LAMPIRAN LISTING PROGRAM WEBSITE
1. Halaman Home (index.php)
<?php include 'includes/header.php' ?> <div id="main">
</ul> echo $cari; ?></i></b> tidak ditemukan</h3>
</ul>
2. Halaman Cara Pesan (carapesan.php)
<?php include 'includes/header.php' ?> <div id="main">
<?php include 'includes/public/aside.php'; ?> <div id="section">
3. Halaman Peraturan (peraturan.php)
<div id="main">
<?php include 'includes/public/aside.php'; ?> <div id="section">
<div class = "content" id="peraturan"> <h3>Peraturan</h3>
<ol>
<li> Tidak ada istilah booking semua yang melakukan pembayaran lebih dulu barang akan diberikan (untuk menghindari penipuan)
</li>
<li> Retur pemesanan hanya dapat dilakukan jika Barang cacat parah</li>
<li>Barang dapat direturn maksimal 1×24 jam setelah barang diterima dan kondisi masih BNWT tanpa ada kerusakan dan Biaya retur ditanggung pihak JBO Shop (wajib sertakan nota)
</li>
<li>Return ada 2 pilihan antara tukar baru / kompensasi
</li>
<li>Jika pembeli tidak memberitahu home atau awaynya semua akan di kirim home.
</li>
<li> Proses waktu pengiriman
tanggung jawab KURIR PENGIRIMAN ( JNE/POS/dll ) , keterlambatan bukan tanggung jawab dari JB Shop </li>
ukuran kebesaran atau kekecilan, karena semua ukuran ada toleransi dan karena ini adalah jersey replika setiap jersey bisa berbeda-beda ukurannya, tidak terima return atau komplain jahitan kurang rapi, karena ini adalah produksi masal dan jersey tiruan, kalau mau yang rapi dan sempurna 100% beli yang original saja.</li>
<li>Sistem pembelian di website kita adalah : semua order kita tampung,pembeli melakukan pembayaran jika hari itu bisa kirim,maka kita kirim hari itu juga, sedangkan jika tidak terkirim karena barang kehabisan maka malam harinya akan di inf o, ini karena kita packing berdasarkan antrian
pemesanan, dan stock barang yang keluar masuk.
</li>
<li>jika barang tidak terkirim kita akan menawarkan refund 100% atau menunggu ,atau ganti dengan jersey lain yang harganya sama. dan ikut proses besuk harinya
</li>
<li>.kita menerima orderan mulai pagi jam 08:00- 16:00 , minggu atau hari besar tutup, malam hari off ,hanya informasi resi saja, jadi mohon maaf yang menghubungi kami baik
sms,email,WA,bbm MALAM HARI TIDAK KITA RESPON. Semua pembayaran transfer di atas jam 2 akan di proses hari berikutnya.
</li>
<li>semua harga yang diberikan ke reseller tidak bisa di tawar lagi, karena itu harga terndah harga jual kami ke reseller, reseller
cerewet, gak kreatif, manja bisa pilih toko lain.
<li>semua yang sudah melakukan pembelian dari website ini ataupun dari facebook resmi web ini, di anggap telah menyetujui semua perturan di website ini yang tertera di atas, sehingga tidak ada alasan apapun untuk melakukan komplain jika di luar perturan di atas.</li>
</ol>
4. Halaman Bukti (bukti.php)
<?php include 'includes/header.php' ?> <div id="main">
<li id="rating">Kode beli: <?php 5. Halaman Hubungi Kami (hubungikami.php) <?php include 'includes/header.php' ?> <div id="main">
<?php include 'includes/public/aside.php'; ?> <div id="section"> 6. Halaman Login (login.php)
<?php
$username = $_POST['username']; $password = $_POST['password'];
$query = mysqli_query($conn, "SELECT * FROM users WHERE username='$username' AND password='$password'");
if (mysqli_num_rows($query)) {
$_SESSION['username'] = $username; echo 'Berhasil';
} else {
echo 'Error ... ' . mysqli_error($conn); }
?>
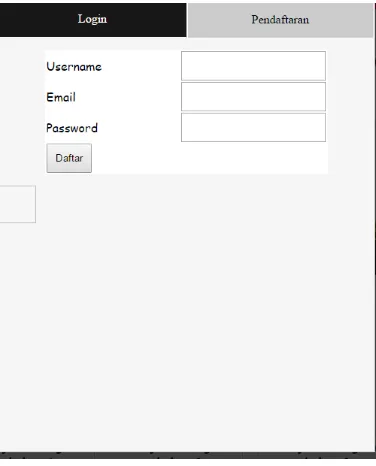
7. Halaman Daftar (daftar.php) <?php
include 'koneksi.php';
$username = $_POST['username']; $email = $_POST['email'];
$password = $_POST['password'];
$query = mysqli_query($conn, "INSERT INTO
users(username, email, password) VALUES('$username', '$email', '$password')");
if ($query) {
echo 'Data berhasil ditambah!'; } else {
echo 'Error... ' . mysqli_error($conn); }
?>
<?php include 'includes/header.php' ?> <div id="main">
<li id="rating">Rating: <?php 9. Halaman Beli (beli.php)
<?php include 'includes/header.php' ?>
</div>
<?php include 'includes/footer.php'; ?>
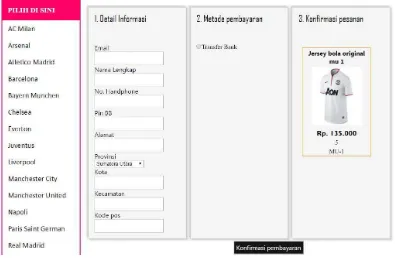
10.Halaman Chekout (chekout.php)
<?php include 'includes/header.php' ?> <?php
if (isset($_POST['submit'])) { $kode = $_GET['kode']; $email = $_POST['email'];
$nama_lengkap = $_POST['nama-lengkap']; $no_hp = $_POST['no-hp'];
$pin_bb = $_POST['pin-bb']; $alamat = $_POST['alamat']; $provinsi = $_POST['provinsi']; $kota = $_POST['kota'];
$kecamatan = $_POST['kecamatan']; $kode_pos = $_POST['kode-pos'];
$metode_pembayaran = $_POST['metode'];
$query2 = mysqli_query($conn, "INSERT INTO checkout VALUES('$kode', '$email', '$nama_lengkap', '$no_hp', '$pin_bb', '$alamat', '$provinsi', '$kota',
'$kecamatan', '$kode_pos', '$metode_pembayaran')");
if ($query2) { ?>
<<script>
alert("Ok");
window.location.href =
</script>
<li id="kode"><?php echo $row['kode']; ?></li>
</ul> </div>
<?php }
?> </div> </div>
<div class="link">
<input type="submit" name="submit" value="Konfirmasi pembayaran">
</div> </form> </div>
</div> </div>
<?php include 'includes/footer.php'; ?> 11.Halaman Pembayaran (pembayaran.php)
<?php include 'includes/header.php' ?> <?php
if (isset($_POST['submit'])) { if (isset($_GET['kode'])) { $kode = $_GET['kode']; }
$jenis_bank = $_POST['bank'];
$bank = $no_rek . " " . $jenis_bank;
$target_dir = "uploads/"; $target_file = $target_dir . basename($_FILES['file']['name']); $uploadOk = 1;
$imageFileType = pathinfo($target_file, PATHINFO_EXTENSION);
$check = getimagesize($_FILES['file']['tmp_name']); if ($check !== false) {
$uploadOk = 1; } else {
$uploadOk = 0; }
if (file_exists($target_file)) { $uploadOk = 0;
echo "File tidak boleh sama."; }
if ($_FILES['file']['size'] > 50000000000) { $uploadOk = 0;
}
if ($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg" && $imageFileType != "gif") {
