Pengembangan Penyampaian Informasi
Sarana dan Prasarana Dinas Pariwisata DKI Jakarta
Berbasis Website Dengan Menggunakan Media Kiosk Informasi
WIDI ISKANDAR 101091123305
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, April 2011
ABSTRAK
WIDI ISKANDAR. Pengembangan Penyampaian Informasi Sarana dan Prasarana Dinas Pariwisata DKI JAKARTA Berbasis Website dengan Menggunakan Media Kiosk Informasi. Dibimbing oleh Bpk. Ir. Bakri La Katjong, MT, M.Kom dan Bpk. Muhammad Yusuf, Skom.
Teknologi multimedia merupakan salah satu teknologi yang mendukung berbagai media saling berinteraksi untuk menghasilkan suatu sistem aplikasi yang menarik. Penggunaan multimedia dengan layar sentuh mampu membuat suatu terobosan baru dalam menciptakan dinamika kemasan data dan informasi dengan cara yang berbeda, bukan dengan teks statis tetapi dengan animasi teks, gambar, suara, serta video.
Sebagai daerah tujuan wisata, Jakarta banyak menyajikan atraksi dan obyek wisata menarik serta beraneka ragam, dari museum yang menampilkan koleksi peninggalan masa lalu, pergelaran kesenian daerah maupun kesenian mancanegara hingga taman rekreasi yang serba lengkap dan modern. Berbagai obyek wisata dan rekreasi di Jakarta yang menarik untuk dikunjungi seperti Hotel, Restauran/ Caffe, Theater Film, Musium dan lain-lain. Akan tetapi tidak semua orang mengetahui akan hal tersebut terutama para wisatawan luar negeri yang datang ke Jakarta, karena Dinas Pariwisata DKI Jakarta belum memiliki sumber informasi yang dapat memberikan semua informasi dalam satu media.
KATA PENGANTAR
Puji dan syukur ke hadirat Allah SWT, atas segala karunia, rahmat dan kekuatan, juga segala petunjuk dan kemudahan sehingga penulis dapat menyelesaikan penulisan Skripsi ini dengan judul ‘Pengembangan Penyampaian Informasi Sarana
dan Prasarana Dinas Pariwisata DKI Jakarta Berbasis Website Dengan
Menggunakan Media Kiosk Informasi’. Shalawat serta salam selalu kita haturkan
kepada junjungan kita Nabi besar Muhammad SAW, beserta keluarganya, para sahabatnya, dan para pengikutnya.
Selesainya penulisan Skripsi ini tentu saja tak luput dari dukungan berbagai pihak, baik secara moril maupun materiil. Dalam kesempatan ini penulis mengucapkan terima kasih dengan setulus hati kepada Bapak Ir. Bakri La Katjong, M.Kom, M.T dan Bapak Muhammad Yusuf, S.Kom selaku dosen pembimbing yang senantiasa sabar dan selalu menyiapkan waktunya di tengah berbagai kesibukannya untuk membimbing penulis dalam proses penyusunan Skripsi ini. Ungkapan terima kasih juga penulis sampaikan kepada :
2. Bapak DR. Syopiansyah Jaya Putra, M.Sis, selaku Dekan Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
3. Bapak Yusuf Durrachman, M.Sc.MT, selaku Ketua Program Studi Teknik Informatika.
4. Bapak Ir. Bakri La Katjong, M.KOM, M.T., selaku dosen Pembimbing I yang telah banyak memberikan bimbingan dan masukan dalam meyelesaikan skripsi ini.
5. Bapak Muhammad Yusuf. S.Kom selaku dosen mata kuliah Multimedia, yang telah memberikan ilmunya pada penulis.
6. Segenap jajaran akademik program studi Teknik Informatika yang telah banyak membantu memberikan informasi dan data-data yang penulis butuhkan demi kelancaran penulisan.
7. Seluruh Dosen program studi Teknik Informatika yang telah memberi pencerahan ilmu, pengembangan wawasan, dan bimbingan moral kepada penulis selama menjalani proses perkuliahan.
8. Nurhopiah yang selalu memberi penyemangat untuk menyelesaikan skripsi ini sehingga bisa menjadi pendamping wisuda sekaligus pendamping hidup.
9. Teman – teman angkatan 2001, Zenal, Opung, Andy, Nahyan, Harianto, Ibnu Hadi, Milah, Acho, Hendry, Hady, Karmila, Lina, Amel maupun teman-teman di luar perkuliahan, terima kasih atas sindir-sindirannya dalam menyelesaikan skripsi ini semoga persahabatan yang terjalin ini semakin erat.
Penulis menyadari bahwa masih banyak kelemahan dan kekurangan yang terdapat skripsi ini, atas dasar itu penulis sangat mengharapkan kritik dan saran yang sifatnya membangun untuk pengembangan aplikasi kiosk berbasis multimedia ini.
Semoga skripsi ini bermanfaat bagi siapa saja yang tertarik untuk mempelajari aplikasi multimedia terutama di bidang kiosk informasi.
Waallahu almuwaffiq ila aqwam attariq.
DAFTAR ISI
Halaman Sampul ... i
Halaman Judul ... ii
Halaman Persetujuan Pembimbing ... iii
Halaman Pengesahan ... iv
Halaman Pernyataan ... v
Abstraksi ... vi
Kata Pengantar ... vii
Daftar Isi ... x
Daftar Gambar ... xiv
Daftar Tabel ... xvii
Daftar Istilah... xviii
BAB I PENDAHULUAN ... 1
1.1Latar Belakang ... 1
1.2Perumusan Masalah ... 3
1.3 Batasan Masalah ... 3
1.4 Tujuan dan Manfaat ... 4
1.4.1. Tujuan ... 4
1.4.2. Manfaat ... 5
1.5. Metode Penelitian ... 6
I.6. Sistematika Penulisan ... 7
BAB II LANDASAN TEORI ... 9
2.1Landasan Teori ... 9
2.1.1 Definisi Multimedia ... 10
2.2.2 Elemen Multimedia ... 10
2.2.3 Peralatan Multimedia ... 20
2.2.4 Manfaat Penggunaan Multimedia ... 22
2.2.6 State Transition Diagram (STD) ... 23
2.2 Layar Sentuh ... 25
2.3 Website ... 26
2.3.1 Fungsi Website ... 27
2.3.2 Kategori Website ... 27
2.4 PHP ... 28
2.5 SQL ………. 33
2.6 Java Script ………. 34
2.7 Macromedia Flash 8 ... 35
2.8 Adobe Photoshop CS ... 40
2.9 Video Cutter ... 45
BAB III METODELOGI PENELITIAN ……… 47
3.1Metode Pengembangan Multimedia ……… 47
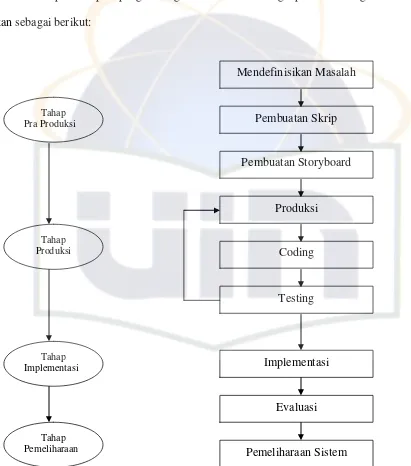
3.1.1. Tahap Pra Produksi …………...………. 49
3.1.2. Tahap Produksi ……… 50
3.1.3. Tahap Implementasi ……… 51
3.1.4. Tahap Pemeliharaan ………... 51
BAB IV ANALISA DAN PERANCANGAN ... 53
4.1.Definisi Masalah ... 53
4.1.1. Analisa Sistem Yang Sedang Berjalan ... 53
4.1.2. Analisa Sistem Berdasarkan Pengamatan, Wawancara Langsung Dan Kuisioner ... 54
4.2. Hasil Studi Kelayakan ... 57
4.3. Analisa Kebutuhan Sistem ... 58
4.4. Rancangan Konsep ... 59
4.5. Rancangan Isi ... 60
4.6. Rancangan Naskah ... 61
4.6.2. Rancangan Styorboard ... 61
4.6.3. Struktur Menu ... 67
4.6.4. STD (State Transition Diagram) ... 69
4.7. Rancangan Grafik ... 70
4.7.1. Rancangan Layar Aplikasi Penyebaran Informasi Sarana dan Prasarana Dinas Pariwisata DKI Jakarta ... 70
