45 BAB IV
IMPLEMENTASI DAN PENGUJIAN
4.1 Pembuatan
4.1.1 Implementasi Rancang Bangun Aplikasi Pembelajaran Bahasa Inggris kelas 4 SD
Pada bab ini akan dilakukan implementasi dan pengujian terhadap sistem. Tahapan ini dilakukan setelah tahap perancangan selesai dilakukan dan selanjutnya akan di implementasikan kedalam bahasa pemrograman. Setelah diimplementasikan maka dilakukan pengujian terhadap sistem untuk melihat kekurangan yang ada pada aplikasi tersebut.
Pembuatan program rancang bangun aplikasi pembelajaran bahasa Inggris kelas 4 SD ini ditujukan untuk anak-anak sekolah dasar kelas 4 SD yang sudah dapat membaca dan menulis. Dengan adanya program aplikasi ini diharapkan dapat membantu siswa belajar bahasa Inggris dengan lebih efisien. Efisien disini dimaksudkan tidak lagi menggunakan buku sebagai media pembelajaran, melainkan dengan menggunakan aplikasi ini. Hal ini tentu membuat siswa merasa senang dan tidak membosankan dalam belajar. Dan aplikasi ini juga tidak perlu untuk akses internet pada saat kita ingin menggunakannya.
4.1.2 Proses
Untuk rancang bangun aplikasi pembelajaran ini dibagi menjadi dua bagian, yaitu flippbook sebagai media penyimpanan meteri-materi dan soal-soal latihan. Untuk di menu flipbook terdapat menu lesson 1-14, dan review semester 1 dan 2. Untuk lesson 1- 14 Flipbook ini memiliki tampilan ukuran 300x400 pixel. Di dalamya terdapat menu reading, listening, dan writing yang dibuat semenarik mungkin agar pengguna tertarik dalam menggunakan
aplikasi ini, sedangkan untuk tampilan review semester 1 dan 2 dibuat diluar flipbook dengan ukuran 800x600 pixel. Hal ini dikarenakan proses penilaian scoring untuk review tidak dapat berjalan pada flipbook, di karenakan ada script coding yang tidak dapat berjalan di flipbook sehingga dibuatlah tampilan review di luar flipbook, agar dapat melakukan proses penilaian scoring terhadap soal-soal yang terdapat pada review semester 1 dan 2. 4.1.3 Implementasi Kebutuhan Sistem
Dalam membuat aplikasi pembelajaran bahasa Inggris kelas 4 SD ini, implementasi kebutuhan sistem menggunakan dua buah perangkat yaitu perangkat keras dan perangkat lunak. Berikut ini adalah kebutuhan sistem ketika sistem ini dibuat dan diuji.
1. Perangkat keras (hardware) 1. Processor core 2 Duo 2. RAM 4.00 GB Vgen 3. VGA 512 MB ATI Radeon 4. Hardisk 320 GB
2. Perangkat lunak (software) 1. Operating System windows 7 2. Adobe Flash CS3
3. Adobe Photoshop CS3 4. Adobe Illustrator CS3 5. Microsoft Word 2007 6. Balabolka
4.1.4 Pembuatan Halaman Index
Pada tahap pembuatan index ini, penulis membuat rancang bangun aplikasi pembelajan bahasa Inggris kelas 4 SD menggunakan konsep flipbook yang diunduh dari internet. Disini penulis mengembangkan konsep flipbook ini seperti mendesain tampilan, membuat tombol home, next, back, exit dan juga tombol music.
1. Tampilan index
Gambar 4.1 Tampilan index
Tabel 4.1 Tampilan index
Layer Fungsi
Btn_hidden Untuk menyimpan button next dan back
Teks Untuk menyimpak teks pada layer
Shape2 Untuk menyimpan gambar shape2
Shape1 Untuk menyimpan gambar shape1
Untuk kode home pada tampilan ini yaitu : on (release){
loadMovieNum("index.swf", 0); }