$uploadOk = 0; }
echo "Terjadi Kesalahan";
$query = mysqli_query($conn, "INSERT INTO pembayaran VALUES");
} ?>
<div id="main">
<input type="submit" 12.Halaman Logout (logout.php)
<?php
include 'koneksi.php'; /*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
13.Halaman Selesai (selesai.php)
<?php include 'includes/header.php' ?> <div id="main">
</div> </div>
<?php include 'includes/footer.php'; ?>
14.Halaman Koneksi (koneksi.php) <?php
$host = "localhost"; $user = "root";
$password = ""; $database = "ta";
$conn = mysqli_connect($host, $user, $password, $database);
?>
15.Halaman Header (header.php) <?php
include 'koneksi.php'; ?>
<html> <head>
<title>www.jerseyonline.com | Penjualan Jersey Bola</title>
<link rel="stylesheet" href="css/style.css"> <script src="js/jquery-2.2.3.js"></script>
<!-- Insert to your webpage before the </head> -->
<script src="js_slider/jquery.js"></script> <script
<link rel="stylesheet" type="text/css" href="js_slider/amazingslider-1.css">
setInterval(function () {
$("#load img").attr("src", "images/load/load.gif");
setTimeout(function () {
window.location.href =
"http://localhost/ta/index.php";
}, 2000); }, 2000); }
}); }); }); </script>
</head> <body>
<div id="container"> <div id="overlay">
</div>
<?php include 'includes/public/nav.php'; ?>
<?php include
'includes/public/head.php'; ?> 16.Halaman Footer (footer.php)
<p>© Copyright <?php echo date("Y"); ?> jerseyonline.com | All right reserved</p>
}
.clear {
clear: both;
}
#nav {
width: 100%;
background: #ff0066;
}
#ul1 {
list-style: none; width: 1024px; margin: auto;
}
#ul1 li {
float: left;
}
#ul1 li a {
text-decoration: none; display: block;
padding: 15px;
text-align: center; color: white;
font-family: gabriola; font-size: 1.2em;
border : 1px solid orange;
}
#section .barang ul{ list-style: none;
}
#section .barang ul li { text-align: center; }
#section .barang ul #nama{ padding: 2.5px;
font: 1em 'Segoe UI'; font-weight: bold; }
#section .barang ul #gambar{ padding: 2.5px;
}
#section .barang ul #harga{ font: 1.2em gill sans mt; font-weight: bold;
padding: 2.5px; }
#section .barang ul #rating{ padding: 2.5px;
}
#section .barang ul #kode{ padding: 2.5px;
#section .barang ul li img{ width: 130px;
height: 150px;
}
}
#footer {
width: 100%; height: 100px;
background: cadetblue; color: white;
clear: both; }
#footer p {
text-align: center; padding: 15px 0;
font: 1em 'Agency Fb'; }
/*
checkout */
.checkout {
display: flex;
background: #f5f5f5; }
.checkout > div { width: 100%; margin: 5px;
border: 1px solid #ccc; min-height: 400px;
box-shadow: 3px 3px 5px #ccc, -3px -3px 5px #ccc;
DAFTAR PUSTAKA
Kadir, Abdul. 2005. Dasar Pemrograman Web Dinamis Menggunakan PHP.
Yogyakarta : Informatika Bandung
Mulya. Y.B 2004. Trik Membangun Situs Menggunakan PHP dan MySQL. Jakarta: Elex Media Komputindo
Purwanto. Yudhi. 2001. Pemrograman Web dengan PHP. Jakarta : Elex Media Komputindo
Riyanto,2011. Membuat Sendiri Aplikasi E-Commerce dengan PHP dan MySQL
menggunakan CodeIgniter dan Jquery. Yogyakarta : Penerbit Andi
Saputra, Agus.2011. Pemrograman CSS Untuk Pemula. Jakarta : PT.Gramedia
Sutarman. 2007. Membangun Aplikasi Web Dengan PHP dan Mysql. Edisi Ke 2. Yogyakarta : Graha Ilmu
Utdirartatmo, Firrar. 2006. Segudang Trik Pengembangan Situs WEB. Yogyakarta : Penerbit Andi
BAB 3
PERANCANGAN SISTEM
3.1. Perancangan Sistem
Perencanaan dan perancangan merupakan sebuah tahap awal dalam membangun sebuah situs. Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan yang jelas dan percobaan yang berulang-ulang karena menyangkut semua elemen yang membentuk situs. Hal ini dilakukan dengan cara membangun sistem yang terkomputerisasi atau online. Untuk memulai membangun suatu program mengenai perancangan system informasi akademik, maka penulis terlebih dahulu merencanakan alur kerja berdasarkan kebutuhan dari user yang akan
menggunakan aplikasi basis data ini.
3.2. Data Flow Diagram (DFD) Perancangan Aplikasi
Data Flow Diagram (DFD) adalah suatu diagram yang menggunakan notasi-notasi untuk menggambarkan arus dari data sistem, yang penggunaannya sangat membantu untuk memahami sistem secara logika, tersruktur dan jelas. DFD merupakan alat bantu dalam menggambarkan atau menjelaskan sistem yang sedang berjalan logis. Salah satu keuntungan menggunakan diagram alir data memudahkan pemakai yang kurang menguasai bidang komputer untuk menegerti sistem yang akan dikerjakan. Pada tahap analisa, penangan notasi simbol lingkaran dan anak panah menggambarkan arus data dalam perancangan sistem sangat membantu dalam komunikasi dengan pemakain sistem menggunakan notasi-notasi untuk menggambarkan arus dari data sistem.
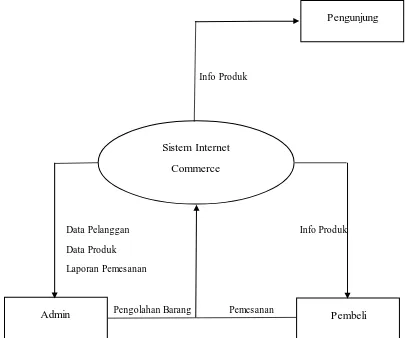
3.2.1. Diagram Konteks Aplikasi Internet Commerce Jersey Shop
Diagram Konteks adalah sebuah diagram sederhana yang menggambarkan hubugan antara entity luar, masukan dan keluaran dari sestem. Diagram konteks direpresentasikan dengan lingkaran tunggal yang mewakili keseluruhan sistem. Berikut ini adalah diagram konteks dari internet commerce jersey shop:
Info Produk
Data Pelanggan Info Produk
Data Produk
Laporan Pemesanan
Pengolahan Barang Pemesanan
Gambar 3.2.1 Diagram Konteks I-Commerce Jersey Shop
Sistem Internet Commerce
Pengunjung
3.3. Perancangan Database
Database merupakan kumpulan dari data yang saling berhubungan satu dengan
yang lainnya, tersimpan di simpanan luar komputer dan digunakan perangkat lunak tertentu untuk memanipulasinya. Database merupakan salah satu komponen yang penting dalam sistem e-commerce, karena berfungsi sebagai basis penyedia informasi bagi para penggunanya. Karena database merupakan kumpulan dari beberapa file yang dikelompokkan secara terstruktur dalam beberapa tabel sesuai informasi yang dibutuhkan di dalamnya.
