GAME MEWARNAI GAMBAR MENGGUNAKAN ADOBE FLASH
TUGAS AKHIR
FAZA QINTHARA 102406019
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN
2013
PERSETUJUAN
Judul : GAME MEWARNAI GAMBAR MENGGUNAKAN ADOBE FLASH
Kategori : TUGAS AKHIR
Nama : FAZA QINTHARA
Nomor Induk Mahasiswa : 102406019
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2013
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing,
Prof. Dr. Tulus, M.Si Dra. Elly Rosmaini, M.Si NIP. 19620901 198803 1 002 NIP.19600520 198503 2 002
PERNYATAAN
GAME MEWARNAI GAMBAR MENGGUNAKAN ADOBE FLASH
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2013
FAZA QINTHARA 102406019
PENGHARGAAN
Puji syukur penulis panjatkan kepada Tuhan Yang Maha Esa atas limpahan rahmat dan hidayah-Nya sehingga kajian tugas akhir ini dapat diselesaikan dengan baik dan dalam waktu yang telah ditetapkan.
Penyusunan tugas akhir ini masih banyak memiliki kekurangan karena keterbatasan kemampuan dan pengetahuan penulis, sehingga diharapkan kritik dan saran yang membangun serta dapat memberikan inspirasi yang baik untuk kemajuan tugas akhir ini.
Tugas Akhir merupakan salah satu syarat yang harus dilakukan setiap mahasiswa Ilmu Komputer untuk dapat menyelesaikan pendidikan di Program D-3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara.
Dengan selesainya Tugas Akhir ini penulis mengucapkan terima kasih kepada:
1. Bapak Sutarman, M.Sc., selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Prof. Dr. Tulus, M.Si., selaku Ketua Pelaksana Program D3 Teknik Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Ibu Dra. Elly Rosmaini, M.Si., selaku Dosen pembimbing pada penyelesaian tugas akhir ini yang telah memberikan panduan dan penuh kepercayaan kepada penulis untuk menyelesaikan kajian tugas akhir ini.
4. Penulis ucapkan terima kasih kepada kedua orang tua penulis, ‖Surya Darma dan Darwati‖ serta Fathir Miski dan Tara Maisarah selaku keluarga penulis yang telah banyak memberi doa dan dukungan yang berlimpah untuk penulis.
5. Ridho Adli, Sappe H Manullang, Yazied Yafizham selaku teman seperjuangan dalam mengerjakan tugas akhir ini dan telah banyak memberi masukan
maupun kritikan.
6. Buat teman-teman seperjuangan mahasiswa D3 Teknik Informatika, khususnya kom B 2010.
Penulis juga tidak lupa mengucapkan banyak terima kasih kepada semua pihak yang telah banyak membantu penulis dalam menyelesaikan Tugas Akhir ini yang tidak dapat disebutkan satu persatu.
Penulis menyadari bahwa Tugas Akhir ini masih jauh dari sempurna, baik dalam penulisan maupun dalam tata bahasanya. Oleh karena itu, penulis mengharapkan kritik dan saran yang membangun agar kedepannya penulis dapat lebih baik lagi dalam menyusun sebuah karya tulis.
Semoga tulisan ini bermanfaat bagi pembaca pada umumnya dan penulis khususnya, serta dapat memotivasi kita untuk meningkatkan ilmu pengetahuan sebagai bekal di masa yang akan datang.
Medan, Juni 2013
Penulis
ABSTRAK
Memperkenalkan mewarnai pada tingkat taman kanak-kanak sangatlah penting karena dengan mereka mengerti teknik pewarnaan tersebut maka akan mendapatkan bekal ilmu untuk dimasa depan mereka karena mengingat banyaknya lapangan pekerjaan yang mengharuskan mahir dalam desain. Aplikasi yang penulis buat adalah game mewarnai gambar. Penulis tertarik membuat aplikasi ini karena akan memudahkan siswa lebih mengerti dan cepat memahami karena dengan menggunakan suatu animasi pada dunia belajarnya. Perangkat lunak yang dibutuhkan untuk membuat animasi ini adalah Adobe Flash CS3. Sasaran aplikasi ini adalah anak-anak taman kanak-kanak ataupun siswa sekolah dasar tingkat pertama.
DAFTAR ISI
HALAMAN
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak vi
Daftar Isi vii
Daftar Gambar ix
BAB 1 Pendahuluan
1.1. Latar Belakang 1
1.2. Rumusan Masalah 3
1.3. Tujuan Penelitian 4
1.4. Batasan Masalah 4
1.5. Kontibusi Penelitian 5
1.6. Kajian Pustaka 5
1.7. Metodologi Penelitian 6
1.8. Sistematis Penulisan 6
BAB 2 Landasan Teori
2.1. Sekilas Tentang Flash 8
2.2. Dasar-Dasar Penggunaan Adobe Flash Cs 3 11 2.2.1. User Interface Adobe Flash Cs 3 11 2.2.2. Fasilitas pada Adobe Flash 13
2.3. Sejarah seni visual 17
2.4. Pengertian seni 18
2.5. Fungsi seni dalam kehidupan sehari-hari 20
BAB 3 Perancangan Sistem
3.1. Desain Halaman loading 23
3.2. Desain Halaman Bacground 24
3.3. Desain Halaman Menu 25
3.4. Scene 29
3.4.1. Spongebob 29
3.4.2. Tombol Menu 30
3.4.3. Squidward 30
3.4.4. Tombol Menu 32
3.4.5. Patrick 32
3.4.6. Tombol Menu 34
3.4.7. Mr.crab 34
3.4.8. Tombol Menu 35
3.4.9. Credit 36 3.4.10. Tombol menu 36
BAB 4 Implementasi Sistem
4.1. Hasil 37
4.1.1. Menu Spongebob 38
4.1.2. Menu Patrick 39
4.1.3. Menu Mr.crab 40
4.1.4. Menu Squidward 41
4.1.5. Halaman Credit 42
BAB 5 Penutup
5.1. Kesimpulan 43
5.2. Saran 44
Daftar Pustaka Lampiran
DAFTAR GAMBAR
HALAMAN
Gambar 2.1. Tampilan Adobe flash CS 3 11
Gambar 2.2. Halaman New document Adobe Flash CS3 13
Gambar 3.1. Tampilan halaman spongebob 29
Gambar 3.2. Tampilan bantuan spongebob 29
Gambar 3.3. Tampilan halaman squidward 31
Gambar 3.4. Tampilan bantuan squidward 31
Gambar 3.5. Tampilan halaman patrick 33
Gambar 3.6. Tampilan bantuan patrick 33
Gambar 3.7. Tampilan halaman mr.crab 34
Gambar 3.8. Tampilan bantuan mr.crab 35
Gambar 3.9. Tampilan credit 36
Gambar 4.1. Tampilan halaman loading 37
Gambar 4.2. Tampilan halaman awal 37
Gambar 4.3. Tampilan halaman menu 38
Gambar 4.4. Halaman spongebob 38
Gambar 4.5. Tampilan ketika ditekan 39
Gambar 4.6. Halaman patrick 39
Gambar 4.7. Tampilan ketika ditekan 40
Gambar 4.8. Halaman mr.crab 40
Gambar 4.9. Tampilan ketika ditekan 41
Gambar 4.10. Halaman squidward 41
Gambar 4.11. Tampilan ketika ditekan 42
Gambar 4.12. Tampilan halaman credit 42
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Sudah tidak bisa disangkal lagi perkembangan teknologi saat ini semakin pesat, terutama teknologi komputer yang semakin hari semakin canggih. Padahal sebelumnya komputer hanya digunakan sebagai alat penghitung dan pengolah kata, tapi sekarang zaman sudah berubah di setiap aktifitas apapun computer selalu menjadi alat bantu manusia untuk melakukan aktifitasnya. Terlebih lagi sekarang teknologi komputer sudah merambah dalam berbagai aktifitas. Penyampaian informasi sudah dilakukan dengan berbagai macam cara, baik dalam bentuk visual maupun audio visual, salah satunya yaitu dengan penyampaian informasi multimedia. Pada awalnya multimedia hanya mencakup media yang menjadi konsumsi indra penglihatan (gambar diam, teks, gambar gerak video, dan gambar gerak rekaan/animasi), dan konsumsi indra pendengaran (suara).
