Aplikasi web adalah sebuah program yang disimpan di server dijalankan dengan menggunakan
teknologi browser dan diakses melalui internet atau intranet. Aplikasi web merupakan suatu
perangkat lunak komputer yang dikodekan dalam bahasa pemrograman yang mendukung
perangkat lunak berbasis web seperti HTML, Javascript, CSS Ruby, Python, Java dan bahasa
pemograman lainnya. Ada 2 bagian pokok dalam aplikasi web, yang pertama adalah sisi
client.Client dapat mengakses aplikasi web melalui web browser seperti Internet Explorer,
Mozilla Firefox, Google Chrome, Opera dan lainnya. Sedangkan yang kedua adalah sisi server,
server merupakan perangkat komputer yang menyimpan aplikasi web beserta database server
yang akan diakses oleh client.
Fungsi web pada umumnya memberi informasi yang luas kepada pengunjung web tersebut, saat
ini media pemasaran tidak hanya media cetak, media elektronik sejenis situs juga dapat
digunakan sebagai media pemasaran dengan internet sehingga jangkauan lebih jauh dan luas.
Web application is a program saved in a server run by using browser technology and accessed
through internet or intranet. Web application is a computer software coded in programming
language which supports web based software such as HTML, Javascript, CSS Ruby, Python,
Java and other programming language. There are 2 main parts in web application, the first one is
the side of the client. Client is able to access web application through web browser, such as;
Internet Explorer, Mozilla Firefox, Google Chrome, Opera and others. The second one is the
side of the server. Server is a computer hardware which saves web application along with server
database that will be accessed by client.
The general function of web is to give broad information to the web visitors. In this era,
marketing media is not only in a form of printed media, but electronic media can also be used as
marketing media with internet to have wider range.
APLIKASI PENJUALAN ALAT MUSIK BERBASIS WEB PADA
TOKO ANGGITA MUSICCA GUITAR
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Disusun oleh:
PAULUS ALVIN YUDHA SANTOSA
095314046
PROGRAM STUDI TEKNIK INFORMATIKA
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
YOGYAKARTA
WEB BASED APPLICATION OF ANGGITA MUSICCA GUITAR
MUSIC STORE
A SARJANA KOMPUTER THESIS
Presented as Partial Fulfillment of the Requirements
To Obtain Sarjana Komputer Degree
In Informatics Engineering Study Program
By:
PAULUS ALVIN YUDHA SANTOSA
095314014
INFORMATICS ENGINEERING STUDY PROGRAM
DEPARTMENT OF INFORMATICS ENGINEERING
FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY
iii
HALAMAN MOTTO
“There’s nowhere you can be that isn’t where you are meant to be.”
v
LEMBAR PERNYATAAN PERSETUJUAN
PUBLIKASI KARYA ILMIAH UNTUK KEPENTINGAN AKADEMIS
Yang bertanda tangan di bawah ini, saya mahasiswa Universitas Sanata Dharma :
Nama : PAULUS ALVIN YUDHA SANTOSA
Nomor Mahasiswa : 095314046
Demi pengembangan ilmu pengetahuan, saya memberikan kepada Perpustakaan Universitas Sanata Dharma karya ilmiah saya yang berjudul : APLIKASI PENJUALAN ALAT MUSIK BERBASIS WEB PADA TOKO ANGGITA MUSICCA GUITAR beserta perangkat yang diperlukan (bila ada). Dengan demikian saya memberikan kepada Perpustakaan Universitas Sanata Dharma hak untuk menyimpan, me-ngalihkan dalam bentuk media lain, mengelolanya dalam bentuk pangkalan data, mendistribusikan secara terbatas, dan mempublikasikannya di Internet atau media lain untuk kepentingan akademis tanpa perlu meminta ijin dari saya maupun memberikan royalti kepada saya selama tetap mencantumkan nama saya sebagai penulis.
Demikian pernyataan ini yang saya buat dengan sebenarnya.
Dibuat di Yogyakarta Pada tanggal : 15 Januari 2016
Yang menyatakan
vi
ABSTRAK
Aplikasi web adalah sebuah program yang disimpan di server dijalankan dengan
menggunakan teknologi browser dan diakses melalui internet atau intranet. Aplikasi
web merupakan suatu perangkat lunak komputer yang dikodekan dalam bahasa
pemrograman yang mendukung perangkat lunak berbasis web seperti HTML,
Javascript, CSS Ruby, Python, Java dan bahasa pemograman lainnya. Ada 2 bagian
pokok dalam aplikasi web, yang pertama adalah sisi client. Client dapat mengakses
aplikasi web melalui web browser seperti Internet Explorer, Mozilla Firefox, Google
Chrome, Opera dan lainnya. Sedangkan yang kedua adalah sisi server, server
merupakan perangkat komputer yang menyimpan aplikasi web beserta database
server yang akan diakses oleh client.
Fungsi web pada umumnya memberi informasi yang luas kepada pengunjung web
tersebut, saat ini media pemasaran tidak hanya media cetak, media elektronik sejenis
situs juga dapat digunakan sebagai media pemasaran dengan internet sehingga
jangkauan lebih jauh dan luas.
vii
ABSTRACT
Web application is a program saved in a server run by using browser technology and
accessed through internet or intranet. Web application is a computer software coded
in programming language which supports web based software such as HTML,
Javascript, CSS Ruby, Python, Java and other programming language. There are 2
main parts in web application, the first one is the side of the client. Client is able to
access web application through web browser, such as; Internet Explorer, Mozilla
Firefox, Google Chrome, Opera and others. The second one is the side of the server.
Server is a computer hardware which saves web application along with server
database that will be accessed by client.
The general function of web is to give broad information to the web visitors. In this
era, marketing media is not only in a form of printed media, but electronic media can
also be used as marketing media with internet to have wider range.
viii
KATA PENGANTAR
Setelah penantian yang cukup menyita waktu panjang, akhirnya penulis dapat
menyelesaikan skripsi yang tidak tepat waktu ini. Penulis mengucap syukur tak
terhingga kepada Tuhan Sang Penguasa Semesta atas segalanya dari pengambilan
skripsi pertama hingga skripsi ini dapat selesai. Tidak lupa penulis juga
mengucapkan terima kasih kepada:
1. kedua orang tua tercinta atas dukungan materi dan moral serta doa yang tak
henti mengalir Ibu Wenefrida Rui Nastiti dan Ayah Albertus Nugroho
Santoso (†);
2. Adik terkasih atas perhatian dan semangat;
3. Keluarga besar eyang Desiderius Soekoyo dan eyang Antonius Soehari atas
perhatian dan dukungan;
4. Ibu Paulina Heruningsih Prima Rosa, S.Si., M.Sc. selaku dekan;
5. Ibu Srihartati Wijono, S.Si., M.Kom. atas pendampingan dan bimbingan serta
selaku dosen pembimbing skripsi;
6. Bapak Albert Agung Hadiatma, S.T., M.T. selaku ketua penguji;
7. Bapak Iwan Binanto, M.Cs selaku penguji;
8. keluarga besar UKM Musik Sexen Sanata Dharma dan sedulur kantin
Realino atas dukungan, hiburan dan kegembiraan ;
9. teman-teman Rockstar Studio atas dukungan, sekolah malam, pengalaman
ix
10.teman-teman grup WhatsApp TI ‘09 atas kegilaan bersama; 11.teman-teman kos Bapak Winarno atas waktu bersama;
12.teman-teman kos IJO atas waktu bersama,
13.Tessa Gita Puspita atas dukungan, kebersamaan, serta cinta yang diberikan;
14.teman-teman angkatan 2009 Teknik Informatika Sanata Dharma;
15.Hary Sulistyo atas motivasi dan dukungan;
16.Serta pihak-pihak yang tidak bisa penulis sebutkan karena keterbatasannya.
