APLIKASI PEMBELAJARAN FISIOLOGI TUBUH MANUSIA
MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
SUSI NOVITA SARI
092406199
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
1.4 Tujuan Penulisan 3
1.5 Manfaat Penulisan 3
1.6 Metodologi penelitian 4
1.7 Sistematika Penulisan 5
Bab 2 Landasan Teori 7
2.1 Sekilas Tentang FlashFlash 7
2.2 Dasar-dasar Penggunaan Macromedia Flash 8 8
2.2.1 Halaman Awal 8
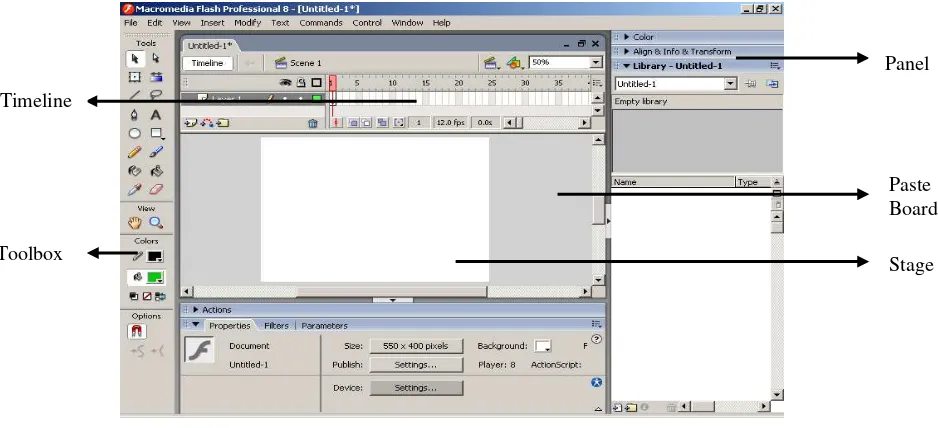
2.2.2 Tampilan Area Kerja 8
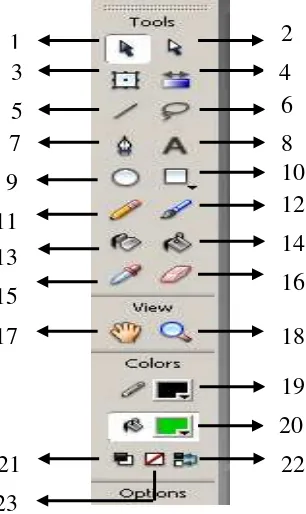
2.2.3 Toolbox 10
2.2.4 Library 14
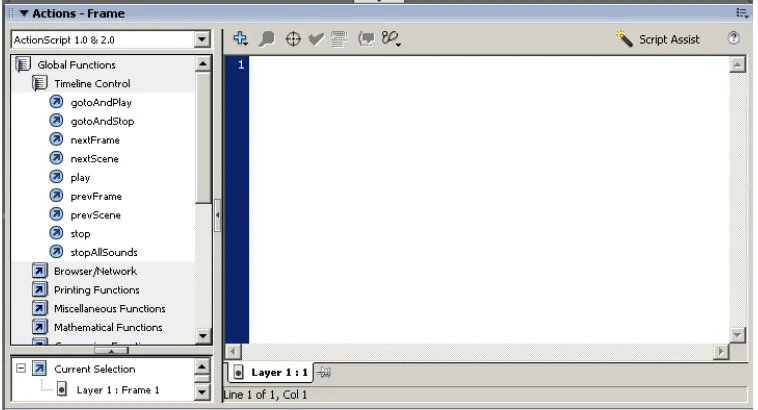
2.2.5 Action Script 15
2.3 Fisiologi Tubuh Manusia 15
Bab 3 Perancangan Sistem 21
3.1 Analisis Perancangan 21
3.2 Pemodelan Sistem 22
3.3 Flowchart 23
3.4 Perancangan Tampilan 26
3.4.1 Halaman Awal 26
3.4.2 Halaman Menu 26
3.4.3 Halaman Materi 27
3.4.4 Halaman Latihan 29
3.5 Pembuatan Storyboard 30
Bab 4 Implementasi Sistem 48
4.1 Tampilan Menu Utama 48
4.2 Tampilan Halaman Menu 49
4.3 Tampilan Materi Pembelajaran 50
4.3.1 Materi Organ Otak 50
4.3.2 Materi Organ Jantung 51
4.3.3 Materi Organ Paru-paru 52
4.3.4 Materi Organ Hati 53
4.3.5 Materi Organ Lambung 54
4.3.6 Materi Organ Ginjal 55
4.5 Tampilan Halaman Latihan 56
4.6 Tampilan Halaman Skor Nilai 57
4.7 Tampilan Halaman Penulis 57
Bab 5 Kesimpulan dan Saran 59
5.1 Kesimpulan 59
5.2 Saran 60
Daftar Pustaka 61
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Start Page Macromedia Flash 8 8 Gambar 2.2 Tampilan Area Kerja Macromedia Flas 8 9
Gambar 2.3 Toolbox 10
Gambar 2.4 Library 14
Gambar 2.5 ActionScript Panel 15
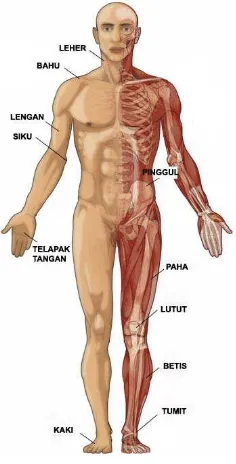
Gambar 2.6 Tubuh Manusia 16
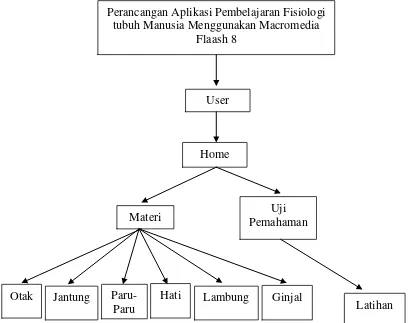
Gambar 3.1 Diagram Pohon Peracangan Aplikasi Pembelajaran Fisiologi
Tubuh Manusia Menggunakan Macromedia Flash 8 22 Gambar 3.2 Flowchart Aplikasi Pembelajaran Fisiologi Tubuh Manusia
Menggunakan Macromedia Flash 8 25
Gambar 3.3 Kerangka Halaman Awal 26
Gambar 3.4 Kerangka Halaman Menu 27
Gambar 3.5 Kerangka Tampilan Awal Materi 28
Gambar 3.6 Kerangka Tampilan Materi Pengertian Organ 28 Gambar 3.7 Kerangka Tampilan Materi Fungsi Organ 28 Gambar 3.8 Kerangka Tampilan Materi Cara Kerja Organ 28
Gambar 3.9 Kerangka Tampilan Latihan 29
Gambar 310 Kerangka Tampilan Skor nilai 29
Gambar 4.1 Halaman Awal Animasi 48
Gambar 4.2 Halaman Menu 49
Gambar 4.3 Tampilan Materi Organ Otak 50
Gambar 4.4 Tampilan Materi Organ Jantung 51
Gambar 4.5 Tampilan Materi Organ Paru-paru 52
Gambar 4.6 Tampilan Materi Organ Hati 53
Gambar 4.7 Tampilan Materi Organ Lambung 54
Gambar 4.8 Tampilan Materi Organ Ginjal 55
Gambar 4.9 Tampilan Halaman Latihan 56
Gambar 4.10 Tampilan Halaman Skor Nilai 57
DAFTAR TABEL
Halaman
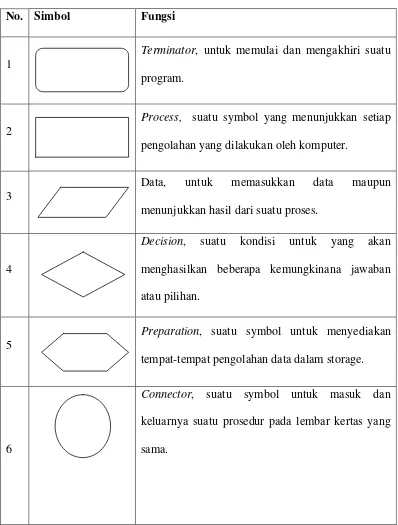
Tabel 3.1 Simbol-simbol Flowchart 23
ABSTRAK
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang
Komputer merupakan hasil kemajuan elektronika dan informatika yang berfungsi sebagai alat bantu untuk menulis, menggambar, menyunting gambar atau foto, membuat animasi, mengoprasikan program analisis ilmiah, simulasi dan untuk kontrol peralatan. Komputer mempunyai banyak sekali fungsi yang dapat membantu pekerjaan-pekerjaan yang sedang dihadapi oleh para pengguna (user), salah-satunya adalah membuat aplikasi pembelajaran.