Dalam perkembangannya multimedia mencakup juga kinetik (gerak) dan bau yang merupakan konsumsi indra penciuman. Multimedia adalah penggunaan computer untuk menyajikan dan menggabungkan teks, suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat berinteraksi,berkarya dan berkomunikasi.
Multimedia sering digunakan dalam dunia hiburan.Selain dari dunia hiburan, Multimedia
dimanfaatkan juga dalam dunia pendidikan.Di dunia pendidikan, multimedia digunakan sebagai media pengajaran, baik dalam kelas maupun secara sendiri – sendiri.
Mewarnai merupakan bagian yang tidak pernah ketinggalan saat anak anak usia dini beraktifitas dimana pun dan kapan pun. Dengan perkembangan teknologi yang semakin pesat, tidak menutup kemungkinan akan lahir suatu game yang mudah dimainkan anak usia dini . Mengingat berkempangan sehari-hari anak usia dini yang memungkinkan bahwa tidak adanya waktu luang mereka untuk bermain-main menambah wawasan dalam bidang kesenian oleh karena itu dibutuhkanlah suatu game mewarnai gambar yang dapat digunakan dimana pun dan kapan pun anak usia dini ini bermain.
Game mewarnai gambar ini sangat cocok untuk anak usia dini, karena anak-anak masih dalam tahap pengembangan diri. Saat ini anak-anak lebih tertarik bermain dengan komputer dibandingkan dengan belajar membaca buku. Pembelajaran melalui media interaktif adalah salah satu cara pembelajaran yang efektif dilakukan saat ini.
Melihat hal diatas, penulis mencari solusi dengan membuat Game mewarnai gambar. Walaupun aplikasi yang serupa sudah banyak dibuat, tetapi tampilan dari aplikasi yang ada cenderung monoton karena tidak adanya animasi-animasi yang membuat anak-anak bosan untuk melihat isi aplikasi tersebut. Penulis tentunya sangat berupaya menyajikan dan membuat aplikasi terbaik,sehingga dapat menjadi daya tarik tersendiri dalam penggabungan informasi pada aplikasi.
Tapi kini ada salah satu solusinya agar menambah daya tarik pada anak usia dini agar lebih mudah memahami materi tersebut. Dengan media komputer menggunakan animasi - animasi pada pembelajaran akan membuat daya tarik para anak-anak untuk bisa memahami materi tersebut. Secara tidak langsung para anak seoalah – olah mereka seperti melihat tayangan film kartun sehingga mereka bisa terhibur jika melihat tokoh kartun idolanya masuk dalam dunia pembelajarannya. Dengan cara seperti ini dipastikan akan memudahkan para pengajar terutama para pengajar pemula. Salah satu software untuk membuat aplikasi tersebut adalah Adobe Flash CS3. Dalam tugas akhir ini penulis membuat aplikasi pembelajaran mengenai game mewarnai gambar. Aplikasi ini menunjukkan untuk anak-anak ini berkreatifitas lagi dalam memilih warna yg tepat,agar menjadi gambar yang sempurna.
1.2 Rumusan Masalah
Adapun rumusan masalah sebagai berikut:
1. Metode mewarnai gambar berbasis animasi masih jarang digunakan pada masa Kanak-kanak .
2. Terbatasnya minat sebagian pengajar untuk menyampaikan dengan metode seperti ini.
3. Terdapat kasus-kasus dimana para pengajar enggan menggunakannya dikarenakan kurangnya fasilitas seperti komputer.
1.3 Tujuan Penelitian
Adapun tujuan penelitian yang dilakukan adalah:
1. Untuk memudahkan anak-anak dalam mengenal tokoh kartun yg ada pada gambar dan bisa berkreasi dengan warna.
2. Untuk memudahkan orang tua menyampaikan dan mengenalkan kepada anak- anaknya dasar-dasar mewarnai leawat game
3. Untuk proses belajar mewarnai pada anak
1.4 Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan masalah sebagai berikut:
1.4.1 Pembuatan animasi ini menggunakan Adobe Flash CS 3, dimana tampilan animasi hanya menggunakan bentuk 2 dimensi yang dianimasikan dengan perhitungan waktu dan program.
1.4.2 Script yang digunakan untuk program animasi ini adalah action script 2.0 yang sudah tersedia dalam software.
1.4.3 Materi yang disampaikan pada animasi ini hanya diterapkan pada anak-anak.
1.5 Kontribusi Penelitian
Penelitian dilaksanakan untuk mengetahui dan memahami permasalahan yang terjadi dalam proses belajar mewarnai gambar. Dalam hal ini, masalah yang terjadi adalah tentang sulitnya para murid memahami pelajaran dari pengajarnya dan mencari jalan keluar atau solusi untuk menyelesaikan masalah tersebut.
