MEDIA PENGENALAN BENUA ASIA TENGGARA DENGAN
ADOBE FLASH CS6
TUGAS AKHIR
BAHARI AHMADI
112406139
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDIA PEMBELAJARAN TENTANG PENGENALAN BENUA ASIA TENGGARA DENGAN ADOBE FLASH CS6
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
BAHARI AHMADI 112406139
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Media Pembelajaran Pengenalan Tentang Benua Asia Tenggara Dengan Adobe Flash CS6
Kategori : Tugas Akhir
Nama : Bahari Ahmadi
Nomor Induk Mahasiswa : 112406139
Program Studi : Diploma (D3) Teknik Informatika Departemen : Matematika
Program Studi D3 Teknik Informatika FMIPA USU
Ketua,
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Allah SWT yang Maha Pemurah dan Maha
Penyayang, dengan limpahan rahmat dan hidayah-Nya Penulis dapat menyelesaikan
penyusuanan tugas akhir ini dengan judul Media Pembelajaran Pengenalan Benua Asia
Tenggara Dengan Adobe Flash CS6.
Terimakasih penulis sampaikan kepada Drs.James Piter Marbun, M.Kom, selaku
pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir ini.
Terimakasih kepada Prof. Drs. Tulus, M.Si, dan Syahriol Sitorus, S.S.I, M.I.T selaku
Ketua Departemen dan Sekretaris Departemen Matematika FMIPA USU, Ibu Dra. Elly
Rosmaini, M.Si, selaku ketua Prodi D3 Teknik Informatika, Dekan dan Pembantu
Dekan FMIPA USU, seluruh Staff dn Dosen Matematika FMIPA USU, pegawai
FMIPA USU dan rekan-rekan kuliah. Akhirnya tidak terlupakan kepada orang tua
tercinta yang telah memberikan doa serta semangat serta teman-teman seperjuangan
selama menuntut ilmu Azhari Hidayat, Fauzan Adjie, khairul Amin dan Semua teman
Kom C11 D3 Tekhnik Informatika yang selama ini memberikan bantuan dan dorongan
ABSTRAK
Pada penulisan tugas akhir ini, penulis membuat aplikasi media pembelajaran
pengenalan benua Asia Tenggara yang bertujuan untuk memberikan kemudahan bagi
masyarakat umum terutama anak usia dini, untuk lebih mengenal tentang negara-negara
tetangga yang ada di benua Asia Tenggara agar menambah wawasan ilmu pengetahuan
sosial. Media pembelajaran ini dirancang dengan menggunakan software Adobe Flash
CS6 dan dibantu dengan software Adobe Photoshop dan paint untuk mengedit gambar
agar terlihat lebih menarik. Media pembelajaran pengenalan benua Asia Tenggara
menampilkan tampilan animasi yang unik serta penjelasan keterangan Negara-negara
ABSTRACT
In this thesis, the author makes the application of instructional media introduction of the
Southeast Asian continent which aims to provide convenience to the general public,
especially young children, to learn more about the neighboring countries in Southeast
Asia continent in order to broaden the social sciences. This instructional media designed
using Adobe Flash CS6 software and assisted with Adobe Photoshop software for
image editing and paint to make it look more attractive. Learning media introduction of
the Southeast Asian continent displays a unique animated display information and
DAFTAR ISI
1.6Sistematika Penulisan 5
Bab 2. Landasan Teori
2.1 Sekilas Tentang Flash 7
2.1.1 Adobe Flash Professional CS6 8
Bab 3. Perancangan Sistem
3.1 Desain Halaman Awal 21
3.2 Menu Pengelompokan Hewan Berdasarkan Kelasnya 24
Bab 4. Implementasi Sistem
4.1 Hasil 28
4.1.1 Button Menu 29
4.1.2 Button Isi 30
Bab 5. Kesimpulan Dan Saran
5.1 Kesimpulan 32
ABSTRAK
Pada penulisan tugas akhir ini, penulis membuat aplikasi media pembelajaran
pengenalan benua Asia Tenggara yang bertujuan untuk memberikan kemudahan bagi
masyarakat umum terutama anak usia dini, untuk lebih mengenal tentang negara-negara
tetangga yang ada di benua Asia Tenggara agar menambah wawasan ilmu pengetahuan
sosial. Media pembelajaran ini dirancang dengan menggunakan software Adobe Flash
CS6 dan dibantu dengan software Adobe Photoshop dan paint untuk mengedit gambar