Untuk kode back tampilan ini yaitu :
Untuk kode next tampilan ini yaitu :
Untuk kode exit tampilan ini yaitu :
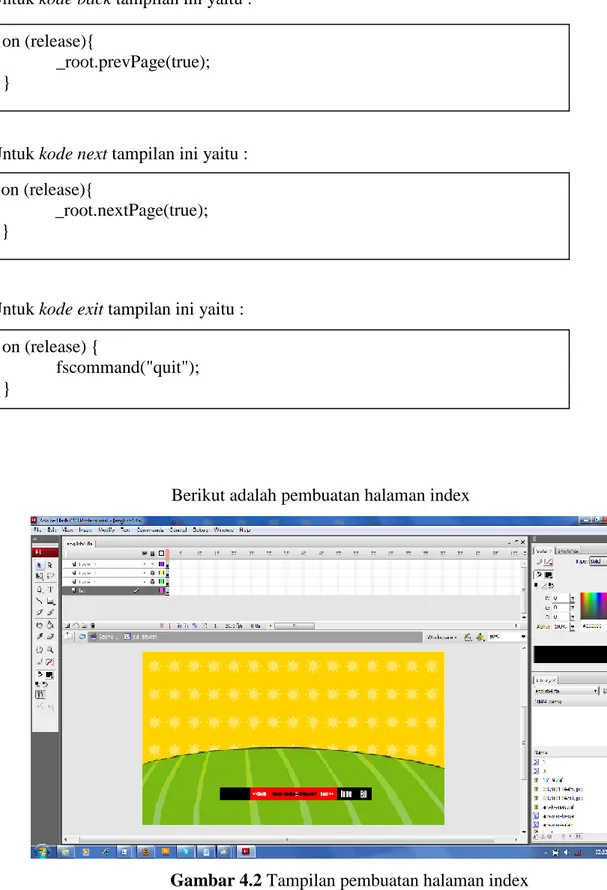
Berikut adalah pembuatan halaman index
Gambar 4.2 Tampilan pembuatan halaman index on (release){ _root.prevPage(true); } on (release){ _root.nextPage(true); } on (release) { fscommand("quit"); }
4.1.5 Langkah-langkah Pembuatan Aplikasi
Pada tahap pembuatan aplikasi ini, penulis juga membuat rancang bangun aplikasi pembelajan bahasa Inggris kelas 4 SD menggunakan konsep flipbook. Penulis disini mengembangkan konsep flipbook dengan menambahkan halaman flipbook sesuai keinginan yang kita inginkan dan kebutuhan pembuat aplikasi. Berikut ini adalah tahap pembuatan pengembangan aplikasi flipbook :
1. Pembuatan cover depan dan belakang
Pada tahap pembuatan cover depan dan belakang. Disini penulis membuat sebuah movie clip dalam pembuatan cover ini. Movie clip ini nantinya akan diletakkan di cover depan dan belakang sesuai keinginan penulis. Cara membuat movie clip ini adalah :
a. Pilih objek tekan f8 maka akan mucul
Gambar 4.3 Dialog box convert to symbol
a. Setelah muncul gambar tersebut beri nama di kolom nama kemudian pilih Movie clip setelah itu OK.
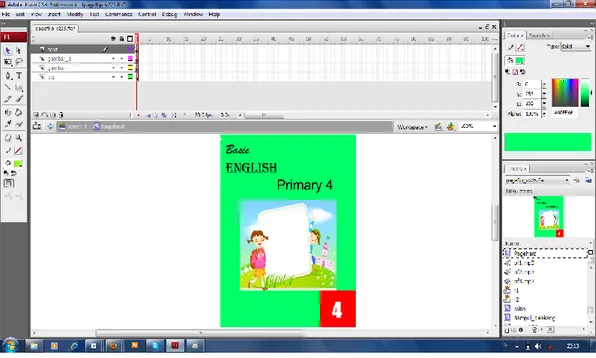
Berikut adalah gambar tampilan cover depan dan belakang :
Gambar 4.4 tampilan cover depan
Gambar 4.5 tampilan cover belakang
Setelah selesai membuat cover depan dan belakang, kemudian pengguna akan masuk ke halaman menu utama dimana menu utama ini berisikan tombol-tombol untuk memilih menu lesson 1-14 dan juga tombol review semester1 dan review semester 2.
Untuk memilihnya pengguna dapat mengklik menu lesson dan review yang diinginkan.
2. Pembuatan halaman menu utama
Pada pembuatan halaman menu utama ini terdapat 2 layer, pada layer 1 terdapat tombol-tombol dari lesson 1-14 dan untuk layer 2 yaitu review 1 dan review 2. Tombol-tombol tersebut akan langsung masuk jika pengguna mengklik menu yang diinginkan dahulu setelah itu masuk kehalaman menu tersebut. Layer 2 berisikan background sebagai warna dasar. Cara pembuatan tombol button ini adalah:
a. Pilih objek tekan f8 maka akan mucul
b. Setelah muncul gambar tersebut beri nama di kolom nama kemudian pilih Button setelah itu OK.
Table 4.2 fungsi halaman menu utama
Layer Fungsi
Button Tempat penempatan tombol-tombol dari menu lesson 1-14 dan review 1 dan 2
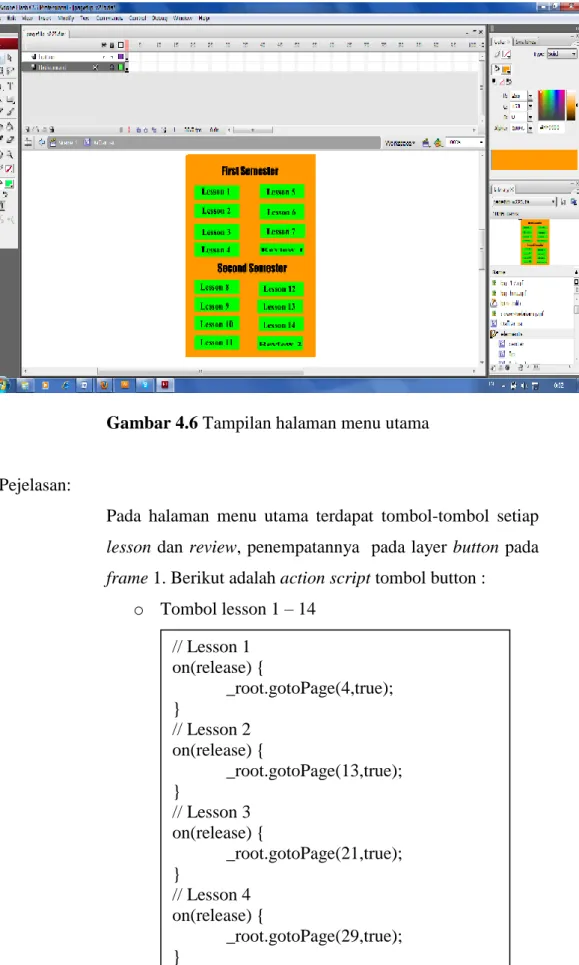
Berikut adalah tampilan halaman menu utama
Gambar 4.6 Tampilan halaman menu utama
Pejelasan:
Pada halaman menu utama terdapat tombol-tombol setiap lesson dan review, penempatannya pada layer button pada frame 1. Berikut adalah action script tombol button :
o Tombol lesson 1 – 14 // Lesson 1 on(release) { _root.gotoPage(4,true); } // Lesson 2 on(release) { _root.gotoPage(13,true); } // Lesson 3 on(release) { _root.gotoPage(21,true); } // Lesson 4 on(release) { _root.gotoPage(29,true); }
