ANIMASI PEMBELAJARAN
PENGENALAN HURUF HIJAIYAH BESERTA TAJWIDNYA DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
NURUL HUSNA 112406117
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN
PENGENALAN HURUF HIJAIYAH BESERTA TAJWIDNYA DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
NURUL HUSNA 112406117
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Animasi Pembelajaran Pengenalan Huruf Hijaiyah Beserta Tajwidnya Dengan Menggunakan Adobe Flash CS6
Kategori : Tugas Akhir
Nama : Nurul Husna
Program Studi : D3 Teknik Informatika
Departemen : Matematika
Program Studi D3 Teknik Informatika Pembimbing FMIPA USU
Ketua,
Dr. Elly Rosmaini, M.Si Dra. Normalina Napitupulu, M.Sc
PERNYATAAN
ANIMASI PEMBELAJARAN
PENGENALAN HURUF HIJAIYAH BESERTA TAJWIDNYA DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri. Kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Animasi Pembelajaran Pengenalan Huruf Hijaiyah Beserta Tajwidnya Dengan Menggunakan Adobe Flash CS6.
ABSTRAK
DAFTAR ISI
2.1 Sekilas Tentang Flash 8
2.2 Dasar-Dasar Penggunanaan Adobe Flash Professional CS6 10
2.2.1 Halaman Awal 10
2.3 Sekilas Sejarah Huruf Hijaiyah 21
2.4 Sejarah Munculnya Tanda Huruf 23
2.5 Definisi Hijaiyah 25
2.6 Pertumbuhan dan Perkembangan Huruf Hijaiyah 28
2.7 Definisi Tajwid 33
2.7.1 Jenis-Jenis Hukum Tajwid 14
Bab 3. Perancangan Sistem
3.1 Desain Halaman Awal 36
3.2 Menu Pelajaran 39
3.2.1 Tombol Membaca dan Menulis 39
3.2.2 Tombol Bertajwid 41
DAFTAR TABEL
Nomor Judul Halaman
Tabel
2.1 Fasilitas Toolbox 14
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
2.1 Tampilan Star Page Adobe Flash Professional CS6 11 2.2 Jendela Utama Adobe Flash Professional CS6 12
2.3 Panel Actions 17
3.1 Tampilan Gambar Tombol Membaca dan Menulis 39
3.2 Tombol Membaca dan Menulis 40
3.3 Script Membaca dan Menulis 40
3.4 Tampilan Gambar Tombol Bertajwid 41
3.5 Tombol Bertajwid 41
3.6 Script Tombol Bertajwid 42
3.7 Tombol Menu 43
3.8 Script ke Menu 43
3.9 Tombol Home 44
3.10 Script ke Home 45
3.11 Tampilan Susunan Huruf 46
3.12 Tampilan Huruf dengan Pengucapannya 46
3.13 Tombol Huruf 46
3.14 Tombol Kembali ke Halaman Menu 47
3.15 Tampilan Tombol Menu 48
3.16 Tombol Next 49
3.17 Script ke Halaman Selanjutnya 49
3.18 Tombol Back 50
3.19 Tampilan Script untuk Kembali ke Frame Sebelumnya 51 3.20 Tampilan Judul Huruf Hijaiyah dan Penulisannya 51
3.21 Tampilan Cara Penulisan 52
3.22 Cara Penulisan Huruf 53
3.23 Tombol Sound 54
3.24 Pemberian efek pada tombol sound 54
3.25 Tombol Back 55
3.26 Script Tombol Back 56
3.27 Tombol Menu 56
3.28 Script Pada Tombol Menu 57
3.29 Tampilan Menu Belajar Tajwid 58
3.30 Tampilan Isi Tajwid 58
3.31 Tombol Back 59
3.32 Script Pada Tombol Back 60
4.1 Tampilan Halaman Awal 61
4.2 Tampilan Halaman Menu 62
4.3 Halaman Huruf Hijaiyah Bagian I 62
4.4 Halaman Huruf Hijaiyah Bagian II 63
4.6 Tampilan Cara Penulisannya 63
4.7 Tampilan Halaman Belajar Tajwid 64
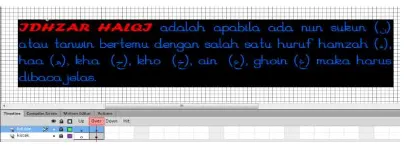
4.8 Tampilan Isi Tajwid Idhzar 64
4.9 Tampilan Isi Tajwid Idghom Bagian I 65
4.10 Tampilan Isi Tajwid Idghom Bagian II 65
4.11 Tampilan Isi Tajwid Iqlab 65
4.12 Tampilan Isi Tajwid Ikhfaa‟ 66
4.13 Tampilan Isi Tajwid Madd Bagian I 66
4.14 Tampilan Isi Tajwid Madd Bagian II 66
4.15 Tampilan Isi Tajwid Madd Bagian III 67
ABSTRAK
BAB 1
PENDAHULUAN
1.1Latar Belakang
Pembelajaran adalah suatu kegiatan yang mengandung terjadinya proses penguasaan pengetahuan, keterampilan dan sikap oleh subjek yang sedang belajar. Arikunto (1993: 12)
Pembelajaran adalah proses interaksi peserta didik dengan pendidik dan sumber belajar pada suatu lingkungan belajar. Pembelajaran merupakan bantuan yang diberikan pendidik agar dapat terjadi proses perolehan ilmu dan pengetahuan, penguasaan kemahiran dan tabiat, serta pembentukan sikap dan kepercayaan pada peserta didik. Dengan kata lain, pembelajaran adalah proses untuk membantu peserta didik agar dapat belajar dengan baik. (www.id.wikipedia.org)
digerakkan melalui perubahan sedikit demi sedikit dan teratur sehingga memberikan kesan hidup. Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi juga merupakan suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilustrasi gerakan pada gambar yang ditampilkan.
Animasi dalam dunia pendidikan berperan sebagai media pembelajaran yang menarik. Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional.
Animasi dapat diintegrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi-materi pelajaran yang sulit disampaikan secara langsung melalui buku.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi orang tua atau guru dan juga bagi anak-anak. Bagi anak, animasi dapat meningkatkan minat belajar dan pemahaman terhadap suatu bidang ilmu tertentu. Bagi pihak pengajar, animasi dapat mempermudah proses pembelajaran dan pengajaran dalam penyampaian materi kepada anak
bidang animasi web. Adobe Flash pertama kali di produksi pada tahun 1966. pada awal produksi, Adobe Flash merupakan softwa re untuk membuat animasi sederhana berbasis GIF. Adobe Flash telah di produksi dengan beberapa versi hingga yang terakhir saat ini adalah Adobe Flash versi 12 yaitu Adobe Flash CS6. Adobe Flash memberikan kemudahan bagi siapa saja yang ingin membuat animasi, game, dll.