agar terlihat lebih menarik. Media pembelajaran pengenalan benua Asia Tenggara
menampilkan tampilan animasi yang unik serta penjelasan keterangan Negara-negara
ABSTRACT
In this thesis, the author makes the application of instructional media introduction of the
Southeast Asian continent which aims to provide convenience to the general public,
especially young children, to learn more about the neighboring countries in Southeast
Asia continent in order to broaden the social sciences. This instructional media designed
using Adobe Flash CS6 software and assisted with Adobe Photoshop software for
image editing and paint to make it look more attractive. Learning media introduction of
the Southeast Asian continent displays a unique animated display information and
BAB 1
PENDAHULUAN
1.1Latar Belakang
Komputer berasal dari bahasa Inggris yaitu, computer yang berasal dari kata
computer yang artinya menghitung. Jadi secara bahasa, komputer adalah alat
hitung. Komputer diciptakan sebagai alat bantu hitung yang memudahkan
manusia dalam melakukan penghitungan. Namun dalam perkembangan teknologi,
komputer dapat digunakan dalam membantu berbagai macam pekerjaan manusia.
Seperti dalam bidang akuntansi, dan administrasi. (www.id.wikipedia.org).
Flash merupakan software yang memiliki kemampuan menggambar
sekaligus menganimasikan serta mudah dipelajari. Di samping digunakan untuk
keperluan pembuatan animasi biasa dan animasi situs web, Flash juga dapat
digunakan untuk membuat game, presentasi, dan animasi kartun. Sekarang juga
sudah mulai berkembang penggunaan Flash untuk pembuatan game di mobile
Salah satu perangkat lunak pembuat animasi yang cukup polpuler saat ini
adalah Adobe Flash. Adobe Flash merupakan program animasi web yang
diproduksi oleh Adobe Systems, yaitu sebuah vendor software yang bergerak di
bidang animasi web. Adobe Flash pertama kali di produksi pada tahun 1966. pada
awal produksi, Adobe Flash merupakan software untuk membuat animasi
sederhana berbasis GIF. Adobe Flash telah di produksi dengan beberapa versi
hingga yang terakhir saat ini adalah Adobe Flash versi 12 yaitu Adobe Flash CS6.
Adobe Flash memberikan kemudahan bagi siapa saja yang ingin membuat
animasi, game, dll.
Suatu aplikasi pembelajaran yang menarik dan interaktif,akan membuat
para penggunanya dapat mengerti serta memahami pelajaran lebih baik lagi.
Terutama bagi anak usia dini, terkadang mereka cepat sekali merasa bosan dan
sulit mengerti dengan pelajaran yang hanya berpedoman dengan buku
bacaan.apalagi pelajaran tentang pengelompokan fauna.
Melihat hal itu penulis ingin membuat suatu media pembelajaran untuk
membantu siswa, terutamanya untuk anak usia dini dalam hal proses belajar agar
tidak merasa bosan. Untuk mengatasi permasalahan di atas penulis akan membuat
1.2 Rumusan Masalah
Masalah yang akan diselesaikan adalah bagaimana membuat pembelajaran
pengenalan benua Asia Tenggara lebih mudah dipahami serta menjadikan media
pembelajaran ini menjadi pelajaran yang benar-benar menarik.
1.3 Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut :
1. Aplikasi yang digunakan dalam media pembelajaran ini adalah Adobe
Flash CS6.
2. Cakupan media pembelajaran pengenalan benua Asia Tenggara ini
ditampilkan sejelas-jelasnya agar bisa di pahami oleh masyarakat.
3. Aplikasi ini terfokus kepada Negara-negara yang ada di benua Asia
Tenggara.
1.4Tujuan Penelitian
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam simulasi
bencana gunung meletus ini adalah:
1. Merancang sebuah media untuk membantu anak usia dini dalam proses
2. Merancang sebuah media pembelajaran yang dapat dikembangkan dan
digunakan oleh kalangan guru atau orang tua untuk dijadikan sebuah
bahan ajar untuk diajarkan kepada siswa mapun anak-anak.
