Rancang Bangun Aplikasi Web
Untuk Perusahaan Design
Diajukan kepada
Fakultas Teknologi Informasi
untuk memperoleh Gelar Ahli Madya Komputer
oleh: Yudha Pranata NIM : 562009015
Program Studi Diploma Teknik Informatika Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana Salatiga
i
Rancang Bangun Aplikasi Web
Untuk Perusahaan Design
Laporan Tugas Akhir
oleh:
Raditya Yudha Pranata NIM : 562009015
Program Studi Diploma Teknik Informatika Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana Salatiga
ii
LEMBAR PENGESAHAN
Judul : Rancang Bangun Aplikasi Web Untuk
Perusahaan Design
Nama Mahasiswa : Yudha Pranata
NIM : 562009015
Program Studi : Diploma Teknik Informatika Fakultas : Teknologi Informasi
Salatiga, 13 April 2013
Menyetujui,
Teguh Wahyono S.Kom., M.Cs
Mengesahkan
Dr. Dharmaputra T. Palekahelu, S.Pd., M.Pd Budhi Kristianto, S.Kom, M.Sc
iii
PERNYATAAN BEBAS PLAGIASI
Yang bertanda tangan di bawah ini,
Nama : Yudha Pranata
Nim : 562009015
Program Studi : Diploma Teknik Informatika
Fakultas : Teknologi Informasi, Universitas Kristan Satya Wacana
Menyatakan Dengan sesuhngguhnya laporan yang berjudul :
Rancang Bangun Aplikasi Web Untuk Perusahaan Design Yang dibimbing oleh :
1.Teguh Wahyono S.Kom., M.Cs
Adalah benar-benar hasil karya saya
Di dalam laporan kerja praktek ini tidak dapat keseluruhan atau sabagian tulisan atau gagasan orang lain yang saya ambil dengan cara menyalin atau meniru dalam bentuk rangkaian kalimat atau gambar serta symbol yang saya akui seolah-olah sebagai karya saya tanpa memberikan pengakuan pada penulis atau sumber aslinnya.
Salatiga, 13 April 2013
Yang memberi pernyataan,
iv
PERNYATAAN PERSETUJUAN PUBLIKASI LAPORAN TUGAS AKHIR UNTUK KEPENTINGAN AKADEMIS
Sebagai sivitas akademika Universitas Kristen Satya Wacana (UKSW).
Saya yang bertanda tangan di bawah ini :
Nama : Yudha Pranata
NIM : 562009015
Program Studi : Diploma Teknik Informatika
Fakultas : Teknologi Informasi, Universitas Kristen Satya Wacana
Jenis Karya : Laporan Kerja Praktek
Demi Pengembangan ilmu pengetahuan, menyetujui untuyk memberikan kepada UKSW hak bebas royalti non-eksklusif (non-exclusive royalty free right) atas karya ilmiah saya yang berjudul :
Rancang Bangun Aplikasi Web Untuk Perusahaan Design Beserta perangkat yang ada (jika perlu).
Dengan hak bebas royalty non-eksklusif ini, UKSW berhak menyimpan mengalihmedia/mengalihformatkan, mengolah dalam bentuk pangkalan data, merawat, dan mempublikasikan laporan tugas akhir saya, selama tetap mencantumkan nama saya sebagai penulis/pencipta.
Demikian pernyataan ini saya buat dengan sebenarnya
Dibuat di : Salatiga
Pada Tanggal : 13 April 2013
Yang menyatakan
Yudha Pranata
Mengetahui
v
Prakata
Segala puji dan syukur penulis panjatkan kepada Tuhan Yesus Kristus atas berkat dan anugerahnya yang telah dilimpahkan kepada penulis, sehingga penulis dapat menyelesaikan Laporan Tugas Akhir yang berjudul “Pembuatan Website perusahaan Desain”.
Tugas Akhir adalah bagian dari syarat yang harus dipenuhi untuk dapat lulus pada Fakultas Teknologi Informasi, Universitas Kristen Satya Wacana. Namun, Tugas Akhir ini memberikan banyak manfaat kepada mahasiswa yang mengikutinya, khususnya penulis mendapat bekal untuk diterapkan di kemudian hari lewat Penulisan Laporan Tugas Akhir ini.