Akhir kata semoga skripsi ini dapat bermanfaat bagi kemajuan ilmu pengetahuan
nusa dan bangsa.
Yogyakarta, 28 September 2015
Penulis,
x
DAFTAR ISI
HALAMAN PERSETUJUAN i
HALAMAN PENGESAHAN ii
HALAMAN MOTTO iii
PERNYATAAN KEASLIAN KARYA iv
ABSTRAK v
ABSTRACT vii
KATA PENGANTAR viii
DAFTAR ISI x
DAFTAR GAMBAR xiii
BAB I 1
1.5. Sistematika Penulisan 3
BAB II 5
LANDASAN TEORI 5
2.1. Definisi Aplikasi 5
2.1.1Sistem 5
xi
2.1.3 Sistem Informasi 6
2.1.4 Aplikasi Berbasis Web 7
2.1.4.1 Internet 8
2.1.4.2 World Wide Web (WWW) 8
2.1.4.3 Browser 9
2.1.4.4 Hyper Teks Transfer Protocol (HTTP) 9
2.1.5 Wordpress 9
2.2. Rekayasa Perangkat Lunak 11
2.3. FAST (Frame for the Application of System Thinking) 13
BAB III 16
3.1. Definisi Ruang Lingkup 16
3.1.1 Analisa Ruang Lingkup 16
3.1.2 Gambaran Sistem Baru 17
3.2. Analisa Masalah 19
3.3. Analisa Kebutuhan Sistem 19
3.3.1 Use Case Diagram 21
3.3.1.1 Use Case Narasi 22
3.4. Logical Design 37
3.4.1 Pemodelan Proses (DFD) 37
3.4.1.1 Pemodelan Data 45
3.4.1.2 Perancangan Antar Muka 45
3.5 Desain Fisik dan Integrasi 54
3.5.1 Pemakaian Wordpress 54
xii
3.5.2 Desain Database 57
BAB IV 58
IMPLEMENTASI & PENGUJIAN 58
4.1. Tampilan Situs Anggita Musicca Guitar 58
4.1.1 Halaman User 58
4.1.2 Halaman Admin 69
4.1.3 Pengujian Aplikasi 72
4.1.4 Kekurangan Sistem 72
4.1.5 Kelebihan Sistem 72
4.2. Uji Coba Sistem 73
BAB V 76
SIMPULAN DAN SARAN 76
5.1. Simpulan 76
5.2. Saran 76
DAFTAR PUSTAKA 77
xiii
DAFTAR GAMBAR
Gambar 3.1 : Use Case Diagram Subsistem User/Member 21
Gambar 3.2 : Use Case Diagram Subsistem Administrator 22
Gambar 3.3 : Diagram Konteks 37
Gambar 3.4 : Diagram Berjenjang SI Anggita Musicca Guitar 37
Gambar 3.5 : Diagram Berjenjang Subsistem Administrator 38
Gambar 3.6 : Diagram Berjenjang Subsistem User/Member 39
Gambar 3.7 : DFD Level 1 Subsistem Administrator 40
Gambar 3.8 : DFD Level 1 Subsistem User/Member 41
Gambar 3.9. DFD Level 2 Proses 1.2 42
Gambar 3.10. DFD Level 2 Proses 1.3 43
Gambar 3.11. DFD Level 2 Proses 2.2 43
Gambar 3.12. DFD Level 2 Proses 2.3 44
Gambar 3.13. Diagram ER 45
Gambar 3.14. Disain Halaman Home 46
Gambar 3.15. Disain Halaman Menu Produk 46
Gambar 3.16. Disain Halaman Menu Produk Perlengkapan 47
Gambar 3.17. Disain Halaman Menu Produk Perlengkapan Cajon 47
Gambar 3.18. Disain Halaman Menu Produk Perlengkapan Gitar 48
Gambar 3.19. Disain Halaman Menu Produk Perlengkapan Violin 48
Gambar 3.20 Disain Halaman Menu Produk Alat Musik 49
xiv
Gambar 3.22. Disain Halaman Menu Produk Alat Musik Gitar 50
Gambar 3.23. Disain Halaman Menu Produk Alat Musik Violin 50
Gambar 3.24. Disain Halaman Menu Gitar Custom 51
Gambar 3.25. Disain Halaman Menu Softcase Custom 51
Gambar 3.26. Disain Halaman Menu Softcase Custom Gitar Akustik 52
Gambar 3.27. Disain Halaman Menu Softcase Custom Gitar Elektrik 52
Gambar 3.28. Disain Halaman Menu Service Gitar 53
Gambar 3.29. Disain Halaman Menu Forum Diskusi 53
Gambar 3.30. Disian Halaman Menu Kontak 54
Gambar 3.30 Disain Darabase 57
Gambar 4.1. Halaman Home 58
Gambar 4.2. Halaman Menu Produk 59
Gambar 4.3. Halaman Menu Produk Perlengkapan Cajon 60
Gambar 4.4. Halaman Menu Produk Perlengkapan Gitar 60
Gambar 4.5. Halaman Menu Produk Perlengkapan Violin 61
Gambar 4.6. Halaman Menu Produk Alat Musik Cajon 61
Gambar 4.7. Halaman Menu Produk Alat Msuik Gitar 61
Gambar 4.8. Halaman Menu Produk Alat Musik Violin 62
Gambar 4.9. Halaman Menu Produk Menu Gitar Custom 62
Gambar 4.10. Halaman Menu Softcase Custom Gitar Akustik 63
Gambar 4.11. Halaman Menu Softcase Gitar Elektrik 63
Gambar 4.12. Halaman Menu Service Gitar 64
Gambar 4.13. Halaman Menu Forum Diskusi 65
xv
Gambar 4.15 .Halaman Daftar Pembelian (Keranjang) 66
Gambar 4.16. Halaman Pembelian 67
Gambar 4.17. Halaman Formulir Pembelian 67
Gambar 4.18. Halaman Formulir Pembelian (2) 68
Gambar 4.19. Halaman Formulir Pembelian (3) 68
Gambar 4.20. Halaman Administrator 69
Gambar 4.21. Halaman Produk Administrator 70
Gambar 4.22. Halaman Topics Forum Diskusi 70
Gambar 4.23. Halaman Replies Forum Diskusi 71
Gambar 4.24. Halaman Order / Pembelian 71
1
BAB I
Pendahuluan
1.1 Latar Belakang
Perkembangan teknologi informasi yang sangat pesat belakangan ini
mempengaruhi perubahan dalam berbagai aspek dalam kehidupan. Tidak bisa
dipungkiri bahwa internet mempunyai peranan penting dalam berbagai aspek,
baik itu aspek ekonomi, pendidikan, politik, maupun sosial. Dengan
berkembangnya teknologi informasi banyak perusahaan yang memakai
teknologi internet sebagai sarana memperluas pemasaran, termasuk toko yang
bergerak di bidang alat musik.
Anggita Musicca Gitar adalah toko yang menjual berbagai alat musik
khususnya akustik untuk keperluan pribadi maupun keperluan studio musik.
Dalam perkembangan sampai saat ini mengalami peningkatan yang sangat
pesat dalam menjual alat musik. Hal ini menyebabkan semakin banyak
informasi yang harus ditangani, mulai dari update stock barang, update
barang baru dan pemberian informasi barang baru. Saat ini stock dan
informasi hanya dilakukan sebatas media sosial seperti facebook dan twitter.
