1
BAB I PENDAHULUAN
1.1
Latar Belakang
Hotel Kumala adalah salah satu hotel berbintang tiga yang ada di Bandung. Hotel Kumala Terletak di jalan Asia Afrika No.140 BANDUNG 40261 – INDONESIA. Hotel Kumala menyediakan fasilitas berupa kamar - kamar yang beragam jenis seperti Standard room,
Standard Deluxe room,Suite room dan Family room. Perbedaan kelas kamar ini didasarkan pada kapasitas, harga, dan fasilitas yang ada di masing- masing kamar.
Selain fasilitas kamar, Hotel Kumala juga menyediakan fasilitas – fasilitas lain seperti
Coffee Shop ,Meeting Room, Swimming Pool, Singing Hall dan Fitness Centre. Selama ini pelanggan hanya mengetahui informasi tentang hotel dari brosur, radio, media cetak dll.
Perkembangan dunia yang begitu cepat mengakibatkan banyaknya perubahan di segala aspek bidang kehidupan manusia. Salah satu dampak perkembangan itu juga dirasakan dalam bidang teknologi dan informasi yaitu dengan keberadaan internet pada jaman sekarang ini yang bukan merupakan hal yang baru lagi bahkan sudah mengalami kemajuan yang sangat pesat. Hal ini disebabkan bahwa di dunia internet, informasi dapat disediakan untuk masyarakat seluruh dunia secara bebas dan tidak dibatasi oleh ruang dan waktu. Dan menyampaikan informasi tersebut ke seluruh dunia dengan internet dikenal suatu media untuk meletakkan informasi tersebut secara online yaitu website. Selain sebagai sarana penyaji informasi, seiring dengan perkembangan jaman yang sangat cepat dan pesat, web juga biasanya digunakan oleh masyarakat sebagai media promosi, media bertransaksi, media komunikasi dan lain sebagainya.
2
Web atau www (World Wide Web) adalah sebuah metode baru yang berjalan di dunia
internet yang akhir – akhir ini berkembang dengan cepat. Dengan adanya media ini, seseorang dapat menciptakan puluhan bahkan ratusan aplikasi yang berjalan di bawah web (underweb).
1.2
Perumusan Masalah
Kebutuhan untuk mendapatkan ilmu pengetahuan dengan cepat semakin meningkat, karena itu diperlukan adanya suatu media sebagai komunitas yang dapat menyampaikan informasi, dimana sebuah hotel dapat membagikan informasi yang dimiliki kepada masyarakat dengan cepat pula.
Seiring dengan meningkatnya kebutuhan tersebut maka dibuatlah suatu website untuk menyampaikan informasi yang dapat di akses setiap saat dan secara cepat.
Adapun perumusan masalahnya adalah sebagai berikut :
Bagaimana pihak hotel dapat menyampaikan informasi tentang hotelnya secara cepat kepada masyarakat luas ?
Bagaimana pihak hotel dapat me-manage ruangan yang ada ?
1.3
Maksud dan Tujuan
Maksud perancangan website ini adalah agar pihak hotel dapat menyampaikan informasi secara langsung ke masyarakat luas.
Adapun tujuan dari perancangan website ini adalah :
1. Mempermudah masyarakat mengakses informasi room dan fasilitas yang terdapat di Hotel Kumala.
2. Mempermudah pihak hotel untuk menyampaikan informasi kepada masyarakat.
1.4
Batasan Masalah
3 3. Website ini tidak menyediakan halaman khusus untuk admin.
1.5
Metode Penelitian
Metode penelitian yang dilakukan adalah : 1. Studi Literatur
a. Mempelajari dasar – dasar pengembangan web dengan HTML. b. Mempelajari dasar – dasar Macromedia Dreamweaver MX. 2. Analisis Kebutuhan Sistem
a. Melakukan survei dan wawancara kepada pihak Hotel Kumala terutama manager hotel.
3. Desain system
a. Membuat desain sistem dari kebutuhan yang didapatkan dari hasil analisis kebutuhan sistem.
4. Implementasi
a. Melakukan perancangan sistem dengan pembuatan aplikasi pada web.
5. Pengujian Sistem
a. Melakukan serangkaian pengujian sistem, melakukan pencarian error atau kekurangan pada implementasi sistem untuk selanjutnya dilakukan revisi dan perbaikan pada sistem. Pengujian sistem ini meliputi :
Realiabilitas, efektifitas, kecepatan dan efisiensi dari sistem yang dibuat.