Keberhasilan dalam penyelesaian Laporan Tugas Akhir ini tidak akan terwujud tanpa adanya bantuan dari berbagai pihak, dengan rasa rendah hati penulis sampaikan rasa terima kasih yang sedalam-dalamnya kepada pihak-pihak yang selama ini telah membimbing serta membantu penulisan Laporan Tugas Akhir ini, Yaitu kepada :
vi
2. Bapak Dr. Dharmaputra T. Palekahelu, S.Pd., M.Pd sebagai Dekan Fakultas Teknologi Informasi, Universitas Kristen Satya Wacana.
3. Bapak Budhi Kristianto, S.Kom, M.Sc sebagai Ketua Program Studi Teknik Informatika, Diploma Fakultas Teknologi Informasi, Universitas Kristen Satya Wacana. 4. Bapak Teguh Wahyono selaku dosen pembimbing yang
telah banyak memberikan arahan, bimbingan, serta masukan sehingga laporan ini dapat terselesaikan dengan baik.
5. Segenap dosen yang telah memberikan bekal ilmu selama ini.
6. Orang tua dan keluarga tercinta, yang memberikan dukungan baik moril maupun materil kepada penulis untuk selalu berusaha mencapai hasil yang terbaik.
7. Dimas Prasetya yang telah memberikan banyak masukan dalam pengembangan aplikasi ini.
8. Vistra Vevtisia, Kristin Wahyuningsih yang telah memberikan support serta dukungan moril
9. Serta semua pihak yang tidak dapat penulis sebutkan satu persatu.
vii
Penulis sadar bahwa dalam mengerjakan karya tulis ini masih ada kekurangannya, untuk itu penulis mengharapkan saran dan kritik yang sifatnya membangun, semoga karya tulis ini dapat bermanfaat khususnya bagi penulis sendiri dan umumnya bagi pembaca.
Salatiga, 13 April 2013
viii
Daftar Isi
Hal
Judul ... i
Lembar Pengesahan ... ii
Lembar Pernyataan Bebas Plagiasi ... iii
Lembar Pernyataan Hak Bebas Royalti dan Publikasi ... iv
ix
2.2 Landasan Teori ... 5
Bab III Perancangan Sistem ... 12
3.1 Flowchart ... 12
3.2 Lembar Kerja Tampilan ... 13
3.3 Jaringan Sematik Tampilan………. .. 22
Bab IV Hasil dan Analisis ... 23
4.1 Hasil Karya / Implementasi ... 23
4.2 Hasil Pengujian ... 32
Bab V Penutup ... 33
5.1 Kesimpulan ... 33
5.2 Saran ... 33
Daftar Pustaka ... 34
x
Gambar3.8Form Program Aplikasi……….. .... 20
Gambar3.9 Form web Contact……….. ... 21
Gambar3.10 Jaringan Sematik Tampilan……….. .. 22
Gambar4.1 Tampilan Awal……….. ... 24
Gambar4.2 Tampilan Halaman About Us……… 25
Gambar4.3 Tampilan Halaman Register……….. ... 26
Gambar4.4 Tampilan Halaman Galery ……….. ... 27
Gambar4.5 Tampilan Halaman Web Design ……….. 28
Gambar4.5 Tampilan Halaman Desain Logo ……….. ... 29
Gambar4.5 Tampilan Halaman program Aplikasi ……… . 30
xi
Daftar Lampiran
xii Abstrak
Website tampaknya telah menjadi kebutuhan bagi sebuah organisasi, lembaga, perusahaan komersial, dan sebagainya. Website adalah media alternatif untuk memasarkan produk,
di samping sistem pemesanan online diharapkan
meningkatkan pelayanankepadakonsumen.
Penelitian ini dilakukan bertujuan untuk membuat website yang menarik dan interaktif sehingga dapat di publikasikan kepada masyarakat luas oleh karena itu diharapkan dapat menciptakan website yang lebih baik dari pada website yang sebelumnya.
1
BAB I
Pendahuluan
1.1.
Latar Belakang
Seiring dengan perkembangan teknologi informasi saat ini, penggunaan komputer telah merambah ke berbagai bidang kehidupan, dan dalam berbagai penyelesaian pekerjaan. Diramalkan penggunaan komputer dalam kehidupan modern ini akan banyak memberikan manfaat untuk berbagai bidang, baik itu bidang keuangan, manajemen, perbankan, dan lainnya.