Oleh karena itu, dengan menggunakan Program Aplikasi ini, diharapkan dapat membantu para orang tua untuk memudahkan dalam proses belajar, sehingga dapat mudah dimengerti oleh anak-anak.
1.6 Kajian Pustaka
Dalam metode ini, pengumpulan data dilakukan dengan cara mempelajari buku-buku yang mendukung, termasuk di dalamnya literatur tentang penulisan dan mengenai hal-hal yang mendukung pembuatan program aplikasi. Juga mempelajari dari sumber data yang lain seperti dari internet dan CD reverensi program.
1.7 Metodologi Penelitian
1. Metode Pengumpulan data
Studi pustaka yaitu dengan mempelajari buku-buku yang mendukung. Juga mempelajari dari internet.
2. Membuat Aplikasi
a. Tahap Analisis Sistem adalah sebuah tahap pengidentifikasian sebuah masalah secara jelas dan kemudian menentukan cara pemecahannya.
b. Desain yaitu membuat tampilan program semenarik mungkin.
c. Coding yaitu membuat kode terhadap program.
d. Debugging yaitu tahap pencarian kesalahan dalam program.
e. Compiling yaitu membuat program menjadi executable.
3. Uji Aplikasi
Pengujian aplikasi yang telah dibuat apakah sesuai dengan yang telah direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan atau kelemahan yang ditemukan dan memperbaiki untuk memaksimalkan aplikasi
5. Membuat laporan Tugas Akhir
Membuat laporan tugas akhir sebagai laporan ke jurusan.
1.8 Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut:
BAB 1 Pendahuluan
Bab ini berisi latar belakang, rumusan masalah, tujuan
penelitian, batasan masalah, kontribusi penelitian, kajian pustaka, metodologi penelitian, sistematika penulisan.
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori-teori yang mendukung pembahasan untuk tema penulisan ini yang didapat dari beberapa literature.
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Game Mewarnai Gambar dan gambaran umum rancangannya.
BAB 4 Implementasi Sistem
Bab ini membahas analisa hasil dan pembahasan Aplikasi Game mewarnai gambar yang dirancang, pembuatan program yang diajukan, tampilan dari program dan pengujian aplikasi.
BAB 5 Penutup
Bab ini berisi kesimpulan dari bab-bab yang ada, sehingga dari kesimpulan ini penulis mencoba memberi saran yang berguna untuk melengkapi dan menyempurnakan pengembangan aplikasi ini untuk kedepannya.
BAB 2
LANDASAN TEORI
2.1. Sekilas Tentang Flash
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript.
Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang geek gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne!
tahun 1985, ketika ia masih duduk dibangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Juli 1996 CelAnimator berubah nama kembali menjadi FutureSplash Animator.
Produk ini menimbulkan minat di kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat dengan FutureSplash
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai Shockwaveplugin browser untuk produk animatornya bernama Director—mendekati Jon.
Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash 1.0.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka Microsoft akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana- mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi public.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin banyak software lain yang mendukung memainkan dan menghasilkan .swf, antara lain QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML, Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini mencapai 96%. Player
Flash telah tersedia untuk berbagai platform: Windows, Mac, Unix, BeOS, hingga OS/2 dan PocketPC.Jonathan Gay kini bekerja sebagai developer untuk Macromedia.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet.
Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi. Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash.
Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
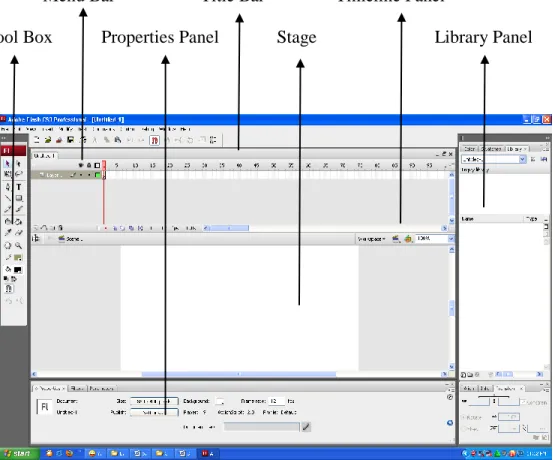
2.2. Dasar-Dasar Penggunaan Adobe Flash Cs 3 2.2.1. User Interface Adobe Flash Cs 3
Menu Bar Title Bar Timeline Panel
Tool Box Properties Panel Stage Library Panel
Gambar 2.1. Tampilan Adobe Flash CS 3
1. Title Bar
1. Tool Box
Merupakan nama file atau judul program yang sedang aktif atau sedang digunakan.
2. Menu Bar
Berisi perintah-perintah operasi yang ada di Adobe Flash CS3 yang berada di bawah title bar
3. Timeline Panel
Panel yang digunakan untuk pengaturan layer, timing, objek, pengaturan panjang atau lamanya durasi movie yang dibuat.
4. Properties Panel
Panel yang menampilkan informasi-informasi yang berkaitan dengan objek yang sedang aktif, seperti gambar, teks, stage, dan lain-lain.
5. Stage
Halaman kerja yang digunakan untuk menempatkan berbagai macam objek Flash yang akan ditampilkan.
6. Tool Box
Kumpulan tool atau peralatan yang mempunyai fungsi-fungsi tersendiri untuk berbagai keperluan seperti desain, editing, dan pengaturan gambar atau objek.
7. Library Panel
Panel yang menyimpan objek-objek seperti movieclip, graphic, button, sound, video, dan lain-lain yang digunakan dalam pembuatan aplikasi.
2.2.2. Fasilitas pada Adobe Flash CS3
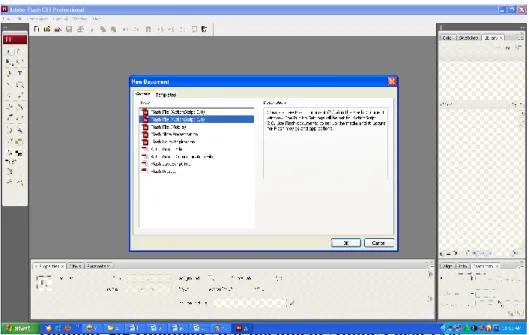
1. Halaman New document
Ketika pertama kali membuka Adobe Flash CS3, maka akan muncul start page seperti berikut :
Gambar 2.2 Halaman New document Adobe Flash CS3
2. Tool Box
Fasilitas Tool Box seperti telah dijelaskan sekilas di awal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain.