Dengan adanya masalah di atas, maka dibuat suatu Aplikasi penjualan
2
Anggita Musicca Gitar dapat mengiklankan lewat media web dengan efisien
dan dapat di akses oleh banyak orang. Aplikasi ini akan mempermudah
dalam penjualan alat musik dan penjualan perlengkapan alat musik. Dengan
penggunaan sitem informasi yang memanfaatkan internet, diharapkan
pemasaran alat musik menjadi lebih luas serta tidak terbatas waktu dan
konsumen tidak harus datang ke toko.
1.2. Rumusan Masalah
Bagaimana aplikasi berbasis web untuk penjualan alat musik dan
penjualan perlengkapan alat musik dapat memudahkan user?
1.3. Tujuan
1. Membuat aplikasi penjualan alat musik dan penjualan perlengkapan alat
musik berbasis web.
2. Manfaat hasil dari karya ilmiah ini diharapkan dapat memberikan kontribusi
dalam pengembangan situs toko online yang kinerjanya bisa diandalkan.
1.4. Batasan Masalah
1. Aplikasi ini tidak menangani manajerial laporan.
3
1.5. Sistematika Penulisan
Adapun sistematis penulisan yang digunakan sebagai berikut:
BAB 1 PENDAHULUAN
Menjelaskan mengenai latar belakang timbulnya masalah, bagaimana
menyelesaikan masalah tersebut beserta batasan-batasan masalahnya. Dalam
bab ini juga memuat tujuan dan penelitian yang dilakuakan, serta diuraikan
juga sistematis penulisan agar dapat lebih mudah dipahami.
BAB 2 LANDASAN TEORI
Bab ini berisi penjelasan tentang teori yang digunakan untuk
membangun sistem.
BAB 3 METODOLOGI PENELITIAN
Menjelaskan tentang analisis dari permasalahan yang ada, serta
menjelaskan tentang rancangan sistem yang akan di buat.
BAB 4 ANALISIS DAN PEMBAHASAN
Bab ini berisi tentang penyajian dan pembahasan hasil
4
BAB 5 KESIMPULAN DAN SARAN
Bab ini berisi tentang kesimpulan pegujian/ penelitian dan juga berisi
5
BAB II
Landasan Teori
2.1Definisi Aplikasi
2.1.1 Sistem
Sistem adalah suatu pengorganisasian yang saling berinteraksi,
saling tergantung dan integrasi dalam kesatuan variabel atau komponen
(Lucas, 1992).
Suatu sistem mempunyai karakteristik atau sifat yang tertentu, yaitu
mempunyai komponen-komponen, batasan sistem, lingkungan luar
sistem, penghubung, masukan, keluaran dan tujuan.
2.1.2 Informasi
Informasi adalah hasil dari pengolahan data yang di olah menjadi
bentuk yang berguna dan lebih berarti bagi penerimanya yang
menggambarkan kejadian nyata yang digunakan untuk pengambilan
keputusan (Jogiyanto, 1999). Data adalah representasi dari dunia nyata
yang mewakili suatu objek seperti manusia, hewan, peristiwa, konsep,
keadaan yang direkam dalam angka, huruf, simbol, gambar, bunyi atau
6
2.1.3 Sistem Informasi
Aplikasi adalah suatu sistem di dalam suatu organisasi yang
mempertemukan kebutuhan pengolahan transaksi harian, yang
mendukung operasi, bersifat manajerial dan kegiatan strategi dari suatu
organisasi dan menyediakan pihak luar tertentudengan laporan-laporan
yang diperlukan (Jogiyanto, 1999). Aplikasi terdiri dari komponen yang
lebih dikenal dengan istilah blok bangunan (block building), yang terdiri
dari enam blok yang saling membentuk satu kesatuan untuk mencapai
tujuan. Komponen blok bangunan Aplikasi tersebut adalah:
1. Blok Masukan (input block)
Input mewakili data yang masuk ke dalam Aplikasi. Input disini
termasuk metode dan media untuk menangkap data yang akan
diproses di dalam Aplikasi.
2. Blok Model (model block)
Blok ini terdiri dari kombinasi prosedur, logika dan model
matematika yang akan memanipulasi input data yang tersimpan di
basis data dengan cara yang sudah tertentu untuk menghasilkan
keluaran yang diinginkan.
3. Blok Keluaran (output block)
Produk dari sitem informasi adalah keluaran yang merupkan
informasi yang berkualitas dan dokumentasi yang berguna untuk
7
4. Blok Teknologi (technologi block)
Teknologi merupakan tool box dalam Aplikasi. Teknologi digunakan
untuk menerima input, menjalankan model, menyimpan dan
mengakses data, menghasilkan dan mengirimkan keluaran dan
membantu pengendalian dari sistem secara keseluruhan.
5. Blok Basis Data (database block)
Basis data merupakan kumpulan dari data yang saling berhubungan
satu dengan yang lain, tersimpan di perangkat keras komputer, dan
dipergunakan pernagkat lunak untuk memanipulasinya.
6. Blok Kendali (controls block)
Blok kendali diperlukan untuk dirancang dan diterapkan untuk
meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah
atau bila terlanjur terjadi kesalahan masih bisa diatasi.
2.1.4 Aplikasi Berbasis Web
Aplikasi berbasis web adalah Aplikasi yang memanfaatkan secara
maksimal kegunaan dari komputer dan jaringan komputer yang berfungsi
sebagai penyebar informasi untuk kepentingan tertentu.
Aplikasi berbasis web adalah suatu Aplikasi yang dapat berjalan
pada platform jaringan, baik secara internet maupun intranet, sehingga
8
lanjut pada aplikasi Aplikasi. Pada konsep arsitektur client-server,
beberapa program aplikasi dapat bertindak sebagai server (penyedia
informasi), sementara program aplikasi yang lain dapat bertindak sebagai
client (penerima informasi).
2.1.4.1 Internet
Internet pada dasarnya merupakan kumpulan dari jaringan
yang ada di seluruh dunia. Internet juga dapat diartikan sebagai
kumpulan web server yang tersebar di seluruh dunia dan dapat
digunakan bersama, yang dikelola oleh perorangan, perusahaan
maupun pelayanan internet. Internet bermanfaat sebagai tempat
untuk mendapatkan dan member informasi yang tersedia untuk
publik.
2.1.4.2 World Wide Web (WWW)
World Wide Web (WWW) adalah jaringan beribu-ribu
komputer yang dikategorikan menjadi dua yaitu client dan server
dengan menggunakan software khusus membentuk jaringan yang
9
2.1.4.3 Browser
Browser adalah software yang digunakan untuk
menampilkan informasi dari web server (Sutarman, 2003). Suatu
browser mengambil sebuah web page dari web server dengan
request, sebuah request berisi HTTP standat yang berisi sebuah
alamat untuk ditampilkan, dengan membaca instruksi tersebut.
Instruksi yang paling umum untuk menampilkan disebut degan
tag HTML.
2.1.4.4 Hyper Teks Transfer Protocol (HTTP)
HTTP adalah suatu protokol yang menentukan aturan yang
perlu diiikuti oleh web browser dalam menyediakan dokumen
yang diminta web browser. Protokol ini merupakan protokol
standar yang digunakan untuk mengakses dokumen HTML
(Sutarman, 2003).
2.1.5 Wordpress
Wordpress adalah sebuah aplikasi sumber terbuka (open source)
yag digunakan sebaga mesin blog dengan bahasa pemograman PHP dan
basis data MySQL PHP dan MySQL, keduaya merupakan perangkat
lunak sumber terbuka (open source software). Selain sebagai blog,
10
Management System) karena kemampuan untuk dimodifikasi dan
disesuaikan dengan kebutuhan penggunanya.
Piranti lunak inti Wordpress dikembangkan oleh ratusan
sukarelawan. Ketika ingin mendapatkan lebih banyak kegunaan pluggin
dan tema yang tersedia untuk mengubah situs menjadi apa yang
dibutuhkan.