4.7.2. Rancangan Audio ... 85
4.7.3. Rancangan Vidio ... 85
4.7.4. Rancangan Animasi ... 86
4.8. Produksi Sistem ... 86
4.8.1. Layar Menu Utama ... 86
4.8.2. Layar Hotel Sub kategori Where to Stay ... 87
4.8.3. Layar Detail Hotel Sub kategori Where to stay ... 87
4.8.4. Layar Sub Kategori Hostel dari kategori Where to Stay ... 88
4.8.5. Layar Sub Kategori Motel dari kategori Where to Stay ... 88
4.8.6. Layar Sub Kategori Youth Hostel dari kategori Where to stay ... 89
4.8.7. Layar Detail Sub Kategori Youth Hostel dari Where to stay ... 89
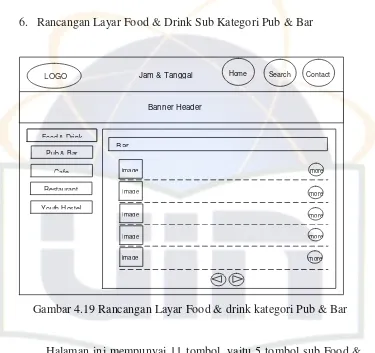
4.8.8. Layar Food & Drinks ... 90
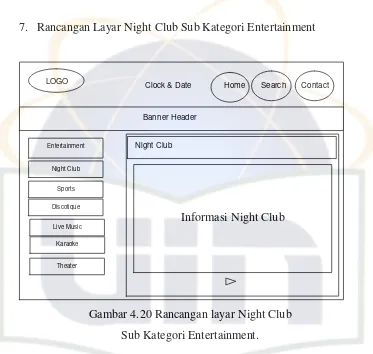
4.8.9 Layar Entertainments ... 91
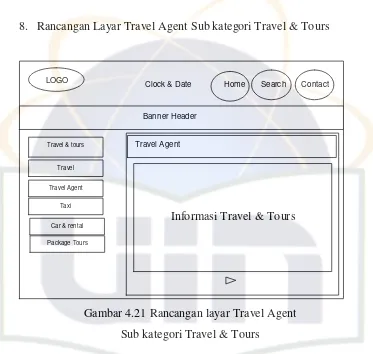
4.8.10 Layar Travel & Tours ... 92
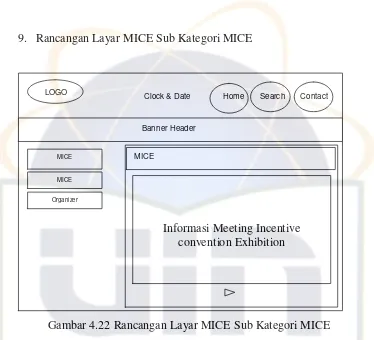
4.8.11 Layar MICE ... 94
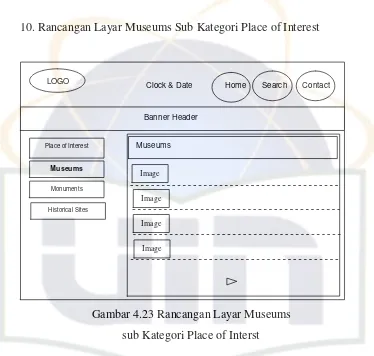
4.8.12 Layar Place Of Interest ... 95
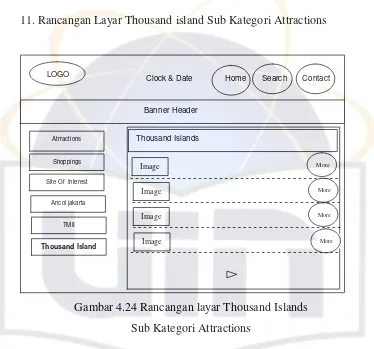
4.8.13 Layar Atrractions ... 96
4.8.14 Layar Detail Sub Kategori Atrractions ... 97
4.8.15 Layar Useful Information ... 97
4.8.16 Layar Search ... 101
4.8.17 Layar Contact ... 102
4.9.Pengetesan Sistem ... 102
4.9.2 Perangkat Pendukung ... 102
4.10. Penggunaan Sistem ... 103
4.10.1 Keterbatasan Sistem ... 103
4.10.2 Kelebihan Sistem ... 104
BAB V KESIMPULAN DAN SARAN ... 105
5.1Kesimpulan ... 105
5.2Saran ... 105
DAFTAR PUSTAKA ... 107
DAFTAR TABEL
Tabel. 4.1 Kemudahan mendapatkan informasi mengenai sarana prasana Dinas
Pariwisata ··· 54 Tabel. 4.2 Kebutuhan Media Lain Selain poster / media cetak ··· 55 Tabel. 4.3 Penerapan Media di Tempat Sarana Prasarana Dinas Pariwisata
DKI Jakarta ··· 55 Tabel. 4.4 Penyediaan Media yang Ada Apakah Sudah Sesuai dengan informasi yang
dibutuhkan ··· 56 Tabel. 4.5 Pengadaan Fasilitas berbasis multimedia untuk penyebaran informasi
DAFTAR ISTILAH
Kiosk Informasi (Inggris:information kiosk) adalah sistem dan antarmuka
pengguna yang menyediakan informasi dengan metode elektronik. Kios informasi
umumnya ditempatkan di tempat-tempat yang banyak dikunjungi atau dilewati
orang seperti lobi hotel, bandar udara atau mal.
Situs Web (sering pula disingkat menjadi situs saja; web site, site) adalah sebutan
bagi sekelompok halaman web (web page), yang umumnya merupakan bagian
dari suatu nama domain (domain name) atau subdomain di World Wide Web
(WWW) di Internet.
Multimedia adalah penggunaan komputer untuk menyajikan dan menggabungkan teks,
suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat ber-(navigasi), berinteraksi, berkarya dan berkomunikasi.
Layar Sentuh atau dalam bahasa Inggris touch screen, touch panel atau touch screen
panel adalah sebuah perangkat input komputer yang bekerja dengan adanya sentuhan tampilan layar menggunakan jari atau pena digital.
Brosur, pamflet, atau buklet adalah terbitan tidak berkala yang dapat terdiri dari satu
BAB I
PENDAHULUAN
1.1. Latar Belakang
Pada saat ini perkembangan teknologi sangat berpengaruh dalam
berbagai segi bidang kehidupan. Banyak hal yang telah ikut berubah
seperti perekonomian, pola kehidupan masyarakat (konsumen), maupun
teknologi informasi yang merupakan bagian penting dalam berbagai
aktivitas. Dengan adanya perubahan berupa kemajuan dalam teknologi
informasi memberikan kemudahan seseorang dalam mencari sebuah
informasi dari berbagai macam media.
Teknologi informasi yang sangat berkembang saat ini adalah
multimedia. Dengan berkembangnya multimedia kita dapat mengakses
informasi dengan mudah. Multimedia menampilkan berbagai macam
informasi seperti teks, gambar, animasi, dan suara. Tujuan utama teknologi
multimedia adalah memberikan layanan yang paling memuaskan bagi
user. Lembaga riset dan penerbitan komputer, yaitu Computer Technology
Reseach (CTR) menyatakan bahwa orang hanya mampu mengingat 20%
dari yang dilihat dan 30% dari yang didengar, akan tetapi orang dapat
mengingat 50% dari yang dilihat dan didengar dan 80% dari yang dilihat,
didengar, dan dilakukan sekaligus.
Perkembangan teknologi software saat ini sangatlah cepat dan
begitupula dengan perkembangan teknologi hardware, misalnya teknologi
multimedia dapat digunakan secara maksimum. Teknologi multimedia
merupakan salah satu teknologi yang mendukung berbagai media saling
berinteraksi untuk menghasilkan suatu sistem aplikasi yang menarik.
Penggunaan multimedia dengan layar sentuh mampu membuat suatu
terobosan baru dalam menciptakan dinamika kemasan data dan informasi
dengan cara yang berbeda, bukan dengan teks statis tetapi dengan animasi
teks, gambar, suara, serta video.
Sebagai kota metropolitan, Jakarta memiliki sarana dan prasarana
yang lengkap, dari yang sederhana hingga modern. Losmen-losmen murah
sampai hotel berbintang yang mewah. Pusat-pusat perbelanjaan kaki lima
hingga plaza megah dan nyaman. Aneka tempat hiburan seperti diskotek,
klab malam, bar, restoran internasional sampai warung tenda, sungguh
segalanya merupakan daya pikat tersendiri.
Sebagai daerah tujuan wisata, Jakarta banyak menyajikan atraksi
dan obyek wisata menarik serta beraneka ragam; dari museum yang
menampilkan koleksi peninggalan masa lalu, pergelaran kesenian daerah
maupun kesenian mancanegara hingga taman rekreasi yang serba lengkap
dan modern. Lebih dari itu, komposisi penduduk yang datang dari berbagai
daerah di Nusantara dengan segala etnis dan budaya yang dibawanya
membuat Jakarta laksana 'Jendela Budaya' bangsa Indonesia.
Berbagai obyek wisata dan rekreasi di Jakarta yang menarik untuk
dikunjungi antara lain: Pelabuhan Sunda Kelapa, Museum-museum,
Indonesia Indah dan Teater Imax Keong Emas, Taman Ria Senayan, Dunia
Fantasi, Taman Impian Jaya Ancol dengan Sea World-nya serta masih
banyak lagi. Akan tetapi tidak semua orang mengetahui akan hal tersebut
terutama para wisatawan luar negeri yang datang ke Jakarta, karena Dinas
Pariwisata DKI Jakarta pada umumnya melakukan penyampaian informasi
melalui poster, spanduk, brosur sehingga belum memiliki media
penyampaian informasi yang dapat menyajikan semua informasi yang
berbasis multimedia.