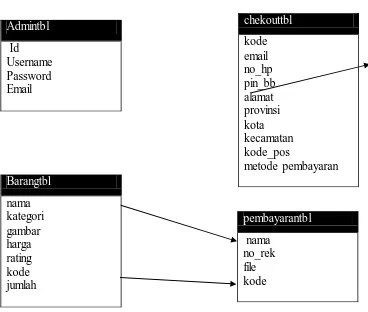
3.3.1 ERD (Entity Relationship Diagram )
Gambar 3.3.1. Entity Relationship Diagram
3.3.2. Relationship (Relasi Antar Tabel )
Tabel saling berelasi dalam aplikasi I-Commercee ini. Relasi ii ditunjukkan pada
3.4. Struktur Tabel
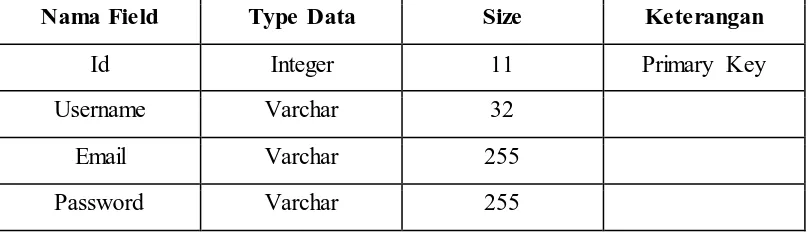
Berikut ini rancangan tabel yang penulis gunakan dalam membangun aplikasi ini: 1. Tabel User terdiri dari
Tabel 3.1. Tabel user
Nama Field Type Data Size Keterangan
Id Integer 11 Primary Key
Username Varchar 32
Email Varchar 255
Password Varchar 255
2. Tabel Jersey Tabel 3.2. Tabel Jersey
Nama Field Type Data Size Keterangan
Nama Varchar 255 Primary Key
Kategori Varchar 255
Gambar Varchar 255
Harga Varchar 255
Rating Integer 11
Kode Varchar 10
3. Tabel Pembayaran Tabel 3.3. Tabel Pembayaran
Nama Field Type Size Keterangan
Nama Varchar 32 Primary Key
No_rekening Varchar 32
File Text
Kode Varchar 10
4. Tabel Chekout Tabel 3.4. Tabel Chekout
Nama Field Type Data Size Keterangan
Kode Varchar 10 Primary Key
Email Varchar 255
Nama_Lengkap Varchar 255
No_Hp Varchar 13
Pin_BB Varchar 10
Alamat Text
Provinsi Varchar 255
Kota Varchar 255
Kecamatan Varchar 255
Kode_Pos Integer 7
3.5. Flowchart Perancangan Aplikasi Internet JB Shop
Flowchart menggambarkan aliran pada sistem aplikasi Internet commerce JB Shop. Secara umum, user masuk ke aplikasi melihat info produk lalu melakukan pemesanan. Selanjutnya kontak kita untuk info dan konfirmasi pemesanan.
3.5.1. Flowchart Menu Utama
Flowchart menu utama dapat dilihat pada gambar dibawah ini :
Y
T START
Pilih Kategori
Pilih Produk
Belanja Lagi?
Menyerahkan Produk
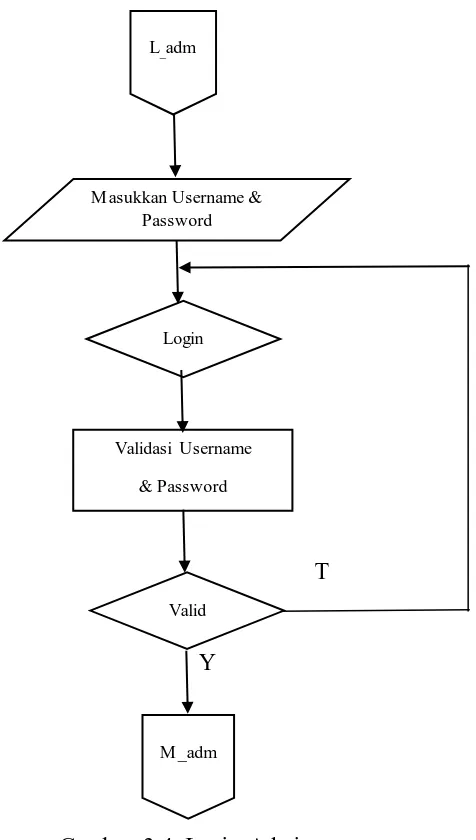
Gambar 3.4. Menu Utama 3.5.2. Flowchart Login Admin
Flowchart menu utama dapat dilihat pada gambar dibawah ini :
T
Y
Gambar 3.4. Login Admin M asukkan Username &
Password
Login
Validasi Username & Password
L_adm
3.6. Algoritma Perancangan Internet Commerce JB Shop Algoritma Kategori Home
Langkah I : Pilih menu Home
Langkah II : Menampilkan halaman utama website
Algoritma Kategori Cara Pesan
Langkah I : Pilih menu Cara Pesan
Langkah II : Menampilkan halaman Cara Pesan Algoritma Kategori Peraturan
Langkah I : Pilih menu Peraturan
Langkah II : Menampilkan halaman Peraturan
Algoritma Kategori Bukti
Langkah I : Pilih menu Bukti
Langkah II : Menampilkan halaman Bukti Pengiriman Algoritma Kategori Hubungi
Langkah I : Pilih menu Hubungi Kami
Langkah II : Menampilkan halaman Hubungi Kami
Algoritma Kategori Produk
Langkah II : Menampilkan halaman Kategori Produk
Langkah III : Menampilkan kategori yang dipilih BAB 4
IMPLEMENTASI SISTEM
Bab ini menjelaskan tentang hasil pembahasan dari penelitian. Hasil penelitian yang diperoleh berupa implementasi dari rancangan aplikai yang dibuat pada bab sebelumnya. Proses-proses pada bab sebelumnya tersebut termasuk ke dalam tahap proses model prototipe bagian analisis kebutuhan dan pemodelan cepat. Di bab ini akan dibahas implementasi pengujian dari perancangan-perancangan tersebut berdasarkan skenario pengguna. Implementasi tersebut merupakan tahap dalam system informasi berbasis web bagian pengujian dan evaluasi aplikasi. Aplikasi yang dibuat masih berupa system informasi yang baru dijalankan pada localhost, belum diimplementasikan ke dalam Jersey Bola Shop. Pembuatan aplikasi ini menggunakan PHP sebagai bahasa pemrograman utama dan MySQL sebagai basis data.
4.1. Pengertian Implementasi Sistem
sistem dapat siap untuk dioperasikan. Tahap implementasi sistem terdiri dari langkah-langkah sebagai berikut ini, yaitu menerapkan rencana implementasi, melakukan kegiatan implementasi, dan tindak lanjut implementasi.
4.2. Tujuan Implementasi
Tujuan-tujuan dari implementasi sistem, yaitu :
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolah data dan penyaji informasi.
2. Menyelesaikan rancangan sistem yang ada dalam dokumen sistem yang baru atau yang telah disetujui.
3. Memastikan bahwa pemakai dapat mengoperasikan dengan mudah terhadap sistem yang baru dan mendapat informasi yang baik dan jelas. 4. Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai
yaitu dengan menguji sistem secara menyeluruh.
5. Memastikan bahwa sistem telah berjalan lancar dengan mengontrol dan melakukan instalasi secara benar.
4.3. Komponen Dalam Implementasi Sistem
Agar perancangan sistem yang telah kita kerjakan dapat berjalan baik atau tidak, maka perlu dilakukan pengujian terhadap sistem yang telah dikerjakan. Untuk itu dibutuhkan beberapa komponen utama yang mencakup perangkat keras (hardware), perangkat lunak (software) dan perangkat operator (brainware).
Perangkat keras (hardware) merupakan kkomponen-komponen peralatan yang membentuk suatu sistem komputer dan peralatan-peralatan tambahan lainnya yang mungkin komputer menjalankan tugasnya sesuai dengan yang diberikan. Komponen ini bersifat nyata secara fisik, artinya dapat dilihat dan dipergunakan, misalnya monitor, CPU (Central Processing Unit), printer, keyboard, dan mouse. Spesifikasi perangkat keras komputer yang digunakan dalam pembuatan website ini adalah:
1. Personal Computer dengan Processor min Intel Pentium 3.
2. Memory minn 512 MB
3. Monitor W 14” resolution 1024x768. 4. Hardisk sebagai media penyimpanan. 5. DVDR/W.
4.3.2. Kebutuhan Perangkat Lunak (Software)
Hardware tidak dapat menyelesaikan masalah tanpa adanya software. Software
merupakan komponen di dalam sistem data berupa program atau instruksi untuk mengontrol suatu sistem. Perangkat lunak yang diperlukan untuk menjalankan perangkat kerasnya adalah Windows, XAMPP, MySQL, Browser dan Sublime.
