Fakultas Ilmu Komputer
6618
Evaluasi dan Perbaikan Desain Antar Muka Pengguna Situs Talangin.com
Menggunakan Pendekatan
Human Centered Design
(HCD)
Natasha Syahirsah1, Ismiarta Aknuranda2,Himawat Aryadita3
Program Studi Sistem Informasi, Fakultas Ilmu Komputer, Universitas Brawijaya Email: 1[email protected], 2[email protected], 3[email protected]
Abstrak
Talangin.com adalah sebuah organisasi yang bergerak di bidang financial technology yang memanfaatkan situs web sebagai jendela utama untuk kegiatan pembelian yang dilakukan antara pembeli dan penjual dari e-commerce lain. Kegiatan proses bisnis yang ada pada situs web Talangin adalah pendanaan pembelian yang dilakukan oleh Talangin yang nantinya akan dibayarkan oleh pembeli kepada pihak talangin dalam bentuk cicilan. Talangin yang masih dalam pengembangan tahap kedua saat ini lebih terfokus pada pemanfaatan teknologi dengan PHP dan belum memperhatikan
usabilitynya. Selain itu, masih terdapat perdebatan dalam interaksi pengguna dan sistem yang ada pada situs Talangin mengenai kesesuaian interaksinya dengan syariat Islam. Berdasarkan permasalahan tersebut, maka pada penelitian ini dilakukan evaluasi dan desain antarmuka situs web Talangin menggunakan pendekatan Human Centered Design (HCD). HCD merupakan sebuah metode yang melibatkan manusia sebagai pengguna dalam setiap tahapan proses perancangan. Tahap penelitian ini adalah menentukan konteks penggunaan, menentukan persyaratan pengguna, menghasilkan solusi desain, dan mengevaluasi desain. Hasil dari penelitian ini adalah evaluasi dan desain prototipe yang telah dibuat yang kemudiandievaluasi dengan pendekatan Focus Group Discussion (FGD) dan setelah itu dikonfirmasikan dengan pihak Talangin, berdasarkan hasil konfirmasi tersebut hasil penelitian ini telah mengikuti aturan usability dan sesuai dengan syariat Islam.
Kata kunci: situs web talangin, human centered design, usability, evaluasi, focus group discussion.
Abstract
Talangin.com is an organization engaged in the field of financial technology that utilizes the website as the main window for purchases made between buyers and sellers from other e-commerce. How to do business on Talangin website is the use of funds made by Talangin which will be discarded by the buyer to the gutters in the form of repayments. Talangin is still in the development stage is currently more focused on the use of PHP and not focusing to usability. In addition, there is still an answer in the interaction of users and systems that exist on Talangin sites from the suitability of their interaction with Islamic Shari'a. Based on the poverty, then at this time carried out the evaluation and design website Talangin using Human Centered Design approach (HCD). HCD is a method that involves humans in the process of designing. The research phase is to determine the use, determine the user, dig the design, and anticipate the design. The results of this study are evaluations and designs that have been evaluated with the Focus Group Discussion (FGD) approach and afterwards confirmed with the Talangin, based on the results of the research that have been in accordance with the usefulness and in accordance with Islamic Shari'a.
Keywords: Talangin website, human centered design, usability, evaluation, focus group discussion.
1. PENDAHULUAN
Talangin sebagai organisasi yang bergerak dalam bidang financial technology khusus mahasiswa masih memanfaatkan teknologi situs web sebagai jendela antara pembeli dan pihak
talangin. Situs web Talangin yang masih dalam pengembangan tahap kedua yang lebih terfokus pada pemanfaatan teknologi dengan PHP dan belum mementingkan usabilitynya pada saat ini.
dengan syariat islam atau tidak masih menjadi perdebatan. Oleh karena itu, untuk interaksi antara sistem dan pengguna yang mengedepankan kenyamanan pengguna maka dilakukan evaluasi dan perbaikan terhadap situs yang sesuai dengan usability dan syariat islam. Hal ini diharapkan dapat berpengaruh kepada kredibilitas perusahaan dan meningkatnya jumlah pengguna pada situs web sehingga profit perusahaan diharapkan mengalami peningkatan.
