1 1. Latar Belakang
Situs Jejaring sosial dipandang sebagai sebuah situs yang dikembangkan untuk mempermudah interaksi antar kelompok dan individu, serta dukungan untuk mendapat umpan balik [1]. Dari pengertian tersebut situs jejaring sosial membuat antar individu dapat berkomunikasi satu sama lain dimanapun mereka berada dan kapanpun, tidak peduli seberapa jauh jarak mereka, dan tidak peduli siang atau pun malam asalkan terhubung dengan satu jaringan yang sama.Hal inilah yang membuat situs jejaring sosial menjadi media berbagi informasi yang populer saat ini.Kepopuleran dari situs jejaring sosial selain dimaanfaatkan untuk media berbagi informasi juga dapat dimanfaatkan sebagai sarana edukasi dengan cara memberikan referensi tentang berbagai hal yang berkaitan dengan hal edukasi. Namun situs jejaring sosial yang ada selama ini hanya dimanfaatkan sebagai sarana berbagi informasi dan komunikasi saja.Oleh karena itu perlu ditambahkan fitur yang bersifat edukatif. Salah satunya adalah fitur berbagi e-book pada situs jejaring sosial agar selain user dapat berbagi informasi, user juga dapat membaca berbagai e-book yang bersifat edukatif.
Situs interaktif adalah situs yang di dalamnya terdapat komunikasi dua arah.antara pemilik situs dengan pengunjung situs itu sendiri.Jadi di dalam situs itu memungkinkan para pembaca untuk berinteraksi dengan penulis atau dengan pembaca lain, misalnya bertanya atau berkomentar atau mungkin juga saling menambah informasi dari apa yang dibaca [2].Situs jejaring sosial tentu saja harus bersifat interaktif agar user tertarik dengan situs tersebut.Untuk membangun situs yang bersifat interaktif dan menarik, tentu saja dibutuhkan teknologi yang dapat mendukung dan menyediakan fitur –fitur yang bersifat interaktif.Beberapa teknologi yang menyediakan fitur tersebut adalah HTML5 (HyperText Markup Language5th version), CSS3 (Cascading Style Sheet level three), dan ASP (Active Server Pages). HTML5yang berfungsi sebagai penampil dokumen, gambar, dan berbagai fitur yang membuat sebuah web menjadi lebih interaktif, sedangkan CSS untuk membuat halaman web menjadi lebih tersruktur dan interaktif,dan ASP untuk menjadikan web lebih dinamik.Berdasarkan latar belakang yang sudah dijelaskan, dibangun situs jejaring sosial dengan menambahkan fitur berbagi e-book sebagai sarana edukasi dengan mengimplementasikan HTML 5, CSS 3 dan ASP.
2. Tinjauan Pustaka
2
feed, news feed. Penelitian ini memanfaatkan jejaring sosial sebagai media untuk penjualan secara online.
Penelitian yang lain berjudul “Penerapan Teknologi WebGL pada Virtual Aquarium berbasis 3 Dimensi(3D)”[4] dimana pada penelitian ini membahas tentang implemtasi WebGL dan HTML 5 pada sistem penjualan ikan secara
online berbasis web. WebGL adalah konteks kanvas dari sebuah elemen HTML yang menyediakan grafis dengan objek 3D API yang diimplementasikan pada web browser tanpa menggunakan plug-in. Namun untuk mengakses WebGL harus menggunakan versi HTML 5 dengan mengakses elemen kanvas [5].Setelah melakukan implementasi WebGL dan HTML 5 pada website penjualan ikan secara online maka, pembeli dapat melihat bentuk ikan yang akandibeli secara detail karena gambar ikan divisualisasi kan dalam format 3D. Pada penelitian ini
user hanya dapat melihat dan memilih ikan saja dan user tidak dapat berkomunikasi atau bertukar pendapat dengan user lain tentang ikan yang akan dibeli.Selain itu untuk berkomunikasi dengan pemilik situs user tidak bisa langsung berkomunikasi melalui aplikasi web tersebut namun, harus berkomunikasi melalui telepon seluler.
Jejaring sosial merupakan situs dimana setiap orang bisa membuat web page
pribadi, kemudian terhubung dengan teman-teman untuk berbagi informasi dan berkomunikasi [1]. Jejaring sosial terbesar antara lain Facebook, Myspace, dan Twitter. Jika media tradisional menggunakan media cetak dan media broadcast, maka situs jejaring sosial menggunakan internet. SitusJejaring sosial mengajak siapa saja yang tertarik untuk berinteraksi dengan memberi kontribusi dan feedback secara terbuka, memberi komentar, serta membagi informasi dalam waktu yang cepat dan tak terbatas.
