1
/59 Lab TIALaboratorium Teknologi Informasi & Aplikasi
Genap
2015/2016
Praktikum
Komputer Grafik
2
/59 Lab TIAKONTRAK PRAKTIKUM
Nama Mata Kuliah : Praktikum Komputer Grafik Kode Mata Praktikum : TIF121SKS : 1
Mata Kuliah Prasyarat : -
Dosen Penanggung Jawab : Yonathan Ferry Hendrawan, S.T., M.I.T. Dosen Penyusun Modul : Yonathan Ferry Hendrawan, S.T., M.I.T. Semester / Th Ajaran : Genap / 2015-2016
Hari Pertemuan / Jam : Sesuai Jadwal Praktikum
Tempat Pertemuan : Laboratorium Teknologi Informasi & Aplikasi
Gambaran Umum :
Praktikum ini merupakan bagian dari kuliah Komputer Grafik. Dalam praktikum ini, praktikan dikenalkan dengan beberapa aspek yang berkaitan dalam pemrograman API grafik.
Praktikum ini memuat beberapa modul yang berisi tentang struktur program OpenGL (Open Graphics Library): primitif drawing, kurva, transformasi, 3 dimensi, animasi, dan pencahayaan pada OpenGL. Modul-modul ini harus dapat dikuasai oleh mahasiswa sebagai dasar penguasaan Komputer Grafik.
Mahasiswa diharapkan dapat:
Mampu membuat dan memanfaatkan output primitif. Mampu membuat dan memanfaatkan kurva.
Mampu membuat dan memanfaatkan transformasi. Mampu membuat obyek 3 dimensi.
Mampu membuat dan memanfaatkan input dan animasi.
Mampu membuat dan memanfaatkan pencahayaan pada OpenGL. Tujuan Pembelajaran Praktikum
Mahasiswa mampu memahami dan menerapkan aplikasi komputer grafik menggunakan bahasa pemrograman OpenGL.
Rumusan Kompetensi Dasar
1. Mahasiswa mampu memahami dan mengaplikasikan sistem grafik pada komputer.
2. Mahasiswa mampu memahami dan mengaplikasikan berbagai teknik dan komponen komputer grafik.
3
/59 Lab TIA Referensi1. E. Angel, Interactive Computer Graphics: A Top-Down Approach Using OpenGL, Fourth Edition, Pearson Education Inc., 2006.
2. F. S. Hill, Jr, S. M. Kelley, Computer Graphics Using OpenGL, Third Edition, Pearson Education Inc., 2007.
3. http://staff.uny.ac.id/sites/default/files/Modul%20Praktikum%20Grafika%2001%20 Rev%2002.pdf, diakses 18 Maret 2013
4. http://staff.uny.ac.id/sites/default/files/Modul%20Praktikum%20Grafika%2004%20 Rev%2002%20print.pdf, diakses 18 Maret 2013
4
/59 Lab TIAModul 1
Primitif Drawing
I. Tugas Pendahuluan1. Jelaskan secara singkat sejarah OpenGL!
2. Sebutkan beberapa contoh software yang menggunakan OpenGL! 3. Apa guna glBegin() dan glEnd()?
4. Jelaskan apa itu vertex! II. Pengantar
Komputer grafik dewasa ini telah melesat sangat jauh dibandingkan pada masa awal kemunculannya. Cakupannya telah meluas ke berbagai bidang: kedokteran, sains, teknik, bisnis, industri, seni, hiburan, iklan, dan lain-lain.
Salah satu tools/library pembuatan aplikasi grafik adalah OpenGL (Open Graphics Library). OpenGL adalah suatu standar grafik yang menyediakan fungsi-fungsi low-level untuk pembuatan berbagai gambar pada komputer.
Sebagai API (Application Programming Interface), OpenGL bersifat platform-independent/tidak tergantung pada piranti dan platform yang digunakan. Sehingga, adalah hal yang wajar jika aplikasi OpenGL berjalan pada sistem operasi Windows, UNIX, Mac, Android, dll. OpenGL pada awalnya didesain untuk digunakan oleh bahasa pemrograman C/C++, namun dalam perkembangannya OpenGL dapat juga digunakan oleh bahasa pemrograman yang lain seperti Java, Tcl, Ada, Visual Basic, Delphi, maupun Fortran.
Primitif Drawing
OpenGL memiliki beberapa obyek dasar yang disebut primitif. Gambar-gambar kompleks dibuat dari kombinasi obyek-obyek primitif ini. Primitif mudah digambar pada layar monitor karena menggunakan persamaan geometrik sederhana. Contoh primitif / grafik dasar adalah :
1. Titik 2. Garis 3. Segitiga 4. Polygon
Perintah OpenGL
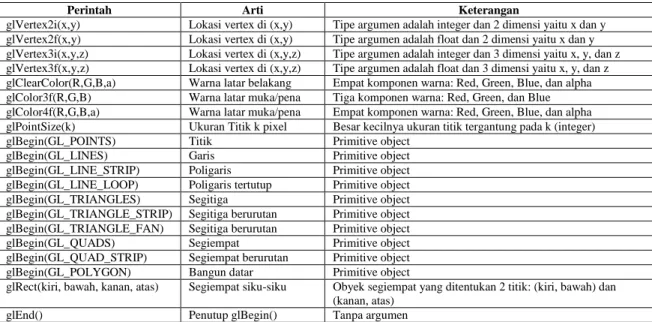
OpenGL memiliki daftar fungsi yang banyak. Untuk saat ini, praktikan hanya perlu fokus pada beberapa perintah dasar yang tertera pada tabel 1.1.
5
/59 Lab TIAPerintah Arti Keterangan
glVertex2i(x,y) Lokasi vertex di (x,y) Tipe argumen adalah integer dan 2 dimensi yaitu x dan y glVertex2f(x,y) Lokasi vertex di (x,y) Tipe argumen adalah float dan 2 dimensi yaitu x dan y glVertex3i(x,y,z) Lokasi vertex di (x,y,z) Tipe argumen adalah integer dan 3 dimensi yaitu x, y, dan z glVertex3f(x,y,z) Lokasi vertex di (x,y,z) Tipe argumen adalah float dan 3 dimensi yaitu x, y, dan z glClearColor(R,G,B,a) Warna latar belakang Empat komponen warna: Red, Green, Blue, dan alpha glColor3f(R,G,B) Warna latar muka/pena Tiga komponen warna: Red, Green, dan Blue glColor4f(R,G,B,a) Warna latar muka/pena Empat komponen warna: Red, Green, Blue, dan alpha glPointSize(k) Ukuran Titik k pixel Besar kecilnya ukuran titik tergantung pada k (integer) glBegin(GL_POINTS) Titik Primitive object
glBegin(GL_LINES) Garis Primitive object glBegin(GL_LINE_STRIP) Poligaris Primitive object glBegin(GL_LINE_LOOP) Poligaris tertutup Primitive object glBegin(GL_TRIANGLES) Segitiga Primitive object glBegin(GL_TRIANGLE_STRIP) Segitiga berurutan Primitive object glBegin(GL_TRIANGLE_FAN) Segitiga berurutan Primitive object glBegin(GL_QUADS) Segiempat Primitive object glBegin(GL_QUAD_STRIP) Segiempat berurutan Primitive object glBegin(GL_POLYGON) Bangun datar Primitive object
glRect(kiri, bawah, kanan, atas) Segiempat siku-siku Obyek segiempat yang ditentukan 2 titik: (kiri, bawah) dan (kanan, atas)
glEnd() Penutup glBegin() Tanpa argumen
Tabel 1.1 Perintah dasar OpenGL
Program untuk menggambar obyek primitif dapat dilihat pada program 1.1.
void display(void)
{
/* bersihkan layar dari titik pixel yang masih ada */
glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0);
/* gambar 5 titik di layar */
glBegin(GL_POINTS); glVertex3f (0.0, 0.0, 0.0); glVertex3f (0.0, 0.8, 0.0); glVertex3f (0.8, 0.0, 0.0); glVertex3f (0.0, -0.8, 0.0); glVertex3f (-0.8, 0.0, 0.0); glEnd(); glFlush (); }
void kunci(unsigned char key, int x, int y) {
switch (key) {
/* aplikasi berhenti ketika tombol q ditekan */
case 27 : case 'q': exit(0); break; } glutPostRedisplay(); }
int main(int argc, char *argv[])
{
glutInitWindowSize(400,400); glutInitWindowPosition(100,100);
6
/59 Lab TIA glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutCreateWindow("Primitif"); glutDisplayFunc(display); glutKeyboardFunc(kunci); glutMainLoop(); return 0; }Program 1.1 Program menggambar 5 titik
Program 1.1 jika dijalankan akan menampilkan 5 titik berwarna kuning pada latar belakang hitam. Posisi titik didefinisikan pada tiap pemanggilan glVertex3f. Ukuran window mengambil nilai default yang disediakan oleh OpenGL: (-1,-1) untuk titik kiri bawah dan (1, 1) untuk titik kanan atas.
!!!Yang perlu diperhatikan di codeblocks, tiap kali user membuat project baru, library yang diperlukan harus ditambahkan.!!!
Ada kalanya hardware (VGA Card) yang digunakan dapat berpengaruh pada program. Program jadi tidak dapat menampilkan obyek-obyek sebagaimana mestinya. Hal ini bisa disebabkan oleh Driver yang tidak terinstall dengan baik, bug pada driver, bug pada hardware VGA, atau ketidak cocokan driver dengan software lain yang terinstall. Jika mengalami hal ini, coba download driver VGA terbaru lalu install ulang VGA. Jika permasalahan tidak berhasil diatasi, bergabunglah dengan teman atau cari pinjaman komputer.