/ Lesson 5 on(release) { _root.gotoPage(36,true); } // Lesson 6 on(release) { _root.gotoPage(44,true); } // Lesson 7 on(release) { _root.gotoPage(52,true); } //Lesson 8 on(release) { _root.gotoPage(61,true); } // Lesson 9 on(release) { _root.gotoPage(69,true); } // Lesson 10 on(release) { _root.gotoPage(77,true); } // Lesson 11 on(release) { _root.gotoPage(83,true); } // Lesson 12 on(release) { _root.gotoPage(91,true); } // Lesson 13 on(release) { _root.gotoPage(97,true); } // Lesson 14 on(release) { _root.gotoPag(106,true); }
o Tombol review 1
o Tombol review 2
3. Pembuatan halaman materi (listening)
Pada halaman materi (listening) terdapat 6 layer, layer 1 berisikan tombol button, layer 2 berisikan background sebagai warna dasar (abu –abu), layer 3 berisikan gambar sebagai anak sedang sedang belajar, layer 4 berisikan gambar_1 sebagai warna kotak hijau pada text listening, layer 5 berisikan gambar_2 sebagai gambar kotak biru, dan layer 6 berisikan suara sebagai komponen suara untuk listening.
Table 4.3 fungsi halaman materi (listening)
Layer Fungsi
Button Tempat penempatan tombol play untuk listening untuk (mendengarkan)
background Sebagai warna dasar (warna abu- abu) Gambar Untuk menempatkan gambar
gambar_1 Untuk menempatkan gambar_1 gambar_2 Untuk menempatkan gambar_2 Suara Komponen suara untuk listening
on(release){ loadMovieNum("preview1.swf",0); } on(release){ loadMovieNum("preview2.swf",0); }
Berikut adalah tampilan halaman materi (listening)
Gambar 4.7 tampilan tampilan halaman materi (listening) Penjelasan:
Pada halaman materi ini terdapat materi listening. Penempatannya pada layer gambar dan komponen lainnya di frame 1. Jika tombol play pada button tersebut ditekan maka akan mengeluarkan suara sesuai text materi tersebut. Materi listening ini membahas tentang My friend and I. 4. Pembuatan halaman materi (reading)
Pada halaman materi (reading) terdapat 3 layer, layer 1 berisikan background sebagai warna dasar, layer 2 berisikan gambar seorang anak dan layer 3 berisikan text untuk menjelaskan materi.
Table 4.4 fungsi halaman materi (reading)
Layer Fungsi
background Sebagai warna dasar
Gambar Tempat penempatan gambar anak Text Untuk menjelaskan materi
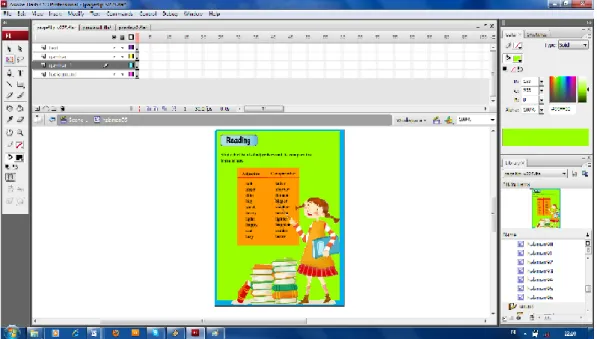
Berikut adalah tampilan halaman materi (reading)
Gambar 4.8 tampilan tampilan halaman materi (reading) Penjelasan:
o Pada halaman materi (reading) berfungsi pada kegiatan untuk seorang anak membaca pada text tersebut dan mempelajari kata sifat dan bentuk komparatifnya secara baik. 5. Pembuatan halaman latihan (writing)
Pada halaman latihan (writing) terdapat 5 layer, layer 1 berisikan background sebagai warna dasar, layer 2 berisikan gambar, layer 3 berisikan kotak input teks layer 4 berisikan tombol cek jawaban dan layer 5 digunakan untuk action script. Table 4.5 fungsi halaman latihan (writing)
Layer Fungsi
background Sebagai warna dasar (abu – abu) Gambar Tempat penempatan gambar Tombol cek
jawaban
Untuk tombol cek jawaban
Action script Tempat penempatan cek jawaban benar atau salah. Teks Tempat penempatan kotak inputan teks
Berikut tampilan halaman latihan (writing)
Gambar 4.9 tampilan halaman latihan (writing) Penjelasan:
o Pada halaman latihan (writing) untuk gambar diletakkan pada layer gambar dan untuk kotak inputan jawaban diletakkan pada layer teks. Pada soal writing di atas pengguna dapat melengkapi kalimat dengan kode jawaban di atas soal.
