PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN
KOMPUTER BERBASIS MULTIMEDIA TENTANG
MOMENTUM LINEAR PADA PELAJARAN
FISIKA SMA
SKRIPSI
AHMAD HAKIM HARAHAP
081421023
PROGRAM EKSTENSI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN KOMPUTER BERBASIS MULTIMEDIA TENTANG
MOMENTUM LINEAR PADA PELAJARAN FISIKA SMA
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Sarjana Komputer
AHMAD HAKIM HARAHAP 081421023
PROGRAM EKSTENSI S1 ILMU KOMPUTER DAPERTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI PENGAJARAN
BERBANTUAN KOMPUTER BERBASIS MULTIMEDIA TENTANG MOMENTUM LINEAR PADA PELAJARAN FISIKA SMA
Kategori : SKRIPSI
Nama : AHMAD HAKIM HARAHAP
Nomor Induk Mahasiswa : 081421023
Program Studi : SARJANA (S1) ILMU KOMPUTER
Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juli 2010
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Drs. Agus Salim Harahap, M.Sc Maya Silvi Lydia, B.Sc, M.Sc
NIP. 195408281981031004 NIP. 197401272002122001
Diketahui/Disetujui oleh
Departemen Ilmu Komputer FMIPA USU Ketua,
PERNYATAAN
PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN KOMPUTER BERBASIS MULTIMEDIA TENTANG MOMENTUM LINEAR
PADA PELAJARAN FISIKA SMA
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2010
PENGHARGAAN
Syukur Alhamdulillah, puji dan syukur penulis panjatkan kepada Allah SWT atas segala kekuatan, kejernihan pikiran, kemudahan, dan rahmat bagi penulis, sehingga penulis dapat menyelesaikan skripsi ini sebagai salah satu syarat untuk menyelesaikan studi pada Ekstensi S1 Ilmu Komuter FMIPA USU.
Pada kesempatan ini penulis mengucapkan terima kasih kepada pihak yang telah banyak membimbing, mengarahkan dan membantu penulis, serta memberikan semangat dalam menyelesaikan ugas akhir ini. Dengan segala kerendahan hati penulis mengucapkan terima kasih kepada:
1. Ibu Maya Silvi Lydia, B.Sc, M.Sc dan Bapak Drs. Agus Salim Harahap, M.Sc selaku dosen pembimbing penulis yang telah meluangkan waktu, arahan, pikiran untuk menyelesaikan skripsi ini.
2. Bapak Prof. Dr. Muhammad Zarlis dan Bapak Muhammad Andri Budiman, ST, M.Comp.Sc. MEM selaku dosen pembanding yang telah banyak memberikan petunjuk, saran, dan kritik dalam menyelesaikan skripsi ini.
3. Bapak Prof. Dr. Muhammad Zarlis dan Bapak Syariol Sitorus, S.Si., MIT, selaku Ketua dan Sekretaris Program Studi Ilmu Komputer.
4. Bapak Dr. Sutarman, M.Sc, selaku Dekan FMIPA USU.
5. Seluruh Dosen Program Studi Ekstensi S1 Ilmu Komputer Fakultas MIPA Univesitas Sumatera Utara yang telah memberikan ilmu yang bermanfaat kepada penulis selama masa perkuliahan.
6. Rekan–rekan angkatan Ekstensi 2008 khususnya Hotma Suryansyah Lubis, Aidul Fachrie, Arifin Jonathan, Andy Chandra, Yuni Ulfah, Lestari Utami, Rina Astuti, Desi Apriani, Yuandini Ariefka dan teman–teman seangkatan yang tidak bisa disebutkan satu per satu, serta teman-teman kos, yang telah banyak membantu, dan memberikan masukan selama masa perkuliahan.
7. Teristimewa Ayahanda dan Ibunda yang senantiasa memberikan semangat dan mendoakan agar lancar dalam segala urusan.
ABSTRAK
DESIGN OF APPLICATION COMPUTER AIDED INSTRUCTION BASED ON MULTIMEDIA ABOUT LINEAR MOMENTUM
ON PHYSICS SENIOR HIGH SCHOOL
ABSTRACT
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
1.7 Sistematika Penulisan 5
Bab 2 Landasan Teori 7
2.1 Perkembangan Pengajaran Berbantuan Komputer 7
2.1.1 Pengertian Pengajaran Berbantuan Komputer 8 2.1.2 Jenis Pengajaran Berbantuan Komputer 10
2.1.2.1 Tutorial 10
2.1.2.2 Latihan dan Praktik 10
2.1.2.3 Simulasi 11
2.2.2.4 Permainan 11
2.1.3 Tujuan Pemakaian Komputer dalam Proses Pembelajaran 11 2.1.4 Kriteria Pembelajaran Berbantuan Komputer 12 2.1.5 Kelebihan dan Kekurangan Pembelajaran Berbantuan Komputer 12 2.2.5.1 Kelebihan Pengajaran Berbantuan Komputer 13 2.2.5.2 Kekurangan Pengajaran Berbantuan Komputer 13
2.2 Multimedia 14
2.2.1 Multimedia Pembelajaran 14
2.2.2 Penerapan Multimedia 15
2.2.3 Karakteristik Multimedia Pembelajaran 15
2.3 Metode Pengujian 16
2.4 Macromedia Flash Professional 8 17
2.4.1 Konsep Dasar Flash 17
2.4.1.1 Animasi 18
2.4.1.2 Movie 18
2.4.1.3 Objek 18
2.4.1.5 Sound 18
3.3 Perancangan Storyboard 28
3.4 Perancangan Tampilan 43
3.4.1 Rancangan Tampilan Menu Utama (Home) 44
3.4.2 Rancangan Tampilan Materi 45
3.4.3 Rancangan Tampilan Materi Latihan 48
Bab 4 Implementasi 50
4.1 Implementasi 50
4.2 Persiapan Teknis 50
4.3 Tampilan Aplikasi 51
4.3.1 Tampilan Pembuka 51
4.3.2 Tampilan Menu Utama (Home) 51
4.3.3 Tampilan Materi Momentum 52
4.3.4 Tampilan Materi Impuls 53
4.3.5 Tampilan Materi Hukum kekekalam Momentum 53
4.3.6 Tampilan Materi Tumbukan 53
4.3.7 Tampilan Petunjuk Mengerjakan Latihan 55
4.3.8 Tampilan Hasil Latihan 55
4.3.9 Tampilan Profil 56
4.4 Pengujian Aplikasi 57
Bab 5 Penutup 61
5.1 Kesimpulan 61
5.2 Saran 61
Daftar Pustaka 63
DAFTAR TABEL
Halaman
Tabel 3.1 Simbol-Simbol Flowchart 25
Tabel 3.2 Storyboard Perancangan Aplikasi Pengajaran Berbantuan Komputer 29
DAFTAR GAMBAR
Halaman
Gambar 3.1 Diagram Konteks 23
Gambar 3.2 Diagram Level 1 Aplikasi Pembelajaran 24
Gambar 3.3 Flowchart Aplikasi PBK Halaman Utama 26
Gambar 3.4 Flowchart Menu Halaman Momentum 26
Gambar 3.5 Flowchart Menu Halaman Impuls 27
Gambar 3.6 Flowchart Menu Halaman Hukum Kekekalan Momentum 27
Gambar 3.7 Menu Halaman Tumbukan 27
Gambar 3.8 Flowchart Halaman Latihan 28
Gambar 3.9 Scene 1 Rancangan Tampilan Halaman Pembuka 44
Gambar 3.10 Scene 2 Rancangan Tampilan Menu Utama (Home) 45
Gambar 3.11 Scene 3 Rancangan Tampilan Materi Momentum 46
Gambar 3.12 Scene 4 Rancangan Tampilan Materi Impuls 46
Gambar 3.13 Scene 5 Rancangan Tampilan Materi Hukum Kekekalan Momentum 47
Gambar 3.14 Scene 6 Rancangan Tampilan Materi Tumbukan 47
Gambar 3.15 Scene 7 Rancangan Tampilan Latihan 48
Gambar 3.16 Scene 7 Rancangan Hasil Latihan 49
Gambar 4.1 Tampilan Pembuka (Intro) 51
Gambar 4.2 Tampilan Menu Utama 52
Gambar 4.3 Tampilan Materi Momentum 52
Gambar 4.4 Tampilan Materi Impuls 53
Gambar 4.5 Tampilan Materi Hukum Kekekalan Momentum 54
Gambar 4.6 Tampilan Materi Tumbukan 54
Gambar 4.7 Tampilan Petunjuk Mengerjakan Latihan 55
Gambar 4.8 Tampilan Hasil Latihan 56
Gambar 4.9 Tampilan Profil 56
ABSTRAK
DESIGN OF APPLICATION COMPUTER AIDED INSTRUCTION BASED ON MULTIMEDIA ABOUT LINEAR MOMENTUM
ON PHYSICS SENIOR HIGH SCHOOL
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang Masalah
Seiring dengan perkembangan teknologi informasi saat ini, penggunaan
komputer telah merambah ke berbagai bidang kehidupan, dan dalam berbagai
penyelesaian pekerjaan. Diramalkan penggunaan komputer dalam kehidupan moderen
ini akan banyak memberikan manfaat untuk berbagai bidang, baik itu bidang
keuangan, manajemen, perbankan dan lainnya. Dan salah satu bidang yang makin
mendapat perhatian dalam penggunaan teknologi saat ini adalah bidang pendidikan.
