TUGAS AKHIR
Diajukan untuk memenuhi salah satu syarat kelulusan Program Diploma III
KHAIRUL IKHWAN
NIM : 12141505
Program Studi Manajemen Informatika AMIK BSI Jakarta
Jakarta 2017
vii
Alhamdulillah, Dengan mengucapkan puji syukur kehadirat Allah SWT, yang telah melimpahkan rahmat dan karunia-Nya, sehingga pada akhirnya penulis dapat menyelesaikan tugas akhir ini dengan baik. Dimana tugas akhir ini penulis sajikan dalam bentuk buku yang sederhana. Adapun judul tugas akhir, yang penulis ambil sebagai berikut, “Membangun Website Sebagai Sarana Informasi dan Penjualan
Pada Toko Kaos Aidan Sablon”.
Tujuan penulisan tugas akhir ini dibuat sebagai salah satu syarat kelulusan program Diploma III AMIK BSI Jakarta. Sebagai bahan penulisan diambil berdasarkan hasil penelitian, observasi dan beberapa sumber literatur yang mendukung penulisan ini. Penulis menyadari bahwa tanpa bimbingan dan dorongan dari semua pihak, maka penulisan tugas akhir ini tidak akan lancar. Oleh karena itu pada kesempatan ini, izinkanlah penulis menyampaikan ucapan terima kasih kepada: 1. Orang tua dan keluarga tercinta yang telah memberikan dukungan moral maupun
spiritual.
2. Direktur Akademi Manajemen Informatika & Komputer Bina Sarana Informatika. 3. Ketua Program Studi Manajemen Informatika AMIK BSI Jakarta.
4. Bapak Friyadie, M.Kom. selaku Dosen Pembimbing Tugas Akhir. 5. Ibu Desmulyati, S.T., M.Kom. selaku Asisten Pembimbing Tugas Akhir.
6. Segenap dosen pengajar jurusan Manajemen Informatika BSI Jakarta, yang telah membekali penulis ilmu yang sangat berharga.
viii
Tugas Akhir.
9. Murdiansyah Pradana dan Yogi Suprihadi, selaku Konsultan Web Programming. 10.Rekan – Rekan Mahasiswa BSI kelas 12.6H.07
11.Rekan – Rekan Mahasiswa BSI kelas 12.6G.07
Serta semua pihak yang terlalu banyak untuk disebut satu persatu sehingga terwujudnya penulisan ini. Penulis menyadari bahwa penulisan tugas akhir ini masih jauh sekali dari sempurna, untuk itu penulis mohon kritik dan saran yang bersifat membangun demi kesempurnaan penulisan dimasa yang akan datang.
Akhir kata semoga tugas akhir ini dapat berguna bagi penulis khususnya dan bagi para pembaca yang berminat pada umumnya.
Jakarta, 24 Juli 2017
Penulis,
ix
ABSTRAK
Khairul Ikhwan (12141505), Membangun Website Sebagai Sarana Informasi dan Penjualan Pada Toko Kaos Aidan Sablon
Dalam era globalisasi sekarang ini, teknologi informasi melaju dengan cepatnya. Adapun komputer yang merupakan peralatan yang diciptakan untuk mempermudah pekerjaan manusia, saat mencapai kemajuan baik didalam pembuatan hardware maupun software. Toko Kaos Aidan Sablon membutuhkan sekali adanya suatu sistem informasi yang dapat menunjang dan memudahkan pelayanan bagi para calon pembeli. Untuk itulah penulis mencoba membuat Tugas Akhir mengenai pembuatan website sebagai sarana informasi dan penjualan produk di Toko Kaos Aidan Sablon yang sampai saat ini masih dilakukan secara manual. Pada saat ini Toko Kaos Aidan Sablon hanya berupa jenis usaha kecil yang bergerak dalam bidang jasa sablon dan penjualan pakaian jadi. Sistem yang ada pada Toko Kaos Aidan Sablon ini masih dilakukan secara manual, mulai dari penyampaian informasi produk menggunakan majalah, sistem pemasaran yang dilakukan dengan cara penyampaian dari mulut ke mulut sampai proses penjualan yang dilakukan langsung di tempat usaha. Hal ini membuat penyampaian informasi kepada calon pembeli tidak efektif dimana ruang lingkupnya tidak luas dan membuat pendapatan perusahaan menjadi tidak optimal. Pembuatan website ini diharapkan dapat menjadi solusi untuk lebih memudahkan calon pembeli dalam memperoleh informasi dan melakukan pembelian produk secara online. Akses informasi menjadi lebih mudah dan area penjualan menjadi lebih luas. Dengan begitus, dapat tercapai suatu kegiatan yang efektif dan efisien dalam menunjang aktifitas pada perusahaan ini.
x
ABSTRACT
Khairul Ikhwan (12141505), Develop A Website For Means Of Information And Sales At Aidan Sablon T-Shirt Store
In the era of globalization today, information technology is speeding with fast. The computer is a device that was created to facilitate human work, while achieving good progress in the manufacture of hardware and software. Aidan Sablon T-shirt Store requires an information system that can support and facilitate service for potential buyers. That's why the author tries to make the final task of making the website as a means of information and product sales at Aidan Sablon T-Shirt Store which until now is still done manually. Currently, Aidan Sablon T-shirt is only a small-scale business engaged in screen printing and apparel sales. The existing system in this Aidan Sablon T-shirt is still done manually, ranging from the delivery of product information using magazines, marketing systems are done by way of delivery from mouth to mouth sales process conducted directly at the place of business. This makes the delivery of information to potential buyers ineffective where the scope is not widespread and make the company's income becomes not optimal. This website is expected to be a solution to further facilitate prospective buyers in obtaining information and make purchases of products online. Access to information becomes easier and the sales area becomes more widespread. That way, can be achieved an effective and efficient activities in supporting activities in this company.
xi
Lembar Judul Tugas Akhir... i
Lembar Pernyataan Keaslian Tugas Akhir ... ii
Lembar Pernyataan Persetujuan Publikasi Karya Ilmiah ... iii
Lembar Persetujuan dan Pengesahan Tugas Akhir ... iv
Lembar Konsultasi Tugas Akhir ... v
Kata Pengantar ... vii
Abstraksi ... ix
Daftar Isi ... xi
Daftar Simbol ... xii
Daftar Gambar ... xiii
Daftar Tabel. ... xv
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang Masalah ... 1
1.2. Maksud dan Tujuan ... 2
1.3. Metode Penelitian ... 3
1.4. Ruang Lingkup ... 5
1.5. Sistematika Penulisan... .. 6
BAB II LANDASAN TEORI... 7
2.1. Konsep Dasar Web ... 7
2.2. Teori Pendukung... ... 15
BAB III PEMBAHASAN... 21
3.1. Analisa Kebutuhan ... 21
3.2. Perancangan Perangakat Lunak ... 23
3.2.1. Rancangan Antar Muka ... 23
3.2.2. Rancangan Basis Data ... 47
3.2.3. Rancangan Struktur Navigasi ... 49
3.3. Implementasi dan Pengujian Unit ... 52
3.3.1. Implementasi ... 52 3.3.2. Pengujian Unit ... 74 BAB IV PENUTUP ... 79 4.1. Kesimpulan ... 79 4.2. Saran ... 80 DAFTAR PUSTAKA ... 81
DAFTAR RIWAYAT HIDUP ... 83
xii
A. Simbol Entity Relationship Diagram
EXTERNAL ENTITY
Digunakan untuk menggambarkan suatu sumber atau tujuan pada arus data.
DATA FLOW
Digunakan untuk menggambarkan suatu arus data.
PROCESS
Digunakan untuk menggambarkan suatu proses yang sedang berlangsung
.