1.6
Sistematika Penulisan
BAB I : PENDAHULUAN
Bab ini akan memberikan penjelasan mengenai latar belakang masalah, rumusan masalah, maksud dan tujuan batasan masalah, metode
penelitian, dan sistematika penulisan.
4 Bab ini merupakan penjelasan singkat tentang profil tempat kerja praktek dan pengetahuan dasar tentang website dan software penunjang.
BAB III : PEMBAHASAN
Bab ini merupakan dokumentasi pembuatan program yang dimulai dari analisa sistem, dan desain sistem.
BAB IV : KESIMPULAN DAN SARAN
5
BAB II TINJAUAN PUSTAKA
2.1
Profil Tempat Kerja Praktek
2.1.1 Sejarah Instansi
Sebagaimana kita ketahui, bahwa setiap arti atau sebuah nama, baik itu nama Perkumpulan Yayasan maupun perusahaan tentunya tidat terlepas dari sejarahnya Demikian pula halnya dengan Hotel Kumala.
Hotel Kumala yang terleak di jantung Kotamadya Bandung yang tepatya terletak di Jalan Asia Afrika nomor 140 Bandung- 4026l, adalah merupakan Hotel yang berada dibawah naungan Badan Hukum PT.KUMALA JAYA yang didirikan pada tanggal 5 Januari 1961 [berdasarkan Akte nomor 27 tahun 1961].
Pada tanggal 14 Agustus 1978 status kepemilikan Hotel Kumala [PT. KUMALA JAYA] diambil alih/dibeli dari pemilik yang sebelumnya oleh PT.PANGHEGAR GROUP yang mempunyai ruang lingkup usaha dibidang jasa perhotelan yang pusat kegiatannya di Bandung.
Setelah dibawah kepemilikan PT.PANGHEGAR GROUP, Hotel Kumala diubah namanya meniadi Hotel “KUMALA PANGHEGAR”.
Dibawah pengelolaan PT.PANGHEGAR GROUP, Hotel Kumala direnovasi secara besar-besaran yang memakan waktu kurang lebih satu tahun, dan renovasi meliputi :
Penambahan jumlah kamar dart 46 [empat puluh enam] kamar menjadi 66 [enam puluh enam] kamar yang terdiri dari :
a. 4 [ empat ] Suite rooms. b. 3 [ tiga ] Family rooms.
c. 57 [ lima puluh tujuh ] Standard rooms, double dan twin. d. 2 [ dua ] Standard rooms single.
Selain renovasi fisik.terhadap penambahan jumlah kamar, juga dilengkapi fasilitas penunjang lainnya yaitu :
6 c. Japanese Restaurant
d. Indoor Swimming Pool dan
e. Meeting Room deagan kapasitas 50 kursi [Dahlia Room]
Setelah selesainya renovasi dan dengan adanya penilaian yang dilakukan oleh pihak Departemen Pariwisata, pos dan Telekomunikasi, maka berdasarkan :
- Surat Keputusan Mentri Pariwisata, Pos dan Telekomuniksi nomor KM.94/HK.103/MPPT-87, dan
- Surat Keputusan Direktur Jendral Pariwisata nomor 14/U/II/88.
Hotel Kumala Panghegar dilakukan/ditetapkan sebagai Hotel yang berklasifikasi Hotel Bintang Tiga [***].
Selain itu Hotel Kumala Panghegar merupakan anggota dari perhimpunan Hotel dan Restaurant Indonesia [ PHRI ].
Pada tanggal 1 juni 1989 Hotel Kumala Panghegar berganti kepemilikan dan tidak menginduk pada pada PT.Panghegar lagi.
Setelah berganti kepemilikan Hotel Kumala Panghegar dirubah namanya menjadi
“HOTEL KUMALA” saja.
Hotel Kumala direnovasi kembali, meliputi : 1. Renovasi interior kamar
2. Renovasi kamar mandi 3. Renovasi plumbing sistem
4. Pemasangan Fire Hydrant, Fire Springkler 5. Penggantian boiler untuk supply air panas,
6. Perluasan area parker ke halaman belakang dengan membeli sebidang tanah, dan 7. Penambahan terakhir adalah ruang pertemuan “MELATI ROOM”.
