{"'"""""-
. ... ...
ゥセセセZZセZZセBBBW@
PROTOTYPE
webresponsゥカeNdeセj「n@
PADA
UIN SY ARIF HIDAYATULLAH JAKARTA MENGGUNAKAN
FRAMEWORK BOOTSTRAP
Skripsi
Sebagai salah satu syarat memperoleh gelar Sarjana Komputer
FADLANREZA
108091000065
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UIN SYARIF HIDAYATULLAH JAKARTA
PROTOTYPE WEB RESPONSIVE DESIGN P ADA
UIN SYARIF HIDAYATULLAH JAKARTA MENGGUNAKAN
FRAMEWORK BOOTSTRAP
Tgl
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer
Oleh:
FADLANREZA
108091000065
PROGRAM STUD! TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UIN SYARIF HIDAYATULLAH JAKARTA
MENGGUNAKAN FRAMEWORK BOOTSTRAP
(Studi Kasus : UIN Syarif Hidayatullah Jakarta)
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer Fakultas Sains dan Teknologi
Pembimbing I,
Viva Arifin MMS
UIN SyarifHidayatullah Jakarta
Oleh:
FADLANREZA
NIM : 108091000065
Menyetujui,
Pembimbing II,
Arini, MT
NIP. 19730810 200604 001 NIP. 197601312009012001
Mengetahui,
Ketua Program tudi Teknik Informatika
Nurh ati P . D
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI !NI
BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakaita, September 2014
Fadlan Reza
ABSTRAK
Angka akses website VIN Syarif Hidayatullah Jakarta dengan menggunakan perangkat mobile mencapai 30% dari total kunjungan dan dari 59 jenis resolusi layar, 42 adalah perangkat mobile selama I Januari - 17 Februari 2014 (Data Primer PVSTIPANDA, 2014). Secara global angka akses internet menggunakan perangkat mobile meningkat, menurut Morgan Stanley Research dalam laporan
Global The Mobile Internet Report, 2009, pada 2014 diprediksi akses internet dengan perangkat mobile akan melampaui akses internet dengan perangkat mobile. Pada 2012 menurut HIS iSuppli Research angka penjualan perangkat
desktop mengalami penurunan sebesar 1,2 % dibanding tahun 2011, dampak dari meningkatnya jumlah penjualan perangkat mobile. Hal ini menimbulkan pertanyaan pada apakah website VIN SyarifHidayatullah Jakarta pada 2014 sudah siap menghadapai akses dari perangkat mobile yang begitu beragam? Menurut Ethan Marcotte, semakin banyaknya perangkat yang muncul dengan berbagai ukuran, maka sebuah situs perlu mengenali ukuran perangkat pengguna (Marcotte, 2011: 8). Responsive web design adalah pendekatan desain webite yang dapat beradaptasi dengan masalah pada web browser dan perangkat keras yang menjalankannya untuk menciptakan respon terhadap kebutuhan pengguna (Marcotte, 2011: 9). Responsive web design terdiri atas 3 komponen yaitu: tata letak fleksibel berbasis grid, gambar dan media fleksibel, media queries. Pada penulisan skripsi ini penulis menggunakan metodologi Web Site Design Method (WSDM) dalam pembuatan website VIN Syarif Hidayatullah Jakarta dengan tahapan proses pernyataan misi dengan pengumpulan data berupa observasi dan wawancara, pemodelan pengguna, desain konseptual, desain implementasi, dan implementasi. Hasil proses pembuatan adalah website VIN Syarif Hidayatullah Jakarta dengan tampilan baru yang mengadopsi teknologi responsive web design,
sehingga bisa beradaptasi pada setiap ukuran resolusi layar yang berbeda-beda baik dengan perangkat mobile maupun desktop.
Kata kunci Daftar Pustaka Jumlah Halaman
: Website, Responsive Web Design, Resolusi Layar, Mobile, Web Site Design Method (WSDM).
: 26 (1998 -2013)
Faizal, Fariz Yuliono, Hafizhan Irawan, Ilham Tri Saputra, Muchtar Aham, Muhammad Ardiansyah, Priyangga, Rahmad Hamidi, Rizqon Syauqi, dan Eko Suganda. Language Theory & Automata Band.
6. Teman-teman Muhammad Fajar, Vina Alfiani, Aji Prastio Wibowo, Indah Permata Sari, Ninda Firstri Oktidila, dan Adina Siti Maryam Talogo atas do'a, dukungan, dan semangatnya.
7. Rekan-rekan PUSTIPANDA UIN Syarif Hidayatullah Jakarta atas kesempatan riset dan data penelitiannya.
8. Teman-teman Teknik Informatika C 2008 (Ticcer) dan Teman Teknik Informatika Multimedia 2008.
9. Keluarga Besar Dapur Seni atas ilmu dan pengalaman bermusiknya. Teman-teman band dan lainnya.
I 0. Selumh pihak yang telah membantu meski tak penulis sebutkan khusus.
Terima kasih banyak atas do'a, bantuan, dan dukungannya semoga Allah SWT membalas dengan segala kebaikan dan keberkahan. Mohon maaf atas segala kekurangan yang masih terdapat dalam skripsi ini.
Demikian, penulis berharap skripsi ini dapat memberikan manfaat. Untuk kritik dan saran dapat menghubungi penulis melalui email [email protected].
Jakarta, September 2014
HALAMAN SAMPUL ... .
HALAMAN JUDUL ... ii
HALAMAN PENGESAHAN ... iii
HALAMAN PENGESAHAN UJIAN ... iv
HALAMAN PERNYATAAN ... v
ABSTRAK ... vi
KA TA PEN GANT AR ... vii
DAFT AR ISI ... ix
DAFT AR GAMBAR ... xii
DAFTAR TABEL ... xiv
BAB 1 PENDAHULUAN ... 1
I. I Latar Belakang ... I 1.2 Rumusan Masai ah . .. ... .. .... ... ... ... .. ... ... . . . .... .. ... 3
I .3 Batasan Masai ah .. .. . . . .... .. ... .... .. .. .. ... .. .... .. ... .... . .... . . 4
I .4 Tujuan Penelitian ... 4
1.5 Manfaat Penelitian ... 5
1.6 Sistematika Penelitian ... 6
BAB Il LANDASAN TEORI ... 7
2.
I
Responsive Web Design ...7
2. l. l Tata Letak Fleksibel Berbasis Grid ... 7
2. l.2 Gambar dan Media Fleksibel ... 8
2.1.3 Media Queries ... 9
2.2 Framework Responsive Web Design ... 10
2.2. l Bootstrap ... 11
2.2.2 Foundation ... 11
2.2.3 Skeleton ... 12
2.2.4 Perbandingan 3 Framework Responsive Web Design.... 13
2.3 Desain Web ... 15
2.3.1 HyperText Markup Language 5 (HTML5) ... 15
2.3.2 Cascading Style Sheet 3 (CSS3) ... 16
2.4 Usabilitas ... 17
2.5 Studi Pustaka ... 19
2.6 Web Site Design Method (WSDM)... 19
2. 7 Unified Modeling Language (UML) ... 25
BAB
m
METODOLOGI PENELITIAN ... 273 .1 Metode Pengumpulan Data ... .. .... ... .. ... .. . .... .. .. .. .. ... .. ... 2 7 3.1.1 Data Primer... 27
3.1.1.1 Wawancara ... 27
3.1.1.2 Observasi ... 27
3.1.2 Data Sekunder ... 28
3.1.2.1 Studi Pustaka ... 28
3.2 Metode Web Site Design Method (WSDM) ... 29
3.2.1 Pernyataan Misi ... 29
3.2.2 Pemodelan Pengguna ... 30
3.2.3 Desain Konseptual ... 30
3.2.3. l Pemodelan lnfonnasi ... 31
3.2.3.2 Pemodelan Fungsi ... 3 I 3.2.3.3 Desain Navigasi ... 31
3.2.4 Desain Implementasi ... 32
3.2.4. I Desain Halaman ... 32
3.2.4.2 Desain Presentasi ... 33
3.2.5 Implementasi ... 34
3.2.6 Pengujian ... 34
3.3 Alasan Menggunakan WSDM ... 35
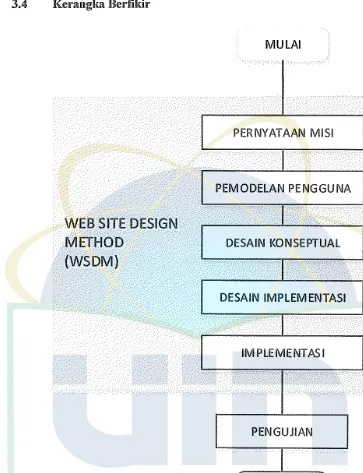
3.4 Kerangka Berfikir ... 36
BAB IV HASIL DAN PEMBAHASAN ••••••••••••••.••••••.•••.•...•..•••••••••••••••• 37
4. I Web Site Design Method (WSDM) ... 37
4.1.3 Desain Konseptual ... 55
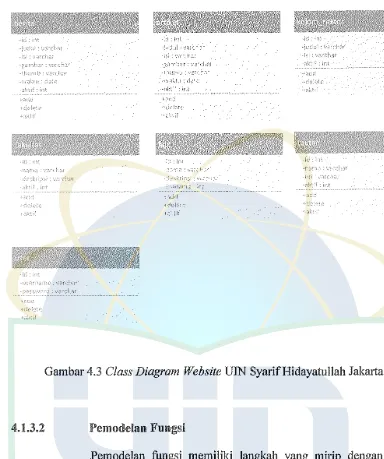
4.1.3.1 Pemodelan Informasi ... 55
4.1.3.2 Pemodelan Fungsi ... 56
4.1.3.3 Desain Navigasi ... 61
4.1.4 Desain Implementasi ... 63
4.1.4.1 Desain Halaman ... 63
4.1.4.2 Desain Presentasi ... 75
4.1.5 Implementasi ... 80
4.3 Pengujian ... 83
4.4 Perbandingan Website UIN Syarif Hidayatullah Sebelum dan Sesudah Menggunakan Teknologi Responsive Web Design... 86
BAB V PENUfUP ... 87
5.1 Kesimpulan ... 87
5 .2 Saran .... . . . .... . .... .. .... . . .... . ... .. ... .... . . ... ... . . ... . . ... . ... . . ... . 88