Berdasarkan uraian di atas maka rumusan masalah pada penelitian ini adalah bagaimanakah hasil evaluasi awal pada situs web Talangin saat ini lalu bagaimanakah rancangan perbaikan tampilan antarmuka pada situs web Talangin menggunakan metode HCD, kemudian bagaimanakah perbandingan antarmuka antara situs web Talangin saat ini dengan rancangan sesudah perbaikan, dan bagaimanakah hasil evaluasi akhir pada
prototype rancangan perbaikan antarmuka pengguna situs web.
Tujuan dari penelitian ini untuk mengevaluasi
usability antarmuka situs web Talangin menggunakan ISO 9241-210,kemudian merancang perbaikan antarmuka pengguna situs web Talangin menggunakan pendekatan HCD, lalu membandingkan antara nilai usability
evaluasi awal dan evaluasi akhir rancangan antarmuka situs web Talangin, dan mengevaluasi usability antarmuka dan interaksi dari rancgan perbaikan situs web Talangin.
2. LANDASAN KEPUSTAKAAN
2.1 Human Centered Design
Human Centered design merupakan sebuah pendekatan desain yang berpusat pada manusia yang nantinya akan sesuaikan ke dalam proses desain dan pengembangan yang berbeda sesuai dengan suatu konteks (ISO 9241, 2010).
Berikut ini adalah aktivitas-aktivitas yang terdapat pada ISO 9241-210, adalah:
1. Memahami dan menentukan konteks penggunaan.
Konteks penggunaan meliputi pengguna dan stakeholder yang berhubungan dengan usulan pengembangan. Konteks penggunaan bisa berupa saja yang mempengaruhi suatu sistem.
2. Menspesifikasikan persyaratan pengguna
Menentukan persyaratan dari
pengguna yang berdasarkan dengan kebutuhan stakeholder dan pengguna yang ergonomis.
3. Menghasilkan solusi desain untuk memenuhi persyaratan pengguna Membuat solusi desain berdasarkan tahap-tahap yang dilakukan sebelumnya yang dibuat sesuai kultur yang ada pada lingkungan perusahaan.
4. Evaluasi desain terhadap persyaratan.
Melakukan evaluasi terhadap kesesuaian desain dengan persyaratan yang telah dikumpulkan.
3. METODE PENELITIAN
3.1 Human Centered Design
Gambar 1. Tahapan Penelitian
3.1.1 Menentukan Konteks Penggunaan Tujuan dari tahap ini adalah menentukan
dan mengevaluasi awal konteks penggunaan dan mengevaluasi awal situs web Talangin. Komponen usability yang digunakan adalah learnability, efficiency, error dan satisfaction. Pada tahap ini akan dilakukan studi literature dan wawancara terhadap stakeholder dan evaluator
3.1.2 Menspesifikasikan Persyaratan Pengguna
mencapainya. Task analysis akan digunakan pada tahap ini yang menjabarkan tugas-tugas pengguna yang berdasarkan hasil wawancara pada saat evaluasi.
3.1.3 Menghasilkan Solusi Desain
Perancangan antarmuka pengguna akan dirancang ketika pada tahap ini menggunakan
software yang bernama adobe xd dengan hasil yang merepresentasikan situs web yang sebenarnya. Tahap ini memiliki tujuan yaitu untuk melihat interaksi yang terjadi antara pengguna dan sistem.
3.1.4 Mengevaluasi Desain
Setelah solusi desain dibuat maka tahap selanjutnya adalah mengevaluasi kesesuaian desain sudah sesuai dengan kebutuhan pengguna atau belum dengan menggunakan pendekatan FGD.
