P
P
e
e
n
n
g
g
e
e
n
n
a
a
l
l
a
a
n
n
D
D
e
e
s
s
a
a
i
i
n
n
G
G
r
r
a
a
f
f
i
i
s
s
D
D
e
e
s
s
a
a
i
i
n
n
G
G
r
r
a
a
f
f
i
i
s
s
Oktoria S.Pd, M.T
[email protected] http://www.okiko-08.blogspot.comI.
Pendahuluan
Desain grafis merupakan perkerjaan yang menghasilkan beragam karya visual yang disusun oleh penggabungan sejumlah elemen rupa (gambar, teks, garis, ruang, dan warna) untuk menyampaikan sejumlah pesan. Karya visual yang dihasilkan bisa berupa animasi film dan penataan layout buku, jurnal, majalah, tabloid, website, wallpaper, percetakan, logo, game, packaging /kemasan, cover CD, modeler 3D, dll.
Kompetensi:
1. Mampu menjelaskan hubungan desain grafis dengan seni dan komunikasi 2. Dapat menyimpan file dengan format berbeda
3. Mampu menggunakan menu image untuk pengolahan foto digital
Lisensi Dokumen
Copyright © 2009 elearning- ft.unp.ac.id
Seluruh dokumen di e-learning FT UNP Padang dapat digunakan secara bebas oleh mahasiswa peserta e-learning untuk tujuan bukan komersial (nonprofit), dengan syarat tidak menghapus atau merubah atribut penulis dan pernyataan copyright yang disertakan dalam setiap dokumen. Tidak diperbolehkan melakukan penulisan ulang, kecuali mendapatkan ijin terlebih dahulu dari penulis naskah dan admin e-learning FT UNP Padang.
II.
Pembelajaran
Uraian MateriPengenalan Desain Grafis
Desain grafis merupakan perkerjaan yang menghasilkan beragam karya visual yang disusun oleh penggabungan sejumlah elemen rupa (gambar, teks, garis, ruang, dan warna) untuk menyampaikan sejumlah pesan. Karya visual yang dihasilkan bisa berupa animasi film dan penataan layout buku, jurnal, majalah, tabloid, website, wallpaper, percetakan, logo, game, packaging /kemasan, cover CD, modeler 3D, dll.
Semakin berkembangnya peminat grafis akhir-akhir ini menjadi bukti bahwa profesi desainer grafis dapat menjadi salah satu pilihan untuk menopang hidup. Desainer grafis adalah orang yang merancang prototype produk untuk dicetak secara missal. Desainer grafis memerlukan wawasan yang luas dari disiplin ilmu yang lain. Karena pada dasarnya seorang desainer grafis adalah seorang pemecah masalah (problem solver) dan pengambil keputusan.
Seorang desainer grafis dituntut memliki keahlian dalam visualisasi ide secara kreatif yang mengarah pada penciptaan karya seni. Visualisasi karya seni memiliki beberapa elemen, diantaranya garis, bentuk, ruang, warna dan tekstur dengan berpegang prinsip keseimbangan, kesatuan, penekanan, dan kesederhanaan.
Desainer grafis membutuhkan perangkat lunak grafis dalam menghasilkan karya visual yang professional, diantaranya Adobe Photoshop, Corel Draw, Adobe Ilustrator, Flash, Adobe InDesign, dan masih banyak lagi. Produk teknologi seperti ini sejatinya hanyalah alat pendukung pekerjaan desain, yang kalau bukan jiwa kreatif kita yang menggerakkannya, hasilnya juga tidak seperti yang diharapkan.
Unsur seni dan komunikasi memiliki hubungan yang erat dengan desain grafis, karena keduanya menjadi penghubung antara pemberi dan penerima pesan. Selain, seni berperan dalam hal keteraturan dan keindahan dalam mendesain media publikasi. Sedangkan ilmu komunikasi berperan dalam memahami posisi desainer grafis
sebagai komunikator yang sedang menyusun pesan yang hendak dibaca oleh komunikan (si penerima pesan).
