5
Bab ini menjelaskan dasar teori yang menunjang penulisan tugas akhir mengenai pembuatan aplikasi Pembelajaran Fungsi dan Persamaan Kuadrat, yaitu aplikasi pembelajaran berbasis multimedia yang interaktif dan menarik dengan konsep pemberian materi secara padat dan lengkap beserta soal latihan dan tesnya.
2.1 Multimedia
Multimedia merupakan kombinasi teks, seni, suara, gambar, animasi dan video yang disampaikan dengan komputer atau dimanipulasi secara digital dan dapat disampaikan atau dikontrol secara interaktif. Ada tiga jenis multimedia, yaitu:
1. Multimedia Interaktif
Pengguna dapat mengontrol apa dan kapan elemen–elemen multimedia akan dikirimkan atau ditampilkan.
2. Multimedia Hiperaktif
Multimedia jenis ini mempunyai suatu struktur dari elemen–elemen terkait dengan pengguna yang dapat mengarahkannya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan (link) yang menghubungkan elemen–elemen multimedia yang ada.
3. Multimedia Linear
Pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir. (Vaughan, 2004)
Multimedia terbagi dalam beberapa elemen-elemen, yaitu : Teks
Teks merupakan bentuk data yang dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa yang mudah dikendalikan dan disimpan. Meskipun mungkin saja ada multimedia tanpa teks, kebanyakan sistem multimedia menggunakan teks sebab teks sangat efektif untuk
menyampaikan ide serta memberikan panduan kepada pengguna. Secara umum ada empat macam teks yaitu, teks cetak, teks hasil scan, teks elektronis dan hypertext.
Grafik
Grafik merupakan tulang belakang produk multimedia yang berguna untuk mengilustrasi informasi yang akan disampaikan terutama informasi yang tidak dapat dijelaskan dengan teks. Jenis-jenis grafik seperti bitmap, digitized picture dan hyperpictures.
Audio
Audio adalah bunyi yang telah dirubah kedalam bentuk digital yang bisa disimpan dan dimainkan. Jika grafik dan audio digabungkan akan menghasilkan produk multimedia yang dinamis.
Video
Terdiri dari gambar-gambar fotografi yang ditampilkan pada tingkat 10 hingga 15 fps (frame per second). Video dapat menerangkan hal-hal yang sulit digambarkan lewat teks atau gambar diam dan dapat menggambarkan emosi dan psikologi manusia secara lebih jelas.
Animasi
Animasi adalah urutan dari banyak gambar yang disusun dan ditampilkan dengan kecepatan tertentu, sehingga pada saat terjadi perpindahan gambar akan menciptakan gerak. Animasi dapat menerangkan suatu informasi dengan lebih menarik dibandingan dengan hanya menggunakan teks dan gambar yang tidak bergerak. Contoh animasi dalam multimedia adalah bola yang memantul pada layar komputer. (Mohd. Aizaini Maarof, Teknologi Maklumat: Multimedia, Keselamatan Data dan Koridor Raya Multimedia Siri III, 2004) Multimedia dapat digunakan dalam banyak bidang. Multimedia dapat masuk dan menjadi alat bantu yang menyenangkan. Hal ini terjadi karena kekayaan elemen– elemen dan kemudahannya digunakan dalam banyak konten yang bervariasi. Beberapa bidang yang menggunakan multimedia adalah sebagai berikut:
Bisnis
Aplikasi multimedia untuk bisnis meliputi persentasi, pemasaran, periklanan, demo produk, katalog, komunikasi di jaringan, dan pelatihan. Penggunaan multimedia akan membuat kelancaran dan kemudahaan transaksi bisnis.
Sekolah
Multimedia dapat menjadi alat pengajaran elektronik yang dapat membantu pengajar.
Rumah
Multimedia dapat dimanfaatkan sebagai media hiburan, misalnya televisi, radio, pemutar video, video game dan lain-lain.
Tempat Umum
Saat ini sudah banyak tempat-tempat umum memasang “kiosk”, yaitu produk multimedia yang berfungsi sebagai pemberi informasi, misalnya informasi mengenai tempat yang sedang dikunjungi, kuliner dan sebagainya.
Virtual Reality (VR)
Bidang ini biasanya menggunakan alat-alat khusus, misalnya kacamata, helm, sarung tangan dan antarmuka pengguna yang tidak lazim dan berusaha untuk menempatkan penggunanya “di dalam” pengalaman yang nyata.
