1 BAB I PENDAHULUAN
1.1 Latar Belakang
Seiring berkembangnya teknologi informasi, sarana penyebaran informasi dan komunikasi beralih dari media konvensional seperti koran, majalah, papan pengumuman dan lainnya ke media digital, salah satunya situs web. Melalui situs web, informasi lebih cepat sampai kepada pengguna. Tak ketinggalan, universitas pun menggunakan situs web untuk mendukung keperluan mahasiswa menerima informasi.
Berdasarkan fungsi kegunaannya, situs web diklasifikasikan menjadi beberapa tipe, yaitu web administrasi publik atau institusi, online banking, blog, e- commerce, situs berita, profil perusahaan, download, edukasi atau pelatihan, collaborative environments (wiki), forum komunitas virtual, hiburan, personal, web servis, image-based interactive services, non image-based interactive services, situs webmail, dan hybrid (gabungan dari beberapa tipe situs web) [1].
Pengelompokan situs web bertujuan agar pengguna mengetahui dengan pasti yang akan dilakukannya ketika mengunjungi situs web tersebut karena kebergunaan situs web menunjukkan kemampuan situs web digunakan oleh pengguna untuk mencapai tujuan dengan efektif, efisien, dan kepuasan pengguna pada konteks yang spesifik [2]. Untuk membuat situs web yang efektif dalam penyampaian informasi, evaluasi desain situs web dan tingkat kebergunaan dilakukan melalui mekanisme usability testing (pengujian kebergunaan).
Kebergunaan mencerminkan keberhasilan sebuah sistem atau situs web diterima oleh penggunanya [3].
Pengujian kebergunaan dilakukan bertujuan untuk mengetahui kelemahan desain sehingga bisa diperbaiki dan mengetahui keunggulan dari desain sistem.
Hasil dari pengujian kebergunaan menjadi panduan dalam mendesain situs web sesuai target pengguna dan tujuan pengguna mengakses situs web tersebut [4].
Di antara permasalahan yang terdapat pada desain situs web adalah kompleksitas desain dan navigasi dari situs web. Kompleksitas situs web menjadi perhatian karena dampaknya terhadap beban kognitif seseorang dan waktu yang dibutuhkan menyelesaikan tugas saat mengakses situs web [5]. Jika beban kognitif pengguna meningkat, kemampuan untuk bekerja efektif perlahan menurun hingga mencapai titik overload. Dengan sumber daya kognitif yang terbatas, desain yang buruk dapat menyebabkan penggunaan beban kognitif secara berlebihan.
Peningkatan beban kognitif pengguna menunjukkan nilai kebergunaan yang rendah [6]. Dengan mengurangi kompleksitas maka tingkat kebergunaan situs web tersebut akan meningkat [7].
Situs web membutuhkan sistem navigasi cepat dan efektif. Antarmuka situs web membedakan sistem navigasi dalam dua hal, yaitu mengorganisir berdasarkan kelompok dan yang kedua berhubungan dengan desain navigasi, yaitu cara menampilkan navigasi itu sendiri sehingga situs web menjadi efektif dan efisien.
Desain navigasi berkaitan dengan banyaknya link yang ditampilkan pada satu halaman situs web. Pada menu statis vertikal, semua link ditampilkan sedangkan pada menu dinamis, pengguna harus meng-hover atau mengeklik link untuk menampilkan menu yang lain [8].
Pada menu statis vertikal, semua link menu ditampilkan sehingga pencarian lebih mudah dibandingkan menu dinamis karena membutuhkan lebih banyak interaksi pengguna untuk hover atau klik menu utama untuk menampilkan submenu di dalamnya [9]. Namun, menu statis vertikal akan menambah kompleksitas karena akan semakin ramai dengan keseluruhan link menu yang ditampilkan, berbeda dengan menu dinamis yang hanya menampilkan menu utama paling atas dari navigasi [10].
Pengujian kebergunaan dapat dilakukan dengan eye tracking. Eye tracking secara luas digunakan dalam penelitian HCI (Human-Computer Interaction) karena dapat mempelajari gerakan mata yang mencerminkan cara seseorang melakukan pencarian visual. Berdasarkan gerakan mata itu, eye tracking dapat memberikan
informasi mengenai mekanisme pengolahan kognitif sehingga data yang diperoleh tidak subjektif [11].
Saat ini, penelitian mengenai kompleksitas situs web dan navigasi situs web menggunakan eye tracking telah banyak dilakukan. Di antaranya Wang dkk meneliti kompleksitas situs web online shop dan pengaruh kompleksitas tugas terhadap beban kognitif pengguna saat mengakses online shop [5]. Dengan objek navigasi menu, Leuthold dkk membandingkan desain navigasi menu statis vertikal dan menu dinamis pada online shop [9].
