Perancangan dan Implementasi
Mobile Application Tourism
(Studi Kasus: Kabupaten Jepara)
ARTIKEL ILMIAH
Diajukan kepada Fakultas Teknologi Informasi
untuk memperoleh Gelar Sarjana Komputer
Peneliti :
Sionnita Anggraeni Pramuningtyas (672011065) Titi Susilowati, S.Pd., M.A., Ph.D
Yos Richard Beeh, S.T., M.Cs
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
Perancangan dan Implementasi
Mobile Application Tourism
(Studi Kasus: Kabupaten Jepara)
ARTIKEL ILMIAH
Diajukan kepada Fakultas Teknologi Informasi
untuk memperoleh Gelar Sarjana Komputer
Peneliti :
Sionnita Anggraeni Pramuningtyas (672011065) Titi Susilowati, S.Pd., M.A., Ph.D
Yos Richard Beeh, S.T., M.Cs
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
Perancangan dan Implementasi
Mobile Application Tourism
(Studi Kasus: Kabupaten Jepara)
1)Sionnita Anggraeni Pramuningtyas, 2)Titi Susilowati, 3)Yos Richard Beeh
Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50771. Indonesia Email : 1)[email protected], 2)[email protected],
Abstract
TIC (Tourism Information Centre) provide tourism information in the form of website or print out. Print out information deemed to wasting paper while the website requires an internet connetion when not all places have a strong internet network. Th website also can not use the GPS to determine the location where we are. How to design and create mobile tourism application on diferent platform and provide infprmation offline. The reserch requires atraction such as the description of the data, the price of admission and transportation, akomodation of data in the form of the room price, description and transport, the data in the form of description of places to eat, transportation and location data each places. Making these application using phonegap as a framework that can be used on multiple platfom. In providing offline application need sqlite database. Charging in this database is done by the time information updates. In marking the map phonegap can utilize Google Map.
Keyword : Tourism, Cross Platform
Abstrak
TIC (Tourism Information Centre) memberikan informasi pariwisata berupawebsite
atau print out. Print out informasi dianggap terlalu membuang kertassedangkan website
membutuhkan koneksi internetpadahal tidak semua tempat memiliki jaringan internet kuat.
Website juga tidak dapat menggunakan GPS untuk mengetahui lokasi dimana kita berada.
Bagaimana merancang dan membuat mobile application tourism pada platform yang berbeda serta menyediakan informasi secara offline.Penelitian ini membutuhkan data objek wisata berupa deskripsi, harga tiket masuk dan transportasi, data penginapan berupa harga kamar, deskripsi dan transportasi, data tempat makan berupa deskripsi, transportasi serta data lokasi masing-masing tempat. Pembuatan aplikasiini menggunakan phonegap sebagai
framework yang dapat digunakan padabeberapa platform. Dalam menyediakan aplikasi
offlinedibutuhkan database lokal. Pengisian pada database ini dilakukan pada saat update
informasi. Dalam membuat peta, phonegap dapat memanfaatkan Google Maps. Kata Kunci : Pariwisata, Cross Platform
1) Mahasiswa Fakultas Teknologi Informasi Program Studi Teknik Informatika, Universitass Kristen Satya Wacana
2) Staff Pengajar Fakultas Teknologi Informasi, Universitas Kristen Satya Wacana
1 1. Pendahuluan
Pariwisata merupakan salah satu faktor penunjang perekonomian negara.Berkembangnya sektor pariwisata di suatu negara akan menarik sektor lain untuk berkembang pula. Hasil produk-produk di daerah tersebut seperti di sektor pertanian, peternakan, perkebunan dan kerajinan rakyat diperlukan untuk menunjang industri pariwisata [1]. Faktor pendukung berkembangnya pariwisata adalah banyaknya pengunjung yang datang. Sedikitnya pengunjung bisa diakibatkan oleh sedikitnya sarana promosi, dimana selama ini promosi dilakukan melalui website serta pengalaman pengunjung yang ditularkan kepada temannya[1]. Dibutuhkan sarana promosi yang lebih banyak lagi untuk mempromosikan tempat pariwisata agar dapat berkembang.
