No.
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : JUFFRYSON PASARIBU
Nomor Stambuk : 132406017
Judul Tugas Akhir : PERANCANGAN WEBSITE KELURAHAN
TITI RANTAI MEDAN MENGGUNAKAN PHP DAN MYSQL
Dosen Pembimbing : Prof. Dr. Tulus,VordipL.Math.si.,Ph.D Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan : Tanggal
Asisten Bimbingan
Pembahasan pada Asistensi Mengenai, pada
Bab :
Paraf Dosen Pembimbing
Keterangan
1. 2. 3. 4. 5. 6. 7. 8.
∗ Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui, Disetujui, Ketua, Pembimbing,
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program D3 Teknik Informatika :
Nama : JUFFRYSON PASARIBU
NIM : 132406017
Program Studi : D3 Teknik Informatika
Judul Tugas Akhir : PERANCANGAN WEBSITE KELURAHAN TITI
RANTAI MEDAN MENGGUNAKAN PHP DAN MYSQL
telah melakukan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal …..../06/2016.
Dengan hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi Syarat Pendaftaran Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2016 Dosen Pembimbing
Program D3 Teknik Informatika
Prof. Dr. Tulus,VordipL.Math.si.,Ph.D
LAMPIRAN LISTING PROGRAM WEBSITE
1. Index
<?php error_reporting(0); ?> <!DOCTYPE html>
<html> <head>
<title>Kelurahan Titi Rantai Medan</title>
<link rel="stylesheet" type="text/css" href="style/style.css">
<link rel="stylesheet" href="nivo-slider/themes/default/default.css" type="text/css" media="screen" />
<link rel="stylesheet" href="nivo-slider/themes/light/light.css" type="text/css" media="screen" />
<link rel="stylesheet" href="nivo-slider/themes/dark/dark.css" type="text/css" media="screen" />
<link rel="stylesheet" href="nivo-slider/themes/bar/bar.css" type="text/css" media="screen" />
<link rel="stylesheet" href="nivo-slider/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="nivo-slider/demo/style-nivo.css" type="text/css" media="screen" />
</head> <body>
<div class="bingkai"> <div id="kepala">
<div id="logo">
<img src="logo/logo.png"> </div>
<div id="judul">
<h1>Kelurahan Titi Rantai Medan</h1> <div id="subjudul">
<h1>Jalan Bahagia No 89 Medan, Sumatera Utara, Indonesia</h1>
<div id="subjudul2">
<h1>Nomor Telepon : (061) 8211292, Kode Pos : 20156 </h1>
</div> </div>
<div class="menu"> <ul>
<li><a href="?menu=1">Beranda</a></li> <li><a href="?menu=2">Visi dan Misi</a></li> <li><a href="?menu=3">Data Masyarakat</a></li> <li><a href="?menu=4">Permohonan KTP</a></li> <li><a href="?menu=5">Permohonan KK</a></li> <li><a href="?menu=6">Pesan</a></li>
</ul> </div>
<div class="content"> <?php }elseif ($menu=='5'){
include('page/syarat_kartukeluarga.php'); }elseif ($menu=='6'){
include('page/bukutamu.php'); }else{
include('page/beranda.php'); }
?>
<div class="footer">Kelurahan Titi Rantai Medan copyright © 2016 by: Juffryson Pasaribu 132406017
</div> </div>
</body>
2. Beranda
<div class="slider-wrapper theme-default"> <div id="slider" class="nivoSlider">
<img src="nivo-slider/demo/images/lurah 1.jpg" data-thumb="images/lurah 1.jpg" alt="" />
<img src="nivo-slider/demo/images/lurah 3.jpg" data-thumb="images/lurah 3.jpg" alt="" /></a>
<img src="nivo-slider/demo/images/lurah 5.jpg" data-thumb="images/lurah 5.jpg" alt="" data-transition="slideInLeft" />
<img src="nivo-slider/demo/images/lurah 8.jpg" data-thumb="images/lurah 8.jpg" alt=""/>
</div> </div>
</div>
<div class="content"> <div id="fan">
<p id="jda">Selamat Datang di Kelurahan Titi Rantai Medan, Sumatera Utara</p>
<br>
<p>Berdasarkan Surat Keputusan Gubernur KDH Tingkat 1 Sumatera Utara Nomor :688/11/P.S.U. Kelurahan Titi Rantai terbentuk seiring terbentuknya Kecamatan Medan Baru tanggal 01 Nopember 1952 bersamaan dengan keluarnyanya Maklumat Walikota Medan. Kelurahan Titi Rantai merupakan bagian wilayah dari Kota Medan dengan luas wilayah 106 Ha.</p>
<p>Kelurahan Titi Rantai dengan luas wilayahnya 106 Ha, Kelurahan Titi rantai adalah salah satu daerah hunian dan permukiman di Kota Medan, dengan penduduknya berjumlah 11.656 Jiwa terbagi atas laki laki 5418 jiwa dan perempuan 6238 jiwa, Jumlah KK 1.437 jiwa (2011). Kelurahan Titi rantai terbagi atas 10 lingkungan dan 20 blok sensus. </p>
<p>Batas Wilayah Kelurahan Titi rantai :</p>
<p>-Sebelah Utara Berbatasan dengan Kelurahan Padang Bulan</p> <p>-Sebelah Selatan Berbatasan dengan Kelurahan Beringin Kecamatan Medan Selayang</p>
<p>-Sebelah Barat Berbatasan dengan Kelurahan PB Selayang II Kecamatan Medan Selayang</p>
<p>-Sebelah Timur Berbatasan dengan Kelurahan Polonia Kecamatan Medan Polonia.</p>
<p> Peta Wilayah Kelurahan Titi Rantai.</p> </div>
</div class='bawah'><img src="gambar/Peta.PNG" hspace="230" vspace="20">
<script type="text/javascript" src="nivo-slider/demo/scripts/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="nivo-slider/jquery.nivo.slider.js"></script> <script type="text/javascript">
$(window).load(function() { $('#slider').nivoSlider(); });
</script>
3. Data
<!DOCTYPE html> <html>
<head>
<meta charset='UTF-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/css_table.css">
<!--[if !IE]><!--> <style>
/*
Max width before this PARTICULAR table gets nasty This query will take effect for any screen smaller than 760px and also iPads specifically.