Untuk modul ini, kadang bentuk QUAD_STRIP yang dihasilkan tidak sama antar komputer yang berbeda. Untuk modul-modul selanjutnya, jika ditemukan kondisi serupa, saran di paragraf di atas dapat dipertimbangkan untuk dilakukan.
IV. Percobaan
1. Gantilah sintak program yang berwarna merah bold untuk membuat berbagai macam primitive drawing. Lakukan pengamatan apa yang terjadi
glBegin(GL_POINTS); glBegin(GL_LINE_STRIP); glBegin(GL_LINE_LOOP); glBegin(GL_LINES); glBegin(GL_TRIANGLES); glBegin(GL_TRIANGLE_FAN); glBegin(GL_TRIANGLE_STRIP); glBegin(GL_QUADS); glBegin(GL_QUAD_STRIP); glBegin(GL_POLYGON);
7
/59 Lab TIA2. Lakukan penyisipan glColor3f (X, X, X); pada tiap vertex, kemudian amati lagi apa yang terjadi.
3. Lakukan pengaturan ketebalan titik dan garis dengan perintah glPointSize(x); dan glLineWidth(x); kemudian amati apa pengaruhnya terhadap titik dan garis.
V. Tugas
1. Lakukan percobaan sesuai dengan perintah diatas.
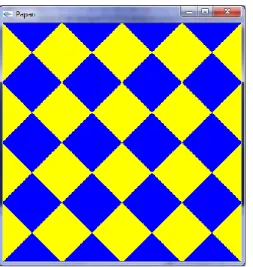
2. Buat Checker board (papan catur) yang berukuran 2 x 2 cell (total ada 4 kotak) dan terdiri dari 2 warna berbeda! Warna terserah.
3. Buat 1 huruf vokal (A, E, I, O, U). Koordinasikan dengan asisten praktikum sehingga dalam 1 kelompok praktikum tidak ada yang mengerjakan huruf yang sama.
4. Ulang soal nomor 3 dan 4 menggunakan glRect().
VI. Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 2, p 43 – 114
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third Edition”, Prentice Hall, 2007, ch 2, p 39 – 89
3. Dave Shreiner, Mason Woo, Jackie Neider, Tom Davis, “OpenGL Programming Guide Fifth Edition”, Addison-Wesley, 2006, ch 1, p 1-25, ch 2, p 27-102
8
/59 Lab TIAModul 2
Kurva
I. Tugas Pendahuluan1. Apa perbedaan antara GL_LINES, GL_LINE_STRIP, dan GL_LINE_LOOP? 2. Gambarkan dengan tangan grafik persamaan y = 2x + 1 !
3. Gambarkan dengan tangan grafik persamaan y = (x-1)(x-2) ! 4. Gambarkan dengan tangan grafik persamaan y = 2sin(2x) !
II. Pengantar
Kurva dalam matematika adalah garis yang tidak harus lurus. Sebuah garis lurus adalah sebuah kurva, demikian juga sebuh garis lengkung. Contoh kurva garis lengkung: lintasan parabola, grafik sinus, grafik persamaan logaritma, dll.
Mendefinisikan Kurva Menggunakan Persamaan Polynomial Polynomial adalah persamaan matematika dalam bentuk:
Dimana a0, a1, a2, … aL adalah koefisien/konstanta.
Derajat sebuah persamaan polynomial ditentukan dari pangkat tertinggi dari variabel x.
Kurva Polynomial derajat 1
Persamaan polynomial derajat 1 disebut juga sebagai persaman linear. Jika digambar, persamaan linear menghasilkan garis lurus.
Sebagai contoh, sebuah kurva yang memiliki representasi parametrik P(t) = a0 + a1t adalah sebuah garis lurus yang melewati titik a0 pada waktu t = 0, dan melewati titik a0 + a1 pada waktu t = 1. Dalam dunia 2 dimensi, P(t) terdiri dari dua persamaan: satu persamaan untuk sumbu x: x(t), dan satu persamaan untuk sumbu y: y(t). Dalam dunia 3 dimensi P(t) memiliki pula z(t).
Untuk melihat pengaruh perubahan nilai a0 dan a1, buka dan eksplorasi web berikut:
http://www.mathsisfun.com/data/straight_line_graph.html.
Program 2.1 memplot kurva dari persamaan linear P(t) dimana: x(t) = -1 + 2t; y(t) = 0. void display(void) { /* bersihkan layar */ glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0); float t = 0.0; glBegin(GL_POINTS);
9
/59 Lab TIA for(t = -1.0; t<=1.0; t+=0.01){ /* x(t) = -1 + 2t; y(t) = 0 */ glVertex3f (-1.0 + 2.0*t, 0.0, 0.0); } glEnd(); glFlush (); }void kunci(unsigned char key, int x, int y) {
switch (key) {
/* aplikasi berhenti ketika tombol q ditekan */ case 27 : case 'q': exit(0); break; } glutPostRedisplay(); }
int main(int argc, char *argv[]) { glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutCreateWindow("Primitif"); glutDisplayFunc(display); glutKeyboardFunc(kunci); glutMainLoop(); return 0; }
Program 2.1 Memplot persamaan linear
Program 2.1 menaruh titik-titik disepanjang persamaan P(t) dengan interval 0.01.
Kurva Polynomial derajat 2
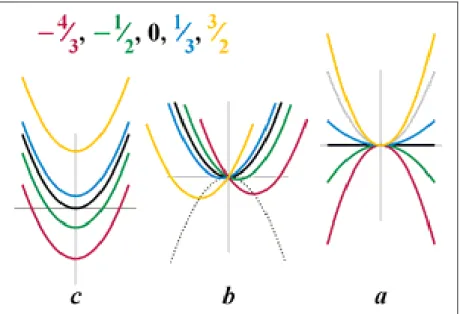
Persamaan polynomial derajat 2 disebut juga persamaan kuadrat. Persamaan kuadrat menghasilkan grafik parabola. Bentuk umumnya adalah: y = ax2 + bx + c. Dimana a, b, dan c adalah koefisien/konstanta persamaan.
10
/59 Lab TIAGambar 2.1. Gambar fungsi kuadrat y = ax2 + bx + c, dengan memberikan nilai bervariasi untuk tiap
koefisien secara terpisah sementara 2 koefisien yang lain tetap ( dengan nilai a = 1, b = 0, c = 0). Diambil dari http://en.wikipedia.org/wiki/File:Quadratic_equation_coefficients.png, tanggal 25-02-2015.
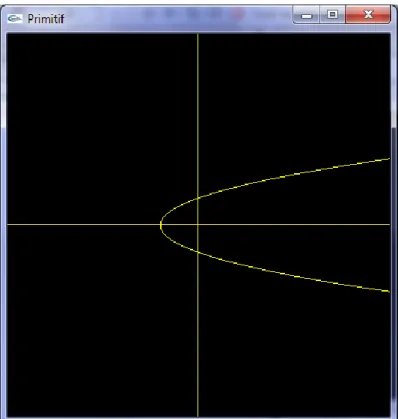
Program 2.2 menggambar x(t) = -1 + 2t; y(t) = t2 – 0.5 atau y = x2 – 0.5 pada interval -1.0 sampai 1.0. void display(void) { /* bersihkan layar */ glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0); float t = 0.0; glBegin(GL_POINTS); for(t = -1.0; t<=1.0; t+=0.01){ /* x(t) = -1 + 2t; y(t) = 0 */ glVertex3f (t, -0.5+t*t, 0.0); } glEnd(); glFlush (); }
void kunci(unsigned char key, int x, int y) {
switch (key) {
/* aplikasi berhenti ketika tombol q ditekan */ case 27 : case 'q': exit(0); break; } glutPostRedisplay(); }
11
/59 Lab TIA { glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutCreateWindow("Primitif"); glutDisplayFunc(display); glutKeyboardFunc(kunci); glutMainLoop(); return 0; }Program 2.2 Menggambar persamaan kuadrat
Program 2.2 menampilkan kurva parabola sesuai persamaan y = x2 – 0.5 pada interval -1.0 sampai 1.0.
Kurva Polynomial derajat 3 atau lebih
Persamaan polynomial derajat 3 atau lebih memiliki sifat dan implementasi yang mirip seperti persamaan polynomial derajat2, hanya saja grafiknya lebih kompleks.
Program 2.3 menggambar persamaan y = (x+4)(x+1)(x-1)(x-3)/14 + 0.5 void myinit() { glClearColor(0.0, 0.0, 0.0, 1.0); glColor3f(1.0, 0.0, 0.0); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluOrtho2D(-10.0, 10.0, -10.0, 10.0); glMatrixMode(GL_MODELVIEW); } void display(void) { /* bersihkan layar */ glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0); float t = 0.0; //f(x) = 1/14 (x+4)(x+1)(x-1)(x-3) + 0.5 glBegin(GL_POINTS); for(t = -10.0; t<=10.0; t+=0.1){ glVertex3f (t, (t+4)*(t+1)*(t-1)*(t-3)/14 + 0.5, 0.0); } glEnd(); glBegin(GL_LINES); glVertex3f(-10.0,0.0,0.0); glVertex3f(10.0,0.0,0.0); glVertex3f(0.0,-10.0,0.0); glVertex3f(0.0,10.0,0.0); glEnd(); glFlush (); }
void kunci(unsigned char key, int x, int y) {
12
/59 Lab TIA switch (key) {/* aplikasi berhenti ketika tombol q ditekan */ case 27 : case 'q': exit(0); break; } glutPostRedisplay(); }
int main(int argc, char *argv[]) { glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutCreateWindow("Primitif"); glutDisplayFunc(display); glutKeyboardFunc(kunci); myinit(); glutMainLoop(); return 0; }
Program 2.3 Menggambar persamaan polynomial derajat 4
Program 2.3 menampilkan kurva polynomial derajat 4 sesuai persamaan y = 1/14 (x+4)(x+1)(x-1)(x-3) + 0.5 pada interval -10.0 sampai 10.0.
