i
INTERAKSI MANUSIA DAN KOMPUTER
MAKALAH
Disusun Oleh :
Sri Indah Lestari 3310801095
PROGRAM STUDI TEKNIK INFORMATIKA POLITEKNIK NEGERI BATAM
BATAM 2010 - 2011
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 1
INTERAKSI MANUSIA DAN KOMPUTER
1. Pengenalan Interaksi Manusia dan Komputer (IMK)
1.1. Sejarah IMK
Ketika komputer pertama kali diperkenalkan secara komersial pada tahun 50-an, mesin ini sangat sulit dipakai dan sangat tidak praktis. Karena waktu itu komputer merupakan mesin yang sangat mahal dan besar, hanya dipakai dikalangan tertentu, misalnya para ilmuwan atau ahli-ahli teknik.
Gambar 1.1 ENIAC
Setelah komputer pribadi (PC) diperkenalkan pada tahun 70-an, maka berkembanglah penggunaan teknologi ini secara cepat dan mengagurnkan ke berbagai penjuru kehidupan (pendidikan, perdagangan, pertahanan, perusahaan, dan sebagainya). Kemajuan-kemajuan teknologi tersebut akhirnya juga mempengaruhi rancangan sistem. Sistem rancangan dituntut harus bisa memenuhi kebutuhan pemakai, sistem harus mempunyai kecocokkan dengan kebutuhan pemakai atau suatu sistem yang dirancang harus berorientasi kepada pemakai. Pada awal tahun 70-an ini, juga mulai muncul isu teknik antarmuka pemakai (user interface) yang diketahui sebagai Man-Machine Interaction (MMI) atau Interaksi Manusia-Mesin.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 2
Para peneliti akademis mengatakan suatu rancangan sistem yang berorientasi kepada pemakai, yang memperhatikan kapabilitas dan kelemahan pemakai ataupun sistem (komputer) akan memberi kontribusi kepada interaksi manusia-komputer yang lebih baik. Maka pada pertengahan tahun 80-an diperkenalkanlah istilah Human-Computer Interaction (HCI) atau Interaksi Manusia-Komputer.
Interaksi manusia dan komputer adalah suatu ilmu yang berhubungan dengan komputer grafik, sistem operasi, faktor manusia, ergonomi, rekayasa industri, psikologi teori, dan sistem bagian dari ilmu pengetahuan komputer. Komputer Grafik dilahirkan dari penggunaan alat pena dan CRT merupakan awal sejarah komputer. Ini mendorong pengembangan beberapa tekinik Interaksi manusia dan komputer. Banyak teknik sejak hari Sketchpad Sutherland'S Ph.D. (1963) bahwa menandai permulaan komputer grafik sebagai acuan. Dalam komputer grafik telah dikembangkan perangkat keras dan algoritma yang mengijinkan manipulasi dan perngkat keras lebih realistis. Komputer grafik mempunyai peran penting dalam Interaksi manusia dan komputer, yaitu pemodelan sistem dan perancangan tatapan muka dengan pengguna.
Faktor manusia adalah bagian utama dari permasalahan peralatan perancangan yang dapat dibedah oleh manusia selama Perang dunia II. Banyak permasalahan yang dihadapi oleh faktor manusia yang mempunyai pandangan tentang apa dia lihat (perancangan perangkat keras dan mengendalikannya). Masalah dari operasi manusia komputer adalah suatu faktor alami manusia, kalau tidak permasalahan yang baru mempunyai teori substansiil, komunikasi, dan aspek interaksi sebelumnya yang dikembangkan dalam faktor manusia, memaksa suatu pertumbuhan faktor manusia didalam arah perkembangan IMK. Ergonomi adalah hampir mirip dengan faktor manusia, tetapi itu dari studi pekerjaan. Seperti dengan faktor manusia, perhatian ergonomi cenderung pada tingkatan, tetapi dengan selera fisiologis tambahan dan suatu tekanan. Interaksi manusia dan komputer adalah suatu topik alami untuk ergonomi, tetapi suatu perluasan teori kepada studi bidang perlu menghasilkan yang sekarang "cognitive ergonomics" and "cognitive engineering". Oleh karena sejarah IMK adalah mengenai studi komputer ergonomic yang menekankan pada hubungan pekerjaan yang menentukan dan efek faktor tekanan, seperti routinisasi pekerjaan, kenyaman penggunaan atau perancangan tampilan.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 3
Akhirnya, kebebasan menentukan perhitungan, pemakai komputer pribadi dan penjualan komputer itu jadilah lebih secara langsung diikat kepada mutu perangakat keras mereka dibanding di masa lalu. Hasil telah menjadi evolusi yang ditandai dengan pengukuran suatu alat penghubung arsitektur yang distandardisasi dari perangkat keras pendukungnya untuk membagi sistem tanpilan untuk lapisan manajemen aplikasi. Bersama dengan perubahan ini, para perancang dan peneliti sudah mulai untuk mengembangkan teknik spesifikasi untuk pemakai menghubungkan dan menguji teknik untuk produksi alat penghubung yang praktis.
Evolusi Antarmuka bisa dijabarkan sebagai berikut :
Tahun 50an – Antarmuka pada level hardware untuk teknik (ex. switch panel)
Tahun 60-70an – Antarmuka pada level pemrograman (ex. COBOL, FORTRAN)
Tahun 70-90an – Antarmuka pada level instruksi
Tahun 80an – Antarmuka pada level dialog interaksi (ex. GUI, Multimedia)
Tahun 90an – Antarmuka pada level lingkungan kerja (ex. Sistem Network,
Groupware)
Tahun 00an – Antarmuka berkembang dengan luas (ex. mobile device, interactive screen
1.2. IMK (Iteraksi Manusia dan Komputer)
Istilah IMK baru digunakan beberapa waktu yang lalu, namun istilah ini sudah mengakar kedalam bidang yang telah mapan sebelumnya. Studi ini telah dimulai dari saat perang dunia kedua dengan munculnya keperluan untuk menghasilkan system persenjataan yang efektif.
Dalam Lingkup IMK, interaksi adalah komunikasi antara user dengan komputer secara langsung maupun tidak langsung dimana komunikasi langsung melibatkan dialog dengan umpan balik (Feedback) dan kontrol selama pelaksanaan tugas atau kerja sedangkan kalau komunikasi tidak langsung dapat berupa background process atau proses batch.
User/manusia adalah manusia individu, manusia yang berkelompok dalam bekerja sama atau sekumpulan manusia dalam suatu organisasiyang menghadapi sebagian dari tugas atau proses dan berusaha untuk menyelesaikan pekerjaan tersebutdengan menggunakan
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 4
teknologi dan komputer adalah Teknologi dari desktop sampai system komputer besar, system pengontrolan proses atau system embedded yang dapat mencakup komponen non komputer, termasuk orang.
Kesimpulannya dari IMK adalah suatu sistem interaksi/interface yang secara artistik baik dan mampu memenuhi kebutuhan tugas user (Perpaduan seni dan sains secara menyeluruh). Mekanisme interaksi antara user dengan paket word processing yang banyak digunakan, umumnya berbasis menu dan dikelompokkkan untuk merefleksikan fungsi yang dilakukan submenu tersebut. IMK melibatkan desain, implementasi dan evaluasi system interaktif dalam konteks tugas dan pekerjaan user.
IMK merupakan subyek multi disiplin yang melibatkan berbagai bidang ilmu antara lain:
Psikolog dan Ilmu Kognitif.
Ergonimi.
Sosiologi.
Ilmu Komputer dan Teknik Rekayasa.
Bisnis.
Desain Grafis. Technical Writing.
2. Input dan Output Dalam IMK
Interaksi Manusia-Komputer (IMK) adalah Hal-hal yang berkaitan dengan desain, penilaian dan implementasi sistem komputer interaktif untuk kegunaan manusia serta kajian tentang fenomena yang terlibat dengannya (ACM SIGCHI, 1992, p.6).Sistem interaksi itu sendiri juga merupakan bagian dari sistem komputer yang dibuat, sehingga memungkinkan manusia berinteraksi dengan sistem komputer se-efektif mungkin guna memanfaatkan kemampuan pengolahan yang tersedia pada sistem komputer.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 5
Komputer terdiri atas beberapa perangkat yang saling berinteraksi untuk berbagai keperluan:
alat masukan : penulisan dan menunjuk alat keluaran : layar, suara
memori : RAM, hardisk
prosessor : kecepatan proses, jaringan
Sistem computer adalah jaringan dari elemen –elemen yang saling berhubungan dan membentuk satu kesatuan yang bekerja secara otomatis dalam melakukan pengolahan data untuk melaksanakan suatu tujuan pokok yaitu menghasilkan suatu keluaran dalam bentuk informasi yang diinginkan.
Komponen-komponen Sistem Komputer :
Hardware
Adalah Komponen fisik sistem computer, hardware tidak dapat beroperasi tanpa adanya software.
Software
Adalah program yang berisi perintah –perintah untuk melakukan pengolahan data.
Brainware (manusia)
Adalah manusia yang terlibat didalam mengoperasikan serta mengatur system komputer. Hardware dan software tidak dapat beroperasi tanpa adanya brainware.