1.5Metode Penelitian
Metode Penelitian adalah langkah-langkah sistematik yang ini digunakan untuk
mengerjakan atau menyelesaikan suatu masalah. Metode penelitian digunakan
sebagai pedoman dalam melaksanakan penelitian agar hasil yang dicapai tidak
menyimpang dari tujuan yang ditentukan sebelumnya.
Metodologi penelitian yang digunakan penulis untuk menyelesaikan
permasalah yang terjadi di atas adalah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara
membaca buku-buku, makalah, referensi dari internet dan membaca
bahan-bahan sumber lainnya di perpustakaan USU.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai media
pembelajaran pengelompokan hewan bisa dijalankan dengan mudah dan bisa
3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain media
pembelajaran tersebut.
4. Uji Coba
Melakukan pengujian program, mengangani dan memperbaiki kesalahan yang
ada pada media pembelajaran pengenalan benua Asia Tenggara tersebut agar
dapat berjalan dengan baik.
5. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur sampai
dengan implementasi, serta penarikan kesimpulan dan saran. Pada tahap ini
juga ada dicatat apa saja yang menjadi kelemahan dan kelebihan dalam media
pembelajaran pengenalan benua Asia Tenggara.
1.6Sistematika Penulisan
Sistematika penulisan laporan Tugas Akhir ini terbagi menjadi 5 bab yaitu sebagai
berikut :
Bab ini merupakan bagian yang berisi mengenai latar belakang, rumusan masalah, batasan masalah, tujuan penelitian, metode
penelitian serta sistematika penulisan.
BAB 2 : LANDASAN TEORI
Bab ini merupakan uraian teoritis mengenai pengertian-pengertian dan mengenai bahasa pemrograman yang digunakan.
BAB 3 : PERANCANGAN SISTEM
Bab ini menguraikan analisis sistem dan perancangan dari media pembelajaran yang dibangun.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari media yang dirancang dan pembahasan hasilnya
.
BAB 5 : KESIMPULAN DAN SARAN
Bab ini berisi kesimpulan dari bab-bab yang ada, sehingga dari kesimpulan ini penulis mencoba memberi saran yang berguna
untuk melengkapi dan menyempurnakan pengembangan aplikasi
ini untuk kedepannya
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah software yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amrullah Akbar et al, 2008).
Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman
sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam
pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan
juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie
yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah
grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan
ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki
kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi
Flash merupakan program grafis yang diproduksi oleh Macromedia corp,
yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia
Flash pertama kali diproduksi pada tahun 1996. Macromedia Flash telah
diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah
Macromedia Flash 8. Dan sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor
sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama
menjadi Adobe Flash. Versi terbaru dari Adobe Flash saat ini adalah Adobe Flash
CS6. Dan pembuatan animasi ini penulis menggunakan Adobe Flash CS6 sebagai
aplikasinya.
2.1.1 Adobe Flash Professional CS6
Adobe Flash CS6 merupakan sebuah software yang didesain khusus oleh Adobe
dan program aplikasi standar authoring tool professional yang digunakan untuk
membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan
situs web yang interaktif dan dinamis. Adobe Flash CS6 menyediakan berbagai
macam fitur yang akan sangat membantu para animator untuk membuat animasi
menjadi semakin mudah dan menarik. Adobe Flash CS6 telah mampu membuat
dan mengolah teks maupun objek dengan efek tiga dimensi, sehingga hasilnya
Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi atau
3 dimensi yang handal dan ringan sehingga Flash banyak digunakan untuk
membangun dan memberikan efek animasi pada website, CD Interaktif dan yang
lainnya, Selain itu software ini juga dapat digunakan untuk membuat animasi
logo, movie, game, pembuatan navigasi pada situs website atau blog ,tombol
animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan
pembuatan aplikasi-aplikasi website lainnya.
2.1.2 Dasar-dasar Penggunaan Adobe Flash Professional CS6
Penggunaan Adobe Flash Professional CS6 memang tidak sulit bagi yang sudah
sering melakukan berbagai desain grafis, tetapi penulis ingin memberikan
pengetahuan terhadap dasar-dasar penggunaan Adobe Flash Professional CS6.