Website memiliki peranan yang sangat penting dalam
sebuah perusahaan khususnya dalam bidang marketing atau
dalam memberikan suatu informasi tentang sebuah produk
karena kita tahu sekarang ini hampir semua orang
menggunakan komputer dan kebanyakan dari mereka
menggunakannya untuk mengakses website contohnya seperti
facebook, toko bagus, detik.com, dll, selain itu website juga
dapat di jadikan sebagai sarana perusahaan untuk memberikan
informasi informasi penting perusahaan yang dapat digunakan
oleh karyawan dalam mendukung kinerjannya.
2
Sehingga memunculkan ide untuk membuat “Rancang
Bangun Aplikasi Web Untuk Perusahaan Design”
Sebagai judul tugas akhir
1.2. Rumusan Masalah
Website adalah dokumen yang memuat data
mengenai detail dan selling point dari sebuah perusahaan, lembaga, atau instansi. Maka dari itu diperlukan sebuah
Website harus di buat dengan jelas dan semenarik
mungkin, maka dari itu didapat rumusan masalah sebagai berikut:
a) Bagaimana membuat Website tampak lebih menarik dan interaktif.
b) Bagaimana membuat interface website agar dapat dipahami oleh konsumen dan pesan dapat tersampaikan.
1.3. Tujuan
1.3.1. Tujuan Umum
3
1.3.2. Tujuan Khusus
a) Untuk mempublikasikan dan memasarkan produk kepada masyarakat luas.
b) Untuk mempelajari lebih lanjut tentang ilmu multimedia dan pemrograman menggunakan php serta saya ingin mengetahui lebih dalam tentang system dalam sebuah website.
1.4. Batasan masalah
Supaya pembahasan masalah lebih mendalam dan terperinci, maka pembahasan masalah dibatasi menjadi: a) Website ini menggunakan bahasa pemrograman
HTML
b) Ruang lingkup dari Website ini hanya membahas mengenai apa itu Perusahaan design, produk-produk yang ditawarkan dan proses menhubungi.
c) Tidak membahas tentang transaksi karena website ini haya untuk mempermudah dalam melakukan proses pemsanan.
1.5. Metodologi
Adapun metodologi penelitian yang dilakukan penulis untuk menyelesaikan berbagai permasalahan yang terjadi diatas adalah:
4
- Data-data gambar untuk melengkapi website - Data-data source/coding dari contoh sebsite
yang saya jadikan referensi. - Data teks
b) Pengolahan Data Tahap ini meliputi :
- Pembongkaran template yang sudah ada - Menambahkan ataupun mengurangi data
dalam template agar sesuai dengan keinginan saya
- Menyatukan data sehingga aplikasi dapat di analisa ke tahap selanjutnya
c) Analisa
Melakukan pencarian error dari aplikasi yang telah diedit pengkodeannya
d) Pengujian
Melakukan pengetesan untuk mengetahui berjalan dengan lancar
e) Penyusunan laporan
5
BAB II
TINJAUAN PUSTAKA
2.1.
Penelitian terdahuluPada tahun 2011 Marsita Dewi Telah membuat website
“Pembuatan situs web almamater perguruan tinggi”,
dengan sedikit mengacu pada website tersebut mencoba mengubah konsepnya menjadi konsep baru sesuai dengan dengan keinginan, sehingga menghasilkan tampilan yang lebih menarik dan lebih interaktif.
2.2.
Landasan teori 2.2.1. WebsiteWeb merupakan hal yang tidak dapat dipisahkan dari dunia internet. Melalui web, setiap pemakai internet bisa mengakses informasi-informasi di situs web yang tidak hanya berupa teks, tetapi juga dapat berupa gambar, suara, film, animasi, dan lain-lain. Berikut ini pengertian dan definisi pembelajaran menurut sumber dan para ahli:
6
sedangkan teks yang dijadikan media penghubung disebut hypertext (Yuhefizar, 2009).
Menurut Sampurna (1996) : WEB adalah sekelompok kode berbasis teks yang sederhana dan universal
Secara terminologi website adalah kumpulan dari halaman-halaman situs, yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. WWW terdiri dari seluruh situs web yang tersedia kepada publik. Halaman-halaman sebuah situs web (web page) diakses dari sebuah
URL yang menjadi “akar” ( root ), yang disebut homepage
(halaman induk; sering diterjemahkan menjadi “beranda”, “halaman muka”), URL ini mengatur web page untuk menjadi
7
2.2.2. HTML
HTML(Hyper Text Markup Language) adalah sekumpulan simbol-simbol atau tag-tag yang dituliskan dalam sebuah file yang dimaksudkan untuk menampilkan halaman pada web browser. Tag-tag tadi memberitahu browser bagaimana menampilkan halaman web dengan lengkap kepada pengguna.