Kurva Trigonometri
Kurva trigonometri adalah kurva yang dihasilkan dari fungsi-fungsi trigonometri: sinus, cosinus, dan tangen.
Program 2.4 menggambar kurva berbentuk grafik fungsi sinus. //Supaya bisa menggunakan fungsi sin(), program perlu include Math.h #include <Math.h> void myinit() { glClearColor(0.0, 0.0, 0.0, 1.0); glColor3f(1.0, 0.0, 0.0); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluOrtho2D(-1.0, 10.0, -2.0, 2.0); glMatrixMode(GL_MODELVIEW); } void display(void) { /* bersihkan layar */ glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0); float x = 0.0; glBegin(GL_POINTS);
13
/59 Lab TIA//perhitungan sudut di openGL menggunakan radian, bukan derajat for(x=0.0; x<=6.28; x+=0.1) { glVertex2f(x,sin(x)); } glEnd(); glBegin(GL_LINES); glVertex3f(-10.0,0.0,0.0); glVertex3f(10.0,0.0,0.0); glVertex3f(0.0,-10.0,0.0); glVertex3f(0.0,10.0,0.0); glEnd(); glFlush (); }
void kunci(unsigned char key, int x, int y) {
switch (key) {
/* aplikasi berhenti ketika tombol q ditekan */ case 27 : case 'q': exit(0); break; } glutPostRedisplay(); }
int main(int argc, char *argv[]) { glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutCreateWindow("Primitif"); glutDisplayFunc(display); glutKeyboardFunc(kunci); myinit(); glutMainLoop(); return 0; }
Program 2.4 Menggambar fungsi sinus.
III. Percobaan
Berikut adalah yang harus dilakukan selama sesi lab:
1. Copy contoh-contoh program diatas, jalankan, dan amati output yang ditampilkan. 2. Ubah program 2.1, 2.2, 2.3, dan 2.4 dari GL_POINTS untuk menggambar kurva
menjadi GL_LINES, GL_LINE_STRIP, dan GL_LINE_LOOP!
Amati perubahan tampilan yang terjadi. Mana yang menurutmu sebaiknya digunakan dan sebaiknya dihindari dalam menggambar kurva?
14
/59 Lab TIASelain menggunakan fungsi tangen di header file Math.h, coba gunakan juga formula tg() = sin()/cos().
IV. Tugas
Selesaikan pertanyaan-pertanyaan berikut ini:
1. Ubah persamaan linear pada program 2.1 menjadi x(t): 0.5 - t; y(t) = 1 + 2t. 2. Ubah program 2.2 supaya bisa menampilkan plot seperti berikut:
Gambar yang dihasilkan tidak harus persis sama, tetapi harus dibuat semirip mungkin. Jangan gunakan teknik transformasi (modul 3), gunakan pendekatan persamaan matematis untuk menghasilkan gambar tersebut.
3. Modifikasi program 2.3 untuk menampilkan fungsi berikut: f(x) = (x-3)(x-3)(x-1)(x)(x+2)(x+2)(x+3) / 14.
Sesuaikan ukuran proyeksi supaya kurva dapat terlihat jelas di dalam jendela program. 4. Fungsi Cosinus memiliki bentuk baku sebagai berikut:
y = A Cos(Bx + C) + D dimana:
- A menentukan tinggi rendahnya grafik yang dihasilkan pada sumbu y - B menentukan berapa kali perulangan grafik dalam satu interval - C menentukan pergeseran sudut inputan sinus
- D menentukan pegeseran grafik sinus pada sumbu y.
Modifikasi program 2.4 supaya bisa mengakomodasi bentuk baku ini. Hint: buat variabel untuk A, B, C, dan D.
15
/59 Lab TIAProgram tidak perlu mempunyai fasilitas menerima inputan ketika dijalankan.
Sebagai contoh, berikut ini adalah gambar grafik cosinus dengan A = 3, B = 4, C = 0.5, D = 2.
V. Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 10, p 503 - 558
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third Edition”, Prentice Hall, 2007, ch 2, p 39 – 89
16
/59 Lab TIAModul 3
Transformasi Geometri
I. Tugas Pendahuluan1. Jelaskan dengan singkat apa yang disebut sebagai translasi, scaling, dan rotasi dalam transformasi geometri!
2. Gambarkan dengan tangan grafik transformasi titik (2, 3) yang ditranslasi sejauh (3, - 4)!
3. Gambarkan dengan tangan grafik transformasi titik (3, 3) yang dirotasi sejauh 90 derajat terhadap sumbu koordinat!
4. Gambarkan dengan tangan grafik transformasi titik (3, 2) yang di-scaling sebesar (2, 1.5) terhadap sumbu koordinat!
II. Pengantar
Dalam matematika, transformasi adalah fungsi yang memetakan suatu set X ke set yang lain ataupun ke set X sendiri. Dalam dunia komputer grafik, set X (yang mengalami proses transformasi) biasanya berupa strukur geometri, sehingga disebut transformasi geometri. Terdapat banyak jenis operasi transformasi: translasi, refleksi, rotasi, scaling, shearing.
OpenGL memiliki 3 perintah transformasi:
a. glTranslated(a, b, c): melakukan operasi translasi/pergeseran sejauh a pada sumbu x, sejauh b pada sumbu y, dan sejauh c pada sumbu z. Contoh: jika ingin menggeser obyek sejauh 4 pada sumbu x dan -3 pada sumbu y, maka perintahnya adalah: glTranslated(4.0, -3.0, 0.0).
b. glScaled(d, e, f): melakukan penskalaan sebesar d pada sumbu x, sebesar e pada sumbu y, sebesar f pada sumbu z. Contoh: jika ingin memperbesar obyek pada sumbu x sebesar 2 kali dan memperkecil obyek menjadi seperempatnya, maka perintahnya adalah: glScaled(2.0, 0.25, 0.0).
c. glRotated(alpha, i, j, k): melakukan rotasi sebesar alpha. Alpha ada dalam satuan derajat, bukan radian. i, j, dan k mewakili sumbu rotasi x, y, dan z. Set nilainya menjadi 1.0 pada sumbu yang diingikan. Contoh: jika ingin merotasi obyek sebesar 90 derajat pada sumbu x, maka perintahnya adalah: glRotated(90.0, 1, 0, 0).
Proses transformasi di OpenGL bersifat melekat: sekali sebuah perintah transformasi dieksekusi, perintah tersebut akan selalu dilakukan untuk semua perintah yang ada
17
/59 Lab TIAdibawahnya. Contoh: jika pada program terdapat perintah glTranslated(10.0, 0.0, 0.0) pada baris ke 25, maka perintah-perintah glVertex pada baris ke 26 dan seterusnya akan selalu ditranslasi pada sumbu x sejauh 10. Program 3.1 menunjukkan contoh translasi.
void display() {
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
// Gambar kotak pertama di sudut kiri bawah glRecti(0,0, 10, 10); //translasi ke 20, 20 glTranslated(20.0, 20.0, 0); glRecti(0,0, 10, 10); glFlush(); } void myinit() { glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluOrtho2D(0.0,50.0,0.0,50.0); glMatrixMode(GL_MODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int main(int argc, char* argv[]) { glutInit(&argc,argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutCreateWindow("Transform"); glutDisplayFunc(display); myinit(); glutMainLoop(); return 0; } Program 3.1 Translasi
Program 3.2 menunjukkan contoh Scaling. void display()
{
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
// Gambar kotak pertama di sudut kiri bawah glRecti(0,0, 10, 10);
18
/59 Lab TIA glScaled(1.5, 1.5, 0.0); glRecti(20,20, 30, 30); glFlush(); } void myinit() { glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluOrtho2D(0.0,50.0,0.0,50.0); glMatrixMode(GL_MODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }int main(int argc, char* argv[]) { glutInit(&argc,argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutCreateWindow("Transform"); glutDisplayFunc(display); myinit(); glutMainLoop(); return 0; } Program 3.2 Scaling
Yang perlu diperhatikan disini adalah bahwa proses scaling dilakukan dari sumbu koordinat yang terletak di sudut kiri bawah jendela. Hal inilah yang menyebabkan tampilan pada program 3.2 diatas terlihat cenderung lebih ke kanan atas jendela.
Program 3.3 menunjukkan contoh rotasi. void display()
{
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
// Gambar kotak pertama di sudut kiri bawah glRecti(0,0, 10, 10);
//rotasi kotak kedua sebesar 15 derajat terhadap sumbu koordinat(titik kiri bawah) glRotated(15, 0, 0, 1.0); glRecti(20,20, 30, 30); glFlush(); } void myinit() {
19
/59 Lab TIA glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluOrtho2D(0.0,50.0,0.0,50.0); glMatrixMode(GL_MODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }int main(int argc, char* argv[]) { glutInit(&argc,argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutCreateWindow("Transform"); glutDisplayFunc(display); myinit(); glutMainLoop(); return 0; } Program 3.3 Rotasi
Yang perlu diperhatikan dari program diatas adalah bahwa rotasi dilakukan terhadap titik koordinat yang terletak pada ujung kiri bawah jendela. Supaya rotasi terjadi pada titik tengah obyek, perlu dilakukan kombinasi perintah transformasi.