Active Server Pages atau ASP merupakan suatu script yang bersifat server-side yang ditambahkan pada HTML untuk membuat sebuah web menjadi lebih menarik, dinamis dan efektif[2].ASP juga dapat mengolah dan menyimpan data dari client kedalam sebuah database.Microsoft merupakan perusahaan software
yang menciptakan teknologi ASP ini. ASP bukanlah sebuah bahasa pemrograman karena ia masih menggunakan instruksi yang ada pada script lain seperti VBScript
dan Jscript. ASP sering dikombinasikandengan Vbscript dan Jscript.Karena bersifat server-sidemaka ASP membutuhkanweb serveruntuk menjalankanscript
yang ada pada ASP.Salah satu web server yang digunakan untuk menjalankan
script ASP adalah IIS atau Internet Information Server yang hanya berjalan pada sistem operasi berbasis window.
HTML (Hyper Text Markup Language) adalah sebuah bahasa standar yang digunakan oleh Internet browseruntuk membuat halaman dan dokumen pada sebuah web yang kemudian dapat diakses dan dibaca layaknya sebuah artikel. Sedangkan HTML 5 merupakan perkembangan dari HTML. Pada versi HTML sebelumnya dijumpai kelemahan untuk mendukung aplikasi web interaktif. Akibat hal ini banyak orang yang menambahkan fitur baru baik disisi aplikasi web
ataupun disisi browser. Solusi ini dikenal dengan plugin dan salah satunya adalah
Flash dan Silverlight[6]. Semakin banyaknya plugin yang diperlukan didalam aplikasi atau browser membuat aplikasi web ini susah untuk menembus banyak
3
penggunaanya.Kelebihan HTML 5 dibanding dengan versi HTML sebelumnya adalah adanya fitur baru seperti memutar video, sound dan fasilitas drag and drop
tanpa melibatkan plug-in pihak ketiga di web browser seperti Adobe Flash dan
Microsoft Silverlight.
Cascading Style Sheet (CSS) merupakan scriptyang digunakanuntuk mengendalikan beberapa komponen dalam sebuah web, sehinggaweb tersebut menjadi lebih terstruktur dan seragam. Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa file. Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML [7].CSS 3 merupakan perkembangan dari versi sebelumnya dengan tambahan fiturselectors, boxmodel, backgrounds and borders, text effects,
2D/3Dtransformations, animations, multiple column layout.
AJAX merupakan kepanjangan dari Asynchronous JavaScript and XML.
AJAX bukan merupakan bahasa pemrograman tapi merupakan sebuah metode atau teknik untuk membuat sebuah aplikasi web bisa berinsteraksi selayaknya aplikasi desktop[2]. Saat ini sudah banyak website yang menggunakan AJAX. Hal ini dikarenakan website dapat berinteraksi dengan server melalui javascript secara asinkron (background). Istilah asynchronously pada AJAX berati mengirim dan menerima data dari user ke server tanpa perlu memuatkembali seluruh halaman, melainkan hanya melakukan penggantian pada bagian web yang hendak diubah.Teknik AJAX memungkinkan pengembang web dapat membuat sebuah aplikasi web yang bersifat interaktif karena AJAX dapat membuat sebuah website
memiliki berbagai fitur yang ada di aplikasi dekstop dengan cara melakukan komunikasi ke server setiap waktu tanpa meminta seluruh informasi yang ada pada sebuah halaman web namun hanya bagian yang diperlukan.
3. Metode dan Perancangan Sistem
Metode penelitian yang digunakan pada pembuatan aplikasi ini adalah model
4
Gambar 1Model Proses Prototype [8]
Gambar 1merupakan gambaran tahapan umum dari prototype model yang akan dijelaskan sebagai berikut. Tahap pertama.Adalah tahapan requirement. Pada tahapan ini yang dilakukan adalah mencari dan mengumpulkan data yang dibutuhkan sistem yang nantinya digunakan untuk aplikasi tersebut. Pengumpulan data tersebut dilakukan dengan dua cara. Cara yang pertama adalah melakukan observasi pencarian di internet terkait dengan situs jejaring sosial yang sudah ada dan cara yang kedua dengan cara referensi yaitu melakukan pembelajaran melalui artikel dan buku-buku yang membahas tentang teknologi browser HTML5 dan CSS3, pemograman database, dan Pemrograman ASP.NET.Tahap kedua adalah perancangan sistem menggunakan diagram Unified Modelling Language(UML) untuk mengetahui setiap proses beserta semua aktifitas dari masing-masing user
yang akan dibangun pada sistem, perancangan database untuk merancang tabel-tabel yang berfungsi untuk menyimpan data-data yang dibutuhkan dalam aplikasi sistem, perancangan antarmuka yaitu merancang antarmuka yang berfungsi sebagai penghubung interaksi antara user dengan sistem.Tahap ketiga adalah melakukan evaluasi prototype yang telah dibuat. Evaluasi ini akan digunakan untuk memperjelas kebutuhan program. Jika tujuan umum yang telah dibuat di tahap awal belum tercapai, maka proses perbaikan dimulai lagi dari tahap awal dan dilanjutkan ke tahap berikutnya. Proses ini berakhir setelah tujuan umum telah tercapai.