1.2. Perumusan Masalah
Berdasarkan latar belakang tersebut dapat dirumuskan bahwa
permasalahan yang ada adalah :
1. Bagaimana membuat suatu aplikasi interaktif yang dapat
menyajikan informasi mengenai fasilitas-fasilitas wisata yang ada
di Jakarta seperti tempat hiburan, Hotel, Restauran/ Caffe, Bioskop
dan lain-lain.
2. Bagaimana membuat rancangan tersebut yang disajikan dalam
bentuk multimedia, sehingga akan memudahkan user dalam
penggunaan.
1.3. Batasan Masalah
Pada penyusunan skripsi ini penulis akan membatasi pembahasan,
Pariwisata DKI Jakarta berbasis multimedia. Secara garis besar, dalam
aplikasi multimedia ini akan menyediakan fasilitas :
1. Informasi tempat-tempat pariwisata berbasis multimedia pada
Dinas Pariwisata DKI Jakarta, seperti: Hotel, Restauran/ Caffe,
Theater Film, Musium dan lain-lain.
2. Pembuatan software menggunakan layar sentuh Dinas Pariwisata
DKI Jakarta berbasis multimedia.
3. Menyatukan berbagai sumber informasi menjadi satu sumber
informasi yang lengkap.
1.4. Tujuan dan Manfaat
1.4.1. Tujuan
Berdasarkan uraian latar belakang masalah, maka tujuan
penyusunan skripsi yang berjudul Pengembangan Penyampaian
Informasi Sarana dan Prasarana Dinas Pariwisata DKI Jakarta
Berbasis Website dengan menggunakan Media Kiosk Informasi, ini
adalah :
1. Merancang suatu aplikasi multimedia layar sentuh sebagai
media informasi yang interaktif, mudah digunakan, dan
juga menarik.
2. Membantu Dinas Pariwisata DKI Jakarta dalam
yang ada di DKI Jakarta seperti Hotel, Restauran/ Caffe,
Theater Film, Musium dan lain-lain.
1.4.2. Manfaat
Adapun manfaat dari penyusunan skripsi ini adalah sebagai
berikut :
1.4.1. Bagi Penulis :
a. Sebagai sarana untuk pengembangan disiplin ilmu bagi
penulis.
b. Memberikan sumbangan terhadap pengembangan
teori-teori yang telah didapat.
1.4.2. Manfaat Bagi Universitas
Sebagai sumbangan terhadap Universitas dalam
memperkaya literatur dan pustaka yang ada.
1.4.3. Bagi User
a. Bagi user aplikasi layar sentuh ini diharapkan dapat
mengurangi biaya dan waktu dalam mencari informasi
mengenai sarana-prasarana yang ada di DKI Jakarta.
b. Sebagai masukan bagi para penyedia sarana-prasana agar
dapat meningkatkan pelayanan kepada masyarakat.
c. Menambah pendapatan daerah DKI Jakarta karena
banyak masyarakat yang mengunjungi fasilitas-fasilatas
1.5. Metode Penelitian
Dalam rangka menyusun skripsi ini, diperlukan data-data serta
informasi yang relatif lengkap sebagai bahan yang dapat mendukung
kebenaran materi uraian dan pembahasan. Oleh karena itu sebelum
menyusun skripsi ini, dalam persiapannya terlebih dahulu dilakukan riset
atau penelitian untuk menjaring data serta informasi atau bahan materi
yang diperlukan.
Metodologi yang digunakan dalam pelaksanaan penelitian ini adalah
sebagai berikut:
1.5.1. Metode Pengumpulan Data
Metode yang akan digunakan dalam Pengembangan
Penyampaian Informasi Sarana dan Prasarana Dinas Pariwisata DKI
Jakarta Berbasis Multimedia yaitu:
a. Studi Pustaka
Penulis mengumpulkan data-data dengan menggunakan buku,
artikel maupun referensi lainnya yang berhubungan dengan materi
yang dibahas dalam penulisan skripsi ini.
b. Metode Interview
Penulis mengadakan penelitian dengan mewawancarai pihak yang
berkaitan dengan penulisan skripsi ini.
c. Penyebaran Kuesioner
Penulis menyebarkan angket kepada 15 pengunjung di tempat
pariwisata DKI Jakarta untuk mengetahui dan menganalisa lebih
1.5.2. Metode Perancangan dan Pengembangan Aplikasi
Dalam perancangan dan pengembangan aplikasi ini, dilakukan
berdasarkan 10 tahap, yaitu: mendefinisikan masalah, studi kelayakan,
analisis kebutuhan sistem, merancang konsep, merancang isi, merancang naskah, merancang grafik, memproduksi sistem, mengetes
sistem, dan menggunakan sistem.
I.6. Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan yang penulis sajikan
terbagi dalam enam bab, yang secara singkat akan diuraikan sebagai
berikut:
BAB I. PENDAHULUAN
Pada bab ini akan diterangkan tentang latar
belakang masalah, tujuan penulisan, ruang lingkup dan
batasan masalah, metode penelitian dan sistematika
penulisan.
BAB II. LANDASAN TEORI
Pada bab ini berisi teori-teori yang digunakan dalam
penyusunan skripsi ini, pengertian Multimedia,
elemen-elemen multimedia, dan peralatan pendukung multimedia.
BAB III. METODOLOGI PENELITIAN
Pada bab ini berisi mengenai metodologi
perancangan yang digunakan dalam mengembangkan
BAB IV. ANALISA DAN PERANCANGAN
Pada bab ini berisi tentang analisa dan pembahasan
konsep pengembangan aplikasi multimedia, spesifikasi
sistem yang digunakan baik software maupun hardware,
serta implementasi serta evaluasi dari program.
BAB V. PENUTUP
Bab ini merupakan bab terakhir dari seluruh
rangkaian bab yang ada diskripsi ini, maka dalam bab ini
akan termuat kesimpulan dari hasil bahasan seluruh bab
BAB II
LANDASAN TEORI
2.1Landasan Teori
Multimedia yang secara singkat diartiakan sebagai gabungan dari
berbagai media merupakan sarana yang paling tepat dalam menyampaikan
informasi. Dalam menyampaikan informasi, komunikasi lebih sedikit lebih
baik. Informasi harus mempertajam pesan agar masuk ke dalam pikiran
penerima informasi. Multimedia dapat membantu mempertajam pesan
informasi tersebut, karena kelebihan multimedia adalah menarik indera dan
minat dan merupakan gabungan antara pandangan, suara, dan gerakan. Para
pendukung multimedia menyatakan bahwa jika media berbagai indera ini
dikombinasikan, maka efek yang dihasilkan melebihi penjumlahan
bagian-bagiannya. Perusahaan-perusahaan top dunia yang unggul dalam bersaing
menggunakan multimedia untuk mempertajam pesan-pesan pemasarannya.
Dengan multimedia, informasi dapat diterima dengan lebih mudah, karena
informasi dapat disajikan dalam bentuk media audio visual dan interaktif.
Banyak elemen yang dapat digunakan untuk menyajikan informasi dalam
bentuk multimedia. Elemen-elemen itu dapat berupa software maupun
hardware. Untuk memperjelas hal tersebut akan diterangkan teori yang
melandasi multimedia. Tentu saja tidak semua hal yang mendukung
multimedia akan diterangkan disini, karena landasan teori multimedia sangat
luas. Secara singkat teori-teori yang melandasi pembuatan multimeda dapat
2.1.1 Definisi Multimedia
1. Menurut Robin dan Linda (dalam Suyanto, 2002:21), multimedia
merupakan alat yang dapat menciptakan presentasi yang dinamis dan
interaktif yang mengkombinasikan teks, grafik, animasi, audio dan
video.
2. Menurut Fred T Hofstetter (2001:2), multimedia adalah penggunaan
komputer untuk menampilkan informasi yang merupakan gabungan
dari teks, grafik, audio dan video sehingga membuat pengguna dapat
bernavigasi, berkreasi dan berkomunikasi dengan komputer.
2.2.2 Elemen Multimedia
Untuk membuat aplikasi multimedia, diperlukan penggabungan dari
beberapa elemen, yaitu :
A. Teks
Adalah elemen dasar paling sederhana dalam penyampaian informasi
yang membutuhkan ruang penyimpanan yang kecil. Dengan
menggunakan teks, informasi lebih mudah disampaikan dan dimengerti
oleh pengguna. Teks terdiri dari empat macam, yaitu :
1. Teks Tercetak
Adalah teks yang dicetak pada kertas.
2. Scanned Teks
Adalah teks yang tercetak karena discan (dipindai) oleh
3. Teks Elektronik
Adalah teks yang dapat dibaca oleh komputer.