Desain Grafis dan Ilmu Komunikasi
Desain grafis dalam pandangan Ilmu Komunikasi adalah metode
menyampaikan pesan visual berwujud teks dan gambar dari komunikator kepada komunikan. Dalam mendesain surat kabar misalnya, desainer grafis memerlukan pengetahuan tentang kebiasaan sang pembaca media agar dengan mudah mendesain tata letak dan visual yang cocok. Ini dengan motif agar pesan yang hendak disampaikan oleh media tersebut diterima dan sampai pada pembaca. Desain grafis juga lazim disebut desain komunikasi visual.
Pakar komunikasi, Everett M. Rogers mendefinisikan komunikasi sebagai proses di mana suatu ide dialihkan dari sumber kepada penerima atau lebih, dengan maksud untuk mengubah tingkah laku mereka. Sedangkan Shannon dan Weaver (1949) memahami komunikasi sebagai bentuk interaksi manusia yang saling mempengaruhi satu sama lain. Tidak terbatas pada bentuk komunikasi menggunakan bahasa verbal, tetapi juga dalam hal ekspresi muka, seni dan teknologi. Hafied Cangara (2000) dalam Pengantar Ilmu Komunikasi mencatat bahwa komunikasi bisa berlaku sebagai seni. Jelas Cangara, komunikasi memiliki nilai estetika yang diterapkan dalam praktik-praktik komunikasi seperti penulisan berita, roman, novel, penyiaran untuk radio, televisi, seni grafika (grafis-pen), retorika, akting, penulisan skenario, penulisan buku dan sebagainya. Maka. jelaslah terdapat benang merah yang menghubungkan komunikasi dengan praktik desain grafis.
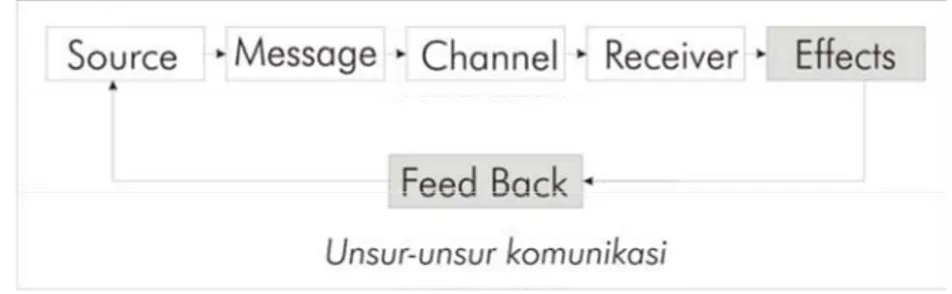
Secara sederhana dan jelas formula komunikasi dibentuk oleh David K. Berlo pada tahun 1960-an. Ia menyebut formula itu sebagai SMCR, yakni: Source (sumber/pengirim/komunikator/sender/encoder), Message (pesan/content/informasi), Channel (saluran-saluran, media) dan Receiver (penerima/decoder).
Gambar 1. Unsur-unsur komunikasi
Maka dalam tataran desain grafis, Sumber adalah Anda sebagai desainer grafis dan klien Anda. Sedangkan Pesan yang disampaikan adalah berbagai informasi berupa berita, teks, foto, gambar dan ilustrasi yang ditata sedemikian rupa secara visual dan berseni. Dan disampaikan melalui media tertentu, kepada khalayak yang menjadi sasaran pesan. Lalu dalam prosesnya pesan yang Anda sampaikan apakah menimbulkan efek di sasaran atau tidak. Efek ini menjadi umpan balik untuk membentuk pesan yang lain sebagai respon atau reaksi.
