PENGEMBANGAN WEB PORTAL UNIVERSITAS
MENGGUNAKAN JQUERY PADA STMIK ISLAM
INTERNASIONAL JAKARTA
Oleh; Muhammad Iqbal
106091002951
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
Pengembangan Web Portal Universitas Menggunakan Jquery Pada
STMIK Islam Internasional Jakarta
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
Muhammad Iqbal 106091002951
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
Pengembangan Web Portal Universitas Menggunakan JQuery
Pada STMIK Islam Internasional Jakarta
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta Oleh:
Muhammad Iqbal 106091002951
Menyetujui,
Mengetahui,
Ketua Program Studi Teknik Informatika,
Yusuf Durrachman, M.sc., M.I.T. NIP.197110522 200604 1 002
Pembimbing II Arini, M.T
NIP. 19760131200912 2 001 Pembimbing I
PENGESAHAN UJIAN
Skripsi yang berjudul “Pengembangan Web Portal Universitas Menggunakan
JQuery Pada STMIK Islam Internasional Jakarta”, telah diuji dan dinyatakan lulus dalam Sidang Munaqosah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta, pada hari Jumat tanggal 23 September 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer pada Program Teknik Informatika
Jakarta, 23 September 2011 Tim Penguji,
Tim Pembimbing,
Mengetahui, Penguji I
Dewi Khairani, M.Sc NIP. 19820522 201101 2 001
Penguji II
Fenty Eka Muzzayyana, M.Kom NIP. 19760805 2009112 2 003 Pembimbing I
Yusuf Durrachman M.Sc, MIT NIP. 19710522 200604 1 002
Pembimbing II
Arini, M.T
NIP. 19760131 200912 2 001
Dekan
Fakultas Sains Dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 200112 1 001
Ketua Program Studi Teknik Informatika
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR
HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI
SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGIATAU LEMBAGA
MANAPUN.
Jakarta, September 2011
ABSTRAK
Muhammad Iqbal, Pengembangan Web Portal Universitas Menggunakan
JQuery Pada STMIK Islam Internasional Jakarta dibawah bimbingan Yusuf
Durachman M.Sc, MIT dan Arini, M.T
Informasi yang cepat, tepat dan menyajikan data-data yang lengkap adalah suatu hal yang dibutuhkan oleh perguruan tinggi untuk mempermudah kelangsungan kegiatan perkuliahan. Kesulitan pengelolaan web portal yang dialami oleh administrator, dan belum adanya sistem pendaftaran mahasiswa baru di STMIK Islam Internasional Jakarta, membuat dikembangkannya suatu sistem informasi yang membantu dalam mengatasi permasalahan yang dialami oleh STMIK Islam Internasional Jakarta. Sistem informasi tersebut bernama Web Portal yang pembuatannya menggunakan teknologi JQuery sebagai library javascript yang dapat mempermudah dan mempercepat developer web dalam membuat kode Javascript. Penelitian yang penulis lakukan menggunakan metode pengembangan sistem FAST
(Framework for the Applications of Sytems Thinking) yang merupakan sebuah
metode yang memiliki pendekatan lebih detail dengan perencanaan yang baik dan cocok untuk pembuatan berbagai jenis aplikasi. Sebagai hasil dari tugas akhir ini adalah mengembangkan web portal STMIK Islam Internasional menjadi lebih mudah digunakan dan juga mempermudah proses pendaftaran mahasiswa baru, yaitu sistem pendaftaran mahasiswa baru secara online. Pengembangan ke depan dari aplikasi ini diharapkan tidak hanya sebatas sistem web portal saja akan tetapi dapat diintegrasikan ke sistem-sistem lainnya yaitu pada sistem dibuat satu buah sistem
login yang dapat mengakses ke semua sistem yang ada.
Kata Kunci: Pengelolaan Web, Sistem Pendaftaran Online, Web Portal,
JQuery, Framework for the Applications of Sytems Thinking.
KATA PENGANTAR
Segala puji hanya milik Allah Subhanahu wa Ta’aala. Shalawat dan salam
semoga senantiasa dilimpahkan kepada Rasulullah shallallaahu’alaihi wa sallam,
kepada keluarga, dan kepada para Sahabatnya.
Alhamdulillah, dengan taufiq, pertolongan, dan rahmat Allah Subhanahu wa
Ta’aala, skripsi yang berjudul “Pengembangan Web Portal Universitas
Menggunakan Jquery pada STMIK Islam Internasional Jakarta” telah dapat
penulis selesaikan dengan baik.
Adanya perbaikan dan berbagai tambahan dalam skripsi ini menunjukan bahwa manusia bersifat lemah dan tidak dapat berbuat sempurna, karena
kesempurnaan itu hanya milik Allah Ta’aala. Imam al-Muzani, sahabat Imam
asy-Syafi’i pernah berkata “Seandainya sebuah kitab dilihat dan dibaca (berulang-ulang)
sebanyak tujuh puluh kali, niscaya akan tetap didapati kesalahan di dalamnya karena
Allah Ta’ala tidak menginginkan ada satu kitab manapun yang sempurna
keshalihannya kecuali Kitab-Nya yang mulia”
Dalam pelaksanaan pembuatan skripsi ini penulis mendapatkan banyak bantuan baik dari segi moral dan material. Oleh karena itu penulis ingin mengucapkan terimakasih kepada:
1. Bapak DR. IR. Syopiansyah Jaya Putra, M.Sis. selaku Dekan Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta.
2. Bapak Yusuf Durachman, M.Sc dan Ibu Viva Arifin, MMSI selaku Ketua dan Sekretaris Program Studi Teknik Informatika.
pembimbing skripsi.
4. Kedua orang tua penulis H. Umar Fauzi dan Hj. Rosmaliati yang selalu memberikan dukungan dan doa restu kepada penulis dalam berbagai bentuk. Terimakasih telah menjadi penyemangat di setiap waktu.
5. Febrina Rizky Syaharani yang selalu memberikan semangat dalam pembuatan skripsi ini.
6. Ferry Siswoyo, Imam Muzakkir, Wahyudianto, Arif Kunto, Iche Berlyanti, Widodo, Widarto dan teman-teman lain yang telah mau membantu dan bertukar ilmu dengan penulis.
7. Semua pihak yang telah membantu dan tidak bisa penulis sebutkan satu per satu disini.
Penulis menyadari bahwa di dalam penulisan skripsi ini masih banyak kekurangan. Maka dari itu saran yang membangun penulis harapkan untuk perbaikan dimasa yang akan datang.
Ciputat, September 2011
DAFTAR ISI
Halaman
Halaman Judul ... ... ... ii
Lembar Persetujuan Pembimbing... ... iii
Lembar Persetujuan Penguji... ... iv
Lembar Pernyataan ... ... v
Abstrak ... ... vi
Kata Pengantar ... ... vii
Daftar Isi . ... ... ix
Daftar Gambar ... ... xvi
Daftar Tabel ... ... xx
Daftar Simbol... ... xxii
Daftar Istilah... ... xxiv
BAB I PENDAHULUAN ... ...1
1.1. Latar Belakang ...1
1.2. Rumusan Masalah ... 3
1.3. Batasan Masalah ... 3
1.4. Tujuan Penelitian ...4
1.5. Manfaat Penelitian ...5
1.5.1. Bagi Penulis ... ...5
15.3. Bagi Pengguna ... 6