Departemen Pariwisata menyediakan informasi pariwisata melalui TIC
(Tourism Information Centre). TIC berada di beberapa kota seperti di Kota Jepara
yang memiliki 55 objek wisata diantaranya, Pantai Kartini, sentra keramik dan genteng, ukir dan masih banyak lagi tempat wisata yang dapat dikunjungi [2]. Letak Jepara yang dapat dijangkau dengan bus dan kendaraan umum karena berada di jalur pantura merupakan kelebihan yang dimiliki kota ini [2]. Kelebihan lainnya adalah banyaknya jajanan-jajanan tradisional yang bisa dinikmati seperti horok-horok, duren petruk, adon-adon coro, es gempol dan pleret. Kelebihan-kelebihan inilah yang dapat menarik orang untuk berkunjung kesana, ditahun 2014tercatat 1.506.596 wisatawan yang berkunjung [2].
Menurut pegawai TIC bagi pengunjung yang datang ke tempat tersebut oleh pihak TIC akan disarankan untuk mengunjungiwebsite atau memberikan print out
informasi yang dibutuhkan. Print out informasi dianggap kurang efektif dan efisien sedangkan website membutuhkan koneksi internet padahal tidak semua tempat memiliki jaringan internet kuat. Website juga tidak dapat menggunakan GPS untuk mengetahui lokasi dimana kita berada.
Hasil kuisioner pra-penelitian, dari 100 orang wisatawan 84% menggunakan jaringan internet untuk mencari informasi sebelum merencanakan untuk berwisata dan 64% menggunakan smartphone untuk menggunakan internet. 61% diantaranya menggunakan Android, 13% menggunakan IOS dan 13% menggunakan Windows Phone dan sisanya menggunakan operating system lainnya. Informasi yang dibutuhkan diantaranya adalah informasi mengenai objek wisata sekaligus harga tiket masuk, transportasi, penginapan, peta dan tempat makan. Sedangkan, informasi yang sulit ditemukan adalah fasilitas, transportasi, berita dan peta.
Bagaimana merancang dan membuat mobile application tourism pada
platform yang berbeda serta menyediakan informasi secara offline. Tujuan
2 2. Tinjauan Pustaka
Pada penelitian yang berjudul “Perancangan dan Implementasi Aplikasi
Mobile Tourist Guide pada Platform Android (Studi Kasus: Kepulauan
Karimunjawa)” tentang pembuatan aplikasi mobile yang berisi informasi pariwisata, penginapan, dan transportasi serta tentang perkiraan cuaca yang ada di Kepulauan Karimunjawa. Aplikasi ini digunakan pada platform Android dengan menggunakan phonegap dan menggunakan web sebagai server nya. Penelitian ini menyimpulkan bahwa pengembangan aplikasi mobile tidak harus menggunakan
native programming language. Selain itu, melakukan pengembangan aplikasi
mobile dengan teknologi web juga dapat memudahkan bagi para pengembang yang
akan mengembangkan sebuah aplikasi cross-platform [4].
Pembuatan peta di dalam aplikasi android dapat menggunakan Google Maps Api seperti pada penelitian yang berjudul “Aplikasi Mobile Lokasi Objek Wisata dan Kabupaten Tegal Berbasis Android”. Dalam pembuatan aplikasi ini menggunakan bahasa pemrograman Java [6].
2.1 Phonegap
Phonegap menjadi salah satu alternatif untuk membuat aplikasi yang dapat diakses ke beberapa operating system di smartphone. Phonegap adalah sebuah kerangka kerja/framework open source untuk membuat aplikasi yang dapat dijalankan pada banyak perangkat mobile seperti iOS, Android maupun Windows Phone. Phonegap menggunakan HTML5, CSS dan Javascript sebagai bahasa utama [5]. Hasil aplikasi di Phonegap bisa berinteraksi dengan hardware yang ada di perangkat mobile, seperti Accelerometer atau GPS yang bisa digunakan untuk membuat peta. Network dan storage yang dapat digunakan untuk mengakses informasi.
