BAB 2
LANDASAN TEORI
2.1 Landasan Teori
Landasan teori merupakan suatu panduan untuk melaksanakan dan menyelesaikan suatu studi. Disini penulis akan mengemukakan beberapa teori yang berkaitan dengan masalah yang akan dibahas nantinya. Teori-teori yang akan dikemukakan merupakan pegangan penulis untuk meneliti masalah yang dihadapi penulis pada pelaksanaan riset tugas akhir pada NwN Ponsel Batang Kuis. Adapun teori-teori yang berkaitan dengan penyelesaian masalah ini adalah sebagai berikut :
2.1.1 Pengertian Sistem
Istilah sistem berasal dari bahasa Yunani yaitu systema yang mengandung arti kesatuan atau keseluruhan dari bagian-bagian yang berhubungan satu dengan yang lainnya. Sistem adalah sekumpulan objek yang merupakan suatu wadah terdiri dari pada sub-sub sistem yang saling berhubungan dan di dalam hubungan tersebut terdapat ketergantungan antara satu dengan yang lain, dalam arti bahwa jika ada salah satu dari pada sub sistem tidak berfungsi maka sistem tersebut akan terganggu. Dari pengertian tersebut dapat dilihat bahwa maksud dari pada hubungan itu adalah suatu
▸ Baca selengkapnya: teori yang dikemukakan oleh pijnappel , moquette pada abad ke -13 adalah…
(2)kerja sama antara sub-sub bagian sistem agar tercapainya tujuan dasar dari pada sistem itu sendiri dimana tujuan yang dimaksud merupakan yang melatarbelakangi pembuatan sistem.
Maka dapat diartikan bahwa sistem adalah suatu kesatuan yang terdiri dari beberapa bagian (sub-sub sistem) yang saling berkerja sama baik secara fungsional maupun opersionalnya agar tercapai tujuan bersama. Sedangkan sub sistem adalah sistem di dalam suatu sistem, dan ini berarti bahwa sistem berada pada lebih dari satu tingkat.
Definisi yang menjelaskan tentang sistem cukup banyak didapat, untuk mengetahui lebih jelas tentang definisi tersebut, berikut penulis sampaikan beberapa kutipan pendapat dari beberapa ahli sebagai berikut :
M.J. Alexander dalam buku Information System Analysis : Theory and Application, menjelaskan sistem merupakan suatu grup dari elemen-elemen baik yang berbentuk fisik maupun non-fisik yang menunjukkan suatu kumpulan saling berhubungan di antaranya dan berinteraksi bersama-sama menuju satu atau lebih tujuan, sasaran atau akhir dari sebuah sistem.
John M. Echols dan Hassan Shadily dalam kamus Inggris-Indonesia-nya, “system” diartikan sebagai susunan. Seperti misalnya yang terdapat dalam kata sistem syaraf berarti susunan syaraf, sistem jaringan berarti susunan jaringan dan lain sebagainya.
John F. Nash dan Martin B. Roberts menjelaskan suatu sistem adalah sutu kumpulan komponen yang berinteraksi membentuk suatu kesatuan dan keutuhan yang komplek di dalm tingkat tertentuuntuk mengejar tujuan yang umum.
Gordon B. Davis mengatakan bahwa suatu sistem secara fisik adalah kumpulan dari elemen-elemen yang beroperasi bersama-sama untuk menyelesaikan suatu masalah.
2.1.2 Pengertian Informasi
Seperti halnya sistem, definisi yang menjelaskan tentang informasi pun cukup banyak, untuk mengetahui lebih jelasnya tentang definisi tersebut, berikut penulis sajikan beberapa kutipan pendapat dari beberapa ahli sebagai berikut :
Gordon B. Davis dalam bukunya Management Information System : Conceptual Foundations, Structures, and Development menyebut informasi sebagai data yang telah diolah menjadi bentuk yang lebih berguna bagi penerimanya dan nyata, berupa nilai yang dapat dipahami di dalam keputusan sekarang maupun masa depan.
Barry E. Cushing dalam buku Accounting Information System and Business Organization, mengatakan bahwa informasi merupakan sesuatu yang menunjukkan hasil pengolahan data yang diorganisasi dan berguna kepada orang yang menerimanya.
Robert N. Anthony dan John Dearden dalam buku Manajement Control Systems, menyebutkan informasi sebagai suatu kenyataan, data, item, observasi, perhatian atau yang menambah pengetahuan bagi penggunanya.
Stephen A. Moscove dan Mark G. Simkin dalam bukunya Accounting Information Systems : Concepts and Practice mengatakan informasi sebagai kenyataan atau bentuk-bentuk yang berguna yang dapat digunakan untuk pengambilan keputusan bisnis.
Dari beberapa definisi informasi yang diberikan oleh beberapa pengarang, dapat diambil kesimpulan bahwa informasi adalah suatu data yang diolah menjadi bentuk yang lebih baik dan berguna yang mengambarkan satu kejadian dan kesatuan nyata bagi yang menerimanya yang digunakan untuk mengambil suatu keputusan.