4. Hypertext
Adalah teks elektronik dimana antara satu teks dan yang
lainnya mempunyai hubungan yang tidak linear.
B. Gambar/ grafik
Gambar yang digunakan dalam multimedia dapat berupa gambar
sintetis, artinya gambar yang dibuat dengan program editor gambar
seperti Adobe Photoshop, dapat juga berupa gambar hasil scanning dari foto atau lukisan tangan, atau dapat pula berupa gabungan antara hasil
scanning dan editing.
Selain gambar, dapat pula digunakan grafik, baik berupa grafik
batang, grafik lingkaran (pie), maupun jenis grafik yang lain dalam dua
dimensi maupun tiga dimensi. Penggunaan gambar sangat bermanfaat
untuk mengilustrasikan informasi yang akan disampaikan, selain akan
terlihat lebih menarik, juga bisa menggambarkan beberapa hal yang
mungkin kurang bisa dimengerti bila hanya dituangkan dalam bentuk
teks.
Grafik merupakan elemen multimedia yang dipresentasikan dalam
dua dimensi maupun tiga dimensi sebagai media ilustrasi yang
memperjelas penyampaian informasi. Grafik terdiri dari dua bentuk
dasar yaitu grafik bitmap dan grafik vektor.
Grafik bitmap disusun sebagi matrik, nilai numerik yang
menunjukan warnanya. Grafik bitmap digunakan untuk menyimpan foto
dan gambar rumit yang membutuhkan rincian secara halus. Biasanya
grafik bitmap mempunyai ukuran yang besar dan semakin tinggi
resolusinya maka gambar yang dihasilkan semakin halus tetapi ukuran
file-nya bertambah besar.
Sedangkan grafik vektor disusun dari bentuk-bentuk grafis seperti
lingkaran, garis, elips, persegi panjang, segi banyak dan sebagainya yang
ditempatkan dengan koordinat, ukuran, ketebalan sisi dan pola pengisian
pada bidang. Grafik vektor biasanya digunakan untuk menyimpan
gambar-gambar kartun dalam bentuk dua dimensi.
C. Animasi
Adalah satu teknik dan proses memberikan gerakan yang nampak
pada obyek yang mati yang dirangkai dengan perbedaan gerak yang
minim pada setiap frame. Sedangkan menurut Andlegh dan Thakrar (1996:256), animasi adalah serentetan gambar yang bergerak bergantian
dengan waktu yang sangat cepat sehingga seolah-olah gambar tersebut
bergerak.
Berdasarkan teknik pembuatannya, animasi terbagi menjadi tiga
bagian, yaitu :
1. Stop Motion Animation
Sering disebut claymation karena dalam perkembangannya sering menggunakan clay (tanah liat) sebagai obyek yang digerakkan. Teknik ini ditemukan oleh Stuart Blakton pada tahun
tulis, diambil gambarnya dengan still camera, lalu dihapus untuk menggambar ekspresi wajah selanjutnya. Teknik ini mulai sering
digunakkan dalam efek visual untuk film pada tahun 60-an bahkan
sampai saat ini.
2. TraditionalAnimation
Adalah teknik animasi yang dikenal sampai saat ini.
Dinamakan tradisional karena telah digunakan sejak animasi
dikembangkan pertama kali. Dan sering disebut cel animation karena teknik pengerjaannya yang dilakukan pada celluloid transparent
yang sekilas mirip dengan transparansi OHP (Over Head Projector). 3. Computer Grafhics Animation
Dengan berkembangnya teknologi komputer, lahir teknik
animasi baru yang seluruh pengerjaannya menggunakan komputer
yang disebut computer animation atau lebih dikenal dengan animasi tiga dimensi. Untuk membedakan animasi tiga dimensi yang proses
pengerjaan seluruhnya dengan komputer, cel animation lalu disebut animasi dua dimensi.
Sedangkan menurut media pembuatannya, animasi dibagi
menjadi dua bagian, yaitu :
1. Computer Based Animation
Animasi yang dihasilkan oleh komputer untuk membuat efek visual
seperti perubahan posisi, bentuk warna, struktur suatu obyek dan
2. Full Motion Video
Adalah animasi yang terbuat atas bantuan video atau kamera
sehingga yang dihasilkan berupa gambar alami. Full Motion Video
memiliki komponen yang paling komplek dari sistem multimedia.
Penggunaaan animasi berfungsi untuk menghidupkan peran tertentu
yang biasanya bukan manusia, sehingga menjadi karakter hidup dan
manusiawi. Namun tidak tertutup kemungkinan berfungsi untuk
menghidupkan penggambaran tokoh manusia (figure) agar dapat bergerak secara alami seperti manusia.
Dalam pembuatan animasi, perlu diketahui beberapa prinsip yang
dijadikan acuan untuk menghasilkan animasi yang bagus dan menarik.
Menurut www.animatorforum.org/article/ horizon/storytelling.htm.12
prinsip dasar animasi tersebut adalah :
1. Pose dan Gerakan Antara (Pose to Pose and Inbetween)
Sulit untuk menggambarkan gerakan tiap frame dalam satu
animasi, agar lebih mudah gerakan dibagi menjadi dua bagian,
yaitu pose dan gerakan antara (pose to pose and inbetween). Pose
adalah gerakan paling ekstrim dari tiap gerakan yang ada,
sedangkan inbetween adalah gerakan dari suatu pose ke pose lainnya.
Pada animasi dua dimensi akan digambarkan key pose, lalu
inbetween dilanjutkan dengan membuat gerakan antara satu pose ke pose lainnya. Sedangkan dalam tiga dimensi dilakukan setup
secara (hampir) otomatis yang dikontrol dengan modifikasi pada
grafhics editor atau function curve.
2. Pengaturan Waktu (Timing)
Pengaturan waktu adalah “jiwa” dari suatu animasi. Dengan
mengatur durasi gerakan, suatu karakter bisa terlihat berbeda dari
karakter lainnya. Meskipun posenya sama, tetapi dengan durasi
gerak yang berbeda, maka karakter bisa terlihat berjalan santai
(jarak antara key pose cukup jauh), berjalan biasa (jarak antara key pose cukup sedang), atau terlihat berlari (jarak antara key pose
cukup dekat).
3. Gerakan sekunder (Secondary Action)
Adalah gerakan yang terjadi akibat gerakan lain. Gerakan ini
merupakan kesatuan sistem yang tidak terpisahkan dari gerakan
utama. Misalnya pada saat melangkah, tangan akan mengimbangi
langkah kaki, pinggang ikut berputar dan badan ikut condong
bergerak ke kiri atau ke kanan. Tentu saja gerakan ini merupakan
akibat gerakan utama, yaitu langkah kaki untuk menciptakan
gerakan yang terlihat alami, gerakan sekunder tidak boleh melebihi
gerakan utama.
4. Akselerasi (Ease In and Out)
Prisip yang sama berlaku pada animasi, dimana pada
pergerakan suatu model, akan diberikan “percepatan“ pada awal
5. Antisipasi (Anticipation)
Pada dasarnya semua gerakan terjadi dalam tiga bagian,
bagian awal yang disebut antisipasi gerakan itu sendiri dan gerakan
akhir yang disebut gerakan penutup (follow through). Sebagai contoh pada gerakan meloncat, akan dilakukan gerakan
pendahuluan (antisipasi) dengan penekukan kedua kaki,
membungkukkan badan dan menarik kedua tangan kebawah, baru
meloncat.
6. Gerakan Lanjutan dan Perbedaan Waktu Gerak (Follow Through and Overlapping Action)
Mengacu pada hukum kelembaman Newton, bahwa setiap
benda yang bergerak cenderung tetap bergerak, sampai
mendapatkan gaya yang menghentikannya. Maka setiap gerakan
harus mempunyai sedikit ”gerakan berlebih” pada tiap akhir
gerakan yang disebut gerakan penutup (follow throught).
Tidak semua gerakan terjadi atau berhenti pada saat yang
bersamaan. Selalu ada perbedaan waktu antara langkah kaki dan
ayunan tangan, seringkali gerakan tersebut terasa bertindihan.
Prinsip ini dikenal sebagai overlapping action. sebagai contoh saat melompat turun kedua kaki tidak mungkin menginjak tanah pada
saat bersamaan, melainkan cenderung terus berayun untuk
7. Gerakan Melengkung (Arc)
Prinsip yang diterapkan pada animasi adalah pada saat terjadi
pergerakan, maka akan disertai dengan gerakan sedikit
melengkung kearah atas atau bawah yang membentuk lingkaran.
Penerapan prinsip ini bertujuan agar animasi tidak terlihat kaku
seperti robot sehingga terlihat lebih luwes dan dinamis.
8. Dramatisasi Gerakan (Exaggeration)
Adalah tindakan yang dilakukan untuk mempertegas apa
yang sedang dilakukan. Sebagai contoh gerakan orang yang sedang
marah akan dilengkapi dengan tangan berkacak pinggang atau
matanya yang melotot. Namun prinsip ini tidak berlaku umum.