Ketiga komponen itu harus saling bekerja sama agar sebuah sistem komputer dapat bekerja dengan sempurna. Dengan kata lain, untuk dapat merancang sebuah sistem interaksi manusia dan komputer yang sempurna maka perancang tidak saja harus mengetahui aspek teknis dari sistem komputer tersebut, tetapi juga harus mengerti bagaimana manusia mengolah informasi.
2.1. INPUT (ALAT MASUKAN)
Input adalah alat yang digunakan untuk menerima masukan yang dapat berupa masukan data maupun program.Dalam kenyataan terdapat banyak perangkat input yang bisa
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 6
digunakan dalam interaksi manusia dengan perangkat lunak yang akan dipakai. Beberapa perngkat input yang umum digunakan antara lain
Contoh : Keyboard, pointing devices, scanner, sensor, dan voice recognizer, web cam, dll Berdasarkan sifatnya, peralatan input dapat digolongkan menjadi dua yaitu :
Peratalan input langsung, yaitu input yang dimasukkan langsung diproses oleh alat pemroses. Contohnya : keyboard, mouse, touch screen, light pen, digitizer graphics tablet, scanner.
Peralatan input tidak langsung, input yang melalui media tertentu sebelum suatu input diproses oleh alat pemroses. Contohnya : punched card, disket, harddisk.
1) Keyboard
Sebagai salah satu perangkat input terpopuler, keyboard bekerja dengan jalan mengirimkan koneksi tiap tuts menjadi sebuah kode yang nantinya akan diterjemahkan sesuai dengan karekter yang diinginkan. Alat input yang paling umum digunakan, input dimasukkan ke alat proses dengan cara mengetikan lewat penekanan tombol yang ada di keyboard.
2) Ponting Device
Untuk pembuatan grafik, memilih icon dilayar, shooting pd games, dll, penggunaan keyboard tidak praktis.Oleh karena itu sebagai pengganti dapat
menggunakan alat pointing device akan lebih mudah digunakan
Contoh : Mouse, touch screen, light pen, dll
a. Mouse
Mouse adalah pointing device yang digunakan untuk mengarahkan posisi cursor dilayar, mouse mengikuti gerakan tangan manusia.Mouse merupakan perangkat input jenis ponting yang paling banyak digunakn saat ini.Pada awalnya diciptakan oleh Douglas.C Engelbart pada tahun 1964.dengan konsep pemetaan koordinat XY dari arah gerak mouse ke suatu pergerakan kursor
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 7
dilayar.Saat ini terdapat dua jenis mouse yang paling dikenal yaitu mouse jenis mekanik (yang mengandalkan sensor dari trackball)dan mouse jenis optic (yang mengandalkan sensor dari LED).
b. Touch Screen & Light pen
Touch screen (layar sentuh) adalah layar monitor yang akan mengaktifkan program bila layarnya disentuh dengan tangan, (menggantikan mouse / keyboard).
Light pen adalah menyentuh layar monitor dengan pena khusus menggunakan light sensitive (photo electric).
3) Scanner
Memasukan input (image, benda) dengan cara meraba secara elektronik.Cara kerjanya adalah dengan cara melakukan proses pengenalan objek yang diinputkan dengan sinar yang dipantulkan.Cara kerja sama dengan mesin fotocopy
Contoh : Image Scanner, Barcode reader, OMR dll
a. OMR
Optical MARK Recognizion (OMR) adalah biasanya digunakan untuk penilaian test masuk scoring, yang membaca kertas yang telah diisi dengan pensil 2B
4) Multifunction Input devices
Beberapa alat masukan mempunyai fungsi ganda, yaitu sebagai alat masukan dan
sekaligus sebagai alat keluaran (output) untuk menampilkan hasil.
Contoh : Modem, Ethernet, ATM, PDA, kamera digital dll.
2.2. OUTPUT (ALAT KELUARAN)
Output adalah hasil keluaran.Output yang dihasilkan dari pengolahan pada komputer dapat digolongkan ke dalam 4 macam bentuk
Tulisan (huruf, kata, angka, karakter khusus dan simbol2)
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 8 Suara dalam bentuk musik atau suara lainnya.
Bentuk yang dapat dibaca oleh mesin, dalam bentuk simbol yang hanya dapat dibaca dan dimengerti oleh komputer.
Pengelompokan output Visual output
Monitor (Cathode ray tubes, LCD screens ) dll Audio output
Speaker
Printing Devices
1. Monitor (Video display)
Video display menampilkan gambar dot (titik-titik) di layar tabung kaca.Input monitor didapatkan dari VGA Card, yang merubah sinyal-sinyal yang dapat dikenali oleh monitor.Pada monitor sinar elektron ditembakkan ke suatu titik ke tabung layar. Didalam tabung proses akurasi warna di tampilkan
2. Speaker (Sound Card)
Speaker digunakan untuk menampilkan suara-suara.Inputnya didapatkan dari device sound card yang merubah sinyal digital menjadi sinyal yang dapat didengar oleh manusia.
3. Printing Devices
Alat keluaran yang digunakan untuk mencetak tulisan serta image pada media kertas atau sejenisnya.
Printer adalah alat pencetak dengan media kertas Type printer = dot matrix, laser jet, ink jet, dll
Dot matrix printer : printer yang menggunakan susunan pin yang akan menekan ribbon keatas kertas.
Ink Jet Printer bekerja dengan menyemprotkan tinta ke kertas sesuai dengan kadarnya.
Laser Printer : gabungan teknologi laser dengan fotocopy, output digital dari komputer akan diubah menjadi pulsa sinar laser. Bayangan yang ditangkap di drum akan dikirim ke kertas dengan proses seperti mesin fotocopy.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 9 New technology : printer multi fungsi sebagai printer dan scanner, device
multifungsi sebagai printer, scanner, fotocopy, fax.
2.3. ALAT PEMROSES
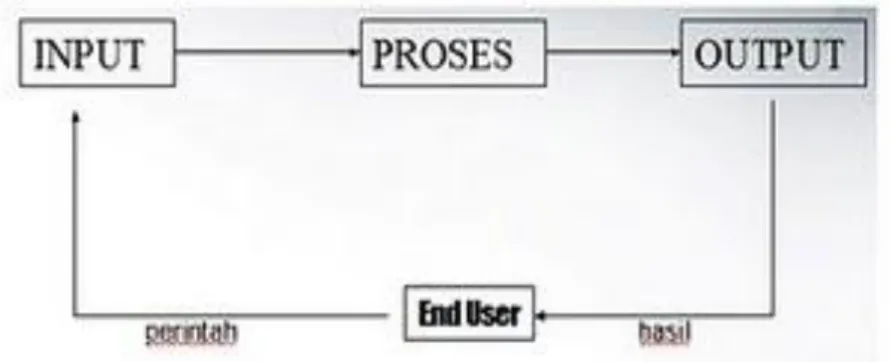
CPU (Central Processing Unit) merupakan tempat pemrosesan instruksi-instruksi program.CPU terdiri dari dua bagian utama, unit kendali (control unit) dan unit aritmatik dan logika (aritmetic and logic unit). CPU mempunyai simpanan yang berukuran kecil, Register sebagai tempat penyimpanan kecil sebelum pemrosesan data. Dalam dunia PC disebut Microprocessor. Konfigurasi dasar komputer & Interaksi dengan manusia
Gambar 2.1 Konfigurasi dasar komputer & Interaksi dengan manusia
Interaksi membantu manusia,apa yang terjadi antara user dan system computer. Sistem interaksi menerjenahkan antara apa yang diinginkan oleh user terhadap system yang ada. Dilustrasikan bahwa jika user ingin membuat kalimat “Human and computer ineteraction” Maka user harus lebih dulu tau program apa yang dapat digunakan untuk menuliskan kalimat tersebut.Jika user tidak mengetahui program apa yang harus digunakannya maka akan terjadi kesalahpahaman antara user dengan system. Jika user menggunakan program yang tepat,user akan dapat mengetikkan kalimat tersebut dengan menggunakan piranti keyboard. Hubungan antara user dan computer dijembatani oleh antarmuka pengguna (user interface).