*/
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) { /* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr { display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */ thead tr {
left: -9999px; }
tr { border: 1px solid #ccc; } td {
/* Behave like a "row" */ border: none;
border-bottom: 1px solid #eee; position: relative;
padding-left: 50%; }
td:before {
/* Now like a table header */ position: absolute;
/* Top/left values mimic padding */ top: 6px;
left: 6px; width: 45%;
padding-right: 10px; white-space: nowrap; }
/*
Label the data */
td:nth-of-type(1):before { content: "First Name"; } td:nth-of-type(2):before { content: "Last Name"; } td:nth-of-type(3):before { content: "Job Title"; } td:nth-of-type(4):before { content: "Favorite Color"; } td:nth-of-type(5):before { content: "Wars of Trek?"; } td:nth-of-type(6):before { content: "Porn Name"; } td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; } td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; } }
/* Smartphones (portrait and landscape) --- */ @media only screen
body {
padding: 0; margin: 0; width: 320px; } }
/* iPads (portrait and landscape) --- */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
<div id="page-wrap">
<h1>Data Penduduk Kelurahan Titi Rantai Medan</h1> <br>
<th>JENIS KELAMIN</th> </tr>
</thead> <tbody> <tr> <?php include ('koneksi.php');
$query=mysql_query("select * from tbl_penduduk"); $no=1;
echo "<tr id=\"wrna\"> <td>".$no."</td>
<td>".$data['nama']."</td> <td>".$data['nik']."</td>
<td>".$data['jenis_kelamin']."</th>"; ?> <?php
<!DOCTYPE html > <html>
<head>
<link rel="stylesheet" type="text/css" href="style/css_visi.css"> </head>
<body>
<div class="content">
<div class = "content_kiri"> <div class="text">
<h1>Data Penduduk Kelurahan Titi Rantai Medan</h1>
</thead> <tbody> <tr> <?php include ('koneksi.php');
$query=mysql_query("select * from tbl_penduduk"); $no=1;
while ($data=mysql_fetch_array($query)) {
echo "<tr id=\"wrna\"> <td>".$no."</td>
<td>".$data['nama']."</td> <td>".$data['nik']."</td>
<td>".$data['jenis_kelamin']."</th>"; ?> <?php
echo" </tr>"; $no++; } ?> </tr>
</tbody> </table>
</div> </div>
<div style="clear:both"></div> </div>
</div> </body> </html>
5. Input KK
<html> <head>
<style type="text/css">
body{background:#ebebeb; font-family:Arial;color:#fff;} #login{
color:#fff; width:340px; padding:20px; margin:60px auto; border:2px solid #fff; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -o-border-radius:5px;
background: -webkit-linear-gradient(#0066CC, #5EACFB); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#0066CC, #5EACFB); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#0066CC, #5EACFB); /* For Firefox 3.6 to 15 */
background: linear-gradient(#0066CC, #5EACFB); /* Standard syntax */
padding:4px 10px;
background:url(images/bgmenu.gif) repeat-x; text-decoration:none;
background:url(images/bgmenu.gif) repeat-x; color:#fff;
table{margin:0;} </style>
</head> <body>
<div id="login">
<form method="POST" action="proses_kK.php">
<table width="100%" cellpadding="4px" align="center"> <tr>
<th class="th" colspan="2">FORMULIR PERMOHONAN KARTU KELUARGA</th>
</tr> <tr> <tr>
<td>Nama Lengkap Pemohon</td>
<td><input type="text" name="namalengkap" required></td>
</tr> <tr>
<td>NIK Pemohon</td>
<td><input type="number" name="nikpemohon" required></td>
</tr> <tr>
<td>Nama Kepala Keluarga</td>
<td><input type="text" name="namakk" required></td> </tr>
<tr>
<td>Nomor Kartu Keluarga</td>
<td><input type="number" name="nomorkk" required></td>
</tr> <tr>
<td>Alamat</td>
<td><input type="text" name="alamat" required></td> </tr>
<tr>
<td>Nama Kepala Keluarga Lama</td>
<td><input type="text" name="namalama" required></td>
</tr> <tr>
<td><input type="text" name="alamatlama" required></td>
</tr> <tr>
<td>Jumlah Anggota</td>
<td><input type="number" name="anggotakeluarga" required></td>
</tr> <tr>
<td>No Telepon</td>
<td><input type="number" name="telepon" required></td>
</tr> <tr>
<td>Alasan Permohonan</td> <td colspan="4">
<select name="alasan">
<option value="Pengurangan Anggota Keluarga">Pengurangan Anggota Keluarga</option>
<option value="Penambahan Anggota Keluarga">Penambahan Anggota Keluarga</option>
<option value="Alasan Lainnya">Alasan Lainnya</option>
<td align="right"><input class="tombol" type="submit" value="Kirim"/></td>
</tr> <tr>
<td> </td>
</html>
6. Input KTP
<html> <head>
<title>Input KTP</title> <style type="text/css">
body{background:#ebebeb; font-family:Arial;color:#fff;} #login{
color:#fff; width:340px; padding:20px; margin:60px auto; border:2px solid #fff; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -o-border-radius:5px;
background: -webkit-linear-gradient(#0066CC, #5EACFB); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#0066CC, #5EACFB); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#0066CC, #5EACFB); /* For Firefox 3.6 to 15 */
background: linear-gradient(#0066CC, #5EACFB); /* Standard syntax */
padding:4px 10px;
.tombol:hover{
background:#706157; }
.th{
background:url(images/bgmenu.gif) repeat-x; color:#fff;
border:1px solid #fff; }
table{margin:0;} </style>
</head> <body>
<div id="login">
<form method="POST" action="proses_ktp.php">
<table width="100%" cellpadding="4px" align="center"> <tr>
<th class="th" colspan="2">FORMULIR PERMOHONAN KTP</th>
</tr> <tr>
<td id="jo">Nama Lengkap</td>
<td colspan="10"><input id="oj" type="text" name="nama" placeholder="Nama Lengkap" required></td>
</tr> <tr>
<td id="jo">NIK</td>
<td colspan="10"><input id="oj" type="text" name="nik" placeholder="Nomor Induk Kependudukan" required></td>
</tr> <tr>
<td id="jo">Tanggal Lahir</td> <td>
<select name="tanggal"> <?php
for ($i=1; $i <= 31; $i++) {
echo "<option value=\"".$i."\">".$i."</option>";
} ?> </select>
$bulan=array("Januari","Februari","Maret","April","Mei","Juni","Juli","Agust us","September","Oktober","November","Desember");