Dalam VR, lingkungan yang diciptakan sebenarnya merupakan ribuan objek geometris yang digambar dalam ruang 3 dimensi. Semakin banyak objek dan titik yang mendeskripsikan objek serta semakin tinggi resolusinya akan semakin realistis hasilk yang akan diperoleh.
Ketika pengguna menggerakan objek, setiap gerakan atau aksi akan membuat komputer menghitung ulang posisi, sudut, ukuran dan bentuk semua objek yang membangun tampilan. Hal ini mengakibatkan ribuan bahkan jutaan komputasi untuk menggerakan objek 30 kali per detik agar tampak halus. Oleh karena itu, VR membutuhkan komputer dengan
spesifikasi tinggi agar objek yang ditampilkan benar-benar nyata. (Iwan Binanto, Multimedia Digital – Dasar Teori dan Pengembangannya, 2010)
2.2 Persamaan Kuadrat
Persamaan kuadrat adalah persamaan yang pangkat tertinggi peubahnya sama dengan dua.
Contoh :
Y2+ 4y +1 = 0 x2 + 2 ( x + 1) +4 = 0 m p2 + (m+1) p + 3p+1 = 0
Peubah atau variabel persamaan kuadrat umumnya adalah x, tetapi variabel tersebut dapat huruf apa saja seperti pada contoh.
Bentuk umum persamaan kuadrat ax2+ bx + c =0 , a ‡0 x adalah peubah atau variabel
a adalah koefisien x2 b adalah koefisien x c adalah konstanta
Persamaan kuadrat yang tidak ditulis dalam bentuk umum ini dikenal dengan nama persamaan tersamar. Untuk memastikan, memudahkan penulisan dan penyelesaian, sebaiknya persamaan tersamar tersebut diubah dalam bentuk umum ini ax2+ bx + c =0 , a ‡ 0. (Aisyah Ramlah, Cerdas Matematika, 2009)
2.3 Fungsi
2.3.1 Pengertian Fungsi
Jika kedua himpunan A dan B merupakan himpunan tak kosong, maka fungsi f dari himpunan A ke himpunan B adalah pemasangan setiap unsur himpunan A ke tepat satu unsur di himpunan B.
Berdasarkan definisi tersebut, maka suatu fungsi dari himpunan A ke himpunan B akan memenuhi syarat jika,
1. Semua anggota A mempunyai pasangan dengan anggota B.
2. Semua anggota A berpasangan masing-masing satu dengan anggota B. Perhatikan gambar berikut ini:
A B A B A B
(I) (II) (III)
Diagram (I) : Semua anggota A berpasangan tepat satu dengan anggota B. Kesimpulan : Diagram (I) merupakan fungsi atau pemetaan.
Diagram (II) : Ada anggota A (c € A) yang tidak mempunyai pasangan dengan anggota B.
Kesimpulan : Diagram (III) bukan fungsi atau pemetaan.
Diagram (III) : Semua anggota A berpasangan dengan anggota B, setiap anggota A mempunya pasangan tepat satu dengan anggota B {(a, 1), (b, 1), (c, 3), (d, 3)}.
Kesimpulan : Diagram (III) merupakan fungsi atau pemetaan.
2.3.2 Jenis-jenis Fungsi
1. Fungsi Konstan
Fungsi konstan adalah suatu fungsi yang dinyatakan dengan rumus f(x) = a dengan a adalah konstanta (a € R).
2. Fungsi Identitas
Fungsi identitas adalah suatu fungsi yang dinyatakan f(x) = x. Biasanya dilambangkan dengan I jadi I(x) = x.
a b c d 1 2 3 4 a b c d 1 2 3 a b c d 1 2 3
3. Fungsi Modulus
Fungsi modulus adalah suatu fungsi yang memuat bentuk nilai mutlak dan dinyatakan dengan M(x) = | x |.
4. Fungsi Linear
Fungsi linear adalah suatu fungsi yang dinyatakan dengan rumus f(x) = ax + b dengan a dan b konstanta dan a 0.
5. Fungsi Kuadrat
Fungsi kuadrat adalah suatu fungsi yang dinyatakan dengan rumus f(x) = ax2 + bx + c dengan a, b, c € R dan a 0.