2.1.3 Pengertian Sistem Informasi
Pada dasarnya sistem informasi merupakan suatu sistem yang dibuat oleh manusia yang terdiri dari komponen-komponen dalam organisasi untuk mencapai satu tujuan yaitu menyampaikan suatu informasi.
Mengacu pada pendapat James B. Bower dan kawan-kawan dalam bukunya Computer Oriented Accounting Information System, maka sistem penghasil informasi atau yang dikenal dengan nama sistem informasi, memiliki pengertian sebagai suatu cara tertentu untuk menyediakan informasi yang dibutuhkan oleh organisasi untuk beroperasi dengan cara yang sukses dan untuk organisasi bisnis untuk cara yang menguntungkan.
Ada banyak pengertian sistem informasi yang dapat diperoleh dari berbagai ahli. Namun dari banyaknya pengertian yang mereka berikan tersebut maka dapat disimpulkan bahwa sistem informasi mencakup sejumlah komponen (manusia,
komputer, teknologi informasi dan prosedur kerja), ada sesuatu yang diproses (data menjadi informasi), dan dimaksudkan untuk mencapai suatu sasaran atau tujuan. Adapun pendapat para ahli tentang informasi dijelaskan dibawah ini :
Menurut Bodnar dan Hopwood (1993), menjelaskan bahwa sistem informasi adalah kumpulan perangkat keras dan perangkat lunak yang dirancang untuk mentransformasikan data ke dalam bentuk informai yang berguna.
Gelinas, Oram dan Wiggins (1990), mengatakan bahwa sistem informasi adalah suatu sistem buatan manusia yang secara umum terdiri atas sekumpulan informasi berbasis komputer dan manual yang dibuat untuk menghimpun, menyimpan dan mengelola data serta menyediakan informasi keluaran kepada para pemakai.
Wilkinson (1992), mengemukakan bahwa sistem informasi adalah kerangka kerja yang mengkoordinasikan sumber daya (manusia, komputer) untuk mengubah masukan (input) menjadi keluaran (informasi), guna mencapai sasaran-sasaran perusahaan.
Turban, McLean dan Wetherbe (1999), menjelaskan sebuah sistem informasi mengumpulkan, memproses, menyimpan, menganalisis dan menyebarkan informasi untuk tujuan yang spesifik.
Alter (1992), mengatakan bahwa sistem informasi adalah kombinasi antara prosedur kerja, informasi, orang dan teknologi informasi yang diorganisasikan untuk mencapai tujuan dalam suatu organisasi.
2.1.4 Pengertian Komputer
Komputer berasal dari bahasa inggris, to compute yang artinya menghitung. Jadi, komputer dapat diartikan sebagai alat untuk menghitung. Itulah pada mulanya arti dan fungsi utama komputer, yakni sebagai alat untuk menghitung (Darwin Sitompul,1994).
Perkembangan teknologi dan ilmu komputer selanjutnya telah memberikan berbagai kemampuan lain pada komputer, sehingga definisi komputer pun mengalami perubahan. Sekarang ini, proses menghitung merupakan sebagian saja dari kerja yang dapat dilakukan komputer. Banyak fungsi lain yang dapat dilakukannya, seperti pengolahan data, permainan, pengontrolan mesin, membuat grafik, melakukan analis statistik, merancang gambar teknik dan sebagainya (Darwin Sitompul,1994).
2.1.5 Pengertian Internet
Dalam beberapa tahun terakhir ini istilah internet sudah tidak asing lagi, dari orang dewasa sampai pelajar sudah menggunakan teknologi ini. Bahkan produsen komputer pun berlomba-lomba menciptakan komputer yang canggih untuk memenuhi kebutuhan yang semakin bertambah. Pada zaman dahulu informasi yang didapat hanya melalui media cetak seperti koran atau buku serta media elektronik seperti radio dan televisi.
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan komputer merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi agar pengguna komputer bisa bertukar informasi dan data dengan pengguna komputer lainnya.
ARPAnet (US Defense Advanced Research Projects Agency) atau Departemen Pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar untuk menghindarkan terjadinya informasi terpusat, yang apabila terjadi perang dapat mudah dihancurkan. Jadi bila satu bagian dari sambungan jaringan terganggu dari serangan musuh, jalur yang melalui sambungan itu secara otomatis dipindahkan ke sambungan lainnya.
Setelah angkatan bersenjata Amerika, dunia pendidikan pun merasa sangat perlu mempelajari dan mengembangkan jaringan komputer. Salah satunya adalah Universitas of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet banyak digunakan di universitas-universitas di Amerika dan berkembang pesat sampai saat ini. Agar para pengguna komputer dengan merek dan tipe berlainan dapat saling berhubungan, maka para ahli membuat sebuah protokol (semacam bahasa) yang sama untuk dipakai di internet. Namanya TCP (Transmission Control Protocol, bahasa Indonesianya Protokol Pengendali Transmisi) dan IP (Internet Protocol).