Wordpress sendiri dibedakan menjadi 2, yaitu:
1. Wordpress.com
Merupakan situs hosting yang memberikan fasilitas
kepada para penggunanya untuk menggunakan produk mereka
berupa aplikasi wordpress secara gratis, ataupun berbayar jika
menginginkan domain tanpa ada imbuhan domain
wordpress.com.
2. Wordpress.org
Merupakan versi open source dari aplikasi wordpress.com
atau wordpress offline. Para pengguna wordpress ini bias
dengan bebas merubah dan menambah aplikasi yang sudah
ada. Untuk kepentingan pengembangan maka aplikasi open
source sangat dibutuhkan, dengan begitu maka aplikasi yang
11
2.2 Rekayasa Perangkat Lunak
Rekayasa pernagkat lunak merupakan tahapan-tahapan kegiatan yang
bertujuan untuk mencapai:
1. Pengoptimalan sumber daya (biaya, personil maupun peralatan).
2. Pembangunan perangkat lunak yang sesuai dengan jadwal.
3. Pemeliharaan perangkat lunak yang lebih mudah.
4. Hasil yang memuaskan Konsumen.
Terdapat empat tahapan rekayasa perangkat lunak, yaitu:
a. Pengumpulan Kebutuhan
Tahapan dasar yang digunakan oleh pengembang untuk
mengumpulkan seluruh informasi yang akan dikelola dalam suatu
perangkat lunak. Informasi-informasi yang dibutuhkan pengembang
adalah informasi yang dinilai bermanfaat atau yang di butuhkan seorang
user.
b. Analisa Sistem
Yaitu tahapan pembuatan pemodelan system dalam bentuk diagram,
antara lain:
1. Diagram Konteks
Diagram konteks adalah diagram yang menggunakan hubungan
input atau output sistem dengan kesatuan luar.
2. DFD
12
a. DFD Fisik
DFD fisik lebih menekankan pada bagaimana jalannya proses
dari sistem yang diterapkan. Proses sistem yang ada akan lebih
mudah untuk digambarkan dan dikomunikasikan kepada
pemakai sistem, sehingga pengembang akan mudah
memperoleh gambaran jelas bagaimana sistem bekerja.
b. DFD Logika
Lebih menekankan pada proses-proses apa yang terdapat pada
sistem, biasanya hanya proses-proses secara komputer saja.
3. Perancangan
1. Perancangan Data
Perancangan data berupa perancangan tabel-tabel yang akan
berpengaruh bagi perangkat lunak. Perangkat ini sudah mulai
mendefinisikan tabel-tabel database secara terperinci antara
lain field-field apa saja yang digunakan dalam perangkat
lunak, tipe data dari field yang digunakan.
2. Perancangan Arsitektual
Suatu desain yang mempresentasikan hasil analisa sistem ke
dalam modul-modul (modularity). Perancangan arsitektur
meliputi:
a. Pembuatan DFD rinci
13
c. Pembuatan struktur modul
3. Perancangan Antarmuka Pemakai
Perancangan antarmuka pemakai meliputi beberapa hal, yaitu:
a. Perancangan struktur menu
Perancangan menu-menu yang akan ditampilkan dalam
suatu sistem, missal menu-menu yang akan digunakan
oleh admin.
b. Perancangan jendela-jendela yang ditampilkan
Merancang tata letak jendela aplikasi yang ingin
ditampilkan.
4. Implementasi
Dalam tahapan ini pengembang mulai membuat suatu
aplikasi penyedia model bangunan rumah
menggunakan ASP dengan menggunakan SQL Server
sebagai databasenya. Pengkodean ini disesuaikan
dengan diagram yang telah dibuat, tabel-tabel yang
telah dirancang maupun struktur dari modul.
2.3 FAST (Framework for the Application of System Thinking)
Terdapat enam tahapan dalam metode FAST(Whitten, 2001), yaitu:
a. Scope definition (definisi ruang lingkup) yang di dalamnya
14
sistem yang dianalisa. Fase ini meliputi gambaran sistem yang
ada saat ini dan problem statement yang didefinisikan sebagai
PIECES (Performance, information, economic, Control, Problem
and Service).
b. Problem Analysis, merupakan tahap analisa masalah yang ada.
Dari analisa masalah akan dapat diketahui layak tidaknya sebuah
sistem baru dibangun. Fase ini meliputi: PIECES Cause Efect
Analysis dan System Improvement Objective, serta gambaran
sistem yang baru.
c. Requirements Analysis, merupakan tahap analisa kebutuhan. Perlu
ada pendekatan kepada user untuk mengetahui apa yang mereka
butuhkan atau yang nereka inginkan terhadap sistem yang baru.
Fase ini meliputi: use-case diagramdan use-case narrative.
d. Logical Design (analisis terstruktur), merupakan tahap untuk
menterjemahkan kebutuhan user kedalam sistem model atau
desain secara logika. Fase ini meliputi: diagram konteks, diagram
berjenjang, Data Flow Diagram(DFD), dan desain data model.
e. Physical Design and Integration, merupakan tahap
menterjemahkan kebutuhan user kedalam sistem secara fisik
berdasarkan rancangan yang telah ada. Output berupa design of
15
f. Construction and Testing, merupakan tahap untuk
mengimplementasikan sistem sesuai dengan rancangan yang telah
dibuat, kemudian menguji hasil implementasi sistem tersebut
untuk dapat menemukan kesalahan-kesalahan yang mungkin
16
BAB III
Analisa
3.1 Definisi Ruang Lingkup
Analisa sistem saat ini merupakan proses untuk menganalisa sistem
yang sudah ada saat ini pada Anggita Musicca Gitar. Sistem yang ada saat ini
adalah menggunakan media sosial sebagai media promosi. Konsumen harus
datang ke toko untuk melakukan pemesanan dan pembayaran.
Analisa sistem dilakukan dengan menggunakan dua proses cara
menganalisa. Analisa yang pertama yaitu proses menganalisa berdasarkan ruang
lingkup dimana permasalahan tersebut berada, sedangkan analisa yang kedua
yaitu proses untuk menganalisa sebab akibat yang timbul dari permasalahan
yang telah teridentifikasi pada analisa ruang lingkup.
3.1.1 Analisa Ruang Lingkup
Berikut adalah analisa permasalahan yang timbul di toko Anggita
Musicca Gitar mengenai media promosi dan sistem penjualan, dengan
17
Informasi yang didapatkan mengenai toko Anggita Musicca Gitar
berasal dari media sosial, sedangkan untuk menanyakan harga barang
dan detail barang pembeli harus datang ke toko.
c. Economic
Pembeli harus datang ke toko untuk melihat apakah barang yang
diinginkan masih ada stok atau tidak, karena daftar barang tidak
tersedia di media sosial.
d. Control Problem
Tidak ada control problem.
e. Efficiency
Karena sistem lama masih menggunakan media sosial,
mengakibatkan pembeli tidak bisa memilih barang apa saja yang bisa
di beli.
f. Service
Tidak adanya layanan bagi pembeli untuk mengetahui setiap barang
18
3.1.2 Gambaran Sistem Baru
Sistem yang dibangun adalah Aplikasi Penjualan Anggita Musicca
Gitar Berbasis Web, meliputi pencarian alat musik yang dibutuhkan oleh
pelanggan melalui internet. Untuk melakukan pencarian barang dan
pembelian barang pelanggan harus melalui tahap berikut:
a. Mencari dan membeli barang
Pelanggan mencari, membeli dan memesan alat musik
berdasarkan kategorinya, seperti: gitar akustik, gitar bass,
violin cajoon dan lain-lain.
b. Memesan barang
Apabila pelanggan telah menemukan alat musik yang dicari
dan akan melakukan pembelian, data barang yang dipilih akan
dikirim ke email pemilik toko disertai alamat lengkap
pelanggan.
c. Melakukan konfirmasi pembayaran
Setelah melakukan pembayaran dengan transfer, pelanggan
melakukan konfirmasi pembayaran dengan cara mengirim
19
3.2 Analisa Masalah
Analisa masalah sistem untuk membangun aplikasi berbasis web pada
toko musik Anggita Musicca Guitar. Sistem yang ada saat ini menggunakan
media sosial dan akan dikembangkan dengan wordpress menjadi aplikasi
berbasis web agar pelanggan maupun admin dengan mudah melihat, mencari,
membeli, maupun meng-update barang pada aplikasi berbasis web Anggita
Musicca Guitar.