for ($i=0; $i <12 ; $i++) {
echo "<option value=\"".$bulan[$i]."\">".$bulan[$i]."</option>";
} ?> </select> <select name="tahun"> <?php
for ($i=1990; $i <= 2015; $i++) {
echo "<option value=\"".$i."\">".$i."</option>";
} ?> </select> </td>
<tr>
<td id="jo">Pekerjaan</td>
<td colspan="10"><input id="oj" type="text" name="pekerjaan" placeholder="Pekerjaan" required></td>
</tr> <tr>
<td id="jo">Kota</td>
<td colspan="10"><input id="oj" type="text" name="kota" placeholder="Kota" required></td>
</tr> <tr>
<td id="jo">Alamat</td>
<td colspan="10"><input id="oj" type="text" name="alamat" placeholder="Alamat" required></td>
</tr> <tr>
<td id="jo">Kelurahan</td>
<td colspan="10"><input id="oj" type="text" name="kelurahan" placeholder="Kelurahan" required></td>
</tr> <tr>
<td id="jo">Kecamatan</td>
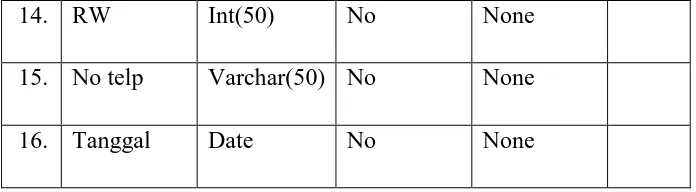
</tr> <tr>
<td id="jo">RT</td>
<td colspan="10"><input id="oj" type="text" name="rt" placeholder="RT" required></td>
</tr> <tr>
<td id="jo">RW</td>
<td colspan="10"><input id="oj" type="text" name="rw" placeholder="RW" required></td>
</tr>
<td id="jo">Nomor Telepon</td>
<td colspan="10"><input id="oj" type="text" name="telepon" placeholder="Nomor Telepon" required></td>
</tr> <tr>
<td id="jo">Jenis Kelamin</td> <td colspan="4">
<select name="jenis_kelamin">
<option value="Laki-laki">Laki-laki</option> <option
value="Perempuan">Perempuan</option> </select> </td>
<tr>
<td id="jo">Agama</td> <td colspan="4">
<select name="agama">
<option value="Kristen Katolik">Kristen Katolik</option>
<option value="Kristen Protestan">Kristen Protestan</option>
<option value="Islam">Islam</option> <option value="Hindu">Hindu</option> <option value="Budha">Budha</option> <option value="Lain-lain">lain-lain</option> </select>
<td id="jo">Status</td> <td colspan="4"> <select name="status">
<option value="Menikah">Menikah</option>
<option value="Belum Menikah">Belum Menikah</option>
</select> </td> </tr> <tr>
<td id="jo">Golongan Darah</td> <td colspan="4">
<select name="golongan_darah"> <option value="A">A</option> <option value="B">B</option> <option value="AB">AB</option> <option value="O">O</option> </select>
</td> </tr> <tr>
<td> </td>
<td align="right"><input class="tombol" type="submit" value="Kirim"/></td>
</tr> <tr>
<td> </td>
<td align="right"><input class="tombol" type="reset" value="Reset"/></td>
7. Proses BukuTamu
include "../koneksi.php";
$tanggal_pesan = date("Y-n-d");
$nama = $_POST['nama'];
$nik = $_POST['nik'];
$telepon = $_POST['telepon'];
$pesan = $_POST['pesan'];
$query_insert = "INSERT INTO tbl_bukutamu ( tanggal_pesan, nama,
nik, telepon, pesan) VALUES(
'$tanggal_pesan', '$nama',
'$nik', '$telepon', '$pesan')"; $insert = mysql_query($query_insert);
if($insert) {
?><script>alert('Pesan Anda telah terkirim');</script><?php ?><script>document.location.href='../index.php';</script><?php }
else {
?><script>alert('Pesan Gagal dikirim');</script><?php
?><script>document.location.href='../index.php';</script><?php }
?>
8. Proses KK
<?php
$tanggal_daftar = date("Y-n-d");
$namalengkap = $_POST['namalengkap'];
$nikpemohon = $_POST['nikpemohon'];
$namakk = $_POST['namakk'];
$nomorkk = $_POST['nomorkk'];
$alamat = $_POST['alamat'];
$namalama = $_POST['namalama'];
$alamatlama = $_POST['alamatlama'];
$alasan = $_POST['alasan'];
$anggotakeluarga = $_POST['anggotakeluarga'];
$telepon = $_POST['telepon'];
$query_insert = "INSERT INTO tbl_kartukeluarga (
tanggal_daftar,
{
?><script>alert('Data Anda telah terkirim');</script><?php ?><script>document.location.href='../index.php';</script><?php }
else {
?><script>alert('Data Anda Gagal dikirim');</script><?php ?><script>document.location.href='../index.php';</script><?php }
?>
9. Proses KTP
<?php
include "../koneksi.php";
$tanggal_daftar = date("Y-n-d");
$nama = $_POST['nama'];
$nik = $_POST['nik'];
$tanggallahir = $_POST['tahun'].'-'.$_POST['bulan'].'-'.$_POST['tanggal']; $jenis_kelamin = $_POST['jenis_kelamin'];
$agama = $_POST['agama'];
$status = $_POST['status'];
$golongan_darah = $_POST['golongan_darah']; $pekerjaan = $_POST['pekerjaan'];
$kota = $_POST['kota'];
$alamat = $_POST['alamat'];
$kelurahan = $_POST['kelurahan']; $kecamatan = $_POST['kecamatan'];
$rt = $_POST['rt'];
$rw = $_POST['rw'];
$telepon = $_POST['telepon'];
$query_insert = "INSERT INTO tbl_ktp (
golongan_darah,
$insert = mysql_query($query_insert); if($insert)
{
?><script>alert('Data Anda telah terkirim');</script><?php ?><script>document.location.href='../index.php';</script><?php }
else {
?><script>alert('Data Anda Gagal dikirim');</script><?php ?><script>document.location.href='../index.php';</script><?php }
?>
<!DOCTYPE html > <html>
<head>
<link rel="stylesheet" type="text/css" href="style/css_visi.css"> </head>
<body>
<div class="content">
<div class = "content_kiri"> <div class="text">
<h1>Syarat Pembuatan Kartu Keluarga</h1>
<ol>
<li>Surat Pengantar dari Kepala Lingkungan.</li>
<li>Kartu Keluarga Asli yang lama atau Surat Ijin menetap yang habis masa berlakunya.</li>
<li>Fotocopy Akta Perkawinan.</li> <li>Fotocopy Akta Perceraian.</li>
<li>Fotocopy Akta Kelahiran.</li>
<li>Fotocopy Akta Pengangkatan Anak bagi Anak Angkat.</li>
<li>Fotocopy Surat Ganti Nama (WNI) Turunan Asing.</li>
<li>Surat Keterangan Pendaftaran Penduduk Tetap (SKPPT) bagi Penduduk WNA.</li>
<li>Surat Keterangan Tempat Tinggal bagi WNA.</li>
<li>Mengisi Formulir Permohonan KK model FS.01 dan Formulir Bio Data model FS.02 untuk Bio Data semua anggota keluarga. Point 3 s/d 7 masing-masing dilegalisir. Berlaku sepanjang tidak ada perubahan (mutasi).</li>
</ol>
<h3><a href='page/input_kk.php' target="_blank">Formulir Permohonan Pembuatan Kartu Keluarga</a></h3>
</div>
</div class='bawah'><img src="gambar/KTP.PNG" hspace="150">
</div> </body> </html>
11. Syarat KTP
<!DOCTYPE html > <html>
<head>
<link rel="stylesheet" type="text/css" href="style/css_visi.css"> </head>