Dalam bidang pendidikan belum banyak pihak yang memanfaatkan kualitas
dan mutu sistem pendidikan kepada siswanya. Dan oleh karena itu penggunaan
komputer dapat menjadi media pembelajaran yang baru. Sebab pembelajaran yang
didapat di sekolah terkadang membuat siswa menjadi bosan dan bersifat konvensional.
Sehingga penyampaian yang kurang menarik dan cenderung membosankan, dan
membuat siswa menjadi mudah lupa dengan apa yang dipelajarinya, terutama
pelajaran yang bersifat teoritis. Permasalahan ini muncul bukan hanya karena
kemampuan dan motivasi belajar siswa yang kurang, tetapi juga faktor lingkungan
belajar yang kurang mendukung. Dalam hal ini kreativitas pengajar dalam mengelola
pembelajaran mempunyai pengaruh yang sangat besar dalam meningkatkan hasil
belajar siswa.
Berdasarkan permasalahan-permasalahan di atas, guru sebagai pengelola
Pembelajaran akan memiliki makna, jika pembelajaran yang dikemas guru dapat
dinikmati oleh siswa dan dapat memotivasi siswa.
Pada saat ini di sekolah telah mulai diperkenalkan pemanfatan Teknologi
Informasi dan Komunikasi (TIK). Dengan pendayagunaan komputer Dalam proses
pembelajaran setidaknya TIK menempati tiga peranan, yakni sebagai konten
pembelajaran, sebagai media pembelajaran, dan sebagai alat belajar. Sejumlah
penelitian membuktikan bahwa penggunaan multimedia dalam pembelajaran
menunjang efektivitas dan efesiensi proses pembelajaran. Penelitian tersebut antara
lain dilakukan oleh Francis M. Drawer. Hasil penelitian ini antar lain menyebutkan
bahwa setelah lebih dari tiga hari pada umumnya manusia dapat mengingat pesan
yang disampaikan melalui tulisan sebesar 10%, pesan audio 10%, visual 30%, audio
visual 50%, dan apabila ditambah dengan melakukan, maka akan mencapai 80%.
Berdasarkan hasil penelitian ini maka multimedia pembelajaran berbasis TIK dapat
dikatakan sebagai media yang mempunyai potensi yang sangat besar dalam membantu
proses pembelajaran.
Salah satu pemanfaatan Teknologi Informasi dan Komunikasi dalam bidang
pendidikan adalah Pengajaran Berbantuan Komputer (PBK) atau Computer Aided
Instruction yang biasa disingkat dengan CAI merupakan suatu sistem pembelajaran
dan pengajaran yang mendayagunakan perangkat komputer sebagai alat bantu dalam
proses belajar mengajar. Computer Aided Instruction adalah pengembangan dari
teknologi informasi terpadu yang saling mendukung yakni pencitraan, audio, video
dan komunikasi atau yang disebut dengan sebutan teknologi multimedia. Sedangkan
multimedia dapat didefinisikan sebagai kombinasi dari teks, foto, seni grafis, suara,
animasi, dan elemen-elemen video yang dimanipulasi secara digital. (Vaughan, 2006)
Ilmu Fisika merupakan salah satu pilar utama ilmu pengetahuan dan teknologi
yang memberikan pemahaman mengenai fenomena alam, yang mempelajari
benda-benda di alam, gejala-gejala, kejadian-kejadian alam, serta interaksi dari benda-benda-benda-benda
di alam tersebut. Siswa sering beranggapan bahwa belajar Fisika itu sulit, karena
belajar Fisika adalah karena umumnya penyampaian pelajaran Fisika itu disampaikan
lewat buku dan membahas soal tanpa merealisasikannya kepada siswa.
Dengan adanya kemajuan teknologi, maka media yang dapat digunakan
semakin beragam, sehingga pendayagunaan komputer dimanfaatkan untuk menunjang
proses belajar mengajar baik itu oleh guru maupun siswa, yang secara personal sangat
diperlukan didalam menunjang pemahaman para siswa untuk memahami teori yang
dipaparkan. Salah satu media yang sangat menarik dan konkrit adalah program CAI
berbasis multimedia. Dengan media ini, maka proses pengajaran dan pembelajaran
akan menjadi lebih menarik. Konsep-konsep abstrak pun dapat dijelaskan dengan
konkrit dan tampilan yang lebih visual dan interaktif.
Dan berdasarkan hal tersebutlah, penulis mendapatkan ide untuk membuat ”
Perancangan Aplikasi Pengajaran Berbantuan Komputer Berbasis Multimedia
Tentang Momentum Linear Pada Pelajaran Fisika SMA” sebagai judul tugas
akhir.
1.2 Rumusan Masalah
Dari latar belakang sebelumnya dapat dirumuskan masalah yang akan dibahas adalah
bagaimana merancang aplikasi pengajaran berbantuan komputer yang dapat
diimplementasikan untuk materi pelajaran Fisika, khususnya tentang momentum
linear yang baik dan semenarik mungkin, serta dapat membantu siswa dalam
memahami materi pelajaran yang diberikan.
1.3 Batasan Masalah
Supaya pembahasan masalah lebih mendalam dan terperinci, maka pembahasan
a. Ruang lingkup Pengajaran berbantuan komputer ini hanya membahas
mengenai momentum, impuls, hukum kekekalan momentum linear, dan
tumbukan, serta contoh-contoh dalam kehidupan sehari-hari yang besifat satu
dimensi dan dua dimensi.
b. Aplikasi pengajaran berbantuan komputer khususkan untuk tingkat pendidikan
sekolah menengah atas kelas X.
c. Model pengajaran berbantuan komputer yang digunakan bersifat tutorial.
d. Latihan pada aplikasi pengajaran berbantuan komputer hanya berupa pilihan
berganda.
e. Penyajian latihan pada aplikasi pengajaran berbantuan komputer ini bersifat
random.
f. Kurikulum yang digunakan pada aplikasi pengajaran berbantuan komputer ini
adalah kurikulum pendidikan dengan tujuan untuk kululusan kenaikan kelas
dan UAN (ujian akhir nasional).
g. Pada pembuatan aplikasi pengajaran berbantuan komputer penulis akan
menggunakan perangkat lunak Macromedia Flash Professional 8, Adobe
Photoshop dan beberapa perangkat lunak lain yang menunjang pembuatan
aplikasi pembelajaran.
1.4Tujuan Penelitian
Tujuan penelitian adalah untuk membangun aplikasi pembelajaran berbantuan
komputer yang menarik dan mudah dipahami, sehingga dapat meningkatkan
pemahaman dan motivasi belajar siswa, khususnya tentang Momentum Linear.
1.5Manfaat Penelitian
Manfaat penelitian yang hendak dicapai adalah:
a. Dapat dimanfaatkan sebagai pembelajaran yang dipakai pengajar untuk
b. Dapat dimanfaatkan untuk pembelajaran yang digunakan para siswa dalam
belajar mandiri karena adanya unsur interaktif dalam aplikasi ini.
1.6 Metodologi Penelitian
Adapun metodologi penelitian yang dilakukan penulis untuk menyelesaikan berbagai
permasalahan yang terjadi diatas adalah:
a. Studi Literatur
Mengumpulkan dan mempelajari materi tentang pengajaran berbantuan
komputer serta Impuls dan Momentum untuk dijadikan pedoman bagi
pembuatan aplikasi pembelajaran berbantuan komputer.
b. Perancangan sistem
Merancang dan mendesain interface, menu, sub menu, animasi, dan alur
program.
c. Pengkodean
Pengkodean dilakukan dengan pembuatan program pembelajaran berbantuan
komputer
d. Pengujian
Melakukan pengujian dari program yang telah dibuat dan melihat apakah
program berjalan baik dan menilai program yang dibuat apakah telah
memenuhi kriteria pengajaran berbantuan komputer atau tidak.
e. Penyusunan laporan
Membuat kesimpulan dan saran untuk program yang telah dibuat, dan
menyusun laporan dari tugas akhir yang telah selesai dibuat.
1.7Sistematika Penulisan
Sistematika penulisan tugas akhir ini dibagi dalam lima bab, masing-masing bab
BAB 1 PENDAHULUAN
Bab ini menjelaskan Latar Belakang Pemilihan Judul, Rumusan
Masalah, Batasan Masalah, Tujuan Penulisan, Manfaat Penulisan,
Metode Penulisan dan Sistematika Penulisan.
BAB 2 LANDASAN TEORI
Bab ini berisikan penjelasan Pengajaran Berbantuan
Komputer/Computer Aided Instruction (CAI), penjelasan tentang
Multimedia Pembelajaran dan konsep-konsep Macromedia Flash
Professional 8.
BAB 3 PERANCANGAN APLIKASI
Bab ini membahas analisis perancangan sistem pembelajaran
berbantuan komputer yang meliputi Diagram Aliran Data, FlowChart,
dan Storyboard.