DATA STORE
Digunakan untuk menggambarkan suatu tempat untuk menyimpan atau mengambil data yang diperlukan.
xiii
Halaman
1. Gambar II.1 Metode Waterfall ... 12
2. Gambar II.2 Struktur Navigasi Linear ... 14
3. Gambar II.3 Struktur Navigasi Hierarchical ... 15
4. Gambar II.4 Struktur Navigasi Non Linear ... 16
5. Gambar II.5 Struktur Navigasi Composite ... 17
6. Gambar III.1 Rancangan Antar Muka Halaman Utama ... 23
7. Gambar III.2 Rancangan Antar Muka Daftar Member ... 24
8. Gambar III.3 Rancangan Antar Muka Halaman Produk ... 25
9. Gambar III.4 Rancangan Antar Muka Halaman Detail Produk ... 26
10. Gambar III.5 Rancangan Antar muka Halaman Jasa ... 27
11. Gambar III.6 Rancangan Antar muka Halaman Cara Belanja ... 28
12. Gambar III.7 RancanganAntar muka Halaman FAQ ... 29
13. Gambar III.8 Rancangan Antar Muka Halaman Tentang Kami ... 30
14. Gambar III.9 Rancangan Antar Muka Halaman Login ... 31
15. Gambar III.10 Rancangan Antar Muka Halaman Utama Member ... 32
16. Gambar III.11 Rancangan Antar Muka Halaman Keranjang Belanja... 33
17. Gambar III.12 Rancangan Antar Muka Halaman Konfirmasi Pesanan ... 34
18. Gambar III.13 Rancangan Antar Muka Halaman Bukti Pemesanan... 35
19. Gambar III.14 Rancangan Antar Muka Halaman Struk Pembelian ... 36
20. Gambar III.15 Rancangan Antar Muka Halaman Profil Member ... 36
21. Gambar III.16 Rancangan Antar Muka Halaman Detail Pesanan ... 37
22. Gambar III.17 Rancangan Antar Muka Halaman Konfirmasi Pembayaran ... 38
23. Gambar III.18 Rancangan Antar Muka Halaman Login Administrator ... 39
24. Gambar III.19 Rancangan Antar Muka Halaman Menu Notifikasi ... 40
25. Gambar III.20 Rancangan Antar Muka Halaman Menu Katalog ... 41
26. Gambar III.21 Rancangan Antar Muka Halaman Menu Kategori ... 42
27. Gambar III.22 Rancangan Antar Muka Halaman Menu Ongkos Kirim ... 43
28. Gambar III.23 Rancangan Antar Muka Halaman Menu Order Masuk ... 44
29. Gambar III.24 Rancangan Antar Muka Halaman Menu Member ... 45
30. Gambar III.25 Rancangan Antar Muka Halaman Menu Admin ... 46
31. Gambar III.26 Entity Relationship Diagram ... 47
32. Gambar III.27 Logical Relational Structure (LRS) ... 48
33. Gambar III.28 Struktur Navigasi Composite Halaman Pengunjung ... 49
34. Gambar III.29 Struktur Navigasi Composite Halaman Member ... 50
35. Gambar III.30 Struktur Navigasi Composite Halaman Administrator Sistem.51 36. Gambar III.31 Halaman Utama ... 52
xiv
40. Gambar III.35 Halaman Jasa ... 56
41. Gambar III.36 Halaman Cara Belanja ... 57
42. Gambar III.37 Halaman FAQ ... 58
43. Gambar III.38 Halaman Tentang Kami ... 59
44. Gambar III.39 Halaman Login Member ... 60
45. Gambar III.40 Halaman Utama Member ... 61
46. Gambar III.41 Halaman Keranjang Belanja ... 62
47. Gambar III.42 Halaman Konfirmasi Pesanan ... 62
48. Gambar III.43 Halaman Bukti Pemesanan ... 63
49. Gambar III.44 Halaman Struk Pembelian ... 63
50. Gambar III.45 Halaman Profil Member ... 64
51. Gambar III.46 Halaman Detail Pesanan... 64
52. Gambar III.47 Halaman Konfirmasi Pembayaran ... 65
53. Gambar III.48 Halaman Menu Login Administrator ... 66
54. Gambar III.49 Halaman Menu Notifikasi ... 67
55. Gambar III.50 Halaman Menu Katalog ... 68
56. Gambar III.51 Halaman Menu Kategori ... 69
57. Gambar III.52 Halaman Menu Ongkos Kirim ... 70
58. Gambar III.53 Halaman Menu Order Masuk ... 71
59. Gambar III.54 Halaman Menu Member ... 72
xv
Tabel Halaman
1. Tabel III.1 Pengujian Terhadap Form Login Member ... 74
2. Tabel III.2 Pengujian Terhadap Form Pendaftaran Member ... 75
3. Tabel III.3 Pengujian Terhadap Form Konfirmasi Pembayaran ... 76
1 1.1 Latar Belakang Masalah
Bisnis sablon dan penjualan pakaian sekarang ini memang semakin berkembang di Indonesia, terbukti dengan semakin banyaknya muncul outlet dan distro yang menyediakan jasa sablon sekaligus menjual berbagai jenis pakaian jadi. Salah satunya adalah Toko Kaos Aidan Sablon yang berdiri pada tahun 2017, merupakan jenis usaha yang bergerak dibidang penjualan pakaian dan juga jasa sablon. Pakaian yang dijual mencakup kaos polos, polo, sweater dan jaket. Selain pakaian polos, ada juga pakaian jadi yang sudah diproduksi/disablon. Aidan Sablon juga menerima jasa cetak sablon dari kuantitas satuan hingga ribuan menggunakan teknik sablon manual dan cutting.
Dalam melakukan kegiatannya, Toko Kaos Aidan Sablon masih menggunakan proses konvensional mulai dari proses pemesanan, promo hingga penjualan. Proses pemesanan oleh konsumen masih dilakukan melalui whatsapp atau email langsung kepada pemilik. Pencatatan pesanan dari konsumen pun masih dilakukan secara manual dengan menulisnya dibuku catatan pesanan. Cara tersebut sering kali menimbulkan masalah berupa tidak lengkapnya informasi pemesanan dan juga terkadang terjadi kesalahan dalam pencatatan pesanan yang akhirnya menimbulkan kerugian bagi kedua belah pihak (Imbar & Tirta, 2011). Belum terdapatnya media informasi dan pemasaran secara online seperti website membuat penjualan kurang kompetitif (Hafsah, 2014). Konsumen akan kesulitan dalam mencari informasi produk atau jasa yang diinginkan.
Hal ini juga membuat keberadaan Toko Aidan Sablon menjadi kurang dikenal oleh banyak orang.
Dengan adanya masalah yang dihadapi oleh Toko Kaos Aidan Sablon tersebut maka dibutuhkan kehadiran sebuah website. Hal ini sangat penting untuk menunjang kegiatan toko seperti membantu penyampaian informasi produk, jasa dan harga secara detail kepada konsumen. Selain itu melalui website konsumen akan dapat mengakses informasi yang dibutuhkan kapan dan dimana saja. Tidak hanya itu saja, keberadaan suatu website akan dapat memperluas jangkauan pemasaran Toko Kaos Aidan Sablon.
1.2 Maksud dan Tujuan
Berdasarkan permasalahan yang telah diteliti, maka maksud dari penulisan tugas akhir ini adalah :
a. Mengembangkan dan menerapkan ilmu yang telah didapat sewaktu perkuliahan di AMIK BSI
b. Menambah wawasan seputar web berbasis E-Commerce
c. Membuat website yang berisi informasi produk, penyediaan jasa dan penjualan produk secara detail agar lebih memudahkan konsumen.
d. Mengimplementasikan website pada Toko Kaos Aidan Sablon agar kinerja dan pendapatan perusahaan dapat lebih maksimal.
Sedangkan tujuan yang ingin dicapai dalam pembuatan tugas akhir ini adalah sebagai syarat kelulusan program Diploma Tiga (DIII) Jurusan Manajemen Informatika di Akademi Manajamen Informatika dan Komputer Bina Sarana Informatika (AMIK BSI).
1.3 Metode Penelitian
Metodologi penelitian yang digunakan penulis dalam penulisan tugas akhir ini adalah sebagai berikut :
A. Metode Pengembangan Perangkat Lunak
Model yang digunakan pada pengembangan perangkat lunak ini menggunakan model waterfall (Rosa dan Shalahuddi, 2013) yang terbagi menjadi empat tahapan, yaitu:
1. Analisis Kebutuhan Perangkat Lunak
Tahapan ini sangat menekan pada masalah pengumpulan kebutuhan pengguna pada tingkatan sistem dengan menentukan konsep sistem beserta antarmuka yang menghubungkannya dengan lingkungan sekitar. Hasilnya berupa spesifikasi sistem.
2. Desain
Tahapan ini penulisan script menggunakan Dreamveaver, PHP, dan HTML untuk melakukan proses masukan data transaksi ke database MySQL dan perangkat ERD (Entity Relationship Diagram) dan (LRS) Logical Relationship Structure untuk pemetaan proses alur program. Pada tahap ini dilakukan pengujian desain dan pengujian fungsional yang bertujuan untuk menguji apakah implementasi sistem sudah sesuai dengan rancangan dan model sistem serta untuk menguji apakah sistem yang dikembangkan melakukan fungsi-fungsi yang bersesuaian dengan tujuannya.
3. Pembuatan kode program
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer-komputer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian
Pengujian menggunakan Metode black box. Pengujian dimaksudkan untuk menguji apakah fungsi – fungsi, masukan dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan. Pengujian kotak hitam dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan.
B. Metode Pengumpulan Data
Metode pengumpulan data yang digunakan oleh penulis dalam melakukan pengumpulan data untuk pembuatan TA adalah:
1. Metode Observasi (Observation)
Pada metode pengumpulan data ini, penulis melakukan pengamatan terhadap objek yang kali ini berupa model-model website di internet yang diamati untuk bahan perbandingan.