<body>
<div class="content">
<div class = "content_kiri"> <div class="text">
<h1>Syarat Pembuatan Kartu Tanda
Penduduk</h1>
<ol>
<li>Surat Pengantar dari Kepala Lingkungan.</li>
<li>Kartu Keluarga Asli.</li>
<li>Pasphoto hitam putih terbaru ukuran 3 x 4 = 2 lembar.</li>
<li>KTP yang habis masa berlakunya bagi perpanjangan KTP.</li>
<li>KTP yang rusak untuk penggantian KTP yang baru.</li>
<li>Surat Keterangan dari Kepolisian untuk penggantian KTP yang hilang.</li>
<li>Mengisi Formulir KTP model FS.03. Masa berlaku 3 tahun dan dapat diperpanjang. Proses waktu pengurusan 5 hari kerja</li>
</ol>
<h3><a href='page/input_ktp.php' target="_blank">Formulir Permohonan Pembuatan KTP</a></h3>
</div>
</div class='bawah'><img src="gambar/KTP.PNG" hspace="150">
</div> </body> </html>
12. Visi dan Misi
<!DOCTYPE html > <html>
<head>
<link rel="stylesheet" type="text/css" href="style/css_visi.css"> </head>
<body>
<div class="content">
<div class = "content_kiri"> <div class="text">
<h1>VISI & MISI</h1> <h3>VISI</h3>
<ol>
<li>Kantor Lurah Titi Rantai mempunyai visi terwujudnya pelayanan yang efektif dan efisien menuju masyarakat Titi Rantai yang sejahtera, perspektif dan berbudaya.</li>
</ol>
<h3>MISI</h3>
<ol>
<li>Meningkatkan disiplin kerja pegawai di kantor Lurah Titi Rantai dan memberikan pelayanan yang efektif dan efisien kepada seluruh masyarakat Kelurahan Titi Rantai.</li>
<li>Meningkatkan pembangunan di bidang ekonomi, pendidikan dan kesehatan melalui peningkatan kualitas sumber daya manusia menuju masyarakat yang sejahtera.</li>
<li>Meningkatkan partisipasi masyarakat melalui organisasi tradisional dan lembaga-lembaga Kelurahan serta membangun kerjasama yang kuat.</li>
</ol> </div> </div>
</div>
</div> </body> </html>
13. Buku Tamu
<!DOCTYPE html > <html>
<head>
<link rel="stylesheet" type="text/css" href="style/css_visi.css"> </head>
<body>
<div class="content">
<div class = "content_kiri"> <div class="text">
<h1>Catatan</h1>
<ol>
<li>Pesan yang dimasukkan dalam form dapat dipertanggungjawabkan.</li>
<li>Masukkan nama sesuai KTP.</li> <li>masukkan No NIK atau KTP.</li> <li>Pesan seputar pelayanan.</li> <li>Isilah form pesan dengan benar</li> <li>Pesan yang selesai akan di konfirmasi melalui no telp.</li>
<li>Semua data yang dimasukkan dalam form Aplikasi Pesan adalah benar adanya.</li>
</ol> </div> </div>
<div class="content_kanan"> <table>
<form action="page/proses_bukutamu.php"
method="POST">
<table border='0' width='35%' cellpadding='2' cellspacing='2' align='center'>
<tr><td>Nama Lengkap</td><td><input type="text" name="nama" required/></td></tr>
<tr><td>NIK KTP</td><td><input type="text" name="nik" required/></td></tr>
<tr><td>No Hp</td><td><input type="number" name="telepon" required/></td></tr>
<tr><td>Pesan Anda</td><td><textarea name="pesan" cols="30" rows="4"></textarea></td></tr>
<tr><td></td><td><input type="submit" name="kirim" value="KIRIM!!"/></td></tr>
<div style="clear:both"></div> </div>
14. Daftar
<style type="text/css"> <!--
.style1 {font-size: 24px} -->
</style>
<form name="form1" method="post" action="input_daftar.php"> <table width="400" border="0" align="center">
<tr>
<td colspan="2" align="center"><span class="style1" >Halaman Registrasi</span></td>
</tr> <tr>
<td>Username : </td>
<td><input name="txtnama" type="text" id="txtnama"></td> </tr>
<tr>
<td>Password : </td>
<tr>
<td >Ulangi Password : </td>
<td><input name="txtc_password" type="password" id="txtc_password"></td> </tr>
<tr> </tr> <tr>
<td>Sudah punya akun?<a href="login.php">Login</a></td> <td><input type="submit" name="Submit" value="Register"></td> </tr>
<tr>
<td align="right" colspan="2"> </td>
</tr> </table> </form>
15. Input Daftar
<?php
include "koneksi.php";
$txtnama = trim(strip_tags(mysql_real_escape_string($_POST['txtnama'])));
$txtpassword = trim(strip_tags(mysql_real_escape_string($_POST['txtpassword'])));
$txtc_password = trim(strip_tags(mysql_real_escape_string($_POST['txtc_password'])));
$passmd5 = md5($txtpassword); //Mengenkripsi $txtpassword if(strlen($txtnama)<1)
{
echo "Nama Masih Kosong"; }
else if(strlen($txtpassword)<1) {
echo "Password Masih Kosong"; }
else if(strlen($txtc_password)<1) {
echo "Password Masih Kosong"; }
print "<script>alert('Konfirmasi password harus sama dengan password !'); javascript:history.go(-1);</script>";
exit; } else {
$cek_data="Select * from login where username='$txtnama'"; // Melakukan Pemeriksaan pada Username di tabel tbl_user
$hasil=mysql_query($cek_data); $hasil_cek = mysql_num_rows($hasil);
if ($hasil_cek==0){ //Jika Data Tidak Ditemukan Maka $sqlSimpan = "INSERT INTO login(username,password) values('$txtnama', '$passmd5')";
mysql_query($sqlSimpan)
or die ("Gagal Perintah SQL".mysql_error());
echo "PENYIMPANAN BERHASIL SILAHKAN <a href='login.php'>LOGIN</a>"; }
else {
echo "Data / Username Sudah Ada <a href='daftar.php'>Kembali</a>"; }}
?>
16. Koneksi
<?php
mysql_connect("localhost", "root", ""); mysql_select_db("datapenduduk") ?>
17. Logout
<?php
session_start();
if ($_REQUEST['logout'] == "yes") {
if(ISSET($_SESSION['username'])) {
UNSET($_SESSION['username']); }}
?>
18. CSS Visi
/* Style yang mengatur divisi dari content */ .content{
width: 100%; }
/* Style yang mengatur divisi dari kontent sebelah kiri dari halaman profile */ .content_kiri{
width: 100%;
border-right: 1px solid #BDBBBB; background: #FAFAFA;
float: left; }
.text{
margin: 0px 40px 0px 60px; font-family: Microsoft Yi Baiti; font-size: 20px;
color: #000; text-align: justify; }
.text h1{
text-align: center; font-size: 40px; }
19. Style
@font-face{
font-family: Lato;
src: url('../fonts/Lato/Lato-Regular.ttf') ; }
a{
body,html{
background: rgb(232, 232, 232); margin: auto;
}
.bingkai{
margin: 0 auto; width: 940px; padding: 0px; background: white; border-left: 1px solid; border-right: 1px solid; }
#kepala{
margin-top: 0px; width: 100%; height: 150px;