o Pada tombol untuk mengecek jawaban diletakkan pada layer check answer . dan didalam layer tersebut juga terdapat movie clip yang digunakan untuk menampilkan tanda centang untuk suara benar dan silang untuk suara salah. Beikut ini action script untuk tombol check answer: Tombol check answer:
o Pada layer action script digunakan untuk mengecek apakah jawaban benar atau tidak. Dan diletakkan pada frame 1.
on (press) {
check_answer(); }
function problem() { Selection.setFocus(_root.answerBox); stage.focus = _root.answerBox; _root.answerBox.setSelection; } function check_answer() { if ("Never" == jawab1) { jawab1 = "(Never)"; true_answer.play(); Selection.setFocus(_root.answerBox); problem(); }
else if ("usually" == jawab2) { jawab2 = "(usually)"; true_answer.play(); Selection.setFocus(_root.answerBox); problem(); }
else if ("Everyday" == jawab3) { jawab3 = "(Everyday)"; true_answer.play(); Selection.setFocus(_root.answerBox); problem(); }
else if ("Always" == jawab4) { jawab4 = "(Always)"; true_answer.play(); Selection.setFocus(_root.answerBox); problem(); } else { wrong_answer.play(); Selection.setFocus(_root.answerBox); } } problem();
o Pada halaman latihan (writing), jika jawaban tersebut benar maka akan menampilkan ouput suara benar berupa tanda centang dan akan diberi tanda dalam kurung. Sebaliknya jika jawaban salah maka akan menampilkan tanda silang. 6. Pembuatan halaman latihan (pilihan ganda)
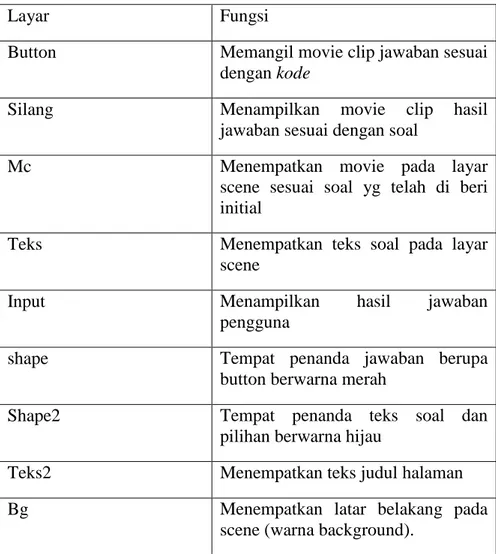
Pada halaman latihan (pilihan ganda) terdapat 9 layer, layer 1 berisikan background sebagai warna dasar, layer 2 berisikan teks, layer 3 berisikan kotak input, layer 4 berisikan tombol silang dan layer 5 berisikan tombol button, layer 6 berisikan shape, layer 7 berisikan shape2, layer 8 berisikan Mc, dan layer 9 berisikan teks2.
Table 4.6 fungsi halaman latihan (pilihan ganda)
Layar Fungsi
Button Memangil movie clip jawaban sesuai
dengan kode
Silang Menampilkan movie clip hasil
jawaban sesuai dengan soal
Mc Menempatkan movie pada layar
scene sesuai soal yg telah di beri initial
Teks Menempatkan teks soal pada layar
scene
Input Menampilkan hasil jawaban
pengguna
shape Tempat penanda jawaban berupa
button berwarna merah
Shape2 Tempat penanda teks soal dan
pilihan berwarna hijau
Teks2 Menempatkan teks judul halaman
Bg Menempatkan latar belakang pada
Berikut ini adalah tampilan menu pilihan ganda
Gambar 4.10 tampilan halaman latihan (pilihan ganda) Penjelasan:
o Pada halaman latihan (pilihan ganda) untuk gambar diletakkan pada layer gambar dan untuk kotak inputan diletakkan pada layer teks.
o Pada tombol untuk mengecek jawaban diletakkan pada layer check answer . dan didalam layer tersebut juga terdapat sebuah movie clip yang digunakan untuk menampilkan tanda centang untuk benar dan silang untuk suara salah. Berikut action script untuk tombol check answer:
Tombol check answer:
o Pada layer action script digunakan untuk mengecek apakah jawaban benar atau tidak. Dan diletakkan pada frame 1.
on (press) {
check_answer(); }
Penjelasan :
Potongan coding diatas untuk jawaban benar.
Penjelasan :
Potongan coding diatas untuk jawaban salah.