5
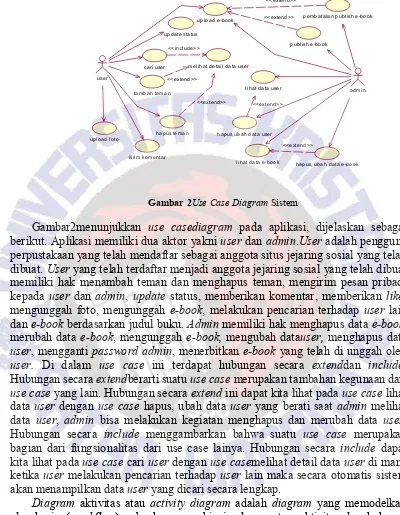
Gambar 2Use Case Diagram Sistem
Gambar2menunjukkan use casediagram pada aplikasi, dijelaskan sebagai berikut. Aplikasi memiliki dua aktor yakni user dan admin.User adalah pengguna perpustakaan yang telah mendaftar sebagai anggota situs jejaring sosial yang telah dibuat. User yang telah terdaftar menjadi anggota jejaring sosial yang telah dibuat memiliki hak menambah teman dan menghapus teman, mengirim pesan pribadi kepada user dan admin, update status, memberikan komentar, memberikan like, mengunggah foto, mengunggah e-book, melakukan pencarian terhadap user lain dan e-book berdasarkan judul buku. Admin memiliki hak menghapus data e-book, merubah data e-book, mengunggah e-book, mengubah datauser, menghapus data
user, mengganti password admin, menerbitkan e-book yang telah di unggah oleh
user. Di dalam use case ini terdapat hubungan secara extenddan include. Hubungan secara extendberarti suatu use case merupakan tambahan kegunaan dari
use case yang lain. Hubungan secara extend ini dapat kita lihat pada use case lihat data user dengan use case hapus, ubah data user yang berati saat admin melihat data user, admin bisa melakukan kegiatan menghapus dan merubah data user. Hubungan secara include menggambarkan bahwa suatu use case merupakan bagian dari fungsionalitas dari use case lainya. Hubungan secara include dapat kita lihat pada use case cari user dengan use casemelihat detail data user di mana ketika user melakukan pencarian terhadap user lain maka secara otomatis sistem akan menampilkan data user yang dicari secara lengkap.
Diagram aktivitas atau activity diagram adalah diagram yang memodelkan alur kerja (workflow) sebuah proses bisnis dan urutan aktivitas langkah per langkah dalam suatu proses [9]. Jadi dengan adanya Activity diagram kita dapat mengerti semua proses yang terjadi di dalam sistem yang telah dibuat. Activity diagramyang dibuat ada dua yaitu activity diagram user yang berfungsi untuk menjelaskan urutan aktivitas dari user, danactivity diagram admin untuk menjelaskan urutan aktivitas dari admin.