Berikut penjelasan dasar-dasar penggunaannya.
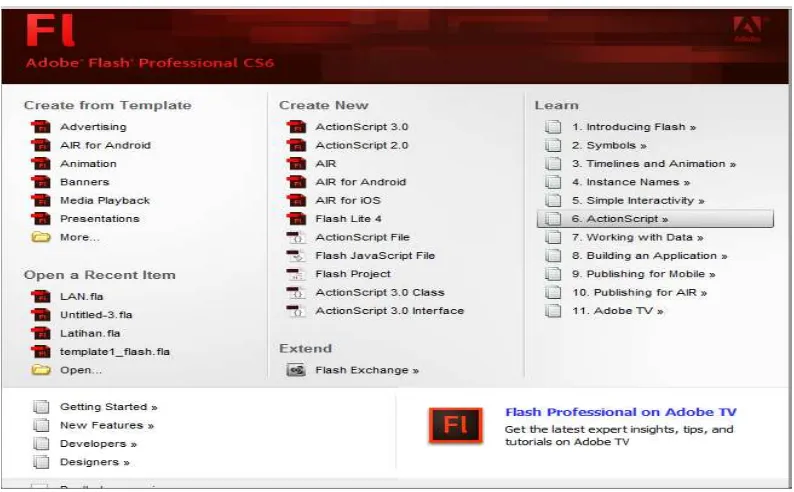
2.1.2.1Halaman Awal
Halaman awal adalah tampilan pertama kali yang tampil ketika mengakses
program Adobe Flash Professional CS6. Cara mengakses Adobe Flash
Professional CS6 pertama kali adalah double klik pada icon Adobe Flash
Start Menu. Berikut adalah tampilan start page pertama kali membuka Adobe
Flash Professional CS6.
Gambar 2.1 Tampilan Star Page Adobe Flash Professional CS6
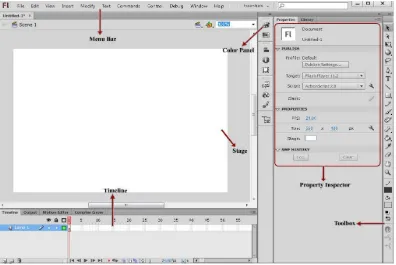
2.1.2.2Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya
dilakukan dalam kotak movie dan stage yang didukung oleh tools yang ada.
Jendela kerja flash terdiri dari panggung (stage) dan panel-panel. Panggung
merupakan tempat dimana objek diletakkan, tempat menggambar dan tempat
menganimasikan gambar. Sedangkan panel disediakan sebagai tempat untuk
membuat gambar, mengedit, dan menganimasikan gambar juga. Berikut ini adalah
Gambar 2.2 Jendela Utama Adobe Flash Professional CS6
Keterangan gambar :
1. Menu Bar, adalah baris menu yang terdiri 11 elemen yang utama dan masing-masing memiliki submenu perintah lagi.
2. Timeline, adalah panel untuk mengatur dan mengontrol jalannya animasi Flash yang meliputi kecepatan animasi dan penempatan objek yan akan
3. Color Panel, digunakan untuk memberi warna pada objek dan mengatur komposisi warna pada objek yang akan dibuat.
4. Stage, adalah area untuk menempatkan materi animasi, seperti objek gambar, video, teks, maupun tombol.
5. Property Inspector, berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties
panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang
dipilih.
6. Toolbox, adalah beragam piranti untuk menyeleksi, menggambar, memberi warna, memodifikasi objek hingga mengatur ukuran tampilan stage.