7. Pembuatan halaman latihan (true or false).
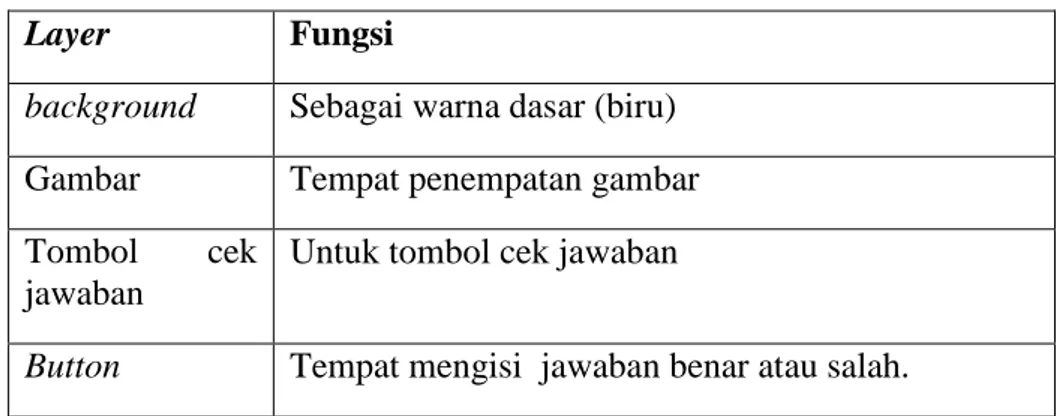
Pada halaman latihan pilihan ganda terdapat 4 layer, layer 1 berisikan background sebagai warna dasar, layer 2 berisikan gambar, layer 3 berisikan tombol cek jawaban. layer 4 berisi tombol button berisikan untuk mengisi jawaban benar atau salah.
Table 4.7 fungsi halaman latihan (true or false)
Layer Fungsi
background Sebagai warna dasar (biru) Gambar Tempat penempatan gambar Tombol cek
jawaban
Untuk tombol cek jawaban
Button Tempat mengisi jawaban benar atau salah. on (press) {
bt1.play(); c1.play();
as1 = "true answer"; }
on (press) { s1.play(); b1.play();
as1 = "correct answer is mine"; }
Berikut ini adalah tampilan halaman latihan (true or false)
Gambar 4.11 tampilan halaman latihan (true or false)
Penjelasan:
o Pada halaman latihan (true or false) untuk gambar diletakkan pada layer gambar.
o Pada tombol untuk mengecek jawaban diletakkan pada layer check answer . dan didalam layer tersebut juga terdapat sebuah movie clip yang digunakan untuk menampilkan tanda centang untuk suara benar dan silang untuk suara salah. Berikut action script untuk tombol check answer:
Tombol check answer:
o Pada layer action script digunakan untuk mengecek apakah jawaban benar atau tidak. Dan diletakkan pada frame 1.
on (press) {
check_answer(); }
Potongan coding untuk jawaban bernilai benar
Potongan coding untuk jawaban bernilai salah
8. Pembuatan tampilan halaman review .
Pada pembuatan review terdapat 2 layer yaitu layer 1 berisikan background sebagai warna dasar dan layer 2 pada frame 1 berisikan kotak inputan dan tombol masuk, soal pilihan ganda, pada frame 2 berisikan soal essay dan frame 3 berisikan soal benar atau salah.
Table 4.8 fungsi tampilan review Layer Fungsi
Review Tempat penempatan soal pilihan ganda, essay dan benar atau salah.
background Sebagai warna dasar
Berikut adalah tampilan review pada frame 1
Gambar 4.12 Tampilan menu soal pilihan ganda pada review on (press) { b1.play(); } on (press) { s1.play(); }
Penjelasan:
Pada tampilan review di frame 1 terdapat menu soal pilihan ganda. Berikut action Script pada frame 1.
Pada frame 1 ini juga terdapat 5 tombol yaitu tombol correct ,tombol home, tombol reset dan tombol next tombol exit. Berikut action scriptnya:
Tombol next
stop();
function reset() {
//membuat variable i=1, 1=2, i=3 , i=4 for (i=1; i<9; i++) {
//posisi x movie clip silang+i =- 100 _root["silang"+i]._x = -100;
//posisi y movie clip silang+i =- 100 _root["silang"+i]._y = -100;
//jawaban+i bernilai dengan false _root["jawaban"+i] = false; //warna lingkaran+i transparan _root["lingkaran"+i]._alpha = 0; cek = false; tulis = true; nilai = 0; benar = 0; salah = 0; } }
//fungsi reset dijalankan sekali ketika frame ini dimainkan reset();
on(release){
nextFrame(); }
Tombol Exit Tombol Home Tombol Correct on (release) { fscommand("quit"); }
//ketika tekanan mouse dilepaskan setelah ditekan on (release) {
//jika cek bernilai true if (!cek) {
//membuat variable i=1, 1=2, i=3 , i=4 for (i=1; i<9; i++) {
//jika jawaban+i bernilai true if (_root["jawaban"+i]) {
//nilai ditambah 1 nilai += 1;
//benar ditambah 1 benar += 1;
//jika jawaban+i bernilai false } else if (!_root["jawaban"+i]) {
//salah ditambah 1 salah += 1;
//lingkaran+i menjadi tidak transparan _root["lingkaran"+i]._alpha = 100; } } on (release){ loadMovieNum("english4.swf",0); }
Tombol reset
Kemudian selanjutnya, jika pengguna sudah selesai menjawab soal pilihan ganda, maka pengguna dapat ke soal berikutnya yaitu soal essay.
Berikut adalah tampilan review pada frame 2.
Gambar 4.13 Tampilan menu soal essay pada review
Penjelasan:
Pada tampilan review di frame 2 terdapat menu soal essay. Berikut action Script pada frame 2.