Kombinasi Transformasi
Operasi-operasi transformasi yang berbeda dapat dikombinasikan. Contoh: jika ingin melakukan operasi-operasi berikut pada sebuah obyek:
translasi sebesar (3, -4)
lalu rotasi sebesar 30° pada sumbu z lalu skala sebesar (2, -1)
lalu translasi lagi sebesar (0, 1.5) dan terakhir rotasi sebesar -30° maka perintah-perintahnya adalah:
glRotated(-30, 0, 0, 1); glTranslated(0.0, 1.5, 0.0); glScaled(2.0, -1.0, 0.0); glRotated(30.0, 0, 0, 1); glTranslated(3.0, 4.0, 0.0);
Yang perlu diperhatikan disini adalah urutan perintah. OpenGL melakukan perintah transformasi mulai dari yang paling bawah.
20
/59 Lab TIAPerlu diingat pula bahwa karena pada dasarnya operasi transformasi dilakukan dengan menggunakan operasi perkalian matrix yang tidak bersifat komutatif (AB ≠ BA), maka urutan operasi transformasi sangat berpengaruh.
Salah satu kegunaan kombinasi Transformasi adalah untuk melakukan rotasi pada obyek terhadap arbitrary point/titik apapun (bukan terhadap sumbu koordinat). Metode rotasi terhadap arbitrary point adalah pertama-tama mentranslasikan obyek untuk berhimpit dengan sumbu koordinat, diikuti dengan rotasi, dan terakhir men-translasikan kembali obyek pada posisinya semula.
Program 3.4 menunjukkan contoh kombinasi transformasi. void display()
{
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
// Gambar kotak pertama di sudut kiri bawah glRecti(0,0, 10, 10);
//rotasi kotak kedua terhadap titik tengah kotak glTranslated(25.0, 25.0, 0); glRotated(45, 0, 0, 1.0); glTranslated(-25.0, -25.0, 0); glRecti(20, 20, 30, 30); glFlush(); } void myinit() { glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluOrtho2D(0.0,50.0,0.0,50.0); glMatrixMode(GL_MODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int main(int argc, char* argv[]) { glutInit(&argc,argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutCreateWindow("Transform"); glutDisplayFunc(display); myinit(); glutMainLoop(); return 0; }
21
/59 Lab TIAYang perlu pula diperhatikan di topik transformasi adalah Current Transformation Matrix (CTM). Perintah OpenGL yang berkatan dengan CTM ini adalah: glPushMatrix(), glPopMatrix(), dan glLoadIdentity(). Berikut keterangan terkait ketiga perintah tersebut:
1. glPushMatrix() menduplikasi CTM dan meletakkannya di bagian teratas stack 2. glPopMatrix() pop matrix teratas dari stack
3. glLoadIdentity() mengubah matrix teratas stack menjadi matrix identitas
Contoh: 1. Inisialisasi stack glMatrixMode(GL_MODEL_VIEW); glLoadIdentity(); 2. Scale by 2 glScaled(1.0, 2.0, 1.0);
3. Rotate terhadap x by 90 derajat glRotated(90, 1, 0, 0);
Push stack 4. glPushMatrix();
5. Translate by a
glTranslatef(a.x, a.y, a.z);
6. Menggambar point pada layar glBegin(GL_POINTS); glVertex3f(1,1,1); glEnd();
- proses perkalian matriksnya: S(2) * R(90) * Tr(a) * (1,1,1)
7. Pop off stack glPopMatrix(); copy I S(2) S(2).R(90) S(2).R(90) S(2).R(90) S(2).R(90) S(2).R(90)Tr(a) S(2).R(90) S(2).R(90)Tr(a) S(2).R(90)
22
/59 Lab TIAStack transformasi ini berguna kalau kita ingin membuat hirarki transformasi. Contoh: kita hendak memodelkan tangan yang terdiri dari lengan atas, lengan bawah, telapak tangan, jari-jari. Untuk keseluruhan tangan, transformasinya kita simpan di stack terbawah. Untuk lengan bawah, telapak tangan, dan jari-jari, transformasinya kita simpan di stack nomor 2 dari bawah. Untuk telapak tangan dan jari-jari, transformasinya kita simpan di stack nomor 3 dari bawah. Sedangkan untuk jari-jari, transformasinya kita simpan di stack teratas. Dengan demikian kita jadi lebih fleksibel untuk mentransformasi tiap bagian obyek.
Program 3.5 menunjukkan contoh penggunaan glPushMatrix() dan glPopMatrix(). void display() { glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,1.0); glLoadIdentity(); glPointSize(6); //Point pertama glBegin(GL_POINTS); glVertex2f(15,15); glEnd(); glPushMatrix(); glScalef(2,1,1);
//Point pertama yang di Scale glBegin(GL_POINTS);
glVertex2f(15,15); glEnd();
//Point kedua yang sudah di Scale glColor3f(0.0,1.0,0.0);
glBegin(GL_POINTS); glVertex2f(10,25); glEnd();
glPopMatrix();
//Point kedua tanpa Scale glBegin(GL_POINTS); glVertex2f(10,25); glEnd();
glRotatef(10, 0, 0, 1);
//Point pertama dengan rotate glColor3f(1.0,0.0,0.0);
glBegin(GL_POINTS); glVertex2f(15,15); glEnd();
23
/59 Lab TIA glPushMatrix(); glTranslatef(5,0,0);//Point pertama dengan rotate dulu dan setelah itu di translate glBegin(GL_POINTS); glVertex2f(15,15); glEnd(); glFlush(); } void myinit() { glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluOrtho2D(0.0,50.0,0.0,50.0); glMatrixMode(GL_MODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int main(int argc, char* argv[]) { glutInit(&argc,argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutCreateWindow("Transform"); glutDisplayFunc(display); myinit(); glutMainLoop(); return 0; }
Program 3.5 Contoh penggunaan glPushMatrix() dan glPopMatrix().
III. Percobaan
1. Untuk program 3.1, modifikasi parameter glTranslated, lalu amati perubahan tampilannya. Kombinasikan dengan memodifikasi parameter pada glRecti; amati perubahannya juga.
2. Untuk program 3.2, modifikasi parameter glScaled, lalu amati perubahan tampilannya. Kombinasikan dengan memodifikasi parameter pada glRecti; amati perubahannya juga.
3. Untuk program 3.3, modifikasi parameter glRotated, lalu amati perubahan tampilannya. Kombinasikan dengan memodifikasi parameter pada glRecti; amati perubahannya juga.
4. Untuk program 3.4, modifikasi parameter fungsi transformasi, lalu amati perubahan tampilannya. Amati juga efek urutan pemanggilan fungsi transformasi.
24
/59 Lab TIA5. Berdasarkan program 3.4, buat sebuah program yang melakukan Scaling kotak kedua terhadap titik tengah kotak kedua, bukan terhadap titik pusat koordinat.
6. Untuk program 3.5, modifikasi transformasi dan push/pop matrix, lalu amati perubahan tampilannya.
7. Untuk program 3.5, hapus semua glPushMatrix() dan glPopMatrix, ganti dengan glLoadIdentity() sedemikian rupa sehingga tampilan program tetap sama. Posisi vertex-vertexnya harus tetap, sedangkan nilai transformasi boleh diubah.
IV. Tugas
1. Buat checker board (papan catur) miring sebagai berikut dengan menggunakan Transformasi.
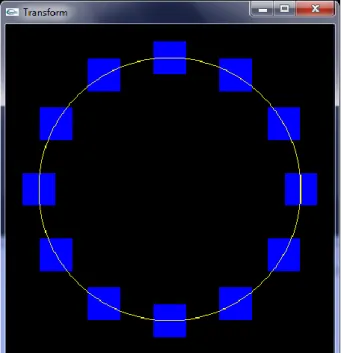
2. Buat kotak berputar berikut menggunakan transformasi.
25
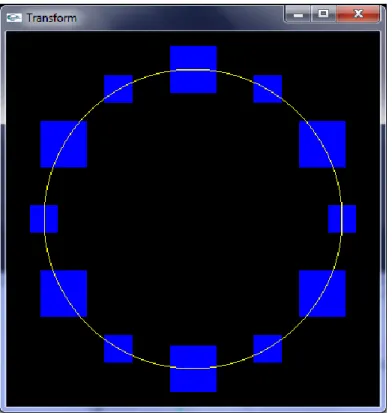
/59 Lab TIA3. Buat kotak berputar berikut menggunakan transformasi.
Gambar tidak harus persis, asal cukup mirip.
4. Buat variasi kotak berputar berikut menggunakan transformasi.
26
/59 Lab TIA5. Buat variasi kotak berputar berikut menggunakan transformasi.
Gambar tidak harus persis, asal cukup mirip. V. Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 3, p 115 – 194
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third Edition”, Prentice Hall, 2007, ch 3, p 115 – 194
3. Dave Shreiner, Mason Woo, Jackie Neider, Tom Davis, “OpenGL Programming Guide Fifth Edition”, Addison-Wesley, 2006, ch 3, p 103-163
27
/59 Lab TIAModul 4
Tiga Dimensi
I. Tugas Pendahuluan1. Apa beda 2 dimensi dan 3 dimensi? 2. Jelaskan apa itu proyeksi!
II. Pengantar
Alam fisik dalam persepsi manusia adalah sebuah ruang yang berformat 3 dimensi. Benda-benda yang ada di dalamnya umum direpresentasikan menggunakan format 3 dimensi: panjang, lebar, dan tinggi.
Dalam matematika, 3 dimensi ini biasa dinyatakan dalam sistem koordinat kartesian. Koordinat kartesian 3 dimensi memiliki 3 bidang yang saling tegak lurus satu dengan yang lainnya. Tiap bidang memiliki sumbu yang koordinat yang biasa disebut sumbu x, y, dan z.
