ABSTRAK
Kabupaten Purworejo terletak strategis diapit kota budaya Kebumen, Magelang, dan Yogyakarta, namun karena sedikitnya ketersediaan informasi pariwisata di Kabupaten Purworejo maka menjadikan objek wisata Kabupaten Purworejo kurang terkenal. Dengan memanfaatkan kemajuan teknologi internet merupakan salah satu solusi untuk permasalahan ini. Oleh karena itu dibutuhkan sebuah website yang dapat memberikan informasi mengenai nama objek wisata, lokasi objek wisata dalam peta, alamat objek wisata, deskripsi singkat objek wisata. Selain itu untuk kemudahan para wisatawan juga ditambahkan beberapa informasi pada website misalnya informasi hotel, rumah makan, ATM, dan SPBU. Diharapkan wisatawan yang menggunakan website ini mendapatkan informasi yang dibutuhkan dengan cepat dan realtime.
Dari latar belakang diatas, dibangun Website Pariwisata Kabupaten Purworejo untuk mempromosikan wisata yang ada di Kabupaten Purworejo. Website diimplementasikan dengan menggunakan bahasa pemrograman JSP dan basis data Oracle. Berdasarkan hasil implementasi basis data multimedia, semua data multimedia dapat disimpan dengan baik sesuai dengan tipe data multimedia yang digunakan yang meliputi ORDimage untuk menyimpan gambar dan ORDvideo untuk menyimpan video. Hasil akhir yang diperoleh adalah Website Pariwisata Kabupaten Purworejo secara umum telah berfungsi dengan baik yaitu Dinas Pariwisata Kabupaten Purworejo dapat mengelola data pariwisata dan fasilitas, pengguna (wisatawan) dapat mengakses data wisata yang ada di Kabupaten Purworejo yang telah disediakan dalam sistem. Pengguna juga dapat mencari informasi tentang wisata, hotel, rumah makan, ATM, SPBU, serta memberikan kritik dan saran kepada Dinas Pariwisata Kabupaten Purworejo. Website ini efektif membantu wisatawan memperoleh informasi pariwisata dan fasilitas, serta fitur-fiturnya dapat dimengerti dan digunakan dengan mudah.
ABSTRACT
Purworejo is located strategically between the cultural city of Kebumen, Magelang, and Yogyakarta, but because of the lack of information regarding tourism in Purworejo, thus leaving the tourist attraction unpopular. Utilizing the advancement of internet broadband services is one of the solution towards this issue. Therefore, a website that provides the information about the tourist attraction is needed, such as the location in a map, address, a short description about the tourist attraction. For the convenience of the tourist, several information in the website are needed such as information about hotels, restaurants, ATM, and gas stations. The website is expected to provide an information that is rapid and realtime for the tourists.
From the background mentioned above, a website for Purworejo Tourism is made to promote the tourism potentials in Purworejo. The website is implemented using the programming language of JSP and Oracle database. Based on the result of the implemented multimedia database , all of the multimedia data can be stored well based on the type of the multimedia data used with ORDimage to save images and ORDvideo to save videos. Other than that, the methods of the multimedia database that is implemented in the website of Purworejo Tourism can function well. The final outcome is the website for Purworejo Tourism that has functioned well in informing the Ministry of Tourism in Purworejo that has organized the data regarding on the budget allocated for facilities and tourist can access the data about tourism in Purworejo that jas been provided in a system, the tourist can finding information about tours, hotels, restaurants, ATMs, gas stations, can also give criticism and suggestion to the Ministry of Tourism in Purworejo by signing in to a guest book. The experiment result of user shows that the tourism website in purworejo regency is effective to help tourists get information of tourism and facilities (ATM, hotel, restaurant, SPBU) the website and its features can be understood and be used easily.
IMPLEMENTASI BASIS DATA MULTIMEDIA DALAM WEBSITE
PARIWISATA KABUPATEN PURWOREJO
HALAMAN JUDUL
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Disusun oleh
ANGGIT SUKO PAMUNGKAS 125314046
PROGRAM STUDI TEKNIK INFORMATIKA
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
YOGYAKARTA
THE IMPLEMENTATION OF MULTIMEDIA DATABASE IN
PURWOREJO TOURISM WEBSITE
HALAMAN JUDUL (BAHASA INGGRIS)
A THESIS
Presented as a Partial Fullfillment of The Requirements to Obtain The Sarjana Komputer Degree in Informatics Engineering Study program
Created by :
ANGGIT SUKO PAMUNGKAS 125314046
INFORMATICS ENGINEERING STUDY PROGRAM
DEPARTMENT OF INFORMATICS ENGINEERING
FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY
YOGYAKARTA
HALAMAN MOTTO
“ Karena masa depan sungguh ada, dan
harapanmu tidak akan hilang.
“
PERNYATAAN KEASLIAN KARYA
Saya menyatakan dengan sesungguhnya bahwa di dalam skripsi yang saya tulis tidak memuat karya atau bagian karya orang lain, kecuali yang telah disebutkan dalam kutipan dan daftar pustaka, sebagaimana layaknya karya ilmiah.
Yogyakarta, 29 Agustus 2016 Penulis
LEMBAR PERNYATAAN PERSETUJUAN PUBLIKASI KARYA ILMIAH
UNTUK KEPENTINGAN PUBLIKASI
LEMBAR PERNYATAAN PERSETUJUAN PUBLIKASI
Yang bertanda tangan di bawah ini, saya mahasiswa Universitas Sanata Dharma Yogyakarta :
Nama : Anggit Suko Pamungkas NIM : 125314046
Demi pengembangan ilmu pengetahuan, saya memberikan kepada Perpustakaan Universitas Sanata Dharma karya ilmiah saya yang berjudul :
Implementasi Basis Data Multimedia dalam Website Pariwisata
Kabupaten Purworejo.
Dengan demikian saya memberikan kepada Perpustakaan Universitas Sanata Dharma hak untuk menyimpan, mengalihkan dalam bentuk media lain, mengelolanya dalam bentuk pangkalan data, mendistribusikan secara terbatas, dan mempublikasikannya di internet atau media lain untuk kepentingan akademis tanpa perlu meminta ijin dari saya maupun memberikan royalti kepada saya selama tetap mencantumkan nama saya sebagai penulis. Demikian pernyataan ini saya buat dengan sebenarnya.
Dibuat di Yogyakarta
Pada tanggal : 29 Agustus 2016
Yang menyatakan,
ABSTRAK
Kabupaten Purworejo terletak strategis diapit kota budaya Kebumen, Magelang, dan Yogyakarta, namun karena sedikitnya ketersediaan informasi pariwisata di Kabupaten Purworejo maka menjadikan objek wisata Kabupaten Purworejo kurang terkenal. Dengan memanfaatkan kemajuan teknologi internet merupakan salah satu solusi untuk permasalahan ini. Oleh karena itu dibutuhkan sebuah website yang dapat memberikan informasi mengenai nama objek wisata, lokasi objek wisata dalam peta, alamat objek wisata, deskripsi singkat objek wisata. Selain itu untuk kemudahan para wisatawan juga ditambahkan beberapa informasi pada website misalnya informasi hotel, rumah makan, ATM, dan SPBU. Diharapkan wisatawan yang menggunakan website ini mendapatkan informasi yang dibutuhkan dengan cepat dan realtime.
Dari latar belakang diatas, dibangun Website Pariwisata Kabupaten Purworejo untuk mempromosikan wisata yang ada di Kabupaten Purworejo. Website diimplementasikan dengan menggunakan bahasa pemrograman JSP dan basis data Oracle. Berdasarkan hasil implementasi basis data multimedia, semua data multimedia dapat disimpan dengan baik sesuai dengan tipe data multimedia yang digunakan yang meliputi ORDimage untuk menyimpan gambar dan ORDvideo untuk menyimpan video.
Hasil akhir yang diperoleh adalah Website Pariwisata Kabupaten Purworejo secara umum telah berfungsi dengan baik yaitu Dinas Pariwisata Kabupaten Purworejo dapat mengelola data pariwisata dan fasilitas, pengguna (wisatawan) dapat mengakses data wisata yang ada di Kabupaten Purworejo yang telah disediakan dalam sistem. Pengguna juga dapat mencari informasi tentang wisata, hotel, rumah makan, ATM, SPBU, serta memberikan kritik dan saran kepada Dinas Pariwisata Kabupaten Purworejo. Hasil uji coba terhadap pengguna menunjukkan bahwa website ini efektif membantu wisatawan memperoleh informasi pariwisata dan fasilitas, serta fitur-fiturnya dapat dimengerti dan digunakan dengan mudah.
ABSTRACT
Purworejo is located strategically between the cultural city of Kebumen, Magelang, and Yogyakarta, but because of the lack of information regarding tourism in Purworejo, thus leaving the tourist attraction unpopular. Utilizing the advancement of internet broadband services is one of the solution towards this issue.
Therefore, a website that provides the information about the tourist attraction is needed, such as the location in a map, address, a short description about the tourist attraction. For the convenience of the tourist, several information in the website are needed such as information about hotels, restaurants, ATM, and gas stations. The website is expected to provide an information that is rapid and realtime for the tourists.
From the background mentioned above, a website for Purworejo Tourism is made to promote the tourism potentials in Purworejo. The website is implemented using the programming language of JSP and Oracle database. Based on the result of the implemented multimedia database , all of the multimedia data can be stored well based on the type of the multimedia data used with ORDimage to save images and ORDvideo to save videos. Other than that, the methods of the multimedia database that is implemented in the website of Purworejo Tourism can function well. The final outcome is the website for Purworejo Tourism that has functioned well in informing the Ministry of Tourism in Purworejo that has organized the data regarding on the budget allocated for facilities and tourist can access the data about tourism in Purworejo that jas been provided in a system, the tourist can finding information about tours, hotels, restaurants, ATMs, gas stations, can also give criticism and suggestion to the Ministry of Tourism in Purworejo by signing in to a guest book. The experiment result of user shows that the tourism website in purworejo regency is effective to help tourists get information of tourism and facilities (ATM, hotel, restaurant, SPBU) the website and its features can be understood and be used easily.