Suatu aplikasi pembelajaran yang menarik dan interaktif, akan membuat para penggunanya dapat mengerti serta memahami pelajaran lebih baik lagi. Terutama bagi siswa sekolah dasar, terkadang mereka cepat merasa bosan dan sulit mengerti dengan pelajaran yang hanya berpedoman dengan buku bacaan. Apalagi pelajaran tentang fungsi serta cara kerja organ-organ tubuh manusia.
organ-organ tubuh, fungsi setiap bagian yang membentuk suatu organ, serta hubungan fungsional antar organ tubuh tersebut, agar menjadi suatu sistem yang komprehensif sehingga dapat menghidupi suatu individu secara normal. Mempelajari bentuk, pengertian, fungsi, serta cara kerja dari suatu organ tubuh manusia merupakan salah satu pelajaran yang diajarkan di sekolah dasar. Tetapi, banyak di antara siswa sekolah dasar yang merasa enggan dan sulit mengerti, sehingga mereka lebih senang bermain dan mengganggu temannya belajar dari pada mengikuti pelajaran tersebut.
Oleh karena itu, penulis tertarik untuk membuat suatu Aplikasi Pembelajaran Fisiologi Tubuh Manusia Menggunakan Macromedia Flash 8, dengan tujuan untuk mempermudah kegiatan pembelajaran bagi siswa sekolah dasar.
1.2Rumusan Masalah
1.3Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan masalah sebagai berikut:
1. Pembuatan animasi ini menggunakan Macromedia Flash 8, dimana tampilan animasi hanya berbentuk 2 dimensi yang dianimasikan dengan perhitungan waktu dan program.
2. Script yang digunakan untuk program animasi ini adalah action script 1.0 dan 2.0 yang sudah tersedia di Macromedia Flash 8.
3. Materi yang disampaikan adalah fungsi serta cara kerja organ-organ tubuh manusia.
4. Organ tubuh yang dibahas didalam animasi ini adalah organ jantung, hati, lambung, ginjal, paru-paru, dan otak.
1.4Tujuan Penulisan
1.5Manfaat Penulisan
Adapun manfaat dari pembuatan aplikasi ini adalah sebagai berikut:
1. Agar siswa dapat mengetahui bentuk dari organ jantung, hati, paru-paru, lambung, ginjal dan otak pada tubuh manusia.
2. Agar siswa dapat lebih mudah mengerti dan memahami tentang fungsi serta cara kerja organ-organ tubuh manusia.
3. Agar siswa dapat menjaga organ-organ tubuhnya lebih baik lagi.
1.6Metodologi Penelitian
Untuk menyusun tugas akhir ini, penulis melakukan penerapan metode penitian dalam memperoleh data-data yang dibutuhkan, sehingga penyusunan tugas akhir ini dapat diselesaikan dengan baik. Adapun metode penelitian yang dilakukan penulis adalah sebagai berikut:
1. Penelitian Pustaka
2. Pengumpulan Data
Mencari informasi terkini untuk memperoleh data-data yang diperlukan sebagai bahan bagi penulis.
3. Perancangan
Merancang animasi pembelajaran fisiologi tubuh manusia menggunakan adobe flash 8 untuk siswa sekolah dasar.
4. Uji Program
Proses uji program akan dilakukan setelah semua perancangan dilakukan, dan ketika terdapat beberapa kekurangan desain rancangan pada saat uji program dilaksanakan, maka penulis akan melakukan perbaikan pada rancangan guna memperoleh hasil akhir yang maksimal.
1.7Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut :
Bab ini membahas tentang latar belakang, rumusan masalah, batasan masalah, maksud dan tujuan, metodologi penelitian, dan sistematika penulisan Tugas Akhir.
BAB 2 Landasan Teori
Bab ini membahas tentang konsep dasar dan teori-teori yang berkaitan dalam mempelajarai organ tubuh manusia bagi siswa sekolah dasar, dengan menggunakan software Macromedia Flash 8.
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Aplikasi Pembelajaran Fisiologi Tubuh Manusia serta gambaran umum rancangannya.
BAB 4 Implementasi Sistem
BAB 5 Kesimpulan dan Saran
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash merupakan suatu program animasi yang telah banyak digunakan oleh para pengguna (user) untuk menghasilkan desain yang professional. Flash digunakan untuk membuat animasi website, profil perusahaan, cd interaktif, game, media pembelajaran dan lainnya.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi-versi dari Adobe Flash adalah Adobe Flash CS3 Professional, Adobe Flash CS4 Professional dan Adobe Flash CS5 Professional. Namun, dalam pembuatan aplikasi pembelajaran ini penulis masih menggunakan Macromedia Flash 8.
2.2 Dasar-Dassar Penggunaan Macromedia Flash 8
2.2.1 Halaman Awal
Halaman awal merupakan tampilan yang muncul ketika pertama kali membuka software Macromedia Flash 8.
2.2.2 Tampilan Area Kerja
Area kerja merupakan tempat dimana animasi dan program di buat. Berikut ini adalah tampilan dari area kerja Macromedia Flash 8.