3 dimensi di OpenGL
OpenGL menggunakan matrix sebagai komponen dasar untuk menghasilkan tampilan pada layar. Semua matrix ini didefinisikan untuk dapat memproses operasi-operasi dalam 3 dimensi.
Jika pada pelajaran-pelajaran sebelumnya obyek dibuat dalam 2 dimensi, sebenarnya obyek-obyek tersebut adalah obyek 3 dimensi. Hanya saja dimensi ketiga diabaikan. Termasuk didalam konsep ini adalah transformasi. Transformasi selalu dilakukan dalam format 3 dimensi.
Proyeksi
Proyeksi diperlukan untuk menggambarkan obyek 3 dimensi kedalam format 2 dimensi, contohnya: arsitek perlu menuangkan idenya tentang sebuah obyek bangunan 3 dimensi diatas kertas (2 dimensi). Contoh lain adalah penggambaran dunia OpenGL yang 3 dimensi ke layar monitor yang 2 dimensi. Perubahan format dari 3 dimensi menjadi 2 dimensi ini memerlukan proses/aturan khusus. Proses/aturan ini disebut proyeksi grafis.
Ada 2 jenis proyeksi: 1. Perspektif
Cara mata manusia dan kamera menangkap gambar obyek sekelilingnya. Obyek yang jauh terlihat kecil, obyek yang dekat terlihat besar. 2 garis sejajar akan terlihat menyatu di kejauhan.
28
/59 Lab TIA 2. ParallelGaris proyeksi selalu sejajar baik di obyek 3 dimensi maupun di penggambaran 2 dimensinya. Jenis proyeksi ini digunakan oleh orang-orang teknik (Arsitek, teknik mesin, teknik sipil) dalam menggambar pekerjaannya.
Proyeksi di OpenGL
Dalam OpenGL, diperlukan beberapa perubahan setting agar sebuah aplikasi dapat menampilkan obyek 3 dimensi. Jika pada aplikasi-aplikasi sebelumnya perintah proyeksi yang digunakan adalah gluOrtho2D(kiri, kanan, bawah, atas) untuk menampilkan obyek 2 dimensi, perintah yang sama harus diganti agar aplikasi dapat menampilkan obyek 3 dimensi:
1. Untuk proyeksi parallel, gunakan glOrtho(kiri, kanan, bawah, atas, dekat, jauh); 2. Untuk proyeksi perspektif, gunakan gluPerspective(sudut buka, aspek rasio, dekat,
jauh);
Program 4.1 menghasilkan tampilan kotak 3 dimensi. void display(void) { glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); glColor3f(1.0, 1.0, 1.0); glRotated(35,1,1,1); glutWireCube(2); glFlush(); } void init(void) { glClearColor (0.0, 0.0, 0.0, 0.0); glMatrixMode(GL_PROJECTION); glLoadIdentity(); glOrtho(-5.0, 5.0, -5.0, 5.0, -5.0, 5.0); glMatrixMode(GL_MODELVIEW); glShadeModel (GL_FLAT); glEnable(GL_DEPTH_TEST); }
int main(int argc, char** argv) { glutInit(&argc, argv); glutInitDisplayMode(GLUT_RGB | GLUT_DEPTH); glutInitWindowSize(400, 400); glutInitWindowPosition(100, 100); glutCreateWindow("Kubus"); init(); glutDisplayFunc(display); glutMainLoop(); return 0; }
29
/59 Lab TIAPerhatikan perbedaan program diatas dengan program-program sebelumnya: 1. Menggunakan glOrtho, bukan gluOrtho2D
2. Perintah glShadeModel diperlukan disini
3. Perintah glEnable(GL_DEPTH_TEST) diperlukan disini 4. Pada beberapa kondisi, diperlukan juga modifikasi:
a. glutInitDisplayMode(GLUT_RGB | GLUT_DEPTH);
b. glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
Program diatas menggunakan perintah glutWireCube(ukuran) untuk membuat sebuah kubus 3 dimensi. Perintah ini adalah perintah bawaan dari glut. Perintah bawaan lain untuk membuat obyek 3 dimensi adalah:
1. glutWireTeapot(GLdouble size);
2. glutWireSphere(GLdouble radius, GLint slices, GLint stacks);
3. glutWireCone(GLdouble base, GLdouble height, GLint slices, GLint stacks); 4. glutWireTetrahedron(void);
5. glutWireOctahedron(void);
Selain bentuk wireframe diatas, glut menyediakan juga obyek-obyek bawaan 3 dimensi dalam format solid dimana obyek ditampilkan dalam bentok penuh/solid. Format perintahnya sama seperti obyek glut wire diatas hanya tinggal mengganti kata Wire dengan kata Solid:
1. glutWireCube(GLdouble size) glutSolidCube(GLdouble size); 2. glutWireTeapot(GLdouble size) glutSolidTeapot(GLdouble size);
3. glutWireSphere(GLdouble radius, GLint slices, GLint stacks) glutSolidSphere(GLdouble radius, GLint slices, GLint stacks)
4. glutWireCone(GLdouble base, GLdouble height, GLint slices, GLint stacks) glutSolidCone(GLdouble base, GLdouble height, GLint slices, GLint stacks) 5. glutWireTetrahedron(void) glutSolidTetrahedron(void)
6. glutWireOctahedron(void) glutSolidOctahedron(void)
Jika dicoba, obyek-obyek solid ini tampak tidak jelas bentuknya di layar. Yang tampak hanyalah blok berwarna putih. Ini wajar. Di modul 6, pencahayaan yang benar akan menampilkan bentuk obyek-obyek ini dengan baik.
Ada kalanya obyek yang ingin dibuat/ditampilkan tidak tersedia dalam library bawaan glut. Untuk kasus seperti ini, programmer perlu membuat sendiri obyek tersebut. Di OpenGL, untuk membuat obyek 3 dimensi, salah satu caranya adalah dengan membuat tiap
30
/59 Lab TIAsisi obyek dari polygon 2 dimensi. Program 4.2 membuat kubus 3 dimensi dimana tiap sisinya dibuat dari persegi 2 dimensi.
void display() { glClear(GL_COLOR_BUFFER_BIT| GL_DEPTH_BUFFER_BIT); glRotated(-35, 1,1,1); //depan glColor3f(0.0,0.0,1.0); glBegin(GL_POLYGON); glVertex3f(-1.0, -1.0, 1.0); glVertex3f(1.0, -1.0, 1.0); glVertex3f(1.0, 1.0, 1.0); glVertex3f(-1.0, 1.0, 1.0); glEnd(); //belakang glColor3f(0.0,1.0,0.0); glBegin(GL_POLYGON); glVertex3f(1.0, -1.0, -1.0); glVertex3f(-1.0, -1.0, -1.0); glVertex3f(-1.0, 1.0, -1.0); glVertex3f(1.0, 1.0, -1.0); glEnd(); //kiri glColor3f(1.0,0.0,0.0); glBegin(GL_POLYGON); glVertex3f(-1.0, -1.0, -1.0); glVertex3f(-1.0, -1.0, 1.0); glVertex3f(-1.0, 1.0, 1.0); glVertex3f(-1.0, 1.0, -1.0); glEnd(); //kanan glColor3f(0.0,1.0,1.0); glBegin(GL_POLYGON); glVertex3f(1.0, -1.0, -1.0); glVertex3f(1.0, 1.0, -1.0); glVertex3f(1.0, 1.0, 1.0); glVertex3f(1.0, -1.0, 1.0); glEnd(); //bawah glColor3f(1.0,0.0,1.0); glBegin(GL_POLYGON); glVertex3f(1.0, -1.0, 1.0); glVertex3f(-1.0, -1.0, 1.0); glVertex3f(-1.0, -1.0, -1.0); glVertex3f(1.0, -1.0, -1.0); glEnd(); //atas glColor3f(1.0,1.0,0.0); glBegin(GL_POLYGON);
31
/59 Lab TIA glVertex3f(-1.0, 1.0, 1.0); glVertex3f(1.0, 1.0, 1.0); glVertex3f(1.0, 1.0, -1.0); glVertex3f(-1.0, 1.0, -1.0); glEnd(); glFlush(); } void myinit() { glMatrixMode(GL_PROJECTION); glLoadIdentity(); glOrtho(-3.0,3.0,-3.0,3.0,-3.0,3.0); glMatrixMode(GL_MODELVIEW); glClearColor(0.0,0.0,0.0,1.0); glColor3f(0.0,0.0,0.0); glShadeModel(GL_FLAT); glEnable(GL_DEPTH_TEST); }int main(int argc, char* argv[]) {
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize(400,400); glutInitWindowPosition(100,100); glutCreateWindow("Kotak"); glutDisplayFunc(display); myinit(); glutMainLoop(); return 0; }
Program 4.2 Kubus 3 dimensi yang dibangun dari 6 polygon
Modul ini memiliki kemungkinan untuk membuat beberapa komputer tidak dapat menampilkan bentuk obyek sebagaimana mestinya. Jika memang program sudah benar sementara tampilan tidak juga sesuai, bergabunglah dengan teman atau cari pinjaman komputer.
III. Percobaan
1. Untuk program 4.1, modifikasi parameter glRotated, lalu amati perubahan tampilannya. Kombinasikan dengan memodifikasi parameter pada glutSolidCube; amati perubahannya juga.
2. Untuk program 4.1, ganti glutWireCube dengan obyek-obyek 3 dimensi bawaan yang lain: baik sesama wire maupun solid. Modifikasi parameter glRotated, lalu amati perubahan tampilannya.
