30
BAB III
DESAIN DAN PERANCANGAN
A. Identifikasi Data
1. Data Kuliner pesisir Jepara
Jenis-jenis makanan khas pesisir Jepara: a. Pindang serani
Pindang ini bisa dibuat dari berbagai macam jenis ikan, bisa bandeng, nila, manyung, mujair, patin maupun jenis ikan yang bisa diolah lainnya. Di Jepara sering sekali menggunakan ikan manyung, terutama di bagian kepala. Dengan cara direbus dan diberi bumbu seperti: bawang putih dan merah, kunir, daun salam, daun jeruk, batang serai, cabai, gula dan garam. Meskipun tanpa santan, kuah dari Pindang Serani ini tetap beraroma sedap karena bumbu itu tadi.
Gambar 05. Pindang Serani (Sumber: https://food.detik.com)
b. Ikan bakar bumbu srepeh
Ikan bakar yang berbumbu rempah khas karimun jawa jepara yaitu srepeh. Srepeh adalah nama bumbu rempah yang terdiri dari: bawang merah dan putih cabai, jahe, merica, daun jeruk purut, dan
kacang. Rasa dari bumbu srepeh ini sangat kaya dengan rempah, biasanya ikan bakar hanya di bakar dengan kecap tetapi ini di bakar dengan banyak sekali olahan dari rempah-rempah.
Gambar 06. Ikan bakar bumbu srepeh (Sumber: penulis, 2018)
c. Krupuk tengiri
Kerupuk Tengiri adalah makanan oleh-oleh khas kota Jepara. yang terbuat dari ikan tengiri asli, yang dibuat dari adonan tepung tapioka dicampur bahan ikan tengiri. Kerupuk tengiri dibuat dengan mengukus adonan sampai matang, kemudian dipotong tipis-tipis, dikeringkan di bawah sinar matahari sampai kering dan digoreng dengan minyak goreng yang banyak.
Gambar 07. Kerupuk tengiri Jepara (Sumber: http://jepara-info.blogspot.co.id)
d. Tempong / Blenyik
Bleyik adalah makanan yang terbuat dari ikan teri yang masih mentah lalu diberi bumbu penyedap seperti garam, setelah di beri garam ikan teri yang masih mentah ini di bentuk bulat seperti bola dengan diameter kecil kemudian di jemur atau dikeringkan dibawah sinar matahari. Setelah itu baru bisa diolah dengan ditumis.
Gambar 08. Tempong atau Blenyik (Sumber: http://img.ulinulin.com)
e. Sambel ikan asap
Sambel ikan asap berbahan baku utama dari kan asap yang biasanya berupa ikan tongkol atau ikan pari. Di masak dengan penyetan sambal dan biasa di temukan di warung-warung terdekat.
Gambar 09. Sambel ikan asap (Sumber: https://cookpad.com)
B. Konsep Media
Komunikasi sangat dibutuhkan dalam kehidupan masyarakat. Dengan adanya komunikasi yang baik hubungan antar masyarakat akan terjalin dengan baik. Media merupakan sarana untuk menyampaikan pesan dalam proses komunikasi. Setiap media mempunyai karateristik dan kelebihan tersendiri. Pemilihan media yang tepat akan menghasilkan komunikasi yang efektif antara komunikator dan komunikan, sehingga tepat menuju sasaran. Pemilihan media berguna untuk mempengaruhi, mengajak dan menggugah khalayak untuk memutuskan suatu pembelian.
1. Tujuan Media
Langkah awal yang dilakunan dalam perancangan buku ilustrasi makanan khas pesisir kota Jepara, agar mudah dalam langkah-langkah perancangan selanjutnya terlebih dahulu harus dirumuskan tujuan perancangan. Tujuan perancangan buku ilustrasi makanan khas pesisir kota Jepara ini adalah menyajikan informasi secara lengkap.
a. Tujuan Umum
1) Memberikan Informasi
Buku ilustrasi makanan khas pesisir yang diterbitkan di buat secara ilmiah, sehingga informasi yang di dapat dalam buku dapat dipertanggung jawabkan.
2) Melestarikan Kebudayaan
Makanan khas pesisir merupakan makanan tradisional yang dimiliki oleh Negara Kesatuan Republik Indonesia yang harus dilestarikan. Buku ilustrasi ini akan memberikan pengetahuan tentang makanan khas pesisir yang ada di kota Jepara dengan desain komunikasi visual untuk melestarian warisan budaya pada masa lampau dan
mengembangkan kebudayaan dengan memperluas wawasan
masyarakat.
b. Tujuan Khusus
Buku ilustrasi makanan khas pesisir kota Jepara ini dapat menjadi dokumentasi yang bersifat abadi. Melestarikan kebudayaan di Indonesia agar tetap dikenang dan menjadi refrensi oleh generasi yang akan datang.
2) Mempermudah Dalam Memahami Makanan khas Pesisir kota
Jepara.
Dengan gambar ilustrasi dan fotografi yang ditampilkan dalam buku ilustrasi makanan khas pesisir kota Jepara ini dapat mempermudah masyarakat dalam memahami isi buku dan seluk beluk makanan khas pesisir kota Jepara.
Data makanan khas pesisir yang telah dikumpulkan, maka data tersebut dianalisis dan dapat disimpulkan pada tabel matrik kebutuhan berikut:
No. Hambatan Solusi Luaran
1 Kurangnya media
informasi terhadap makanan khas pesisir di Jepara
Merancang media informasi yang menarik dan dapat diminati oleh para wisatawan
Buku Ilustrasi Makanan Khas Pesisir Jepara
2 Belum menerapkan
poster sebagai media pendukung untuk peluncuran buku ilustrasi
Merancang desain poster yang mampu menarik minat para audiens
Poster 3 Belum menerapkan X-banner sebagai media pendukung untuk peluncuran buku ilustrasi Merancang desain x-banner yang mampu menarik minat para audiens
X-banner
pendukung pembatas buku untuk menandai bagian yang sudah di baca atau bagian yang paling disukai
pembatas buku yang mampu menarik minat para audiens
5 Belum ada tempat
untuk menaruh buku setelah pembelian buku ilustrasi
Merancang desain Totebag yang mampu menarik minat para audiens
Totebag
2. Strategi Media
Strategi media adalah merumuskan langkah-langkah dalam mencapai tujuan media dan sasaran yang tepat, yaitu mengidentifikasikan target audience agar buku sesuai dan pesan yang di sampaikan lebih efektif dan pemilihan media pendukung yang tepat agar menarik perhatian konsumen.
a. Target Audience
1) Target Audience Primer a) Demografi
(1) Anak-anak, remaja, desawa (2) Usia 6 – 50 tahun
(3) Pendidikan : SD, SMP, SMA, Perguruan Tinggi
(4) Strata ekonomi menengah kebawah, menengah, menengah ke atas
b) Geografi
(1) Target primer : Kabupaten Jepara
(2) Target sekunder : Kota-kota lain di Indonesia c) Psikografi
Pelajar Sekolah Dasar sampai Sekolah Menengah Pertama sebagai generasi muda yang harus memperoleh informasi tentang makanan khas pesisir di kota Jepara.