3.3 Analisa Kebutuhan Sistem
1. User (pelanggan)
Fasilitas-fasilitas yang akan diberikan kepada pelanggan untuk
memudahkan dalam mencari, memilih dan memesan barang sebagai
berikut:
a. Fasilitas Komentar
Fasilitas ini berguna untuk menulis ataupun membalas dan
melihat komentar-komentar diskusi yang ditulis pelanggan
lain.
b. Fasilitas Lihat Barang
Fasilitas ini berguna untuk melihat barang apa saja yang
tersedia pada Aplikasi.
20
Fasilitas ini berguna untuk membeli barang yang
diinginkan pelanggan.
2. Admin
Fasilitas yang tersedia untuk admin adalah:
a. Fasilitas Kelola Barang
Fasilitas ini berguna untuk mengubah, menambah dan
menghapus data barang
b. Fasilitas Kelola Komentar Diskusi
Fasilitas ini berguna untuk membuat topik, membalas
21
3.3.1 Use Case Diagram
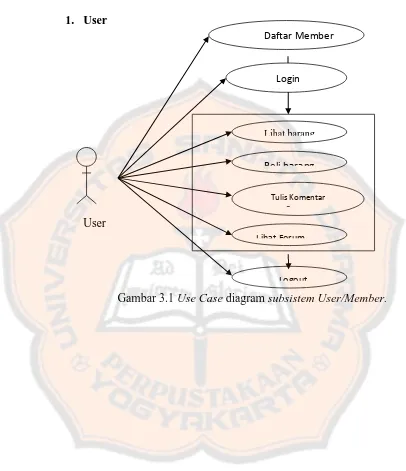
1. User
User
Gambar 3.1 Use Case diagram subsistem User/Member. Lihat barang
Beli barang
Tulis Komentar Forum
Lihat Forum
Login
Logout
22
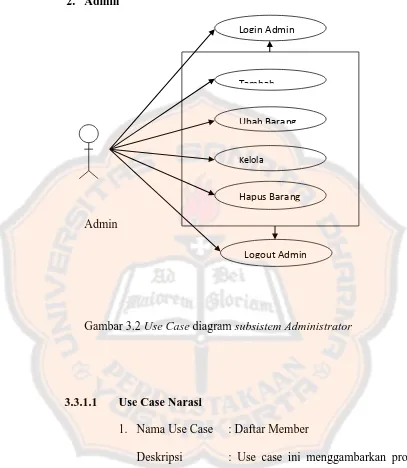
2. Admin
Admin
Gambar 3.2 Use Case diagram subsistem Administrator
3.3.1.1 Use Case Narasi
1. Nama Use Case : Daftar Member
Deskripsi : Use case ini menggambarkan proses
daftar menjadi member untuk masuk kedalam sistem.
Kondisi awal : Pelanggan membuat akun dengan
username dan password.
Tambah Login Admin
Ubah Barang
Hapus Barang
Kelola
23
Trigger : Use Case ini digunakan pelanggan yang ingin
menjadi member.
Kesimpulan : Use case ini berhenti apabila pelanggan telah
berhasil keluar dari kehalaman menu utama sistem.
Batasan Implementasi : Member berhasil keluar dari sistem.
Aksi Aktor Respon Sistem
Step 1: user memilih daftar
member / login
Step 2: Sistem akan menampilkan
menu login/ daftar member
Step 3: Member memasukkan data
diri beserta username dan
password yang akan dipakai.
Step 4: Member menekan tombol
“Oke”
Step 5: Sistem akan cek validasi
username dan password
Step 6: Sustem akan menampilkan
pesan konfirmasi pendaftaran
24
2. Nama Use Case : Login member
Deskripsi : Use case ini menggambarkan proses
masuk kedalam halaman sistem.
Kondisi awal : Member telah memiliki username dan
password.
Trigger : Use case ini digunakan saat member
ingin masuk kedalam halaman sistem.
Aksi Aktor Respon Sistem
Step 1: Member membuka
halaman LOGIN
Step 2: Sistem meminta
member untuk memasukkan
username dan password
Step 3: Member
memasukkan username dan
password
Step 4: Member menekan
tombol LOGIN
Step 5 : Sistem mengecek
validasi username dan
25
Step 6: Sistem masuk ke
halaman utama Member
Kesimpulan : Use case ini berhenti apabila member
telah berhasil masuk kehalaman menu utama sistem
Batasan Implementasi : Hanya dapat diakses oleh member
yang memiliki username dan password
3. Nama Use Case : Logout Member
Deskripsi : Use case ini menggambarkan proses
keluar dari sistem
Kondisi awal : Member telah melalui proses LOGIN
Trigger : Use case ini digunakan saat member
ingin keluar dari halaman sistem
Aksi Aktor Respon Sistem
Step 1: Member memilih
26
4. Nama Use Case : Lihat barang
Deskripsi : Use case ini merupakan halaman awal
dimana user dapat melihat barang yang dijual di Anggita
Musicca Gitar.
Kondisi awal : User sudah masuk ke alamat web
Lapak Indie Musik.
Trigger : Usecase digunakan untuk melihat
barang yang di jual di Lapak Indie Musik.
Kesimpulan : Use case ini berhenti saat user memilih
menu lain.
Batasan Implementasi : Sistem selesai dibangun dan dapat
diakses.
5. Nama Usecase : Beli Barang
Aksi Aktor Respon Sistem
Step 1: user memilih menu
“Produk” untuk melihat barang
yang dijual
Step 2: Sistem akan menampilkan
menu “Produk” dengan
menampilkan data barang yang
27
Deskripsi : Usecase ini digunakan untuk
membeli barang sesuai dengan
keinginan pelanggan.
Kondisi awal : Pelangan sudah masuk ke
menu utama dan memilih
produk.
Trigger : Usecase ini digunakan untuk
melakukan pembelian barang.
Aksi Aktor Respon Sistem
Step 1: User memilih menu
produk
Step 2: Sistem menampilkan
detail produk
Step 3: User menekan
tombol beli (gambar
keranjang)
Step 4: Sistem menampilkan
halaman produk pembelian
Step 5: User melakukan
28
dengan menekan tombol
proceed to checkout
Step 6: Sistem memproses
dan akan menampilkan total
pembelian dan halaman
pengisian data user dari
nama, alamat hingga alamat
email sebagai.
Step 7: Setelah mengisi data
pembelian dengan lengkap,
user dapat mengakhiri
proses pembelian dengan
menekan tombol Place
Order
Step 8: Sistem akan
menyimpan data user dan
menampilkan Order Detail
dan Customer Detail yang
sudah tersimpan, proses
pmbelian selesai.
29
Kesimpulan : Usecase ini akan berhenti
apabila user menekan tombil
lain atau proses beli barang
berhasil.
Batasan Implementasi : Sistem selesai dibangun dan
dapat diakses.
6. Nama Usecase : Lihat Komentar
Deskripsi : Usecase ini digunakan untuk
melihat komentar dari
pelanggan lain.