Dalam penggunaan Phonegap untuk memudahkan dalam mendesain tampilan digunakan sebuah framework yaitu JQuery Mobile. JQuery Mobile merupakan sebuah framework untuk membuat aplikasi web mobile. JQuery Mobile dapat digunakan di semua merek smartphone dan tablet populer. Javascript merupakan bahasa pemrograman inti dari JQuery Mobile [5].
2.2 Google Maps
Google Maps merupakan fasilitas dari google yang dapat digunakan untuk
menampilkan peta. Dengan bantuan GPS pengguna dapat melihat koordinat atau lokasi keberadaannya di dalam peta.
2.3 Database
Database yang akan digunakan untuk server adalah mysql. JSON yang akan
bertugas untuk mengangkut data dari mysql server ke telepon. JSON akan dipanggil menggunakan AJAX yang kemudian akan disimpan ke dalam Sqlite [5].
3 2.5 Pariwisata
Di dalam website TIC Jepara objek wisata dibagi menjadi 6 bagian yaitu wisata alam, wisata budaya, wisata kerajinan, wisata buatan, wisata kuliner, wisata religi dan wisata sejarah. Wisata alam di Kabupaten Jepara diantaranya, Pantai Kartini, Pantai Bandengan dan Air Terjun Songgolangit.Contoh wisata budaya di Jepara yaitu, hari jadi Jepara, Perang Obor dan Pesta Lomban.Contoh wisata kerajinan adalah kerajinan keramik dan genteng, sentral kue dan roti serta batik khas Jepara.Wisata buatan di Jepara diantaranya, Waterboom “Alamoya”,
Waterboom Tiara Park dan Kampung Maen “Kebonan”. Wisata kuliner di Jepara
misalnya, Adon-adon Coro, EsGempol/Pleret dan horok-horok. Wisata religi-nya terdiri dari Makam dan Masjid Mantingan dan Kelenteng Hian thiang siang tee sedangkan, wisata sejarah terdiri dari Museum Kartini, Bentang Portugis dan Gong perdamaian Dunia.
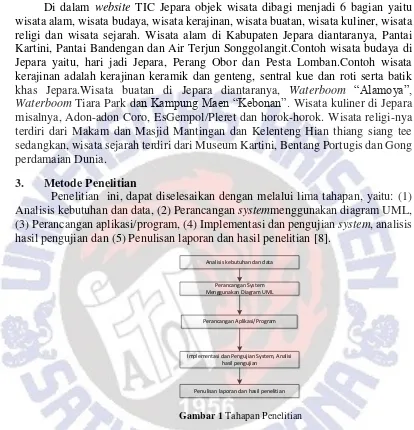
3. Metode Penelitian
Penelitian ini, dapat diselesaikan dengan melalui lima tahapan, yaitu: (1) Analisis kebutuhan dan data, (2) Perancangan systemmenggunakan diagram UML, (3) Perancangan aplikasi/program, (4) Implementasi dan pengujian system, analisis hasil pengujian dan (5) Penulisan laporan dan hasil penelitian [8].
Gambar 1 Tahapan Penelitian
Tahapan penelitian pada Gambar 1 dapat dijelaskan seperti berikut: Tahapan pertama, yaitu analisis kebutuhan dan data, yaitu melakukan identifikasi masalah dan mencari data-data yang dibutuhkan. Data yang diambil adalah data tentang obyek-obyek pariwisata seperti penjelasan, harga, transportasi yang dapat digunakan, tempat makan serta penginapan yang ada disekitar obyek wisata. Tahap ini dilakukan dengan cara wawancara dan studi literatur. Tahapan yang kedua, perancangan system yang meliputi perancangan proses menggunakan diagram UML, perancangan database untuk menyimpan data-data yang dibutuhkan serta perancangan antarmuka aplikasi mobile dan web server. Aplikasi mobile yang akan digunakan untuk interaksi antara pengguna (wisatawan) dengan system. Web
server digunakan untuk interaksi antara pengguna (administrator) dengan system.