4.3.3. Kebutuhan Brainware
Perangkat Operator (Brainware) yang dapat menjalankan website ini terbagi menjadi 2 yaitu administrator dan public.
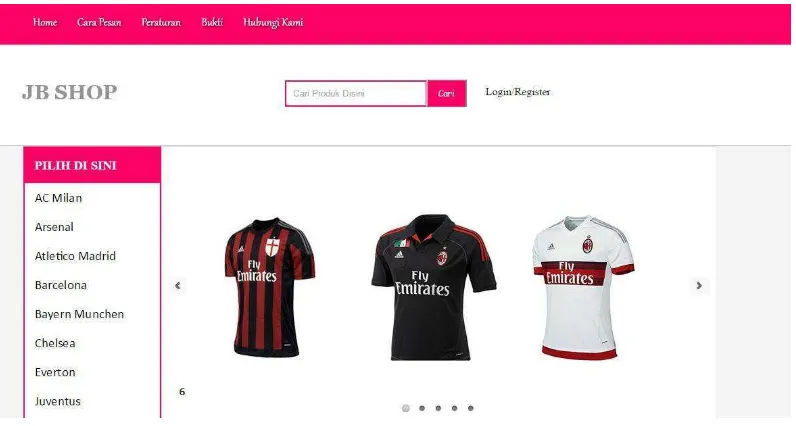
4.4. Tampilan Halaman Website
browser jalan, ketikkan pada addres bar http://localhost/ta/index.php untuk
pengetesan halaman utama. Halaman utama sistem tersebut seperti pada gambar berikut.
Gambar 4.4.2 Tampilan Kategori Barcelona
Gambar 4.3.4. Halaman Cara Pesan
Gambar 4.4.7. Halaman Pengisian Akun
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Berdasarkan pembahasan pada bab-bab sebelumnya maka pada bab ini penulis dapat mengambil kesimpulan sebagai berikut:
1. Dengan adanya Sistem Informasi Penjualan berbasis web ini, dapat memperluas pemasaran produk yang dapat meningkatkan jumlah keuntungan
bagi penjual jersey sepak bola System ini memberikan referensi bagi pecinta
bola untuk membeli jersey sepak bola.
2. Penjualan online jersey sepak bola dengan web e-commerce merupakan solusi
bagi para user yang ingin mencari informasi berbagai klub-klub sepak bola
namun tidak memiliki waktu ataupun tidak mau bersusah payah dalam
mencari jersey yang diinginkan. Karena dengan adanya web e-commerce ini
user dapat mencari dan membeli jersey yang diinginkan kapan pun dan
dimanapun user berada.
3. Aplikasi internet commerce ini akan memberikan kemudahan-kemudahan, baik bagi pihak internal maupun external (masyrakat luas) karena sistem ini nantinya siap akses selama 24 jam.
5.2. Saran
Berdasarkan kesimpulan diatas maka dapat diberikan saran-saran yang penulis usulkan yang berguna nantinya dan menjadi bahan pertimbangan bagi dalam menggunakan system ini antara lain :
1. Agar selalu dipercaya oleh pelanggan, maka diperlukan suatu strategi yang baik untuk mendatangkan pelanggan. Selain memberikan produk yang
berkualitas, hendaknya didukung dengan memberikan berbagai penawaran
serta kemudahan dan kenyamanan bagi pelanggan dalam mengakses dan
melakukan transaksi.
2. Kiranya aplikasi berbasis web ini dapat digunakan secara optimal agar hasil yang diharapkan dapat terwujud.
3. Dapat melakukan perbaikan dan penyempurnaan terhadap sistem ini agar menjadi website yang lebih sempurna
BAB 2
LANDASAN TEORI
2.1. Sekilas Tentang E-Commerce
Kehadiran internet yang walaupun masih merupakan industri baru yang dalam fase pertumbuhan, yang masih terus berubah serta penuh ketidakpastian, telah memperkokoh kayakinan akan pentingnya peranan teknologi dalam pencapaian tujuan finansial perusahaan melalui modifikasi dan efisiensi proses bisnis, yaitu dengan memanfaatkan E-commerce.
E-commerce merupakan salah satu keunggulan dari Internet, hingga
akhirnya di era sekarang ini (banyak disebut dengan era digital) nampaknya tiada hari yang terlewatkan tanpa mendengar atau membaca kata E-Commerce di berbagai media Informasi.
Ada beberapa sebutan untuk E-Commerce yaitu Internet Commerce atau
Ecom atau E-Commerce, atau Immerce, yang pada dasarnya semua sebutan di
atas mempunyai makna yang sama. Istilah-istilah tersebut berarti membeli atau menjual secara elektronik, dan kegiatan ini dilakukan pada jaringan Internet.
E-Commerce juga dapat berarti pemasangan iklan, penjualan dan dukungan dan
pelayanan yang terbaik menggunakan sebuah web shop 24 jam sehari bagi seluruh pelanggannya.
Sejumlah orang memandang istilah commerce (perdagangan) sebagai transaksi yang dilakukan antar perusahaan yang berpatner. Karena itu istilah
Electronic commerce berkesan sempit bagi sejumlah orang. Demikianlah, banyak
E-Commerce secara luas, tidak sekedar menjual dan membeli, namun juga berarti
melayani pelanggan dan berkolaborasi dengan patner bisnis, serta pelaksanaan transaksi elektronis dalam suatu organisasi. Menurut Lou Gerstnet, CEO di IBM, ”E-business merupakan semua hal yang menyangkut masa siklus (cycle time), kecepatan, globalisasi, produktivitas tinggi, penjangkau pelanggan baru, serta antar perusahaan lintas lembaga untuk mencapai keunggulan kompetitif”.
E-commerce digunakan sebagai transaksi bisnis antara perusahaan yang satu dengan perusahaan yang lain, antara perusahaan dengan pelanggan (customer), atau antara perusahaan dengan institusi yang bergerak dalam pelayanan public. Jika diklasifikasikan, sistem e-commerce terbagi menjadi tiga tipe aplikasi, yaitu:
1. Electronic Markets (EMs). EMs adalah sebuah sarana yang menggunakan teknologi informasi dan komunikasi untuk melakukan/menyajikan penawaran dalam sebuah segmen pasar, sehingga pembeli dapat membandingkan berbagai macam harga yang ditawarkan. Dalam pengertian lain, EMs adalah sebuah sistem informasi antar organisasi yang menyediakan fasilitas-fasilitas bagi para penjual dan pembeli untuk bertukar informasi tentang harga dan produk yang ditawarkan. Keuntungan fasilitas EMs bagi pelanggan adalah terlihat lebih nyata dan efisien dalam hal waktu. Sedangkan bagi penjual, ia dapat mendistribusikan informasi mengenai produk dan service yang ditawarkan dengan lebih cepat sehingga dapat menarik pelanggan lebih banyak. 2. Electronic Data Interchange (EDI). EDI adalah sarana untuk
dalam jumlah besar antara organisasi-organisasi komersial. Secara formal EDI didefinisikan oleh International Data Exchange Association (IDEA) sebagai “transfer data terstruktur dengan format standard yang telah
disetujui yang dilakukan dari satu sistem komputer ke sistem komputer yang lain dengan menggunakan media elektronik”. EDI sangat luas
penggunaannya, biasanya digunakan oleh kelompok detail yang besar ketika melakukan bisnis dagang dengan para supplier mereka. EDI memiliki standarisasi pengkodean transaksi perdagangan, sehingga organisasi komersial tersebut dapat berkomunikasi secara langsung dari satu sistem komputer yang satu ke sistem komputer yang lain tanpa memerlukan hardcopy, faktur, serta terhindar dari penundaan, kesalahan yang tidak disengaja dalam penanganan berkas dan intervensi dari manusia. Keuntungan dalam menggunakan EDI adalah waktu pemesanan yang singkat, mengurangi biaya, mengurangi kesalahan, memperoleh respon yang cepat, pengiriman faktur yang cepat dan akurat serta pembayaran dapat dilakukan secara elektronik.
internet; harga lebih murah mengingat membuat situs di internet lebih murah biayanya dibandingkan dengan membuka outlet retail di berbagai tempat; internet merupakan media promosi perusahaan dan produk yang paling tepat dengan harga yang relatif lebih murah; serta pembelian melalui internet akan diikuti dengan layanan pengantaran barang sampai di tempat pemesan.