2.3.3 Sifat-sifat Fungsi
1. Fungsi Surjektif
Fungsi surjektif adalah suatu fungsi yang daerah hasil (range) berimpit dengan daerah kawan (kodomain). Fungsi surjektif disebut juga fungsi onto.
2. Fungsi Injektif
Disebut injektif jika anggota B berpasangan hanya satu pada setiap anggota A. fungsi injektif disebut juga fungsi satu-satu atau fungsi into.
3. Fungsi Bijektif
Fungsi yang berkoresponden satu-satu, fungsi bijektif berarti merupakan sekaligus surjektif dan injektif. (Aisyah Ramlah, Cerdas Matematika, 2009)
2.4 Metode Pengembangan Multimedia
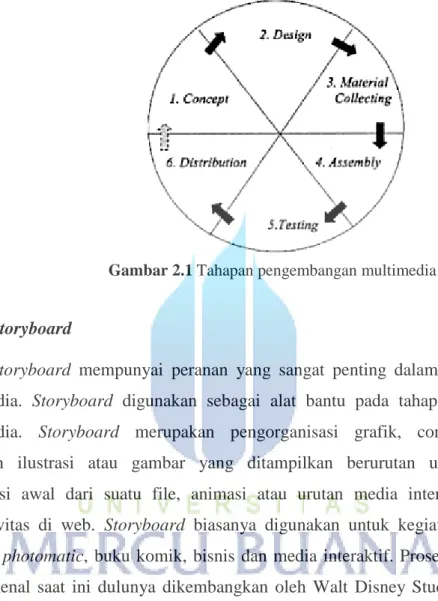
Menurut Luther (1994), metodologi pengembangan multimedia terdiri dari enam tahap, yaitu concept (pengonsepan), design (pendesainan), material collecting (pengumpulan materi), assembly (pembuatan), testing (pengujian) dan distribution (pendistribusian). Keenam tahap ini tidak harus berurutan dalam praktiknya, tahap-tahap tersebut dapat saling bertukar posisi. Meskipun begitu, tahap-tahap concept memang harus menjadi hal yang pertama kali dikerjakan.
Sutopo (2003) mengadopsi metodologi Luther dengan modifikasi, seperti yang terlihat pada gambar dibawah ini (Gambar 2.2):
Gambar 2.1 Tahapan pengembangan multimedia
2.5 Storyboard
Storyboard mempunyai peranan yang sangat penting dalam pengembangan multimedia. Storyboard digunakan sebagai alat bantu pada tahapan perancangan multimedia. Storyboard merupakan pengorganisasi grafik, contohnya adalah sederetan ilustrasi atau gambar yang ditampilkan berurutan untuk keperluan visualisasi awal dari suatu file, animasi atau urutan media interaktif, termasuk interaktivitas di web. Storyboard biasanya digunakan untuk kegiatan film, teater, animasi, photomatic, buku komik, bisnis dan media interaktif. Proses storyboarding yang dikenal saat ini dulunya dikembangkan oleh Walt Disney Studio sekitar awal tahun 1930.
Keuntungan menggunakan storyboard adalah pengguna mempunyai pengalaman untuk dapat mengubah jalan cerita sehingga mendapatkan efek atau ketertarikan yang lebih kuat. (Iwan Binanto, Multimedia Digital – Dasar Teori dan Pengembangannya, 2010)
2.6 Adobe Flash CS5
Sejak pertama kali diperkenalkan oleh Macromedia pada tahun 1996, flash telah memiliki standar program interaktif dan animasi berkualitas tinggi pada Web. Pada versi keduanya, flash dilengkapi dengan fitur untuk mengekspor animasi ke dalam format video. Salah satu animasi flash pertama yang tampil di televisi adalah animasi buatan Honkworm International yang berjudul Fishbar. Animasi ini ditayangkan oleh stasiun televise bertaraf international MTV dalam MTV’s Cartoon Sushi pada tahun 1998. (Wahana Komputer, Teknik Pembuatan Animasi dengan Adobe Flash CS3, 2008)
Pada tahun 2010, perusahaan peranti lunak yang berpusat di Amerika Serikat, Adobe System Incorporated, meluncurkan versi terbaru flash, yaitu Adobe Flash CS5. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS5 menjadi program animasi favorit dan cukup popular. Tampilan, fungsi dan pilihan palet yang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik. Didalam software flash terdapat semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi dan programming.