Analisis kebutuhan dan data
Perancangan System Menggunakan Diagram UML
Perancangan Aplikasi/Program
Implementasi dan Pengujian System, Analisi hasil pengujian
4
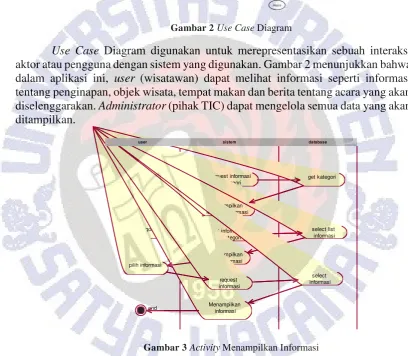
Gambar 2 Use Case Diagram
Use Case Diagram digunakan untuk merepresentasikan sebuah interaksi
aktor atau pengguna dengan sistem yang digunakan. Gambar 2 menunjukkan bahwa dalam aplikasi ini, user (wisatawan) dapat melihat informasi seperti informasi tentang penginapan, objek wisata, tempat makan dan berita tentang acara yang akan diselenggarakan. Administrator (pihak TIC) dapat mengelola semua data yang akan ditampilkan.
Gambar 3 Activity Menampilkan Informasi
Activity digunakan untuk menampilkan proses tindakan dalam sistem yang
dibuat, percabangan tindakan yang terjadi, bagaimana tindakan awal sistem dan bagaimana tindakan akhir yang terjadi pada sistem. Gambar 3 menjelaskan tentang jalannya sistem aplikasi. Pertama, ketika memulai aplikasi akan muncul pilihan menu informasi yaitu objek wisata, penginapan dan tempat makan. Jika user
memilih objek pariwisata, tempat makan atau penginapan maka sistem akan mengambil data dari database lokal sesuai dengan menu yang dipilih.
5
Gambar 4 Activity Menampilkan Peta
Menu objek pariwisata terdapat 6 kategori objek wisata yaitu wisata sejarah, wisata alam, wisata religi, wisata budaya, wisata buatan dan wisata kerajinan. Jika memilih salah satunya, sistem akan membaca informasi dari database lokal sesuai dengan kategori yang dipilih. Di dalam menu tempat makan terdapat daftar tempat makan yang dapat dikunjungi. Jika memilih salah satu dari daftar itu, sistem akan membaca dari database lokal sesuai dengan apa yang dipilih. Begitu juga dengan menu penginapan, sistem akan membaca dari database lokal sesuai dengan apa yang dipilih.Selain itu terdapat menu peta yang akan membaca koordinat lokasi-lokasi yang sudah disimpan di database, kemudian memunculkan peta Jepara melalui Google Maps dan memunculkan marker sesuai dengan koordinat tadi seperti Gambar 4.
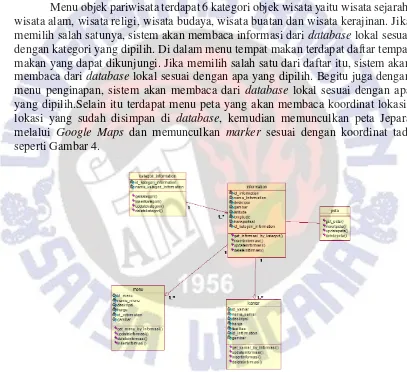
Gambar 5 ClassDiagram
Gambar 5 menjelaskan tentang adanya relasi antara class informasi, kategori, menu, kamar dan peta. Class informasi berelasi dengan class menu jika informasinya berupa tempat makan, sedangkan class informasi akan berelasi dengan class kamar jika informasinya berupa penginapan.’