Berikut penjelasan setiap tool yang ada di Tool Box :
a. Arrow Tool (V)
Sering disebut Selective Tool berfungsi untuk memilih atau menyeleksi suatu objek.
b. Subselection Tool (A)
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada Selection Tool.
c. Free Transform Tool (Q)
Free Transform Tool berfungsi untuk mentransformasikan objek yang terseleksi.
d. Gradien Transformasi Tool (F)
Gradien Transform Tool berfungsi untuk mentransformasikan warna dari fill objek yang terseleksi.
e. Lasso Tool (L)
Lasso Tool berfungsi untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
f. Pen Tool (P)
Pen Tool berfungsi untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva atau gambar.
g. Text Tool (T)
Text Tool berfungsi untuk membuat objek teks.
h. Line Tool (N)
Line Tool berfungsi untuk membuat garis.
i. Regtangle Tool (R)
Regtangel Tool berfungsi untuk menggambar bentuk persegi panjang atau bujur sangkar.
j. Oval Tool (O)
Oval Tool berfungsi untuk membuat bentuk bulat atau oval.
k. Poly Star Tool
Poly Star Tool berfungsi untuk menggambar bentuk dengan jumlah segi yang diinginkan.
l. Pencil Tool (Y)
Pencil Tool berfungsi untuk menggambar garis.
m. Brush Tool (B)
Brush Tool berfungsi untuk menggambar bentuk garis dan bentuk bebas.
n. Ink Bottle (S)
Ink Bottle berfungsi untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
o. Paint Bucket Tool (K)
Paint Bucket Tool berfungsi untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
p. Eraser Tool (E)
Eraser Tool berfungsi untuk menghapus objek.
q. Hand Tool (H)
Hand Tool berfungsi untuk untuk menggeser tampilan stage tanpa mengubah pembesaran.
r. Zoom Tool (M, Z)
Zoom Tool berfungsi untuk memperbesar atau memperkecil tampilan pada stage.
s. Stroke Color
Stroke Color berfungsi untuk memilih atau member warna pada suatu garis.
t. Fill Color
Fill Color berfungsi untuk memilih atau member warna pada suatu objek.
u. Black and White
Black and White berfungsi untuk memilih warna hitam atau putih saja.
v. Swap Color
Swap Color berfungsi untuk menukar warna fill dan stroke atau sebaliknya dari suatu objek atau gambar.
w. No Color
No Color berfungsi untuk menghilangkan warna fill atau stroke suatu objek.
2.3 Sejarah Seni Visual
Sejarah Seni Visual Selepas Kemerdekaan Mula dikenali sebagai Seni lukis moden Selepas merdeka,subjek lebih tertumpu kepada figura berbanding pemandangan. Banyak dipengaruhi oleh pelukis-pelukis luar negara. Kebanyakan pelukis-pelukis muda berasal daripada Nanyang Academy school of Art Mula mencari-cari teknik terbaru dan identiti mereka sendiri. Era tahun 1960an – 1970an Pada era ini,pelukis-pelukis telah mula berani menyalurkan idea masing-masing. Konsep karya adalah lebih bebas dan tidak terikat dengan tema ataupun subjek. Mempunyai identiti karya tersendiri untuk lebih dikenali.
Figura manusia lebih dipermudahkan untuk mewujudkan identiti. Seperti contoh karya
‗Kelambu‘ oleh Dzulkifli Buyong adalah satu karya yang dipermudahkan tetapi masih mempunyai nilai-nilai estetika serta penceritaannya Dzulkifli Buyong (1964) Kelambu,Pastel on Paper
2.4 Pengertian Seni
Mengapresiasi artinya berusaha mengerti tentang seni dan menjadi peka terhadap segi- segi di dalamnya, sehingga secara mampu menikmati dan menilai karya dengan semestinya.Seni adalah salah satu unsur kebudayaan yang tumbuh dan berkembang sejajar dengan perkembangan manusia selaku penggubah dan penikmat seni.
Kebudayaan adalah hasil pemikiran, karya dan segala aktivitas (bukan perbuatan), yang merefleksikan naluri secara murni.Seni memiliki nilai estetis (indah) yang disukai oleh manusia dan mengandung ide-ide yang dinyatakan dalam bentuk aktivitas atau rupa sebagai lambang.Dengan seni kita dapat memperoleh kenikmatan sebagai akibat dari refleksi perasaan terhadap stimulus yang kita terima. Kenikmatan seni bukanlah kenikmatan fisik lahiriah, melainkan kenikmatan banitiah yang muncul bila kita menangkap dan merasakan simbol-simbol estetika dari penggubah seni. Dalam hal ini seni memiliki nilai spiritual.Kedalaman dan kompleksitas seni menyebabkan para ahli membuat definisi seni untuk mempermudah pendekatan kita dalam memahami dan
menilai seni. Konsep yang muncul bervariasi sesuai dengan latar belakang pemahaman, penghayatan dan pandangan ahli tersebut terhadap seni.
Penganut teori objektif menempatkan rasa estetis lebih utama sehingga memiliki konsep, pola pikir atau alasan logis mengapa sesuatu itu dikatakan indah. Penganut teori subjektif meletakkan keindahan secara pribadi dalam diri si penikmat karya seni sehingga tidak dapat memberi alasan mengapa sesuatu itu dikatakan indah. Keindahan seni adalah keindahan ekspresi, kreasi seniman. Jadi, pemandangan alam bukan keindahan seni.
Unik artinya sesuatu yang lain daripada yang lain, yang belum pernah dibuat orang sebelumnya, baik dalam hal ide, teknik dan media. Alangkah baiknya jika karya senimu adalah hasil kreasimu sendiri, bukan mencontoh dari yang sudah ada. Karya lain dapat digunakan sebagai pemicu munculnya gagasan. Kembangkanlah gagasan tersebut menjadi sesuatu yang unik dan baru. Dengan demikian, kreativitasmu akan terasa.
2.5 Fungsi seni dalam kehidupan sehari-hari
Fungsi seni dalam masyarakat modern berkembang sesuai dengan kebutuhan masyarakat modern yang sangat beragam dan kompleks. Seni secara jelas dapat dijumpai di setiap elemen dan situasi kehidupan. Mungkin di masa lalu seni juga sudah mengusung fungsi berikut ini namun tidak tampil secara jelas. Bagaimana fungsinya dalam masyarakat modern silahkan simak paparan berikut.