Tag-tag HTML selalu diawali dengan <x> dan diakhiri dengan </x> dimana x tag HTML seperti b, i, u dan sebagainya. (Rio Astamal, 2006). HTML memiliki beberapa versi, yaitu:
a. HTML2.0
Dikembangkan oleh Internet Engineering Task Force HTML
Working Group pada tahun 1996. HTML 2.0 adalah
versi HTML yang sudah kadaluarsa. Jadi bagi para pengembang Web sudah tidak lagi menggunakan versi HTML 2.0 standar.
b. HTML3.2
HTML 3.2 menjadi Rekomendasi W3C 14. Januari 1997. HTML 3.2 berisi fitur baru seperti font, table, applet,
superscripts, subscript dan banyak lagi, dengan standar
HTML 2.0 yang ada.
8
tidak perlu untuk tugas penting dari memisahkan konten HTML (teks) dari presentasi (style).
d. HTML4.0
HTML 4.0 menjadi Rekomendasi W3C 18. Desember 1997. Rilis kedua dikeluarkan pada tanggal 24. April 1998 dengan hanya beberapa koreksi editorial. Fitur yang paling penting dari HTML 4.0 adalah pengenalan stylesheet (CSS).
e. HTML4.01
HTML 4.01 menjadi Rekomendasi W3C 24. Desember 1999. HTML 4.01 adalah minor update-koreksi dan perbaikan bug dari HTML 4.0.
f. XHTML1.0
XHTML 1.0 merumuskan HTML 4.01 dalam XML. XHTML 1.0 menjadi Rekomendasi W3C 20. Januari 2000. g. HTML5
Pada tanggal 22 Januari 2008, W3C menerbitkan rancangan kerja untuk HTML 5. HTML 5 meningkatkan interoperabilitas, dan mengurangi biaya pengembangan, dengan membuat aturan yang tepat tentang bagaimana untuk menangani semua elemen HTML, dan bagaimana memulihkan dari kesalahan. Beberapa fitur baru dalam HTML 5 adalah fungsi untuk audio embedding, video, grafik, sisi penyimpanan data klien, dan dokumen interaktif. HTML 5 juga mengandung unsur-unsur baru seperti <nav>,
9
kelompok kerja HTML 5 diantaranya AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera, dan banyak lagi vendor lainnya. Untuk mendapatkan sebuah website yang menarik dengan berbagai animasi, maka penulis menggunakan HTML5 sebagai HTML dalam website tersebut.
2.2.3. JQuery
JQuery adalah pustaka Java Script kecil bersumber
terbuka yang menekankan pada interaksi antara java script dan html. (John Resig, 2006)
Dengan JQuery, suatu halaman web yang menjadi
Java Script biasa, yang harus secara eksplisit disisipkan pada
10
2.2.4. CSS
CSS (Cascading Style Sheet) adalah standard pembuatan dan pemakaian style untuk dokumen terstruktur , CSS digunakan untuk mempersingkat penulisan tag HTML seperti font,color,text, dan table menjadi lebih ringkas sehingga tidak terjadi pengulangan tulisan. (Suprayogi).
Keuntungan menggunakan CSS :
• Memisahkan presentastion sebuah dokumen dari
content document itu sendiri.
• Mempermudah dan Mempersingkat pembuatan dan pemeliharaan dokumen web
• Mempercepat proses rendering/pembacaan HTML.
CSS digunakan dalam kode HTML untuk menciptakan suatu kumpulan style yang terkadang dapat digunakan untuk memperluas kemampuan HTML, sebagai contoh, kode HTML murni tidak memungkinkan untuk untuk mengatur ukuran font yang diterapkan pada setiap sel dan bahkan tag <BASEFONT> pun tak berpengaruh pada selsel tabel (Abdul, 2003).
11
dari CSS yang mampu melakukan bayak hal dalam desain web. CSS2 mendukung penentuan posisi konten,
downloadable, huruf, tampilan pada tabel dan media tipe
untuk printer. Kehadiran versi CSS yang kedua diharapkan lebih baik dari versi pertama.