2. Studi Pustaka (Study of the literature)
Untuk menjunjung kelengkapan dalam hal pembuatan web dan penulisan. Penulis melakukan studi pustaka untuk mencari buku-buku referensi dan tulisan-tulisan yang berhubungan dengan penulisan Tugas Akhir ini.
1.4Ruang Lingkup
Untuk menghindari meluasnya pembahasan tugas akhir ini maka penulis membatasi ruang lingkup permasalahan yang ada. Perancangan web e-commerce ini hanya terdiri dari pengunjung, admin dan member. Pengunjung dapat melihat produk dan jasa apa saja yang tersedia di dalam website ini. Administrator (admin) mempunyai fasilitas dapat melihat data-data pemesanan, mengecek pemesan (member), menambah data produk. Member dapat melihat produk dan jasa yang dijual sekaligus juga dapat berbelanja. Sistem informasi yang dirancang hanya membahas tentang penjualan produk dan jasa.
Proses pembelian dilakukan secara online agar lebih memudahkan customer. Pembayaran hanya dapat dilakukan melalui bank transfer, dimana pembeli melakukan transfer uang secara manual ke rekening bank yang telah ditentukan. Jangkauan pelayanan jasa dan penjualan produk hanya melayani pembelian yang berada di Indonesia. Website ini juga tidak memuat laporan keuangan per periode apapun. Sistem pengiriman produk apabila terdapat transaksi hanya menggunakan jasa JNE.
1.5Sistematika Penulisan
Penyusunan laporan Tugas Akhir ini menggunakan kerangka pembahasan yang terbentuk dalam susunan bab, dengan uraian sebagai berikut :
BAB I PENDAHULUAN
Bab ini merupakan bab pendahuluan, yang didalamnya akan membahas latar belakang permasalahan, rumusan masalah, batasan masalah, tujuan dan manfaat penelitian serta sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini menjelaskan tentang teori-teori yang berkaitan dengan yang akan dibahas meliputi konsep dasar web dan teori pendukung.
BAB III PEMBAHASAN
Bab ini berisikan tentang analisa kebutuhan, rancangan antar muka, ERD, LRS, rancangan struktur navigasi, implementasi dari website Toko Kaos Aidan Sablon dan blackbox testing.
BAB IV PENUTUP
Bab terakhir ini merupakan bab yang berisikan kesimpulan dan saran dari hasil penulisan dan penelitian yang telah dilakukan oleh penulis.
7 2.1. Konsep Dasar Web
Dalam membangun sebuah web dibutuhkan sebuah bahasa pemrograman dengan sebutan web scripting. Web scripting dibagi menjadi dua kategori, yaitu yang bersifat client side dan server side. Untuk contoh bahasa client side adalah HTML, CSS, Javascript, VB script, dan XML. Untuk contoh bahasa server side adalah PHP, JSP, CFM, dan CGI atau PL.
Web scripting yang bersifat client side akan menghasilkan web page yang statis artinya lebih menekankan pada desain format tampilan informasi dan informasi yang disajikan tidak dapat di update seketika. Web scripting yang bersifat server side akan menghasilkan web page yang dinamis artinya web yang dapat menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis.
A.Website
Menurut Hidayat, (Hidayat, 2010), “Website atau situs dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk menampilkan informasi teks, gambar diam atau gerak, animasi, suara, dan atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait, yang masing-masing dihubungkan dengan jaringan-jaringan halaman”.
1. Internet
Menurut Simarmata (Simarmata, 2010) “Internet adalah kelompok atau kumpulan dari jutaan komputer. Penggunaan Internet memungkinkan kita mendapatkan informasi dari komputer yang ada di kelompok tersebut dengan asumsi bahwa pemilik komputer memberikan izin akses”.
2. Web Server
Menurut Erinawati (Erinawati, 2012) “Web server merupakan software yang memberikan layanan data yang berfungsi yang menerima permintaan http ataupun https (hypertext transfer protocol security ) dari client melalui web browser dan mengirimkan kembali hasilnya dalam bentuk halaman web yang umumnya berbentuk dokumen dalam format HTML”.
3. Web Browser
Menurut Oetomo (Susilowati, 2011) “Web browser adalah melihat-lihat atau menjelajah, sedangkan penambahan imbuhan ‘r’ dalam bahasa inggris mencerminkan subyek atau pelaku tindakan. Dengan demikian, internet browser dapat diartikan sebagai pelaku penjelajahan internet atau alat yang digunakan untuk menjelajahi internet bagi pengguna internet”.
4. E-commerce
Menurut Andi (Haryanti & Irianto, 2011) “E-Commerce merupakan suatu sistem atau paradigma baru dalam dunia bisnis, yang menggeser paradigma perdagangan tradisional menjadi electronic commerce yaitu dengan memanfaatkan teknologi ICT (Information and Communication Technology), atau dengan kata lain teknologi internet”.
B. Bahasa Script Pemrograman
1. HTML (Hypertext Markup Language)
Menurut Raharjo (Kuncoro, 2012) “HTML adalah singkatan Hypertext Markup Language, merupakan file teks yang ditulis menggunakan aturan-aturan kode tertentu untuk kemudian disajikan ke user melalui suatu aplikasi web browser”.
HTML lebih menekankan pada penggambaran komponen-komponen, struktur dan formating didalam halaman web dari pada menentukan penampilannya. Sedangkan web browser digunakan untuk menginterpretasikan perintah-perintah HTML yang disisipkan kedalam teks dan menampilkan susunan halaman ke browser dengan menggunakan font, tab , warna, garis, dan perataan teks yang dikehendaki ke komputer yang menampilkan halaman web. Struktur penulisan tag-tag yang ditempatkan pada dokumen yang terbagi kedalam area diskriptif dan fungsional.
2. CSS (Cascading Style Sheet)
Menurut Team (Nugroho & Purnama, 2012) “Cascading Style Sheet (CSS) adalah salah satu bahasa untuk mengatur tampilan dalam web yang berfungsi memisahkan antara desain dengan content. CSS dapat ditulis untuk mendefinisikan ulang tag-tag HTML ataupundengan menambah atribut id dan class pada tag HTML”.
3. PHP (Personal Hypertext Preprocessor)
Menurut Hasanah (Hasanah, 2013) “PHP adalah bahasa pemrograman web atau scripting language yang dijalankan diserver. PHP dibuat pertama kali oleh Rasmus Lerdorf, yang pada awalnya dibuat untuk menghitung jumlah pengunjung pada homepagenya. Pada waktu itu PHP bernama FI (Form Interpreter). Pada saat tersebut PHP adalah sekumpulan script yang digunakan untuk mengolah data form dari web”.
PHP digunakan untuk membuat halaman website yang dinamis. Dinamis berarti halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh client. Mekanisme ini menyebabkan informasi yang diterima client selalu yang terbaru atau up to date. Semua script PHP dieksekusi pada server dimana script tersebut dijalankan.
C. Basis Data (Database)
Menurut Kadir (Choliviana & Yulianto, 2013) “Database didefinisikan sebagai kumpulan data yang terkait. Secara teknis, yang berada dalam sebuah database adalah sekumpulan tabel atau objek lain (indeks, view, dan lain-lain). Tujuan utama pembuatan database adalah untuk memudahkan dalam mengakses data”.
1. SQL (Structured Query Language)
SQL adalah kumpulan perintah khusus yang digunakan untuk mengakses data dalam database rasional, yang merupakan bahasa komputer yang mematuhi standar ANSI (American Nasional Standard Insistute).
Menurut Prihartanto (Prihartanto, 2011) “SQL adalah sebuah konsep pengoperasian database, terutama untuk pemilihan atau seleksi dan pemasukan data, yang memungkinkan pengoperasian data dikerjakan dengan mudah secara otomatis”.
2. MYSQL
Menurut Wardani (Wardani, 2012) “MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL atau yang dikenal dengan DBMS (Database Management System), database ini multithread, multi user. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis di bawah lisensi GNU General Public Licence (GPL), tetapi mereka juga menjual di bawah lisensi komersial untuk kasus-kasus yang bersifat khusus”.
Seperti yang telah disebutkan sebelumnya, MYSQL bersifat gratis atau open source sehingga kita bisa menggunakannya secara gratis. Pemrograman PHP juga sangat mendukung dengan database MYSQL sehingga apabila kita mempelajari dengan sungguh-sungguh kita dapat mengaplikasikan PHP & MYSQL dalam aplikasi membuat website maupun dalam membuat website.