border-bottom: 3px solid; }
#kepala #logo{ width: 190px; height: 150px; float: left;
padding-left: -20px; }
#logo img{
width: 145px; height: 145px; }
#kepala #judul{ width: 750px; height: 100%; float: left; }
#judul h1{
text-transform: uppercase; font-family: lato;
padding-top: 2px; position: relative; top: 18px;
left: 110px; }
#subjudul h1{
text-transform: none; font-family: lato; font-weight: normal; font-size: 13pt; color: black; position: relative; top: 8px;
left: 110px; }
#subjudul2 h1{
text-transform: none; font-family: lato; font-weight: normal; font-size: 13pt; font-style: italic; color: black; position: relative; top: 5px;
left: 110px; }
.menu {
height: 50px; width: 100%; margin-top: 5px;
background: #76b852; /* fallback for old browsers */
background: -webkit-linear-gradient(right, #76b852,
#8DC26F);
background: -moz-linear-gradient(right, #76b852,
#8DC26F);
background: -o-linear-gradient(right, #76b852,
#8DC26F);
background: linear-gradient(to left, #76b852,
font-family: "Roboto", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.menu ul{
padding-left: 60px; margin: 0px; width: 100%; }
.menu li{
float: left;
padding-left: 0px; padding-right: 0px; list-style: none; }
.menu li a{ font-family: lato; text-align: center; color: white; display: block; height: 30px; line-height: 30px; font-size: 13pt; padding-left:32px; padding-right: 32px; padding-top: 10px; padding-bottom: 2px; }
.menu li a:hover{ padding: 0 auto;
background: rgb(92, 128, 183); color: white;
transition:background .3s linear;
#jda{
text-align: center; font-family: lato; color: black; font-size: 14pt; padding-top: 10px; }
.content p{
font-family: lato; padding-bottom: 20px; color: black;
font-size: 12pt; padding-left: 30px; padding-right: 30px; text-align: justify; }
/*.menu {
width: 300px; margin-top: 20px; }
.menu ul{
padding: 0px; margin: 0px; }
.menu li{
padding-left: 0px; padding-right: 0px;
background: rgb(25, 71, 163) ; list-style: none;
}
.menu li a{
padding-left:20px; padding-right: 25px; padding-top: 20px; padding-bottom: 20px; }
.menu li a:hover{
background: rgb(92, 128, 183); color: white;
}*/ #datkar{
font-family: lato; text-align: center; font-size: 14pt; padding-top: 50px; }
#wrna:nth-child(2n){
background: rgb(238, 238, 245); }
.datakar table{
padding-top: 60px; padding-bottom: 300px; padding-left: 30px; padding-right: 30px; }
.datakar td{
text-align: center; font-family: lato; border: 1px solid black; padding: 10px 0px; }
.datakar th{
padding: 10px 0px; border:1px solid black; text-align: center; font-family: lato; color: white;
#btn-tbh a{
padding: 10px; margin-right: 30px; margin-top: 20px; float : right;
background: rgb(54, 100, 192); color: white;
}
#btn-tbh a:hover{
background: rgb(105, 144, 221); color: white;
cursor: pointer;
transition:background .2s linear; }
#klik{
padding: 4px 6px; color: white;
background: rgb(98, 143, 234); border-radius: 4px;
font-size: 13px; }
#klik:hover{
color: white; cursor: pointer;
background: rgb(148, 174, 226); transition:background .2s linear; }
#fan{
font-family: lato; text-align: left; font-size: 14pt; padding-left: 35px; padding-top: 35px; }
#wd{
#dw{
width: 250px; height: 7px; padding: 12px; border-radius: 2px; font-style: italic; }
input[type="submit"]{ float: right;
margin-top: 50px; margin-bottom: 30px; height: 40px;
width: 90px; margin-left: 250px;
background: rgb(54, 100, 192); border: none;
font-size: 12pt; color: white; }
input[type="submit"]:hover{ background: rgb(105, 144, 221); color: white;
cursor: pointer;
transition:background .2s linear; }
.tambah table{
padding: 10px 10px; font-family: lato; border: none; padding-top: 50px; padding-bottom: 500px; }
.tambah input[type='text']{ width: 250px; height: 25px;
#datri{
font-family: lato; text-align: center; font-size: 14pt; padding-top: 50px; }
.datariw table{
padding-top: 60px; padding-bottom: 300px; padding-left: 30px; padding-right: 30px; }
.datariw tr td{
text-align: center; font-family: lato; border: 1px solid black; padding: 10px 0px; }
.datariw th{
padding: 10px 0px; border:1px solid black; text-align: center; font-family: lato; color: white;
background: rgb(70, 85, 100); }
#tmbol-tbh a{
padding: 10px; margin-right: 30px; margin-top: 20px; float : right;
background: rgb(54, 100, 192); color: white;
}
#tmbol-tbh a:hover{
background: rgb(105, 144, 221); color: white;
transition:background .2s linear; }
#jo{
padding: 15px 30px; }
#oj{
width: 250px; height: 20px; padding: 12px; font-style: italic; }
.add table{
padding: 10px 10px; font-family: lato; border: none; padding-top: 80px; padding-bottom: 500px; }
.add input[type='text']{ width: 200px; height: 20px; }
#datpe{
font-family: lato; text-align: center; font-size: 14pt; padding-top: 50px; }
#button-tbh a{
padding: 10px; margin-right: 30px; margin-top: 20px; float : right;
background: rgb(54, 100, 192); color: white;
#button-tbh a:hover{
background: rgb(105, 144, 221); color: white;
cursor: pointer;
transition:background .2s linear; }
.dataji table{
padding-top: 60px; padding-bottom: 300px; padding-left: 30px; padding-right: 30px; }
.dataji tr td{
text-align: center; font-family: lato; border: 1px solid black; padding: 10px 0px; }
.dataji th{
padding: 10px 0px; border:1px solid black; text-align: center; font-family: lato; color: white;
background: rgb(70, 85, 100); }
#lo{
padding: 15px 30px; }
#ol{
width: 250px; height: 7px; padding: 12px; font-style: italic; }
padding: 10px; font-family: lato; border: none; padding-top: 80px; padding-bottom: 500px; }
.in input[type='text']{ width: 200px; height: 20px; }
#tombol{
float: right; margin-top: 20px; }
#sb{
float: right; margin-top: 50px; margin-bottom: 30px; height: 40px;
width: 90px; margin-left: 250px;
background: rgb(54, 100, 192); border: none;
font-size: 12pt; color: white; }
#sb:hover{
background: rgb(105, 144, 221); color: white;
cursor: pointer;