2) Target Audience Sekunder a) Demografi
(1) Wisatawan Asing (2) Usia 10 – 50 tahun
(3) Pendidikan SMA, Perguruan Tinggi, Non Perguruan Tinggi (4) Strata ekonomi menengah, menengah ke atas
b) Geografi
(1) Target primer : Luar Negeri
(2) Target sekunder : Kota-kota lain di Indonesia c) Psikografi
Pelajar Sekolah Menengah Atas dan masyarakat yang harus memperoleh informasi tentang makanan khas pesisir kota Jepara. Tsrget Sekunder buku ilustrasi makanan khas pesisir kota Jepara ini adalah masyarakat usia 10-50 tahun.
3. Target Market a) Demografi
(1) Orang dewasa (2) Usia 17 – 50 tahun
(3) Pendidikan SMA, Perguruan Tinggi, Non Perguruan Tinggi (4) Strata ekonomi menengah, menengah ke atas
b) Geografi
(1) Target primer : Kabupaten Jepara
(2) Target sekunder : Kota-kota lain di Indonesia c) Psikografi
Masyarakat yang ingin memperoleh informasi tentang makanan, khususnya makanan khas pesisir kota Jepara. Target market buku ilustrasi makanan khas pesisir kota Jepara ini adalah masyarakat usia 17-50 tahun dan wajib untuk mendampingi target primer (usia dibawah 17 tahun) dalam membaca buku ilustrasi makanan khas pesisir di kota Jepara.
4. Media Utama
Media utama adalah media yang dapat menjangkau target audience dan target market secara langsung. Dalam perancangan ini media utamanya adalah buku ilustrasi makanan khas pesisir di kota Jepara.
Buku berjudul “Pesisir” dengan tag line “Masakan khas pesisir Jepara”
1) Format Visual Buku
Buku dengan bentuk persegi, format persegi dengan ikuran kertas 20 x 20 cm
2) Materi Buku
Kertas yang digunakan untuk isi buku adalah kertas art paper 150 gram. Dan Kertas yang digunakan untuk cover buku adalah kertas art carton 210 gram. Dengan tambahan kertas duplek agar lebih tebal. 3) Finising
Finising dengan binding lem block. 4) Produksi
Buku ilustrasi Pesisir “makanan khas Jepara” ini akan diproduksi sebanyak 1000 exemplar buku.
5. Media Pendukung
Media pendukung adalah media yang berperan sebagai pengingat media utama, serta sebagai media informasi. Media pendukung memilki karakter yang berbeda. Media pendukung ini dibuat untuk acara launcing media utama buku ilustrasi makanan khas pesisir Jepara.
1) Poster
a) Format Visual
Berbentuk persegi panjang, format vertikal, dengan ukuran kertas A3+
b) Materi dan Produksi
Bahan yang digunakan adalah kertas art carton, dengan cetak printing dengan gramature 210 gram. Poster ini akan produksi
sebanyak 50 lembar yang akan disebarkan di tempelkan pada tempat penjualan buku ilustrasi tersebut.
c) Fungsi
Sebagai sarana iklan dan memberikan informasi tentang launcing buku ilustrasi makanan khas pesisir Jepara.
2) Pembatas Buku
a) Format Visual
Berbentuk persegi panjang, format horizontal, dengan ukuran 20 cm x 4,5 cm ketebalan 0.1 mm.
b) Materi dan Produksi
Bahan yang digunakan adalah kertas art carton dengan gradmature 260 gram dengan cetak printing. Pembatas buku dibuat dengan bahan yang awet.
c) Fungsi
Untuk menandai halaman yang sudah dibaca, bembatas buku ini merupakan bonus dari setiap buku.
3) X-banner
a) Format Visual
Format vertical, dengan ukuran 60 cm x 160 cm. b) Materi dan Produksi
Bahan yang digunakan adalah PVC, dengan cetak printing. c) Fungsi
Untuk mempromosikan pesan yang diinformasikan.
4) Totebag
a) Format Visual
Dengan ukuran 44 cm x 34 cm x 0,1 cm. b) Materi dan Produksi
Bahan yang digunakan adalah kain drill. Totebag ini akan menjadi bonus ketika membeli lebih dari satu buku ilustrasi ini.
c) Fungsi
Sebagai tempat membawa buku dalam jumlah banyak
6. Panduan Media
a. Media Utama
Buku ilustrasi makanan khas pesisir di kota Jepara yang berjudul Pesisir “makanan khas Jepara” mempunyai karateristik media sebagai berikut:
1) Kelebihan
a) Buku adalah sumber pengetahuan
b) Menjadi dokumentasi, bisa disimpan, dan dibawa kemana saja
c) Buku ilustrasi dapat merangsang imajinasi dan membangun ide kreatif.
d) Buku membahas suatu topik secara menyeluruh
e) Mudah didapat
f) Buku bersifat abadi, serta apapun umur buku informasi didalam buku akan selalu dibutuhkan
2) Kekurangan
a) Buku ditujukan kepada masyarakat yang bisa membaca
b) Pembaca buku biasanya kalangan yang berpendidikan
b. Media Pendukung
1) Poster
a) Kelebihan
Kelebihan poster sebagai media launching antara lain penempatan fleksibel, mudah menarik perhatian target audience, memberikan informasi secara detain dan mudah dipahami, biaya relatif murah.
Jangkauannya tidak luas.
2) Pembatas Buku
a) Kelebihan
Penempatan fleksibel, sebagai tanda atau memberikan panduan pada halaman yang telah dibaca.
b) Kekurangan
Berukuran kecil sehingga mudah hilang. 3) X-banner
a) Kelebihan
Dalam ukuran yang lumayan besar sehingga dapat terlihat dari kejauhan, antara jarak pandang maksimal 10 meter.
b) Kekurangan
Informasi yang disampaikan hanya sesaat, hanya digunakan pada saat – saat tertentu.
4) Totebag a) Kelebihan
Dapat digunakan setiap saat, mempermudah ketika membawa buku dalam jumlah lebih dari satu.
b) Kekurangan
Terbuat dari bahan kain sehingga mudah menyerap air.