3. Php MyAdmin
Menurut Purwanto (Purwanto, 2012) “PhpMyAdmin adalah perangkat lunak bebas yang ditulis dalam bahasa pemrograman PHP yang digunakan untuk menangani administrasi MySQL melalui Jejaring Jagat Jembar (World Wide Web)”.
Fungsi dari halaman ini adalah sebagai pengendali database MySQL sehingga pengguna MySQL tidak perlu repot untuk menggunakan perintah-perintah SQL. Karena dengan adanya halaman ini semua hal tersebut dapat
dilakukan hanya dengan meng-klik menu fungsi yang ada pada halaman phpMyAdmin.
D. Model Pengembangan Perangkat Lunak.
Pembuatan program ini menggunakan metode Waterfall yang dikemukakan oleh Rosa dan Shalahuddin tahun 2013 (Mubarok & Hadianti, 2016) dimana terdapat 4 tahapan untuk dilakukan yaitu: analisis kebutuhan perangkat lunak, desain, pembuatan kode program, pengujian
(Sumber: Rosa dan Shalahuddin 2013)
Gambar II.1 Metode Waterfall
Berikut adalah penjelasan dari tahap-tahap yang dilakukan dalam metode waterfall: 1. Analisis Kebutuhan Perangkat Lunak
Tahapan ini sangat menekan pada masalah pengumpulan kebutuhan pengguna pada tingkatan sistem dengan menentukan konsep sistem beserta antarmuka yang menghubungkannya dengan lingkungan sekitar. Hasilnya berupa spesifikasi sistem.
Sistem/ Rekayasa Informasi
2. Desain
Tahapan ini penulisan script menggunakan Dreamveaver, PHP, dan HTML untuk melakukan proses masukan data transaksi ke database MySQL dan perangkat ERD (Entity Relationship Diagram) dan (LRS) Logical Relationship Structure untuk pemetaan proses alur program. Pada tahap ini dilakukan pengujian desain dan pengujian fungsional yang bertujuan untuk menguji apakah implementasi sistem sudah sesuai dengan rancangan dan model sistem serta untuk menguji apakah sistem yang dikembangkan melakukan fungsi-fungsi yang bersesuaian dengan tujuannya..
3. Pembuatan kode program
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer-komputer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian
Pengujian menggunakan Metode black box. Pengujian dimaksudkan untuk menguji apakah fungsi – fungsi, masukan dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan. Pengujian kotak hitam dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan.
2.2 Teori Pendukung
Teori pendukung atau landasan teori dalam penyusunan tugas akhir ini sangat diperkukan karena sebagai referensi untuk menunjang atau memperdalam pemahaman terhadap informasi-informasi yang disajikan, teori pendukung yang berisi Struktur Navigasi, ERD dan LRS.
A. Struktur Navigasi
Menurut Prihatna (Kaafi & Syahriani, 2015) “Struktur Navigasi adalah susunan menu atau hierarki dari suatu situs yang menggambarkan isi dari setiap halaman dan link atau navigasi tiap halaman pada suatu situs web”. Struktur navigasi suatu situs web sangat dipengaruhi oleh tujuan dari situs web yang akan dibuat.
Menentukan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum membuat website. Ada empat macam bentuk dasar struktur navigasi yaitu:
1. Linear (Satu Alur)
Struktur yang hanya mempunyai satu rangkaian cerita yang berurut. Dengan kata lain struktur ini hanya dapat menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat di tampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya dan tidak dapat menampilkan dua halaman sebelumnya atau dua halaman sesudahnya.
(Sumber :Prihatna 2005)
Gambar II.2 Struktur Navigasi Linear
2. Hierarchical (Hirarki)
Menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page (halaman utama kesatu), halaman utama ini akan mempunyai halaman percabangan yang dikatakan Slave Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama Master Page (halaman utama kedua), dan seterusnya. Yang terpenting dari struktur penjejakan ini tidak diperkenankan adanya tampilan secara linear.
(Sumber :Prihatna 2005)
Gambar II.3.
3. Non linear ( Tidak Berurut )
Merupakan pengembangan dari struktur penjejakan linear. Pada struktur ini diperkenankan membuat penjejakan bercabang. Pemakai bebas menelusuri website tanpa dibatasi oleh suatu rute dimana kontrol navigasi dapat mengakses ke semua halaman manapun. Percabangan Non Linear ini walaupun terdapat percabangan, mempunyai kedudukan yang sama tidak ada Master Page dan Slave Page.
(Sumber :Prihatna 2005)
Gambar II.4
4. Composite ( Campuran )
Merupakan gabungan dari linear, non linear dan hierarchi. Jika suatu tampilan membutuhkan percabangan, maka dapat dibuat percabangan, dan bila dalam percabangan tersebut terdapat suatu tampilan yang sama kedudukannya maka dapat dibuat struktur linear.
(Sumber :Prihatna 2005)
Gambar II.5
Struktur NavigasiComposite
B. Entity Relationship Diagram (ERD)
Menurut Anggun Nugroho (Nugroho, 2015) ERD (Entity Relationship Diagram) merupakan suatu model untuk menjelaskan hubungan antar data dalam basis data berdasarkan objek-objek dasar data yang mempunyai hubungan antar relasi.
Frieyadie Menyatakan (Amin, 2017) bahwa komponen yang terdapat dalam Entity Relationship Diagram sebagai berikut:
a.Entity (Entitas)
Entitas adalah suatu data yang dapat disimpan dan berguna bagi badan atau perusahaan, dengan kata lain suatu objek yang dapat dibedakan dengan objek lainnya. Entitas digambarkan dengan kotak persegi panjang.
Terdapat juga Entitas Lemah (weak Entity), yaitu suatu entitas sangat bergantung dengan entitas biasa, dengan kata lain, entitas lemah tidak akan ada apabila tidak ada entitas biasa. Entitas lemah digambarkan dengan kotak persegi panjang dengan garis ganda.
b. Atribut
Atribut menunjukkan karakteristik dari tiap-tiap entitas. Atribut digambarkan dengan bentuk oval.
c. Relasi
Relasi menunjukkan hubungan yang terjadi antar entitas. Relasi digambarkan dengan bentuk belah ketupat atau diamond.
d. Line Connector
Line Connector digambarkan dengan bentuk garis tunggal. e. Atribut Utama
Atribut utama digambarkan dengan bentuk oval, dengan keterangan diberi garis bawah absolut.
f. Atribut Pilihan.
Atribut digambarkan dengan bentuk oval dengan keterangan diberi garis bawah putus-putus.
Menurut Frieyadie (Amin, 2017) Kardinalitas merupakan tingkat hubungan yang terjadi antar entitas di dalam sebuah sistem. Terdapat tiga tingkat hubungan yang terjadi, yaitu :
1. Hubungan Satu pada Satu (One to One atau 1:1)
Tingkat hubungan dinyatakan satu pada satu, jika satu kejadian pada entitas pertama hanya mempunyai satu hubungan dengan suatu kejadian pada entitas kedua. Demikian juga sebaliknya, satu kejadian pada entitas kedua hanya bisa mempunyai satu hubungan dengan satu kejadian pada entitas yang pertama. 2. Hubungan Satu pada Banyak (One to Many atau 1:M)
Tingkat hubungan satu pada banyak (1:M) adalah sama dengan banyak pada satu (M:1), tergantung dari arah mana hubungan tersebut dilihat. Untuk satu kejadian pada entitas yang pertama dapat mempunyai banyak hubungan dengan kejadian pada entitas yang kedua.
3. Hubungan Banyak pada Banyak (Many to Many atau M:N)
Tingkat hubungan banyak pada banyak (M:N) terjadi jika tiap kejadian pada sebuah entitas akan mempunyai banyak hubungan dengan kejadian pada entitas lainnya, baik dilihat dari sisi entitas yang pertama maupun dilihat dari sisi entitas yang kedua.
C. LRS (Logical Relationship Structure)
Menurut Frieyadie (Amin, 2017) mengemukakan bahwa, “LRS merupakan hasil dari pemodelan Entity Relationship (ER) beserta atributnya sehingga bisa terlihat hubungan-hubungan antar entitas”.
D. Pengujian Web 1. Black Box Testing
Menurut Rosa dan Salahuddin (Suparni, 2016) “metode black box adalah menguji perangkat lunak dari segi spesifik fungsional tanpa menguji desain dan kode program. Pengujian dimaksudkan untuk menguji apakah fungsi – fungsi, masukan dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan. Pengujian kotak hitam dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan”.
Pengujian black box dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan. Kasus uji yang dibuat untuk melakukan pengujian black box harus dibuat dengan kasus benar dan kasus salah, misalnya untuk kasus proses login maka kasus uji yang dibuat adalah:
1. Jika user memasukkan nama pemakai (username) dan kata sandi (password) yang benar.
2. Jika user memasukkan nama pemakai (password) yang salah, misalnya nama pemakai benar tapi kata sandi (password) yang salah, atau sebaliknya, atau keduanya salah.