Gambar 2.2 Tampilan Area Kerja Macromedia Flask 8
1. Paste Board
Adalah bidang berwarna abu-abu di layar kerja Flash. Bidang ini dapat dimanfaatkan untuk proses pembuatan gambar maupun teks yang akan dipergunakan untuk bahan animasi.
Panel
Paste Board
Stage Timeline
2. Stage
Halaman kerja yang diibaratkan sebagai layar pada gedung bioskop, yaitu bidang dimana animasi akan ditampilkan saat movie dimainkan.
3. Toolbox
Adalah kotak yang berisi alat-alat kerja, yang digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
4. Panel
Adalah sarana untuk mengatur, menampilkan, dan mengubah eleman yang ada di dalam dokumen. Opsi-opsi yang ada pada panel berfungsi untuk mengendalikan warna, library, symbol, instante, frame kerja serta elemen lain.
5. Timeline
2.2.3 Toolbox
Gambar 2.3 Tampilan Toolbox
1. Arrow Tool
Arrow tool disebut juga selection tool berfungsi untuk memilih atau menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi untuk menyeleksi bagian objek lebih detail daripada arrow tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform tool
Gradient Transform tool berfungsi untuk mentransformasi warna dari fill objek yang terseleksi.
5. Line Tool
Line Tool berfungsi untuk membuat atau menggambar garis.
6. Lasso Tool
Lasso Tool berfungsi untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
7. Pen Tool
Pen Tool berfungsi untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva atau gambar.
8. Text Tool
9. Oval Tool
Oval Tool berfungsi untuk membuat atau menggambar bentuk bulat atau oval.
10.Rectangle Tool
Rectangle Tool berfungsi untuk menggambar persegi panjang atau bujur sangkar.
11.Pencil Tool
Pencil Tool berfungsi untuk membuat garis.
12.Brush Tool
Brush Tool berfungsi untuk menggambar bentuk garis-garis dan bentuk-bentuk bebas.
13.Ink Bottle Tool
14.Paintbucket Tool
Paintbucket Tool berfungsi untuk mengubah warna area suatu objek yang telah diwarnai.
15.Eyedropper Tool
Eyedropper Tool berfungsi un tuk mengambil sample sebuah warna dari gambar atau objek.
16.Eraser Tool
Eraser Tool berfungsi untuk menghapus objek.
17.Hand Tool
Hand Tool berfungsi untuk menggeser tampilam stage tanpa mengubah pembesaran.
18.Zoom Tool
Zoom Tool berfungsi untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
20.Fill Color
Fill Color berfungsi untuk memilih atau memberi warna pada suatu objek.
21.Black And White
Black And White berfungsi untuk memilih warna hitam dan putih.
22.Swap Color
Swap Color berfungsi untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
23.No Color
No Color berfungsi untuk menghilangkan warna fill atau stroke suatu objek.
2.2.4 Library
Gambar 2.4 Library
2.2.5 ActionScript
Gambar 2.5 ActionScript Panel
2.3 Fisiologi Tubuh Manusia
Gambar 2.6 Tubuh Manusia
2.3.1 Otak
Otak adalah organ tubuh yang sangat penting karena merupakan pusat kendali tubuh manusia. Otak terdiri dari beberapa bagian utama yaitu cerebrum (otak besar), cerebelum (otak kecil dan trunkus serebri (batang otak).
1. Cerebrum (Otak Besar)
Cerebrum merupakan bagian terbesar dari otak. Cerebrum mempunyai kemampuan berpikir, analisa, logika, bahasa, kesadaran, perencanaan dan kemampuan visual.
2. Cerebelum (Otak Kecil)
Cerebelum terletak di bagian belakang kepala, dekat ujung leher bagian atas. Cerebelum mengontrol banyak fungsi otomatis otak, diantaranya: mengatur sikap atau posisi tubuh, mengontrol keseimbangan, koordinasi otot dan gerakan tubuh.
3. Trunkus Serebri (Batang Otak)
2.3.2 Jantung
Jantung merupakan organ utama sistem kardiovaskuler (menghantarkan darah yang kaya oksigen keseluruh tubuh dan memompakan darah dari seluruh tubuh ke sirkulasi paru untuk dioksigenasi), berotot dan berongga.
Jantung terbagi atas dua belahan yaitu belahan kanan dan belahan kiri, kedua belahan tersebut dipisahkan otot pemisah yang disebut septum. Setiap belahan terdiri atas 2 ruang yaitu ruang pengumpul (atrium) dan ruang pemompa (ventrikel). Dengan demikian jantung memiliki empat ruangan yaitu atrium kanan, ventrikel kanan, atrium kiri dan ventrikel kiri.
2.3.3 Paru-Paru
Paru-paru berada pada rongga dada bagian atas yang di bagian samping dibatasi oleh otot, rusuk dan di bagian bawah dibatasi oleh diafragma yang berotot kuat. Fungsi paru-paru adalah untuk menukarkan oksigen (O2) dari udara dengan karbondioksida (CO2) dari darah.
Hidung adalah suatu organ yang pertama sekali dilalui oleh udara ketika manusia sedang bernafas. Lalu udara akan masuk kedalam trakea (tenggorokan) dengan melalui faring dan laring terlebih dahulu. Udara akan melewati bronkus (cabang trakea) dan bronkiolus (cabang bronkus) untuk sampai di alveoli (alveolus/gelembung udara). Di dalam alveolilah pertukaran udara dilakukan.
2.3.4 Hati
Hati adalah kelenjar paling besar yang berada di dalam tubuh manusia. Hati mempunyai dua lobus utama, lobus kanan jauh lebih besar daripada lobus sebelah kiri.
1. Membantu metabolisme karbohidrat 2. Membantu metabolisme lemak 3. Membantu metabolisme protein 4. Penetralisir racun
5. Mensekresikan cairan empedu 6. Mensintesis garam-garam empedu
7. Tempat penyimpanan vitamin (A,B12, D, E, K) dan mineral (Fe dan Co) 8. Fagosit (sel Kupffer’s dari hati mampu memakan bakteri dan sel darah merah
atau sel darah putih yang telah rusak) 9. Mengaktifkan vitamin D
10.Menghasilkan kolesterol tubuh
2.3.5 Lambung
otot halus, yaitu Otot Longitudinal (Memanjang), Otot Sirkuler (Melingkar) dan Otot Obliq (Menyerong).
Di dalam lambung, makanan dicerna dengan bantuan enzim pepsin yang berfungsi mengubah protein menjadi pepton. Di lambung terdapat asam klorida yang berfungsi untuk membunuh kuman penyakit dan mengaktifkan pepton. Makanan yang telah dicerna di lambung akan berubah menjadi halus dan bergerak menuju usus halus.
2.3.6 Ginjal
Ginjal terdiri atas 3 area, yaitu kulit ginjal (korteks), sumsum ginjal (medula), dan rongga ginjal (pelvis).