C. Konsep Kreatif
Konsep kreatif adalah proses perencanaan dan produksi suatu karya desain atau karya seni. Sebelum membuat konsep kreatif, tujuan kreatif harus dipahami terlebih dahulu, yaitu:
1. Tujuan Kreatif
Tujuan kreatif dari perancangan buku ilustrasi makanan khas pesisir di kota Jepara ini adalah:
b. Menciptakan suatu bentuk karya visual berupa buku ilustrasi tentang makanan khas pesisir di kota Jepara, yang memberikan informasi tentang makanan kota Jepara.
c. Mengajak dan mempengaruhi target audience untuk segera mencoba makanan-makanan khas pesisir yang ada di kota Jepara
d. Mengajak dan mempengaruhi target audience untuk membeli buku ilustrasi makanan khas pesisir di kota Jepara.
2. Strategi Kreatif
Strategi kreatif merupakan langkah-langkah untuk menjawab tujuan kreatif. Berfungsi untuk memudah kan penyampaian informasi kepada target audience sehingga pesan yang disampaikan dapat dipahami dengan baik. Strategi kreatif yang dilakukan dalam penyampaian pesan atau informasi berupa elemen teks, elemen visual berupa gambar ilustrasi dan fotografi. Strategi kreatif yang digunakan dalam penyampaian komunikasi dalam buku ilustrasi ini menggunakan gambar ilustrasi dengan teknik digital drawing dan penggabungan fotografi makanan.
3. What to say
Melihat keaneka ragaman makanan pesisir Jepara dalam ilustrasi dan forografi.
4. How to say
Untuk menyampaikan pesan secara visual menggunakan gambar ilustrasi dengan digital drawing serta teknik fotografi makanan. Diharapkan buku ini memberikan informasi yang jelas mengenai makanan khas pesisir Jepara.
5. Program Kreatif
a. Buku
1) Pesan a) Isi Pesan
Memberikan informasi tentang Makanan khas pesisir Jepara, dengan menggunakan bahasa indonesia. Sehingga informasi dalam buku ini dapat dipahami dengan mudah dan jelas.
b) Bentuk Pesan (1) Pesan Verbal
Pesan verbal yang disampaikan dengan menggunakan tulisan berbahasa indonesia yang formal, berisi:
(a) Pendahuluan yang terdiri dari halaman sampul, daftar isi, data penerbit.
(b) Bagian isi I, berisi tentang peta Jepara
(c) Bagian isi II, berisi tentang ilustrasi pasar ikan di Jepara dan informasinya
(d) Bagian isi III, berisi tentang ilustrasi jenis-jenis makanan khas pesisir Jepara beserta informasi tentang bumbu-bumbu, cara memasak dan lainnya
- Pindang serani - Ikan bakar srepeh - Krupuk tengiri
- Tempong / Blenyik
- Sambel ikan asap
(e) Bagian isi IV, berisi tentang ilustrasi jenis-jenis ikan dan informasinya
(f) Bagian isi V, berisi penutup
b. Pesan Visual
Pesan visual adalah ungkapan dalam bentuk gambar atau visual. Pesan keseluruhan menggunakan unsur-unsur visual yang meliputi ilustrasi,
fotografi, tipografi, layout dan warna. Secara garis besar tampilan visual dari setiap halaman buku ini adalah gambar ilustrasi dan fotografi.
1) Ilustrasi
Ilustrasi dalam bentuk digital digunakan untuk memvisualkan isi teks agar memberikan kesan artistik. Ilustrasi pasar hanya menggunakan garis karena terlihat lebih artistik dengan hanya menggunakan garis line. Ilustrasi ikan menggunakan teknik digital painting agar lebih terlihat sama dengan ikan aslinya tetapi lebih menarik dan warna lebih lembut atau soft.
Gambar 10. Proses pembuatan ilustrasi pasar
Proses pembuatan ilustrasi pertama taruh foto yang akan digunakan untuk pembuatan ilustrasi ke dalam aplikasi Adobe Photoshop.
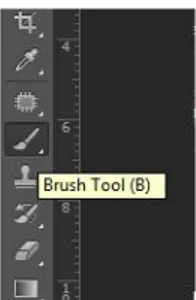
Gunakan brush tool atau langsung tekan saja huruf B pada keyboard unutk membuat garis yang diinginkan.
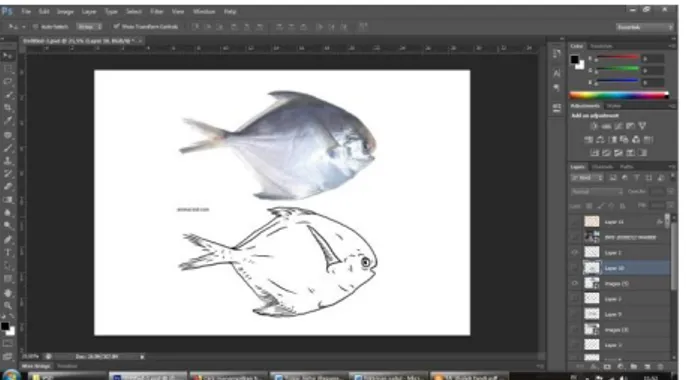
Gambar 12. Proses pembuatan garis ilustrasi pada Adobe Photoshop
Buat garis mengikuti gambar yang sudah ada.
Gambar 13. Hasil jadi ilustrasi pasar ikan
Jika garis sudah terbentuk tinggal hapus saja fotonya dan backgroundnya lalu di save format .PNG agar tidak ada backgroundnya.
Membuat ilustrasi ikan juga hampir sama seperti ilustrasi pasar, cuman ada teknik pewarnaan pada ilustrasi ikan-ikan tersebut.
Gambar 14. Proses pembuatan garis ilustrasi ikan
Sama seperti ilustrasi pasar untuk pembuatan garisnya.
Gambar 15. Eyedropper tool
Setelah garis terbentuk, gunakan eyedropper tool atau tekan tombol I pada keyboard, tool ini untuk mendeteksi warna yang ada pada ikan guna proses pewarnaan pada ilustrasi.
Gunakan brush tool untuk pewarnaannya setelah mendeteksi warna pada foto ikan tersebut. Gunakan opacity 30% pada brush agar warna yang dihasilkan sangat halus.
2) Fotografi
Fotografi dalam bentuk dokumentasi dengan teknik fotografi
makanan atau food phothography digunakan untuk
memvisualisasikan isi teks agar memberikan kesan artistik dan detail. Fotografi makanan juga untuk memberikan visual detail dari makanan tersebut agar pembaca buku dapat merasakan makanan tersebut secara tidak langsung.