BAB 4 IMPLEMENTASI
Bab ini berisikan gambaran rancangan struktur program dan desain
antar muka, serta memberikan gambaran dari rancang bangun yang
lengkap kepada user dan pemakai komputer yang lain serta
implementasinya yaitu menguji untuk menemukan kesalahan.
BAB 5 PENUTUP
Bab ini berisikan kesimpulan-kesimpulan dari bab-bab sebelumnya,
dan saran-saran yang coba disampaikan penulis guna melengkapi dan
menyempurnakan perancangan aplikasi pembelajaran berbantuan
BAB 2
LANDASAN TEORI
2.1 Perkembangan Pengajaran Berbantuan Komputer
Perkembangan dunia pendidikan terus bergerak secara dinamis, khususnya untuk
menciptakan media, metode dan materi pendidikan yang semakin interaktif dan
komprehensif. Para ahli pendidikan telah mencoba untuk meneliti dan menciptakan
metode-metode belajar yang baru, seperti Cara Belajar Siswa Aktif (CBSA), Cara
Belajar Siswa Mandiri (CBSM), dan lain-lain. Semuanya itu dirumuskan dengan
tujuan agar siswa dapat lebih mudah dan sederhana untuk mencerna secara logis
materi pendidikan yang sudah ditetapkan.
Hadirnya teknologi informasi secara umum, khususnya komputer telah
membawa perubahan di dalam banyak kehidupan, termasuk bidang pendidikan dan
penyampaian informasi. Dan perkembangan komputer yang begitu pesat
mengharuskan para pendidik untuk mengoptimalkan fungsi dan aplikasinya dalam
bidang pendidikan. Computer Aided Instruction (CAI) atau yang lebih dikenal dengan
Pengajaran Berantuan Komputer (PBK) merupakan salah satu bentuk pemanfaatan
komputer tersebut.
Secara konsep PBK adalah hal-hal yang berkaitan dengan pembagian bahan
pegajaran dan keahlian dalam satuan kecil agar mudah dipelajari serta dipahami.
Satuan terkecil ini pula akan dipersentasikan lagi dengan gaya yang memikat di dalam
bingkai (frame) untuk ditampilkan di layar monitor. Harus diingat bahwa PBK
bukanlah cara untuk menghindar dari melakukan hal yang biasa dilakukan dalam
untuk mengembangkan perangkat lunak pengajaran yang baik dan berfaedah begitu
rumit. Pengembangan perangkat lunak PBK meliputi aspek keahlian dalam bahan dan
pemograman. PBK juga memerlukan pengetahuan tentang teori pengajaran yang
mendalam, termasuk psikologi, teori informasi, pengetahuan tentang proses akal dan
juga hal yang berkaitan dengan teknologi komputer. Oleh karena itu persoalan
penggabungan kesemua aspek tersebut, perangkat lunak PBK terus menerus
mengalami kegagalan atau tidak mampu bertahan lama.
Paket apikasi PBK dapat saja terlalu menjenuhkan atau sebaliknya boleh jadi
sangat menarik, bermanfaat dan berguna bagi penggunaannya. Hal ini dapat melalui
peningkatan keupayaan perangkat keras seperti layar monitor, kamera video serta
perangkat lunak untuk membangun suatu sistem PBK yang lebih canggih, bermutu
serta diiringi dengan perangkat lunak semakin baik. (Mahyuddin et al, 2006)
2.1.1 Pengertian Pengajaran Berbatuan Komputer
Terdapat banyak istilah yang dipergunakan untuk merujuk dan melepaskan konsep
pendidikan berkomputer ini, dua di antaranya yang paling terkenal adalah Pengajaran
Berbantuan Komputer (Computer Aided Instruction, CAI), Pembelajaran Berbantuan
Komputer (Computer Aided Learning, CAL). Sebenarnya tidak terdapat perbedaan
antara kedua-duanya, hanya pemakaiannya tergantung kepada pengguna. Istilah CAI
lebih banyak digunakan di kalangan pendidik di Amerika Serikat, sedangkan istilah
CAL digunakan di negara-negara Eropa. (Mahyuddin et al, 2006).
Aplikasi teknologi komputer dalam pembelajaran umumnya dikenal dengan
istilah Computer Asisted Instruction (CAI), atau dalam istilah yang sudah
diterjemahkan disebut sebagai pengajaran berbantuan komputer (PBK). Istilah CAI
umumnya merujuk kepada semua software pendidikan yang diakses melalui komputer
dimana pengguna dapat berinteraksi dengannya. Sistem komputer dapat menyajikan
serangkaian program pembelajaran kepada peserta didik, baik berupa informasi
konsep maupun latihan soal-soal untuk mencapai tujuan tertentu, dan pengguna
Sementara dalam kedudukannya dapat dikatakan bahwa CAI adalah penggunaan
komputer sebagai bagian integral dari sistem instruksional, di mana biasanya
pengguna terikat pada interaksi dua arah dengan komputer. Menurut Kaput dan
Thompson, CAI diartikan sebagai bentuk-bentuk pembelajaran yang menempatkan
komputer dalam peran guru. Sedangkan menurut Hinich, CAI adalah suatu program
pembelajaran yang dibuat dalam sistem komputer, di mana dalam menyampaikan
suatu materi sudah diprogramkan langsung kepada pengguna. Materi pelajaran yang
sudah terprogram dapat disajikan secara serentak antara komponen gambar, tulisan,
warna, dan suara.
Sementara itu penggunaan CAI sebagai sarana atau media belajar lebih
diarahkan sebagai media pembelajaran mandiri, sehingga dalam pemanfaatannya
peran guru sangat minimal. Dalam hal ini peserta didik dituntut untuk lebih aktif
dalam mendalami materi-meteri pembelajaran yang mungkin tidak bisa didapatkan
hanya dari pembelajaran konvensional, sehingga dalam proses pembelajaran yang
memanfaatkan multimedia pembelajaran guru lebih berperan sebagai fasilitator.
Dengan kelebihannya tersebut maka program pembelajaran berbasis komputer
mempunyai kemampuan untuk mengisi kekurangan-kekurangan guru. Namun tentu
saja tidak ada satupun media yang mampu menggantikan seluruh peran guru, karena
masih banyak hal-hal yang bersifat pedagogi dan humanisme yang tidak bisa
digantikan oleh komputer.
Program CAI mempunyai dua karakteristik, yaitu: CAI merupakan
integrated multimedia yang dapat menyajikan suatu paket bahan ajar (tutorial) yang
berisi komponen visual dan suara secara bersamaan. Kedua CAI mempunyai
komponen intelligence yang membuat CAI bersifat interaktif dan mampu memproses
data atau jawaban dari pengguna. Kedua karakteritik inilah yang membedakan antara
program pembelajaran yang disajikan lewat CAI dengan program pembelajaran yang
disajikan lewat media lainnya. Umumnya program-program pembelajaran yang
disajikan lewat CAI terlihat lebih bermakna, karena mampu menyajikan suatu model
2.1.2 Jenis Pengajaran Berbantuan Komputer
PBK dapat dikelompokkan menjadi:
a. Tutorial.
b. Latihan dan praktik.
c. Simulasi.
d. Permainan. (Cepi Riyana dan Asra, 23 Oktober 2009)
2.1.2.1 Tutorial
Model ini digunakan untuk menyajikan materi kepada siswa melalui konsep mastery
learning atau belajar tuntas. Ketentuan umum bahwa model ini bisa dikembangkan
untuk materi yang memiliki karakteristik sebagai berikut:
a. Informasi baru.
b. Bersifat konsep.
c. Luas dan mendalam .
d. Memerlukan kontrol dan mastery learning.
e. Berhubungan antara bagian pokok materi yang satu dengan yang lainnnya.
f. Memungkinkan dipelajari secara berulang.
g. Memiliki pola berpikir dan arah pembelajaran bercabang.
h. Membutuhkan kontrol waktu dalam setiap segmen materi atau martery
learning secara keseluruhan.
2.1.2.2 Latihan dan Praktik
Model latihan dan praktik menyajikan materi pelajaran untuk dipelajari secara
berulang. Tipe program ini adalah cocok dipergunakan sewaktu pengajar menyajikan
latihan soal dengan disertai umpanbalik. Tipe perangkat lunak ini sering kali
2.1.2.3 Simulasi
Model simulasi memberikan kesempatan untuk menguji kemampuan pada aplikasi
nyata dengan menciptakan situasi yang mengikutsertakan siswa-siswa untuk bertindak
pada situasi tersebut. Simulasi dipergunakan untuk mengajar pengetahuan prosedural
seperti belajar bagaimana untuk menerbangkan pesawat atau mengemudi mobil.
Program simulasi yang baik dapat memberikan suatu lingkungan untuk situasi praktek
yang tidak mungkin dapat dilakukan di ruang kelas atau mengurangi resiko
kecelakaan pada lingkungan sebenarnya.
2.1.2.4 Permainan
Model permainan merupakan model pembelajaran yang menciptakan kemampuan
pada lingkungan permainan atau pembelajaran interaktif yang mempergunakan
strategi game yang disebut edutainment. Permainan diberikan sebagai alat untuk
memotivasi dan membuat siswa untuk melalui prosedur permainan secara teliti untuk
mengembangkan mereka.