KATA PENGANTAR
Puji Syukur kehadirat Tuhan Yang Maha Esa yang telah melimpahkan rahmat-Nya, sehingga penulis dapat menyeleseikan skripsi yang berjudul
“Implementasi Basis Data Multimedia Dalam Website Pariwisata Kabupaten Purworejo”. Skripsi ini disusun sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer Program Studi Teknik Informatika di Universitas Sanata Dharma Yogyakarta.
Selama melakukan penelitian dan penyusunan skripsi penulis ingin mengucapkan terima kasih atas bantuan dan dukungan dari berbagai pihak. Ucapan terima kasih penulis sampaikan diantaranya ditujukan kepada :
1. Tuhan Yesus Kristus yang selalu membimbing dan memberi pertolongan.
2. Sudi Mungkasi,S.Si.,M.Math.Sc.,Ph.D selaku Dekan Fakultas Sains dan Teknologi Universitas Sanata Dharma Yogyakarta.
3. Dr. Anastasia Rita selaku Ketua Program Studi Teknik Informatika Universitas Sanata Dharma Yogyakarta.
4. Ibu Agnes Maria Polina, S.Kom., M.Sc selaku dosen pembimbing yang telah membimbing dengan sabar dan memberikan kritik dan saran kepada penulis.
5. Orangtua, kakak, serta keluarga yang memberikan dukungan, doa, dan motivasi dalam penyelesaian tugas akhir.
6. Sahabat terkasih Samuel Ady Sanjaya, Theresia Ines, Anastasia Ritansi Pipit, Nivi Syeron Iroth, Oktia Sudianti, Gagah Gautama yang memberikan dukungan, doa, dan motivasi dalam penyelesaian tugas akhir.
7. Teman-teman Teknik Informatika 2012 yang selalu memberi motivasi, semangat dan bantuan selama menyelesaikan skripsi ini.
8. Teman-teman PMK Apostolos yang selalu memberi motivasi, semangat dan bantuan selama menyelesaikan skripsi ini.
kekurangan dan jauh dari sempurna. Oleh sebab itu penulis sangat mengharapkan kritik dan saran dari pembaca yang dapat bermanfaat bagi perbaikan pada masa mendatang.
Penulis berharap semoga skripsi ini dapat bermanfaat bagi pihak-pihak yang berkepentingan untuk menambah wawasan dan pengetahuan dan juga bagi pembaca.
Yogyakarta,…………
Penulis
DAFTAR ISI
HALAMAN JUDUL ... i
HALAMAN JUDUL (BAHASA INGGRIS) ... ii
HALAMAN PERSETUJUAN ... iii
HALAMAN PENGESAHAN ... iv
HALAMAN MOTTO ... v
PERNYATAAN KEASLIAN KARYA ... vi
LEMBAR PERNYATAAN PERSETUJUAN PUBLIKASI... vii
ABSTRAK ... viii
1.6. Metodologi Penelitian ... 4
1.7. Sistematika Penulisan ... 5
BAB II LANDASAN TEORI ... 7
2.1. Sistem ... 7
2.3. Sistem Informasi Berbasis web ... 8
2.10. Bahasa Pemrograman JSP ... 12
2.11. Metode Waterfall ... 15
2.12. Notasi Pemodelan ... 19
2.12.1. Use Case ... 19
2.12.1.1. Simbol Use Case dan Aktor ... 19
2.12.1.2. Relasi ... 20
2.12.2. Database Conceptual Design ... 21
2.12.3. Desain Logikal dan Desain Fisikal ... 22
2.12.4. Pemodelan Proses ... 23
2.13. Basis data ... 24
2.14. Basis Data Multimedia ... 25
2.14.1. Kelebihan dan Kekurangan Basis Data Multimedia ... 25
2.14.2. Objek Multimedia ... 26
2.14.3. Method-method Basis Data Multimedia ... 26
2.15. Oracle Database ... 30
2.15.1. Oracle InterMedia ... 30
2.16. 5E Usabillity Framework ... 30
2.17. Pariwisata ... 32
BAB III ANALISIS DAN PERANCANGAN SISTEM ... 36
3.1. Analisis Sistem ... 36
3.1.1. Gambaran Umum Sistem ... 36
3.1.2. Analisis Kebutuhan ... 37
3.1.2.1. Kebutuhan Pengguna (wisatawan) ... 37
3.1.2.2. Kebutuhan Administrator ... 37
3.1.2.3. Use Case Diagram ... 38
3.1.3. Arsitektur Sistem ... 43
3.1.4. Spesifikasi Sistem ... 44
3.1.5. Pemodelan Proses (dengan Diagram Aliran Data) ... 44
3.1.5.1. Diagram Konteks ... 44
3.1.5.2. Diagram Berjenjang ... 45
3.1.5.3. Pemodelan Proses ... 46
3.1.5.3.1. Overview Diagram (DFD Level 1) ... 46
3.1.5.3.2. DFD Level 2 Proses 1 (Buku Tamu) ... 48
3.1.5.3.3. DFD Level 2 Proses 2 (Kategori Wisata) ... 49
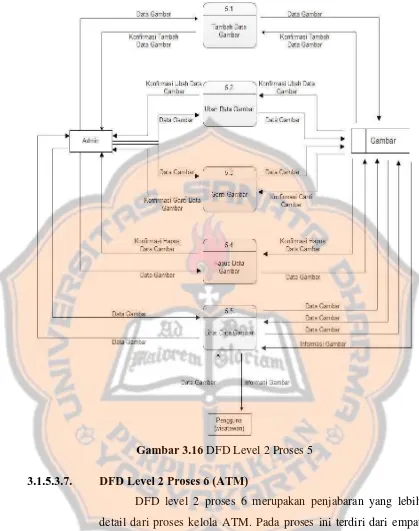
3.1.5.3.4. DFD Level 2 Proses 3 (Wisata) ... 50
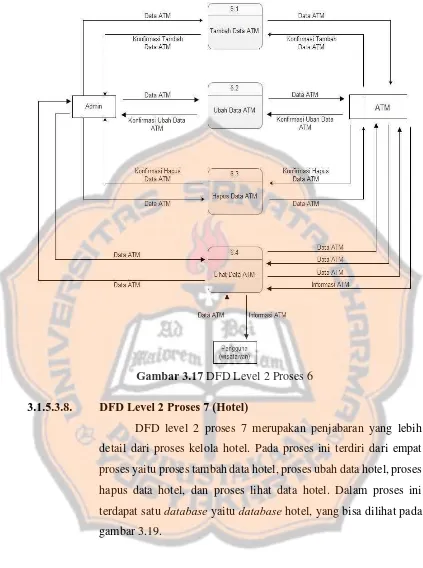
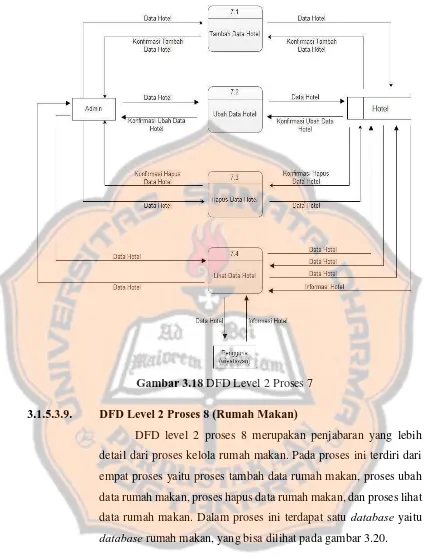
3.1.5.3.11. DFD Level 2 Proses 10 (Gambar Hotel) ... 57
3.2. Perancangan Sistem ... 58
3.2.1.1. Perancangan Konseptual Basis Data (ERD)... 58
3.2.1.2. Perancangan Logikal Basis Data ... 59
3.2.1.3. Perancangan Fisikal ... 60
3.2.2. Perancangan Menu dan Antarmuka ... 65
3.2.2.1. Perancangan Halaman Beranda Pengguna (wisatawan) ... 67
3.2.2.2. Perancangan Halaman Profil Pengguna (wisatawan) ... 67
3.2.2.3. Perancangan Halaman Wisata Pengguna (wisatawan) ... 68
3.2.2.4. Perancangan Halaman Fasilitas Pengguna (wisatawan) ... 68
3.2.2.5. Perancangan Halaman Event Pengguna (wisatawan)... 69
3.2.2.6. Perancangan Halaman Galeri Pengguna (wisatawan) ... 69
3.2.2.7. Perancangan Halaman Kontak Pengguna (wisatawan) ... 70
3.2.2.8. Perancangan Halaman Login Administrator ... 70
3.2.2.9. Perancangan Halaman Menu Administrator ... 71
3.2.2.10. Perancangan Halaman Menu Kelola Wisata ... 72
3.2.2.10.1. Perancangan Halaman Menu Tambah Wisata ... 72
3.2.2.10.2. Perancangan Halaman Menu Edit Wisata ... 73
3.2.2.10.3. Perancangan Halaman Menu Detail Wisata ... 73
3.2.2.11. Perancangan Halaman Menu Kelola Kategori Wisata ... 73
3.2.2.11.1. Perancangan Halaman Menu Tambah Kategori Wisata ... 74
3.2.2.11.2. Perancangan Halaman Menu Edit Kategori Wisata ... 75
3.5.5.12.3. Perancangan Halaman Menu Detail Kategori Wisata ... 75
3.2.2.12. Perancangan Halaman Menu Kelola Event ... 75
3.2.2.12.1. Perancangan Halaman Menu Tambah Event ... 76
3.2.2.12.2. Perancangan Halaman Menu Edit Data Event ... 77
3.2.2.12.3. Perancangan Halaman Menu Ganti Video Event ... 77
3.2.2.13. Perancangan Halaman Menu Kelola Buku Tamu ... 78
3.2.2.13.1. Perancangan Halaman Menu Detail Buku Tamu ... 79
3.2.2.14. Perancangan Halaman Menu Kelola Hotel ... 79
3.2.2.14.1. Perancangan Halaman Menu Tambah Hotel ... 80
3.2.2.14.2. Perancangan Halaman Menu Edit Hotel ... 81
3.2.2.14.3. Perancangan Halaman Menu Detail Hotel ... 82
3.2.2.15. Perancangan Halaman Menu Kelola ATM ... 82
3.2.2.15.1. Perancangan Halaman Menu Tambah ATM ... 83
3.2.2.15.2. Perancangan Halaman Menu Edit ATM ... 84
3.2.2.15.3. Perancangan Halaman Menu Detail ATM ... 84
3.2.2.16. Perancangan Halaman Menu Kelola SPBU ... 85
3.2.2.16.1. Perancangan Halaman Menu Tambah SPBU ... 85
3.2.2.16.2. Perancangan Halaman Menu Edit SPBU ... 86
3.2.2.16.3. Perancangan Halaman Menu Detail SPBU ... 86
3.2.2.17. Perancangan Halaman Menu Kelola Rumah Makan ... 87