Melihat hal itu penulis ingin membuat suatu animasi pembelajaran untuk membantu anak usia dini untuk belajar pengetahuan dasar yang harus diketahui dan dipelajarin sejak dini agar kelak menjadi generasi penerus bangsa yg cerdas dan berakhlak mulia. Untuk mengatasi permasalahan di atas penulis akan membuat tugas akhir dengan judul : “ANIMASI PEMBELAJARAN PENGENALAN HURUF HIJAIYAH BESERTA TAJWIDNYA DENGAN
MENGGUNAKAN ADOBE FLASH CS6 ”
1.2Rumusan Masalah
Sesuai dengan latar belakang masalah di atas dapat di rumuskan menjadi beberapa masalah sebagai berikut :
1. Bagaimana membuat animasi pembelajaran tersebut sehingga mudah dimengerti oleh anak-anak?
1.3 Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut :
1. Aplikasi yang digunakan dalam perancangan simulasi ini adalah Adobe Flash CS6
2. Cakupan animasi adalah sebuah gambaran pengenalan huruf hijaiyah beserta tajwidnya dan juga cara membacanya.
3. Aplikasi ini terfokus mulai dari pengenalan huruf dan cara membacanya.
1.4Tujuan Penelitian
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam animasi instalasi pembelajaran ini adalah :
1. Merancang sebuah animasi untuk membantu anak-anak dalam pembelajaran dasar ini.
1.5Metode Penelitian
Metode Penelitian adalah langkah-langkah sistematik yang ini digunakan untuk mengerjakan atau menyelesaikan suatu masalah. Metode penelitian digunakan sebagai pedoman dalam melaksanakan penelitian agar hasil yang dicapai tidak menyimpang dari tujuan yang ditentukan sebelumnya.
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah, referensi dari internet dan membaca bahan-bahan sumber lainnya di perpustakaan USU.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai animasi pembelajaran hufur hijaiyah dan tajwidnya bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pengguna pada komputer.
3. Desain Sistem
4. Uji Coba
Melakukan pengujian program, mengangani dan memperbaiki kesalahan yang ada pada animasi pembelajaran instalasi jaringan hufur hijaiyah dan tajwidnya tersebut agar dapat berjalan dengan baik.
5. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur sampai dengan implementasi, serta penarikan kesimpulan dan saran. Pada tahap ini juga ada dicatat apa saja yang menjadi kelemahan dan kelebihan dalam animasi pembelajaran hufur hijaiyah dan tajwidnya.
1.6Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut :
BAB 1 : PENDAHULUAN
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori-teori yang berkaitan dengan permasalahan pembelajaran huruf hijaiyah serta teori dasar perangkat lunak yang digunakan yaitu Adobe Flash CS6.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini menguraikan analisis sistem dan perancangan dari animasi pembelajaran yang dibangun.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari animasi yang dirancang dan pembahasan hasilnya.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1Sekilas Tentang Flash
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript.
Flash adalah software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amrullah Akbar et al: 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash merupakan program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia Flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia Flash 8. Dan sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash saat ini adalah Adobe Flash CS6. Dan pembuatan animasi ini penulis menggunakan Adobe Flash CS6 sebagai aplikasinya.
telah mampu membuat dan mengolah teks maupun objek dengan efek tiga dimensi, sehingga hasilnya tampak lebih menarik.
Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi atau 3 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya, Selain itu software ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs website atau blog ,tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi website lainnya.
2.2Dasar-Dasar Penggunaan Adobe Flash Professional CS6
Penggunaan Adobe Flash Professional CS6 memang tidak sulit bagi yang sudah sering melakukan berbagai desain grafis, tetapi penulis ingin memberikan pengetahuan terhadap dasar-dasar penggunaan Adobe Flash Professional CS6. Berikut dasar-dasar penggunaannya.
2.2.1 Halaman Awal
Professional CS6 yang ada di desktop atau lihat dari daftar program yang ada di Start Menu. Berikut adalah tampilan start page pertama kali membuka Adobe
Flash Professional CS6.
Gambar 2.1 Tampilan Star Page Adobe Flash Professional CS6
2.2.2 Jendela Utama
membuat gambar, mengedit, dan menganimasikan gambar juga. Berikut ini adalah tampilan jendela utama Adobe Flash Professional CS6.
Gambar 2.2 Jendela Utama Adobe Flash Professional CS6
Keterangan gambar :
1. Menu Bar
2. Timeline
Panel untuk mengatur dan mengontrol jalannya animasi Flash yang meliputi kecepatan animasi dan penempatan objek yan akan dibuat.
3. Color Panel
Digunakan untuk memberi warna pada objek dan mengatur komposisi warna pada objek yang akan dibuat.
4. Stage
Area untuk menempatkan materi animasi, seperti objek gambar, video, teks, maupun tombol.
5. Property Inspector
Berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang dipilih.
6. Toolbox
2.2.3 Toolbox
Fasilitas Toolbox seperti yang telah dijelaskan sekilas diawal adalah beragam piranti atau alat yang mempunyai fungsi tersendiri untuk keperluan desain. Berikut penjelasan setiap tool yang terdapat pada Toolbox.
Tabel 2.1 Tabel Fasilitas Toolbox
Gambar Nama Penjelasan
Selection Tool Memilih atau menyeleksi suatu objek.
Subselection Tool Menyeleksi bagian dalam objek untuk proses editing.
Free Transform Tool Mengubah bentuk objek secara bebas.
\
3D Rotation Tool
Digunakan untuk melakukan 3D pada objek berdasarkan sumbu X, Y dan Z.
Lasso Tool Menyeleksi objek dengan pola seleksi bebas.
Pen Tool
Menggambar objek dengan menggabungkan titik-titik bantunya.
Text Tool Membuat objek berupa text.
Line Tool Membuat garis lurus.
Pencil Tool Menggambar objek dengan bentuk goresan pensil.
Brush Tool Menggambar objek dengan bentuk goresan kuas.
Deco Tool Menggambar corak dekoratif dengan menggunakan symbol graphic.
Bone Tool Membuat animasi pertulangan dengan menambahkan titik sendi pada objek.
Paint Bucket Tool Memberi atau mengganti warna suatu objek.
Eyedropper Tool Mengambil sample warna dari suatu objek.
Eraser Tool Menghapus objek.
Hand Tool Menggeser tampilan stage tanpa mengubah pembesaran.
Zoom Tool Memperbesar atau memperkecil tampilan stage.