Trigger : Usecase ini digunakan saat
user ingin melihat komentar
Aksi Aktor Respon Sistem
Step 1: User memilih menu
“Forum Diskusi”
Step 2: Sistem menampilkan
halaman “Forum Diskusi”
Kesimpulan : Sistem akan menampilkan
30
Batasan Implementasi : Menampilkan semua topik
dan komentar.
7. Nama Usecase : Tulis Komentar
Deskripsi : Usecase ini menggambarkan
proses user menulis komentar.
Trigger : Usecase ini digunakan
apabila user akan menulis
komentar.
Aksi Aktor Respon Sistem
Step 1: User menulis pada
forum diskusi
Step 2: User menekan
tombol “Submit”
Step 3: Sistem memproses
dan menyimpan data
komentar
Step 4: Sistem menampilkan
31
Kesimpulan : Usecase ini digunakan untuk
menulis komentar.
Batasan Implementasi : Harus dapat menyimpan data
komentar.
8. Nama Usecase : Tambah Barang
Deskripsi : Usecase ini menggambarkan
proses enambahan data barang
baru pada sistem.
Trigger : Usecase ini digunakan untuk
menambah barang baru.
Aksi Aktor Respon Sistem
Step 1: Admin memilih
menu “add product”
Step 2: Sistem
menampilakan halaman
tambah barang
Step 3: Admin menambah
data barang dengan mengisi
field yang ada di halaman,
keterangan, detail produk
32
Step 4: Admin menekan
button “Save”
Step 5: Sistem memproses
dan akan menampilkan
pesan berhasil
Kesimpulan : Usecase ini berhenti saat
admin berhasil menambah
data barang atau keluar dari
halaman.
Batasan Implementasi : Dapat menyimpan data
barang.
9. Nama Usecase : Ubah Barang
Deskripsi : Usecase ini menggambarkan
proses ubah barang.
Trigger : Usecase ini digunakan untuk
mengubah data barang
Aksi Aktor Respon Sistem
Step 1: Admin memilih
data yang akan diubah
33
Step 2: Sistem
menampilkan detail data
barang
Step 3: Admin mengubah
data barang dan menekan
tombol “save”
Step 4: Sistem memproses
pengubahan data barang
dan menampilkan pesan
berhasil
Kesimpulan : Usecase akan berhenti
jika data barang berhasil diubah dan disimpan.
Batasan Implementasi : Data barang yang tersimpan
harus dapat diubah.
10.Nama Usecase : Hapus Barang
Deskripsi : Usecase ini
menggambarkan proses hapus barang.
Trigger : Usecase ini digunakan untuk
menghapus data barang.
Aksi Aktor Respon Sistem
34
barang yang akan di hapus
pada “product”
Step 2: Sistem
menampilkan data barang
Step 3: Admin mencari
data barang yang akan di
hapus
Step 4: pilih data yang di
hapus dan tekan tombol
“trash”
Step 5: Sistem memproses
data yang dihapus dan
menampilkan pesan
berhasil
Step 5: user menekan
“Save”
Kesimpulan : Usecase ini berhenti
jika data berhenti jika data berhasil dihapus.
Batasan Implementasi : harus dapat menghapus data
35
11.Nama Usecase : Kelola Komentar
Deskripsi : Usecase ini
menggambarkan proses untuk menampilkan atau
menghapus komentar pada forum diskusi.
Trigger : Usecase ini digunakan
untuk menampilkan atau menghapus komentar.
Aksi Aktor Respon Sistem
Step 1: Admin masuk ke halaman
“Forum Diskusi”
Step 2: Sistem akan menampilkan
halaman “Forum Diskusi”
Step 3: Admin dapat menghapus
komentar dengan memilih
komentar yang akan di hapus dan
menekan tombol “Trash”
Step 4: Sistem menampilkan
halaman “Forum Diskusi”
Kesimpulan : Usecase ini berhenti
36
Batasan Implementasi : Hanya dapat diakses oleh
admin dan harus dapat menampilkan dan meghapus
37
3.4 Logical Design
3.4.1 Pemodelan Proses (DFD / Data Flow Diagram)
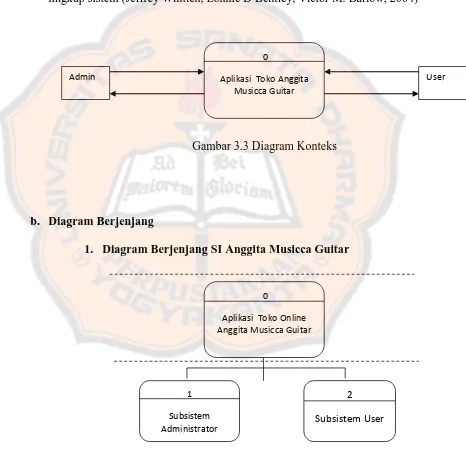
a. Diagram Konteks
Diagram konteks adalah model proses untuk mendokumentasikan
lingkup sistem (Jeffrey Whitten, Lonnie D Bentley, Victor M. Barlow, 2004)
Gambar 3.3 Diagram Konteks
b. Diagram Berjenjang
1. Diagram Berjenjang SI Anggita Musicca Guitar
Gambar 3.4 Diagram Berjenjang SI Anggita Musicca Gitar
0
Aplikasi Toko Anggita Musicca Guitar
Admin User
0
Aplikasi Toko Online Anggita Musicca Guitar
2
Subsistem User
38
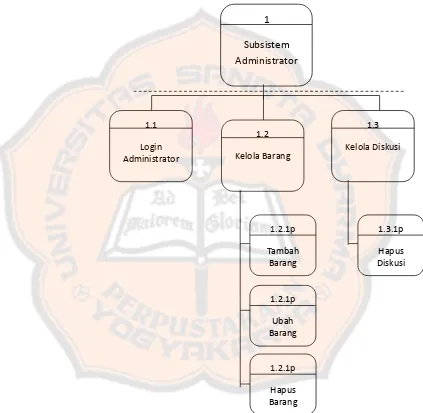
2. Diagram Berjenjang Subsistem Administrator
Gambar 3.5 Diagram Berjenjang Subsistem Administrator.