32
/59 Lab TIA3. Kombinasikan dengan memodifikasi parameter pada masing-masing obyek. Amati perubahannya juga.
4. Untuk program 4.2, modifikasi parameter glRotated, lalu amati perubahan tampilannya. Kombinasikan dengan perintah transformasi yang lain; amati perubahannya juga.
IV. Tugas
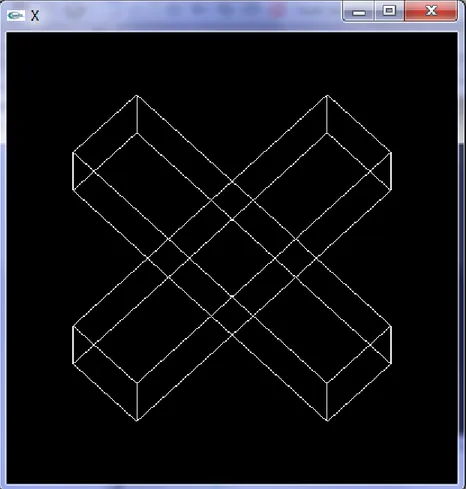
1. Buat dua balok bersilang sebagai berikut dengan menggunakan glutWireCube.
Gambar tidak harus persis, asal cukup mirip
2. Buat dua balok bersilang sebagai berikut secara manual menggunakan kumpulan polygon.
33
/59 Lab TIA3. Buat 7 obyek 3 dimensi yang dibahas di modul ini dalam satu tampilan. Ketujuh obyek tersebut diletakkan pada ujung-ujung dan titik pusat sumbu koordinat sebagai berikut:
34
/59 Lab TIA V. Referensi1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 3, p 115 – 194
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third Edition”, Prentice Hall, 2007, ch 5, p 190 – 263
35
/59 Lab TIAModul 5
Input dan Animasi
I. Tugas Pendahuluan1. Apa yang dimaksud dengan callback function? 2. Apa yang dimaksud dengan komputasi interaktif? 3. Apa yang dimaksud dengan simulasi?
4. Berikan penjelasan secara singkat sejarah animasi komputer!
II. Pengantar
Modul ini membahas tentang penambahan kemampuan untuk menerima input bagi program OpenGL. Selain itu, modul ini juga membahas tentang pembuatan animasi dengan menggunakan OpenGL.
Input
Yang dimaksud sebagai input di sini adalah fasilitas program untuk menerima sinyal dari perangkat input (keyboard dan mouse) ketika program dijalankan. Dengan fasilitas ini, program dan user dapat berinteraksi secara langsung (real-time), tanpa perlu melakukan kompilasi ulang tiap kali user ingin mengubah tampilan program.
Di GLUT, mekanisme input dijalankan dalam konsep callback function. Di konsep ini, fungsi main memanggil fungsi input glut dan programmer harus mendefinisikan isi fungsi input tersebut.
Program 5.1 menunjukkan contoh menerima input dari keyboard untuk merotasi 2 garis. static float rotAngle = 0.1;
void init(void) { glClearColor(0.0,0.0, 0.2, 0.0); } void display(void) { glClear(GL_COLOR_BUFFER_BIT); glColor3f (0.0, 1.0, 0.0); glPushMatrix(); glRotatef(-rotAngle, 0.0, 0.0, 0.1); glBegin (GL_LINES); glVertex2f (-0.5, 0.5); glVertex2f (0.5, -0.5); glEnd (); glPopMatrix(); glColor3f (0.0, 0.0, 1.0);
36
/59 Lab TIA glPushMatrix(); glRotatef(rotAngle, 0.0, 0.0, 0.1); glBegin (GL_LINES); glVertex2f (0.5, 0.5); glVertex2f (-0.5, -0.5); glEnd (); glPopMatrix(); glFlush(); }void reshape(int w, int h) {
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION); glLoadIdentity();
if (w <= h)
gluOrtho2D (-1.0, 1.0, -1.0*(GLfloat)h/(GLfloat)w, 1.0*(GLfloat)h/(GLfloat)w); else
gluOrtho2D (-1.0*(GLfloat)w/(GLfloat)h, 1.0*(GLfloat)w/(GLfloat)h, -1.0, 1.0); glMatrixMode(GL_MODELVIEW);
glLoadIdentity(); }
void keyboard(unsigned char key, int x, int y) { switch (key) { case 'r': case 'R': rotAngle += 20.; if (rotAngle >= 360.) rotAngle = 0.; glutPostRedisplay(); break; case 27: exit(0); break; default: break; } }
int main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB); glutInitWindowSize (400, 400); glutCreateWindow (argv[0]); init(); glutReshapeFunc (reshape); glutKeyboardFunc (keyboard); glutDisplayFunc (display); glutMainLoop(); return 0; }
37
/59 Lab TIAPada program 5.1, tiap kali tombol ‘r’ atau ‘R’ ditekan, kedua garis akan berotasi terhadap titik pusatnya. Perhatikan bahwa untuk menerima input dari keyboard, diperlukan:
1. Perintah glutKeyboardFunc (keyboard);
Inilah fungsi callback yang diletakkan di dalam main(). Keyboard() sendiri adalah fungsi tempat input diproses. Nama fungsi ini bisa diganti-ganti sesuai keinginan, misal: key(), inputKeyboard(), dll.
2. void keyboard(unsigned char key, int x, int y) adalah format baku fungsi yang dipanggil oleh fungsi callback. Variabel key ini berisi kode tombol keyboard yang ditekan oleh user.
Program 5.2 menunjukkan contoh menerima input dari keyboard untuk menggerakan simulasi lengan robot.
static int shoulder = 0, elbow = 0; void init(void) { glClearColor (0.0, 0.0, 0.0, 0.0); glShadeModel (GL_FLAT); } void display(void) { glClear (GL_COLOR_BUFFER_BIT); glPushMatrix(); glTranslatef (-1.0, 0.0, 0.0);
glRotatef ((GLfloat) shoulder, 0.0, 0.0, 1.0); glTranslatef (1.0, 0.0, 0.0); glPushMatrix(); glScalef (2.0, 0.4, 1.0); glutWireCube (1.0); glPopMatrix();
glTranslatef (1.0, 0.0, 0.0);
glRotatef ((GLfloat) elbow, 0.0, 0.0, 1.0); glTranslatef (1.0, 0.0, 0.0); glPushMatrix(); glScalef (2.0, 0.4, 1.0); glutWireCube (1.0); glPopMatrix(); glPopMatrix(); glutSwapBuffers(); }
void reshape (int w, int h) {
glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode (GL_PROJECTION); glLoadIdentity ();
gluPerspective(65.0, (GLfloat) w/(GLfloat) h, 1.0, 20.0); glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
38
/59 Lab TIA }void keyboard (unsigned char key, int x, int y) { switch (key) { case 's': shoulder = (shoulder + 5) % 360; glutPostRedisplay(); break; case 'S': shoulder = (shoulder - 5) % 360; glutPostRedisplay(); break; case 'e': elbow = (elbow + 5) % 360; glutPostRedisplay(); break; case 'E': elbow = (elbow - 5) % 360; glutPostRedisplay(); break; case 27: exit(0); break; default: break; } }
int main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowSize (700, 600); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutKeyboardFunc(keyboard); glutMainLoop(); return 0; }
Program 5.2 Simulasi lengan robot
Program diatas akan menggerakkan shoulder/lengan atas jika tombol ‘s’ atau ‘S’ ditekan; serta akan menggerakkan elbow/siku jika tombol ‘e’ atau ‘E’ ditekan.
Program 5.3 menunjukkan contoh menerima inputan dari keyboard untuk menggerakkan simulasi planet
static int year = 0, day = 0; void init(void)
39
/59 Lab TIA { glClearColor (0.0, 0.0, 0.0, 0.0); glShadeModel (GL_FLAT); } void display(void) { glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 1.0); glPushMatrix();glutWireSphere(1.0, 20, 16); /* gambar matahari */ glRotatef ((GLfloat) year, 0.0, 1.0, 0.0);
glTranslatef (2.0, 0.0, 0.0);
glRotatef ((GLfloat) day, 0.0, 1.0, 0.0);
glutWireSphere(0.2, 10, 8); /* gambar planet kecil */ glPopMatrix();
glutSwapBuffers(); }
void reshape (int w, int h) {
glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode (GL_PROJECTION); glLoadIdentity ();
gluPerspective(60.0, (GLfloat) w/(GLfloat) h, 1.0, 20.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity();
gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); }
void keyboard (unsigned char key, int x, int y) { switch (key) { case 'd': day = (day + 10) % 360; glutPostRedisplay(); break; case 'D': day = (day - 10) % 360; glutPostRedisplay(); break; case 'y': year = (year + 5) % 360; glutPostRedisplay(); break; case 'Y': year = (year - 5) % 360; glutPostRedisplay(); break; case 27: exit(0); break; default: break; } }
40
/59 Lab TIAint main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowSize (500, 500); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutKeyboardFunc(keyboard); glutMainLoop(); return 0; }
Program 5.3 Simulasi planet
Program diatas akan menggerakkan planet berotasi terhadap sumbunya atas jika tombol ‘d’ atau ‘D’ ditekan; serta akan menggerakkan planet untuk berotasi terhadap matahari jika tombol ‘y’ atau ‘Y’ ditekan.
Animasi.
Animasi adalah “Illusion Of Motion” yang dibuat dari sekumpulan image statis yang ditampilkan secara berurutan sehingga seolah-olah gambar-gambar diskontinyu tadi menjadi terlihat kontinyu. Animasi berkembang dari ditemukannya prinsip dasar dari karakter mata manusia yaitu: persistance of vision (pola penglihatan yang membekas). Paul Roget, Joseph Plateau dan Pierre Desvigenes, melalui peralatan optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai suatu pola.