Ginjal berfungsi sebagai berikut:
1. Pengaturan volume dan komposisi darah.
2. Membantu mempertahankan keseimbangan asam basa (Ph) darah. 3. Pengaturan tekanan darah
5. Pengeluaran komponen-komponen asing seperti pengeluaran obat, pestisida dan zat-zat berbahaya lainnya.
BAB 3
PERANCANGAN SISTEM
3.1 Analisis Perancangan
Analisis perancangan yang dilakukan dalam penyelesaian tugas akhir ini adalah dengan cara menganalisis bahan-bahan yang telah didapat dari buku pelajaran maupun artikel. Kemudian bahan-bahan tersebut ditampilkan dalam bentuk animasi pembelajaran yang menarik dan interaktif dengan menggunakan Macromedia Flash 8.
Analisis perancangan tentang aplikasi pembelajaran ini adalah sebagai berikut: a. User interface, merupakan bagian dari perangkat lunak yang menyediakan
sarana untuk user (pengguna)agara dapat berkomunikasi dengan sistem yang menggunakan Macromedia Flash 8.
3.2Pemodelan sistem
Merancang sketsa yang tepat adalah sebuah langkah awal yang dapat dilakukan dalam memulai persiapan sebelum menuangkan ide perancangan. Halaman awal yang digunakan dalam aplikasi ini terdapat sebuah link yang akan menuju ke halaman selanjutnya. Adapun diagram pohon untuk merancang Aplikasi Pembelajaran Fisiologi Tubuh Manusia Menggunakan Macromedia Flash 8 adalah sebagai berikut:
Gambar 3.1 Diagram Pohon Perancangan Aplikasi Pembelajaran Fisiologi Tubuh Manusia Menggunakan Flash 8
Perancangan Aplikasi Pembelajaran Fisiologi tubuh Manusia Menggunakan Macromedia
Flaash 8
User
Home
Otak Jantung Paru-Paru
Hati Lambung Ginjal Materi Pemahaman Uji
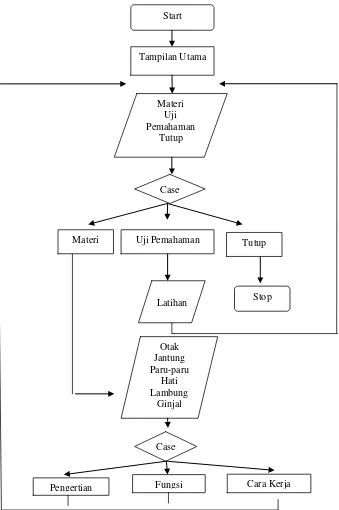
3.3 Flowchart
Tabel 3.1 Simbol-simbol Flowchart
No. Simbol Fungsi
1
Terminator, untuk memulai dan mengakhiri suatu program.
2
Process, suatu symbol yang menunjukkan setiap pengolahan yang dilakukan oleh komputer.
3
Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses.
4
Decision, suatu kondisi untuk yang akan menghasilkan beberapa kemungkinana jawaban atau pilihan.
5
Preparation, suatu symbol untuk menyediakan tempat-tempat pengolahan data dalam storage.
6
7
Arus atau flow, prosedur yang dapat dilakukan dari atas kebawah, bawah keatas, kiri kekanan, dan kanan kekiri.
8
Off-page Connector, merupakan symbol untuk masuk dan keluarnya prosedur pada lembar kertas yang lain.
9
Document, merupakan symbol untuk data yang berbentuk informasi.
10
Predefined Process, untuk menyatakan sekumpulan langkah proses yang ditulis.
11
Display, untuk output yang ditujukan suatu device, seperti pada monitor
Gambar 3.2 Flowchart Aplikasi Pembelajaran Fisiologi Tubuh Manusia Menggunakan Macromedia Flash 8
Start
Materi Uji Pemahaman Tutup
3.4 Perancangan Tampilan
3.4.1 Halaman Awal
Halaman awal adalah tampilan animasi yang pertama kali muncul ketika aplikasi dibuka untuk yang pertama kali. Halaman ini berisi tentang judul yaitu “Aplikasi Pembelajaran Fisiologi Tubuh Manusia Menggunakan Macromedia Flash 8” serta sebuah tombol yang akan menuju menu materi.
Gambar 3.3 Kerangka Halaman Awal
2 1
1. Judul 2. Tombol
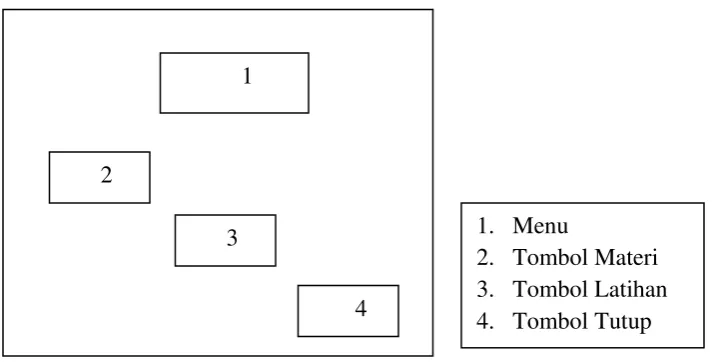
3.4.2 Halaman Menu
Halaman menu merupakan halaman dimana semua menu-menu ditampilkan. Pada halaman ini terdapat 3 tombol, yaitu: otak, jantung, paru-paru, hati, lambung, ginjal, latihan dan tutup.
Gambar 3.4 Kerangka Halaman Menu
1
2
3
4
1. Menu
3.4.3 Halaman Materi
Halaman materi ini berisi tentang Pembelajaran Fisiologi Tubuh Manusia. Materi-materi yang dibahas adalah pengertian, fungsi serta cara kerja dari organ tubuh manusia, yaitu: otak, jantung, paru-paru, hati, lambung, dan ginjal.
Gambar 3.5 Kerangka Tampilan Awal Materi
Gambar 3.6 Kerangka Tampilan Materi Pengertian Organ
2 4. Tombol Pengertian
Organ
5. Tombol Fungsi
Organ 2. Gambar Organ 3. Nama Organ
4. Tombol Pengertian Organ
Gambar 3.7 Kerangka Tampilan Materi Fungsi Organ
Gambar 3.8 Kerangka Tampilan Materi Cara Kerja Organ
1 2. Gambar Organ 3. Nama Organ
4. Tombol Fungsi Organ 5. Materi Fungsi Organ 6. Tombol Navigasi back 7 Tombol Navigasi next
3.4.5 Halaman Latihan
Halaman latihan merupakan suatu halaman dimana user (pengguna) dapat menerapkan ilmu yang telah didapat dari Aplikasi Pembelajaran Fisiologi Tubuh Manusia. Tampilan Latihan ini berupa pilihan berganda.
Gambar 3.9 Kerangka Tampilan Latihan
Gambar 3.10 Kerangka Skor Nilai
1
2
3 5
4 6
1. Nomor Latihan 2. Pertanyaan
3. Tombol Jawaban a
4. Tombol Jawaban b
1
2
3.5 Pembuatan Storyboard
Tabel 3.2 Storyboard Perancangan
1. Judul: Aplikasi Pembelajaran Fisiologi Tubuh Manusia Menggunakan Macromedia Flash 8.
Animasi backround akan berubah-ubah menjadi pemandangan atau bunga.