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 10
3. Faktor Manusia Dalam IMK
3.1. Model IMK
Gambar 3.1 Pengguna (User) Manusia
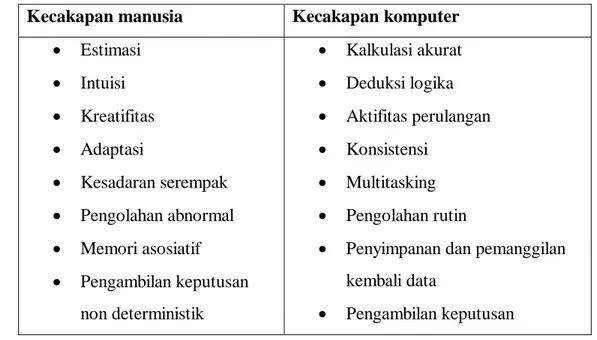
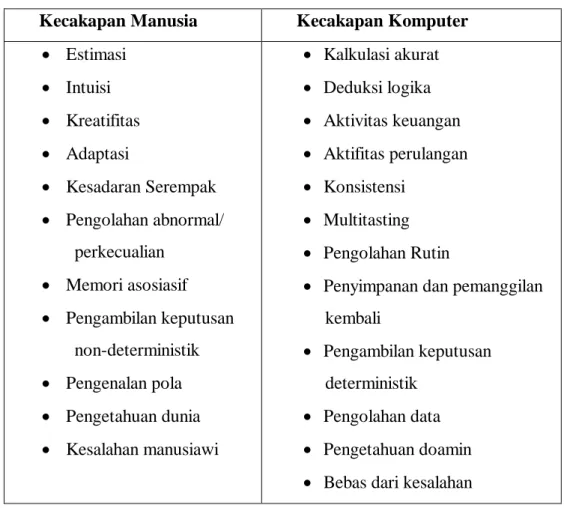
Manusia merupakan aspek penting dalam sebuah sistem komputer, untuk membuat keseimbangan antara model sistem komputer dan manusia sebagai pengguna, maka perancang sistem juga harus memodelkan manusia dengan cara yang sama. Hal ini tidak mudah, karena manusia lebih susah untuk diprediksi, kurang konsisten dan kurang deterministik dibandingkan komputer. Secara umum, perbandingan kecakapan relatif antara manusia dan komputer dapat dilihat pada tabel 3.1
Tabel 3.1 Kecakapan relatif pada manusia dan komputer
Kecakapan manusia Kecakapan komputer
Estimasi Intuisi Kreatifitas Adaptasi Kesadaran serempak Pengolahan abnormal Memori asosiatif Pengambilan keputusan non deterministik Kalkulasi akurat Deduksi logika Aktifitas perulangan Konsistensi Multitasking Pengolahan rutin
Penyimpanan dan pemanggilan
kembali data
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 11 Pengenalan pola Pengetahuan dunia Kesalahan manusiawi deterministik Pengolahan data Pengetahuan domain
Bebas dari kesalahan
Informasi pada manusia diterima dan direspon melalui sejumlah saluran input output di bawah ini:
1. Saluran penglihatan (visual channel) 2. Saluran pendengaran (auditory channel) 3. Saluran peraba (heptic channel)
4. Pergerakan (movement)
3.1.1. Manusia The Human
Terbatas dalam kapasitas memproses informasi
Informasi pada manusia
Diterima dan direspon melalui saluran (channel) input/output.
Disimpan di memori.
Diproses dan diaplikasikan.
3.1.2. Model Pengolahan Informasi pada Manusia
Ide dasarnya adalah bahwa informasi masuk dan keluar dari pikiran manusia melalui sederet langkah proses yang urut.
Encoder
Pembandingan
Pemilih
Tanggapan
Eksekusi
Tanggapan
Input atau rangsangan Output atau tanggapan Langkah 1 Langkah 2 Langkah 3 Langkah 4Interaksi Manusia dan Komputer | Error! No text of specified style in document. 12
3.1.3. Faktor Manusia
Faktor manusia akan memberi kesan kepada bagaimana manusia berinteraksi dgn komputer.
Tiga aspek dalam Human Factors: 1. Persepsi (Perception) Input
bagaimana manusia menerima(perceive) apa input yang diperoleh dari pancaindera
2. Fisiologi (Physiology) output fisik, Respon
3. Kognisi (Cognition) Memory & Berfikir
pemikiran, penelaahan, penyelesaian masalah, ingatan
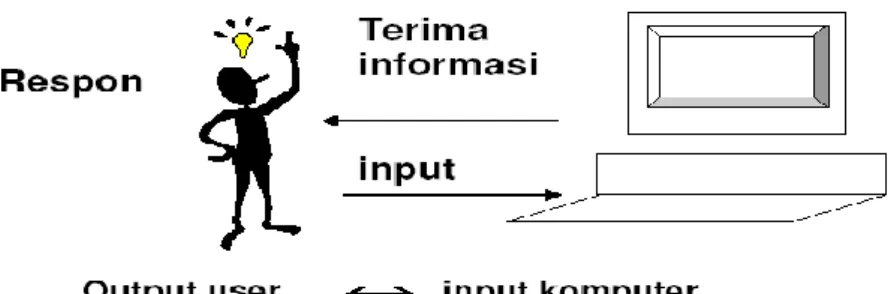
A. I/O Channel (Perception)
Sub sistem yang berfungsi sebagai penerima dan pengirim informasi ke dunia luar ketika berinteraksi.
Gambar 3.3 I/O Channel (Perception)
B. Manusia
Input manusia : panca indera (mata, telinga, hidung, lidah, kulit) Output manusia : kontrol motor dan efektor
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 13
3.1.4. Input/Persepsi (Perception)
Input dari berbagai pancaindera : 1. Persepsi Visual 2. Persepsi Auditori
3. Persepsi Haptic (Touch)/sentuhan 1. Persepsi Visual
Tiga aspek utama :
Size/depth
Brightness
Colour
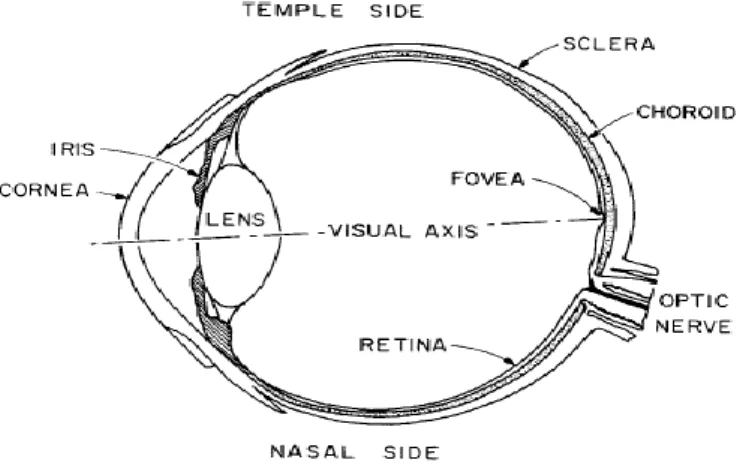
a. Vision (Pengelihatan)
Indera yang digunakan Mata
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 14
3.2. Saluran penglihatan
Pada program-program aplikasi, terutama hasil pekerjaan pemula yang belum memahami psikologi warna, seringkali digunakan campuran warna yang membuat mata merasa tidak nyaman, karena mata harus selalu melakukan penyesuaian dengan warna tampilan yang digunakan. Pemakaian warna harus diatur sedemikian rupa, sehingga mata tidak harus melakukan penyesuaian berulang kali.
Berikut ini disajikan semacam petunjuk penggunaan warna untuk mendapatkan kombinasi warna yang sesuai dan nyaman.
a. Petunjuk dari aspek psikologis
Hindarkan penggunaan tampilan yang secara simultan sejumlah menampilkan warna tajam. Merah, jingga, kuning dan hijau dapat dilihat secara bersama-sama tanpa perlu pemfokusan kembali, tetapi cyan, biru dan merah tidak dapat dilihat secara serempak dengan mudah. Pemfokusan kembali mata yang berulang-ulang akan menyebabkan kelelahan penglihatan.
Hindarkan warna biru murni untuk teks, garis tipis dan bentuk objek yang kecil. Sistem penglihatan mata kita tidak diset untuk rangsangan yang terinci, tajam serta bergelombang pendek.
Pengamat/user yang lebih tua memerluan tingkat ketajaman yang lebih tinggi untuk membedakan warna.
Warna yang berlawanan dapat digunakan bersama-sama. Merah dengan hijau
atau kuning dengan biru merupakan kombinasi yang baik untuk tampilan sederhana. Kombinasi merah dengan kuning atau hijau dengan biru akan menghasilkan citra yang lebih jelek.
b. Petunjuk dari aspek perceptual
Tidak semua warna mudah dibaca. Secara umum pemakaian warna-warna latar belakang yang cenderung lebih gelap seperti merah, biru magenta,
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 15
coklat, dll akan memberikan kenampakan yang lebih baik dibandingkan warna yang lebih cerah
Sistem penglihatan manusia menghasilkan citra yang lebih tajam pada warna akromatis. Sehingga untuk memberikan kerincian yang bagus, gunakan warna hitam, putih dan abu-abu.
c. Petunjuk dari aspek kognitif
Jangan menggunakan warna secara berlebihan. Aturan yang terbaik adalah menggunakan warna secara berpasangan. Penggunaan warna terutama ditujukan untuk menarik perhatian, atau untuk pengelompokan informasi. Keuntungan ini akan hilang jika warna yang digunakan terlalu banyak. Kelompokkan elemen-elemen yang saling berkaitan dengan latar belakang
yang sama.