Stroke Color Memberi dan memilih warna garis pada suatu objek.
Fill Color Memberi dan memilih warna pada suatu objek.
Black And White
Digunakan untuk mengubah warna garis dan bidang menjadi hitam putih.
2.2.4 Action Script
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript,
yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. Bahasa ini awalnya dikembangakan oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
Action Script diketikkan pada panel a ctions yang tersedia pada software
Adobe Flash Professional CS6. Action Script hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. Action Script tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan Action Script pada suatu objek, objek
tersebut harus diubah menjadi Movie Clip terlebih dahulu. Untuk membuka panel Actions, klik kanan objek yang ingin diberi Action Script kemudian pilih Actions
Gambar 2.3 Panel Actions
2.2.4.1 Fungsi Action Script
Pada Flash, Action Script memilki beberapa fungsi dasar, antara lain : 1. Animation
2. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu frame ke frame yang lainnya hingga selesai. Namun dengan Action Script,
jalannya animasi dapat dikontrol untuk berhenti di suatu frame dan berpindah ke sembarang frame sesuai dengan pilihan dari user.
3. User Input
Action Script dapat digunakan untuk menerima suatu masukan dari user yang
kemudian informasi tersebut dikirimkan kepada server untuk diolah. Dengan kemampuan ini, Action Script dapat digunakan untuk membangun suatu aplikasi web berbasis Flash.
4. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, Action Script dapat melakukan interaksi dengan server. Dengan demikian kita dapat meng-update informasi lalu menampilkannya kepada user.
5. Kalkulasi
Action Script dapat melakukan kalkulasi, misalnya seperti yang diterapkan
pada aplikasi shopping chart.
6. Grafik
Action Script dapat mengubah ukuran sebuah grafik, sudut rotasi, warna movie
7. Mengenali Environment
Action Script dapat mengambil nilai waktu dari sistem yang digunakan oleh
user.
8. Memutar Musik
Selain animasi yang berupa gerakan, pada program Flash juga dapat diinputkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih menarik. Pada hal ini Action Script dapat digunakan untuk mengontrol balance dan volume dari musik tersebut.
2.2.4.2 Penggunaan Action Script
Penggunaan Action Script ialah untuk mempermudah pembangunan suatu aplikasi atau animasi. Biasanya semakin kompleks animasi pada Fla sh, maka akan semakin banyak memakan frame. Dengan Action Script, penggunaan frame tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks hanya dengan satu frame saja.
2.2.4.3 Struktur
Flash menggunakan struktur bahasa Dot Syntax. Dot atau titik (.) digunakan untuk
2.2.4.4 Objek
Objek adalah suatu tipe data seperti suara, gambar, teks, yang digunakan untuk mengontrol movie. Semua objek merupakan bagian dari suatu kelas. Objek pada Flash dapat berupa gambar yang nampak , hingga sesuatu yang abstrak (tidak
nampak), misalnya tanggal, data, atau deteksi input dari mouse. Objek dapat dikenali dan digunakan setelah terlebih dahulu diberi nama. Proses penamaan suatu objek disebut instantiating. Selain objek yang didefinisikan, pada Flash terdapat predefined class yang terdiri dari objek yang bisa dipakai di dalam movie. Beberapa diantaranya, MovieClip, Color, Sound, Button, Stage, Text Field, dan Text Format.
2.2.4.5 Class dan Function
Pada dasarnya Action Script adalah bahasa pemrograman yang dibangun dari class-class yang telah dibuat oleh developer Flash. Progammer dapat
menggunakan cla ss tersebut dengan script-script yang sederhana dan mudah untuk diingat.
Berikut ini adalah struktur penulisan class: Class NamaClass {
Pada Action Script 3.0, class didefinisikan pada file Action Script external berekstensi *.as. Terdapat 2 tipe class pada Action Script 3.0, yaitu :
1. Built-in Class, yaitu class yang sudah disediakan oleh Fla sh. Programmer dapat memanggilnya dalam bentuk statement yang sederhana.
2. Custom Class, adalah class yang dibuat sendiri dengan maksud dan tujuan yang sesuai dengan kebutuhan programmer dalam membangun suatu aplikasi.
Function/fungsi adalah kumpulan script yang mengerjakan operasi untuk
tujuan tertentu. Terdapat beberapa jenis fungsi yang dapat digunakan dalam membangun suatu aplikasi menggunakan Action Script 3.0, yaitu:
juta orang sebagai bahasa pertama, yang mana sebagian besar tinggal di Timur Tengah dan Afrika Utara. Bahasa ini adalah bahasa resmi dari 25 negara, dan merupakan bahasa peribadatan dalam agama Islam karena merupakan bahasa yang dipakai oleh Al-Qur'an.
Huruf Arab digunakan di berbagai belahan dunia, urutan kedua di bawah huruf Romawi/Latin. Orang-orang Arab zaman dulu menyukai kehidupan yang berpindah-pindah, lama sekali mereka terbiasa berkomunikasi secara lisan saja.
Dibandingkan dengan orang-orang Mesir, Babylonia, ataupun Cina, mereka terlambat berkenalan dengan huruf. Mereka tidak berpengalaman dalam bahasa tulisan. Bahkan puisi pun dipelihara lewat bahasa lisan. Sebaliknya, bagi orang-orang Phoenic, yang bertempat tinggal di Libanon, pada sekitar 1100 sebelum Masehi telah mengembangkan Alfabet sebanyak 22 huruf. Alfabet ini merupakan hasil dari penyederhanaan untuk memudahkan komunikasi di antara mereka.
orang-orang Romawi (pada tahun 105 M). Perkembangan berikutnya yang mengubah huruf Nabatean menjadi Arabik terjadi pada Abad ke-6, yang kemudian tak ada lagi perubahan yang mendasar pada huruf Arab tersebut sampai kini. Hal ini memudahkan kita untuk mengenali dan membaca bahasa yang tercantum di dalam kitab suci Al Qur‟an.
Dalam tulisan ini penulis akan memaparkan sekilas tentang kronologis bagaimana tulisan Arab (hijaiyah) itu muncul dan tumbuh kembangnya dalam sejarah. Persoalan-persoalan yang terjadi dalam kurun sejarah tulisan Arab. Tulisan ini jauh dari ilmiah dan masih membutuhkan banyak sumber -sumber yang otoritatif. Meskipun demikian, penulis mengharapkan dari adanya tulisan ini dikemudian hari banyak pembahasan yang lebih mendalam dengan topik yang tidak jauh berbeda.