World Wide Web (WWW), lebih dikenal dengan web, merupakan salah satu layanan yang didapat oleh pemakai komputer yang terhubung ke internet. Web pada awalnya adalah ruang informasi dalam internet, dengan menggunakan teknologi hypertext, pemakai dituntun untuk menemukan informasi dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standar interface pada layanan-layanan yang ada di internet, dari awalnya sebagai penyedia informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting, sampai dengan melakukan transaksi bisnis (commerce).
web seakan lebih populer daripada email, walaupun secara statistik email masih merupakan aplikasi terbanyak yang digunakan oleh pengguna internet. Web lebih populer bagi khalayak umum dan pemula, terutama untuk tujuan pencarian informasi dan melakukan komunikasi email yang menggunakan web sebagai interfacenya.
Internet identik dengan web, karena popularitasnya sebagai penyedia informasi dan interface yang dibutuhkan oleh pengguna internet dari masalah informasi sampai dengan komunikasi. Informasi produk dari yang serius sampai dengan yang sampah, dari yang cuma-cuma sampai dengan yang komersial, semuanya ada. Web memudahkan pengguna komputer untuk berinteraksi dengan pelaku internet lainnya dan menelusuri (informasi) di internet.
Browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis,
sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk pindah antardokumen.
Lynx adalah browser web yang masih menggunakan mode teks, yang akibatnya adalah tidak ada gambar yang dapat ditampilkan. Lynx ini ada pada lingkungan DOS
(Disk Operating System) dan *.nix (keluarga sistem operasi UNIX). Akan tetapi
perkembangan dari browser mode teks ini tidaklah secepat browser web dengan GUI
(Grafic User Interface).
Di saat perkembangan WWW ada dua browser web yang populer yaitu Internet
Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser web lain
yang turut meramaikan persaingan untuk merebut para pengguna internet. Di antara
browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN , Opera
dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang ditawarkan.
2.1.8 Server Web
Server web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen web, komputer ini akan melayani permintaan dokumen web dari kliennya.
jaringan internet) dengan server web, menggunakan HTTP. Browser akan mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika tersedia juga dengan menggunakan protokol HTTP.
2.1.9 Website Dinamis dan Statis
Website statis adalah adalah website yang berisi informasi-informasi yang bersifat statis (tetap) dan dibangun dengan menggunakan HTML dalam perancangannya. Biasanya untuk web statis yang ditonjolkan adalah sisi tampilan yang banyak mengandung grafis sehingga untuk merancang web statis tidak diperlukan kemampuan pemrograman yang handal. Yang dibutuhkan hanya kemampuan design grafis dan cita rasa seni belaka.
website dinamis adalah website yang didalamnya terdapat campur tangan dari sisi pengunjung, dengan kata lain terdapat interaktivitas didalam website itu, karena dalam website tersebut terdapat pemrograman dan unsur database sehingga pengupdate-an akan lebih mudah dan bisa dilakukan secara realtime, atau online. Salah satu contoh website dinamis yang banyak diminati adalah friendster. Web dinamis dapat dibangun dengan menggunakan server side script dan client side script, tapi webmaster lebih menggunakan server side script karena script ini dieksekusi diserver dan dapat mengakses environment lainnya seperti database. Sedangkan client side script tidak bisa
Client side adalah jenis script yang dikelola oleh client sendiri atau dengan kara lain web server akan mengirimkan file tersebut utuh dengan script di dalamnya tanpa harus dikelola terlebih dahulu. Contoh dari client side adalah javasript. Server side adalah jenis script yang harus dikelola terlebih dahulu pada server dan akan mengirimkan hasil pengolahan script tersebut dalam bentuk HTML.
Client Side dan Server Side sama-sama memiliki keuntungan. Akan tetapi seorang webmaster akan lebih suka menggunakan server side untuk menyembunyikan scriptnya, sehingga akan menjamin faktor keamanan dan terlepas dari ancaman orang-orang yang ingin berbuat jahat. Dalam pengolahan server side harus didukung oleh webserver yang mempunyai kenerja yang baik. Hal ini disebabkan oleh adanya permintaan terhadap data/ informasi yang terlebih dahulu melalui webserver dan kemudian webserver menerjemahkan ke dalam bentuk HTML.
2.2 Hypertext Markup Language (HTML)
HTML singkatan dari Hyper Text Markup Language, dokumen HTML adalah file teks murni yang dapat dibuat dengan editor text sembarang. Dokumen ini dikenal sebagai web page. Dokumen HTML merupakan dokumen yang disajikan dalam browser web server.Dokumen ini umumnya berisi informasi ataupun interface aplikasi didalam internet. Ada dua cara untuk membuat sebuah web page : dengan HTML editor teks biasa (misalnya notepad). dan dapat juga dengan web editor misalkan Microsoft Front Page atau dengan Macromedia Dreamweaver
Sebelum kita mengenal apa itu HTML ada baiknya kita mengetahui dulu apa itu HTTP (hypertext transfer protokol). HTTP merupakan protokol yang digunakan untuk mentransfer data atau dokumen antara web server ke web browser (Netscape, Internet Explorer dll). Dan protokol ini sewaktu melakukan transfer, dokumen atau data webnya dengan menggunakan format HTML. HTML sendiri adalah singkatan dari “hypertext markup language”. Disebut dengan markup language karena HTML berfungsi untuk memperindah file tulisan (text) biasa untuk dapat dilihat pada web browser-web browser yang ada.