DAFT AR PUST AKA ... 89
DAFTAR TABEL
Halaman
Tabel 2.1 Perbandingan 3 Framework Responsive Web Design ... 13
Tabel 4.1 Resolusi Layar Pengguna Website VIN SyarifHidayatullah Jakarta ... 38
Tabel 4.2 Browser Pengguna Website UIN SyarifHidayatullah Jakarta ... 39
Tabel 4.3 Jenis Perangkat Mobile Pengguna Website UIN SyarifHidayatullah Jakarta ... 41
Tabel 4.4 Durasi Pengguna Website VIN Syarif Hidayatullah Jakarta... 43
Tabel 4.5 Pemyataan Misi Website VIN Syarif Hidayatullah Jakarta ... 45
Tabel 4.6 Deskripsi Use Case Akses Website... 46
Tabel 4. 7 Deskripsi Use Case Login Administrator... 47
Tabel 4.8 Deskripsi Use Case Manage Berita ... 47
Tabel 4.9 Deskripsi Use Case Manage Artikel... 48
Tabel 4.10 Deskripsi Use Case Manage Kolom Rektor... 49
Tabel 4.11 Deskripsi Use Case Manage Halaman Kategori ... 49
[image:10.595.98.468.154.560.2]1.1 Latar Belalumg
Vniversitas Islam Negeri Syarif Hidayatullah Jakarta sebagai lembaga pendidikan tinggi dengan arah pengembangan menuju universitas kelas dunia sebagaimana ditulis dalam Buku Pedoman Akademik tahun 2010-2011, VIN Syarif Hidayatullah Jakarta menjadi jendela keunggulan akademis Islam Indonesia (window of academic excellence of Islam in Indonesia) dan barometer perkembangan, pembelajaran, penelitian, dam kerja-kerja sosial yang diselenggarakan kaum Muslim Indonesia dalam berbagai bidang ilmu (Tim Penyusun Pedoman Akademik, 2010: 14). Hal ini perlu ditunjang media informasi yang menerapkan teknologi terbam sebagai jendela awal pencarian informasi mengenai VIN Syarif Hidayatullah di dunia internet. Website sebagai media informasi yang penting guna mendukung kelancaran informasi dan komunikasi antara sivitas akademika dengan seluruh unit yang ada di lingkungan VIN Syarif Hidayatullah Jakarta (Tim Penyusun Pedoman Akademik, 20 I 0: 23).
2
jenis perangkat mobile dari total 4 77 jenis perangkat yang digunakan untuk mengakses (Data Primer PUSTIPANDA Statistik Website VIN Syarif Hidayatullah Jakarta).
Fenomena bertambahnya jenis perangkat keras dengan beraneka variasi ukuran resolusi layar serta perilaku pengguna yang cendemng akan lebih banyak menggunakan internet secara mobile berdampak pada masalah mengenai faktor usabilitas dari sebuah produk digital dalam penelitian ini pada masalah website.
1.6 Sistematika Penelitian
Dalam penyusunan tugas akhir ini, penulis menyajikan badasan dalam lima pokok bahasan, yang secara singkat akan diuraikan sebagai berikut :
BABI
BABil
BABilI
BAB IV
BABV
PENDAIDJLUAN
Bab ini akan diuraikan tentang latar belakang, perumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, dan sistematika penulisan.
LANDASAN TEORJ:
Bab ini akan diuraikan mengenai landasan teori yang digunakan dalam pembahasan penulisan skripsi ini dan sumber landasan teori tersebut.
METODOLOGI PENELITIAN
Bab ini berisikan metode dan tahap-tahap yang akan digunakan dalam penelitian tugas akhir atau skripsi.
HASIL DAN PEMBAHASAN
Bab ini akan diuraikan dan membahas proses perancangan dan pengembangan antarmuka (user inteiface) website dengan teknologi responsive web design yang meliputi hasil dari metodologi penelitian yang telah dilakukan.
KESIMPULAN DAN SARAN
BABU
LANDASAN TEORI
2.1 Responsive Web Design
Responsive web design adalah pendekatan desain web yang dapat beradaptasi dengan masalah pada web browser dan perangkat keras yang menjalankannya untuk menciptakan respon terhadap kebutuhan pengguna (Marcotte, 2011: 9). Google perusahaan yang bergerak di bidang teknologi dan
mesin pencarian infonnasi di internet dalam portal Google Developer mengenai
"Building Mobile-Optimized Websites" merekomendasikan langsung responsive web design bagi pengembang website untuk dapat melayani kebutuhan para pengguna agar optimal pada setiap jenis perangkat dekstop maupun mobile.
Responsive web design memiliki satu aspek dimana hanya diperlukan satu website untuk berbagai perangkat dan tetap memberikan user-experience yang baik. Ada 3 elemen utama dalam teknologi responsive web design, yaitu:
a. Tata Letak Fleksibel Berbasis Grid
b. Gambar dan Media Fleksibel c. Media Queries
2.1.1 Tata Letak Fleksibel Berbasis Grid
Tata letak berbasis grid merupakan salah satu pilar penting dalam desain responsif. Tata letak responsif adalah menggunakan CSS untuk posisi dan
web dengan cara baru. Tata letak dan ukuran teks biasanya dinyatakan dalam pixel tata letak berbasis presentase dan ukuran berbasis "em".
Dengan mendasarkan ukuran pada teks, lebar, dan margin presentase atau di "em" dengan unit pengukuran berdasarkan ukuran titikfont, ukuran yang
dirubah adalah ukuran tetap menjadi ukuran relatif untuk mencapai grid yang fleksibel dan sistem ukuran teks, dengan rumus perhitungan "em"
Target + Konteks = Hasil
(Marcotte,2011 :20) Contoh:
Konteks normal ukuran/ont "body" adalah 16 piksel. Jika perancang menetapkan
bahwa "HI" harus 24 piksel dapat dihitung menjadi: 24+16=1.5 maka hasil yang digunakan dalam kode CSS :
hl{ }
Font size: 1.5em;
2.1.2 Gambar Dan Media Fleksibel
[image:15.595.95.470.219.555.2]9
penggunaan "max-width" dalam CSS, teknik ini pertama kali diuji coba oleh
Richard Rutter.
Saat aturan tentang ukuran gambar ini belum ada, pada umumya
setiap gambar akan memuat dalam ukuran aslinya, kecuali area tampilan menjadi lebih sempit dari lebar asli gambar itu. Lebar maksimum gambar diatur ke 100% dari lebar layar atau browser, sehingga ketika itu 100% menjadi lebih sempit maka ukuran gambar tidak akan berubah. Gagasan dibalik fluid-image adalah
bahwa Anda memberikan gambar pada ukuran maksimum yang akan digunakan. Anda tidak mendeklarasikan tinggi dan lebar dalam kode Anda, tetapi biarkan
browser mengubah ukuran gambar yang diperlukan saat menggunakan CSS untuk membimbing ukuran size secara relatif (Knight, 2012: 13).
2.1.3 Media Queries
Media query adalah mekanisme untuk mengidentifikasi jenis media, karakteristik fisik perangkat, dan browser yang digunakan (Marcotte, 2011: 74).
/* Smartphones (portrait and landscape)
*/
@media only screen and (min-device-width and {max-device-width
/* Styles */
)
320px) 480px)
/* Smartphones (landscape) --- */
@media only screen
and (min-width : 32lpx) {
I* Styles */
)
/* Smartphones (portrait) --- */
@media only screen
and (max-width : 320px) { /* Styles */
Secara umum media query telah didukung banyak browser (Firefox 3.6+, Safari 4+, Chrome 4+, Opera 9.5+, iOS Safari 3.2+, Opera Mobile IO+, Android 2.1+, dan Internet Explorer 9+) (Frain, 2012: 35).
2.2 Framework Responsive Web Design
Framework adalah kumpulan perintah atau fungsi dasar yang membentuk aturan-aturan tertentu dan saling berinteraksi satu sama lain sehingga dalam pembuatan aplikasi website, kita harus mengikuti aturan dari framework tersebut (Wardana, 2010: 3).
Dalam pemrograman tampilan webite dengan teknologi responsive web design, telah dikembangkan yaitu Bootstrap yang dikembangkan oleh Twitter Inc., Zurb Foundation yang dikembangkan oleh Zurb, Skeleton dan lainnya.