2.4Sejarah Munculnya Tanda Huruf
Pada awalnya, komunikasi dilakukan secara lisan atau dengan bahasa isyarat. Namun, ada banyak hal yang ternyata sulit dikomunikasikan dengan dua cara tersebut, dan membutuhkan cara yang ketiga, yaitu bahasa tulis. Dari sini, muncul kebutuhan akan bahasa tulis. Bahasa tulis tidak serta merta tersusun dari huruf - huruf seperti saat ini. Bahasa tulis terlebih dahulu melalui beberapa fase perkembangan dan penyempurnaan untuk dapat menjadi seperti sekarang.
Fase pertama al-shauri al-dzati, mendeskripsikan suatu peristiwa melalui gambar itu sendiri. Dalam hal ini, gambar menjadi bahasa tulis yang berupaya menceritakan suatu kejadian atau peristiwa. Fase ini adalah fase paling sederhana tetapi juga bersifat terbatas. Terbatas pada peristiwa-peristiwa yang dapat dideskripsikan melalui gambar, seperti gunung meletus, diserang binatang buas dan lainnya.
Fase kedua al-shauri al-ramzi, mendeskripsikan suatu peristiwa, waktu terjadinya, atau situasi dan kondisi pada saat terjadi melalui makna yang dilambangkan oleh suatu gambar. Bahasa ini lebih luas dan dipergunakan untuk menggambarkan hal-hal yang tidak dapat digambarkan oleh al-shauri al-dzati. Seperti perasaan orang-orang yang tertimpa gunung meletus, perasaan benci, cinta dan lainnya.
penerima (komunikan), atau penerima keliru dalam memahami maksud pengirim berita (komunikator), sehingga pesan tidak berjalan seiring. Atau karena peristiwa yang diceritakan panjang membuat gambar yang di tulis juga panjang dan banyak. Hal ini dianggap tidak efektif dan efisien sebab membutuhkan waktu, tenaga, dan pikiran lebih banyak. Faktor-faktor ini yang kemudian mendorong dibuatnya maqtho’ (tanda-tanda) yang dapat menggantikan fungsi gambar sebagai bahasa tulis. Maqtho’ ini ada yang dipakai dan disepakati oleh komunitas di daerah tertentu, ada yang dipakai dan dipahami sama (kebetulan atau tidak) oleh banyak komunitas di berbagai daerah. Misalnya, tanda kepala ‘ainsebagai ganti gambar yang menunjukkan arti musuh, tanda kepala syin sebagai ganti gambar yang menunjukkan pohon atau hutan dan lain-lain. Meskipun tanda-tanda ini terkadang tidak menunjukkan adanya hubungan yang logis dengan gambar yang ditandai, tetapi cara demikian dipakai oleh para pengguna bahasa tulis pada masanya.
Fase berikutnya al-hija’i, dalam perkembangan selanjutnya, maqtho’ -maqtho’ tersebut menjadi huruf setelah mengalami akulturasi. Jurja Zaidan (Kairo: Dar Al-Hilal: tt.)
2.5Definisi Hijaiyah
kerja hajjaa ( ه) yang artinya mengeja, menghitung huruf, membaca huruf demi huruf. (Beirut Libanon: Dar Al-Kutub, 1990) Huruf hija’iyah disebut pulahuruuf tahjiyyah( ي ف ح ).
Huruf hijaiyah disebut juga alfabet arab. Kata alfabet itu sendiri berasal dari bahasa arab alif, ba’, ta’. Abd. Karim Husain (1998)
Kata abjad juga berasal dari bahasa arab a-ba-ja-dun; alif, ba’, ta’, jim, dan dal( بأ ). Namun ada pula yang menolak pendapat ini dengan alasan, huruf hijaiyah mempunyai aturan urutan yang berbeda dengan terminologi abjad. Huruf hijaiyah dimulai dari alifdan berakhir pada huruf ya’ secara terpisah-pisah. Sedang terminologi abjad urutannya disusun dalam bentuk kalimat ح ه بأ )
ش ق ص س ك
( , di samping itu terminologi abjad lebih bersifat terbatas pada bahasa samiyah yang lokal (lughah samiyah al-umm). Bairut; Dar Kuttab Al-Libnani (1973)
Cara menulis huruf Arab berbeda dengan huruf Latin. Kalau huruf Latin dari kiri ke kanan maka huruf Arab ditulis dari kanan ke kiri. Philip K. Hitti (2005)
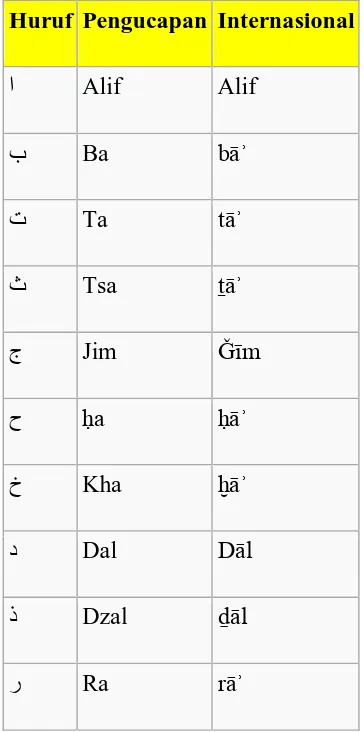
2.5.1 Tabel Pengejaan Huruf Hijaiyah
Berikut ini tabel pengejaan huruf hijaiyah:
Tabel 2.2 Tabel pengejaan Huruf Hijaiyah
Huruf Pengucapan Internasional
ا Alif Alif
Ba bāʾ
Ta tāʾ
ث Tsa ṯāʾ
Jim Ǧīm
ḥa ḥāʾ
خ Kha ḫāʾ
د Dal Dāl
Dzal ḏāl
2.6Pertumbuhan dan Perkembangan Huruf Hijaiyah
Semua huruf atau tulisan di dunia ini pada mulanya merupakan tanda-tanda yang sangat sederhana yang telah ditemukan, disepakati dan dipergunakan oleh generasi paling tua dalam bentuk gambar atau lambang yang dapat dilihat oleh mata. Kemudia generasi selanjutnya melakukan proses pengurangan, penambahan dan penyempurnaan sesuai kebutuhan sehingga terwujud bentuk huruf seperti sekarang ini. Demikian pula dengan huruf atau tulisan Arab.
Menurut penelitian para sejarawan, tulisan Arab yang digunakan seperti sekarang ini berasal dari tulisan mesir kuno: Hieroglyph. Dibuktikan dengan temuan arkeologis (prasasti pada batu, pilar) di Mesir. Selain itu sisa-sisa paleografis (tulisan pada material seperti pa pyrusdan kertas kulit) tertentu membuktikan bahwa orang Mesir pada masa itu mempunyai pengetahuan tentang tulis-menulis dan seni tulis. Tulisan Mesir kuno terdiri dari gambar-gambar sehingga disebut pictograph (tulisan gambar). Karena cara menulis dengan gambar itu tidak ada batasnya maka kemudian diringkas dengan mengambil dan mempergunakan beberapa huruf hieroglyph.