2.2.1 Struktur Dokumen HTML
Setiap dokumen HTML harus diawali dengan tag <HTML>. Tag ini digunakan oleh webserver dan web browser untuk berkomunikasi. Tag ini akan memberitahukan web browser bahwa yang dikirim adalah dokemen HTML. Tag ini harus berada di baris pertama pada dokumen HTML.
Tag <HTML> mempunyai tag penutup, tag ini digunakan untuk memberitahu browser akhir dari dokumen HTML. Tag penutup untuk tag <HTML> adalah </HTML>. Tag penutup ini harus berada di baris terkahir pada dokumen HTML. <HTML>
<HEAD></HEAD> <BODY></BODY> </HTML>
2.2.2 Membuat Halaman Web
Mari kita mulai untuk membuat sebuah halaman web untuk yang pertama kalinya. Untuk membuatnya benar-benar sangat gampang, untuk itu kita akan menghilangkan beberapa hal teknis yang tidak perlu diketahui pada saat ini. Yang kita butuhkan adalah sebuah program text editor yang sederhana seperti NotePad atau WordPad. Ikutilah langkah-langkah berikut :
Tulishlah kode-kode berikut : <HTML>
<HEAD><TITLE>Halaman Web Saya </TITLE></HEAD> </HTML>
Simpanlah file tersebut dengan nama “belajar.html” Buka file tersebut dengan menggunakan internet explorer
2.2.3 Tag-Tag HTML
<FONT> tag ini menerangkan bahwa sebuah tulisan mempunyai beberapa pelengkap. Pelengkapnya adalah: Ukuran (SIZE), FACE, dan Warna (COLOR)
1. Ukuran (SIZE)
Menerangkan ukuran dari tulisan antara angka 1-7, tergantung kepada angka 1 adalah yang terkecil dan angka 7 adalah yang terbesar.
2. FACE
Menerangkan huruf aktual yang Anda mau tampilkan jika huruf ini terinstal pada komputer pengguna. Anda diperbolehkan mempunyai 3 pilihan huruf, dengan
dibatasi oleh koma. Semua batasan (spaces) pada nama huruf harus diganti dengan “garis bawah” ( _ ).
Huruf yang Anda pilih harus ada pada komputer si pengunjung. Jika tidak, maka komputer akan lanjut ke pilihan huruf yang kedua (jika ada). Jika tidak ada huruf yang ditemukan, maka huruf yang menjadi default yang akan ditampilkan oleh komputer. Untuk menjamin gabungan tulisan itu agar terlihat adalah merubahnya menjadi grafik. Ini adalah huruf-huruf yang populer <FONT FACE=”Helvetica, Times New Roman, Arial>
3. COLOR
Menerangkan warna dari huruf dengan namanya atau dengan angka RGB/HEX. Contoh:
<FONT SIZE=”4″ FACE=”Arial” COLOR=”Red”> Tulisan ini akan berbeda dengan yang lain. </FONT>
2.2.4 Huruf Tebal/Miring dan Garis Bawah
Untuk memformat teks, gunakanlah tag <b></b> untuk mencetak tebal, tag <i></i> untuk cetak miring dan <u></u> untuk membuat teks bergaris bawah. Berikut ini adalah contoh penggunaan tag-tag tersebut.
<b>This is bold</b> <u>This is underlined</u> <i>This is italic</i>
Huruf Dasar (Base Font) Tag ini ditempatkan disebelah kanan bawah dari BODY tag Anda dan tag ini menerangkan “default text” yang akan digunakan pada seluruh bagian dari halaman tersebut. Perlengkapan yang jadi satu bagian dari FONT tag dapat diterima. FONT tag tersebut akan me-overwrite setting dari BASEFONT. Contoh: <BASEFONT SIZE=2 FACE=”Arial, Helvetica” COLOR=”red”>
2.2.5 Perintah Header
Perintah Header digunakan untuk menampilkan Judul Bab atau Subbab darl isi dokumen. Ukuran header biasanya lebih besar dari ukuran isi body dokumen. Namun, disediakan juga ukuran kecil. HTML menyediakan hingga 6 (enam) ukuran header, mulai dari <HI>, <H2>, hingga <H6>.
Contoh : <H1> Heading 1 </H1>
<H2> Heading 2 </H2>
2.2.6 Perintah Ganti Paragraf
Seperti dikemukakan di awal, bahwa dokumen HTML akan secara otomatis pindah baris bila pada baris tersebut tidak mencukupi lagi. Bila suatu dokumen akan dibuat dalam paragraf atau alinea yang berbeda, maka diperlukan perintah pindah atau ganti paragraf, yaitu <P> (yang berarti paragraf) yang dituliskan pada akhir paragraf lama atau pada awal paragraf. Perintah <P> ini boleh tidak menggunakan tutup tag </P> seperti lazimnya.
2.2.7 Perintah Ganti Baris
Adakalanya sebuah dokumen akan pindah ke baris berikutnya, tetapi masih dalam satu paragraf atau alinea, maka perintah yang digunakan adalah <BR> yang berarti break. Perintah ini diberikan sesudah teks terakhir atau awal teks berikutnya.