7 2.1.2 Logo Instansi
2.1.3 Badan Hukum Instansi
1. Surat Keputusan Mentri Pariwisata, Pos dan Telekomuniksi nomor KM.94/HK.103/MPPT-87, dan
2. Surat Keputusan Direktur Jendral Pariwisata nomor 14/U/II/88.
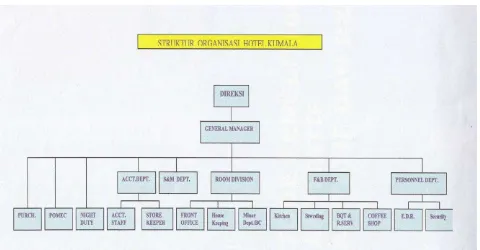
2.1.4 Struktur Organisasi
Gambar 2.1 Logo Hotel Kumala
8
2.2
Landasan Teori
2.2.1Internet
2.2.1.1 Sejarah Internet
Internet merupakan jaringan global komputer dunia, besar dan sangat luas sekali
dimana setiap komputer saling terhubung satu sama lainnya dari negara ke negara lainnya di seluruh dunia dan berisi berbagai macam informasi, mulai dari text, gambar, audio, video, dan lainnya.
Internet itu sendiri berasal dari kata Interconnection Networking, yang berarti
hubungan dari banyak jaringan komputer dengan berbagai tipe dan jenis, dengan menggunakan tipe komunikasi seperti telepon, salelit, dan lainnya.
Dalam mengatur integrasi dan komunikasi jaringan komputer ini menggunakan protokol yaitu TCP/IP. TCP (Transmission Control Protocol) bertugas untuk memastikan bahwa semua hubungan bekerja dengan benar, sedangkan IP (Internet Protocol) yang mentransmisikan data dari satu komputer ke komputer lain. TPC/IP secara umum berfungsi memilih rute terbaik transmisi data, memilih rute alternatif jika suatu rute tidak dapat di gunakan, mengatur dan mengirimkan paket-paket pengiriman data.
9 Untuk dapat ikut serta menggunakan fasilitas Internet, Anda harus berlangganan ke salah satu ISP (Internet Service Provider) yang ada dan melayani daerah Anda. ISP ini biasanya disebut penyelenggara jasa internet. Anda bisa menggunakan fasilitas dari Telkom seperti Telkomnet Instan, speedy dan juga layanan ISP lain seperti first media, netzip dan sebagainya. Internet memberikan banyak sekali manfaat, ada yang bisa memberikan manfaat baik dan buruk. Baik bila digunakan untuk pembelajaran informasi dan buruk bila digunakan untuk hal yang berbau pornografi, informasi kekerasan, dan lain-lainnya yang negatif.
Internet ini memungkinkan pengguna komputer di seluruh dunia untuk saling berkomunikasi dan berbagi informasi dengan cara saling mengirimkan email, menghubungkan komputer satu ke ke komputer yang lain, mengirim dan menerima file dalam bentuk text, audio, video, membahas topik tertentu pada newsgroup, website social networking dan lain-lain.
2.2.1.2 Pengertian Internet
Internet dan sejarahnya tidak terlepas dari terbentuknya sebuah jaringan komputer yang dilakukan oleh Departemen Pertahanan Amerika Serikat pada tahun 1969, melalui proyek ARPA yang disebut ARPANET (Advanced Research Project Agency Network), yaitu dengan mendomonstrasikan perpaduan antara Hardware dan Software dengan komputer berbasis UNIX, Komunikasi jarak jauh dapat dilakukan tanpa ada batasan yang tidak terhingga melalui saluran telepon.
ARPANET kemudian merancang sebuah jaringan dengan kehandalan teknologi informasi yang dapat memindahkan data dalam jumlah besar dan dalam waktu yang singkat, dan ditetapkan sebagai sebuah standar pembangunan protokol baru yang saat ini dikenal TCP/IP (Transmission Control Protocol/Internet Protocol) dan disinilah awal dari segala sejarah internet yang dikenal luas sampai saat ini.
Tujuan awal dibangunnya proyek itu adalah untuk keperluan militer. Pada saat itu Departemen Pertahanan Amerika Serikat (US Department of Defense) membuat sistem jaringan komputer yang tersebar dengan menghubungkan komputer di daerah-daerah vital untuk mengatasi masalah bila terjadi serangan nuklir dan untuk menghindari terjadinya informasi terpusat, yang apabila terjadi perang dapat mudah dihancurkan.