Warna yang sama membawa pesan yang serupa
Kecerahan warna akan menarik perhatian
Tabel 3.2 Kombinasi warna terbaik
Latar belakang Teks dan garis
Putih Biru, hitam, merah
Hitam Putih, kuning, hijau
Merah Kuning, putih, hitam
Hijau Hitam, kuning, merah
Biru kuning, cyan
Cyan Biru, hitam, merah, magenta
Magenta Hitam, putih, biru, kuning
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 16 Tabel 3.3 Kombinasi warna terjelek
Latar belakang Teks dan garis
Putih Kuning, cyan
Hitam Biru, merah, magenta
Merah Magenta, biru, hijau, cyan
Hijau Cyan, magenta, kuning
Biru Hijau, merah
Cyan Hitam, kuning, putih, hijau „‟‟‟
Magenta Hijau, merah, cyan
Kuning Putih, hijau
3.2.1. Sudut Penglihatan
Sudut penglihatan (visual angle) didefinisikan sebagai sudut yang terjadi saat mata melihat obyek dihadapannya secara vertikal.
Ketajaman penglihatan (visual acuity) adalah sudut penglihatan minimum ketika mata masih dapat melihat obyek dengan jelas.
Gambar 3.5 Sudut Pandang Manusia
Besar sudut penglihatan yang dibentuk dari gambar di atas adalah:
Nilainya biasanya sangat kecil, sehingga dinyatakan dalam satuan menit atau detik busur. D L D L 2 tan 120 2 tan 120 1 1
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 17 Sudut penglihatan yang nyaman bagi mata adalah 15 menit, dan dalam
kondisi yang buruk dapat dinaikkan sampai 21 menit.
3.3. Memori manusia 3.3.1. Model Memori Register Sensori Memori Jangka Pendek Lingkungan luar Memori jangka panjang
Kanal kapasitas rendah
Gambar 3.6 Skema memori manusia dalam memproses informasi
Bagaimana memori manusia bekerja? Mengapa ada orang yang dapat mengingat sesuatu dengan mudah? Dan sebaliknya ada pula orang yang mudah sekali lupa?
Dari skema di atas, dapat dilihat bahwasanya memori manusia terdiri dari tiga jenis memori, yaitu :
1. Memori Sensor
Menerima informasi dari luar dan akan memegang informasi untuk waktu singkat (dalam seper sepuluhan detik) atau bekerja sebagai buffer untuk menampung masukan/input yang diterima dari panca indera manusia. Memori sensor terdiri dari :
a. Memori iconic untuk indera visual/penglihatan b. Memori echoic untuk indera auditory/pendengaran c. Memori haptic untuk indera peraba
Karena terbatasnya kapasitas memori sensor, tidak semua informasi dapat diolah, hanya sebagian Informasi yang dapat diteruskan ke tipe memori lain yang lebih permanen, sebagian lagi akan hilang/tertimpa setiap kali diperoleh informasi baru.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 18
2. Memori Jangka Pendek (memori kerja)
Menyimpan informasi terbatas untuk periode pendek (beberapa detik) atau memori kerja dapat di akses dengan cepat, namun berkurang secara cepat pula. Memori ini juga memiliki kapasitas yang terbatas, memori ini mempunyai waktu penyimpanan sekitar 20-30 detik , tetapi dengan latihan yang memadai angka ini dapat ditingkatkan.
Salah satu metode yang digunakan untuk mengukur kapasitas memori jangka pendek adalah dengan metode chunck . Chunk berhubungan dengan segala sesuatu yang dapat dirasakan orang sebagai satu entitas yang berarti, misalnya bilangan, kata atau kalimat. Sebagai contoh, jika nomor telepon dinyatakan sebagai untai karakter yang panjang, misalnya 0217340139, maka seseorang dapat merasakan adanya kesukaran untuk mengingat nomor itu. Tetapi jika mereka dikelompokkan menjadi beberapa kelompok, misalnya :
021 – 734 – 0139
(area DKI Jakarta) (distrik JakSel) (nomor rmh)
Tentunya akan lebih mudah diingat dengan membagi bilangan tersebut berdasarkan sifat-sifat tertentu.
3. Memori jangka panjang
Memori jangka panjang, yang akan menyimpan informasi dalam jangka yang tidak dapat ditentukan atau memiliki kapasitas yang lebih besar, waktu akses yang lebih lambat, serta proses hilangnya informasi lebih lambat. Informasi dalam memori jangka pendek akan dikirim ke memori jangka panjang dengan suatu usaha dibawah kesadaran penuh yang disebut belajar atau lewat suatu proses bawah sadar yang berulang-ulang.
Kecemasan/sikap negatif user ketika sedang menggunakan komputer dapat mempengaruhi kinerjanya untuk mempelajari sistem komputer, yang juga dapat berpengaruh pada memori jangka pendek sehingga berakibat pada melambatnya proses belajar user. Kecemasan user seringkali timbul oleh adanya rasa takut untuk berbuat salah pada sistem yang baru ia kenal.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 19
Sehingga , sistem komputer harus dirancang agar mempunyai sifat yang ramah dengan user.Selain itu, sistem komputer sebaiknya juga dapat memberikan semacam petunjuk ketika user melakukan kesalahan sehingga user dapat belajar dari kesalahan itu dan tidak mengulanginya lagi ketika harus menghadapi suatu keadaan yang serupa.
4. Dialog Pada IMK
Dialog dalam arti umum adalah percakapan antara dua kelompok atau lebih. Sedangkan dialog dalam konteks perencanaan user interface adalah struktur dari percakapan antara user dan sistem komputer.
4.1. Bahasa Komputer dapat dibagi atas tiga tingkatan:
4. Leksikal
Merupakan tingkatan yang paling rendah.
Yaitu bentuk icon pada layar.
Pada bahasa manusia, ekuivalen dengan bunyi dan ejaan suatu kata.
5. Sintaksis
Yaitu urutan dan struktur dari input dan output.
Pada bahasa manusia, ekuivalen dengan grammar suatu kalimat.
6. Semantik
Yaitu arti dari percakapan yang berkaitan dengan pengaruhnya pada struktur data internal komputer dan/atau dunia eksternal.
Pada bahasa manusia, ekuivalen dengan arti yang berasal dari partisipan dalam percakapan. Dalam user interface, istilah dialog hampir mirip dengan tingkat sintaksis, tetapi juga meliputi sifat-sifat leksikal.
4.2. Dialog Manusia – Komputer:
Berbeda dengan dialog antar manusia pada umumnya, dialog dengan komputer biasanya terstruktur dan terbatas. Beberapa ciri-ciri dari dialog terstruktur yang nantinya ditemukan dalam dialog komputer:
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 20
Beberapa bagian dari dialog dilakukan secara bersamaan. Dialog berikutnya tergantung pada respon dari partisipan.
Dialog terstruktur biasanya tidak langsung menuju pada arti kata-katanya / semantik tapi pada level sintaksis.
4.3. Proses Perancangan Dialog
Advice:
1. Rangkaian dialog menggambarkan struktur tugas.
2. Beberapa rangkaian dialog tambahan digunakan untuk user support, misalnya: help system, tutorial sub-sistem.
3. Rangkaian dialog diurutkan sesuai dengan struktur tugas.
Prinsip yang digunakan dalam desain dialog adalah membagi sistem menjadi beberapa bagian yang disebut module. Biasanya user access bukan merupakan bagian dari task desription, tapi harus dimasukan dalam sistem yang baru. Empat hal utama dalam desain yang harus diperhatikan dalam GUI
metaphor:
1. Pemilihan dan representasi dari conceptual metaphor. 2. Representasi dari obyek interaktif dalam metaphor.
3. Perancangan manipulasi untuk mengimplementasikan user action.
4. Desain micro-metaphor untuk control action dan representasi dari commands.
Dalam mendesain dialog, diperlukan deskripsi yang terpisah dari program secara keseluruhan. Mengapa perlu digunakan notasi deskripsi dialog yang terpisah?
Agar mudah di analisa.
Pemisahan elemen-elemen interface dari logika program (semantik).
Apabila notasi dialog ditulis sebelum program dibuat, maka notasi tersebut bisa membantu desainer untuk menganalisa struktur yang diajukan.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 21
4.4. Notasi Diagramatik
Notasi Diagramatik paling sering digunakan dalam desain dialog.
Kelebihan: memungkinkan desainer untuk melihat secara sekilas struktur dialog. Kekurangan: sulit untuk menjelaskan struktur dialog yang lebih luas dan kompleks.
Contoh Notasi Diagramatik:
1. State Transition Networks (STN)
2. Hierarchical STN
3. Harel‟s State Charts
4. Traditional Flow Diagrams (Flow Charts)
5. JSD Diagrams
4.5. JENIS-JENIS DIALOG
1. Command Language
Merupakan paradigma user interface yang pertama kali. Contoh: MS-DOS shell, UNIX shell, dBase.
A. Keuntungan:
- Lebih cepat.
- Dapat melakukan kegiatan meskipun di luar batas.
- Perulangan
- Implementasi yang mudah dan hemat.
B. Tujuan:
- Konsistensi.
- Penamaan dan pemberian singkatan yang baik.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 22
2. WIMP (Window, Icon, Menu, Pointer)
Berfokus pada Menus, Buttons, Forms, Icons.
3. Direct Manipulation
Definisi:
- Kesinambungan tampilan dari objek-objek dan aksi-aksi yang dilakukan.