Lihyani di Arabia Selatan dan sebagai wujud akulturasinya melahirkan jenis tulisan lihyani, atau dengan Suku Himyar di Yaman Siria dan melahirkan tulisan himyari. C. Israr (1999)
Ciri tulisan pada waktu itu adalah huruf ditulis dengan bentuk lambang yang terpisah-pisah seperti huruf cetak Latin, hanya huruf konsonan (selain wa wu, alif dan ya’) yang di tulis, tidak memakai titik-titik, dan terkadang satu huruf dipakai untuk beberapa huruf yang mempunyai kesamaan bentuk tanpa diberi tanda pembeda seperti lazimnya huruf pada masa sekarang.
Dalam perkembangan selanjutnya, Tulisan Arab mengalami proses penyempurnaan bentuk meskipun belum dibedakan. Hal ini terjadi setelah adanya penetrasi budaya dan peradaban oleh Suku Anbar dan Hirah (yang mendiami sepanjang sungai Eufrat) terhadap masyarakat Mesir pada waktu itu. Ciri huruf atau tulisan pada fase ini adalah huruf-huruf sudah ditulis secara bersambung, dan juga adanya penambahan beberapa huruf yang sebelumnya tidak ada. Seperti tsa’, dzal, dhad, dla’, dan ghin. Huruf mati –alif, wa wu, dan ya’- juga telah dipergunakan sampai abad ke-6 M.
Umayyah yang mempunyai keahlian sama, yang kemudian menikah dengan keturunan Umayyah dan mulai mengajarkan baca tulis kepada pemuda-pemuda Quraisy.
Pada akhir abad ke-6 M memasuki awal abad ke-7 M, mulai banyak orang Islam yang pandai baca-tulis, khususnya di kalangan pemudanya. Karena adanya program pemberantasan buta huruf yang dicanangkan oleh Nabi Muhammad SAW. yakni tawanan-tawanan non Muslim yang tidak membahayakan Islam jika dibebaskan dan mereka mempunyai kemampuan baca-tulis yang cukup, maka tiap satu orang tawanan diharuskan mengajarkan baca-tulis kepada sepuluh anak orang Islam sampai mahir. Muh. Al-Khudhari Bek (1989)
Diantara sahabat-sahabat Nabi yang pandai baca-tulis adalah Ali Bin Abi Thalib, Umar Bin Khattab, Usman Bin Affan, Mu‟awiyah Bin Abi Sufyan, Yazid
Bin Abi Sufyan dan masih banyak lagi. Meskipun sebagai sahabat dan keluarganya dapat membaca dan menulis, namun Nabi Muhammad sendiri tidak pernah mempelajari kepandaian ini. Wahyu yang turun kepada Nabi Muhammad oleh sebagian sahabat yang dapat menulis, dituliskan diatas pelepah kurma, kayu, tulang, lempung, batu, dan material lain yang dapat digunakan.
merasakan kebutuhan mendesak untuk mencatat wahyu dalam bentuk lebih permanen. Atas desakan Umar Bin Khattab, Abu Bakar memerintahkan Zaid Bin Tsabit (sekretaris Nabi) untuk menghimpun dan menulis semua ayat dalam susunan seperti yang ditunjukkan Nabi Muhammad SAW.
Nantinya ketika agama Islam tersebar ke berbagai belahan dunia, berkembang kekhawatiran bahwa wahyu Allah akan hilang atau menyimpang jika tidak ada teks standar pada masing-masing pusat politik religious Negara Islam. Karena pesan al-qur‟an harus difahami muallaf maka penting sekali ada satu edisi yang dapat digunakan untuk mengajar dan berdakwah.
Proses pelestarian dan tujuan berdakwah melahirkan kebutuhan baru untuk menyempurnakan tulisan. Berangsur-angsur aturan ditetapkan untuk menyambungkan banyak huruf Arab. Titik ditambahkan untuk membedakan huruf-huruf yang disampaikan dalam satu bentuk (shad, dhad, tha’, dla’, da, dza, ba, ta, tsa dan lainnya). Tanda vokal pendek di atas dan di bawah huruf (fathah untuk “a” pendek, dhammah untuk “u” pendek, dan kasrah untuk “I” pendek) dikembangkan untuk melengkapi vokal dan konsonan panjang. Metode tepat untuk menunjukkan maddah (pemanjangan vokal), syiddah (konsonan ganda), dan sukun (konsonan tak bervokal) kemudian ditambahkan sebagai penyempurna. Mizan (2003)
rentetan pertumbuhan dan perkembangan tulisan Arab dalam proses mencari bentuk kesempurnaan huruf yang memenuhi kebutuhan bahasa.
2.7Definisi Tajwid
Tajwid menurut bahasa berarti bagus atau membaguskan. Dalam ilmu Qiraah, tajwid berarti mengeluarkan huruf dari tempatnya dengan memberikan sifat-sifat yang dimilikinya. Jadi ilmu tajwid adalah suatu ilmu yang mempelajari bagaimana cara membunyikan atau mengucapkan huruf-huruf yang terdapat dalam kitab suci Al-Qur‟an maupun bukan. M. Alfianto Edrizal (2008)
Tajwid menurut bahasa artinya membaguskan. Sedangkan menurut istilah adalah mengeluarkan setiap huruf dari tempat keluarnya dengan memberi hak dan mustahaknya. Hak huruf adalah sifat asli yang selalu bersama dengan huruf tersebut, seperti Al Jahr, Isti‟la, Istifal dan lain sebagainya. Sedangkan yang dimaksud dengan mustahak huruf adalah sifat yang nampak sewaktu-waktu, seperti tafkhim. Aliyah (2009)
2.7.1 Jenis-Jenis Hukum Tajwid
a. Izhar
Izhar artinya jelas atau terang. Membunyikan “Nun Mati/Tanwin” dengan Jelas (Tanpa Dengung). Izhar terbagi menjadi dua, yaitu: izhar halqi dan izhar syafawi.
b. Idghom
idghom artinya terpadu atau menyatukan. Menyatukan dua huruf menjadi 1 huruf, atau memasukkan huruf kepada huruf yang lain. Idghom terdapat empat macam, yaitu: Idghom bighunnah, Idghom bila ghunnah, Idghom mutamatsilain, Idghom mutajanisain, Idghom mutaqqribain.
c. Iqlab
Iqlab artinya Bertukar Bunyi atau merubah atau membelokkan Perkara dari asalnya. Menjadikan suatu huruf kepada huruf yang lain sambil dibaca ghunnah (dengung), seperti “Nun” dijadikan “Mim”.
d. Ikhfaa’
berbunyi “NG”. Ikhfaa‟ terbagi menjadi dua, yaitu: Ikhfaa‟ haqiqi dan Ikhfaa‟
syafawi.
e. Qalqalah
Kata qalqalah secara bahasa berasal dari bahasa Arab yang bermakna pantulan suara. Dalam ilmu tajwid qalqalah berarti pantulan suara dari salah satu huruf qalqalah, yaitu (Ba’, Jim, Dal, Tha’, dan Qaf). Jadi agar mudah mengingatnya, kita dapat menyebutnya BaJu Di Toko. Jadi, jika salah satu huruf ini berharakat sukun, maka cara membacanya dengan dipantulkan.
