5 BAB II
TINJAUAN PUSTAKA
2.1. Kampanye
Menurut Venus (2019), kampanye adalah bentuk komunikasi gagasan atau pesan kompleks dan memiliki banyak segi yang bertujuan untuk memengaruhi massa.
Tujuan utama dari kampanye adalah untuk memunculkan kesadaran, mengubah sikap, dan mengubah perilaku target sasaran. Selain itu, kampanye juga memiliki batasan waktu dalam proses penyelenggaraannya dan sumber atau penyelenggara kampanye juga merupakan kelompok yang jelas ada.
2.1.1. Jenis Kampanye
Menurut Venus (2019), jenis kampanye dibedakan dari motivasi arah penyelenggaraan kampanye dan tujuan yang ingin dicapai. Terdapat 3 jenis kampanye yaitu:
1. Product-oriented campaigns
Memiliki motivasi untuk memperkenalkan produk dengan tujuan agar mendapatkan keuntungan secara finansial, kampanye jenis ini biasanya dilakukan oleh perusahaan komersial.
2. Candidate-oriented campaigns
Memiliki motivasi untuk meraih dukungan masyarakat dengan tujuan mencapai kekuasaan politik, biasanya dilakukan menjelang pemilu.
6 3. Ideologically or cause-oriented campaigns
Memiliki motivasi untuk mengurangi isu sosial dengan tujuan agar terjadi perubahan sikap dan perilaku masyarakat terhadap isu yang ada, contoh dari kampanye jenis ini adalah kampanye dibidang kesehatan.
Perancangan kampanye pencegahan infeksi cacing kremi ini merupakan kampanye jenis ketiga, yaitu ideologically or cause-oriented campaign.
2.1.2. Model Kampanye
Menurut Venus (2019), model kampanye adalah gambaran sederhana dari realitas isu yang diangkat pada kampanye. Model kampanye juga merupakan gambaran proses atau tahapan yang digunakan dalam merancang sebuah kampanye.
Terdapat 10 model kampanye, yaitu model komponensial kampanye, model proses pengaruh kampanye, model kampanye Ostergaard, the five functional stages development model, the communicative functions model, model kampanye Nowak dan Warneryd, the diffusion of innovation model, model kampanye komunikasi kesehatan strategis, model komponen dan tahapan kampanye Simon, dan model manajemen kampanye. Pada perancangan ini, digunakan model kampanye komunikasi kesehatan strategis (MK3S). Model ini dipilih karena merupakan model kampanye yang memiliki fokus dalam bidang kesehatan sehingga membutuhkan data ilmiah untuk melangsungkan kampanye.
2.1.3. Pesan Kampanye
Menurut Venus (2019), pesan kampanye merupakan informasi yang ingin disampaikan kepada target sasaran dan memiliki daya tarik agar dapat
7 mendapatkan perhatian target sasaran. Pesan kampanye juga harus memiliki landasan argumentasi sebagai alasan kampanye tersebut dibuat. Agar pesan kampanye dapat tersampaikan dengan baik, penggunaan material pendukung, misalnya ilustrasi, juga disarankan.
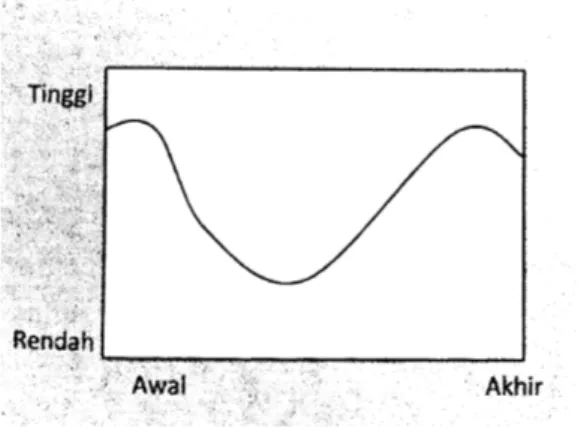
Pesan kampanye yang baik harus memiliki aspek emosional sehingga lebih dapat diterima oleh target sasaran dengan mudah. Penempatan struktur pesan juga berpengaruh terhadap dampak yang dihasilkan pada target sasaran karena pada umumnya, manusia akan lebih mudah mengingat bagian awal dan akhir dari sebuah cerita.