10 membentuk satu jaringan terpadu di tahun 1969, dan secara umum ARPANET diperkenalkan pada bulan Oktober 1972. Tidak lama kemudian proyek ini berkembang pesat di seluruh daerah, dan semua universitas di negara tersebut ingin bergabung, sehingga membuat ARPANET kesulitan untuk mengaturnya.
Oleh sebab itu ARPANET dipecah manjadi dua, yaitu "MILNET" untuk keperluan militer dan "ARPANET" baru yang lebih kecil untuk keperluan non-militer seperti, universitas-universitas. Gabungan kedua jaringan akhirnya dikenal dengan nama DARPA Internet, yang kemudian disederhanakan menjadi Internet.
2.2.2Website
2.2.2.1 Sejarah Website
Sejarah Web bermula di European Laboratory for Particle Physics (lebih dikenal dengan nama CERN), di kota Geneva dekat perbatasan Perancis dan Swiss. CERN merupakan suatu organisasi yang didirikan oleh 18 negara di Eropa. Dibulan Maret 1989, Tim Berners dan peneliti lainnya dari CERN mengusulkan suatu protokol sistem distribusi informasi di Internet yang memungkinkan para anggotanya yang tersebar di seluruh dunia saling membagi informasi dan bahkan untuk menampilkan informasi tersebut dalam bentuk grafik.
Web Browser pertama dibuat dengan berbasiskan pada teks. Untuk menyatakan suatu link, dibuat sebarisan nomor yang mirip dengan suatu menu. Pemakai mengetikkan suatu nomor untuk melakukan navigasi di dalam Web. Kebanyakan software tersebut dibuat untuk komputer-komputer yang menggunakan Sistem Operasi UNIX, dan belum banyak yang bisa dilakukan oleh pemakai komputer saat itu yang telah menggunakan Windows. Tetapi semua ini berubah setelah munculnya browser Mosaic dari NCSA (National Center for Supercomputing Applications).
Di bulan Mei 1993, Marc Andreesen dan beberapa murid dari NCSA membuat Web browser untuk sistem X-Windows yang berbasiskan grafik dan yang mudah untuk digunakan. Dalam beberapa bulan saja, Mosaic telah menarik perhatian baik dari pemakai lama maupun pemakai baru di Internet. Kemudian NCSA mengembangkan versi-versi Mosaic lainnya untuk komputer berbasis UNIX, NeXT, Windows dan Macintosh.
11 Dalam beberapa bulan saja, Mosaic telah menarik perhatian baik dari pemakai lama maupun pemakai baru di Internet. Kemudian NCSA mengembangkan versi-versi Mosaic lainnya untuk komputer berbasis UNIX, NeXT, Windows dan Macintosh.
Pada tahun 1994, Marc Andreesen meninggalkan NCSA, dan kemudian bersama Jim Clark, salah satu pendiri dari Silicon Graphics, membuat Netscape versi pertama. Kehadiran Netscape ini menggantikan kepopuleran Mosaic sebagai Web browser dan bahkan sampai saat ini Netscape merupakan browser yang banyak digunakan setelah Internet Explorer dari Microsoft.
Pada tahun yang sama CERN dan MIT mendirikan suatu konsorsium yang dinamakan World WIde Web Consortium (W3C) yang bertugas untuk membangun standar bagi teknologi Web.
Pada awal perkembangannya, sewaktu browser masih berbasiskan teks hanya terdapat sekitar 50 website. Di akhir tahun 1995 jumlah ini telah berkembang mencapai sekitar 300.000 web site. Dan diperkirakan sekarang ini jumalh pemakai Web telah mencapat sekitar 30-an juta pemakai diseluruh dunia.
2.2.2.2 Pengertian Website
Secara terminologi, website adalah kumpulan dari halaman-halaman situs, yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah halaman web adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi dari website-website tersebut dapat membentuk sebuah jaringan informasi yang sangat besar.
Halaman-halaman dari website akan bisa diakses melalui sebuah URL yang biasa disebut Homepage. URL ini mengatur halaman-halaman situs untuk menjadi sebuah hirarki, meskipun, hyperlink-hyperlink yang ada di halaman tersebut mengatur para pembaca dan memberitahu mereka sususan keseluruhan dan bagaimana arus informasi ini berjalan.