21 3.1. Analisis Kebutuhan
Pada website e-commerce ini, customer dapat melakukan transaksi langsung secara online tanpa harus datang ke toko.untuk membeli produk. Berikut ini spesifikasi kebutuhan dari website e-commerce ini.
A.Halaman Pengunjung :
1. Pengunjung dapat melihat home .
2. Pengunjung dapat melakukan daftar member dengan mengisi data dengan benar dan lengkap.
3. Pengunjung dapat melihat produk. 4. Pengunjung dapat melihat detail produk. 5. Pengunjung dapat melihat jenis jasa yang ada. 5. Pengunjung dapat melihat halaman cara belanja 6. Pengunjung dapat melihat halaman FAQ.
7. Pengunjung dapat melihat halaman tentang kami.
B.Halaman Member :
1. Member dapat melakukan login dan memilih produk dan jasa yang akan dibeli 2. Member dapat melihat, menambahkan, mengurangi, dan menghapus produk
yang telah ditambahkan kekeranjang belanja.
3. Member dapat melihat bukti pemesanan yang berisi detail transaksi dan ongkos kirim yang harus dibayarkan.
4. Member dapat melakukan cetak struk pembelian. 5. Member dapat melakukan konfirmasi pembayaran. 6. Member dapat melihat profil member
C.Halaman Administrator Sistem: 1. Administrator dapat melakukan login.
2. Administrator dapat melihat menu notifikasi. 3. Administrator dapat mengelola menu katalog. 4. Administrator dapat mengelola menu kategori. 5. Administrator dapat mengelola menu ongkos kirim. 6. Administrator dapat mengelola menu order masuk. 7. Administrator dapat mengelola menu member. 8. Administrator dapat mengelola menu admin. 9. Administrator dapat melakukan logout.
3.2. Perancangan Perangkat Lunak
Perancangan perangkat lunak terdiri dari rancangan antar muka, basis data, dan struktur navigasi.
3.2.1. Rancangan Antar Muka
Rancangan antar muka berisi rancangan antar muka halaman pengunjung, member atau pengguna dan admin.
A. Halaman Pengunjung
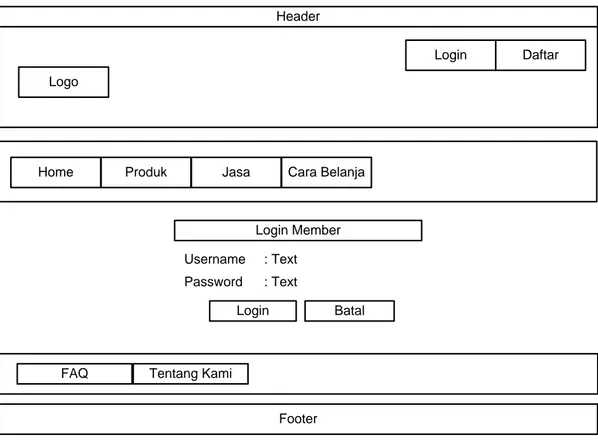
1. Rancangan Antar Muka Halaman Utama Header
Logo
Daftar Login
Home Produk Jasa
Dashboard Gambar Keranjang Belanja Gambar Detail Gambar Detail Gambar Detail Gambar Gambar Gambar Detail Detail Detail Social Media Checkout
Bank Payment & Shipment
Tentang Kami FAQ Footer Gambar Gambar Cara Belanja Gambar III.1.
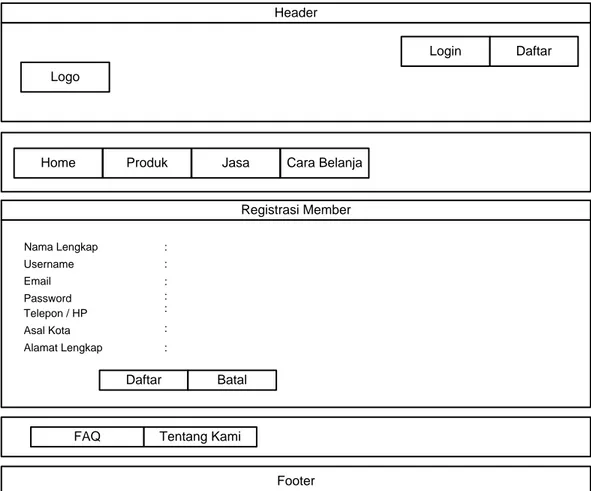
2. Rancangan Antar Muka Halaman Daftar Member Header Logo Daftar Login Registrasi Member Tentang Kami FAQ Footer Nama Lengkap Username Password Email Telepon / HP Asal Kota Alamat Lengkap : : : : : : : Daftar Batal
Home Produk Jasa Cara Belanja
Gambar III.2.
3. Rancangan Antar Muka Halaman Produk Header Logo Daftar Login Tentang Kami FAQ Footer Gambar Detail Gambar Detail Gambar Detail Gambar Detail Gambar Detail Gambar Detail Gambar Detail Gambar Detail Home Produk Jasa Cara Belanja
Gambar III.3.
4. Rancangan Antar Muka Halaman Detail Produk Header Logo Daftar Login Tentang Kami FAQ Footer Gambar NamaHarga
Deskripsi : : Text Text Stok : Text Home Produk Jasa Cara Belanja
Gambar III.4.
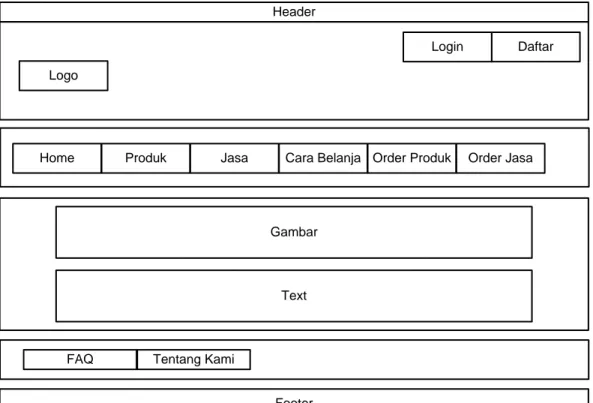
5. Rancangan Antar Muka Halaman Jasa Header Logo Daftar Login Tentang Kami FAQ Footer Gambar Text
Home Produk Jasa Cara Belanja Order Produk Order Jasa
Gambar III.5.
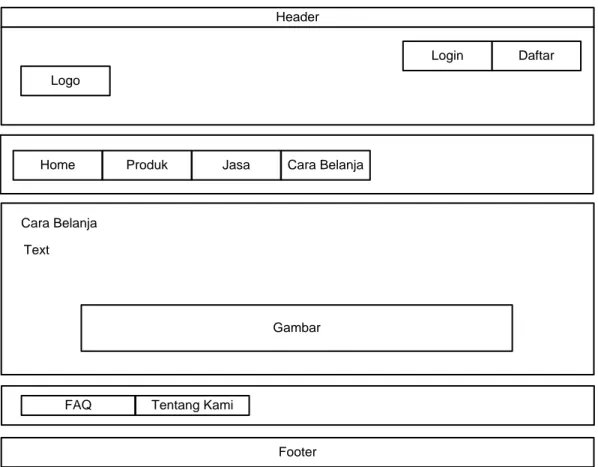
6. Rancangan Antar Muka Halaman Cara Belanja Header Logo Daftar Login Tentang Kami FAQ Footer Home Produk Jasa Cara Belanja
Gambar Cara Belanja
Text
Gambar III.6.
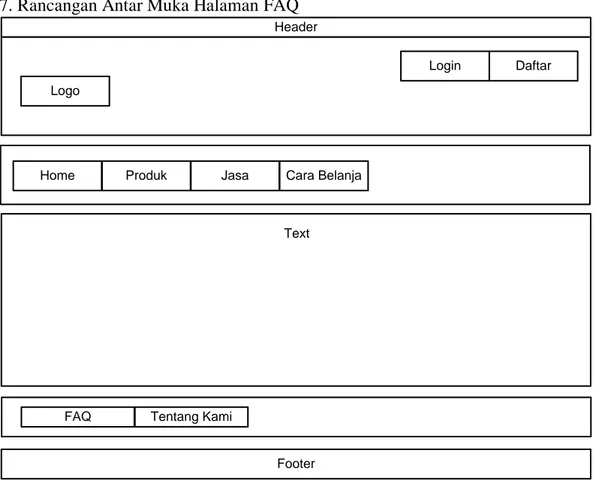
7. Rancangan Antar Muka Halaman FAQ Header Logo Daftar Login Tentang Kami FAQ Footer Text
Home Produk Jasa Cara Belanja
Gambar III.7.