2.7 Bahasa Pemrograman ActionScript
ActionScript adalah bahasa pemrograman yang digunakan animasi flash untuk mengirimkan perintah atau instruksi ke dalam animasi flash itu sendiri. Dengan bahasa pemrograman ini seorang animator bisa berinteraksi langsung dengan animasi flash yang dia buat, memerintahkan animasi tersebut untuk melakukan sesuatu sesuai dengan keinginannya. Semakin kompleks ActionScript yang kita masukan pada animasi flash, semakin kompleks pula kemampuan animasi tersebut untuk berinteraksi dengan pengguna.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita
tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat.
Sama dengan bahasa pemrograman lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapatkan akan berbeda atau file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame, tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lain-lain. (Arry Maulana Syarif dan Diginnovac, Mengolah Multimedia Untuk Web dengan Photoshop & Flash 2009)
2.8 Kurikulum Tingkat Satuan Pendidikan (KTSP)
KTSP adalah sebuah kurikulum operasional pendidikan yang disusun dan dilaksanankan oleh satuan pendidikan di Indonesia. KTSP secara hukum diamanatkan oleh Undang-Undang Nomor 20 Tahun 2003 tentang Sistem Pendidikan Nasional dan Peraturan Pemerintah Republik Indonesia Nomor 19 Tahun 2005 tentang Standar Nasional Pendidikan.
Pada tahun ajaran 2007/ 2008 KTSP mulai disusun oleh sekolah dengan berdasarkan Standar Isi (SI) dan Standar Kompetensi Lulusan (SKL) untuk pendidikan dasar dan menengah sebagaimana yang diterbitkan melalui Peraturan Menteri Pendidikan Nasional masing-masing Nomor 22 Tahun 2006 dan Nomor 23 Tahun 2006, serta panduan pengembangan KTSP yang dikeluarkan BSNP (Badan Standart Nasional Pendidikan).
Standar Isi adalah ruang lingkup materi dan tingkat kompetensi yang diruangkan dalam kriteria tentang kompetensi tamatan, kompetensi bahan kajian, kompetensi mata pelajaran dan silabus pembelajaran yang harus dipenuhi oleh peserta didik pada jenjang dan jenis pendidikan tertentu (Peraturan Pemerintah Nomor 19 Tahun 2005). Sedangkan Standar Kompetensi Kelulusan adalah kualifikasi
kemampuan lulusan yang mencakup sikap, pengetahuan dan keterampilan sesuai dengan standar nasional yang telah disepakati.
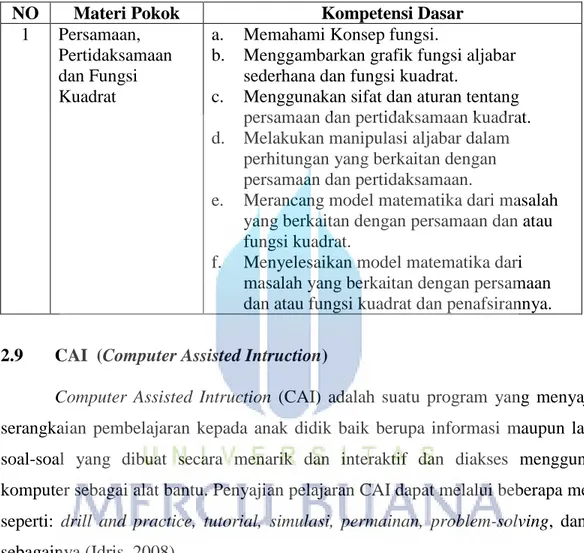
Tabel 2.1 KTSP Matematika Tingkat SMA Kelas 10 Semester 1 Materi Persamaan, Pertidaksamaan dan Fungsi Kuadrat. (Kesapuri, 2009)
NO Materi Pokok Kompetensi Dasar
1 Persamaan, Pertidaksamaan dan Fungsi Kuadrat
a. Memahami Konsep fungsi.
b. Menggambarkan grafik fungsi aljabar sederhana dan fungsi kuadrat.
c. Menggunakan sifat dan aturan tentang persamaan dan pertidaksamaan kuadrat. d. Melakukan manipulasi aljabar dalam
perhitungan yang berkaitan dengan persamaan dan pertidaksamaan.