transition:background .2s linear; }
#bs{
float: right; margin-top: 50px; margin-bottom: 30px; height: 40px;
background: rgb(54, 100, 192); border: none;
font-size: 12pt; color: white; }
#bs:hover{
background: rgb(105, 144, 221); color: white;
cursor: pointer;
transition:background .2s linear; }
#lap{
font-family: lato; text-align: center; font-size: 14pt; padding-top: 50px; }
#tombol-lap a{
padding: 10px; margin-right: 30px; margin-top: 20px; float : right;
background: rgb(54, 100, 192); color: white;
}
#tombol-lap a:hover{
background: rgb(105, 144, 221); color: white;
cursor: pointer;
transition:background .2s linear; }
.laporan table{
.laporan tr td{
text-align: center; font-family: lato; border: 1px solid black; padding: 10px;
}
.laporan th{
padding: 10px 0px; border:1px solid black; text-align: center; font-family: lato; color: white;
background: rgb(70, 85, 100); }
.kertas{
background: white; height:100%; width: 100%; }
.sliphead{
background: rgb(0, 78, 145); height: 80px;
width: 70%; margin: 0 auto; }
#s1{
margin-top: 7px; float: right; font-family: lato; font-size: 22pt; color: white;
padding-right: 25px; top: 60px;
} #s3{
float: right; font-family: lato; font-size: 13pt; font-weight: normal; font-style: italic; color: white;
padding-right: 15px; margin-top: -15px; }
#s5{
font-size: 10pt; padding-left: 155px; font-family: lato; color: white; line-height: 40px; }
#s6{
font-size: 7pt; padding-left: 155px; font-family: lato; color: white; position: relative; bottom: 25px; }
#s4{
font-size: 7pt; padding-left: 155px; font-family: lato; color: white; position: relative; bottom: 35px; font-style: italic; }
#banklogo{
height: 80px; top: 0px;
#tblslip{
font-family: lato; color: gray; font-size: 10pt; }
#tblslipp{
font-family: lato; color: gray; font-size: 10pt; float: right; }
#tblslip2{
font-family: lato; color: gray; font-size: 12pt; margin-top: 80px; }
#total{
background: rgb(94, 93, 93); color: white;
} #nom{
font-family: lato; font-size: 10pt; color: gray; font-style: italic; }
#nomi{
font-family: lato; font-size: 10pt; color: gray; font-style: italic; }
width: 940px; height: 50px;
background: #76b852; /* fallback for old browsers */
background: -webkit-linear-gradient(right, #76b852,
#8DC26F);
background: -moz-linear-gradient(right, #76b852, #8DC26F); background: -o-linear-gradient(right, #76b852, #8DC26F); background: linear-gradient(to left, #76b852, #8DC26F); font-family: "Roboto", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: white; text-align: center; font-family: lato; font-size: 20px; line-height: 30px; margin: 0 auto; }
20. Index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en"><head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Example 1</title>
<meta name="description" content="Computer tips, tricks en tutorials voor de gevorderde computer gebruikers." />
<meta name="keywords" content="computerfaq, leren, handleidingen, programmeren, php, webdevlopment, scripting, handleidingen" />
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/dropmenu.js"></script> <script>
$(document).ready(function(){ $("#nav-one").dropmenu(); });
</script>
<link rel="stylesheet" id="smthemenewprint-css" href="dropmenu.css" type="text/css" />
<body>
<ul id="nav-one" class="dropmenu">
<li>
<a href="#">Tutorials</a> <div class="tutorials">
<ul class="left"> <li><a href="#">Javascripthhhhhhhhhhhhhhhhhhhhh</a></li>
<li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> </ul>
</div> </li>
</ul> </html>
21. Edit Data Penduduk
<?php
session_start(); // Memulai Session if (ISSET($_SESSION['username'])) {
?> <html> <head>
<title>EDIT Data Penduduk</title> <style type="text/css">
body{background:#ebebeb; font-family:Arial;color:#fff;} #login{
color:#fff; width:340px; padding:20px; margin:60px auto; border:2px solid #fff; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -o-border-radius:5px;
background: -o-linear-gradient(#0066CC, #5EACFB); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#0066CC, #5EACFB); /* For Firefox 3.6 to 15 */
background: linear-gradient(#0066CC, #5EACFB); /* Standard syntax */
padding:4px 10px;
background:url(images/bgmenu.gif) repeat-x; text-decoration:none;
background:url(images/bgmenu.gif) repeat-x; color:#fff;
border:1px solid #fff; }
table{margin:0;} </style>
</head> <body>
<div id="login"> <?php
include("../koneksi.php"); $id=$_GET['id'];
echo "<form method='post' action='update_datapenduduk.php?id=$id'> "; $query="SELECT * FROM `tbl_penduduk` WHERE id='$id'";
$eksekusi=mysql_query($query);
$data=mysql_fetch_array($eksekusi); ?>
<tr>
<th class="th" colspan="2">Edit Data Penduduk</th> </tr>
<tr>
<tr>
<tr>
<td>ID Pendaftar</td>
<td><?php echo $data['id']; ?></td> </tr>
<tr>
<td>Tanggal Pendaftar</td>
<td><?php echo $data['tanggal_daftar']; ?></td>
</tr> <tr>
<td>Nama Lengkap</td>
<td><input type="text" name="nama" value="<?php echo $data['nama']; ?>" /></td>
</tr> <tr>
<td>NIK</td>
<td><input type="number" name="nik" value="<?php echo $data['nik']; ?>"/></td>
</tr>
<tr>
<td>Jenis Kelamin</td> <td>
<select name="jenis_kelamin">
<option value="<?php echo $data['jenis_kelamin']; ?>"><?php echo $data['jenis_kelamin']; ?></option>
<select name="agama">
<option value="<?php echo $data['agama']; ?>"><?php echo $data['agama']; ?></option>
<option value="Islam">Islam</option>
<option value="Kristen Katolik">Kristen Katolik</option>
<option value="Kristen Protestan">Kristen Protestan</option>
<option value="Hindu">O</option> <option value="Budha">Budha</option> <option value="Lain-lain">lain-lain</option> </select>
<tr><td>Status</td><td> <select name="status">
<option value="<?php echo $data['status']; ?>"><?php echo $data['status']; ?></option>
<option value="Menikah">Menikah</option> <option value="Belum Menikah">Belum Menikah</option>
</select>
<tr><td>Golongan Darah</td><td> <select name="golongan_darah">