2. Tombol Mulai: berupa bentuk silinder transparan yang didalamnya terdapat teks berwarna hitam. Apabila kursor mengarah pada silinder dan teks, maka silinder akan berubah warna menjadi merah.
2 Kerangka
Halaman Menu, seperti Gambar 3.4
1. Menu: Terdapat di bagian atas. Menu-menu yang ditampilkan adalah otak, jantung, paru-paru, hati, lambung, ginjal, latihan dan tutup.
No Rancangan Visual
silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna hitam dan merah, sedangkan teks akan berwarna hitam.
3. Tombol Jantung: berupa bentuk silinder berwarna hijau, biru dan hitam yang didalamnya terdapat teks berwarna hijau. Apabila kursor mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna hitam dan merah, sedangkan teks akan berwarna hitam.
4. Tombol Paru-Paru: berupa bentuk silinder berwarna hijau, biru dan hitam yang didalamnya terdapat teks berwarna hijau. Apabila kursor mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna hitam dan merah, sedangkan teks akan berwarna hitam.
dan hitam yang didalamnya terdapat teks berwarna hijau. jika kursor mengarah pada silinder, maka silinder dan teks akan berubah warna.
6. Tombol Lambung: berupa bentuk silinder berwarna hijau, biru dan hitam yang didalamnya terdapat teks berwarna hijau. Apabila kursor mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna hitam dan merah, sedangkan teks akan berwarna hitam.
7. Tombol Ginjal: berupa bentuk silinder berwarna hijau, biru dan hitam yang didalamnya terdapat teks berwarna hijau. Apabila kursor mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna hitam dan merah, sedangkan teks akan berwarna hitam.
teks akan berubah warna. Silinder akan berwarna hitam dan merah, sedangkan teks akan berwarna hitam.
2. Tombol Tutup: berupa silinder berwarna hijau, biru dan hitam yang didalamnya terdapat teks berwarna hijau. Apabila kursor mengarah pada silinder, maka silinder dan teks akan berubah warna.
3 Kerangka
Tampilan awal materi, seperti pada Gambar 3.5
1. Tombol Menu: berupa silinder berwarna biru yang didalamnya terdapat teks berwarna putih. Apabila kursor mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna putih, merah dan hitam, sedangkan teks akan berwarna merah.
3. Nama Organ: berupa nama organ tubuh manusia, yaitu: otak, jantung, paru-paru, hati, lambung, dan ginjal.
4. Tombol Pengertian Organ: berupa teks yang berwarna hitam. Apabila kursor mengarah pada tombol, maka teks akan berubah warna menjadi merah. Ketika tombol pengertian organ di klik, maka akan menuju ke halaman materi pengertian organ.
5. Tombol Fungsi Organ: berupa teks yang berwarna hitam. Apabila kursor mengarah pada tombol, maka teks akan berubah warna menjadi merah. Ketika tombol fungsi organ di klik, maka akan menuju ke halaman materi fungsi organ.
7. Tombol Navigasi Back: berupa lingkaran yang berwarna biru dan abu-abu. Jika di klik, maka akan kembali ke halaman sebelumnya.
8. Tombol Navigasi Next: berupa lingkaran yang berwarna biru dan abu-abu. Jika di klik, maka akan menuju ke halaman selanjutnya.
4 Kerangka
Tampilan Materi Pengertian Organ, seperti Gambar 3.6
1. Tombol Menu: berbentuk silinder berwarna biru yang didalamnya terdapat teks berwarna putih. Jika kursor mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna putih, merah dan hitam, sedangkan teks akan berwarna merah.
2. Gambar Organ: berupa gambar organ tubuh manusia yaitu: otak, jantung, paru-paru, hati, lambung, dan ginjal.
4. Tombol Pengertian Organ: berupa teks yang berwarna hitam. Apabila kursor mengarah pada tombol, maka teks akan berubah warna menjadi merah. Ketika tombol pengertian organ di klik, maka akan kembali ke tampilan awal materi.
5. Materi Pengertian Organ:
Otak: merupakan pengendali utama dari tubuh manusia. Otak terdiri atas beberapa bagian utama yaitu serebrum, serebelum dan batang otak.
Jantung: merupakan organ utama sistem kardiovaskuler, berotot, dan berongga yang terletak di antara dua paru-paru.
Paru-Paru: adalah organ pada sistem pernapasan (respirasi) dan berhubungan dengan sistem peredaran darah (sirkulasi) ketika manusia sedang bernafas.
memenuhi hampir semua kondrium kanan dan tepat di bawah diafragma.
Lambung: adalah bagian saluran cerna yang paling lebar dan terletak di antara ujung esofagus di pangkal usus halus.
Ginjal: adalah organ berbentuk dua buncis yang terletak di bagian posterior abdomen, satu buah terletak di sisi kolumna vertebralis, di belakang peritoneum.
6. Tombol Navigasi Back: berupa lingkaran yang berwarna biru dan abu-abu. Apabila di klik, maka akan kembali ke halaman sebelumnya.
7. Tombol Navigasi Next: berupa lingkaran yang berwarna biru dan abu-abu. Apabila di klik, maka akan menuju ke halaman selanjutnya.
5 Kerangka
Tampilan Fungsi
Organ, seperti Gambar 3.7
mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna putih, merah dan hitam, sedangkan teks akan berwarna merah.
2. Gambar Organ: berupa gambar organ tubuh manusia
3. Nama Organ: berupa nama organ tubuh manusia, yaitu: otak, jantung, paru-paru, hati, lambung, dan ginjal.
Tombol Fungsi Organ: berupa teks yang berwarna hitam. Apabila kursor mengarah pada tombol, maka teks akan berubah warna menjadi merah. Ketika tombol fungsi organ di klik, maka akan kembali ke tampilan awal materi.
4. Materi Fungsi organ: a. Otak berfungsi untuk:
1. Mengendalikan seluruh panca indra 2. Mengendalikan seluruh organ tubuh
menulis
4. Mengatur dan mengendalikan emosi
b. Jantung berfungsi untuk memompa darah ke seluruh tubuh dan menampungnya kembali setelah di bersihkan oleh paru-paru.
c. Paru-paru berfungsi untuk menukarkan oksigen (O2) dari udara dengan karbondioksida (CO2) dari darah.
d. Hati berfungsi untuk:
1. Membantu metabolisme karbohidrat 2. Membantu metabolisme lemak 3. Membantu metabolisme protein 4. Penetralisir racun
5. Mensekresikan cairan empedu 6. Mensintesis garam-garam empedu
8. Fagosit
9. Mengaktifkan vitamin D 10.Menghasilkan kolesterol tubuh
e. Lambung berfungsi untuk:
1. Mengaduk makanan, memecah makanan lebih lanjut dan mencampurkannya dengan sekresi dari kelenjar lambung.
2. Melanjutkan pencernaan makanan dengan bantuan getah lambung.
f. Ginjal Berfungsi untuk:
1. Mengatur volume dan komposisi darah 2. Membantu mempertahankan Ph darah 3. Mengatur tekanan darah
4. Mengeluarkan komponen-komponen asing 5. Mengeluarkan hasil metabolisme tubuh
akan kembali ke halaman sebelumnya.