Gambar 2.1. Kurva Memori Khalayak (Venus, 2019)
Untuk membuat pesan lebih mudah dipahami, dibutuhkan pembingkaian pesan yang terdiri dari pemilihan konten dan penataan.
2.1.4. Media Kampanye
Menurut Klingemann dan Rommele, media kampanye adalah saluran kampanye berupa medium yang berfungsi sebagai perantara penyampaian pesan kampanye kepada target sasaran (Venus, 2019). Penggunaan media kampanye sangat
8 memengaruhi pemahaman target sasaran mengenai pesan yang ingin disampaikan.
Media kampanye dikelompokkan menjadi 3 kategori, yaitu:
1. Media umum
Merupakan media yang dapat dinikmati oleh khalayak umum, contohnya adalah pameran, billboard, banner, poster, spanduk, dan pertunjukan.
2. Media massa
Merupakan media yang dinikmati oleh massa yang memiliki kesamaan (homogen) sehingga dapat menargetkan pesan sesuai dengan minat target sasaran. Contoh dari media massa adalah TV, radio, majalah, dan buletin.
3. Media sosial
Merupakan media yang interaktif dan mudah diakses. Selain itu, media sosial juga dapat memasuki area privasi target sehingga memperbesar kemungkinan target untuk ikut berpartisipasi dalam kampanye. Contoh dari media sosial aalah Youtube, Facebook, dan Twitter.
Untuk menentukan media yang akan digunakan dalam kampanye, diperlukan pertimbangan dalam hal jangkauan media, tipe dan ukuran target sasaran, biaya, tujuan komunikasi, waktu, dan aktivitas pesaing.
2.1.5. Teori Persuasi Kampanye
Menurut Venus (2019), teori persuasi kampanye adalah sekumpulan fakta yang saling berkaitan dan telah diorganisasikan guna menjadi tumpuan untuk
9 mempersuasi target sasaran dalam bentuk kampanye. Terdapat 7 model teori persuasi kampanye, yaitu model keyakinan kesehatan, difusi-inovasi, perilaku terencana, disonansi kognitif, tahapan perubahan, pembelajaran kognitif sosial, dan pertimbangan sosial. Dalam praktiknya, strategi persuasi kampanye yang baik menggunakan komunikator yang terpercaya, pengemasan pesan yang sesuai, dan adanya keterlibatan target sasaran. Pada perancangan kampanye ini, digunakan teori persuasi model keyakinan kesehatan karena merupakan teori persuasi yang menargetkan kebiasaan manusia untuk melakukan tindakan preventif, menyaring, dan mengontrol kesehatannya, dalam hal ini berarti melakukan tindakan pencegahan terhadap infeksi cacing kremi.
2.1.6. Strategi AISAS
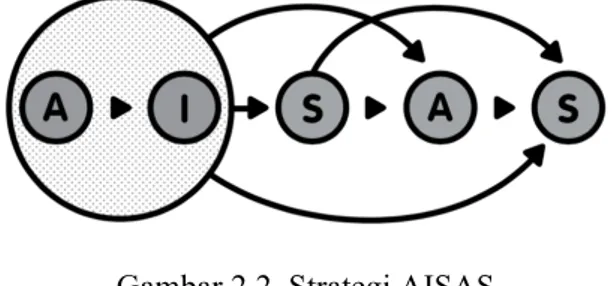
Menurut Sugiyama dan Andree (2011), AISAS merupakan strategi yang terdiri dari Attention, Interest, Search, Action, dan Share. Biarpun AISAS memiliki struktur linear, dalam penggunaannya tidak diharuskan untuk mengikuti alur yang ada. Hal ini dikarenakan AISAS adalah model perancangan yang fleksibel, menyesuaikan dengan situasi target sasaran.