<option value="<?php echo $data['golongan_darah']; ?>"><?php echo $data['golongan_darah']; ?></option>
<option value="A">A</option> <option value="B">B</option> <option value="AB">AB</option> <option value="O">O</option> </select>
<tr>
<td>Pekerjaan</td>
<td><input type="text" name="pekerjaan" value="<?php echo $data['pekerjaan']; ?>"/></td>
</tr> <tr>
<td>Kota</td>
<td><input type="text" name="kota" value="<?php echo $data['kota']; ?>"/></td>
<tr>
<td>Alamat</td>
<td><input type="text" name="alamat" value="<?php echo $data['alamat']; ?>"/></td>
</tr> <tr>
<td>Kelurahan</td>
<td><input type="text" name="kelurahan" value="<?php echo $data['kelurahan']; ?>"/></td>
</tr> <tr>
<td>Kecamatan</td>
<td><input type="text" name="kecamatan" value="<?php echo $data['kecamatan']; ?>"/></td>
</tr> <tr>
<td>RT</td>
<td><input type="number" name="rt" value="<?php echo $data['rt']; ?>"/></td>
</tr> <tr>
<td>RW</td>
<td><input type="number" name="rw" value="<?php echo $data['rw']; ?>"/></td>
</tr> <tr>
<td>No Telepon</td>
<td><input type="text" name="telepon" value="<?php echo $data['telepon']; ?>"/></td>
</tr>
</tr> <tr>
<td align="right"><input class="tombol" type="submit" value="SIMPAN"/></td>
</tr> <tr>
<td> </td>
<td align="right"><input class="tombol" type="reset" value="RESET"/></td>
header("location: login.php"); ?>
22. Edit Kartu Keluarga
<?php
session_start(); // Memulai Session if (ISSET($_SESSION['username'])) {
?> <html> <head>
<title>EDIT KARTU KELUARGA</title> <style type="text/css">
body{background:#ebebeb; font-family:Arial;color:#fff;} #login{
background: -webkit-linear-gradient(#0066CC, #5EACFB); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#0066CC, #5EACFB); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#0066CC, #5EACFB); /* For Firefox 3.6 to 15 */
background: linear-gradient(#0066CC, #5EACFB); /* Standard syntax */
padding:4px 10px;
background:url(images/bgmenu.gif) repeat-x; text-decoration:none;
background:url(images/bgmenu.gif) repeat-x; color:#fff;
border:1px solid #fff; }
table{margin:0;} </style>
</head> <body>
<div id="login"> <?php
include("../koneksi.php"); $id=$_GET['id'];
echo "<form method='post' action='update_kartukeluarga.php?id=$id'> "; $query="SELECT * FROM `tbl_kartukeluarga` WHERE id='$id'"; $eksekusi=mysql_query($query);
<form method="POST" action="update_kartukeluarga.php?id=$id"> <table width="100%" cellpadding="4px" align="center">
<tr>
<th class="th" colspan="2">Edit Formulir KARTU KELUARGA</th>
</tr> <tr>
<tr>
<tr>
<td>ID Pendaftar</td>
<td><?php echo $data['id']; ?></td> </tr>
<tr>
<td>Tanggal Pendaftar</td>
<td><?php echo $data['tanggal_daftar']; ?></td>
</tr> <tr>
<td>Nama Lengkap Pemohon</td>
<td><input type="text" name="namalengkap" value="<?php echo $data['namalengkap']; ?>" ></td>
</tr> <tr>
<td>NIK Pemohon</td>
<td><input type="text" name="nikpemohon" value="<?php echo $data['nikpemohon']; ?>" ></td>
</tr> <tr>
<td>Nama Kepala Keluarga</td>
<td><input type="text" name="namakk" value="<?php echo $data['namakk']; ?>" ></td>
</tr> <tr>
<td>Nomor Kartu Keluarga</td>
<td><input type="text" name="nomorkk" value="<?php echo $data['nomorkk']; ?>" ></td>
<tr>
<td>Alamat</td>
<td><input type="text" name="alamat" value="<?php echo $data['alamat']; ?>" ></td>
</tr> <tr>
<td>Nama Kepala Keluarga Lama</td>
<td><input type="text" name="namalama" value="<?php echo $data['namalama']; ?>" ></td>
</tr> <tr>
<td>Alamat Keluarga Lama</td>
<td><input type="text" name="alamatlama" value="<?php echo $data['alamatlama']; ?>" ></td>
</tr> <tr>
<td>Jumlah Anggota</td>
<td><input type="text" name="anggotakeluarga" value="<?php echo $data['anggotakeluarga']; ?>" ></td>
</tr> <tr>
<td>Telepon</td>
<td><input type="text" name="telepon" value="<?php echo $data['telepon']; ?>" ></td>
</tr> <tr>
<td>Alasan Permohonan</td> <td colspan="4">
<select name="alasan">
<option value="<?php echo $data['alasan']; ?>"><?php echo $data['alasan']; ?></option>
<option
value="Pengurangan Anggota Keluarga">Pengurangan Anggota Keluarga</option> <option
value="Penambahan Anggota Keluarga">Penambahan Anggota Keluarga</option> <option value="Alasan Lainnya">Alasan Lainnya</option>
</td> </tr> </tr>
<tr>
<td> </td>
<td align="right"><input class="tombol" type="submit" value="SIMPAN"/></td>
</tr> <tr>
<td> </td>
<td align="right"><input class="tombol" type="reset" value="RESET"/></td>
header("location: login.php"); ?>
23. Edit Ktp
<?php
session_start(); // Memulai Session if (ISSET($_SESSION['username'])) {
?> <html> <head>
<title>EDIT KTP</title> <style type="text/css">
body{background:#ebebeb; font-family:Arial;color:#fff;} #login{
padding:20px; margin:60px auto; border:2px solid #fff; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -o-border-radius:5px;
background: -webkit-linear-gradient(#0066CC, #5EACFB); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#0066CC, #5EACFB); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#0066CC, #5EACFB); /* For Firefox 3.6 to 15 */
background: linear-gradient(#0066CC, #5EACFB); /* Standard syntax */
padding:4px 10px;
background:url(images/bgmenu.gif) repeat-x; text-decoration:none;
background:url(images/bgmenu.gif) repeat-x; color:#fff;
border:1px solid #fff; }
table{margin:0;} </style>
</head> <body>
<?php
include("../koneksi.php"); $id=$_GET['id'];
echo "<form method='post' action='update_ktp.php?id=$id'> "; $query="SELECT * FROM `tbl_ktp` WHERE id='$id'"; $eksekusi=mysql_query($query);
$data=mysql_fetch_array($eksekusi); ?>
<form method="POST" action="update_ktp.php?id=$id"> <table width="100%" cellpadding="4px" align="center">
<tr>
<th class="th" colspan="2">Edit Formulir KTP</th> </tr>
<tr>
<tr>
<tr>
<td>ID Pendaftar</td>
<td><?php echo $data['id']; ?></td> </tr>
<tr>
<td>Tanggal Pendaftar</td>
<td><?php echo $data['tanggal_daftar']; ?></td>
</tr> <tr>
<td>Nama </td>
<td><input type="text" name="nama" value="<?php echo $data['nama']; ?>" ></td>