Sebuah framework selain menyediakan lingkungan pengembangan sendiri juga menyediakan berbagai macam fungsi siap pakai yang bisa digunakan dalam pembuatan sebuah tampilan website, berikut penjelasan framework
11
2.2.1 Bootstrap
Bootstrap adalah open-source front-end toolkit yang dikembangkan oleh Mark Otto dan Jacob Thornton dari perusahaan yang berkecimpung dalam bidang sosial media yaitu Twitter, dirilis pada Agustus 2011. Bootstrap dikembangkan dengan tujuan untuk membantu desainer dan pengembang dalam membangun front-end sebuah website secara cepat dan efisien. Twitter Bootstrap secara cepat menjadi proyek yang paling di dilihat pada GitHub dengan lebih 33.000 pengguna GitHub yang melihat, dua kali lipat lebih banyak dibanding posisi kedua (Cochran, 2012: 2). Framework Bootstrap mengkategorisasikan ukuran resolusi layar ke dalam 4 kategori, yaitu:
I. Large Devices (dengan ukuran resolusi layar ?J200px) 2. Medium Devices (dengan ukuran resolusi layar ?992px) 3. Small Devices (dengan ukuran resolusi layar 2:768px) 4. Extra Small Devices (dengan ukuran resolusi layar <768px)
2.2.2 Foundation
terpopuler di GitHub, sebuah forum sosial para pengembang aplikasi, website,
aplikasi, dan perangkat lunak.
ZURB Foundation pertama kali rilis pada September 2011, pada Oktober 2011 Zurb merilis Foundation 2.0 sebagai open-source responsive web design framework dibawah lisensi dari Massachusetts Institute of Technology.
2.2.3 Skeleton
Skeleton adalah kumpulan kecil files CSS untuk pengembangan web desain yang dikembangkan oleh Dave Gamache. Skeleton memiliki 3 prinsip dasar yaitu :
a. Responsive Grid to Mobile
Skeleton sangat familiar dan ringat digunakan dengan 960 grid-grid sebagai dasarnya, dan secara elegan dapat menyesuaikan dengan ukuran browser yang diperbesar atau diperkecil.
b. Fast to Start
Skeleton framework yang cepat untuk digunakan untuk rapid
development, dengan grid-grid yang terstruktur dan pertimbangan untuk pengembangan di telepon genggam yang mudah. Skeleton dilengkapi dengan struktur file dan elemen antarmuka yang beragam.
c. Style Agnosic
2.2.4 Perbanllingan 3 Framework Responsive Web Design Tabel 2.1 Komparasi Framework Responsive Web Design
(Sumber: http:! /responsive. vennilion.com/compare.php) Bootstrap3 Foundation 4
Ringkasan
•
Basis pengguna•
Basis penggunabesar medium
•
Grids: Fluid dan•
Grids: Fluid. Terbaikfixed dalam kelas grids di
•
Perangkat antarmuka semuajenis: banyak widget; viewports.
eocok untuk rapid
•
Perangkatprototyping. antarmuka: set
•
Sejarah: perangkat powerfulDikembangkan oleh dan modular. Style
Twitter sebagai agnostic lebih
acuan style untuk banyak dibanding
perangkat internal. Bootstrap.
•
Sejarah: Mobile-firstke boilerplate dikembangkan oleh ZURBuntuk proyek-proyek klien.
Versi 3 4.0
Terakhir rilis 26 Juni 2014 28 Februari 2013
Website htt12J{t' vi ijNセイN@ eith u b.com/ http:/ /foundation NコセNオエゥNLL@ co
J?g__QJslra12'.'. n1/
Github J1 tt p://git hu ィN」ッョQOエ|カゥエjセイヲ@ http:/ I gj thu b.co1n/ zurb/fo11
bootst111p/ ndp.JiOJJ
Pengembang Twitter ZURB
Lisensi MIT License MIT License
Dukungan Chrome (Mac, Windows, Desktop: Chrome,
Browser iOS, and Android) Firefox, Safari, IE9+
Safari (Mac and iOS Mobile: iOS (iPhone),
only) Firefox (Mac, iOS (iPad), Android 2, 4
Windows) Opera (Mac (Phone), Android 2, 4
and Windows) IE8+ (Tablet), Windows Phone
7+, Surface
css
Reset Normalize.css Normalize.css
LESS Ya Tidak
13
Skeleton
•
Basis penggunamedium
•
Grids: fixed•
Perangkatantarmuka: terbatas
•
Sejarah: styleagnostic dan lebih ringan.
1.2
20 Juni 2012
http:/ I ァ・エNセNォ・ャ・エッョN@ com
!
!illn:/ I eithu b. corn/ dh g a1nache/Skeleton
Dave Gamache MIT License Desktop: Chrome, Firefox, Safari, IE?+ Mobile: iPhone, Droid, iPad
Inspired by Eric
Meyer's reset
2.2.5 Alasan Menggnnakan Framework Bootstrap
Dari 3 framework yang penulis bahas dalam penulisan skripsi ini, penulis memilih menggunakanframework Bootstrap dengan alas an yaitu:
1. Framework Bootstrap sebagai proyek paling banyak dilihat di forum pengembang teknologi informasi GitHub, dilihat lebih
33.000 anggota forum, dua kali lebih banyak dari peringkat kedua terbanyak (Cochran, 2012, 2).
2. Buku-buku dan sumber yang lebih banyak. 3. Lebih mudah dipahami oleh pemula.
4. Fitur-fitur untuk tampilan website yang cukup lengkap.
2.3 Desain Web
2.3.1 HyperText Markup Language 5 (HTML5)
HTML5 adalah versi terbaru dari spesifikasi HTML yang telah ada sejak tahun 1997 dan sudah banyak browser yang mendukung fitur-fitur pada HTML5. Perubahan HTML5 mencakup fokus pada semantic markup seperti penambahan <header>, <footer>, <section>, dan <article>, selain itu penambahan elemen <canvas> untuk grafik interaktif dan elemen <video> untuk menampilkan video (Grannell, Sumner, dan Synodinos, 2012: 8). Dalam perkembangannya HTML5 memungkinkan pembuat website untuk memasukkan banyak fungsionalitas ke dalam website. Teknologi website berkembang dengan pesat, sebagian besar karena meningkatnya kecepatan rata-rata koneksi internet, dan
16
terkendali, rendering yang lebih baik pada perangkat yang bervariasi seperti dari
ponsel ke monitor besar, Iebih interaktif, video, audio, animasi, dan dukungan yang lebih baik untuk format gambar danjile (Wempen, 2011: xxiv).
2.3.2 Cascading Style Sheet 3 (CSS3)
CSS3 adalah pengembangan dari CSS yang dimana berfungsi untuk mengatur format I tampilan tata letak sebuah halaman web. CSS ini bersifat embeded pada tag HTML yang artinya menempel atau melekat pada tag HTML.
Kelebihan CSS3 menurut (Clark, Studholme, Murphy, Manian, 2012: 235): a. Desain Lebih Ramping
Dengan CSS3 pembuatan website tidak perlu melewati proses lama dengan mengolah rancangan dulu dalan1 aplikasi pengmbuat grafts lalu diubah dalam bentuk kode, perubahan bisa langsung
dilakukan melalui kode CSS3. Hal ini tidak hanya meningkatkan alur kerja dan mengurangi panjang dari proyek, tetapi membuat pemeliharaan dan penanganan akan perubahan permintaan lebih mudah (Clark, Studholme, Murphy, Manian, 2012: 236).
b. Mengurangi solusi dan hacks
CSS3 memberikan faslitas lebih lengkap dibanding versi terdahulunya, sehingga tidak diperlukan trik khusus untuk membuat website menjadi sesuai dengan keinginan pembuat. Contohnya yaitu:
teknologi web responsive design selain itu juga mempennudah kerja dari web
administrator dalam memperbaharui berita dan karena pembuatan menggunakan
framework Codeigniter maka waktu pengerjaan pembuatan situs jadi lebih singkat, kode program lebih mudah dibaca dan menjadi pilihan tepat untuk mempercepat kerja teamwork (Herbowo, 2012: iv). Penelitian dengan tema sejenis kedua dari Chen Zhang, pada tahun 2013, Rochester Institute of Technology, dengan judul penelitian "Responsive Website Design for First Unitarian Church and Louis Kahn." Menurut Chen Zhang, A website which has three user experiences: a desktop site, tablet site and a mobile site (Zhang, 2013: 5).
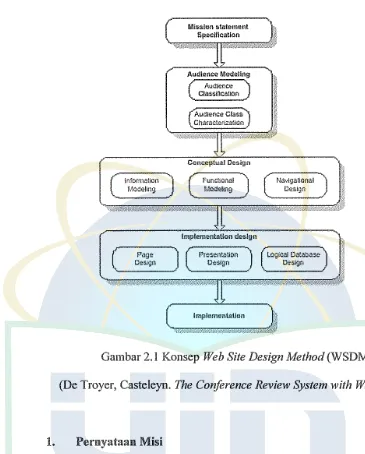
2.6 Web Site Design Method (WSDM)
Pada penulisan skripsi ini penulis menggunakan metode pengembangan
!nforrna!Joo
MOOeling
Au-dim1ce Modclilng Audience
ClassiflcstiOn
Audience Class
c11aractartzMion
Conceptual Oel!.ign
Funct\ooa!
Modeling
)
セMMMセ@
lmpfernltt'ltaUon dfl£>1gn
lmplement.atlan
Naviga!!onal
IJeS!g._ti
[image:24.595.97.462.89.543.2]LC<,JVC&l DatfiW5e De Sign
Gambar 2.1 Konsep Web Site Design Method (WSDM) (De Troyer, Casteleyn. The Conference Review System with WSDM)
1. Pernyataan Misi
20
2. Pemodel1111 Pe11gg111111
Pada fase ini, pengguna diklasifikasikan dan dikelompokkan dalam kelompok kebutuhan sistem sesuai dengan masing-masing kebutuhan kelompok pengguna.
a. Klasifikasi Pengguna
Langkah ini mengidentfikasi dan mengklasifikasikan pengguna website. Salah satu cara dengan melihat organisasi atau proses dari website yang akan dibangun. Setiap organisasi, lembaga, dan proses dapat dibagi dalam sejumlah kegiatan. Setiap kegiatan melibatkan orang. Orang-orang ini adalah pengguna potensial website.
b. Karakterisasi Pengguna
22
3. Desain Konseptnal
Dalam fase ini, diagram kelas didesain untuk mewakili model statis sistem dalam model navigasional untuk mewakili kemungkinan dari navigasi. Fase ini terdiri dari dua sub-tahap, pemodelan objek dan desain navigasi.
a. Pemodelan Informasi
Tujuan dari tahap ini adalah untuk secara resmi memodelkan kebutuhan informasi yang dinyatakan dalam deskripsi kelas pengguna. Hal ini dilakukan dengan membangun (konseptual) model obyek untuk kelas pengguna yang berbeda. Model ini disebut Object Model Pengguna.