Gambar 2.2. Strategi AISAS (Sugiyama & Andree, 2011)
Penggunaan strategi AISAS juga bertujuan untuk membangun hubungan dengan target sasaran agar tujuan kampanye dapat terlaksana.
10 2.2. Copywriting
Menurut Moriarty, Mitchell, & Wells (2011), copywriting adalah cara penyampaian ide menarik menggunakan kalimat yang digunakan dalam komunikasi pemasaran. Penggunaan copywriting dalam pemasaran penting karena dapat menyampaikan pesan kompleks dan abstrak dengan lebih mudah. Untuk membuat copywriting yang efektif adalah dengan membuat kalimat yang ringkas, terfokus, spesifik, menggunakan sapaan dan bahasa sehari-hari sehingga lebih personal, original, menyesuaikan isu yang sedang terjadi, bervariasi, imajinatif, dan memiliki alur. Copywriting dibagi menjadi beberapa bagian, yaitu:
1. Headlines
Merupakan kalimat pembuka yang berukuran lebih besar dan mencolok dengan tujuan untuk memancing perhatian target sasaran.
2. Overlines dan Underlines
Merupakan kalimat yang bertujuan sebagai jembatan antara headlines dan body copy agar pesan diterima oleh target sasaran.
3. Body Copy
Merupakan kalimat penjelas sebuah ide yang memiliki ukuran tulisan lebih kecil dari copywriting yang lain, body copy biasanya berbentuk paragraf yang panjang.
11 4. Subheads
Merupakan kalimat yang memudahkan target sasaran mengerti pesan yang disampaikan pada body copy biarpun hanya dibaca sekilas.
5. Call-Outs
Merupakan kalimat yang digunakan untuk menjelaskan poin dari visual, biasanya menggunakan garis yang merujuk pada elemen pada visual.
6. Captions
Merupakan kalimat pendek yang dapat menjelaskan keseluruhan suatu gambar yang ada secara langsung.
7. Taglines
Merupakan kalimat singkat yang secara tidak langsung menjelaskan inti dari pesan yang ingin disampaikan.
8. Slogans
Merupakan kalimat yang berfungsi sebagai motto dan digunakan dalam waktu yang lama.
9. Call to Action
Merupakan kalimat yang berada di akhir pesan dan bertujuan untuk mendorong target sasaran merespon pesan yang telah disampaikan.
12 2.3. Desain Grafis
Menurut Landa (2011), desain grafis adalah suatu bentuk komunikasi untuk menyampaikan pesan atau informasi dalam bentuk visual. Selain sebagai penyampaian informasi dan pesan, desain grafis juga dapat dijadikan sebagai solusi dalam bentuk persuasi, identifikasi, motivasi, bahkan penyampaian informasi yang sulit dijelaskan menggunakan kata-kata. Desain grafis yang baik bahkan dapat berperan penting dalam proses pengambilan keputusan seseorang dalam melakukan sesuatu.
2.3.1. Elemen Desain
Menurut Landa (2014), elemen desain merupakan elemen dasar yang harus digunakan agar pesan dapat tersampaikan dengan baik. Setiap elemen desain memiliki fungsi yang berbeda. Penggunaan elemen desain dengan tepat dapat mengoptimalkan proses penyampaian pesan sehingga pesan dapat tersampaikan dengan lebih mudah.
2.3.1.1. Garis
Gambar 2.3. Garis (Landa, 2014)
Menurut Landa (2014), garis merupakan titik yang memanjang dan dapat berbentuk lurus, melengkung, dan memiliki sudut. Dalam komposisi dan komunikasi pesan, garis memiliki banyak fungsi, contohnya adalah
13 membuat gambar, tulisan, dan pola. Selain itu, garis juga dapat berfungsi sebagai panduan aliran informasi visual sehingga desain dapat terlihat dinamis dan teratur.
2.3.1.2. Bentuk
Menurut Landa (2014), bentuk merupakan garis, warna, atau tekstur yang tertutup. Dalam pembentukannya, bentuk juga dapat terbentuk dari penggunaan gestalt figure/ground dan tipografi. Bentuk juga bersifat dua dimensi dan dapat diukur berdasarkan panjang dan lebarnya.