3.2.2.17.1. Perancangan Halaman Menu Tambah Rumah Makan ... 87
3.2.2.17.2. Perancangan Halaman Menu Edit Rumah Makan ... 88
3.2.2.17.3. Perancangan Halaman Menu Detail Rumah Makan ... 88
3.2.2.18. Perancangan Halaman Menu Kelola Gambar ... 89
3.2.2.18.1. Perancangan Halaman Menu Tambah Gambar ... 89
3.2.2.18.2. Perancangan Halaman Menu Edit Data Gambar ... 90
3.2.2.18.3. Perancangan Halaman Menu Ganti Gambar ... 90
3.2.2.18.4. Perancangan Halaman Menu Detail Gambar ... 91
3.2.2.19. Perancangan Halaman Menu Kelola Gambar Hotel ... 91
3.2.2.19.1. Perancangan Halaman Menu Tambah Gambar Hotel ... 92
3.2.2.19.3. Perancangan Halaman Menu Ganti Gambar Hotel ... 93
3.2.2.19.4. Perancangan Halaman Menu Detail Gambar Hotel ... 93
BAB IV IMPLEMENTASI SISTEM ... 94
4.1. Spesifikasi Perangkat Keras dan Perangkat Lunak ... 94
4.2. Implementasi Basis Data ... 94
4.3. Implementasi Sistem ... 98
4.3.1. Beranda Pengguna (wisatawan) ... 98
4.3.2. Halaman Profil Pengguna (wisatawan)... 98
4.3.3. Halaman Wisata Pengguna (wisatawan)... 99
4.3.4. Halaman Fasilitas Pengguna (wisatawan) ... 99
4.3.5. Halaman Galeri Pengguna (wisatawan) ... 100
4.3.5.1. Halaman Tampilan Penuh Gambar Wisata Pengguna... 100
4.3.6. Halaman Event Pengguna (wisatawan) ... 101
4.3.7. Halaman Kontak Pengguna (wisatawan) ... 102
4.3.8. Halaman Login Administrator ... 103
4.3.9. Halaman Beranda Administrator ... 103
4.3.10. Halaman Kelola Buku Tamu ... 104
4.3.10.1. Halaman Detail Buku Tamu ... 104
4.3.11. Halaman Kelola Event ... 105
4.3.11.1. Halaman Tambah Event ... 105
4.3.11.2. Halaman Edit Data Event ... 106
4.3.11.3. Halaman Ganti Video Event ... 107
4.3.11.4. Halaman Detail Event ... 107
4.3.12. Halaman Kelola Kategori Wisata... 108
4.3.12.1. Halaman Tambah Kategori Wisata ... 109
4.3.12.3. Halaman Detail Kategori Wisata ... 110
4.3.13. Halaman Kelola Wisata... 110
4.3.13.1. Halaman Tambah Wisata ... 111
4.3.13.2. Halaman Edit Wisata ... 112
4.3.13.3. Halaman Detail Wisata ... 112
4.3.14. Halaman Kelola Gambar ... 113
4.3.14.1. Halaman Tambah Gambar ... 114
4.3.14.2. Halaman Edit Data Gambar ... 116
4.3.14.3. Halaman Ganti Gambar ... 116
4.3.14.4. Halaman Detail Gambar ... 117
4.3.15. Halaman Kelola ATM ... 117
4.3.15.1. Halaman Tambah ATM ... 118
4.3.15.2. Halaman Edit ATM ... 118
4.3.15.3. Halaman Detail ATM ... 119
4.3.16. Halaman Kelola Hotel ... 119
4.3.16.1. Halaman Tambah Hotel ... 120
4.3.16.2. Halaman Edit Hotel ... 121
4.3.16.3. Halaman Detail Hotel ... 121
4.3.17. Halaman Kelola Rumah Makan ... 122
4.3.17.1. Halaman Tambah Rumah Makan ... 123
4.3.17.2. Halaman Edit Rumah Makan ... 123
4.3.17.3. Halaman Detail Rumah Makan ... 124
4.3.18. Halaman Kelola SPBU ... 125
4.3.18.1. Halaman Tambah SPBU ... 125
4.3.18.2. Halaman Edit SPBU ... 126
4.3.19. Halaman Kelola Gambar Hotel ... 127
4.3.19.1. Halaman Tambah Gambar Hotel ... 128
4.3.19.2. Halaman Edit Data Gambar Hotel ... 128
4.3.19.3. Halaman Ganti Gambar Hotel ... 129
4.3.19.4. Halaman Detail Gambar Hotel ... 130
BAB V ANALISIS HASIL ... 131
5.1. Analisa Hasil Uji Coba Sistem (Pengujian Alpha) ... 131
5.2. Analisa Hasil Uji Coba terhadap Pengguna (Pengujian Beta) ... 133
5.3. Rangkuman Hasil Uji Coba Terhadap Pengguna ... 134
5.3.1. Form Kuesioner ... 134
5.3.2. Hasil dan Pembahasan ... 134
5.3.2.1. Hasil Uji Coba Terhadap Wisatawan ... 134
5.3.2.2. Hasil Uji Coba Terhadap Admin ... 141
5.3.3. Rangkuman Hasil Uji Coba Terhadapa Pengguna (wisatawan) ... 142
5.4. Perbandingan Basis Data ... 142
5.4.1. Basis Data ... 142
5.4.2. Basis Data Multimedia... 143
BAB IV PENUTUP ... 144
6.1. Kesimpulan ... 144
6.2. Saran ... 147
DAFTAR GAMBAR
Gambar 2.1 Daur Hidup JSP ... 14
Gambar 2.2 Metode Waterfall ... 16
Gambar 2.3 Simbol Use Case ... 19
Gambar 2.4 Simbol Aktor ... 20
Gambar 2.5 Notasi dalam ERD ... 22
Gambar 2.6 Simbol kesatuan luar (external agent) ... 23
Gambar 2.7 Simbol Arus Data ... 23
Gambar 2.8 Simbol Proses ... 24
Gambar 2.9 Simbol Simpanan Data ... 24
Gambar 3.1 Use Case Diagram 1 (Wisata dan Kategori Wisata) ... 38
Gambar 3.2 Use Case Diagram 2 (Event dan Gambar) ... 39
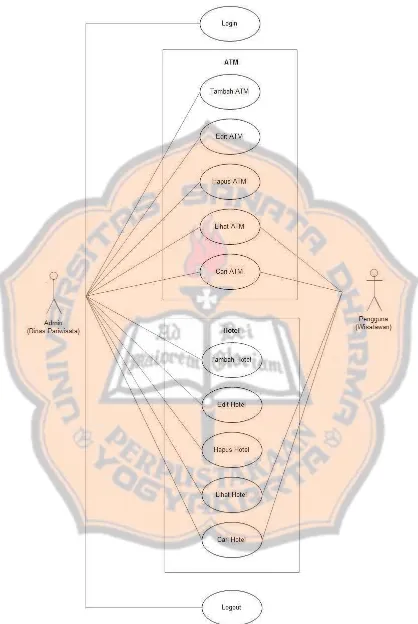
Gambar 3.3 Use Case Diagram 3 (ATM dan Hotel) ... 40
Gambar 3.4 Use Case Diagram 4 (SPBU dan Rumah Makan) ... 41
Gambar 3.5 Use Case Diagram Bagian 5 ... 42
Gambar 3.6 Arsitektur Sistem ... 43
Gambar 3.7 Diagram Konteks ... 44
Gambar 3.8 Diagram Berjenjang Bagian 1 ... 45
Gambar 3.9 Diagram Berjenjang Bagian 2 ... 46
Gambar 3.21 DFD Level 2 Proses 10 ... 58
Gambar 3.22 ER Diagram ... 59
Gambar 3.23 Perancangan Logikal Basis Data ... 60
Gambar 3.24 Struktur Menu Pengguna (wisatawan) ... 66
Gambar 3.25 Struktur Menu Admin ... 66
Gambar 3.26 Perancangan Halaman Beranda Pengguna (wisatawan) ... 67
Gambar 3.27 Perancangan Halaman Profil Pengguna (wisatawan) ... 68
Gambar 3.28 Perancangan Halaman Wisata Pengguna (wisatawan) ... 68
Gambar 3.29 Perancangan Halaman Fasilitas Pengguna (wisatawan) ... 69
Gambar 3.30 Perancangan Halaman Event Pengguna (wisatawan) ... 69
Gambar 3.31 Perancangan Halaman Galeri Pengguna (wisatawan) ... 70
Gambar 3.32 Perancangan Halaman Kontak Pengguna (wisatawan) ... 70
Gambar 3.33 Perancangan Halaman Login Administrator ... 71
Gambar 3.34 Perancangan Halaman Beranda Administrator ... 71
Gambar 3.35 Perancangan Halaman Menu Kelola Wisata ... 72
Gambar 3.36 Perancangan Halaman Menu Tambah Wisata ... 72
Gambar 3.37 Perancangan Halaman Menu Edit Wisata ... 73
Gambar 3.38 Perancangan Halaman Menu Detail Wisata ... 73
Gambar 3.39 Perancangan Halaman Menu Kelola Kategori Wisata ... 74
Gambar 3.40 Perancangan Halaman Menu Tambah Kategori Wisata ... 74
Gambar 3.41 Perancangan Halaman Menu Edit Kategori Wisata ... 75
Gambar 3.42 Perancangan Halaman Menu Detail Kategori Wisata ... 75
Gambar 3.43 Perancangan Halaman Menu Kelola Event ... 76
Gambar 3.44 Perancangan Halaman Menu Tambah Event ... 76
Gambar 3.45 Perancangan Halaman Menu Edit Data Event... 77
Gambar 3.46 Perancangan Halaman Menu Ganti Video Event ... 77
Gambar 3.47 Perancangan Halaman Menu Detail Event ... 78
Gambar 3.48 Perancangan Halaman Menu Kelola Buku Tamu ... 78
Gambar 3.49 Perancangan Halaman Menu Detail Buku Tamu ... 79