Hukum qalqalah terdiri atas dari dua jenis, yaitu : qalqalah sugra (kecil) dan qalqalah kubra (besar).
f. Madd
Mad artinya memanjangkan bacaan, dengan menggunakan harakat.
BAB 3
PERANCANGAN SISTEM
Untuk mulai merancang suatu animasi ini maka harus jalankan softwa re atau aplikasi Adobe Flash CS6 lalu kemudian pilih new flash document, lalu akan muncul lembar kerja dari Adobe Flash CS6.
3.1Desain Halaman Awal
Dalam bagian ini terdapat 6 layer seperti layer ba ckground, button, judul tajwid, kotak, huruf, dan sound. Berikut tahapannya:
a. Pada halaman baru penulis memberi judul TA.fla. Terdapat 6 layer secara berturut-turut yaitu layer background, button, judul tajwid, kotak, huruf, dan sound. Disini penulis membuat ukuran file sebesar 1024 x 768 pixel dengan layer berwarna putih.
klik file > import > import to libra ry dan pilih wallpaper / gambar yang tersedia. Setelah wallpaper / gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut sampai ke layer background maka secara otomatis akan muncul di latar belakang. Kemudian gambar disesuaikan / ditransform agar sesuai hingga menutupi background.
c. Pada layer button penulis mengambil gambar dari internet. Penulis juga membuat sebagian gambar sendiri pada software Adobe Flash CS6 , dan penulis juga mengambil gambar pada internet kemudian mengedit gambar agar terlihat menarik dibantu dengan menggunakan software adobe photoshop. Setelah mengedit maupun memberi warna penulis mengedit motion tween agar terlihat lebih menarik dan pergerakannya lebih
sempurna dengan cara convert to symbol dan pilih movie clip kemudian aturlah pergerakannya. Agar gambar tersebut tidak terus bergerak ( memiliki jeda ) maka koneksikan dengan a ction script. Peletakan action script bisa diletakkkan pada key frame. Pilih saja pada frame berapa yang ingin diletakkan action script tersebut. Adapun action script untuk memberhentikan pergerakan tersebut adalah:
stop ( ) ;
menggunakan rectange tool untuk membuat kotak judul setelah itu mnuliskan teks dan menambahkan warna sehingga tampak lebih menarik.
e. Untuk layer kotak, penulis membuat gambar sendiri pada software Adobe Flash CS6 dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih movie clip. Dengan menggunakan rectange tool untuk membuat kotaknya.
f. Pada layer huruf, penulis membuat sendiri huruf-hurufnya. Setelah itu penulis mengedit maupun memberi warna tulisan, penulis mengedit motion tween agar terlihat lebih menarik dan pergerakannya lebih
sempurna dengan cara convert to symbol dan pilih movie clip kemudian aturlah pergerakannya dari awal hingga akhir. Agar gambar tersebut tidak terus bergerak dan berhenti maka koneksikan dengan action script. Peletakan action script diletakkkan pada akhir frame. Adapun action script untuk memberhentikan pergerakan tersebut adalah:
stop ( ) ;
sound yang diinginkan maka otomatis akan muncul suara pengantar
tersebut.
3.2Menu Pelajaran
Pada bagian ini terdapat 2 buah menu, tetapi pada menu pertama terdapat 2 teori lagi yaitu membaca dan menulis. Penjelasannya sebagai berikut:
3.2.1 Tombol Membaca dan Menulis
Gambar 3.1 Tampilan gambar tombol membaca dan menulis
Gambar 3.2 Tombol membaca dan menulis
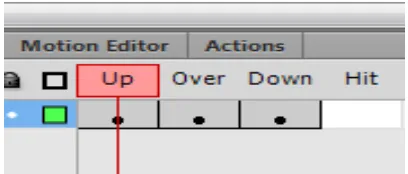
Pada bagian Up ketikan membaca & menulis lalu pilih insert key frame pada Over, begitu juga pada Down. Pada button ini jika kursor diarahkan pada tombol
maka ukurannya akan membesar. Cara membesarkan ukuran tombol dengan cara mengklik pada frame over lalu pilih properties, dan rubahlah position dan size nya. Maka ketika kursor mengarah pada tombol ini akan muncul membesar.
Tombol membaca & menulis ini akan terkoneksi dengan isi materi yang sudah penulis buat. Untuk mengkoneksikan tombol tersebut dengan isi materi dibutuhkan adanya action script, script tersebut adalah:
on(press){
gotoAndStop(3); }
3.2.2 Tombol Bertajwid
Gambar 3.4 Tampilan gambar tombol bertajwid
Text berupa tulisan “Bertajwid” akan diubah menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan sebagai berikut:
Gambar 3.5 Tombol bertajwid
Tombol membaca & menulis ini akan terkoneksi menu belajar tajwid. Untuk mengkoneksikan tombol tersebut dengan menu belajar tajwid dibutuhkan adanya action script, script tersebut adalah:
on(press){
gotoAndStop(34); }
Gambar 3.6 Script tombol bertajwid
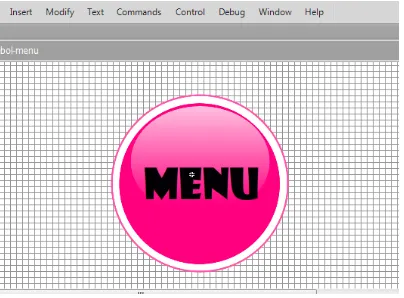
3.2.3 Tombol Menu
Gambar 3.7 Tombol menu
Setelah tombol sudah diberi efek dan disisipkan teks tersebut maka insert key frame pada over, dan down. Penulis hanya memberikan efek membesar pada
tombol. Cara membesarkan ukuran tombol dengan cara mengklik pada frame over lalu pilih properties, dan rubahlah position dan size nya. Maka ketika kursor mengarah pada tombol ini akan muncul membesar.