</tr> <tr>
<td>NIK</td>
<td><input type="text" name="nik" value="<?php echo $data['nik']; ?>" ></td>
</tr> <tr>
<td>Jenis Kelamin</td> <td>
<option
value="Laki-<select name="agama">
<option value="<?php echo $data['agama']; ?>"><?php echo $data['agama']; ?></option>
<option value="Kristen Katolik">Kristen Katolik</option>
<option value="Kristen Protestan">Kristen Protestan</option>
<option
<select name="status">
<option value="<?php echo $data['status']; ?>"><?php echo $data['status']; ?></option>
<option value="Menikah">Menikah</option>
<option value="Belum Menikah">Belum Menikah</option>
<tr>
<td>Golongan Darah</td> <td>
<select name="golongan_darah">
<option value="<?php echo $data['golongan_darah']; ?>"><?php echo $data['golongan_darah']; ?></option>
<option value="A">A</option> <option value="B">B</option> <option
value="AB">AB</option>
<option value="O">O</option> </select>
</td> </tr> <tr>
<td>Pekerjaan</td>
<td><input type="text" name="pekerjaan" value="<?php echo $data['pekerjaan']; ?>" ></td>
</tr> <tr>
<td>Kota</td>
<td><input type="text" name="kota" value="<?php echo $data['kota']; ?>" ></td>
</tr> <tr>
<td>Alamat</td>
<td><input type="text" name="alamat" value="<?php echo $data['alamat']; ?>" ></td>
</tr> <tr>
<td>Kelurahan</td>
<td><input type="text" name="kelurahan" value="<?php echo $data['kelurahan']; ?>" ></td>
</tr> <tr>
<td>Kecamatan</td>
</tr> <tr>
<td>RT</td>
<td><input type="text" name="rt" value="<?php echo $data['rt']; ?>" ></td>
</tr> <tr>
<td>RW</td>
<td><input type="text" name="rw" value="<?php echo $data['rw']; ?>" ></td>
</tr> <tr>
<td>Telepon</td>
<td><input type="text" name="telepon" value="<?php echo $data['telepon']; ?>" ></td>
</tr> <tr>
<td> </td>
<td align="right"><input class="tombol" type="submit" value="SIMPAN"/></td>
</tr> <tr>
<td> </td>
<td align="right"><input class="tombol" type="reset" value="RESET"/></td>
24. Hapus Bukutamu
<?php
include("../koneksi.php"); $id=$_GET['id'];
$q="DELETE FROM `tbl_bukutamu` WHERE id='$id'"; if(mysql_query($q)){
?><script>alert('Berhasil dihapus');</script><?php
?><script>document.location.href='tampil_bukutamu.php';</script><?php }
else{
echo"data gagal dihapus: ".mysql_error(); }
?>
25. Hapus Data Penduduk
<?php
include("../koneksi.php"); $id=$_GET['id'];
$q="DELETE FROM `tbl_penduduk` WHERE id='$id'"; if(mysql_query($q)){
?><script>alert('Berhasil dihapus');</script><?php
?><script>document.location.href='tampil_datapenduduk.php';</script><?php }
else{
echo"data gagal dihapus: ".mysql_error(); }
26. Hapus Kartu Keluarga
<?php
include("../koneksi.php"); $id=$_GET['id'];
$q="DELETE FROM `tbl_kartukeluarga` WHERE id='$id'"; if(mysql_query($q)){
?><script>alert('Berhasil dihapus');</script><?php
?><script>document.location.href='tampil_kartukeluarga.php';</script><?php }
else{
echo"data gagal dihapus: ".mysql_error(); }
?>
27. Hapus KTP
<?php
include("../koneksi.php"); $id=$_GET['id'];
$q="DELETE FROM `tbl_ktp` WHERE id='$id'"; if(mysql_query($q)){
?><script>alert('Berhasil dihapus');</script><?php
?><script>document.location.href='tampil_ktp.php';</script><?php }
else{
echo"data gagal dihapus: ".mysql_error(); }
28. Input Data Penduduk
<?php
session_start(); // Memulai Session if (ISSET($_SESSION['username'])) {
} else
header("location: ../admin.php"); ?>
<!DOCTYPE html> <html>
<head>
<title>Kelurahan Titi Rantai Medan</title>
<link rel="stylesheet" type="text/css" href="style/style.css"> </head>
<body>
<div class="bingkai"> <div id="kepala">
<div id="logo">
<img src="../logo/logo.png"> </div>
<div id="judul">
<h1>Kelurahan Titi Rantai Medan</h1> <div id="subjudul">
<h1>Jalan Bahagia No 89 Medan, Sumatera Utara, Indonesia</h1>
<div id="subjudul2">
<h1>Nomor Telepon : (061) 8211292, Kode Pos : 20156</h1>
</div> </div>
</div> </div>
<div class="menu"> <ul>
<li>
<li><a href="main.php">Admin</a></li>
<li><a href="input_datapenduduk.php">Input Data Penduduk</a></li>
<li><a href="tampil_ktp.php">Data KTP</a></li>
<li><a href="tampil_kartukeluarga.php">Data Kartu Keluarga</a></li>
<li><a href="tampil_bukutamu.php">Pesan</a></li> <li><a href="logout.php?logout=yes">Keluar</a></li> </ul>
</div>
<form action="proses_datapenduduk.php" method="POST">
<table border='0' width='35%' cellpadding='2' cellspacing='2' align='center'> <caption><h2>Pendaftaran Penduduk Baru TITI Rantai Medan</h2></caption> <tr>
<td>Nama Lengkap</td>
<td><input type="text" name="nama" required/></td> </tr>
<tr>
<td>NIK</td>
<td><input type="number" name="nik" required/></td> </tr>
<tr>
<td>Jenis Kelamin</td> <td>
<select name="jenis_kelamin"> <option value="--">Pilihan</option>
<option value="Laki-laki">Laki-laki</option> <option value="Perempuan">Perempuan</option> </select>
<tr>
<td>Agama</td> <td>
<select name="agama">
<option value="agama">Pilih Agama</option> <option value="Islam">Islam</option>
<option value="Kristen Katolik">Kristen Katolik</option> <option value="Kristen Protestan">Kristen Protestan</option> <option value="Hindu">O</option>
<option value="Lain-lain">lain-lain</option> </select>
<tr><td>Status</td><td> <select name="status">
<option value="Pilih Status Anda">Pilih Status Anda</option> <option value="Menikah">Menikah</option>
<option value="Belum Menikah">Belum Menikah</option> </select>
<tr><td>Golongan Darah</td><td> <select name="golongan_darah">
<option value="Golongan Darah">Pilih Golongan Darah</option> <option value="A">A</option>
<option value="B">B</option> <option value="AB">AB</option> <option value="O">O</option> </select>
<tr>
<td>Pekerjaan</td>
<td><input type="text" name="pekerjaan" required/></td> </tr>
<tr>
<td>Kota</td>
<td><input type="text" name="kota" required/></td> </tr>
<tr>
<td>Alamat</td>
<td><textarea name="alamat" cols="30" rows="4"></textarea></td> </tr>
<tr>
<td>Kelurahan</td>
<td><input type="text" name="kelurahan" required/></td> </tr>
<tr>
<td>Kecamatan</td>