6. Tombol Navigasi Next: berupa lingkaran yang berwarna biru dan abu-abu. Apabila di klik, maka akan menuju ke halaman selanjutnya.
6 Kerangka
Tampilan Cara Kerja Organ,
seperti pada Gambar 3.8
1. Tombol Menu: berbentuk silinder berwarna biru yang didalamnya terdapat teks berwarna putih. Apabila kursor mengarah pada silinder, maka silinder dan teks akan berubah warna. Silinder akan berwarna putih, merah dan hitam, sedangkan teks akan berwarna merah. Ketika tombol menu di klik, maka akan kembali ke halaman menu.
2. Gambar Organ: berupa gambar organ tubuh manusia, yaitu: otak, jantung, paru-paru, hati, lambung, dan ginjal.
merah. Ketika tombol cara kerja organ di klik, maka akan kembali ke tampilan awal materi.
4. Materi Cara Kerja Organ: a. Otak
Otak bekerja sama dengan organ tubuh lainnya sehingga tubuh kita bisa bekerja sesuai perintahnya. Otak dan Sum-sum tulang belakang membentuk sistem syaraf pusat, kedua sistem ini bekerja sama untuk mengkoordinasikan seluruh kegiatan tubuh.
b. Jantung
Pada saat berdenyut setiap ruang jantung mengendur dan terisi darah (disebut diastol). Selanjutnya jantung berkontraksi dan memompa darah keluar dari ruang jantung (disebut sistol).
Kedua serambi mengendur dan berkontraksi secara bersamaan, dan kedua bilik juga mengendur dan berkontraksi secara bersamaan.
banyak karbondioksida (darah kotor) dari seluruh tubuh mengalir melalui dua vena berbesar (vena kava) menuju ke dalam atrium kanan. Setelah atrium kanan terisi darah, ia akan mendorong darah ke dalam ventrikel kanan melalui katup trikuspidalis.Darah dari ventrikel kanan akan dipompa melalui katup pulmoner ke dalam arteri pulmonalis menuju ke paru-paru.
Darah akan mengalir melalui pembuluh yang sangat kecil (pembuluh kapiler) yang mengelilingi kantong udara di paru-paru, menyerap oksigen, melepaskan karbondioksida dan selanjutnya dialirkan kembali ke jantung.Darah yang kaya akan oksigen mengalir di dalam vena pulmonalis menuju ke atrium kiri. Peredaran darah di antara bagian kanan jantung, paru-paru dan atrium kiri disebut sirkulasi pulmoner karena darah dialirkan ke paru-paru.
melewati katup aorta masuk ke dalam aorta (arteri terbesar dalam tubuh).
Darah kaya oksigen ini disirkulasikan ke seluruh tubuh, kecuali paru-paru.
c. Paru-paru
Manusia menghirup udara untuk mendapatkan oksigen, namun tidak semua udara yang dihirup dapat digunakan oleh tubuh, karena udara tercampur dengan berbagai jenis gas. Pada waktu kita bernapas, paru-paru menarik udara dari ruang tenggorokan. Saat dihembuskan, rangka tulang rusuk tertarik ke arah dalam, dan diafragma di bawah tulang rusuk bergerak ke atas. Ketika paru-paru mengecil, udara yang ada di dalam kantung udara sedikit demi sedikit terdorong ke luar melalui batang tenggorokan.
d.Hati
kompleks daripada sistem kerja organ paru-paru dan kulit.
Hati mensekresi enzim orginase yang mengkatalisis penguraian orginin ( salah satu jenis asam amino ) menjadi asam amino ornitin dan urea.
Ornitin selanjutnya akan mengikat NH3 dan CO2
Senyawa hemin selanjutnya diubah menjadi bilirubin dan biliverdin yang selanjutnya dikeluarkan dari dalam tubuh bersama feces. Bilirubin dioksidasi sehingga berwarna kuning kecokelatan (inilah yang memberi warna pada urine dan feces).
, sedangkan urea diangkut menuju ginjal untuk dibuang bersama urine. Selain itu, di dalam hati juga terjadi perombakan eritrosit tua menjadi senyawa globin dan hemin.
e.Lambung
protein menjadi pepton.
Di lambung terdapat asam klorida yang berfungsi untuk membunuh kuman penyakit dan mengaktifkan pepton.
Makanan yang telah dicerna di lambung akan berubah menjadi halus dan bergerak menuju usus halus.
f.Ginjal
Ginjal berperan untuk menyaring darah. Darah dialirkan kedalam ginjal melalui arteri ginjal (arteri renalis). Pertama kali penyaringan darah terjadi di badan Malpighi. Plasma darah dan zat yang terlarut di dalamnya disaring oleh glomerulus di dalam badan Malpighi. Setelah disaring oleh badan Malpighi, darah keluar dari ginjal melalui vena ginjal (vena renalis). Hasil saringan (filtrat), berupa filtrat glomerulus selanjutnya masuk kedalam simpai Bowman.
tubulus menuju ke bagian rongga ginjal. Dari sini terbentuk urin yang mengalir ke kandung kemih melalui ureter.
5. Tombol Navigasi Back: lingkaran yang berwarna biru dan abu-abu. Jika di klik, akan kembali ke halaman sebelumnya.
6. Tombol Navigasi Next: lingkaran berwarna biru dan abu-abu. Jika di klik, akan ke halaman selanjutnya.
7 Kerangka
Tampilan Latihan,
seperti pada Gambar 3.9
1. Nomor Latihan: nomor soal 2. Pertanyaan: Pertanyaan atau soal
3. Tombol Jawaban a: apabila kursor mengarah pada jawaban, maka akan muncul silinder transparant. Jika di klik, maka silinder akan berwarna putih, kemudian melanjutkan ke soal selanjutnya.
di klik, maka silinder akan berubah warna menjadi putih, kemudian melanjutkan ke soal selanjutnya. 5. Tombol Jawaban c: apabila kursor mengarah pada
jawaban, maka akan muncul silinder transparant. Jika di klik, maka silinder akan berubah warna menjadi putih , kemudian melanjutkan ke soal selanjutnya.
6. Tombol Jawaban d: apabila kursor mengarah pada teks, maka akan muncul silinder transparant. Jika di klik, maka silinder akan berubah warna menjadi putih, kemudian melanjutkan ke soal selanjutnya. 8 Kerangka Skor
Nilai, seperti pada Gambar 3.10
1. Nilai Anda: berupa teks yang bewarna merah muda (pink).
BAB 4
IMPLEMENTASI SISTEM
4.1 Tampilan Menu Utama
Ketika pertama kali membuka Aplikasi Pembelajaran Fisiologi Tubuh Manusia Menggunakan Macromedia Flash 8, maka tampilan yang akan muncul adalah seperti tampak berikut ini:
Halaman ini berisi sebuah tombol link yang ketika di klik akan menuju ke halaman animasi menu.