//ketika tekanan mouse dilepaskan setelah ditekan on (release) {
//jalankan fungsi reset reset();
Pada frame 2 ini juga terdapat 6 tombol yaitu tombol correct , tombol reset ,tombol home, tombol next dan tombol back, tombol exit. Berikut adalah action scriptnya: Tombol Next Tombol Back Tombol Exit Tombol Home on(release){ nextFrame(); } on(release){ prevFrame(); } on (release) { fscommand("quit"); } stop();
//daftar jawaban sebenarnya
jawaban_asli1 = "are two buses on the street?"; jawaban_asli2 = "the three planes are at six airport"; jawaban_asli3 = "is there a cinema in your town?"; jawaban_asli4 = "there is blackboard in my classroom"; jawaban_asli5 = "there are not there tigers at the zoo"; jawaban_asli6 = "are there a swimming pool at the hotel?"; jawaban_asli7 = "there are five students at the library"; jawaban_asli8 = "are there many mice in the house?"; //nilai pertama kali sama dengan 0
nilai = 0; benar = 0; salah = 0; on (release){ loadMovieNum("english4.swf",0); }
Tombol reset
Tombol Correct on (release) {
//tombol koreksi dapat ditekan koreksi.enabled = true;
//warna tombol koreksi tidak transparan koreksi._alpha = 100;
//nilai diubah menjadi 0 nilai = 0;
benar = 0; salah = 0;
//menghasilkan variable i=1, i=2, i=3, i=4, i=5 for (i=1; i<9; i++) {
//jawaban_user+i dikosongkan
_root["jawaban_user"+i] = ""; //tanda+i pindah ke frame 1 _root["tanda"+i].gotoAndStop(1); }
}
//ketika tekanan mouse dilepaskan setelah mouse ditekan on (release) {
//menghasilkan variable i=1, i=2, i=3, i=4, i=5 for (i=1; i<9; i++) {
//jika jawaban_user+i sama dengan jawaban_asli+i
if (_root["jawaban_user"+i] == _root["jawaban_asli"+i]) {
//nilai ditambah 1 nilai += 1;
//tanda+i pindah ke frame 2
//benar ditambah 1 benar += 1;
Selanjutnya, jika pengguna sudah selesai menjawab soal essay, maka pengguna bisa ke soal berikutnya yaitu soal benar atau salah.
Berikut adalah tampilan review pada frame 3
Gambar 4.14 tampilan menu soal benar atau salah pada review Penjelasan :
Pada tampilan review di frame 3 terdapat menu soal benar atau salah. Berikut action Script pada frame 3. } else {
//tanda+i pindah ke frame 3 salah += 1;
_root["tanda"+i].gotoAndStop(3); }
}
//tombol koreksi tidak bisa ditekan koreksi.enabled = false;
//tombol koreksi lebih transparan koreksi._alpha = 40;
//membuat variable dengan nilai jawaban benar pada setiap soal jawabanBenar1 = "salah"; jawabanBenar2 = "salah"; jawabanBenar3 = "benar"; jawabanBenar4 = "salah"; jawabanBenar5 = "benar"; jawabanBenar6 = "benar"; jawabanBenar7 = "salah"; jawabanBenar8 = "benar"; jawabanBenar9 = "benar"; jawabanBenar10 = "salah";
//membuat variable jumlahBenar dengan nilai 0 jumlahBenar = 0;
//membuat variable jumlahSalah dengan nilai 0 jumlahSalah = 0;
for (i=1; i<=11; i++) {
//membuat variable jawabanPemain+i dengan nilai kosong _root["jawabanPemain"+i] = "";
//membuat variable no di dalam benar_btn+i dengan nilai sama dengan nilai variable i
_root["benar_btn"+i].no = i;
//membuat variable no di dalam salah_btn+i dengan nilai sama dengan nilai variable i
_root["salah_btn"+i].no = i;
//ketika tombol benar_btn+nilai variable i ditekan _root["benar_btn"+i].onPress = function() {
//ubah nilai transparansi tombol ini menjadi 40 this._alpha = 40;
//ubah nilai jawabanPemain+nilai variable no tombol ini menjadi salah _root["jawabanPemain"+this.no] = "salah";
//ubah nilai transparansi benar_btn+nilai variable no tombol ini menjadi 100
_root["benar_btn"+this.no]._alpha = 100; };
//ketika tombol salah_btn+nilai variable i ditekan _root["salah_btn"+i].onPress = function() {
//ubah nilai transparansi tombol ini menjadi 40 this._alpha = 40;
//ubah nilai jawabanPemain+nilai variable no tombol ini menjadi salah
_root["jawabanPemain"+this.no] = "salah";
//ubah nilai transparansi benar_btn+nilai variable no tombol ini menjadi 100
_root["benar_btn"+this.no]._alpha = 100; };
}
//ketika tombol koreksi_btn ditekan koreksi_btn.onPress = function() {
for (j=1; j<=10; j++) {
//membuat variable no di dalam tombol koreksi_btn dengan nilai sama dengan nilai variable j
koreksi_btn.no = j;
//seluruh tombol benar_btn dan salah_btn tidak dapat ditekan _root["benar_btn"+j].enabled = false;
_root["salah_btn"+j].enabled = false;
//jika nilai variable jawabanPemain+nilai variable j sama dengan nilai variable jawabanBenar+nilai variable j
if (_root["jawabanPemain"+j] == _root["jawabanBenar"+j]) { //nilai variable jumlahBenar ditambah 1
Tombol Next
Tombol Back
Tombol Exit
Tombol Home //fungsi animContreng
function animContreng(id, posX, posY) {
//memasukkan movie clip dengan identifier contreng ke stage contreng = attachMovie("contreng", "contreng"+id,
_root.getNextHighestDepth(), {_x:posX, _y:posY});
//kecilkan movie clip contreng dengan skala x 20 dan y 20 contreng._xscale = 20;
contreng._yscale = 20; }
//fungsi animSilang
function animSilang(id, posX, posY) {
//memasukkan movie clip dengan identifier silang ke stage silang = attachMovie("silang", "silang"+id,
_root.getNextHighestDepth(), {_x:posX, _y:posY});
//kecilkan movie clip silang dengan skala x 20 dan y 20 silang._xscale = 20; silang._yscale = 20; } on(release){ nextFrame(); } on(release){ prevFrame(); } on (release) { fscommand("quit"); } on (release){ loadMovieNum("english4.swf",0); }
9. Cara menjalankan aplikasi atau mengetes aplikasi yang dibuat Cara menjalankan aplikasi pembelajaran bahasa Inggris kelas 4 SD ini dengan cara klik tab debug pilih debug movie lalu akan muncul tampilan sebagai berikut :
Gambar 4.15 tampilan exporting
Atau juga pengguna melakukan dengan cara lain yaitu menekan ctrl dan enter secara bersamaan di keyboard.