Bila mampu menampilkan ekspresi untuk mendukung, maka
dramatisasi gerakan tidak diperlukan.
9. Elastisitas (Squash and Stretch)
Prinsip elastisitas bisa digambarkan seperti bola karet yang
dilempar keatas, saat kembali kebawah terlihat agak sedikit
menempel dengan lantai dulu baru memantul kembali keatas.
Dibutuhkan gerakan model yang lentur untuk menghindari kesan
kaku dan menjadi aneh.
10. Penempatan di Bidang Gambar (Staging)
Penempatan karakter dihadapan kamera mutlak diperlukan.
Dengan menempatkan kamera atau karakter secara tepat, konsep
Prinsip yang paling penting adalah prinsip cinematograpy dan prinsip silluet.
Penempatan kamera yang rendah akan menciptakan karakter
terlihat besar dan menakutkan. Sedang penempatan kamera tinggi
akan membuat karakter terlihat kecil atau terlihat bingung.
Penempatan kamera dengan arah miring (rolling) akan membuat gerakan terlihat dinamis.
Memberi silluet akan memberikan ketegasan pose sebuah karakter. Jika silluet karakter terlihat ambigu (tidak jelas), maka penonton akan sulit mengerti aksi yang dilakukan karakter.
11. Daya Tarik Karakter (Appeal)
Karakter dalam animasi harus mempunyai daya tarik yang
unik. Kesan unik bisa dibentuk dari desain, atau penggambaran
ekspresi. Daya tarik karakter bukan hanya terlihat pada penampilan
(rupa karakter, desain pakaian atau aksesori). Namun juga
digambarkan pada keseluruhan gerak, tingkah laku dan sikap
karakter tersebut.
12. Penjiwaan Peran (Personality)
Animasi yang baik adalah yang dapat menggambarkan
penjiwaan setiap modelnya. Penjiwaan peran adalah “roh” setiap
karakter yang memberi kesan unik, tampak lebih hidup dan lebih
“berjiwa”. Penting untuk mengetahui latar belakang setiap karakter.
Mulai dari latar belakang hidup, tingkah laku sampai hubungan
D. Audio (Suara/Musik)
Suara akan menciptakan suatu suasana, mempertegas suatu
kondisi dan menghidupkan aplikasi multimedia. Menurut Burger
(1993:263), audio digambarkan sebagai pergetaran dari tekanan udara
yang menstimulasi genderang telinga yang diteruskan oleh syaraf dan
diterjemahkan oleh otak.
Dengan kata lain, audio didefinisikan sebagai fenomena fisik
yang dihasilkan oleh adanya pergetaran materi. Dalam multimedia
dikenal tiga jenis suara, pertama adalah suara percakapan, kedua suara
yang dihasilkan oleh alat musik, baik alat musik tradisional maupun
modern. Dan yang terakhir adalah suara diluar suara tembakan, suara
halilintar, dsb. Jenis terakhir ini biasa disebut efek suara.
E. Video
Adalah elemen multimedia paling kompleks yang mampu
menggambarkan gerakan yang sulit diterangkan dengan kata-kata.
Penyampaian informasi lebih komunikatif dibandingkan gambar biasa.
Walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara
dan teks, namun bentuk video berbeda dengan animasi, perbedaan
terletak pada cara penyajiannya. Dalam video, informasi disajikan
dalam kesatuan utuh dari obyek, sedangkan animasi menyajikan
gabungan beberapa obyek yang dimodifikasi sehingga terlihat saling
2.2.3 Peralatan Multimedia
Untuk menjalankan berbagai elemen multimedia tersebut,
diperlukan komponen utama agar dihasilkan aplikasi multimedia yang
menarik, yaitu:
A. Prosessor
Adalah chip elektronik yang mampu merespon dan memproses instruksi yang diberikan lalu mengeluarkan hasil dari instruksi yang
diberikan tersebut. Terletak pada motherboard didalam Central Processing Unit (CPU). Prosessor biasa disebut mikroprosessor dan merupakan “otak”atau inti dari komputer.
B. Memori
Adalah perangkat keras untuk menyimpan informasi untuk
waktu sementara maupun permanen. Ada dua jenis memori yang
digunakan, yaitu Random Access Memory (RAM) atau biasa disebut memori utama dan Read Only Memory (ROM) memori yang hanya dapat dibaca yang disediakan oleh pihak vendor pembuat Operating System (Sistem Operasi).
C. Monitor
Adalah suatu perangkat keras yang biasa disebut layar
tampilan karena mampu menampilkan bermacam bentuk format
sesuai dengan jenis kartu grafik yang digunakan.
D. Kartu Grafik
E. Kartu Suara
Adalah kartu yang dipasang pada motherboard untuk memanipulasi, merekam suara dari CD ROM atau dari peralatan
audio yang lain dan mengeluarkan suara melalui active speaker
setelah diproses didalam komputer.
F. Pengeras Suara (Active Speaker)
Adalah alat yang mampu mengeluarkan suara yang dikirim
dari kartu suara. Selain digunakan pada komputer, active speaker
juga biasa digunakan untuk keperluan elektronik lainnya seperti
televisi, radio, dsb.
G. Hard Disk
Adalah sebuah piringan keras dari magnetik yang berfungsi
untuk menyimpan data kedalam komputer. Kata “keras” disini untuk
membedakan dengan floopy disk yang biasa disebut piringan lunak.
Kapasitas hard disk sekarang sudah sangat memadai, antara 40
GB-120 GB (Giga Byte), dan akan semakin besar lagi dimasa yang akan datang.
H. CD ROM
Adalah suatu perangkat keras yang mampu membaca data
I. Piranti lunak yang dibutuhkan
Adalah driver sebagai penterjemah antara peralatan perangkat keras dengan program yang digunakan.
2.2.4 Manfaat Penggunaan Multimedia
Menurut www.usu.edu/sanderso/multinet/mutiadv.html penggunaan
multimedia dalam proses menginformasikan pesan atau berita memberikan
beberapa manfaat, yaitu :
A. Peningkatan pesan/berita yang hanya berbentuk teks
Dalam multimedia, presentasi dalam bentuk teks akan menjadi lebih
menarik dengan menambahkan gambar, suara, atau efek-efek tertentu.
B. Memperbaiki presentasi audio-video tradisional
Penonton akan lebih menarik pada presentasi dengan menggunakan
aplikasi multimedia dibandingkan menggunakan slide ataupun proyektor transparan.
C. Menarik perhatian dan mempertahankannya
Pada umumnya orang lebih tertarik pada penyampaian dengan
multimedia yang menggabungkan elemen teks, grafik, suara dan video
dibandingkan tampilan ketikan teks yang cenderung monoton.
D. Baik bagi para pemula pengguna komputer
Bagi pemakai yang merasa kesulitan dengan penggunaan papan
tombol komputer (keyboard) dan instruksi yang kompoleks, maka akan merasa lebih nyaman menggunakan mouse atau layar sentuh
2.2.5 Aplikasi Multimedia
Menurut www.usu.edu/sanderso/multinet/definiti.html, ada dua jenis
aplikasi multimedia, yaitu :
1. Aplikasi multimedia interaktif
Adalah aplikasi multimedia yang memungkinkan terjadi interaksi
dengan pemakai, sehingga pemakai dapat mengatur urutan jalannya
aplikasi, terutama dalam memilih bagian mana yang ingin dilihat dan
mana yang tidak. Diperlukan tahapan yang jelas dan mudah agar tidak
membingungkan pemakai.
2. Aplikasi multimedia non-interaktif (linier)
Adalah aplikasi multimedia yang terdiri dari elemen teks, grafik,
suara, dan video, yang hanya dapat dinikmati atau ditonton oleh pemakai
saja.
2.2.6 State Transition Diagram (STD)
State Transition Diagram (Diagram transisi keadaan) merupakan suatu modeling tool yang menggambarkan Time Depend Behavior dari suatu sistem (Yourdon, 1989:259). Pada mulanya model State Transition Diagram
ini hanya digunakan untuk menggambarkan suatu sistem yang bersifat real time. Ada dua cara kerja sistem ini yaitu pasif dan aktif. STD ini hanya digunakan untuk menuliskan urutan dan pergantian dari layar yang dapat
Keadaan Sistem
Setiap kotak mewakili suatu keadaan dimana sistem mungkin berada
didalamnya. State disimbolkan dengan simbol segi empat.
Simbol State :
Perubahan Sistem
Untuk menghubungkan satu keadaan dengan keadaan lain. Ini
digunakan jika sistem memiliki transisi dalam perilakunya, maka hanya
suatu keadaan dapat berubah menjadi keadaan tertentu.
Simbol Transition State :
Kondisi dan Aksi
Untuk melengkapi STD dibutuhkan dua hal tambahan, yaitu :
kondisi sebelum keadaan berubah dan aksi dari pemakai untuk merubah
keadaan.
Dibawah ini adalah ilustrasi dari kondisi dan aksi yang ditampilkan
disebelah anak panah yang menghubungkan dua keadaan.