Gambar 3.50 Perancangan Halaman Menu Kelola Hotel ... 79
Gambar 3.51 Perancangan Halaman Menu Tambah Hotel ... 80
Gambar 3.53 Perancangan Halaman Menu Detail Hotel ... 82
Gambar 3.54 Perancangan Halaman Menu Kelola ATM ... 83
Gambar 3.55 Perancangan Halaman Menu Tambah ATM ... 83
Gambar 3.56 Perancangan Halaman Menu Edit ATM... 84
Gambar 3.57 Perancangan Halaman Menu Detail ATM ... 84
Gambar 3.58 Perancangan Halaman Menu Kelola SPBU ... 85
Gambar 3.59 Perancangan Halaman Menu Tambah SPBU ... 85
Gambar 3.60 Perancangan Halaman Menu Edit SPBU ... 86
Gambar 3.61 Perancangan Halaman Menu Detail SPBU ... 86
Gambar 3.62 Perancangan Halaman Menu Kelola Rumah Makan ... 87
Gambar 3.63 Perancangan Halaman Menu Tambah Rumah Makan ... 87
Gambar 3.64 Perancangan Halaman Menu Edit Rumah Makan ... 88
Gambar 3.65 Perancangan Halaman Menu Detail Rumah Makan ... 88
Gambar 3.66 Perancangan Halaman Menu Kelola Gambar... 89
Gambar 3.67 Perancangan Halaman Menu Tambah Gambar ... 89
Gambar 3.68 Perancangan Halaman Menu Edit Data Gambar ... 90
Gambar 3.69 Perancangan Halaman Menu Ganti Gambar ... 90
Gambar 3.70 Perancangan Halaman Menu Detail Gambar ... 91
Gambar 3.71 Perancangan Halaman Menu Kelola Gambar Hotel ... 91
Gambar 3.72 Perancangan Halaman Menu Tambah Gambar Hotel ... 92
Gambar 3.73 Perancangan Halaman Menu Edit Data Gambar Hotel ... 92
Gambar 3.74 Perancangan Halaman Menu Ganti Gambar Hotel ... 93
Gambar 3.75 Perancangan Halaman Menu Detail Gambar Hotel... 93
Gambar 4.1 Beranda Pengguna (wisatawan) ... 98
Gambar 4.2 Halaman Profil Pengguna (wisatawan) ... 99
Gambar 4.3 Halaman Wisata Pengguna (wisatawan) ... 99
Gambar 4.4 Halaman Fasilitas Pengguna (wisatawan) ... 100
Gambar 4.5 Halaman Galeri Pengguna (wisatawan)... 100
Gambar 4.6 Halaman Tampilan Penuh Gambar Wisata Pengguna ... 101
Gambar 4.7 Halaman Event Pengguna (wisatawan) ... 102
Gambar 4.9 Halaman Login Administrator ... 103
Gambar 4.10 Halaman Beranda Administrator ... 104
Gambar 4.11 Halaman Kelola Buku Tamu ... 104
Gambar 4.12 HalamanGambar Detail Buku Tamu ... 105
Gambar 4.13 Halaman Kelola Event ... 105
Gambar 4.14 Halaman Tambah Event ... 106
Gambar 4.15 Halaman Edit Event ... 107
Gambar 4.16 Halaman Ganti Video Event ... 107
Gambar 4.17 Halaman View Video Event ... 108
Gambar 4.18 Halaman Kelola Kategori Wisata ... 109
Gambar 4.19 Halaman Tambah Kateogri wisata... 109
Gambar 4.20 Halaman Edit Kategori Wisata ... 110
Gambar 4.21 Halaman Detail Kategori Wisata ... 110
Gambar 4.22 Halaman Kelola Wisata ... 111
Gambar 4.23 Halaman Tambah Wisata ... 111
Gambar 4.24 Halaman Edit Wisata ... 112
Gambar 4.25 Halaman Detail Wisata ... 113
Gambar 4.26 Halaman Kelola Gambar ... 113
Gambar 4.27 Halaman Tambah Gambar ... 115
Gambar 4.28 Halaman Edit Data Gambar ... 116
Gambar 4.29 Halaman Ganti Gambar ... 117
Gambar 4.30 Halaman Detail Gambar ... 117
Gambar 4.31 Halaman Kelola ATM ... 118
Gambar 4.32 Halaman Tambah ATM ... 118
Gambar 4.33 Halaman Edit ATM ... 119
Gambar 4.34 Halaman Detail ATM ... 119
Gambar 4.35 Halaman Kelola Hotel ... 120
Gambar 4.36 Halaman Tambah Hotel ... 120
Gambar 4.37 Halaman Edit Hotel ... 121
Gambar 4.38 Halaman Detail Hotel ... 122
Gambar 4.39 Halaman Kelola Rumah Makan... 122
Gambar 4.41 Halaman Edit Rumah Makan... 124
Gambar 4.42 Halaman Detail Rumah Makan ... 124
Gambar 4.43 Halaman Kelola SPBU ... 125
Gambar 4.44 Halaman Tambah SPBU ... 125
Gambar 4.45 HalamanEdit SPBU ... 126
Gambar 4.46 Halaman Detail SPBU ... 127
Gambar 4.47 HalamanKelola Gambar Hotel ... 127
Gambar 4.48 Halaman Tambah Gambar Hotel ... 128
Gambar 4.49 Halaman Edit Data Gambar Hotel ... 129
Gambar 4.50 Halaman Ganti Gambar Hotel ... 129
DAFTAR TABEL
Tabel 2.1 Method Basis data Multimedia... 27
Tabel 3.1 Tabel Admin ... 60
Tabel 3.2 Tabel ATM ... 61
Tabel 3.3 Tabel Hotel ... 61
Tabel 3.4 Tabel SPBU ... 62
Tabel 3.5 Tabel Rumah Makan ... 62
Tabel 3.6 Tabel Wisata ... 63
Tabel 3.7 Tabel Kategori Wisata ... 63
Tabel 3.8 Tabel Buku Tamu ... 64
Tabel 3.9 Tabel Gambar ... 64
Tabel 3.10 Tabel Event... 65
Tabel 3.11 Tabel Gambar Hotel ... 65
Tabel 5.1 Tabel Hasil Kuesioner Pernyataan 1 ... 134
Tabel 5.2 TabelHasil Kuesioner Pernyataan 2 ... 136
Tabel 5.3 Tabel Hasil Kuesioner Pernyataan 3 ... 137
Tabel 5.4 Tabel Hasil Kuesioner Pernyataan 4 ... 138
BAB I
PENDAHULUAN
1.1. Latar Belakang
Perkembangan teknologi yang sangat cepat telah membawa manusia memasuki kehidupan yang berdampingan dengan informasi dan teknologi itu sendiri. Hal tersebut berdampak pada sebagian orang untuk meninggalkan proses pencarian informasi secara manual yang membutuhkan waktu lebih lama untuk mendapatkan atau menemukan informasi yang diinginkan. Dengan teknologi informasi yang berkembang saat ini, pencarian informasi dapat dilakukan secara lebih aktual dan optimal. Penggunaan teknologi informasi bertujuan untuk mencapai efisiensi dalam berbagai aspek pengelolaan informasi, yang ditunjukkan dengan kecepatan dan ketepatan waktu pemrosesan, serta ketelitian dan keakuratan informasi.
merupakan salah satu solusi untuk permasalahan ini. Oleh karena itu dibutuhkan sebuah website yang dapat memberikan informasi mengenai nama objek wisata, lokasi objek wisata dalam peta, alamat objek wisata, deskripsi singkat objek wisata. Selain itu untuk kemudahan para wisatawan, juga perlu ditambahkan beberapa informasi pada website misalnya informasi hotel, rumah makan, ATM, dan SPBU. Diharapkan wisatawan yang menggunakan website ini mendapatkan informasi yang dibutuhkan dengan cepat dan realtime. Dari permasalahan diatas penulis tertarik mengkaji lebih dalam permasalahan yang ada dan dituangkan dalam bentuk penulisan Tugas Akhir dengan judul “Implementasi Basis Data Multimedia Dalam Website Pariwisata Kabupaten Purworejo“.
1.2. Rumusan Masalah
1. Bagaimana membangun Website Pariwisata Kabupaten dengan menggunakan basis data multimedia ?
2. Bagi pengguna (wisatawan) : Apakah website ini dapat efektif membantu memperoleh informasi pariwisata, serta sejauh mana sistem mudah digunakan oleh pengguna ?
3. Bagi administrator (Dinas Pariwisata Purworejo) : Apakah website ini dapat efektif membantu mengelola data pariwisata, serta sejauh mana sistem mudah digunakan oleh admin ?