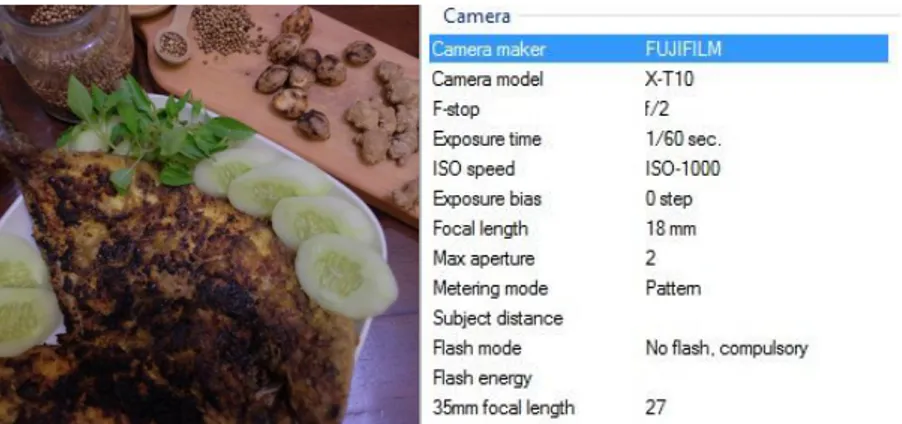
Gambar 18. Foto ikan bakar bumbu srepeh dan detail camera
Gambar 20. Foto sambal ikan asap dan detail camera
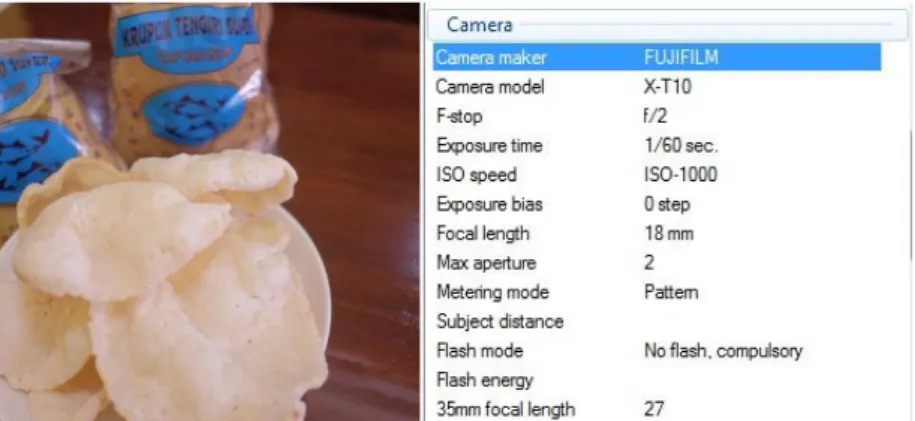
Gambar 21. Foto kerupuk ikan tenggiri dan detail foto
3) Tipografi
Tipografi adalah seni dalam memilih, menyusun, dan mengatur tata letak huruf dan jenis huruf untuk keperluan pencetakan maupun roproduksi. Dikata pula tipografi adalah seni memilih jenis huruf dari sekian banyak jumlah huruf yang tersedia untuk digabungkan dengan jenis huruf yang berbeda serta
menggabungkan sejumlah kata dalam ruang yang tersedia. (Indiria, 2013: 2)
Dalam desain grafis, tipografi didefinisikan sebagai suatu proses seni untuk menyusun bahan publikasi menggunkan huruf cetak. Oleh karena itu, “menyusun” meliputi merancang bentuk huruf cetak hingga merangkainya dalam sebuah komposisi yang tepat untuk memperoleh suatu efek tampilan yang dikehendaki. Huruf cetak memang huruf yang akan dicetakan pada suatu media tertentu, baik menggunakan mesin cetak offset, mesin cetak desktop, cetak sablon pada body pesawat terbang, bordir pada kostum pemain sepak bola, maupun publikasi di halaman web.
Lazlo Moholy berpendapat bahwa tipografi adalah alat komunikasi. Oleh karena itu, tipografi harus bisa berkomunikasi dalam bentuknya yang paling kuat, jelas, dan tebaca. Eksekusi terhadap desain tipografi dalam rancang grafis pada aspek legibility akan mencapai hasil yang baik bila melalui proses investigasi terhadap makna naskah, alasan – alasan kenapa naskah harus dibaca, serta siapa yang membacanya.
a. Jenis Huruf
1) Huruf Klasik (Classical Typefaces)
Huruf klasik adalah huruf yang memiliki kait (serif) lengkung, disebut juga Old Style Roman. Bentuknya menarik, mudah dibaca (readability) cukup tinggi. Salah satu contoh gaya huruf ini adalah Garamond.
2) Huruf Transisi (Transitional)
Huruf transisi hampir sama dengan huruf Old Style Roman, hanya berbeda pada ujung kaitnya yang runcing dan memiliki perbedaan tebal tipis pada tubuhu garis. Salah satu contoh gaya huruf ini adalah Baskerville.
Huruf Modern Roman mulai digunakan sejak tahun 1788. Mempunyai ciri-ciri ketebalan huruf kontras, bagian garis vertikalnya tebal, garis horizontalnya sangat tipis. Salah satu contoh gaya huruf ini adalah Bondoni.
4) Huruf Sans Serif
Digunakan sejak tahun 1800. Disebut Sans Serif karena tidak memiliki serif (kait atau kaki) ciri-ciri huruf Sans Serif adalah memiliki bagian tubuh yang sama tebalnya. Salah satu contoh gaya huruf ini adalah Arial, Helvetica, Univers, Futura, dan Gill Sans.
5) Huruf Barkait Balok (Egyptian Slab Serif)
Huruf Egyptian memiliki bentuk kait balok yang
ketebalannya hampir sama dengan tubuh huruf, terkesan elegan, jantan, dan kaku. Jenis huruf ini berkembang di Inggris pada tahun 1895, ketika masyarakat terpesona dengan kebudayaan Mesir atau Egyptian.