Gambar 2.4. Bentuk (Landa, 2014)
2.3.1.3. Warna
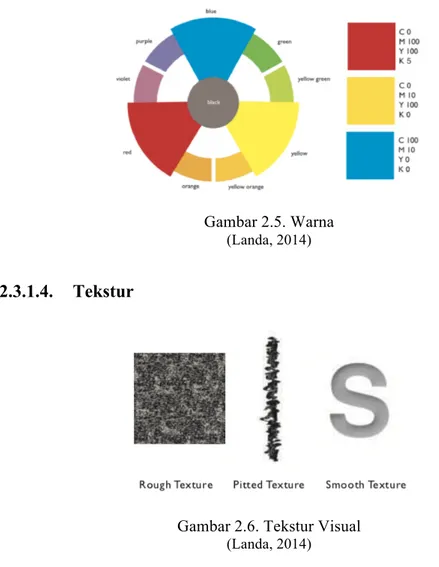
Menurut Landa (2014), warna adalah elemen desain yang dihasilkan dari refleksi cahaya. Ada 3 kategori elemen warna, yaitu hue yang merupakan nama dari warna, value yang merupakan tingkatan terang atau gelapnya warna, dan saturation yang merupakan tingkat cerah atau kusamnya warna. Warna juga merupakan elemen desain yang dominan.
14 Warna primer adalah warna dasar yang tidak bisa dibuat dari campuran warna lain. Terdapat 3 warna primer, yaitu merah, kuning, dan biru. Namun, dalam media digital, terdapat warna merah, hijau, dan biru yang dianggap sebagai warna primer karena gabungan dari ketiga warna tersebut dalam jumlah yang sama dapat menghasilkan warna putih. Oleh karena itu, warna primer ini juga disebut sebagai additive primaries.
Warna juga dibagi menjadi 2, yaitu RGB untuk media digital dan CMYK untuk media cetak.
Gambar 2.5. Warna (Landa, 2014)
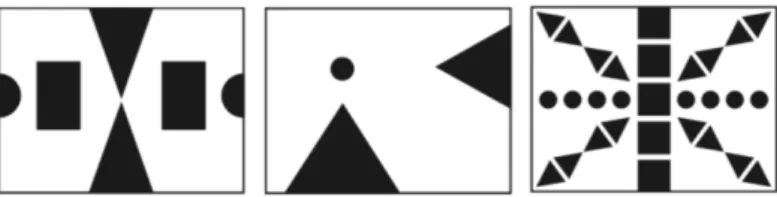
2.3.1.4. Tekstur
Gambar 2.6. Tekstur Visual (Landa, 2014)
Menurut Landa (2014), tekstur adalah elemen yang dapat diraba dan dirasakan pada permukaan desain. Pada desain grafis, terdapat tekstur
15 visual yang dibuat secara manual dan merupakan ilusi dari tekstur asli.
Tekstur juga dapat dibuat dari pola yang merupakan repetisi dari elemen desain yang konsisten.
2.3.2. Prinsip Desain
Menurut Landa (2014), prinsip desain dibutuhkan untuk membuat desain yang baik. Prinsip desain bersifat saling bergantung sehingga setiap prinsip saling memengaruhi satu sama lain. Untuk menguasai penggunaan prinsip desain, dibutuhkan jam terbang yang tinggi.
2.3.2.1. Format
Menurut Landa (2014), format merupakan batasan maupun area cakupan sebuah desain. Dalam mendesain, setiap elemen harus menyesuaikan dengan format. Format juga dapat diasosiasikan dengan bentuk proyek, contohnya adalah kertas, billboard, dan juga layar computer.
2.3.2.2. Keseimbangan
Gambar 2.7. Keseimbangan Simetris dan Asimetris (Landa, 2014)
Menurut Landa (2014), keseimbangan dalam desain merupakan prinsip desain yang dapat membuat sebuah desain tampak stabil. Ukuran, bentuk, warna, dan tekstur elemen merupakan hal-hal yang memengaruhi keseimbangan sebuah desain. Keseimbangan dapat dicapai dengan
16 peletakan elemen visual secara merata agar tidak terkesan berat sebelah baik secara simetris maupun asimetris.