4. Apakah website ini mampu menarik minat wisatawan/masyarakat untuk mengunjungi wisata di Kabupaten Purworejo ?
1.3. Batasan Masalah
Skripsi ini menekankan pada pembuatan Website Pariwisata Kabupaten Purworejo menggunakan Basis data Multimedia, yang mencangkup berbagai hal, sebagai berikut:
1. Pembuatan peta pariwisata Kabupaten Purworejo ini mengambil data peta dari Google Maps dan sebatas view.
wisata, alamat objek wisata, deskripsi singkat objek wisata, informasi hotel, rumah makan, ATM, dan SPBU.
3. Data pariwisata yang sudah ada di dalam sistem tidak dapat dimodifikasi oleh pengguna (wisatawan), namun, dapat diubah oleh admin (Dinas Pariwisata Purworejo).
4. Implementasi sistem dilakukan dengan menggunakan CSS, Bootstrap, HTML, javascript, dan fungsi-fungsi yang disediakan oleh Google Maps.
5. Website Pariwisata Kabupaten Purworejo menggunakan Bahasa Indonesia.
1.4. Tujuan
1. Membangun suatu Website Pariwisata Kabupaten Purworejo menggunakan basis data multimedia yang membantu dan memudahkan wisatawan yang datang untuk mencari objek wisata di Kabupaten Purworejo.
2. Membangun Website menggunakan basis data multimedia yang sesuai kebutuhan bagi Dinas Pariwisata Kabupaten Purworejo maupun wisatawan.
3. Membangun sebuah Website menggunakan basis data multimedia yang dapat menampilkan objek wisata juga dilengkapi informasi ATM, hotel, rumah makan, dan SPBU.
1.5. Manfaat Penelitian
1. Sebagai sarana penyedia informasi bagi wisatawan yang membutuhkan informasi tempat wisata di Kabupaten Purworejo.
1.6. Metodologi Penelitian
Metodologi penelitian ini melalui beberapa tahap, sebagai berikut : 1. Survei awal
Pada tahap ini diawali dengan penyusunan proposal ke Dinas Pariwisata Kabupaten Purworejo dan mengurus perijinan dalam penelitian ke kantorPenanaman Modal dan Perijinan Terpadu Kabupaten Purworejo. 2. Studi Literatur
Studi Literatur untuk mendapatkan literatur yang telah ada yang berupa buku dan jurnal terkait tentang sistem informasi berbasis web, bahasa pemrograman JSP, basis data, basis data multimedia, dan pariwisata. 3. Pembangunan sistem menggunakan metode Waterfall dengan
tahap-tahap sebagai berikut : a. Analisis Sistem
Pada tahap ini dilakukan pengumpulan data dan menganalisa kebutuhan pengguna (wisatawan) agar sistem yang dibangun sesuai dengan kebutuhan pengguna (wisatawan). Pada tahap ini dilakukan wawancara langsung terhadap pihak yang ahli pada bidang tersebut, dalam hal ini adalah pihak dari Dinas Pariwisata Kabupaten Purworejo dan wawancara dengan masyarakat umum.
b. Perancangan Sistem
Setelah data terkumpul dan dianalisis kemudian dilakukan perancangan sistem yang terdiri dari perancangan database dan perancangan antarmuka website.
c. Implementasi Sistem
Dalam proses ini dilakukan implementasi perancangan sistem, pembuatan database, dan penyusunan coding program menggunakan bahasa pemrograman JSP dan basis data Oracle. d. Pengujian Sistem
4. Uji coba sistem terhadap pengguna (wisatawan) dan administrator (Dinas Pariwisata Purworejo) untuk mengetahui sejauh mana sistem dapat efektif dan efisien membantu mendapatkan informasi wisata dan sejauh mana sistem mudah digunakan oleh pengguna (wisatawan).
1.7. Sistematika Penulisan
Untuk memberikan gambaran secara menyeluruh masalah yang akan dibahas dalam skripsi ini, maka sitematika penulisan dibagi dalam lima bab sebagai berikut :
a. BAB I PENDAHULUAN
Bab ini menjelaskan latar belakang masalah, perumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metode penelitian, dan sistematika penulisan.
b. BAB II LANDASAN TEORI
Bab ini berisi tentang landasan teori yang berkaitan dengan pembuatan Website Pariwisata Kabupaten Purworejo menggunakan basis data multimedia, meliputi sistem informasi berbasis web, bahasa pemrograman JSP, basis data, basis data multimedia, dan pariwisata.
c. BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini menjelaskan tentang analisis sistem dan perancangan desain Website Pariwisata Kabupaten Purworejo menggunakan bahasa pemrograman JSP dan basis data multimedia.
d. BAB IV IMPLEMENTASI SISTEM
Bab ini menjelaskan tentang implementasi Website Pariwisata Kabupaten Purworejo menggunakan basis data multimedia dari rancangan ke dalam coding menggunakan bahasa pemrograman JSP dan basis data Oracle.
e. BAB V ANALISIS HASIL IMPLEMENTASI
f. BAB VI PENUTUP
BAB II
LANDASAN TEORI
2.1. Sistem
Berbagai definisi dari istilah sistem yang dikutip dari berbagai sumber : 1. Sistem adalah kumpulan objek atau elemen yang berinteraksi satu sama
lain untuk mencapai tujuan tertentu (Mudjihartono, 1992).
2. Sistem adalah kumpulan dari elemen-elemen yang berinteraksi untuk mencapai suatu tujuan tertentu (Jogiyanto, 1999).
Berdasarkan beberapa definisi sistem diatas, dapat diambil kesimpulan sistem adalah suatu kumpulan elemen-elemen yang saling berinteraksi satu sama lain untuk mencapai tujuan tertentu. Komponen atau karakteristik sistem adalah bagian yang membentuk sebuah sistem, diantaranya:
1. Objek merupakan bagian, elemen atau variable yang dapat berupa benda fisik, abstrak atau keduanya.
2. Atribut merupakan penentu kualitas atau sifat kepemilikian sistem dan objeknya.
3. Hubungan internal merupakan penghubungan diantara objek-objek yang terdapat dalam sebuah sistem.
4. Lingkungan merupakan tempat dimana sistem berada.
5. Tujuan setiap sistem memiliki tujuan dan tujuan inilah yang menjadi motivasi yang mengarahkan sistem. Tanpa tujuan, sistem menjadi tidak terkendali. Tentu tujuan antara satu sistem dengan sistem yang lain berbeda.
6. Masukan adalah sesuatu yang masuk ke dalam sistem dan selanjutnya menjadi bahan untuk diproses. Masukan tersebut dapat berupa hal-hal yang tampak fisik (bahan mentah) atau yang tidak tampak (jasa). 7. Proses adalah bagian yang melakukan perubahan dari masukan menjadi
8. Keluaran adalah hasil dari proses. Pada sistem informasi berupa informasi atau laporan, dan sebagainya.
9. Batas adalah pemisah antara sistem dan daerah luar sistem. Batas disini menentukan konfigurasi, ruang lingkup atau kemampuan sistem. Batas juga dapat diubah atau dimodifikai sehingga dapat merubah perilaku sistem.
10.Mekanisme pengendalian dan umpan balik, digunakan untuk mengendalikan masukan atau proses. Tujuannya untuk mengatur agar sistem berjalan sesuai dengan tujuan.
2.2. Informasi
Informasi adalah Sekumpulan data/fakta yang diorganisasi atau diolah dengan cara tertentu sehingga mempunyai arti bagi penerima. Data yang telah diolah menjadi sesuatu yang berguna bagi si penerima maksudnya yaitu dapat memberikan keterangan atau pengetahuan. Dengan demikian yang menjadi sumber informasi adalah data. Informasi dapat juga dikatakan sebuah pengetahuan yang diperoleh dari pembelajaran, pengalaman, atau instruksi.
2.3. Sistem Informasi Berbasis web
Menurut Juansyah (2013), sistem informasi berbasis web adalah serangkaian komponen yang terkait satu sama lain dan bekerja bersama-sama untuk mengumpulkan, mengolah, menyimpan, dan menyebarluaskan informasi guna mendukung pengambilan keputusan, koordinasi, kontrol, analisis, dan visualisasi yang distimulisasikan melalui media Web.
2.4. Google Maps API
interaktif, karena di dalamnya peta dapat digeser sesuai keinginan pengguna, mengubah level zoom, serta mengubah tampilan jenis peta. Google Maps mempunyai banyak fasilitas yang dapat di pergunakan misalnya pencarian lokasi dengan memasukkan kata kunci, kata kunci yang dimaksud seperti nama tempat, kota atau jalan, fasilitas lainnya yaitu perhitungan rute perjalanan dari satu tempat, ke tempat lain. Google Map dibuat dengan menggunakan kombinasi dari gambar peta, database, serta objek-objek interaktif yang dibuat dengan bahasa pemrograman HTML, JavaScript dan AJAX, serta beberapa bahasa pemrograman lainnya.
2.5. Web Browser
Web Browser adalah suatu program atau software yang digunakan untuk menjelajahi internet atau untuk mencari informasi dari suatu web yang tersimpan didalam komputer. Awalnya, web browser berorientasi pada teks dan belum dapat menampilkan gambar. Namun, web browser sekarang tidak hanya menampilkan gambar dan teks saja, tetapi juga memutar file multimedia seperti video dan suara. Web browser juga dapat mengirim dan menerima email, mengelola HTML, sebagai input dan menjadikan halaman web sebagai hasil output yang informatif. Dengan menggunakan web browser, para pengguna internet dapat mengakses berbagai informasi yang terdapat di internet dengan mudah. Beberapa contoh web browser diantaranya Internet Explorer, Mozilla, Firefox, Safari, Opera, dan lain-lain.