6) Huruf Tulis (Script)
Jenis huruf ini berasal dari tulisan tangan, sangat sulit dibaca, dan melelahkan jika digunakan dalam teks yag panjang. 7) Huruf Hiasan (Decorative)
Huruf Decorative tidak tepat jika digunakan dalam teks panjang. Jenis huruf ini lebih cocok digunakan dalam kata yang pedek.
b. Spasi Huruf
Dalam desktop publishing sudah ada fasilitas pengatur spasi huruf (character space) dan spasi kata (word space) secara otomatis. Spasi huruf dapat diatur sesuai dengan keinginan dengan tujuan menciptakan keseimbangan, irama, komposisi, dan image tertentu. Pengaturan spasi huruf (merenggangkan atau merapatkan) yang dilakukan hanya kepada dua huruf yang berdampingan
disebut kerning. Apabila spasi huruf dalam satu kata dirapatkan atau direnggangkan keseluruh disebut tracking.
c. Spasi Baris (Leading)
Spasi baris (leading) bertujuan agar huruf dalam kalimat nyaman dibaca (readability), dan memiliki unsur keindahan (aesthetic). Kerapatan leading dapat disesuaikan dengan panjang baris. Untuk baris yang pendek sebaiknya memakai baris minimal, untuk baris yang panjang perlu menambahkan spasi sehingga pembaca dapat lebih mudah dalam menemukan awal dari baris berikutnya.
d. Bentuk Susunan (Alignment)
Bentuk penataan baris dapat mempengaruhi nilai keterbacaan dan estetika. Berdasarkan bentuk susunannya, baris teks dapat ditata dengan lima cara, yaitu rata kiri (flush left), rata kanan (flush right), rata tengah (centered), rata kiri – kanan (justified), dan asimetris (random).
Pada buku ilustrasi makanan khas pesisir tersebut menggunakan topografi seperti:
a) Tipografi pada cover depan:
Font judul “pesisir” menggunakan manual tipografi dengan gaya latin untuk menunjukkan karakter ombak yang melengkung dan memberikan kesan elegan pada judul.
tagline “makanan khas pesisir Jepara” menggunakan font AvantGrarde Md BT untuk mempertegas judul.
ABCDEFGHIJKLMNOPQRSTUVWXYZ Abcdefghijklmnopqrstuvwxyz 1234567890
b) Tipografi pada isi teks buku
Jenis huruf yang digunakan pada isi teks menggunakan tipe sans serif. Isi teks serta penjelasan ilustrasi menggunakan font Comic Sans MS dengan ukuran 16 pt. Font Comic Sans MS mempunyai karakter tidak kaku, memberi kesan santai, dan keterbacaan jelas.
ABCDEFGHIJKLMNOPQRSTUVWXYZ Abcdefghijklmnopqrstuvwxyz
1234567890 4) Layout
Pada dasarnya layout dapat dijabarkan sebagai tataletak elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep atau pesan yang dibawanya. Melayout adalah salah satu proses atau tahapan kerja dalam desain. Dapat dikatakan bahwa desain merupakan arsiteknya, sedangkan layout pekerjanya. Namun definisi layout dalam perkembangannya sudah sangat meluas dan melebur dengan definisi desain itu sendiri, sehingga banyak orang mengatakan bahwa melayout itu sama dengan mendesain.
a. Sejarah layout
Dimulai dari 25.000 tahun S.M. dimana para pemburu yang hidupnya berpindah – pindah di jaman Paleolitikum melukisi dinding gua dengan objek-objek binatang. Peristiwa perburuan, dan bentuk-bentuk lain. Orang-orang terpelajar dari Phoenicia (sekitar Syria,
Yordania, Israel, Palestina, dan Lebanon) melakukan suatu inovasi yang luar biasa: mencciptakan sitem tulisan yang tadinya menggunakan lebih dari 500 karakter menjadi hanya 22 karakter saja. Sistem tulisan ini disebut Cuneiform. Kurang lebih 1.800 tahun S.M., bangsa Mesir memulai mengenal sistem telisan hieroglyph dan menggunakan papirus sebagai kertasnya. Sementara itu di Cina, masyarakatnya mengembangkan sistem tulisan yang menggunakan lebih dari 40.000 karakter. Bangsa Yunani lalu mulai mengadopsi sistem Cuneiform sekitas tahun 800 – 900 S.M. karakter dalam tulisan Yunani selanjutya digunakan oleh orang Romawi dengan beberapa penyesuaian untuk menuliskan literatur mitologi, filsafat, dan kepercayaan mereka.
Di abad pertengahan bacaan masih sedikit sekali, selain masih banyak yang buta huruf. Di seluruh Eropa hanya ada kurang dari 50.000 literatur dan hanya para biarawan dan segelintir orang yang sangat kaya mampu memilikinya. Pada pertengahan abad ke-12, setelah 600 tahun invasi, migrasi dan hubungan dagang dengan Cina, orang-orang Eropa mulai mengenal cara pembuatan kertas yang lebih murah. Pabrik krtas pertama didirikan di Fabriano, italia tahun 1276. Lalu di Troyes, Prancis tahun 1348. Peristiwa yang paling bersejarah adalah pada tahun 1450, saat seorang penemu berkebangsaan Jerman bernama Johann Gensflrisch zun Gutenberg mengembangkan suatu sistem pencetakan: moveable type, yang dapat memproduksi ribuan hasil cetakan di atas kertas dalam waktu yang sangat singkat. Dalam kurun waktu 13 tahun setelahnya, tekologi percetakan telah menyebar ke seluruh Eropa. Muncullah Broad sides selembar kertas yang dicetak pada salah satu sisinya menjadi surat kabar yang pertama.
Perkembangan teknologi percetakan mendorong eksplorasi ide-ide dalam bidang desain dan tipografi. John Baskerville tahun 1600-an, dan Francois Didot serta Giambattista Bodoni tahun 1700-an mencitakan huruf yang lebih berkesan ringan, geometris, dan serif
yang tebal tipisnya kontras. Pada tahun 1830-an muncul katalog pertama sebagai media penawaran produk. Jurnal-jurnal sastra dan filsafat banyak beredar di tengah masyarakat dan media-media itu menjadi cikal-bakal majalah modern yang kita kenal sekarang. Tahun 182 Joseph Niepce memperkenalkan fotografi yang pertama. Fotografi memberi dimensi baru terhadap meteri cetakan yang dulunya katalog hanya berisi teks saja, kini orang dapat melihat foto produknya. Art Nouveau muncul di Prancis sebagai dampak teknologi pencetakan warna lithography yang makin berkembang. Tokoh-tokohnya antara lain: Jules Cheret yang dikenal sebagai pencetus senni poster modern, juga Henri de Toulouse Lautrec dan Alphonse Mucha. Gaya Art Nouveau mengglobal sekitar tahun 1890 – 1910.
Aliran Kubisme pada seni rupa mulai bangkit berkat Pablo Picasso sekitar tahun 1907-an. Bentuk-bentuk berkembang ke arah abstrak. Lalu muncul pula ekspresionisme yang menyandang ide bahwa seni yang terutama adalah ekspresi diri. Pembuatan Corporate Identity pertama dilakukan oleh desainer Jerman Peter Behrens untuk
perusahaan AEG tahun 1907. Behrens juga mengerjakan
arsitekturnya, periklanan, desain produk dan lain-lain. Modernisme muncul di Eropa lewat berbagai pergerakan seperti kubisme, futurisme, plakatstijl, suprematisme, dada, de stijl, bauhaus, dan konstruktifisme. Tahun 1917 Marcel Duchamp mengganti konteks barang-barang keseharian sebagai benda seni hanya dengan memamerkannya. Konstruktivisme muncul sekitar 1917-an di Rusia. Kasimir Malevich, Alexander Rodchenko, El Lissitzky adalah tokoh-tokohnya. Kemudian de stijl muncul di Belanda dengan lebih mengutamakan perhatian pada estetika daripada fungsi.