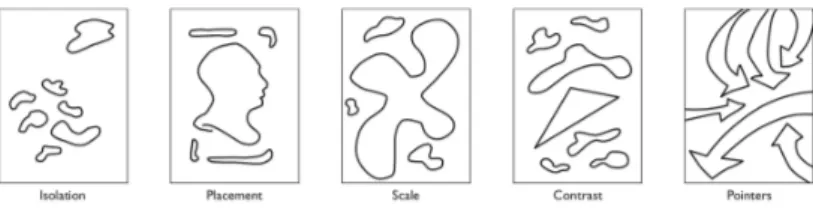
2.3.2.3. Hierarki Visual
Menurut Landa (2014), hierarki visual merupakan prinsip penting dalam desain yang dibutuhkan dalam penyampaian informasi. Hal ini dikarenakan penggunaan hierarki visual yang tepat dapat memunculkan emphasis yang kemudian menjadi fokus pada desain. Hierarki visual juga dapat mengarahkan alur informasi agar informasi yang dingin disampaikan dapat tersampaikan dengan maksimal.
Gambar 2.8. Emphasis pada Hierarki Visual (Landa, 2014)
2.3.2.4. Ritme
Menurut Landa (2014), ritme pada desain memiliki fungsi mengatur aliran informasi agar pesan dapat dinikmati. Seperti pada musik, ritme pada desain juga memiliki interval yang menentukan alur penyampaian informasi dengan memperlambat maupun mempercepat alur. Ritme desain dapat terbentuk dari repetisi elemen desain yang konsisten.
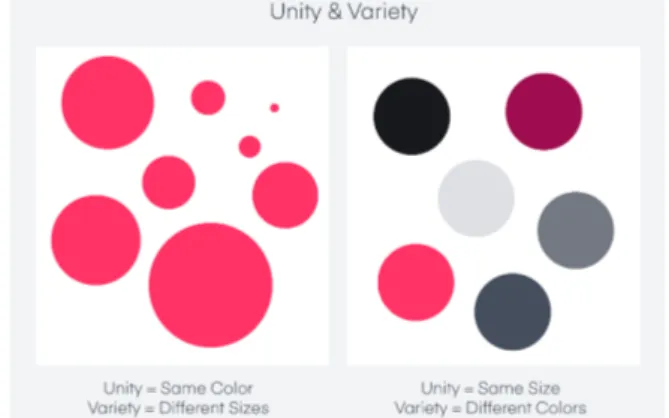
2.3.2.5. Kesatuan
Menurut Landa (2014), kesatuan merupakan keterkaitan antar setiap elemen desain yang saling melengkapi. Kesatuan dapat dicapai dengan
17 menggunakan elemen desain yang dibuat dan disusun sedemikian rupa agar terlihat saling berkaitan. Dengan adanya kesatuan dalam desain, secara tidak langsung akan memengaruhi persepsi visual sehingga otak dapat menerima pesan dengan lebih baik (hlm. 36).
Gambar 2.9. Kesatuan dan Variasi
(https://www.invisionapp.com/design-defined/principles-of-design/, 2014)
2.3.3. Tipografi
Menurut Landa (2011), tipografi merupakan desain teks yang memudahkan penyampaian informasi. Tipografi dibuat dengan penggunaan kriteria visual yang sama pada setiap karakternya dan harus memiliki keterbacaan yang baik. Dalam desain, tipografi dapat digunakan sebagai elemen visual maupun teks dalam bentuk paragraf, kolom, dan caption untuk estetika desain.