4. MENENTUKAN KONTEKS
PENGGUNAAN DAN
MENSPESIFIKASIKAN
PERSYARATAN PENGGUNA
4.1 Menentukan Konteks Penggunaan 4.1.1 Situs Web Fintech Serupa
Berikut ini adalah situs web yang serupa dengan Talangin adalah:
a. SyarQ
Situs ini merupakan fintech yang menerapkan sistem syariah. Sistem syariah pada situs web ini adalah akad murabahah yang sesuai dengan aturan yang ada pada islam. Cara kerjanya adalah syarQ membeli barang yang diinginkan oleh pembeli kemudian pembeli membeli kepada syarQ dengan cara menyicil.
Gambar 2. SyarQ
b. Cicil
Cicil juga merupakan situs web yang bergerak pada bidang pendanaan yang sistemnya mirip dengan Talangin. Target
situs ini adalah mahasiswa. Cicil membeli barang yang dicari oleh pembeli kemudian menjual kepada pembeli dengan margin keuntungan kemudian pembeli membayar dengan cara menyicil.
Gambar 2. Cicil
4.1.2 Para Pengguna dan Kelompok
Stakeholder
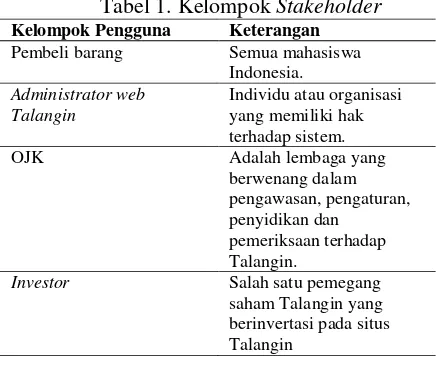
Pengguna merupakan orang yang berinteraksi dengan suatu produk. Sedangkan stakeholder adalah individu atau organisasi yang memiliki kepentingan dalam sebuah sistem atau dalam hal lainnya yang sesuai dengan kebutuhan mereka (ISO 9241, 2010). Di bawah ini kelompok pengguna dan stakeholder yang ditentukan oleh penulis:
Tabel 1. Kelompok Stakeholder Kelompok Pengguna Keterangan Pembeli barang Semua mahasiswa
Indonesia.
Administrator web Talangin
Individu atau organisasi yang memiliki hak terhadap sistem.
OJK Adalah lembaga yang
berwenang dalam pengawasan, pengaturan, penyidikan dan
pemeriksaan terhadap Talangin.
Investor Salah satu pemegang saham Talangin yang berinvertasi pada situs Talangin
4.1.3 Karakteristik Pengguna atau Kelompok Pengguna
Tabel 2. Karakteristik pengguna atau kelompok pengguna
Kelompok Pengguna Keterangan
Pembeli Semua mahasiswa di Indonesia.
data-data secara online.
4.1.4 Hasil Wawancara dengan Salah Satu Founder di Talangin.
Wawancara ini dilakukan dengan salah satu yang menjadi co-founder di Talangin bagian produk dan pemasaran tujuannya untuk mendapatkan gambaran mengenai persyaratan. Berikut ini bentuk-bentuk persyaratan yang diajukan ketika wawancara:
Tabel 4. Persyaratan wawancara stakeholder ID Persyaratan Hasil Wawancara W diselesaikan oleh stakeholder dengan adanya produk ini
Tujuan dari aplikasi ini adalah untuk mendukung finansial mahasiswa yang ada di Indonesia. Masalah yang diselesaikan dengan adanya produk ini adalah bisa membantu pembiayaan
mahasiswa Indonesia yang membeli bagaimana mereka akan berinteraksi dengan produk.