Bauhaus didirikan di Weimar, Jerman tahun 1919 oleh Walter Gropius. Menjadi tonggak sejarah dan mempengaruhi desain abad 20, baik itu desain grafis, produk, furniture, dan arsitektur. Surrealisme muncul sekitar tahun 1920 dengan tokoh-tokoh: Andre Breton, Rene
Magritte, Max Ernst, Man Ray. Herbert Bayer menciptakan Universal Type tahun 1925. Pada tahun yang sama muncullah gerakan Art Deco di Paris dipengaruhi oleh gaya Art Nouveau, seni patung Afrika dan Kubisme. Laszlo Moholy-Nagy membuka Institut Desain pertama di Amerika dengan kurikulum desain modern pada tahun 1938-1946. Desainer Amerika Paul Rand denga karya-karya desainnya yang melegenda, dipengaruhi oleh gaya deain dan seni Eropa modern. Kesadaran akan pentingnya kurikulum desain dai universitas dan sekolah-sekolah seni mulai bangkit ditahun 50-an. Grid sebagai alat bantu untuk layout mulai terkenal sejak hadirnya karya – karya Josef Muller Brockmann dan Richard Paul Lohse di Swiss. Helvetica dan Univers menjadi huruf yang paling banyak digunakan.
Desin majalah mulai marak di tahun 1960-an. Majalah Haper Bazaar terkenal mewakili sisi gemerlap masa itu. Desianer Herb Lubalin dikenal lewat karya-karyanya saat menjadi art director
majalah Avant Garde dan Eros. Tahun 1970-an dan 1980-an:
Bangkitnya budaya corporate branding danmaraknya dunia
periklanan menjadikan kebutuhan akan layout dan pencetakan materi-materi publikasi makin tidak terbatas. Tahun 1990-an perkembangan media digital sangat pesat. Internet merubah pola kehidupan masyarakat dunia. Tak terkecuali desain grafis, dengan segera menemukan lahan-lahan baru untuk dieksplorasi: grafis tiga dimensi, animasi, website, game offline dan online, chatting, online banking dan lain-lain. Teknilogi internet dilanjutkan dengan teknologi mobile.
Tahun 2000-an diwarnai dengan maraknya SMS, MMS, ringtone,
java game, mobile game, mobile banking, dan segala macam pertukaran informasi dengan sangat mudah. (Rustan, Surianto: Layout-dasar dan penerapannya, Jakarta: Gramedia Pustaka Utama, 2008. h. 2-7)
Layout banyak sekali memiliki elemen yang mempunyai peran yang berbeda-beda dalam membangun keseluruhan layout. Untuk membuat layout yang optimal, desainer perlu mengetahui peran masing – masing elemen tersebut.
1) Elemen Teks
a) Judul
Suatu artikel biasanya diawali oleh sebuah atau beberapa kata singkat yang disebut judul. Judul diberi ukuran besar untuk menarik perhatian pembaca dan membedakannya dari elemen layout lainnya.
Selain dari ukuran, pemilihan sifat yang tercermin dari jenis huruf tersebut juga harus menarik perhatian, karena untuk judul segi estetis lebih diprioritaskan. Misalnya kita dapat menggunakan huruf-huruf yang bersifat dekoratif dan tidak terlalu formal. Sedangkan mengenai jenis huruf serif atau sans serif, tidak ada keharusan menggunakan jenis yang mana karena semuanya disesuaikan dengan isi pesan keseluruhan.
Untuk lebih mendukung pesan cerita atau topik yang akan disampaikan, kesatuan atau unity antara elemen tulisan dan elemen gambar/foto sanat diperlukan. Untuk itu banyak desainer desainer yang mengolah penampilan judul secara khusus agar pesan yang disampaikan lebih “menggigit”.
Gambar 22. ABC’s of South Florida Cuisine Boca Raton magazine
(Sumber: buku layout dasar & penerapannya. 2014)
b) Deck
Deck adalah gambaran singkat tentang topik yang dibicarakan di bodytext. Letaknya bervariasi, tetapi biasanya antara Judul dan Bodytext.
Fungsi deck berbeda dengan judul, yaitu sebagai pengantar sebelum orang membaca bodytext, karena itu perbedaan fungsi ini harus ditangkap oleh pembaca dengan jelas, antara lain dapat dicapai melalui: 1. Ukuran hurufnya rata-rata lebih kecil dari judul, tapi tidak sekecil bodytext, 2. Jenis/style huruf yang dipakai berbeda dengan yang digunakan untuk judul. Kita dapat menggunakan jenis huruf yang masih dalam satu keluarga atau family, 3. Warna deck yang dibedakan dengan judul atau bodytext. Ada atau tidaknya deck dan penataan letaknya dipengaruhi oleh luas area halaman yang tersedia dan panjang – pendeknya artikel. Bila area yang tersedia sangat terbatas dan naskahnya cukup panjang, deck sering kali disalah artikan dengan subjudul.
(Sumber: buku layout dasar & penerapannya. 2014)
c) Byline
Berisi nama penulis, kadang disertai dengan jabatan atau keterangan singkat lainnya. Byline letaknya sebelum bodytext, ada juga yang meletakkannya di akhir naskah.
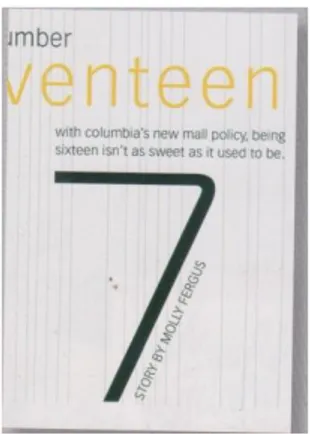
Gambar 24. Lucky number seventeen. Hannah Johnson (Sumber: buku layout dasar & penerapannya. 2014) d) Bodytext
Isi/naskah/artikel merupakan elemen layout yang paling banyak memberikan informasi terhadap topik bacaan tersebut. Keberhasilan suatu bodytext ditentukan oleh beberapa hal, antara
lain: Dukungan judul dan deck yang menarik sehingga
memancing pembaca meneruskan keingintahuannya akan informasi yang lengkap dan gaya penulisan yang menarik dari naskah itu sendiri.