8. Rancangan Antar Muka Halaman Tentang Kami Header Logo Daftar Login Tentang Kami FAQ Footer Text
Home Produk Jasa Cara Belanja
Gambar III.8.
B. Halaman Member atau Pengguna
1. Rancangan Antar Muka Halaman Login
Header Logo Daftar Login Tentang Kami FAQ Footer Login Member Username : Text Password : Text Login Batal Home Produk Jasa Cara Belanja
Gambar III.9.
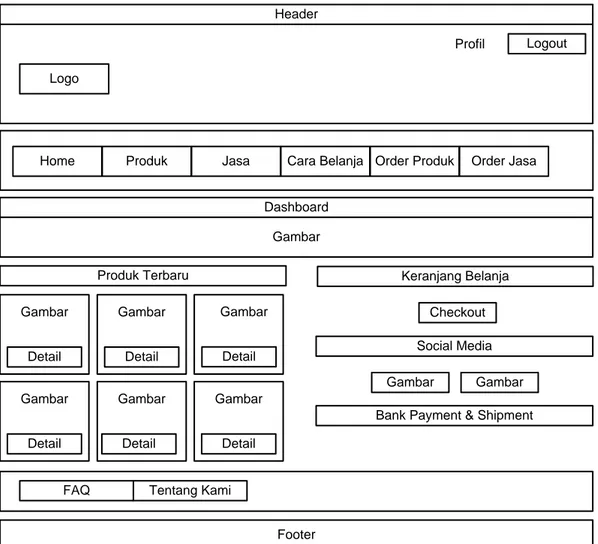
2. Rancangan Antar Muka Halaman Utama Member Header Logo Dashboard Gambar Produk Terbaru Gambar Detail Gambar Detail Gambar Detail Gambar Gambar Gambar Detail Detail Detail Social Media Checkout
Bank Payment & Shipment
Tentang Kami FAQ
Footer
Keranjang Belanja
Gambar Gambar Home Produk Jasa Cara Belanja Order Produk Order Jasa
Logout Profil
Gambar III.10.
3. Rancangan Antar Muka Halaman Keranjang Belanja Header Logo Tentang Kami FAQ Footer Keranjang Belanja
No Nama Barang Jumlah Berat Harga Satuan Subtotal Opsi
Total
Lanjut Belanja Checkout
Text Text Text Text Text Text
Home Produk Jasa Cara Belanja Order Produk Order Jasa Logout Profil Warna Ukuran Id Barang Text Text Text Text Gambar III.11.
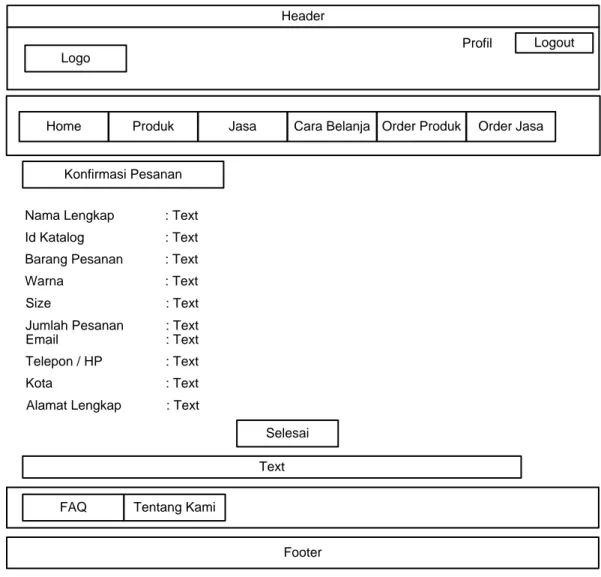
4. Rancangan Antar Muka Halaman Konfirmasi Pesanan
Header
Logo
Konfirmasi Pesanan
Nama Lengkap : Text Id Katalog : Text Barang Pesanan : Text
Warna : Text
Selesai Text
FAQ Tentang Kami
Footer
Home Produk Jasa Cara Belanja Order Produk Order Jasa
Size : Text
Jumlah Pesanan : Text
Email : Text
Telepon / HP : Text
Kota : Text
Alamat Lengkap : Text
Logout Profil
Gambar III.12.
5. Rancangan Antar Muka Halaman Bukti Pemesanan
Header
Logo
Nama Pemesan : Text Telepon : Text
Email : Text
Alamat : Text
FAQ Tentang Kami
Footer Bukti Pemesanan Nama Produk Text Berat Total Berat Text Ukuran Text Text Warna Kota Tujuan Text Text Jumlah Text
Total Biaya Pengiriman Berat Total
Text
Text Total Bayar Text
Cetak Struk
Home Produk Jasa Cara Belanja Order Produk Order Jasa Logout Profil Harga Satuan Text Sub Total Text Gambar III.13.
6. Rancangan Antar Muka Halaman Struk Pembelian
Kode Order
Nama Produk Berat Jumlah Berat Total Harga Satuan Subtotal
Text Kota Tujuan Text Text Text Total Berat Text Text Text
Total Biaya Pengiriman
Text Text
Total Bayar Text
Cetak Struk Pembelian
Gambar III.14.
Rancangan Antar Muka Halaman Struk Pembelian
7. Rancangan Antar Muka Halaman Profil Member Header
Logo
FAQ Tentang Kami
Footer Profil Member Id Member : Text Nama : Text Email : Text Alamat : Text Telepon : Text Status Order
No No. Pesanan Tanggal Jam Status Detail Pesanan Pembayaran
Text Text Text Text Text Text Text
Home Produk Jasa Cara Belanja Order Produk Order Jasa
Logout Profil
Gambar III.15.
8. Rancangan Antar Muka Halaman Detail Pesanan Header
Logo
FAQ Tentang Kami
Footer
Nama : Text
Email : Text
Alamat Pengiriman : Text
No. Telepon : Text
Detail Pesanan
Kembali
Home Produk Jasa Cara Belanja Order Produk Order Jasa
Logout Profil Nama Produk Text Berat Total Berat Text Ukuran Text Text Warna Kota Tujuan Text Text Jumlah Text
Total Biaya Pengiriman Berat Total
Text
Text
Total Bayar Text
Harga Satuan Text
Sub Total Text
Gambar III.16.
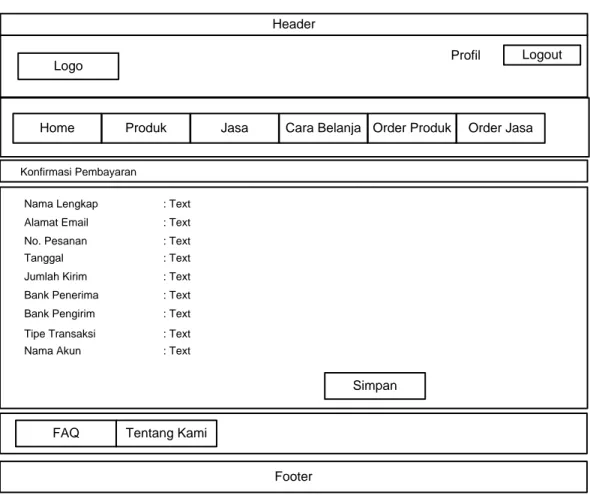
9. Rancangan Antar Muka Halaman Konfirmasi Pembayaran
Header
Logo
FAQ Tentang Kami
Footer Nama Lengkap : Text
Alamat Email : Text Konfirmasi Pembayaran
No. Pesanan : Text
Tanggal : Text
Jumlah Kirim : Text Bank Penerima : Text Bank Pengirim : Text Tipe Transaksi : Text
Nama Akun : Text
Simpan
Home Produk Jasa Cara Belanja Order Produk Order Jasa Logout Profil
Gambar III.17.
C. Halaman Administrator Sistem
1. Rancangan Antar Muka Halaman Login Administrator
Logo
Username
Password
Login
Gambar III.18.
2. Rancangan Antar Muka Halaman Menu Notifikasi Logo Header Menu Notifikasi Katalog Kategori Ongkos Kirim Order Masuk Member Admin Logout Notifikasi
Status Web Saat Ini
Text : Text
Footer
Gambar III.19.
3. Rancangan Antar Muka Halaman Menu Katalog Logo Header Katalog Add Footer
Nama Kategori Gambar Harga Berat Stok Aksi Text Text Text Text Text Text Text
First Prev Next Last Menu Notifikasi Katalog Kategori Ongkos Kirim Order Masuk Member Admin Logout Gambar III.20.
4. Rancangan Antar Muka Halaman Menu Kategori Logo Header Kategori Add Footer
ID Kategori Kategori Nama Aksi Text Text Text Menu Notifikasi Katalog Kategori Ongkos Kirim Order Masuk Member Admin Logout Gambar III.21.