39
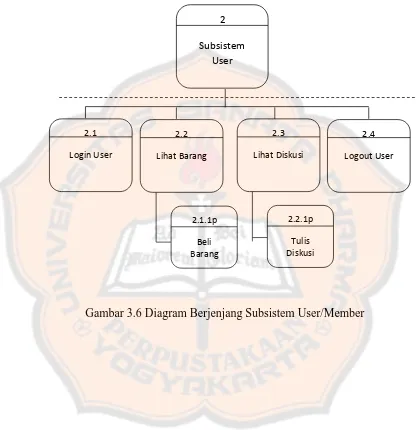
3. Diagram Berjenjang Subsistem User
Gambar 3.6 Diagram Berjenjang Subsistem User/Member
2
Subsistem
User
2.2 Lihat Barang
2.1.1p Beli Barang
2.3 Lihat Diskusi
2.2.1p Tulis Diskusi 2.1
Login User
40
c. DFD Level
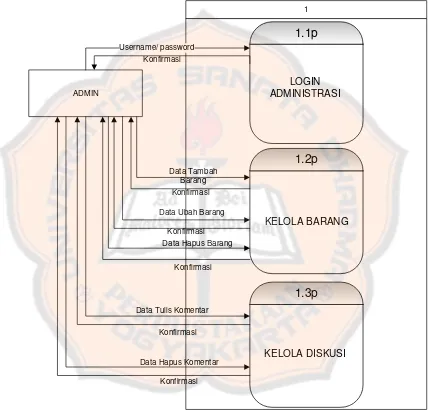
1. DFD Level 1 Subsistem Administrator
1
41
2. DFD Level 1 Subsistem User
2
USER
Data Cari Barang
Data Barang Data Beli Barang
Konfirmasi
Lihat Forum Diskusi Data Lihat Forum Diskusi Data Tulis
Diskusi Konfirmasi
2.1p
LIHAT BARANG
2.2p
LIHAT FORUM DISKUSI
42
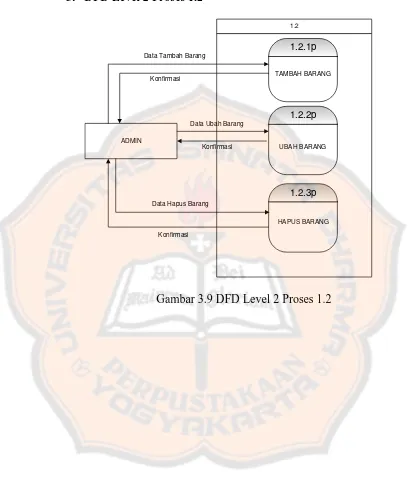
3. DFD Level 2 Proses 1.2
1.2
ADMIN
Data Tambah Barang
Konfirmasi
Data Ubah Barang
Konfirmasi
Data Hapus Barang
Konfirmasi
1.2.1p
1.2.2p
1.2.3p
TAMBAH BARANG
UBAH BARANG
HAPUS BARANG
43
Gambar 3.10 DFD Level 2 Proses 1.3
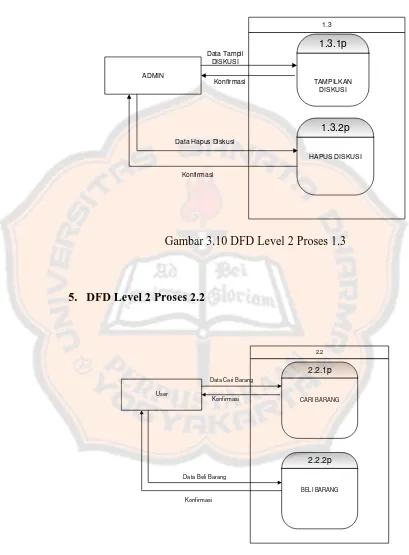
5. DFD Level 2 Proses 2.2
44
6. DFD Level 2 Proses 2.3
2.3
User Data Tulis Diskusi
Konfirmasi Data Diskusi
2.3.1p
TULIS DISKUSI
45
3.4.1.1 Pemodelan Data
wp_comment
Gambar 3.13 Diagram ER
3.4.1.2 Perancangan Antar Muka
3.4.1.2.1 User / pelanggan
Beberapa desain antar muka yang akan di rancang untuk
46
1. Halaman Awal
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR
CUSTOM
SOFTCASE CUSTOM
SERVICE
GITAR KOMENTAR KONTAK
POST
Gambar 3.14 Disain halaman home
2. Halaman Menu Produk
ANGGITA MUSICCA GITAR
HOME PRODUK CUSTOMGITAR SOFTCASE CUSTOM SERVICE GITAR KOMENTAR KONTAK
PERLENGKAPAN
ALAT MUSIK CAJON
GITAR
VIOLIN
47
3. Halaman Menu Produk Perlengkapan
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR
CUSTOM
Gambar 3.16 Disain halaman menu produk perlengkapan
4. Halaman Menu Produk Perlengkapan Cajon
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR
CUSTOM
48
5. Halaman Menu Produk Perlengkapan Gitar
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
Gambar 3.18 Disain halaman menu produk perlengkapan gitar
6. Halaman Menu Produk Perlengkapan Violin
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR
CUSTOM
49
7. Halaman Menu Produk Alat Musik
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
Gambar 3.20 Disain halaman menu produk alat musik
8. Halaman Menu Produk Alat Musik Cajon
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
SOFTCASE CUSTOM
SERVICE
GITAR FORUM KONTAK
KATEGORI ALAT MUSIK CAJON
50
9. Halaman Menu Produk Alat Musik Gitar
ANGGITA MUSICCA GITAR
HOME PRODUK CUSTOMGITAR SOFTCASE CUSTOM SERVICE GITAR FORUM KONTAK
KATEGORI ALAT MUSIK GITAR
Gambar 3.22 Disain halaman menu produk alat musik gitar
10. Halaman Menu Produk Alat Musik Violin
ANGGITA MUSICCA GITAR
HOME PRODUK CUSTOMGITAR SOFTCASE CUSTOM SERVICE GITAR KOMENTAR KONTAK
KATEGORI ALAT MUSIK VIOLIN
51
11. Halaman Gitar Custom
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
Gambar 3.24 Disain halaman menu gitar custom
12. Halaman Menu Softcase Custom
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
52
13. Halaman Menu Softcase Custom Gitar Akustik
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
Gambar 3.26 Disain halaman menu softcase custom gitar akustik
14. Halaman Menu Softcase Custom Gitar Elektrik
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
53
15. Halaman Service Gitar
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
SOFTCASE CUSTOM
SERVICE
GITAR FORUM KONTAK
DAFTAR SERVICE DAN HARGA
Gambar 3.28 Disain halaman menu service gitar
16. Halaman Komentar
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR CUSTOM
SOFTCASE CUSTOM
SERVICE
GITAR FORUM KONTAK
FORUM AREA
54
17. Halaman Kontak
ANGGITA MUSICCA GITAR
HOME PRODUK GITAR
CUSTOM
SOFTCASE CUSTOM
SERVICE
GITAR FORUM KONTAK
KONTAK ANGGITA MUSSICA GITAR
Gambar 3.30 Disain halaman menu kontak
3.5 Desain Fisik dan Integrasi
3.5.1 Pemakaian Wordpress
Dalam pengembangan aplikasi berbasis web pada Anggita
Musicca Guitar ini menggunakan sistem manajemen open source
Wordpress yang sangat mudah penggunaan dan banyak tersedia pluggin
gratis yang dapat ditambahkan pada web ini seperti E-Commerce. Pada
dasarnya perangkat lunak Wordpress ini dapat diunduh secara gratis di
Wordpress.org dan dapat dikembangkan sesuai keinginan.
3.5.2 Plugin Wordpress
Beberapa plugin yang digunakan pada aplikasi berbasis web Anggita
55
1. Pluggin Woo-Commerce
Plugin ini digunakan untuk membantu aplikasi dalam
pembuatan shopping card toko online, seperti proses
add to cart, pengisian form pembelian hinga proses
checkout.
2. Plugin BAW login / logout
Plugin ini digunakan untuk membuat menu
“Login/Logout” pada menu aplikasi Anggita Musicca
Guitar. Selain login dan logout plugin ini juga
menambahkan menu register jika pelanggan ingin
mendapat akses member pada aplikasi Anggita
Musicca Guitar.
3. Plugin bbPress
Plugin ini digunakan untuk membuat menu forum
diskusi sebagai media komunikasi, tanya_jawab
maupun konsultasi kepada semua member dan admin
pada aplikasi Anggita Musicca Guitar.
4. Plugin Custom Login
Plugin ini digunakan untuk mengatur tampilan menu
56
5. Plugin Maintenance
Plugin ini berfungsi sebagai informasi untuk pelanggan
bahwa aplikasi Anggita Musicca Guitar sedang dalam
perbaikan. Menu plugin ini terdapat apada halaman
57
3.5.3 Desain Database
58
BAB IV
IMPLEMENTASI & PENGUJIAN
4.1 Tampilan Situs Anggita Musicca Guitar
Tampilan situs Anggita Musicca Gitar dibagi menjadi dua bagian, yaitu
bagian administrator dan user (pelanggan).
4.1.1 Halaman User
1. Halaman Home
Halaman ini adalah halaman awal atau halaman yang akan
dilihat pertama kali oleh user ketika mengakses situs Anggita
Musicca Gitar. Pada halaman ini menampilkan posting barang terbaru
maupun produk dan informasi tentang Anggita Musicca Gitar.