update status
tambah teman
hapus teman
kirim komentar upload foto
lihat data user
lihat data e-book
publish e-book upload e-book
<<extend>>
<<extend>>
hapus,ubah data user <<extend>>
hapus, ubah data e-book <<extend>>
user
cari user melihat detail data user <<include>>
<<extend>> <<extend>>
6
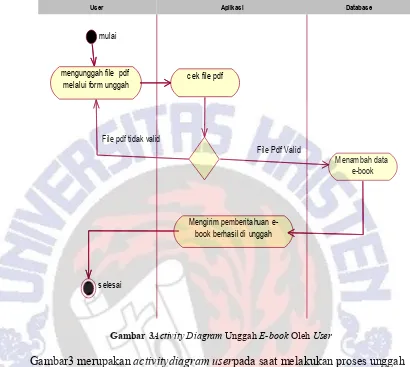
Gambar 3Activity Diagram Unggah E-book Oleh User
Gambar3 merupakan activitydiagram userpada saat melakukan proses unggah
e-book yang dijelaskan sebagai berikut. Awalnya user harus memasukan file pdf
kedalam form unggah yang ada pada halaman situs,lalu setelah file pdf dimasukan, user mengirimkan file tersebut untuk di olah oleh aplikasi. Setelah
user mengirimkan file pdf tersebut aplikasi akan memeriksa apakah file yang dikirim oleh user tadi benar-benar berupa file pdf atau bukanfile pdf. Jika file yang diunggah tadi bukan file pdf maka aplikasi akan memberikan peringatan kalau file
yang di unggah bukan berupafile pdf kepada user dan user harus melakukan proses unggah kembali kedalam form unggah dengan file yang lain sampai file
yang diunggah benar-benar berupa file pdf. Jika file yang diunggah benar-benar berupa file pdf maka aplikasi akan melakukan proses tambah data e-book kedalam database dengan status belum valid untuk menandakan bahwa file pdf tersebut belum di validasi oleh admin atau e-book tersebut belum diperiksa oleh admin. Setelah data e-book berhasil ditambahkan maka aplikasi akan mengirimkan pemberitahuan kepada userbahwa e-book berhasil diunggah dan akan segera di publish oleh admin jika e-book yang telah diunggah tadi sudah sesuai dengan kriteria yang admin harapkan.
File pdf tidak valid mengunggah file pdf
melalui form unggah mulai
selesai
cek file pdf
Mengirim pemberitahuan e-book berhasil di unggah
Menambah data e-book File Pdf Valid
Database Aplikasi
7
Gambar 4 Activity Diagram Publish E-book OlehAdmin
Gambar4 merupakan activity diagram admin pada saat melakukan publish e-book yang telah diunggah oleh useryang dijelaskan sebagai berikut. Awalnya
admin memilih menu lihat data e-book yang belum divalidasi. Kemudian aplikasi akan meminta data e-book yang belum divalidasi yang ada pada database. Setelah data e-book yang belum divalidasi sudah ditampilkan, admin akan memeriksa apakah e-book yang diunggah oleh user sudah memenuhi kriteria yang admin
harapakan. Jika belum maka admin akan memilih menu hapus dan aplikasi akan melakukan proses hapus data e-book yang ada pada database. Jika e-book yang diunggah oleh user sudah sesuai dengan kriteria yang admin harapkan maka
admin akan memilih menu publish e-book dan aplikasi akan melakukan proses merubah data e-book yang sudah diperiksa oleh admin tadi yang ada pada
database.
Class diagram merupakan diagram yang membantu dalam visualisasi struktur kelas-kelas dari suatu sistem. Dalam diagram ini, diperlihatkan hubungan antar kelas dan penjelasan detail tiap-tiap kelas [9].Class diagram adalah alat perancangan terbaik untuk tim pengembang. Diagram tersebut membantu pengembang mendapatkan struktur sistem sebelum kode ditulis.
mulai
Melihat Data e-book yang belum di publish
memeriksa e-book yang belum di publish
selesai
meminta data e-book yang belum dipublish
menampilkan data e-book yang belum dipublish
Merubah status e-book menjadi valid Menghapus
e-book
Ambil data e-book yang belum dipublish
merubah data e -book menghapus data e-book
database aplikasi
8
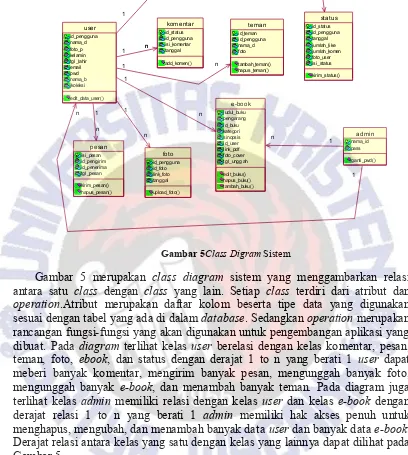
Gambar 5Class Digram Sistem
Gambar 5 merupakan class diagram sistem yang menggambarkan relasi antara satu class dengan class yang lain. Setiap class terdiri dari atribut dan
operation.Atribut merupakan daftar kolom beserta tipe data yang digunakan sesuai dengan tabel yang ada di dalam database. Sedangkan operation merupakan rancangan fungsi-fungsi yang akan digunakan untuk pengembangan aplikasi yang dibuat. Pada diagram terlihat kelas user berelasi dengan kelas komentar, pesan, teman, foto, ebook, dan status dengan derajat 1 to n yang berati 1 user dapat meberi banyak komentar, mengirim banyak pesan, mengunggah banyak foto, mengunggah banyak e-book, dan menambah banyak teman. Pada diagram juga terlihat kelas admin memiliki relasi dengan kelas user dan kelas e-book dengan derajat relasi 1 to n yang berati 1 admin memiliki hak akses penuh untuk menghapus, mengubah, dan menambah banyak data user dan banyak data e-book. Derajat relasi antara kelas yang satu dengan kelas yang lainnya dapat dilihat pada Gambar 5.