2.2.8 Membuat Link (HREF)
Kebanyakan anchor ditulis dalam bentuk <A HREF=”URL”>, dimana HREF berarti “Hypertext Reference”, dan URL adalah “The Uniform Resource Locator” yang Anda tuju (link). Sebagai contoh, alamat Web Server Unila adalah: http://www.unila.ac.id/. Sebuah kalimat yang berisi sebuah link ke alamat tersebut akan terlihat seperti ini: <a href=”http://www.unila.ac.id”>Link1</a>
Membuat Garis Horizontal Untuk mambuat garis horisontal anda dapat menggunakan tag <HR>, Tag ini adalah sangat aman karena dapat di set ukurannya sesuai dengan resolusi dari layar. Garis di bawah ini tidak akan menyebabkan persoalan pada semua resolusi layar monitor. Tempatkan tag ini di bagian BODY manapun pada dokumen HTML anda. Penggunaan tag ini tidak memerlukan tag penutup.
2.2.9 Tag Comment
Tag komentar adalah tag yang digunakan untuk memberi catatan dalam halaman HTML. Dengan menggunakan Tag ini maka semua teks yang ada didalam tag ini
tidak akan dimunculkan di browser. Komentar pada HTML dapat dibuat dengan menggunakan tag pembuka <!– dan tag penutup –>. Berikut ini contoh penggunaan tag Comment
<HTML>
<HEAD><TITLE>Selamat Datang Di Web Saya</TITLE></HEAD> <BODY>
<!—ini adalah awal dari Body halaman HTML isi dokumen akan dimulai dari bagian ini–>
<!—Contoh penggunaan Heading1–> <H1>Sedang Belajar HTML.</H1> <!—akhir dari Heading–>
</BODY> </HTML>
2.2.10 Bullet dan List
Ada beberapa metode untuk menampilkan daftar dalam HTML, diantaranya adalah bullet dan list. Berikut ini akan dijelaskan cara menggunakan bullet dan list. Untuk menampilkan daftar dengan format bullet maka gunakan tag pembuka <Ul>, untuk masing-masing daftar gunakan tag <LI> tanpa menggunakan tag penutup <LI>, gunakan tag </UL> untuk mengakhiri daftar.
<UL> <LI>HTML <LI>Dreamwever
<LI>penggunaan JavaScript <LI>Uploading/hosting </UL>
Untuk membuat daftar dengan format penomoran maka gantilah penggunaan tag <UL> dan </UL> dengan tag <OL> dan /OL>
<OL> <LI>HTML <LI>Dreamweaver <LI>Penggunaan Javascript <LI>Uploading/Hosting </OL> 2.3 PHP
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini. PHP banyak dipakai untuk memrogram situs web dinamis, walaupun tidak tertutup kemungkinan untuk digunakan untuk pemakaian lain.
Contoh terkenal dari aplikasi PHP adalah phpBB dan MediaWiki (software di belakang Wikipedia). PHP juga dapat dilihat sebagai pilihan lain dari ASP.NET/C#/VB.NET Microsoft, ColdFusion Macromedia, JSP/Java Sun Microsystems, dan CGI/Perl. Contoh aplikasi lain yang lebih kompleks berupa CMS yang dibangun menggunakan PHP adalah Mambo, Joomla!, Postnuke, Xaraya, dan lain-lain.
2.3.1 Sejarah PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahasa pemrograman kearah pemrograman berorientasi objek. Kelebihan PHP dari bahasa pemrograman lain Bahasa pemrograman php adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
Web Server yang mendukung php dapat ditemukan dimana - mana dari mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan. Dalam sisi pemahamanan, php adalah bahasa scripting yang paling mudah karena referensi yang banyak.
Di dalam PHP untuk menuliskan script PHP ada 3 cara: 1. Menggunakan tag <? ... ?>
Format: <? Script PHP Anda ?> 2. Menggunakan tag <?php ... ?>
Format: <?php
Script PHP Anda ?>
3. Menggunakan tag <script language = “php”> ... </script> Format: <script language = “php”>
Script PHP Anda </script>
Cara pertama akan sering digunakan karena lebih ringkas. Cara kedua digunakan dengan kombinasi XML, sebuah bahasa yang merupakan pengembangan dari HTML. Cara yang ketiga digunakan untuk mengantisipasi editor-editor yang tidak dapat menerima kedua cara di atas. Berikut ini contoh sederhana pemakaian bahasa PHP dalam halaman web:
<html>
<head><title>Contoh<title></head> <body>
<? Echo “ Hai, saya script PHP”; ?> </body>
</html>
2.4 Database Server MySQL
2.4.1 Pengertian MySQL
MySQL adalah suatu perangkat lunak database relasi (Relational Database Management System atau RDBMS), seperti halnya ORACLE, Postgresql, MS SQL, dan sebagainya. MySQL AB menyebut produknya sebagai database open source terpopuler di dunia. Berdasarkan riset dinyatakan bahwa bahwa di platform Web, dan baik untuk kategori open source maupun umum, MySQL adalah database yang paling banyak dipakai. Menurut perusahaan pengembangnya, MySQL telah terpasang di sekitar 3 juta komputer. Puluhan hingga ratusan ribu situs mengandalkan MySQL bekerja siang malam memompa data bagi para pengunjungnya.