- Cepat, dapat dikembalikan, peningkatan aksi dimana efeknya dapat segera terlihat.
- Penggantian dari sintaks command language dengan manipulasi langsung pada
objek.
Keuntungan:
- Mudah dipelajari dan diingat, khususnya untuk pemula.
- WYSIWYG
- Fleksibel
- Menyediakan konteks dan tampilan yang cepat dari feedback, sehingga user dapat mengetahui apakah tujuan telah tercapai.
- Membatasai beberapa jenis kesalahan yang dapat terjadi.
Kekurangan:
- Penggunaan seluruh ruang pada layar.
- Harus mempelajari arti dari komponen-komponen yang tampak pada layar.
- Tampilan visual mungkin dapat disalah artikan.
- Penggunaan mouse dapat lebih lambat daripada pengetikan.
- Tidak ada penjelasan otomatis.
- Tidak bagus pada: pengulangan, penyimpanan history, tugas tertentu (seperti merubah semua huruf cetak miring menjadi cetak tebal), variabel.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 23
4. PDA dan Pen
- Menjadi lebih umum dan penggunaan yang lebih luas.
- Tampilan yang lebih kecil (160×160 atau 320×240).
- Tombol-tombol yang lebih sedikit, interaksi melalui “pen” (atau stylus). wireless, warna, memory yang lebih besar, CPU
- Peningkatan dan OS yang lebih baik.
- Palmtop vs Handheld.
4.6. Speech dan Natural Language
Speech (Suara) Adalah getaran pada suara menimbulkan bunyi “ahh”. Mulut, tenggorokan, bibir membentuk bunyi.
Input speech:
- Pengenalan speaker.
- Pengenalan suara.
- Pemahaman bahasa natural
Natural Language:
- Memberi arti pada kata-kata.
- Input dapat berupa suara atau dari keyboard.
Keuntungan:
- Mudah dipelajari dan diingat.
- Lebih kuat.
- Cepat, efisien (tidak selalu).
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 24
Kekurangan:
- Belum dapat bekerja dengan baik.
- Mengasumsikan pengetahuan dari permasalahan.
- Membutuhkan keahlian pengetikan. Peningkatan tidak terlihat.
- Implementasi membutuhkan biaya yang mahal.
5. RAGAM DIALOG
5.1. Pengantar
Berbagai teknik dialog interaktif yang memungkinkan terjadinya komunikasi antar manusia dengan komputer pada dewasa ini cukup bervariasi, dimulai dari yang
sederhana sampai yang cukup canggih. Cara yang digunakan untuk
mengorganisasikan berbagi teknik dialog disebut dengan ragam dialog (dialoque style).
5.2. RAGAM DIALOG INTERAKTIF
Konsep keragaman dialog interaktif berangkat dari kemampuan kita memahami berbagai sistem interaktif yang digunakan pada dewasa ini. Meskipun demikian, kita perlu
mengelompokkan ragam-ragam dialog interaktif menjadi beberapa kategori.
Pengelompokkan ini tidak meutup kemungkinan adanya saling tumpang tindih antara satu kategori dengan kategori lain.
Beberapa sifat penting yang perlu dimiliki oleh setiap ragam dialog adalah:
5.2.1. Inisiatif
Inisiatif merupakan sifat dasar dari sembarang dialog, karena inisiatif akan menentukan keseluruhan ragam komunikasi sehingga dapat ditentukan tipe-tipe pengguna yang dituju oleh sistem yang dibangun.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 25
Dua jenis inisiatif yang paling sering digunakan adalah inisiatif oleh komputer dan inisiatif oleh pengguna. Dalam inisiatif oleh komputer, pengguna memberikan tanggapan atas prompt yang diberikan oleh komputer untuk memasukkan perintah atau parameter perintah, biasanya berupa serangkaian pilihan yang harus dipilih (pilihan menu), atau sejumlah kotak yang dapat diisi dengan suatu nilai parameter (seperti pengisian borang), atau suatu pertanyaan yang jawabannya harus dinyatakan dengan cara tertentu, misalnya dengan ya/tidak atau dengan bahasa alamiah. Karakteristik utamanya adalah bahwa dialog itu terdiri atas sekumpulan pilihan yang telah didefinisikan sebelumnya.
Sebaliknya, inisiatif oleh pengguna mempunyai sifat keterbukaan yang lebih luas: pengguna diharapkan memahami sekumpulan perintah yang harus ditulis menurut aturan (sintaksis) tertentu. Contoh yang bisa diambil dalam kelompok ini adalah bahasa perintah yang ditujukan kepada sistem operasi, dan conto-contoh lain yang sejenis. Dalam berbagai aplikasinya, kedua karakteristik di atas biasanya digunakan secara bersama-sama.
5.2.2. Keluwesan
Sistem yang luwes atau fleksibel adalah sistem yang mempunyai kemampuan untuk mencapai suatu tujuan lewat sejumlah cara yang berbeda. Keluwesan sistem tidak hanya sekedar menyediakan sejumlah perintah-perintah yang memberikan hasil yang sama. Karakteristik penting dalam mencapai keluwesan suatu sistem adalah bahwa sistem harus dapat menyesuaikan diri dengan keinginan pengguna, dan bukan pengguna yang harus menyesuaikan diri dengan kerangka sistem yang telah ditetapkan oleh perancang sistem.
Keluwesan juga dapat dilihat dari adanya kesempatan bagi pengguna untuk melakukan customizing dan memperluas antarmuka dari sebuah sistem untuk mmenuhi kebutuhan pribadinya.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 26
5.2.3. Kompleksitas
Di atas sudah dijelaskan bahwa keluwesan yang sering dituntut pengguna harus dibayar dengan kompleksitas implementasi yang semakin bertambah besar. Secara umum, dapat dikatakan bahwa kita tidak perlu menggunakan atau membuat antarmuka leih dari apa yang diperlukan, karena tidak ada keuntungan yang dapat diperoleh, malahan akan menjadikan implementasinya menjadi lebih sukar. Dengan demikian, diperlukan pengelompokan dalam menerapkan model yang diinginkan pengguna ke dalam sistem, dan hal ini dapat diperoleh dengan menggunakan hirarkhi atau ortogonalitas atau keduanya.
Hirarki perintah ini dapat dimanfaatkan untuk menyatakan kelompok-kelompok perintah yang mempunyai karakteristik yang saling berkaitan satu dengan yang lain.
Ortogonalitas adalah teknik penstrukturan perintah menurut karakteistik bebasnya. Sebagai contoh, dimisalkan terdapat tiga karakteristik bebas X, Y, dan Z, yang masing-masing dapat dipilih dari 10 buah pilihan yang tersedia. Konfigurasi ini memungkinkan pemrogaman untuk menyajikan sampai 1000 buah perintah berbeda. Dalam hal ini pengguna sistem hanya perlu mengingat 30 item bebas (X1..X10, Y1..Y10, Z1..Z10). Teknik ini kebanyakan digunakan dalam hal penentuan parameter perintah.
5.2.4. Kekuatan
Kekuatan didefinisikan sebagai jumlah kerja yang dapat dilakukan oleh sistem untuk setiap perintah yang diberikan oleh pengguna.
5.2.5. Beban Informasi
Ragam dialog yang terjadi antara komputer dengan manusia lebih menitik beratkan pada penyajian informasi yang dihasilkan komputer kepada pengguna. Agar penyampaian informasi itu dapat berdaya guna dan berhasil guna, beban informasi yang terkandung di dalam suatu ragam dialog seharusnya disesuaikan dengan aras
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 27
pengguna. Jika beban itu terlalu tinggi, pengguna akan merasa sangat terbebani yang berkibat negatif dalam hal kemampuan pengolahan kognitif (cognitive) dan tingkah laku pengguna akan merasa bahwa sistemnya seolah-olah menyembunyikan kinerja penggunanya sendiri.
5.2.6. Konsistensi
Konsistensi merupakan atribut yang sangat penting untuk membantu pengguna dalam mengembangkan mentalitas yang diperlukan dalam pengoperasian sebuah sistem komputer.
Sistem yang konsisten akan mendorong pengembangan mentalitas dengan cara memberikan semacam petunjuk kepada pengguna untuk mengekstrapolasi pengetahuan yangs saat itu ia miliki untuk dapat memahami perintah-perintah yang baru lengkap dengan pilihan yang ada. Biasanya, apabila seorang pengguna sudah dapat menggunakan sebuah perintah dengan suatu pilihan, biasanya ia merasa terdorong untuk menggunakan perintah yang sama dengan berbagai opsion yang bebeda.