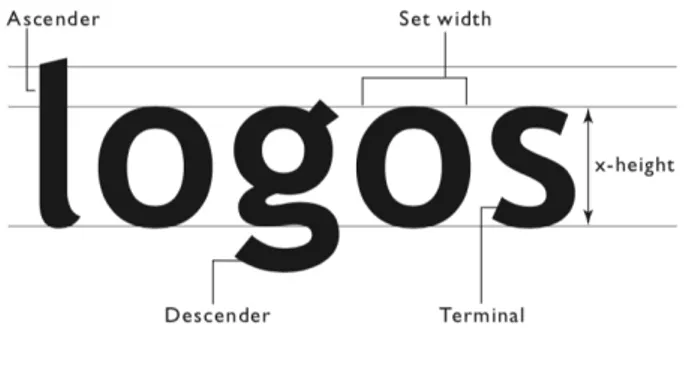
2.3.3.1. Anatomi huruf
Menurut Landa (2014), untuk mempertahankan keterbacaan, setiap huruf memiliki ciri khas yang tidak bisa dihilangkan. Berikut adalah beberapa komponen anatomi huruf (hlm. 44-46):
18 A. Ascender
Bagian atas dari huruf lowercase. Contoh huruf yang memiliki ascender adalah huruf b, d, f, h, j, l, dan t.
B. Descender
Bagian bawah dari huruf lowercase. Contoh huruf yang memiliki descender adalah huruf g, j, p, q, dan y.
C. Baseline
Garis bawah baik untuk huruf lowercase maupun uppercase, tidak termasuk descender. Baseline merupakan dasar peletakan huruf yang menjadi patokan penempatan huruf.
D. Terminal
Bagian akhir komponen pembentuk huruf. Terminal merupakan komponen inti huruf sehingga tidak termasuk serif.
E. X-height
Tinggi huruf lowercase tanpa termasuk ascender dan descender.
F. Serif
Garis kecil tambahan yang ada pada bagian atas atau bawah huruf.
G. Weight
Ketebalan garis yang membentuk huruf.
19 Gambar 2.10. Anatomi Huruf
(Landa, 2014)
2.3.3.2. Klasifikasi huruf
Menurut Landa (2014), huruf diklasifikasikan berdasarkan gaya dan sejarahnya, yaitu (hlm. 47-48):
A. Old style
Gambar 2.11. Typeface Old Style (Landa, 2014)
Dibuat dengan pena yang memiliki ujung lebar sehingga memiliki serif yang sedikit melengkung.
B. Transitional
Typeface yang memiliki campuran karakteristik typeface old style dan modern sehingga disebut typeface transisi.
20 Gambar 2.12. Typeface Transitional
(Landa, 2014)
C. Modern
Bentuk geometris dan terdapat kontras antara tebal dan tipisnya garis.
Gambar 2.13. Typeface Modern (Landa, 2014)
D. Slab serif
Gambar 2.14. Typeface Slab Serif (Landa, 2014)
Typeface yang memiliki garis yang terkesan berat karena tidak memiliki kontras yang jelas antara tebal tipisnya garis.
E. Sans serif
Typeface yang tidak memiliki serif namun masih memiliki karakteristik pembeda pada setiap hurufnya.
21 Gambar 2.15. Typeface Sans Serif
(Landa, 2014)
F. Blackletter
Typeface dengan garis tebal dengan beberapa lengkungan.
Gambar 2.16. Typeface Blackletter (Landa, 2014)
G. Script
Gambar 2.17. Typeface Script (Landa, 2014)
Typeface yang memiliki bentuk menyerupai tulisan tangan dan biasanya menyambung satu dengan yang lainnya. Karakteristik typeface script tergantung dari pena yang digunakan penulis.
H. Display
Memiliki karakteristik desain yang rumit dengan banyak dekorasi sehingga biasanya digunakan dalam ukuran besar seperti pada judul.
22 Gambar 2.18. Typeface Display
(Landa, 2014)
2.3.3.3. Huruf digital
Huruf digital memiliki 2 format, yaitu TrueType untuk Windows dan PostScript untuk Mac (Type on Screen, 2014). Untuk membuat huruf digital nyaman dilihat target sasaran, diperlukan penggunaan teknologi bernama anti-aliasing atau memberi tambahan pixels semi-transparan di sekitar huruf dengan tujuan untuk menghaluskan tampilan huruf.