start
pilih menu salah satu informasi
end
request longitude dan latitude
request Google Map
menampilkan Maker di Google Map
get longitude dan latitude
database sistem
6
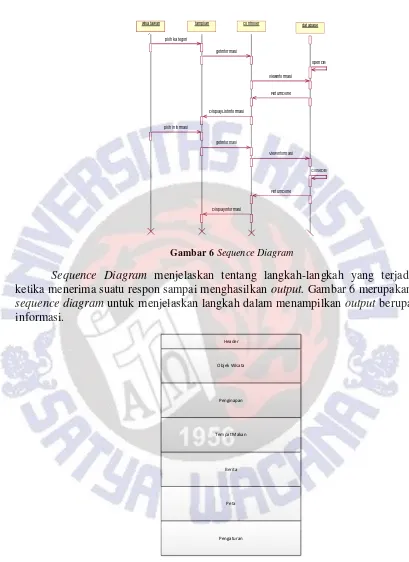
Gambar 6 Sequence Diagram
Sequence Diagram menjelaskan tentang langkah-langkah yang terjadi
ketika menerima suatu respon sampai menghasilkan output. Gambar 6 merupakan
sequence diagram untuk menjelaskan langkah dalam menampilkan output berupa
informasi.
Gambar 7 Rancangan Tampilan Halaman Utama
Rancangan tampilan Gambar 7 merupakan rancangan tampilan untuk halaman utama yang memiliki menu objek pariwisata, tempat makan, penginapan, peta, berita dan pengaturan. Di dalam menu objek wisata, penginapan dan tempat makan terdapat list kategori dari masing-masing menu.
wisatawan tampilan controller database
pilih kategori
getInformasi
openDB
viewInformasi
ReturnDone
DisplayListInformasi
pilih informasi
getInformasi
ViewInformasi
CloseDB
ReturnDone
DisplayInformasi
Objek Wisata
Penginapan
Berita Tempat Makan
Peta Header
7
Gambar 8 Rancangan Tampilan Rincian Informasi
Gambar 8 merupakan rancangan tampilan untuk rincian informasi dari masing-masing objek wisata, tempat makan dan penginapan. Rincian informasi objek wisata terdapat gambar, deskripsi, transport dan peta. Rincian informasi tempat makan terdiri dari gambar, deskripsi, deskripsi kamar, transport dan peta. Rincian informasi penginapan terdiri dari gambar, deskripsi transport dan peta.
Pada tahap ketiga, merancang aplikasi atau program sesuai kebutuhan
system berdasarkan perancangan system yang telah dilakukan. Misalnya bagaimana
aplikasi/program berjalan saat penyimpanan data di dalam aplikasi mobile agar bisa diakses dalam bentuk offline dan penyimpanan data saat mengelola data di web
server. Perancangan aplikasi/program dalam penelitian ini menggunakan waterfall
model. Gambar 9 menjelaskan tentang alur waterfall model yang terdiri dari 5 tahap
penelitian, yaitu : (1) Investigasi, (2) Analisis, (3) Desain, (4) Implementasi dan (5) Perawatan. Investigasi merupakan tahap untuk menentukan apakah terjadi suatu masalah atau adakah peluang suatu system informasi dikembangkan. Analisis untuk mencari kebutuhan pengguna (TIC dan wisatawan) serta menganalisa kondisi yang ada. Desain bertujuan menentukan apa saja yang akan dicantumkan ke dalam sistem nantinya dan bagaimana nantinya sistem berlangsung. Tahap implementasi merupakan tahapan membuat aplikasi sesuai dengan desain yang telah dibuat sebelumnya. Tahap terakhir yaitu perawatan yang dilakukan ketika sistem informasi sudah dioperasikan. Setiap melakukan kesalahan dalam sebuah tahap akan dicek dan diulangi lagi tahapan sebelumnya.
Gambar 9 Waterfall Model[9] GAMBAR
DESKRIPSI
8
Pada tahap keempat, Implementasi dan pengujian system, serta analisis hasil pengujian yaitu mengimplementasikan aplikasi dengan membangun aplikasi yang sudah dirancang. Pembangunan aplikasi dilakukan dengan menggunakan bahasa pemrograman HTML5 dan JQuery Mobile. Setelah selesai pembuatan dilakukan uji coba. Kemudian, dari hasil uji coba tadi dilakukan analisis apakah sudah berjalan lancar dan sesuai dengan harapan. Tahapan terakhir adalah penulisan laporan dan hasil penelitian.