Penelitian mengenai kebergunaan dengan eye tracking juga pernah dilakukan di Indonesia, di antaranya Nadiar Mutiara Paluseri membandingkan kebergunaan tiga situs web maskapai penerbangan yang ada di Indonesia [12]. Pengujian kebergunaan selain dengan eye tracking juga telah banyak dilakukan. Salah satunya Roy dkk meneliti kebergunaan tiga web akademik dengan kuesioner After-Scenario Questionnaire (ASQ) dan Situs web Analysis and Measurement Inventory (WAMMI) [13]. Selain itu, Bonnardel dkk membandingkan pengaruh warna terhadap web akademik dengan metode pengujian kuesioner [14].
Penelitian mengenai kompleksitas situs web untuk mengetahui beban kognitif pengguna saat mengakses informasi online dengan eye tracking sudah dilakukan.
Penelitian sebelumnya berfokus pada online shop, situs berita, dan situs web perusahaan. Sementara itu beban kognitif pengguna pada saat mengakses informasi akademik dengan eye tracking belum dilakukan. Pengujian kebergunaan pada informasi akademik baru dilakukan dengan kuesioner sehingga tidak diketahui permasalahan yang dialami berdasarkan perilaku pandangan pengguna.
Situs web akademik merupakan pintu gerbang bagi mahasiswa untuk mendapatkan informasi yang berkaitan dengan hal-hal akademik. Karena itu, idealnya web akademik menjadi cerminan dari kebutuhan mahasiswa. Pengguna dari web akademik (mahasiswa) memberikan dua perhatian khusus, yaitu dapat menemukan informasi yang dicari dengan mudah dan menemukan informasi tersebut tepat waktu [15].
Web akademik Departemen Teknik Elektro dan Teknologi Informasi (DTETI) memberikan informasi mengenai pengumuman akademik, agenda, template dokumen yang dibutuhkan, dan lain-lain. Pengujian kebergunaan dan beban kognitif pengguna web akademik DTETI yang telah ada yaitu s1.jteti.ugm.ac.id belum pernah dilakukan. Untuk mengetahui masalah yang terdapat pada web akademik S-1 dilakukan survei yang dilakukan kepada 15 mahasiswa S-1 DTETI [16]. Hal yang ditanyakan pada saat survei di antaranya pengalaman pengguna dan keluhan terhadap web akademik [17]. Pengalaman pengguna saat mencari informasi pada web akademik ditunjukkan pada Gambar 1.1, hanya 3 dari 15 mahasiswa atau 20% pengguna yang merasa mudah menemukan informasi yang dicari pada web akademik DTETI, sedangkan sisanya membutuhkan waktu yang lama atau usaha yang lebih untuk mendapatkan informasi yang dicarinya .
Gambar 1. 1 Pengalaman Pengguna saat mengakses web akademik DTETI
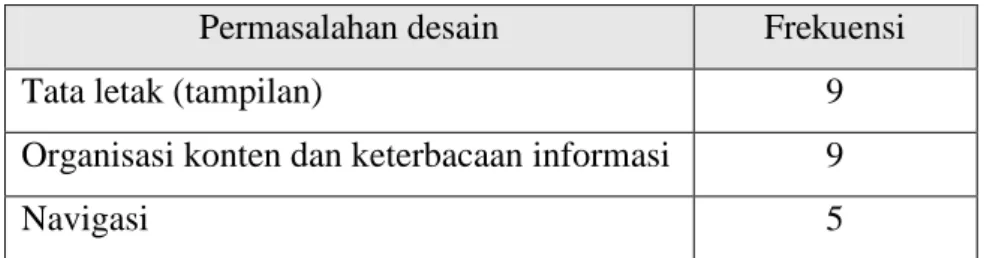
Permasalahan desain web akademik berdasarkan survei yang dilakukan di antaranya dapat dilihat pada Tabel 1.1. Kategori permasalahan desain web di antaranya tata letak, organisasi konten dan keterbacaan informasi, dan navigasi [15]. Setiap partisipan menyebutkan tidak hanya satu permasalahan desain web
20%
67%
13%
Saya mudah menemukan informasi yang saya cari (very easy)
Saya membutuhkan usaha lebih untuk mendapatkan informasi yang saya cari (requires some effort) Saya membutuhkan waktu yang lama untuk
mendapatkan informasi yang saya cari (possible, but takes a long time)
sehingga total frekuensi masalah disebutkan lebih dari 15. Hasil survei selengkapnya dapat dilihat pada Lampiran 1.