1.6. Metodologi Penelitian ...6
1.6.1. Metode Pengumpulan Data ... 6
1.6.2. Metode Pengembangan Sistem ... 8
1.7. Sistematika Penulisan ... ... 8
BAB II LANDASAN TEORI ... 10
2.1. Konsep Dasar Internet ... 10
2.2. Konsep Dasar Web Portal ... 10
2.3. Pengantar Pemograman Web ... 11
2.4. Konsep Metodologi ... 12
2.4.1. Metode Pengumpulan Data ... 12
2.4.2. Framework for the Applications of Sytems Thinking... 13
2.4.2.1. Definisi Ruang Lingkup ... 15
2.4.2.2. Analisis Permasalahan ... 16
2.4.2.3. Analisis Kebutuhan ... 16
2.4.2.4. Desain Logikal ... 17
2.4.2.5. Analisis Keputusan ... 18
2.4.2.6. Desain Fisik dan Integrasi ... 19
2.4.2.7. Konstruksi dan Pengujian ... 19
2.4.2.8. Instalasi dan Pengujian ... 20
2.5. Bagan Alir (Flowchart) ... 21
2.6.1. Data Flow Diagram (DFD) ... 22
2.6.2. Entity Relationship Diagram (ERD) ... 23
2.6.3. State Transition Diagram (STD) ... 23
2.7. Desain Perancangan Sistem ... 23
2.7.1. Desain Data ... 23
2.7.2. Desain Arsitektur ... 24
2.7.3. Desain Prosedural ... 24
2.7.4. Desain Interface ... 24
2.8. Perangkat Lunak Pengembangan Sistem ... 25
2.8.1. Javascript ... 25
2.8.2. JQUERY ... 25
2.8.3. PHP ... 33
2.8.4. MYSQL ... 34
2.8.5. Apache Web Server ... 35
2.8.6. Cascading Style Sheet(CSS) ... 36
2.8.7. Adobe Photoshop CS4 ... 37
2.9. Pengelolaan Database ... 38
2.10. Studi Sejenis ... 40
BAB III METODOLOGI PENELITIAN ... 44
3.1. Metode Pengumpulan Data ... 44
3.1.1. Studi Lapangan ... 44
b. Wawancara ... 45
3.1.2. Studi Pustaka ... 46
3.1.3. Studi Literatur ... 46
3.1.4. Studi Kelayakan ... 48
3.2. Metode Pengembangan Sistem ... 49
3.2.1. Definisi Ruang Lingkup ……... 50
3.2.2. Analisis Permasalahan ... 50
3.2.3. Analisis Kebutuhan ... 51
3.2.4. Desain Logikal ... 51
3.2.5. Analisis Keputusan ... 52
3.2.6. Desain Fisik dan Integrasi... 52
3.2.7. Konstruksi dan Pengujian ... 53
3.2.8. Instalasi dan Pengiriman ... 53
3.3. Alasan Pemilihan Metode ... 54
3.3.1. Kelebihan Metode FAST ... 54
3.3.2. Kelemahan Metode FAST ... 55
3.4. Kerangka Berpikir ... 59
BAB IV HASIL DAN PEMBAHASAN………...60
4.1. Gambaran STMIK Islam Internasional Jakarta ... 60
4.1.1. Kursus Yang Ditawarkan ... 60
4.1.2. Program Studi ... 61
4.1.5. Visi dan Misi ... 61
4.1.5.1. Visi ... 61
4.1.5.2. Misi ... 62
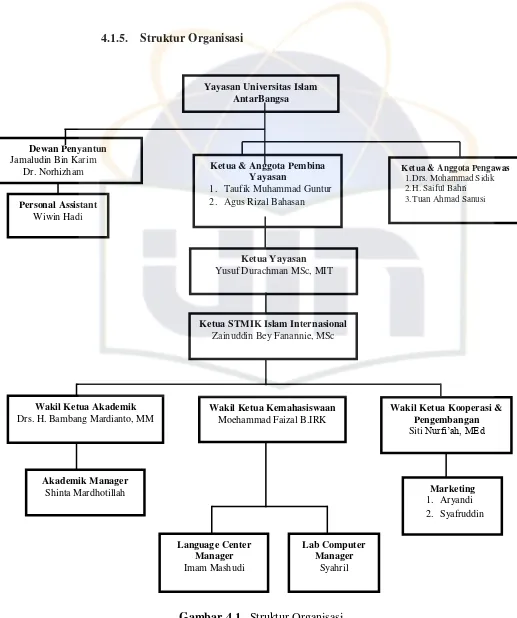
4.1.6. Strutur Organisasi ... 63
4.2. Definisi Ruang Lingkup ... 64
4.3. Analisis Permasalahan ... 65
4.3.1. Analisis Sistem Berjalan ... 65
4.3.1.1. Proses Web Portal Halaman User ... 66
4.3.1.2. Proses Web Portal Halaman Administrator ... 67
4.3.1.3. Proses Pendaftaran Mahasiswa Baru ... 67
4.3.2. Identifikasi Masalah ... 68
4.3.3. Pemecahan Masalah ... 70
4.3.4. Uraian Singkat Sistem yang diusulkan ... 70
4.3.4.1. Proses Web Portal Halaman User …... 70
4.3.4.2. Proses Web Portal Halaman Administrator... 72
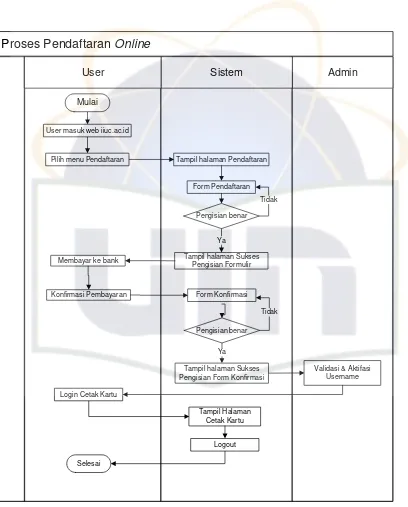
4.3.4.3. Proses Pendaftaran Mahasiswa Baru Secara Online ... 73
4.4. Analisis Kebutuhan ... 75
4.5. Desain Logikal ... 76
4.5.1. Perancangan Data Flow Diagram (DFD) ... 76
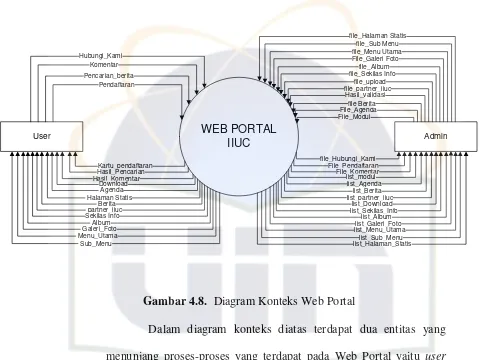
4.5.1.1. Rancangan Diagram Konteks... 77
4.5.1.2. Rancangan Diagram Level 1 yang diusulkan ... 78
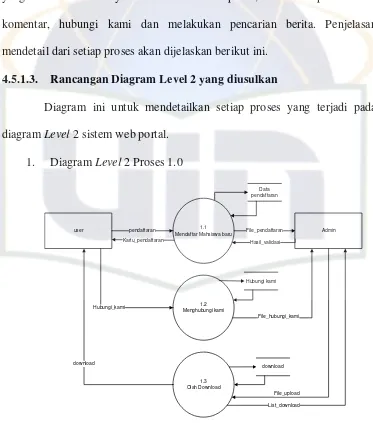
4.5.1.3. Rancangan Diagram Level 2 yang diusulkan ... 79
4.5.3. Normalisasi ... 94
4.5.4. Perancangan State Transition Diagram (STD) ... ..100
4.5.4.1. Rancangan STD Menu Utama ... 100
4.5.4.2. Rancangan STD Masukan User ...103
4.5.4.3. Rancangan STD Masukan Pada Admin ... ... 105
4.6. Analisa Keputusan ...111
4.6.1. Sistem Yang Digunakan ...111
4.6.2. Kepemilikan Perangkat Lunak ...112
4.6.3. Desain Sistem ...112
4.6.4. Teknologi yang dihasilkan dari aplikasi ...112
4.6.5. Analisis Kelayakan ...112
4.7. Desain Fisik dan Integrasi ...119
4.7.1. Spesifikasi Database 119 4.7.2. Perancangan Antarmuka ...131
4.7.2.1. Rancangan Interface Halaman User ...131
4.7.2.2. Rancangan Interface Halaman Admin ...135
4.8. Konstruksi dan Pengujian ...142
4.8.1. Konstruksi Perangkat Lunak ...142
4.8.2. Hardware ...143
4.8.3. Pengujian Mandiri ...144
4.8.4. Pengujian Penerimaan ...147
4.9. Instalasi dan Pengiriman ...149
4.8.2. Control Panel...151 4.8.3. Membuat Database MySQL ...153 4.8.4. Konfigurasi Koneksi Database My SQL ...157
BAB V KESIMPULAN DAN SARAN ...170
DAFTAR PUSTAKA ...172
DAFTAR GAMBAR
Halaman
Gambar 2.1.Aliran Tiap-Tiap Fase Metodologi FAST... 14
Gambar 2.2. Struktur Model Analisis . ... 22
Gambar 2.3. Perbandingan Framework Javascript ………. ... 31
Gambar 2.4. Perbandingan Framework Javascript dari Segi Fitur …………. ... 32
Gambar 2.5. Perbandingan Framework Javascript dari Segi Dukungan Web Browser ...33
Gambar 2.6. Lingkungan Kerja Adobe Photoshop 4.0 ………...38
Gambar 3.1. Kerangka Berpikir...59
Gambar 4.1. Struktur Organisasi IIUC ... 63
Gambar 4.2. Proses Sistem Berjalan Web Portal ... 66
Gambar 4.3. Proses Sistem Berjalan Administrator Web Portal ... 67
Gambar 4.4. Proses Sistem Berjalan Pendaftaran Mahasiswa Baru ... 68
Gambar 4.5. Proses Sistem Web Portal yang Diusulkan... 72
Gambar 4.6. Proses Administrator Web Portal yang Diusulkan ... 73
Gambar 4.7. Proses Sistem Pendaftaran Mahasiswa Baru Secara Online yang diusulkan ... 75
Gambar 4.8. Diagram Konteks Web Portal ... 78
Gambar 4.9. DFD Level 1 yang Diusulkan ... 79
Gambar 4.10. DFD Level 2 Proses 1.0 ......80
Gambar 4.12. DFD Level 3 Proses 1.2 ... 81
Gambar 4.13.DFD Level 3 Proses 1.3...82
Gambar 4.14. DFD Level 2 Proses 2.0 ... 82
Gambar 4.15.DFD Level 3 Proses 2.1 ...83
Gambar 4.16.DFD Level 3 Proses 2.2 ... 84
Gambar 4.17. DFD Level 2 Proses 3.0 ... 85
Gambar 4.18.DFD Level 3 Proses 3.1 ... 86
Gambar 4.19.DFD Level 3 Proses 3.2 ... 86
Gambar 4.20. DFD Level 3 Proses 3.3 ... 87
Gambar 4.21. DFD Level 2 Proses 4.0 ... 88
Gambar 4.22. DFD Level 3 Proses 4.1 ... 89
Gambar 4.23. DFD Level 3 Proses 4.2 ... 89
Gambar 4.24. DFD Level 3 Proses 4.3 ... 90
Gambar 4.25. DFD Level 2 Proses 5.0 ... 91
Gambar 4.26. DFD Level 3 Proses 5.1 ... 92
Gambar 4.27. DFD Level 3 Proses 5.2 ... 92
Gambar 4.28. DFD Level 2 Proses 6.0 ... 93
Gambar 4.29. Model Entity Relationship Diagram (ERD) ... 94
Gambar 4.30. Model Logical Record Structure (LRS)... 95
Gambar 4.31. STD Menu Utama User ... 106
Gambar 4.32. STD Menu Utama Admin ... 107