2.1.3 Tujuan Pemakaian Komputer dalam Proses Pembelajaran
Dalam pemakaian komputer ada tiga tujuan, antara lain: (Sigit et al, 30 Januari 2010)
a. Tujuan Kognitif
Komputer dapat mengajarkan konsep-konsep aturan, prinsip, langkah-langkah,
proses, dan kalkulasi yang kompleks. Komputer juga dapat menjelaskan
konsep tersebut dengan sederhana dengan penggabungan visual dan audio
yang dianimasikan. Sehingga cocok untuk kegiatan pembelajaran mandiri.
b. Tujuan Psikomotor
Dengan bentuk pembelajaran yang dikemas dalam bentuk games dan simulasi
seperti simulasi pendaratan pesawat, simulasi perang dalam medan yang paling
berat dan sebagainya.
c. Tujuan Afektif
Bila program didesain secara tepat dengan memberikan potongan klip suara
atau video yang isinya menggugah perasaan, pembelajaran sikap/afektif pun
dapat dilakukan mengunakan media komputer.
2.1.4 Kriteria Pengajaran Berbantuan Komputer
Menurut Thorn, kriteria untuk menilai pengajaran berbantuan komputer berbasis
multimedia dikatakan baik adalah sebagai berikut:
a. Kemudahan navigasi. Sebuah program harus dirancang sesederhana mungkin
sehingga pembelajar bahasa tidak perlu belajar komputer lebih dahulu.
b. Kognisi merupakan pengetahuan dan presentasi informasi. kriteria ini adalah
untuk menilai isi dari program itu sendiri, apakah program telah memenuhi
kebutuhan pembelajaran si pembelajar atau belum.
c. Integrasi media dimana media harus mengintegrasikan aspek dan ketrampilan
bahasa yang harus dipelajari. Untuk menarik minat pembelajar program harus
mempunyai tampilan yang artistik.
d. Program yang dikembangkan harus memberikan pembelajaran yang
diinginkan oleh pembelajar. Sehingga pada waktu seorang selesai menjalankan
sebuah program dia akan merasa telah belajar sesuatu.
2.1.5 Kelebihan dan Kekurangan Pengajaran Berbantuan Komputer
Pembelajaran Berbantuan Komputer (PBK) memiliki banyak kelebihan dibandingkan
proses pembelajaran secara konvensional. Disamping memiliki kelebihan PBK juga
konvesional. Berikut kelebihan dan kelemahan PBK, antara lain: (Andriana, 9 April
2010)
2.1.5.1 Kelebihan Pengajaran Berbantuan Komputer
Berikut beberapa kelebihan PBK, antara lain:
a. Membebaskan proses pengajaran dari batasan waktu, tempat, dan aksi.
b. Individualis dan diferensiasi dalam interaksi dengan siswa lebih
dimungkinkan.
c. Menghemat waktu sehingga biaya pengajaran bisa dihemat.
d. Menigkatkan kualitas pengajaran dan pelatihan.
2.1.5.2 Kekurangan Pengajaran Pengajaran Berbantuan Komputer
Pada sisi lain PBK juga memiliki kekurangan, antara lain:
a. Komputer sebagai alat bantu pengajaran tidak dapat menggantikan guru dalam
proses pengajaran.
b. Guru lebih memilki sifat manusiawi, fleksibel, dan cepat mengadakan
penyesuaian terhadap lingkungan belajar. Sedangkan komputer tidak mampu
menangkap dan menginterpretasikan informasi psikologis dari siswa, misalnya
kecewa, bingung, malas,dan sebagainya. Tetapi dari segi kecepatan
penyampaian informasi, komputer lebih cepat untuk informasi yang terstruktur
misalnya rumus matematika, grafik, tabel, dan sebagainya, dan tidak dapat
menyampaikan informasi yang tidak terstruktur misalnya bagaimana cara
2.2 Multimedia
Multimedia adalah kombinasi dari teks, gambar, seni grafik, suara, animasi dan
elemen-elemen video yang dimanipulasi secara digital. Meskipun definisi multimedia
sangat sederhana, tetapi cara untuk menjalankannya sangatlah kompleks. Tidak hanya
memahami bagaimana setiap elemen multimedia dibuat dan dapat bergerak, tetapi
bagaimana cara menggunakan piranti dan teknologi komputer multimedia untuk dapat
menggabungkan semua elemen bersama-sama. (Vaughan, 2006)
2.2.1 Multimedia Pembelajaran
Multimedia pembelajaran disini berarti dalam proses pembelajaran dan pengajaran
menggunakan unsur-unsur multimedia yang telah diterangkan sebelumnya yang
berupa kombinasi teks, suara, gambar, animasi maupun video.
Multimedia terbagi menjadi dua kategori, yaitu: multimedia linier dan
multimedia interaktif. Multimedia linier adalah suatu multimedia yang tidak
dilengkapi dengan alat pengontrol apapun yang dapat dioperasikan oleh penguna.
Multimedia ini berjalan sekuensial (berurutan), contohnya: TV dan film. Multimedia
interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat
dioperasikan oleh pengguna, sehingga pengguna dapat memilih apa yang dikehendaki
untuk proses selanjutnya. Contoh multimedia interaktif adalah pembelajaran interaktif,
aplikasi game, dan lain lain. Sedangkan pembelajaran diartikan sebagai proses
penciptaan lingkungan yang memungkinkan terjadinya proses belajar. Jadi dalam
pembelajaran yang utama adalah bagaimana siswa belajar. Belajar dalam pengertian
aktifitas mental siswa dalam berinteraksi dengan lingkungan yang menghasilkan
2.2.2 Penerapan Multimedia
Multimedia akan sesuai kapanpun antarmuka manusia mengoneksikan pengguna
manusia pada informasi elektronik dalam berbagai jenis. Multimedia meningkatkan
antarmuka komputer dan menghasilkan keuntungan yang memuaskan dengan mencari
dan menarik perhatian dan ketertarikan; multimedia memperkuat ingatan terhadap
informasi. Jika dirancang dengan tepat multimedia dapat menjadi sangat menghibur.
Penerapan multimedia telah mencakup berbagai aspek kehidupan
bermasyarakat, diantaranya:
a. Multimedia dalam Pendidikan
Sekolah mungkin merupakan instuisi yang paling membutuhkan multimedia.
Pemanfaatan multimedia yang menarik di sekolah-sekolah melibatkan para
siswa itu sendiri. Siswa dapat menikmati sistem belajar yang interaktif.
b. Multimedia dalam Bisnis
Aplikasi bisnis untuk multimedia meliputi presentasi, pelatihan, pemasaran,
periklanan, demo produk, database, katalog, pesan kilat dan komunikasi
jaringan.
c. Multimedia di Tempat Umum
Di hotel, stasiun kereta api, mal perbelanjaan, museum dan terminal.
2.2.3 Karakteristik Multimedia Pembelajaran
Sebagai salah satu komponen sistem pembelajaran, pemilihan dan penggunaan
multimedia pembelajaran harus memperhatikan karakteristik komponen lain seperti:
tujuan, materi, strategi dan juga evaluasi pembelajaran. Ada beberapa karakteristik
a. Memiliki lebih dari satu media, misalnya menggabungkan unsur audio dan
visual.
b. Bersifat interaktif, dalam pengertian memiliki kemampuan untuk
mengakomodasi respon pengguna.
c. Bersifat mandiri, dalam pengertian memberi kemudahan dan kelengkapan isi
sedemikian rupa sehingga pengguna bisa menggunakan tanpa bimbingan orang
lain.
2.3 Metode Pengujian
Pengujian merupakan suatu proses yang tidak bisa dihindari. Pengujian berfungsi
untuk melihat sejauh mana aplikasi berjalan dan untuk menemukan kesalahan yang
terdapat pada aplikasi.
Menurut Tay Vaughan dalam bukunya yang berjudul mutimedia making it
work, pengujian dibedakan menjadi dua, yaitu pengujian alfa dan pengujian beta.
Pengujian alfa dan pengujian beta digunakan oleh pengembang aplikasi untuk
mendeskripsikan tingkatan perkembangan.
Pengujian alfa merupakan pengujian yang dilakukan oleh pembuat aplikasi
atau orang yang terlibat didalamnya. Sedangkan beta dilakukan oleh
orang-orang yang tidak terlibat dalam pengembangan proyek atau pengujian ini dilakukan
dari sisi user, baik seorang maupun beberapa orang.
Pada pengembangan aplikasi pengajaran berbantuan komputer, penulis
menguji sistem dengan menggunakan teknik penggujian alfa dan beta dengan
2.4 Macromedia Flash Professional 8
Flash merupakan aplikasi yang digunakan unuk melakukan desain dan membangun
perangkat presentasi, publikasi, atau aplikasi lainnya yang membutuhkan ketersediaan
sarana interaksi dengan penggunanya. Proyek yang dibangun dengan Flash terdiri atas
teks, gambar, animasi sederhana, video, atau efek-efek khusus lainnya.
Macromedia Flash Propessional 8 merupakan salah satu software animasi
yang sudah tidak asing lagi bagi kebanyakan orang yang berkecimpung dalam
pembuatan program animasi. Software ini mempunyai banyak keunggulan
dibandingkan dengan software animasi lainnya di antaranya adalah program yang
berorientasi objek, mampu mendesain gambar berbasis vektor, dapat dipergunakan
sebagai software pembuat situs WEB, dan banyak keunggulan lainnya.