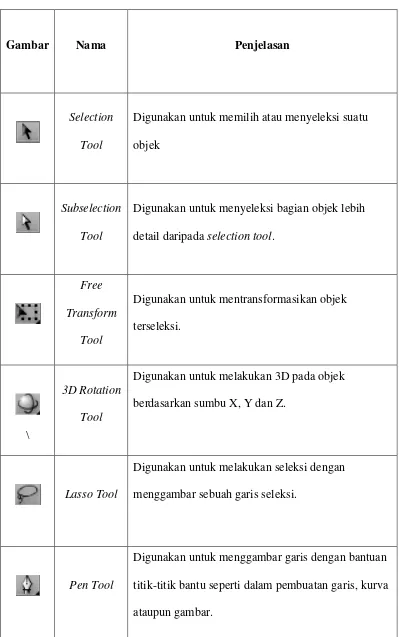
2.1.2.3Toolbox
Fasilitas Toolbox seperti yang telah dijelaskan sekilas diawal adalah beragam
piranti atau alat yang mempunyai fungsi tersendiri untuk keperluan desain.
Tabel 2.1 Tools Yang Terdapat Pada Toolbox
Gambar Nama Penjelasan
Selection
Tool
Digunakan untuk memilih atau menyeleksi suatu
objek
Subselection
Tool
Digunakan untuk menyeleksi bagian objek lebih
detail daripada selection tool.
Free
Transform
Tool
Digunakan untuk mentransformasikan objek
terseleksi.
\
3D Rotation
Tool
Digunakan untuk melakukan 3D pada objek
berdasarkan sumbu X, Y dan Z.
Lasso Tool
Digunakan untuk melakukan seleksi dengan
menggambar sebuah garis seleksi.
Pen Tool
Digunakan untuk menggambar garis dengan bantuan
titik-titik bantu seperti dalam pembuatan garis, kurva
Text Tool
Digunakan untuk membuat objek teks ataupun
paragraf.
Line Tool
Digunakan untuk menggambar objek garis lurus.
Rectangle
Tool
Digunakan untuk menggambar bentuk persegi.
Pencil Tool
Digunakan untuk menggambar dengan bentuk
goresan pensil.
Brush Tool
Digunakan untuk menggambar dengan bentuk
polesan kuas.
Deco Tool
Digunakan untuk menggambar corak dekorasi
dengan menggunakan symbol grafik.
Bone Tool
Digunakan untuk membuat animasi pertulangan
dengan menambahkan titik sendi pada objek.
Paint Bucket
Tool
Digunakan untuk member warna bidang objek.
Eyedropper
Tool
Digunakan untuk mengambil sampel warna dari
Eraser Tool Digunakan untuk menghapus bidang objek.
Hand Tool
Digunakan untuk menggeser area lembar kerja atau
stage tanpa mengubah pembesaran.
Zoom Tool
Digunakan untuk memperbesar atau memperkecil
tampilan lembar kerja atau stage.
Stroke Color
Digunakan untuk memilih atau member warna pada
Fill Color
Digunakan untuk memilih atau member warna suatu
objek.
Black And
White
Digunakan untuk mengubah warna garis dan bidang
menjadi hitam putih.
Swap Colors
Digunakan untuk membalikkan warna antara warna
garis dan warna bidang objek.
2.2 Action Script
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript,
yang digunakan dalam pengembangan situs web dan perangkat lunak
menggunakan platform Adobe Flash Player. Bahasa ini awalnya dikembangakan
oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh
Adobe, yang membeli Macromedia pada tahun 2005.
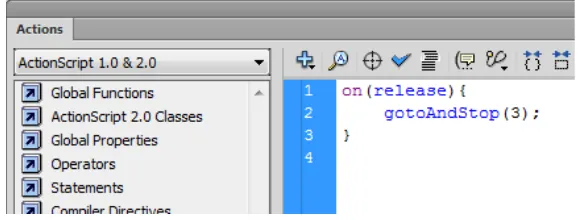
Action Script diketikkan pada panel actions yang tersedia pada software
Adobe Flash Professional CS6. Action Script hanya dapat dituliskan pada objek
yang bertipe Movie Clip, keyframe, Button, dan objek components. Action Script
tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe
Movie Clip. Jadi bila ingin menggunakan Action Script pada suatu objek, objek
atau bisa tekan tombol F9 pada keyboard. Berikut tampilan dari panel Action
Script pada Adobe Flash Professional CS6.