Gambar 4.33. STD Menu Utama Kiri ... 108
Gambar 4.35. STD Menu Program Studi...109
Gambar 4.36. STD Menu Pendaftaran ... 109
Gambar 4.37. STD Menu Fasilitas ...110
Gambar 4.38. STD Menu Berita ... 110
Gambar 4.39. STD Menu Tentang Kami ...111
Gambar 4.40. STD Menu Galeri Foto ...111
Gambar 4.41. STD Menu Hubungi Kami ...112
Gambar 4.42. STD Input Pendaftaran ...113
Gambar 4.43. STD Input Pencarian...113
Gambar 4.44. STD Input Komentar ...113
Gambar 4.45. STD Input Hubungi Kami...114
Gambar 4.46. STD Input Login ......114
Gambar 4.47. STD Input Modul ... 115
Gambar 4.48. STD Input Agenda ... 115
Gambar 4.49. STD Input Berita ... 116
Gambar 4.50. STD Input Validasi ... 116
Gambar 4.51. STD Input Partner IIUC ... 117
Gambar 4.52. STD Input File Upload ... 117
Gambar 4.53. STD Input Sekilas Info ... 118
Gambar 4.54. STD Input Album ... 118
Gambar 4.55. STD Input Galeri Foto ...119
Gambar 4.56.STD Input Menu Utama ... 119
Gambar 4.58.STD Input Halaman Statis ...120
Gambar 4.59.Rancangan Layar Halaman Home User ... 141
Gambar 4.60.Rancangan Layar Halaman Why IIUC ...142
Gambar 4.61.Rancangan Layar Halaman Program Studi ... 142
Gambar 4.62. Rancangan Layar Halaman Pendaftaran ... 143
Gambar 4.63.Rancangan Layar Halaman Berita ... 143
Gambar 4.64.Rancangan Layar Halaman Profil ... 144
Gambar 4.65. Rancangan Layar Halaman Galeri Foto ... 144
Gambar 4.66. Rancangan Layar Halaman Hubungi Kami ... 145
Gambar 4.67. Rancangan Layar Halaman Pendaftaran Online ... 145
Gambar 4.68. Rancangan Layar Halaman Home Admin... 146
Gambar 4.69. Rancangan Layar Halaman Admin Modul... 147
Gambar 4.70. Rancangan Layar Halaman Admin Agenda ... 147
Gambar 4.71. Rancangan Layar Halaman Admin Berita ... 148
Gambar 4.72. Rancangan Layar Halaman Admin Komentar ... 148
Gambar 4.73. Rancangan Layar Halaman Admin Partner IIUC ... 149
Gambar 4.74. Rancangan Layar Halaman Admin Download ... 149
Gambar 4.75. Rancangan Layar Halaman Admin Hubungi Kami ... 150
Gambar 4.76. Rancangan Layar Halaman Admin Sekilas Info ... 150
Gambar 4.77. Rancangan Layar Halaman Admin Album ... 150
Gambar 4.78. Rancangan Layar Halaman Admin Galeri Foto ... 150
Gambar 4.79. Rancangan Layar Halaman Admin Menu Utama ... 152
Gambar 4.81. Rancangan Layar Admin Halaman Statis...153
Gambar 4.82. Halaman login Cpanel iiuc.ac.id... 160
Gambar 4.83. Halaman awal Cpanel iiuc.ac.id...161
Gambar 4.84. Menu Cpanel File Manager ... 163
Gambar 4.85. Pilih Direktori file Cpanel iiuc.ac.id...163
Gambar 4.86. Menu Upload File Manager Cpanel ...164
Gambar 4.87. Menu MySQL Database Cpanel iiuc.ac.id ...165
Gambar 4.88. Memasukkan Database Portal di CPanel...165
Gambar 4.89. Membuat User Untuk database Portal di CPanel ...166
Gambar 4.90. Memilih User Untuk Database Portal di Cpanel...166
Gambar 4.91. Tampilan Data Database dan Users di Cpanel iiuc.ac.id...167
Gambar 4.92. Menu PhpMyadmin di Cpanel iiuc.ac.id...167
Gambar 4.93. PhpMyadmin di Cpanel iiuc.ac.id ...168
DAFTAR TABEL
Halaman
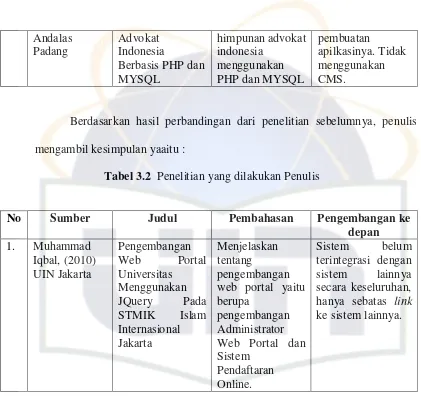
Tabel 3.1.Perbandingan dengan penelitian sebelumnya...47
Tabel 3.2. Penelitian yang dilakukan penulis ... 48
Tabel 3.3.Perbandingan Metode Pengembangan Sistem ... 55
Tabel 4.1. Cause and Effect Analysis...69
Tabel 4.2.Tabeldata_pribadi Unnormalized ... 95
Tabel 4.3. Tabel data_pribadi Normal 1 (1NF) ... 97
Tabel 4.4. Tabel data_pribadi 2NF... ... 98
Tabel 4.5. Tabel pilihan_program 2NF ...99
Tabel 4.6. Tabel asal_sekolah 2NF ...99
Tabel 4.7. Tabel data_orang_tua 2NF... 99
Tabel 4.8. Tabel alamat_orang_tua.2NF...99
Tabel 4.9.Candidate System Matrix ...113
Tabel 4.10.Feasibility Analysis Matrix ...115
Tabel 4.11. Tabel Agenda ...120
Tabel 4.12. Tabel berita ...120
Tabel 4.13. Tabel kategori...121
Tabel 4.14. Tabel album...121
Tabel 4.15. Tabel gallery ...122
Tabel 4.16. Tabel banner ...122
Tabel 4.17. Tabel download ...123
DAFTAR SIMBOL Data Flow Diagram (DFD)
Simbol Nama Fungsi
Proses Mengubah suatu data dari suatu bentuk menjadi bentuk yang lain.
Data Flow Menunjukkan perpindahan data dari satu bagian ke bagian lain dalam suatu sistem
Data Store Tempat penyimpanan data dalam suatu sistem
External Entity Menunjukkan suatu organisasi atau perseorangan yang memasukkan data ke sistem
Sumber : (Ladjamudin)
Entity Relationship Diagram (ERD)
Simbol Nama Fungsi
Entity Merupakan obyek yang
mewakili sesuatu dalam dunia nyata dan dapat dibedakan antara satu dengan lainnya Atribute Merupakan karakteristik dari
sebuah entitas
Relasi Menghubungkan antar beberapa entitas
State Transition Diagram (STD)
Simbol Nama Fungsi
Aktifitas perilaku spesifikasi yang menggambarkan
sekuensial serta
langkah-langkah prosedur komputasi.
State Awal Menunjukkan tempat
dimana eksekusi program dimulai ketika sebuah
activity dipanggil
State Akhir menyebabkan
penghentian eksekusi paksa
semua flow dalam activity
dan berakhirnya pelaksanaan activity
Flow Mendeskripsikan sumber
dan target dari berbagai jenis informasi
DAFTAR ISTILAH
Blackbox Suatu jenis pengujian perangkat lunak berdasarkan dengan
input, output pemakai.
Coding Tahapan dimana pengembangan software melakukan
pembangunan aplikasi.
Design Tahapan dimana pengembangan software melakukan
perancangan.
Testing Tahapan dimana pengembangan software melakukan uji coba
terhadap aplikasi.
User Pengguna dari sistem
User Friendly Bersahabat untuk digunakan, sehingga user mudah untuk
menggunakan.
FAST Framework for Application of System Thingking
Statis Tidak dapat diperbaharui oleh user. Hanya dapat di update
oleh Admin.
Pengembangan Melakukan perubahan pada sistem lama dengan sistem yang baru.
Web Portal Merupakan sistem informasi berbasis web yang menyediakan informasi serta akses ke beberapa fitur sistem lain
JQuery library (framework) javascript
PENDAHULUAN
1.1. Latar Belakang Masalah
Dunia teknologi informasi saat ini semakin berkembang dan maju. Dalam penyebaran informasi yang sangat cepat dan luas, salah satu media informasi yang efektif adalah internet. Telah diakui banyak kalangan bahwa internet adalah salah satu media informasi yang cukup efektif dan murah dalam hal penyebarluasan informasi, baik dibidang pendidikan maupun dibidang berita. Untuk menyebarluaskan informasi di internet adalah dengan menggunakan website (Winanto, 2008:3).