2.6. HTML
HTML (Hyper Text Markup Language) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language). HTML adalah sebuah standar yang
merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau Microsoft Internet Explorer. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser. HTML dokumen tersebut mirip dengan dokumen teks biasa, hanya dalam dokumen ini sebuah teks bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat teks ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara: <b>TAMPIL TEBAL</b>. Tanda <b> digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh teks yang ingin ditebalkan, dan diakhiri dengan tanda </b> untuk menonaktifkan cetak tebal tersebut.
2.7. CSS
CSS (Cascading Style Sheet) adalah salah satu bahasa desain web (style sheet language) yang mengontrol format tampilan sebuah halaman web yang ditulis dengan menggunakan penanda markup language. Biasanya CSS digunakan untuk mendesain sebuah halaman HTML dan XHTML, tetapi sekarang CSS bisa diaplikasikan untuk segala dokumen XML, termasuk SVG dan XUL bahkan ANDROID.CSS dibuat untuk memisahkan konten utamadengan tampilan dokumen yang meliputi layout, warna dan jenis huruf. Pemisahan ini dapat meningkatkann daya akses konten pada web, menyediakan lebih banyak fleksibilitas dan kontrol dalam spesifikasi dari sebuah karakteristik dari sebuah tampilan, memungkinkan untuk membagi halaman untuk sebuah formatting dan mengurangi kerumitan dalam penulisan kode dan struktur dari konten, contohnya teknik tableless pada desain web.
pula, seperti on-screen, in-print, by voice, dan lain-lain. Sementara itu, pemilik konten web bisa menentukan link yang menghubungkan konten dengan file CSS. Tujuan utama CSS diciptakan untuk membedakan konten dari dokumen dan dari tampilan dokumen, dengan itu, pembuatan ataupun pemrograman ulang web akan lebih mudah dilakukan. Hal yang termasuk dalam desain web diantaranya adalah warna, ukuran, dan formatting. Dengan adanya CSS, konten dan desain web akan mudah dibedakan, jadi memungkinkan untuk melakukan pengulangan pada tampilan-tampilan tertentu dalam suatu web, sehingga akan memudahkan dalam membuat halaman web yang banyak, yang pada akhirnya dapat memangkas waktu pembuatan web.
2.8. Javascript
Javascript adalah bahasa yang berbentuk kumpulan script yang berjalan pada suatu dokumen HTML. Bahasa ini adalah bahasa pemrograman untuk memberikan kemampuan tambahan terhadap bahasa HTML dengan mengijinkan pengeksekusian perintah perintah di sisi user, yang artinya di sisi browser bukan di sisi server web. Javascript diperkenalkan pertama kali oleh Brendan Eich yang bekerja di Netscape
pada tahun 1995. Pada awalnya bahasa ini dinamakan “LiveScript” yang
berfungsi sebagai bahasa sederhana untuk browser Netscape Navigator 2. Kemudian sejalan dengan sedang giatnya kerjasama antara Netscape dan Sun (pengembang bahasa pemrograman Java) pada masa itu, maka Netscape memberikan nama Javascript kepada bahasa tersebut pada tanggal 4 desember 1995.
Explorer dengan JScript, Opera dengan ECMAScript, dan Mozilla Firefox, Google Chrome termasuk juga Safari dengan nama Javascript.Selain di browser, sekarang Javascript juga sudah diterapkan pada banyak aplikasi lainnya seperti Windows 8 Apps (.Net Framework), Adobe Flash ActionScript, KDE Desktop Environment, Node.js, Qt QML, JQuery Mobile, Firefox OS, Ubuntu Touch dan masih banyak lagi kemungkinan implementasi lainnya.
2.9. WWW
WWW merupakan kepanjangan dari (World Wide Web) yang dapat diartikan sebagai suatu ruang informasi yang dipakai oleh pengenal global yang disebut Pengidentifikasi Sumber Seragam untuk mengenal pasti sumber daya berguna. WWW sering dianggap sama dengan Internet secara keseluruhan, walaupun sebenarnya ia hanyalah bagian dari pada Internet. Dengan kata lain WWW juga bisa diartikan sebagai nama yang diberikan untuk semua bagian Internet yang dapat diakses dengan software web browser. Dengan adanya WWW, kita bisa menerima berbagai macam informasi dalam berbagai format. WWW sering disebut juga sebagai protokol pada sebuah URL (Uniform Resource Locator). Fungsi WWW sendiri sebenarnya adalah menyediakan data serta informasi yang dibutuhkan untuk dapat dipergunakan bersama. WWW pertama kali dikembangkan di Pusat Penelitian Fisika Partikel Eropa (CERN), Jenewa, Swiss. Sekitar tahun 1989 Berners-lee membuat proposal untuk proyek pembuatan hypertext secara global, kemudian pada bulan Oktober 1990,
‘World Wide Web‘ sudah bisa dijalankan dalam lingkungan CERN. Pada
musim panas tahun 1991 dan WWW resmi digunakan secara luas pada jaringan Internet.
2.10. Bahasa Pemrograman JSP
presentasi di web. Sedangkan J2EE merupakan platform Java untuk pengembangan sistem aplikasi enterprise dengan dukungan API (Application Programming Inteface) yang lengkap dan portabilitas serta memberikan sarana untuk membuat suatu aplikasi yang memisahkan antara business logic (sistem), presentasi dan data. JSP merupakan bagian dari
J2EE dan khususnya merupakan komponen web dari aplikasi J2EE secara keseluruhan. JSP juga memerlukan JVM (Java Virtual Machine) supaya dapat berjalan, yang berarti juga mengisyaratkan keharusan menginstal Java Virtual Machine diserver, dimana JSP akan dijalankan. Selain JVM, JSP juga memerlukan server yang disebut dengan Web Container. Teknologi JSP menyediakan cara yang lebih mudah dan cepat untuk membuat halaman-halaman web yang menampilkan isi secara dinamik. Teknologi JSP di desain untuk membuat lebih mudah dan cepat dalam membuat aplikasi berbasis web yang bekerja dengan berbagai macam web server, application server, browser dan development tool. Java Server
Pages (JSP) adalah bahasa scripting untuk web programming yang bersifat
server side seperti halnya PHP dan ASP. JSP dapat berupa gabungan antara
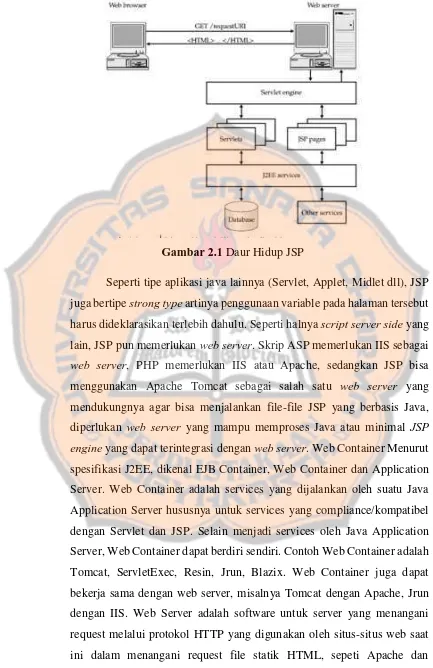
Gambar 2.1 Daur Hidup JSP
Seperti tipe aplikasi java lainnya (Servlet, Applet, Midlet dll), JSP juga bertipe strong type artinya penggunaan variable pada halaman tersebut harus dideklarasikan terlebih dahulu. Seperti halnya script server side yang lain, JSP pun memerlukan web server. Skrip ASP memerlukan IIS sebagai web server, PHP memerlukan IIS atau Apache, sedangkan JSP bisa
menggunakan Apache Tomcat sebagai salah satu web server yang mendukungnya agar bisa menjalankan file-file JSP yang berbasis Java, diperlukan web server yang mampu memproses Java atau minimal JSP engine yang dapat terintegrasi dengan web server. Web Container Menurut
Microsoft IIS. Web server sekarang sering “dibungkus” oleh Java
Application Server sebagai HTTP Server. Java Application Server adalah Server yang terdiri atas HTTP Server (Web Server), EJB Container maupun Web Container. Contoh Java Application Server: Sun J2EE RI 1.2/1.3, Borland AppServer 4.5/Enterprise Server 5.0, Oracle9i Application Server dan lainnya.
Kelebihan JSP
1. JSP dapat berjalan pada berbagai platform.
2. JSP cenderung memiliki performansi yang lebih baik, karena JSP dilakukan kompile terlebih dahulu menjadi servlet yang berupa bytecode.
3. Didukung bahasa Java yang memilki kemampuan OOP dan tingkat reuseability tinggi.
4. Dapat menggunakan JavaBean untuk mengenkapsulasi kode-kode java.
Kelemahan JSP
Proses kompile terhadap halaman JSP mengakibatkan client harus menunggu lebih lama pada saat pertama kali di lakukan loading. Hal ini tentu saja menyebabkan kecepatan proses JSP secara menyeluruh berkurang.
2.11. Metode Waterfall
Metode pengembangan sistem metode SDLC (Sistem Development Life Cycle) atau sering disebut sebagai pendekatan air terjun (waterfall).
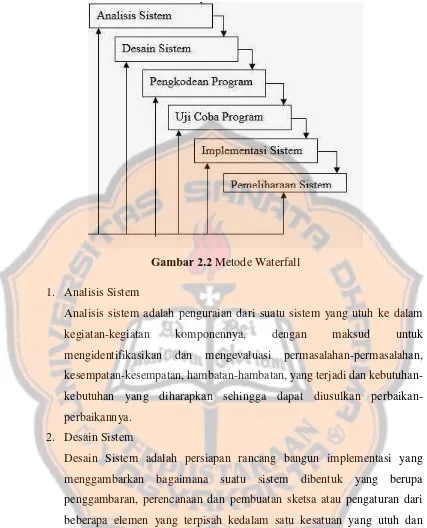
Gambar 2.2 Metode Waterfall 1. Analisis Sistem
Analisis sistem adalah penguraian dari suatu sistem yang utuh ke dalam kegiatan-kegiatan komponennya, dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan-permasalahan, kesempatan-kesempatan, hambatan-hambatan, yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikannya.