Keadaan 1
Keadaan 2 Keadaan
2.5 Layar Sentuh
Layar sentuh atau dalam bahasa Inggrisnya Touchscreens, touch
screens, touch panels atau touchscreen panels adalah layar tampilan
komputer yang sensitif terhadap sentuhan manusia, sehingga seseorang
dapat berinteraksi dengan komputer dengan cara menyentuh gambar atau
tulisan yang terpampang pada layar komputer.
Layar sentuh atau Touchscreen sering dipakai pada kios informasi
ditempat-tempat umum, misalnya di bandara dan rumah sakit serta pada
perangkat pelatihan berbasis komputer. Sistem touchscreen tersedia dalam
bentuk monitor yang sudah memiliki kemampuan layar sensitif sentuhan
dan ada juga kit touchscreen yang lebih ekonomis yang dapat dipasang pada
monitor yang sudah ada.
Data yang dihasilkan dari sentuhan ini tentunya adalah data
mengenai posisi tangan kita yang menyentuh sinyal ultrasonik tersebut. Jika
ini dilakukan secara terus menerus dan terdapat banyak sekali sensor
gelombang ultrasonic pada media yang disentuhnya, maka jadilah sebuah
perangkat touchscreen yang dapat digunakan.
Touchscreen jenis ini diklaim sebagai jenis touchscreen yang paling
canggih dan memiliki banyak keunggulan daripada kedua jenis touchscreen
lainnya. Karena tidak menggunakan bahan pelapis metalik melainkan
sebuah lapisan kaca, maka tampilan dari layar touchscreen jenis ini mampu
dibandingkan dengan Resistive touchscreen. Tanpa adanya lapisan sensor
juga membuat touchscreen jenis ini menjadi lebih kuat dan tahan lama
karena tidak akan ada lapisan yang dapat rusak atau haus ketika di sentuh,
tidak ada lapisan yang akan rusak ketika terkena air, minyak, debu, dan
banyak lagi.
2.3. Website
Website adalah sebuah tempat di internet, siapa saja di dunia ini
dapat mengunjunginya, kapan saja mereka dapat mengetahui tentang diri
anda, memberi pertanyaan kepada anda, memberikan anda masukan atau
bahkan mengetahui dan membeli produk anda.
Semua orang menggunakan website untuk segala sesuatu mulai dari
pekerjaan sekolah sampai dengan memesan makanan karena prosesnya yang
cepat, murah, mudah dan menyenangkan. Anda tidak perlu meninggalkan
meja anda. Bahkan orang yang suka belanja sekalipun mencari produk yang
diinginkan di website. Kini mereka berusaha mencari produk atau servis
anda, tempat pertama yang mereka cari adalah di website, dan jika mereka
tidak dapat menemukan produk dan servis anda di website, kemungkinan
besar mereka akan menemukan kompetitor anda yang sudah memiliki
2.3.1 Fungsi Website
Secara umum website mempunyai fungsi sebagai berikut :
1. Fungsi Informasi
Website empunyai fungsi informasi seperti berita, profil perusahaan,
library, referensi, dan lain-lain.
2. Fungsi Komunikasi
Sebagian besar website mempunyai fungsi komunikasi. Beberapa
fasilitas yang memberikan fungsi komunikasi ini, seperti web base
email, halaman form contact, chatting dan lain-lain 3. Fungsi Transaksi
Sebuah website dapat dijadikan sarana untuk melakukan transaksi
bisnis, seperti online order, pembayaran menggunakan kartu kredit,
dan lain-lain.
4. Fungsi Enternainment
Website mempunyai fungsi hiburan. Beberapa contoh website
dengan fungsi ini, misalnya web-web yang menyediakan online
game, online music, online movie, dan sebagainya.
2.3.2 Kategori Website
Untuk memudahkan identifikasi tentang website, website dapat
dikelompokkan menjadi beberapa kategori, yaitu :
1. Kategori Website Berdasarkan Bidang Operasionalnya.
Website berdasarkan bidang operasionalnya: Website bidang
pendidikan, website bisnis, website sosial, website entertainment,
2. Kategori website Berdasarkan Bentuknya.
Ada beberapa macam bentuk website seperti :
- Profile
- Online Store
- Reference / Library
- Utility (directory, search engine, dan lain-lain)
- Portal (multi service)
2.4. PHP
PHP adalah salah satu bahasa Server side yang didesain khusus untuk aplikasi Web. PHP dapat disisipkan diantara bahasa HTML dan karena bahasa Server side, maka bahasa PHP akan dieksekusi di server, sehingga yang dikirimkan ke browser adalah "hasil jadi" dalam bentuk
HTML, dan kode PHP anda tidak akan terlihat.1
Pada bulan Agustus-September 1994 Rasmus Lerdorf, seorang
programer Unix dan perl, saat sedang mencari kerja. la menaruh
resumenya di Web, dan membuat skrip makro Perl CGl untuk mengetahui siapa saja yang melihat resumenya. Skrip ini membaca
dengan cara membaca sebuah file HTML berisi makro/tag, mengganti
tag-tag tersebut melalui regex, lalu mencetak hasilnya kembali. Tag ini
berupa tanda # yang ditaruh di awal baris, di bagian bawah halaman,
dan menandai instruksi untuk melakukan log dan me-ngirimi Rasmus
email manakala halaman yang bersangkutan di-akses.
1
Awal tahun 1995 - PHP 1 (Personal Home Page Tools), Rasmus pada saat ini bekerja sebagai IT Consultant untuk mengembangkan sistem
dial up di Universitas Toronto, Kanada. Rasmus, sebagai konsultan,
mengajari belasan programer pemula untuk menggunakan PHP. la
memilih PHP karena lebih mudah diajarkan ketimbang Perl. PHP
akhirnya dipakai untuk membuat interface grafik berbasis Web.
Rasmus menulis ulang PHP dalam C untuk meningkatkan
kecepatannya. Saat itu PHP 1 amat sederhana : berbasis makro, parsernya
bekerja perbaris, dan hanya mengenal sepuluh buah fungsi. Kebutuhan
proyek di Toronto, Rasmus juga mengembangkan Form Interpreter, tool
untuk menanamkan SQL dalam halaman Web dan untuk memroses masukan dari form HTML.
Pada bulan September - Oktober 1995 Kode PHP daerah FI ditulis
ulang dan digabungkan menjadi PHP/FI. Generasi kode berikut-nya ini baru
disebut PHP/FI versi 2.0 setengah tahun lebih kemudian, namun di akhir 1995
untuk pertama kalinya dirilis bagi publik secara gratis. Rasmus memilih untuk
membagikan kode ini karena percaya, jika bermanfaat bagi dirinya, lalu bagi
orang lain, pada akhirnya akan membawa manfaat kembali pada dirinya.
Kemudian bulan April 1996 Rasmus menulis mod_php, modul untuk
memproses skrip PHP langsung dari Apache. Pada saat ini belum ada
mod_perl, Embperl, maupun rilis HTML Mason, sehingga praktis mod_php
menjadi salah satu pilihan utama bahasa skripting embedded di Apache.
Desember 1996 PHP/FI untuk pertama kalinya mendukung MySQL.
mulai mendukung Windows 32 bit (95/NT). PHP/FI dipakai di 15 ribu situs
seluruh dunia. Kemudian pada pertengahan 1997 pemakai PHP/FI mencapai
50 ribu situs. Pada bulan Oktober 1997 pengerjaan PHP3 dimulai setelah
sumbangan parser dari Zeew dan Andi.
Pada awal tahun 1998 dukungan MySQL untuk Windows hingga
saat ini, PHP telah mendukung lebih dari 7 database : mSQL, MySQL,
Sybase, PostgreSQL, SQL Server (melalui library Sybase CT), Adabas, dan Oracle.
Pada tanggal 6 Juni 1998 versi final PHP 3.0 dirilis setelah 7 bulan
fase beta. PHP3 (Professional Home Page), berbasis parser baru, memiliki kinerja yang lebih tinggi, berkemampuan object-oriented, syntax
highlighting, array multidimensi, dan dapat diperluas melalui mekanisme
extension. Dukungan database dan fiturnya pun jauh bertambah banyak.
Secara umum, sebuah peningkatan drastis dari PHP/FI yang lebih merupakan
proyek pribadi Rasmus. PHP 3 adalah hasil kontribusi banyak orang dari
berbagai penjuru dunia. Kepanjangan PHP diubah dari Personal menjadi
Professional Home Page.
Pada akhir tahun 1998, PHP/FI mulai disertakan di Red Hat Linux 6.0
(PHP3 sejak Red Hat 6.2 dan PHP4 sejak 7.0.). Zend Technologies, Ltd
didirikan oleh Zeev dan Andi Zend merupakan gabungan dari kedua
pendirinya tersebut) dengan kucuran dana dari shimon Eckhouse dan Moshe
Mizrachi.
Di bulan Februari 2000 Walden Israel Venture menanamkan modal
tanggal 2 Maret 2000, Zend.com diluncurkan sebagai portal bagi komunitas PHP.