Sebuah object model pengguna adalah model obyek bisnis dalam organisasi dari sudut pandang pengguna di kelas pengguna. Sejak kelas pengguna biasanya hanya memiliki pandangan yang terbatas pada organisasi, objek model pengguna hanya akan menutupi bagian dari total set obyek bisnis organisasi.
b. Pemodelan Fungsi
2. Class Diagram
Class Diagram menggambarkan struktur objek sistem. Diagram ini menunjukan kelas objek yang menyusun sistem dan juga hubungan antara kelas objek tersebut (Whitten, 2007: 393). Contoh class
diagram menurut Jeffrey L. Whitten:
kelas_ 1
I
kelas_2I
[image:27.595.96.471.198.673.2]kelas_3 kelas_ 4
Gambar 2.3 Contoh Class Diagram
3. Sequence Diagram
Sequence Diagram menggambarkan dengan sangat detail bagaimana sebuah objek berinteraksi san1 sama lain sepanjang wakn1. Diagram ini memodelkan logika sebuah use case dengan cara menggambarkan interaksi pesan di antara objek-objek dalam rangkaian waktu (Whitten, 2007: 393). Contoh sequence diagram menurut Jeffrey L. Whitten:
processor
1: mengirim pesan
セ
Z@ mengirim pesan batasan n- - - L r l
I
I
I
I
I
BAB III
METODOLOGI PENELITIAN
Pada penulisan skripsi ini, penulis menggunakan dua metode dalam melaksanakan penelitian, yaitu metode pengumpulan data dan metode Web Site Design Method (WSDM).
3.1 Metode Pengompolan Data 3.1.1
3.1.1.1
Data Primer Wawancara
Pada tahap wawancara penulis mengumpulkan informasi mengenai kondisi langsung website VIN Syarif Hidayatullah Jakarta saat ini dari sudut pandang pihak pengelola yaitu Pusat Teknologi Informasi dan Pangkalan
Data VIN SyarifHidayatullah Jakarta (PVSTIPANDA). Selain itu untuk menggali informasi mengenai kebutuhan untuk pengembangan website ke depan, serta pendapat mereka mengenai teknologi responsive web design.
3.1.1.2 Observasi
Pada tahap observasi penulis mengumpulkan informasi mengenai statistik yang ada pada website VIN Syarif Hidayatullah sejak I Januari 2014
3.1.2 3.1.2.1
Data Sekunder Studi Pnstakll
Berdasarkan studi pustaka pada penelitian sejenis, penulis
melakukan analisis pribadi sehingga disimpulkan kelebihan dan kekurangan dari penelitian sejenis untuk dikembangkan oleh penulis, yaitu:
a. Web Responsive Design Untuk Situs Berita Menggunakan Framework Codeigniter (Agus Rahmat Herbowo, 2012).
Fokus
Kelebihan Keknrangan
Pengembangan
Fitur dan konten a Menggunakan a Menggunakan
website lebih framework yang framework untuk
lengkap dan bukan untuk tamp ii an informatif. tampilan website responsive web
responsive web design
design. b. Menggunakan
b. Tidak menggunakan metodologi untuk
metodologi untuk pembuatan
pembuatan desain tampilan website
website
b. Responsive Website Design for First Unitarian Church and Louis Kahn. (Chen Zhang, 2013).
Fokus
Kelebihan Kekurangan
Pengembangan
F okus mendalam Tidak membahas fitur a Fokus pada
pada proses desain dan fungsi website tampilan.
dari website (User secara keseluruhan, b. Membahas
Experience). hanya pada tampilannya tampilan dan fungsi
29
3.2 Metode Web Site Design Method (WSDM)
Pada proses pembuatan website untuk penulisan skripsi ini, penulis menggunakan metode Web Site Design Method (WSDM). Pendekatan dengan metodologi Web Site Design Method lebih berorientasi pada pendekatan berbasis pengguna, dimana yang diutamakan adalah kebutuhan pengguna akan kebergunaan website sehingga tercapai kebergunaan website bagi pengguna secara maksimal. Teknologi Responsive Web Design berfungsi untuk mampu mengenali resolusi layar yang digunakan pengguna kemudian menanggapinya dengan menghadirkan tampilan website yang memiliki bentuk, ukuran, dan komposisi yang proporsional dengan resolusi layar pengguna.
Web Site Design Method yang digunakan penulis memiliki tahapan-tahapan berikut:
3.2.1 Pernyataan Misi
Pada fase ini penulis melakukan kegiatan dengan mengumpulkan informasi berupa tujuan dan maksud dari UIN Syarif Hidayatullah Jakarta. Informasi yang penulis dapatkan berasal dari Buku Pedoman Akademik Universitas Tahun 2010-2011. Selain itu, penulis melakukan observasi di Pusat Teknologi Infonnasi dan Pangkalan Data (PUSTIPANDA) UIN Syarif Hidayatullah Jakarta selaku pihak pengelola website UIN Syarif Hldayatullah Jakruia dengan basil berupa statistik data mengenai website (www.uinjkt.ac.icl)
Pemyataan misi tertulis pada Tabel 4.5 Pemyataan misi website UIN Syarif Hidayatullah Jakarta (lihat subbab 4.1.1 ).
3.2.2 Pempdellm Penggnna
Pada fase ini penulis mengumpulkan informasi mengenai pengguna potensial website berdasarkan kebutuhan masing-masing pengguna untuk dapat dikelompokkan (lihat subbab 4.1.2).
3.2.2.1 Klasifikasi Penggnna
Pada fase ini penulis mengelompokkan pengguna kedalam beberapa kelompok dan mengidentifikasi berdasarkan tujuan masing-masing pengguna dalam penggunaan website UIN Syarif Hidayatullah Jakarta yang tercantum dalam Use case diagram website UIN SyarifHidayatullah Jakarta (lihat subbab 4.1.2.1 dan gambar 4.2).
3.2.2.2 Karakterisasi Penggnna
Pada fase ini penulis memberikan pra syarat pengguna yang dapat menggunakan website dengan maksimal. Hal ini didasari oleh masing-masing pengguna memiliki kebutuhan yang berbeda terhadap website, namun perlu adanya penyetaraan terhadap syarat apa yang diperlukan untuk penggunaan
31
3.2.3 Desain Konseptual
Pada fase ini penulis mulai merancang website yang akan dibuat,
berdasarkan infonnasi pada fase-fase sebelumnya. Perancangan mencakup perancangan data, perancangan fungsi, dan navigasi (lihat subbab 4.1.3).
3.2.3.1 Pemodelan Informasi
Pada fase ini, penulis menitik beratkan pada perangcangan desain yang berkaitan dengan data dan infonnasi pada website. Dalam fase ini penulis merancang dalam bentuk basis data dalam bentuk class diagram pada Gambar 4.3
Class Diagram Website UIN SyarifHidayatullah Jakarta (lihat subbab 4.1.3.1).
3.2.3.2 Pemodelan Fm1gsi
Pada fase ini, penulis merancang tentang fungsi-fungsi apa yang
disediakan oleh website dan bagaimana tahapan pada saat sistem bekerja Model dari fungsi yang dirancang penulis tuangkan dalam bentuk sequence diagram. Adapun tahapan tersebut dijelaskan pada :
a. Sequence Diagram Akses Website (Gambar 4.4)
b. Sequence Diagram Login Administrator (Gambar 4.5) c. Sequence Diagram Manage Berita (Gambar 4.6) d. Sequence Diagram Manage Artikel (Gambar 4.7) e. Sequence Diagram Manage Kolom Rektor (Gambar 4.8) f. Sequence Diagram Manage Halaman Kategori (Gambar 4.9)
3.2.3.3 Desain Navigasi
penelitian ini. Penulis menggunakan diagram dalam perancangan desain navigasi yang tergambar pada struktur navigasi (lihat gambar 4.10).
3.2.4 Desain Implementasi
Fase desain implementasi penulis mulai melakukan implementasi atas perancangan pada fase-fase sebelumnya ke dalam bentuk sebuah desain visual yang hampir menyerupai bentuk, wama, dan ukuran dari wujud website yang akan dibuat, penulis menggunakan perangkat lunak Adobe Illustrator dan Adobe Photoshop (lihat sub bab 4.1.4).