Gambar Bitmap
Gambar bitmap adalah gambar yang tersusun dari ribuan titik yang disebut dengan pixel. Setiap pixel dan warnanya membentuk pola tertentu, membentuk sebuah gambar. Semakin banyak jumlah pixel yang menyusun gambar, semakin berkualitas gambar, karena gambar yang dihasilkan menjadi lebih halus dan semakin tidak gampang pecah.
Mengubah ukuran gambar bitmap mengakibatkan ukuran pixel dalam gambar tersebut berubah pula. Jika resolusinya rendah dan jumlah pixelnya sedikit maka pembesaran akan merusak kualitas gambar tersebut. Untuk mengatasi hal tersebut, rubahlah resolusinya karena tingkat resolusi gambar diukur berdasarkan dot per inch (dpi). Atau lakukan scan pada gambar tersebut dengan resolusi yang tinggi.
Perangkat lunak grafis berbasis bitmap diantaranya adalah Adobe Photoshop, Adobe Element, Corel PhotoPaint, dll. Gambar bitmap memiliki beberapa format penyimpanan, diantaranya:
PSD adalah file Photoshop yang khusus. Tipe file ini ada sejak Adobe mengembangkan layer dan channel. Dengan menggunakan format PSD maka user dapat mengedit dan mengatur gambar sesuai keperluan.
2. Format JPEG
Format JPEG atau Joint Photographic Expert Group didukung full color pallets dan dapat menghadirkan gradient warna dengan baik. Oleh karena itu format ini banyak digunakan untuk keperluan fotografi dan tampilan web karena ukuran yang kecil dan ringan
3. Format TIFF
TIFF atau Tagged Image File Format adalah format yang memilki keunggulan kualitas dengan ukuran yang besar. Format TIFF baik untuk gambar yang akan digunakan dalam proyek cetak komersial.
4. Format GIF
GIF atau CompuServe Graphic Interchange Format adalah formatgambar yang biasa dugunakan untuk gambar web. Biasanya format GIF dapat dibuat animasi. Format GIF berukuran cukup kecil, dapat dikompresi tanpa kehilangan detail gambar. Namun format GIF hanya didukung oleh 256 warna dan tidak mampu menampilkan warna yang lebih banyak.
5. Fomat PNG
PNG atau Portable Network Graphic merupakan format gambar yang jarang digunakan, banyak yang tidak mengenal format ini, termasuk browser.
6. Format EPS
EPS atau Encapsulated Post Script adalah format yang digunakan untuk keperluan cetak . Format EPS menampilkan gambar dengan resolusi tinggi. Tentunya ukuran file yang dihasilkan cukup tinggi. Oleh karena itu format ini tidak cocok digunakan untuk keperluan web karena terlalu berat jika di-up-load. 7. Format BMP
BMP adalah format bawaan sistem operasi Windows atau DOS. BMP hanay digunakan untuk tampilan dalam layar monitor, Karena kualitas yang dihasilkan gambar BMP beresolusi rendah dan tidak baik untuk keperluan publukasi.
Gambar Vektor
Gambar vektor adalah susunan garis, kurva dan bidang tertentu yang membentuk suatu objek. Merubah atau memperbesar gambar vektor dapat dilakukan tanpa kehilangan kualitasnya. Gambar vektor termasuk dalam kategori resolution independent karena terbentuk dari fill dan stroke yang tidak terpengaruh oleh resolusi. Jadi objek vektor sangat solid sehingga sekecil apapun gambar yang akan diperbesar tidak akan pecah atau kehilangan ketajamannya. Gambar vektor sangatlah cocok untuk logo.
Perangkat lunak grafis untuk mengolah gambar vector adalah Adobe Ilustrator, Corel Draw, Flash dan 3D Studio Max. Bermacam perangkat lunak ini menyediakan bermacam-macam fasilitas, sesuai dengan fungsi dan kegunaan. Pada perkembangannya, ada dua macam gambar vektor, yaitu gambar dua dimensi dan tiga dimensi.