Kecenderungan fungsi pertunjukan untuk ekspresi atau aktualisasi diri ini merupakan perwujudan dari semboyan seni untuk seni atau lart pour iart. Tidak ada orang yang dapat mengganggu gugat ekspresi seni dalam penampilannya. Kebebasan di sini lebih menekankan pada pencapaian tujuan tertentu yang diperjuangkan. Contoh seni instalasi, happening art, dan sejenisnya.
Seni sebagai pendidikan merupakan elemen mendasar yang perlu dipahami. Hal ini karena esensi seni sebenarnya tidak dapat lepas dari muatan edukatif. Dengan lain perkataan apa yang dituangkan ke dalam berbagai cabang seni merupakan sarana untuk mewujudkan tujuan untuk membentuk budi pekerti seseorang.
Fungsi seni sebagai industri lebih mengarah pada tujuan atau kepentingan tertentu untuk mendukung satu produk tertentu. Seni untuk industri adalah sesuatu yang mampu memberi daya tarik pada produk yang ditawarkan. Misalnya sebuah lagu dibuat untuk kepentingan iklan produk susu. Atau ketika seorang penata tari membuat koreografi untuk menggambarkan sesuatu yang terkait dengan keperkasaan seseorang lewat iklan rokok.
Fungsi seni untuk terapi digunakan secara khusus memberi ketenangan batin seseorang yang sedang menderita secara psikis. Masalah kejiwaan yang sering dihadapi manusia membutuhkan media untuk menyelesaikan. Salah satu cara tersebut dapat ditempuh dengan beraktifitas di dunia seni. Dengan berolah seni seseorang yang memiliki permasalahan atau tekanan jiwannya, akan terobati. Dengan demikian orang belajar seni
untuk terapi sebagai media untuk memeberi siraman estetis melalui kegiatan seni yang ia gemari.
Seni untuk kategori sebagai alat mendatangkan keuntungan (entertaiment) ini bisa dibuat keperluan dan keinginansi penggarap. Apa pun dan wujud kesenian itu asal mampu memenuhi keinginan pembeli tidak masalah, walaupun kadang-kadang harus menyimpang pada norma estetis yang berlaku. Seni untuk fungsi ini terjadi karena permintaan yang main banyak. Dunia pariwisata membuka peluang untuk pengemasan jenis-jenis pertunjukan kemasan.
Perkembangan selanjutnya seni dapat pula berfungsi sebagai sarana berkembang secara terpisah tanpa mengurangi makna dan tujuan penciptanya. Secara umum fungsi kesenian di dunia ini ada tiga yaitu :
Fungsi seni untuk pemujaan berlangsung pada masa ketika peradaban manusia masih sangat terbelakang. Kehidupan kesenian wakytu itu belum mengenal adanya instrumen musik, busana, dan gerak, tata panggung dan lain-lainnya, seperti kesenian pada masa kini. Kecenderungan seni ritual pada masa lalu lebih menekankan pada misi dari pada fisik atau bentuk. Tidak mengherankan kalau bentuk seni ritual untuk pemujaan masih sangat sederhana, baik dari aspek musik iringan, busana (kostum) serta rias, gerak, maupun penggunaan dekorasi sebagai setting pertunjukan. Pada saat ini kita masih dapat menjumpai jejak-jejak seni yang berperan sebagai media ritual atau pemujaan, misalnya tari barong untuk upacara di bali.
Fungsi seni sebagai tuntunan lebih menyentuh pada misi yang secara verbal diungkapkan. Pelaku seni dalam hal ini lebih dituntut untuk menyampaikan pesan moral yang akan dicapai. Seorang dalang sebagai contohnya, harus mampu memerankan semua tokoh yang ada di dalam kotak wayangnya. Dalang juga harus mampu membawakan diri dan memilah mana tokoh simbol angkara murka dan mana tokoh kebaikan. Dimensi inilah yang mewarnai tuntunan di balik sebuah tontonan.
BAB 3
PERANCANGAN SISTEM
Untuk mulai merancang suatu animasi ini maka harus jalankan software atau aplikasi Adobe Flash CS3 lalu kemudian pilih new flash document, lalu akan muncul lembar kerja dari Adobe Flash CS3.
3.1 Desain Halaman Loading
Dalam bagian ini terdapat 3 buah layer seperti layer background, sound pengantar, gambar Spongebob . Berikut tahapannya:
a. Beri judul Loading.fla pada halaman baru tersebut. Buat 3 layer secara berturut yaitu layer background, sound pengantar, gambar Spongebob, Disini penulis membuat ukuran file sebesar 550 x 400 pixel dengan layer putih.
b. Untuk background penulis mengambil suatu wallpaper yang sudah tersedia dengan cara klik file>import>import to stage dan pilih wallpaper yang telah tersedia.
Setelah gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut sampai ke layer background maka otomatis akan muncul di latar belakang.
Kemudian gambar di transform dengan menekan CTRL + T dan atur posisi dan ukuran hingga menutupi background.
c. Untuk layer gambar Spongebob penulis mengambil gambar dari internet yang sudah berformat .png. Disini penulis hanya meng-edit motion tween agar tampilan lebuh menarik dan pergerakannya lebih sempurna dengan cara tekan F8 atau convert to symbol dan pilih movie clip dan aturlah pergerakannya dari kiri sampai kekanan atau secara horizontal.
d. Untuk layer sound pengantar penulis mengambil suatu file sound berupa format .wav yang sudah penulis rekam sebelumnya dengan cara klik file>import>import to stage dan pilih sound yang telah tersedia. Setelah sound masuk ke library, pada menu properties pilih sound yang diinginkan maka otomatis akan muncul suara pengantar untuk judul.
3.2 Desain Halaman Background
Dalam bagian ini terdapat 4 buah layer seperti layer background, cursor, judul.
Tombol, Berikut tahapannya:
a. Untuk background penulis mengambil suatu wallpaper yang sudah tersedia dengan cara klik file>import>import to stage dan pilih wallpaper yang telah tersedia.
Setelah gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut
sampai ke layer background maka otomatis akan muncul di latar belakang.