Pengguna dapat membeli barang yang dirasa harganya belum terjangkau dengan cara menyicil barang tersebut melalui situs ini. Pengguna mencari barang pada e-commerce lain kemudian
mengajukan permohonan cicilan secara online pada situs talangin yang akan divalidasi oleh pihak talangin. Setelah itu jika tervalidasi maka talangin akan melakukan validasi
offline dengan wawancara dan verifikasi identitas serta membuat surat perjanjian dengan pengguna untuk melunaskan cicilan W
_3
System Requirements Dokumen
terstruktur yang menjabarkan deskripsi terperinci dari layanan sistem
Produk bekerja dengan cara pengguna mencari barang pada e-commerce lain dan mengajukan
permohonan secara
online melaluo situs talangin. Dari stakeholder
menginginkan adanya notifikasi ketika username dan
passport yang dimasukkan salah, notifikasi ketika foto ktp telah di unggah, panah yang menunjukkan untuk
scroll ke bawah atau memindahkan navigasi bar ke halaman pertama.
4.1.5 Wawancara dengan pengguna Pada wawancara ini dilakukan tes uji
usability kepada 5 pengguna yang sebelumnya belum pernah memakai situs Talangin. Pengujian direkam dengan menggunakan software khusus bernama
silverback. Peserta uji mengerjakan scenario yang sebelumnya diberikan. Berikut ini adalah hasil wawancara tersebut:
Kesimpulan dari wawancara yang dilakukan dengan peserta evaluator adalah sebagai berikut:
1. Posisi harga di dekatkan dengan uang muka.
2. Menu log out berbentuk drop down pada pojok kanan atas 3. Penjelasan cara kerja diletakkan ke
navbar paling atas
4. Navbar dipindahkan ke atas dan fitur chat online dibuat lebih mencolok
5. Tambahkan bukti transaksi dan metode pembayaran
4.1.6 Tujuan dan tugas pengguna
Tugas pengguna pada talangin adalah ketika pengguna berhasil dalam membeli barang yang diinginkan kemudian melunasi pembayaran cicilan.
4.1.6.1 Kondisi sekarang
Pengguna meng-copy paste url dari e-commerce lain kemudian Talangin akan langsung menampilkan jumlah harga yang harus dicicil oleh pengguna.
4.1.6.2 Masalah
Masalah yang ada pada Talangin sekarang adalah desain antarmuka yang tidak rapih, verifikasi identitas yang dilakukan secara
Kesesuaian desain dengan best practice
yang ada, penelitian ini didukung oleh aturan
usability dan guidelines-nya. 4.1.7 Lingkungan sistem
Karakteristik Lingkungan yang dapat berpengaruh:
Tabel 11. Karakteristik lingkungan sistem
Karakteristik Keterangan
Perangkat keras Seperti komputer, laptop atau samartphone untuk mengakses situs web
Perangkat lunak Browser chrome dan mozilla Kebutuhan lain untuk
mengakses internet
Koneksi internet diperlukan situs web untuk terhubung dengan server dan memerlukan jaringan internet, modem atau wi-fi.
Sistem transaksi yang sesuai dengan syariat islam
Transaksi murabahah yang telah disahkan oleh MUI
4.2 Menspesifikasikan persyaratan pengguna
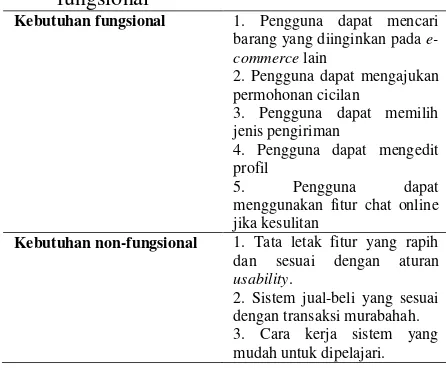
4.2.1 Persyaratan fungsional dan non-fungsional
Penulis membatasi persyaratan fungsional di bawah ini untuk membeli barang dan mengedit profil:
Tabel 13. Persyaratan fungsional dan non-fungsional
Kebutuhan fungsional 1. Pengguna dapat mencari barang yang diinginkan pada e-commerce lain
2. Pengguna dapat mengajukan permohonan cicilan
3. Pengguna dapat memilih jenis pengiriman
4. Pengguna dapat mengedit profil
5. Pengguna dapat menggunakan fitur chat online jika kesulitan
Kebutuhan non-fungsional 1. Tata letak fitur yang rapih dan sesuai dengan aturan usability.