Gambar 2.3 Panel Actions
2.2.1 Fungsi Action Script
Pada Flash, Action Script memilki beberapa fungsi dasar, antara lain :
1. Animation
Animasi yang sederhana memang tidak membutuhkan Action Script, namun
untuk animasi yang kompleks, Action Script akan sangat membantu. Sebagai
contoh, animasi bola yang memantul di tanah yang mengikuti hukum fisika
akan membutuhkan ratusan frame. Namun dengan menggunakan Action
2. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu
frame ke frame yang lainnya hingga selesai. Namun dengan Action Script,
jalannya animasi dapat dikontrol untuk berhenti di suatu frame dan berpindah
ke sembarang frame sesuai dengan pilihan dari user.
3. User Input
Action Script dapat digunakan untuk menerima suatu masukan dari user yang
kemudian informasi tersebut dikirimkan kepada server untuk diolah. Dengan
kemampuan ini, Action Script dapat digunakan untuk membangun suatu
aplikasi web berbasis Flash.
4. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, Action Script dapat melakukan
interaksi dengan server. Dengan demikian kita dapat meng-update informasi
lalu menampilkannya kepada user.
5. Kalkulasi
Action Script dapat melakukan kalkulasi, misalnya seperti yang diterapkan
pada aplikasi shopping chart.
6. Grafik
Action Script dapat mengubah ukuran sebuah grafik, sudut rotasi, warna movie
7. Mengenali Environment
Action Script dapat mengambil nilai waktu dari sistem yang digunakan oleh
user.
8. Memutar Musik
Selain animasi yang berupa gerakan, pada program Flash juga dapat
diinputkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih
menarik. Pada hal ini Action Script dapat digunakan untuk mengontrol
balance dan volume dari musik tersebut.
2.2.2 Penggunaan Action Script
Penggunaan Action Script ialah untuk mempermudah pembangunan suatu aplikasi
atau animasi. Biasanya semakin kompleks animasi pada Flash, maka akan
semakin banyak memakan frame. Dengan Action Script, penggunaan frame
tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks hanya
dengan satu frame saja.
Flash menggunakan struktur bahasa Dot Syntax. Dot atau titik (.) digunakan untuk
menunjukkan metoda atau properti yang terkait dengan objek.
2.2.4 Objek
Objek adalah suatu tipe data seperti suara, gambar, teks, yang digunakan untuk
mengontrol movie. Semua objek merupakan bagian dari suatu kelas. Objek pada
Flash dapat berupa gambar yang nampak , hingga sesuatu yang abstrak (tidak
nampak), misalnya tanggal, data, atau deteksi input dari mouse. Objek dapat
dikenali dan digunakan setelah terlebih dahulu diberi nama. Proses penamaan
suatu objek disebut instantiating. Selain objek yang didefinisikan, pada Flash
terdapat predefined class yang terdiri dari objek yang bisa dipakai di dalam movie.
Beberapa diantaranya, MovieClip, Color, Sound, Button, Stage, Text Field, dan
Text Format.
2.2.5 Class Dan Function
Pada dasarnya Action Script adalah bahasa pemrograman yang dibangun dari
class-class yang telah dibuat oleh developer Flash. Progammer dapat
menggunakan class tersebut dengan script-script yang sederhana dan mudah
untuk diingat.
Berikut ini adalah struktur penulisan class:
Class body
}
Pada Action Script 3.0, class didefinisikan pada file Action Script external
berekstensi *.as. Terdapat 2 tipe class pada Action Script 3.0, yaitu :
1. Built-in Class, yaitu class yang sudah disediakan oleh Flash. Programmer
dapat memanggilnya dalam bentuk statement yang sederhana.
2. Custom Class, adalah class yang dibuat sendiri dengan maksud dan tujuan
yang sesuai dengan kebutuhan programmer dalam membangun suatu aplikasi.
Function/fungsi adalah kumpulan script yang mengerjakan operasi untuk
tujuan tertentu. Terdapat beberapa jenis fungsi yang dapat digunakan dalam
membangun suatu aplikasi menggunakan Action Script 3.0, yaitu:
1. Built-in functions
2. Named dan user-defined functions
3. Anonymous functions
4. Callback functions
5. Constructor functions
6. Function
BAB 3
PERANCANGAN SISTEM
Untuk memulai merancang suatu animasi maka terlebih dahulu harus menjalankan
software atau aplikasi Adobe Flash CS6, kemudian pilih File > New kemudian
pada tab general pilih ActionScript 2.0 dan aturlah lebar (width) dan tinggi
(height) lalu klik tombol ok. Maka akan muncul lembar kerja Adobe Flash CS6.