4. Hasil dan Implementasi
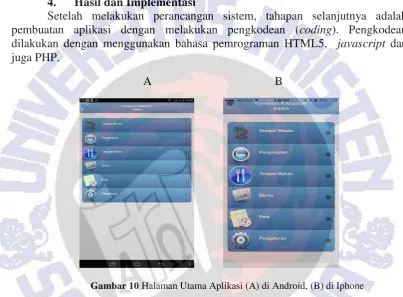
Setelah melakukan perancangan sistem, tahapan selanjutnya adalah pembuatan aplikasi dengan melakukan pengkodean (coding). Pengkodean dilakukan dengan menggunakan bahasa pemrograman HTML5, javascript dan juga PHP.
A B
Gambar 10 Halaman Utama Aplikasi (A) di Android, (B) di Iphone
Gambar 10 merupakan hasil yang menunjukan tampilan untuk halaman utama aplikasi di Android dan Iphone. Halaman utama terdiri dari beberapa menu yaitu, tempat wisata, penginapan, tempat makan, berita, peta dan pengaturan.
Kode program 1Source Code PHP untuk Mengambil Data dari Database Server
1. <?php
2. mysql_connect("localhost","root","");
3. mysql_select_db("pariwisata");
4. header("Content-Type: application/javascript");
5. $queryKategori=mysql_query("select * from objek");
6. $json = $_GET["callback"].'([';
7. while ($dataKategori=mysql_fetch_array($queryKategori)){
8. $dataJSON = '{ "idobjek":'.json_encode($dataKategori['idobjek']).'
9
10.}
11.$json .= '])';
12.echo str_replace('}, ])', '} ])', $json );
13. ?>
Aplikasi ini akan dibuat agar bisa digunakan secara offline, karena itu dibutuhkan cara untuk update data. Kode program 1 digunakan untuk mengambil data objek wisata dari database server yang kemudian diubah ke dalam bentuk JSON.
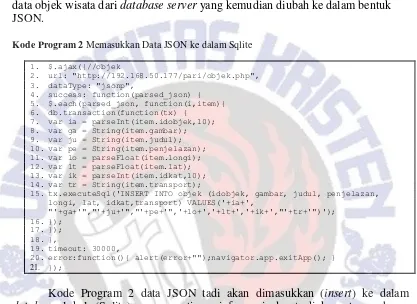
Kode Program 2 Memasukkan Data JSON ke dalam Sqlite
1. $.ajax({//objek
7. var ia = parseInt(item.idobjek,10);
8. var ga = String(item.gambar);
9. var ju = String(item.judul);
10.var pe = String(item.penjelazan);
11.var lo = parseFloat(item.longi);
12.var lt = parseFloat(item.lat);
13.var ik = parseInt(item.idkat,10);
14.var tr = String(item.transport);
15.tx.executeSql('INSERT INTO objek (idobjek, gambar, judul, penjelazan,
longi, lat, idkat,transport) VALUES('+ia+',
20.error:function(){ alert(error+"");navigator.app.exitApp(); }
21. });
Kode Program 2 data JSON tadi akan dimasukkan (insert) ke dalam
database lokal (Sqlite) yang nantinya informasi dapat diakses tanpa harus
menggunakan internet lagi. Baris 15 adalah query untuk menambahkan baris pada tabel yang ada di database Sqlite. Jadi, pengguna hanya perlu update data sesekali.
Kode Program 3 Source Code untuk Mengambil Informasi dari Sqlite
1. var i = parseInt(ida,10);
2. tx.executeSql("SELECT * FROM objek where idobjek = ?" , [i],
querySuccessform, errorDB);
Kode Program 3 merupakan source code untuk mengambil data (select) dari Sqlite yang kemudian akan ditampilkan dengan Javascript. Baris kedua merupakan query yang digunakan untuk mengambil data dari tabel objek berdasarkan idobjek.