2. Sistem jual-beli yang sesuai dengan transaksi murabahah. 3. Cara kerja sistem yang mudah untuk dipelajari.
4.2.2 Task analysis
Task analysis yang diterapkan adalah metode HTA ( Hierarchical Task Analysis), karena paling banyak digunakan
Tabel 12. Task analysis
Tujuan 1. Membeli barang
Task 1. Mencari barang yang ingin
dibeli
2. Masuk ke talangin 2.2 Memasukkan email 2.2 Memasukkan kata sandi 3. Mengajukan permohonan
cicilan
3.1 Pengajuan berhasil 3.1.1 Melakukan wawancara
secara tatap muka 3.2 Pengajuan gagal 3.2.1 Tidak dilakukan
wawancara tatap muka 4. Membayar uang muka 4.1 Konfirmasi pembayaran
uang muka
Tujuan 2. Mengedit profil
Task 1. Melengkapi data profil
1.1 Menambah data profil 1.2 Meng-update data profil 1.3 Menghapus data profil 2. Menyimpan data profil
5. SOLUSI DESAIN DAN EVALUASI DESAIN
5.1 Usulan Perbaikan Desain Antarmuka Pengguna
5.1.1 Interaksi pengguna dan sistem
Gambar 3. BPMN Alur Pemesanan
Gambar 4. BPMN Mengedit Profil
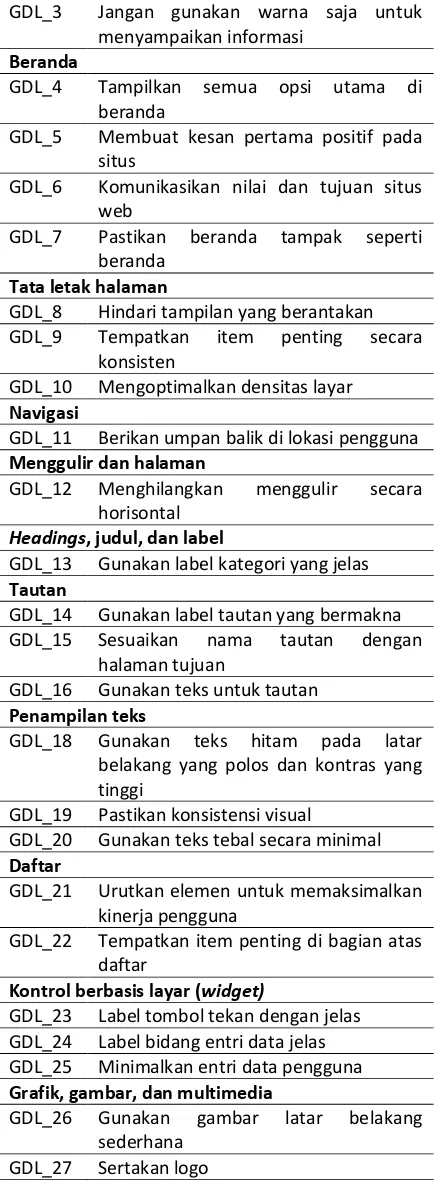
5.1.2 Usability guidelines
Berikut ini adalah panduan dalam merancang desain berdasarkan Research-Based Web Design & Usability Guidelines
adalah sebagai berikut: ID Aturan Desain Proses desain dan evaluasi
GDL_1 Memahami dan sesuai dengan
ekspetasi user
Mengoptimalkan pengalaman pengguna
GDL_2 Jangan memiliki jendela atau grafik yang tidak diinginkan 'pop-up' untuk pengguna
Aksesibilitas
GDL_3 Jangan gunakan warna saja untuk
menyampaikan informasi
Beranda
GDL_4 Tampilkan semua opsi utama di
beranda
GDL_5 Membuat kesan pertama positif pada situs
GDL_6 Komunikasikan nilai dan tujuan situs web
GDL_7 Pastikan beranda tampak seperti
beranda
Tata letak halaman
GDL_8 Hindari tampilan yang berantakan
GDL_9 Tempatkan item penting secara
konsisten
GDL_10 Mengoptimalkan densitas layar
Navigasi
GDL_11 Berikan umpan balik di lokasi pengguna
Menggulir dan halaman
GDL_12 Menghilangkan menggulir secara