Website yang baik adalah website yang banyak kunjungi oleh pengunjungnya.
Salah satu aspek yang harus dipertimbangkan adalah tampilan dari website tersebut yang interaktif dan menarik atau lebih dikenal Web 2.0. Untuk membuat website yang interaktif dan menarik diperlukan banyak modul dan fungsi yang terdiri dari banyak baris kode. Diperlukan framework atau library untuk mempermudah dalam pembuatan modul dan fungsi. Sehingga waktu pembuatan bisa lebih efisien. Salah satu library yang sedang popular sekarang adalah JQuery (Hakim,2009:12).
kehandalan yang lain, sehingga banyak digunakan oleh para pengembang web. Salah satunya dapat diterapkan pada pembuatan website universitas.
STMIK Islam Internasional Jakarta adalah lembaga pendidikan swasta yang terdaftar di Kopertis III Jakarta. STMIK Islam Internasional Jakarta memberikan perhatian serius pada pendidikan dan pelajaran kehidupan, tidak hanya untuk kebutuhan akademik mahasiswanya tetapi juga kehidupan agama dan
moral sebagai individu dan anggota masyarakat islam internasional. STMIK Islam Internasional Jakarta juga memberikan pelayanan, kepedulian untuk mendidik, melatih dan menanamkan nilai-nilai luhur untuk laki-laki dan perempuan muda.
Sebagai salah satu universitas yang baru berdiri pada tahun 2008, kebutuhan akan informasi yang cepat dan tepat sangat diperlukan untuk menyajikan data-data yang lengkap, mempermudah kelangsungan pembelajaran akademik, dan mempercepat pengolahan data mahasiswa, khususnya pengelolaan web portal, dan sistem pendaftaran online. Hal inilah yang mendasari pentingnya web portal sebagai gerbang media informasi, sehingga penulis mengangkat permasalahan ini yang diberi
judul ”Pengembangan Web Portal Universitas menggunakan JQuery pada STMIK
Islam Internasional Jakarta”.
Didasari oleh latar belakang masalah tersebut, maka penulis mengambil tema pembuatan web portal dengan menggunakan framework JQuery. Adapun masalah yang dibahas adalah sebagai berikut ini:
a) Bagaimana membangun sebuah sistem yang menyajikan data-data yang lengkap dan mempermudah kelangsungan pembelajaran yang dibutuhkan STMIK Islam Internasional Jakarta?
b) Bagaimana membangun dan mengimplementasikan sebuah sistem web
berbasis JQuery yang lebih user freindly, serta aplikasi berita, kotak saran, info akademik dan lain-lain sebagai pelayanannya?
c) Bagaimana membangun sistem pendaftaran secara online untuk penerimaan mahasiswa baru?
1.3. Batasan Masalah
Penulis membatasi ruang lingkup permasalahan tugas akhir ini agar tidak terjadi kerancuan dalam pembahasan yang meliputi :
1. Analisis dan perancangan proses bisnis yang akan digunakan pada sistem ini disesuaikan dengan proses bisnis yang ada di STMIK Islam Internasional Jakarta.
2. Proses yang akan penulis bahas yaitu proses yang berada pada halaman user dan proses yang ada pada halaman admin.
4. Dalam melakukan perancangan aplikasi, penulis menggunakan Data Flow
Diagram (DFD) sebagai tools desain aplikasinya.
5. Pengguna sistem ini nantinya adalah administrator website, mahasiswa dan calon mahasiswa, dosen dan pegawai STMIK Islam Internasional Jakarta. 6. Sisi keamanan yang penulis lakukan adalah mendisable edit username,
menghindari Spam dengan Captcha, menghindari XSS Attack, menghindari SQL Injection, mencegah browsing folder secara langsung, menutup celah aplikasi download dan validasi data menggunakan Javascript.
7. Pengembangan terhadap data-data yang disajikan adalah data mengenai profil, info akademik, berita, gambaran program studi, fasilitas dan hubungi kami.
8. Dalam hal mempermudah proses pembelajaran dilakukan pembuatan link
ke sistem e-learning.
1.4. Tujuan Penelitian
b. Memberikan informasi Pendaftaran bagi mahasiswa baru dan juga informasi-informasi lainnya yang dibutuhkan oleh mahasiswa dan masyarakat pada umumnya.
c. Kehadiran Website Portal Informasi ini, diharapkan dapat membantu masyarakat untuk mendapatkan informasi aktual seputar kegiatan-kegiatan di Kampus STMIK Islam Internasional Jakarta.
d. Mengimplementasikan keilmuan yang didapat selama mengikuti perkuliahan khususnya dalam pengembangan sistem web portal.
1.5. Manfaat Penelitian
Sesuai dengan permasalahan dan tujuan penelitian yang sudah disebutkan, banyak manfaat yang dapat penulis petik dalam penyusunan skripsi ini, diantaranya adalah:
1.5.1.Bagi Penulis
a. Dapat menerapkan ilmu-ilmu yang diperoleh selama kuliah.
b. Menambah pengetahuan penulis tentang teknologi informasi, khususnya dalam membangun sebuah aplikasi web menggunakan JQuery.
1.5.2.Bagi Universitas
a. Mengetahui kemampuan mahasiswa dalam menguasai materi teori yang telah diperoleh selama kuliah.
c. Memberikan gambaran tentang kesiapan mahasiswa dalam menghadapi dunia kerja dari hasil yang diperoleh selama belajar / kuliah.
1.5.3.Bagi Pengguna
a. Membantu pengguna mendapatkan informasi aktual seputar kegiatan-kegiatan di Kampus STMIK Islam Internasional Jakarta. b. Membantu STMIK Islam Internasional Jakarta dalam melakukan
pemasaran dan promosi.
c. Memberikan kemudahan kepada calon mahasiswa baru, dan pegawai dalam proses pendaftaran dengan adanya fitur pendaftaran online. d. Memberikan kemudahan kepada masyarakat pada umumnya dengan
adanya web portal STMIK Islam Internasional ini.
1.6. Metodologi Penelitian
Adapun metode penelitian yang penulis lakukan dalam pembuatan skripsi ini penulis melakukan riset di STMIK Islam Internasioanal Jakarta adalah :
1.6.1. Metode Pengumpulan Data
a. Studi Lapangan
1. Observasi
Selama riset penulis melakukan pengamatan langsung terhadap kegiatan yang dilakukan oleh staff pengurus harian yang bertugas melaksanakan kegiatan pokok.
Penulis melakukan tanya jawab langsung dengan staf pengurus, pegawai dan pimpinan STMIK Islam Internasional Jakarta.
b. Studi Pustaka
Dengan metode studi pustaka ini, penulis mendapat sumber data dari buku-buku atau referensi yang berkaitan dengan perancangan sistem.
c. Studi Literatur
Dengan metode studi literatur ini, penulis mendapat sumber data dari makalah-makalah atau karya ilmiah yang berhubungan dengan studi literatur pada skripsi, jurnal atau referensi yang berkaitan dengan perancangan sistem.
.
d. Studi Kelayakan
Dengan metode studi kelayakan ini, penulis dapat menentukan kemungkinan apakah pengembangan aplikasi/sistem layak dilakukan.
1.6.2. Metode Pengembangan Sistem
Metode Penembangan sistem yang penulis lakukan menggunakan metode FAST (Framework for the Applications of
dan perancangannya yaitu Data Flow Diagram (DFD), Entity Relationship Diagram (ERD), dan State Transition Diagram (STD).
1.7. Sistematika Penulisan
Dalam penulisan skripsi ini penulis akan membagi sistematika penulisan dalam lima bab, dimana satu dan yang lainnya saling berhubungan. Adapun sistematika penulisan skripsi ini adalah sebagai berikut :
BAB I PENDAHULUAN
Bab ini berisi pendahuluan yang terdiri dari latar belakang, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metodologi penelitian, tinjauan pustaka, dan sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab ini diuraikan teori yang diperlukan dalam penyusunan dan penulisan skripsi.
BAB III METODE PENELITIAN
Dalam bab ini penulis memaparkan mengenai metode yang penulis gunakan dalam pencarian data maupun metode untuk pengembangan system yang dilakukan pada penelitian ini.
BAB IV HASIL DAN PEMBAHASAN
“Pengembangan Web Portal Universitas Menggunakan JQuery pada STMIK Islam
Internasional Jakarta”. Dalam bab ini juga dibahas mengenai arsitektur dan proses publikasi web yaitu berupa nama domain, kapasitas hosting dan analisa biaya.
BAB V PENUTUP
Pada bab ini penulis menyampaikan kesimpulan dari hasil penelitian yang telah dilaksanakan serta saran-saran yang berhubungan dengan pembangunan program yang dibutuhkan untuk pengembangan sistem yang lebih baik lagi.
Daftar Pustaka
BAB II
LANDASAN TEORI
2.1. Konsep Dasar Internet
Internet adalah sebuah sistem komunikasi global yang menghubungkan komputer-komputer dan jaringan-jaringan komputer di seluruh dunia. Ketika komputer terhubung secara global dengan menggunakan TCP / IP sebagai protocol pertukaran paket data (packet switching communication protocol). (Melwin Syafrizal, 2005:195).
