiri-sendiri atau otodidak. Di dunia bisnis, multimedia
digunakan sebagai media profil perusahaan, profil produk, bahkan sebagai media
kios informasi dan pelatihan dalam sistem e-learning.
Multimedia hanya mencakup media yang menjadi konsumsi indra
penglihatan (gambar diam, teks, gambar gerak video, dan gambar gerak rekaan/
animasi), dan konsumsi indra pendengaran (suara) dan juga berupa ( berwujud).
Dalam perkembangannya multimedia mencakup juga kinetik (gerak) dan bau
yang merupakan konsumsi indra penciuman. Multimedia mulai memasukkan
unsur kinetik sejak diaplikasikan pada pertunjukan film 3 dimensi yang
digabungkan dengan gerakan pada kursi tempat duduk penonton.
Berdasarkan uraian tersebut, maka penulis tertarik mengangkat judul
”Perancangan Aplikasi Pembelajaran Tumbuhan Monokotil dan Dikotil Berbasis
1.2Rumusan Masalah
Berdasarkan latar belakang tersebut diatas, maka dapat dirumuskan permasalahan
yang akan dibahas adalah bagaimana merancang aplikasi pembelajaran tentang
Biologi khususnya tentang tumbuhan monokotil dan dikotil untuk anak SMA
kelas XI yang bersifat efektif dan interaktif dengan teknologi multimedia.
1.3Batasan Masalah
Dalam membuat aplikasi ini ada beberapa batasan masalah yang ditemukan,
diantaranya:
1. Perancangan aplikasi ini menggunakan Adobe Flash CS3 Profesional
2. Perancangan aplikasi pembelajaran ini hanya akan membahas tentang
pelajaran biologi khususnya tumbuhan monokotil dan dikotil
3. Perancangan aplikasi pembelajaran ini menggunakan pendekatan
pembelajaran konstruktivisme
4. Pembahasan materi ini dilengkapi dengan animasi, video, dan teks.
1.4Tujuan
Tujuan dari penulisan ini adalah Merancang aplikasi pembelajaran tentang
tumbuhan monokotil dan dikotil berbasis multimedia sehingga dapat memberikan
Aplikasi ini diharapkan dapat memudahkan dan meningkatkan proses belajar
mengajar.
1.5Manfaat
Manfaat yang didapatkan dari aplikasi pembelajaran ini ialah:
1. Membantu siswa dalam memahami materi tentang tumbuhan monokotil
dan dikotil
2. Meningkatkan pemanfaatan komputer sebagai media pembelajaran
berbasis multimedia
1.6Tinjauan Pustaka
Adobe Flash CS3 Professional, merupakan software yang dirancang untuk
membuat animasi berbasis vektor dengan hasil yang mempunyai ukuran yang
kecil. Awalnya software ini memang diarahkan untuk membuat animasi atau
aplikasi berbasis internet (online). Tetapi pada perkembangannya banyak
digunakan untuk membuat animasi atau aplikasi yang bukan berbasis internet
(offline). Dengan Actionscript 3.0 yang dibawanya, Adobe Flash CS3
Professional dapat digunakan untuk mengembangkan game atau bahan ajar seperti
kuis atau simulasi.
Penggunaan Adobe Flash CS3 Professional untuk animasi atau pembuatan
digunakan, beberapa template dan component juga sudah disediakan dan siap
digunakan. Dengan anggapan software Adobe Flash CS3 Professional telah
terinstal pada komputer yang Anda gunakan, berikut ini langkah awal untuk
mengenal penggunaan Adobe Flash CS3 Professional.
Tumbuhan dapat dibedakan atau dibagi menjadi dua macam, yaitu
tumbuh-tumbuhan berbiji keping satu atau yang disebut dengan monokotil /
monocotyledonae dan tumbuhan berbiji keping dua atau yang disebut juga dengan
dikotil / dicotyledonae.Tumbuhan monokotil adalah salah satu dari dua kelompok
besar tumbuhan berbunga yang bijinya tidak membelah karena hanya memiliki
satu daun lembaga. Kelompok ini diakui sebagai takson dalam berbagai sistem
klasifikasi tumbuhan dan mendapat berbagai nama, seperti Monocotyledoneae,
Liliopsida, dan Liliidae. Tumbuhan dikotil adalah segolongan tumbuhan berbunga
yang memiliki ciri khas yang sama dengan memiliki sepasang daun lembaga
(kotiledon:daun yang terbentuk pada embrio) berbentuk sejak dalam tahap biji
sehingga biji sebagian besar anggotanya bersifat mudah terbelah dua.
1.7Metode Penelitian
Metodologi penelitian yang dilakukan penulis yaitu sebagai berikut:
1. Penelitian Pustaka, Penelitian yang dilakukan penulis di perpustakaan dan
internet untuk mendapatkan bahan teoritis untuk membangun aplikasi