5.2.7. Umpan Balik
Ketika sebuah program aplikasi sedang dijalankan, pengguna seringkali harus menunggu sampai komputer menampilkan hasil yang ia inginkan. Tetapi, pada program komputer yang tidak ramah, pengguna sering harus menunggu proses yang sedang berjalan, sementara pengguna tidak mengetahui status proses saat itu, apakah sedang melakukan komputasi, sedang mencetak hasil, atau bahkan komputernya macet (hang) karena suatu sebab. Program yang demikian tidak baik menurut ukuran pengguna, karena program tidak memberikan umpan balik kepada pengguna akan apa yang akan ia kerjakan saat itu.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 28
Sistem dikatakan mempunyai sifat observabilitas apabila sistem itu berfungsi secara benar dan nampak sederhana bagi pengguna, meskipun sesungguhnya pengolahan secara internalnya sangat rumit. Hal ini seringkali sukar diperoleh, khususnya ketika model sederhana dari aktifitas internal yang rumit perlu disajikan kepada pengguna. Kesukaran akan muncul ketika pengguna mencoba melampaui batas model sistem (misalnya karena adanya kesalahan) dan sistemnya tidak mampu memberikan respons yang dapat dipahami pengguna.
5.2.9. Kontrolabilitas
Kontrolabilitas merupakan kebalikan dari observabilitas, dan hal ini berimplikasi bahwa sistem selalu berada di bawah kontrol pengguna. Agar hal ini tidak tercapai, antarmukanya harus mempunyai sarana yang memungkinkan pengguna untuk dapat melakukan kendali.
5.2.10. Efisiensi
Efisiensi dalam sistem komputer yang melibatkan unjuk kerja manusia dan komputer secara bersama-sama adalah throughput yang diperoleh dari kerjasama antara manusia dan komputer. Sehingga, meskipun efisiensi dalam aspek rekayasa perangkat lunak sistem menjadi sangat penting jika mereka berpengaruh pada waktu tanggap atau laju penampilan sistem, seringkali perancang lebih memilih untuk memanfaatkan hasil teknologi baru untuk meminimalkan ongkos pengembangan sistem. Sebaliknya, tidak dapat dipungkiri bahwa biaya personal dari seorang ahli semakin meningkat dari waktu ke waktu.
5.2.11. Keseimbangan
Strategi yang diambil dalam perancangan sembarang sistem manusia-komputer haruslah dapat membagi-bagi pekerjaan antara manusia dan komputer seoptimal mungkin. Tabel 4.1 menunjukkan kemampuan relatif dari manusia dan komputer. Secara esensial, perbedaan ini menunjukkan adanya kekuatan dan kelemahan yang bersifat komplementer dari manusia dan komputer. Manusia dapat menangani
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 29
persoalan yang berurusan dengan perubahan lingkungan, pengetahuan yang tidak pasti dan tidak lengkap, sementara komputer lebih cocok untuk pekerjaan yang bersifat perulangan dan rutin, penyimpanan dan pencarian kembali data secara handal, dan memberikan hasil komputasi yang sangat akurat dalam hal pengolahan numerik dan logika.
Tabel 5.1 Kecakapan relatf pada manusia dan komputer
Kecakapan Manusia Kecakapan Komputer
Estimasi Intuisi Kreatifitas Adaptasi Kesadaran Serempak Pengolahan abnormal/ perkecualian Memori asosiasif Pengambilan keputusan non-deterministik Pengenalan pola Pengetahuan dunia Kesalahan manusiawi Kalkulasi akurat Deduksi logika Aktivitas keuangan Aktifitas perulangan Konsistensi Multitasting Pengolahan Rutin
Penyimpanan dan pemanggilan
kembali
Pengambilan keputusan
deterministik
Pengolahan data
Pengetahuan doamin
Bebas dari kesalahan
Secara umum, ragam dialog interaktif dapat dikelompokkan menjadi 9 kategori, yaitu:
1. Dialog berbasis perintah tunggal (command line dialogue),
Dialog berbasis perintah tunggal (command line dialogue) dapat dikatakan merupakan ragam yang paling konvensional. Perintah-perintah tunggal yang dapat dioperasikan biasanya tergantung dari sistem komputer yang dipakai, dan berada dalam suatu domain yan disebut bahasa perintah (command language). Beberapa ahli menyebutnya sebagai bahasa buatan yaitu sejenis bahasa yang sengaja diciptakan
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 30
untuk melakukan komunikasi yan tepat dan akurat pada suatu domain. Bahasa perintah harus dirancang sedemikian rupa sehingga mereka mempunyai sifat alamiah, yakni mudah dipelajari dan diingat oleh kebanyakan pengguna. Meskipun bersifat buatan, bahasa buatan ini tetap mempunyai struktur leksikal, sintaksis, dan semantik tertentu.
Tabel 5.2 Keuntungan dan kerugian penggunaan dialog berbasis perintah tunggal.
Keuntungan Kerugian Cepat Efisien Akurat Ringkas Luwes
Insiatif oleh Pengguna
Appealing
Memerlukan pelatihan yang
lama
Membutuhkan penggunaan
yang teratur
Beban ingatan yang tinggi
Jelek dalam menangani
kesalahan
2. Dialog berbasis bahasa pemrogaman (programming language dialogue),
Dalam keadaan tertentu, penggunaan dialog berbasis perintah tunggal sering tidak memadai, khususnya ketika pengguna harus memberikan sederetan perintah-perintah yang sama setiap kali ia menjalankan program aplikasi tersebut. Dialog berbasis bahasa pemrigraman merupakan ragam dialog yang memungkinkan pengguna untuk mengemas sejumlah perintah ke dalam suatu berkas yan sering disebut dengan batch file.
Perintah-perintah yang dituliskan dalam ragam dialog berbasis bahasa pemrograman tidak harus menggunakan salah satu bahasa pemrograman baik aras rendah maupun aras tinggi, seperti Assembler, Pascal, C, FORTRAN, atau BASIC, tetapi harus mengikuti aturan-aturan tertentu.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 31
3. Antarmuka berbasis bahasa alami (natural language interface),
Dalam film fiksi ilmiah kita seringkali melihat adanya komunikasi antara manusia dengan komputer lewat suatu bahasa ucapan yang secara jelas memanfaatkan bahasa alami (natural language). Tetapi hal ini secara nyata belum didukung pengalaman praktis.
Dalam film itu kita memperhatikan bahawapwercakapan antara manusia dan komputer menggunakan bahsaa alami nampaknya berhasil dengan baik, tetapi kesalahan terbesar terletak pada kenyataan bahwa kita mendudukkan komputer sama seperti manusia yang dapat bercakap-cakap menggunakan bahasa alami.
Dengan melihat pada perbedaan bahasa yang digunakan oleh manusia dan komputer, maka sebuah sistem yang mengimplementasiakn dialog berbasis bahsa alami perlu mempunyai sebuahsistem penterjemah yang dapat menterjemahkan suatu kalimat pada dua arah. Ketika manusia memberikan instruksi, sistem penterjemah harus menerjemahkan instruksi tersebut ke dalam format instruksi lain yan dapat dimengerti oleh komputer.
Sebaliknya, ketika komputer akan memberikan jawaban, sistem penterjemah harus mampu menterjemahkanformat instruksi komputer menjadi pesan yang dimengerti oleh manusia. Dari sisi pengguna, tentunya ia menginginkan keluwesan yang sebesar-besarnya dalam memberikan instruksi kepada komputer. Tetapi, dari sisi perancang sistem, semakin luwes bahasa alami yang dikehendaki oleh pengguna, semakin rumit pula sistem penterjemah yang harus disiapkan.
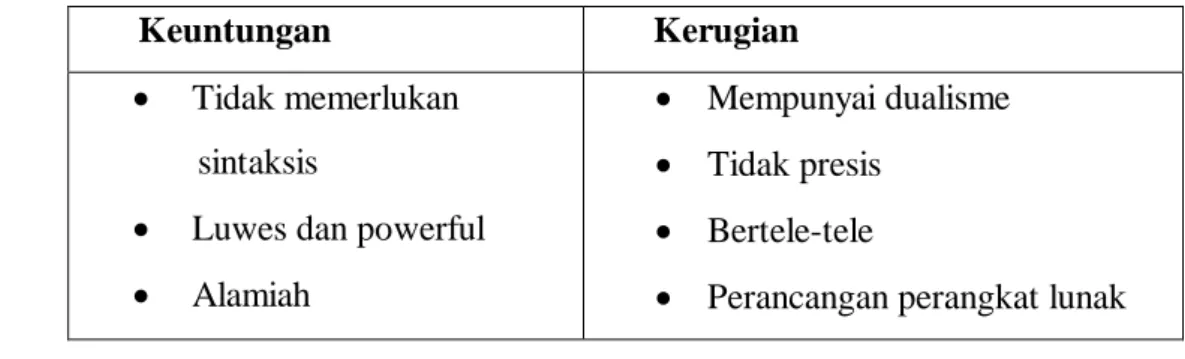
Tabel 5.3 Keuntungan dan keruguian penggunaan antarmuka berbasis bahasa alami.