Kemudian gambar di transform dengan menekan CTRL + T dan atur posisi dan ukuran hingga menutupi background.
b. Untuk layer cursor penulis mengambil gambar dari internet yang sudah berformat .png. Disini penulis hanya action script agar image tersebut dapat digunakan menjadi cursor dengan cara tekan F8 atau convert to symbol dan pilih movie clip dan menanbahkan script untuk fungsi tombol.
c. Untuk layer judul penulis mengambil suatu file gambar berformat .png yang sudah penulis edit sebelumnya dengan cara klik file>import>import to stage dan pilih gambar yang telah tersedia. Setelah gambar masuk ke library, pada menu properties pilih gambar yang diinginkan maka otomatis akan muncul gambar untuk judul yang diinginkan.
d. Untuk layer tombol penulis membuat suatu teks pada flash dan menjadikannya fungsi tombol dengan cara menekan F8 pada keyboard,dan selanjutnya convert to symbol,setelah itu masukkan action script untuk fungsi tombol.
3.3 Desain Halaman Menu
Disini penulis membuat 4 opsi pilihan layer yaitu layer: , spongebob ,patrick ,squidward dan Mr.crab berikut tahapannya:
1. Tombol Untuk Katagori Spongebob
Sisipkan gambar dilembar kerja mengenai teks yg bertuliskan spongebob
Kemudian sisipkan text pada gambar tersebut dan tuliskan ― Spongebob‖ lalu ubah text menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian Over pilih insert key frame kemudian perbesar teks ―Spongebob‖
dimana ketika mouse diarahkan ke tombol maka teksnya akan besar kemudian pilih insert key frame pada Down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
2. Tombol Untuk Katagori Patrick
Sisipkan gambar dilembar kerja mengenai teks yg bertuliskan patrick
Kemudian sisipkan text pada gambar tersebut dan tuliskan ― Patrick‖ lalu ubah text menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian Over pilih insert key frame kemudian perbesar teks ―Patrick‖
dimana ketika mouse diarahkan ke tombol maka teksnya akan besar kemudian pilih insert key frame pada Down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
3. Tombol Untuk Katagori Squidward
Sisipkan gambar dilembar kerja mengenai teks yg bertuliskan squidward
Kemudian sisipkan text pada gambar tersebut dan tuliskan ― squidward‖ lalu ubah text menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian Over pilih insert key frame kemudian perbesar teks ―squidward‖
dimana ketika mouse diarahkan ke tombol maka teksnya akan besar kemudian
pilih insert key frame pada Down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
4. Tombol Untuk Katagori Mr.crab
Sisipkan gambar dilembar kerja mengenai teks yg bertuliskan mr.crab
Kemudian sisipkan text pada gambar tersebut dan tuliskan ― mr.crab‖ lalu ubah text menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian Over pilih insert key frame kemudian perbesar teks ―mr.crab‖
dimana ketika mouse diarahkan ke tombol maka teksnya akan besar kemudian pilih insert key frame pada Down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
5. Tombol Untuk Kembali Ke Menu
Sisipkan gambar dilembar kerja mengenai tombol menu seperti gambar ini
Kemudian sisipkan gambar pada gambar tersebut ubah gambar menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Pada bagian Over pilih insert key frame kemudian perbesar teks ―mr.crab‖
dimana ketika mouse diarahkan ke tombol maka teksnya akan besar kemudian pilih insert key frame pada Down lalu sisipkan lagu pada library dimana jika tombol ditekan maka akan muncul suara secara otomatis.
3.4. Scene
3.4.1. Spongebob.
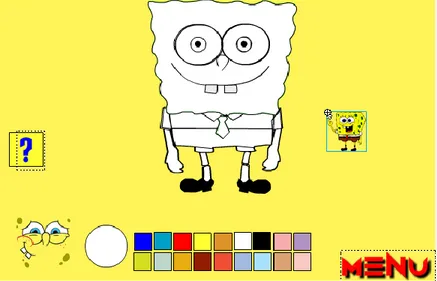
Pada bagian ini buatlah sebuah gambar spongebob dengan menggunakan pencil pada adobe flash ,lalu buatlah tombol-tombol warna-warna yang akan kita fungsikan untuk menggambar spongebob nantinya. Setiap tombol nantinya akan kita fungsikan untuk memberi warna pada spongebob seperti gambar berikut.
Gambar 3.1. Tampilan halaman spongebob
Gambar 3.2. Tampilan bantuan spongebob
Kemudian gambar spongebob tersebut ubah dalam bentuk tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian pada tombol warna juga sama seperti gambar spongebob klik kanan lalu pilih convert to symbol lalu pilih button,kemudian buat tombol bantuan kemudian klik 2 kali sehingga muncul tampilan berikut:
Setelah tombol bantuan sudah menjadi tombol, lalu klik 2 kali. Pada bagian Over pilih insert key frame kemudian masukkan gambar spongebob yang berwarna sebagai bantuan untuk dapat mewarnai spongebob.
3.4.2.Tombol MENU
Buatlah sebuah text dengan bacaan ―MENU‖ lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button, kemudian ubah nama pada properties sesuai dengan script yang kita buat. Disini penulis membuat nama file berikutnya adalah ―a1_btn‖ dan perintah diatas memiliki arti jika ditekan maka akan kembali kehalaman menu.
3.4.3. Squidward
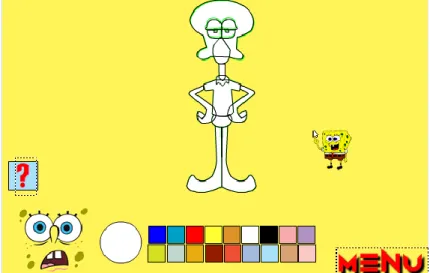
Pada bagian ini buatlah sebuah gambar squidward dengan menggunakan pencil pada adobe flash ,lalu buatlah tombol-tombol warna-warna yang akan kita fungsikan untuk menggambar spongebob nantinya. Setiap tombol nantinya akan kita fungsikan untuk memberi warna pada squidward seperti gambar berikut.
Gambar 3.3. Tampilan halaman squidward
Gambar 3.4. Tampilan bantuan squidward
Kemudian gambar squidwar tersebut ubah dalam bentuk tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian pada tombol warna juga sama seperti gambar squidwar klik kanan lalu pilih convert to symbol lalu pilih button,kemudian buat tombol bantuan kemudian klik 2 kali sehingga muncul tampilan berikut:
Setelah tombol bantuan sudah menjadi tombol, lalu klik 2 kali. Pada bagian Over pilih insert key frame kemudian masukkan gambar squidwar yang berwarna sebagai bantuan untuk dapat mewarnai squidward.
3.4.4. Tombol MENU
Buatlah sebuah text dengan bacaan ―MENU‖ lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button, kemudian ubah nama pada properties sesuai dengan script yang kita buat. Disini penulis membuat nama file berikutnya adalah ―c1_btn‖ dan perintah diatas memiliki arti jika ditekan maka akan kembali kehalaman menu.