10
1. function querySuccesspengform(tx, results) { //tampil rincian penginapan
2. var len = results.rows.length;
3. var longit = document.getElementById("longitude1");
4. var lati = document.getElementById("latitude1");
5. var trans =new Array();
12.var a = results.rows.item(i).transport;
13.trans = a.split(",");
21.for(var j=0; j<trans.length; j++){
22.$('#transport1').append(trans[j]+'<br>')
23.}
24.}
Kode Program 4 digunakan untuk menampilkan informasi yang diinginkan. Baris ke-14 sampai 16 digunakan untuk menampilkan informasi berupa judul objek wisata, gambar dan deskripsi dari objek wisata. Baris 21 sampai 23 digunakan untuk menampilkan informasi transportasi.
A B
Gambar 11 Informasi Lengkap Objek Wisata (A) di Android dan (B) di Iphone
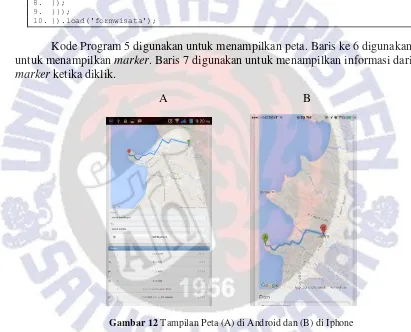
11 Kode Program 5 Menampilkan peta
1. var l =document.getElementById('longitude').value ;
2. var la =document.getElementById('latitude').value ;
3. demo.add('formwisata', function() {
4. $('#map_canvas1').gmap({'center': new google.maps.LatLng(l, la), 'zoom':
10, 'disableDefaultUI':true, 'callback': function() {
5. var self = this;
6. self.addMarker({'position': this.get('map').getCenter() }).click(function()
{
7. self.openInfoWindow({ 'content': 'Welcome' }, this);
8. });
9. }});
10.}).load('formwisata');
Kode Program 5 digunakan untuk menampilkan peta. Baris ke 6 digunakan untuk menampilkan marker. Baris 7 digunakan untuk menampilkan informasi dari
marker ketika diklik.
A B
Gambar 12 Tampilan Peta (A) di Android dan (B) di Iphone
Gambar 12 merupakan tampilan peta pada menu peta. Menu peta ini menampilkan informasi direction untuk menuju ke lokasi yang diinginkan. Selain itu, menampilkan semua marker objek wisata, penginapan dan tempat makan.
Pengujian Responden
Tabel 1 Hasil Pengujian Responden
12
1 2 3 4 Skor Likert (%) 1 Aplikasi ini mudah digunakan 4 20 10 79.41% 2 Tampilan Aplikasi menarik 6 24 4 73.52%
3 Informasi tentang harga tiket masuk objek
wisata sudah sesuai 8 24 2 70.59% 4 Informasi tentang deskripsi objek wisata sudah
sesuai 10 24 67.64
5 Informasi tentang transportasi objek wisata
sudah sesuai 6 20 8 76.47
6 Informasi tentang lokasi objek wisata sudah
sesuai 20 14 85.29
7 Informasi tentang deskripsi penginapan sudah
sesuai 8 20 6 73.53
8 Informasi tentang transportasi penginapan
sudah sesuai 4 22 8 77.94
9 Informasi tentang harga kamar penginapan
sudah sesuai 6 18 10 77.94
10 Informasi tentang fasilitas kamar penginapan
sudah sesuai 10 20 4 70.59
11 Informasi tentang lokasi penginapan sudah
sesuai 2 26 6 77.94
12 Informasi tentang deskripsi tempat makan
sudah sesuai 10 22 2 69.12
13 Informasi tentang transportasi tempat makan
sudah sesuai 2 24 8 79.41
14 Informasi tentang lokasi tempat makan sudah
sesuai 8 20 6 73.53
15 Informasi tentang menu makanan sudah sesuai 20 10 4 63.23
16 Informasi tentang harga menu makanan sudah
sesuai 20 12 2 61.76
17 Informasi tentang deskripsi acara sudah sesuai 10 14 10 75
18 Setelah menggunakan aplikasi ini, saya akan
menggunakan kembali aplikasi ini nantinya 0 2 32 98.52
Jumlah 268 1026 544
Total Rata-Rata Likert 78.75%
13
74,9% setuju dan 75% sampai 100% sangat setuju. Menghitung rata-rata nilai likert
per pernyataan memiliki rumus sebagai berikut:
Nilai rata-rata = (jumlah skor ideal/skor tertinggi) x100%.