Keuntungan Kerugian
Tidak memerlukan
sintaksis
Luwes dan powerful
Alamiah
Mempunyai dualisme
Tidak presis Bertele-tele
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 32 Keuntungan Kerugian Merupakan inisiatif campuran yang rumit Tidak efisien 4. Sistem Menu
Sistem menu merupakan pilihan yang tepat untuk menunjukkan kemampuan dan fasilitas yang dimiliki oleh sebuah program aplikasi kepada pengguna. Menu adalah daftar sejumlah pilihan dalam jumlah terbatas, yang biasanya berupa suatu kalimat atau kumpulan beberapa kata. Ditinjau dari teknik penampilan pilihan-pilihan pada sebuah sistem menu, dikenal dua jenis sistem menu: sistem menu datar dan sistem menu tarik (pulldown) yang berbasis pada struktur hirarki pilihan (struktur pohon pilihan). Sistem menu datar, adalah sistem menu yang menampilkan semua pilihan secara lemgkap. Sistem menu tarik adalah sistem menu yang akan menampilkan pilihan dalam kelompok-kelompok tertentu.
5. Sistem Menu Datar
Dalam sistem menu datar, kemampuan dan fasilitas yang dimiliki oleh suatu program aplikasi akan ditampilkan secara lengkap, dan biasanya menggunakan kalimat-kalimat yang cukup panjang.
Penentuan pilihan pada menu datar depat dikerjakan dengan dua cara. Cara pertama adalah dengan menggunakan selektor dari setiap pilihan yang tersedia, dan cara kedua adalah dengan menggerakkan tanda terang (highlight marker) ke suatu pilihan dan kemudian dikonfirmasikan dengan menekan tombol Enter. Dari sisi implementasi, cara pertama lebih mudah diimplementasikan dibandingkan dengan cara kedua. Tetapi dari sisi pengguna, cara kedua biasanya lebih disukai, karena tampilannya tidak monoton. Secara terinci kedua cara penentuan pilihan disajikan berikut ini:
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 33
6. Selektor Pilihan
Untuk memudahkan pengguna dalam melakukan pilihannya, pada setiap pilihan biasanya disertakan suatu selektor yang dapat berupa angka, huruf, atau campuran antara angka dan huruf. Dalam menentukan jenis selektor yang akan digunakan (angka, huruf, atau kombinasinya) salah satu bahan pertimbangannya adalah banyaknya pilihan yang akan disediakan. Jika banyak pilihan sama dengan atau kurang dari 10 buah. Anda dapat menggunakan selektor yang berupa angka (ingat bahwa kita mempunyai 10 buah angka, dari 0, 1, 2, sampai 9). Tetapi jika jumlah pilihan lebih dari 10 buah, penggunaan sellektor yang berupa angka kurang cocok, karena pengguna harus menekan dua buah tombol untuk memilih pilihan dengan nomor elektor 10 atau lebih. Keadaan seperti ini tidak selalu diinginkan, terutama bagi paera pengguna yang sudah terbiasa menggunakan komputer. Sehingga, jika banyaknya pilihan lebih dari 10 buah, akan lebih sesuai apabila Anda menggunakan selektor yang berupa huruf, karena kita mempunyai 26 huruf alphabet. Jika cacah pilihan lebih besar dari 26 buah, selektornya dapat berupa campuran angka dan huruf.
7. Penggunaan Tanda Terang
Cara lain untuk menentukan pilihan pada daftar menu datar adalah menggunakan suatu mekanisme yang disebut tanda terang (highlight marker) yang dapat digerakkan pada semua pilihan yang ada dilayar (lihat contoh pada Gambar 3.7) Denagn cara ini, pengguna – dengan bantuan tombol khusus seperti , , , atau , atau dengan menggunakan mouse – memenpatkan tanda terang ke suatu pilihan yang ia inginkan. Kemudian, pengguan harus menekan tombol Enter atau mengklik mouse untuk mengkonfirmasikan pilihannya.
8. Daya Tarik
Sebuah menu tarik pada dasarnya adalah sistem menu yang pilihan-pilihannya dikelompokkan menurut menurut kategori tertentu atau menurut cara tertentu sehingga mereka membentuk semacam hirarki pilihan. Pada hirarki paling tinggi,
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 34
pilihan-pilihan itu disebut denganpilihan/menu utama. Sebagian atau semua pilihan/menu utama dapat mempunyai salah satu atau lebih subpilihan/submenu. Sebuah subpilihan/submenu dari suatu pilihan/menu utama dapat mempunyai satu atau labih sub-subpilihan, dan seterusnya. Struktur ini membentuk semacam struktur pohon. Gambar 3.8 menunjukkan contohstruktur pohon dari suatu menu tarik.
9. Shorcut
Shortcut adalah cara pemilihan suatu manu dengan cara yang biasa digunakan. Shortcut ini biasanya diimplementasikan menggunakan kombinasi tombol-tombol khusus, misalnya kombinasi antara tombol Ctrl dengan Ins, Ctrl dengan A, dan lain-lain.
Tabel 5.4 Keuntungan dan Kerugian Penggunaan Sistem Menu
Keuntungan Kerugian
Memerlukan sedikit
pengetikan
Beban memori rendah
Strukturnya terdefinisikan dengan baik
Tersedia piranti bantu CAD
Seringkali lambat
Memakan ruang layar
(khususnya untuk menu datar) Tidak cocok untuk aktifitas
pemasukan data
Tidak cocok untuk dialog
trinisiasi pengguna
Tidak cocok untuk dialog
terinisiasi campuran
5.3. Dialog berbasis pengisian borang (form filling dialogue)
Teknik dialog pengisian borang (form-filling dialogue) merupakan suatu penerapan langsung dari aktifitas pengisia borang dalam kehidupan sehari-hari dimana pengguna akan dihadapkan pada suatu bentuk borang yang ada di layar komputer yang mereka gunakan. Perlman membuat perbedaan antara menu dan borang. Menurut Perlman menu adalah
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 35
dialog yang menampilkan sejumlah alternatif pilihan yang pilihan-pilihan itu dapat dipilih pengguna dengan cara tertentu pada setiap daur aktifitas. Menurut Perlman pula, borang adalah tampilan dari sejumlah persyaratan (requirement) yang menampilkan sejumlah opsion dan berbagai nilai para meter yang telahditentukan dan dintegrasiakn ke dalam sebuah tampilan pada layar.
5.4. Struktur dan Organisasi
Kualitas antarmuka berbasis pengisian borang tergantung kepada tiga aspek: tampilan pad alayar yang mencerminkan struktur data dan masukan yang diperlukan oleh sistem, kejelasan perancangan dan penyajiannya secara visual pada layar, dan derajat kebenaran dan kehandalan penerimaan data masukan oleh program lewat berbagai fasilitas pemasukan data yang ada di dalam borang tersebut.
Kunci terpenting dalam dialog berbasis pengisian borang adalah bahwa (hampir) semua informasi dapat nampak secara serentak, sehingga memudahkan pengguna dalam hal pengontrolan and manipulasi atas informasi yan nampak di layar. Dengan demikian, dalam antarmuka berbasis pwngisian borang diperlukan suatu piranti masukan yang dapat digunakan untuk menggerakkan kursor sehingga pengguna dapat mengontrol dan memanipulasi informasi secara langsung pada layar. Peranti masuka yang paling mudah diumpai dan sangat populer adalahpapan ketik dan mouse.
5.5. Komponen Tampilan
Komponen tampilan yang dapat digunakan pad aborang antara lain (dengan mengacu pada nama-nama yan digunakan pada sejumlah paket komersial) adalah: medan data atau medan teks (data field atau text field), list box, combo box, spin box, editor box, dan lain-lain. Struktur data dan teknik pengimplementasian komponen tampilan ini secara khusus dijelaskan pada Bab 9, “Pembuatan Komponen Antarmuka Grafis”, dan Bab 10, “Sistem Penjendelaan”.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 36
Keuntungan dan Kerugian
Tabel 5.5 Keuntungan dan Kerugian Penggunaann Dialog Berbasis Pengisian Borang
Keuntungan Kerugian
Pengguna sudah terbiasa
dengan pengisian borang Isian data yang
disederhanakan Diperlukan sedikit
pelatihan
Beban memori rendah
Perancangan yang mudah
Tersedianya berbagai
peranti bantu perancangan tampilan
Seringkali lambat
Mamakan ruang layar
(khususnya untuk menu datar)
Tidak cocok untuk pemilihan
perintah/instruksi
Memerlukan pengontrol kursor
Mekanisme navigasinya todak
terlihat secara eksplisit
Memerlukan suatu bentuk
pelatihan
5.6. Antarmuka berbasis ikon,
Sejalan dengan penggunaan simbol-simbol dan tanda-tanda kehidupan kita sehari-hari, antarmuka sering memanfaatkan simbol-simbol dan tanda-tanda ini untuk memberitahukan pengguna akan kemampuan dan fasilitas yang dimiliki oleh suatu program aplikasi. Ragam dialog yang banyak menggunakan simbol-simbol dan tanda-tanda untuk menunjukkan suatu aktifitas tertentu disebut dengan antarmuka berbasis ikon (icon-based user interface).