e. Merancang model matematika dari masalah yang berkaitan dengan persamaan dan atau fungsi kuadrat.
f. Menyelesaikan model matematika dari masalah yang berkaitan dengan persamaan dan atau fungsi kuadrat dan penafsirannya. 2.9 CAI (Computer Assisted Intruction)
Computer Assisted Intruction (CAI) adalah suatu program yang menyajikan serangkaian pembelajaran kepada anak didik baik berupa informasi maupun latihan soal-soal yang dibuat secara menarik dan interaktif dan diakses menggunakan komputer sebagai alat bantu. Penyajian pelajaran CAI dapat melalui beberapa metode seperti: drill and practice, tutorial, simulasi, permainan, problem-solving, dan lain sebagainya (Idris, 2008).
Seluruh komponen CAI terintegrasi dalam sebuah program dengan memperhatikan kemudahan pengoprasian, interaktivitas dan dukungan perangkat evaluasi untuk mengukur tingkat pemahaman siswa seperti Multiple Choice System, atau perangkat lunak sejenisnya.
2.10 UML (Unified Modeling Language)
Unified Modeling Language (UML) adalah himpunan struktur dan teknik untuk pemodelan dan desain program berorientasi objek serta aplikasinya. UML adalah metodologi untuk mengembangkan sistem program berorientasi objek dan sekelompok tool untuk mendukung pengembangan sistem tersebut. UML mulai diperkenalkan oleh Object Management Group (OMG), sebuah organisasi yang telah mengembangkan model, teknologi dan standar program berorientasi objek sejak tahun 1980-an.
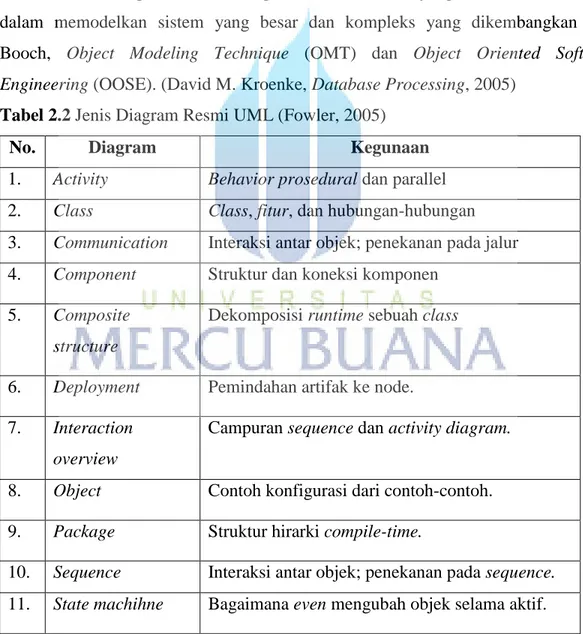
UML merupakan suatu kumpulan teknik terbaik yang sudah terbukti sukses dalam memodelkan sistem yang besar dan kompleks yang dikembangkan oleh Booch, Object Modeling Technique (OMT) dan Object Oriented Software Engineering (OOSE). (David M. Kroenke, Database Processing, 2005)
Tabel 2.2 Jenis Diagram Resmi UML (Fowler, 2005)
No. Diagram Kegunaan
1. Activity Behavior prosedural dan parallel 2. Class Class, fitur, dan hubungan-hubungan 3. Communication Interaksi antar objek; penekanan pada jalur 4. Component Struktur dan koneksi komponen
5. Composite structure
Dekomposisi runtime sebuah class
6. Deployment Pemindahan artifak ke node. 7. Interaction
overview
Campuran sequence dan activity diagram.
8. Object Contoh konfigurasi dari contoh-contoh. 9. Package Struktur hirarki compile-time.
10. Sequence Interaksi antar objek; penekanan pada sequence. 11. State machihne Bagaimana even mengubah objek selama aktif.
Tabel 2.3 Jenis Diagram Resmi UML (Fowler, 2005) (Lanjutan)
12. Timing Interaksi antar objek; penekanan pada timing. 13. Use case Bagaimana pengguna berinteraksi dengan sebuah
sistem.