4. Hasil dan Pembahasan
Hasil implementasi sistem yang dibangun sesuai perancangan yang dilakukan, dijelaskan sebagai berikut. Situs jejaring sosial yang telah dibuat memiliki dua pengguna utama yaitu admin dan user.Admin memiliki hak akses penuh dalam sistem, hak akses penuh yang dimaksud adalah admin dapat melihat, mengubah dan menghapus data user, data buku dan publish data e-book yang telah diunggah oleh user. Sedangkan user dapat mengunggah e-book, memperbarui status, unggah foto, menambah teman, saling berkomentar dan saling berkirim pesan.
9
Gambar 6Halaman Login User.
Gambar 6 adalah tampilan utama bagi user, dimana user harus melalukan
login terlebih dahulu sebelum user masuk kehalaman utama user. Pada halaman ini user selain dapat melakukan proses login,user juga dapat melakukan pendaftaran akun jika user belum terdaftar sebagai anggota.
Gambar 7Halaman HomeUser.
Gambar 7 adalah tampilan halaman home yang merupakan halaman utama
user setelah login atau setelah user berhasil mendaftar sebagai member. Pada halaman ini user dapat mengetahui berbagai aktivitas yang dilakukan oleh
10
halaman ini user dapat memilih menu profil untuk melihat aktivitas yang telah dilakukan user sendiri, menu E-Book untuk melihat berbagai koleksi buku yang telah diunggah oleh berbagai user, menu pemberitahuan untuk melihat berbagai pemberitahuan jika ada komentar yang diberikan pada status, foto, atau e-book yang diunggah user, menu pesan untuk melihat berbagai pesan yang masuk, dan menu lainya untuk merubah data pribadi dan password login userserta user dapat mengirim pesan kepada admin.
Kode Program 1Perintah untuk menampilkan design pada HTML5
Kode Program 1 adalah element baru dari HTML 5 yang berfungsi untuk menyusun tata letak isi dari situs. Fungsinya sama dengan element DIV, namun yang membedakanya adalah, element DIV harus melibatkan CSS untuk mengatur tata letak isi dari sebuah situs sedangkan element baru dari HTML5 tersebut sudah memiliki fungsi sendiri sehingga tidak terlalu banyak membuat scriptCSS untuk mengatur tata letak isi dari situs. Implementasi dari element HTML 5 tersebut dapat dilihat pada gambar 8.
+
Gambar 8Hasil Implementasi Element Baru Dari HTML5
Pada aplikasi element HEADERdan NAVberfungsi untuk menempatkan daftar menu, sedangkan element ARTICLE untuk menempatkan status terbaru dari setiap
user pada halaman home user, element ASIDE untuk menempatkan daftar user
dan daftar e-book terpopuler pada halaman home user, dan element FOOTER
untuk mengakhiri halaman dari situs.
1. <!DOCTYPE html> 2. <body>
3. <header></header> 4. <nav></nava>
5. <article></article> 6. <footer></footer> 7. <body>
11
Gambar 9Fitur Notifikasi
Gambar 9 merupakan tanda jika ada pesan atau komentar baru yang diberikan oleh user lain. Angka dengan warna hijau muda tersebut menunjukan jumlah pesan atau komentar yang diberikan oleh user lain. User tidak perlu melakukan
refresh pada halaman jika ingin melihat notifikasi baru, karena fitur ini sudah menggunakan AJAX.
Kode Program 2PerintahPemakaian AJAX
Kode Program 2 merupakan salah satu contoh pemanggilan AJAX yang diimplementasikan pada aplikasi yang telah dibuat. Berikut adalah penjelasan dari kode program 2. Baris 1-2 merupakan script untuk melibatkan fungsi-fungsi yang ada pada ajax.js. Baris 4-6 untuk memanggil fungsi ambilDatayang ada pada ajax.js dengan menambahkan parameter ceknotif.asp yang merupakan url dan id_info yang merupakan letak dari halaman situs. Baris 7 berfungsi untuk memanggil fungsi notif setiap detik.