Secara teknis, antarmuka berbasis ikon boleh dikatakan merupakan variasi dari antarmuka. Kenneth N. Lodding dan R.S. Easterby memperkuat pendapat yang pertama. Mereka mendukung pendapat yang pertama dengan berbagai alasan: manusia mendapatkan kesan bahwa gambar mempunyai sifat alamiah, manusia mempunyai ingatan yang kuat dalam mengingat-ingat dan mengolah gambar, ikon merupakan sesuatu yang mudah dipelajari dan dikenal, dan karena gambar lebih bersifat umum dibanding dengan informasi tektual.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 37
Karena alasan-alasan di atas, antarmuka berbasis ikon dapat mempersingkat waktu dan memperkecil usaha yang diperlukan untuk mempelajari suatu program apliksi dengan jalan mempertingi kinerja pengguna serempak dengan adanya penuruna kesalahan. Easterby lebih menekankan kepada penggunaan simbol yang bersifat lebih umum dibandingkan dengan teks yang sangat bergantung pada suatu bahasa. D. Gittens menambahkan bahwa ikon yang atribut-atributnya dapat diatur memungkinkan pemrograman untuk mengelompokkan berbagai obyek berdasarkan stributnya.
Beberapa ahli lain cenderung mendukung pendapat kedua. S. Manes mengatakan bahwa penggunaan ikon dapat membingungkan, boros tempat, dan sangat tidak efektif ketika harus berurusan dengan sejumlah besar perintah-perintah, berkas-berkas, atau konsep-konsep yang serupa. D.Gittens, selan mendukung pendapat pertama,juga memberikan beberapa alasan yang mendukung pendapat kedua. Ia berpendapat bahwa cukup sulit bagi kita untuk menemukan piktogram yang ekivalen denagan konsep sistem komputer dan kesukaran yang timbul pada penggunaan ikon untuk menangani parameter perintah dalam jumlah yang besar. Beberapa ahli lain mengatakan bahwa bagi orang-orang tertentu akan lebih mudah bagi mereka membaca suatu teks dibanding memahami apa yang tergantung di dalam suatu gambar.
6. Icon / Tool Button
Ide dari penggunaan icon ialah memberiarti baru dan symbol bergambar yang berguna untuk mempresentasikan sesuatu, proses dan juga ide-ide yang abstrak.
Secara umum, icon harus dapat mempresentasikan beberapa objek dari dunia nyata atau sesuatu yang mudah dikenali dan dimengerti oleh pemakainya
Keuntungan Penggunaan Icon
1. Mudah diingat / dikenali
2. Kepadatan
3. Mudah dipahami
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 38
5. Mudah didapat / Availability
6. Micons
KekuranganPenggunaanIcon
1. Kadang membingungkan / Ambiguity
2. Tidak dapat selalu melengkapi pengartian kata-kata
3. Biaya
6.1. Warna
1. SistemWarna RGB
Ada lebih dari 16 juta warna yang dapat dihadirkan, dikenal dengan “true colour” .
Sistem warna RGB inidikenal sebagai RGB-256
2. Warna Abu-Abu
Warna hitam dilambangkan sebagai ketidakhadiran warna diwakili dengan nilai RGB (0,0,0), sedangkan warna putih dianggap sebagai kehadiran dari semua warna diwakili dengan nilai RGB (255,255,255). Warna abu-abu diwakili dengan tiga nilai yang sama untuk komponen merah, biru dan hijau memiliki format RGB (x,x,x).
3. WarnaDasar / Warna Primer
Kombinasi nilai RGB untuk warna dasar adalah sebagai berikut :
1. RGB(255,0,0) = Merahmenyala (merahterang)
2. RGB(0,255,0) = Hijaumenyala (hijauterang) 3. RGB(0,0,255) = Birumenyala (biruterang)
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 39
4. WarnaSekunder
Warna sekunder seperti cyan (warna biru kehijauan), magenta (warna merah keunguan) dan kuning, didapatkan dengan mengkombinasi dua warna primer dengan intensitas yang sama. Sebagai contoh :
RGB (0,255,255) = cyant erang
RGB (255,0,255) = magenta terang
RGB (0,0,255) = Kuning
7. Membangun Menu Sistem dan Skema Navigasi
Menu merupakan bentuk utama navigasi sistem, jika dirancang dengan benar akan membantu pengguna membangun model mental dari sistem.
Menu efektif karena menggunakan kelebihan manusia dalam hal Recognition (pengenalan) dan bukan kelemahannya dalam hal ingatan Yang akan kita pelajari :
- Struktur Menu
- Fungsi Menu
- Format Menu
- Menulis Menu
- Navigasi menggunakan Menu
- Navigasi dan Link web site - Elemen-elemen navigasi web site - Memelihara rasa „tempat‟ pada web site - Jenis-jenis Menu
7.1. Struktur Menu
Struktur menu mendefinisikan tingkat kendali pengguna dalam melaksanakan sebuah task (tugas). Struktur menu yang dikenal :
1. Menu Tunggal
2. Menu Linier Sekuensial
3. Menu Simultan
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 40
5. Menu Terhubung
6. Menu „Event-trapping‟
7.2. Fungsi Menu
• Navigasi ke menu baru
• Mengeksekusi sebuah aksi / prosedur
• Menampilkan informasi
• Memasukkan data
7.3. Isi Menu
Sebuah Menu terdiri atas 4 elemen :
1. Konteks
menyediakan informasi untuk menjaga orientasi pengguna, terutama pada sistem menu yang kompleks/hirarkis
2. Judul
3. Pilihan
4. Instruksi penyelesaian memberitau pengguna cara memilih
7.4. Format Menu (Petunjuk)
1. Konsisten
a. Konsisten dengan ekspektasi pengguna b. Konsisten dalam menu :
- Format : organisasi, presentasi, urutan pilihan - Frasa : judul, deskripsi pilihan, instruksi - Cara pilih
- Skema navigasi
2. Tampil
permanen / on demand 3. Presentasi
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 41
Sebuah menu dan pilihan-pilihannya dapat langsung dikenali sebagai sebuah menu
4. Organisasi
a. Sediakan menu utama
b. Tampilkan : semua alternatif relevan, hanya alternatif relevan (hilangkan atau „gray-out‟)
c. Sesuaikan struktur menu dengan struktur „task‟
d. Minimalkan tingkat menu : untuk web site batasi hingga 2 level
e. Jumlah pilihan : tanpa pengelompokan elemen : 4-8 pilihan; dengan pengelompokan : 18-24
f. Sediakan cara memendekkan menu
g. Jangan sampai menu di-scroll
5. Kompleksitas
Sediakan menu sederhana (untuk pemula, jumlah aksi dan menu secukupnya) dan menu kompleks (untuk ahli, jumlah aksi dan menu lengkap)
6. Susunan Pilihan
Sedapat mungkin sat p g u kolom; top-down, left-to-right 7. Urutan Pilihan
8. Pengelompokan
9. Garis Pembatas pada menu
10. Pemilihan Menu Pendukung
11. Bahasa / kata yang digunakan 12. Instruksi Menu :
Pemula : sediakan cara menyelesaikan menu
Ahli : sediakan cara untuk mengabaikan instruksi ini 13. Intent Indicator
14. Keyboard Shorcuts
Format Menu (Petunjuk) 15. Memilih Pilihan
Pilihan dapat dipilih dengan cara menunjuk pada pilihan dengan penunjuk mekanis, melalui keyboard, atau dengan mengetikkan nilai pilihan.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 42
17. Pilihan yang tidak dapat dipilih 18. Tanda aktif/non-aktif sebuah pilihan
19. Toggled Menu Items
7.5. Navigasi untuk Web site
Navigasi adalah cara orang mencari apa yang mereka inginkan dari sebuah web site.
Pencarian ini terdiri atas 4 langkah : 1. Orientasi,
2. keputusan rute, 3. monitoring rute, dan 4. pengenalan tujuan.
7.6. Disain Navigasi Web site
1. Pertolongan Navigasi Web site
a. Untuk membantu navigasi
- Sediakan peta atau overview hirarki menu - Sediakan clickability cues
- Sediakan pilihan-pilihan yang akan ada di level selanjutnya - Ganti warna sebuah link yang sudah di klik
b. Sediakan umpan balik berkaitan dengan lokasi saat ini - Sediakan sejarah (history) navigasi
- Cocokkan antara teks/label sebuah link dengan judul halaman tujuan 2. Organisasi Web site
a. Bagi isi menjadi fragmen-fragmen lojik Hirarki generality atau kepentingan Struktur relasi antar fragmen
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 43
Create a well-balanced hierarchical tree.
Restrict to two levels requiring no more than two clicks to reach deepest content, whenever possible.
It is easier to develop a clear and comprehendible navigation scheme if the Web site
3. Disain halaman navigasi
a. Gunakan tipe menu yang cocok
- Menu sekuensial untuk task yang sederhana
- Menu simultan untuk task yang dapat balik
b. Jaga halaman navigasi supaya tetap pendek c. Batasi teks prosa
d. Scrolling
- Hindari scrolling halaman navigasi
- Batasi scrolling untuk melihat semua link pada halaman daftar isi - Hindari horisontal scrolling
4. Komponen Sistem Navigasi
Semua elemen navigasi haruslah : selalu ada, jelas, konsisten tampilan; fungsi; dan urutannya.
Interaksi Manusia dan Komputer | Error! No text of specified style in document. 44
5. Elemen-elemen Navigasi
Gambar 7.2 Web Navigasi Componen Location