2.10.1 Use Case Diagram
Use Case Diagram adalah layanan atau fungsi-fungsi yang disediakan oleh sistem untuk pengguna-penggunanya. Kegunaan Use Case Diagram adalah untuk menggambarkan kebutuhan antara use case dan actor, memvisualisasikan kebutuhan sistem dari sudut pandang pengguna, serta menggambarkan proses kebutuhan sistem dari sudut pandang pengguna. (Henderi, UML: Konsep dan Implementasinya Pada Pemodelan Sistem Berorientasi Objek dan Visual, 2008)
Use case terdiri dari sekumpulan scenario yang dipelopori oleh actor dan juga mungkin melibatkan peran actor. Sedangkan Use Case Diagram memberikan fasilitas interaksi antara orang yang melakukan analisis dengan pengguna. Dibawah ini adalah notasi Use Case Diagram (Tabel 2.4 dan 2.5).
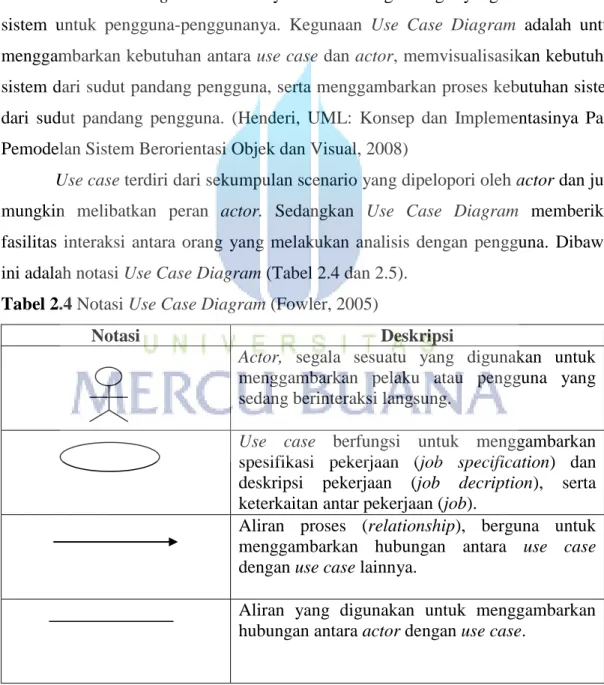
Tabel 2.4 Notasi Use Case Diagram (Fowler, 2005)
Notasi Deskripsi
Actor, segala sesuatu yang digunakan untuk menggambarkan pelaku atau pengguna yang sedang berinteraksi langsung.
Use case berfungsi untuk menggambarkan spesifikasi pekerjaan (job specification) dan deskripsi pekerjaan (job decription), serta keterkaitan antar pekerjaan (job).
Aliran proses (relationship), berguna untuk menggambarkan hubungan antara use case dengan use case lainnya.
Aliran yang digunakan untuk menggambarkan hubungan antara actor dengan use case.
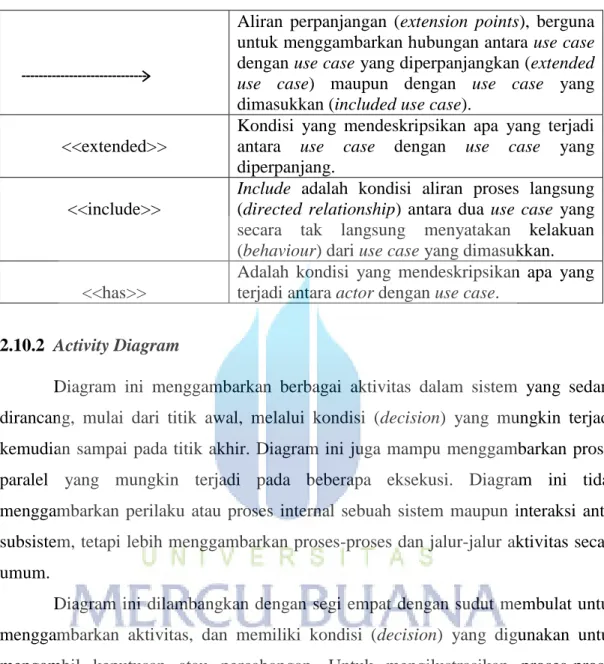
Tabel 2.5 Notasi Use Case Diagram (Fowler, 2005) (Lanjutan)
Aliran perpanjangan (extension points), berguna untuk menggambarkan hubungan antara use case dengan use case yang diperpanjangkan (extended use case) maupun dengan use case yang dimasukkan (included use case).