3.1 Desain Halaman Awal
Dalam bagian ini terdapat 1 layer seperti layer awal serta terdapat keyframe.
Berikut tahapannya :
1. Simpan terlebih dahulu dengan nama Bahari.fla. Buat 1 layer yang dimana
didalam layer terdapat banyak keyframe. Disini penulis membuat ukuran
file sebesar 1024x750 pixel dengan warna dasar stage berwarna putih.
2. Untuk layer awal dibuat desain pantai agar menarik perhatian serta
movie clip untuk menampilkan “Selamat Datang Di Media Pengenalan
Benua Asia Tenggara”. Penulis juga memberikan warna,suara serta efek
bergerak pada tulisan agar terlihat lebih menarik.
3. Untuk tapilan home penulis mengambil dari wallpaper yang sudah
tersedia dengan cara mengimport gambar tersebut. Dengan cara klik File
> Import > Import to Library dan pilih wallpaper yang di minati. Setelah
wallpaper masuk ke library, pilih dan tarik wallpaper tersebut ke dalam
stage pada layer background. Atur background hingga pas menutupi stage
secara penuh. Penulis juga menggunakan Text Tool dari ToolBox sama
seperti di layer awal untuk menuliskan judul “Media Pembelajaran
Pengenalan Benua Asia Tenggara”. Serta menambahkan gambar hewan
pada background yang gambarnya diambil dari internet lalu diberi efek
4. Di layer 1 lalu di tambahkan keyframe dengan cara klick kanan lalu pilih
insert blank keyframe bin home terdapat 2 button yaitu button menu dan
button keluar. Dimana button menu yang dapat mengakses ke Frame
selanjutnya. Cara membuat button seperti ini sama halnya dengan
membuat button lainnya, Penulis menambahkan kotak untuk tombol
button yang didapatkan dari Internet agar terlihat lebih menarik, kemudian
copy dan paste hingga menjadi 2 button. Lalu tambahkan text untuk
memberi keterangan pada button, kemudian convert to button. Untuk bisa
lanjut ke frame selanjutnya ketika di klik, maka perlu menambahkan
Gambar 3.1. Layer Button Menu & ActionScript
Lakukan pada ke button satunya, namun ActionScript yang berbeda-beda.
5. Masih pada layer home tombol menu, untuk membuat kesan menarik pada
button ketika di hover, penulis akan menambahkan efek suara dan
perubahan bentuk tombol button tersebut dengan cara, Klik ganda pada
salah satu button menu maka akan muncul frame over, down, dan hit . lalu
pilih insert key frame pada Over, begitu juga pada down . Kemudian pada
frame over dan down, ubah bentuk ukuran gambar tombol button dan
berikan efek suara. Hingga hasilnya seperti pada gambar dibawah, lakukan
hal ini dengan button satunya.
Gambar 3.2. Efek Hover & Sound pada Button
6. Kembali pada layer home, kemudian buatlah sebuah button keluar, dimana
membuat tombol button menu tadi Tuliskan text “Keluar” didalam kotak
tombol button tersebut, untuk membuat menarik berikan efek suara seperti
contoh pada gambar 3.2. dan tidak lupa untuk menambahkan ActionScript
pada tombol tersebut, seperti pada gambar dibawah.
Gambar 3.3. Tombol Keluar
3.2 Menu Utama Dalam Perogram
Pada bagian ini menjabarkan isi menu dari program flash .
1. Tampilan awal isi dari menu terdapat beberapa sub menu, yaitu terdiri dari
negara, peta, dan bendera negara. kemudian gambar yang sebelumnya
telah di import ke library. Sebagaimana hasilnya seperti pada gambar
Gambar 3.4. Isi Menu Pengenalan Benua Asia Tenggara
2. Pada gambar 3.4 sudah terlihat apa saja konten utama yang terdiri dari
bendera, negara dan peta, dimana jika klasifikasi tersebut di klik maka
akan masuk ke frame berikutnya sesuai dengan klasifikasinya serta
terdapat tombol navigasi seperti button kembali dan profil. Dimana
masing-masing di buat dengan cara di convert terlebih dahulu ke symbol
dan pilih type button. Kemudian untuk membuat button navigasi bekerja
tidak lupa pula untuk menambahkan ActionScript pada masing-masing
tombol.