2.1.1. Sejarah E-Commerce
Penerapan electronic commerce bermula di awal tahun 1970 an, dengan adanya inovasi semacam electronic fund transfer (EFT). Saat itu tingkat aplikasinya masih terbatas pada perusahaan-perusahaan besar, lembaga keuangan, dan segelintir perusahaan kecil yang nekat. Lalu muncullah Electronic Data
Interchange (EDI), yang berkembang dari transaksi keuangan ke pemrosesan
2.1.2. Jenis-Jenis E-Commerce
E-commerce dapat dibagi menjadi beberapa klasifikasi yang memiliki
karakteristik berbeda-beda, antara lain: 1. Business to Business ( B2B )
B2B menyatakan bentuk jual beli produk atau jasa yang melibatkan dua atau beberapa perusahaan dan dilakukan secara elektronis. Dalam hal ini, baik pembeli maupun penjual adalah sebuah perusahaan dan bukan perorangan. Biasanya transaksi ini dilakukan karena mereka telah saling mengetahui satu sama lain dan transaksi jual beli tersebut dilakukan untuk menjalin kerjasama antara perusahaan itu. Keuntungan yang didapatkan : a. Mempercepat transaksi antara penjual dan pembeli.
b. Menurunkan biaya transaksi kedua belah pihak.
c. Menciptakan pasar baru tanpa dibatasi oleh wilayah geografis.
d. Meningkatkan komunikasi dan kolaborasi antara penjual dan pembeli.
2. Business to Business E-commerce memiliki karakteristik:
a. Trading partners yang sudah diketahui dan umumnya memiliki hubungan
b. Pertukaran data (data exchange) berlangsung berulang-ulang dan secara berkala, misalnya setiap hari, dengan format data yang sudah disepakati bersama. Dengan kata lain, servis yang digunakan sudah tertentu. Hal ini memudahkan pertukaran data untuk dua entiti yang menggunakan standar yang sama.
c. Salah satu pelaku dapat melakukan inisiatif untuk mengirimkan data, tidak harus menunggu partnernya.
d. Model yang umum digunakan adalah peer-to-peer, dimana processing
intelligence dapat didistribusikan di kedua pelaku bisnis.
3. Business to Consumer (B2C)
B2C adalah bentuk jual beli produk yang melibatkan perusahaan penjual dan konsumen akhir yang dilakukan secara elektronis. Perusahaan-perusahaan terkenal yang melayani B2C antara lain adalah Dell (www.dell.com), Cisco (www.cisco.com), dan Amazon (www.amazon.com). Business to Consumer ecommerce memiliki karakteristik sebagai berikut:
a. Terbuka untuk umum, dimana informasi disebarkan ke umum.
c. Servis diberikan berdasarkan permohonan (on demand). Konsumer melakukan inisiatif dan produser harus siap memberikan respon sesuai dengan permohonan.
d. Pendekatan client/server sering digunakan dimana diambil asumsi client
(consumer) menggunakan sistem yang minimal (berbasis Web) dan
processing (business procedure) diletakkan di sisi server.
2.1.3. Trade Cycles Internet Commerce
Terdiri dari lima tahap yang membentuk putaran (loop):
1. Perancangan System
a. Me-Review (Peninjauan) permintaan proyek b. Memprioritaskan permintaan proyek
c. Mengalokasikan sumberdaya
d. Membentuk tim pengembangan proyek 2. Analisis Sistem
a. Melakukan investigasi permulaan b. Study sistem yang paling mutakhir c. Menentukan kebutuhan users d. Merekomendasikan solusi 3. Desain
a. Memperoleh perangkat keras dan perangkat lunak, apabila diperlukan
a. Melakukan tinjauan sistem sebelum implementasi (post-implementation system review)
b. Mengidetifikasi kesalahan dan peningkatan c. Memantau (monitor) kinerja sistem
5. Implementasi
a. Mengembangkan program, apabila diperlukan b. Memasang (Install) dan mentes sistem baru c. Melatih users
d. Merubah ke sistem baru 2.2. Pengenalan Internet
Internet (Interconected Network) merupakan jaringan komputer yng terdiri dari
jaringan independen yang dihubungkan satu dengan yang lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter berarti antar dan
Net yang berarti jaringan sehingga dapat diartikan hubugan antar jaringan.
Sampai saat ini internet sudah menghubungkan lebih dari 1 juta jaringan komputer dengan pemakai lebih dari 100 juta orang. Internet adalah jaringan luas di komputer yang lazim disebut dengan World Wide Web, yang secara ringkas internet adalah sumber informasi dan alat komunikasi serta hiburan.
2.2.1. Network
Network adalah jaringan dari sistem komunikasi data yang melibatkan sebuah
komunikasi membentuk satu sistem. Dengan network, komputer yang satu dapat menggunakan data di komputer lain, dapat mencetak laporan di printer lain, dapat memberikan berita ke komputer lain walaupun berlainan area.
Network merupakan cara yang sangat berguna untuk mengintegrasikan sistem
informasi dan menyalurkan arus informasi dari satu area ke area lainnya.
2.2.2. Web Server
Web server adalah internet server yang mampu untuk melayani koneksi
perpindahan data dalam protokol http web server dari internet server di samping e-mail. Dikarenakan web server dirancang untuk menampilkan data, dimulai dari teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat menampilkan datanya dalam internet. Macam-macam web server antara lain Apache (Open Source), Xitami, IIS, PWS.
Website (situs web) merupakan alamat (URL) yang berfungsi sebagai tempat penyimpanan data dan informasi dengan berdasarkan topik tertentu. URL adalah suatu sarana yang digunakan untuk menentukan lokasi informasi pada suatu web server. Situs atau web dapat dikategorikan menjadi 2 yaitu :
1. Web Static, yaitu web yang berisi atau menampilkan
2. Web Dinamic, yaitu web yang menampilkan informasi serta dapat
berinteraksi dengan user yang sifatnya dinamis.
2.2.3. World Wide Web (WWW)
World Wide Web (WWW) adalah jaringan tak terbatas komputer yang
dikategorikan menjadi dua, yaitu Client dan Server dengan menggunakan
software khusus membentuk sebuah jaringan yang disebut jaringan
client-server. Pada prinsipnya World Wide Web bekerja dengan cara menampilkan
file-file HTML yang berasal dari server web pada program client khusus, yaitu
browser web. Program browser web pada client mengirimkan permintaan
kepada server web, yang kemudian akan dikirimkan oleh server dalam bentuk HTML. File HTML berisi instruksi yang diperlukan untuk membentuk tampilan. Perintah-perintah HTML ini kemudian diterjemahkan oleh browser
web sehingga isi informasinya dapat ditampilkan secara visual kepada
pengguna. (Tutang, 2001)
2.2.4. Pengenalan Text Transfer Protokol (HTTP)
Hyper Text Transfer Protocol (HTTP) adalah suatu protokol yang menentukan
aturan yang perlu diikuti oleh web browser dalam menyediakan dokumen yang diminta web browser. Protokol ini merupakan standar yang digunakan untuk mengakses dokumen HTML. Apabila kita menjelajah salah web dan pada
address tertulis http://www.google.com ini merupakan salah satu pengguna
protokol HTTP dalam web. (Tutang, 2001)
Hypertext Markup Language (HTML) adalah script dimana kita bisa
menampilkan informasi dan daya kreasi kita lewat internet. HTML adalah suatu produk dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena itu maka HTML dapat dibaca oleh berbagai
platform seperti Windows, Linux, dan Machintos. Kata “Markup Language”
pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yang telah ditentukan pada elemen HTML.