<<extended>>
Kondisi yang mendeskripsikan apa yang terjadi antara use case dengan use case yang diperpanjang.
<<include>>
Include adalah kondisi aliran proses langsung (directed relationship) antara dua use case yang secara tak langsung menyatakan kelakuan (behaviour) dari use case yang dimasukkan. <<has>>
Adalah kondisi yang mendeskripsikan apa yang terjadi antara actor dengan use case.
2.10.2 Activity Diagram
Diagram ini menggambarkan berbagai aktivitas dalam sistem yang sedang dirancang, mulai dari titik awal, melalui kondisi (decision) yang mungkin terjadi, kemudian sampai pada titik akhir. Diagram ini juga mampu menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi. Diagram ini tidak menggambarkan perilaku atau proses internal sebuah sistem maupun interaksi antar subsistem, tetapi lebih menggambarkan proses-proses dan jalur-jalur aktivitas secara umum.
Diagram ini dilambangkan dengan segi empat dengan sudut membulat untuk menggambarkan aktivitas, dan memiliki kondisi (decision) yang digunakan untuk mengambil keputusan atau percabangan. Untuk mengilustrasikan proses-proses paralel digunakan titik sinkronisasi, yang dapat berupa titik, garis horizontal atau vertikal. (Miftakhul Huda & Bunafit Komputer, Membuat Aplikasi Database dengan Java, MySQL dan Netbeans, 2010)
Tabel 2.6 Notasi Activity Diagram (Fowler, 2005)
No Notasi Keterangan
1. Titik awal, digunakan untuk menggambarkan awal dari diagram aktifitas.
2. Titik akhir, digunakan untuk menggambarkan akhir dari diagram aktifitas.
3. Aktivitas, digunakan untuk menggambarkan aktifitas dalam diagram aktifitas.
4. Pilihan untuk pengambilan keputusan, digunakan untuk menggambarkan kelakuan pada kondisi tertentu.
5.
Fork digunakan untuk menunjukan kegiatan yang dilakukan secara paralel atau untuk menggabungkan dua kegiatan paralel menjadi satu.
6. Rake digunakan untuk menunjukan adanya
dekomposisi.
7. Tanda waktu.
8. Tanda pengiriman.
9. Tanda penerimaan, digunakan sebuah aksi yang menunggu kejadian dari suatu peristiwa bertemu kondisi yang spesifikasi.
10. Akhir alur (flow final), digunakan untuk menghabcurkan semua tanda yang datang dan tak memiliki efek alur dalam aktifitas.
2.10.3 Sequence Diagram
Diagram ini menggambarkan interaksi antarobjek di dalam dan di sekitar sistem (termasuk pengguna, display, dan sebagainya) berupa message yang digambarkan terhadap waktu. Sequence Diagram terdiri atas dimensi vertikal (waktu) dan dimensi horizontal (objek-objek yang terkait. Bisa digunakan untuk menggambarkan skenario atau rangkaian langkah-langkah yang dilakukan sebagai respon dari sebuah event untuk menghasilkan output tertentu. Diawali dari sebuah aktivitas tertentu, kemudian berproses mengikuti urutan tertentu, yang bisa terlihat melalui message antarobjeknya. (Miftakhul Huda & Bunafit Komputer, Membuat Aplikasi Database dengan Java, MySQL dan Netbeans, 2010)
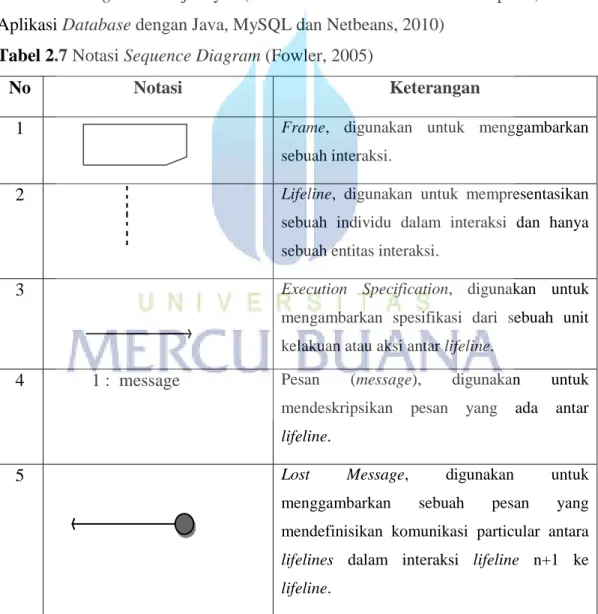
Tabel 2.7 Notasi Sequence Diagram (Fowler, 2005)
No Notasi Keterangan
1 Frame, digunakan untuk menggambarkan
sebuah interaksi.