LATIHAN
MEMULAI PENGGUNAAN PHOTOSHOP
1. Menyiapkan Jendela Kerja Baru
Untuk menyiapkan jendela kerja baru yang masih kosong, ikuti langkah berikut ini: • Pilih dan klik menu File > New (Ctrl+N). Kotak dialog New akan ditampilkan. Lihat gambar dibawah ini:
Gambar. Kotak Dialog New
• Pada kotak isian Name, ketikkan nama jendela kerja baru yang Anda inginkan. • Dengan menggunakan tombol daftar pilihan Preset Size, pilih dan klik ukuran jendela
kerja yang Anda inginkan.
• Jika perlu lakukan pengaturan lebar (Width), tinggi (Height), tingkat resolusi (Resolution), dan jenis pewarnaan (Mode).
• Content untuk menentukan jenis background dari gambar yang akan dibuat. White berarti background akan berwarna putih, background color berarti warna background akan sesuai dengan warna yang telah ditentukan.
• Klik OK, dengan langkah ini jendela kerja baru yang masih kosong dan siap Anda sunting akan ditampilkan. Lihat gambar 3.2
2. Membuka File Image
Apabila Anda bermaksud menyunting file image yang sudah ada, Anda harus membuka file tersebut terlebih dahulu dengan langkah berikut ini:
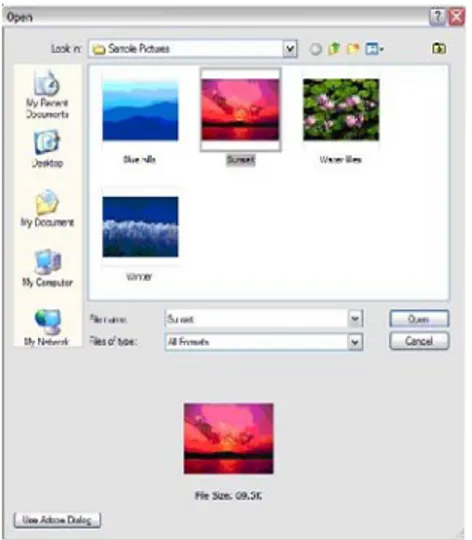
a. Pilih dan klik menu File > Open (Ctrl+O). Kotak dialog Open akan ditampilkan. Lihat Gambar dibawah ini.
b. Pada tombol daftar pilihan Look in, pilih dan klik drive dan folder tempat dimana file tersimpan.
Gambar. Kotak Dialog Open
c. Pada kotak isian File name, ketikkan nama file yang Anda ingin buka atau klik-ganda pada nama file yang Anda inginkan.
d. Klik tombol perintah Open. Tunggu hingga jendela kerja Photoshop dan image yang Anda inginkan terbuka.
3. Menyimpan Image
Setelah Anda mengolah image, jangan lupa untuk menyimpan hasil pengolahan tersebut dengan memilih dan mengklik menu File > Save (Ctrl+S). Apabila Anda bermaksud menyimpan hasil pengolahan tersebut dengan nama file baru atau apabila image tersebut sebelumnya belum pernah disimpan, ikuti langkah berikut ini:
1. Pilih dan klik menu File > Save As (Shift+Ctrl+S). Kotak dialog Save As akan ditampilkan. Lihat Gambar .
2. Pada tombol daftar pilihan Save in, pilih dan klik nama drive atau folder tempat penyimpanan file.
3. Pada kotak isian File name, ketikkan nama file baru yang Anda inginkan. 4. Apabila perlu tentukan pula format penyimpanan filenya, dengan melakukan pemilihan pada tombol daftar pilihan Format.
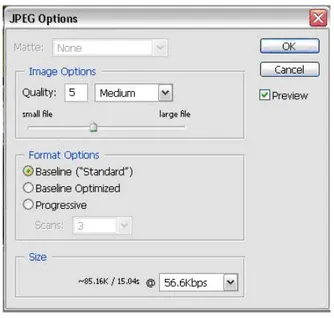
5. Klik tombol perintah Save. Apabila Anda memilih format file JPEG, kotak dialog JPEG Option akan ditampilkan. Lihat Gambar .