Kode Program 3Perintah pada ajax.js
1. <script src="ajax.js" type="text/javascript"> 2. </script>
3. <script type="text/javascript">
4. function notif()
{
5. ambilData("ceknotif.asp","id_info") }
6. </script>
7. <body id="top" onload="setInterval(notif,1000); ">
1. var xmlHttp=buatObjekXmlHttp();
2. function buatObjekXmlHttp()
3. {
4. var obj=null;
5. if(window.ActiveXObject)
6. obj=new ActiveXObject("Microsoft.XMLHTTP");
7. else
8. if(window.XMLHttpRequest)
9. obj=new XMLHttpRequest();
10. if(obj==null)
11. document.write("Browser tidak suport XmlHttpRequest");
12. return obj;
13. }
14. function ambilData(sumber_data,id_elemen){
15. if(xmlHttp!=null){
16. var obj=document.getElementById(id_elemen);
17. xmlHttp.open("GET",sumber_data);
18. xmlHttp.onreadystatechange=function(){
19. if(xmlHttp.readyState==4 && xmlHttp.status==200){
20. obj.innerHTML=xmlHttp.responseText; }}
12
Kode Program 3 adalah perintah yang ada pada ajax.js yang akan dijelaskan sebagai berikut. Baris 1 berfungsi untuk membuat variabel XmlHttp dari fungsi buatObjekXmlHttp. Baris 2-13 adalah fungsibuatObjekXmlHttp yang digunakan untuk memeriksa apakah browsermendukung XmlHttpRequest atau tidak. XmlHttpRequest adalah sebuah object javascript yang digunakan untuk mengakses web server secara asingkron, jadi user dapat terus melakukan aktifitasnya di sebuah halaman web tanpa melakukan refresh halaman tersebut, karena proses request dilakukan di background [2]. Baris 14-21 adalah fungsi ambilData yang berfungsi untuk melakukan request secara asinkron, request
tersebut adalah mengambil nilai dari url yang telah dimasukan pada parameter ambilData pada kode program 2, lalu meletakan nilai tersebut pada halaman situs yang element-nya memiliki id yang telah dimasukan melalui parameter ambilData pada Kode Program 2.
Gambar 10 Text Box Dengan EfekShawod.
Gambar 8 adalah textbox email yang ditampilkan pada halaman login user.
textbox ini dibuat dengan menggunakan salah satu fitur baru dari CSS3 yaitu box shadow untuk memberikan efek bayangan pada textbox. Perintah yang digunakan untuk membuat textbox ini dapat dilihat pada Kode Program 4.
Kode Program 4perintah untuk memberikan efek bayangan pada textbox
Kode Program 4 adalah perintah yang digunakan untuk membuat
textboxemail dengan menambahkan efek bayangan yang akan dijelaskan sebagai berikut. Baris 1 berfungsi untuk menginisialisasi setiap tag html yang menggunakan classmyBox akan secara otomotis memakai style yang ada pada
class myBox.Baris 2berfungsi untuk menentukan warna latar belakang pada
texbox.Baris 3-4 berfungsi untuk membentuk kelengkungan sisi dari textbox yang dibuat.Baris 5 berfungsi untuk menambahkan efek bayangan beserta warna bayangan yang diinginkan.Baris 6-8 untuk menentukan warna, type font, dan
1. input.myBox {
2. background: white;
3. border: 0px solid #ffa853;
4. border-radius: 5px;
5. box-shadow: 0 0 5px 3px #ffa853;
6. color: #666;
7. font-family: 'Lucida Grande', Tahoma, Verdana, sans-serif;
8. font-size: 12px;
9. padding: 5px 10px;
10. width: 165px;
13
ukuran font saat textbox diisi.Baris 10-11 untuk menentukan posisi textbox pada halaman web.