3. Button Navigasi Peta
Penjelasan pada button peta tersebut terdapat ActionScrip agar frame
tersebut bisa bisa berpindah ke frame berikutnya. Seperti pada gambar
berikut.
Gambar 3.6. Isi ActionScrip pada button peta
4. Button Navigasi Jenis Makanan
Gambar 3.7. Button Negara
Penjelasan pada button peta tersebut terdapat ActionScrip agar frame
tersebut bisa bisa berpindah ke frame berikutnya. Seperti pada gambar
berikut.
5. Button navigasi bendera negara
Gambar 3.9. button negara
5. Button Navigasi Kembali
Gambar 3.10. Button Kembali
Penjelasan pada button peta tersebut terdapat ActionScrip agar frame
tersebut bisa bisa berpindah ke frame berikutnya. Seperti pada gambar
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Ketika pertama kali di buka, aplikasi ini akan menampilkan halaman awal yang
dimana menampilkan tulisan berjalan “Selamat Datang di Pengenalan Benua Asia
Tenggara.
Tampilan awal menunjukkan bahwa ada tombol button untuk menuju ke
menu home harus di tekan untuk menuju ke halaman berikutnya.
Gambar 4.2. Tampilan Halaman Home
4.1.1 Button Menu
Pada halam ini terdapat 3 tombol menu yang tersedia di halaman ini, yaitu
Negara, bendera dan peta.
4.1.2 Button Isi
Setelah masuk pada frame menu para pengguna bisa langsung memilih, tinggal
mengarahkan kursor / Pointer Mouse ke 3 kelas yang tertera. Ketika kursor
diarahkan ke salah satu maka tampilan gambarnya akan berubah dan disertai
suara untuk memberikan kesan menarik.
Gambar 4.6 Tampilan Bendera
Pada gambar hewannya diberikan suara button song yang diklik, agar
BAB 5
KESIMPULAN DAN SARAN
5.1Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan aplikasi ini pengguna dapat mengetahui Negara-negara yang ada
di benua Asia Tenggara.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan
gambar, penuh warna sehingga user anak-anak maupun orang dewasa
lebih tertarik untuk melihat aplikasi ini.
3. Aplikasi ini tidak hanya dijalankan dengan flash player namun juga dapat
dijalankan dengan menggunakan browser dengan menyimpannya ke dalam
bentuk HTML, sehingga user yang tidak memiliki flash player pada
5.2Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di rancang
ini adalah:
1. Dalam pembuatan animasi sebaiknya juga digunakan gabungan dengan
aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar
animasi dapat menjadi lebih menarik.
2. Aplikasi yang digunakan masi berbentuk tampilan 2D, sehingga
DAFTAR PUSTAKA
Pranowo,Galih .(2011). Kreasi Animasi Interaktif dengan actionScript 3.0 pada
flash CS6.Yogyakarta: ANDI
Huda, Alamul S.T, (2005), ”Membuat Desain Dengan Adobe Photoshop CS
(Untuk Pemula)”, Semarang, Penerbit : M2S IKAPI
Buku Pintar Mengenal Binatang Pertamaku, Kak Intan putri; Penyunting, Sawaun
& Ria Agatha Cindy Stephanie, Cet .I,Yogyakarta,Idea World Kidz,2012
Madcoms, (2012), “Adobe Flash Proffesional CS 6 Untuk Pemula”, Yogyakarta,
Penerbit: Andi Offset.
Madcoms, (2009), “55 KreasiPopuler Animasi Cantik dengan Adobe Flash”,
Yogyakarta,Penerbit : Andi Offset.
LISTING PROGRAM Layer PREV DAN NEXT
on(release){ Layer PREV DAN NEXT
stop(); Layer PREV DAN NEXT
Layer PLAY
on(release){
play();} Layer STOP
on(release){ stop(); Layer HOME
on(release){
loadMovieNum("Start.swf",0);} Layer EXIT
on(press){