Seiring dengan perkembangan zaman maka Macromedia Flash Propessional
8 dirancang sesuai kebutuhan akan pembuatan berbagai jennis apilkasi. Seperti
animasi iklan, animasi kartu ucapan, games, aplikasi web, e-learning, dan
pembelajaran multimedia.
2.4.1 Konsep Dasar Flash
Dalam membuat sebuah aplikasi menggunakan Macromedia Flash Professional 8,
terdapat beberapa konsep dasar yang perlu untuk dipahami terlebih dahulu. Konsep
dasar tersebut meliputi animasi, movie, objek, teks, sound dan simbol.
2.4.1.1 Animasi
Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi
selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari tempat yang
2.4.1.2 Movie
Animasi yang dibuat dalam Flash secara umum disebut dengan movie. Dalam
membuat animasi, maka seseorang akan mengatur jalan cerita dari animasi tersebut,
membuat beberapa objek dan merangkainya menjadi suatu bagian yang bermakna
tertentu. Suatu movie terkadang terdiri dari beberapa animasi yang biasa disebut
movie clip. Clip-clip movie tersebut dapat dirangkai kembali menjadi movie baru.
Suatu animasi/movie clip akan dijalankan dalam suatu scene yang dapat dianalogkan
sebagai suatu episode.
2.4.1.3 Objek
Sebelum membuat animasi, maka terlebih dahulu membuat objek. Kemudian
mengatur gerakan-gerakan dari objek tersebut. Flash menyediakan tool untuk
membuat objek sederhana seperti garis, lingkaran, persegi empat.
2.4.1.4 Teks
Pada toolbox disediakan fasilitas untuk menulis teks. Dengan teks dapat ditulis pesan
yang akan sampaikan pada animasi. Selain itu pesan/teks dapat dibuat dalam bentuk
animasi. Untuk dapat menjalankan teks sesuai dengan animasi yang diinginkan.
Dalam Flash teks dikategorikan dalam tiga jenis yaitu teks statis label, teks dinamis,
dan teks input.
2.4.1.5 Sound
Animasi yang dibuat dapat disertakan dengan sound agar tampak lebih menarik.
Penambahan sound pada suatu movie akan memperbesar ukuran file. Format sound
MP3. Sound dapat mengimport dari luar tetapi untuk sound-sound tertentu telah
disediakan di dalam program Flash.
2.4.1.6 Simbol
Dalam Macromedia Flash Propessional 8 ada beberapa simbol yang harus diketahui
yaitu movie clip, button, dan graphic. Masing-masing simbol mempunyai fungsi
tersendiri.
2.4.2 Menu Controller
Dalam perancangan aplikasi Flash, terdapat beberapa bagian dari Flash yang dapat
memudahkan kita dalam merancang aplikasi, bagian itu meliputi Library, Control
Panel, ActionScript.
2.4.2.1 Library
Library atau pustaka di dalam Macromedia Flash Propessional 8 berfungsi untuk
menyimpan item animasi seperti objek grafik baik statis maupun dinamis, teks baik
statis maupun dinamis, objek suara, objek video, maupun objek tombol. Untuk
mengakses library dapat dilakukan prosedur, yaitu klik File > import to library.
2.4.2.2 Control Panel
Control panel berfungsi sebagai tombol untuk menjalankan animasi yang dibuat di
simbol maupun di scene. Dengan control panel dapat menjalankan animasi,
me-rewind animasi ataupun men-stop animasi yang sedang berlangsung. Untuk
Controller, maka akan muncul panel controller pada bagian atas toolbar yaitu Library
panel simbol yang terekam di Library.
2.4.2.3 ActionScript
ActionScript adalah bahasa pemrograman yang ada di dalam Macromedia Flash.
Berikut diperkenalkan beberapa teori dasar untuk mempelajari bahasa pemrograman
ini. ActionScript dikerjakan dalam panel actions. Untuk dapat menulis melalui panel
actions, terlebih dahulu mengaktifkan panel tersebut dengan menekan tombol F9 pada
keyboard. Dalam membuat suatu interaktivitas harus memahami tiga hal dalam
ActionScript :
a. Event (Kejadian): merupakan peristiwa yang terjadi untuk memicu suatu
aksi pada suatu objek
b. Action: merupakan suatu aksi atau kerja yang dikenakan atau diberikan
pada suatu objek
c. Target: merupakan objek yang dikenai oleh aksi.
Secara umum ada 3 jenis script yang digunakan yaitu, sebagai berikut:
a. Basic Action
Contoh dari basic action adalah :
1. GoTo, digunakan untuk berpindah ke frame atau scene lain.
2. Play, digunakan untuk memainkan sebuah movie atau animasi.
3. Stop, digunakan untuk menghentikan movie atau animasi
4. Stop All Sound, digunakan untuk menghentikan semua sound yang sedang
dimainkan pada flash player.
5. Get URL, digunakan untuk berpindah ke alamat link tertentu.
6. LoadMovie, digunakan untuk menjalankan file SWF lain pada flash player.
7. UnloadMovie, digunakan untuk menutup file SWF lain yang sedang
8. FSCommand, digunakan untuk mengatur setting flash player yang sedang
digunakan.
b. Mouse Event
1. Mouse Event terjadi bila pemakai menggunakan tombol (instant button)
pada suatu movie. Contoh mouse event adalah:
2. On (Press), suatu aksi akan terjadi ketika pemakai meletakkan pointer pada
tombol dan menekan tombol mouse tersebut.
3. On (Release), suatu aksi akan terjadi ketika pemakai meletakkan pointer
pada tombol, menekan tombol (klik kiri mouse) dan melepaskannya.
4. On (Release Outside), suatu aksi terjadi ketika pemakai menekan tombol
dan melepaskannya di luar areal tombol.
5. On (Roll Over), suatu aksi terjadi ketika pemakai menggerakkan pointer ke
area tombol.
6. On (Roll Out), suatu aksi terjadi ketika pemakai menggerakkan pointer
yang semula berada pada area tombol keluar dari area tombol.
7. On (Drag Over), suatu aksi terjadi ketika pemakai meletakkan pointer pada
area tombol, menekan tombol mouse, menggerakkannya ke luar area
tombol dan memasukkan kembali ke area tombol (posisi tombol dalam
keadaan tertekan ketika menggerakkan tombol).
8. On (Drag Out), suatu aksi terjadi ketika pemakai meletakkan pointer pada
area tombol, menekan tombol mouse, menggerakkannya keluar area
tombol.
c. Keyboard Event
Keyboard event akan terjadi jika ditekan suatu tombol karakter, angka, tombol
fungsi, tombol panah (insert, home, left, right). Cara mengaktifkan perintah ini
hampir sama dengan mengaktifkan mouse event. Berikut salah satu contoh
actionscript menggunakan keyboard:
on (keyPress "<Profil>") {
gotoAndStop(5);
Pada contoh di atas tombol akan bereaksi jika ditekan tombol keyboard
BAB 3
PERANCANGAN APLIKASI
Dalam merancang aplikasi multimedia ini ada beberapa tahapan yang harus
diperhatikan sehingga aplikasi yang dirancang sesuai dengan tujuan. Tahapan-tahapan
yang diperlukan dalam merancang aplikasi multimedia ini adalah Data Flow Diagram
(DFD), flowchart, dan perancangan papan cerita (storyboard).
3.1 Data Flow Diagram
Data Flow Diagram (DFD) adalah suatu model logika data atau proses yang dibuat
untuk menggambarkan dari mana asal data, ke mana tujuan data yang keluar dari
sistem, di mana data disimpan, dan proses apa yang menghasilkan data tersebut.
DFD terdiri dari diagram konteks dan diagram rinci. Diagram konteks
berfungsi memetakan model lingkungan (menggambarkan hubungan antara entitas
luar, masukan, dan keluaran sistem), yang direpresentasikan dengan lingkaran tunggal
yang mewakili keseluruhan sistem. Pada aplikasi multimedia ini, diagram konteks
dapat dilihat pada gambar 3.1.
USER Aplikasi Pengajaran
Berbantuan kompurter Momentum Linear Pilihan Menu
Hasil Pilihan
0
Sedangkan diagram rinci menggambarkan sistem sebagai jaringan kerja antara fungsi
yang berhubungan satu dengan yang lain. Diagram rinci dari aplikasi multimedia ini
terdiri dari satu level, yaitu level yang ditunjukkan oleh Gambar 3.2.
User Tekan Tombol
3.2 Flowchart
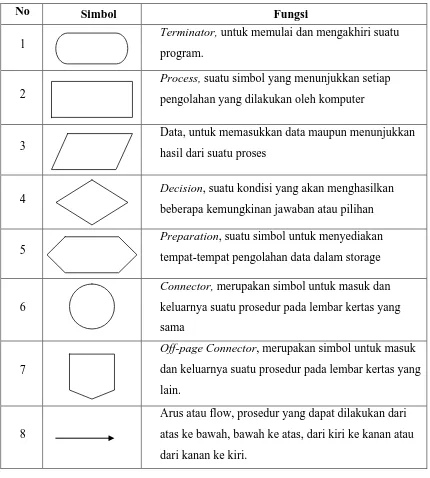
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau
menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir, jadi
flowchart juga digunakan untuk menggambarkan urutan langkah-langkah pekerjaan di
suatu algoritma. Simbol-simbol flowchart dapat dilihat pada Tabel 3.1
Tabel 3.1 Simbol-Simbol Flowchart
No Simbol Fungsi
1
Terminator, untuk memulai dan mengakhiri suatu
program.