Gambar 2.19. Anti-Aliased
(Typography: Getting the Hang of Web Typography, 2011)
Selain itu, juga dapat menggunakan teknologi render untuk menghasilkan huruf yang miliki kualitas lebih tinggi (Typography: Getting the Hang of Web Typography, 2011).
Gambar 2.20. Render
(Typography: Getting the Hang of Web Typography, 2011)
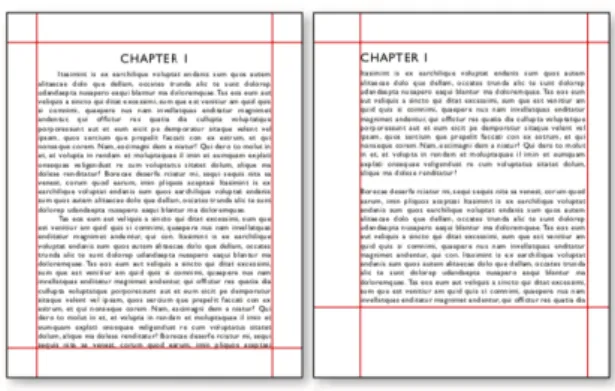
23 2.3.4. Grid
Menurut Landa (2014), grid adalah sebuah panduan yang digunakan untuk membuat desain terlihat lebih rapih dan terorganisasi. Grid tersusun dari garis vertikal dan horizontal yang membentuk kolom dan margin. Penggunaan grid pada desain juga membuat desain lebih menyatu dan mudah dimengerti karena adanya alur visual. Terdapat beberapa elemen pada komposisi grid, yaitu margin, kolom, baris, flowline, module, dan spatial zone.
Gambar 2.21. Anatomi Grid (Landa, 2014)
Menurut Landa (2014), Terdapat 4 jenis grid, yaitu:
1. Single-Column Grids
Biasanya disebut dengan manuscript grid, memiliki struktur sederhana dengan konten dikelilingi oleh margin sebagai bingkai pada atas-bawah dan kiri-kanan konten.
Gambar 2.22. Single-Column Grids (Landa, 2014)
24 2. Multicolumn Grids
Mirip seperti single-column grid, namun memiliki lebih dari 1 kolom.
Gambar 2.23. Multicolumn Grids (Landa, 2014)
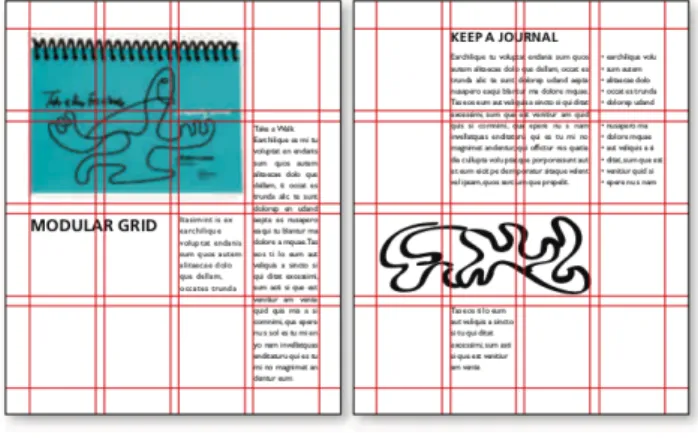
3. Modular Grids
Merupakan grid yang tersusun dari module atau perpotongan antara kolom dan flowlines. Grid ini juga merupakan jenis grid yang paling fleksibel.
Gambar 2.24. Modular Grids (Landa, 2014)
Pada perancangan ini, penulis menggunakan multicolumn grid pada website dan modular grid pada media lainnya.
25 2.3.5. Layout
Menurut Ambrose dan Harris (2011), layout adalah susunan elemen desain agar elemen desain sesuai dengan skema estetika keseluruhan desain. Dengan layout yang baik, target sasaran dapat mengerti pesan yang kompleks dengan mudah karena dengan adanya layout, alur pesan dapat tersalurkan. Salah satu cara penggunaan layout adalah dengan menggunakan grid.