Tabel 1. 1 Tabel permasalahan desain web akademik DTETI
Permasalahan desain Frekuensi
Tata letak (tampilan) 9
Organisasi konten dan keterbacaan informasi 9
Navigasi 5
Berdasarkan survei tersebut, desain web akademik DTETI belum optimal sesuai keinginan pengguna. Untuk pembuktian survei tersebut, dibutuhkan pengujian lebih lanjut terhadap kebergunaan web akademik DTETI dan beban kognitif pengguna. Penelitian ini membandingkan desain situs web dengan tingkat kompleksitas dan tipe navigasi yang berbeda. Kompleksitas dan navigasi pada penelitian ini menjadi dasar pengukuran kebergunaan dan beban kognitif pengguna dilakukan dengan eye tracking dan kuesioner System Usability Scale (SUS).
Perilaku pengguna saat pengujian kebergunaan sulit untuk dinilai jika hanya menggunakan kuesioner. Misalnya jika pengguna menghabiskan waktu terlalu lama melihat halaman situs web, analisis kebergunaan dengan kuesioner tidak memberikan informasi yang cukup untuk mengetahui elemen yang dilihat pengguna. Perilaku pengguna seperti fokus perhatian selama pencarian informasi, gangguan, atau visibilitas ikon juga tidak bisa diketahui jika hanya menggunakan kuesioner dalam pengujian kebergunaan. Eye tracking menutupi kekurangan dari kuesioner dalam pengujian kebergunaan karena menghasilkan data yang objektif yang dapat mempelajari perilaku pengguna [18].
1.2 Rumusan Masalah
Penelitian mengenai kompleksitas dan menu situs web masih dilakukan secara terpisah. Oleh karena itu, penelitian ini menggabungkan kompleksitas dan navigasi untuk mengukur kebergunaan situs web dan beban kognitif pengguna.
Selain itu, penelitian ini menggunakan web akademik karena penelitian mengenai
kompleksitas dan menu sebelumnya berfokus pada online shop, situs berita, dan profil perusahaan. Pengujian kebergunaan dilakukan dengan eye tracking untuk mendapatkan data yang objektif dan System Usability Scale (SUS) untuk mendapatkan data subjektif dari pengguna web akademik.
1.3 Tujuan Penelitian
1. Penelitian ini mengidentifikasi hubungan antara kompleksitas desain situs web dengan tipe menu.
2. Penelitian ini mengukur kebergunaan berdasarkan kompleksitas dan tipe menu situs web.
3. Penelitian ini membandingkan beban kognitif pengguna berdasarkan kompleksitas dan tipe menu situs web.
1.4 Manfaat Penelitian
1. Penelitian ini memberikan kontribusi meningkatkan kebergunaan web akademik.
2. Penelitian ini menjadi langkah awal dari pengembangan desain situs web, terutama web akademik, dengan mempertimbangkan kompleksitas dan tipe menu yang digunakan.
1.5 Batasan Masalah
1. Penelitian ini menggunakan web akademik S-1 DTETI, s1.jteti.ugm.ac.id, dan terbatas hanya halaman depan dan navigasi menu dari situs web tersebut.
2. Level kompleksitas yang diujikan ada 2 level, yaitu desain dengan kompleksitas rendah dan tinggi.
3. Tipe desain menu navigasi yang digunakan ada 2, yaitu menu statis vertikal dan menu dinamis.
4. Seluruh partisipan tidak berkaca mata ketika eksperimen berlangsung.
5. Seluruh partisipan merupakan pengguna web akademik S-1 DTETI.
6. Beban kognitif yang diteliti pada penelitian ini hanya membandingkan antar kelompok hasil eksperimen.
1.6 Sistematika Penulisan BAB I : PENDAHULUAN
Bab ini menjelaskan latar belakang penelitian, rumusan masalah, tujuan dan manfaat penelitian, batasan masalah serta sistematika penulisan hasil penelitian secara ringkas.
BAB II : TINJAUAN PUSTAKA DAN DASAR TEORI
Bab ini menjelaskan mengenai berbagai tinjauan penelitian terdahulu dan teori-teori yang dijadikan sebagai dasar acuan dan parameter dalam pengerjaan penelitian serta hipotesis penelitian.
BAB III : METODE PENELITIAN
Bab ini menjelaskan mengenai metode yang digunakan dalam penelitian berupa desain eksperimen, partisipan yang mengikuti penelitian, alat dan bahan, alur penelitian, prosedur eksperimen, serta pengumpulan data dan analisis statistik yang digunakan dalam penelitian.
BAB IV : HASIL DAN PEMBAHASAN
Bab ini berisi mengenai pemaparan dan pembahasan hasil penelitian, yaitu analisis SUS dan data eye tracking. Pada akhir bab, disebutkan kelebihan dan kekurangan penelitian.
BAB V : KESIMPULAN DAN SARAN
Bab ini berisi mengenai kesimpulan dari penelitian dan saran untuk penelitian selanjutnya.