10. Cara mempublikasikan file flash.
Flash menyediakan berbagai macam format yang dapat dihasilkan dalam mempublikasikan file flash. Berikut adalah cara untuk mempublikasikan file flash ke dalam format windows Proyektor (.exe) :
1. Dibuka menu File Publish Settings.
Gambar 4.16 Tampilan publish
2. Klik tab Formats. Lalu ditandai kotak Windows Projector (.exe), agar file yang buat dapat dijalankan di semua komputer.
3. Klik Publish untuk menghasilkan format file yang berekstention .exe.
Setelah dipublikasikan maka aplikasi yang dibuat bisa dibuka pada semua komputer.
4.2 Pengujian
Pengujian adalah elemen kritis dari jaminan kualitas perangkat lunak dan merepresentasikan kajian pokok dari spesifikasi, desain, dan pengkodean.
Pengujian rancang bangun aplikasi pembelajaran bahasa Inggris kelas 4 SD berbasis multimedia ini dilakukan untuk memastikan bahwa program aplikasi yang telah dirancang dan dibuat ini dapat berfungsi dengan baik dan sesuai dengan pembuatan rancangan yang telah dibuat oleh penulis. Tanpa adanya pengujian, maka tidak dapat diketahui apakah program aplikasi yang telah dibuat sesuai dengan rancangan program aplikasi. Pengujian ini meggunakan metode black box testing.
4.2.1 Metode Black Box Testing
Metode ujicoba blackbox memfokuskan pada keperluan fungsional dari software. Karena itu ujicoba blackbox memungkinkan pengembang software untuk membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat fungsional suatu program. Ujicoba blackbox bukan merupakan alternatif dari ujicoba whitebox, tetapi merupakan pendekatan yang melengkapi untuk menemukan kesalahan lainnya, selain menggunakan metode whitebox. Ujicoba blackbox berusaha untuk menemukan kesalahan dalam beberapa kategori, diantaranya :
1. Fungsi-fungsi yang salah atau hilang 2. Kesalahan interface
3. Kesalahan dalam struktur data atau akses database eksternal 4. Kesalahan performa
Pengujian yang digunakan pada rancang bangun aplikasi pembelajaran bahasa Inggris kelas 4 SD ini menggunakan metode pengujian black-box. Metode pengujian Black-Box merupakan pengujian untuk mengetahui apakah semua fungsi perangkat lunak telah berjalan dengan baik dan sesuai dengan kebutuhan fungsional yang telah dibuat oleh penulis.
4.2.2 Skenario Pengujian Aplikasi
Berikut ini adalah skenario pengujian menu pada aplikasi pembelajaran bahasa Inggris kelas 4 SD, dapat dilihat pada tabel berikut ini :
Tabel 4.9 Skenario pengujian aplikasi No Nama
Tampilan
Bagian menu yang diuji
Aksi Hasil yang diharapkan
1 Index Next Memilih Masuk halaman menu
utama
Back Memilih Tidak terjadi apapun Home Memilih Menampilkan halaman
home
Exit Memilih Memilih menutup
aplikasi
Music Memilih Memainkan dan menghentikan musik 2 Cover Menu lesson Memilih Menampilkan halaman
materi lesson lesson Review
semester
Memilih Menampilkan soal review semester Next Memilih Menampilkan halaman
selanjutnya pada flipbook
Back Memilih Menampilkan halaman sebelumnya pada flipbook
3 Menu utama Lesson 1 Memilih Menampilkan materi lesson 1
Lesson 2 Memilih Menampilkan materi lesson 2
Tabel 4.9 Skenario pengujian aplikasi No Nama
Tampilan
Bagian menu yang diuji
Aksi Hasil yang diharapkan
Lesson 3 Memilih Menampilkan materi
lesson 3
Lesson 4 Memilih Menampilkan materi lesson 4
Lesson 5 Memilih Menampilkan materi lesson 5
Lesson 6 Memilih Menampilkan materi lesson 6
Lesson 7 Memilih Menampilkan materi lesson 7
Lesson 8 Memilih Menampilkan materi lesson 8
Lesson 9 Memilih Menampilkan materi lesson 9
Lesson 10 Memilih Menampilkan materi lesson 10
Lesson 11 Memilih Menampilkan materi lesson 11
Lesson 12 Memilih Menampilkan materi lesson 12
Lesson 13 Memilih Menampilkan materi lesson 13
Lesson 14 Memilih Menampilkan materi lesson 14
4
Materi
Listening Memilih Menampilkan materi listening
Reading Memilih Menampilkan materi reading
Writing Memilih Menampilkan materi writing
5
Latihan