3.2.4.1 Desain Halaman
Pada fase desain halaman, penulis mendesain wujud website yang akan dibuat dalam bentuk desain sketsa dengan bantuan perangkat lunak pengolah
dan pembuat gambar (lihat sub bab 4.1.4.1 ). Hasil perancangan desain implementasi ada pada gambar yaitu:
1. Rancangan Halaman Home Untuk Large Device (Resolusi 2:1200px) (Gambar 4.11)
2. Rancangan Halaman Home Untuk Medium Device (Resolusi 2:992px) (Gambar 4.12)
3. Rancangan Halaman Home Untuk Small Device (Resolusi 2:768px) (Gambar 4.13)
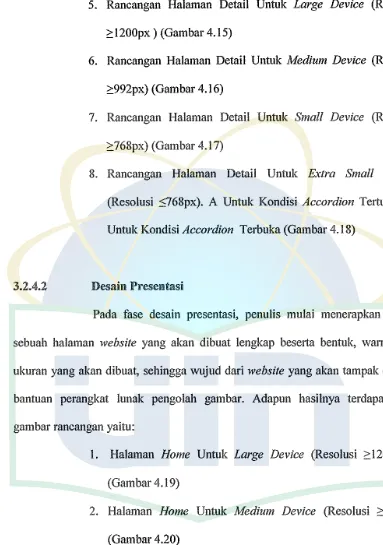
3.2.4.2
33
5. Rancangan Halaman Detail Untuk Large Device (Resolusi
2:1200px) (Gambar 4.15)
6. Rancangan Halaman Detail Untuk Medium Device (Resolusi
2:992px) (Gambar 4.16)
7. Rancangan Halaman Detail Untuk Small Device (Resolusi
2:768px) (Gambar 4.17)
8. Rancangan Halaman Detail Untuk Extra Small Device (Resolusi :S768px). A Untuk Kondisi Accordion Tertutup, B Untuk Kondisi Accordion Terbuka (Gambar 4.18)
Desain Presentasi
Pada fase desain presentasi, penulis mulai menerapkan desain
[image:34.595.93.476.106.651.2]sebuah halaman website yang akan dibuat lengkap beserta bentuk, wama, dan ukuran yang akan dibuat, sehingga wujud dari website yang akan tampak dengan bantuan perangkat lunak pengolah gambar. Adapun hasilnya terdapat pada gambar rancangan yaitu:
1. Halaman Home Untuk Large Device (Resolusi 2:1200px ) (Gambar 4.19)
2. Halaman Home Untuk Medium Device (Resolusi 2:992px) (Gambar 4.20)
4. Halaman Home Untuk Extra Small Device (Resolusi 968px)
(Gambar 4.22)
5. Halaman Home Untuk Extra Small Device Dengan Bagian Atas Accordion Terbuka (Gambar 4.23)
3.2.5 Implementasi
Pada fase implementasi penulis mulai mewujudkan desain pada fase-fase sebelumnya ke dalam bahasa pemrograman yang dapat dikenali oleh
komputer, penulis menggunakan bahasa pemrograman yang sama dengan yang digunakanframework Bootstrap yaitu HTML5, CSS3, dan JQuery (lihat lampiran 2) rekam gambar hasil terdapat pada:
I. Halaman Web Bagian Atas (Gambar 4.24) 2. Halaman Web Bagian Tengah (Gambar 4.25) 3. Halaman Web Bagian Bawah (Gambar 4.26)
4. Halaman Kategori Bagian Atas (Gambar 4.27) 5. Halaman Kategori Bagian Bawah (Gambar 4.28)
3.2.6 Pengujian
Pada penulisan skripsi ini penulis melakukan modifikasi pada metode Web Site Design Method (WSDM) dengan menambahkan fase pengujian, ha! ini
3.4 Kerangka Berfikir
WEB SITE DESIGN
METHOD
(WSDM)
MULAI
PERNYATAAN MISI
PEMODELAN PENGGUNA
DESAIN KONSEPTUAL
.
DESAIN IMPLEMENTASI
IMPLEMENTASI
PENGUJIAN
[image:36.595.95.458.107.580.2]I
SELE SAil
Gambar 3 .2 Kerangkar Berfikir
4.1 Web Site Design Method (WSDM)
Pada bab ini akan menjelaskan tahapan-tahapan pembuatan website.
Penulis menggunakan metodologi Web Site Design Method menurut De Troyer dan Leune, dengan tahapan-tahapan yaitu pemodelan pengguna, desain konseptual, desain navigasi, desain implementasi, dan implementasi.
4.1.1 Pemyataan Misi
Tahap pertama pada metodologi WSDM adalah mendefiniskan pernyataan misi dari website yang akan dibuat. Pernyataan misi ini harus menjawab beberapa pertanyaan yaitu: apakah tujuan dari website, apa subyek dari
website, dan siapa target pengguna dari website.
Berdasarkan basil observasi didapatkan informasi berupa data kunjungan website Universitas Islam Negeri Syarif Hidayatullah Jakarta berdasarkan kategori resolusi layar, browser yang digunakan, jenis perangkat
38
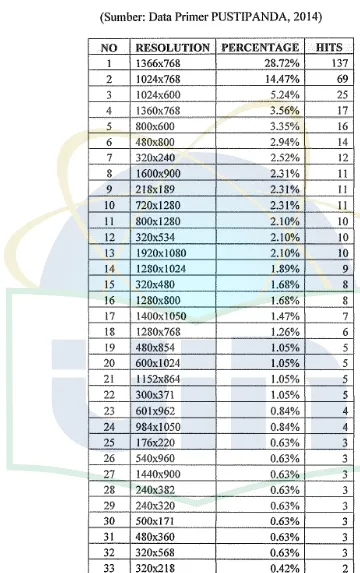
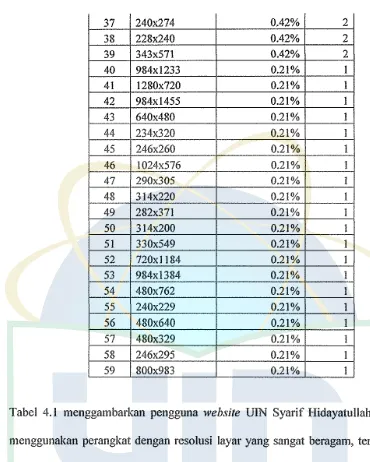
Tabel 4.1 Resolusi Layar Pengguna Website UIN SyarifHidayatullah Jakarta
(Sumber: Data Primer PUSTIPANDA, 2014)
NO RESOLUTION PERCENTAGE HITS
I 1366x768 28.72% 137
2 1024x768 14.47% 69
3 1024x600 5.24% 25
4 1360x768 3.56% 17
5 800x600 3.35% 16
6 480x800 2.94% 14
7 320x240 2.52% 12
8 1600x900 2.31% 11
9 218xl89 2.31% II
10 720x1280 2.31% 11
11 800x1280 2.10% 10
12 320x534 2.10% 10
13 1920xl080 2.10% 10
14 1280xl024 1.89% 9
15 320x480 1.68% 8
16 1280x800 1.68% 8
17 1400xl050 1.47% 7
18 1280x768 1.26% 6
19 480x854 1.05% 5
20 600xl024 1.05% 5
21 1152x864 1.05% 5
22 300x371 1.05% 5
23 601x962 0.84% 4
24 984xl050 0.84% 4
25 l76x220 0.63% 3
26 540x960 0.63% J '
27 1440x900 0.63% 3
28 240x382 0.63% 3
29 240x320 0.63% ' J
30 500xl71 0.63% 3
31 480x360 0.63% 3
32 320x568 0.63% 3
33 320x218 0.42% 2
34 300x372 0.42% 2
35 800x5000 0.42% 2
[image:38.595.96.456.122.695.2]37 240x274 0.42% 2
38 228x240 0.42% 2
39 343x571 0.42% 2
40 984xl233 0.21% l
41 1280x720 0.21% 1
42 984xl455 0.21% l
43 640x480 0.21% l
44 234x320 0.21% I
45 246x260 0.21% I
46 1024x576 0.21% l
47 290x305 0.21% I
48 314x220 0.21% l
49 282x371 0.21% I
50 314x200 0.21% l
51 330x549 0.21% 1
52 720xll84 0.21% I
53 984xl384 0.21% 1
54 480x762 0.21% I
55 240x229 0.21% 1
56 480x640 0.21% I
57 480x329 0.21% I
58 246x295 0.21% I
59 800x983 0.21% I
Tabel 4.1 menggambarkan pengguna website UIN Syarif Hidayatullah saat ini
menggunakan perangkat dengan resolusi layar yang sangat beragam, terdapat 59
[image:39.595.95.465.89.551.2]jenis ukuran resolusi layar yang digunakan dengan total kunjungan 477 kali.