Jumlah skor ideal = (jumlah skor sangat setuju x 4)+(jumlah skor setuju x 3)+(jumlah skor tidak setuju x 2)+(jumlah skor sangat tidak setuju x1). Skor tertinggi = 4 x jumlah skor sangat setuju.
Dari rumus diatas bisa dihitung nilai likert seperti pada Tabel 1. Perhitungan tersebut menunjukkan bahwa responden setuju dan menganggap aplikasi ini sesuai dengan yang mereka butuhkan. Semua informasi berupa informasi tentang objek wisata, penginapan, tempat makan, berita dan lokasi semua tempat yang di tampilkan juga sudah sesuai.Responden juga menyatakan sangat setuju untuk menggunakan kembali aplikasi ini. Pihak TIC juga menyatakan setuju untuk merekomendasikan aplikasi ini bagi para wisatawan yang datang.
5.
Simpulan
Penelitian ini menghasilkan mobile application tourism yang dapat digunakan di beberapa platform yaitu Android, Iphone dan Windows Phone. Aplikasi ini juga dapat diakses secara offline yaitu dengan mengisi Sqlite. Pengisian pada database ini dilakukan pada saat pengguna melakukan update data. Update
data dapat dilakukan sekali saja atau ketika terdapat informasi terbaru. Saran untuk pengembangan aplikasi ini, diharapkan agar nantinya dapat memperbanyak fitur baru seperti menampilkan informasi tempat makan dan penginapan terdekat dari objek wisata yang diinginkan, menambahkan marker untuk lokasi tempat umum terdekat.
6. DAFTAR PUSTAKA
[1] Iyangjaya, Admesia. Strategi Pemasaran Pariwisata Kabupaten
Jepara.Semarang: Universitas Diponegoro.
[2] Anonim.Http://ticjepara.com, diakses pada 5 Februari 2015 pukul 21.10 WIB
[3]Myer, Thomas.Beginning Phonegap. John Willey &Sons,Inc. Diambil dari http://www.it-ebooks.info/book/1164/
[4]Hanindya, Gloria Meyvita. Perancangan dan Implementasi Aplikasi Mobile Tourist Guide pada Platform Android (Studi Kasus: Kepulauan
Karimunjawa).Salatiga:Universitas Kristen SatyaWacana
[5] Anonim. 2014. Mobile App Development with Phonegap. Yogyakarta: Penerbit Andi
[6] Wijayanto, Akhmad Agus & Bowo Nurhadiono. Aplikasi Mobile Lokasi Objek
Wisata Kota dan Kabupaten Tegal Berbasis Android. Semarang:
14
[7] Ghatol, Rohit dan Yogesh Patel. Build Javascript and HTML5-Based Web Apps for More than Six Mobile Platforms: Beginning Phonegap Mobile Web
Framework for Javascript and HTML5.Diambil dari
http://www.it-ebooks.info
[8] Hasibuan, Zainal A. 2007.Metode Penelitian pada Bidang Ilmu Komputer dan
Teknologi Informasi: Konsep, Teknik dan Aplikasi.Jakarta : Fakultas Ilmu
Komputer Universitas Indonesia
[9] Mulyanto, Aunur R. 2008. Rekayasa Perangkat Lunak Jilid 1. Jakarta: Direktorat Pembinaan Sekolah Menengah Kejuruan, Direktorat Jendral Manajemen Pendidikan Dasar dan Menengah, Departemen Pendidikan Nasional




![Gambar 9 Waterfall Model[9]](https://thumb-ap.123doks.com/thumbv2/123dok/723546.455548/15.595.183.423.572.708/gambar-waterfall-model.webp)