12 bisnis, situs-situs e-mail gratisan, yang membutuhkan subkripsi agar kita bisa mengakses situs tersebut.
2.2.2.3 Jenis Website
Secara Umum Website dibagi atas 2 jenis, yaitu : a. Website Statik
Website statik, adalah salah satu bentuk website yang isi didalam website tersebut tidak dimaksudkan untuk di update secara berkala, dan biasanya di maintain secara manual oleh beberapa orang yang menggunakan software editor. Ada 3 tipe kategori software editor yang biasa dipakai untuk tujuan maintaining ini, mereka adalah :
1. Elemen 1 Penyunting teks. Contohnya adalah Notepad atau TextEdit, dimana HTML diubah didalam program editor tersebut.
2. Elemen 2 WYSIWYG editor. Contohnya Microsoft Frontpage dan Macromedia Dreamweaver, dimana situs di edit menggunakan GUI (Graphical User Interface) dan format HTML ini secara otomatis di generate oleh editor ini.
3. Elemen 3 Editor yang sudah memiliki templat, contohnya Rapidweaver dan iWeb, dimana, editor ini membolehkan user untuk membuat dan mengupdate websitenya langsung ke server web secara cepat, tanpa harus mengetahui apapun tentang HTML. Mereka dapat memilih templat yang sesuai dengan keinginan mereka, menambah gambar atau obyek, mengisinya dengan tulisan, dan dengan sekejap mereka sudah dapat membuat situs web tanpa harus melihat sama sekali kode-kode HTML.
b. Website Dynamic
13 yang diminta oleh user. Sebuah situs dapat menampilkan dialog yang sedang berlangsung diantara dua user, memantau perubahan situasi, atau menyediakan informasi yang berkaitan dengan sang user.
Ada banyak jenis sistem software yang dapat dipakai untuk meng-generate Dynamic Web System dan Situs Dynamic, beberapa diantaranya adalah ColdFusion (CFM), Active Server Pages (ASP), Java Server Pages (JSP) dan PHP, bahasa program yang mampu untuk meng-generate Dynamic Web System dan Situs Dinamis. Situs juga bisa termasuk didalamnya berisi informasi yang diambil dari satu atau lebih database atau bisa juga menggunakan teknologi berbasis XML, contohnya adalah RSS. Isi situs yang statis juga secara periodik di generate, atau, apabila ada keadaan dimana dia butuh untuk dikembalikan kepada keadaan semula, maka dia akan di generate, hal ini untuk menghindari kinerjanya supaya tetap terjaga.
Plugin tersedia untuk menambah banyaknya feature dan kemampuan dari web browser, dimana, plugin ini dipakai untuk membuka content yang biasanya berupa cuplikan dari gambar bergerak (active content) contohnya adalah Flash, Shockwave atau applets yang ditulis dalam bahasa JAVA. Dynamic HTML juga menyediakan untuk user supaya dia bisa secara interaktif dan realtime, meng-update di web page tersebut (catatan; halaman yang dirubah, tak perlu di load atau di reloaded agar perubahannya dapat dilihat), biasanya perubahan yang dilakukan mereka memakai DOM dan Javascript yang sudah tersedia pada semua Web Browser sekarang ini.
Seperti yang tertulis di atas, di luar sana ada beberapa perbedaan dalam penulisan dari terminologi website. Walaupun ¨Website¨ sudah secara umum dipakai, namun untuk Associated Press Stylebook, Reuters, Microsoft, Academia, dan kamus-kamus yang ada, penulisan yang mereka pakai adalah dengan menggunakan 2 kata, yaitu Web site. Hal ini karena ¨Web¨ bukanlah terminilogi umum, namun kependekan dari World Wide Web.
2.2.3 HTML (Hyper Text Markup Language)
2.2.3.1 Pengertian HTML
14 pembaca di seluruh dunia sekaligus. HTML mudah melakukan kontrol terhadap tampilan halaman WEB baik berupa teks, gambar, suara, animasi maupun video.
HTML merupakan singkatan dari Hypertex Markup Language. HTML digunakan untuk membangun halaman WEB. Sekalipun banyak orang menyebutnya sebagai bahasa pemrograman, HTML sebenarnya sama sekali bukan bahasa pemrograman, hal ini terlihat dari namanya, HTML adalah suatu bahasa Markup. HTML digunakan untuk melakukan mark-up (penandaan) terhadap sebuah dokumen teks. Tanda tersebut digunakan untukmenentukan format atau style dari teks yang ditandai.Halaman web dibangun oleh kode-kode HTML yang disebut juga dengan tag-tag HTML.