Essay Memilih Masuk ke latihan essay Pilihan ganda Memilih Masuk ke latihan Pilihan
ganda
Acak kata Memilih Masuk ke latihan acak kata
True or False Memilih Menampilkan materi true or false
6
Review Semester 1
Mulai Memilih Masuk ke ujian review semester 1
Tabel 4.9 Skenario pengujian aplikasi No Nama
Tampilan
Bagian menu yang diuji
Aksi Hasil yang diharapkan
7
Review Semester 2
Mulai Memilih Masuk ke ujian review semester 2
4.2.3 Data Hasil Black Box
Setelah melakukan pengujian pada aplikasi pembelajaran bahasa Inggris kelas 4 SD ini dengan menggunakan metode black box untuk pengujian perangkat lunak, maka didapat hasil sebagai berikut ini :
4.2.4 Data Hasil Pengujian Aplikasi
Berikut ini merupakan data hasil pengujian rancang bangun aplikasi pembelajaran bahasa Inggris kelas 4 SD, dapat dilihat pada tabel berikut ini :
Tabel 4.10 Data hasil pengujian aplikasi No Nama
Tampilan
Bagian menu yang diuji
Aksi Hasil yang diharapkan
Hasil pengujian
1 Index Next Memilih Masuk halaman
menu utama
Sesuai Back Memilih Tidak terjadi
apapun
Sesuai Home Memilih Menampilkan
halaman home
Sesuai Exit Memilih Memilih menutup
aplikasi
Sesuai Music Memilih Memainkan dan
menghentikan musik
Sesuai
2
Cover Menu lesson Memilih Menampilkan halaman materi lesson lesson
Sesuai
Review semester
Memilih Menampilkan soal review semester
Sesuai
Next Memilih Menampilkan
halaman
selanjutnya pada flipbook
Tabel 4.10 Data hasil pengujian aplikasi (Lanjutan) No Nama
Tampilan
Bagian menu yang diuji
Aksi Hasil yang diharapkan
Hasil pengujian
Back Memilih Menampilkan
halaman sebelumnya pada flipbook Sesuai 3 Menu utama
Lesson 1 Memilih Menampilkan materi lesson 1
Sesuai Lesson 2 Memilih Menampilkan
materi lesson 2
Sesuai Lesson 3 Memilih Menampilkan
materi lesson 3
Sesuai Lesson 4 Memilih Menampilkan
materi lesson 4
Sesuai Lesson 5 Memilih Menampilkan
materi lesson 5
Sesuai Lesson 6 Memilih Menampilkan
materi lesson 6
Sesuai Lesson 7 Memilih Menampilkan
materi lesson 7
Sesuai Lesson 8 Memilih Menampilkan
materi lesson 8
Sesuai Lesson 9 Memilih Menampilkan
materi lesson 9
Sesuai Lesson 10 Memilih Menampilkan
materi lesson 10
Sesuai Lesson 11 Memilih Menampilkan
materi lesson 11
Sesuai Lesson 12 Memilih Menampilkan
materi lesson 12
Sesuai Lesson 13 Memilih Menampilkan
materi lesson 13
Sesuai Lesson 14 Memilih Menampilkan
materi lesson 14
Sesuai
4
Materi Listening Memilih Menampilkan halaman materi Listening
Sesuai
Reading Memilih Menampilkan halaman materi reading
Sesuai
Writing Memilih Menampilkan halaman materi writing
Sesuai
5 Latihan Essay Memilih Menampilkan soal latihan essay
Tabel 4.10 Data hasil pengujian aplikasi (Lanjutan) No Nama
Tampilan
Bagian menu yang diuji
Aksi Hasil yang diharapkan
Hasil pengujian Pilihan ganda Memilih Menampilkan soal
latihan pilihan ganda
Sesuai
Acak kata Memilih Menampilkan soal latihan acak kata
Sesuai True or False Memilih Menampilkan soal
latihan true or false
Sesuai 6 Review
semester 1
Mulai Memilih Menampilkan soal ujian review semester 1
Sesuai
Review semester 2
Mulai Memilih Menampilkan soal ujian review semester 2
Sesuai
4.2.5 Analisis Hasil Pengujian Perangkat Lunak
Hasil yang didapat dari analisis hasil pengujian perangkat lunak pada aplikasi pembelajaran bahasa Inggris kelas 4 SD ini bahwa semua komponen perangkat lunak telah berjalan dengan baik dan sesuai dengan metode black box. Dan pada pengujian ini tidak terdapat kesalahan fungsi yang hilang atau tombol yang tidak berjalan. Semua fungsi telah berjalan sesuai dengan yang diinginkan oleh penulis.
4.3 Distribusi
Pada tahap pendistribusian aplikasi, penulis menggunakan CD sebagai alat untuk mendistribusikan rancang bangun apalikasi pembelajaran bahasa Inggris kelas 4 SD ini. Aplikasi ini sebelumnya diexport dalam bentuk ".exe". Sebelumnya CD ini di burning(bakar) dahulu sebelum aplikasi pembelajaran ini di distribusikan.