2
Process, suatu simbol yang menunjukkan setiap
pengolahan yang dilakukan oleh komputer
3
Data, untuk memasukkan data maupun menunjukkan
hasil dari suatu proses
4 Decision, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan
5
Preparation, suatu simbol untuk menyediakan
tempat-tempat pengolahan data dalam storage
6
Connector, merupakan simbol untuk masuk dan
keluarnya suatu prosedur pada lembar kertas yang
sama
7
Off-page Connector, merupakan simbol untuk masuk
dan keluarnya suatu prosedur pada lembar kertas yang
lain.
8
Arus atau flow, prosedur yang dapat dilakukan dari
atas ke bawah, bawah ke atas, dari kiri ke kanan atau
Pada Gambar 3.3 ditampilkan flowchart untuk aplikasi Pengajaran Berbantuan
Komputer.
mulai
Menu Utama
Pilih Menu Tampilan Awal
selesai
Momentum Impuls Hukum Kekekalan
Momentum Tumbukan Latihan
A B C D E
X
Keluar
Gambar 3.3 Flowchart Aplikasi PBK Halaman Utama
A Materi
Momentum Keluar Selesai
X
Ya
Tidak
B Materi
Impuls Keluar Selesai
X
Ya
Tidak
Gambar 3.5 Flowchart Menu Halaman Impuls
C Materi Hukum
Kekekalan Momentum Keluar Selesai
X
Ya
Tidak
Gambar 3.6 Flowchart Menu Halaman Hukum Kekekalan Momentum
D Materi
Tumbukan Keluar Selesai
X
Ya
Tidak
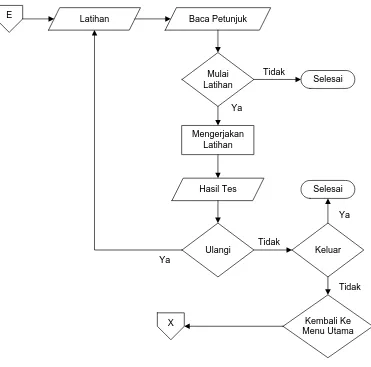
E Latihan Baca Petunjuk
Mulai
Latihan Selesai
X
Mengerjakan Latihan
Hasil Tes
Ulangi Keluar
Selesai
Kembali Ke Menu Utama Ya
Tidak
Tidak
Ya
Ya
Tidak
Gambar 3.8 Flowchart Halaman Latihan
3.3 Perancangan Storyboard
Perancangan storyboard digunakan untuk membuat skenario dari suatu program
multimedia. Storyboard menampilkan rancangan tampilan beserta penjelasan isi dari
tampilan tersebut. Storyboard menjelaskan secara rinci isi dari setiap tampilan
sehingga pembaca mengetahui alur cerita dari program.
Tampilan Aplikasi Pengajaran Berbantuan Komputer dirancang dengan
menampilkan animasi pada bagian materi/isi dibandingkan dengan antarmuka.
Tujuannya adalah agar pengguna lebih fokus pada materi dan lebih mengerti akan isi
materi. Desain tampilan antarmuka dirancang dengan sederhana, namun tetap mudah
Aplikasi ini memiliki empat tampilan, yaitu tampilan halaman, tampilan awal
(home), tampilan materi atau isi, dan tampilan latihan, serta tampilan profil.
Substansi/isi dari aplikasi ini hanya berupa materi Penganjaran berbantuan komputer
yang membahas tentang momentum, impuls, hukum kekekalan momentum, dan
tumbukan serta di tambahin dengan fitur lain seperti, contoh soal, dan video. Menu
utama dari aplikasi ini ada tiga, yaitu momentum, impuls, hukum kekekalan
momentum, dan tumbukan yang semuanya adalah materi. Selain menu utama terdapat
menu keluar untuk menutup aplikasi.
Adapun storyboard dari rancangan aplikasi pengajaran berbantuan komputer
tentang momentum linear yang akan dibangun, adalah sebagai berikut. Lihat pada
tabel 3.2.
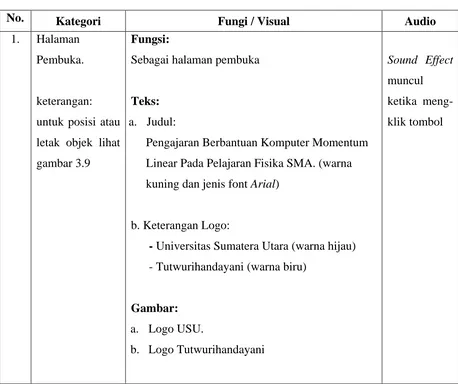
Tabel 3.2 Storyboard Perancangan Aplikasi Pengajaran Berbantuan Komputer
No. Kategori Fungi / Visual Audio
1. Halaman
Pembuka.
keterangan:
untuk posisi atau
letak objek lihat
gambar 3.9
Fungsi:
Sebagai halaman pembuka
Teks:
a. Judul:
Pengajaran Berbantuan Komputer Momentum
Linear Pada Pelajaran Fisika SMA. (warna
kuning dan jenis font Arial)
b. Keterangan Logo:
- Universitas Sumatera Utara (warna hijau)
- Tutwurihandayani (warna biru)
Gambar:
a. Logo USU.
b. Logo Tutwurihandayani
Sound Effect
muncul
ketika
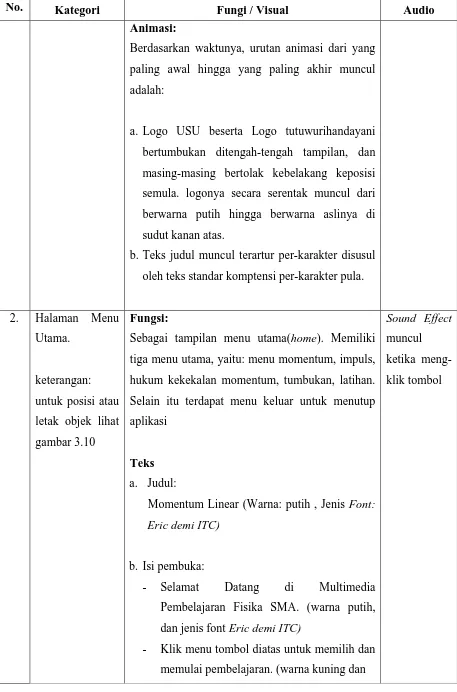
No. Kategori Fungi / Visual Audio
Animasi:
Berdasarkan waktunya, urutan animasi dari yang
paling awal hingga yang paling akhir muncul
adalah:
a. Logo USU beserta Logo tutuwurihandayani
bertumbukan ditengah-tengah tampilan, dan
masing-masing bertolak kebelakang keposisi
semula. logonya secara serentak muncul dari
berwarna putih hingga berwarna aslinya di
sudut kanan atas.
b.Teks judul muncul terartur per-karakter disusul
oleh teks standar komptensi per-karakter pula.
2. Halaman Menu
Utama.
keterangan:
untuk posisi atau
letak objek lihat
gambar 3.10
Fungsi:
Sebagai tampilan menu utama(home). Memiliki
tiga menu utama, yaitu: menu momentum, impuls,
hukum kekekalan momentum, tumbukan, latihan.
Selain itu terdapat menu keluar untuk menutup
aplikasi
- Selamat Datang di Multimedia
Pembelajaran Fisika SMA. (warna putih,
dan jenis font Eric demi ITC)
- Klik menu tombol diatas untuk memilih dan
memulai pembelajaran. (warna kuning dan
Sound Effect
muncul
ketika
No. Kategori Fungi / Visual Audio
Jenis fonts: Arial)
Gambar
a. Animasi Logo.
b. Gambar orang dengan menunjukkan “klik
menu disamping untuk memilih dan memulai
pembelajaran.
Animasi:
Berdasarkan waktunya, urutan animasi dari yang
paling awal hingga yang paling akhir muncul
adalah:
a. Background diiringi dengan muncul satu
persatu dengan tombol materi yang bersamaan
dan dengan muncul gambar orang yang
mengucapkan dengan teks “Selamat Datang di
Multimedia Pembelajaran Fisika SMA.
b.Logo animasi yang berputar-putar, yang
letaknya disebelah teks judul Momentum Linear
Tombol Navigasi:
- Momentum (warna hijau+kuning dan jenis
font arial)
- Impuls (warna hijau+kuning dan jenis font
arial)
- Hukum Kekekalan Momentum (warna
hijau+kuning dan jenis font arial)
- Tumbukan (warna hijau+kuning dan jenis
font arial)
- Profil (warna hijau dan jenis font arial)
No. Kategori Fungi / Visual Audio
- Tujuan (warna hijau dan jenis font arial)
- Keluar (warna merah bentuknya petak)
Link:
a. Tombol Momentum, jika ditekan akan masuk
ke scene 3 (tampilan materi momentum).
b. Tombol Impuls, jika ditekan akan masuk ke
scene 4 (tampilan materi impuls).
c. Tombol Hukum Kekekalan Momentum, jika
ditekan akan masuk ke scene 5 (tampilan
materi Hukum Kekekalan Momentum).
d. Tombol Tumbukan, jika ditekan akan masuk
ke scene 6 (tampilanmateri tumbukan).
e. Tombol Latihan, Jika ditekan akan masuk ke
scene 7 (tampilan latihan)
f. Tombol keluar, jika ditekan akan keluar dari
aplikasi.