Sedangkan menurut Budi Sutedjo Dharma Oetomo, Ester Wibowo, Edhie Hartono, dan Samuel Prakoso (2007:117), Internet merupakan sekumpulan jaringan yang terhubung satu dengan lainnya, dimana jaringan menyediakan sambungn menuju global informasi. Dari definisi diatas dapat disimpulkan bahwa melalui internet para pengguna dapat saling berhubungan melalui jaringan-jaringan komputer yang terkoneksi.
2.2. Konsep Dasar Web Portal
Web Portal adalah situs web yang menyediakan kemampuan tertentu yang dibuat sedemikian rupa mencoba menuruti selera para pengunjungnya. Web Portal merupakan sistem informasi berbasis web yang menyediakan informasi serta akses ke beberapa fitur sistem lain. Kemampuan portal yang lebih spesifik adalah penyediaan kandungan informasi yang dapat diakses menggunakan beragam
perangkat, misalnya komputer pribadi, komputer jinjing (notebook), PDA (Personal Digital Assistant), atau bahkan telepon genggam.
Web Portal merupakan media untuk mengakses informasi dari internet, berbeda dengan blog, portal menyediakan beragam layanan/aplikasi seperti email, berita, info harga, hiburan dan lain-lain.
2.3. Pengantar Pemograman Web
Ada 2 kategori dalam pemograman web, yaitu pemograman client side dan
server side (Wahana Komputer, 2006:3-7) :
1. Client Side
Pada pemograman client side, perintah-perintah program (script) dijalankan web
browser, sehingga ketika client meminta dokumen script maka script dapat
didownload dari server kemudian dijalankan pada web browser yang
bersangkutan. Program web yang tergolong dalam client side adalah HTML dan XTHML.
2. Server Side
Pada pemograman server side, perintah-perintah program (script) dijalankan di web
server, kemudian hasil dikirimkan ke web browser dalam bentuk HTML
biasa. Program web yang tergolong server side adalah Page Hypertext
Prepocessor (PHP), Active Server Page (ASP).
2.4. Konsep Metodologi
Metode pengumpulan data dalam penelitian ini meliputi dua aspek yaitu (Nasir, 2003: 186):
1. Studi Lapangan
Penelitian lapangan adalah cara pengambilan data dengan menggunakan mata, tanpa ada pertolongan alat standar untuk keperluan tersebut.
2. Studi Kepustakaan
Studi kepustakaan ini merupakan penelitian yang dilakukan dengan mengumpulkan data, membaca, mencatat, mempelajari buku-buku literatur serta sumber data lainnya yang berkaitan dengan masalah yang diteliti.
3. Studi Literatur
Studi literatur dalam sebuah penelitian berguna untuk mendapatkan gambaran yang menyeluruh tentang apa yang sudah dikerjakan orang lain dan bagaimana orang mengerjakannya, kemudian seberapa berbeda penelitian yang akan kita lakukan.
Penting karena untuk menghindari usaha yang sebenarnya sudah pernah dilakukan orang lain dan bisa digunakan pada penelitian kita untuk menghemat waktu, tenaga dan biaya. Penting juga untuk memberi arah penelitian selanjutnya yang perlu dilakukan untuk melanjutkan misi penelitian (Gufron, 2009:3).
Tahapan studi kelayakan merupakan tahapan dimana dilakukan suatu studi yang akan digunakan untuk menentukan kemungkinan apakah pengembangan aplikasi/sistem layak dilakukan.
2.4.2. Framework for the Applications of Sytems Thinking (FAST)
Framework for the Applications of Sytems Thinking (FAST) adalah
sebuah kerangka cerdas untuk penerapan pemikiran sistem. FAST merupakan metodologi hipotesis yang dibuat untuk tujuan pembelajaran. Selain itu, FAST juga merupakan gabungan praktik-praktik terbaik yang ditemui dalam banyak metodologi referensi dan komersial. Metode ini dapat menghasilkan sistem informasi dengan kualitas yang baik dalam waktu yang singkat. (Whitten dan Bentley, 2007:81).
Gambar 2.1 Aliran tiap-tiap fase dalam metodologi FAST Sumber: (whitten dan Bentley, 2007:89)
Model Pengembangan FAST memiliki 8 fase yaitu fase pendefinisian ruang lingkup (Scope Definition), fase analisis masalah (Problem Analysis), fase analisis kebutuhan (Requirement Analysis), fase perancangan logical (Logical
Design), fase analisis keputusan (Decision Analysis), fase perancangan fisik
(Physical Design), fase konstruksi dan pengujian (Construction and Testing),
dan fase instalasi dan pengiriman (Installation and Delivery). Berikut adalah penjelasan masing-masing fase dalam penelitian ini (Whitten & Bentley, 2007:89) :
2.4.2.1. Scope Definition (Definisi Ruang Lingkup)
Fase pertama proyek adalah definisi lingkup. Pada fase ini didefinisikan lingkup proyek dan masalah-masalah, kesempatan dan perintah yang diterima yang memicu proyek tersebut. Fase definisi lingkup juga menetapkan rencana proyek dalam artian skala, strategi pengembangan, jadwal, persyaratan-persyaratan sumber daya, dan anggaran (Whitten & Bentley, 2007:183).
Output dari tahap ini adalah kerangka PIECES. Kerangka ini menyediakan sketsa yang bagus untuk problem statement. Tujuannya bukan untuk memecahkan masalah, kesempatan dan perintah tetapi hanya mengkatalogkan dan mengkategorisasikan. Selain itu juga diidentifikasikan batasan proyek yang diusulkan. Contoh dari batasan adalah batas anggaran, tenggat waktu, sumberdaya manusia, kebijakan bisnis atau peraturan pemerintah, dan standar teknologi (Whitten & Bentley, 2007:183).
2.4.2.2. Problem Analysis (Analisis Masalah)
Tahap problem analysis menganalisa mendalam tentang masalah yang mendasari sehingga dikerjakannya proyek. Prasyarat untuk tahap
problem analysis adalah cakupan dan pernyataan masalah sebagaimana
didefinisikan dan disetujui pada tahap scope definition.
Hasil dari tahapan ini adalah peningkatan performa sistem yang akan memberikan keuntungan dari segi bisnis perusahaan. Hasil lain dari tahapan ini adalah sebuah laporan yang menerangkan tentang problems,
causes, effects, dan solution benefits.
2.4.2.3. Requirements Analysis (Analisis Kebutuhan)
analysis adalah untuk mengetahui apa yang dibutuhkan atau diinginkan dari sistem baru. Ini tahap yang paling penting dari sistem proyek.
Prasyarat untuk tahap analisis kebutuhan adalah tujuan-tujuan perbaikan sistem hasil dari tahap problem analysis. Untuk mendapatkan daftar kebutuhan-kebutuhan, tim proyek bekerja dengan para pengguna sistem untuk mengidentifikasi kebutuhan dan prioritas. Informasi ini dikumpulkan dengan cara wawancara, kuesioner, dan memfasilitasi pertemuan.
Produk jadi dari fase analisis kebutuhan adalah pernyataan persyaratan bisnis yang akan memenuhi sasaran peningkatan sistem yang diidentifikasi didalam fase sebelumnya.
2.4.2.4. Logical Design (Desain Logikal)
Tahap logical design menerjemahkan kebutuhan ke dalam model sistem. Tahapan ini menggambarkan suatu solusi dan teknis serta metodologi. Metodologi yang berbeda-beda akan memerlukan atau merekomendasikan jumlah dan derajat pemodelan desain sistem yang berbeda pula. Prasyarat untuk logical design adalah daftar kebutuhan yang didapatkan dari tahapan requirements analysis. Hal-hal yang dilakukan dalam tahapan ini adalah:
1. Menggambar model data yang menggambarkan data dan kebutuhan informasi.
3. Menggambarkan model interface yang menggambarkan proyek dan kebutuhan interface.
2.4.2.5. Decision Analysis (Analisis Keputusan)
Decision Analysis ialah melakukan analisa terhadap keputusan
yang akan diambil berdasarkan solusi-solusi yang ditawarkan. Dalam analisis keputusan, umumnya terdapat berbagai alternatif untuk mendesain sistem informasi yang baru.
Berdasarkan kebutuhan sistem dan model sistem yang didapatkan pada tahapan requirements analysis dan logical design, maka akan ada banyak cara untuk merancang suatu sistem untuk memenuhi kebutuhan tersebut. Ada beberapa hal yang harus diperhatikan dalam tahapan ini yaitu:
1. Berapa banyak sistem akan dikomputerisasi.
2. Apakah kita sebaiknya membeli software atau mengembangkannya sendiri.
3. Apakah kita sebaiknya mendesain sistem untuk jaringan internal atau berbasis web.
Tujuan dari tahap ini adalah: (1) Mengidentifikasi beberapa solusi teknis, (2) Analisis kelayakan, dan (3) Merekomendasikan sistem yang akan dirancang.
Tim proyek biasanya mencari solusi-solusi yang paling layak yang menawarkan kombinasi terbaik dari kalayakan teknis, operasional, ekonomi, jadwal dan risiko. Keputusan dibuat tentang teknologi yang akan digunakan sebagai bagian dari arsitektur aplikasi. Pada tahap ini ditentukan bahasa pemrograman, tools dalam pembangunan dan
database yang akan digunakan.
2.4.2.6. Physical Design and Integration (Desain Fisik dan Integrasi)
Setelah mendapatkan persetujuan dari pemilik sistem pada tahapan decision analysis, maka akhirnya sistem yang baru dapat dirancang. Tujuan tahap physical design and integration adalah mengubah kebutuhan ke dalam spesifikasi desain fisik yang akan memandu sistem konstruksi.