4.2 Tampilan Halaman Menu
Gambar 4.2 Halaman Menu
ke materi otak. Link latihan yang menuju ke menu latihan dan link tutup yang ketika di klik akan langsung menutup aplikasi.
4.3 Tampilan Materi Pembelajaran
Materi pembelajaran pada aplikasi ini dapat digolongkan menjadi 6, yaitu: materi organ otak, materi organ jantung, materi organ paru-paru, materi organ hati, materi organ lambung dan materi organ ginjal.
4.3.1 Materi Organ Otak
Tampilan materi organ otak ini terbentuk dari banyak link. Diantaranya adalah link pengertian otak, fungsi otak, cara kerja otak, cerebrum, cerebellum, brainstem, parental lobe, frontal lobe, occipital lobe, temporal lobe, pons dan medulla.
4.3.2 Materi Organ Jantung
Tampilan materi organ jantung merupakan materi kedua yang dibahas pada aplikasi pembelajaran ini. Pada materi ini, user (pengguna) akan mengetahui bahwa jantung manusia memiliki 4 ruang, yaitu serambi kanan, serambi kiri, bilik kanan dan bilik kiri. Para user juga dapat melihat penjelasan tentang 4 ruang yang ada di jantung ini dengan cara, me-klik link teks yang berada pada gambar organ tersebut.
4.3.3 Materi Organ Paru-Paru
Pada tampilan materi ini terdapat suatu animasi bagaimana manusia bernafas dan bagaimana udara dapat masuk kedalam paru-paru manusia. Tampilan ini juga menjelaskan bagaimana organ paru-paru itu bekerja. Untuk dapat melihat tampilan ini klik tombol paru pada halaman menu, kemudian klik tombol cara kerja paru-paru.
4.3.4 Materi Organ Hati
Tampilan halaman ini akan menjelaskan bahwa setiap organ tubuh manusia pasti memiliki suatu fungsi terutama organ hati. Hati mempunyai banyak sekali fungsi yang baik bagi tubuh. Untuk dapat melihat dan mempelajari organ hati ini, klik tombol hati pada halaman menu.
4.3.5 Materi Organ Lambung
Gambar 4.7 Tampilan Materi Organ Lambung
4.3.6 Materi Organ Ginjal
Gambar 4.8 Tampilan Materi Organ ginjal
4.4 Tampilan Halaman Latihan
Pada halaman ini, terdapat beberapa pertanyaan yang sangat membantu untuk mengetahui sampai dimana user memahami tentang Fisiologi Tubuh Manusia. Pertanyaaan tersebut berbentuk pilihan berganda berupa teks.
Ketika kursor mengarah pada salah satu jawaban, maka link silender berwaarna transparent pun akan muncul. Untuk dapat masuk ke halaman latihan, klik tombol latihan pada menu latihan. Berikut ini merupakan tampilan dari halaman latihan.
4.6 Tampilan Halaman Skor Nilai
Gambar 4.10 Tampilan Halaman Skor Nilai
4.6 Halaman Penulis
Halaman penulis ini akan muncul secara otomatis setelah halaman skor nilai muncul. Halaman ini akan memberitahukan nama serta foto penulis. Berikut adalah tampilan halaman penulis.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Kesimpulan yang dapat diambil dari uraian yang telah dibahas adalah sebagai berikut: 1. Aplikasi pembelajaran fisiologi tubuh manusia ini membahas tentang
pengertian, fungsi serta cara kerja dari organ otak, jantung, paru-paru, hati, lambung dan ginjal.
2. Aplikasi ini mempunyai banyak link agar user lebih mudah mendapatkan informasi tentang materi-materi yang ada.
5.2 Saran
Adapun saran yang diberikan untuk dapat mengembangkan aplikasi pembelajaran ini jauh lebih baik lagi adalah sebagai berikut:
1. Mengembangkan aplikasi pembelajaran fisiologi tubuh manusia ini dalam bentuk animasi 3D, yang akan membuat tampilannya jauh lebih menarik dan interaktif.
2. Menambahkan efek sound (musik) dan lebih banyak animasi, agar user (pengguna) semakin tertarik untuk mempelajari tentang organ manusia.
DAFTAR PUSTAKA
Jayan. 2009. 7 Jam Belajar interaktif Flash CS4 untuk Orang Awam. Palembang: Maxikom.
Jubilee Enterprise. 2008. 63 Trik Rahasia Flash CS3. Jakarta: Elex Media Komputindo
Pramono, Andi. 2004. Presentasi Multimedia dengan Macromedia Flash. Yogyakarta: ANDI OFFSET.
Ronald, Budi. 2011. Having Fun With Adobe Flash Professional CS5. Yogyakarta: Skripta.
Syaifuddin. 2001. Fungsi Sistem Tubuh Manusia. Jakarta: Widya Medika
Tarwoto, Aryani, Ratna., dan Wartonah. 2009. Anatomi dan Fisiologi untuk Mahasiswa Keperawatan. Jakarta: TIM
Wahana Komputer, Tim Penelitian dan Pengembangan. 2002. Pembuatan Animasi dengan Macromedia Flash 5.0. Jakarta: Salemba Infotek.
Watson, Roger. 2002. Anatomi dan Fisiologi untuk Perawat. Jakarta: EGC.
Yudhiantoro, Dhani. 2006. Membuat Animasi Web dengan Macromedia Flash Professional 8. Yogyakarta: ANDI OFFSET.