59
2. Halaman Menu Produk
Pada halaman ini pelanggan akan ditampilan pilihan sub menu
alat musik dan perlengkapan yang setiap sub menu menampilkan
pilihan alat musik dan perlengkapan cajon, gitar dan violin. Selain itu
pelanggan juga dapat mencari alat musik yang diinginkan pada kolom
search (cari).
Gambar 4.2 Halaman menu produk
3. Halaman Detail Produk
Halaman ini akan menampilkan detail produk setiap
pelanggan menekan atau memilih menu perlengkapan atau alat musik,
60
Gambar 4.3 Halaman menu produk perlengkapan cajon
61
Gambar 4.5 Halaman menu produk perlengkapan violin
Gambar 4.6 Halaman menu produk alat musik cajon
62
Gambar 4.8 Halaman menu produk alat musik violin
4. Halaman Menu Gitar Custom
Halaman ini akan menampilkan detail produk gitar custom
setiap pelanggan menekan atau memilih menu gitar custom.
63
5. Halaman Menu Softcase Custom
Halaman ini akan menampilkan detail produk setiap pelanggan
menekan atau memilih menu gitar softcase dengan menekan atau
memilih sub menu softcase gitar akustik atau elektrik.
Gambar 4.10 halaman menu softcase custom gitar akustik
64
6. Halaman Menu Servis Gitar
Halaman ini akan menampilkan detail menu setiap pelanggan
menekan atau memilih menu servis gitar.
Gambar 4.12 Halaman menu service gitar
7. Halaman Forum
Halaman ini menampilkan detail menu forum diskusi setiap
65
Gambar 4.13 Halaman menu forum diskusi
8. Halaman Menu Kontak
Halaman ini menampilkan detail menu setiap pelanggan
menekan atau memilih menu kontak.
66
9. Halaman Daftar Pembelian
Halaman ini akan menampilkan halaman daftar pembelian
apabila pelanggan menekan tombol ”add to cart”/ gambar keranjang pada setiap detail produk.
Gambar 4.15 Halaman daftar pembelian (keranjang)
Tombol Continue Shopping akan menampilkan kembali
halaman produk, tombol Apply Coupon untuk mengkonfirmasi setelah
memasukkan kode kupon diskon bila pemesan mempunyai
kartu/kupon diskon khusus, tombol Update Cart akan menampilkan
67
Gambar 4.16 Halaman pembelian
Tombol Proceed Checkout berfungsi sebagai konfirmasi
pembelian barang untuk, dan akan menampilkan halaman formulir
pembelian.
68
Gambar 4.18 Halaman formulir pembelian 2
Gambar 4.19 Halaman formulir pembelian 3
Pada akhir proses pemesanan, konsumen akan mengisi formulir
pemesanan, setiap kolom pada formulir harus diisi, tombol Place
Order untuk mengakhiri proses pemesanan, dan semua data
69
4.1.2 Halaman Admin
1. Halaman Home
Pada halaman ini admin dapat melihat beberapa postingan
informasi pada “Home” sistem ini, admin juga dapat menambah,
menghapus dan mengedit postingan pada halaman “Home” pada
menu “Post”.
Gambar 4.20 Halaman administrator
Admin dapat menambah artikel/postingan pada halaman
home, untuk mengupdate barang terbaru maupun promo alat musik.
Untuk membuat postingan baru, admin masuk ke menu post pada
dashboard, lalu “add new”. Admin menulis judul postingan dan mengisi deskripsi pada kolom yang tersedia dan klik save.
2. Halaman Produk (Product)
Pada halaman ini admin dapat melihat barang apa saja yang
ditampilkan pada sistem, admin dapat menambah, menghapus,
70
Gambar 4.21 Halaman produk administrator
3. Halaman Forum Diskusi
Pada menu Topics / menu forum diskusi ini admin dapat
membuat topik pada menu forum, admin juga dapat menghapus
komentar dari pelanggan maupun membalas satu persatu pada menu
replies.
71
Gambar 4.23 Halaman Replies Forum Diskusi
4. Halaman Order
Pada halaman order pada woo-commerce semua data pembelian
pelanggan akan tersimpan, admin dapat mengkonfirmasi pelanggan
via email ataupun nomor telepon yang tercantum pada formulir
pembelian padamenu order. Admin juga dapat mengganti status order
menjadi processing apabila masih dalam proses penyediaan, packing
maupun pengiriman ataupun complete, apabila barang sudah diterima
oleh pelanggan.
72
5. Halaman Page
Pada halaman page admin dapat membuat postingan untuk
menu. Semisal membuat halaman untuk kontak maupun halaman
servis gitar.
Gambar 4.25 Halaman Page
4.1.3 Pengujian Aplikasi
Secara umum Aplikasi Anggita Musicca Gitar berbasis web
ini telah dapat berfungsi dengan baik untuk: Pengolahan data barang,
transaksi penjualan dan fasilitas searching.
4.1.4 Kekurangan Sistem
1. Sistem ini tidak mencatat laporan penjualan yang transaksinya
dilakukan diluar sistem.
2. Sistem ini belum bisa melakukan pembayaran secara online.
4.1.5 Kelebihan Sistem
1. Setiap komentar dari pelanggan dapat langsung di tampilkan di
73
yang lain. Komentar dapat langsung dihapus oleh admin untuk
menghindari komentar yang tidak santun.
4.2 Uji Coba Sistem
Pada pengujian di lab untuk Aplikasi Penjualan Toko
Anggita Musicca Gitar diutamakan mengenai fungsional tombol
navigasi. Hasil pengujian di lab adalah sebagai berikut:
a. User/Member
No Input Pengujian Fungsi Hasil yang
Diharapkan
yang diinputkan di
kolom pencarian
yang dibeli pada
halaman pembelian
(keranjang belanja)
Terpenuhi
74
akhiri belanja belanja dengan
menampilkan
data diri
member dan
data barang
yang dibeli
diri member dan
databarang yang
komentar yang ditulis
Terpenuhi
Keluar dari sistem Terpenuhi
Tabel 5.1 Tabel Uji Coba untuk halaman member
b. Administrator
No Input Pengujian Fungsi Hasil yang
Diharapkan
75
tombol Tambah
BArang (add
product)
data barang barang ke database
sistem
barang pada database
sistem
barang sesuai dengan
tombol hapus (trash)
yang di klik
Keluar dari sistem Terpenuhi
76
BAB V
KESIMPULAN
5.1Kesimpulan
Berdasarkan pengujian dan analisa yang telah dilakukan untuk
membuat aplikasi berbasis web pada toko Anggita Musicca Guitar,
kesimpulan yang didapay yaitu, sistem dapat dibangun dengan menggunakan
metode FAST dari aplikasi Wordpress.
5.2Saran
Saran untuk pengembangan Aplikasi Penjualan Online Anggita
Musicca Gitar Berbasis Web ini adalah:
1. Menambahkan pembayaran secara online untuk memberikan
kemudahan bagi user/pelanggan dalam bertransaksi.
2. Menambahkan fasilitas lihat No Resi Pengiriman barang.
3. Menambah fasilitas bilingual sehingga memungkinkan
user/pelanggan dari luar negeri dapat melakukan transaksi pada
77
DAFTAR PUSTAKA
[1] Jogiyanto, H.M. (1999). Pengenalan Komputer. Yogyakarta : Andi Offset.
[2] Kadir, Abdul. (2002). Dasar Pemograman Web Dinamis Menggunakan PHP. Yogyakarta : Andi Offset.
[3] Lucas Jr, Henry C. (1992). The Analysis, Design and Implementation of
78