Tag yang harus di miliki oleh halaman WEB adalah:
<HTML> <HEAD>
<TITLE>Halaman WEB pertama saya</TITLE> </HEAD>
<BODY> Halo Dunia! </BODY> </HTML>
2.2.3.2 Hyperlink
Hyperlink dapat dipergunakan untuk mengkaitkan dokumen HTML ke dokumen HTML pada URL (situs) yang berbeda, mengkaitkan antar dokumen HTML pada URL yang sama atau pengkaitan penunjukan tempat pada URL, dokumen HTML yang sama.
2.2.4 Macromedia Dreamweaver
2.2.4.1 Pengertian Macromedia Dreamweaver
15 mudah dengan menyediakan tool-tool yang sangat berguna dalam peningkatan kemampuan dan Pengalaman kita dalam mendesain web.
Dreamweaver MX dalam hal ini digunakan untuk web desain. Dreamweaver MX mengikutsertakan banyak tools untuk kode-kode dalam halaman web beserta fasilitas-fasilitasnya, antara lain : Referensi HTML, CSS dan Javascript, Javascript debugger, dan editor kode ( tampilan kode dan Code inspector) yang mengizinkan kita mengedit kode Javascript, XML, dan dokumen teks lain secara langsung dalam Dreamweaver. Teknologi Dreamweaver Roundtrip HTML mampu mengimpor dokumen HTML tanpa perlu memformat ulang kode tersebut dan kita dapat menggunakan Dreamweaver pula untuk membersihkan dan memformat ulang HTML bila kita menginginkannya.
2.2.5 Unified Modelling Language (UML)
2.2.5.1 Sejarah UML
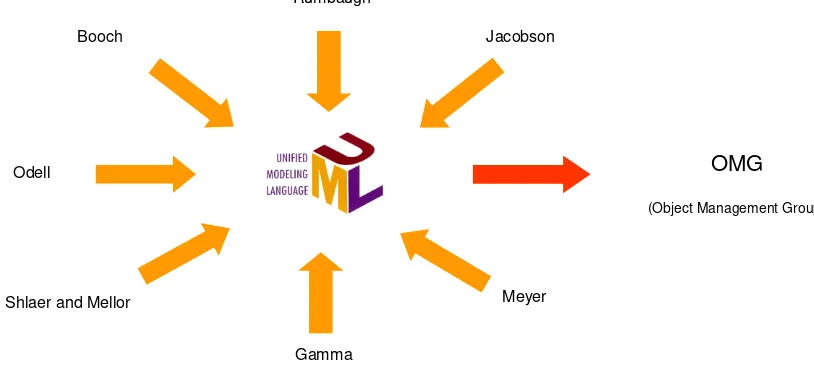
Sejarah UML sendiri cukup panjang. Sampai era tahun 1990 seperti kita ketahui puluhan metodologi pemodelan berorientasi objek telah bermunculan di dunia. Diantaranya adalah: metodologi booch [1], metodologi coad [2], metodologi OOSE [3], metodologi OMT [4], metodologi shlaer-mellor [5], metodologi wirfs-brock [6], dsb. Masa itu terkenal dengan masa perang metodologi (method war) dalam pendesainan berorientasi objek. Masing-masing metodologi membawa notasi sendiri-sendiri, yang mengakibatkan timbul masalah baru apabila kita bekerjasama dengan group/perusahaan lain yang menggunakan metodologi yang berlainan.
Rumbaugh
Booch Jacobson
Odell
Shlaer and Mellor
Gamma
Meyer
OMG
(Object Management Group)
16 Dimulai pada bulan Oktober 1994 Booch, Rumbaugh dan Jacobson, yang merupakan tiga tokoh yang boleh dikata metodologinya banyak digunakan mempelopori usaha untuk penyatuan metodologi pendesainan berorientasi objek. Pada tahun 1995 direlease draft pertama dari UML (versi 0.8). Sejak tahun 1996 pengembangan tersebut dikoordinasikan oleh Object Management Group (OMG – http://www.omg.org). Tahun 1997 UML versi 1.1 muncul, dan saat ini versi terbaru adalah versi 1.5 yang dirilis bulan Maret 2003. Booch, Rumbaugh dan Jacobson menyusun tiga buku serial tentang UML pada tahun 1999 [7] [8] [9]. Sejak saat itulah UML telah menjelma menjadi standar bahasa pemodelan untuk aplikasi berorientasi objek.