Pada OpenGL, animasi dapat dibuat dengan memanfaatkan proses transformasi pada obyek yang dilakukan secara terus-menerus/berulang-ulang. Program 5.4 memutar kotak yang ditrigger dan distop oleh penekanan tombol mouse.
static GLfloat spin = 0.0; void display(void) { glClear(GL_COLOR_BUFFER_BIT); glPushMatrix(); glRotatef(spin, 0.0, 0.0, 1.0); glColor3f(1.0, 1.0, 1.0); glRectf(-25.0, -25.0, 25.0, 25.0); glPopMatrix(); glutSwapBuffers(); } void spinDisplay(void) { spin = spin + 0.01; if (spin > 360.0)
41
/59 Lab TIA spin = spin - 360.0; glutPostRedisplay(); } void init(void) { glClearColor (0.0, 0.0, 0.0, 0.0); glShadeModel (GL_FLAT); }void reshape(int w, int h) {
glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); glOrtho(-50.0, 50.0, -50.0, 50.0, -1.0, 1.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); }
void mouse(int button, int state, int x, int y) { switch (button) { case GLUT_LEFT_BUTTON: if (state == GLUT_DOWN) glutIdleFunc(spinDisplay); break; case GLUT_MIDDLE_BUTTON: case GLUT_RIGHT_BUTTON: if (state == GLUT_DOWN) glutIdleFunc(NULL); break; default: break; } }
int main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowSize (400, 400); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutMouseFunc(mouse); glutMainLoop(); return 0; }
42
/59 Lab TIAProgram 5.4 menggunakan double buffering untuk menampilkan animasinya. Mirip dengan input keyboard, program dengan kemampuan menerima input mouse memerlukan:
1. glutMouseFunc(mouse); sebagai fungsi callback-nya.
2. void mouse(int button, int state, int x, int y) yang berisi kode untuk memproses input dari mouse. Variabel button berfungsi untuk menyimpan informasi tombol mouse mana yang diklik. Sedangkan variabel x dan y berfungsi untuk menyimpan informasi posisi kursor pada layar.
III. Percobaan
1. Cobalah program-program diatas 2. Amati pada fungsi program inti 3. Amati pada fungsi masukan
4. Ubahlah program 5.1 supaya kedua garis yang muncul pada gambar menjadi bergerak searah jarum jam dengan sudut 90 derajat antara keduanya
5. Pada program 5.4 ubahlah program supaya kotak bergerak dan berhenti jika di tekan tombol keyboard “P” atau “p”
6. Pada program 5.3 coba ganti perintah glutWireSphere(1.0, 40, 16); dengan glutWireCube (1.0) dan glutWireSphere(0.2, 10, 8); dengan glutWireCube(0.2); 7. Pada program 5.3 buatlah garis lintasan planet yang mengelilingi matahari
IV. Tugas
1. Buatlah program untuk menampilkan gambar bintang segi 5 dengan warna yang dapat diubah dengan menggunakan tombol panah ↑dan ↓
2. Modifikasi program 5.4 supaya
a. ketika tombol mouse kiri ditekan, kotak berotasi terhadap sumbu z (rotasi yang sekarang)
b. ketika tombol mouse tengah ditekan, kotak berotasi terhadap sumbu y c. ketika tombol mouse kanan ditekan, kotak berotasi terhadap sumbu x d. start dan stop pergerakan dilakukan dengan menekan tombol ‘p’ atau ‘P’ 3. Modifikasi program 5.4 dengan mengganti kotak yang diputar dengan checkerboard
8 x 8
4. Modifikasi program 5.4 supaya
a. Ketika ditekan tombol ‘u’, ukuran kotak mengecil menjadi 0.75 ukuran semula
b. Ketika ditekan tombol ‘U’, ukuran kotak membesar menjadi 1.5 ukuran semula
43
/59 Lab TIAc. Ketika ditekan tombol ‘v’, kecepatan putaran kotak jadi melambat setengah kali lipat dari kecepatan semula
d. Ketika ditekan tombol ‘V’, kecepatan putaran kotak jadi lebih cepat dua kali lipat dari kecepatan semula
V. Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 2, p 98 – 106
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third Edition”, Prentice Hall, 2007, ch 5, p 190 – 263
44
/59 Lab TIAModul 6
Pencahayaan pada OpenGL
I. Tugas Pendahuluan
1. Jelaskan dengan singkat apa itu cahaya dan pengaruhnya terhadap penangkapan visual (visual perception)!
2. Jelaskan tentang sistem warna addition dan substraction!
3. OpenGL menggunakan sistem warna addition atau substraction?
4. Apa itu vektor normal? Apa pengaruhnya terhadap pemantulan cahaya pada obyek?
II. Pengantar
Pencahayaan memegang peranan penting dalam proses penangkapan citra oleh perangkat optik. Tanpa ada cahaya, tidak ada citra yang dapat ditangkap. Dengan adanya cahaya yang cukup, detail obyek 3 dimensi jadi terlihat dengan jelas.
Sistem pencahayaan pada OpenGL merupakan bentuk pendekatan terhadap sistem pencahayaan di dunia nyata. Cahaya lampu dalam OpenGL dipecah menjadi komponen merah, hijau, dan biru. Tiap sumber cahaya dapat diatur konsentrasi cahaya merah, hijau, dan biru yang dipancarkannya.
Model pencahayaan yang OpenGL mempunyai empat bentuk: memancarkan (emissi), ambient, diffuse, dan specular. Semua komponen dihitung secara independen lalu hasilnya dijumlahkan. Hasil akhir penjumlahan inilah yang menjadi warna pada obyek.
45
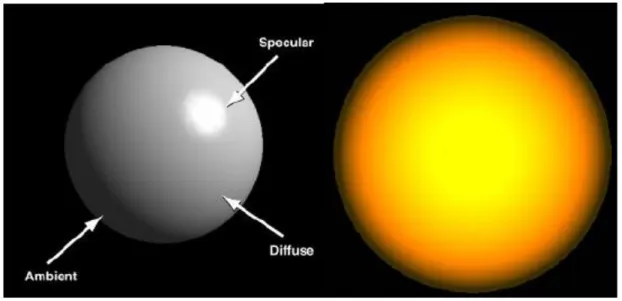
/59 Lab TIACahaya Ambient, Diffuse, dan Specular
Pencahayaan ambient adalah cahaya latar belakang dan berasal dari segala arah. Contoh cahaya ambient adalah ketika seorang berada di daerah pegunungan pada pagi hari berkabut tebal. Matahari tidak terlihat, tetapi orang tersebut dapat melihat jari-jari tangannya sendiri karena cahaya matahari dibiaskan oleh kabut menjadi cahaya yang menerangi sekitar secara merata.
Cahaya diffuse adalah cahaya datang yang bersifat satu arah. Jika sebuah obyek terkena cahaya diffuse, sisi tersorot akan terlihat jelas/terang, sedangkan sisi di baliknya akan terlihat gelap.
Mirip seperti cahaya diffuse, cahaya specular adalah cahaya datang datang dari arah tertentu; hanya saja pantulannya tidak tersebar rata ke segala arah. Pantulan ditentukan oleh jenis material obyek. Semakin mengkilap suatu obyek, semakin besar dan intens area obyek yang berwarna putih/mengkilap/tajam karena memantulkan mayoritas cahaya yang diterimanya. Logam dan plastik mengkilap memiliki komponen specular tinggi. Sementara kapur dan karpet hampir tidak memilikinya. Specularity sering disebut juga sebagai
shininess.
Program 6.1 menampilkan glutSolidTeapot dengan pencahayaan ambient saja. Tombol ‘1’ mengubah nilai warna yang diberikan oleh cahaya ambient.
boolean amb = true; void init(void) { glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0); GLfloat ambient_light[] = { 0.9, 0.9, 0.9, 1.0 }; glLightModelfv(GL_LIGHT_MODEL_AMBIENT,ambient_light); glEnable(GL_LIGHTING); glEnable(GL_DEPTH_TEST); glShadeModel (GL_SMOOTH); } void display(void) {
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glutSolidTeapot(1);
glFlush (); }
void reshape (int w, int h) {
glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode (GL_PROJECTION); glLoadIdentity();
46
/59 Lab TIAglOrtho (-1.5, 1.5, -1.5*(GLfloat)h/(GLfloat)w, 1.5*(GLfloat)h/(GLfloat)w, - 10.0, 10.0); else
glOrtho (-1.5*(GLfloat)w/(GLfloat)h, 1.5*(GLfloat)w/(GLfloat)h, -1.5, 1.5, -10.0, 10.0); glMatrixMode(GL_MODELVIEW);
glLoadIdentity(); }
void mykey(unsigned char key, int mouseX, int mouseY){ if (key=='1'){ if (amb == true){ GLfloat ambient_light[] = { 0.3, 0.3, 0.3, 1.0 }; glLightModelfv(GL_LIGHT_MODEL_AMBIENT,ambient_light); amb = false; } else{ GLfloat ambient_light[] = { 0.9, 0.9, 0.9, 1.0 }; glLightModelfv(GL_LIGHT_MODEL_AMBIENT,ambient_light); amb = true; } display(); } }
int main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize (500, 500); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutKeyboardFunc(mykey); glutMainLoop(); return 0; }
Program 6.1 Teapot 3 dimensi dan cahaya ambient
Program 6.2 menampilkan animasi teapot yang disorot 2 sumber cahaya: 1 sumber cahaya diffuse dan 1 sumber cahaya specular. Tombol ‘1’ dan ‘2’ digunakan untuk tombol
on-off masing-masing sumber cahaya tersebut.