5. Rancangan Antar Muka Halaman Menu Ongkos Kirim Logo Header Ongkos Kirim Add Footer ID Harga Aksi Text Kota Tujuan Text Text Text
First Prev Next Last Menu Notifikasi Katalog Kategori Ongkos Kirim Order Masuk Member Admin Logout Gambar III.22.
6. Rancangan Antar Muka Halaman Menu Order Masuk
Logo
Header
Order Masuk
Footer
No. Order Nama Customer Tanggal Jam Status Aksi Text Text Text Text Text Text Text Text Text Text Text Text
First Prev Next Last Menu Notifikasi Katalog Kategori Ongkos Kirim Order Masuk Member Admin Logout Gambar III.23.
7. Rancangan Antar Muka Halaman Menu Member
Logo
Header
Member
Footer
ID Nama Email Alamat Telepon Id Kota Text Text Text Text Text Text Text Text Text Text Text Text Aksi Text Text Menu Notifikasi Katalog Kategori Ongkos Kirim Order Masuk Member Admin Logout Gambar III.24.
8. Rancangan Antar Muka Halaman Menu Admin Logo Header Admin Footer ID Username Text Text Add Aksi Text Menu Notifikasi Katalog Kategori Ongkos Kirim Order Masuk Member Admin Logout Gambar III.25.
3.2.2. Rancangan Basis Data
Perancangan basis data menghasilkan pemetaan tabel-tabel yang digambarkan dengan Entity Relationship Diagram (ERD)
A. Entity Relationship Diagram (ERD)
Member Orders Katalog Konfirmasi Kategori Ongkir Melakukan Melakukan Dapat Melihat Mempunyai Mempunyai Mempunyai email nama alamat telp password Id_member Id_ongkir Nama_ongkir Ongkos_kirim Bank_terima Akun_bank Id_bayar tanggal Bank_kirim jumlah Id_orders Id_kategori Nama_kategori Id_katalog Id_kategori Id_kota Tgl_order Jam_order No_pesan Id_katalog 1 1 1 1 1 1 1 M M M 1 M Id_kota namalengkap Id_orders harga berat nama stok nama Id_member Id_orders Gambar III.26.
B. Logical Relational Structure (LRS) Member * Id_member nama namalengkap email Alamat telp password id_kota Orders * Id_orders Id_member Id_kota Tgl_order Jam_order Id_katalog No_pesan Konfirmasi * Id_bayar Bank_kirim Bank_terima nama Jumlah tanggal Akun_bank nama Id_orders Katalog * Id_katalog Id_kategori Nama Harga Berat stok Kategori * Id_kategori Nama_kategori Ongkir * Id_ongkir Id_orders Nama_ongkir Ongkos_kirim Gambar III.27.
3.2.3. Rancangan Struktur Navigasi
1. Struktur Navigasi Composite Halaman Pengunjung
Index
Home FAQ Tentang
Kami Produk Jasa
Cara Belanja Daftar Member Halaman FAQ Halaman Tentang Kami Kaos Sablon
Manual Halaman Cara Belanja Detail Produk Halaman Jasa Polo Shirt Sweater / Jaket Cutting / Polyflex Bordir Gambar III.28.
2. Struktur Navigasi Composite Halaman Member
Index
Home FAQ Tentang
Kami Produk Jasa
Cara Belanja Halaman FAQ Halaman Tentang Kami Kaos Halaman Cara Belanja Detail Produk Halaman Jasa Login Order Produk Order Jasa Detail Produk Beli Keranjang Belanja Beli Logout Checkout Profil Konfirmasi Pesanan Konfirmasi Pembayaran Polo Shirt Sweater / Jaket Kaos Cutting / Polyflex Bordir Kaos Cutting / Polyflex Bordir Kaos Polo Shirt Sweater / Jaket Gambar III.29.
3. Struktur Navigasi Composite Halaman Administrator Sistem Home Katalog Ongkos Kirim Kategori Order Masuk Member Logout
Tambah Edit Hapus Tampil Hapus
Tampil Hapus Edit
Hapus
Edit Hapus Tampil Edit Hapus
Tambah Tambah Tambah Admin Login Gambar III.30.
3.3. Implementasi dan Pengujian Unit 3.3.1. Implementasi
A. Implementasi Rancangan Antar Muka
Implementasi rancangan antar muka pada aplikasi e-commerce berdasarkan hasil rancangan antar muka.
1. Implementasi Rancangan Antar Muka Pengunjung a. Halaman Utama
Gambar III.31. Halaman Utama
b. Halaman Daftar Member
Gambar III.32. Halaman Daftar Member
c. Halaman Produk
Gambar III.33. Halaman Produk
d. Halaman Detail Produk
Gambar III.34. Halaman Detail Produk
e. Halaman Jasa
Gambar III.35. Halaman Jasa
f. Halaman Cara Belanja
Gambar III.36. Halaman Cara Belanja
g. Halaman FAQ
Gambar III.37. Halaman FAQ
h. Halaman Tentang Kami
Gambar III.38. Halaman Tentang Kami
2. Implementasi Rancangan Antar Muka Member a. Halaman Login Member
Gambar III.39.
b. Halaman Utama Member
Gambar III.40. Halaman Utama Member
c. Halaman Keranjang Belanja
Gambar III.41.
Halaman Keranjang Belanja
d. Halaman Konfirmasi Pesanan
Gambar III.42.
e. Halaman Bukti Pemesanan
Gambar III.43. Halaman Bukti Pemesanan
f. Halaman Struk Pemebelian
Gambar III.44. Halaman Struk Pembelian
g. Halaman Profil Member
Gambar III.45. Halaman Profil Member
h. Halaman Detail Pesanan
Gambar III.46. Halaman Detail Pesanan
i. Halaman Konfirmasi Pembayaran
Gambar III.47.
3. Implementasi Rancangan Antar Muka Administrator a. Halaman Login Administrator
Gambar III.48.
b. Halaman Menu Notifikasi
Gambar III.49. Halaman Menu Notifikasi
c. Halaman Menu Katalog
Gambar III.50. Halaman Menu Katalog
d. Halaman Menu Kategori
Gambar III.51. Halaman Menu Kategori
e. Halaman Menu Ongkos Kirim
Gambar III.52.
f. Halaman Menu Order Masuk
Gambar III.53.
g. Halaman Menu Member
Gambar III.54. Halaman Menu Member
h. Halaman Menu User Admin
Gambar III.55. Halaman Menu User Admin
3.3.2 Pengujian Unit
A.Pengujian Terhadap Form Login Member
Tabel III.1.
Pengujian Terhadap Form Login Member
No Skenario
pengujian Test Case
Hasil yang diharapkan Hasil Pengujian Kesimpulan 1 Username dan Password tidak di isi kemudian klik tombol login Username: (kosong) Password: (kosong) Sistem akan menolak akses user dan menampilkan “username atau password anda salah” Sesuai harapan Valid 2 Mengetikan username dan Password tidak diisi kemudian klik tombol login Username: murdiansyah (benar) Password: (kosong) Sistem akan menolak akses user dan menampilkan “username atau password anda salah” Sesuai harapan Valid 3 Username tidak diisi dan Password diisi kemudian klik tombol login Username: (kosong) Password: 123456 (benar) Sistem akan menolak akses user dan menampilkan “username atau password anda salah” Sesuai harapan Valid 4 Mengetikan username dan password dengan data yang benar kemudian klik tombol login Username: murdiansyah (benar) Password: 123456 (benar) sistem menerima akses login, kemudian langsung menampilkan "Berhasil Login, Selamat berbelanja.. murdianyah Sesuai harapan Valid
B. Pengujian Terhadap Form Pendaftaran Member
Tabel III.2.
Pengujian Terhadap Form Daftar Member
No Skenario
pengujian Test Case
Hasil yang diharapkan Hasil Pengujian Kesimpulan 1 Nama lengkap, email, password, telepon, kota, alamat lengkap tidak diisi kemudian klik daftar Nama lengkap: (kosong) email: (kosong) password: (kosong) telepon: (kosong) kota: (kosong) alamat lengkap: (kosong) Sistem akan menolak akses user dan menampilkan "please select an item in the list" pada listbox form yang kosong Sesuai harapan Valid 2 Mengisi salah satu form mengosong kan form yang lain kemudian klik daftar Nama lengkap: irul email: (kosong) password: (kosong) telepon: (kosong) kota: (kosong) alamat lengkap: (kosong) Sistem akan menolak akses user dan menampilkan "please select an item in the list" pada listbox form yang kosong Sesuai harapan Valid 3 Mengisi beberapa form nama lengkap, email, password, telepon kemudian klik daftar Nama lengkap: khairul ikhwan email: khairulikhwan [email protected] om password: 123456 telepon: 082114497785 kota: (kosong) alamat lengkap: (kosong) Sistem akan menolak akses user dan menampilkan "please select an item in the list" pada listbox form yang kosong Sesuai harapan Valid
No Skenario
pengujian Test Case
Hasil yang diharapkan Hasil Pengujian Kesimpulan 4 Mengisi semua form dengan data yang benar kemudian klik tombol daftar Nama lengkap: khairul ikhwan email: khairulikhwan7 [email protected] password: 123456 telepon: 082114497785 kota: Jakarta alamat lengkap: Jl. Warakas 4 Gang 20 No.20 Sistem akan menerima akses user dan menampilka n "Selamat anda telah menjadi member, silahkan Login untuk berbelanja" Sesuai harapan Valid
C. Pengujian Terhadap Form Konfirmasi Pembayaran
Tabel III.3.