2.2.5.2 Pengertian UML
Unified Modelling Language (UML) adalah sebuah "bahasa" yg telah menjadi standar
dalam industri untuk visualisasi, merancang dan mendokumentasikan sistem piranti lunak. UML menawarkan sebuah standar untuk merancang model sebuah sistem.
Dengan menggunakan UML kita dapat membuat model untuk semua jenis aplikasi piranti lunak, dimana aplikasi tersebut dapat berjalan pada piranti keras, sistem operasi dan jaringan apapun, serta ditulis dalam bahasa pemrograman apapun. Tetapi karena UML juga menggunakan
class dan operation dalam konsep dasarnya, maka ia lebih cocok untuk penulisan piranti lunak dalam bahasa-bahasa berorientasi objek seperti C++, Java, C# atau VB.NET. Walaupun demikian, UML tetap dapat digunakan untuk modeling aplikasi prosedural dalam VB atau C.
17
BAB III PEMBAHASAN
3.1
Pemodelan Sistem
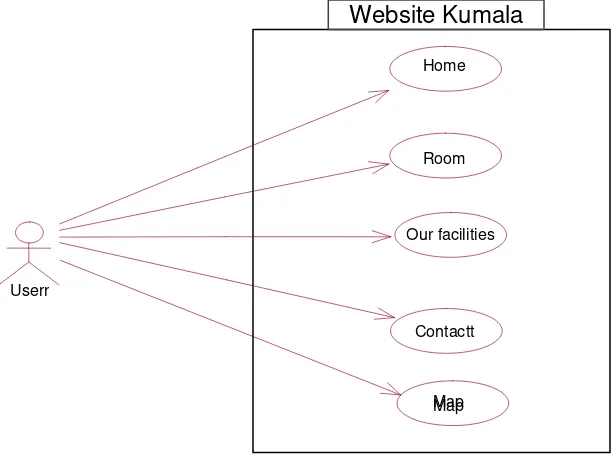
3.1.1Use Case Diagram
Use Case Diagram adalah model fungsional sebuah sistem yang menggunakan actor dan use case.
3.1.2Skenario
Identifikasi
Nomor 1
Nama Website Kumala
Tujuan Menampilkan informasi
Deskripsi Tipe
Aktor User
Skenario Utama
Kondisi awal User masuk ke website
Aksi Aktor Reaksi Sistem
User memilih salah satu menu Menampilkan informasi yang dipilih user
Kondisi akhir Sistem menampilkan informasi yang diinginkan oleh user
Website Kumala
Map Contactt Our facilities
Room Home
Userr
Map
18
Table 3.1 Skenario
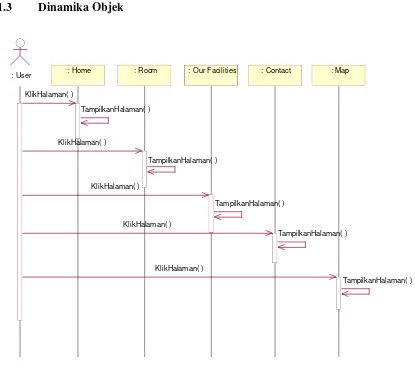
3.1.3 Dinamika Objek
: Our Facilities
: User : Home : Room : Contact : Map
KlikHalaman( )
TampilkanHalaman( )
KlikHalaman( )
TampilkanHalaman( )
KlikHalaman( )
TampilkanHalaman( )
KlikHalaman( )
TampilkanHalaman( )
KlikHalaman( )
TampilkanHalaman( )
User mengklik halaman Home kemudian sistem akan menampilkan halaman Home. User mengklik halaman Room kemudian sistem akan menampilkan halaman Room.
User mengklik halaman Our Facilities kemudian sistem akan menampilkan halaman Our Facilities.
User mengklik halaman Contact kemudian sistem akan menampilkan halaman Contact.
User mengklik halaman Map kemudian sistem akan menampilkan halaman Map.