2.4.2 Fitur MySQL
Kalau di seri 3.22 MySQL mulai diadopsi banyak orang dan meningkat populasi penggunanya, maka di seri 3.23 dan 4.0-lah terjadi banyak peningkatan dari sisi teknologi. Ini tidak terlepas dari tuntutan pemakai yang semakin mengandalkan MySQL, namun membutuhkan fitur-fitur yang lebih banyak lagi.
Seri 3.23. Di seri 3.23 MySQL menambahkan tiga jenis tabel baru: pertama MyISAM, yang sampai sekarang menjadi tipe tabel default; kedua BerkeleyDB, yang pertama kali menambahkan kemampuan transaksi pada MySQL; dan ketiga InnoDB, primadona baru yang potensial.
Seri 4.x. Di seri yang baru berjalan hingga 4.0 tahap alfa ini, pengembang MySQL berjanji akan menjadikan MySQL satu derajat lebih tinggi lagi. Fitur-fitur yang sejak dulu diminta akan dikabulkan, seperti subselek (di 4.1), union (4.0), foreign key constraint (4.0 atau 4.1—meski InnoDB sudah menyediakan ini di 3.23.x), stored procedure (4.1), view (4.2), cursor (4.1 atau 4.2), trigger (4.1). MySQL AB tetap berdedikasi mengembangkan dan memperbaiki MySQL, serta mempertahankan MySQL sebagai database open source terpopuler.
Penyebab utama MySQL begitu popular di kalangan Web adalah karena ia memang cocok bekerja di lingkungan tersebut. Pertama, MySQL tersedia di berbagai platform Linux dan berbagai varian Unix. Sesuatu yang tidak dimiliki Access, misalnya— padahal Access amat popular di platform Windows. Banyak server Web berbasiskan Unix, ini menjadikan Access otomatis tidak dapat dipakai karena ia pun tidak memiliki kemampuan client-server/networking.
Kedua, fitur-fitur yang dimiliki MySQL memang yang biasanya banyak dibutuhkan dalam aplikasi Web. Misalnya, klausa LIMIT SQL-nya, praktis untuk melakukan paging. Atau jenis indeks field FULLTEXT, untuk full text searching. Atau sebutlah kekayaaan fungsi-fungsi builtinnya, mulai dari memformat dan memanipulasi tanggal, mengolah string, regex, enkripsi dan hashing. Yang terakhir misalnya, praktis untuk melakukan penyimpanan password anggota situs.
Ketiga, MySQL memiliki overhead koneksi yang rendah. Soal kecepatan melakukan transaksi atau kinerja di kondisi load tinggi mungkin bisa diperdebatkan dengan berbagai benchmark berbeda, tapi kalau soal yang satu ini MySQL-lah juaranya. Karakteristik ini membuat MySQL cocok bekerja dengan aplikasi CGI, di mana di setiap request skrip akan melakukan koneksi, mengirimkan satu atau lebih perintah SQL, lalu memutuskan koneksi lagi. Cobalah melakukan hal ini dengan Interbase atau bahkan Oracle. Maka dengan load beberapa request per detik saja server Web/database Anda mungkin akan segera menyerah karena tidak bisa mengimbangi beban ini.
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML (Hypertext Markup Language). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakn CSS yaitu jika kita ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
Penggunaan CSS ada dua cara yaitu dengan menyisipkan kode CSS langsung dalam kode HTML atau simpan file tersendiri berekstensi .css. dengan menyimpan sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 (empat) dan pada versi sebelumnya. Perlu diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu browser yang berbeda pula (Abdullah, 2003).
2.6 Macromedia Dreamweaver
Dalam membuat suatu website diperlukan suatu editor. Salah satu editor yang sangat sederhana adalah notepad. Dengan perkembangan perangkat lunak, suatu perusahaan yang bernama Macromedia, Inc. membuat suatu editor berbasis GUI yang dikhususkan untuk pembuatan website yang diberi nama Dreamweaver.
Dreamweaver merupakan editor HTML yang professional untuk mendesain, menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web. Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja
dengan menulis kode program (Menu Code), dengan pengeditan secara visual (Mode Design) dan dengan tampilan keduanya (Mode Split). Dreamweaver juga menyediakan alat-alat bantu untuk mengembangkan kreativitas pembuatan web.
2.7 Macromedia Flash MX 2004
Macromedia Flash MX 2004 merupakan salah satu tool yang sangat bagus digunakan untuk membuat animasi di halaman web. Kelebihan dari penggunaan Macromedia Flash adalah gambarnya yang berbasis vektor yang apabila diperbesar tidak mengalami pemecahan gambar.
Macromedia Flash menghasilkan animasi dengan format (*.swf) yang mengompres ukuran filenya menjadi kecil tanpa mengurangi kualitas dari animasi tersebut. Flash juga mempunyai kemampuan untuk mengimpor gambar, video dan suara yang membuat animasi semakin hidup. Di samping itu, Flash juga dilengkapi dengan actionscript, sejenis bahasa pemrograman yang membuat animasi dapat ditampilkan secara dinamis dan interaktif.