tanggal 28 April 2012
2012
LISTING PROGRAM
HALAMAN AWAL
Scene 1, Layer Action. Frame 80
stop();
Scene 1, Layer Awal, Frame 80, Tombol “Menu”
on(release){
gotoAndPlay(81); }
HALAMAN MENU
Scene 1,Layer Action, Frame 84
latihan.onRelease = function() { gotoAndStop(136);
};
tutup.onRelease = function() { fscommand("quit",true); };
Scene 1, Layer Awal, Frame 105, Tombol “Materi”
on(release){
gotoAndPlay("Scene 7",1); }
HALAMAN MATERI
1. Halaman Materi Otak
import mx.transitions.Tween;
import mx.transitions.easing.*;
bergerak_mc.onRollOver=function(){
var myTween:Tween = new Tween(bergerak_mc, "_xscale",
Elastic.easeOut, 100, 300, 3, true);
var myTween:Tween = new Tween(bergerak_mc, "_yscale",
Elastic.easeOut, 100, 300, 3, true);
}
bergerak_mc.onRollOut=function(){
var myTween:Tween = new Tween(bergerak_mc, "_xscale",
Elastic.easeOut, 300, 100, 3, true);
var myTween:Tween = new Tween(bergerak_mc, "_yscale",
Elastic.easeOut, 300, 100, 3, true);
}
berfikir_mc.onRollOver=function(){
var myTween:Tween = new Tween(berfikir_mc, "_xscale",
Elastic.easeOut, 100, 300, 3, true);
var myTween:Tween = new Tween(berfikir_mc, "_yscale",
Elastic.easeOut, 100, 300, 3, true);
}
var myTween:Tween = new Tween(berfikir_mc, "_xscale",
Elastic.easeOut, 300, 100, 3, true);
var myTween:Tween = new Tween(berfikir_mc, "_yscale",
Elastic.easeOut, 300, 100, 3, true);
}
melihat_mc.onRollOver=function(){
var myTween:Tween = new Tween(melihat_mc, "_xscale",
Elastic.easeOut, 100, 300, 3, true);
var myTween:Tween = new Tween(melihat_mc, "_yscale",
Elastic.easeOut, 100, 300, 3, true);
}
melihat_mc.onRollOut=function(){
var myTween:Tween = new Tween(melihat_mc, "_xscale",
Elastic.easeOut, 300, 100, 3, true);
var myTween:Tween = new Tween(melihat_mc, "_yscale",
Elastic.easeOut, 300, 100, 3, true);
}
mendengar_mc.onRollOver=function(){
var myTween:Tween = new Tween(mendengar_mc, "_xscale",
Elastic.easeOut, 100, 300, 3, true);
var myTween:Tween = new Tween(mendengar_mc, "_yscale",
}
mendengar_mc.onRollOut=function(){
var myTween:Tween = new Tween(mendengar_mc, "_xscale",
Elastic.easeOut, 300, 100, 3, true);
var myTween:Tween = new Tween(mendengar_mc, "_yscale",
Elastic.easeOut, 300, 100, 3, true);
}
mengecap_mc.onRollOver=function(){
var myTween:Tween = new Tween(mengecap_mc, "_xscale",
Elastic.easeOut,100, 300, 3, true);
var myTween:Tween = new Tween(mengecap_mc, "_yscale",
Elastic.easeOut, 100, 300, 3, true);
}
mengecap_mc.onRollOut=function(){
var myTween:Tween = new Tween(mengecap_mc, "_xscale",
Elastic.easeOut, 300, 100, 3, true);
var myTween:Tween = new Tween(mengecap_mc, "_yscale",
Elastic.easeOut, 300, 100, 3, true);
}
var myTween:Tween = new Tween(mencium_mc, "_xscale",
Elastic.easeOut, 100, 300, 3, true);
var myTween:Tween = new Tween(mencium_mc, "_yscale",
Elastic.easeOut, 100, 300, 3, true);
}
mencium_mc.onRollOut=function(){
var myTween:Tween = new Tween(mencium_mc, "_xscale",
Elastic.easeOut, 300, 100, 3, true);
var myTween:Tween = new Tween(mencium_mc, "_yscale",
Elastic.easeOut, 300, 100, 3, true);
}
menyentuh_mc.onRollOver=function(){
var myTween:Tween = new Tween(menyentuh_mc, "_xscale",
Elastic.easeOut, 100, 300, 3, true);
var myTween:Tween = new Tween(menyentuh_mc, "_yscale",
Elastic.easeOut, 100, 300, 3, true);
}
menyentuh_mc.onRollOut=function(){
var myTween:Tween = new Tween(menyentuh_mc, "_xscale",
Elastic.easeOut, 300, 100, 3, true);
var myTween:Tween = new Tween(menyentuh_mc, "_yscale",
}
menu.onRelease = function(){
gotoAndStop("Scene 1", 105);
kembali.onRelease = function(){
gotoAndStop("Scene 1", 106);
}
terus.onRelease = function(){
gotoAndStop("Scene 1",119);
}
cara_kerja.onRelease = function(){
gotoAndStop("Scene 1", 106);
}
otak.onLoad = function() {
gerak = 1;
}
otak.onEnterFrame = function(){
//jika koordinat x movie clip ini berada lebih dari 620
if (otak._x>620) {
gerak = 2;
//jika koordinat x movie clip ini berada kurang dari 200
if (otak._x<200) {
gerak = 1;
}
//jika gerak sama dengan 1
if (gerak == 1) {
//koordinat x movie clip ini akan ditambah 10
(movie clip ini akan bergerak kekanan)
//semakin besar nilainya semakin cepat gerakannya
otak._x += 10;
}
//jika gerak sama dengan 2
if (gerak == 2) {
//koordinat x movie clip ini akan dikurangi 10
(movie clip ini akan bergerak kekiri)
//semakin besar nilainya semakin cepat gerakannya
otak._x -= 10;
}
}
2. Halaman Materi Jantung
Scene 2, Layer Action, Frame 2
kerja_jantung.onRelease = function(){
gotoAndStop("Scene 1", 119);
}
menu.onRelease = function(){
gotoAndStop("Scene 1", 105);
}
kembali.onRelease = function(){
gotoAndStop("Scene 1",119);
}
terus.onRelease = function(){
gotoAndStop("Scene 1",126);
}
Scene 2, Layer Action, Frame 21
gotoAndPlay(random(2)+2);
Scene 3, Layer Action, Frame 1
gotoAndPlay(random(1)+1);
menu.onRelease = function(){
gotoAndStop("Scene 1",105);
}
kembali.onRelease = function(){
gotoAndStop("Scene 1",126);
}
kerja_paru.onRelease = function(){
gotoAndStop("Scene 1",126);
}
terus.onRelease = function(){
gotoAndStop("Scene 1",156);
}
4. Halaman Materi Hati
Scene 3, Frame 31, Move Clip “Hati”
gerak = 1;
5. Halaman Materi Lambung
Scene 4, Layer Action, Frame 1
gotoAndPlay(random(1)+1);
menu.onRelease = function(){
}
kerja_lambung.onRelease = function(){
gotoAndStop("Scene 1",159);
}
kembali.onRelease = function(){
gotoAndStop("Scene 1",159);
}
terus.onRelease = function(){
gotoAndStop("Scene 1",166);
}
6. Halaman Materi Ginjal
Scene 5, Layer Action, Frame 1
gotoAndPlay(random(1)+1);
menu.onRelease = function(){
gotoAndStop("Scene 1", 105);
}
gotoAndStop("Scene 1", 166);
}
kembali.onRelease = function(){
gotoAndStop("Scene 1", 166);
}
terus.onRelease = function(){
gotoAndStop("Scene 1", 132);
}
HALAMAN LATIHAN
Scene 1, Layer Action, Frame 132
stop();
skor=0;
startbutton.onRelease = function() {
nextFrame();
};
Scene 1, Layer Action, Frame 133
onEnterFrame = function () {skor=+skor;};
button_a.onRelease = function() {
nextFrame();
};
button_b.onRelease = function() {
skor+=10;
nextFrame();
};
button_c.onRelease = function() {
nextFrame();
};
button_d.onRelease = function() {
nextFrame();
};
Scene 1, Layer Action, Frame 143
gotoAndPlay(152);
Scene 1, Layer Action, Frame 155