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script agar ketika diklik dapat berpindah ke layer menu, lalu ketikkan script sebagai berikut:
on(press){
3.2.4 Tombol Home
Penulis membuat tombol home ini tidak menggunakan gambar yang ada pada library, melainkan membuat sendiri dengan cara create new symbol atau langsung
saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis terlebih dahulu membuat oval tool dan membuatnya sehingga menjadi gambar awan dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “home”. Berikut tampilannya:
Gambar 3.9 Tombol home
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script agar ketika diklik dapat berpindah ke layer menu, lalu ketikkan script sebagai berikut:
on(press){
gotoAndStop(1); }
Gambar 3.10 Script ke home
3.3Layer
3.3.1 Huruf Hijaiyah
Gambar 3.11 Tampilan susunan huruf
Gambar 3.12 Tampilan huruf dengan pengucapannya
Kemudian huruf-huruf tersebut lalu ubah text menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
pilih salah satu huruf yang telah di tuliskan misalkan huruf “ا” lalu klik 2 kali. pilih insert key frame pada Over, begitu juga pada Down. Pada bagian over ketikkan teks “alif” yang merupakan cara pengucapannya dan sisipkan sound cara pengucapannya pada library yang sudah di import. Maka ketika tombol ini ditekan akan muncul sound pengucapannya secara otomatis. Dan begitulah seterusnya sampai huruf “ ”.
3.3.2 Tombol Menu
Penulis membuat tombol menu ini tidak menggunakan gambar yang ada pada library, melainkan membuat sendiri dengan cara create new symbol atau langsung
saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis hanya mengetikkan teks “Menu” dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “menu”. Berikut tampilannya:
Gambar 3.14 Tombol kembali ke halaman menu
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script agar dapat kembali ke frame menua dengan cara pilih windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan action
tersebut, lalu ketikkan script sebagai berikut: on(press){
gotoAndStop(2); }
Gambar 3.15 Tampilan tombol menu
3.3.3 Tombol Next
Penulis membuat tombol next ini tidak menggunakan gambar yang ada pada library, melainkan membuat sendiri dengan cara create new symbol atau langsung
Gambar 3.16 Tombol next
Setelah tombol sudah diberi efek dan disisipkan teks tersebut maka insert key frame pada over, dan down.
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan a ction script agar dapat kembali ke frame menua dengan cara pilih windows > actions atau menekan F9 pada keyboa rd maka akan muncul tampilan
action tersebut, lalu ketikkan script sebagai berikut:
on(press){
gotoAndStop(4); }
3.3.4 Tombol back
Penulis membuat tombol back ini tidak menggunakan gambar yang ada pada library, melainkan membuat sendiri dengan cara create new symbol atau langsung
saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis hanya mengetikkan teks “back” dan memberikan efek warna agar terlihat menarik
dan menyisipkan kata “back”. Berikut tampilannya:
Gambar 3.18 Tombol back
Setelah tombol sudah diberi efek dan disisipkan teks tersebut maka insert key frame pada over, dan down.
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script agar dapat kembali ke frame menu dengan cara pilih windows > actions atau menekan F9 pada keyboa rd maka akan muncul tampilan
action tersebut, lalu ketikkan script sebagai berikut:
on(press){
}
Gambar 3.19 Tampilan script untuk kembali ke frame sebelumnya
3.3.5 Judul huruf hijaiyah
Penulis membuat judul dengan tulisan “Huruf Hijaiyah dan Penulisannya” ini tidak menggunakan gambar yang ada pada libra ry, melainkan membuat sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih movie clip. Penulis rectangle tool untuk membuat kotak tulisan lalu mengetikkan teks “Huruf Hijaiyah dan Penulisannya” dan memberikan efek warna agar terlihat menarik. Berikut tampilannya:
3.3.6 Cara Penulisannya
Ketika huruf “ا” ditekan maka akan muncul cara penulisan huruf “ا” tersebut. Berikut tampilannya:
Gambar 3.21 Tampilan Cara Penulisan
Disini penulis membuat sendiri tampilannya. Untuk huruf penulis membuat sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih movie clip. setelah itu pilih teks dan ketikkan huruf “ا”. Untuk membuat efek tampak seperti sedang menulis dengan cara, pertama penulis membuat layer 1 dengan nama “huruf” lalu klik pada tulisan
huruf “ا” tekan ctrl+B setelah itu pilih era ser tool dan hapuslah perlahan-lahan, cara penghapusannya mulailah dari bawah atau dari bagian yg terakhir kali muncul. Setiap setelah menghapus salah satu bagian klik kanan lalu pilih insert keyframe atau langsung saja tekan F6 sampai semua bagian sudah terhapus lalu
block lah seluruh frame setelah itu klik kanan dan pilih reverse frame. Setelah membuat efek tulisan tersebut barulah kita membuat efek pensilnya dengan cara klik new layer beri nama layer dengan nama “pensil” drag gambar pensil yg sudah
Setelah mendrag nya letakkan gambar pensil tersebut disetiap bagian tulisan, geser gambar pensil mengikuti bagian-bagian tulisannya yang sudah dibuat sebelumnya dan klik kanan lalu pilih insert keyframe atau langsung saja tekan F6 seperti yang dilakukan pada layer huruf yang telah dibuat sebelumnya. Berikut tampilannya:
Gambar 3.22 Cara penulisan huruf
3.3.7 Tombol sound
Gambar 3.23 Tombol sound
Setelah tombol sudah diberi jadi, lalu insert key frame pada over, dan down. Penulis memberi sound “alif” pada tombol ini dengan cara menyisipkan lagu yang sudah tersedia di import dan tersimpan di library pada key frame Down. Tampilannya sebagai berikut:
Gambar 3.24 Pemberian efek pada tombol sound
3.3.8 Tombol BACK
Penulis membuat tombol back ini tidak menggunakan gambar yang ada pada library, melainkan membuat sendiri dengan cara create new symbol atau langsung
awan dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “back”. Berikut tampilannya:
Gambar 3.25 Tombol back
Setelah tombol sudah diberi efek dan disisipkan teks, maka insert key frame pada over, dan down. Penulis hanya memberikan efek membesar pada tombol. Cara membesarkan ukuran tombol dengan cara mengklik pada frame over lalu pilih properties, dan rubahlah position dan size nya. Maka ketika kursor mengarah pada tombol ini akan muncul membesar.