2.8 Flowchart (Diagram Alir)
Flowchart adalah bentuk gambar/diagram yang mempunyai aliran satu atau dua arah secara sekuensial. Flowchart digunakan untuk merepresentasikan maupun mendesain program. Oleh karena itu flowchart harus bisa merepresentasikan komponen-komponen dalam bahasa pemrograman. Baik flowchart maupun algoritma bisa dibuat
Flowchart dan Algoritma yang dibuat sebelum membuat program digunakan untuk mempermudah pembuat program untuk menentukan alur logika program, sedangkan yang Source Code Compiler Object Code EXE Hasil Input Data Compile Time Runtime Libraries Linker Prepocessor Source Code Assembler Hasil Input Data dibuat setelah pembuatan program digunakan untuk menjelaskan alur program kepada orang lain.
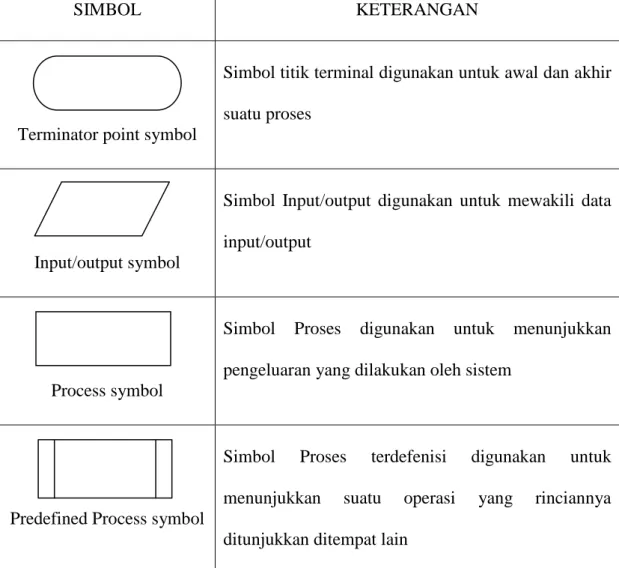
Tabel 2.1 simbol-simbol pada flowchart
SIMBOL KETERANGAN
Terminator point symbol
Simbol titik terminal digunakan untuk awal dan akhir suatu proses
Input/output symbol
Simbol Input/output digunakan untuk mewakili data input/output
Process symbol
Simbol Proses digunakan untuk menunjukkan pengeluaran yang dilakukan oleh sistem
Predefined Process symbol
Simbol Proses terdefenisi digunakan untuk menunjukkan suatu operasi yang rinciannya ditunjukkan ditempat lain
Connector symbol
Simbol pemhubung digunakan untuk menunjukkan sambungan dari bagan alir yang terputus dihalaman yang masih sama
Off line connector symbol
Off line connector, digunakan untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain
Magnetic disk symbol
Simbol untuk database yang digunakan dalam program
Decission symbol
Simbol keputusan digunakan untuk suatu penyeleksian kondisi didalam program
Preparation symbol
Simbol persiapan digunakan untuk memberikan nilai awal suatu variable
Document symbol
Simbol dokumen digunakan untuk data yang berbentuk kertas maupun informasi
Line connector
Arus/flow dari prosedur yang dapat dilakukan dari atas kebawah, dari bawah keatas, dari kiri kekanan dan sebaliknya
BAB 3
DESKRIPSI PERUSAHAAN
3.1 Sekilas Tentang NwN Ponsel
NwN Ponsel adalah usaha individual yang berdiri sendiri. Kata NwN Ponsel di ciptakan dari nama pemiliknya yaitu Nakhwan yang disingkat menjadi NwN. Huruf ”N” yang mengapit huruf ” w ” kecil di buat sama-sama besar dan mempunyai makna yang sangat berarti bagi pemiliknya. Maknanya yaitu Maju atau mundur atau depan atau belakang atau susah atau senang sama saja, artinya harus tetap maju.
3.2 Sejarah Berdirinya NwN Ponsel
Gambaran singkat sejarah berdirinya NwN Ponsel dimulai pada tahun 2006, didirikan NwN Ponsel di gedung yang berukuran 4 x 2.5 M permanen. Biaya sewa perbulannya adalah ± Rp. 70.000. Gedung yang sebelumnya kosong dan hanya dijadikan sebuah gudang yang tidak bermanfaat kemudian pendiri berfikir untuk memanfaatkan gedung tersebut. Keesokan harinya pendiri mengutarakan keinginannya kepada pemilik toko tersebut, dan disetujui untuk disewa. Sebelumnya toko tersebut digunakan untuk berjualan kedai sampah, karena beberapa masalah yang muncul dari keluarga pemilik toko, gedung tersebut tidak ada yang mengelola dan dibiarkan kosong.