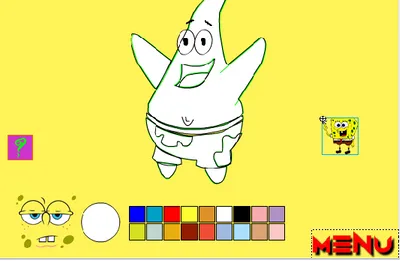
3.4.5. Patrick.
Pada bagian ini buatlah sebuah gambar spongebob dengan menggunakan pencil pada adobe flash ,lalu buatlah tombol-tombol warna-warna yang akan kita fungsikan untuk menggambar Patrick nantinya. Setiap tombol nantinya akan kita fungsikan untuk memberi warna pada Patrick seperti gambar berikut.
Gambar 3.5. Tampilan halaman patrick
Gambar 3.6. Tampilan bantuan patrick
Kemudian gambar patrick tersebut ubah dalam bentuk tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian pada tombol warna juga sama seperti gambar patrick klik kanan lalu pilih convert to symbol lalu pilih button,kemudian buat tombol bantuan kemudian klik 2 kali sehingga muncul tampilan berikut:
Setelah tombol bantuan sudah menjadi tombol, lalu klik 2 kali. Pada bagian Over pilih insert key frame kemudian masukkan gambar patrick yang berwarna sebagai bantuan untuk dapat mewarnai patrick.
3.4.6. Tombol MENU
Buatlah sebuah text dengan bacaan ―MENU‖ lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button, kemudian ubah nama pada properties sesuai dengan script yang kita buat. Disini penulis membuat nama file berikutnya adalah ―b1_btn‖ dan perintah diatas memiliki arti jika ditekan maka akan kembali kehalaman menu.
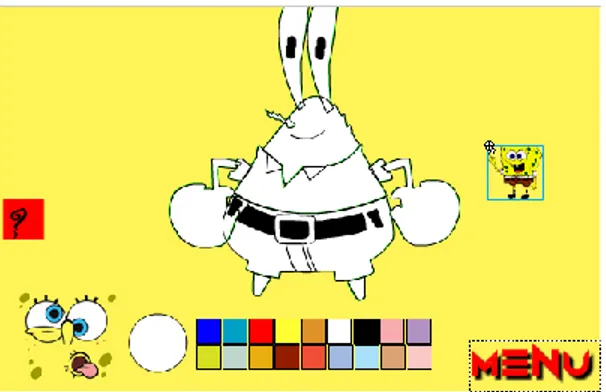
3.4.7. Mr.crab.
Pada bagian ini buatlah sebuah gambar Mr.crab dengan menggunakan pencil pada adobe flash ,lalu buatlah tombol-tombol warna-warna yang akan kita fungsikan untuk menggambar Mr.crab nantinya. Setiap tombol nantinya akan kita fungsikan untuk memberi warna pada Mr.crab seperti gambar berikut.
Gambar 3.7. Tampilan halaman mr.crab
Gambar 3.8. Tampilan bantuan mr.crab
Kemudian gambar Mr.crab tersebut ubah dalam bentuk tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian pada tombol warna juga sama seperti gambar Mr.crab klik kanan lalu pilih convert to symbol lalu pilih button,kemudian buat tombol bantuan kemudian klik 2 kali sehingga muncul tampilan berikut:
Setelah tombol bantuan sudah menjadi tombol, lalu klik 2 kali. Pada bagian Over pilih insert key frame kemudian masukkan gambar Mr.crab yang berwarna sebagai bantuan untuk dapat mewarnai patrick.
3.4.8. Tombol MENU
Buatlah sebuah text dengan bacaan ―MENU‖ lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button, kemudian ubah nama pada properties sesuai dengan script yang kita buat. Disini penulis membuat nama file berikutnya adalah ―d1_btn‖ dan perintah diatas memiliki arti jika ditekan maka akan
3.4.9. Credit
Pada bagian ini buatlah sebuah gambar dengan bacground hitam lalu sisipkan tulisan
―copyright by : FAZALAB‖. Setiap teks akan kita gerakkan sesuai keinginan seperti gambar berikut.
Gambar 3.9. Tampilan credit
3.4.10. Tombol MENU
Buatlah sebuah text dengan bacaan ―MENU‖ lalu ubah menjadi tombol dengan mengklik kanan pada objek lalu pilih convert to symbol lalu pilih button, kemudian ubah nama pada properties sesuai dengan script yang kita buat.
BAB 4
IMPLEMENTASI SISTEM
4.1. Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman loading.
Gambar 4.1. Tampilan halaman loading
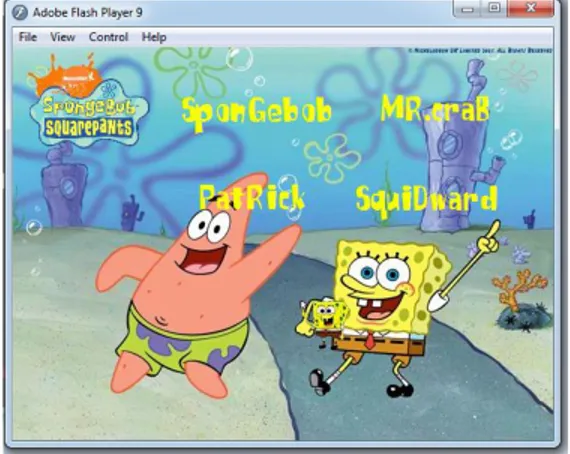
Setelah menunggu halaman loading maka akan terbuka halaman background, pada halaman background terdapat pilihan menu dan credit.
Gambar 4.2. Tampilan halaman awal
Pada halaman menu terdapat 4 menu pilihan karakter yang dapat dipilih diantaranya ada spongebob, patrick, squidward, mr.crab.
Gambar 4.3. Tampilan halaman menu
4.1.1. Menu spongebob
Pada halaman ini terdapat gambar spongebob yang belom di warnai, cara memainkanya pilih warna yg kita inginkan lalu klik pada gambar spongebob tersebut.
Gambar 4.4. Halaman spongebob
Gambar 4.5. Tampilan ketika ditekan
4.1.2. Menu patrick
Pada halaman ini terdapat gambar patrick yang belom di warnai, cara memainkanya pilih warna yg kita inginkan lalu klik pada gambar patrick tersebut.