boolean diff = true, spec = true; float theta = 0.0; void init(void) { glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0); GLfloat light_position_diff[] = { -1.0, 1.0, 1.0, 0.0 }; GLfloat diffuse_light[] = { 0.0, 0.0, 1.0, 1.0 }; GLfloat light_position_spec[] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat specular_light[] = { 0.0, 1.0, 0.0, 1.0 };
47
/59 Lab TIAglLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse_light);
glLightfv(GL_LIGHT1, GL_POSITION, light_position_spec); glLightfv(GL_LIGHT1, GL_SPECULAR, specular_light); glEnable(GL_LIGHTING); glEnable(GL_DEPTH_TEST); glShadeModel (GL_SMOOTH); glEnable(GL_LIGHT0); glEnable(GL_LIGHT1); } void display(void) {
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdentity();
glRotatef(theta, 0,1,0); glutSolidTeapot(1); glFlush ();
}
void reshape (int w, int h) {
glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode (GL_PROJECTION); glLoadIdentity();
if (w <= h)
glOrtho (-1.5, 1.5, -1.5*(GLfloat)h/(GLfloat)w, 1.5*(GLfloat)h/(GLfloat)w, - 10.0, 10.0); else
glOrtho (-1.5*(GLfloat)w/(GLfloat)h, 1.5*(GLfloat)w/(GLfloat)h, -1.5, 1.5, -10.0, 10.0); glMatrixMode(GL_MODELVIEW);
glLoadIdentity(); }
void mykey(unsigned char key, int mouseX, int mouseY){ if (key=='1'){ if (diff == true){ glDisable(GL_LIGHT0); diff = false; } else{ glEnable(GL_LIGHT0); diff = true; } } if (key=='2'){ if (spec == true){ glDisable(GL_LIGHT1); spec = false; } else{ glEnable(GL_LIGHT1); spec = true; } } display(); }
48
/59 Lab TIA void myIdle(){ theta +=0.1; display(); }int main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize (500, 500); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutKeyboardFunc(mykey); glutIdleFunc(myIdle); glutMainLoop(); return 0; }
Program 6.2 Teapot 3 dimensi dengan cahaya diffuse dan specular
Pada program 6.2 diatas, cahaya specular tidak ditampilkan sebagaimana mestinya. Tidak tampak bagian yang mengkilat/shiny saat terkena cahaya specular dari sisi kanan layar. Hal ini karena obyek belum diatur materialnya. Material obyek juga dibedakan menjadi ambient, diffuse, dan specular. Masing-masingnya khusus merespon cahaya yang bersesuaian dengannya. Program 6.3 adalah lanjutan dari program 6.2 dimana obyek teapot diatur materialnya.
boolean diff = true, spec = true; float theta = 0.0; void init(void) { glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0); GLfloat light_position_diff[] = { -1.0, 1.0, 1.0, 0.0 }; GLfloat diffuse_light[] = { 0.0, 0.0, 1.0, 1.0 }; GLfloat light_position_spec[] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat specular_light[] = { 0.0, 1.0, 0.0, 1.0 };
glLightfv(GL_LIGHT0, GL_POSITION, light_position_diff); glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse_light);
glLightfv(GL_LIGHT1, GL_POSITION, light_position_spec); glLightfv(GL_LIGHT1, GL_SPECULAR, specular_light); GLfloat mat_specular[] = { 0.7, 0.7, 0.7, 1.0 };
GLfloat mat_shininess[] = { 10.0 };
GLfloat mat_diffuse[] = { 0.7, 0.7, 0.7, 1.0 };
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular); glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess); glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);
49
/59 Lab TIA glEnable(GL_LIGHTING); glEnable(GL_DEPTH_TEST); glShadeModel (GL_SMOOTH); glEnable(GL_LIGHT0); glEnable(GL_LIGHT1); } void display(void) {glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdentity();
glRotatef(theta, 0,1,0); glutSolidTeapot(1); glFlush ();
}
void reshape (int w, int h) {
glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode (GL_PROJECTION); glLoadIdentity();
if (w <= h)
glOrtho (-1.5, 1.5, -1.5*(GLfloat)h/(GLfloat)w, 1.5*(GLfloat)h/(GLfloat)w, - 10.0, 10.0); else
glOrtho (-1.5*(GLfloat)w/(GLfloat)h, 1.5*(GLfloat)w/(GLfloat)h, -1.5, 1.5, -10.0, 10.0); glMatrixMode(GL_MODELVIEW);
glLoadIdentity(); }
void mykey(unsigned char key, int mouseX, int mouseY){ if (key=='1'){ if (diff == true){ glDisable(GL_LIGHT0); diff = false; } else{ glEnable(GL_LIGHT0); diff = true; } } if (key=='2'){ if (spec == true){ glDisable(GL_LIGHT1); spec = false; } else{ glEnable(GL_LIGHT1); spec = true; } } display(); } void myIdle(){
50
/59 Lab TIA theta +=0.1; display(); }int main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize (500, 500); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutKeyboardFunc(mykey); glutIdleFunc(myIdle); glutMainLoop(); return 0; }
Program 6.3 Teapot 3 dimensi dengan cahaya diffuse dan specular yang diatur materialnya
Terlihat bagian yang mengkilat di sebelah kanan teapot saat tersorot cahaya
specular.
Secara default, ketika pencahayaan digunakan, warna dari glColor tidak digunakan. Warna obyek diambil dari glMaterial. Sebenarnya ada cara untuk tetap menggunakan informasi warna dari glColor dalam pencahayaan, hanya saja tidak dibahas di sini.
Program 6.4 menampilkan 2 obyek yang terkena cahaya ambient, diffuse, dan specular.
boolean diff = true, spec = true, amb = true; float theta = 0.0; void init(void) { glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0); GLfloat light_position_diff[] = { -1.0, 1.0, 1.0, 0.0 }; GLfloat diffuse_light[] = { 0.0, 0.0, 1.0, 1.0 }; GLfloat light_position_spec[] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat specular_light[] = { 0.0, 1.0, 0.0, 1.0 }; GLfloat ambient_light[] = { 0.9, 0.9, 0.9, 1.0 };
glLightfv(GL_LIGHT0, GL_POSITION, light_position_diff); glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse_light);
glLightfv(GL_LIGHT1, GL_POSITION, light_position_spec); glLightfv(GL_LIGHT1, GL_SPECULAR, specular_light);
glLightModelfv(GL_LIGHT_MODEL_AMBIENT,ambient_light); glEnable(GL_LIGHTING);
glEnable(GL_DEPTH_TEST); glShadeModel (GL_SMOOTH); glEnable(GL_LIGHT0);
51
/59 Lab TIA glEnable(GL_LIGHT1); }void display(void) {
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdentity();
GLfloat mat_specular[] = { 0.7, 0.7, 0.7, 1.0 }; GLfloat mat_shininess[] = { 10.0 };
GLfloat mat_diffuse[] = { 0.7, 0.7, 0.7, 1.0 };
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular); glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess); glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse); glRotatef(theta, 0,1,0); glTranslatef(1.0, 0.0, 0.0); glutSolidTeapot(0.5); glTranslatef(-2.0, 0.0, 0.0); GLfloat mat_specular_1[] = { 0.7, 0.1, 0.1, 1.0 }; GLfloat mat_shininess_1[] = { 10.0 }; GLfloat mat_diffuse_1[] = { 0.7, 0.1, 0.1, 1.0 };
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular_1); glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess_1); glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse_1); glutSolidIcosahedron();
glFlush (); }
void reshape (int w, int h) {
glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode (GL_PROJECTION); glLoadIdentity();
if (w <= h)
glOrtho (-2.5, 2.5, -2.5*(GLfloat)h/(GLfloat)w, 2.5*(GLfloat)h/(GLfloat)w, - 10.0, 10.0); else
glOrtho (-2.5*(GLfloat)w/(GLfloat)h, 2.5*(GLfloat)w/(GLfloat)h, -2.5, 2.5, -10.0, 10.0); glMatrixMode(GL_MODELVIEW);
glLoadIdentity(); }
void mykey(unsigned char key, int mouseX, int mouseY){ if (key=='1'){ if (amb == true){ GLfloat ambient_light[] = { 0.3, 0.3, 0.3, 1.0 }; glLightModelfv(GL_LIGHT_MODEL_AMBIENT,ambient_light); amb = false; } else{ GLfloat ambient_light[] = { 0.9, 0.9, 0.9, 1.0 }; glLightModelfv(GL_LIGHT_MODEL_AMBIENT,ambient_light);
52
/59 Lab TIA amb = true; } } if (key=='2'){ if (diff == true){ glDisable(GL_LIGHT0); diff = false; } else{ glEnable(GL_LIGHT0); diff = true; } } if (key=='3'){ if (spec == true){ glDisable(GL_LIGHT1); spec = false; } else{ glEnable(GL_LIGHT1); spec = true; } } display(); } void myIdle(){ theta +=0.1; display(); }int main(int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize (500, 500); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutKeyboardFunc(mykey); glutIdleFunc(myIdle); glutMainLoop(); return 0; }
Program 6.4 Cahaya ambient, diffuse, dan specular pada 2 obyek
Perhatikan pada program 6.4, masing-masing obyek diatur memiliki material yang berbeda sehingga warna tampilannya juga berbeda.
Contoh-contoh program diatas menggunakan glutSolid* sebagai obyeknya. Jika kita mau membangun sendiri obyek yang terkena cahaya, maka kita perlu memberikan informasi vektor normal ke OpenGL. Vektor normal adalah vektor yang menunjukkan arah