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html” (tanda kutip tidak perlu dituliskan karna digunakan sebagai penjelas
saja).
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium),
setiap terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C
HTML5
2.3.1. Sejarah Asal Mula HTML
Sejarah html berawal pada tahun 1980 ketika IBM berniat untuk membuatkan suatu bahasa kode untuk menggabungkan teks dengan pemformatan agar mengenali elemen dokumen. Bahasa yang digunakan tanda-tanda ini dinamakan Markup Language. Namun pihak IB memberi nama Generalized
Pada tahun 1980, ISO mengeluarkan standarisasi bahasa markup berdasarkan GML dengan nama Standard Generalized Language (SGML). Pada tahun 1989, Caillau Tim bekerja sama dengan Banners Lee Robert, ketika bekerja di CERN. Mencoba untuk mengembangkan SGML. Dari tangan merekalah lahir HTML (Hyper Text Markup Language) yang kini digunakan untuk memebuat halaman website. HTML ini pertama kali dipopulerkan oleh Browser Mosaic.
Sejak tahun 1990, bahasa ini mengalami perkembangan yang cukup pesat. Apalagi sejak tahun 1996, Wordl Wide Web Consortium (W3C) turut mengembangkan html dan mengeluarkan versi 3.2 Sejak saat itulah html digunakan sebagai bahasa standart internet yang kini dikendalikan oleh W3C.
2.3.2. Struktur Dasar HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu
kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk mengetahui lebih lanjut mengenai bagian-bagian HTML perhatikan skema di bawah ini :
<html> <head>
Isi dari halaman web
</body> </html>
Keterangan:
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan diakhiri dengan tag penutup </html>
2. Pada elemen head <head> </head>, kita dapat sisipkan kode-kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan kode-kode pemrograman web seperti JavaScript,
VBScript, atau CSS untuk menambah daya tarik pada situs yang kita
buat agar lebih menarik dan dinamis.
3. Elemen body <body> </body> berisi tag-tag untuk isi atau layout tampilan situs kita, seperti <font></font>, <table></table>, <form></form>.
2.4. PHP (Personal Home Page) 2.4.1. Pengertian PHP
PHP singkatan dari PHP Hypertext Preprocessor yang digunakan sebagai bahasa
script server-side dalam pengembangan Web yang disisipkan pada dokumen
HTML. Penggunaan PHP memungkinkan Web dapat dibuat dinamis sehingga
maintenance situs web tersebut menjadi lebih mudah dan efisien.
2.4.2. Sejarah PHP
PHP diciptakan pertama kali oleh Rasmus Lerdorf pada tahun 1994. Awalnya, PHP digunakan untuk mencatat jumlah serta untuk mengetahui siapa saja pengunjung pada homepage-nya. Rasmus Lerdorf adalah salah seorang pendukung open source. Oleh karena itu, ia mengeluarkan Personal Home page
Tools versi 1.0 secara gratis, kemudian menambah kemampuan PHP 1.0 dan
meluncrukan PHP 2.0.
2.4.3. Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah :
1. PHP difokuskan pada pembuatan script server-side, yang bisa melakukan apa saja yang dapat dilakukan oleh CGI, seperti mengumpulkan data form, menghasilkan isi halaman web dinamis, dan kemampuan mengirim serta menerima cookies, bahkan lebih daripada kemampuan CGI.
2. Web Server yang mendukung php dapat ditemukan dimana - mana dari
mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah.
3. Dapat digunakan di berbagai mesin (linux, unix, windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah sistem.
Adapun Kelemahan PHP adalah :
1. Tidak ideal untuk pengembangan skala besar.
3. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli dalam melakukan pemrograman dan kurang memperhatikan isu dan konfigurasi PHP.
2.4.4. Sintaks PHP
Sintaks Program/Script PHP ditulis dalam apitan tanda khusus PHP. Ada empat macam pasangan tag PHP yagn dapat digunakan untuk menandai blok script PHP:
1. <?php…?>
2. <script language=”PHP”>…</script>
3. <?...?>
4. <%...%> Untuk menuliskan script PHP, ada dua cara yang sering digunakan, yaitu Embedded Script dan Non-embedded Script
a. Emedded Script
Emedded Script adalah script PHP yang disisipkan di antara tag-tag
dokumen HTML. Contoh:
<html> <head>
<title>Emedded Script</title> </head>
?>
</body> </html>
b. Non-Embedded Script
Non-Embedded Script adalah script/program PHP murni. Termasuk tag
HTML yang disisipkan dalam script PHP.
Contoh: <?php
echo “<html>”;
echo “<head>”; echo
“<title>Mengenal PHP</title>”; echo
“</head>”; echo “<body>”; echo
“<p>PHP cukup menyenangkan</p>”;
echo “</body>”; echo “</html>”;
?>
2.5. MySQL
MySQL adalah sebuah aplikasi Relational Database Managemen Server (RDBMS). Dengan menggunakan MySQL server, maka data dapat diakses oleh banyak pemakai secara bersamaan. MySQL menggunakan bahasa SQL ( structure
Query Language ) yaitu bahasa pemrograman standar yang digunakan untuk
Tiap database memiliki tabel-tabel, tiap table memiliki field-field. Umumnya informasi tersimpan dalam tabel-tabel yang secara logis merupakan struktur-struktur dimensi terdiri atas baris dan kolom.
Field-field tersebut dapat berupa data seperti int, real, char, date, time, dan
lainnya.
2.6. CSS (Cascading Style Sheet)
Yaitu sebagai pelengkap pada HTML. Tugas utama CSS adalah adalah menetapkan aturan tampilan/style yang akan digunakan pada sebuah website. CSS dapat mengubah besar kecilnya text, mengganti warna background pada sebuah halaman, atau dapat pula mengubah warna border pada tabel, dan masih banyak lagi hal yang dapat dilakukan oleh CSS. Singkatnya, CSS digunakan untuk mengatur susunan tampilan pada halaman HTML. Ada tiga jenis cara dalam penggunaan CSS ini, yaitu:
1. External Style Sheet
Adalah CSS yang dibuat dalam file terpisah dengan ekstensi file .css. Untuk memanggilnya menggunakan script html yang disisipkan antara tag head. Pada bagian href tersebut tinggal diisi mengarah ke direktori dimana Anda menempatkan file cssnya. Penggunaan sistem embeding css ini sangat disarankan karena memang banyak kelebihan yaitu mudah untuk melakukan pengeditan, mengatur semantik dan praktis terkumpul dari satu file.
Adalah cara embeding css dengan menulis langsung di dalam file html yang ingin kita atus tampilannya. Penulisan ini disisipkan diantara tag head juga dengan diapit oleh tag style. Berikut ini contohnya :
<style tipe="text/css"> body{ background:#cccccc; font-family:Arial; }
</style>
3. Inline Style Sheet
Adalah penulisan script css langsung pada tag html dengan menambahkan style di dalamnya. Contoh:
<p style= "font-size:20px;">Tulisan yang di atur </p >
2.7. Javascript
kita hubungkan dengan dokumen HTML .Untuk penulisan Javascript di dalam dokumen HTML, penulisan scriptnya bisa kita tulis di dalam tag <head> </head> atau di dalam tag <body></body>. Cara penulisannya ada dengan menuliskan tag <script type="text/javascript>Kode Javascript </script>. Sedangkan apabila kita menggunakan file Javascript yang terpisah, kita bisa menambahkan tag <script type="text/javascript" src="filejavascript.js"></script>.
2.8. Netbeans IDE 8.02
NetBeans selama ini dikenal sebagai IDE (Integrated Development Environment) untuk bahasa pemrograman Java. Tapi ternyata pada perkembangan nya NetBeans juga dapat digunakan untuk bahasa pemrograman lainnya. Bahasa pemrograman yang dapat digunakan pada NetBeans selain Java antara lain C, C++, Phyton, PHP, Ruby, Javascript dan masih banyak lagi lainnya.Untuk PHP, sejak versi 6.5 NetBeans sudah mendukung bahasa pemrograman PHP.Dibandingkan dengan editor PHP lainnya NetBeans memiliki kelebihan antara lain NetBeans adalah software open source jadi tidak perlu khawatir soal lisensi.