2.3.6. Ikon dan Simbol
Menurut Landa (2014), ikon adalah gambar yang mewakili suatu objek, tindakan, atau konsep dan memiliki visual yang mirip benda aslinya. Simbol adalah gambar yang secara luas diterima memiliki arti yang sama, misalnya adalah burung merpati sebagai simbol kedamaian. Penggunaan ikon dan simbol pada desain memudahkan target sasaran mengerti pesan yang ingin disampaikan secara universal, tanpa batasan perbedaan bahasa dan budaya.
Gambar 2.25. Simbol perdamaian (Landa, 2014)
2.3.7. Ilustrasi
Menurut Male (2007), ilustrasi adalah suatu cara mengomunikasikan pesan yang spesifik. Ilustrasi dibuat untuk menciptakan ulang gambar yang sulit atau tidak bisa dibuat dengan teknik fotografi. Pada zaman sekarang, ilustrasi biasanya
26 digunakan dalam buku anak-anak, komik, novel bergambar, dan publikasi spesialis seperti mitologi. Secara luas, ilustrasi dapat digunakan sebagai bentuk dokumentasi, komentar, storytelling, bentuk persuasi, dan identitas.
2.4. Infeksi Cacing Kremi
Menurut Bogitsh, Carter, & Oeltmann (2013), Enterobius Vermicularis atau infeksi cacing kremi adalah infeksi parasit yang menyerang manusia, khususnya pada anak-anak di seluruh dunia. Infeksi ini merupakan infeksi paling umum terjadi di Amerika Serikat. Selain itu, infeksi cacing kremi ini juga rentan didapat dari tempat umum.
2.4.1. Penyebab Infeksi Cacing Kremi
Gambar 2.26. Siklus penyebaran infeksi cacing kremi (Bogits, Carter, & Oeltmann, 2011)
Menurut Bogitsh, Carter, & Oeltmann (2013), terdapat 4 penyebab seseorang terinfeksi cacing kremi, yaitu migrasi larva cacing kremi kembali ke usus besar, kontak langsung dari tangan yang kotor ke mulut, memakan makanan yang terkontaminasi telur cacing kremi, dan menghirup telur cacing yang berada di
27 udara. Telur cacing kremi dapat tersebar dan hidup di berbagai benda yang digunakan orang yang terinfeksi, misalnya kursi, atas meja, piring, dan lantai.
Selain itu, telur cacing kremi dapat tetap hidup tanpa inang lebih dari 2 hari bila berada di suhu ruang.
2.4.2. Gejala Infeksi Cacing Kremi
Menurut Bogitsh, Carter, & Oeltmann (2013), gejala dari infeksi cacing kremi adalah sebagai berikut:
1. Rasa gatal dan iritasi yang disebabkan oleh perpindahan cacing betina di area anus dan vagina.
2. Anak yang terinfeksi cacing kremi akut akan mengalami kurang tidur, penurunan berat badan, hiperaktif, menggertakkan gigi, sakit perut, dan mual hingga muntah.
3. Pengecekan feses juga dapat menjadi indicator seseorang terinfeksi cacing kremi karena ada kemungkinan telur ikut terbuang.
2.4.3. Pengobatan Infeksi Cacing Kremi
Menurut Bogitsh, Carter, & Oeltmann (2013), infeksi cacing kremi dapat diobati dengan obat seperti pyrantel pamoate, albendazole, atau mebendazole. Obat ini dapat diminum sekali dalam 2 minggu atau sesuai dengan anjuran dokter. Namun, pada wanita hamil, mebendazole dan albendazole tidak diperbolehkan untuk dikonsumsi karena dapat membahayakan.
28 2.4.4. Pencegahan Infeksi Cacing Kremi
Menurut Bogitsh, Carter, & Oeltmann (2013), infeksi cacing kremi tidak dapat secara utuh dibasmi dari populasi dunia. Oleh karena itu, pencegahan yang paling mungkin dilakukan adalah sebagai berikut:
1. Menjaga kebersihan tubuh seperti menggunting kuku dan mencuci tangan.
2. Memerhatikan kebersihan rumah misalnya dengan mencuci sprei, handuk, dan pakaian dengan air panas dan dikeringkan di bawah sinar matahari.