2 Lifeline, digunakan untuk mempresentasikan
sebuah individu dalam interaksi dan hanya sebuah entitas interaksi.
3
Execution Specification, digunakan untuk mengambarkan spesifikasi dari sebuah unit kelakuan atau aksi antar lifeline.
4 1 : message Pesan (message), digunakan untuk mendeskripsikan pesan yang ada antar lifeline.
5 Lost Message, digunakan untuk
menggambarkan sebuah pesan yang mendefinisikan komunikasi particular antara lifelines dalam interaksi lifeline n+1 ke lifeline.
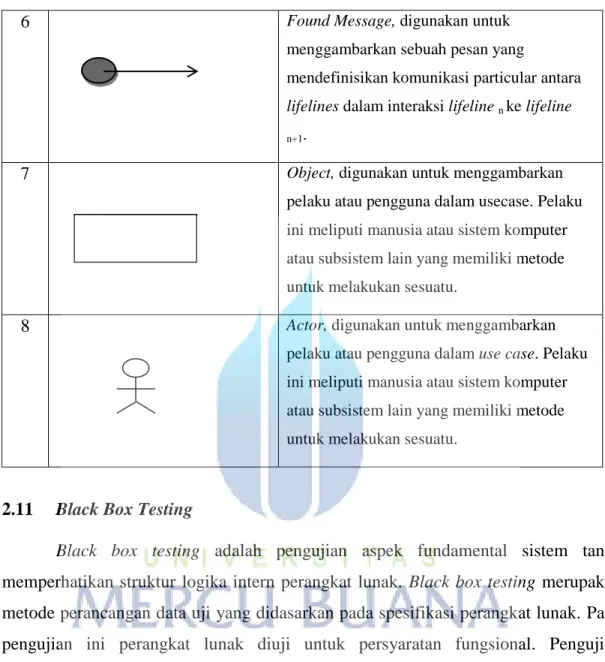
Tabel 2.8 Notasi Sequence Diagram (Fowler, 2005) (Lanjutan)
6 Found Message, digunakan untuk
menggambarkan sebuah pesan yang
mendefinisikan komunikasi particular antara lifelines dalam interaksi lifeline n ke lifeline n+1.
7 Object, digunakan untuk menggambarkan
pelaku atau pengguna dalam usecase. Pelaku ini meliputi manusia atau sistem komputer atau subsistem lain yang memiliki metode untuk melakukan sesuatu.
8 Actor, digunakan untuk menggambarkan
pelaku atau pengguna dalam use case. Pelaku ini meliputi manusia atau sistem komputer atau subsistem lain yang memiliki metode untuk melakukan sesuatu.
2.11 Black Box Testing
Black box testing adalah pengujian aspek fundamental sistem tanpa memperhatikan struktur logika intern perangkat lunak. Black box testing merupakan metode perancangan data uji yang didasarkan pada spesifikasi perangkat lunak. Pada pengujian ini perangkat lunak diuji untuk persyaratan fungsional. Pengujian dilakukan dalam bentuk tertulis untuk memeriksa apakah aplikasi berjalan seperti yang diharapkan. Walaupun pengujian fungsional sudah sering dilakukan di bagian akhir dari siklus pengembangan, masing-masing komponen dan proses dapat diuji pada awal pengembangan, bahkan sebelum sistem berfungsi, pengujian ini sudah dapat dilakukan pada seluruh sistem.
Pengujian fungsional meliputi seberapa baik sistem melaksanakan fungsinya, termasuk perintah-perintah pengguna, manipulasi data, pencarian dan proses bisnis, pengguna layar dan integrasi. Pengujian fungsional juga meliputi permukaan yang
jelas dari jenis fungsi-fungsi, serta operasi back-end (seperti, keamanan dan bagaimana meningkatkan sistem). (Janner Simarmata, Rekayasa Perangkat Lunak, 2010)