Gambar 25. Harper’s Bazaar Mexico
(Sumber: buku layout dasar & penerapannya. 2014)
e) Subjudul
Artikel yang cukup panjang biasanya dibagi lagi menjadi beberapa segmen sesuai topiknya. Subjudul berfungsi sebagai judul segmen-segmen tersebut. Segmen yang dimaksud di sini bukan paragraf melainkan suatu topik/pokok pikiran yang sama. Satu segmen bisa saja terdiri beberapa paragraf.
Banyak orang yang menganggap deck adalah subjudul,
padahal keduanya mempunyai fungsi yang berbeda.
Gambar 26. Bon Apetit magazine
(Sumber: buku layout dasar & penerapannya. 2014) f) Pullquotes
Pada awalnya adalah cuplikan perkataan atau tulisan seseorang, namun kini telah mengalami perluasan arti. Pada suatu karya publikasi dapat berarti satu atau lebihi kalimat singkat yang
mengandung informasi penting yang ingin ditekankan. Kadang-kadang pullquotes diambil dari sebagian isi bodytext yang dianggap sebagai pokok pikiran naskah tersebut.
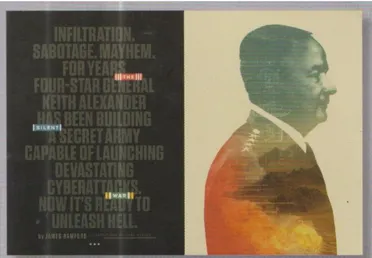
Gambar 27. Esquire magazine
(Sumber: buku layout dasar & penerapannya. 2014)
g) Caption
Keterangan singkat yng menyertai elemen visual dan inzet. Caption biasanya dicetak dalam ukuran kecil dan dibedakan gaya atau jenis hurufnya dengan bodytext dan elemen teks lainnya.
Apabila hanya terdapat satu elemen visual yang harus diterangkan, kita hanya memerlukan satu caption sederhana. Namun bisa elemen visualnya lebih dari satu, kita dapat mendesain caption dengan cara: 1. Caption yang saling terpisah letaknya dan masing-masing berada didekat elemen visualnya. Ada yang disertai dengan tanda panah mengarah pada elemen visualnya, 2. Caption yang dijadikan satu dan merujuk kepada elemen visualnya masing-masing dengan cara menggunakan petujuk arah (kiri, kanan, atas, bawah), dengan tanda panah, atau
angka (angka yang sama terdapat pada elemen visualnya masing – masing).
Gambar 28. How to cook the perfect. Marcus Wareing (Sumber: buku layout dasar & penerapannya. 2014)
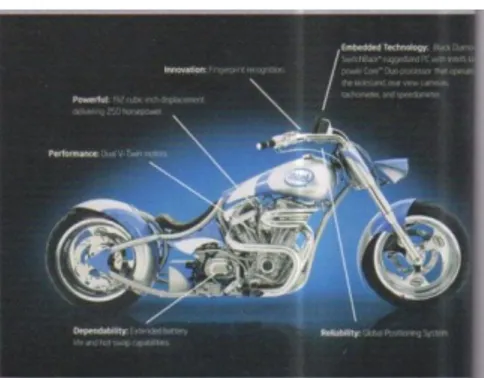
h) Callouts
Pada dasarnya seperti Caption, kebanyakan callouts
menyertai elemen visual yang memiliki lebih dari satu keterangan, misalnya pada diagram. Collouts biasanya memiliki garis – garis yang menggubungkannya dengan bagian-bagian dari elemen visualnya. Balloon adalah salah satu bentuk callouts.
Gambar 29. Intel Corporation
(Sumber: buku layout dasar & penerapannya. 2014) i) Kickers
Kickers adalah satu atau beberapa kata pendek yang terletak di atas judul, fungsinya untuk memudahkan pembaca menemukan topik yang diinginkan dan mengingatkan lokasinya saat membaca artikel tersebut. Berbeda dengan running head, kickers tidak berlang-ulang ada di setiap halaman. Ada juga yang mendesain kickers tidak menggunakan tulisan tetapi memakai unsur lain seperti warna atau gambar.
Gambar 30. Cool stuff. Dorling Kindersley (Sumber: buku layout dasar & penerapannya. 2014)
2) Elemen Visual
a) Foto
Kekuatan terbesar dari fotografi pada media, entah itu berita, iklan, atau apapun, khususnya ada pada kemampuannya untuk memberi kesan aktual dan dapat dipercaya.
Gambar 31. National Post
(Sumber: buku layout dasar & penerapannya. 2014) b) Artwork
Untuk menyajikan informasi yang lebih akurat, kadang ada situasi tertentu ilustrasi menjadi pilihan yang lebih dapat diandalkan dibandingkan dengan teknik fotografi.
Artwork adalah segala jenis karya seni, baik itu berupa ilustrasi, kartun, sketsa dan lain-lain yang dibuat secara manual maupun dengan komputer.
Gambar 32. Welt am Sonntag
(Sumber: buku layout dasar & penerapannya. 2014) c) Informational Graphics
Fakta-fakta dan data-data statistik hasil dari survey dan penelitian yang disajikan dalam bentuk grafik, tabel, diagram, bagan, peta, dan lain-lain.
Gambar 33. Bankruptcydata.com
(Sumber: buku layout dasar & penerapannya. 2014)
d) Garis
Garis merupakan elemen desain yang dapat menciotakan kesan estetis pada suatu karya desain. Di dalam suatu layout, garis mempunyai sifat yang fungsional antara lain membagi suatu area, penyeimbang berat dan sebagai elemen pengikat sistem desain supaya terjaga kesatuannya.
Gambar 34. Contoh penggunaan garis (Sumber: buku layout dasar & penerapannya. 2014)
e) Kotak
Berisi artikel yang bersifat tambahan/suplemen dari artikel utama. Bila letaknya di pinggir halaman disebut dengan Sidebar.
Gambar 35. Fast Company magazine
(Sumber: buku layout dasar & penerapannya. 2014) f) Inzet
Elemen visual berukuran kecil yang diletakkan di dalam elemen visual yang lebih besar. Fungsinya memberi informasi pendukung. Banyak terdapat pada informational graphic. Inzet kadang juga disertai dengan caption maupun callouts
Gambar 36. Human body – Dorling Kindersley (Sumber: buku layout dasar & penerapannya. 2014) .
g) Poin
Suatu daftar/list yang mempunyai beberapa baris berurutan kebawah, biasanya di depan tiap barisnya diberi penanda angka
atau poin. Dingbats juga sering diguakan sebagai poin. Dingbats adalah simbol, tanda baca, dan ornamen-ornamen.