3.3 Layanan yang diberikan
3.3.1 Jenis Layanan
Berikut dibawah ini adalah beberapa jenis layanan yang sementara ini dapat diberikan oleh NwN Ponsel, diantaranya adalah:
a. Penjualan pulsa
Penjualan pulsa yang elektrik maupun non elektrik ( voucher ), pulsa yang disediakan antara lain pulsa kartu AS, Simpati, XL, IM3, MENTARI, 3, Flexy, StarOne, Esia dan lain lain. Nominal yang disediakan yaitu mulai dari nominal Rp 1000 – Rp 150000, misalnya pulsa elektrik kartu AS mulai dari pulsa Rp 5000, pulsa kartu 3 mulai dari nominal Rp 1000 ,Rp 10000 dan seterusnya. Berikut penulis mencantumkan daftar harga pulsa elektrik dalam tabel 3.1. b. Penjualan Handphone
Penjualan Hp pada NwN Ponsel dari pengamatan penulis sejak bulan Juni adalah sebanyak 3 buah diantaranya :
1. tanggal 5 juni 2008, penjualan Hp Nokia 1100 komplit seharga Rp. 275000.
2. tanggal 18 Juni 2008, penjualan Hp Nokia 6600 komplit dengan harga Rp. 820000.
3. tanggal 20 juni 2008, Penjualan Hp Nokia 6610i komplit seharga 425000.
b. Penjualan kartu perdana
Kartu perdana yang disediakan yaitu perdana AS, Simpati Pede, XL bebas, IM3, Flexy, starone, mentari dan lain lain, harga perbuahnya berkisar Rp 15000.
c. Penjualan accessoris handphone
Penjualan accessoris handphone misalnya cassing pernak-pernik handphone misalnya gantungan handphone, boneka kecil, dan masih banyak lagi. Batery handphone dengan beberapa type misalnya khusus Nokia BL-5C, BL-4C, BLD-3, BLB-2, dan yang lainnya, khusus motorola BR50 dan yang lainnya. Handsfree, carger, dekstop, kabel data dan lainnya.
d. Cetak photo digital
Cetak photo digital yang disediakan mulai dari ukuran pasphoto sampai ukuran A4. harga yang disediakan bervariasi mulai dari Rp 500 sampai Rp 15000.
Ukuran yang disediakan :
a. Ukuran pasfoto yaitu : 2 x 3 cm, 3x4 cm, 4x6 cm seharga Rp 500 perlembar.
b. Ukuran dompet yaitu : 7.5 cm x 5.5 cm seharga Rp 2000/ 3 lembar c. Ukuran postcard yaitu : 12.5 cm x 8.5 cm seharda Rp1000 perlembar d. Ukuran jumbo (ukuran album ) yaitu : 14.5 cm x 10.5 cm seharga Rp
1500 perlembar
e. Ukuran A4 seharga Rp 15000 perlembar. e. Layanan Upload
Layanan yang sangat di gemari oleh pengunjung adalah ngisi lagu Mp3 terbaru, mereka yang hoby dengan musik sangat gemar mencari lagu - lagu terbaru dan tidak sayang dengan uang mereka yang mereka keluarkan. Biaya untuk pembelian lagu yaitu Rp 5000 untuk 6 buah lagu.
2. Upload Video klip
Selain Mp3 juga ada video klip, mulai dari video klip band – band terkemuka juda disediakan video klip lucu – lucu. Biaya video klip yaitu Rp 5000 untuk 3 buah video klip.
3. Upload Apps ( Aplikasi )
Ngisi Apps ( Aplikasi ) misalnya ultra MP3, Apps untuk photo, anti virus dan games, biaya untuk 1 buah Apps sebesar Rp 5000.
f. Service handphone
Service handphone yang dapat di tangani yaitu :
a. Mati total kena air, jatuh, hang dan penyebab lainnya b. No signal
c. Ngedrop
d. Tidak ada speaker e. Tidak ada mic f. Ganti cassing
g. Software dan hardware h. Dan lain sebagainya
3.3.2 Alamat Toko Pelayanan
Toko pelayanan berada di jl. Batang Kuis Medan dekat sekolah MAN model Lubuk Pakam.
3.4 Organisasi NwN Ponsel
Gambar 3.1 Struktur Organisasi NWN Ponsel
3.5 Visi dan Misi NwN Ponsel 3.5.1 Visi
NwN Ponsel sebagai Usaha mandiri yang professional dan memegang teguh pada etika bisnis, senantiasa menjaga citra perusahaan, berusaha untuk maju serta unggul dalam menyelenggarakan bisnis telekomunikasi dan bisnis dalam situasi yang
Pemodal
Distributor Utama
Operator I
Operator II
Assisten I
Assisten II
Assisten I
Assisten II
kompetitif saat sekarang ini. Berkaitan dengan hal tersebut, maka NwN Ponsel menetapkan sebuah visi yaitu :
“ maju terus pengusaha muda yang mandiri”.
3.5.2 Misi
NwN ponsel mempunyai misi memberikan layanan " One Stop InfoCom " dengan jaminan bahwa pelanggan akan mendapatkan layanan terbaik, berupa kemudahan, produk dan sambutan yang berkeluarga serta harga kompetitif. NwN ponsel akan mengelola bisnis melalui praktek-praktek terbaik dengan mengoptimalisasikan sumber daya manusia yang unggul, penggunaan teknologi yang kompetitif, serta membangun kemitraan yang saling menguntungkan dan saling mendukung secara sinergis. NwN ponsel ingin menjadi besar dengan kualitas pelayanan yang memuaskan.