Fungsi:
Sebagai tampilan penyampaian materi Momentum.
Memiliki 3 halaman, yaitu halaman pertama
penjelasan tentang momentum, halaman kedua
contoh animasi, dan halamn ketiga contoh soal.
Selain itu terdapat menu keluar untuk menutup
aplikasi.
Teks:
a. Judul:
- Momentum Linear (Warna: putih , Jenis
No. Kategori Fungi / Visual Audio
3. Halaman
Tampilan
Momentum
keterangan:
untuk posisi atau
letak objek lihat
gambar 3.11
b. Isi:
Penjelasan tentang materi Momentum (Warna:
hitam dan Jenis Font: Arial)
Gambar:
- Logo animasi yang letakknya disebelah teks
momentum linear
- Gambar tentang Impuls yang menunjukkan
halaman tentang pembahasan Impuls.
Animasi:
a. Logo animasi yang berputar-putar, yang
letaknya disebelah teks judul Momentum Linear
b.Animasi contoh mementum
Tombol Navigasi:
- Profil (warna hijau dan jenis font arial)
- Menu utama/Home (warna hijau dan jenis
font arial)
- Keluar (warna merah bentuknya segi empat)
- Tombol selanjutnya (warna biru dan jenis
font: Arial)
- Tombol sebelumnya (warna biru dan jenis
font: Arial)
Link:
a. Tombol selanjutnya, jika ditekan akan tetap di
scene 3 (tampilan materi momentum), tapi
halaman penjelasan momentum akan berpindah
kehalaman tentang contoh animasi dan bila
ditekan tombol selanjutnya halaman akan
berpindah lagi ke halaman tiga, yaitu halaman
No. Kategori Fungi / Visual Audio
contoh soal.
b. Tombol sebelumnya, jika ditekan tombol akan
tetap di scene 3 (tampilan materi momentum).
Misalnya dari halaman contoh animasi akan
berpindah ke halaman penjelasan momentum.
Artinya tombol sebelumnya berfungsi untuk
kembali lagi ke halaman sebelumnya.
c. Tombol menu utama (home), jika ditekan
tombol home akan berpindah ke scene 2
(tampilan awal).
d. Tombol author, jika ditekan tombol akan
berpindah ke tampilan profil.
4. Halaman
Tampilan Impuls
keterangan:
untuk posisi atau
letak objek lihat
gambar 3.12
Fungsi:
Sebagai tampilan penyampaian materi
Momentum. Memiliki 5 halaman, yaitu halaman
pertama penjelasan tentang impuls dan video,
halaman kedua contoh animasi, halaman ketiga
rumus, halaman keempat penjelasan tentang
hubungan impuls dan momentum, serta halaman
ke lima contoh soal. Selain itu terdapat menu
keluar untuk menutup aplikasi.
Teks:
a. Judul:
- Momentum Linear (Warna: putih , Jenis
Font: Eric demi ITC)
b. Isi:
Penjelasan tentang materi Impuls (Warna: hitam
dan Jenis Font: Arial)
No. Kategori Fungi / Visual Audio
Gambar:
- Logo animasi yang letakknya disebelah teks
momentum linear
- Gambar tentang Impuls yang menunjukkan
halaman tentang pembahasan Impuls.
Animasi:
a. Logo animasi yang berputar-putar, yang
letaknya disebelah teks judul Momentum
Linear.
b.Animasi narasi pada saat narasi on
c. Animasi contoh Impuls.
Video:
a. Video satu, berisikan tentang sesorang
memukul palu ke batubata
b.Video dua, berisikan seseorang memukul kayu
dengan tangan.
Tombol Navigasi:
- Profil (warna hijau dan jenis font arial)
- Menu utama/Home (warna hijau dan jenis
font arial)
- Keluar (warna merah bentuknya segi empat)
- Tombol selanjutnya (warna biru dan jenis
font: Arial)
- Tombol sebelumnya (warna biru dan jenis
font: Arial)
Link:
a. Tombol selanjutnya, jika ditekan akan tetap di
No Kategori Fungi / Visual Audio
penjelasan momentum akan berpindah
kehalaman dua tentang contoh animasi dan bila
ditekan lagi tombol selanjutnya halaman akan
berpindah lagi ke halaman tiga, yaitu halaman
rumus. Dan seterusnya.
b. Tombol sebelumnya, jika ditekan tombol akan
tetap di scene 4 (tampilan materi impuls).
Misalnya dari halaman contoh animasi akan
berpindah ke halaman penjelasan impuls.
Artinya tombol sebelumnya berfungsi untuk
kembali lagi ke halaman sebelumnya.
c. Tombol home, jika ditekan tombol home akan
berpindah ke scene 2 (tampilan awal).
d. Tombol profil, jika ditekan tombol profil akan
berpindah ke tampilan profil.
e. Tombol video, jika ditekan tombol video akan
mucul video yang menjelaskan tentang video
impuls. Dirancangan ini ada dua video, yaitu
video pertama adalah video seseorang
memukul palu ke batubata dan video kedua
seseorang yang memukul kayu.
5. Halaman
untuk posisi atau
letak objek lihat
gambar 3.13
Fungsi:
Sebagai tampilan penyampaian materi Hukum
Kekekalan Momentum. Memiliki 5 halaman,
yaitu halaman pertama penjelasan tentang impuls
dan video, halaman kedua contoh animasi,
halaman ketiga rumus, halaman keempat rumus,
dan halaman ke lima contoh soal. Selain itu
terdapat menu keluar untuk menutup aplikasi.
No Kategori Fungi / Visual Audio
Teks:
a. Judul:
- Momentum Linear (Warna: putih , Jenis
Font: Eric demi ITC)
b. Isi:
Penjelasan tentang materi Hukum kekekalan
momentum (Warna: hitam dan Jenis Font:
Arial)
Gambar:
- Logo animasi yang letakknya disebelah teks
momentum linear
- Gambar tentang Hukum kekekalan
momentum yang menunjukkan halaman
tentang pembahasan Hukum kekekalan
momentum.
Animasi:
a. Logo animasi yang berputar-putar, yang
letaknya disebelah teks judul Momentum
Linear.
b.Animasi narasi pada saat narasi on
c. Animasi contoh Impuls.
Video:
a. Video satu, berisikan roket yang meluncur
keatas dengan adanya gaya pendorong.
b.Video dua, berisikan seseorang menembakkan
senapan dengan peluru.
kekekalan
No Kategori Fungi / Visual Audio
Tombol Navigasi:
- Profil (warna hijau dan jenis font arial)
- Menu utama/Home (warna hijau dan jenis
font arial)
- Tombol selanjutnya (warna biru dan jenis
font: Arial)
- Tombol sebelumnya (warna biru dan jenis
font: Arial)\
- Keluar (warna merah bentuknya segi empat)
Link:
a. Tombol selanjutnya, jika ditekan akan tetap di
scene 5 (tampilan materi Hukum Kekekalan
Momentum), tapi halaman penjelasan
momentum akan berpindah kehalaman dua
tentang contoh animasi dan bila ditekan lagi
tombol selanjutnya halaman akan berpindah
lagi ke halaman tiga, yaitu halaman rumus dan
seterusnya.
b. Tombol sebelumnya, jika ditekan tombol akan
tetap di scene 5 (tampilan materi Hukum
Kekekalan Momentum). Misalnya dari
halaman contoh animasi akan berpindah ke
halaman penjelasan Hukum Kekekalan
Momentum. Artinya tombol sebelumnya
berfungsi untuk kembali lagi ke halaman
sebelumnya.
c. Tombol home, jika ditekan tombol home akan
berpindah ke scene 2 (tampilan awal).
d. Tombol profil, jika ditekan tombol profil akan
berpindah ke tampilan profil
No Kategori Fungi / Visual Audio
mucul video yang menjelaskan tentang video
Hukum Kekekalan Momentum. Dirancangan
ini ada dua video, yaitu video pertama adalah
video roket dan video kedua adalah video
tentang senapan menembakkan pelurunya.
6 Halaman
Tampilan
Tumbuka
keterangan:
untuk posisi atau
letak objek lihat
gambar 3.14
Fungsi:
Sebagai tampilan penyampaian materi tumbukan.
Memiliki 7 halaman, yaitu halaman pertama
penjelasan tentang tumbukan, halaman kedua
penjelasan tumbukan lenting sempurna dan
contoh animasi, halaman ketiga rumus dari
tumbukan lenting sempurna, halaman keempat
contoh soal dari pembahasan tumbukan lenting
sempurna, halaman kelima penjelasan tentang
tumbukan lenting sebagian dan video, halaman
keenam contoh animasi penjelasan tentang
tumbukan lenting sebagian, halaman ketujuh
contoh soal dari tentang tumbukan lenting
sebagian, dan halaman kedelapan penjelasan dari
tumbukan tak lenting sama sekali dan contoh
animasi tumbukan tak lenting sama sekali. Selain
itu terdapat menu keluar untuk menutup aplikasi.