Pada tanggal 22 Mei 2000, setelah setahun lebih dalam masa
penggodokan, versi final PHP4 akhirnya dirilis oleh Zeev Suraski. PHP4
adalah sebuah penulisan ulang bahasa dan implementasi PHP. Pada saat ini
PHP4 direfaktor ke dalam komponen-komponen berikut : engine Zend, yang
melakukan kompilasi dan eksekusi; core PHP4, yang berisi fungsi dan regex
built in; SAPI, yang menjadi interface ke Webserver TSRM, sebagai manajer memori dan resource serta modul extension, yang menyediakan mayoritas
fiturfitur PHP bagi pemakai. PHP4 juga lebih cepat, dilengkapi kemampuan
manajemen sesi built in mendukung.
Pada bulan Oktober 2000 PHP 4.0.3 Highlight : dukungan
Sablotron, is_uploaded_file() untuk mengatasi lubang keamanan file
upload PHP.
Pada tanggal 23-27 Juli 2001 diadakan konferensi internasional resmi
PHP pertama yang diselenggarakan oleh O'reilly di San Diego, California.
Pada tanggal 2 Agustus 2001, PHP-GTK 0.1 dirilis. Berkat PHP-GTK,
PHP pada saat ini dapat dipakai untuk pemrograman desktop. PHP-GTK
adalah extension PHP yang menyediakan interface ke library GUI toolkit
GTK+.
Pada tanggal 8 November 2001 Zend Engine dirilis ulang dengan
lisensi BSD. Sebelumnya, Zend Engine dirilis dengan lisensi QPL. Ini artinya,
Zend Engine tidak dapat didistribusikan ulang terpisah dari PHP4. Dengan
dapat dimodifikasi dan didistribusikan ulang lebih bebas. Diawal Januari
2001, PHP telah dipakai lebih dari 5 juta domain diseluruh dunia, dan akan
terus bertambah karena kemudahan aplikasi PHP ini dibandingkan dengan
bahasa Server side yang lain. Anda dapat melihat angka sesungguhnya di http://www.php.net/usage.php.
PHP termasuk dalam Open Source Product. Jadi anda dapat merubah source code dan mendistribusikannya secara bebas. PHP juga diedarkan secara gratis. Anda bisa mendapatkannya secara gratis. PHP
juga dapat berjalan diberbagai Web server semisal IIS, Apache, PWS, Xitami, dll.
Adapun kelebihan-kelebihan dari PHP yaitu :
a. PHP mudah dibuat dan kecepatan akses tinggi.
b. PHP dapat berjalan dalam Webserver yang berbeda dan dalam sistem operasi yang berbeda pula. PHP dapat berjalan di sistem operasi UNIX,
Windows98, Windows NT dan Macintosh.
c. PHP diterbitkan secara gratis.
d. PHP juga dapat berjalan pada Webserver Microsoft Personal WebServer, Apache, IIS, Xitami dan sebagainya. PHP adalah termasuk bahasa yang
embedded (bisa ditempel atau diletakan dalam tag HTML).
e. PHP termasuk server-side programming. Sistem database yang didukung oleh PHP adalah :
1. Oracle
2. Sybase
4. MySQL
5. Solid
6. Generic ODBC
7. Postgres SQL
8. Microsoft Access
9. dll
PHP juga mendukung komunikasi dengan layanan lain melalui
protokol IMAP, SNMP, NNTP, POPS dan HTTP.
2.5SQL
SQL (dibaca "ess-que-el") singkatan dari Structured Query Language.
Menurut Irmansyah (2003, 11), SQL adalah bahasa yang digunakan untuk
berkomunikasi dengan database. Menurut ANSI (American National
Standards Institute), bahasa ini merupakan standard untuk relational database
management sistems (RDBMS)2.
SQL (structured query language) adalah bahasa standard yang digunakan untuk mengakses server database. Bahasa ini pada awalnya dikembangkan oleh IBM, namun telah diadopsi dan digunakan sebagai
standard industri. Dengan menggunakan SQL, proses akses database
menjadi lebih user-friendly dibandingkan dengan misalnya menggunakan dBASE atau Clipper yang masih menggunakan perintah-perintah
pemrograman.
SQL Server adalah sebuah program yang berfungsi untuk melayani permintaan query database, misalnya :
a. MySQL
b. Microsoft SQL Server
c. Oracle
d. Sybase
e. Infomix
f. PostgreSQL
Dalam pembuatan aplikasi pemesanan dan pembayaran tiket secara
online ini penulis menggunakan MySQL. MySQL adalah database yang paling umum digunakan di lingkungan Web, dan banyak aplikasi-aplikasi pihak ketiga, gratis atau komersil yang menggunakan MySQL sebagai back
end-nya. MySQL adalah free software yang dapat diperoleh dari situs
Webnya di http://www.mysql.com.
2.6 Java Script
Java Script merupakan bahasa pemrograman yang kompak dan berorientasi
objek yang sangat berguna dalam pegembangan client dan server dalam aplikasi
Internet. Netscape 2.0 menginterpretasikan pernyataan Java Script yang terdapat
dalam halaman web secara langsung, dan LiveWire memungkinkan anda
membuat aplikasi sejenis yang berbasis server yang mirip dengan program
Dalam aplikasi client untuk Navigator, pernyataan Java Script yang tertulis
dalam sebuah halaman web dapat mengetahui dan merespon perintah pemakai
seperti gerakan mouse, input form, dan navigasi halaman HTML.
Sebagai contoh, anda dapat menulis sebuah fungsi Java Script untuk
memverifikasi bahwa seseorang telah benar menuliskan informasi yang cocok
dalam sebuah form yang meminta diisi nomor telepon dan nomor kode pos.
Tanpa transmisi jaringan apapun, sebuah halaman HTML yang dilengkapi
dengan tulisn Java Script dapat menginterpretasikan teks yang dituliskan pada
halaman tersebut dan memberikan tampilan teks dialog penolakan apabila teks
yang dituiskan tadi salah. Atau anda dapat mempergunakan Java Script untuk
memerintahkan sebuah aksi (seperti memainkan file suara, mengeksekusi
sebuah "applet" atau berkomunikasi dengan "plug-in" lain) sebagai resppon
terhadap dibukanya sebuah halaman web atau penutupan halaman tersebut oleh
pengguna internet.
2.7 Macromedia Flash 8
Macromedia Flash adalah software aplikasi untuk membuat animasi baik untuk keperluan internet, pembuatan film animasi, media presentasi, company
profile, dsb. Dengan Macromedia Flash, web dapat dilengkapi dengan bermacam animasi, audio, dll. Animasi hasil dari Macromedia Flash dapat diubah kedalam format lain untuk digunakan pada pembuatan desain web yang
tidak langsung mengadaptasi Flash.
8 yang merupakan kelanjutan dari Macromedia Flash MX 2004 (Flash 7)
memperkenalkan konsep baru dalam penulisan script, yaitu menggunakan
ActionScript 2.0. ActionScript 2.0 menggunakan konsep Object Oriented Programming (OOP) yang telah dianut oleh bahasa pemrograman tingkat tinggi seperti C++, Java, Delphi, keluarga .NET, dan lain-lain.
Selain itu, pada Macromedia Flash 8 tersedia fasilitas yang dapat memudahkan kita untuk membuat animasi special effect seperti blur, explode, transisi, ataupun transformasi. Pengaturan menu-menu serta pemunculan file
.fla pada Macromedia Flash 8 lebih teratur dan dipermudah dengan menggunakan shortcut yang ada. Pada Flash versi terbaru ini juga terdapat panel-panel tambahan untuk mempermudah pembuatan aplikasi Flash seperti
panel behavior yang akan menambahkan ActionScript yang dibutuhkan untuk membuat aplikasi tersebut.
Dengan demikian dapat digunakan pada pengembangan multimedia
interaktif untuk produksi CD, jaringan, maupun penggunaan pada web. Dalam
multimedia dapat dilihat teks, gambar, animasi, dan digital video tampil
bersamaan pada satu saat dan penggunaan button (tombol) sebagai alat interaktif.
Movie Flash terdiri atas grafik, teks, animasi, dan aplikasi untuk situs web maupun presentasi multimedia. Semuanya tetap menggunakan grafik berbasis
vektor. Jadi, aksesnya lebih cepat dan akan terlihat halus pada resolusi layar
berapapun, selain itu juga mempunyai kemampuan untuk mengimpor video,
Movie Flash juga bisa memasukkan interaktif dalam movie-nya menggunakan ActionScript, yang nantinya user atau pengguna bisa berinteraksi dengan movie, menggunakan keyboard atau mouse untuk berpindah ke
bagian-bagian yang berbeda dari sebuah movie, memindahkan obyek-obyek,
memasukkan informasi melalui form dan operasi-operasi lainnya.