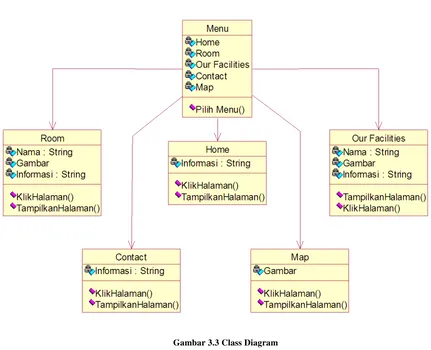
19 3.1.4 Class Diagram
Class Pengendai utama adalah Menu, yang memiliki 5 atribut yaitu class Home, class Room, class Our Facilities, class Contact, class Map.
Class Home digunakan untuk menampilkan halaman Home. Class Room digunakan untuk menampilkan halaman Room.
Class Our Facilities digunakan untuk menampilkan halaman Our Facilities. Class Contact digunakan untuk menampilkan halaman Contact.
Class Map digunakan untuk menampilkan halaman Map.
20
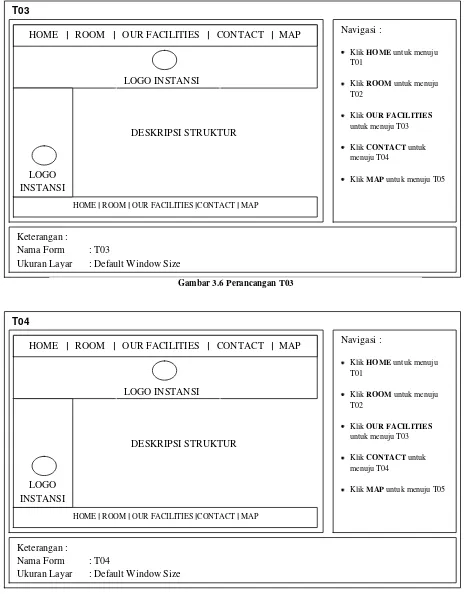
Ukuran Layar : Default Window Size
DESKRIPSI STRUKTUR
Ukuran Layar : Default Window Size
21
Ukuran Layar : Default Window Size
DESKRIPSI STRUKTUR
Ukuran Layar : Default Window Size
22
3.3
Jaringan Semantik
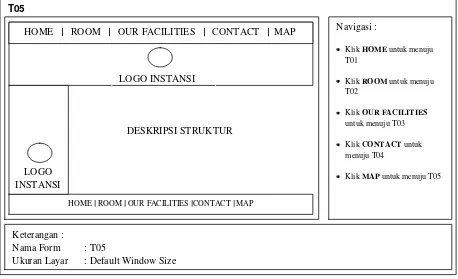
T05
Navigasi :
Klik HOME untuk menuju T01
Klik ROOM untuk menuju T02
Klik OUR FACILITIES untuk menuju T03
Klik CONTACT untuk menuju T04
Klik MAP untuk menuju T05
Keterangan :
Nama Form : T05
Ukuran Layar : Default Window Size
DESKRIPSI STRUKTUR
HOME | ROOM | OUR FACILITIES |CONTACT | MAP
HOME | ROOM | OUR FACILITIES | CONTACT | MAP
LOGO INSTANSI
LOGO INSTANSI
T01
T05 T04
T03 T02
Gambar 3.8 Perancangan T05
23
BAB IV KESIMPULAN DAN SARAN
4.1
Kesimpulan
Dengan demikian, perancangan web di Hotel Kumala dapat disimpulkan sebagai berikut: 1. Perancangan web di Hotel Kumala dapat memperjelas Informasi yang ada di Hotel Kumala. 2. Dengan adanya website ini diharapkan pelanggan hotel akan semakin bertambah.
4.2
Saran
24
DAFTAR PUSTAKA
[1] Khristine Annwn Page, Macromedia Dreamweaver MX : Training from the source, 2004
[2] Terry Quatrani, Visual modeling with Rational Rose 2002 and UML, 2003
[3] http://www.cetus-links.org/oo_uml.html
[4] http://xbasicpro.com/XBTutorial/htmldasar.htm
[5] http://id.wikipedia.org/wiki/Situs_web
[6] http://www.sejarah-internet.com/
[7] http://romisatriawahono.net/
DAFTAR RIWAYAT HIDUP
: Kp.Pasir Leutik RT/RW 002/012 Desa. Ciheulang Kec. Ciparay Kab. Bandung
: Laki - Laki
: BANDUNG 08 FEBRUARI 1989 : Indonesia : SLTP Negeri 2 Baleendah : SMK WIRAKARYA 1