Teks:
a. Judul:
- Momentum Linear (Warna: putih , Jenis
Font: Eric demi ITC)
b. Isi:
Penjelasan tentang materi Tumbukan (Warna:
hitam dan Jenis Font: Arial)
No Kategori Fungi / Visual Audio
Gambar:
- Logo animasi yang letakknya disebelah teks
momentum linear
- Gambar tentang tumbukan yang menunjukkan
halaman tentang pembahasan tumbukan.
Animasi:
a. Logo animasi yang berputar-putar, yang
letaknya disebelah teks judul Momentum Linear
b.Animasi contoh Tumbukan (tumbukan dua
bola)
Tombol Navigasi:
- Profil (warna hijau dan jenis font arial)
- Menu utama/Home (warna hijau dan jenis
font arial)
- Keluar (warna merah bentuknya segi empat)
- Tombol selanjutnya (warna biru dan jenis
font: Arial)
- Tombol sebelumnya (warna biru dan jenis
font: Arial)
Link:
a. Tombol selanjutnya, jika ditekan akan tetap di
scene 6 (tampilan materi tumbukan), tapi
halaman penjelasan tumbukan akan berpindah
kehalaman penjelasan tumbukan lenting
sempurna dan bila ditekan tombol selanjutnya,
halaman akan berpindah lagi ke halaman tiga,
yaitu halaman rumus dari tumbukan lenting
sempurna.
No Kategori Fungi / Visual Audio
tetap di scene 3 (tampilan materi tumbukan).
Misalnya dari halaman penjelasan tumbukan
lenting sempurna akan berpindah ke halaman
penjelasan tumbukan. Artinya tombol
sebelumnya berfungsi untuk kembali lagi ke
halaman sebelumnya.
c. Tombol home, jika ditekan tombol home akan
berpindah ke scene 2 (tampilan awal).
d. Tombol profil, jika ditekan tombol profil akan
berpindah ke tampilan profil.
7 Halaman
Tampilan
Latihan
keterangan:
untuk posisi atau
letak objek lihat
gambar 3.15
Fungsi:
Sebagai tampilan penyampaian latihan. Memiliki
3 halaman, yaitu halaman pertama petunjuk
mengerjakan latihan, halaman kedua proses
mengerjakan latihan, dan halaman ketiga tampian
dari hasil latihan (Gambar.312). Selain itu terdapat
menu keluar untuk menutup aplikasi
Teks:
a. Judul:
- Latihan (Warna: putih , Jenis Font: Eric demi
ITC)
b. Isi:
- Penjelasan tentang petunjuk mengerjakan
latihan (Warna: hitam dan Jenis Font: Arial)
- Soal-soal latihan pembelajaran
Gambar:
- Logo animasi yang letakknya disebelah teks
Latihan.
- Gambar tentang latihan yang menunjukkan
Sound Effect
muncul
ketika
No Kategori Fungi / Visual Audio
- halaman tentang pengerjaan latihan.
Tombol Navigasi:
- Profil (warna hijau dan jenis font arial)
- Menu utama/Home (warna hijau dan jenis
font arial)
- Keluar (warna merah bentuknya segi empat)
- Mulai (warna biru bentuknya persegi
panjang).
Link:
a. Tombol mulai, jika ditekan akan tetap di scene
7 (tampilan latihan), tapi halaman petunjuk
mengerjakan latihan akan berpindah
kehalaman kedua proses mengerjakan latihan.
b. Tombol home, jika ditekan tombol home akan
berpindah ke scene 2 (tampilan awal).
c. Tombol profil, jika ditekan tombol profil akan
berpindah ke tampilan profil.
8 Tampilan Hasil
Latihan
keterangan:
untuk posisi atau
letak objek lihat
gambar 3.16
Teks:
a. Judul:
- Latihan (Warna: putih , Jenis Font: Eric demi
ITC)
b. Isi:
- Hasil latihan anda (Warna: merah dan Jenis
Font: Arial)
- Pesan dari hasil latihan.
- Benar (Warna: biru dan Jenis Font: Arial)
- Salah (Warna: merah dan Jenis Font: Arial)
- Latihan (Warna: merah dan Jenis Font:
Arial).
Sound Effect
muncul
ketika
No Kategori Fungi / Visual Audio
Gambar:
- Logo animasi yang letakknya disebelah teks
Latihan.
- Gambar tentang latihan yang menunjukkan
halaman tentang pengerjaan latihan.
- Desain kotak-kotak untuk tempat hasil benar
atau salah latihan.
Tombol Navigasi:
- Profil (warna hijau dan jenis font arial)
- Menu utama/Home (warna hijau dan jenis
font arial)
- Keluar (warna merah bentuknya segi empat)
- Kembali (warna biru bentuknya persegi
panjang).
Link:
a. Tombol Kembali, jika ditekan akan tetap di
scene 7 (tampilan latihan), tapi halaman hasil
latihan akan berpindah kehalaman halaman
pertama (petunjuk mengerjakan latihan).
b. Tombol home, jika ditekan tombol home akan
berpindah ke scene 2 (tampilan awal).
c. Tombol profil, jika ditekan tombol profil akan
berpindah ke tampilan profil.
3.4 Perancangan Tampilan
Tampilan aplikasi pengajaran berbantuan komputer ini dirancang sedemikian
rupa untuk memberi kemudahan bagi user dalam berinteraksi dengan aplikasi.
merasa jenuh dalam menggunakan aplikasi ini. Rancangan untuk tampilan pembuka
(Intro) aplikasi dapat dilihat pada Gambar 3.9.
Logo USU (Animasi)
Logo Tutwurihandayani
(Animasi) Pengajaran Berbantuan Komputer
Momentum Linear Pada Pelajaran Fisika SMA
(Animasi)
Gambar 3.9 Scene 1 Rancangan Tampilan Halaman Pembuka
3.4.1 Rancangan Tampilan Menu Utama (Home)
Tampilan menu utama dirancang sedemikian rupa untuk mempermudah user
dalam berinteraksi dengan aplikasi. Tampilan utama dirancang dengan fitur-fitur yang
menarik dan memudahkan penguna dalam pengoperasiannya. Tampilan utama dibagi
dalam tiga bagian utama yakni bagian atas yang merupakan judul aplikasi, bagian
sebelah kiri yang berisikan tombol-tombol navigasi seperti profil, latihan,dan tujuan.
Dan dibagian kanan tombol-tombol mene materi seperti momentum, impuls, hukum
kekekalan momentum, dan tumbukan. Rancangan untuk tampilan menu utama
Tombol
Klik menu tombol disamping Untuk memilih dan memulai
pembelajaran Selmat Datang di Multimedia
Pembelajaran Fisika SMA
Gambar 3.10 Scene 2 Rancangan Tampilan Menu Utama (Home)
3.4.2 Rancangan Tampilan Materi
Tampilan menu materi juga dirancang tidak jauh berbeda dengan tampilan utama.
Pada menu materi bagian isi diletakkan tombol-tombol sebagai navigasi ke menu yang
lain, seperti profil, kembali ke menu utama, lihat video serta keluar program.
Rancangan untuk tampilan menu materi ada 4 bagian. Pertama ada materi tentang
momentum (lihat gambar 3.11), materi tentang impuls (lihat gambar 3.12), materi
tentang hukum kekekalan momentum (lihat gambar 3.13), dan materi tentang
Tombol
Penjelasan Tentang Materi Momentum
Momentum
MOMENTUM LINEAR
Selanjutnya Sebelumnya
Gambar 3.11 Scene 3 Rancangan Tampilan Materi Momentum
Tombol
Penjelasan Tentang Materi Impuls
Impuls
Tombol
Gambar 3.13 Scene 5 Rancangan Tampilan Materi
Hukum Kekekalan Momentum
Tombol
Tumbukan Penjelasan Tentang Materi Tumbukan
Tumbukan
MOMENTUM LINEAR
Selanjutnya Sebelumnya
3.4.3 Rancangan Tampilan Latihan
Tampilan menu latihan dirancang tidak jauh berbeda dengan tampilan-tampilan yang
lain. Tampilan menu latihan dibedakan menjadi tiga bagian yakni bagian pertama
yang berisikan petunjunk mengerjakan latihan pertanyaan kepada pengguna, bagian
kedua proses penerjaan latihan, yang berisikan soal-soal latihan, dan yang ketiga
tampilan hasil latihan. Rancangan tampilan untuk ke tiga bagian menu latihan dapat
dilihat pada Gambar 3.15 dan gambar 3.16.
Tombol Home
Tombol Profil
keluar LATIHAN
Animasi Logo
Gambar Logo Latihan
Mulai
Petunjuk Mengerjakan Latihan
……… ……… ……… ………
Tombol Home
Tombol Profil
keluar LATIHAN
Animasi Logo
Gambar Logo Latihan
Ulangi Hasil Latihan Anda
Pesan dari hasil Latihan
Benar Salah Nilai
Hasil Jawaban Benar Atau Salah