Gambar 37. Grazia magazine
(Sumber: buku layout dasar & penerapannya. 2014) 3) Invisible Elemen
a) Margin
Margin menentukan jarak antara pinggir kertas dengan riang yang akan ditempati oleh elemen-elemen layout. Analoginya begini, kalau kita jalan-jalan ke pantai, sering kali kita lihat ada tonggak-tonggak yang dipancangkan di laut sebagai batas aman untuk berenang, margin juga berfungsi sama seperti itu.
Margin mencegah agal elemen-elemen layout tidak terlalu jauh ke pinggir halaman, karena secara estetika kurang menguntungkan. Selain itu, yang lebih parah lagi elemen layout bisa terpotong pada saat pencetakan. Namun demikian, ada juga yang sengaja meletakkan elemen layout jauh ke pinggir halaman bila memang konsep desainnya mengharuskan demikian, dan sudah dipertimbangkan sebelumnya.
Gambar 38. Taschen Magazine 2006
(Sumber: buku layout dasar & penerapannya. 2014)
b) Grid
Grid adalah alat bantu yang sangat bermanfaat dalam melayout. Grid mempermudah kita menentukan di mana harus meletakkan elemen layout dan mempertahankan konsistensi dan kesatuan layout terlebih untuk karya desain yang mempunyai beberapa halaman.
Ada 4 macam jenis gridi yang umum digunakan: Column grid, Modular grid, Manuscript grid, Heirarchical grid. Pemilihannya didasarkan pada konsep layout yang diinginkan dan pertimbangan-pertimbangan seperti: berapa ukuran dan bentuk bidang/halaman, apa style desainnya, berapa ukuran huruf yang akan dipakai, berapa banyak isinya/informasi yang akan dicantumkan, dan lain – lain.
Gambar 39. Contoh grid
(Sumber: Buku layout dasar & penerapannya 2014)
Layout pada perancangan buku ilustrasi ini disesuaikan dengan subjudul pada setiap halaman, tidak meninggalkan unsur-unsur simbolis dan kaidah-kaidah dalam seni rupa yang memberikan keseimbangan, proporsi, harmoni, kesesuaian naskah dengan gambar ilustrasi, fotografi dan niai estetis dalam desain komunikasi visual.
Bentuk layout terpilih untuk buku panduan ini diantaranya adalah layout yang memisahkan antara gambar dengan naskah, layout dengan gambar yang dominan, layout dengan grid, dan naskah yang lebih dominan daripada gambar.
Layout yang digunakan dalam buku iluatrasi ini adalah layout dengan warna-warna yang mencolok. Layout buku ilustrasi ini menggunakan margin (garis tepi) 12,7 mm. Margin berfungsi sebagai batas area layout. Menggunakan grid 12 pt agar terdapat kerangka yang dapat digunakan untuk menempatkan komponen yang berbeda yang berbeda dari sebuah layout. Garis potong pada buku ilustrasi ilustrasi Pesisir “makanan khas Jepara” ini adalah 0,5
cm (atas, bawah, luar). Garis potong ini berfungsi untuk mengurangi keterpotongan halaman isi buku.
Gambar 40. Sketsa layout cover depan dan cover belakang
Gambar 42. Sketsa layout peta Jepara
Gambar 43. Sketsa layout ilustrasi pasar ikan
Gambar 45. Sketsa layout ikan bakar bumbu srepeh
Gambar 46. Sketsa layout tempong atau blenyik
Gambar 48. Sketsa layout kerupuk tengiri
Gambar 49. Sketsa layout jenis-jenis ikan makanan khas pesisir Jepara
5) Warna
Warna merupakan elemen penting dalam desain terutama dalam ilustrasi. Pemikihan warna dan pengolahan warna yang tepat membuat ilustrasi semakinmenarik. Warna didevinisikan sebagai getaran atau gelombang yang diterima indra penglihatan manusia yang berasal dari pancaran cahaya melalui sebuah benda. (Susanto, 2011: 433)
Gambar 51. Lingkaran warna
(Sumber : http://idea.grid.id/Tips-Trik/Mengenal-Lingkaran-Warna) Klasifikasi warna dibedakan menjadi lima macam, yaitu:
a. Warna Primer
Warna primer, atau disebut warna pokok (pertma), karena warna tersebut tidak dapat dibentuk dari warna lain dan warna primer dapat digunakan sebagai bahan pokok percampuran untuk memperoleh warna – warna yang lain. Warna primer antara lain: biru, merah, dan kuning. (Sadjiman, 2009: 28)
b. Warna Sekunder
Warna sekunder, atau disebut warna kedua adalah warna jadian dari percampuran dua warna primer. Warna sekunder antara lain: jingga/oranye, unggu/violet, dan hijau. (Sadjiman, 2009: 29)
c. Warna Intermediate
Warna intermediate adalah perantara, yaitu warna yang ada di antara warna primer dan sekunder pada lingkaran warna. Warna intermediante antara lain: kuning hujau, kuning jingga, merah jingga, merah ungu, biiru violet, dan biru hijau. (Sadjiman, 2009: 29)
d. Warna Tersier
Warna tersier atau warna ketiga adalah warna hasil percampuran dari dua warna sekunder atau warna kedua. Warna tersier antara lain: coklat kuning, coklat merah, dan coklat biru. (Sadjiman, 2009: 30)
e. Warna Kuarter
Warna kuarter atau warna keempat yaitu warna hasil percampuran dari dua warna tersier atau warna ketiga. Warna kuarter antara lain: coklat jingga, coklat hijau, dan coklat ungu. (Sadjiman, 2009: 30)
Teknik pewarnaan yang digunakan dalam buku ilustrasi ini, dengan teknik pewarnaan digital painting menggunakan Adobe Photoshop. Warna yang akan digunakan dalam buku ilustrasi ini sebagian besar berdasarkan dengan warna-warna yang sesuai untuk menggugah selera makan konsumen. Dan warna pada fotografi menggunakan editing warna lebih kontras dari foto aslinya.
Pada buku ilustrasi ini menggunakan warna kuning kecoklatan dengan teksture kertas berserat. Warna kuning kecoklatan dipilih karena tidak terlalu terang dan tidak pula terlalu gelap, warna ini juga
dapat menggugah selera makan bertambah karena warna ini seperti makanan yang dimasak dengan kematangan sangat pas.
6) Proses Produksi
Dalam pengolahan data pra produksi dan perancangan buku ilustrasi Pesisir “makanan khas Jepara” ini diperlukan beberapa software, antara lain penulisan isi buku (text editing) dengan softwere Microsoft Office Word 2003, image editing dengan softwere Adobe Photoshop CS6 dan CorelDRAW X7, layout dengan softwere Adobe
Indesign CS6. Proses percetakan produksi buku ilustrasi