Pada tahap ini dilakukan: (1) spesifikasi desain database fisik, (2) proses bisnis fisik dan spesifikasi desainperangkat lunak, (3) spesifikasi antarmuka pengguna.
disempurnakan berdasarkan masukan dari pengguna dan desainer lainnya.
2.4.2.7. Construction and Testing (Konstruksi dan Pengujian)
Tujuan tahap construction and testing ada dua: (1) untuk membangun dan menguji sistem yang memenuhi kebutuhan dan spesifikasi desain fisik, dan (2) untuk mengimplementasikan interface
antara sistem baru dan sistem yang ada. Selain itu, membantu dalam persiapan untuk pelatihan dan sistem operasi. Tahap konstruksi melibatkan instalasi perangkat lunak yang dibeli. Tim proyek harus membangun atau menginstal:
1. Database: untuk mendukung data operasional, analisis data dan mendukung keputusan kebutuhan.
2. Paket perangkat lunak: Program aplikasi yang dibangun sesuai dengan desain fisik dari tahap sebelumnya.
3. User interface sistem: User interface harus dibangun dan diuji untuk kegunaan dan stabilitas. Sistem untuk interface sistem harus dibangun atau diimplementasikan dengan menggunakan teknologi aplikasi integrasi.
Salah satu aspek yang paling penting dari construction and testing
perangkat lunak yang biasa disebut coding dan melakukan pengujian perangkat lunak kepada user yaitu pihak dari STMIK.
2.4.2.8. Installation and Delivery (Instalasi dan Pengiriman)
Tahap installation and delivery berfungsi untuk memasukan sistem ke dalam operasi. Pembangun sistem menginstal sistem dari lingkungan pengembangannya ke dalam lingkungan produksi. Para analis sistem harus melatih para pengguna sistem, menuliskan berbagai macam manual pnegguna dan kontrol produksi, mengkonversi database yang ada menjadi database baru, dan melakukan pengujian sistem final.
Prasyarat fase Installation and delivery adalah fase konstruksi dan pengujian. Installation and delivery juga melibatkan individu pelatihan yang akan menggunakan sistem dan mengembangkan dokumentasi untuk membantu para pengguna sistem. Tahap implementasi biasanya mencakup beberapa bentuk kajian untuk menilai keberhasilan proyek sistem selesai. Kegiatan ini mempromosikan perbaikan proses dan manajemen proyek masa depan.
2.5. Bagan Alir (Flowchart)
Bagan alir sistem (System Flowchart) merupakan bagan yang menunjukkan arus pekerjaan secara keseluruhan dari sistem. Bagan ini menjelaskan urutan-urutan dari prosedur-prosedur yang ada di dalam sistem. Bagan alir sistem menunjukkan apa yang dikerjakan oleh sistem.
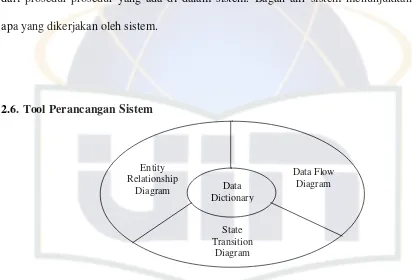
2.6.Tool Perancangan Sistem
Gambar 2.2 Struktur Model Analisis
(Pressman, 2002:354)
2.6.1. Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah suatu grafis diagram yang
menggunakan beberapa symbol sederhana sampai pada menggambarkan alir data diantara entitas eksternal, pengolahan aktifitas, dan mengatur penggunaan dari alat-alat masukan atau pengeluaran (O’Brien, 2005:G-5).
DFD melayani dua tujuan : (1) untuk memberikan indikasi mengenai bagaimana data ditransformasi pada saat bergerak melalui sistem, dan (2) untuk
Entity Relationship
Diagram
Data Flow Diagram
State Transition
menggambarkan fungsi-fungsi yang mentransformasi aliran data (Pressman, 2002).
2.6.1.1. Diagram Konteks
Diagram konteks adalah diagram yang terdiri dari suatu proses dan menggambarkan ruang lingkup suatu sistem. Diagram konteks menggambarkan seluruh input ke sistem atau output ke sistem (Ladjamudin, 2005:64).
2.6.2. Entity Relationship Diagram (ERD)
ERD menurut Jeffrey L. Whitten (2004:45). Diagram hubungan data digunakan untuk menggambarkan hubungan antara data store yang ada di dalam diagram aliran data.
Entity Relationship Diagram (ERD) adalah suatu data perencanaan dan
merupakan alat pengembangan sistem yang model hubungannya berada diantara
satu kesatuan dalam satu proses bisnis (O’Brien, 2005:G-7).
2.6.3. State Transition Diagram (STD)
State Transition Diagram (STD) mempresentasikan tingkah laku dari suatu sistem dengan menggambarkan keadaannya dan kejadian yang menyebabkan sistem mengubah keadaan. STD juga menunjukkan bahwa aksi diambil sebagai akibat dari suatu kejadian khusus (Pressman, 2002:373).
2.7.1. Desain Data
Desain data mentransformasi model domain informasi yang dibuat selama analisis ke dalam struktur data yang akan diperlukan untuk mengimplementasi perangkat lunak. Objek dan hubungan data yang ditetapkan dalam diagram hubungan entitas (ERD) dan isi data detail yang digambarkan didalam kamus data, menjadi basis bagi aktivitas desain data(Pressman, 2002:400).
2.7.2. Desain Arsitektur
Desain arsitektur menentukan hubungan diantara elemen-elemen struktural utama dari program. Representasi desain tersebut kerangka kerja modular dari sebuah program komputer dapat diperoleh dari model-model analisis dan interaksi subsistem yang ditentukan dalam model analisis (Pressman, 2002:400).
2.7.3. Desain Prosedural
Desain Prosedural mentransformasi elemen-elemen structural dari arsitektur program ke dalam suatu deskripsi dari komponen-komponen perangkat lunak. Informasi yang diperoleh dari STD berfungsi sebagai dasar bagi desain procedural (Pressman, 2002:400).
2.7.4. Desain Interface
Desain interface menjelaskan internal dan eksternal antarmuka program serta desain antarmuka manusia. Internal dan eksternal desain antarmuka yang berdasarkan informasi yang diperoleh dari analisis model
2.8.Perangkat Lunak Pengembangan Sistem
2.8.1. Javascript
Javascript adalah bahasa yang berbentuk kumpulan skrip yang pada fungsinya berjalan pada suatu dokumen HTML, Bahasa ini adalah bahasa pemrograman untuk memberikan kemampuan tambahan terhadap bahasa HTML dengan mengijinkan pengeksekusian perintah perintah di sisi user, yang artinya di sisi browser bukan di sisi server web.
Javascript bergantung kepada browser(navigator) yang memanggil halaman web yang berisi skrip skrip dari Javascript dan tentu saja terselip di dalam dokumen HTML. Javascript juga tidak memerlukan kompilator atau penterjemah khusus untuk menjalankannya (pada kenyataannya kompilator Javascript sendiri sudah termasuk di dalam browser tersebut). Lain halnya
dengan bahasa “Java” (dengan mana JavaScript selalu di banding bandingkan)
yang memerlukan kompilator khusus untuk menterjemahkannya di sisi user/klien.
2.8.2. JQUERY
sebagai Javascript Library, dimana pengembang web dapat langsung memanggil fungsi yang terdapat di dalam Library tersebut. (Hakim, 2010:3).
JQuery mempersingkat Ajax (Asynchronous Javascript and XML). Kemampuan favorit dari Ajax adalah mampu mengambil informasi dari server tanpa melakukan refresh pada halaman web, artinya halaman web terlihat berganti secara otomatis. Apabila kita menuliskan kode Ajax secara manual, biasanya diperlukan baris yang cukup panjang, namun JQuery dapat mempersingkatnya menggunakan Ajax call, perbandingannya 25 baris kode Ajax dapat disingkat menjadi 5 baris kode saja dengan JQuery.
Alasan Penulis menggunakan Framework JQuery adalah karena JQuery telah banyak digunakan oleh website-website terkemuka di dunia, selain itu JQuery kompatibel dengan semua browser, File JQuery hanya satu dan ukurannya kecil sehingga cepat aksesnya, Fitur JQuery paling lengkap dibandingkan dengan Framework Javascript yang lain, JQuery dapat bekerja di berbagai web browser, seperti Mozilla Firefox, Internet Explorer, Google Chrome, Opera dan browser lainnya, JQuery Open source, sehingga dapat dimodifikasi sesuai kebutuhan. (Hakim, 2010:4).
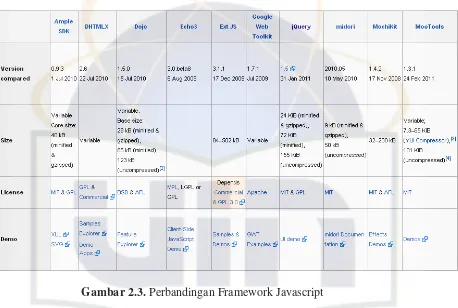
Untuk memberikan gambaran agar tidak terjadi kesalah pahaman persepsi, berikut ini adalah teori perbandingan framework javascript lain yang sering digunakan oleh pengembang web. Namun penulis hanya membandingkan beberapa framework saja karena secara keseluruhan kurang lebih sama dengan yang penulis bahas, antara lain yaitu :
YUI adalah salah satu framework JavaScript terbesar dalam daftar ini. YUI memiliki semua hal untuk membantu Anda membangun aplikasi web interaktif menggunakan teknik seperti DOM scripting, DHTML dan AJAX oleh satu set utilitas kuat dan kontrol. YUI memiliki fitur canggih yang cukup banyak, plugin, ekstensi yang membawa Anda pada waktu yang sangat lama untuk belajar.