2.9. Flowchart
maka dapat dilakukan lebih mudah. Setelah flowchart selesai disusun, selanjutnya pemrogram (programmer) menerjemahkannya ke bentuk program dengan bahsa pemrograman (Irma, 2008).
2.9.1. Simbol-Simbol Flowchart
Flowchart disusun dengan simbol-simbol. Simbol ini dipakai sebagai alat bantu menggambarkan proses di dalam program. Adapun simbol-simbol flowchart tersebut terdapat pada table di bawah ini:
Terminator, fungsinya untuk permulaan / akhir program.
Process, digunakan untuk melambangkan kegiatan pemrosesan input.
Decision, suatu kondisi yang menghasilkan beberapa kemungkinan jawaban atau pilihan.
connector, penghubung bagian-bagian flowchart yang berada pada satu halaman
Document, merupakan sumbol dari data yang berbentuk kertas maupun informasi.
Off page connector, penghubung
bagianbagian flowchart yang berada pada halaman berbeda
Predefined process, untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur.
Data Flow Diagram adalah model logika data atau proses yang dibuat untuk menggambarkan darimana asal data, kemana tujuan data yang keluar dari sistem, dimana data disimpan, proses apa yang dihasilkan data tersebut dan interaksi antara data yang tersimpan dan proses yang dikenakan pada data tersebut.
Tujuan DFD
1. Memberikan indikasi mengenai bagaimana data ditransformasi pada saat data bergerak melalui system
2. Menggambarkan fungsi-fungsi dan sub fungsi yang mentransformasi aliran data
Fungsi/ Manfaat DFD
1. Data Flow Diagram (DFD) adalah alat pembuatn model yang memungkinkan profesiaonal sistem untuk menggambarkan sistem sebagai suatu jaringan proses fungsional yang dihubungkan suatu sama lain dengan alur data, baik secara manual maupun komputerisasi.
2. DFD ini adalah salah satu alat pembuatan model yang sering dinakan, khususnya bila fungsi-fungsi sistem merupakan bagian yang lebih penting dan kompleks dari pada data yang dimanipulasi oleh sistem. Dengan kata lain, DFD adlah alat pembuatan model yang memberikan penekanan hanya pada fungsi sistem.
analisa maupun rancangan sistem yang mudah dikomunikasikan oleh profesional sistem kepada pemakai maupun pembuat program.
Kesatuan Luar (External Entity)
Merupakan kesatuan luar di lingkungan luar Sistem yang akan memberikan input atau menerima output dari sistem.
Proses (Process) Kegiatan dari hasil suatu arus data yang masuk dalam proses untuk dihasilkan arus data yang akan mengubah input menjadi output
Aliran Data (Data flow)
Arus data merupakan tempat mengalirnya informasi
Penyimpanan Data (Data Storage)
Data disimpan untuk keperluan
berikutnya.
2.11.Algoritma
Algoritma merupakan suatu cara menganalisa (menjelaskan) urutan dan hubungan kegiatan-kegiatan yang dilakukan untuk memecahkan suatu permasalahan sehingg tercapai tujuan yang diinginkan. Algoritma adalah urutan langkah-langkah logis pada penyelesaian masalah yang disusun secara sistematis. Masalah dapat berupa apa saaj, dengan catatan untuk setiap masalah ada syarat kondisi awal yang dipenuhi sebelum menjalankan algoritma. Konsep algoritma sering kali disetarakan dengan sebuah resep. Sebuah resep biasanya memiliki daftar bahan atau bumbu yang akan digunakan, urutan pengerjaan, dan bagaimana hasil dari urutan pengerjaan, dan bagaiman hasil dari urutan pekerjaan tersebut. Apabila bahan yang digunakan tidak tertera (tidak tersedia), maka resep tersebut tidak akan dapat dikerjakan. Demikian juga jika urutan pengerjaannya tidak beraturan, maka hasil yang diharapkan tidak dapat diperoleh. Algoritma yang berbeda, dapat diterapkan pada suatu masalah dengan syarat yang sama. Tingkat kerumitan dari suatu algoritma merupakan ukuran seberapa banyak komputasi yang dibutuhkan algoritma tersebut untuk menyelesaikan masalah. Umumnya, algoritma yang dapat menyelesaikan suatu permasalahan dalam waktu yang singkat memiliki tingkat kerumitan yang rendah, sementara algoritma yang membutuhkan waktu
lama untuk menyelesaikan suatu masalah membutuhkan tingkat kerumitan yang tinggi.
2.11.1.Sejarah Istilah Algoritma
Kata algoritma berasal dari latinisasi nama seorang ahli matematika dari Uzbekistan Al Khawarizmi (hiduo sekitar abad ke-9) sebagaimana tercantum pada terjemahan karyanya dalam bahasa latin dari abad ke-12 “Algorithmi de numero
Indorum”. Pada awalnya kata algoritma adalah istilah yang merujuk kepada
aturan-aturan aritmetis untuk menyelesaikan persoalan dengan menggunakan bilangan numerik arab. Pada abad ke-18, istilah ini berkembang menjadi algoritma, yang mencakup semua prosedur atau urutan langkah yang jelas dan diperlukan untuk menyelesaikan suatu permasalahan. Masalah timbul pada saat akan menuangkan bagaimana proses yang harus dilalui dalam suatu/sebuah sistem (program) bagi komputer sehingga pada saat eksekusinya, komputer dapat bekerja seperti yang diharapkan. Programmer komputer akan lebih nyaman menuangkan prosedur komputasinya atau urutan langkah proses dengan telebih dahulu membuat gambaran (diagram alur) diatas kertas.
2.12. Diagram Konteks
tersebut tidak memuat penyimpanan data dan tampak sederhana untuk diciptakan, begitu entitas-entitas eksternal serta aliran data-aliran data menuju dan dari sistem diketahui menganalisis dari wawancara dengan user da sebagai hasil analisis dokummen. Context Diagram dimulai dengan penggambaran terminator, aliran data, aliran kontrol penyimpnan, dan proses tunggal yang menunjukkan keseluruhan sistem.
1
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Perkembangan teknologi informasi yang berkembang dengan sangat pesat. Kebutuhan itu pun semakin diminati oleh semua kalangan masyarakat, baik masyarakat awam maupun kaum intelektual. Hal ini berkaitan dengan kegiatan-kegiatan yang dilakukan manusia yang biasanya dilakukan secara manual dan konvensional akan semakin lebih efektif dan tepat jika dilakukan dengan bantuan mesin yaitu teknologi dapat memudahkan pengguna (user) dalam menjalankan tugas dengan komputer.
Pada zaman sekarang yang semakin berkembang ini, kemajuan teknologi yang pesat menimbulkan berbagai macam kegiatan seperti para pecinta bola yang ingin mencari jersey club kesukaan nya, tapi sering kali tidak ada di pasar. Dari kecanggihan tersebut berbagai informasi dapat kita peroleh. Yang kita cari misalnya penjualan jersey sepak bola. Dengan adanya penjualan online jersey sepak bola, dapat memudahkan kita untuk melihat dan membeli jersey sepak bola dengan cara digital tanpa perlu mengunjungi pasar. Dengan begitu web tersebut sangat dibutuhkan bagi penggila bola.
untuk mengatasi permasalahan diatas penulis akan membuat tugas akhir dengan judul:
“PERANCANGAN APLIKASI INTERNET COMMERCE JERSEY SEPAK
BOLA”
1.2. Rumusan Masalah
Sehubungan dengan uraian yang telah dijelaskan sebelumnya bahwa permasalahannya adalah bagaimana cara memasarkan Jersey Bola kepada masyarakat pecinta bola.