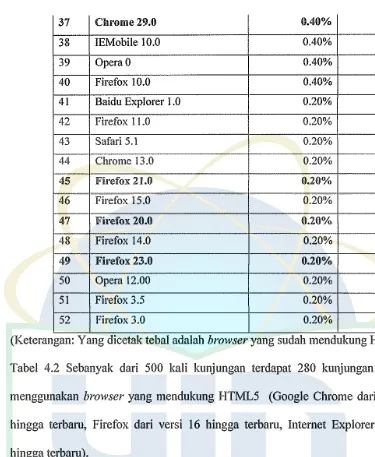
Tabel 4.2 Browser Pengguna Website UIN SyarifHidayatullah Jakarta (Sumber:
Data Primer PUS TIP ANDA, 2014)
NO BROWSER PERCENTAGE IDTS
l Cbrome32.0 17.20% 86
2 Firefox 26.0 13.80% 69
40
4 Android 0 9.20% 46
5 OperaO 8.60% 43
6 BlackBerry 0 6.00% 30
7 Chrome for Android 2.40% 12
8 Chrome 7.0 U!O% 9
9 iPhoneO 1.60% 8
10 Android 0 1.60% 8
11 UC Browser 8.6 1.60% 8
12
ms.o
l.60% 813 Firefox 12.0 1.60% 8
14 Firefox 3.6 1.40% 7
15 Chrome for Androi 1.40% 7
Hi Firefox 24.0 1.20% 6
17 Google Wireless Transcoder 0 1.20% 6
18 Firefox 18.0 l.20% 6
19 Firefox 19.0 l.20% 6
20 Chrome 31.0 l.00% 5
21 NokiaO 1.00% 5
22 Chrome for Android 0.80% 4
23 Firefox 28.0 0.80% 4
24 Firefox 16.0 0.80% 4
25 Firefox4.0 0.60% 0
セ@
26 Firefox 8.0 0.60% 0
セ@
27 Firefox 13.0 0.60% 3
28 Chrome34.0 0.60% 3
29 Chrome5.0 0.60% 3
30 Chrome ll.O 0.60% 3
31 Firefox 25.0 0.60% 3
32 UC Browser 9.0 0.60% 3
33 Facebook Bot 0 0.40% 2
34 Firefox 9.0 0.40% 2
35 Cln·ome 25.0 0.40% 2
37 Chrome29.0 0.40% 2
38 IEMobile 10.0 0.40% 2
39 OperaO 0.40% 2
40 Firefox 10.0 0.40% 2
41 Baidu Explorer 1.0 0.20% 1
42 Firefox 11.0 0.20% I
43 Safari 5.1 0.20% l
44 Chrome 13.0 0.20% I
45 Firefox 21.0 0.20% I
46 Firefox 15 .0 0.20% l
47 Firefox 26.0 0.20% l
48 Firefox 14.0 0.20% I
49 Firefox 23.0 0.20% 1
50 Opera 12.00 0.20% I
51 Firefox 3.5 0.20% 1
52 Firefox 3.0 0.20% I
(Keterangan: Yang d1cetak tebal adalah browser yang sudah mendukung HTML5)
Tabel 4.2 Sebanyak dari 500 kali kunjungan terdapat 280 kmtjungan dengan
menggunakan browser yang mendukung HTML5 (Google Chrome dari versi 6
hingga terbaru, Firefox dari versi 16 hingga terbaru, Internet Explorer versi 8
[image:41.595.96.471.87.544.2]hingga terbaru).
Tabel 4.3 Jenis Perangkat Mobile Pengguna Website UIN Syarif Hidayatullah
Jakarta (Sumber: Data Primer PUSTIPANDA, 2014)
NO
DEVICE
PERCENTAGE
HITS
I Samsung Galaxy Y 9.79% 14
2 Samsung Galaxy Tab 3 8.0 9.09% 13
3 Samsung Galaxy Note II 7.69% 11
42
5 Apple iPhone 6.29% 9
6 NokiaC3-00 5.59% 8
7 Samsung Galaxy Tab 4.90% 7
8 Samsung 4.20% 6
9 RIM BlackBerry 9300 4.20% 6
IO RIM BlackBerry 9700 4.20% 6
II Samsung Galaxy Grand 3.50% 5
12 Nokia 2.80% 4
13 Samsung Galaxy Young 2.80% 4
14 Samsung Galaxy Tab 7.7 2.10% 3
15 Sony Ericsson K610i 2.10% 3
16 RIM BlackBerry 2.10%
,
017 Samsung Galaxy Ace 2 2.10% 3
18 Nokia Asha 311 1.40% 2
19 Lenovo 1.40% 2
20 RIM BlackBerry 8520 1.40% 2
21 RIM BlackBerry 8900 0.70% I
22 Samsung Galaxy Core 0.70% I
23 Samsung Galaxy S Duos 0.70% I
24 LG Optimus Hub 0.70% I
25 RIM BlackBerry 9220 0.70% I
26 Sony Ericsson Xperia miro 0.70% I
27 Samsung Galaxy Mini 0.70% I
28 RIM BlackBerry 9900 0.70% I
29 RIM BlackBerry 9810 0.70% 1
30 Samsung Galaxy Ace II 0.70% 1
31 Nokia Asha 308 0.70% I
32 Sony Ericsson El6 0.70% I
33 Sony Ericsson Xperia V 0.70% I
34 Samsung Galaxy Pocket 0.70% I
35 NokiaE71 0.70% I
36 RIM BlackBerry 9550 0.70% I
38 Samsung Galaxy Note 8 0.70% I
39 NokiaX2-0l 0.70% I
40 NokiaX2-02 0.70% I
41 Nokia6300 0.70% I
42 RIM BlackBerry 9360 0.70% I
Tabel 4.3 memberikan informasi bahwa ada 42 jenis perangkat keras yang
digunakan pengguna dengan total kunjungan 143 kunjungan dengan perangkat mobile.
Tabel 4.4 Durasi Pengguna Website UIN SyarifHidayatullah Jakarta (Sumber: Data Primer PUSTIPANDA, 2014)
NO HITS VISIT LENGTH
l 167 Less than 5 secs 2 11 From 5 secs to 30 secs 3 37 From 30 secs to 5 mins 4 24 From 5 mins to 20 mins 5 12 From 20 mins to an hour 6 4 Longer than an hour
Tabel 4.4 memberikan informasi bahwa sebagian besar pengguna website UIN Syarif Hidayatullah Jakarta, hanya membuka website dengan durasi kurang dari 5 detik.
Kesimpulan:
Perbandingan Perangkat Yang Digunakan Untuk Akses Website UIN Syarif Hidayatullah Jakarta
"Perangkat Desktop (19)
Perangkat Mobile (42)
44
Gambar 4.1 Perbandingan perangkat yang digunakan untuk akses
website VIN Syarif Hidayatullah Jakarta.
b. Sebagian besar kunjungan dengan browser mendukung HTML 5 sehingga dapat menjalankan responsive web design (label 4.2). c. Durasi kunjungan rendah.
Berdasarkan has ii wawancara pada 21 Juli 2014 bertempat di Pusat Teknologi Informasi dan Pangkalan Data (PVSTIPANDA) VIN Syarif Hidayatullah Jakarta, pihak PVSTIPANDA yang diwakili oleh Abdullah, S.Kom
yang menjabat sebagai !coordinator Divisi Support. Dari basil wawancara didapatkan infonnasi bahwa website Vniversitas Islam Negeri Syarif Hidayatullah Jakarta saat ini belum menggunakan teknologi responsive web design. Kedepan VIN Syarif Hidayatullah berencana untuk mengembangkan website dengan teknologi responsive web design.
Pemyataan misi dari website VIN Syarif Hidayatullah penulis menggunakan referensi dari Pedoman Akademik Program Strata 1 VIN Syarif
diantara sivitas akademika dengan seluruh unit yang ada di lingkungan UIN Syarif
Hidayatullah Jakarta." (Tim Penyusun Pedoman Akademik UIN Syarif Hidayatullah Jakarta, 2010: 23) Sehingga didapat:
4.1.2
4.1.2.1
Tabel 4.5 Pemyataan misi website VIN Syarif Hidayatullah Jakarta
Tujuan Mendukung kelancaran informasi dan komunikasi
Subyek Media informasi
Target Pengguna Sivitas akademika, unit-unit UIN SyarifHidayatullah Jakarta
Pemodelan Penggnna
Klasifikasi Pengguna
Pada website UIN Syarif Hidayatullah Jakarta, dari hasil
observasi didapatkan keterangan bahwa pengaturan aktivitas website dilakukan oleh satu pengguna, yaitu administrator, tugas dari administrator secara umum dapat dikategorikan ke dalam tiga jenis, yaitu:
I. Input berita terbaru 2. Input informasi slideshow
3. Melakukan update atau perubahan pada informasi statis yang
ada pada website.
Berdasarkan hasil observasi, untuk pengguna (pengunjung)
website hanya memiliki aktivitas fungsi menerima informasi atau pencarian informasi mengenai UIN Syarif Hidayatullah Jakarta. Fungsi untuk administrator dapat melakukan login pada halaman administrator, manage berita, manage
46
diterapkan saat ini belum memungkinkan pengguna melakukan aktivitas yang dapat berpengaruh terhadap website.
Pengguna-Website UIN Syarlf Hidayatu!!ah Jakarta
Login
Manage Halan1an Kategori
Gambar 4.2 Use case diagram website UIN SyarifHidayatullah Jakarta
Tabel 4.6 Deskripsi use case akses website
Nama Use Case Mengakses website
Aktor Pengguna (User)
Deskripsi: Use case ini menggambarkan proses untuk menampilkan website
sesuai dengan ukuran dan resolusi layar pengguna.
Aktivitas yang Langkab I : Pengguna mengakses halaman website
dijalankan : Langkah 2 : Sistem menampilkan halaman website dengan
tampilan disesuaikan dengan ukuran layar dan resolusi layar
perangkat yang digunakan
Postcondition : Tampilan website ditampilkan dalam penyesuaian dengan ukuran
Tabel 4.7 Deskripsi use case login administrator
Nama Use Case Login Administrator
Aktor Administrator
Deskripsi: Use case ini menggambarkan proses masuk administrator ke dalam
sistem website
Aktivitas yang Langkah I : Aktor mengakses halaman login
dijalankan: Langkah 2 : Aktor memasukkan usemame dan password
Langkah 3 : Sistem melakukan pengecekan kesamaan username
dan password
Langkah 4 : Apabila username dan password sama maka sistem
merespon dengan menampilkan halaman utama administrator,
apabila usemame dan password berbeda maka sistem akan
meresopon dengan mengaral1kan ke halaman login dengan
peringatan.