(http://developer.yahoo.com/yui/)
2. Dojo Toolkit
Dojo toolkit adalah javascript framework yang menyediakan
library yang cukup banyak. Dibagi menjadi 3 bagian penting, yaitu
Dojo core, base, Dijit, DojoX.
Dojo base adalah bagian library yang mengatur tentang hal dasar pada dojo, dan harus dipanggil setiap kali kita akan menggunakan Dojo toolkit, bisa dikatakan ini adalah library wajib. Fungsi yang terdapat di base ini adalah fungsi ajax, fungsi penting dojo, dan DOM. Dojo core menyediakan fungsi untuk parsing widget, efek animasi tingkat lanjut, drag and drop, history handling, dll. Core ini menggunakan dojo base, namun dalam penggunaannya, hanya terdapat sedikit perbedaan saja.
Dijit, sebuah kata singkat dari Dojo Widget, memokuskan pengembangannya untuk tampilan, menyimpan library untuk container
DojoX, disebut juga Dojo eXtension atau eXperimental, disimpan library fungsi yang belum pantas disimpan di paket utama base/core atau Dijit, namun tidak jarang juga library DojoX merupakan kombinasi penggunaan kedua library tersebut. (http://dojotoolkit.org/)
3. DHTMLX
DHTMLX adalah GUI widget library JavaScript untuk membangun aplikasi web dinamis dengan pengalaman pengguna desktop dan Ajax loading data. Library DHTMLX dirilis di bawah kedua open-source GNU General Public License dan lisensi komersial. arsitektur library memungkinkan menggunakan komponen sebagai blok terpisah atau menggabungkan mereka ke dalam sebuah antarmuka berbasis Ajax umum.
Struktur Modul: filosofi yang terletak di bawah library DHTMLX menyiratkan bahwa setiap komponen merupakan entitas yang terpisah dan mandiri yang dapat digunakan secara individual untuk memastikan beberapa bagian tertentu dari aplikasi, misalnya navigasi menu, treeview, datagrid, atau pemilih tanggal. Meskipun, komponen API memungkinkan mengorganisir mereka dalam tata letak antarmuka yang umum.
Client-to server communication: library DHTMLX sepenuhnya bekerja pada sisi client dan dapat digunakan dengan bahasa back-end atau database. Selain itu, siap untuk menggunakan lapisan komunikasi (dhtmlxConnector) dapat digunakan untuk mengelola komunikasi client-server dengan PHP,. Net atau Java.
Theming: mewarnai komponen antarmuka dapat dikustomisasi melalui SkinBuilder online, yang menghasilkan file CSS yang diperlukan dan gambar untuk menyediakan tema warna yang dipilih oleh pengembang. Mulai dari versi 2.6 - ada kulit beberapa preset yang tersedia.
Touch UI support: DHTMLX merilis sebuah kerangka HTML5 JavaScript dioptimalkan untuk perangkat touchscreen dan mobile (saat ini tersedia di alfa, rilis final direncanakan pada bulan Pebruari 2011).
Cross-browser: library bekerja di semua browser modern: Safari, Internet Explorer, Mozilla Firefox, Opera, dan Chrome.
(http://dhtmlx.com/docs/services.shtml)
4. Ample SDK
atau HTML5) untuk layout User Interface, CSS untuk Style UI, dan Javascript dengan standar DOM / API JQuery untuk logika aplikasi. Ample SDK menyetarakan browser dan membawa dukungan teknologi jika ada kehilangan.
Ample SDK sepenuhunya ditulis dalam javascript dan karenanya tidak memerlukan komponen khusus yang dipasang di browser untuk beroperasi dengan baik. Ample SDK tidak memodifikasi infrastruktur browser melainkan mengisi fungsi yang hilang.
Ample SDK terdiri dari sebuah Ample Runtime, implementasi User INterface Markup language, dan satu set plugin. Ample SDK free open source, didistribusikan menggunakan pendekatan dua lisensi dibawah lisensi MIT dan GPL.
Ample SDK Runtime berfungsi penuh di semua browser web yang modern. User Interface bahasa masih sedang dilaksanakan / diuji
dan beberapa kebiasaan dapat diamati.
Dibawah ini adalah screenshot perbandingan framework javascript yang ada :
Gambar 2.3. Perbandingan Framework Javascript
Adapun dari segi ketersediaan/kelengkapan fitur, berikut adalah gambaran perbandingan framework JQuery dengan framework lainnya :
Gambar. 2.4. Perbandingan Framework Javascript Dari Segi Fitur
(sumber: http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks)
Gambar 2.5. Perbandingan Framework Javascript Dari Segi Dukungan web browser (sumber: http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks)
2.8.3. PHP
PHP merupakan kependekan dari kata Page Hypertext Preprocessor. PHP tergolong sebagai perangkat lunak open source yang diatur dalam aturan
General Purpose Licences (GPL). Dikatakan preprocessing karena pada proses
skrip PHP diminta oleh pengguna maka PHP hanya mengeksekusi kode yang diminta dan mengirim hasil ke web server untuk dilanjutkan ke klien. PHP dapat berjalan di Apache maupun IIS (Internet Information Services).
Pemograman PHP sangat cocok di kembangkan dalam lingkungan web, karena php bisa dilekatkan pada script HTML atau sebaliknya. PHP dikhususkan untuk pengembangan web dinamis. Menurut Madcoms (2004:2) PHP memiliki keunggulan diantaranya yaitu:
a. Memiliki tingkat akses yang lebih cepat.
c. PHP dapat mengakses ke beberapa database yang sudah ada, baik yang bersifat gratis maupun berbayar. Database tersebut antara lain MySql, PosgreSql, dan lain-lain.
d. Mampu berjalan di platform sistem operasi Windows, Linux, Solaris, dan lain-lain.
2.8.4. MYSQL
Salah satu aplikasi basis data adalah MySql yang merupakan sebuah program pembua basis data yang bersifat open source, artinya siapa saja boleh menggunakan tanpa dicekal (Bunafit Nugroho, 2004:29). Sedangkan menurut Wahana Komputer (2006:181) MySql merupakan sistem manajemen basis data yang fungsinya untuk menambah, mengakses, dan memproses data yang disimpan dalam sebuah basis data komputer. Kelebihan MySql menurut Wahana Komputer(2006:182) antara lain:
a. Mampu berjalan di berbagai platform (misalnya Windows, Mac OS, Solaris, dan lain-lain).
b. Menyediakan mesin penyimpanan (engine storage) transaksi dan non transaksi.
c. Server tersedia sebagai program yang terpisah untuk digunakan pada
lingkungan jaringan klien/server.
d. Mempunyai library yang dapat ditempelkan pada aplikasi berdiri sendiri
(standalone application) sehingga aplikasi tersebut dapat digunakan pada
komputer yang tidak mempunyai jaringan.
2.8.5. Apache Web Server
Web Server adalah sebuah bentuk server yang khusus digunakan untuk
menyimpan halaman website atau homepage (Bunafit Nugroho, 2004:6). Web server menunggu permintaan dari client yang menggunakan browser, seperti Mozilla, Internet Explorer, Opera, Google Chrome, Netscape dan lain-lain.
Web server dalam berkomunikasi dengan kliennya menggunakan protocol HTTP (Hyper Text Transfer Protokol). Apache berada dibawah GNU,
General Public License yang bersifat free sehingga sehingga apache dapat di
download gratis pada alamat (http://apache.org) saat ini Apache banyak digunakan sebagai web server untuk portal-portal besar.
Adapun pertimbangan dalam memilih Apache adalah : a. Apache termasuk dalam kategori free software.
b. Instalasi Apache sangat mudah
c. Mampu beroperasi pada banyak platform sistem operasi seperti AUX, Free BSD, HP-UX, IRIX, Linux, Solaris, Windows dan lain-lain.
d. Apache mudah dalam penambahan pheriferal lainnya hanya ke dalam
platform web server, misalnya menambahkan modul.
2.8.6. Cascading Style Sheet (CSS)
halaman web yang ditulis dengan HTML dan XHTML. Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk semua jenis dokumen XML termasuk SVG dan XUL. Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C).
CSS digunakan oleh penulis maupun pembaca halaman web untuk menentukan warna, jenis huruf, tata letak, dan berbagai aspek tampilan dokumen. CSS digunakan terutama untuk memisahkan antara isi dokumen (yang ditulis dengan HTML atau bahasa markup lainnya) dengan presentasi dokumen (yang ditulis dengan CSS). Pemisahan ini dapat meningkatkan aksesibilitas isi, memberikan lebih banyak keleluasaan dan kontrol terhadap tampilan, dan mengurangi kompleksitas serta pengulangan pada stuktur isi.
CSS memungkinkan halaman yang sama untuk ditampilkan dengan cara yang berbeda untuk metode presentasi yang berbeda, seperti melalui layar, cetak, suara (sewaktu dibacakan oleh browser basis-suara atau pembaca layar), dan juga alat pembaca braille. Halaman HTML atau XML yang sama juga dapat ditampilkan secara berbeda, baik dari segi gaya tampilan atau skema warna dengan menggunakan CSS.