horisontal Headings, judul, dan label
GDL_13 Gunakan label kategori yang jelas
Tautan
GDL_14 Gunakan label tautan yang bermakna
GDL_15 Sesuaikan nama tautan dengan
halaman tujuan
GDL_16 Gunakan teks untuk tautan
Penampilan teks
GDL_18 Gunakan teks hitam pada latar
belakang yang polos dan kontras yang tinggi
GDL_19 Pastikan konsistensi visual
GDL_20 Gunakan teks tebal secara minimal
Daftar
GDL_21 Urutkan elemen untuk memaksimalkan
kinerja pengguna
GDL_22 Tempatkan item penting di bagian atas daftar
Kontrol berbasis layar (widget)
GDL_23 Label tombol tekan dengan jelas GDL_24 Label bidang entri data jelas GDL_25 Minimalkan entri data pengguna
Grafik, gambar, dan multimedia
GDL_26 Gunakan gambar latar belakang
sederhana
GDL_27 Sertakan logo
5.1.3 Solusi desain dan perbandingannya dengan desain lama.
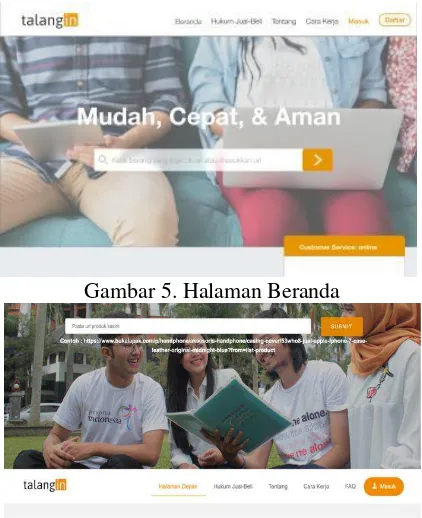
1. Halaman Beranda
Halaman ini dibuat berdasarkan usability guidelines dan berdasarkan wawancara kepada evaluator yang menginginkan navbar dan cara kerja dipindahkan ke atas
Gambar 5. Halaman Beranda
Gambar 6. Halaman Beranda lama
2. Halaman Log in
Berikut ini merupakan halaman yang didesain menjadi pop up agar pembeli tidak berpindah ke halaman baru dan berada pada halaman yang sama.
Gambar 7. Halaman Log in
Gambar 8. Halaman Log out
3. Halaman Pencarian barang
Halaman ini didesain agar pembeli tetap melakukan pencarian barang pada situs yang sama (Talangin) sehingga tidak perlu mencari pada situs lain
Gambar 9. Halaman Pencarian Barang 4. Halaman Metode pembayaran
Gambar 11. Metode Pembayaran 1
Gambar 12. Metode Pembayaran 2
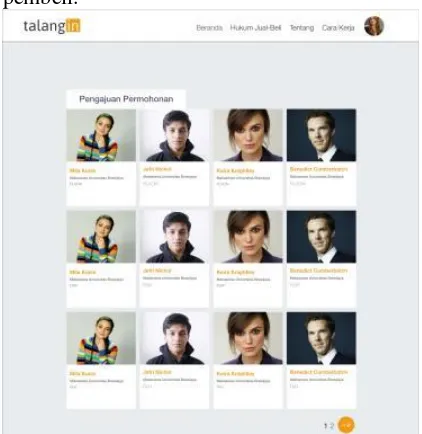
5. Halaman Pengajuan Permohonan Cicilan Barang
Di bawah ini merupakan desain halaman pengajuan cicilan, perbedaan dengan desain lama ialah penulis mengganti uang muka menjadi Hamish Jiddyah sesuai dengan syariat islam sebagai bentuk keseriusan pembeli.