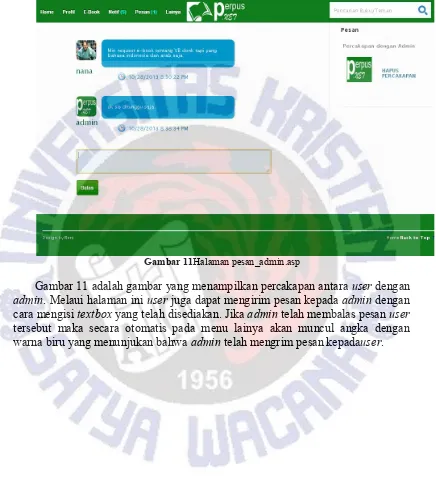
Gambar 11Halaman pesan_admin.asp
Gambar 11 adalah gambar yang menampilkan percakapan antara user dengan
admin. Melaui halaman ini user juga dapat mengirim pesan kepada admin dengan cara mengisi textbox yang telah disediakan. Jika admin telah membalas pesan user
14
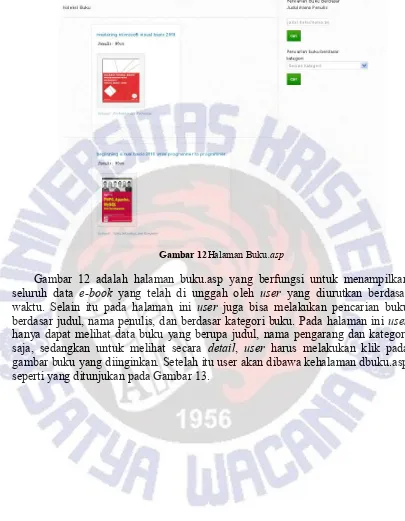
Gambar 12Halaman Buku.asp
Gambar 12 adalah halaman buku.asp yang berfungsi untuk menampilkan seluruh data e-book yang telah di unggah oleh user yang diurutkan berdasar waktu. Selain itu pada halaman ini user juga bisa melakukan pencarian buku berdasar judul, nama penulis, dan berdasar kategori buku. Pada halaman ini user
15
Gambar 13Halaman dbuku.asp
Gambar 13adalah halaman dbuku.asp. Halaman ini berfungsi untuk menampilkan secara detaile-book yang telah dipilih oleh user. Dihalaman ini user
16
Gambar 15Halaman adminhome.asp
Gambar 15 merupakan halaman utama setelah admin berhasil melakukan
login.Pada halaman ini admin dapat memilih menu yang di inginkan.Tanda hijau pada menu yang berisi angka merupakan notifikasi adanya data baru yang masuk.Data tersebut bisa berupa data e-book yang baru saja di unggah oleh user,
pesan baru dari user, ataupun adanya permintaan password dari user yang lupa
password untuk login. Menu yang ada pada halaman ini adalah menu inbox untuk melihat pesan yang telah dikirim user untuk admin, menu upload buku untuk menambah data e-book, menu e-book yang belum divalidasi untuk mengolah data
e-book yang telah diunggah user, menu permintaan password untuk melihat user
yang meminta password untuk login, menu data buku sudah divalidasi untuk mengolah data e-book yang telah diterbitkan admin, menu data user untuk mengolah data user, dan menu ganti passwordadmin untuk merubah password
saat admin melakukan login.
Agar mengetahui sejauh mana keberhasilan aplikasi yang dibuat, maka dibutuhkan suatu pengujian pada situs jejaring sosial yang telah dibuat yang dilakukan dengan tujuan untuk menghindari kesalahan-kesalahan yang terjadi pada aplikasi yang dibangun. Pengujian dilakukan dengan dua tahap yaitu pengujian dengan metode pengujian blackboxdan pengujian responden.
Guna mengetahui kinerja dari sistem yang telah dibangun maka dilakukan pengujian menggunakan Unit testing black box yaitu dengan mencari bug/error
17
Tabel 1 Hasil Pengujian Sistem Menggunakan Black Box
Aktivitas dan Event Input Ouput Status Pengujian
Login dengan memilih tombol
login
Username dan
Password Jika berhasil bisa mengakses menu-login, maka menu yang terdapat dalam
aplikasi. Jika password dan
username salah, maka akan muncul pesan bahwa
username dan password
salah.
Valid
Tambah data Memasukkan data user,
data e-book, menambah
status user,menambah
komentar, mengirim pesan, menambah teman
Jika belum memasukkan data sesuai prosedur maka akan muncul peringatan untuk
melengkapi field yang
masih kosong.
Valid
Lihat data kemudian
pilih lihat detail Memilih data yang ingin dilihat Menampilkan detail data yang dipilih. Valid
Ubah data kemudian
pilih ubah Mengubah data yang ada Jika masih ada data yang masih kurang (tidak sesuai
prosedur), maka proses edit
gagal, dan harus dilengkapi.
Valid
Mencari data kemudian pilih tombol cari
Memasukkan data yang
ingin dicari Jika data yang akan dicari tidak ada, maka data tidak akan muncul.