2.8.7. Adobe Photoshop CS4
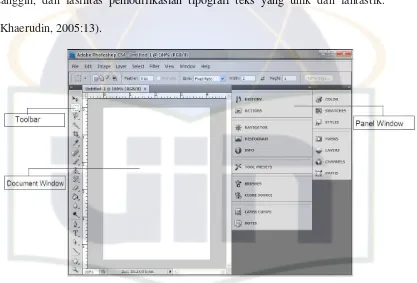
Untuk memenuhi setiap kebutuhan yang menarik, seperti pengaturan warna yang semakin akurat, penggunaan fasilitas efek dan filter yang semakin canggih, dan fasilitas pemodifikasian tipografi teks yang unik dan fantastik. (Khaerudin, 2005:13).
Gambar 2.6. Lingkungan Kerja Adobe Photoshop CS 4.0
2.9. Pengelolaan Database
Database adalah kumpulan data yang terdiri atas satu atau lebih tabel yang terintegrasi satu sama lain, dimana setiap pemakai (user) diberi wewenang (otoritas) untuk dapat mengakses (mengubah, menghapus, menganalisis, menambah, dan memperbaiki) data dalam tabel tersebut (O’Brien, 2005:G-5).
Ada dua cara data dikelola yaitu flat file (file datar) dan relational
satu dengan yang lainnya saling berhubungan melalui field yang sama (kunci) disebut pengelolaan database secara relational.
Hubungan antara tabel satu dengan tabel lainnya melalui field yang sama disebut relasi. Relasi dibuat menggunakan kunci. Ada dua macam kunci : pertama
primary key(kunci utama) yaitu suatu kolom atau sekumpulan kolom yang akan
digunakan untuk mengidentifikasi secara tunggal setiap baris dari suatu tabel (Kasiman, 2006:383). Kedua foreign key (kunci tamu) yaitu field yang berisi nilai identifikasi dengan record yang berkaitan dalam tabel lainnya. Ada tiga bentuk relasi antarkabel (Kasiman, 2006:383):
a. Relasi one-to-one (satu ke satu), menghubungkan secara tepat dua entitas dengan satu kunci (key). Misalnya dalam suatu perusahaan satu orang memiliki satu computer kerja.
b. Relasi one-to-many (satu ke banyak), hubungan antar entitas dimana kunci (key) pada suatu tabel muncul berkali-kali dalam tabel lainnya. Misalnya banyak pegawai bekerja untuk satu departemen.
2.10. Studi Sejenis
Berdasarkan pengamatan penulis pada penelitian sebelumnya terdapat beberapa penelitian yang hampir serupa dengan judul pengembangan web portal menggunakan JQuery. Sebagai perbandingan dengan penelitian sebelumnya, diantaranya dikemukakan oleh Duwiyatno(2010), didalam penelitiannya menjelaskan tentang pembuatan web portal Kabupaten Bangka Barat yang merupakan salah satu kabupaten di Provinsi Bangka Belitung. Latar belakang penelitiannya karena pengenalan
potensi daerah Kabupaten Bangka Barat belum menggunakan media portal informasi.
Oleh karena itu, dibutuhkan portal informasi yang dapat digunakan sebagai alternatif
media periklanan dalam memperkenalkan berbagai potensi tersebut. Metode
pengembangan yang digunakan menggunakan waterfall, perangkat pemrograman open
source yang berbasis web PHP versi 5.25, basis data MySQL versi 5.0.51, dan pengujian
perangkat lunak dilakukan dengan metode BlackBox. Portal informasi yang dihasilkan
dapat digunakan untuk mengakses informasi pemerintahan, informasi potensi daerah,
peluang investasi, fasilitas pesan singkat, link, polling, dan kontak admin.
artinya pengunjung dapat secara langsung interaktif dengan pengunjung lain atau dengan admin melalui fitur chat, hubungi kami, polling dan komentar atau menggunakannya sebagai sumber artikel dengan RSS (Really Simple Syndication) atau news Feed yang merupakan sebuah file dokumen dengan format XML, dimana informasi tersebut dapat diambil dan ditampilkan pada website lain.
Pada Penelitian Haerul Zaman (2008), menjelaskan tentang pembuatan aplikasi web portal Hukum Perhimpunan Advokat berbasis web PHP dan MQSQL. Penelitian ini bertujuan untuk memberikan kecepatan akses informasi, terutama informasi yang berkaitan dengan perkembangan dunia hukum, baik di kalangan anggota maupun publik. Serta menyediakan wadah untuk menampung pesan, keluhan atau komentar dari anggota maupun publik mengenai kinerja organisasi HAPI. Pada penelitian ini menggunakan software aplikasi pembuatan web yaitu HTML editor Dreamweaver MX, PHP Triad dan database MySQL, serta ditambah penggunaan aplikasi grafis Adobe Photoshop dan aplikasi teks animasi Swish.
Pada Penelitian Ilham Wahyu Danil (2009), menjelaskan tentang pembuatan portal berbasis web menggunakan PHP dan MYSQL Pada SMA Negeri 18 Medan.
Portal ini dimaksudkan agar sekolah dapat menyediakan informasi yang lebih cepat dan
akurat pada siswa maupun masyarakat yang juga dapat membantu dalam
mempromosikan sekolah ini. Portal ini dirancang dengan menggunakan bahasa program
web, yaitu PHP 5.0 dan MySQL 5.0 sebagai server database serta Apache 2.0 sebagai
web server. Portal ini dirancang sedemikian rupa agar dapat menarik minat siswa dalam
memperoleh niformasi yang lebih cepat dan akurat serta menarik. Portal ini bersifat
dinamis, yaitu berarti bahwa informai yang diberikan tersebut dapat berubah
seperti profil sekolah, data pegawai dan data siswa. Objektif utama Portal ini adalah
untuk menyediakan jendela bagi masing-masing siswa dalam mendapatkan informasi
secara lengkap dan jelas.
Dengan melihat penelitian-penelitian sebelumnya, ada beberapa kelebihan dari sistem yang akan dikembangkan oleh penulis yaitu Portal ini dirancang dengan menggunakan bahasa program web, yaitu PHP 5.0 dan MySQL 5.0 sebagai server
database serta Apache 2.0 sebagai web server. Menggunakan Framework JQuery untuk desain tampilan yang dapat mempermudah proses pengembangan karena tersedia banyak fitur untuk menunjang proses pembuatan web portal. Serta membuat website yang interaktif, artinya pengunjung dapat secara langsung interaktif dengan pengunjung lain atau dengan admin melalui fitur chat, hubungi kami, dan komentar atau menggunakannya sebagai sumber artikel dengan RSS (Really Simple Syndication). Kemudian pada penelitian ini web portal yang penulis buat dapat dihubungkan ke beberapa system, yaitu sistem E-learning, sistem informasi Keuangan dan sistem informasi akademik (SIMAK). Content Management System
BAB III
METODOLOGI PENELITIAN
Dalam melakukan penelitian terhadap Pengembangan Web Portal menggunakan JQuery pada STMIK Islam Internasional Jakarta, penulis menggunakan metode penelitian sebagai berikut:
3.1. Metode Pengumpulan Data 3.1.1. Studi Lapangan
Penelitian lapangan dilakukan dengan mengumpulkan dan menelaah informasi mengenai sistem yang telah maupun belum diterapkan di STMIK Islam Internasional Jakarta, dengan metode :
a. Observasi
Pada metode ini, penulis melakukan pengamatan langsung terhadap kegiatan yang dilakukan oleh staff pengurus harian yang bertugas melaksanakan kegiatan pokok untuk memperoleh dan mengumpulkan data.
Observasi dilakukan pada STMIK Islam Internasional, Jl. Melawai Raya No.8c Blok M Kebayoran Baru Jakarta, dengan saudari Shinta Mardhotillah selaku manajer akademik IIUC pada tanggal 12 Oktober 2010 Pukul 10.00-13.00. Observasi dilakukan untuk mengumpulkan informasi mengenai kebutuhan sistem (system requirements).
b. Wawancara
Penulis melakukan tanya jawab langsung dengan bapak Taufik Muhammad Guntur selaku ketua IIUC dan saudari Shinta Mardhotillah selaku manajer akademik IIUC pada tanggal 14 Oktober 2010 Pukul 10.00 – 13.00 untuk melengkapi dokumen dan informasi bagi penulisan ini. dalam hal ini penulis menggunakan metode wawancara bebas, yaitu pewawancara bebas menanyakan apa saja yang relevan dengan data yang dikumpulkan.
Berdasarkan observasi dan wawancara yang penulis lakukan, penulis mengumpulkan informasi mengenai :
a. Gambaran Umum STMIK Islam Internasional Jakarta
Memuat tentang sejarah berdirinya STMIK Islam Internasional Jakarta, tujuan pendirian, serta penyelenggaraan pendidikan di STMIK Islam Internasional.
b. Struktur Organisasi
Menunjukkan tentang hubungan kerja, wewenang dan tanggung jawab antara pimpinan dan bawahan secara formal.
c. Prosedur yang berjalan
Gambaran tentang rangkaian prosedur yang berjalan pada web portal STMIK Islam Internasional saat ini.
d. Permasalahan sistem yang berjalan