CSS3 juga dapat melakukan animasi pada halam website, diantaranya animasi warna hingga animasi 3D. Dengan CSS3 desainer lebih dimudahkan dalam hal kompatibilitas websitenya pada smartphone dengan dukungan fitur baru yakni media query. Selain itu, banyak fitur baru pada CSS3 seperti; multiple background,
border-radius, drop-shadow, border-image, CSS Math, dan CSS
Object Model. Untuk mendapatkan sebuah website yang
12
BAB III
PERANCANGAN SISTEM
3.1Flowchart
Pada gambar 3.1 di tampilkan flowchart untuk website
Start
Home
About Us register Galery Contact
Profil
Gambar 3.1 Flowchart Website
Pada gambar diatas yaitu gambar 3.1, ditampilkan flowchart untuk website.
Dari gambar diatas dapat dijelaskan sebagai berikut: a) Start
13
Tampilan awal saat user membuka website. Merupakan halaman yang berisi menu menu sebagai berikut:
1. About Us
Jika menu “About Us” dipilih maka akan ditampilkan sebuah tulisan tentang perusahaan Six Nine Design
2. Register
Jika menu “Register” dipilih maka akan ditampilkan form-form untuk di isi jika akan menjadi member
3. Galery
3.2 Lembar Kerja Tampilan
Lembar kerja tampilan ini sangat berguna bagi user,
karena dapat sebagai pedoman untuk
14
Berikut ini merupakan LKT (Lembar Kerja Tampilan) pada website perusdahaan desain
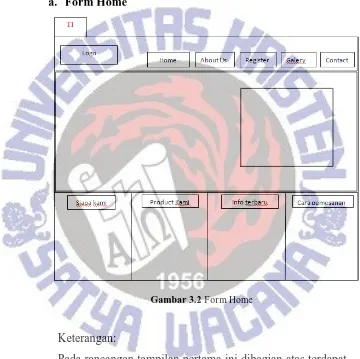
a. Form Home
Gambar 3.2 Form Home
Keterangan:
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari “Home”,
15
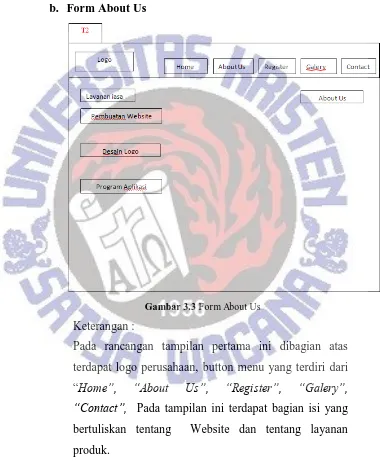
b. Form About Us
Gambar 3.3 Form About Us
Keterangan :
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari
16
c. Form Register
Gambar 3.4 Form Register
Keterangan :
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari
17
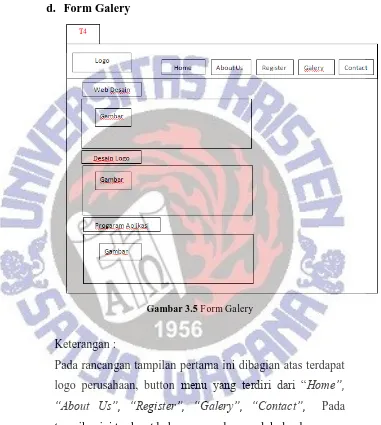
d. Form Galery
Gambar 3.5 Form Galery
Keterangan :
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari “Home”,
“About Us”, “Register”, “Galery”, “Contact”, Pada
18
d.1 Form Web Design
Gambar 3.6 Form Web Design
Keterangan :
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari
19
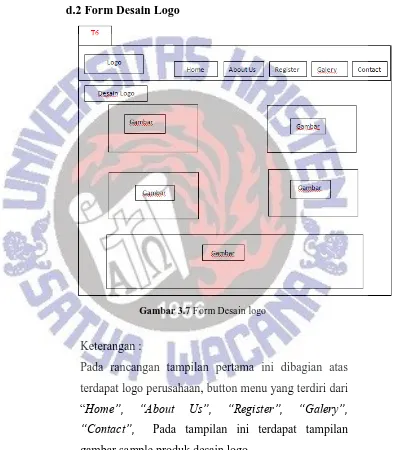
d.2 Form Desain Logo
Gambar 3.7 Form Desain logo
Keterangan :
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari
20
d.3 Form Program Aplikasi
Gambar 3.8 Form Program aplikasi
Keterangan :
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari
21
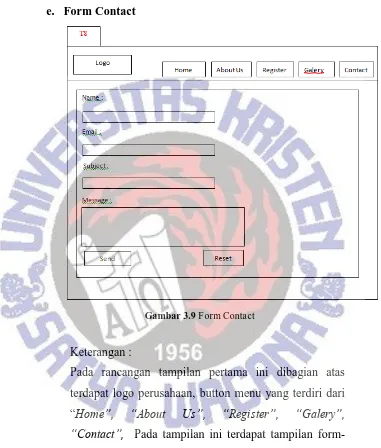
e. Form Contact
Gambar 3.9 Form Contact
Keterangan :
Pada rancangan tampilan pertama ini dibagian atas terdapat logo perusahaan, button menu yang terdiri dari
22
3.3Jaringan Sematik Tampilan
Jaringan semantik merupakan gambaran pengetahuan grafis yang menunjukkan hubungan antar berbagai objek. Jaringan semantik terdiri dari lingkaran-lingkaran yang menunjukkan objek dan informasi tentang objek-objek tersebut.