Kemudian koneksikan tombol yang telah berhasil dibuat dengan action script agar ketika diklik dapat berpindah ke layer huruf hijaiyah dan penulisannya, lalu ketikkan script sebagai berikut:
on(press){
Gambar 3.26 Script tombol back
3.3.9 Tombol MENU
Penulis membuat tombol menu ini tidak menggunakan gambar yang ada pada library, melainkan membuat sendiri dengan cara create new symbol atau langsung
saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis terlebih dahulu membuat oval tool dan membuatnya sehingga menjadi gambar awan dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “menu”. Berikut tampilannya:
Gambar 3.27 Tombol menu
lalu pilih properties, dan rubahlah position dan size nya. Maka ketika kursor mengarah pada tombol ini akan muncul membesar.
Kemudian koneksikan tombol yang telah berhasil dibuat dengan action script agar ketika diklik dapat berpindah ke layer menu, lalu ketikkan script sebagai berikut: on(press){
gotoAndStop(2); }
Gambar 3.28 Script pada tombol menu
3.3.10 Belajar Tajwid
Penulis membuat sendiri semua gambar yang ada di menu ini, dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard
Gambar 3.29 Tampilan menu belajar tajwid
3.3.11 Isi Tajwid
Pada bagian isi tajwid ini menjelaskan tentang masing-masing penjelasan tajwid. penulis menuliskan isi penjelasan tajwid ini pada button, dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu
pilih button. Lalu pilih teks dan ketikkan semua isi penjelasan tajwidnya, Penulis hanya memberikan efek kotak ketika kursor mengarah pada isi tajwid. Penulis membuatnya dengan cara, membuat dua layer, 1 layer bernama layer “tulisan” 1 layer lagi bernama “kotak” dengan menggunakan rectangle tool untuk membuat kotaknya. Dan penulis hanya memberikan efek warna biru dan merah saja untuk tulisannya. Berikut tampilannya:
3.3.12 Tombol BACK
Penulis membuat tombol back ini dengan menggunakan gambar yang sudah ada dengan cara mengimport gambar yaitu klik file > import > import to library dan pilih gambar yang tersedia. dengan menggunakan gambar yang ada pada library, lalu penulis menconvert gambar tersebut agar bisa menjadi tombol dengan cara, convert to symbol lalu pilih button setelah itu penulis menuliskan teks “back”. Berikut tampilannya:
Gambar 3.31 Tombol back
Pada bagian Over pilih insert keyframe, teks akan otomatis tersedia sesuai yang ada pada frame Up. Insert key frame lagi pada down. Penulis hanya memberikan efek pergantian warna pada teks dengan cara merubah warna teks pada bagian over.
on(press){
gotoAndStop(34); }
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman home. Pada home terdapat tombol MENU, jika user mengklik tombol tersebut maka user akan masuk ke menu pembelajaran.
Gambar 4.1 Tampilan halaman awal
. Gambar 4.2 Tampilan halaman MENU
4.1.1 Menu Membaca dan Menulis
Pada halaman ini terdapat bacaan huruf hijaiyah mulai dari “ا” sampai dengan “ ”
yang tersusun dengan rapi. Jika kursor diarahkan pada salah satu huruf maka akan muncul tulisan pengucapannya dan akan terdengar suara penyebutannya.
Gambar 4.4 Halaman Huruf Hijaiyah Bagian II
Gambar 4.5 Tampilan ketika kursor mengarah ke huruf “
ا
”Dan ketika salah satu huruf ditekan maka akan muncul cara penulisannya. Dan juga ketika tombol suara yang terdapat pada tampilan ditekan maka akan terdengar suara penyebutannya.
4.1.2 Menu Bertajwid
Pada halaman ini terdapat 6 tombol yang terhubung ke jenis-jenis tajwid yang ada. Jika kita klik salah satu jenis tajwid yang ada maka akan muncul isi penjelasan mengenai tajwid tersebut.
Gambar 4.7 Tampilan halaman belajar tajwid
Gambar 4.9 Tampilan isi tajwid idghom bagian I
Gambar 4.10 Tampilan isi tajwid idghom bagian II
Gambar 4.12 Tampilan isi tajwid ikhfaa’
Gambar 4.13 Tampilan isi tajwid madd bagian I
Gambar 4.15 Tampilan isi tajwid madd bagian III
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan hasil penjelasan dari bab-bab sebelumnya tentang kamus digital fiqih, penulis dapat mengambil beberapa kesimpulan, yaitu:
1. Dengan aplikasi ini para pengguna dapat mempelajari Huruf Hijaiyah beserta tajwidnya dengan mudah dan praktis, karena tidak menggunakan buku ataupun kamus Bahasa Inggris sebagai model pembelajaran.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna, suara dan musik instrumental sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh.
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.
DAFTAR PUSTAKA
http://id.wikipedia.org/wiki/Pembelajaran Diakses pada tanggal 02 Mei 2014. http://ghurfatulaliyah.wordpress.com/ilmu-tajwid/ Diakses pada tanggal 04 Mei
2014.
http://semprulle44.blogspot.com/2012/05/sekilassejarah-tulisan-bahasa-arab.html Diakses pada tanggal 04 Mei 2014.
Madcoms. 2012. Adobe Flash Professional CS6 untuk Pemula. ANDI. Yogyakarta.
Madcoms. 2009. 55 Kreasi Populer Animasi Cantik dengan Adobe Flash. ANDI. Yogyakarta.
Madcoms. 2009. Membongkar Misteri Adobe Flash CS4 Profesional. Andi Publisher. Yogyakarta.
Madcoms. 2013. Mahir dalam 7 Hari Adobe Flash CS6. Andi Publisher. Yogyakarta.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Wahana Komputer. 2012. Shortcourse Series - Adobe Flash CS6. Andi Offset. Jakarta.
KEMENTRIAN PENDIDIKAN DAN KEBUDAYAAN
Judul Tugas Akhir : Animasi Pembelajaran Pengenalan Huruf Hijaiyah Beserta Tajwidnya Dengan Menggunakan Adobe
Flash CS6
Dosen Pembimbing : Dra. Normalina Napitupulu, M.Sc Tanggal Mulai Bimbingan :
Ketua Departemen Matematika Penanggung Jawab
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika :
Nama : Nurul Husna
N I M : 1124060117
Program Studi : D3 Teknik Informatika
Judul Tugas Akhir : Animasi Pembelajaran Pengenalan Huruf Hijaiyah Beserta Tajwidnya Dengan Menggunakan Adobe Flash CS6
Telah melaksanakan tes program Tugas Akhir Mahasiswa tersebut di atas pada tanggal : Juni 2014
Dengan Hasil : SUKSES / GAGAL
Tombol Menu on(press){
gotoAndStop(2);
}
Tombol Back on(press){
gotoAndStop(34);