Postcondition : Aktor dapat masuk ke dalam halaman utama sistem administrator
Tabel 4.8 Deskripsi use case manage berita
Nama Use Case Manage berita yang ditampilkan di website
A kt or Administrator
Deskripsi: Use case ini menggambarkan proses aktor memperbaharui
(menambah, edit, dan hapus) berita yang ditampilkan pada website
Aktivitas yang Langkah I : Aktor mengalcses halaman utama administrator
dijalankan : Langkah 2 : Aktor memilih pilihan "berita"
49
Tabel 4.10 Deskripsi use case manage kolom rektor
Nama Use Case Manage kolom rektor yaog ditampilkao di website
A kt or Administrator
Deskripsi : Use case ini menggambarkao proses aktor memperbaharui
(menambah, edit, dao hapus) kolom rektor yang ditampilkan pada
website
Aktivitas yaog Laogkah I : Aktor mengakses halamao utama administrator
dijalaokao : Laogkah 2 : Aktor memilih pilihan "kolom rektor"
Laogkah 3 : Aktor menambahkan berita baru pada kolom tambah
kolom rektor
Langkah 4 : Aktor dapat menghapus kolom rektor
Laogkah 5 : Aktor dapat menggubah kolom rektor
Langkah 6 : Sistem merespon dengao menampilkao, menghapus,
dao memberikao akses edit kolom rektor.
Postcondition : Kolom rektor baru yaog ditampilkao pada website.
Tabel 4.11 Deskripsi use case manage halaman kategori Nama Use Case Manage halaomn kategori
Aktor Administrator
Deskripsi: Use case ini menggambarkan proses memperbaharui konten yaog
ada pada setiap halamao kategori yaog ada pada website
Aktivitas yaog Laogkah I : Aktor mengakses halamao utama administrator
dijalaokao : Langkah 2 : Aktor memilih pilihao kategori halaman yaog akao
Langkah 3 : Aktor memperbaharui halaman kategori dengan
menambah halaman
Langkal1 4 : Aktor memperbaharui halaman kategori dengan
menggubah halaman
Langkah 5 : Aktor dapat menghapus halan1an kategori
Langlah 6 : Sistem merespon dengan menampilkan halaman
kategori dengan konten terbaru
Postcondition : Halaman kategori website ditampilkan dengan konten terbaru
Para aktor yaitu secara umum pengguna dan administrator yang
terlibat dalam website perlu dijabarkan kembali, penjabaran tersebut untuk mengetahui kebutuhan masing-masing. Aktor pengguna dalam website VIN Syarif Hidayatullah Jakarta perlu dijabarkan karena pengguna website UIN Syarif Hidayatullah Jakarta memiliki beragam kepentingan dan kebutuhan. Kita dapat
merumuskan sebagai berikut:
a. Admin
Kebutuhan fungsi:
Mahasiswa terdaftar
Calon mahasiswa
Mantan mahasiswa (alumni)
Do sen
Karyawan
Peneliti
3. Memasukkan kolom rektor terbaru 4. Mengubah konten pada halaman website
Kebutuhan infonnasi: 1. Informasi berita 2. Infonnasi artikel 3. Infonnasi kolom rektor 4. Informasi konten website 5. Username danpassword
b. Pengguna (Mahasiswa Terdaftar) Kebutuhan fi.mgsi:
1. Pencarian infonnasi spesifik tentang perkuliahan
2. Pencarian informasi untuk beasiswa/bantuan pendidikan 3. Pencarian informasi tentang kegiatan, budaya, dan info seputar
kampus
4. Pencarian infonnasi tentang penelitian
51
5. Pencarian informasi tentang infonnasi akademi, gelar, dan program lainnya
Kebutuhan informasi:
1. Infonnasi sistem perkuliahan
2. Infonnasi beasiswa dan bantuan pendidikan 3. Infonnasi budaya dan kegiatan kampus
c. Pengguna (Caton Mahasiswa) I. Kebutuhan fungsi:
2. Memeriksa informasi tentang program studi yang ditawarkan 3. Memeriksa informasi persyaratan program studi
4. Mencari informasi umum seputar universitas
5. Mencari informasi lokasi kampus dan sekitamya
6. Mencari informasi mengenai bantuan pendidikan dan beasiswa 7. Mencari informasi tentang budaya, fasilitas, dan kegiatan
universitas Kebutuhan infmmasi:
I. lnformasi program studi
2. Informasi umum seputar universitas
3. lnformasi akses dan lokasi kampus 4. lnformasi beasiswa
d. Pengguna (Mantan Mahasiswa (Alumni)) Kebutuhan fungsi:
I. Mencari informasi program magister dan doctor 2. Mencari informasi organisasi alumni
3. Mencari informasi agenda kegiatan universitas Kebutuhan informasi:
54
g. Pengguna (Peneliti) Kebutuhan fungsi:
I. Mencari informasi tentang penelitian
2. Mencari informasi bantuan dana pendidikan dan penelitian 3. Mencari informasi perpustakaan universitas
Kebutuhan informasi:
I. lnformasi penelitian
2. Informasi bantuan dana pendidikan dan penelitian 3. Informasi tentang perpustakaan
4.1.2.2 Karakterisasi Pengguna
Semua kelas pengguna memiliki potensi kebutuhan fungsional dan informasi yang sama. Tetapi memiliki perbedaan pada bagaimana informasi tersebut disajikan karena kebutuhan usability yang berbeda. Beberapa karakteristik pengguna yang dapat diambil adalah tingkat pengalaman dengan
website pada umumnya, frekuensi penggunaan website, penggunaan bahasa pengantar, kemampuan intelektual, usia, pendapatan dan gaya hidup. Sehingga
Gambar 4.3 Class Diagram Website UIN SyarifHidayatullah Jakarta
4.1.3.2 Pemodelan Fungsi
Pemodelan fungsi memiliki langkah yang mirip dengan tahap pemodelan informasi, hanya pada tahap ini lebih berfokus pada pemodelan persyaratan fungsional. Dalam penelitian kali ini penulis menggunakan sequence
diagram untuk menggambarkan proses pemodelan fungsi pada website, yang berfungsi untuk menggambarkan urutan kegiatan yang terjadi dalam fungsi
1. Sequence alcses website
セャ・ョァ。セウNNZウ@ v|G・セセ⦅Z@ Mセ@
'l
I I
2 Mcndolcks1 rcso!usi lny?rl ILJ<···U
r-
3 Mcnentukan style ]4 Menampilkan tamp11an msponsJVe
I
[image:54.595.95.469.121.663.2]セMMM ---- ---- ---- -
--
MMMMMMMMMMMMMMMMMセ@Gambar 4.4 Sequence Diagram Akses Website
57
Gambar 4.4 menggambarkan sequence diagram akses website oleh pengguna. Pengguna mengakses website kemudian sistem akan menampilkan tampilan responsif yang akan menyesuaikan dengan ukuran dan resolusi layar pada perangkat keras yang digunalcan pengguna untuk mengakses website.
2. Sequence login administrator
セャ@
I
Database5 True/false io9inO
Gambar 4.5 menjelaskan sequence diagram login satu aktor yaitu
administrator. Aktor yang ingin mengakses halaman utama sistem terlebih dahulu mengakses halaman login. Aktor melakukan input
username dan password. Sistem akan memproses username dan
password yang dimasukkan. Sistem melakukan pengecekan pada
database. Jika sistem menemukan username dan password yang ada pada database sama dengan username dan password yang dimasukkan oleh aktor maka sistem akan mengarahkan aktor ke halaman utama sistem, namun jika sistem tidak menemukan username dan password
yang sama dengan username dan password yang dimasukkan maka sistem akan mengarahkan aktor ke halaman login kembali.
[image:55.595.94.463.169.663.2]3. Sequence manage Berita
59
Gambar 4.6 menjelaskan sequence diagram pada manage berita. Setelah
aktor mengakses halaman ntama, aktor memilih menu berita. Pada halaman berita aktor dapat melakukan beberapa fungsi yaitu, tambah, ubah, dan hapus data berita. Segala fungsi tersebut akan tersimpan di
database tabel berita.
4. Sequence manage Artikel
- -->
11....-15 Menamp1lkan data artikel
LJ"---·---···--..
.--13 S1mpan perubahan
u
[image:56.595.92.460.202.555.2]>---> 14 Data berhas1! d1ubah ... ._ .. __________ "' _______________ _
Gambar 4.7 Sequence Diagram Manage Artikel
5. Sequence manage Kolom Rektor
1\dmin1stmtot Kotom Rektor
MMMセMセ@
' '
; t Mcm•h" mc"u ho lorn rnhlo1
>[]
2BGZァャ^」「ッ」ァォッョォ・、ッエッ「ッセ。ェ@
セ@ セ@ _ セ@ セ@ __ セ@ セ@ AZGャ[Zセ。AAGeQAセ_MセセSZセセ@ Mセ」ZセッセAセォ⦅ャ⦅ッAN@ -· _, ... __ ᄋMMセ@
-0
D
'
MセMt。ュ「。Aゥ@ ko_iom rnktor セG@ MセMsゥュー。セセセMMセッャッゥ⦅Zゥセkエッイ@ セ@r 6 Data bamas11 d1s1moan
セMMMᄋMMᄋᄋᄋᄋᄋᄋᄋᄋᄋMMᄋᄋᄋᄋᄋᄋᄋᄋᄋᄋᄋᄋᄋᄋᄋᄋ@
D
7 Menamp1!kan da!a ko:om mktor MMMMMMMMMMMMMMMMMMMMMMMMMMセMMMMMMMM' '
' ' '
12. Hapus kclom rektor
·>
セ
Q
QS@ Menampi1kari dala kolom rektorLr--:---.---9 S1mpan perubahan セ@ 10 Data borhas'I d:ubah
---13 $1rnpnn parubahnn
u
> - - - : : >14 Data berhas:I d1ubah
---'
[image:57.595.92.465.111.558.2]' '
Gambar 4.8 Sequence Diagram Manage Kolom Rektor
62
penulisan dilakukan dan untuk menggambarkan hubungan antar halaman. Desain
navigasi website UIN Syarif Hidayatullah Jakarta:
FAKULTAS
KAU:NOER AKADEMIK
PE DOMAN AKADEM!K
セ@
SKSセ@
DOUBLE DEGREE·I
PORTALAISBEASISWA
ILMUTMBIYAH DAN KEGURUAN
SYARIAHDAN
HUKUM
ADAS DAN HUMAN10RA
DAKWAHDAN KOMUNJKASI
USHULLUDlN
SAJNSDAN
TEKNOLOGI
EKONOM! DAN
BISNJS
ILMU SOSIAL DAN
ILMU POUTlK
PSIKOLOGI
[image:58.595.94.499.164.658.2]ILMU KEDOKTERAN DAN KESEHATAN
Gambar 4.10 Struktur Navigasi Website UIN SyarifHidayatullah Jakarta
MAP
ALAMAT
4.1.4 Desain Implementasi
Pada tahap desain implementasi, struktur dan bentuk web sudah didefinisikan agar wujud dari web tersebut sudah dapat dilihat. Tujuan agar menciptakan tampilan yang konsisten, mudah, dan efisien. Proses desain implementasi mempertimbangkan persyaratan kegunaan dan karakteristik
pengguna yang sudah didefinisikan.