1.3. Batasan Masalah
Untuk memberikan gambaran yang lebih jelas tentang penelitian yang dilaksanakan maka dapat dibatasi masalah diantaranya adalah perancangan
aplikasi penjualan
elektronik (e-commerce) ini hanya menawarkan produk jersey sepak bola dengan
kategori-kategori klub eropa saja dan ukuran tertentu saja karena kurangnya toko
online yang secara khusus menjual perlengkapan tersebut.
1.4. Tujuan
Tujuan penelitian ini adalah:
2. Customer/pelanggan yang ingin membeli barang atau transaksi lewat internet hanya membutuhkan akses internet dan interface-nya menggunakan web browser.
3. Informasi yang up to date, komunikasi multi-arah yang dinamis
1.5. Manfaat
Manfaat sistem informasi ini adalah :
1. Mempermudah dalam mengakses informasi produk
2. Mendapatkan pelanggan baru. Dengan digunakannya e-commerce memungkinkan perusahaan tersebut mendapatkan pelanggan baru baik itu yang berasal dari pasar domestik maupun pasar luar negeri.
3. Mempermudah pemesanan tanpa harus ke pasar tradisional 4. Melayani komsumen tanpa batas dan waktu
1.6. Metodologi Penelitian
Metodologi penelitian yang digunakan untuk meyelesaikan permasalahan yang terjadi di atas adalah mempelajari teknologi yang digunakan dalam pembuatan system internet commerce dengan membaca buku-buku, artikel, melihat di internet dan sumber lainnya
1.7. Sistematika Penulisan
Penulis menguraikan Latar Belakang, Rumusan Masalah, Batasan Masalah, Maksud dan Tujuan Penelitian, Manfaat Penelitian, Metode Penelitian dan Sistematika Penulisan
BAB 2 : LANDASAN TEORI
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan dengan aplikasi web dinamis yang dibangun penulis yaitu sejarah singkat internet, Word Wide Web, HTML (HyperText Markup Language), pengenalan PHP dan MySQL, teori flowchart dan algoritma.
BAB 3 : PERANCANGAN SISTEM
Dalam bab ini penulis menguraikan tentang perancangan sistem yang dirancang yang meliputi perancangan layout, perancangan database, gambaran aplikasi web yang akan dibuat serta bagaimana algoritma aplikasi tersebut dapat dijalankan.
BAB 4 : IMPLEMENTASI SISTEM
Dalam bab ini penulis menyajikan tentang pengertian iplementasi sistem, tujuan implementasi sistem serta spesifikasi aplikasi.
BAB 5 : KESIMPULAN DAN SARAN
harapkan . Akhir kata Saya Ucapkan Terimakasih. Syalom Tuhan Yesus Memberkati Kita Semua.
ABSTRAK
Terbatasnya jangkauan pemasaran barang dan kurang efisiennya sistem promosi barang kepada masyarakat menyebabkan tidak tercapainya omzet yang maksimal dari distro baju. Perkembangan teknologi internet yang sangat pesat dapat mendukung penerapan sistem e-commerce dalam penjualan produk. Tujuan Tugas Akhir ini adalah untuk membuat website e-commerce Jersey Shop, yang merupakan sarana pemasaran dan penjualan produk melalui internet. Metode yang di gunakan penulis adalah dengan melakukan studi literature mengenai sistem kerja website e-commerce, kemudian dilakukan perancangan desain dan sistem kerja website dan diimplementasikan dengan dibuatnya website e-coomerce ini. Kesimpulan yang didapatkan bahwa website e-commerce ini berhasil dibuat dengan menggunakan bahasa pemograman PHP yang dikombinasikan dengan
database MySql. Kelebihan pemesanan produk pada website ini adalah
menghemat waktu dan biaya dibandingkan dengan pemesanan secara langsung datang ke pasar, dan pembeli dapat melihat katalog produk yang dapat langsung dilihat di halaman website ini.
ABSTRACT
Limited commodities market and the poorly efficiency of promotion system for society causes the unreach maximal turnover of clothing distro. The rapidly of Internet technology development could support the e-commerce system application for selling product. The purpose of this final project is to build an e- commerce website of Jersey Shop which is for marketing and selling product trough internet. The method that the writer used is a literature study for the work system of e-commerce website, then making a plan design and realized by build this e- commerce website. The conclusion is that this e-commerce website have success to build by applying PHP programming languange and combine with MySQL database. Excess of product ordering at this website is economizing time and expense compared to ordering directly come to boutique and buyer can see the product catalogue which can be seen in direct in this website.
PERANCANGAN APLIKASI INTERNET COMMERCE
JERSEY SEPAK BOLA
TUGAS AKHIR
VERNAN APRI SANDI SINAGA
132406056
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN APLIKASI INTERNET COMMERCE
JERSEY SEPAK BOLA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
VERNAN APRI SANDI SINAGA
132406056
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Aplikasi Internet Commerce Jersey Sepak Bola
Kategori : Tugas Akhir
Nama : Vernan Apri Sandi Sinaga Nomor Induk Mahasiswa : 132406056
Program Studi : Diploma 3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juli 2016
Diketahui oleh
Ketua Prodi D3 TI FMIPA USU Pembimbing
PERNYATAAN
PERANCANGAN APLIKASI INTERNET COMMERCE JERSEY SEPAK BOLA
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing- masing disebutkan sumbernya.
Medan, Juli 2016
PENGHARGAAN
Puji dan syukur penulis ucapkan kepada Tuhan Yang Maha Esa karena telah memberikan anugerah dan kasih setiaNya kepada penulis sehingga penulis dapat menyelesaikan perkuliahan pada program study diploma 3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Saya menyadari bahwa tidak akan pernah ada keberhasilan tanpa adanya dukungan, oleh karena itu dalam kesempatan ini, penulis ingin mengucapkan terima kasih yang sebesar-besarnya kepada mereka yang telah mendukung saya bahkan sampai pada penyelesaian tugas akhir ini.
1. Kepada Bapak Drs.Partano Siagian M.Sc selaku pembimbing yang telah meluangkan waktunya selama peyusunan tugas akhir ini. Kepada Dr.Elly Rosmaini, M.Si dan Dr.Syahriol Sitorus, S.Si, M.IT selaku ketua Program Study dan Sekretaris D3 Teknik Informatika. Kepada Prof. Dr. Tulus, M.Si Ph.D dan Ibu Dra. Mardiningsih, M.Sc selaku ketua Departemen dan Sekretaris Departemen Matematika FMIPA-USU Medan, Dekan dan Pembantu Dekan FMIPA USU, seluruh Staff dan Dosen Matematika FMIPA USU, pegawai FMIPA USU.
adik-adik saya Dodi Sinaga dan Nelly Sinaga saya mengucapkan banyak Terimakasih. Kepada Kelompok Kecil Soldier Of Christ Kak Lestari, Justin, Yohana saya mengucapakan Terimakasih atas Doa-Doa nya dan kebersamaan dan bimbingan rohani yang saya dapatkan.
3. Kepada teman-teman sepelayanan saya di KMKS Periode 27 dan 28 : Eka, Grace, Lanny, Riska, Ayu, Tapy, Astrid, Wahyu, Basri, Gracia, Fery, Christin, Emfrida, Nury, Pahot, Martin, Erwin, Ica, Melika, Marlaba, Anggi, Roma, Mutiara, Saputra, Jerika, Romian, Maria, Lidya, Maroloan, Putri, Natalia, Asnita, Vivi, Frans, Mieni, Susi, Rio, Udur, Glory, Nove, Agustina, Evi, Dorma, Anne, Rapin, terimakasih atas doa dan kebersamaan yang tidak mungkin dilupakan. Kepada Satu Komisiku Komisi Doa terkhusus untuk Gracia, Christin, Fery terimakasih atas doa-doa nya dan motivasi semangat serta kebersamaan yang kita lalui yang tidak mungkin saya lupakan, dan juga untuk Komisi Kebaktian bersama Agustina dan Evi terimakasih atas doa-doa dan dukungan dan kebersamaan kita. Dan juga untuk Sahabat doaku Riska dan Novelin, terimakasih untuk dukungan doa-doanya.