2. Desain Sistem
Desain Sistem adalah persiapan rancang bangun implementasi yang menggambarkan bagaimana suatu sistem dibentuk yang berupa penggambaran, perencanaan dan pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah kedalam satu kesatuan yang utuh dan berfungsi, menyangkut di dalamnya konfigurasi komponen perangkat lunak dan perangkat keras dari suatu sistem.
a. Desain Model
b. Desain Database
Database merupakan kumpulan dari data yang saling berhubungan satu
dengan yang lain, tersimpan disimpanan luar komputer dan digunakan perangkat lunak tertentu untuk memanipulasinya. Desain database dilakukan dengan cara mengidentifikasi file-file yang diperlukan oleh sistem informasi dengan melihat desain model yang telah digambarkan dalam bentuk DFD atau DAD yang ditentukan melalui teknik normalisasi. Selanjutnya menentukan parameter dari file database seperti: tipe file, organisasi file, akses file dan field kunci dari file. c. Desain Tabel dan Relasi Antartabel
Di dalam database memiliki tabel-tabel yang berfungsi untuk menyimpan record, sedangkan relasi antartabel merupakan hubungan antartabel yang ditandai dengan adanya foreign key. Desain tabel dan relasi antartabel dilakukan setelah tahapan normalisasi.
d. Desain Antarmuka
Desain web adalah tahap yang harus dilakukan sebelum mulai membuat website atau situs web. Konsep rancangan dalam mendesain halaman web adalah tampilan pada halaman browser yang akan diakses oleh pengguna.
e. Desain Output
Output adalah keluaran yang dihasilkan oleh sistem informasi baik berupa media keras seperti kertas atau hasil di media lunak seperti tampilan dilayar.
f. Desain Input
Desain input ditentukan dari DFD atau DAD sistem baru yang telah dibuat, selanjutnya ditentukan parameternya, seperti: bentuk dari input, dokumen dasar atau bentuk isian di dialog layar.
g. Desain Kontrol
adalah pengendalian aplikasi, yaitu pengendalian yang diterapkan selama proses pengolahan data berlangsung yang meliputi pengendalian masukan, pengolahan dan keluaran.
h. Desain Teknologi
Desain teknologi yang diterapkan pada pembuatan website misalnya, menggunakan desain teknologi E-commerce.
3. Penulisan Program atau Pengkodean
Menerjemahkan hasil proses perancangan menjadi sebuah bentuk program komputer yang dimengerti oleh mesin komputer.
4. Ujicoba Program
Ujicoba program merupakan elemen yang kritis dari SQA (Software Quality Assurance) dan mempresentasikan tinjauan ulang yang menyeluruh
terhadap spesifikasi, desain dan pengkodean. Ujicoba mempresentasikan ketidak normalan yang terjadi pada pengembangan sistem. Selama definisi awal dan fase pembangunan, pengembangan berusaha untuk membangun sistem dari konsep yang abstrak sampai dengan implementasi yang memungkinkan.
5. Implementasi Sistem
Tahap implementasi adalah tahap dimana semua elemen dan aktivitas sistem disatukan dengan langkah-langkah sebagai berikut:
a. Menyiapkan Fasilitas Fisik
Fasilitas-fasilitas fisik yang disiapkan antara lain komputer dan peripheralnya, termasuk keamanan fisik untuk menjaga berlangsungnya peralatan dalam jangka waktu yang lama.
b. Menyiapkan Pemakai
c. Melakukan Simulasi
Kegiatan simulasi berupa pengujian sistem secara nyata yang melibatkan personil yang sesungguhnya.
6. Pemeliharaan Sistem (Maintenance)
Ada 3 alasan perlunya pemeliharaan sistem, yaitu:
a. Untuk membenarkan kesalahan atau kelemahan sistem yang tidak terdeteksi pada saat pengujian.
b. Untuk membuat sistem up to date.
c. Untuk meningkatkan kemampuan sistem.
2.12. Notasi Pemodelan
2.12.1.Use Case
Use Case diagram adalah diagram yang menggambarkan interaksi
antara sistem dengan sistem eksternal dan pengguna. Use Case diagram akan menggambarkan secara grafikal pengguna sistem dengan cara pengguna berinteraksi dengan sistem (Whitten, 2004).
2.12.1.1. Simbol Use Case dan Aktor
Use Case digambarkan secara grafik dengan bentuk elips horizontal dengan nama dari pengguna case tertera dibawah atau didalam elips.
Gambar 2.3 Simbol Use Case
Gambar 2.4 Simbol Aktor
2.12.1.2. Relasi
Relasi digambarkan dengan sebuah garis diantara dua simbol didalam use case diagram. Arti relasi dapat berbeda antara satu dengan yang lainnya tergantung pada bagaimana cara garis digambarkan dan tipe simbol apa yang disambungkan.
Ada beberapa jenis relasi yang digunakan untuk menggambarkan use case diagram yaitu:
1. Association adalah relasi antara actor dan sebuah use case dimana terjadi interaksi diantara keduanya.
2. Extends yaitu sebuah relasi antara extension use case dan use case yang di-extend. Extendsion use case adalah sebuah use case yang berisi langkah-langah yang diekstrak dari sebuah
use-case yang lebih kompleks agar menjadi use use-case lebih sederhana
dan kemudian diberikan tambahan fungsinya.
3. Uses atau includes yaitu sebuah relasi antara abstract use case dan use case yang mengurangi redudansi antara satu atau lebih use case dengan cara mengkobinasikan langkah-langkah yang
umum ditemukan dalam case-nya.
4. Depend on yaitu sebuah relasi use case yang menentukan bahwa use case yang lain harus dibuat sebelum current use case dan dapat menentukan urutan dimana use case perlu untuk dikembangkan. Digambarkan sebagai garis anak panah yang dimulai dari satu use case dan menunjuk ke use case yang bergantung padanya.
case yang mana akan ditugaskan dan dieksplorasi dalam abstrak
aktor yang baru untuk mengurangi redudansi. Relasi ini digambarkan dengan garis anak panah yang dimulai pada satu aktor dan menunjuk abstrak aktor yang memiliki interaksi turunan dari aktor yang pertama.
2.12.2.Database Conceptual Design
Hasil dari fase ini disebut sebagai conceptual shcema dan dinyatakan dalam conceptual data model yang menggunakan Entity Relationship Diagram (ERD). ERD merupakan alat yang digunakan untuk
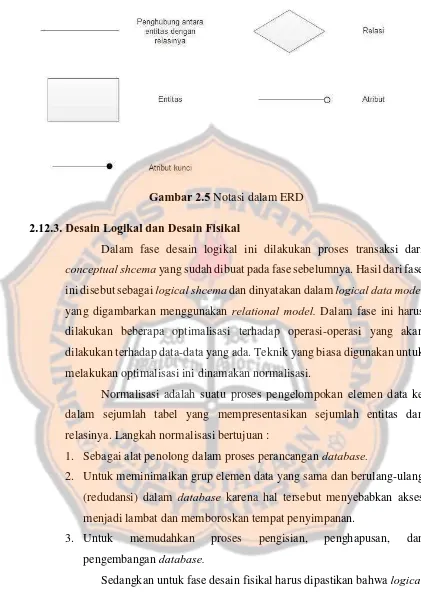
membantu dalam proses pemodelan data. Dia komponen utama pembentuk ERD adalah entitas dan relasi. Entitas adalah sebuah objek yang nyata ada dan dibedakan dari sesuatu yang lain. Setiap entitas pasti memiliki atribut yang mendeskripsikan kerakteristik dan entitas. Ada beberapa macam relasi yang dapat digambarkan dalam ERD yaitu :
1. Relasi Satu Lawan Satu (One to One Relationship)
Relasi ini terjadi bila tiap anggota entity A hanya boleh berpasangan dengan tepat satu anggota entity B. Hubungan 1:N mencakup juga relasi 1:0 dan 0:1.
2. Relasi Satu Lawan Banyak (One to Many Relationship)
Relasi ini terjadi bila tiap anggota entity A berpasangan lebih dari satu anggota entity B. Hubungan one to many mencakup relasi 1:1, 0:1, 1:1. 3. Relasi Banyak Lawan (Many to Many Relationship)
Gambar 2.5 Notasi dalam ERD
2.12.3.Desain Logikal dan Desain Fisikal
Dalam fase desain logikal ini dilakukan proses transaksi dari conceptual shcema yang sudah dibuat pada fase sebelumnya. Hasil dari fase
ini disebut sebagai logical shcema dan dinyatakan dalam logical data model yang digambarkan menggunakan relational model. Dalam fase ini harus dilakukan beberapa optimalisasi terhadap operasi-operasi yang akan dilakukan terhadap data-data yang ada. Teknik yang biasa digunakan untuk melakukan optimalisasi ini dinamakan normalisasi.
Normalisasi adalah suatu proses pengelompokan elemen data ke dalam sejumlah tabel yang mempresentasikan sejumlah entitas dan relasinya. Langkah normalisasi bertujuan :
1. Sebagai alat penolong dalam proses perancangan database.
2. Untuk meminimalkan grup elemen data yang sama dan berulang-ulang (redudansi) dalam database karena hal tersebut menyebabkan akses menjadi lambat dan memboroskan tempat penyimpanan.
3. Untuk memudahkan proses pengisian, penghapusan, dan pengembangan database.
Sedangkan untuk fase desain fisikal harus dipastikan bahwa logical schema yang sudah dibuat pada fase sebelumnya dilengkapi dengan
detail-detail yang diperlukan untuk pengimplementasian secara fisik pada Database Management System (DBMS) yang akan digunakan. Hasil dari
2.12.4.Pemodelan Proses
Pemodelan proses (Whitten et.al, 2004) adalah teknik yang digunakan untuk mengorganisasikan dan mendokumentasikan proses dari sistem. Data Flow Diagram (DFD) merupakan sebuah model proses yang digunakan untuk menggambarkan aliran data yang melalui sebuah sistem dan prosrs yang digunakan untuk menggambarkan alira data yang melalui sebuah sistem dan proses yang dibentuk oleh sistem. Berikut adalah simbol-simbol yang digunakan dalam DFD.