Gambar 13. Halaman Form Permohonan
Gambar 14. Halaman Form Permohonan Lama
6. Halaman Profil
Tidak banyak berubah pada desain rancangan profil yang baru, penulis hanya mengubah warna dan tampilan agar lebih
rapih.
Gambar 15. Halaman Data Pribadi Desain Baru
Gambar 16. Halaman Data Pribadi Desain Lama
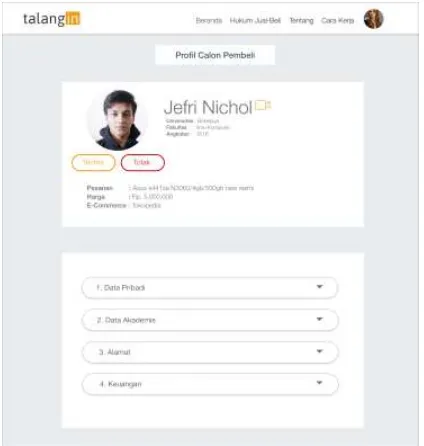
7. Halaman data profil calon pembeli Berikut ini adalah rancangan baru yang diusulkan penulis untuk web administrator
yang pertama adalah daftar calon pembeli yang mengajukan permohonan cicilan dan yang kedua adalah data profil calon pembeli.
Gambar 18. Halaman Profil Calon Pembeli
5.3 Evaluasi desain
Berikut ini adalah hasil evaluasi desain yang dilakukan dengan FGD kepada 6 pengguna yaitu: stakeholder dan evaluator yang dilaksanankan di Gazebo FILKOM dengan penulis sebagai moderator. Hasil tersebut adalah:
1. Pada halaman pengajuan permohonan cicilan sebaiknya dimasukkan sumber e-commerce barangnya.
2. Pada form log – in ditambahkan pilihan masuk melalui akun media sosial lainnya seperti google, facebook, atau yahoo.
3. Pada form jenis kelamin sebaiknya diberi pilihan saja laki – laki atau perempuan 4. Bahasa yang digunakan lebih konsisten
dan sesuai EYD.
5. Sebaiknya lebih banyak ditambahkan gambar icon yang menarik.
5. KESIMPULAN
1. Hasil evaluasi awal pada situs talangin adalah beberapa peserta yangkebingungan terhadap letak menu navigasi, tata letak fitur yang berantakkan menyebabkan peserta kesulitan memahami cara kerja situs, interaksi antara pengguna dan sistem yang mengarah ke miskonsepsi terhadap penggunannya pada syariat islam.
2. Terdapat beberapa halaman tambahan yang ditambahkan pada prototype yaitu: fitur
log out, halaman pencarian barang,
Halaman metode Pembayaran, Halaman pengajuan permohonan cicilan barang, serta halaman data profil calon pembeli.
3. Untuk tampilan yang digunakanoleh pengguna, penulis mengganti nama uang muka pada pengajuan permohonan menjadi Hamish Jiddyyah, menu edit profil yang di perbaiki sedemikian rupa, sedangkan untuk administrator web penulis merancang antarmuka halaman seleksi untuk calon pembeli yang pengajuan permohonannya diterima di mana web admin dapat melihat profil calon pembeli dan melakukan video call untuk wawancara face to face secara online.
4. Pada hasil evaluasi akhir dilakukan dengan pendekatan FGD kurang lebih 60 menit. Lokasi diskusi dilakukan pada gazebo filkom dengan penulis sebagai moderator, hasil FGD kemudian di sepakati oleh bersama
6. DAFTAR PUSTAKA
International Standards Office, 2010. ISO 9241 – 210 Human-centered Design for Interactive Systems.
Pressman, R., 2010. Software Engineering: A Practitioner’s Approach, Seventh Edition. McGraw-Hill, New York. Shepherd, A. 2001. Hierarchical task analysis.
Taylor & Francis, New York.