Gambar 3.10 Jaringan Sematik Tampilan
23
BAB IV
HASIL DAN ANALISIS
4.1. Hasil karya / Implementasi
Implementasi adalah pelaksanaan sebuah aplikasi. Dalam implementasi aplikasi ini menampilkan rancangan antar muka. Pada aplikasi ini, user dapat mengetahui tentang apa itu Website perusahaan design, dan juga produk produk yang ditawarkan. Perancangan website yang telah dilakukan , diimplementasikan menggunakan perangkat lunak adobe dreamweaver CS 3.
Dalam pembuatan Website ini, merancang pembuatan website dengan menggunakan flowchart yang sudah dijelaskan pada halaman sebelumnya. Dari tahap-tahap rancangan tersebut, maka dihasilkan sebuah website perusahaan design.
4.1.1. Tampilan Program
24
a) Tampilan Awal
Gambar 4.1 Tampilan awal
Pada saat website pertama kali dijalankan, akan muncul tampilan seperti pada gambar 4.1, saat user klik button
About, maka akan lanjut ke halamanselanjutnya, seperti pada
gambar 4.2.
<ul>
<li><a href="index.html"class="selected">Home</a></li>
<li><a href="about.html">About Us</a>
</li>
<li><a href="Form_Register.html">Register</a>
</li>
<li><a href="Galery.html">Galery</a></li>
<li><a href="contact.html">Contact</a></li>
25
b) Tampilan Halaman About Us
Gambar 4.2 Tampilan halaman About Us
Pada gambar 4.2 menampilkan beberapa menu yang dapat dipilih oleh user. Jika user memilih “about us”, maka akan ditampilkan tampilan seperti pada gambar ini. Berisi tentang profil perusahaan
<div class="staff_box">
<div class="col_3 col_l float_r">
<h4>Design & Logo</h4>
<p>Meliputi Pembuatan desain grafis, dan juga logo-logo untuk pribadi, intansi maupun perusahaan.</p>
</div>
<div class="cleaner"></div>
26
c) Tampilan Halaman Register
Gambar 4.3 Tampilan halaman Register
Pada gambar 4.3 menampilkan beberapa menu yang dapat dipilih oleh user. Jika user memilih “Register”, maka akan ditampilkan tampilan seperti pada gambar ini. Berisi form-form untuk melakukan registrasi.
<tr>
<td width="317">User ID</td>
<td width="7">:</td>
<td width="210"><form id="form1" name="form1" method="post" action=""
</form></td>
<td>Password</td>
<td>:</td>
27
d) Tampilan Halaman Galery
Gambar 4.4 Tampilan halaman Galery
Pada gambar 4.4 menampilkan beberapa menu yang dapat dipilih oleh user. Jika user memilih “Galery”, maka akan ditampilkan tampilan seperti pada gambar ini. Berisi gambar produk dari perusahaan.