Perkembangan multimedia yang pesat dapat dilihat dengan makin
diperlukannya presentasi bisnis, menampilkan newsletter dalam internet dan menambahkan audio video, teks, dan lain-lain. Macromedia Flash adalah salah satu authoring tool untuk produksi multimedia dan internet. Flash tidak hanya menggabungkan elemen multimedia kedalam portable movie, tetapi disamping itu dengan ActionScript, Flash mempunyai kemampuan dalam membuat
interactive scripting. (Ariesto Hadi Sutopo, 2002).
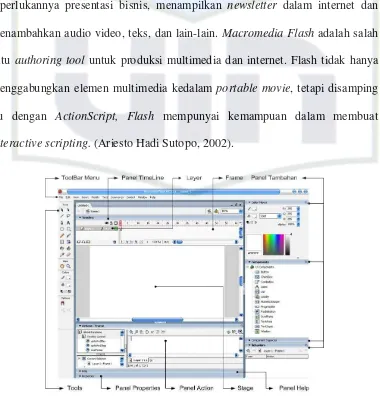
Pada Gambar 2.1 IDE Macromedia Flash 8 dapat dilihat berbagai tool yang
dimiliki oleh Macromedia Flash 8 sebagai berikut
a. ToolBar Menu
ToolBar Menu berisi perintah-perintah umum yang digunakan untuk
mengoperasikan Macromedia Flash. Menu bar ini dapat diakses
dengan cara mengklik langsung pada item menu bar yang
bersangkutan. Misalnya untuk mengaktifkan menu File, dengan
mengklik pada bagian kata File.
Selain itu dapat pula mengaktifkan menu ini dengan cara menekan
tombol Alt pada keyboard ditambah dengan huruf yang digaris bawahi
pada menu ini. Misalnya untuk mengaktifkan menu File, dengan
menekan tombol Alt ditambah huruf F.
b. Tools
Tools merupakan alat untuk membuat obyek animasi pada kanvas
(stage). Tools merupakan komponen penting sehingga keberadaannya pada layar monitor sangat diperlukan.
c. Panel Properties
Panel Properties berisi properties dari tools yang digunakan, yaitu
antara lain ukuran serta posisi dari obyek yang ada di kanvas, efek
color, dan lain-lain.
d. Panel Action
Panel Action merupakan tempat untuk menulis Action Script.
Macromedia Flash 8 menggunakan Action Script 2.0 yang sudah
e. Stage
Stage (Kanvas) digunakan sebagai obyek pembuatan animasi.
Semua ide dasar pembentukan animasi maupun dynamic content web dibuat pada bidang ini. Ukuran serta warna kanvas dapat diubah-ubah
sesuai dengan keperluan.
f. Panel Help
Panel Help berisi trouble shooting penggunaan Flash apabila kita mengalami kesulitan dalam menggunakan program Flash.
g. Time Line
Time Line digunakan sebagai pengatur waktu dan pembentukan
frame-frame animasi. Time Line merupakan komponen yang bertugas
membuat pergerakan dari tiap-tiap item animasi, menggandakan
animasi, membuat lapisan (layering) animasi maupun pengatur waktu
animasi.
h. Frame
Frame berada didalam Time Line. Frame bisa diubah menjadi
keyframe dan sebaliknya. Keyframe adalah frame dimana kita mendefinisikan perubahan animasi termasuk frame action untuk memodifikasi movie.
i. Layer
Layer adalah seperti lembaran transparan yang berdiri sendiri dan
terlepas antara satu layer dengan layer lainnya. Jumlah layer yang
dapat dibuat bergantung pada memori komputer. banyaknya layer
j. Panel Tambahan
Panel Tambahan yang antara lain Color Mixer, Component,
Library, Behaviour, dan lain-lain. bisa dimunculkan dan dihilangkan.
Panel-Panel Tambahan tersebut berada pada ToolBar Menu Windows.
2.8Adobe Photoshop CS
Adobe Photoshop adalah program pengolah gambar yang penggunaannya sangat luas. Mulai dari membuat gambar animasi, merancang halaman web,
desain grafis (grafhic design), persiapan presentasi, editing foto, atau penyutingan foto atau istilah populernya digital imaging. (Johntefon, 2003:V). Adobe Photoshop CS (Creative Suite) yang merupakan kelanjutan dari Adobe Photoshop7.0 adalah perangkat lunak standar editing gambar profesional, yang membantu pengguna bekerja lebih efisien, mengeksploitasi kreatifitas dan
memghasilkan gambar dengan kualitas tertinggi untuk cetakan web atau yang
lainnya. Adobe Photoshop menciptakan gambar menjadi mudah diakses kedata
Gambar 2.2 IDE Adobe Photoshop CS
Pada Gambar2.2 IDE Adobe Photoshop CS dapat dilihat berbagai tool yang
dimiliki oleh Adobe Photoshop CS sebagai berikut
a. Menu Bar
Menu bar berisi semua menu yang disusun berdasarkan kesamaan tipe.
Misalnya, semua menu yang berkaitan dengan layer berada didalam
menu layer, yang berkaitan dengan efek berada dalam menu filter, dan
lain-lain.
b. Option Bar
Option bar berisi pilihan tambahan yang berubah sesuai dengan tool
c. Toolbox
Toolbox berisi semua tool yang digunakan dalam Adobe Photoshop,
antar lain:
Marquee Tool
Terdiri dari rectangular, elliptical, single row, dan single column
marquee tool berfungsi untuk membuat seleksi pixel.
Move Tool
Berfungsi untuk menyeleksi atau mengaktifkan suatu obyek.
Lasso Tool
Terdiri dari lasso tool untuk menyeleksi obyek secara bebas,
polygon lasso untuk membuat seleksi dengan cara mengklik pada
masing-masing sudut obyek sehingga berbentuk suatu seleksi
dan magnetic lasso tool yang berfungsi untuk membuat seleksi
berdasarkan kesamaan nilai warna pixel.
Crop Tool
Berfungsi untuk memotong dokumen berdasarkan area yang
diseleksi dengan Crop tool.
Brush Tool
Berfungsi untuk membuat obyek dengan model sapuan kuas.
Slice dan Slice Select Tool
Slice tool untuk membuat slice pada area kanvas tertentu,
sedangkan slice select tool untuk menyeleksi slice yang ada
Pencil Tool
Berfungsi untuk membuat obyek dengan garis tegas seperti
goresan pensil.
Patch Tool
Berfungsi untuk memperbaiki area gambar berdasarkan
sample pixel tertentu.
Eraser Tool
Berfungsi untuk menghapus area pixel tertentu, Eraser tool
terdiri dari Backgroud Eraser tool dan Magic Eraser tool.
Line Tool
Untuk membuat obyek path berbentuk garis lurus.
Gradient Tool
Berfungsi untuk mengisi area pixel tertentu dengan warna
gradien secara linear, radial, dengan sudut tertentu (angle
gradient), dengan warna gradien yang memantul (reflected
gradient), atau dengan warna gradian berbentuk diamond.
Paint Bucket Tool
Berfungsi untuk mengisi area tertentu dengan warna solid
berdasarkan warna foreground yang sedang aktif.
Blur Tool
Untuk mengaburkan area pixel tertentu pada gambar.
Sharpen Tool
Selection Tool
Terdiri dari Path dan Direct selection Tool berfungsi untuk
menyeleksi poin-poin pada suatu obyek path.
Type Tool
Berfungsi untu menulis teks.
Pen Tool
Berfungsi untuk menggambar obyek path.
Ellips Tool
Untuk membuat obyek path berbentuk bulat atau elips
Rectangle Tool
Untuk membuat obyek path berbentuk segi empat.
Rounded Rectangle Tool
Untuk membuat obyek path berbentuk segi empat dengan
sudut membulat.
Custom Shape Tool
Untuk membuat obyek path dengan bentuk yang telah
ditentukan dalam preset yang ada.
Hand Tool
Untuk menggerak-gerakkan area kanvas.
Zoom Tool
Untuk mengatur besar kecil tampilan yang sedang dikerjakan.
Berfungsi untuk menentukan warna foreground (latar depan) dan background (latar belakang).
Jump to ImageReady
Berpindah pengeditan ke program ImageReady.
d. Kanvas
Kanvas adalah tempat untuk membuat dan mengedit (mendesain)
gambar/foto.
e. Pallete Well
Pallete Well berisi kumpulan pallete-pallete yang disusun secara
berurutan untuk memudahkan dalam mengakses pallete yang
bersangkutan.
2.9 Video Cutter
IDE Video Cutter Gambar 2.3 merupakan salah satu software video editing yang ada dipasaran. Penggunaan software ini sangatlah mudah sehingga dalam
pemotongan video untuk skala kecil sangatlah cepat. Program ini tidak
memerlukan spesifikasi komputer yang terlalu tinggi untuk menggunakannya
Gambar 2.3 IDE Video Cutter
Selain Video Cutter ada juga program yang sejenis dengan program ini
antara lain; Adobe Premer, Ulied Studio, Phinecel, Vegas Video, After Effect
dan lain-lain. Namun pada saat ini penulis menilai bahwa Adobe Premier