Gambar 4.6. Halaman patrick
Gambar 4.7. Tampilan ketika ditekan
4.1.3. Menu mr.crab
Pada halaman ini terdapat gambar mr.crab yang belom di warnai, cara memainkanya pilih warna yg kita inginkan lalu klik pada gambar mr.crab tersebut.
Gambar 4.8. Halaman mr.crab
Gambar 4.9. Tampilan ketika ditekan
4.1.4. Menu squidward
Pada halaman ini terdapat gambar squidward yang belom di warnai, cara memainkanya pilih warna yg kita inginkan lalu klik pada gambar squidward tersebut.
Gambar 4.10. Halaman squidward
Gambar 4.11. Tampilan ketika ditekan
4.1.5. Halaman Credit.
Pada halaman ini terdapat text ―copyright by : FAZALAB‖ dalam bentuk movie clip yang bergerak sesuai yang kita inginkan dan terdpat tombol menu dimana fungsi dari tombol menu ini adalah kembali ke halaman
Gambar 4.12. Tampilan halaman credit
BAB 5
PENUTUP
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Aplikasi ini dapat bermain dan berkreasi dalam memilih warna yang sesuai karakter gambar.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna, suara sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh.
3. Aplikasi ini tidak hanya dijalankan dengan flash player namun juga dapat dijalankan dengan menggunakan browser dengan menyimpannya kedalam bentuk HTML, sehingga user yang tidak memiliki flash player pada komputernya tetap dapat menggunakan aplikasi ini.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di buat lebih interaktif lagi yaitu dengan menambahkan lebih banyak gambar-gambar yang bergerak, agar para pengguna terutama anak-anak lebih lama dalam memainkanya.
2. Karakter-karakter dalam kartun spongebob tersebut masih kurang, maka disini tugas penulis untuk menambahkan karakter tersebut kedalam game yang di buat agar lebih sempurna.
3. Dalam aplikasi ini penulis belum memasukkan film dari kartun spongebob ini mungkin bagi yang ingin menggembangkanya dapat menambahkan hal tersebut.
DAFTAR PUSTAKA
Arry Maulana Syarif. 2008. Tip dan trik membuat fitur game flash. Jakarta: PT Elex Media Komputindo.
Arry Maulana Syarif. 2006.Cara mudah belajar Adobe Flash CS3.Jakarta: PT Elex Media Komputindo.
Astuti, Dwi.2006. Macromedia Flash 8. Yogyakarta: Penerbit Andi.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor:
Akad/05/2005.Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Wibawanto, W. 2005. Membuat Game dengan Macromedia Flash. Yogyakarta.
ANDI
LISTING PROGRAM
1. HALAMAN BACKGROUND
stop();
pindah_btn.onPress = function() {
gotoAndPlay("menu", 1);
}
end_btn.onPress = function() {
gotoAndPlay("ending", 1);
};
2. MENU
stop();
a_btn.onPress = function() {
gotoAndPlay("spongebob", 1);}
b_btn.onPress = function() {
gotoAndPlay("patrick", 1);}
c_btn.onPress = function() {
gotoAndPlay("squidward", 1);}
d_btn.onPress = function() {
gotoAndPlay("mr.crab", 1);}
e_btn.onPress = function() {
gotoAndPlay("background", 1);
};
3. SPONGEBOB Layer 1
stop();
a1_btn.onPress = function() {
gotoAndPlay("menu", 1);
}
a2_btn.onPress = function() {
gotoAndPlay("spongebob", 1);
};
Layer 2
warnakepala=new Color(kepala);
warnabadan=new Color(badan);
warnamatakanan=new Color(matakanan);
warnamatakiri=new Color(matakiri);
warnapupilkanan=new Color(pupilkanan);
warnapupilkiri=new Color(pupilkiri);
warnatangankanan=new Color(tangankanan);
warnatangankiri=new Color(tangankiri);
warnapahakanan=new Color(pahakanan);
warnapahakiri=new Color(pahakiri);
warnakakikanan=new Color(kakikanan);
warnakakikiri=new Color(kakikiri);
warnabaju=new Color(baju);
warnacelana=new Color(celana);
warnadasi=new Color(dasi);
warnaPeubah=0xFFFFFF;
4. SQUIDWARD Layer 1 stop();
c1_btn.onPress = function() {
gotoAndPlay("menu", 1);
};
Layer 2
warnakepala=new Color(kepala);
warnabaju=new Color(baju);
warnakerah=new Color(kerah);
warnaleher=new Color(leher);
warnahidung=new Color(hidung);
warnamata1=new Color(mata1);
warnamata2=new Color(mata2);
warnakelopak1=new Color(kelopak1);
warnakelopak2=new Color(kelopak2);
warnatangan1=new Color(tangan1);
warnatangan2=new Color(tangan2);
warnacelana=new Color(celana);
warnajari1=new Color(jari1);
warnajari2=new Color(jari2);
warnakaki1=new Color(kaki1);
warnakaki2=new Color(kaki2);
warnaPeubah=0xffffff;
5. PATRICK
Layer 1 stop();
b1_btn.onPress = function() {
gotoAndPlay("menu", 1);
};
Layer 2
warnabadan=new Color(badan);
warnamatakanan=new Color(matakanan);
warnamatakiri=new Color(matakiri);
warnatangankanan=new Color(tangankanan);
warnakakikanan=new Color(kakikanan);
warnacelana=new Color(celana);
warnacelana1=new Color(celana1);
warnamulut=new Color(mulut);
warnalidah=new Color(lidah);
warnatali=new Color(tali);
warnamawar1=new Color(mawar1);
warnamawar2=new Color(mawar2);
warnakakikanan=new Color(kakikanan);
warnakakikiri=new Color(kakikiri);
warnaPeubah=0xFFFFff;
6. MR.CRAB Layer 1 stop();
d1_btn.onPress = function() {
gotoAndPlay("menu", 1);
};
Layer 2
warnakelopak1=new Color(kelopak1);
warnakelopak2=new Color(kelopak2);
warnamata1=new Color(mata1);
warnamata2=new Color(mata2);
warnakepala=new Color(kepala);
warnahidung=new Color(hidung);
warnalengan1=new Color(lengan1);
warnalengan2=new Color(lengan2);
warnabaju=new Color(baju);
warnacelana=new Color(celana);
warnatangan1=new Color(tangan1);
warnatangan2=new Color(tangan2);
warnakaki1=new Color(kaki1);
warnakaki2=new Color(kaki2);
warnaPeubah=0xffffff;
7. CREDIT
Layer 1 Stop() ;
e1_btn.onPress = function() {
gotoAndPlay("background", 1);
};