1. Kesatuan luar (external agent/enternal entity) merupakan suatu kesatuan yang berada di luar sistem yang sedang dikembangkan yang akan memberikan input atau menerima output dari sistem. Suatu kesatuan dapat disimbolkan dengan notasi kotak bujur sangkar.
Gambar 2.6 Simbol kesatuan luar (external agent)
2. Arus data (data flow) yang mengalir diantara proses, penyimpanan data dan kesatuan luar. Arus data adalah data yang menjadi input ke proses atau output dari sebuah proses. Arus data dapat berbentuk formulir atau dokumen yang digunakan oleh proses, laporan tercetak yang dihasilkan oleh sistem, tampilan atau output di layar komputer, surat atau memo, blangko isian, transmisi data. Arus data diberi simbol garis dengan anak panah.
Gambar 2.7 Simbol Arus Data
ditunjukkan dengan simbol persegi panjang dengan sudut-sudut yang tumpul.
Gambar 2.8 Simbol Proses
4. Simpanan data (Data Store) dapat berupa file/database di sistem komputer, arsip/catatan manual, tabel acuan, agenda buku. Dinamai dengan kata benda.
Gambar 2.9 Simbol Simpanan Data
2.13. Basis data
Database atau basis data adalah kumpulan data yang disimpan
secara sistematis di dalam komputer yang dapat diolah atau dimanipulasi menggunakan perangkat lunak (program aplikasi) untuk menghasilkan informasi. Pendefinisian basis data meliputi spesifikasi berupa tipe data, struktur data dan juga batasan-batasan data yang akan disimpan. Basis data merupakan aspek yang sangat penting dalam sistem informasi dimana basis data merupakan gudang penyimpanan data yang akan diolah lebih lanjut. Basis data menjadi penting karena dapat mengorganisasi data, menghidari duplikasi data, hubungan antar data yang tidak jelas dan juga update yang rumit.
dan efisien. Dengan kata lain semua akses ke basis data akan ditangani oleh DBMS. Ada beberapa fungsi yang harus ditangani DBMS yaitu mengolah pendefinisian data, menangani permintaan pemakai untuk mengakses data, memeriksa sekuriti dan integriti data yang didefinisikan oleh DBA (Database Administrator), menangani kegagalan dalam pengaksesan data yang disebabkan oleh kerusakan sistem maupun disk dan menangani unjuk kerja semua fungsi secara efisien.
Tujuan utama dari DBMS adalah untuk memberikan tinjauan abstrak data kepada pengguna. Jadi sistem menyembunyikan informasi tentang bagaimana data disimpan, dipelihara dan tetap bisa diambil (diakses) secara efisien. Pertimbangan efisien di sini adalah bagaimana merancang struktur data yang kompleks tetapi masih tetap bisa digunakan oleh pengguna awam tanpa mengetahui kompleksitas strukturnya.
2.14. Basis Data Multimedia
Menurut Tay Vaughan (2011,p1) multimedia adalah kombinasi dari teks, foto, seni, grafis, suara, animasi, dan video yang dimanipulasi secara digital. Multimedia yang memperbolehkan penggunanya untuk menentukan apa dan kapan elemen multimedia disampaikan disebut sebagai multimedia interakif. Sedangkan multimedia interaktif yang menyedikan struktur elemen yang terhubung satu sama lainnya dan pengguna dapat menavigasikannya disebut sebagai hypermedia.
Saat ini banyak pengguna yang menggunakan multimedia dengan beberapa alasan, diantaranya mudah digunakan, menarik, banyak perhatian, penyimpanan yang lebih baik, antarmuka yang intutif (mudah dimengerti), pengertian yang lebih baik terhadap konten, dan lebih menyenangkan sehingga menjadi lebih efektif.
2.14.1.Kelebihan dan Kekurangan Basis Data Multimedia
Kelebihan Basis Data Multimedia :
2. Lebih lengkap karna dilengkapi dengan data bukan hanya teks tetapi gambar, video, audio, dan lain–lain.
3. MMDB sangat membantu dalam pengembangan aplikasi multimedia.
Kekurangan Basis Data Multimedia :
1. Pengaksesan yang relatif memakan waktu dibandingkan dengan data berupa text.
2.14.2.Objek Multimedia
Multimedia terdiri dari beberapa objek, yaitu teks, grafik, image, animasi, audio dan video.
a. Teks
Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia.
b. Image
Secara umum image berarti still image (gambar tetap) seperti foto dan gambar. Manusia sangat berorientasi pada visual (visual oriented), dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi.
c. Audio
Penyajian audio merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Contohnya, narasi merupakan kelengkapan dari penjelasan yang dilihat melalui video. Suara dapat lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (sound effect).
d. Video
Video menyediakan sumber yang kaya dan hidup untuk aplikasi multimedia. Dengan video dapat menerangkan hal-hal yang sulit digambarkan lewat kata-kata atau gambar diam dan dapat menggambarkan emosi dan psikologi manusia secara lebih jelas.
2.14.3.Method-method Basis Data Multimedia
Penjelasan metode-metode Basisdata Multimedia yang digunakan dalam topik ini adalah sebagai berikut :
1. Gambar (ORDImage)
Tipe objek yang digunakan untuk menyimpan data gambar. a. getContentFormat()
Method yang digunakan untuk memperoleh content format.
b. getMimeType()
Method yang digunakan untuk memperoleh format tipe MIME.
c. getPreferredFormat()
Method yang digunakan untuk memperoleh preferred format.
d. process()
Method yang digunakan untuk melakukan proses pengelolaan gambar.
e. processCopy()
Method yang digunakan untuk melakukan proses copi gambar
f. deleteContent()
Method yang digunakan untuk menghapus Content.
g. setContentLength()
Method yang digunakan untuk mengeset/menentukan nilai Content
2. Video (ORDVideo)
Tipe objek yang digunakan untuk menyimpan data video. a. getWidth()
Method yang digunakan untuk memperoleh lebar video.
b. getHeight()
Method yang digunakan untuk memperoleh tinggi video.
c. getMimeType()
Method yang digunakan untuk memperoleh tipe MIME.
d. setWidth()
Method yang digunakan untuk mengeset/menentukan nilai lebar video.
e. setHeight()
Method yang digunakan untuk mengeset/menentukan nilai tinggi video.
f. setMimeType()
Method yang digunakan untuk mengeset/menentukan tipe MIME.
2.15. Oracle Database
Oracle database adalah sistem manajemen database objek relasional yang mana dalam pengelolaannya aman dan efisien, dan relasional menyediakan dukungan untuk definisi jenis objek, termasuk data terkait dengan objek dan operasi (metode) yang dapat dilakukan.
2.15.1.Oracle InterMedia
Oracle Intermedia adalah fitur yang memperbolehkan atau mengizinkan Database Oracle untuk menyimpan, mengelola, dan mengambil gambar, audio, video atau media data heterogen lainnya secara terpadu dengan informasi lainnya.
2.16. 5E Usabillity Framework
1) Effective
Effective yang dimaksud adalah bagaimana software dapat
membantu pengguna mencapai tujuan mereka yang sebenarnya. Jika pengguna bisa benar-benar melakukan hal yang mereka tetapkan untuk dapat dilakukan maka software sudah efektif untuk digunakan.
2) Efficient
Efficient adalah seberapa cepat pekerjaan dapat diselesaikan dan
mengukur apakah sistem yang dibangun dapat bekerja dengan lebih cepat. Selain itu apakah sistem yang dibangun menyediakan cara yang efisien, untuk menghindari hal-hal yang dapat menggangu pekerjaan pengguna.
3) Engaging
Engaging yaitu mengukur seberapa baik antarmuka menarik ke
pengguna agar dapat berinteraksi dengan baik. Engaging dapat membantu pengguna untuk menyajikan informasi-informasi dengan cara mudah dipahami. Desain visual elemen yang paling jelas dari karakteristik ini. Gaya presentasi visual, nomor, fungsi dan jenis gambar grafis atau warna (terutama pada situs web).
4) Error tolerant
Error tolerant yaitu mengukur seberapa baik produk mencegah
kesalahan dan seberapa membantu aplikasi untuk membantu pengguna memulihkan dari kesalahan yang terjadi. Misalkan ketika pengguna melakukan kesalahan yang ada dalam sistem maka sitem akan menemukan cara untuk kembali memperbaiki. Sebuah program mengatasi kesalahan tolerant dirancang untuk mencegah kesalahan yang disebabkan oleh interaksi pengguna, dan untuk membantu pengguna dalam pemulihan dari kesalahan yang terjadi.
5) Easy to learn
Easy to learn yaitu seberapa baik produk mendukung untuk
Pengguna memerlukan akses ke fungsi baru, memperluas ruang lingkup kerja, megeksplorasi pilihan baru.
2.17. Pariwisata
Pariwisata adalah segala sesuatu yang berhubungan dengan kegiatan perjalanan yang dilakukan secara sukarela dan bersifat sementara untuk menikmati objek dan daya Tarik wisata, termasuk pengusahaan objek dan daya Tarik wisata, serta usaha-usaha yang terkait di bidang tersebut (UU Republik Indonesia No. 9 Th. 1990 Tentang Kepariwisataan). Produk pariwisata merupakan produk jasa. Dalam pariwisata, produk merupakan perpaduan Antara pelayanan dari produk-produk yang berbeda bentuk dan jenisnya. Produk tersebut dapat berupa transportasi, penginapan, objek dan daya tarik wisata, rumah makan, dan sebagainya.
2.18. Sekilas Tentang Kabupaten Purworejo