Gambar Kotak Dialog JPEG Options
Pada kotak dialog JPEG Options, lakukan pengaturan dan pemilihan berikut ini: 1. Pada kotak Image Options, tentukan kualitas image yang ingin Anda simpan. 2. Pada kotak Size, akan ditampilkan perkiraan ukuran file yang akan terbentuk. 3. Klik OK, untuk mulai melakukan proses penyimpanan.
MENGGUNAKAN MENU IMAGE
1. Menggunakan Menu Image
a. Mode untuk menetukan mode dari gambar. Mode ini sudah ditanyakan pada saat membuat gambar baru, dan fasilitas ini kita gunakan untuk mengubah mode gambar yang telah kita tentukan sebelumnya. Misal pada saat membuat file baru kita tentukan mode dari gambar adalah grayscale sehingga gambar yang dibuat tidak bisa mempunyai warna lain selain hitam dan putih. Kemudian ditengah perjalanan kita berubah pikiran untuk mengisikan warna lain selain hitam dan putih maka mode warna harus diubah ke mode warna yang lain, misal RGB. b. Adjust untuk memanipulasi pewarnaan pada gambar. Dalam adjust diberikan
fasilitas yang sangat banyak yang digunakan untuk mengubah pewarnaan dari gambar, diantaranya adalah:
Image-adjustmens-level (ctrl+L) mengatur brightness, contrast, dan interval (posisi highlight, midtones, shadow).lihat gambar dibawah ini:
Sebelum Sesudah
b. Autolevel
Fasilitas ini berguna untuk mengatur menu levels secara otomatis. Anda dapat pula menggunakan autolevels dengan cara mengklik box auto padakotak dialog levels.
Sebelum Sesudah
Terlihat pada gambar hasil auto level warnanya lebih redup
c. Auto Contrast
Sebelum Sesudah
Tampak perbedaan pada gambar yang bertuliskan sebelum contrasnya berlebihan sedangkan gambar sesudah contras lebih redup, itulah hasil Auto Contrast.
d. Auto Color
Fasilitas ini berguna untuk mengatur colors (warna) secara otomatis.
Sebelum Sesudah
Perbedaan pada warna, gambar sebelum terlihat agak kekuningan akibat cahaya matahari dan pada gambar sesudah tampak lebih natural.
e. Curves
Image-Adjustments-curves (ctrl+M) berguna untuk mengatur kontras cahaya atau warna pada gambar.
Sebelum Sesudah
f. Brightness/ Contras
Image – adjustments – brightness/ color, berguna untuk mengatur brightness/contras gambar.
Sebelum Sesudah g. Hue/ Saturation
Sebelum Sesudah h. Color Balance
Image – adjustments – color balance, berguna untuk mengatur intensitas warna pada gambar
Sebelum Sesudah i. Desaturate
Image-adjustments-desaturate ( Ctrl+shift+U) berguna untuk merubah warna gambar menjadi hitam putih.
Sebelum Sesudah
j. Selective Calor
Image – adjustments – selective color. Fasilitas ini berguna untuk mengoreksi warna utama dalam sebuah gambar.
Sebelum Sesudah
III.
Evaluasi
Lakukan perubahan sebuah foto dengan menggunakan menu image dan
simpanlah hasilnya dalam format file PSD dan JPEG untuk masing-masing
perubahan yang dilakukan.
IV.
Penutup
V.
Daftar Pustaka
Biografi Penulis
Penulis modul ini adalah staf pengajar Jurusan Teknik Elektronika Fakultas Teknik Universitas Negeri Padang. Menyelesaikan S1 di Jurusan Teknik Elektro Universitas Negeri Semarang tahun 2005, dan S2 di Jurusan Teknik Elektro Universitas Gadjah Mada Yogyakarta dengan konsentrasi Sistem Komputer Informatika (SKI) tahun 2007.