4.1.4.1 Desain Halaman
Desain halaman adalah tahap perancangan tampilan mock up sederhana dari tampilan website yang akan dibuat. Dalam proses ini berdasarkan dokumentasi dari framework Bootstrap perancangan terbagi atas empat jenis kategori resolusi layar yang akan digunakan yaitu extra small devices (<768px),
small devices (2:768px), medium devices (2:992px), dan large devices (2:1200px). Disiui penulis membagi berdasarkan tipe halaman web yang dibuat dan rancangannya dalam beberapa versi resolusi layar.
a. Halaman home atau index
Halaman ini adalah halaman dari website yang pertama kali akan muncul saat website diakses, rancangan halaman ini akan terbagi
12-_il
UNIVERSITAS ISIAM UEGERI SYARlf HIDAYATUUN1 JAY.;cRTA OERfTA ARTIKEL JUout./<llTIKfl. !R"W._W<'il=><U i"'""''°'""i KOLOM RSKTOR セセ@ イョ」セキBGGBGMBGBBBBBG@ セ@ ltili.M%U!flm t!ili.Wfil'l.ME!M.l'.JCll.'l.MmKB. jエュGjl^Nヲャtャxセl@
lfl>Xil<™'! セNNbゥGI@
[image:60.595.95.460.85.551.2]Lセセ@ Bセ@ ッ]セd\NᆱNw\oNBtヲヲゥ@ f'fC(£1'<"''"°'""'""-"'<U FOOTER BERITA lA!NflYA •JUOIJL6(;1UTAWN -JU:ll!LBflllTAWN •JU:lUl.lllllTAWN •JU:ll!LBSlllJ\LNN AA.Tiffi LA!NfM -JUOU!.AAl'!Kal..•.>U •.!UrlULAATrl<P..1Al'I ·.lt!rlULAATIK..9.Llll'I -J\lt:IULN!TIKB.LlllN KOLOMl.AlllNYA -JUout.1-N'I •JU!H.J'.WN ᄋjGNiャャGjGセャNaャャャ@ -JtroUUAlll 64
Gambar 4.11 Rancangan halaman Home untuk large device (resolusi 2:1200px)
Rancangan halaman home pada ukuran resolusi ini ditargetkan untuk
lS2l
I/
'-I
UNIVERS!TAS JSlAM NEGERI SYARlF HIDAYA1ULLAH JAKARTAゥャャャゥャャャiNャャゥャ^セ^ヲヲャゥヲヲゥAQAmAA^セ^セ^セ^@
セMM
SLIDE SERITA U'rAMANセ@
セ@
セ@
BER IT A
1)(1[)(11)(
BERITALAINNYA • JUOUL SERITA LAIN• JUOUL 6ERITA LAIN
• JUOULBERITA LAIN
- JUDUL BERITA LAIN
JU DUL SERITA JUOULBERITA JUDULBERITA
セvゥᆪGLBサisャAャXャャエNッN@ PRCV!EVI ISi BEMI\ F!l!;\ll!'WISl!i€MA
[Rii.;:DMoru:) [PEAOJ.'-Ot!!: I l PEAO MOruO I
ARTIKEL
)([><][)(
ARTfKEL LAINNYA-JUOULARTIKELLAIN - JUDULARTlKEl LAIN
• JUOULARltKa LAIN
- JUOULARTIKELLAIN JUDULARTIKEL JUDULARTIKEL JUDULARTIKEL
PREVlEW ISIAAruEl. PflEVC'-/ISIAATlKS. Pil.EW:WISlh'UlKEI.
I =MORE] jRI'J'DMOlll<I j REAOOOi\E: I
KOLOM REKTOR
JUDUL JU DUL JUD UL KOLOM LAINNYA
PilE:VlEWISIKOlO!.lfl5:rorl PRBl!EW ISi KOlOM llB{fOll セyisikoャNPQNArekヲoャャ@ -JUOULLAIN •JUOULLAIN
ireaヲャセ}@ ["mwit.11)fl£' ! I REAnl.\ORE I -JUOUL.L.AIN
-JUDULLAIN
.•
FOLLOW US AGENDA
11tJis SQSIAJ_ ュ[ッイセ@ •Nf{)RMA!ll Ms.JGE!UJ AGB!DA ャセヲormANNUQ@ ME!1GOIAI AGOIO,\ ITlfORlt..'ISI ME!JOOW AGSlW.
ャnA\soNG|IセqAエNL@
l.R1!'> §QStAl. tAE/2!(')
I oaoJl ! I 08.M. ! !Dt!M..I
FOOTER
[image:61.595.97.455.84.655.2]66
Rancangan untuk medium device dengan resolusi layar 2;:992px ditargetkan untuk pengguna yang menggunakan laptop dengan ukuran resolusi layar rendah, netbook, dan sebagian PC tablet dengan kondisi
Q
{セGQᄋᄋ@ ···-·-·-·----,tP"':..1 ""·""""""""""'"""""""""'"""'"""'""""""""!
,:;::=·"·"'"""·=·""'"""·=.,.,,.,·
I
!=---
____...---.;IMMMMMセ@
---
'I
.,, _ _.,,
I- - " ---...__ i
ZGNGNGNGセMセ\@
___
7"]
I
.-
セG@セ@
Nセ@
I"""'
i ""°"'-=+
1 • ..,.,.,,,,.
I
I:::
-1:=
I :'::""'
---"·---1
I
@El_]
[----
MMᄋM[Z[[セMᄋMᄋMᄋMMMMᄋ@ [image:63.595.96.466.83.637.2]· · · - - - - ---·
Gambar 4.13 Rancangan halaman home untuk small device (resolusi
68
Rancangan halaman untuk layar dengan resolusi セWVXーク@ ditargetkan untuk pengguna dengan perangkat tablet baik digunakan dalam posisi
portrait atau landscape, sebagian smartphone dengan posisi pengunaan
landscape. Pada rancangan ini, bagian header tidak berubah, namun pada bagian berita, artikel, kolom rektor, agenda, dan footer mengalami perubahan, yaitu menjadi satu barn grid vertikal, sehingga mengakibatkan ukuran panjang vertikal dari web bertambah. Komposisi ukuran pun mengalami perubahan, yaitu pada gambar thumbnail di
セ@
---.__ ᄋセW@
セNLLLNM
"""'-"""'"
iセ@
/°I
1:::::::
i;;;:;:,7"セ@
'I '
セNセ@
'1 · · · · - · イセLLZゥ@
Q]MセMNLLN@
1=::
j KOt,OM ROOPR,_
l"""'"Q"""'"'-"' Qセj@QセMᄋM
f'""''""flQZ]セMMMQ@
·-I
GQᄋᄋセ@ᄋセセ@;;;·-·di
セ@l セ@ ᄋᄋᄋセᄋ@ .. - Mセ@ ... . A
--
1:=-:c-;-Q」ZZZZZZZZZNNNLNLN⦅セMMMMI
---I セオセ@
l::;.;-1
I 11•.'UTAlAOi!IYA
GMセBBGMGBBGBBBB@
l"ilib"">l:l
ィ
セ]O@---
セ@
... _
I
QPセ@
iセ@ セi@
ャOᄋセQ@
イセセmョfMPN@ --1
1;:;;;-Q
ZZセセ@
. ...,,...l..<J<llfil.,....QZセセ]Z@
iセ@ i'-"'-QMBBBGBセ@QセMセ@
{BGBGBBセ}@ セセM'
Gambar 4.14 Rancangan halaman home untuk extra small device (resolusi S768px). A untuk kondisi accordion tertutup, B untuk kondisi
[image:65.595.95.459.77.613.2]70
Rancangan untuk resolusi layar :5768px ditagetkan untuk pengguna
smartphone baik untuk posisi pengunaan portrait atau landscape. Pada rancangan ini terjadi perubahan pada bagian logo dan nama universitas berubah ke posisi tengah, komposisi ukuran tulisan diperkecil, bagian header dimana menu pada header dihilangkan, namun diakomodir dengan memasukkannya kedalam bentuk tampilan accordion yang akan
muncul jika tombol representasi dari accordion tersebut disentuh. Pada bagian berita, artikel, kolom rektor, agenda, danfooter tidak mengalami perubahan signifikan, hanya ukuran dari setiap gambar diperkecil. Efek yang dihasilkan ad