Valid
Menghapus data kemudian pilih hapus
Memilih data yang ingin
dihapus Data terhapus Valid
Mengunggah file Unggah foto, unggah
file pdf Pemberitahuan bahwa file sedang diperikasa oleh
admin
Valid
18
PTabel 2 Tabel Hasil Pengujian responden
No. Kriteria Penilaian A
SS B S TS C STS D Total
1 Situs Jejaring sosial yang dibuat sudah sesuai dengan Situs Jejaring sosial yang ada selama ini di internet
16 4 0 0 20
2 Situs Jejaring sosialSudah cukup menarik 5 15 0 0 20
3 Situs Jejaring sosial ini l mudah dalam hal penggunaanya karena mirip dengan situs sosial media seperti Facebook dan twiter
13 5 2 0 20
4 Fitur pemberian komentar pada e-book sangat bermanfaat untuk memberikan tanggapan terhadap e-book yang telah diunggah
3 12 5 0 20
5 Fitur berkirim pesan dengan user dan admin
sangat bermanfaat bagi anda 5 9 6 0 20
6 Fitur unggah foto sangat bermanfaat bagi
anda 7 9 4 0 20
7 Fitur unggah e-book sangat bermanfaat bagi
anda 17 3 0 0 20
8 Fitur notifikasi pesan secara otomatis sangat
bermanfaat bagi anda 13 7 0 0 20
9 Fitur pencarian E-book dan user sangat
bermanfaat bagi anda 3 10 7 0 20
10 Hasil pencarian e-book dan user sudah
sangat akurat 9 11 0 0 20
91 85 24 0 200
Keterangan
ST= Sangat Setuju, S = Setuju, TS = Tidak Setuju, STS = Sangat Tidak Setuju
Gambar 16Hasil Pengujian Aplikasi Pada User
Hasil pengujian yang tampak pada Tabel 2 dibuat dalam bentuk diagram pada Gambar 16 dengan penjelasan sebagai berikut:
Jawaban A : 91 dari 200 (91/200*100%) = 45.5%
Jawaban B : 85 dari 200 (85/200*100%) = 42.5%
Jawaban C : 24 dari 200 (24/200*100%) = 12%
Jawaban D : 0 dari 200 (0/200*100%) = 0%
Berdasarkan hasil pengujian pada user disimpulkan bahwa untuk masing-masing kriteria penilaian, 45.5% berpendapat sangat setuju kalau fitur-fitur yang
45.5% 42.5%
12% Sangat
setuju Setuju
19
ada pada Situs Jejaring sosial yang dibuat bermanfaat bagi user dan 42.5% berpendapat setuju kalau fitur-fitur yang ada pada Situs Jejaring sosial yang dibuat bermanfaat bagi user.
Berdasar hasil pengujian, dapat disimpulkan bahwa situs jejaring sosial yang telah dibuat sudah menarik dan penambahan fitur berbagi e-book bermanfaat bagi
user.
5. Simpulan
Berdasarkan pembahasan, pengujian, dan analisis sistem, maka dapat diambil kesimpulan bahwa situs jejaring sosial yang telah dibuat bermanfaat bagi user.itu situs jejaring sosial yang telah dibuat selain dapat digunakan untuk saling berbagi informasi, user juga dapat memanfaatkan fitur berbagi e-book yang telah di unggah untuk sarana edukasi.Saran untuk pengembangan aplikasi ini adalah perlu ditambahkanya fitur unggah video-video tutorial agar situs jejaring sosial menjadi lebih menarik dan bermanfaat bagi user.
6. Daftar Pustaka
[1] Kayri, M, Cakir, O, 2010, An Applied Study On Educational Use Of Facebook As A Web 2.0 Tool The Sample Lesson Of Computer Network And Communication. Turki :Ankara University.
[2] Kurniawan, Erick, 2009, Cepat Mahir ASP.Net 3.5 Untuk Aplikasi Web Interaktif. Yogyakarta :Penerbit Andi Offset.
[3] Susanto, Gunawan. 2011. Perancangan Dan Implementasi Katalog Online
Pada Jejaring Sosial Dengan Platform Facebook. Salatiga: Fakultas Teknologi Informasi Universitas Kristen Satya Wacana.
[4] Wibowo, Herry. 2011. Penerapan Teknologi WebGL pada Virtual
Aquarium berbasis 3 Dimensi(3D). Salatiga: Fakultas Teknologi Informasi Universitas Kristen Satya Wacana.
[5] Williams,James. 2011. Learning HTML5 Game Programming. United State:
Addison Wesley.
[6] Khafidli,Firgiawan,M. 2011, Trik Menguasai HTML5, CSS3, PHP Aplikatif. Yogyakarta :Loko Media.
[7] Wiswakarma,Komang. 2011, Teknik Cepat Menguasai CSS 3. Yogyakarta :
Loko Media.
[8] Sommerville, Ian. 2001. Software Engineering 6th Edition. United State: Addison Wesley.
![Gambar 1Model Proses Prototype [8]](https://thumb-ap.123doks.com/thumbv2/123dok/1012234.492392/4.595.103.500.126.633/gambar-model-proses-prototype.webp)