Pengujian Terhadap Form Konfirmasi Pembayaran
No Skenario
Pengujian Test Case
Hasil yang diharapkan Hasil pengujian Kesimpulan 1 Mengosong kan salah satu form kemudian klik simpan Tanggal: (kosong) Jumlah kirim: 400000 Bank pengirim: (kosong) Dari Bank: BCA Type transaksi: Bank transfer Nama Akun: (kosong) Sistem akan menolak akses user dan menampilkan "Please fill out this field" pada
awal form yang kosong
Sesuai
No Skenario
Pengujian Test Case
Hasil yang diharapkan Hasil Pengujian Kesimpulan 2 Mengisikan seluruh form dengan data lengkap dan benar Tanggal: 07/27/17 Jumlah kirim: 400000 Bank pengirim: CIMB NIAGA Dari Bank: BCA Type transaksi: Bank transfer Nama Akun: khairul Sistem akan menerima data dan menampilkan "Konfirmasi pembayaran anda akan kami proses, terima kasih." Sesuai harapan Valid
D.Pengujian Terhadap Form Login Administrator
Tabel III.4.
Pengujian Terhadap Form Login Administrator
No Skenario
Pengujian Test Case
Hasil yang diharapkan Hasil Pengujian Kesimpulan 1 Username dan Password tidak diisi kemudian klik tombol Login Username: (kosong) Password: (kosong) Sistem akan menolak akses user dan menampilkan "Please fill out
this field" pada awal form yang kosong Sesuai harapan Valid
No Skenario
Pengujian Test Case
Hasil yang diharapkan Hasil Pengujian Kesimpulan 2 Mengosongkan salah satu form kemudian klik tombol Login Username: khairul Password: (kosong) Sistem akan menolak akses user dan
menampilkan "Please fill out this field"
pada awal form yang kosong Sesuai harapan Valid 3 Mengetikan salah satu kondisi salah pada username atau password kemudian klik tombol login Username: khairul Password: 123456 Sistem akan menolak akses user dan
menampilkan "username atau password salah" Sesuai harapan Valid 4 Mengetikan username dan password dengan data yang benar kemudian klik tombol login Username: khairul Password: 123456 Sistem menerima akses login, kemudian menampilkan "Selamat datang khairul" di halaman administrator Sesuai harapan Valid
79 4.1. Kesimpulan
Dari uraian tentang pembuatan website sebagai sarana dan informasi dan penjualan Toko Kaos Aidan Sablon yang telah dibahas pada bab sebelumnya, penulis dapat memberikan kesimpulan sebagai berikut :
1. Website Toko Kaos Aidan Sablon ini dibangun dengan program aplikasi Adobe Dreamweaver dan menggunakan bahasa pemrograman PHP (Personal Hypertext Preprocessor).
2. Basis data yang digunakan pada website ini adalah MySQL (My Structure Query Language).
3. Informasi yang ditampilkan dalam website ini tersedia dalam bentuk teks dan gambar sehingga membuat website tersebut lebih menarik untuk dilihat oleh calon pembeli.
4. Website ini dibuat bertujuan untuk memudahkan para customer untuk mencari informasi mengenai produk dan jasa apa saja yang ditawarkan. Customer juga bisa langsung memesan produk dan jasa secara online tanpa harus datang ke toko.
4.2. Saran
Berkaitan dengan kesimpulan yang telah penulis kemukakan dalam pembuatan
website ini, maka penulis mencoba mengajukan saran-saran yang dapat
meningkatkan kualitas dalam penggunaan program ini. Adapun saran-saran tersebut yaitu :
1. Disarankan agar kedepannya website ini ditambahkan fitur lupa password dan ubah password sehingga bila terjadi lupa password baik pengelola maupun pelanggan tidak harus membuat akun baru.
2. Disarankan agar website ini dapat memberikan diskon dan promo-promo lainnya untuk menarik minat para calon pembeli untuk berbelanja.
3. Sebaiknya kedepannya harus memiliki Backup atau cadangan database dan file lainnya agar lebih mudah mencari solusi jika terjadi hal yang tidak diinginkan.
4. Disarankan agar kedepannya pada website Toko Kaos Aidan Sablon ini terdapat fitur e-payment atau e-banking sehingga customer tidak harus melakukan transfer secara manual dan tidak perlu melakukan konfirmasi pembayaran melalui sms atau e-mail.
5. Disarankan agar kedepannya pada website Toko Kaos Aidan Sablon ini terdapat laporan hasil penjualan perbulan ataupun pertahun secara rinci agar memudahkan pemilik dalam menghitung keuntungan penjualan.
DAFTAR PUSTAKA
Amin, R. 2017. Rancang Bangun Sistem Informasi Penerimaan Siswa Baru Pada SMK BUDHIWARMAN 1 JAKARTA. Jurnal Ilmu Pengetahuan dan Teknologi Komputer, VOL. 2. NO. 2 , 112-121.
Choliviana & Yulianto. 2013. Pembuatan Sistem Pendaftaran Anggota Secara Online Pada Organisasi Himpunan Mahasiswa Islam (HMI) Kabupaten Pacitan . Jurnal Sistem Informasi, 53-60.
Erinawati, H. D. 2012. Pembangunan Sistem Informasi Pembayaran Sekolah Pada Sekolah Menengah Atas (SMA) Negeri 1 Rembang Berbasis Web. Jurnal Sistem Informasi, 40-46.
Hafsah, M. J. 2014. Upaya Pengembangan Usaha Kecil dan Menengah (UKM). 40-44.
Haryanti & Irianto. 2011. Rancang Bangun Sistem Informasi E-Commerce Untuk Usaha Fashion Studi Kasus Omah Mode Kudus. Jurnal Sistem Informasi, VOL. 2, NO. 1,, 8-14.
Hasanah, U. 2013. Sistem Informasi Penjualan On_line Pada Toko Kreatif Suncom Pacitan. Sistem Informasi, 40-48.
Hidayat, R. 2010. Cara Praktis Membangun Website Gratis. Jakarta: PT Elex Media Komputindo.
Imbar & Tirta. 2011. Analisa, Perancangan dan Implementasi Sistem Informasi Penjualan Pelumas Studi Kasus : Perusahaan “PT. Pro Roll International”. Jurnal Informatika, 119-149.
Kaafi & Syahriani. 2015. Sistem Informasi Penjualan Pakaian Berbasis Web. Jurnal Informatika, 23-28.
Kuncoro, R. B. 2012 . Pembuatan Website Tempat Pariwisata Rumah Dome New Nglepen . Journal Speed , 36-41.
Muarie, m. s. 2015. rancangan bangun sistem ujian online pada smp neheri 8 sekayu. TIPS, 28-40.
Nugroho & Purnama. 2012. Perancangan Inovasi Konten Web Radio Streaming Dan Podcasting Pada Radio Puspa Fm Pacitan. Jurnal SIstem Informasi, 47-55. Nugroho, A. 2015. Perancangan Sistem Informasi Pengelolaan Aset Ukm (Unit
Kegiatan Mahasiswa) STMIK STIKOM Bali Berbasis Client server. Konferensi Nasional Sistem & Informatika, 973-976.
Prihartanto, Y. L. 2011. Sistem Informasi Manajemen Agenda Pada Badan Pelayanan Perijinan Terpadu Kabupaten Karanganyar . Jurnal Sistem Informasi, 53-58. Purwanto, E. 2012. Perbandingan Strategi Replikasi Pada Sistem Basis Data
Terdistribusi. Jurnal Informatika, 1-8.
Simarmata, J. 2010. Rekayasa Perangkat Lunak. Andi.
Susilowati, S. 2011. Pembuatan Sistem Informasi Klinik Rawat Inap Prima Husada Widoro Pacitan Berbasis Website. Jurnal Sistem Informasi, 29-34.
Wardani, K. T. 2012. Pembangunan Sistem Informasi Akademik Lembaga Bimbingan Belajar Spectrum. Jurnal Sistem Infirmasi, 68-73.