<div class="post_box">
<h2><a href="Gal_Log.php">Desain Logo</a></h2>
<img src="images/blog/02.jpg" alt="Image 02" />
<div class="post_text">
<p>Melayani pembuatan design logo,Stampeel Dll Sesuai Kebutuhan Anda.</p>
<a href="blog_post.html" class="more">Pesan</a>
28
1. Tampilan Halaman Web Design
Gambar 4.5 Tampilan halaman web design
Pada gambar 4.5 menampilkan beberapa menu yang dapat dipilih oleh user. Jika user memilih “web
design”, maka akan ditampilkan tampilan seperti
pada gambar ini. Berisi gambar produk website dari perusahaan.
<div class="post_box">
<h2>Produk website kami</h2>
<p><img src="images/WEB/web1.jpg" width="630" height="315" /></p>
<div class="cleaner"></div>
</div>
29
2. Tampilan Halaman Desain Logo
Gambar 4.6 Tampilan halaman desain kogo
Pada gambar 4.6 menampilkan beberapa menu yang dapat dipilih oleh user. Jika user memilih “desain logo”, maka akan ditampilkan tampilan seperti pada gambar ini. Berisi gambar produk desain logo dari perusahaan.
<h2>Desain Logo kami</h2>
<p><img src="images/LOG/log3.jpg" width="350" height="275" /></p>
<p><br class="cleaner h20" />
</p>
<p> </p>
<p> </p>
30
3. Tampilan Halaman Program Aplikasi
Gambar 4.7 Tampilan halaman desain program aplikasi
Pada gambar 4.7 menampilkan beberapa menu yang dapat dipilih oleh user. Jika user memilih “program
aplikasi”, maka akan ditampilkan tampilan seperti
pada gambar ini. Berisi gambar produk program aplikasi dari perusahaan.
e) Tampilan Halaman Contact
<h2>Program Aplikasi</h2>
<p><strong>Aplikasi Rental CD/DVD</strong></p>
<p><img src="images/PAPP/papp1.jpg" width="350" height="275" /></p>
<p> </p>
<p> </p>
<p> </p>
31
Gambar 4.8 Tampilan halaman Contact
Pada gambar 4.8 menampilkan beberapa menu yang dapat dipilih oleh user. Jika user memilih “Contact”, maka akan ditampilkan tampilan seperti pada gambar. Berisi form-form untuk menghubungi perusahaan..
<form method="post" name="contact" action="#">
<label for="author">Name:</label> <input type="text" id="author" name="author" class="required input_field" />
<div class="cleaner h10"></div>
<label for="email">Email:</label> <input type="text" id="email" name="email" class="validate-email required input_field" />
<div class="cleaner h10"></div>
32
4.2. Hasil Pengujian
Pengujian dilakukan dengan cara menjalankan menjalankan project website tersebut. Website di anggap berhasil apabila halaman web bisa muncul dengan baik sesuai dengan keinginan yang di capai. dan tidak terjadi eror. Dalam hak ini melakukan pengujian langsung secara ber ulang-ulang sesuai dengan tujuan yang ingin di capai, pengujian ini dilakukan bersamaan di dalam kelas pada saat pekuliahan, dan menurut para mahasiswa di kelas tampilan sudah cukup menarik
33
BAB V
PENUTUP
5.1. Kesimpulan
Dari penelitian ini dapat dia mbil kesimpulan bahwa :
- Terbatasnya kemampuan dan pengetahuan tentang bahasa pemrograman HTML tersebut sehingga website ini masih terbilang sangat sederhana.
- Perlunya menambah lebih banyak referensi agar website tidak monotone
5.2. Saran
34
Daftar Pustaka
.Astamal,Rio., 2006, Mastering Kode HTML, www.rahasia-webmaster.com. Diakses 23 febuari 2013
Suprayogi., 2012, Pemrograman Internet (CSS), kulino.dinus.ac.id/. Diakses 23 febuari 2012.
free CSS template www. templatemo.com Di akses 23 febuari 2013
Yuhefizar, 2009 http://ebookgratis.ephi.web.id, di akses 25 febuari 2013
Sampurna (1996), http://i d.shvoong.com/internet-andtechnologies , di akses 15 maret 2013
35
Lampiran
1. Kode Program
a) Kode program untuk menampikan menu b)
<ul>
<li><a
href="index.html"class="selected">Home</a></li>
<li><a href="about.html">About Us</a>
</li>
<li><a href="Form_Register.html">Register</a>
</li>
<li><a href="Galery.html">Galery</a></li>
<li><a href="contact.html">Contact</a></li>